Do you wish to have so as to add an alert bar for your WordPress website?
An alert bar or notification bar is a good way to let guests learn about necessary updates, particular provides, new product launches, and extra.
On this article, we can display you methods to create an alert bar in WordPress with 3 simple answers.

Why Create an Alert Bar in WordPress?
An alert bar is a good way to let your guests learn about one thing necessary to your web page. That may be an ongoing gross sales match, an replace for your opening occasions, or adjustments for your products and services.
You’ll be able to additionally use an alert bar to inform guests a couple of particular deal, comparable to a purchase one get one loose be offering. It is a nice possibility in the event you run a web-based retailer.
The use of an alert bar is best than simply placing a statement to your homepage. Your alert bar can seem prominently proper on the best of each and every web page throughout all of your website.
It’s simple to create an alert bar in WordPress. We will be able to take a look at strategies the usage of the most productive notification bar plugins and a handbook way the usage of HTML and CSS code. Merely click on the hyperlinks under to leap directly to each and every possibility:
Manner 1: Growing an Alert Bar The use of OptinMonster
OptinMonster is the most productive conversion optimization and lead technology instrument available on the market. It is helping you exchange extra web page guests into subscribers and consumers.
OptinMonster provides a drag-and-drop marketing campaign builder. It comes with gorgeous lightbox popups, welcome mats, countdown timers, and different dynamic overlays that allow you to building up subscribers and gross sales to your web page.
You’ll be able to additionally use OptinMonster to make an alert bar in your web page. Their pre-built templates make it truly simple to create an alert bar that appears nice inside of mins.
First, you want to consult with the OptinMonster web page and join an account. You are going to want a minimum of the Elementary plan as it comprises the Floating Bar marketing campaign sort.

Subsequent, you want to put in and turn on the OptinMonster WordPress plugin. For extra main points, see our step by step information on methods to set up a WordPress plugin.
This plugin allows you to attach your WordPress website to the OptinMonster instrument.
Upon activation, you’ll see the welcome display and the setup wizard. Cross forward and click on the ‘Attach Your Present Account’ button.

Subsequent, a brand new window will open the place it is very important attach your WordPress website to OptinMonster.
Merely click on the ‘Hook up with WordPress’ button to transport forward.

You’ll be able to now practice the on-screen activates to attach your OptinMonster account.
Then, merely move to OptinMonster » Campaigns on your WordPress dashboard. Cross forward and click on the ‘Create Your First Marketing campaign’ button.

This may increasingly open the OptinMonster marketing campaign builder.
From right here, you want to choose the ‘Floating Bar’ as your Marketing campaign Kind to create an alert bar.

Subsequent, you’ll see a selection of marketing campaign templates. Pick out a template that you wish to have to make use of.
You simply wish to deliver your mouse over it and click on the ‘Use Template’ button to choose it. We’re going to use the Coupon Code Promo template for our alert bar.
Subsequent, you’ll be requested to offer your template a reputation. After getting named your marketing campaign, simply click on the ‘Get started Construction’ button.
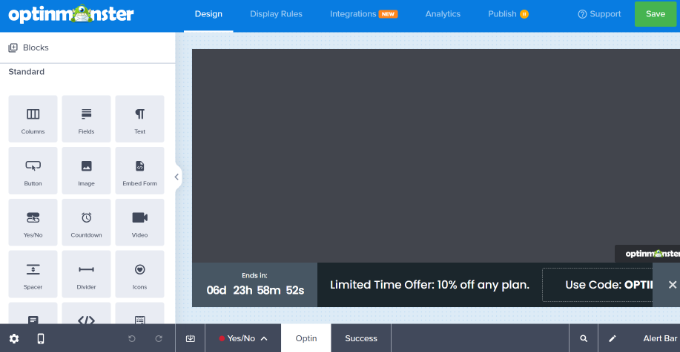
Now, you’ll see the marketing campaign editor. That is the place you’ll design your alert bar.
OptinMonster provides other blocks that you’ll merely drag and drop onto the template. For example, you’ll upload a picture, textual content, button, and extra for your alert bar.

You are going to see that your alert bar seems on the backside of your display by means of default.
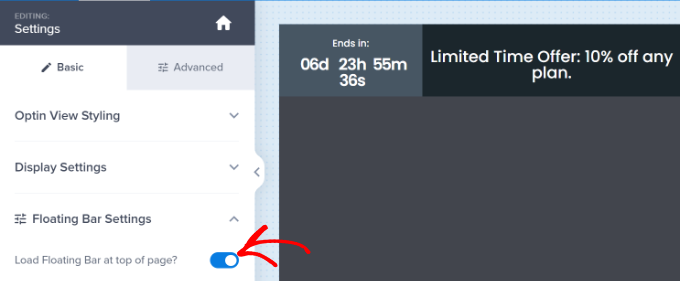
To transport it to the highest of the display, you want to click on ‘Floating Bar Settings’ at the left-hand aspect. Subsequent, simply click on the slider to transport the floating bar to the highest of the web page.

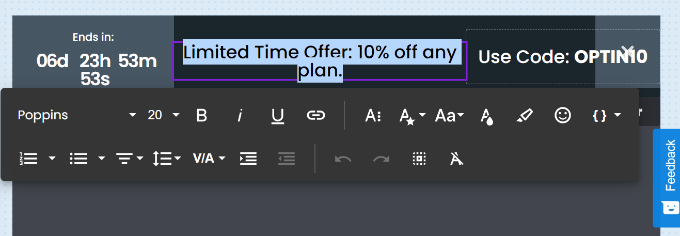
To modify the textual content at the floating bar, merely click on at the space you wish to have to switch and sort in any textual content you wish to have.
You’ll be able to additionally trade the font, the scale and colour of the textual content, and extra.

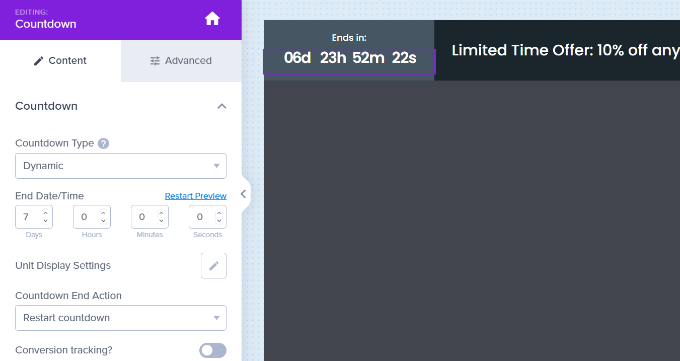
To modify the countdown settings, merely make a selection the timer.
Then move forward and input your required finish date and time. OptinMonster additionally allows you to make a selection the countdown sort. You’ll be able to make a selection the ‘Static’ sort in the event you’d like to turn a regular timer along with your specified finish date and time.
Then again, there’s a ‘Dynamic’ countdown sort. The timer will paintings in line with each and every consumer’s habits to your website. The countdown is about one by one for each and every customer for your web page.

As soon as you’re proud of the design of your alert bar, don’t put out of your mind to click on the ‘Save’ button on the best of your display.
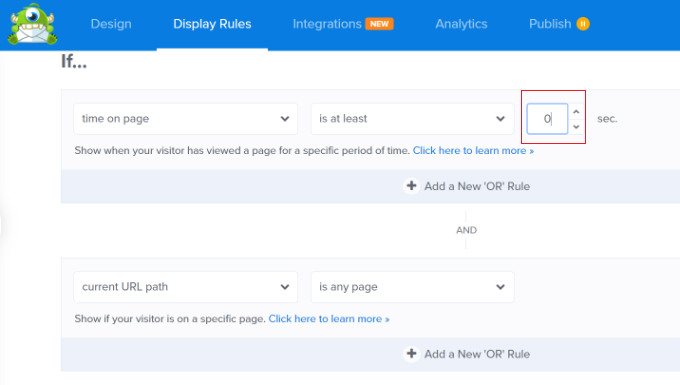
Subsequent, you want to visit the ‘Show Laws’ tab to choose when and the place your alert bar will show to your website. The default rule is in your alert bar to show after the customer has been at the web page for five seconds.
We’re going to trade this to 0 seconds in order that the alert bar seems right away. To do this, simply trade the ‘sec’ price to 0.

But even so that, you’ll additionally make a selection the place the alert bar will seem. You’ll be able to use the default atmosphere, which is the ‘present URL trail is any web page’. This manner, your alert bar will seem on all of the pages of your WordPress web page.
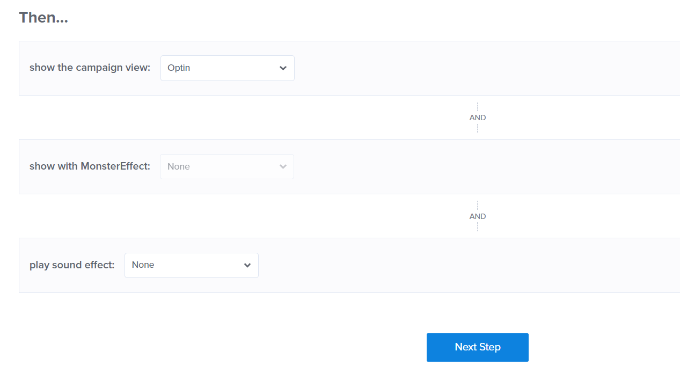
Then, click on the ‘Subsequent Step’ button to switch the Motion settings. You’ll be able to depart the ‘display the marketing campaign view’ settings as Optin and make a selection whether or not you’d love to play a valid impact when the alert bar seems.

After getting made your adjustments, move forward and click on the ‘Subsequent Step’ button another time.
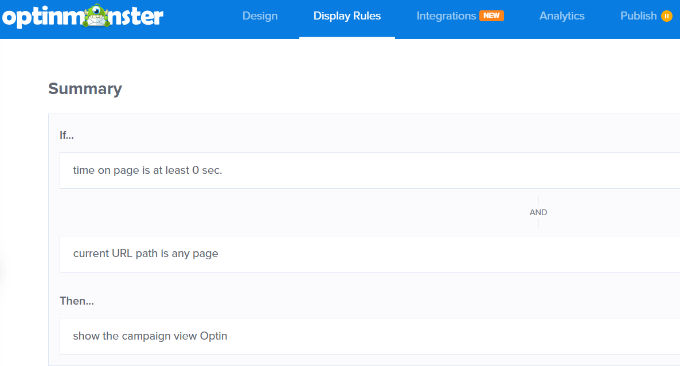
Right here, you’ll see a abstract of your show laws. You’ll be able to make ultimate edits and adjustments for your alert bar marketing campaign.

As soon as you’re satisfied, merely click on the ‘Save’ button on the best of the display.
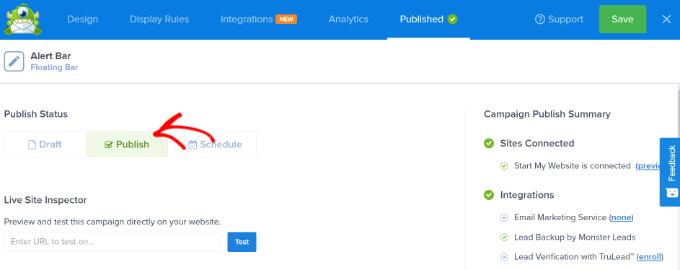
After that, you’ll move to the Submit tab on the best and alter the Submit Standing to ‘Submit’. As soon as that’s completed, it is very important click on the ‘Save’ button and shut the marketing campaign builder.

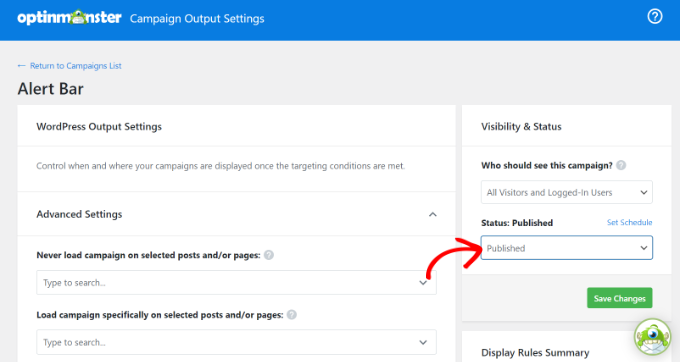
Subsequent, you’ll see the Marketing campaign Output Settings.
The general step is to turn on the marketing campaign to your web page itself. Merely trade the Standing from ‘Pending’ to ‘Printed’.

Don’t put out of your mind to click on the ‘Save Adjustments’ button when you’re completed.
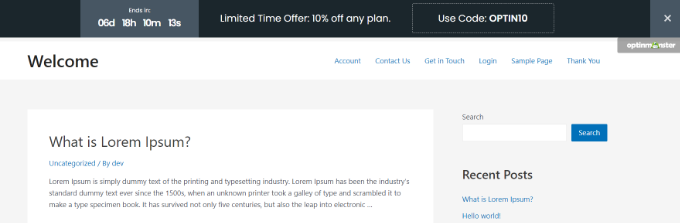
Now, merely consult with any web page to your web page, and you’ll see your marketing campaign in motion.

Manner 2: Growing an Alert Bar The use of Thrive Leads
Differently you’ll upload alert bars for your WordPress web page is by means of the usage of Thrive Leads. It is a part of the Thrive Topics suite and is helping you generate leads thru alert bars, lightboxes, slide-in popups, and extra.
First, it is very important consult with the Thrive Topics web page and join an account. Merely click on the ‘Get started Now’ button to get began.

Subsequent, it is very important set up and turn on the Thrive Product Supervisor plugin to your web page. For extra main points, please see our information on methods to set up a WordPress plugin.
You’ll be able to to find the Thrive Product Supervisor plugin on your account space.

After getting put in the plugin, merely move to the Product Supervisor web page out of your WordPress admin space.
From right here, move forward and click on the ‘Log into my account’ button.
After logging in for your account, you’ll see other plugins and equipment introduced by means of Thrive Topics.
Merely make a selection the Thrive Leads plugin after which click on the ‘Set up decided on merchandise’ button on the backside.

When Thrive Leads is able to use, you’ll see a luck message.
You’ll be able to then click on the ‘Cross to the Thrive Topics Dashboard’ button.

Subsequent, it is very important move to Thrive Dashboard » Thrive Leads from the WordPress admin panel.
Subsequent to the Lead Teams heading, merely click on the ‘Upload New’ button.

After that, a popup window will now open.
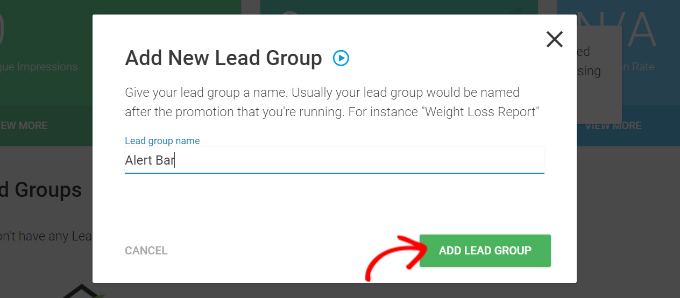
You’ll be able to input a reputation in your new lead team and click on the ‘Upload Lead Staff’ button.

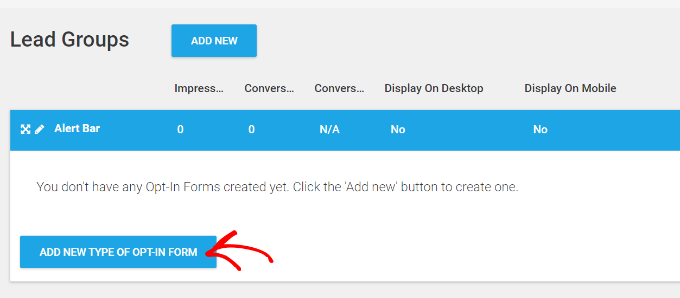
Subsequent, it is very important create a brand new opt-in shape.
Cross forward and click on the ‘Upload New Form of Choose-in Shape’ button.

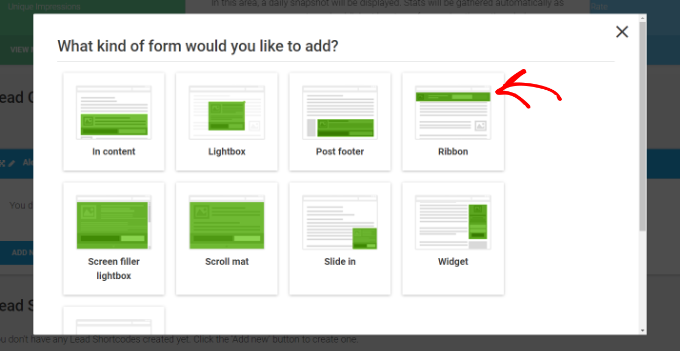
After that, Thrive Leads will ask you to choose a sort sort.
You’ll be able to make a selection the ‘Ribbon’ sort so as to add an alert bar for your web page.

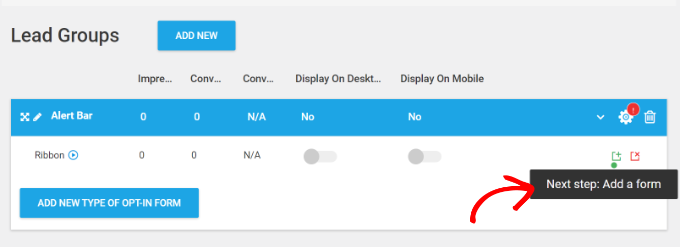
After including the Ribbon opt-in shape sort, you’ll now wish to upload a sort.
Merely click on the ‘Upload a sort’ possibility below Lead Teams.

At the subsequent display, you’ll choose between any of your current paperwork.
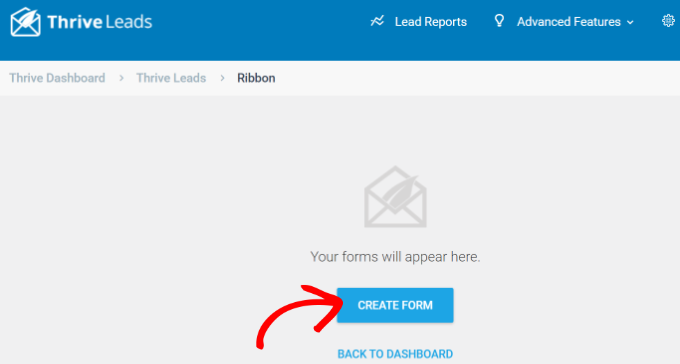
Since that is your first time making a sort, move forward and click on the ‘Create Shape’ button.

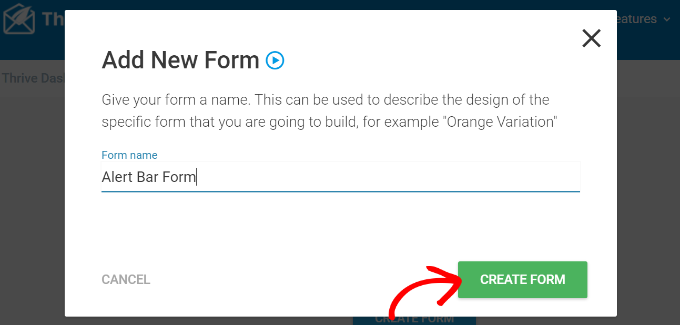
Now, you’ll see a popup window seem to your display.
You’ll be able to input a reputation in your shape and click on the ‘Create Shape’ button.

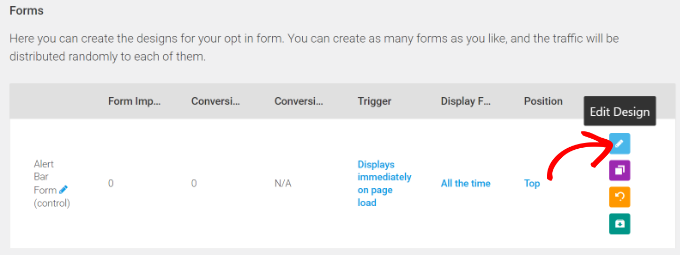
Your shape will probably be added to the Ribbon lead team.
To edit the design of the shape, simply click on the pencil icon.

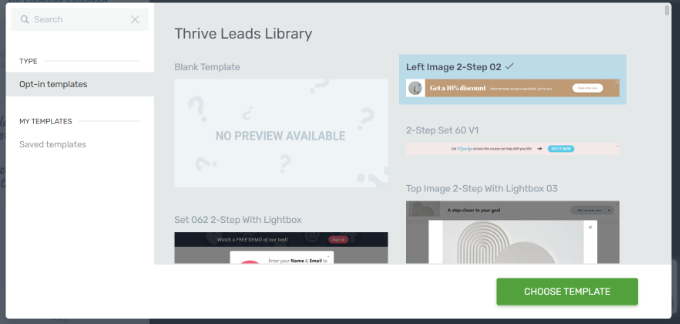
Subsequent, Thrive Leads will display more than one templates to choose between.
Merely make a selection a template and click on the ‘Make a selection Template’ button on the backside.

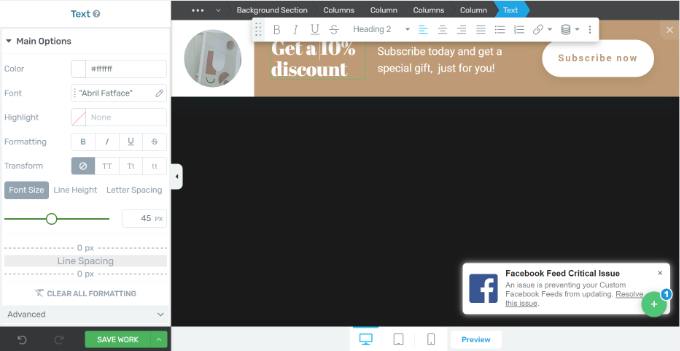
This may increasingly release the visible builder with a reside preview, the place you’ll customise your alert bar.
For example, you’ll make a selection the textual content within the template and alter it in line with your wishes. Or click on at the symbol within the alert bar and alter it.

As soon as you’re completed modifying, click on the ‘Save Paintings’ button on the backside.
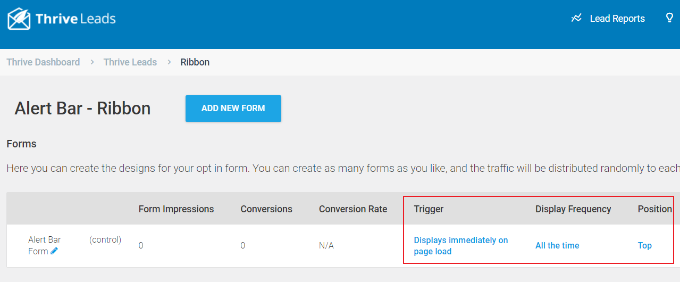
You’ll be able to now shut the visible editor and head again to the shape settings. Right here, you’ll see choices for settings the alert bar cause, show frequency, and place.

By means of default, the alert bar will seem on the best when a web page quite a bit. Alternatively, you’ll trade those settings.
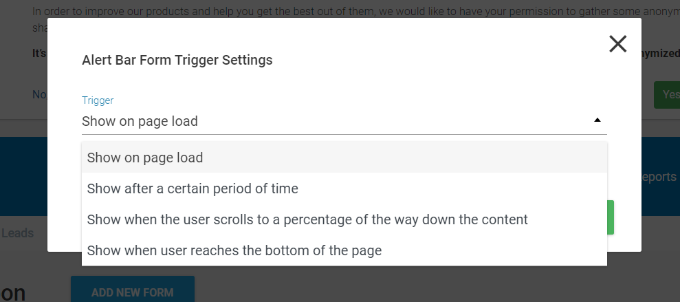
For example, in the event you click on the Cause possibility, you’ll see extra choices, like appearing the alert bar after a undeniable time, when a consumer scrolls down a certain quantity, or when a consumer reaches the ground of the web page.

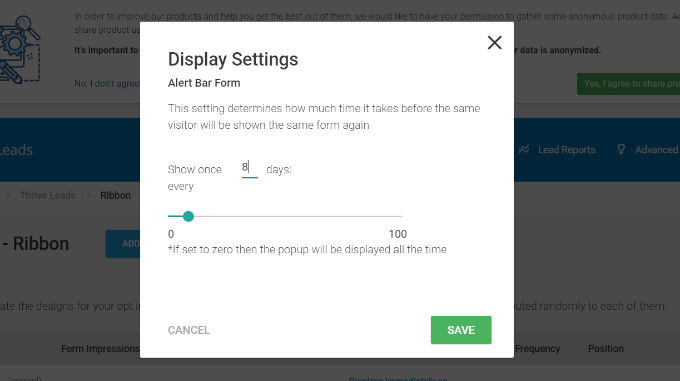
But even so that, you’ll additionally trade the show frequency. The alert bar will seem at all times by means of default to all of the customers.
Alternatively, you’ll edit this and show your alert bar to the similar customer after a undeniable selection of days.

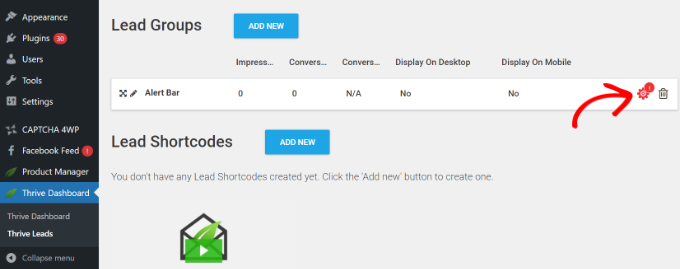
Subsequent, you’ll head again to the Thrive Leads web page out of your WordPress dashboard.
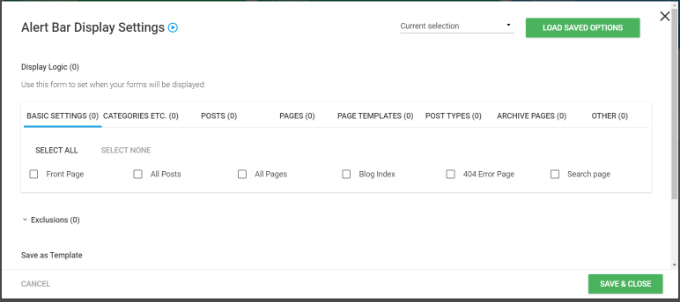
After that, merely click on the cog icon to open the Show Settings.

From right here, you’ll make a selection which posts and pages the alert bar will seem on.
For example, you’ll display it most effective at the entrance web page or make a selection all posts and pages. There could also be an strategy to exclude some pages and posts from appearing your alert message.

When you find yourself completed, merely click on the ‘Save & Shut’ button.
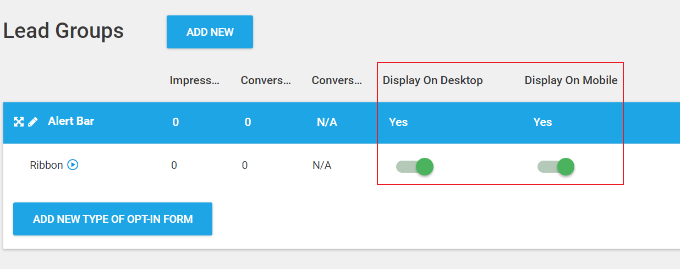
The remaining step is to click on the toggles to show your alert bar on desktop and cell units.

As soon as that’s completed, your alert bar is now in a position to gather consumer e-mail addresses and construct your e-mail listing.
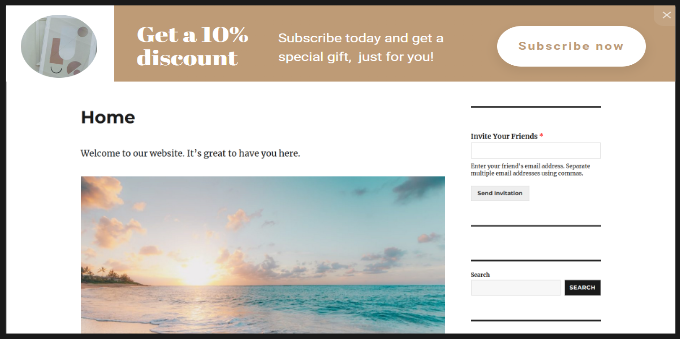
You’ll be able to consult with your web page to look it in motion.

Manner 3: Manually Create an Alert Bar The use of Customized HTML/CSS
What in the event you don’t wish to use OptinMonster or Thrive Leads? On this way, we can display you methods to create a notification bar the usage of HTML and CSS code.
Word: We don’t counsel this system for freshmen. If you’re new to WordPress or don’t really feel assured including code for your website, then we advise the usage of both of the strategies above as an alternative.
First, it is very important replica the next customized CSS code for the alert bar:
.alertbar {
background-color: #ff0000;
colour: #FFFFFF;
show: block;
line-height: 45px;
peak: 50px;
place: relative;
text-align: heart;
text-decoration: none;
best: 0px;
width: 100%;
z-index: 100;
}
A very simple approach so as to add CSS code for your web page is by means of the usage of WPCode. It’s the most productive code snippet plugin for WordPress that is helping you upload customized code for your web page.
Word: WPCode is certainly one of WPBeginner’s personal plugins. We created it to make it truly simple so as to add scripts, HTML code, and extra for your web page pages. It comes with options like a integrated code snippets library, conditional common sense, conversion pixels, and extra.
First, it is very important set up and turn on the loose WPCode plugin. For extra main points, please see our information on methods to set up a WordPress plugin.
Upon activation, you want to go to Code Snippets » + Upload Snippet from the WordPress dashboard and make a selection the ‘Upload Your Customized Code (New Snippet)’ possibility.

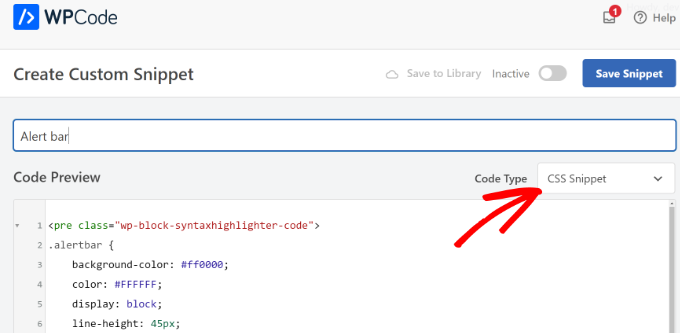
After that, input a identify in your snippet on the best and paste the CSS code into the Code Preview space.
You are going to additionally wish to trade the Code Kind to the ‘CSS Snippet’ possibility.

Subsequent, you’ll scroll all the way down to the Insertion segment. That is the place you’ll make a selection the place the code will run.
Since we wish the alert bar to seem throughout all the web page, you’ll use the default ‘Auto Insert’ way. You’ll be able to additionally stay the ‘Run In all places’ atmosphere.

As soon as that’s completed, you’ll click on the ‘Save Snippet’ button on the best.
You are going to additionally wish to click on the toggle directly to turn on the code.

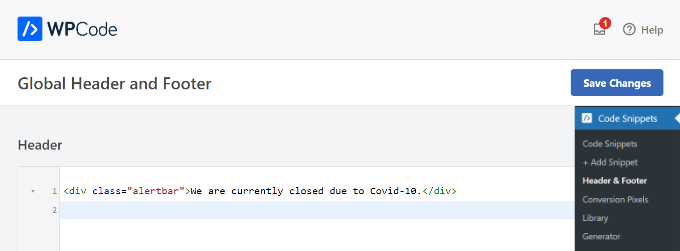
After that, move to Code Snippets » Headers & Footer on your WordPress admin dashboard.
Simply replica and paste the next line of HTML code into the ‘Header’ field:
Right here’s how that code will have to glance within the ‘Header’ field in WPCode:

You’ll be able to trade the alert textual content to anything you favor. Don’t put out of your mind to click on the ‘Save Adjustments’ button on the best of the web page as soon as you’re completed.
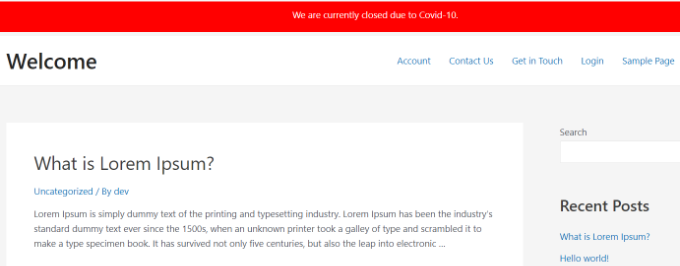
Now, you’ll consult with your WordPress weblog to look the alert bar. It will have to seem on the best of each and every web page like this:

Tip: In a couple of WordPress topics, your alert bar might overlap your menu. You’ll be able to modify the peak of the bar to 40px or 30px to keep away from this. You are going to additionally wish to cut back the road peak accordingly in order that your textual content remains focused vertically within the bar.
Bonus: Upload Customized Alert Messages to WordPress Pages
If you wish to upload customized alert messages to other portions of your web page, comparable to product pages, checkout pages, and store pages, then you’ll use SeedProd. It’s the most productive web page builder and touchdown web page builder for WordPress.
The plugin provides a drag-and-drop builder to create a customized theme and web page pages with out modifying code. It additionally provides an Alert block that you’ll position any place to your website.
This Alert block can warn consumers that your inventory is operating low, specific pieces are on sale, or different time-sensitive warnings.
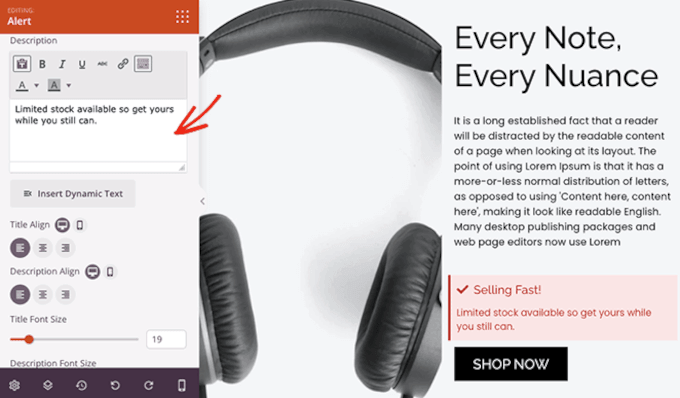
You’ll be able to merely upload the Alert block for your web page after which upload a identify and outline. The plugin additionally allows you to upload dynamic content material, which lets you insert dates and different question parameters.
There also are extra customization choices for the Alert block. For example, you’ll trade its alignment, alter the font measurement, and edit the icon.

To be told extra about the usage of SeedProd, you’ll see this information on methods to create customized pages in WordPress.
We are hoping this newsletter helped you discover ways to create an alert bar in WordPress. You may additionally wish to see our information at the highest WordPress drag and drop web page developers that can assist you additional customise your website and the highest WooCommerce plugins to develop your retailer gross sales.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Create an Alert Bar in WordPress (3 Simple Tactics) first gave the impression on WPBeginner.
WordPress Maintenance