Divi’s new background trend and masks choices make it simple to create attention-grabbing and distinctive call-to-action (CTA) sections in your site. You’ll be able to mix pictures, gradients, patterns, and mask with loads of customization choices to create one-of-a-kind background designs that can draw your customer’s consideration.
On this educational, we can display you how one can create a novel CTA phase with Divi’s new background trend and masks choices.
Let’s get began!
Sneak Peek
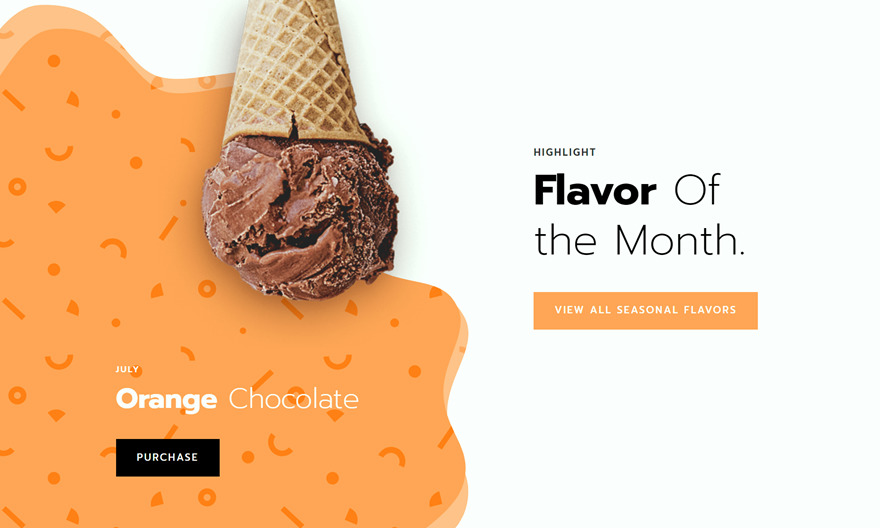
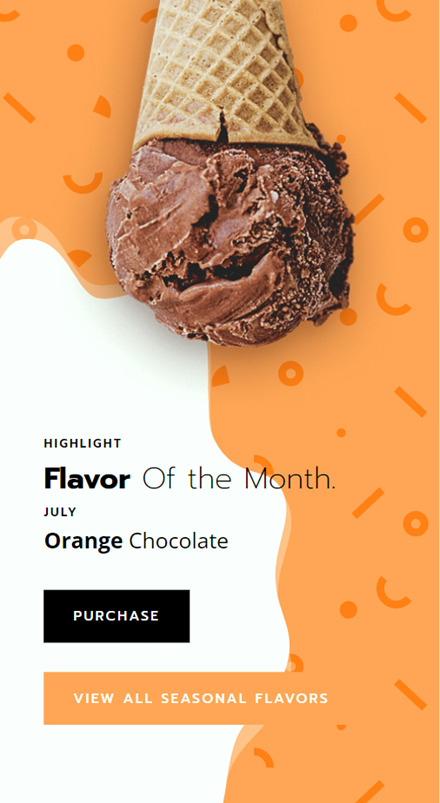
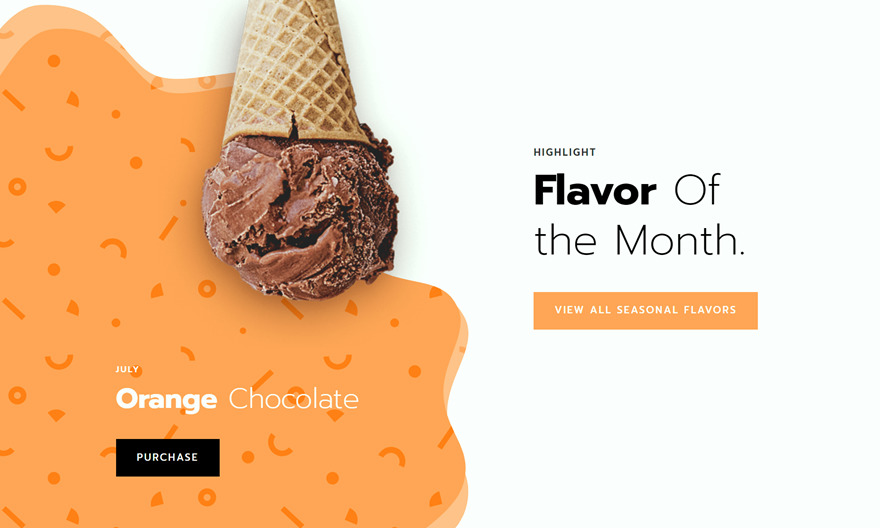
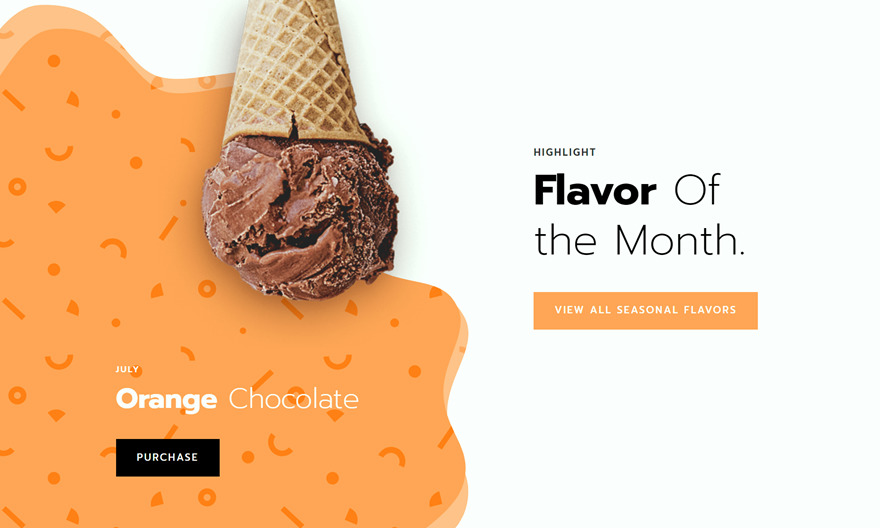
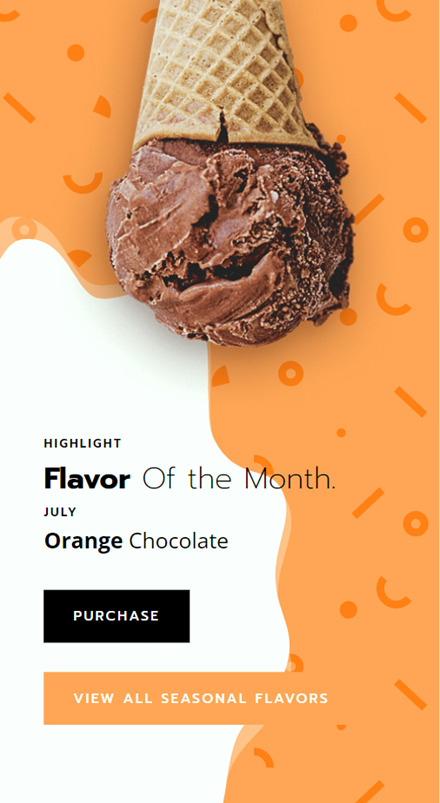
Here’s a preview of the CTA phase we can design on this educational.


What You Wish to Get Began
Sooner than we commence, install and activate the Divi Theme and be sure you have the most recent model of Divi in your site.
Let’s bounce in.
Create a Distinctive CTA with Divi’s Background Trend and Masks Choices
Create a New Web page with a Premade Structure
For our educational, we can use a premade structure from the Divi library. For this design, we can use the Ice Cream Store Touchdown Web page from the Ice Cream Store structure pack.
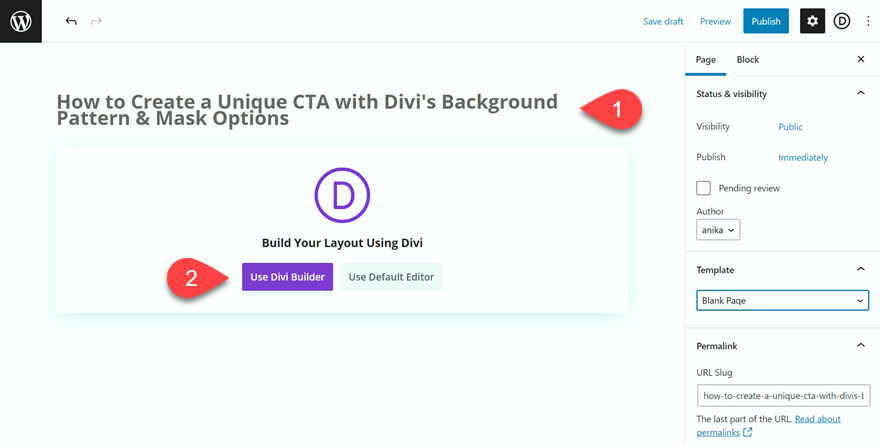
Create a brand new web page, upload a name, then make a selection the method to Use Divi Builder.

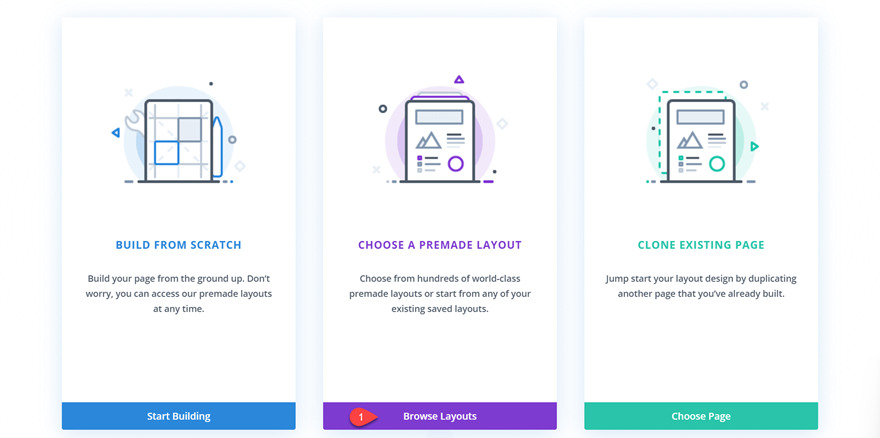
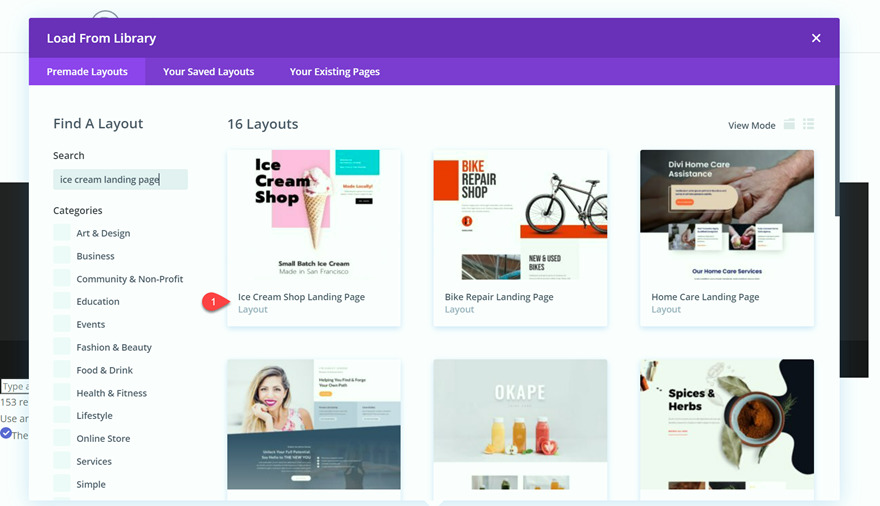
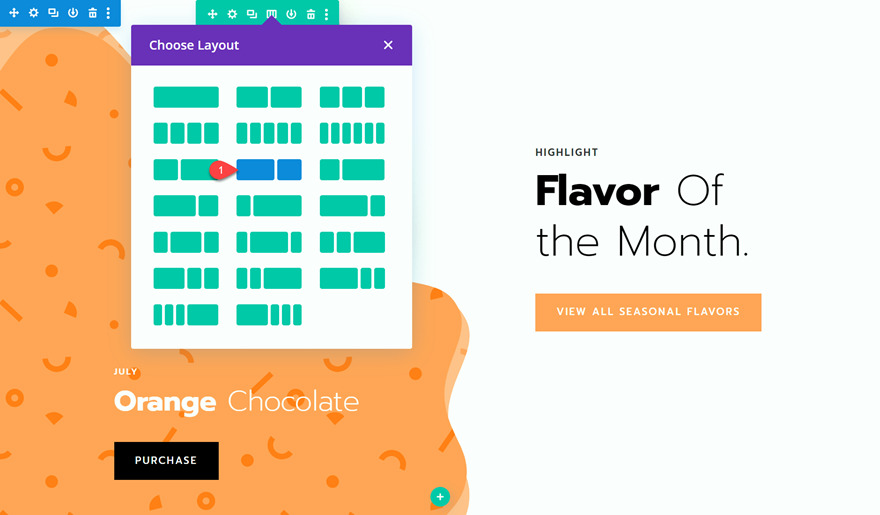
We will be able to use a premade structure from the Divi library for this case, so make a selection Browse Layouts.

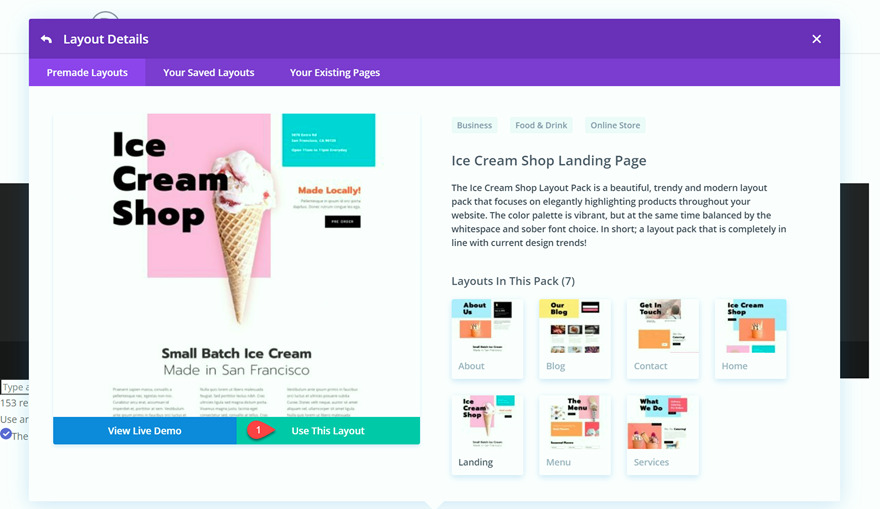
Seek for and make a selection the Ice Cream Store Touchdown Web page structure.

Choose Use This Structure so as to add the structure on your web page.

Now we’re in a position to construct our design.
Enhancing the Structure for the Background Trend and Masks
We will be able to be enhancing the flavour of the month CTA phase from this structure. Let’s make some adjustments to our structure for the background trend and masks design.
Row Settings
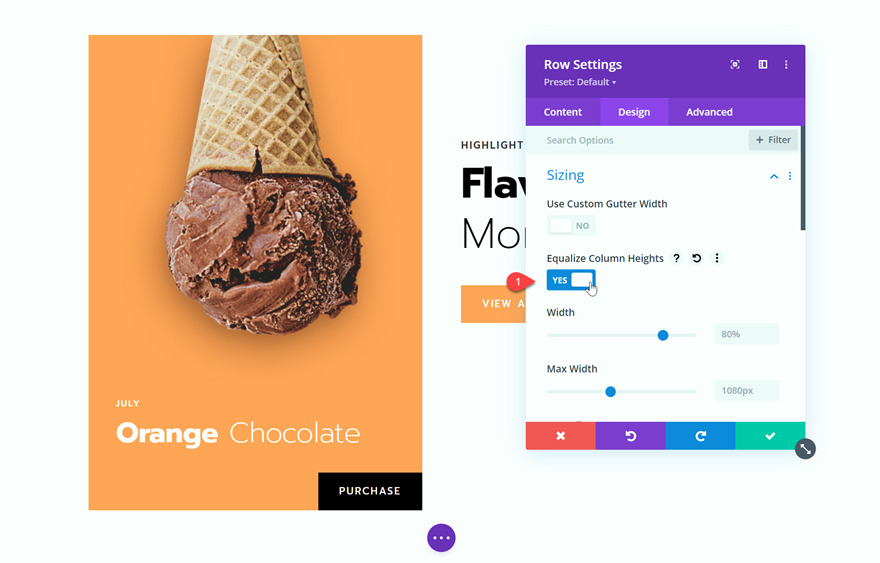
Open Row Settings, then make a selection Design.
Below Sizing, equalize the column heights.
- Equalize Column Heights: Sure

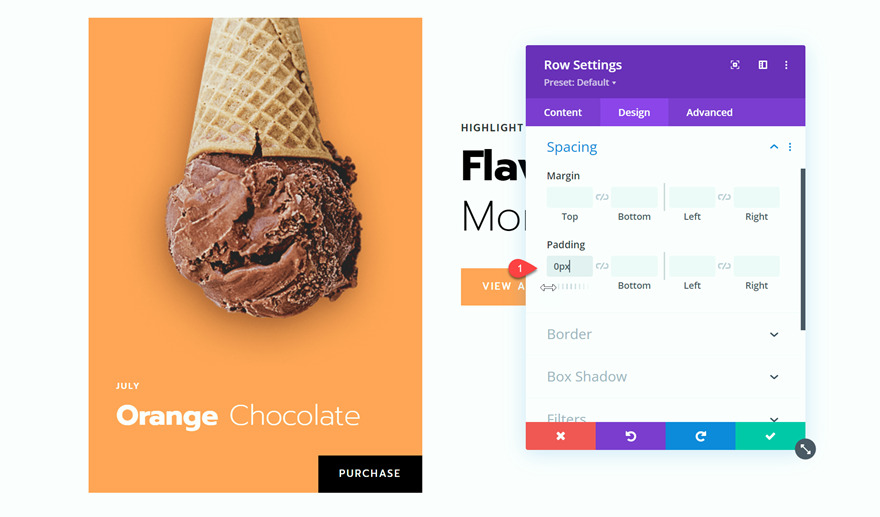
Below Spacing, take away the highest padding to carry the cone to the highest of the phase.
- Best Padding: 0px

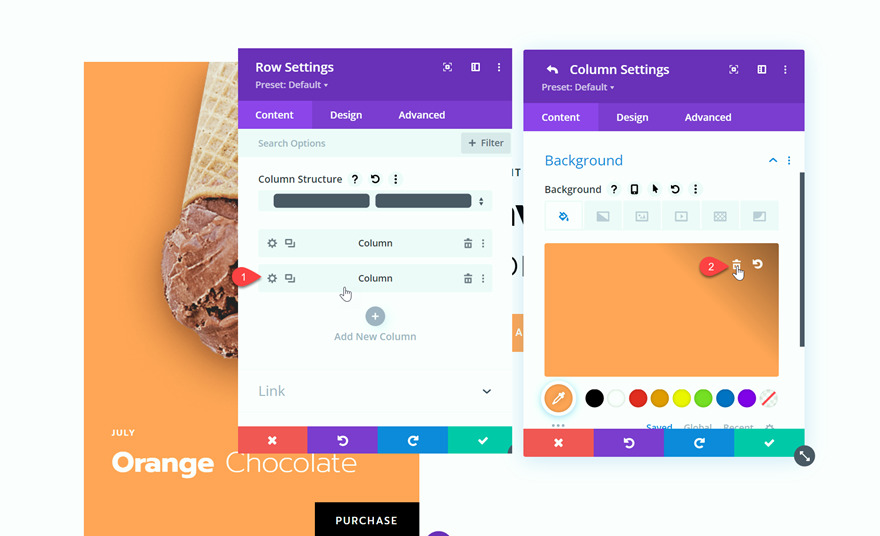
Column 1 Settings
Below the Content material tab for the row settings, make a selection the Column 1 settings. Below Background, delete the orange background.

Column 2 Settings
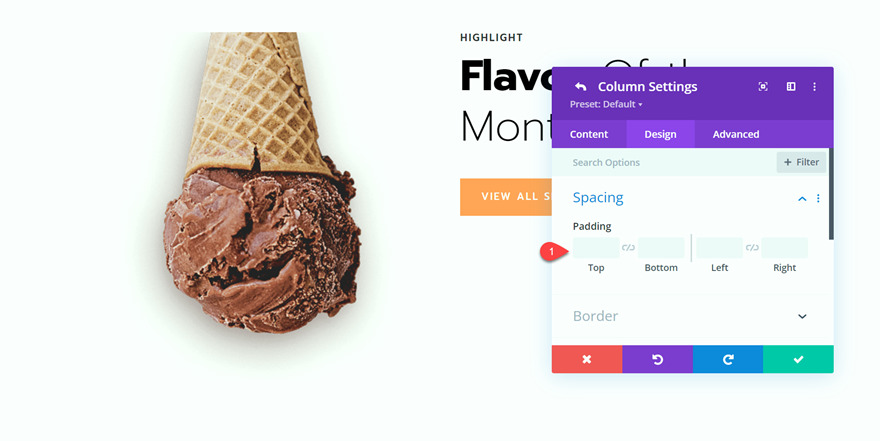
Now, make a selection the Column 2 settings. The unique design has some spacing we don’t want so let’s do away with it. Below Design, navigate to Spacing and delete the highest padding.

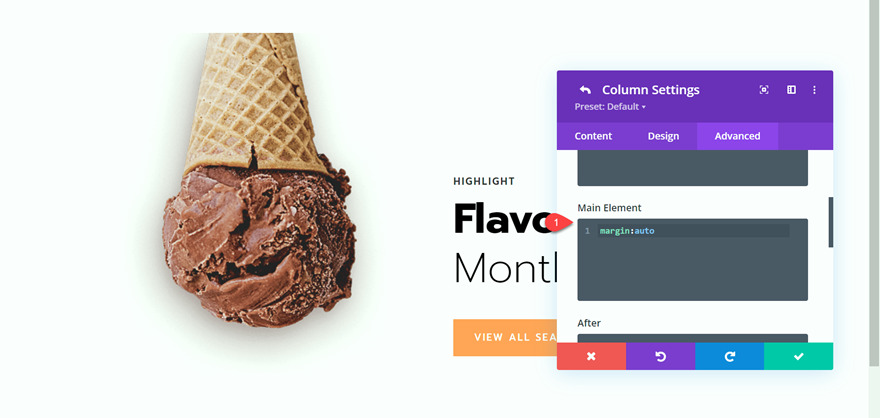
Then make a selection Complex and upload the next customized CSS to the Major Part in order that our “taste of the month” textual content is vertically focused.
margin:auto;

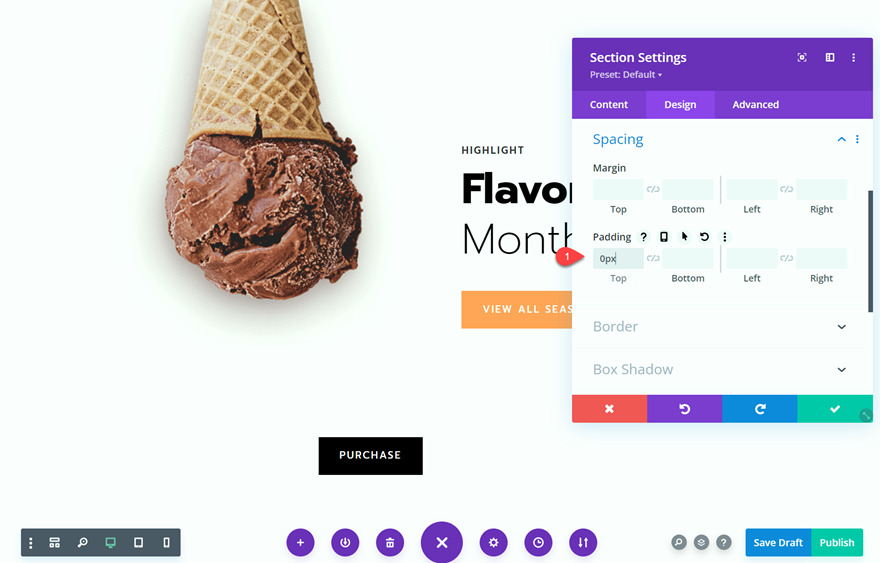
Phase Settings
Open the Phase Settings. Below Design, make a selection Padding. Regulate the phase padding in order that the highest cone aligns to the very best of the web page.
- Padding: 0px

Including a Background Trend and Masks to the CTA Phase
Now that our structure has been changed, we will be able to upload our background trend and masks. There are never-ending choices for background patterns and mask with Divi’s new choices, this means that you’ll create distinctive designs to your CTA phase with only a few clicks. Observe alongside to discover ways to design an attention-grabbing background with those settings.
Background Colour, Trend, and Masks Settings
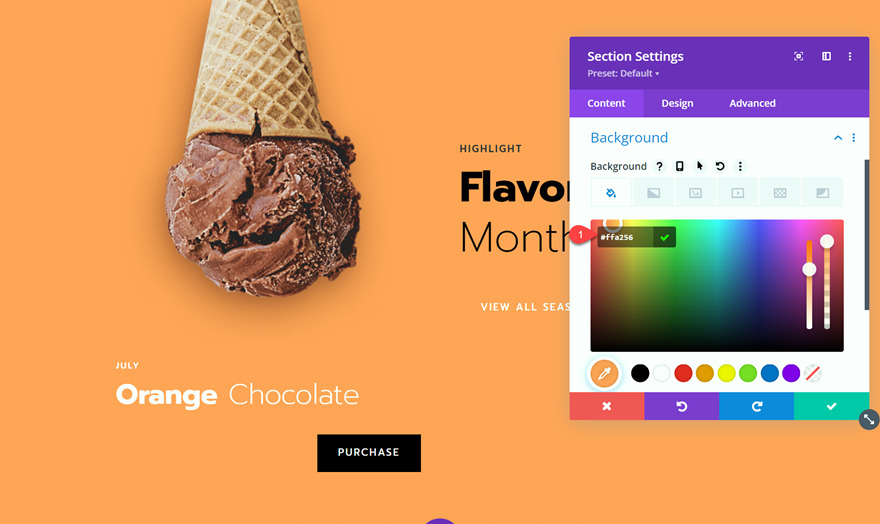
Navigate to the Phase Background settings.
Below the colour tab, upload an orange background
- Colour: #FFA256

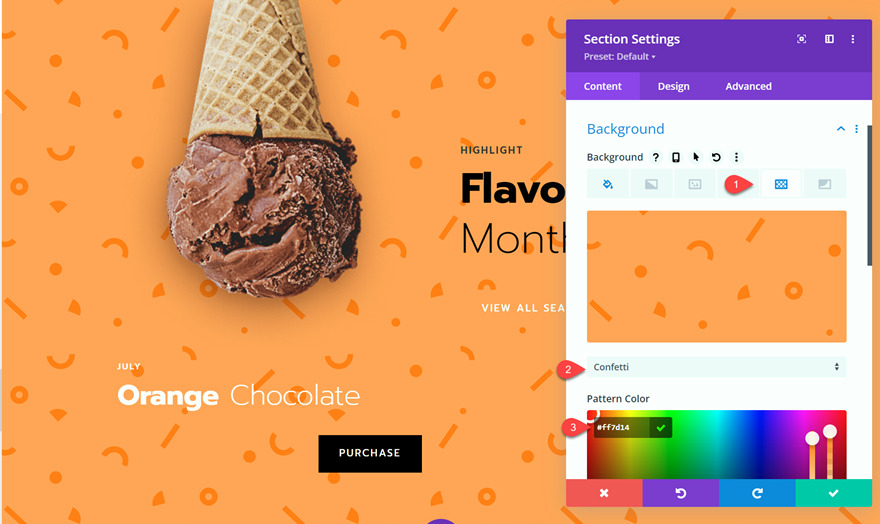
Below the Trend tab, set the trend form and colour.
- Form: Confetti
- Colour: #FF7D14

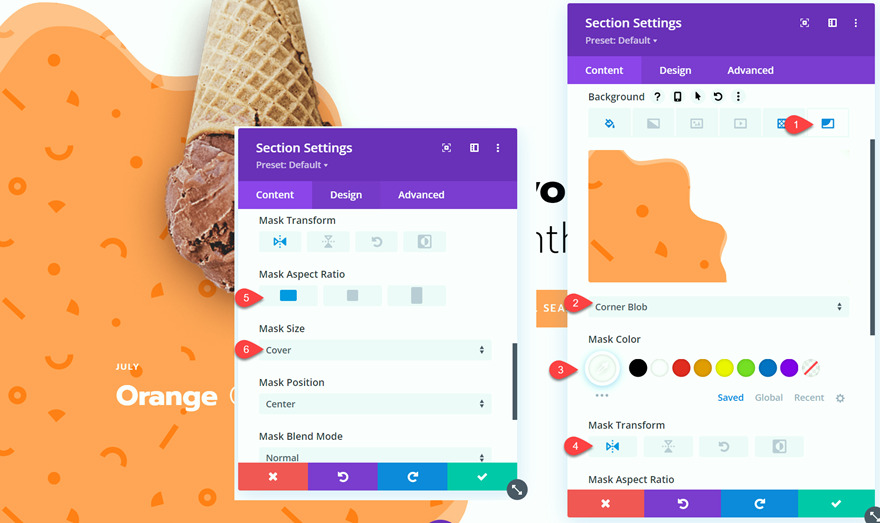
Now let’s upload the masks. Choose the masks tab, then upload the settings as follows:
- Form: Nook Blob
- Masks Colour: #FFFFFF
- Masks Grow to be: Horizontal
- Masks Side Ratio: Panorama
- Masks Measurement: Duvet

Design Changes
Now that our background is in position let’s make some ultimate changes to the design.
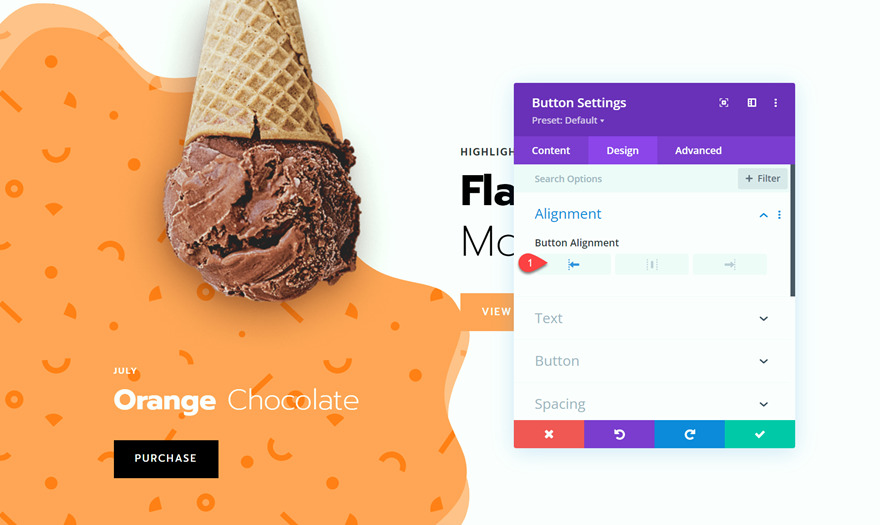
Open the “Acquire” button settings and alter the alignment below the Design tab.
- Button Alignment: Left

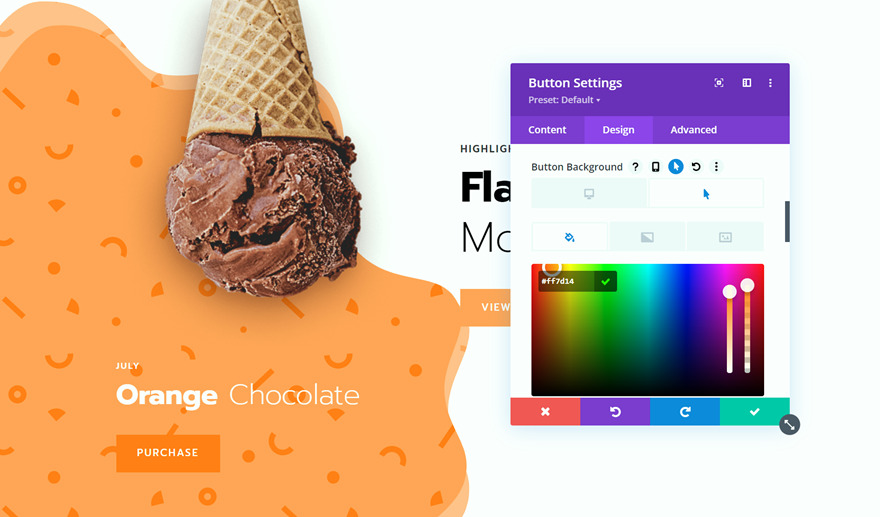
Alternate the hover state background colour for the “Acquire” button in order that it stands proud in opposition to the orange background.
- Button Background on Hover: #FF7D14

We’ll additionally regulate the row structure so as to add some more room between the orange background and the “Taste of the Month” phase at the proper. Alternate the structure from 1:1 to a few:2.

And now the desktop design is entire and you have got discovered how one can create a novel CTA phase with Divi’s background trend and masks choices!

Making the CTA Phase Responsive
When our CTA phase is seen on a telephone or pill, the content material in column 2 will get stacked underneath column 1. It will purpose some clarity problems with our design. Let’s make some changes to optimize our content material and design for smaller monitors the usage of Divi’s integrated responsive settings.
Since we wish the textual content to return earlier than the buttons, reproduction the “Spotlight Taste of the Month” textual content to the “July Orange Chocolate” textual content module. You’ll want to are handiest including this newsletter to the telephone and pill variations.
- Alternate the “Orange Chocolate” textual content to H3.

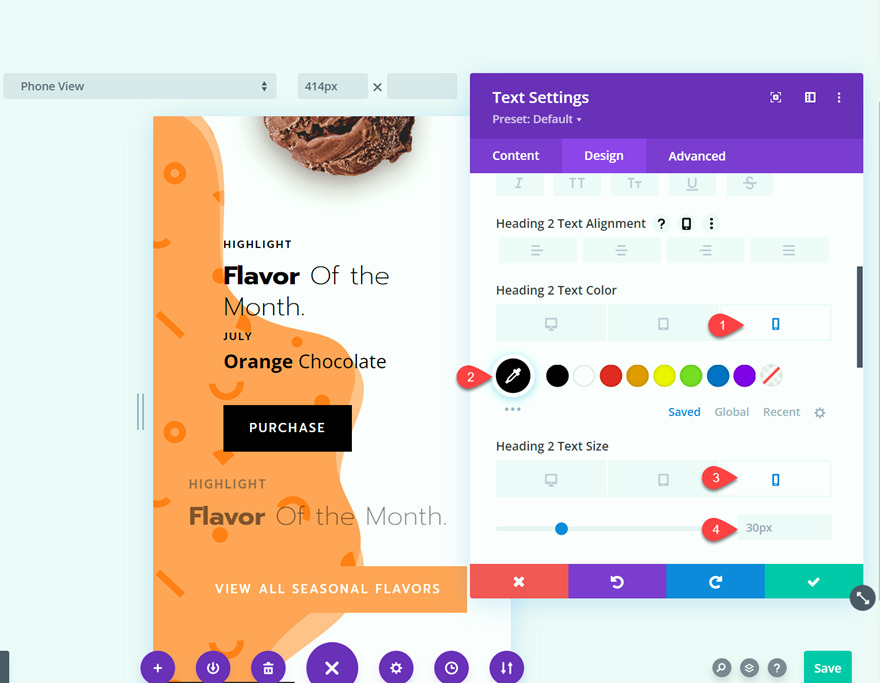
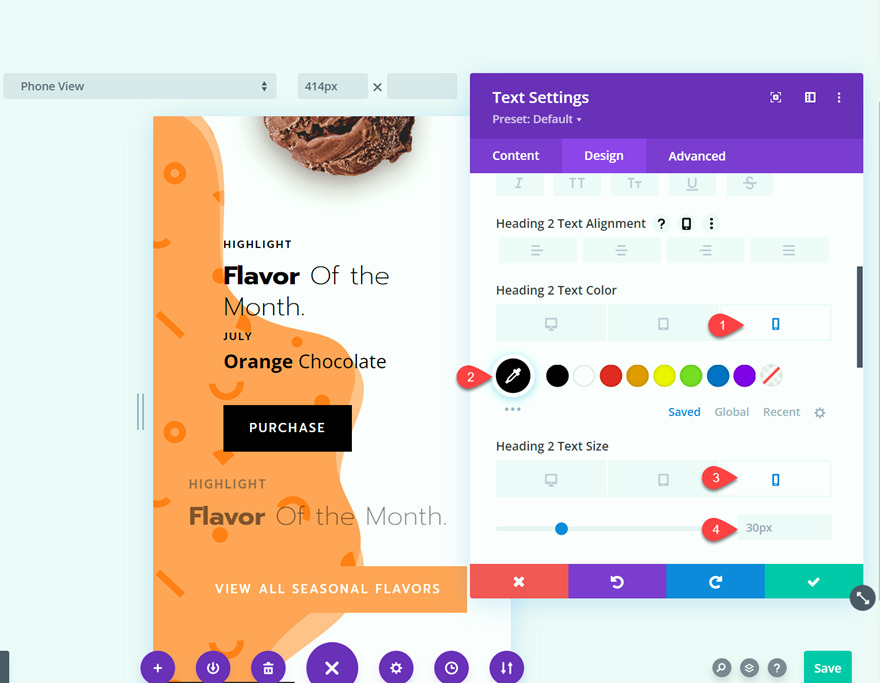
Subsequent, we can make some adjustments to the textual content in order that it stands proud in this background. Move to the Design tab and make the next adjustments:
- H2 (Telephone and Pill) Textual content Colour: #000000
- H2 (Telephone and Pill) Textual content Measurement: 30px
- H3 (Telephone and Pill) Textual content Colour: #000000
- H4 (Telephone and Pill) Textual content Colour: #000000

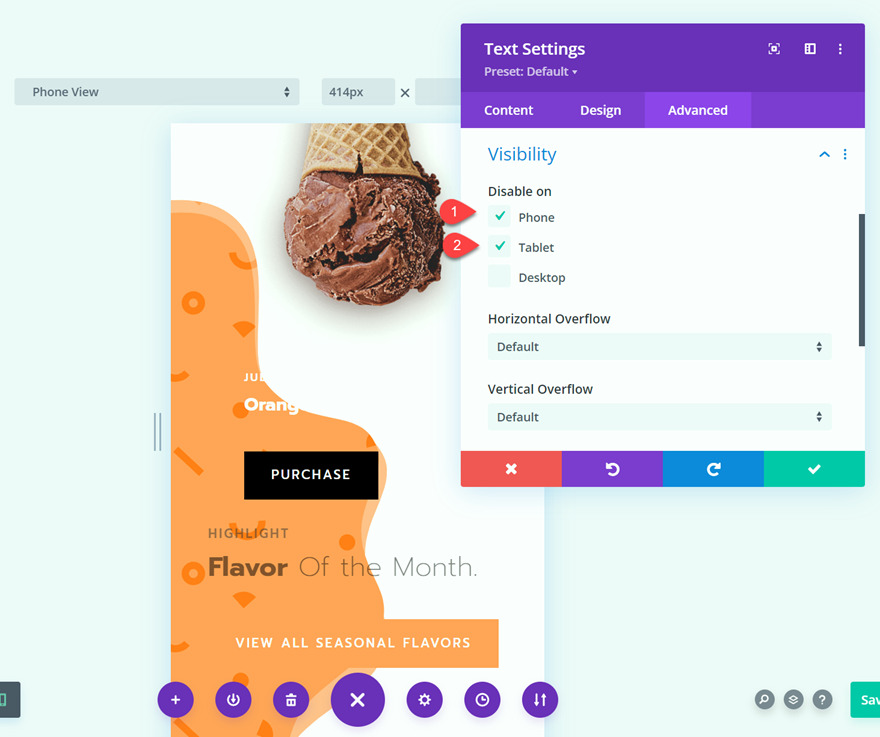
Now move to the settings of the unique “Taste of the Month” textual content module and alter the visibility in order that it’ll handiest be visual on desktop units. This may increasingly make the unique textual content module disguise on smaller units. The Taste of the Month textual content will seem above the button, with the opposite textual content at the web page.
- Disable on: Telephone and Pill

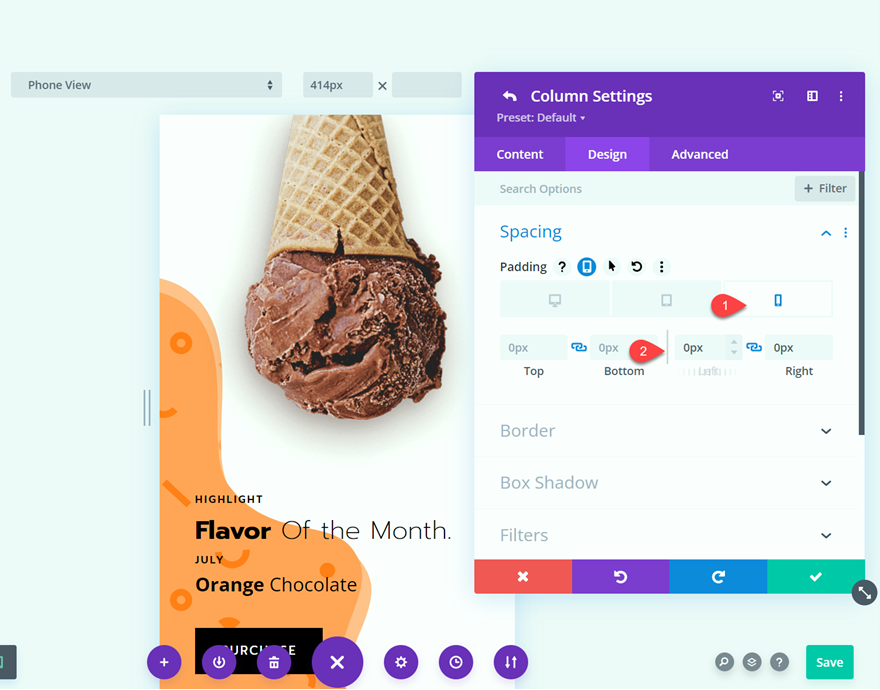
Subsequent, open the row settings then open the column 1 settings. Take away the correct and left padding.
- Proper padding: 0px
- Left padding: 0px

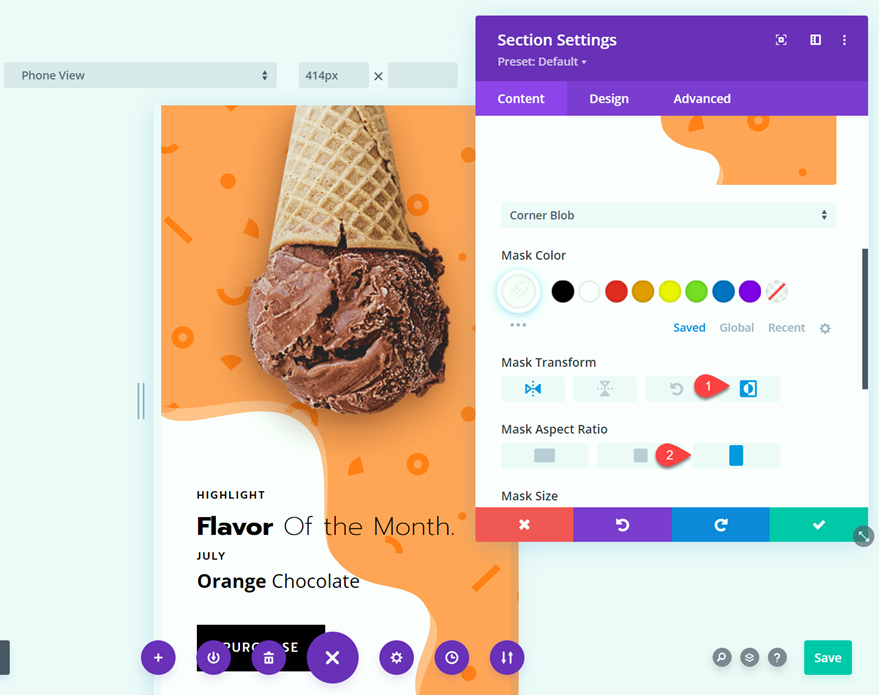
Move to the phase settings, then background, then edit the masks settings
- Masks Grow to be: Invert
- Masks Side Ratio: Portrait

And now you may have created an absolutely responsive CTA phase with a novel background due to Divi’s Background Trend and Masks choices.
Ultimate End result
Let’s check out the overall end result.


Ultimate Ideas
Designing a novel and attention-grabbing call-to-action phase is so easy, due to Divi’s tough background trend and masks choices. Unharness your creativity via experimenting with other colours, patterns, mask, and environment combos. It’s simple to design, and you’ll regulate your settings till you to find the very best glance with only a few clicks. Most significantly, it’s constructed proper into Divi! Not more want to design background graphics in any other program. You’ll be able to follow the background settings to different sections, rows, and modules for much more distinctive designs. If you wish to be told extra about Divi’s background trend and masks options, take a look at our educational for a hero section with background masks and patterns and discover ways to combine Divi’s gradient builder with background masks and patterns.
How have you ever used Divi’s background trend and masks choices in your site? Tell us what you’ve created within the feedback beneath!
The submit How to Create a Unique CTA with Divi’s Background Pattern & Mask Options seemed first on Elegant Themes Blog.
WordPress Web Design