GraphQL is the brand new buzzword in API construction. Whilst RESTful APIs stay the most well liked method to disclose information from packages, they arrive with many boundaries that GraphQL goals to unravel.
GraphQL is a question language created by way of Fb, which was once changed into an open-source venture in 2015. It gives an intuitive and versatile syntax for describing and gaining access to information in an API.
This information will discover how you can construct a GraphQL Node.js venture. We’ll use GraphQL to construct a Todo utility within the Specific.js internet framework for Node.
What Is GraphQL?
From the authentic documentation: “GraphQL is a question language for APIs and a runtime for pleasurable the ones queries along with your current information. GraphQL supplies a whole and comprehensible description of the information for your API, provides purchasers the ability to invite for precisely what they want and not anything extra, makes it more straightforward to conform APIs through the years, and permits tough developer instruments.”
GraphQL is a server-side runtime for executing queries the usage of the kind gadget you outlined to your information. Additionally, GraphQL isn’t tied to any explicit database or garage engine. As a substitute, it’s subsidized by way of your current code and knowledge retailer. You’ll be able to get an in depth comparability of those applied sciences with the GraphQL vs. RESTful API information.
To create a GraphQL carrier, you get started by way of defining schema varieties and developing fields the usage of the ones varieties. Subsequent, you supply a serve as resolver to be accomplished on every box and sort each time information is asked by way of the buyer facet.
GraphQL Terminology
GraphQL kind gadget is used to explain what information will also be queried and what information you’ll be able to manipulate. It’s the core of GraphQL. Let’s talk about other ways we will be able to describe and manipulate information in GraphQ.
Sorts
GraphQL object varieties are information fashions containing strongly typed fields. There must be a 1-to-1 mapping between your fashions and GraphQL varieties. Beneath is an instance of GraphQL Kind:
kind Consumer {
identity: ID! # The "!" method required
firstname: String
lastname: String
electronic mail: String
username: String
todos: [Todo] # Todo is every other GraphQL kind
}
Queries
GraphQL Question defines all of the queries {that a} consumer can run at the GraphQL API. You must outline a RootQuery that can include all current queries by way of conference.
Beneath we outline and map the queries to the corresponding RESTful API:
kind RootQuery {
person(identity: ID): Consumer # Corresponds to GET /api/customers/:identity
customers: [User] # Corresponds to GET /api/customers
todo(identity: ID!): Todo # Corresponds to GET /api/todos/:identity
todos: [Todo] # Corresponds to GET /api/todos
}
Mutations
If GraphQL Queries are GET requests, mutations are POST, PUT, PATCH, and DELETE requests that manipulate GraphQL API.
We can put all of the mutations in one RootMutation to reveal:
kind RootMutation {
createUser(enter: UserInput!): Consumer # Corresponds to POST /api/customers
updateUser(identity: ID!, enter: UserInput!): Consumer # Corresponds to PATCH /api/customers
removeUser(identity: ID!): Consumer # Corresponds to DELETE /api/customers
createTodo(enter: TodoInput!): Todo
updateTodo(identity: ID!, enter: TodoInput!): Todo
removeTodo(identity: ID!): Todo
}
You spotted using -input varieties for the mutations akin to UserInput, TodoInput. It’s at all times highest follow to at all times outline Enter varieties for developing and updating your assets.
You’ll be able to outline the Input varieties like the only under:
enter UserInput {
firstname: String!
lastname: String
electronic mail: String!
username: String!
}
Resolvers
Resolvers inform GraphQL what to do when every question or mutation is asked. This is a fundamental serve as that does the laborious paintings of hitting the database layer to do the CRUD (create, learn, replace, delete) operations, hitting an inside RESTful API endpoint, or calling a microservice to meet the buyer’s request.
You’ll be able to create a brand new resolvers.js document and upload the next code:
import sequelize from '../fashions';
export default serve as resolvers () {
const fashions = sequelize.fashions;
go back {
// Resolvers for Queries
RootQuery: {
person (root, { identity }, context) {
go back fashions.Consumer.findById(identity, context);
},
customers (root, args, context) {
go back fashions.Consumer.findAll({}, context);
}
},
Consumer: {
todos (person) {
go back person.getTodos();
}
},
}
// Resolvers for Mutations
RootMutation: {
createUser (root, { enter }, context) {
go back fashions.Consumer.create(enter, context);
},
updateUser (root, { identity, enter }, context) {
go back fashions.Consumer.replace(enter, { ...context, the place: { identity } });
},
removeUser (root, { identity }, context) {
go back fashions.Consumer.smash(enter, { ...context, the place: { identity } });
},
// ... Resolvers for Todos cross right here
}
};
}
Schema
GraphQL schema is what GraphQL exposes to the arena. Subsequently, the categories, queries, and mutations might be integrated within the schema to be uncovered to the arena.
Beneath is how you can disclose varieties, queries, and mutations to the arena:
schema {
question: RootQuery
mutation: RootMutation
}
Within the above script, we integrated the RootQuery and RootMutation we created previous to be uncovered to the arena.
How Does GraphQL Paintings With Nodejs and Expressjs
GraphQL supplies an implementation for all primary programming languages, and Node.js isn’t exempted. At the authentic GraphQL site, there’s a phase for JavaScript strengthen, and likewise, there are different implementations of GraphQL to make writing and coding in GraphQL easy.
GraphQL Apollo supplies an implementation for Node.js and Specific.js and makes it simple to get began with GraphQL.
You’ll discover ways to create and expand your first GraphQL utility in Nodes.js and Specific.js backend framework the usage of GraphQL Apollo within the subsequent phase.
Putting in place GraphQL With Specific.js
Development a GraphQL API server with Specific.js is simple to get began. On this phase, we will be able to discover how you can construct a GraphQL server.
Initialize Venture With Specific
First, you want to install and arrange a brand new Specific.js venture.
Create a folder to your venture and set up Specific.js the usage of this command:
cd && npm init -y
npm set up specific
The command above creates a brand new package deal.json document and installs the Specific.js library into your venture.
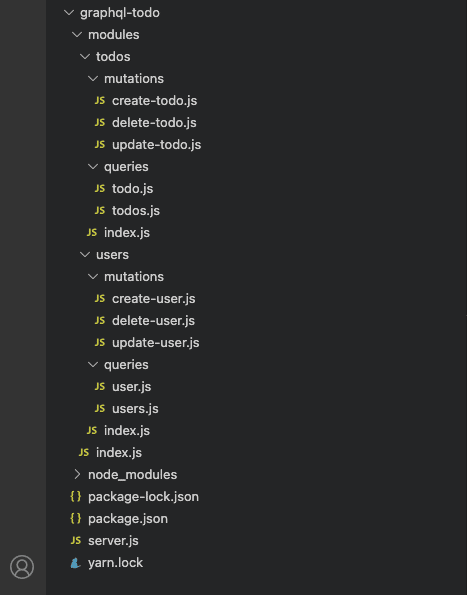
Subsequent, we will be able to construction our venture as proven within the symbol under. It’s going to include other modules for the options of the venture akin to customers, todos, and many others.

Initialize GraphQL
Let’s get started by way of putting in the GraphQL Specific.js dependencies. Run the next command to put in:
npm set up apollo-server-express graphql @graphql-tools/schema --save
Developing Schemas and Sorts
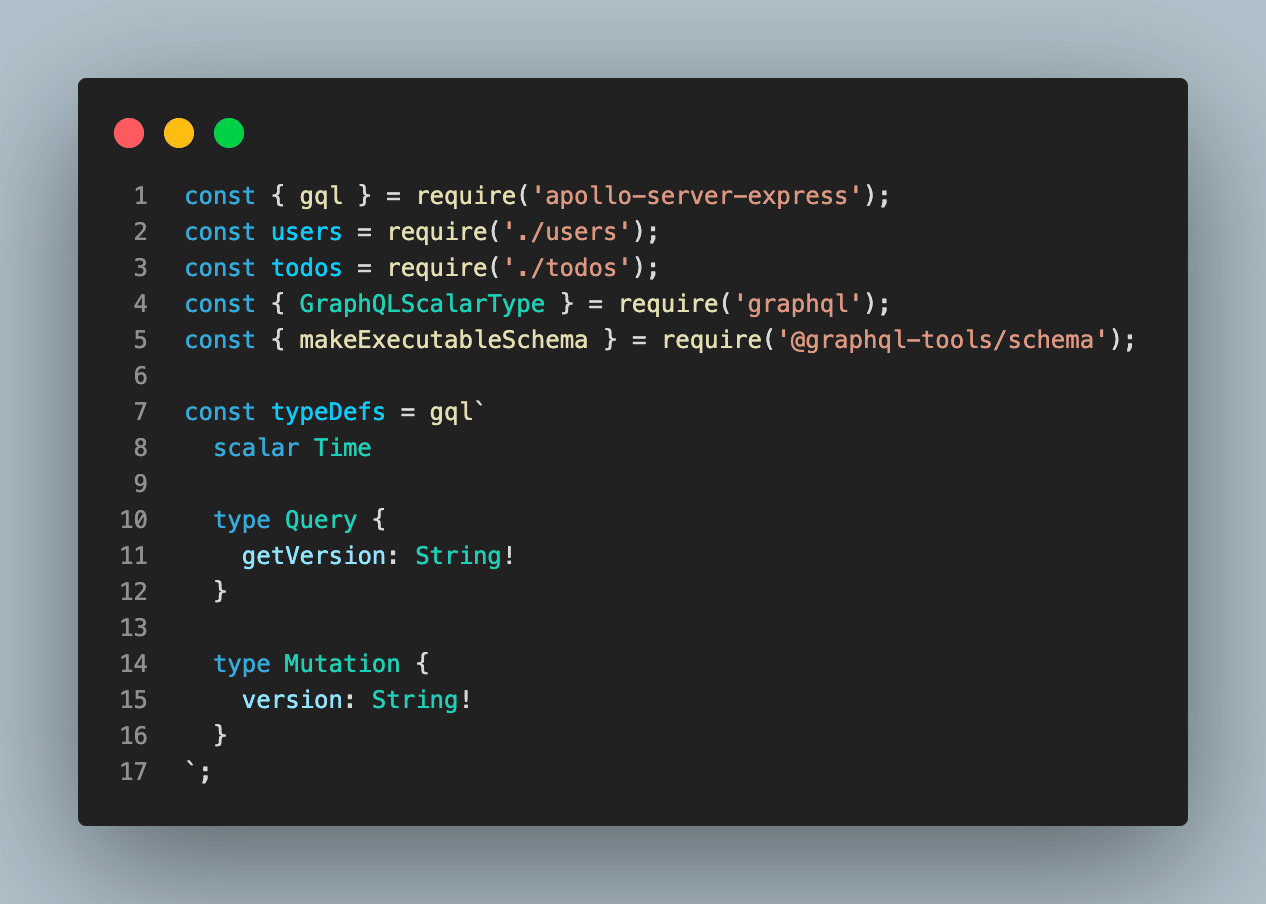
Subsequent, we’re going to create an index.js document within the modules folder and upload the next code snippet:
const { gql } = require('apollo-server-express');
const customers = require('./customers');
const todos = require('./todos');
const { GraphQLScalarType } = require('graphql');
const { makeExecutableSchema } = require('@graphql-tools/schema');
const typeDefs = gql`
scalar Time
kind Question {
getVersion: String!
}
kind Mutation {
model: String!
}
`;
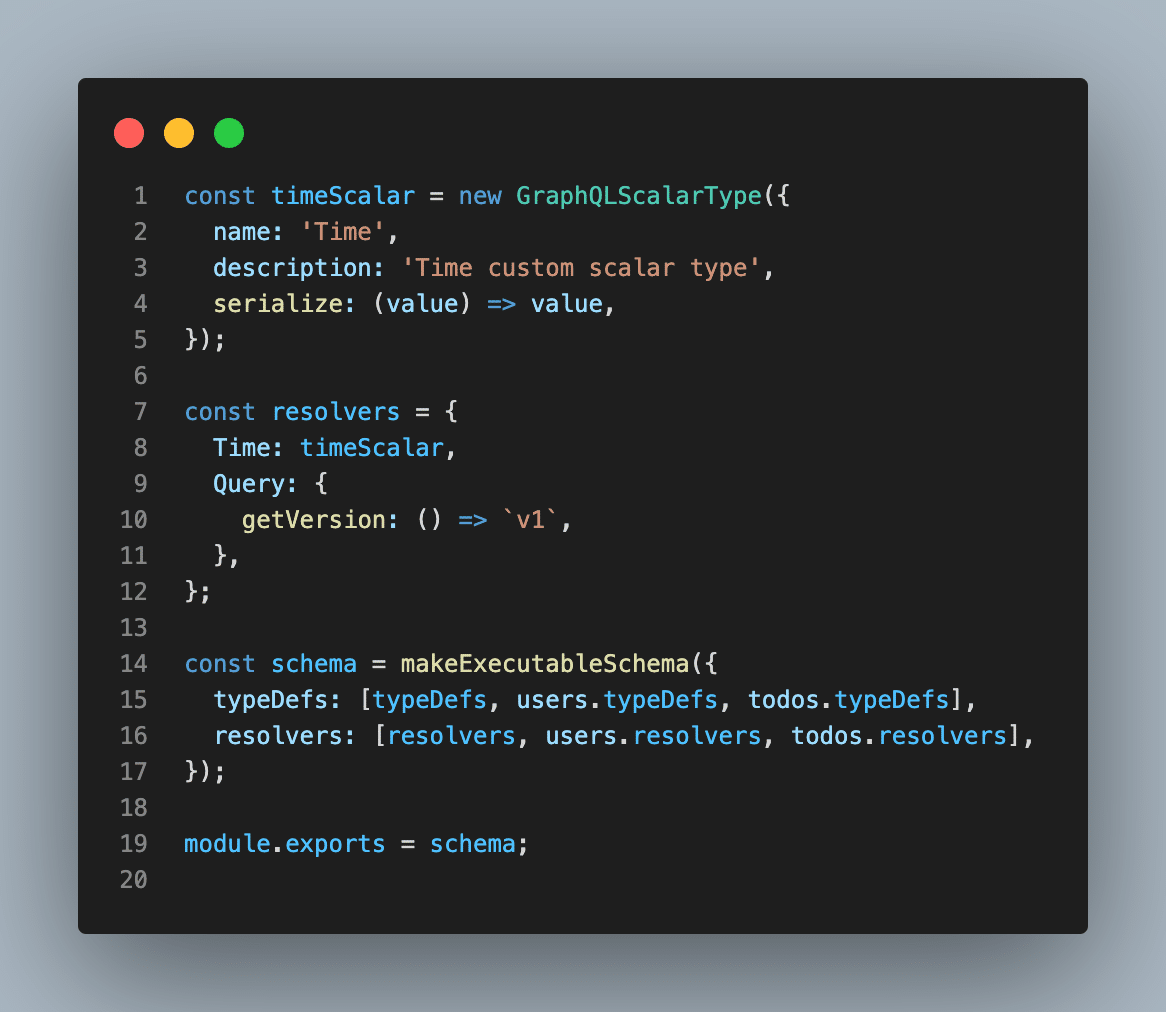
const timeScalar = new GraphQLScalarType({
title: 'Time',
description: 'Time customized scalar kind',
serialize: (worth) => worth,
});
const resolvers = {
Time: timeScalar,
Question: {
getVersion: () => `v1`,
},
};
const schema = makeExecutableSchema({
typeDefs: [typeDefs, users.typeDefs, todos.typeDefs],
resolvers: [resolvers, users.resolvers, todos.resolvers],
});
module.exports = schema;
Code Walkthrough
Let’s paintings during the code snippet and smash it down:
Step 1
First, we imported the desired libraries and created default question and mutation varieties. The question and mutation most effective set the model of the GraphQL API for now. Alternatively, we will be able to lengthen the question and mutation to incorporate different schemas as we continue.

Step 2:
Then we created a brand new scalar kind for time and our first resolver for the question and mutation created above. As well as, we additionally generated a schema the usage of the makeExecutableEchema serve as.
The generated schema contains all of the different schemas we imported and also will come with extra after we create and import them.

The above code snippet presentations that we imported other schemas into the makeExecutableEchema serve as. This method is helping us in structuring the appliance for complexity. Subsequent, we’re going to create the Todo and Consumer schemas we imported.
Developing Todo Schema
The Todo schema presentations easy CRUD operations that customers of the appliance can carry out. Beneath is the schema that implements the Todo CRUD operation.
const { gql } = require('apollo-server-express');
const createTodo = require('./mutations/create-todo');
const updateTodo = require('./mutations/update-todo');
const removeTodo = require('./mutations/delete-todo');
const todo = require('./queries/todo');
const todos = require('./queries/todos');
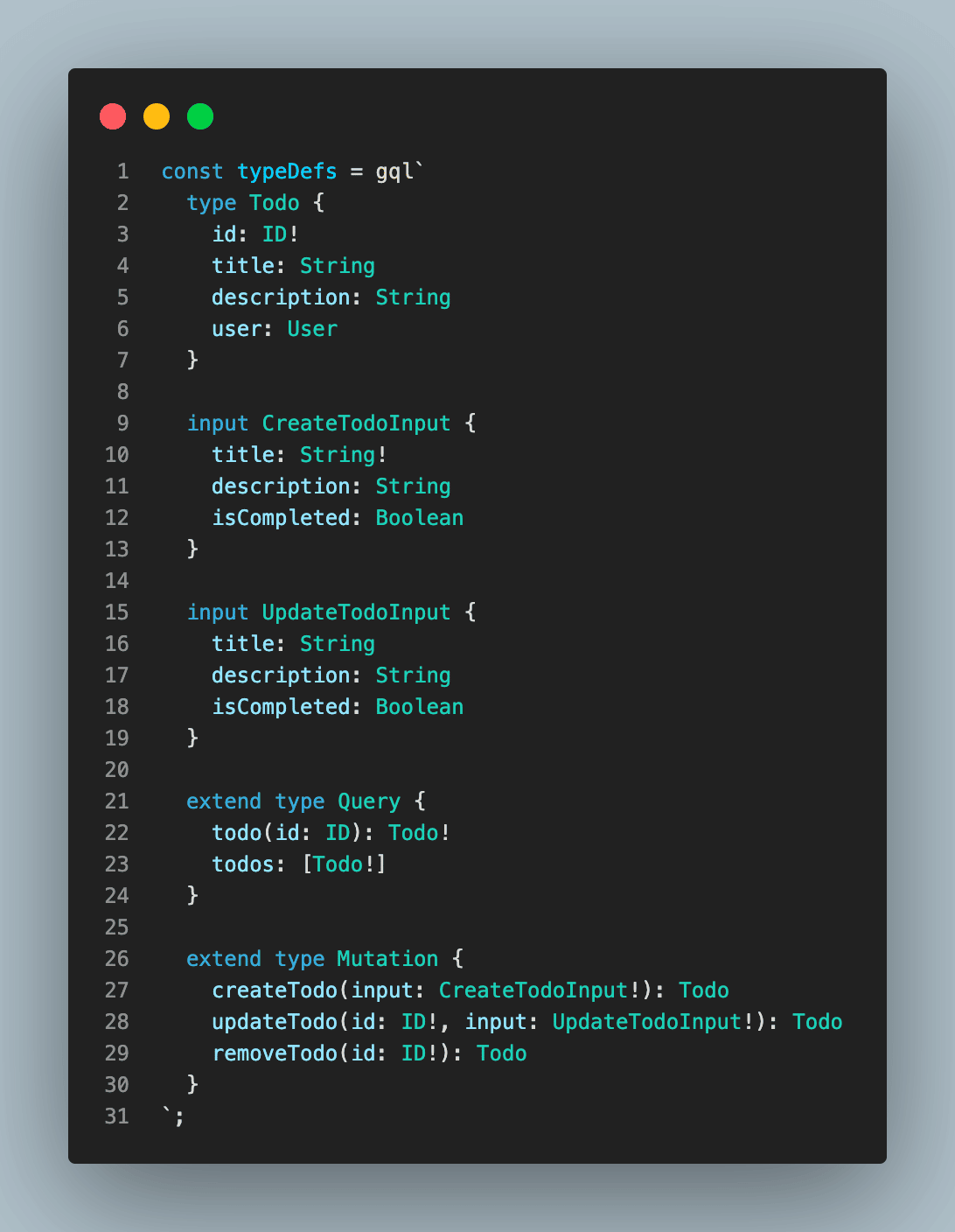
const typeDefs = gql`
kind Todo {
identity: ID!
name: String
description: String
person: Consumer
}
enter CreateTodoInput {
name: String!
description: String
isCompleted: Boolean
}
enter UpdateTodoInput {
name: String
description: String
isCompleted: Boolean
}
lengthen kind Question {
todo(identity: ID): Todo!
todos: [Todo!]
}
lengthen kind Mutation {
createTodo(enter: CreateTodoInput!): Todo
updateTodo(identity: ID!, enter: UpdateTodoInput!): Todo
removeTodo(identity: ID!): Todo
}
`;
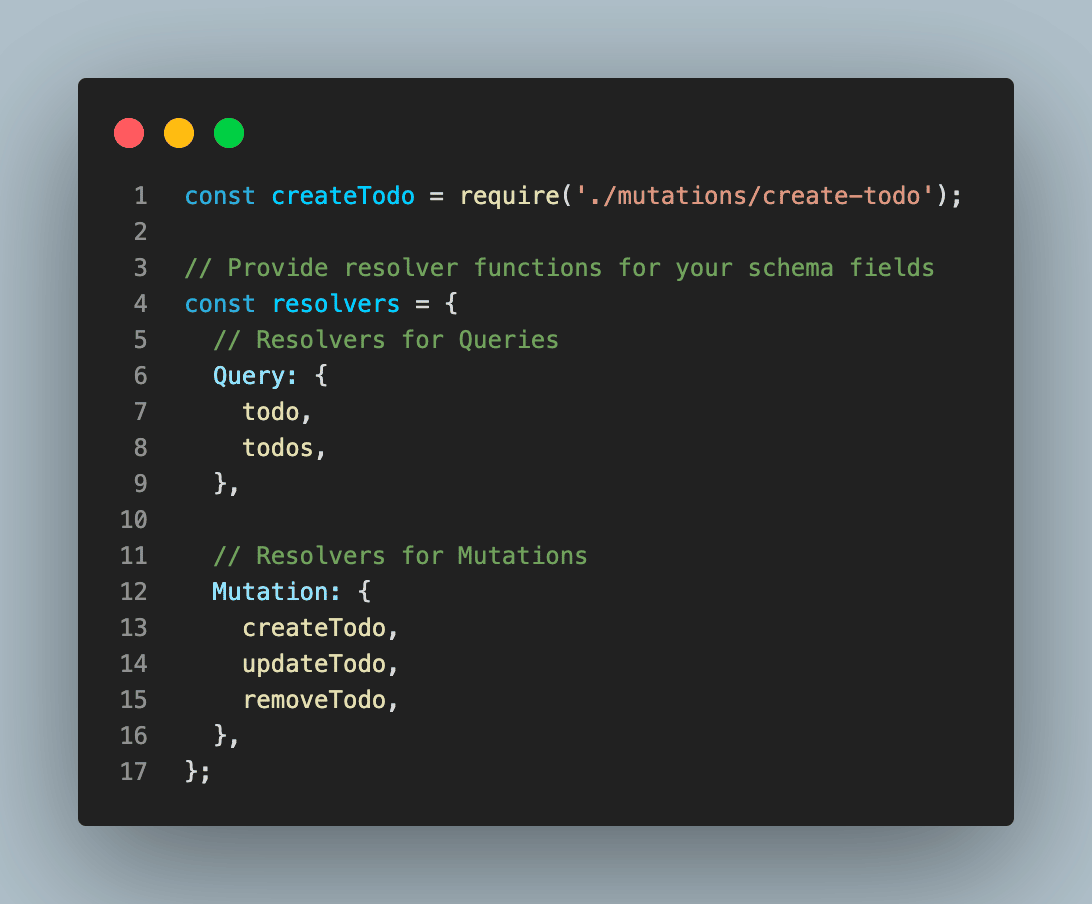
// Supply resolver purposes to your schema fields
const resolvers = {
// Resolvers for Queries
Question: {
todo,
todos,
},
// Resolvers for Mutations
Mutation: {
createTodo,
updateTodo,
removeTodo,
},
};
module.exports = { typeDefs, resolvers };
Code Walkthrough
Let’s paintings during the code snippet and smash it down:
Step 1:
First, we created a schema for our Todo the usage of GraphQL kind, enter, and lengthen. The lengthen key phrase is used to inherit and upload new queries and mutations to the present root question and mutation we created above.

Step 2:
Subsequent, we created a resolver, which is used to retrieve the proper information when a selected question or mutation is named.

With the resolver serve as in position, we will be able to create person strategies for the trade common sense and database manipulation as proven within the create-todo.js instance.
Create a create-user.js document within the ./mutations folder and upload the trade common sense to create a brand new Todo for your database.
const fashions = require('../../../fashions');
module.exports = async (root, { enter }, context) => {
go back fashions.todos.push({ ...enter });
};
The code snippet above is a simplified means of making a brand new Todo in our database the usage of the Sequelize ORM. You’ll be able to be told extra about Sequelize and how you can set it up with Node.js.
You’ll be able to apply the similar step to create many schemas relying to your utility or you’ll be able to clone your entire venture from GitHub.
Subsequent, we’re going to arrange the server with Specific.js and run the newly created Todo utility with GraphQL and Node.js
Putting in place and Operating the Server
Finally, we will be able to arrange our server the usage of the apollo-server-express library we set up previous and configure it.
The apollo-server-express is a straightforward wrapper of Apollo Server for Specific.js, It’s beneficial as a result of it’s been evolved to slot in Specific.js construction.
The usage of the examples we mentioned above, let’s configure the Specific.js server to paintings with the newly put in apollo-server-express.
Create a server.js document within the root listing and paste within the following code:
const specific = require('specific');
const { ApolloServer } = require('apollo-server-express');
const schema = require('./modules');
const app = specific();
async serve as startServer() {
const server = new ApolloServer({ schema });
watch for server.get started();
server.applyMiddleware({ app });
}
startServer();
app.concentrate({ port: 3000 }, () =>
console.log(`Server in a position at http://localhost:3000`)
);
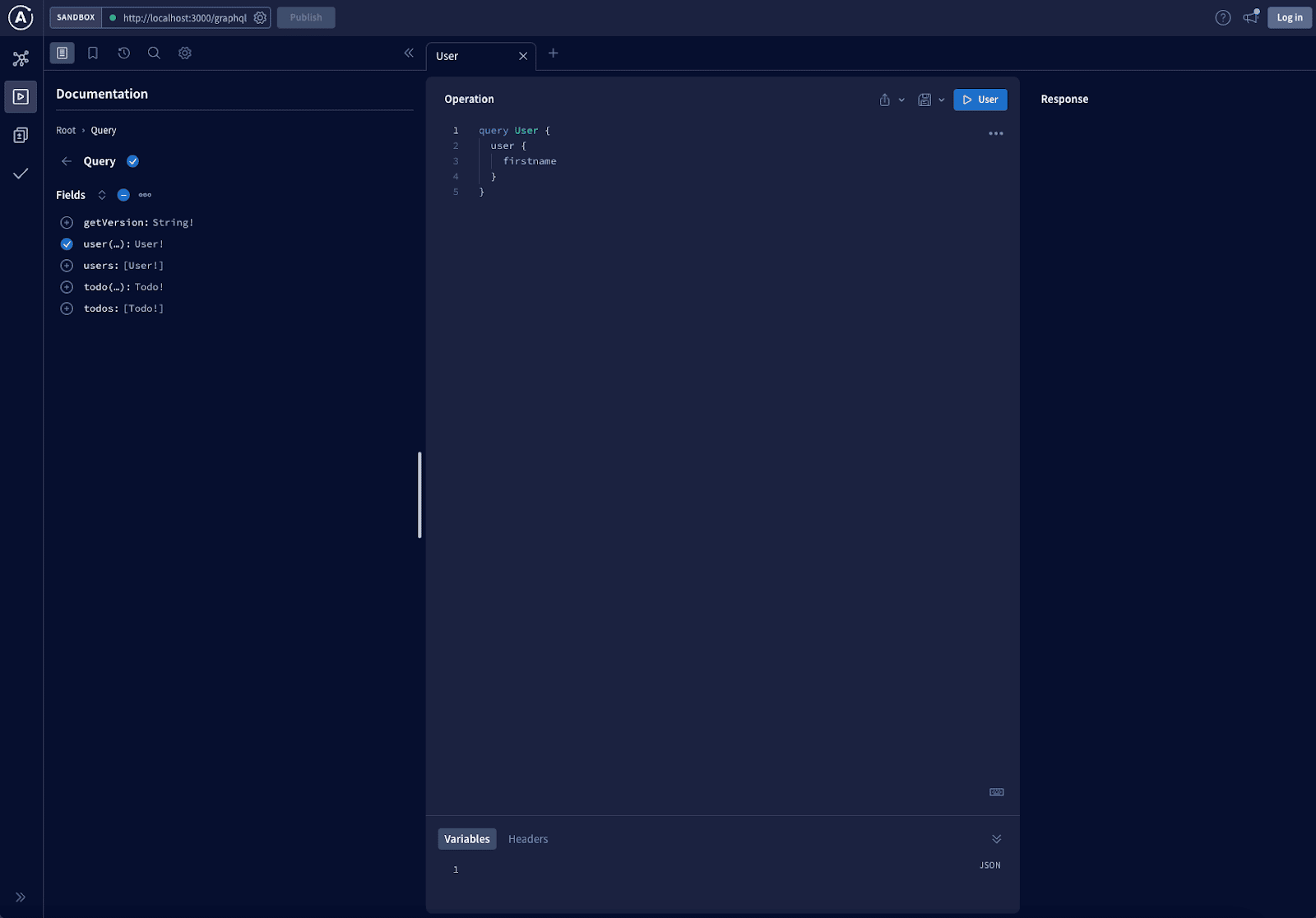
Within the code above, you might have effectively created your first CRUD GraphQL server for Todos and Customers. You’ll be able to get started your construction server and get entry to the playground the usage of http://localhost:3000/graphql. If the entirety is a hit, you must be introduced with the display under:

Abstract
GraphQL is trendy generation supported by way of Fb that simplifies the tedious paintings eager about developing large-scale APIs with RESTful architectural patterns.
This information has elucidated GraphQL and demonstrated how you can expand your first GraphQL API with Specific.js.
Tell us what you construct the usage of GraphQL.
The put up Development GraphQL APIs With Node seemed first on Kinsta®.
WP Hosting