Divi’s Divider Module supplies a number of learn how to create fascinating dividers. Probably the most fascinating and distinctive is the power to create gradient dividers. On this submit, we’ll speak about methods to create gradient dividers with the Divi Divider Module. We’ll take a look at how the gradient dividers paintings and spot 3 examples that will help you create your personal.
Let’s get began!
Preview
Desktop Gradient Divider Instance One

Telephone Gradient Divider Instance One

Desktop Gradient Divider Instance Two

Telephone Gradient Divider Instance Two

Desktop Gradient Divider Instance 3

Telephone Gradient Divider Instance 3

Create Gradient Dividers with Divi’s Divider Module
There are a number of tactics to create a divider with Divi’s Divider Module. By means of default, the module shows a divider line. We will be able to disable this and use the module’s Background settings to create a divider that we will be able to taste with the module’s Background choices. This contains colours, gradients, pictures, and many others. Fairly than appearing the divider, we’ll taste the divider’s container and create a styled divider.
Disguise Divider
The method is unassuming. First, upload a Divider Module in your structure after which conceal the divider within the content material tab.

Divider Background
Subsequent, make a choice the kind of background you’d love to show within the Background settings within the Content material tab. For this submit, we’ll focal point at the Background Gradient settings.

Upload Sizing and Spacing
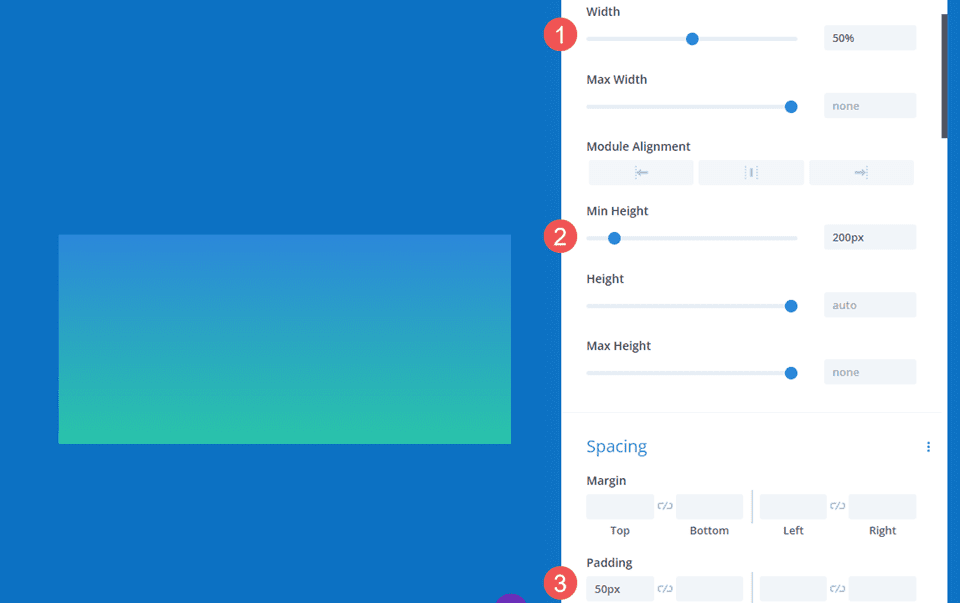
Use the Sizing and Spacing choices within the Design tab to keep an eye on the peak and width of the divider’s container to create a styled divider in with regards to any dimension or form. Make the most of width and peak, max width and max peak, module alignment, and most sensible and backside padding to create the scale you need.

Upload Border Radius
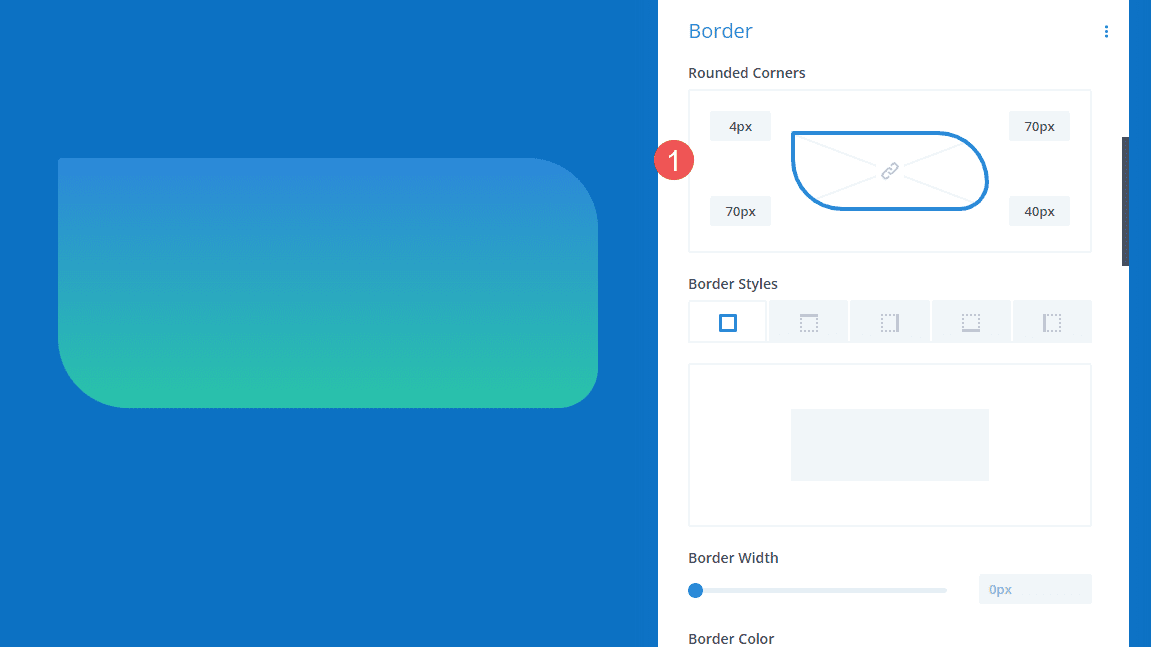
Upload Border choices, reminiscent of Border Radius, to additional taste the form. You’ll alter the corners in combination or independently to create fascinating shapes. You’ll additionally upload Border Width, Types, and many others., to create a singular design.

Gradient Divider Examples
Now, let’s create 3 gradient dividers the use of the ideas we simply mentioned.
Gradient Divider Instance One
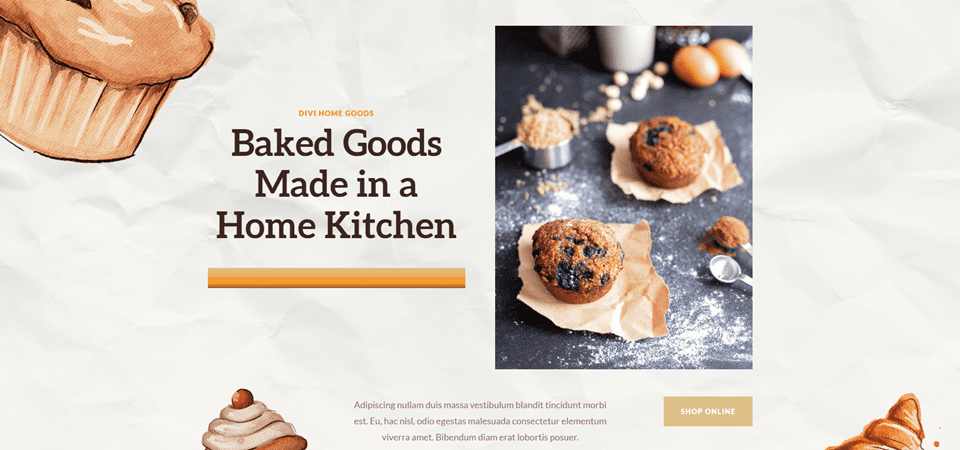
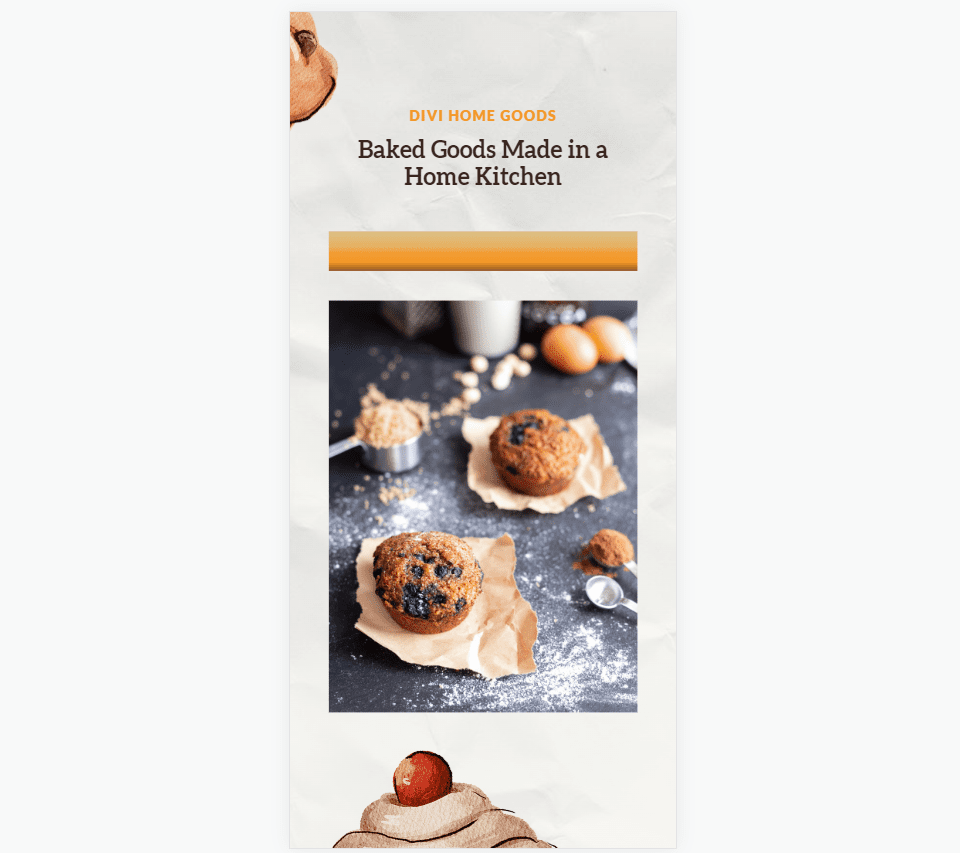
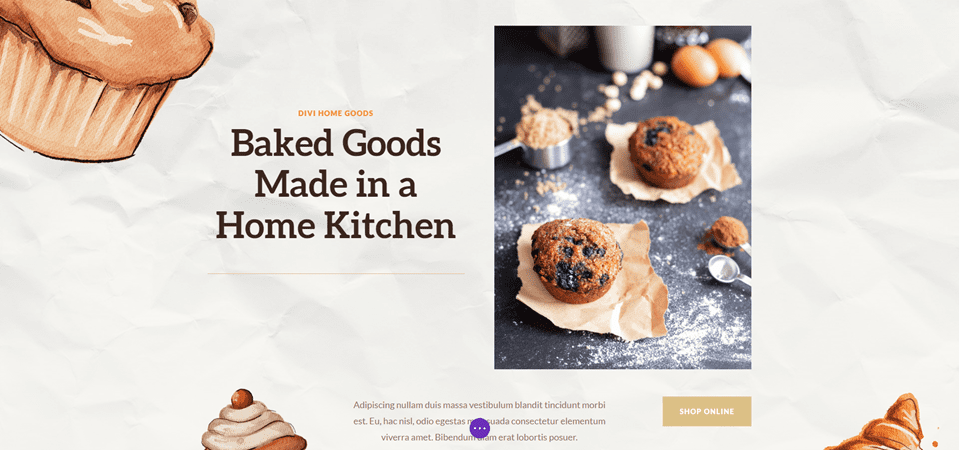
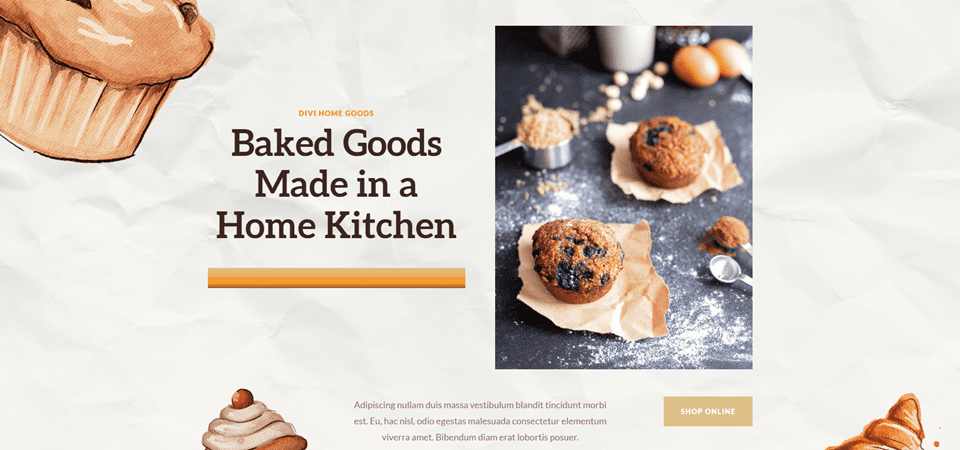
For our first gradient divider, we’ll use the touchdown web page from the unfastened House Baker Format Pack that’s to be had inside of Divi. The paintings on this structure pack has sturdy darkish outlines with sharp gradients, all in sun shades of brown. We’ll mimic this with our gradient the use of colours from the structure pack.
For our first instance, we’ll use the Divider Module this is already in position within the hero segment. This one is unassuming, however it provides so much visually.
For reference, right here’s the structure sooner than we upload the Divider Module.

Visibility
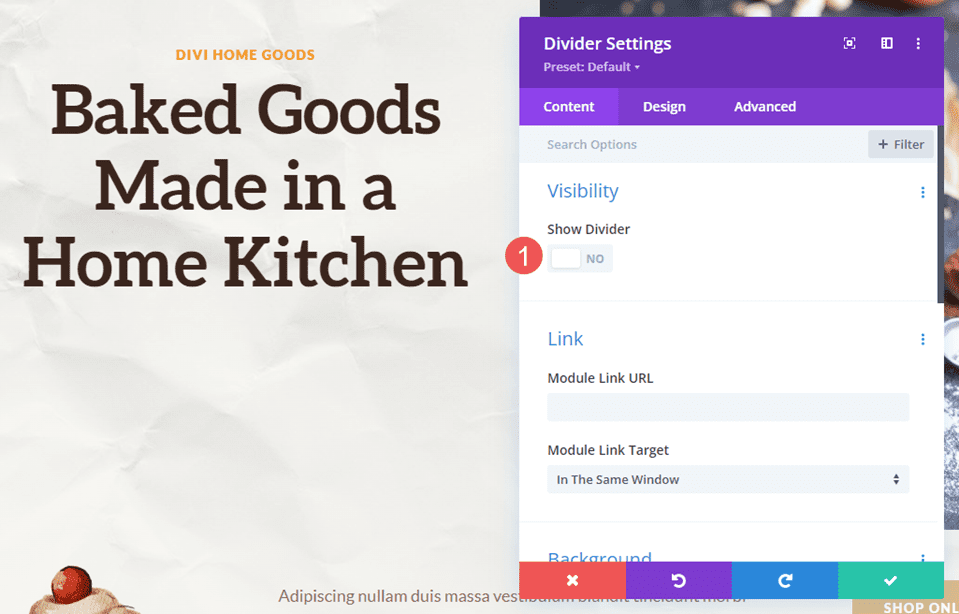
Within the Divider Module’s Visibility settings, make a choice No for Display Divider.
- Display Divider: No

Gradient
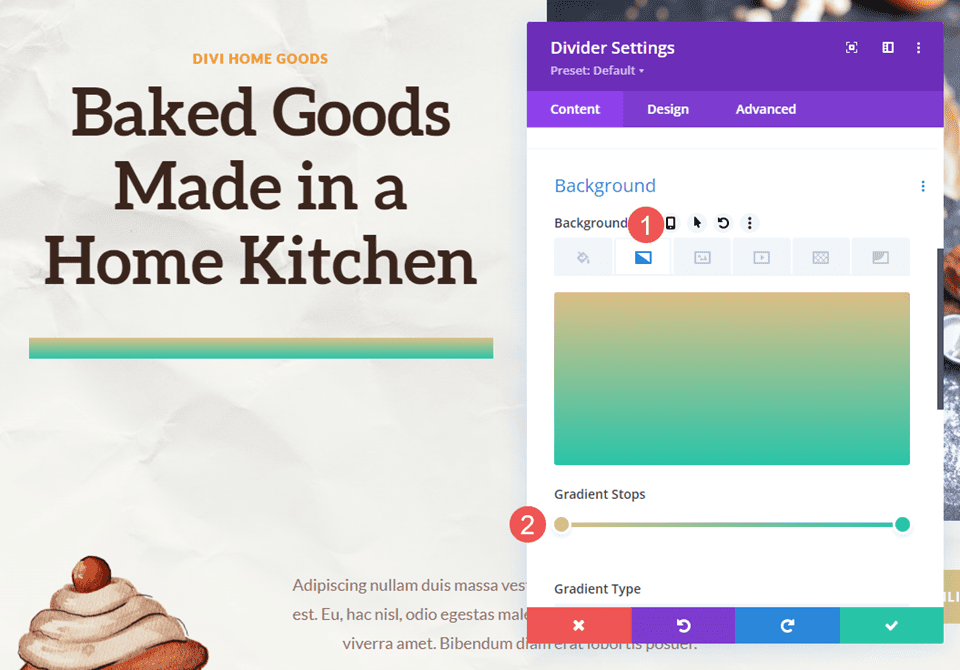
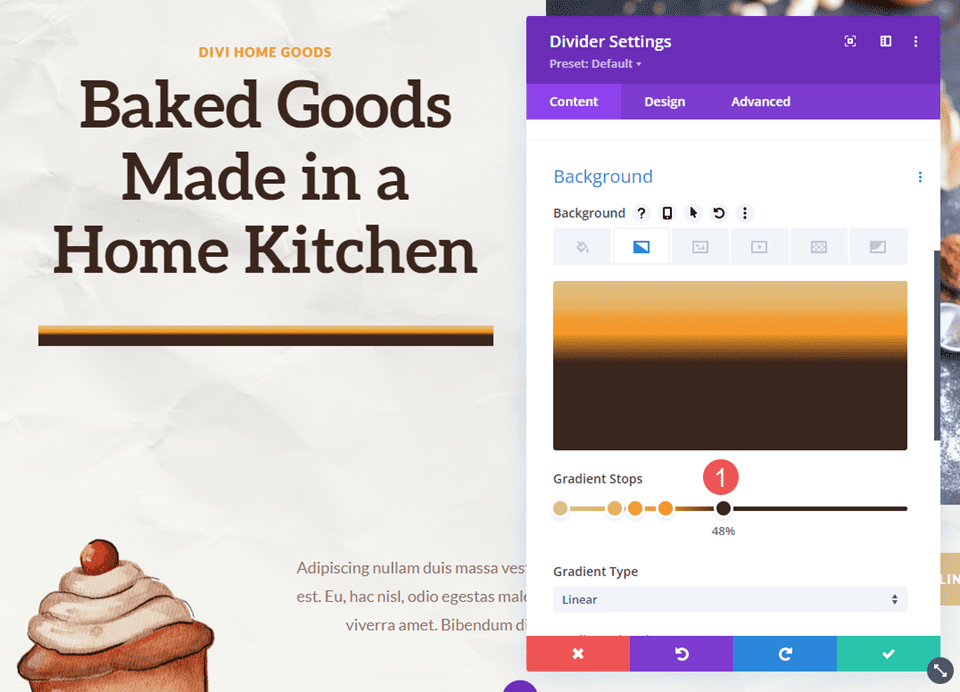
Scroll all the way down to Background and make a choice the Background Gradient tab. For this one, we’ll upload 5 Gradient Stops. We’ll go away the remainder of the gradient settings at their defaults. Listed here are the settings for every Gradient Forestall.
Set the primary Gradient Forestall to 0px and its Colour to #dcc087.
- First Gradient Forestall: 0px, #dcc087

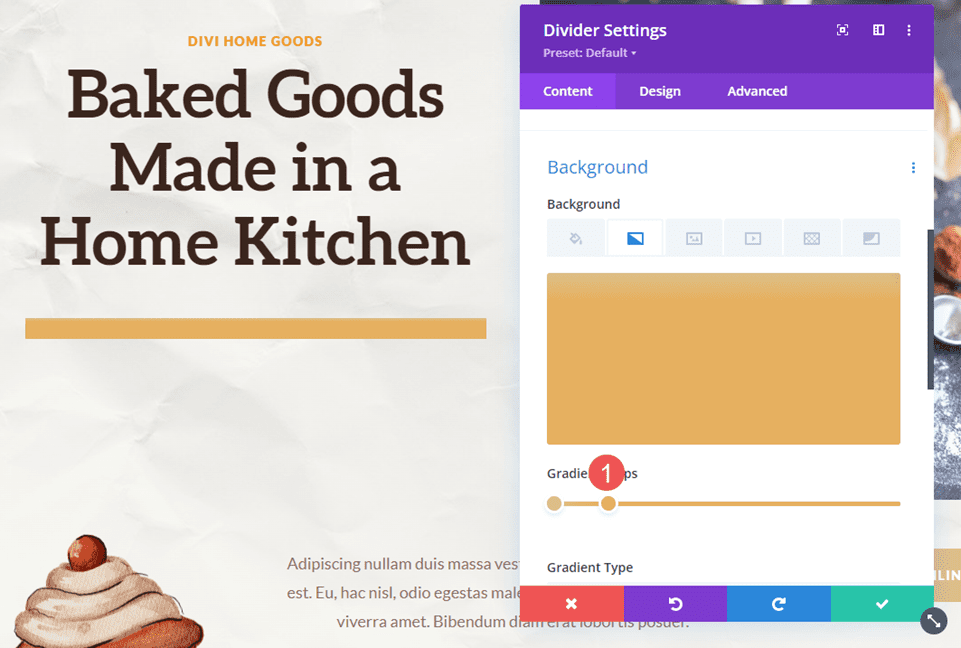
Position the second one Gradient Forestall at 16px and its Colour to #e6b060.
- 2nd Gradient Forestall: 16px, #e6b060

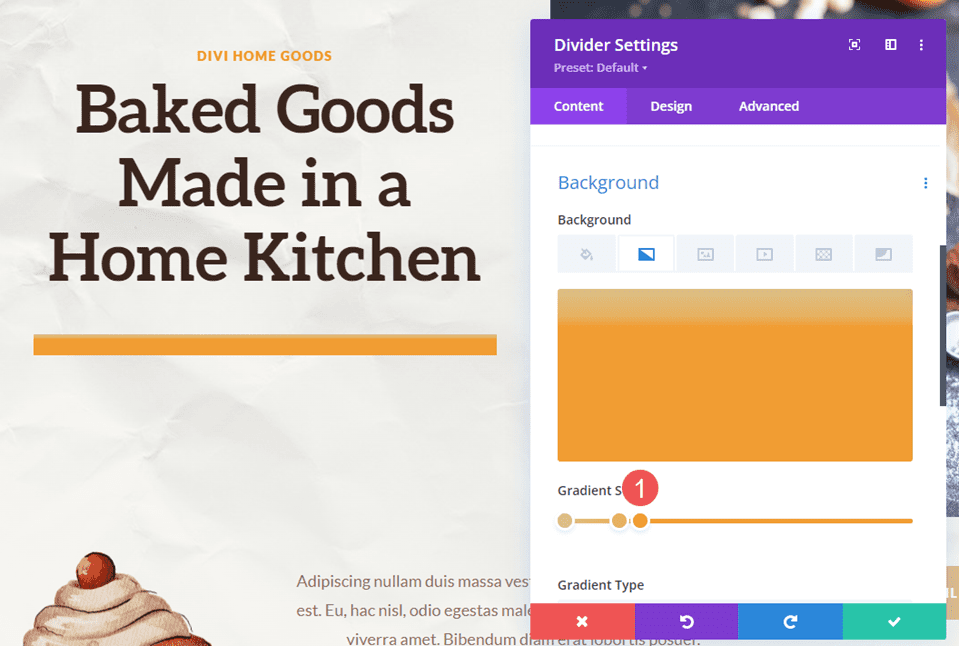
Position the 3rd Gradient Forestall at 22px and its Colour to #f19d33.
- 3rd Gradient Forestall: 22px, #f19d33

The fourth Gradient Forestall virtually sits on most sensible of the 3rd Gradient Forestall. Position it at 31px and set its Colour to #f49826.
- Fourth Gradient Forestall: 31px, #f49826

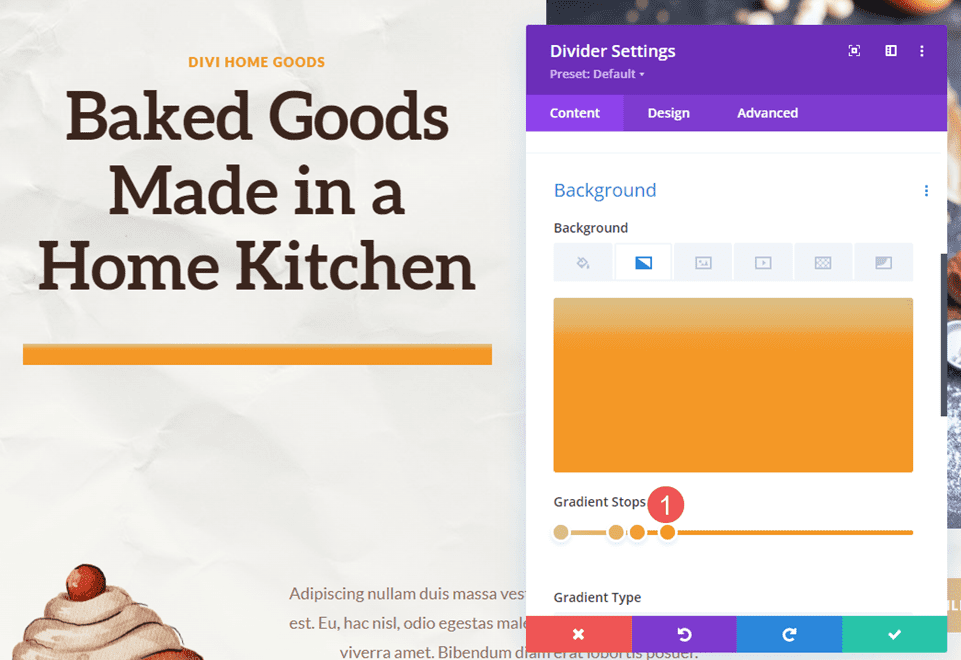
Set the remaining Gradient Forestall at 48px and its Colour to #3b261e.
- 5th Gradient Forestall: 48px, #3b261e

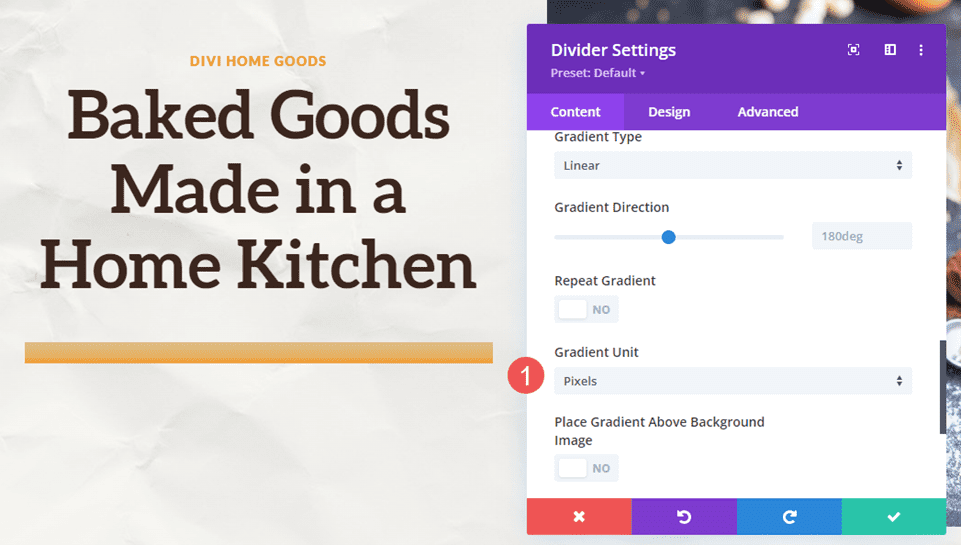
Exchange the Gradient Unit to Pixels. We have now the colours we’re in search of. Now, we simply want to optimize the scale.
- Gradient Unit: Pixels

Sizing
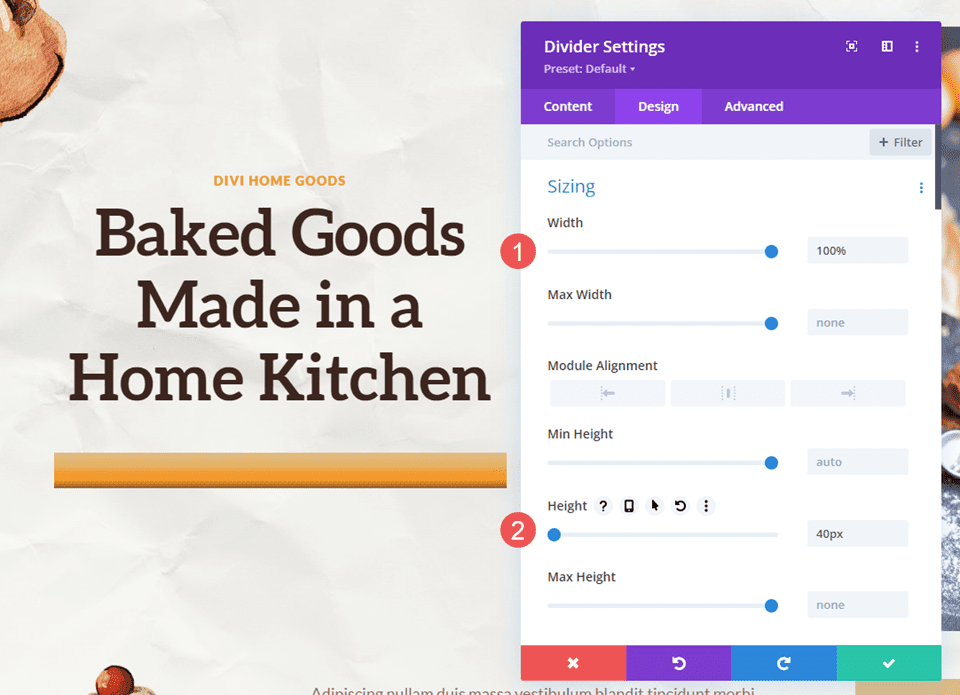
Subsequent, move to the Design tab. Underneath Sizing, set the Width to 100%. Set the Top to 40px for all 3 tool sizes. Shut the module and save your settings.
- Width: 100%
- Top: 40px

Gradient Divider Instance Two
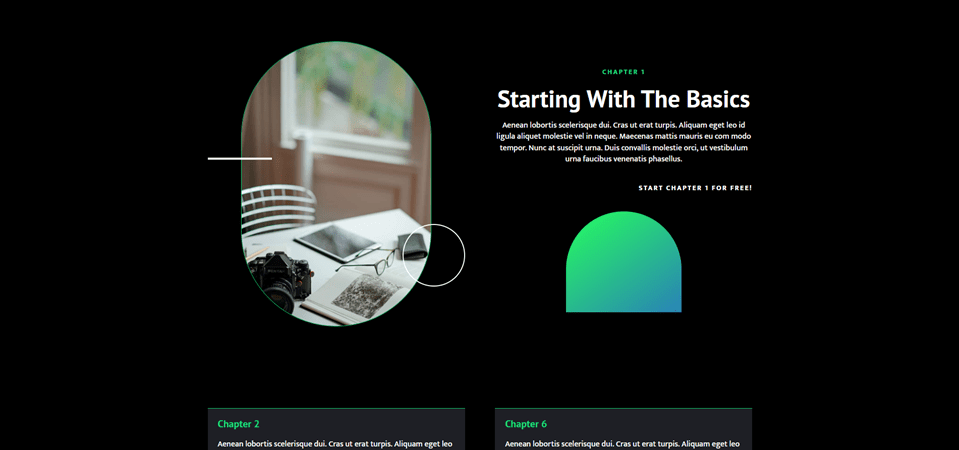
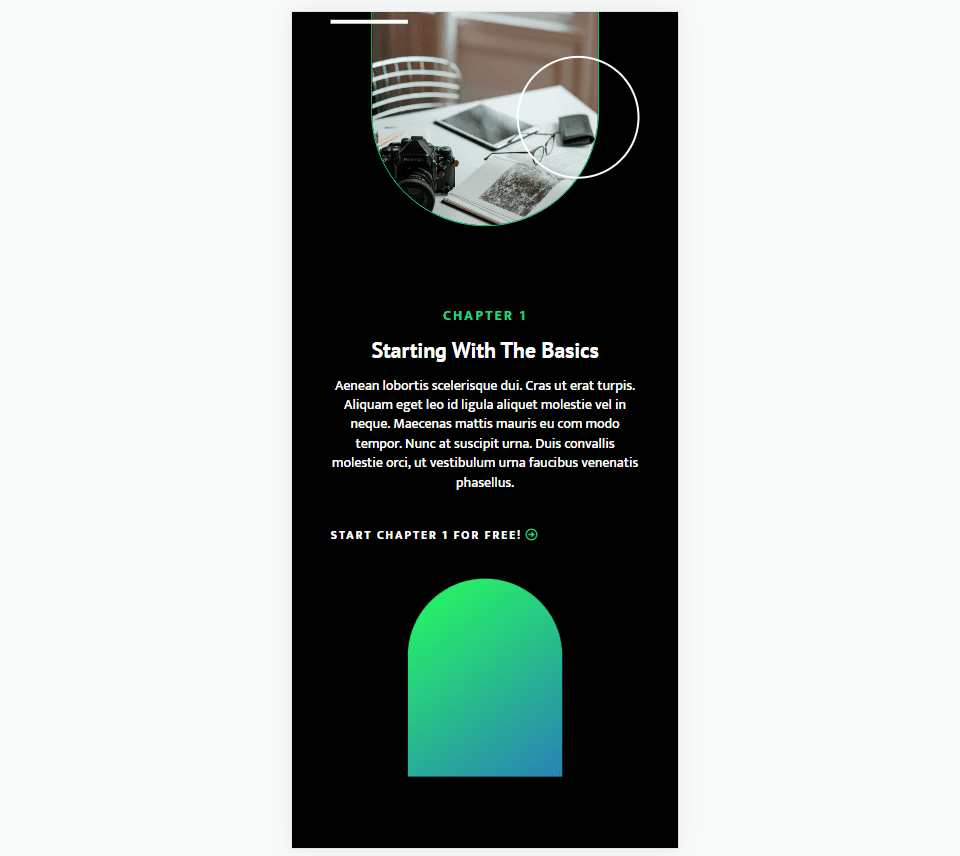
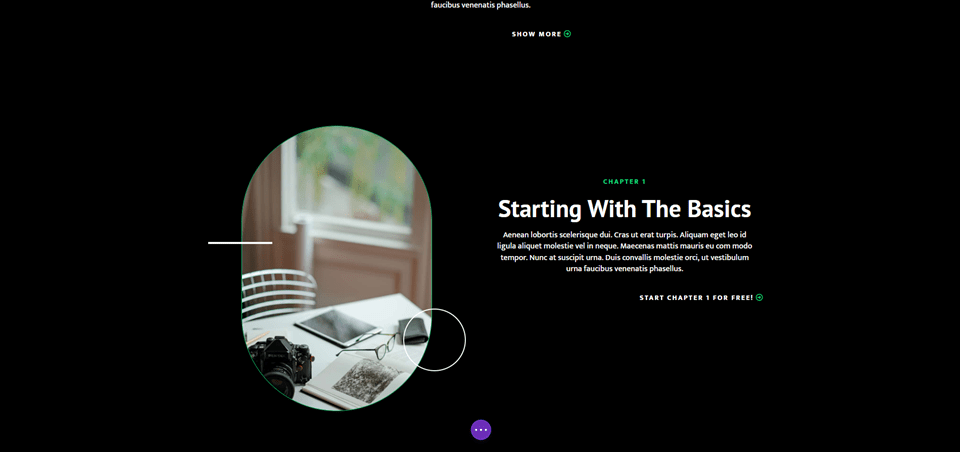
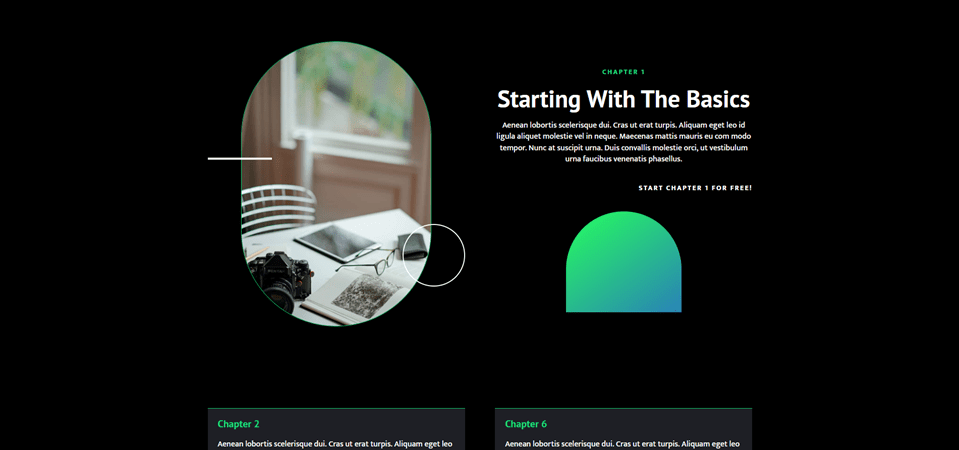
For our 2nd gradient divider, we’ll use the touchdown web page from the unfastened On-line Route Format Pack that’s to be had inside of Divi. This one contains a number of rounded edges or even has a circle with a gradient that overlaps a picture.
We’ll use this as our place to begin for the design and create a brand new gradient divider. We’ll upload a brand new Divider Module to the Bankruptcy 1 segment simply so as to add a graphic.
For reference, right here’s the structure sooner than we upload the Divider Module.

Proper Column Spacing
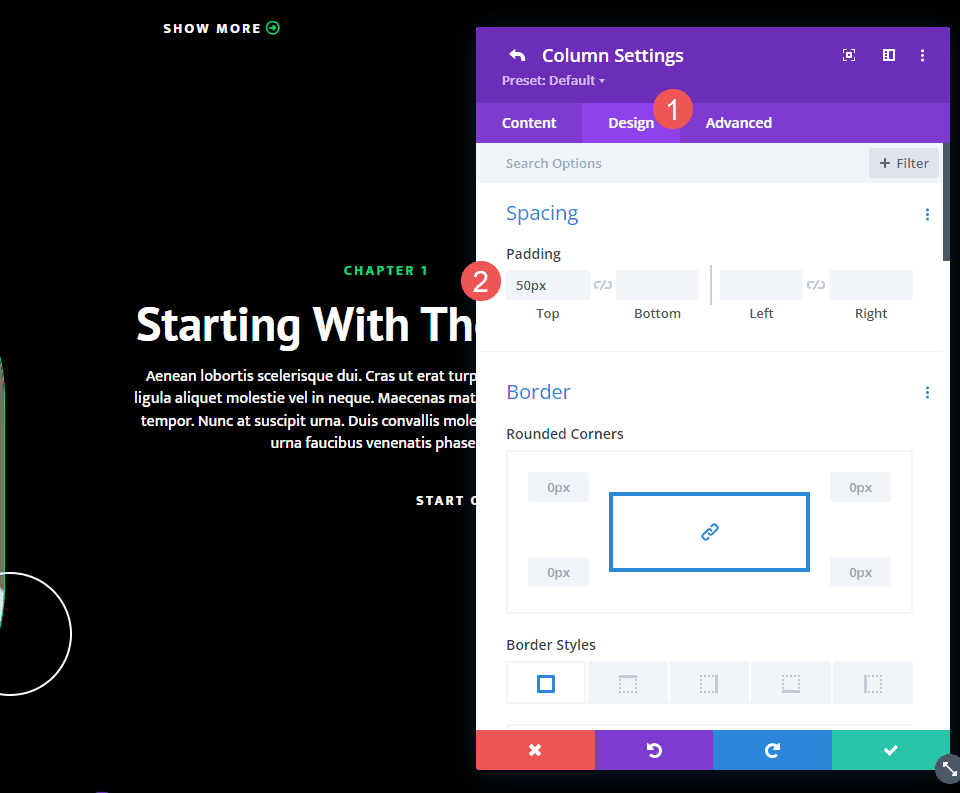
First, open the Column settings that include an outline of the primary bankruptcy. That is the Proper Column within the Row. Cross to the Design settings and scroll all the way down to Spacing. Exchange the Most sensible Padding from 100px to 50px.
- Most sensible Padding: 50px

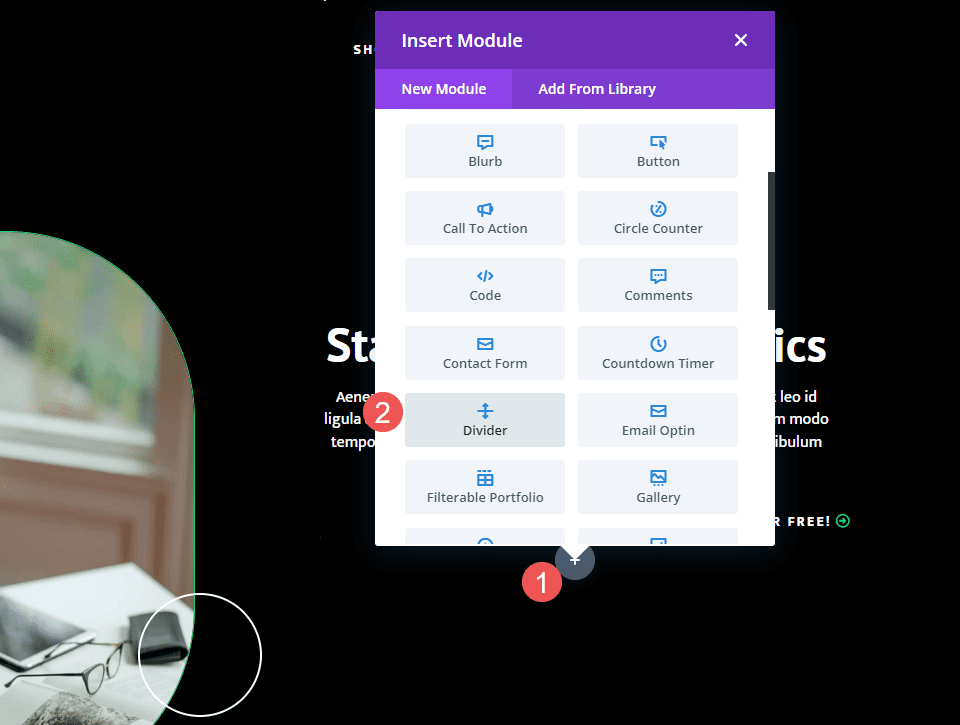
Upload a Divider Module
Subsequent, upload a brand new Divider Module below the Button Module for the bankruptcy description.

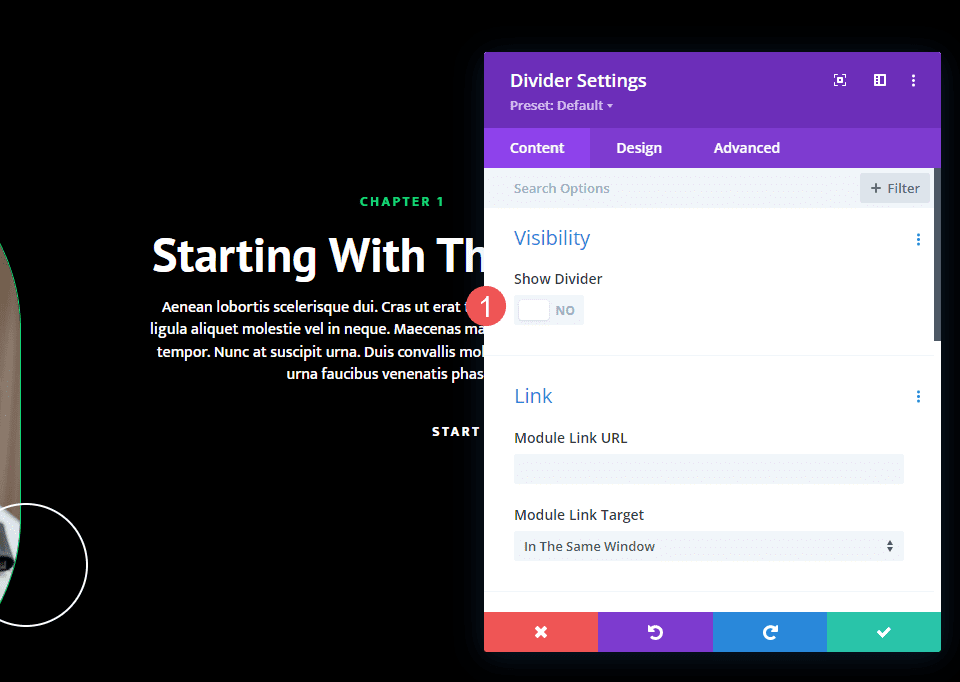
Visibility
Open the Divider Module’s Visibility settings and make a choice No for Display Divider.
- Display Divider: No

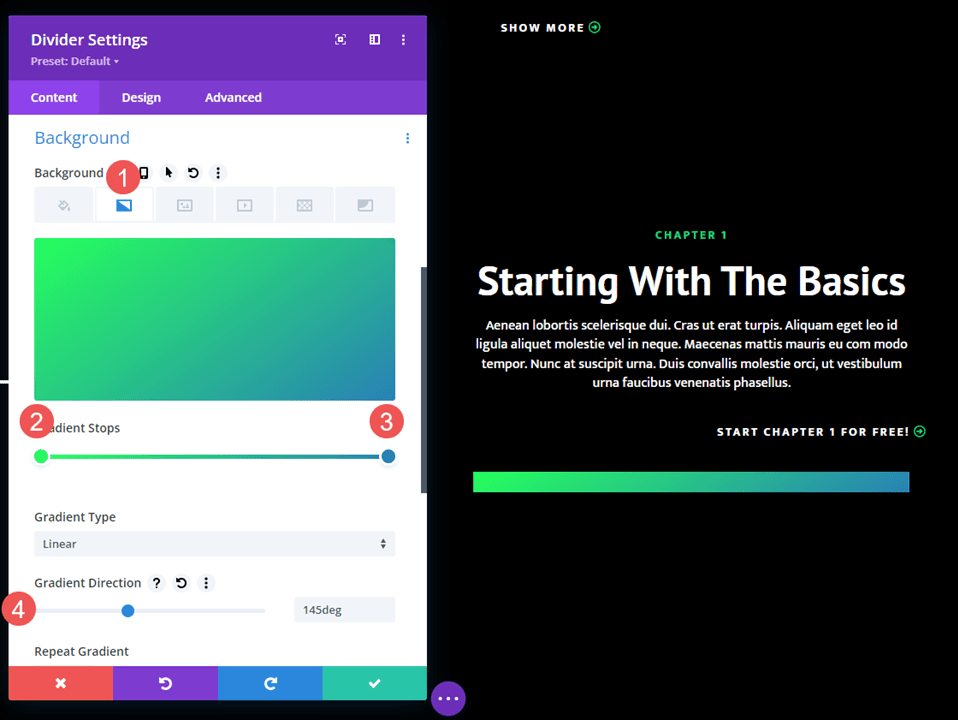
Gradient
Subsequent, scroll all the way down to Background and make a choice the Background Gradient tab. This one has two Gradient Stops. Exchange the Gradient Course to 145deg.
- First Gradient Forestall: 0px, #26ff5c
- 2nd Gradient Forestall: 100px, #2981b6
- Gradient Course: 145deg

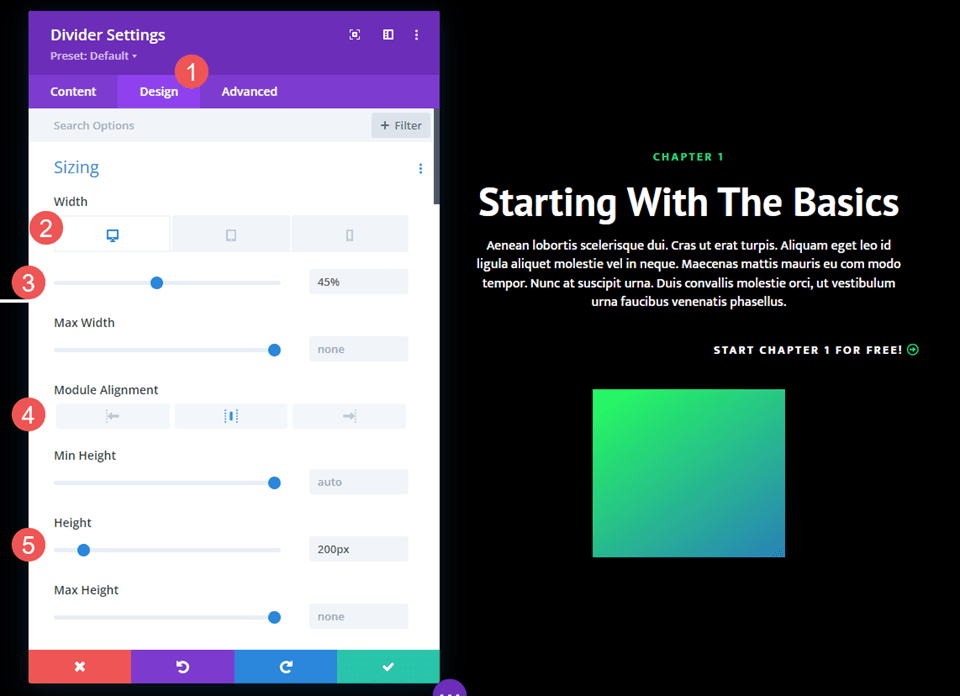
Sizing
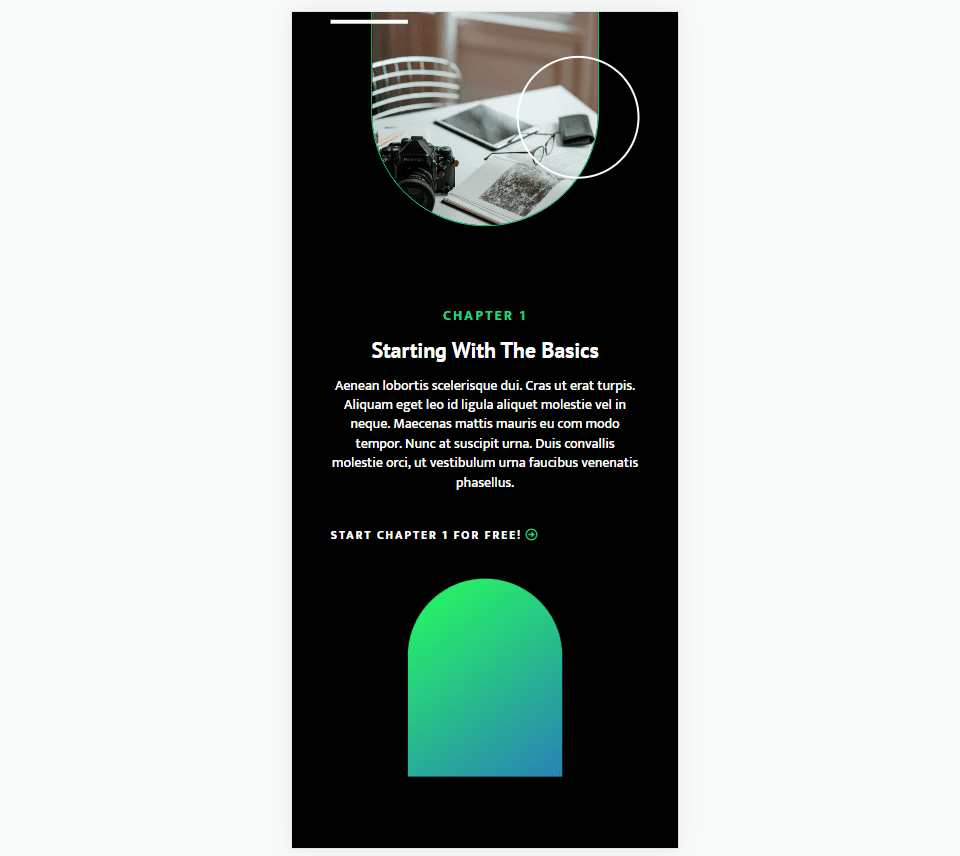
Subsequent, make a choice the Design tab. Underneath Sizing, exchange the Width for desktops to 45%. Exchange drugs to 24vw and telephones to 40vw. Exchange Module Alignment to Middle. Set Top to 200px for all gadgets.
- Width: 45% desktop, 24vw pill, 40vw telephone
- Module Alignment: Middle
- Top: 200px

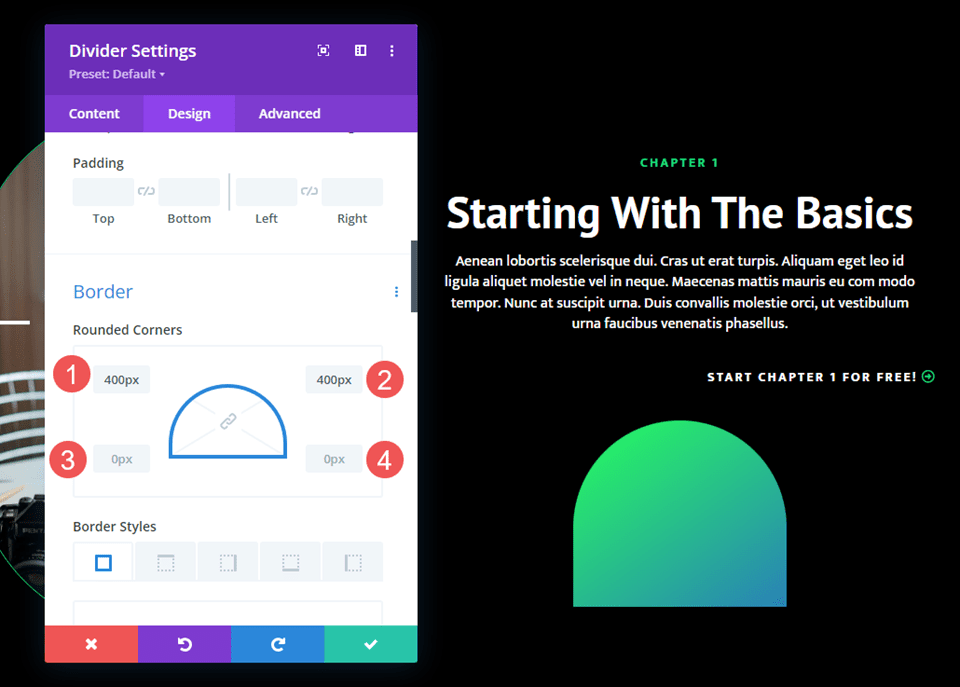
Border
Subsequent, scroll all the way down to Border. We’ll create an arched form that mimics the pictures within the structure. Exchange the Rounded Corners to 400px for the Left and Proper Most sensible and 0px for the Left and Proper Backside. Shut the module and save your settings.
- Rounded Corners most sensible left, most sensible proper: 400px
- Rounded Corners backside left, backside proper: 0px

Gradient Divider Instance 3
For our 3rd gradient divider, we’ll use the touchdown web page from the unfastened Podcaster Format Pack that’s to be had inside of Divi. This one has a number of gradient shapes all through the structure which are made with pictures and dividers.
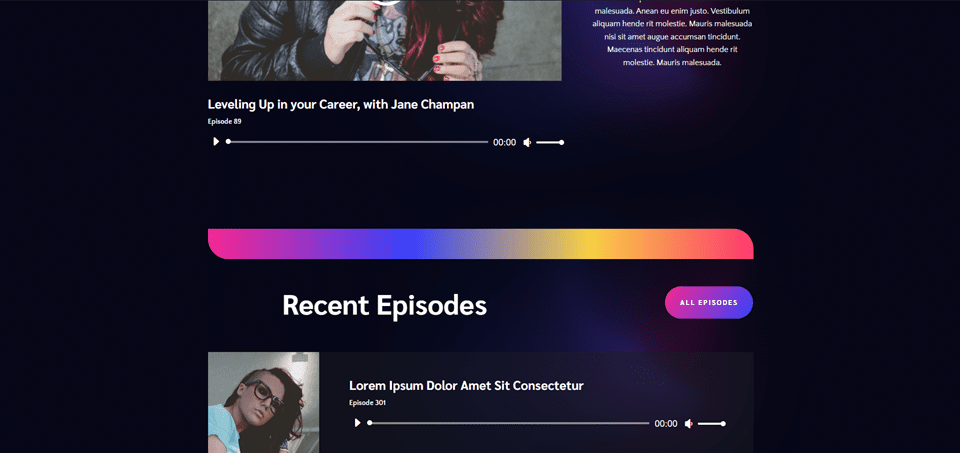
We’ll create a gradient divider with the design cues from the ones pictures and different components. It is going to mix more than one gradients into one. Our divider will separate the featured episodes from the hot episodes.
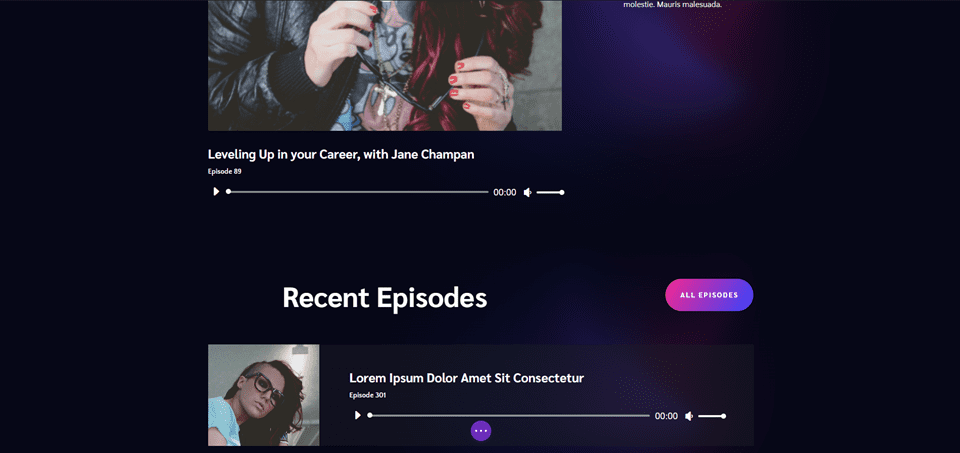
For reference, right here’s the structure sooner than we upload the Divider Module.

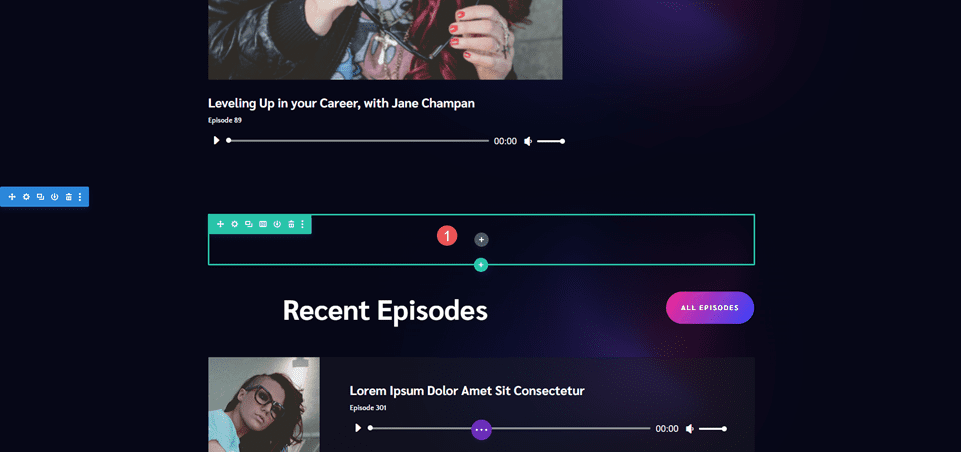
New Row
First, upload a new Row above the identify. That is the place we’ll upload the Divider Module.

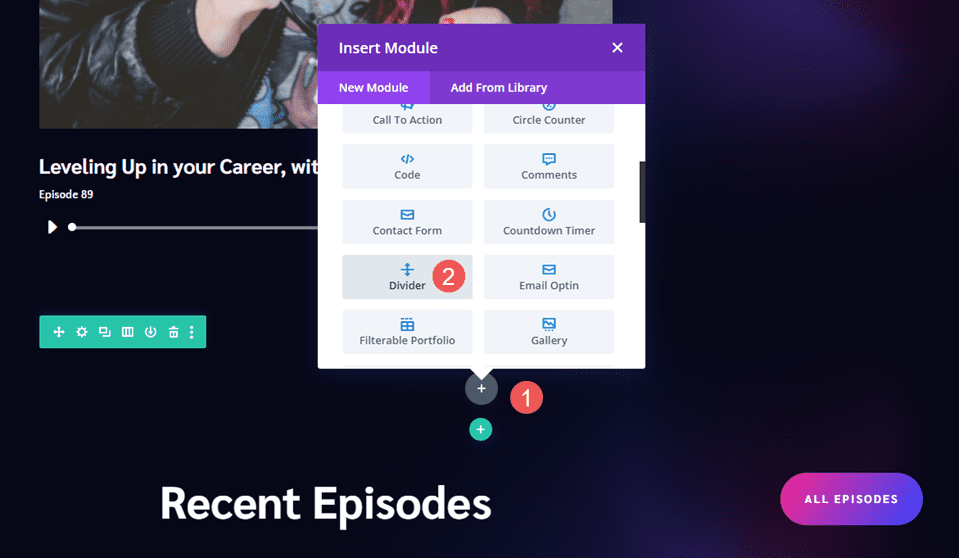
Upload Divider Module
Subsequent, upload a Divider Module to the Row.

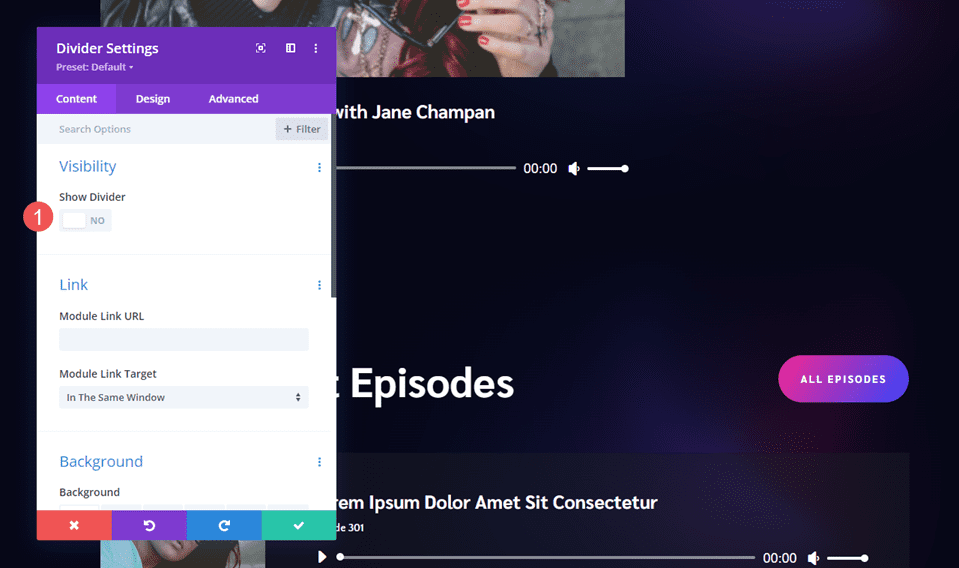
Visibility
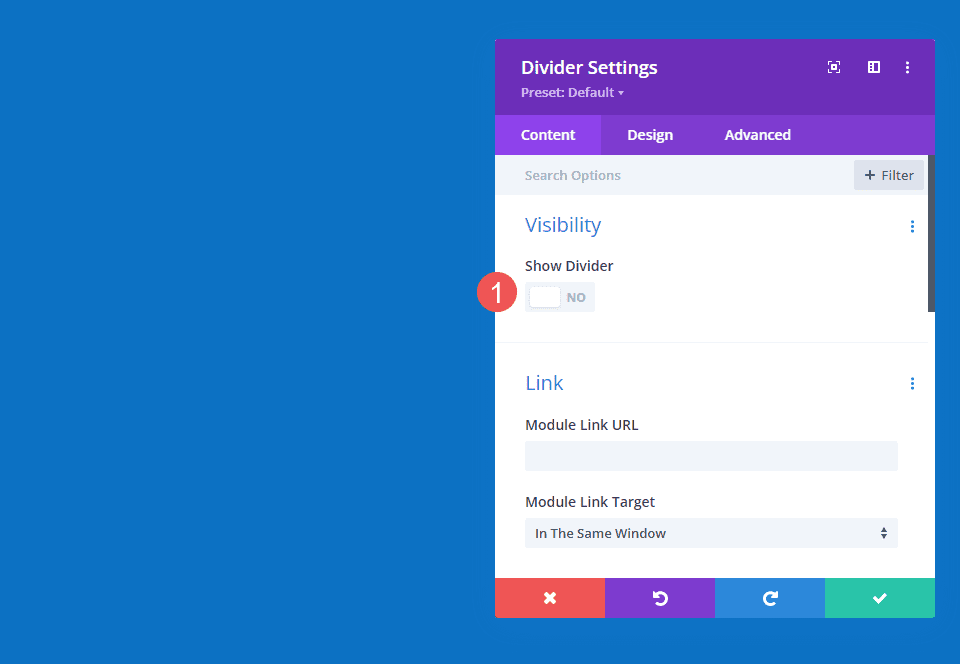
Within the Visibility settings, make a choice No for Display Divider.
- Display Divider: No

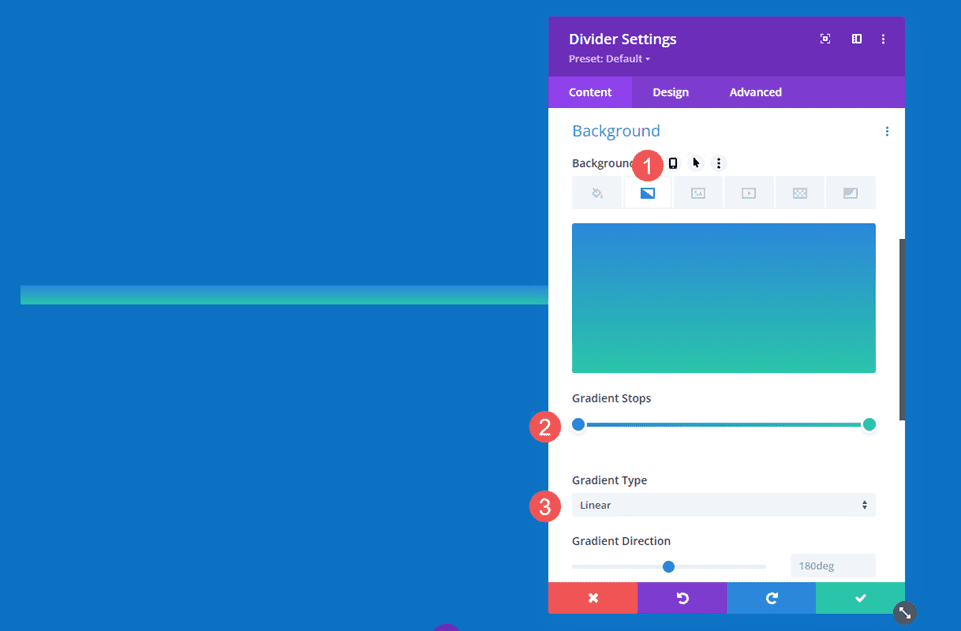
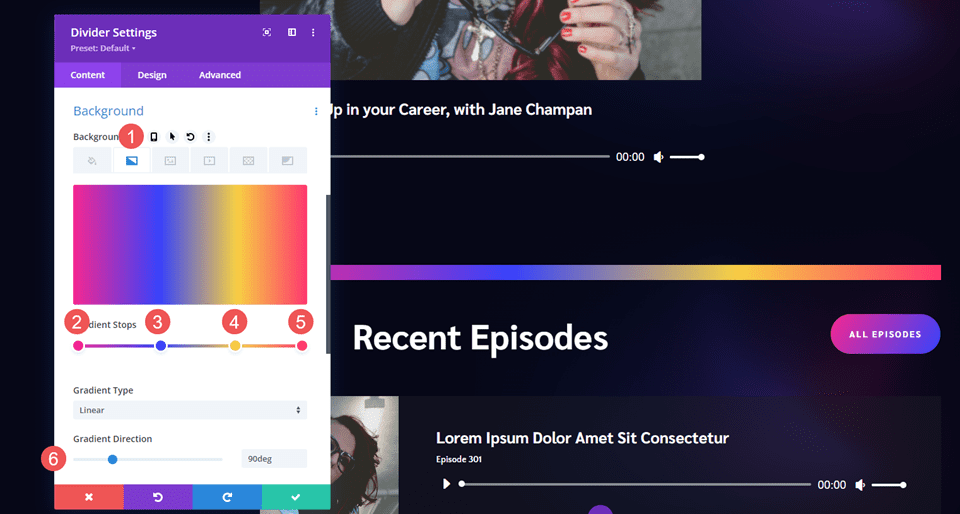
Gradient
Scroll all the way down to Background and make a choice the Background Gradient tab. For this one, we’ll use 4 Gradient Stops. Set the Course to 90deg.
- First Gradient Forestall: 0px, #f52791
- 2nd Gradient Forestall: 38px, #3742fb
- 3rd Gradient Forestall: 70px, f7d043
- Fourth Gradient Forestall: 100px, #fe386f
- Course: 90deg

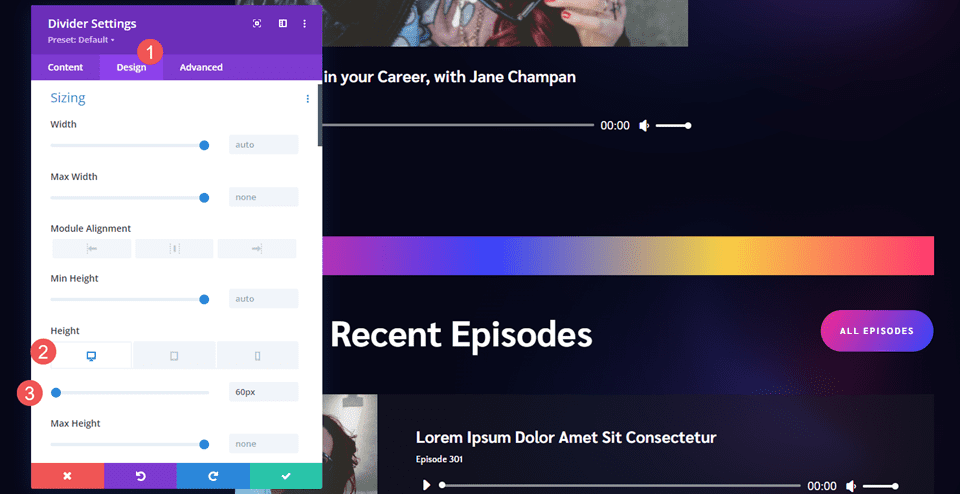
Sizing
Subsequent, move to the Design tab. Underneath Sizing, set the Top to 60px for desktops, 50px for drugs, and 40px for telephones.
- Top: 60px desktop, 50px pill, 40px telephone

Border
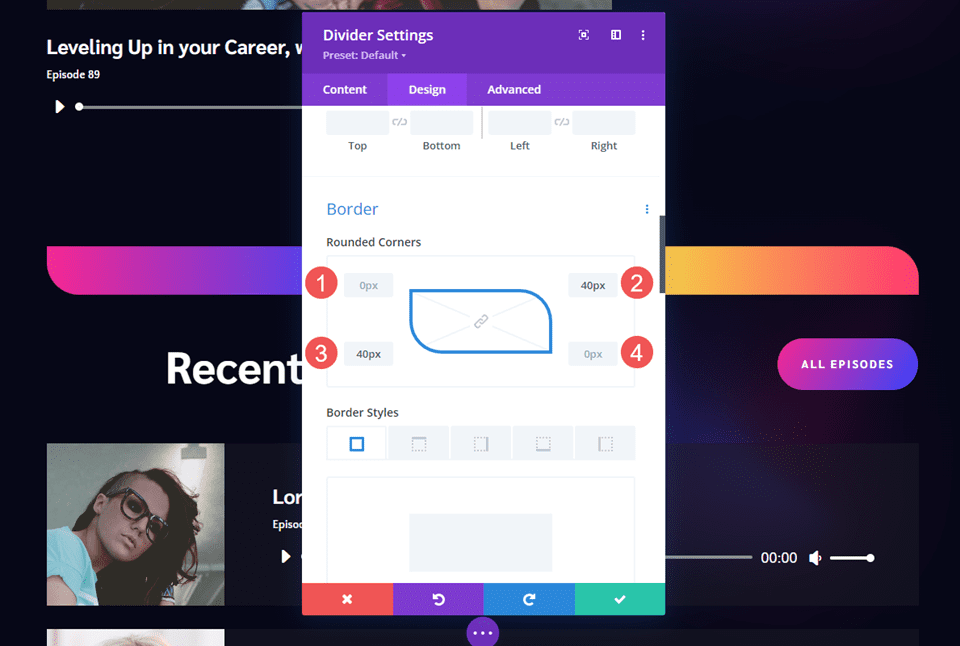
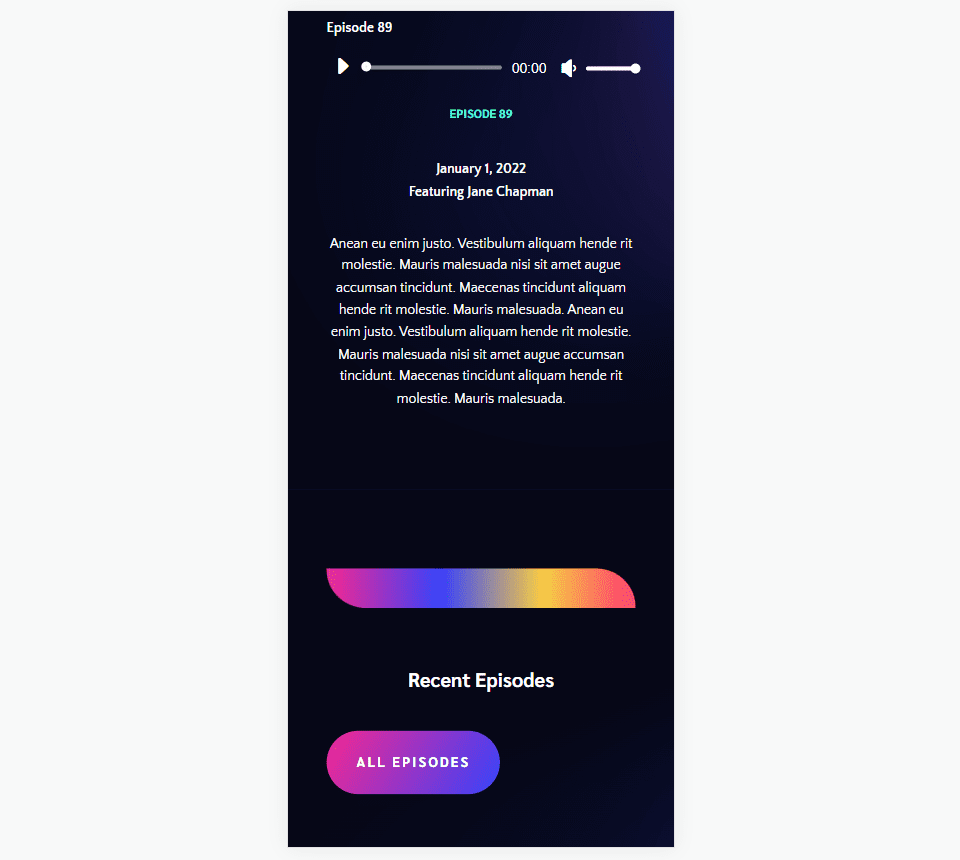
Subsequent, scroll all the way down to Border. Set the Rounded Corners to 0px Most sensible Left, 30px Most sensible Proper, 30px Backside Left, and 0px Most sensible Proper. This creates a mode that fits the e-mail optin segment. Shut the module and save your settings.
- Most sensible Left: 0px
- Most sensible Proper: 40px
- Backside Left: 40px
- Backside Proper: 0px

Effects
Desktop Gradient Divider Instance One

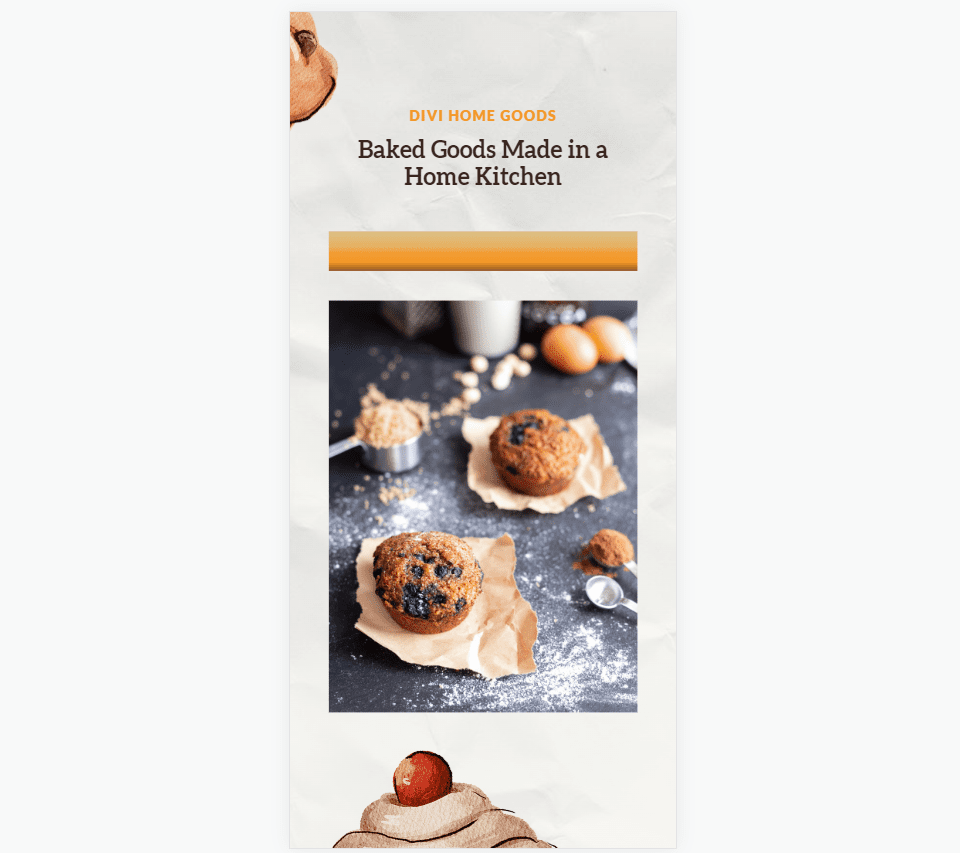
Telephone Gradient Divider Instance One

Desktop Gradient Divider Instance Two

Telephone Gradient Divider Instance Two

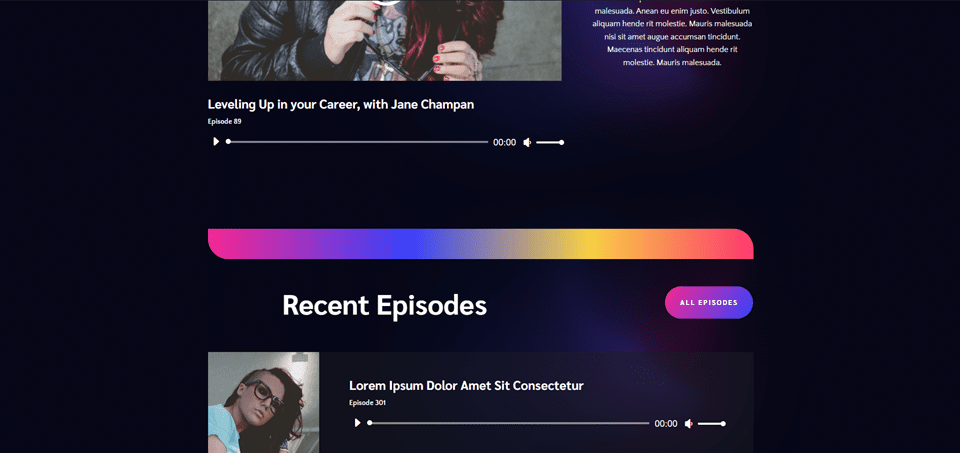
Desktop Gradient Divider Instance 3

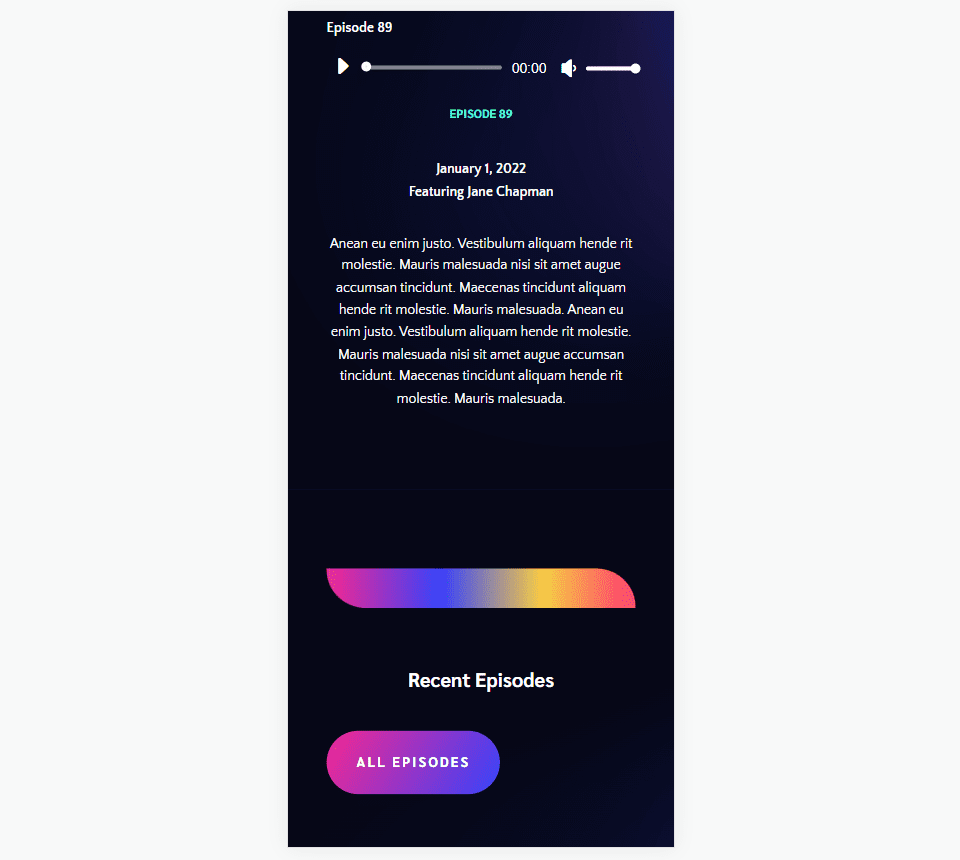
Telephone Gradient Divider Instance 3

Finishing Ideas
That’s our take a look at methods to create gradient dividers with Divi’s Divider Module. The gradient choice within the Divider Module works nice for developing distinctive gradient dividers. Using the sizing, spacing, and border nook choices supplies us with the equipment to create gradient dividers in lots of configurations and dimensions. With only a few easy settings, we will be able to create distinctive gradient dividers which are positive to stand proud of the group.
We wish to pay attention from you. Do you create gradient dividers with Divi’s Divider Module? Tell us about your revel in within the feedback.
The submit Create Gradient Dividers with Divi’s Divider Module seemed first on Chic Issues Weblog.
WordPress Web Design