When designing a product web page to advertise your product, it is helping to incorporate hanging pictures blended with blank backgrounds, succinct content material, and transparent CTA’s. To make your web page distinctive, including a couple of ingenious components too can lend a hand. So, if you’re searching for a recent product format and a couple of inspirational design guidelines, this publish is for you.
On this educational, I’m going to turn you use Divi to design a wonderful product format the usage of a couple of easy (but tough) design tactics. When growing the format, I’ll duvet upload third-dimensional standpoint to any symbol with one brief customized CSS snippet. Then I’m going to turn you stack segment dividers to create an summary multi-colored wave to divide your content material. And, I’ll even throw in a simple tip to stay your twin CTA buttons the similar width.
Sneak Peek
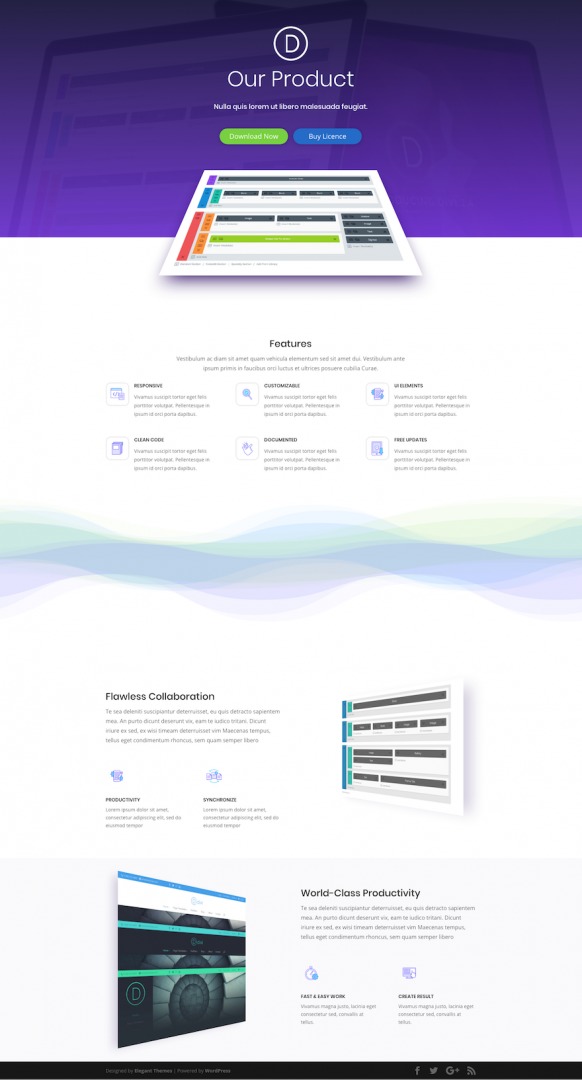
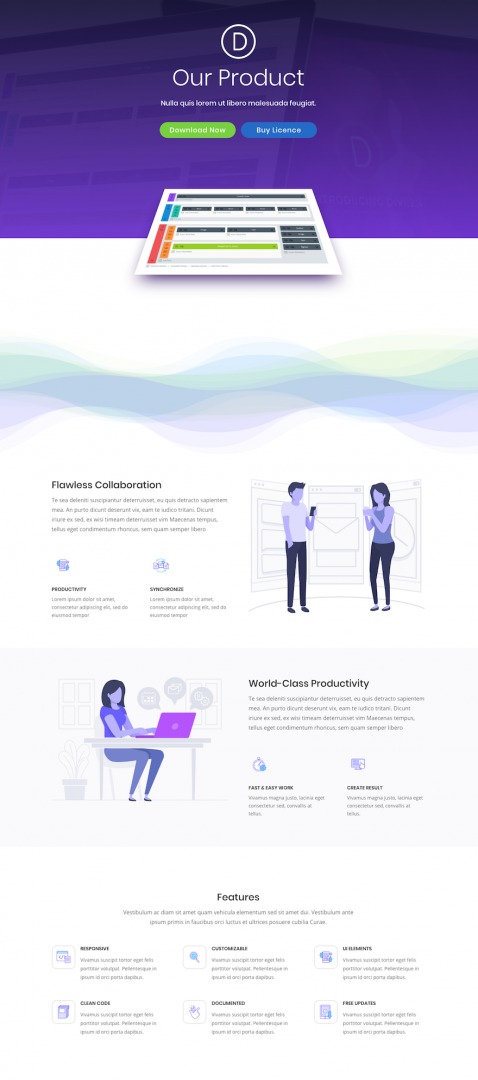
Here’s a sneak peek of the format we will be able to be growing lately.

What you want for this Educational
For this educational, the one design device you’re going to want is Divi so you’ll want to have your Divi theme put in and lively. Then we will be able to use the Visible Builder to create a singular hero segment and the wave divider. And to complete the format design, it is very important import components from the Tool Advertising Touchdown web page format from inside the Divi builder. It is very important upload one or two snippets of customized CSS which will simply be positioned within the complicated tab of a module.
Let’s get began.
Design a Placing Divi Product Format with Symbol Standpoint and Colourful Summary Waves
Subscribe To Our Youtube Channel
Developing the Fullwidth Header
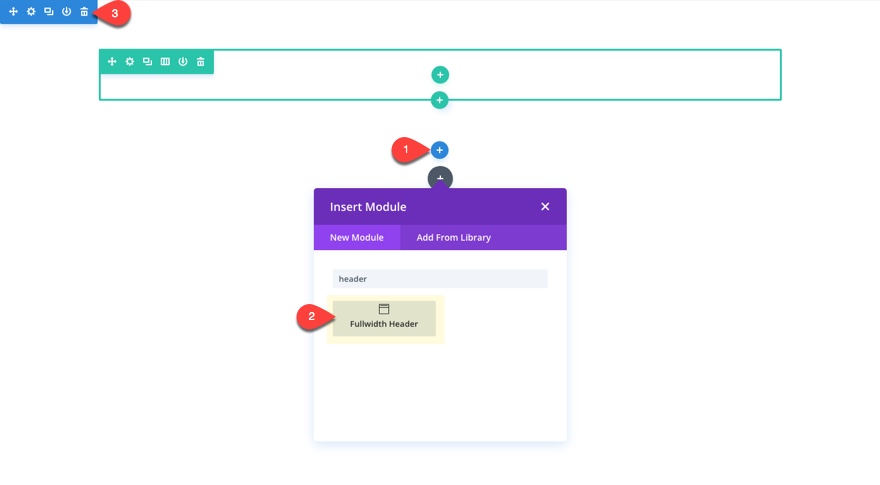
To create the fullwidth header, first create a brand new web page and deploy the visible builder. Then upload a brand new fullwidth segment with a fullwidth header module.

Earlier than including the header content material, cross to the fullwidth segment settings and replace the next:
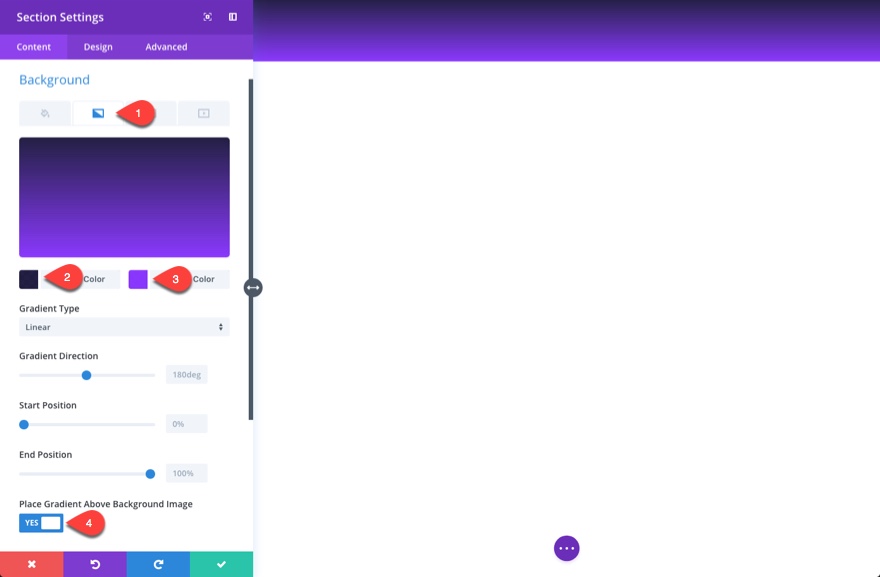
Background Gradient Colour 1 (left): rgba(23,20,57,0.95)
Background Gradient Colour 2 (proper): rgba(136,52,253,0.98)
Position Gradient Above Background Symbol: YES
Realize the background gradient colours have an overly slight opacity added and are positioned above the background symbol. This will likely assist you to create a pleasant gradient overlay on your background symbol.

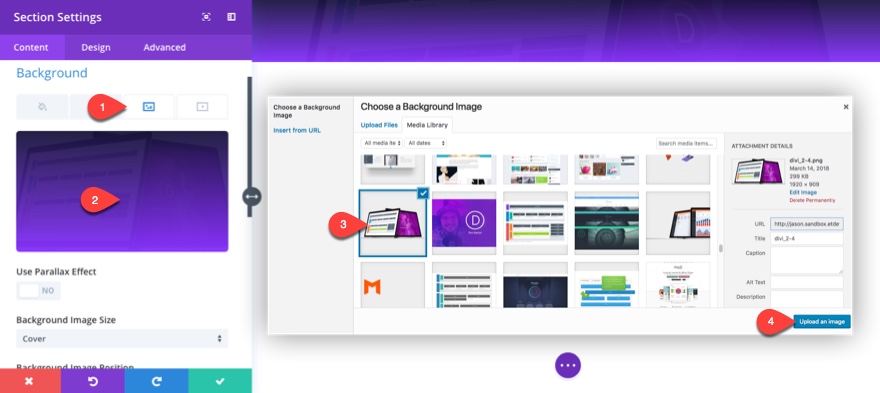
Subsequent input the background symbol.
Background Symbol: [insert image]

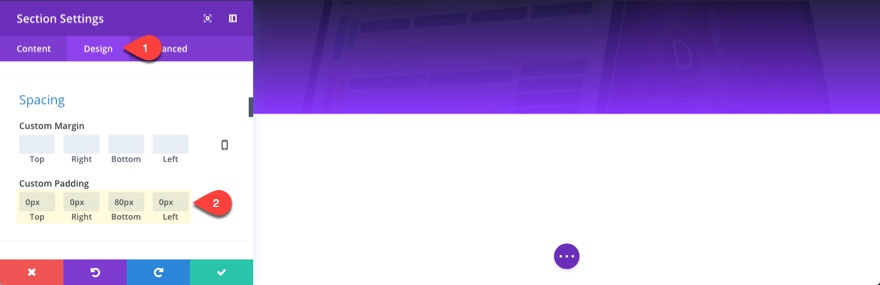
Underneath the design tab, upload some customized padding on your segment.
Customized Padding: 0px Best, 0px Proper, 80px Backside, 0px Left

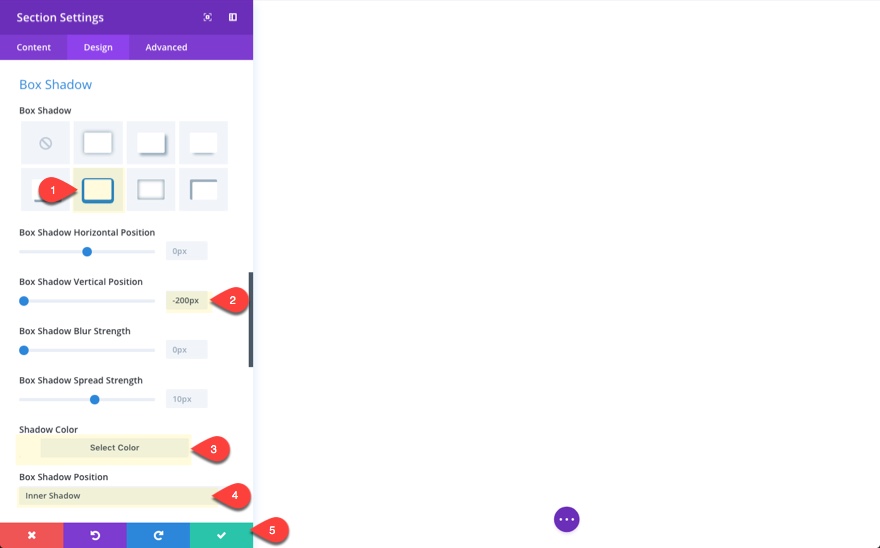
Subsequent upload a white inside field shadow with a -200px vertical place. This will likely permit our product symbol (now not but added) to seem to be overlapping into the following segment. This technique is just a little cleaner than including unfavorable backside margin to our symbol to convey it down into the following segment.
Field Shadow: [see screenshot]
Field Shadow Vertical Place: -200px
Shadow Colour: #ffffff
Field Shadow Place: Internal Shadow
This will likely reason your visible preview of the background to vanish for now however don’t fear. It’s going to all steadiness out once we upload our content material.

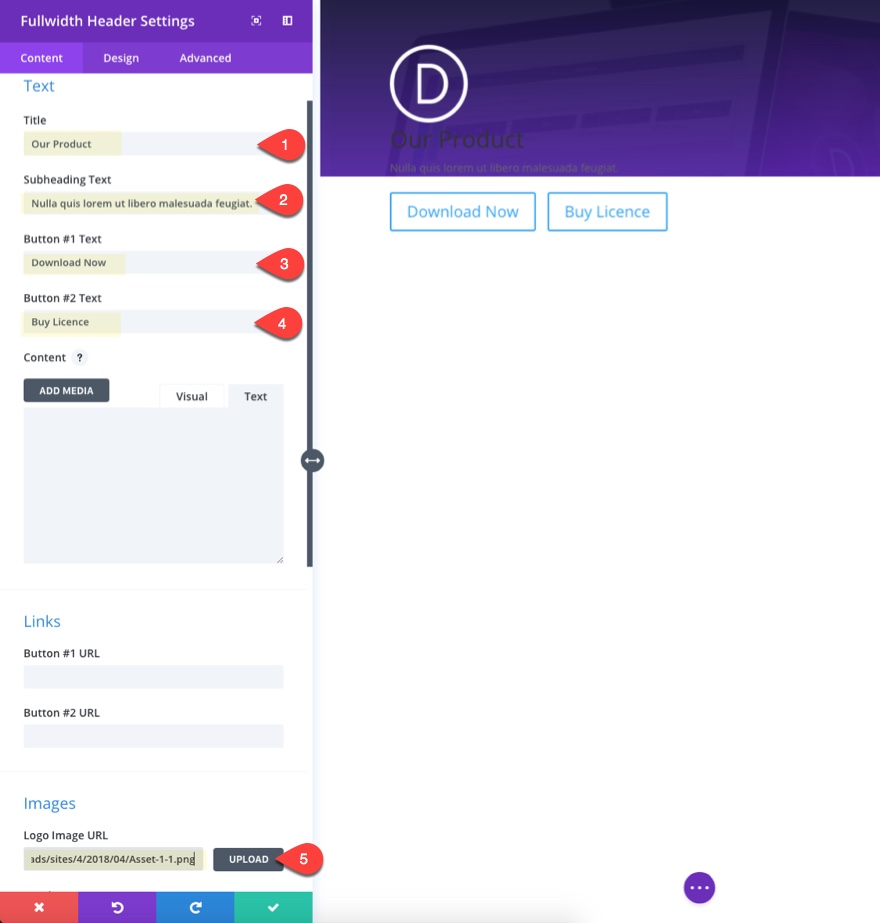
Now you’ll be able to return on your fullwidth header module settings and upload the header content material through updating the next:
Identify: Our Product
Subheading Textual content: Nulla quis lorem ut libero malesuada feugiat.
Button #1 Textual content: Obtain Now
Button #2 Textual content: Purchase License
Brand Symbol URL: [insert image, 100px by 100px]
Tip: Make sure that your brand symbol is white (or mild in shade) since we’re the usage of a dismal background.

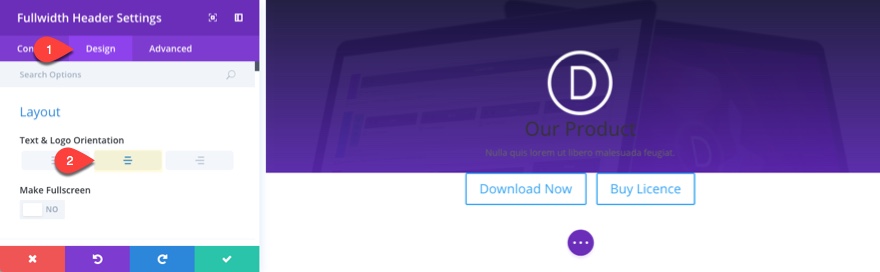
Jump over to the Design tab and replace the Textual content & Brand Orientation approach to “focused”.

Then replace the next:
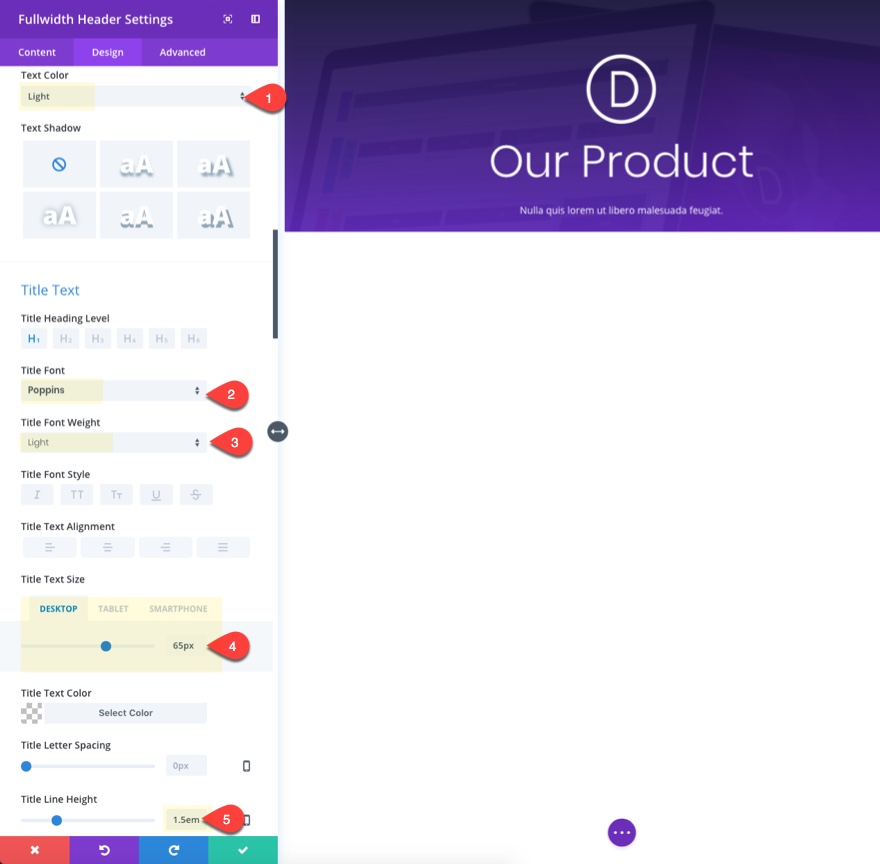
Textual content Colour: Gentle
Identify Font: Poppins
Identify Font Weight: Gentle
Identify Textual content Measurement : 65px (desktop), 40px (smartphone)
Identify Line Top: 1.5em

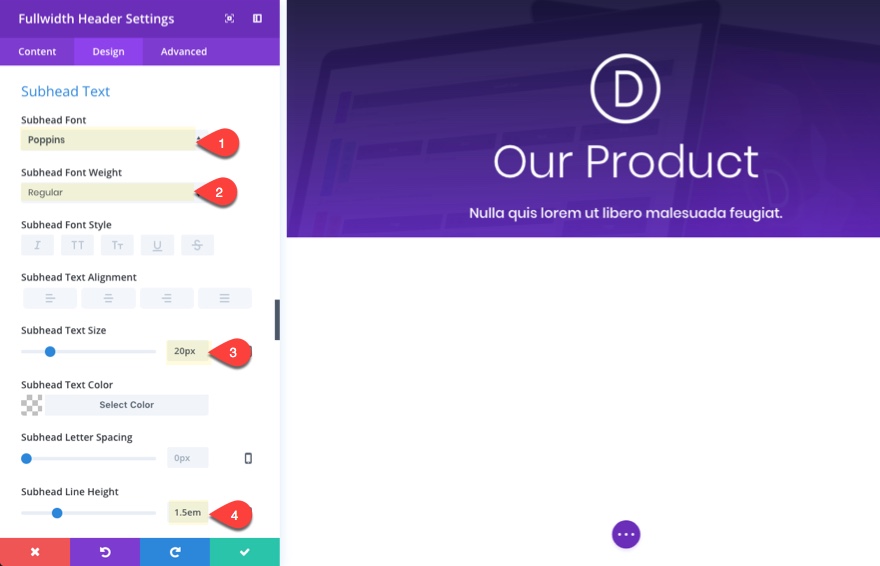
Subhead Font: Poppins
Subhead Font Weight: Common
Subhead Textual content Measurement: 20px
Subhead Line Top: 1.5em

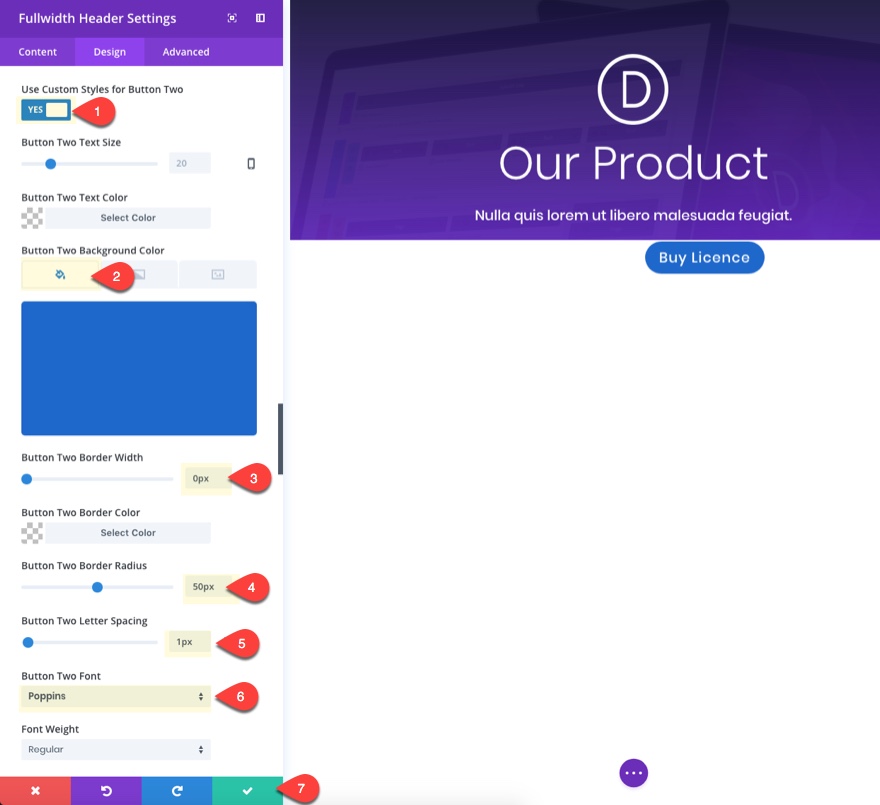
Use Customized Types for Button Two: YES
Button Two Background Colour: #1e69cb
Button Two Border Width: 0px
Button Two Border Radius: 50px
Button Two Letter Spacing: 1px
Button Two Font: Poppins

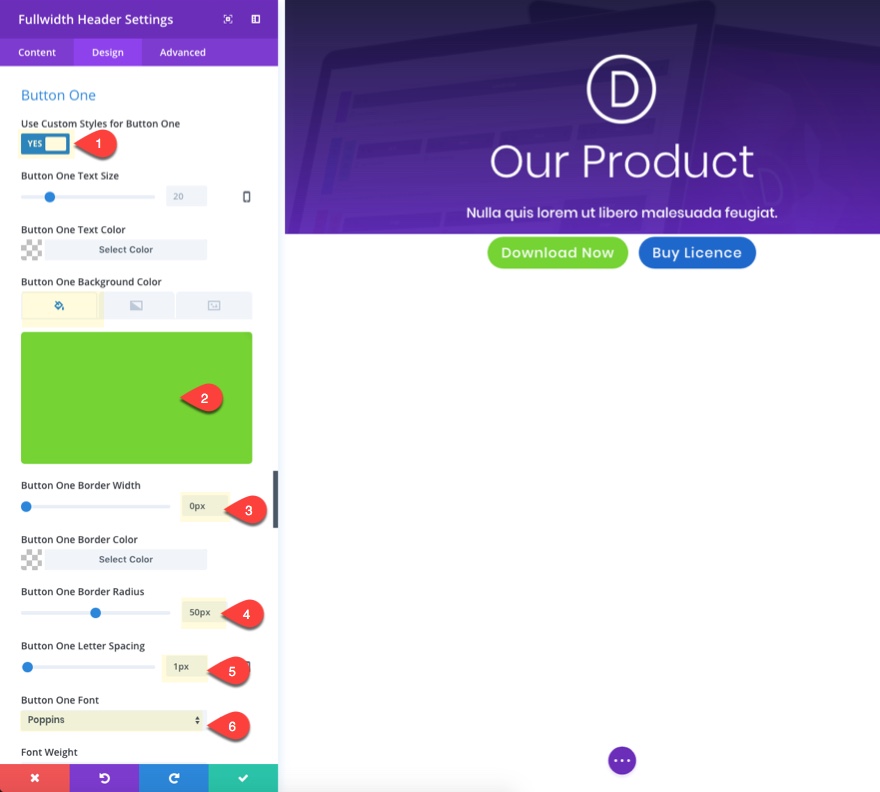
Use Customized Types for Button One: YES
Button One Background Colour: #75d334
Button One Border Width: 0px
Button One Border Radius: 50px
Button One Letter Spacing: 1px
Button One Font: Poppins

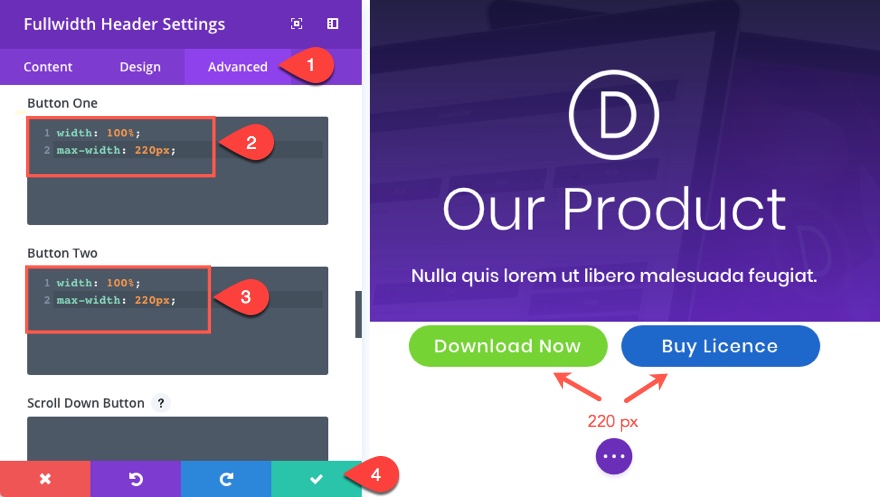
Probably the most distinctive options of the fullwidth header is the facility so as to add two buttons (twin CTA’s) subsequent to one another. That is very best for merchandise providing each a loose obtain and a top rate license.
If in case you have used the twin button to your header earlier than, you’ll be mindful that the 2 buttons don’t precisely fit in length since the button width adjusts relying at the quantity of textual content within the button. To make the buttons fit in width regardless of the quantity of textual content, you’ll be able to upload a few strains of customized CSS.
So as to add the customized CSS, cross to the complicated tab and input the next CSS snippet within the enter box for each Button One and Button Two:
width: 100%; max-width: 220px;

Save Settings.
You might wish to regulate the max-width to regulate on your personal button font and length. Simply you’ll want to account for the animated icon that may want room on hover.
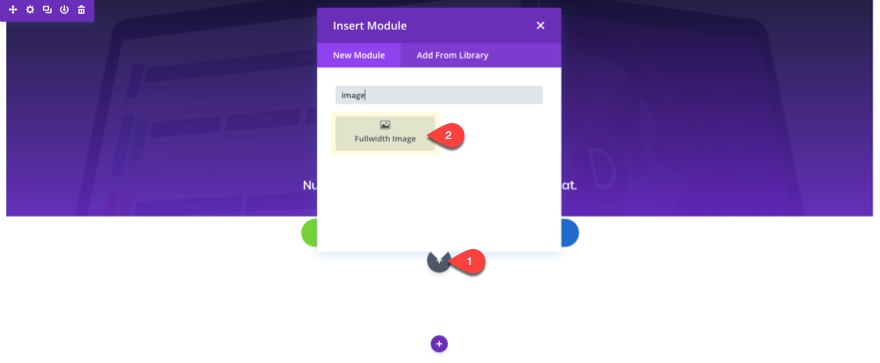
Including the fullwidth Product Symbol
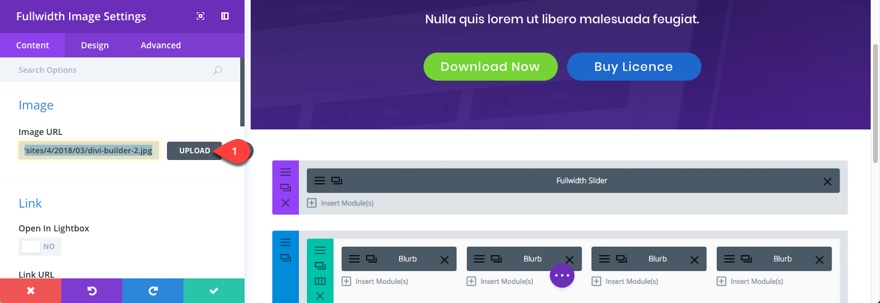
For this mock product symbol, I’m going to make use of a screenshot of the product’s person interface (UI) which, on this case, is the Divi Builder. To create the fullwidth symbol, upload a fullwidth symbol module underneath the fullwidth header.

Then add your symbol. The dimensions of the picture will have to be round 1920px through 1080px.

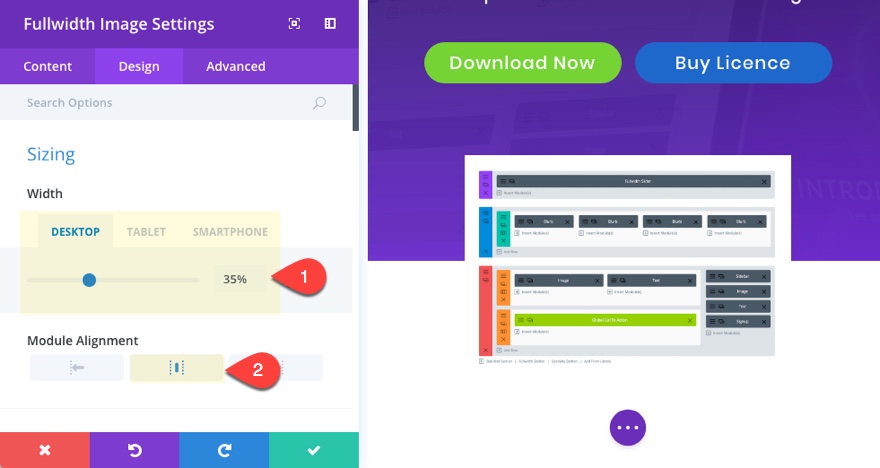
Then replace the next design settings.
Width: 35% (desktop), 60% (pill), 70% (smartphone)
Module Alignment: middle
Adjusting the width of the module the usage of percentages will lend a hand create a smoother transition when adjusting browser widths and higher cellular presentations.

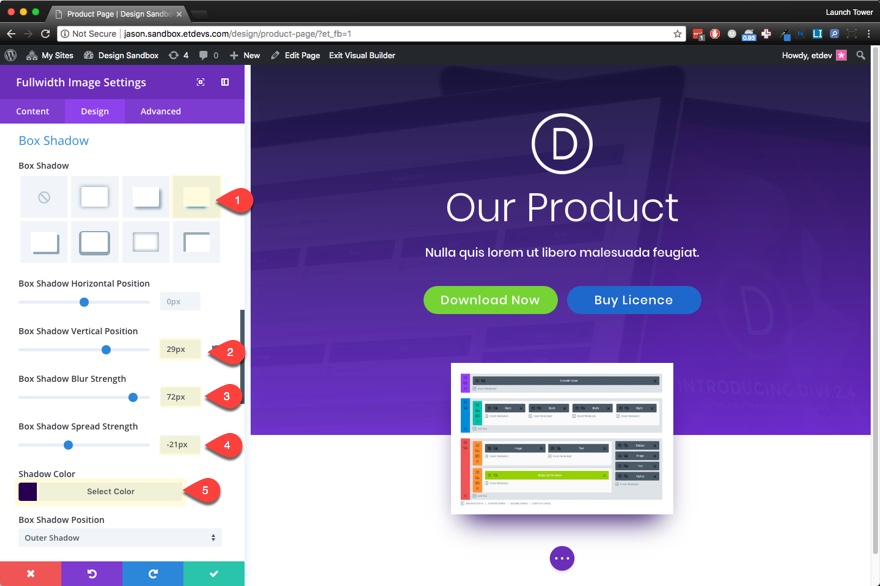
Field Shadow: [see screenshot]
Field Shadow Vertical Place: 29px
Field Shadow Blur Energy: 72px
Field Shadow Unfold Energy: -21px
Shadow Colour: #27005e

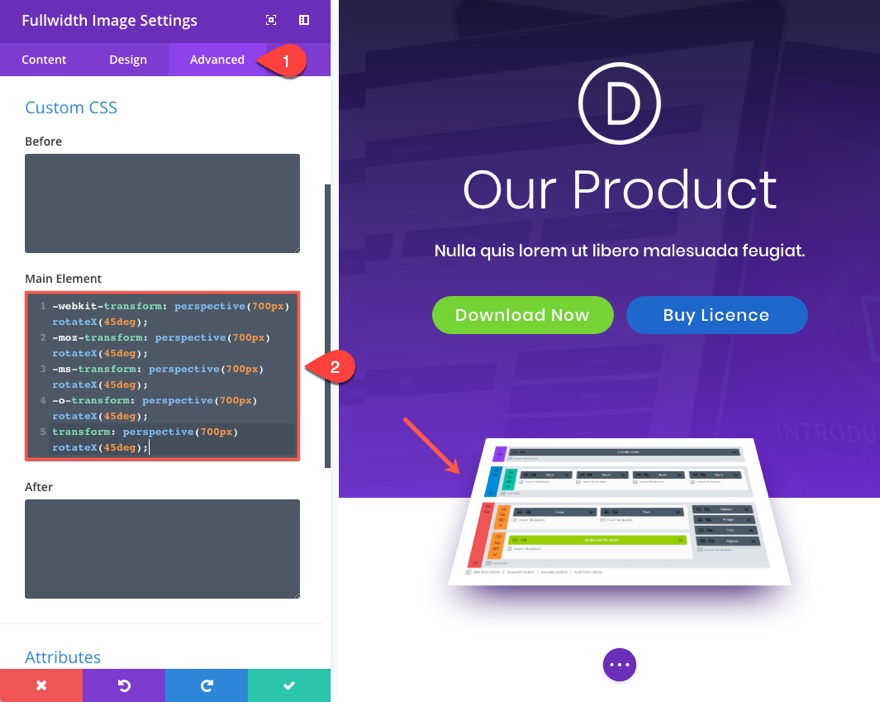
Now we’re able so as to add our standpoint and rotation to our symbol in an effort to give it that cool 3d impact. To try this, cross to the complicated tab and upload the next line of customized CSS (with supplier prefixes for pass browser compatibility) to the Major Part enter box.
-webkit-transform: standpoint(700px) rotateX(45deg); -moz-transform: standpoint(700px) rotateX(45deg); -ms-transform: standpoint(700px) rotateX(45deg); -o-transform: standpoint(700px) rotateX(45deg); rework: standpoint(700px) rotateX(45deg);

This css is doing two factor to our symbol the usage of the Develop into CSS Assets. First, it provides a standpoint of 700px. That is mainly growing the quantity of distance between the picture and the standpoint of the person when viewing the web page. At the moment it sits 700px clear of the person. The smaller quantity of pixels will convey the picture nearer. A bigger pixel price will take it farther away. However, this standpoint price on my own won’t produce the impact we wish till we upload rotation to the picture. That’s the subsequent a part of the rework assets price. The rotateX(45deg) tells the picture to rotate at the X axis 45 levels. And as the standpoint is ready, the picture now has a 3 dimensional look. Be at liberty to play with those settings to get the glance you need.
Developing the Summary Multi-Coloured Wave Divider
For this subsequent phase, I’m going to get just a little ingenious with segment dividers. When you don’t already know, every segment permits you to upload a most sensible and/or backside divider to create some stunning transitions between sections of content material. For this design, I’m going to make use of 4 sections stacked on most sensible of one another (every with most sensible and backside dividers). This will likely make it imaginable to overlap dividers with other colours to create a singular and colourful summary wave. The trick is to go away your sections freed from content material and padding in order that the segment has a 0px top. Then you want to replicate the highest and backside dividers (those which are hooked up) and fit them with the similar shade to create a unmarried beam of shade flowing around the web page. While you stack the opposite sections and dividers, you’re going to have a complete of three beams of shade intertwining around the web page. Lovely cool.
Let’s get to it.
Including the primary Segment of Dividers
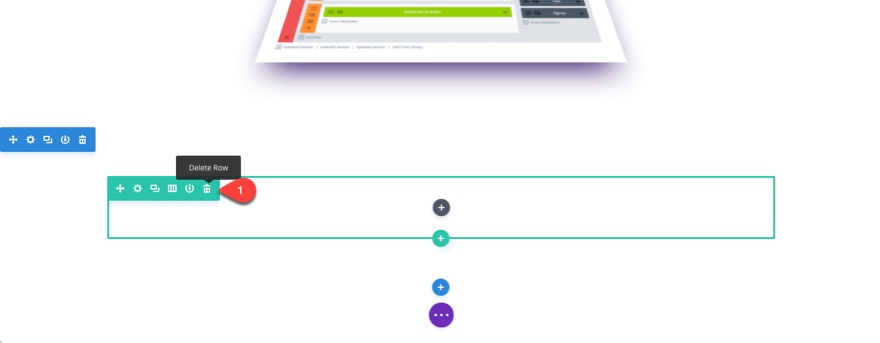
Upload a brand new common segment beneath your current content material, however don’t upload a module. Then delete the row inside the segment. Have in mind, we don’t need any top on our sections.

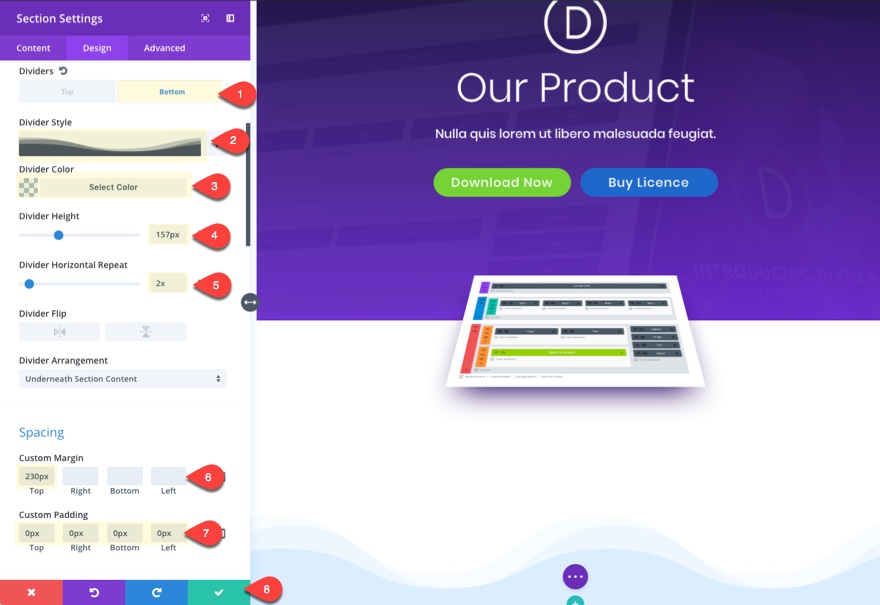
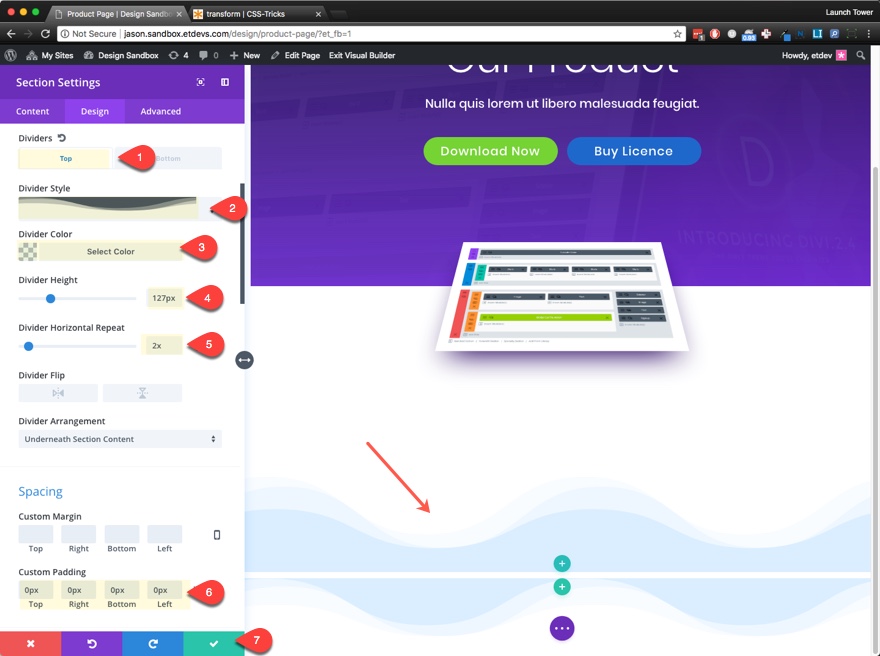
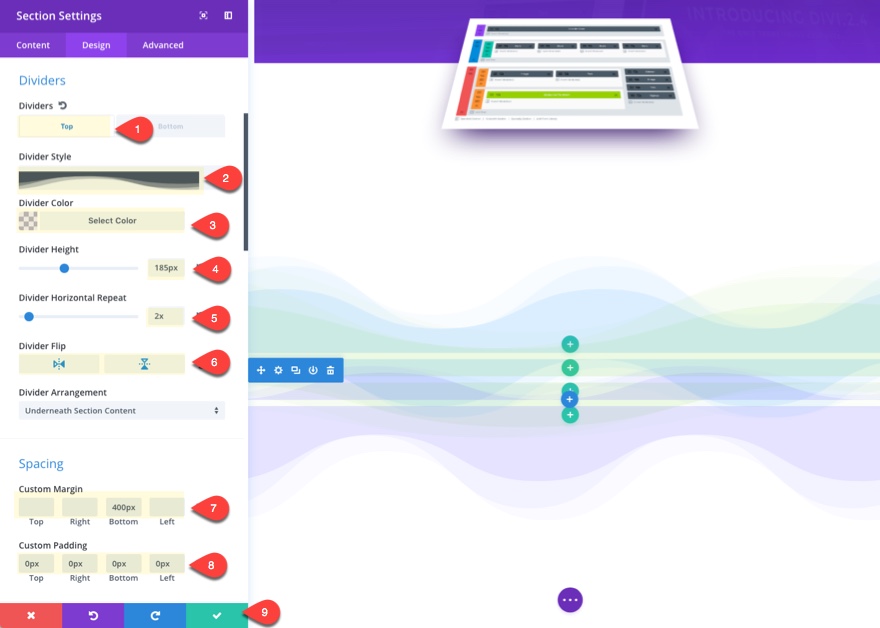
Replace the segment design settings through including a backside divider.
Divider: Backside
Divider Taste: [see screenshot]
Divider Colour: rgba(45,153,255,0.1)
Divider Top: 157px (desktop), 75px (pill and smartphone)
Divider Horizontal Repeat: 2x
Then upload some customized spacing that may create some wanted margin above the segment and 0 padding. This eliminates the segment top in order that the dividers will stack seamlessly on most sensible of each other.
Customized Margin: 230px Best (desktop), 115px (pill and smartphone)
Customized Padding: 0px Best, 0px Proper, 0px Backside, 0px Left

Including the 2nd Segment of Dividers
At this level you will repeat the similar procedure. Upload some other common segment beneath, however don’t upload a module. Then delete the row inside the segment.
Replace the segment design settings through including a most sensible and backside divider.
Divider: Best
Divider Taste: [see screenshot]
Divider Colour: rgba(45,153,255,0.1)
Divider Top: 127px (desktop), 60px (pill and smartphone)
Divider Horizontal Repeat: 2x
Customized Padding: 0px Best, 0px Proper, 0px Backside, 0px Left
You’ll already see the primary wave take form.

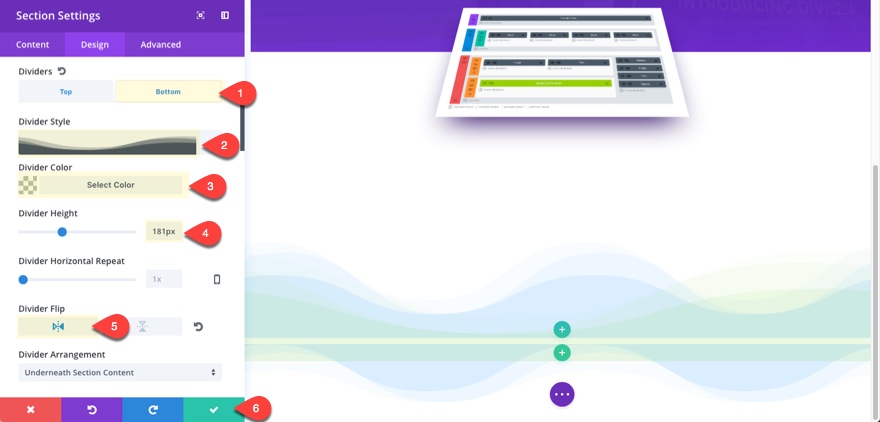
Divider: Backside
Divider Taste: [see screenshot]
Divider Colour: rgba(117,211,52,0.08)
Divider Top: 181px (desktop), 90px (pill and smartphone)
Divider Turn: Horizontal
This will likely function the highest of the second one wave that will likely be completed within the subsequent segment.

Including the 3rd Segment of Dividers
Proceed to copy the similar procedure. Upload some other common segment beneath. Don’t upload a module. Then delete the row inside the segment.
Then replace the segment design settings through including a most sensible and backside divider.
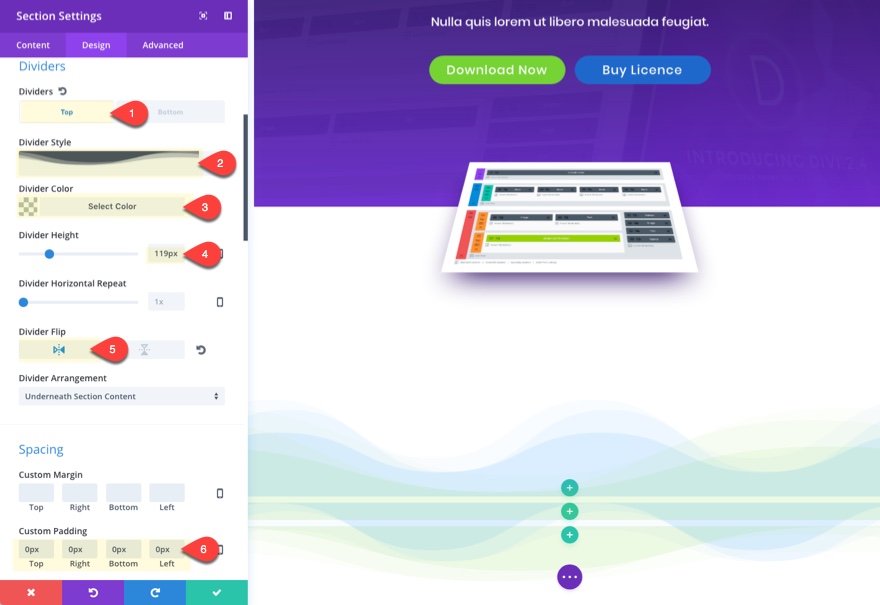
Divider: Best
Divider Taste: [see screenshot]
Divider Colour: rgba(117,211,52,0.08)
Divider Top: 119px (desktop), 60px (pill and smartphone)
Divider Turn: Horizontal
Customized Padding: 0px Best, 0px Proper, 0px Backside, 0px Left
You’ll now see the second one wave take form.

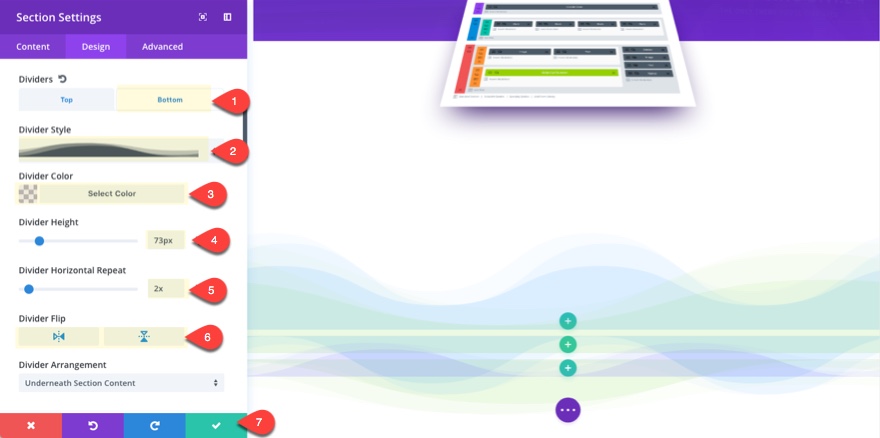
Divider: Backside
Divider Taste: [see screenshot]
Divider Colour: rgba(122,112,251,0.12)
Divider Top: 72px (Desktop), 40px (pill and smartphone)
Divider Horizontal Repeat: 2x
Divider Turn: Horizontal and Vertical
This will likely function the highest of the 3rd wave that will likely be completed within the subsequent segment.

Including the Fourth Segment Divider
Upload yet another common segment and not using a module. Then delete the row inside the segment.
Then replace the segment design settings through including a most sensible divider.
Divider: Best
Divider Taste: [see screenshot]
Divider Colour: rgba(122,112,251,0.12)
Divider Top: 185px (Desktop), 90px (pill and smartphone)
Divider Horizontal Repeat: 2x
Divider Turn: Horizontal and Vertical
Customized Margin: 500px backside (Desktop), 250px backside (pill and smartphone)
Customized Padding: 0px Best, 0px Proper, 0px Backside, 0px Left
Now the 3rd wave is whole. The 500px backside margin is to create some vital house earlier than your subsequent segment beneath the segment dividers.

This is the overall outcome.

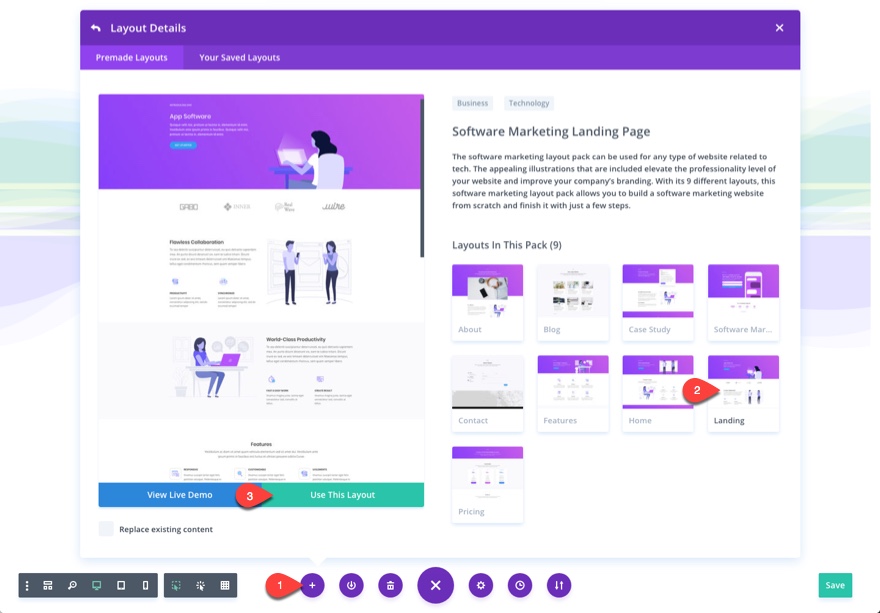
Import the Tool Advertising Touchdown Web page Format
To complete off the design, import the Tool Advertising Touchdown Web page format through going on your settings menu, clicking the Load From Library button and settling on the format. This will likely load the format underneath your present content material so we will be able to use other components to complete our design. The colours and fonts additionally fit properly.

As soon as the brand new format is imported, delete the primary segment within the format and the ultimate 4 sections of the format. That is handiest my choice for this educational. You’ll in fact use no matter components you need on your personal product web page.
Here’s what your web page will have to seem like now.

Now drag the ground “Options” segment without delay beneath the fullwidth segment and above the dividers.
Including Standpoint and Rotation to Your Featured Segment Photographs
Within the first segment containing the massive graphic representation, delete the picture module exhibiting the representation and upload a brand new symbol module with a picture that presentations your product interface.
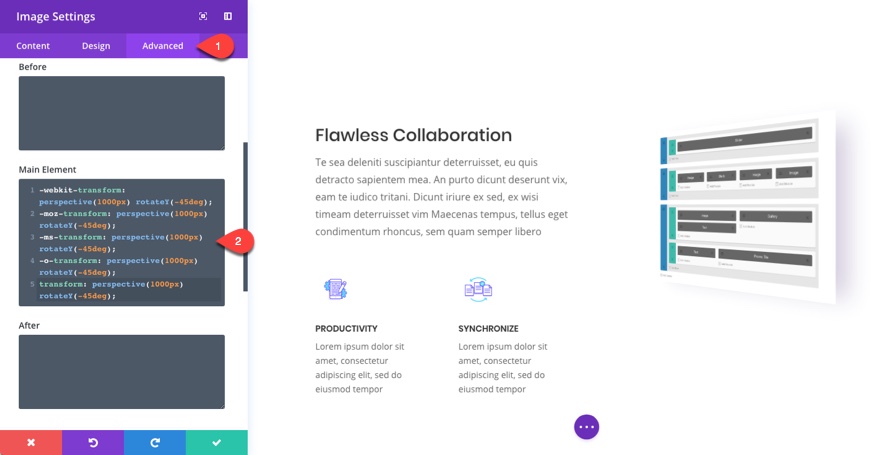
Then cross to the complicated tab and upload the next Customized CSS throughout the Major Part enter box.
-webkit-transform: standpoint(1000px) rotateY(-45deg); -moz-transform: standpoint(1000px) rotateY(-45deg); -ms-transform: standpoint(1000px) rotateY(-45deg); -o-transform: standpoint(1000px) rotateY(-45deg); rework: standpoint(1000px) rotateY(-45deg);
This CSS seems to be so much like the primary one we used within the header, however there are 3 minor variations. The standpoint is 1000px to create better distance. The picture is now rotating at the Y axis and I used the unfavorable 45 stage price to show the picture clockwise at the Y axis. This works neatly for pictures at the proper column.

IMPORTANT NOTE: It will be significant that you simply delete the picture module earlier than including the brand new symbol module since the earlier module had animation. This animation conflicts with the CSS code we’re the usage of. So in case you added the CSS and not anything modified, that is most certainly as a result of you have got an animation impact in position.
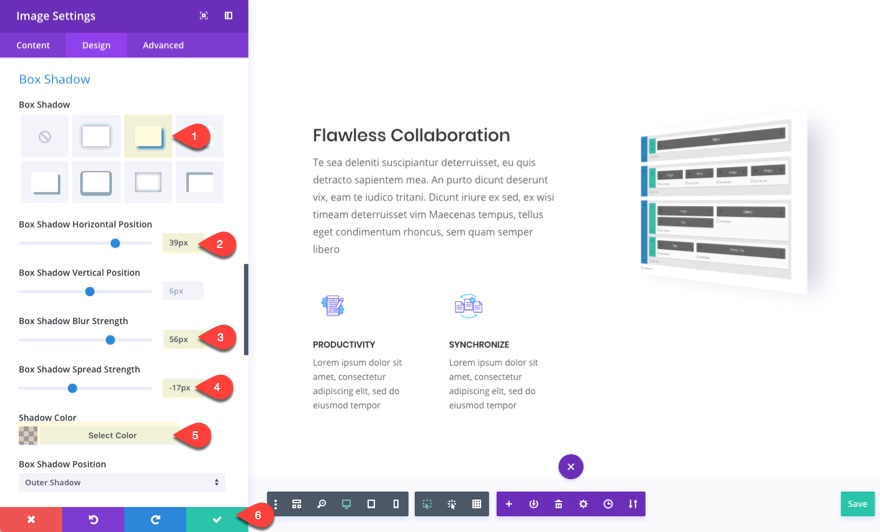
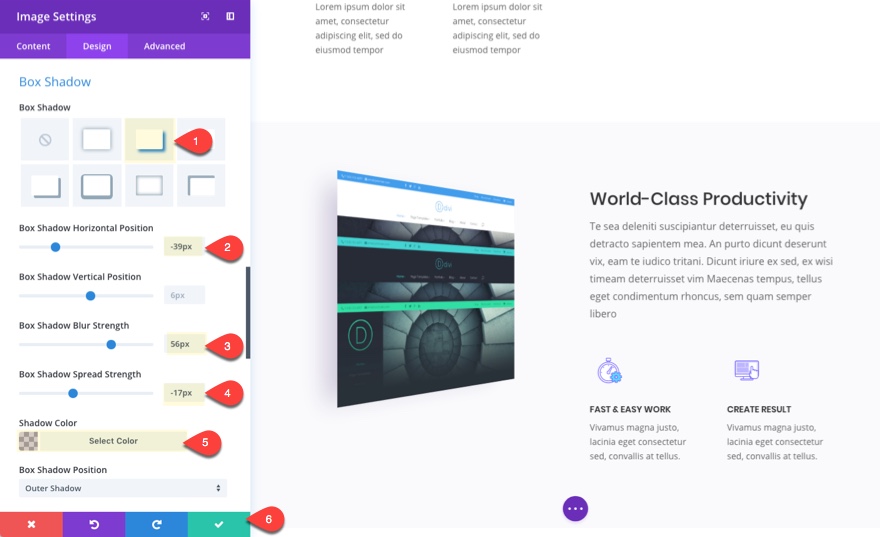
With the picture standpoint in position, cross to the design tab and upload a field shadow that works with the brand new place of the picture as follows:
Field Shadow: [see screenshot]
Field Shadow Horizontal Place: 39px
Field Shadow Blur Energy: 56px
Field Shadow Unfold Energy: -17px
Field Shadow Colour: rgba(39,0,94,0.19)

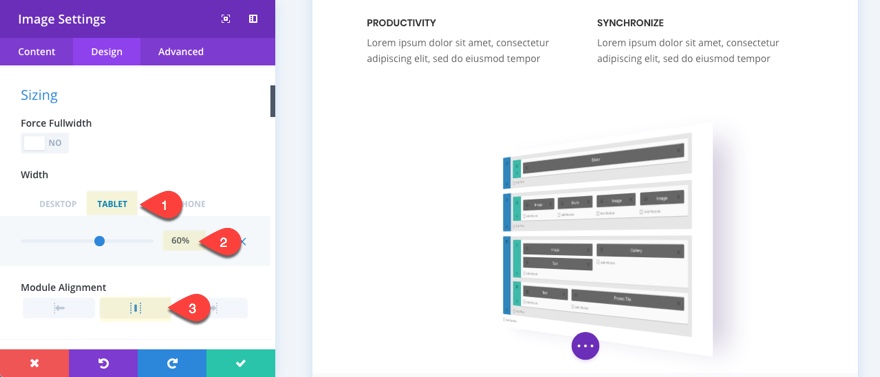
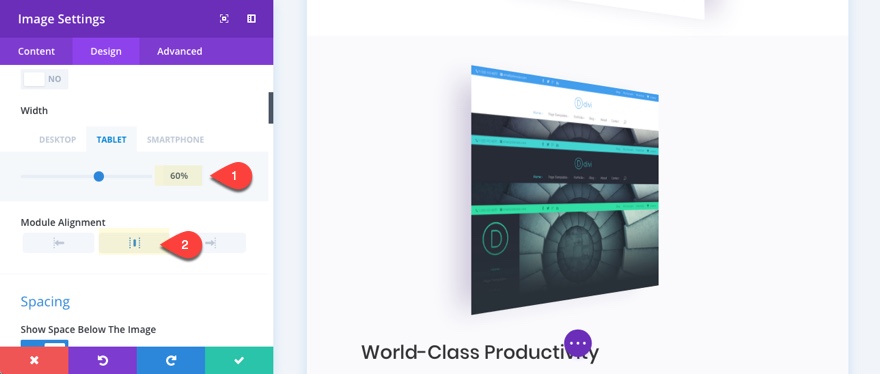
For cellular show, you’ll want to regulate the scale of the picture to 60% on pill with a focused alignment.

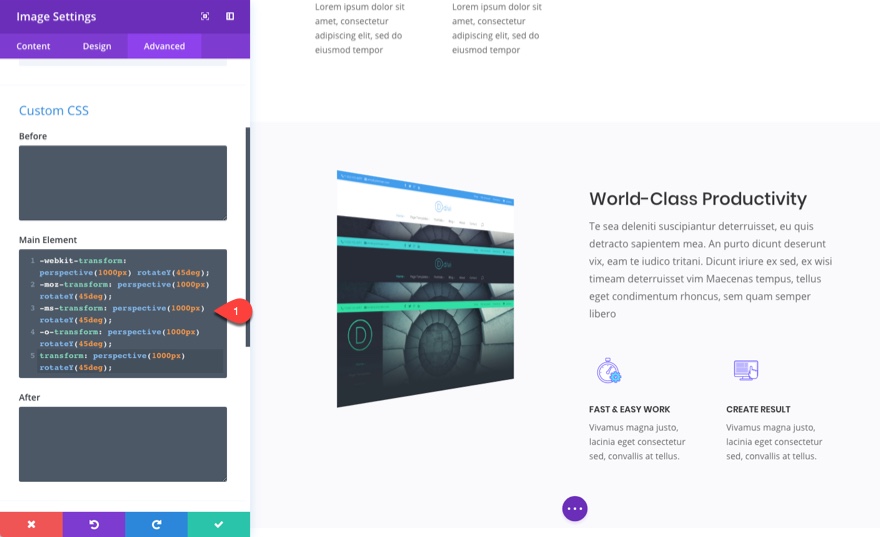
Now we’re going to do the similar for the following segment containing the representation. Delete the picture module and upload a brand new one with the picture of your selection. Then upload the next Customized CSS throughout the Major Part enter box.
-webkit-transform: standpoint(1000px) rotateY(45deg); -moz-transform: standpoint(1000px) rotateY(45deg); -ms-transform: standpoint(1000px) rotateY(45deg); -o-transform: standpoint(1000px) rotateY(45deg); rework: standpoint(1000px) rotateY(45deg);
The one distinction here’s the rotation. Since this symbol is ready to rotate a favorable 45 levels, the picture now rotates counter clockwise. This works neatly for pictures within the left column.

In any case, cross to the design tab and upload the next field shadow settings:
Field Shadow: [see screenshot]
Field Shadow Horizontal Place: -39px
Field Shadow Blur Energy: 56px
Field Shadow Unfold Energy: -17px
Field Shadow Colour: rgba(39,0,94,0.19)

For cellular show, you’ll want to regulate the scale of the picture to 60% on pill with a focused alignment.

That’s it! Let’s take a look at the overall outcome.

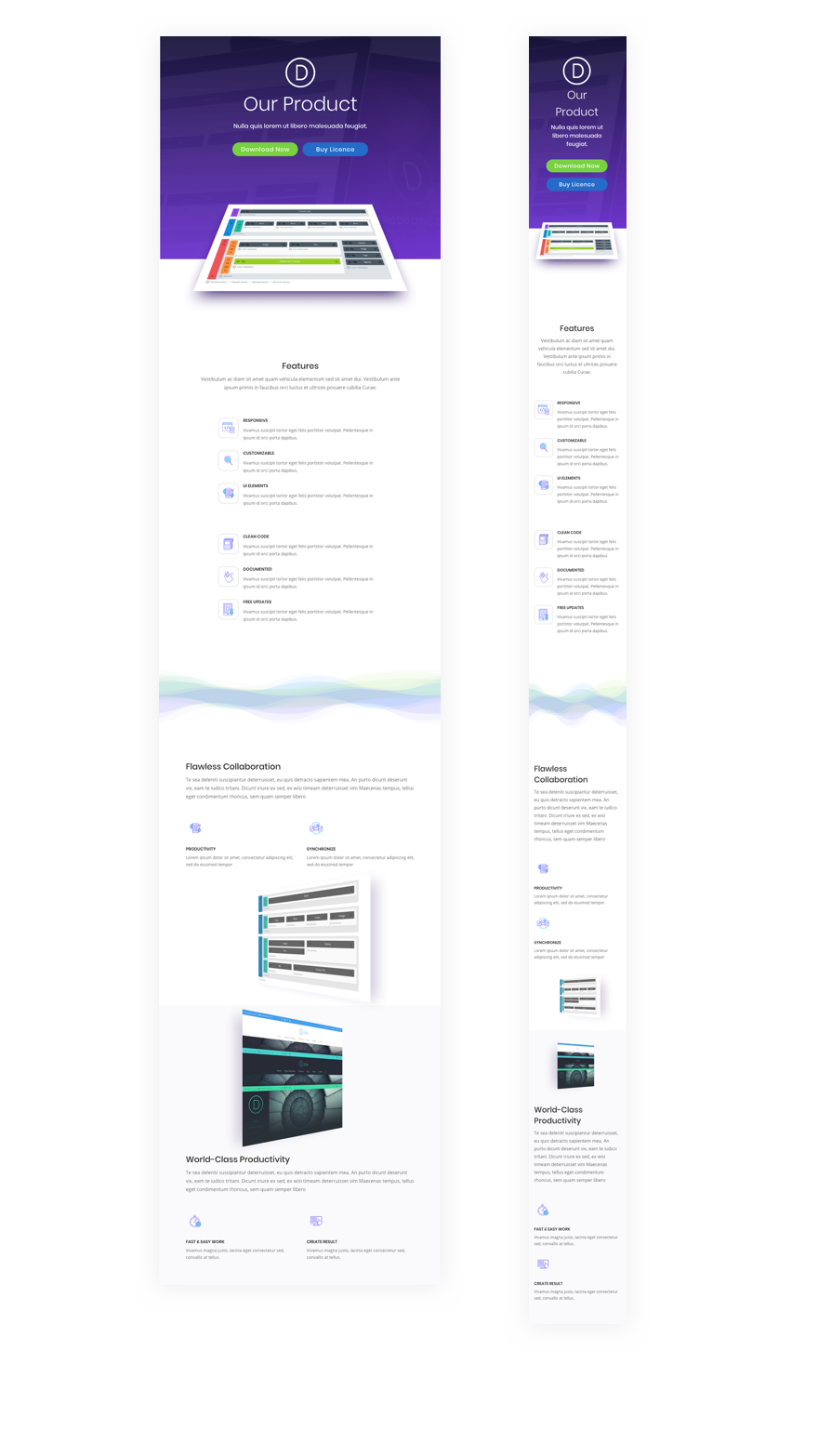
Cell Responsive
With the cellular changes made alongside the best way, your format will glance nice on pill and smartphone.
The one amendment I might counsel is so as to add the next Customized CSS on your Web page Settings or Theme Customizer:
@media (max-width: 757px) {
.et_pb_button_two.et_pb_button {
margin-left: 0px !vital;
}
}
This takes out the margin between the 2 buttons in order that they align completely when stacked on cellular.
Here’s what it seems like on pill and smartphone.

Ultimate Ideas
Including standpoint and rotation on your pictures is actually simple to do as soon as you know the way the rework assets price works and the place so as to add that CSS snippet. And the impact is lovely spectacular. Those pictures actually do “stand out”. After all, this design isn’t restricted to product pictures. You’ll upload standpoint to any symbol you need on any web page you need.
The summary wave design may not be for everybody. I am getting it. However, simply recall to mind the entire other designs one could make through the usage of this system of stacking segment dividers with a couple of colours. With such a lot of divider kinds, heights, and colours, chances are you’ll finally end up spending the remainder of the day growing for the joys of it. Those stacked dividers would additionally function a singular background for positive content material.
Anyway, I am hoping you might be impressed so as to add a few of these design tactics on your personal website online, and, as at all times, I stay up for listening to from you within the feedback.
Cheers!
.divi_cta{background-color: #8f43ee; shade: #fff; font-size: 20px; font-weight: daring; padding: 20px; text-align: middle; show: block; text-decoration: none; border-radius: 4px;}.divi_cta:hover{text-decoration:none;background-color:#7d37d6;}.divi_cta_red{background-color:#db1c1c;}.divi_cta_red:hover{background-color:#c51a1a;}
The publish Design a Striking Divi Product Layout with Image Perspective and Colorful Abstract Waves gave the impression first on Elegant Themes Blog.
WordPress Web Design