Welcome to our February assortment within the Contemporary Assets sequence! As the brand new yr unfolds, what higher second to discover new equipment and sources? This version is filled with thrilling reveals for each designers and builders.
We’ve were given the entirety from a website online that guides you on growing parts throughout other frameworks, to a brand spanking new JavaScript bundle repository, a device for diving deep into colour areas, and insights on CSS specificity. Let’s dive proper in and uncover what this month has to supply.
.no-js #ref-block-post-71066 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-01-2024.jpg”); }
Contemporary Assets for Internet Designers and Builders (January 2024)
It is a new yr and a brand new month, so what higher time to start out studying one thing new? This… Learn extra
Element Celebration
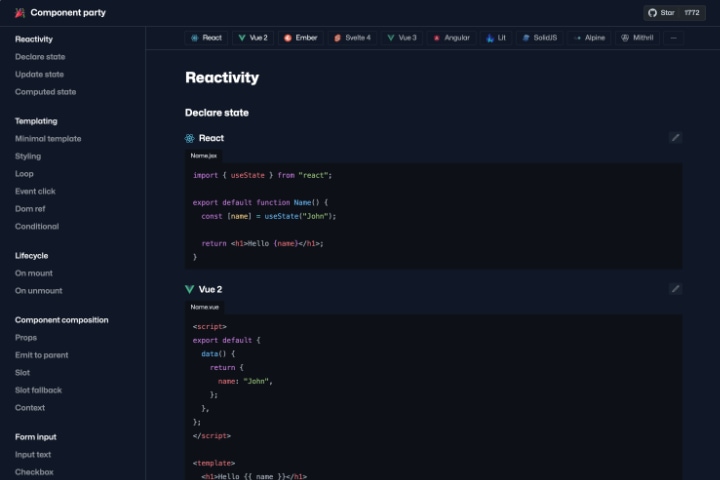
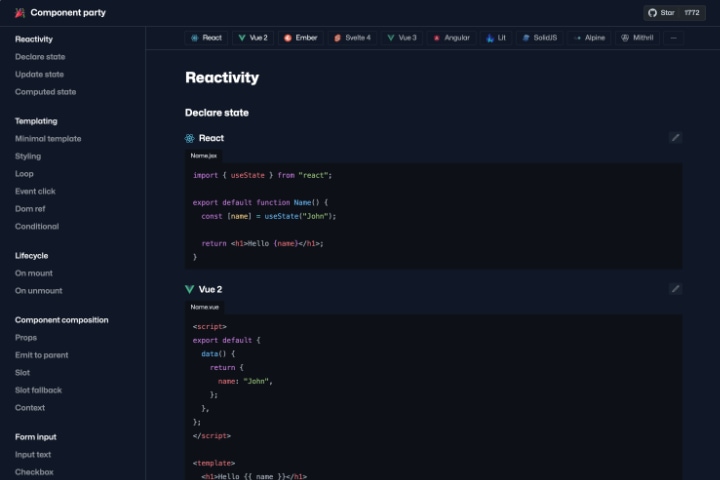
Element Celebration gives a concise evaluate of internet part frameworks, highlighting syntax and lines via sensible examples. It’s a really perfect place to begin for builders searching for a handy guide a rough advent prior to exploring particular frameworks extensive.
The protection contains a lot of frameworks comparable to React.js, Vue, and Angular.


Pace
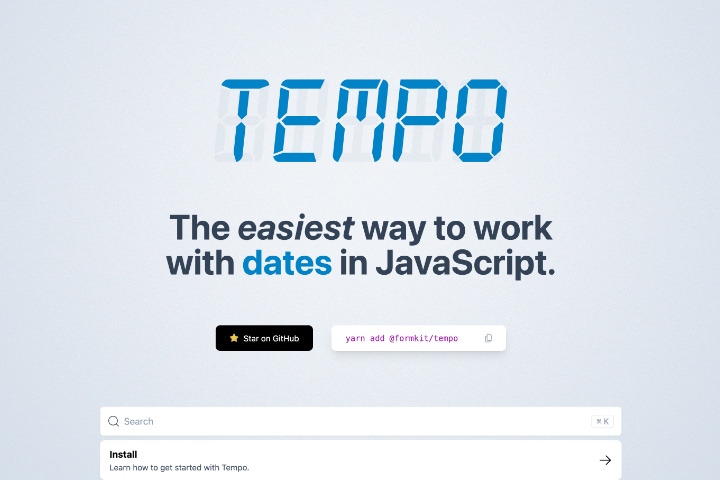
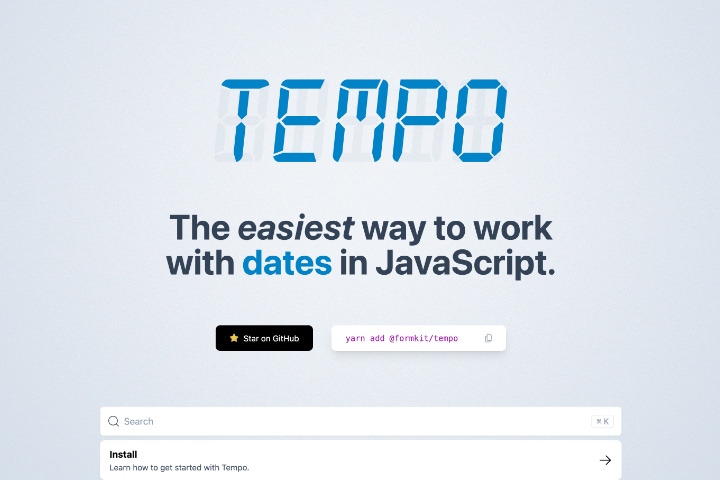
Pace is a compact JavaScript library designed to ease the dealing with of dates and occasions, drawing inspiration from standard equipment like second.js, day.js, and date-fns.
In contrast to those, it complements the local Date object with out introducing proprietary date sorts, using Intl.DateTimeFormat for managing timezone offsets and locale-specific codecs. Its API is intuitive, specializing in date formatting, parsing, and manipulation.


JSR
JSR represents a recent bundle repository initiative from the Deno crew, aimed toward addressing present demanding situations inside the JavaScript ecosystem. It’s adapted for the evolving panorama of JavaScript, making sure compatibility with modules, TypeScript, and quite a lot of runtime environments comparable to Node, Bun, Deno, and Cloudflare Employee.


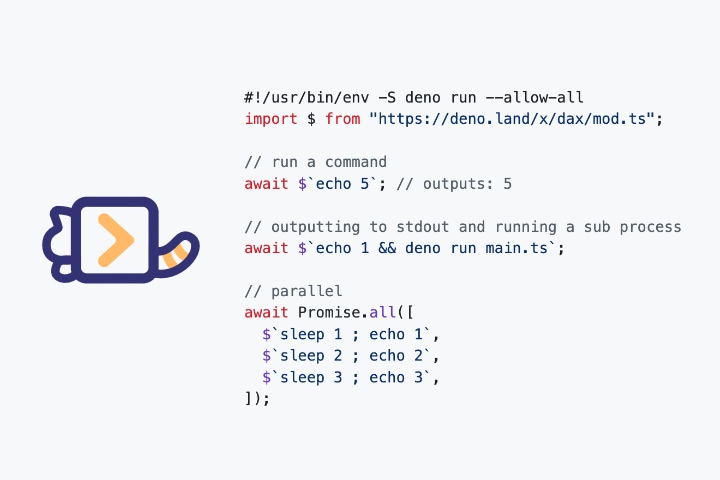
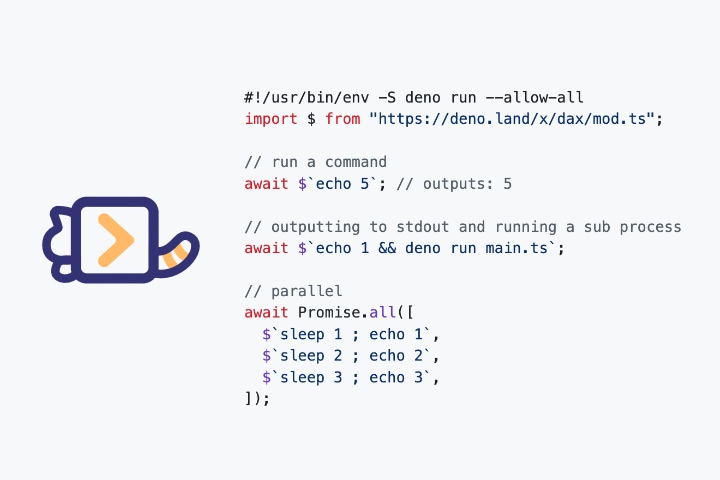
Dax
Dax introduces a number of cross-platform shell utilities suitable with each Deno and Node.js, impressed through the well known instrument zx.


Hueplot
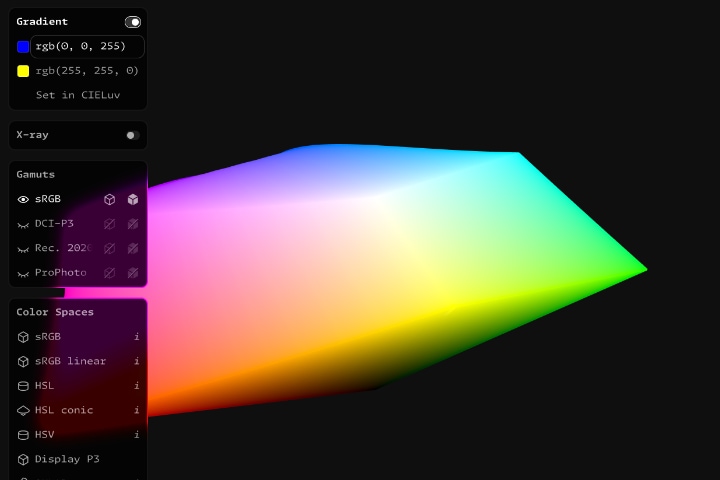
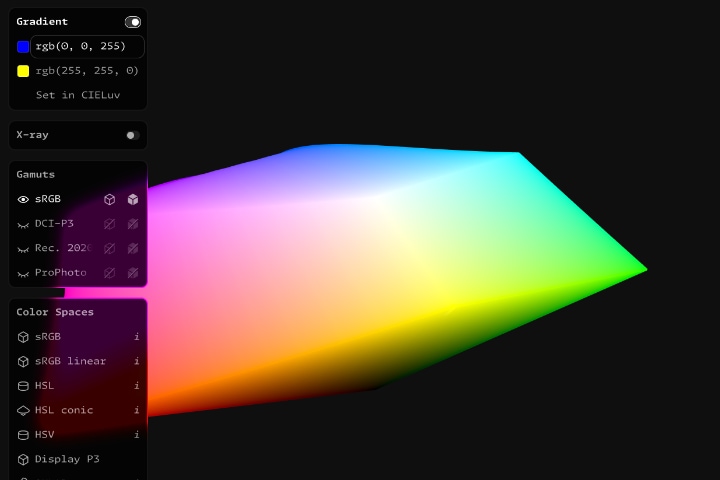
Hueplot is an cutting edge internet instrument aimed toward bettering your working out of colour inside of knowledge by the use of intuitive visualizations. It supplies an array of plots and charts for examining colour distribution and relationships in datasets. The instrument helps quite a lot of colour areas, together with sRGB, HSL, OKLAB, and others, for complete colour research.


Aceternity UI
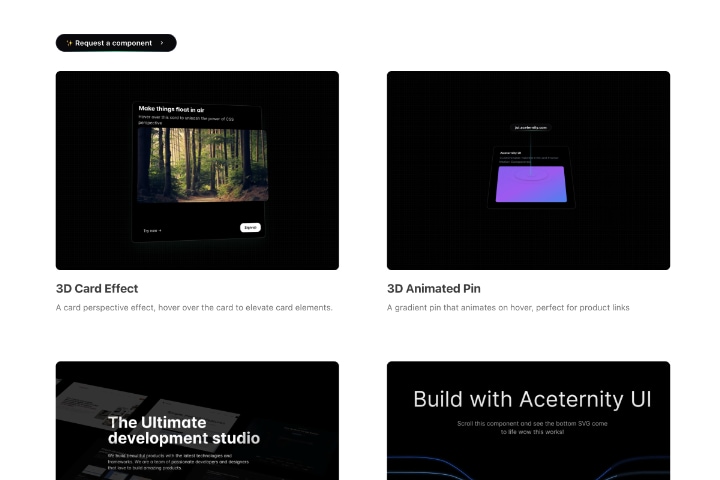
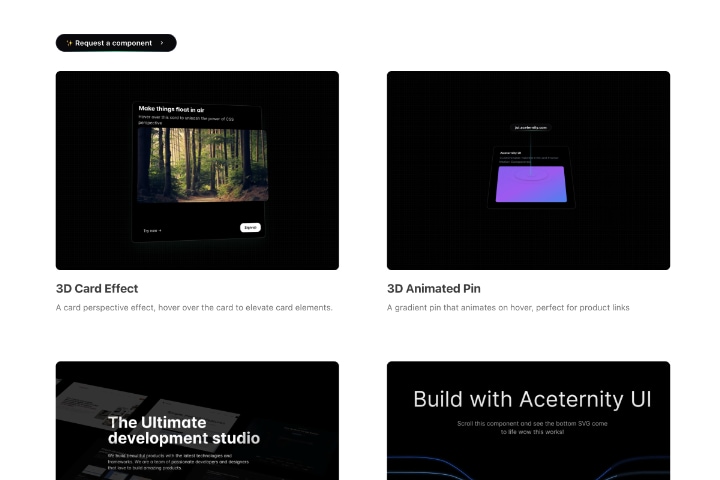
Aceternity UI is making waves with its library of micro-interactions and animations. Designed for easy integration, those components may also be copied and pasted without delay into your initiatives, streamlining the design and building procedure. It’s a very good useful resource for the ones searching for to counterpoint their web pages with dynamic options, all whilst minimizing complexity.


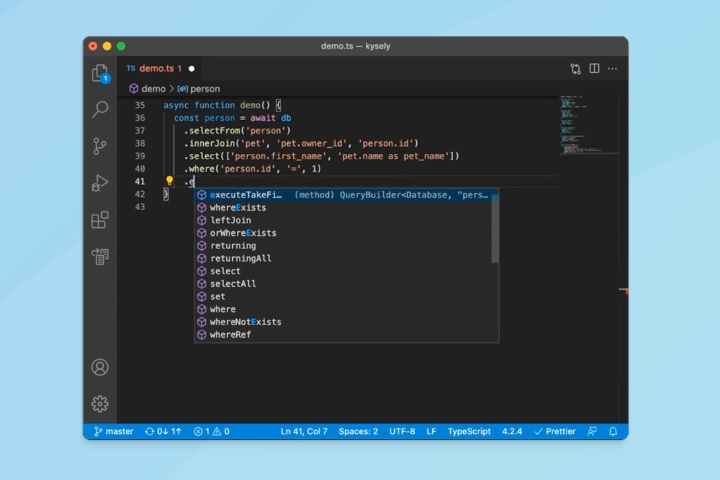
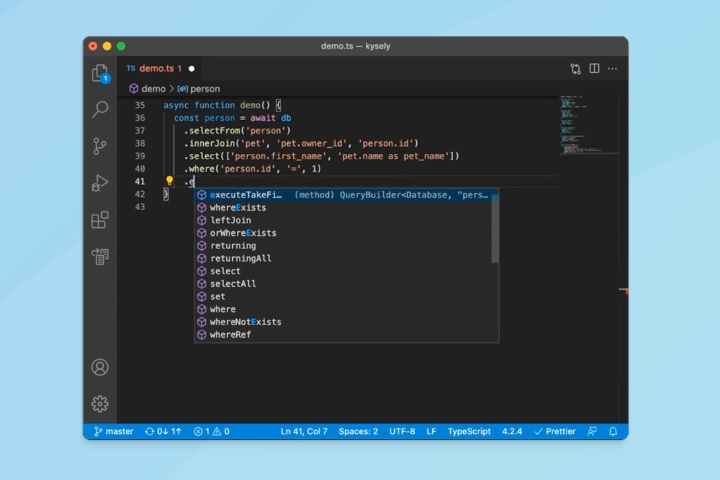
Kysely
Kysely is a type-safe SQL question builder for TypeScript customers, providing a unbroken enjoy with kind protection and auto-completion. It’s designed with Node.js in thoughts however works neatly in different JavaScript settings, together with Deno. This instrument makes SQL question building each intuitive and environment friendly.


Counterscale
Counterscale is an cutting edge, self-hosted analytics resolution for Cloudflare customers. It boasts simple deployment and affordability, able to supporting as much as 100k day by day hits on Cloudflare’s complimentary tier. Nonetheless in its early phases, Counterscale invitations customers to check its options and give a contribution comments.


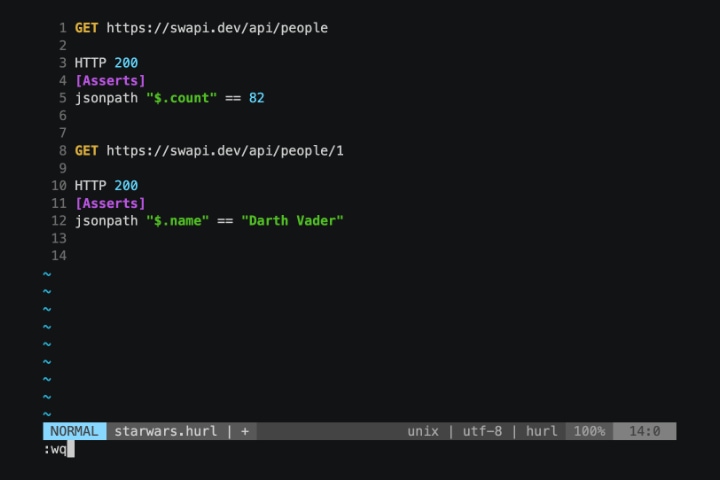
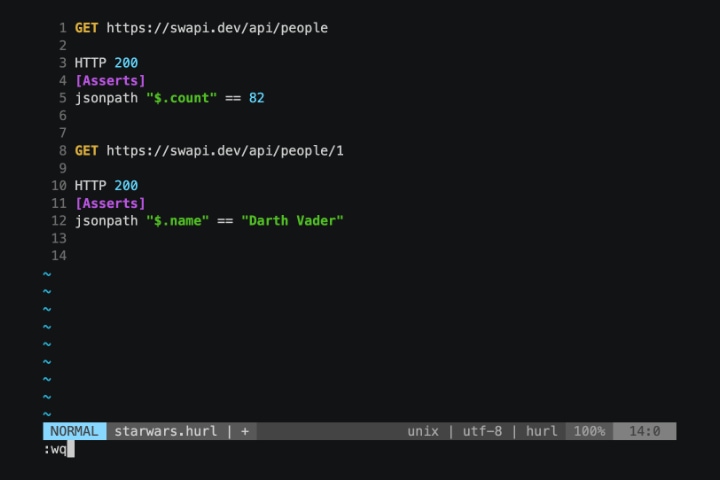
Hurl
Hurl simplifies HTTP request trying out with its command-line interface, bearing in mind simple execution and review of HTTP calls.
It helps a variety of functionalities like chaining requests, shooting values, and acting opinions on headers and frame responses. Ideally suited for REST, SOAP, GraphQL, and different API codecs, Hurl streamlines trying out throughout quite a lot of knowledge sorts.


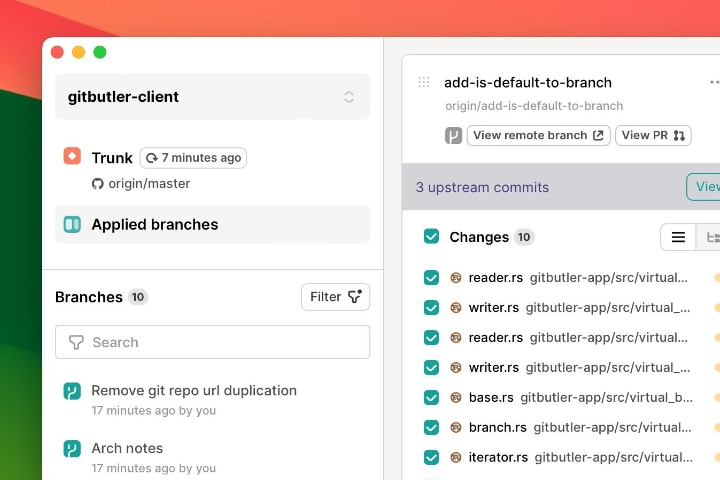
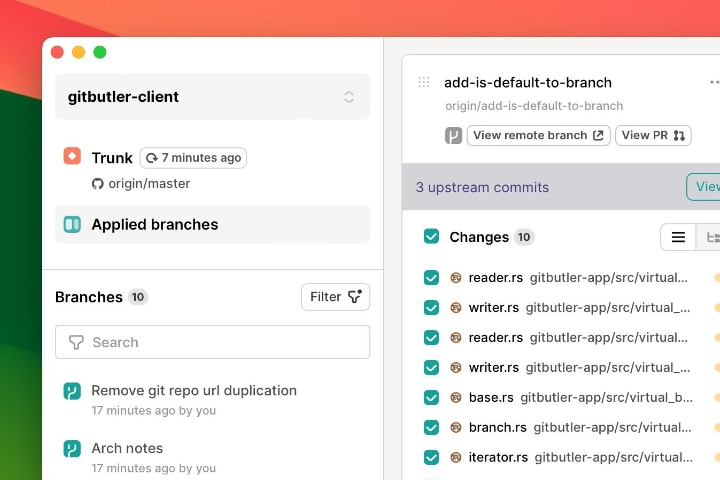
GitButler
GitButler complements the Git person enjoy through simplifying the control of a couple of branches. It lets in for simple group of document adjustments into distinct branches and their utility to the running listing. With AI integration, GitButler suggests dedicate messages in accordance with present growth and generates descriptive department names, making Git operations smoother and extra intuitive.


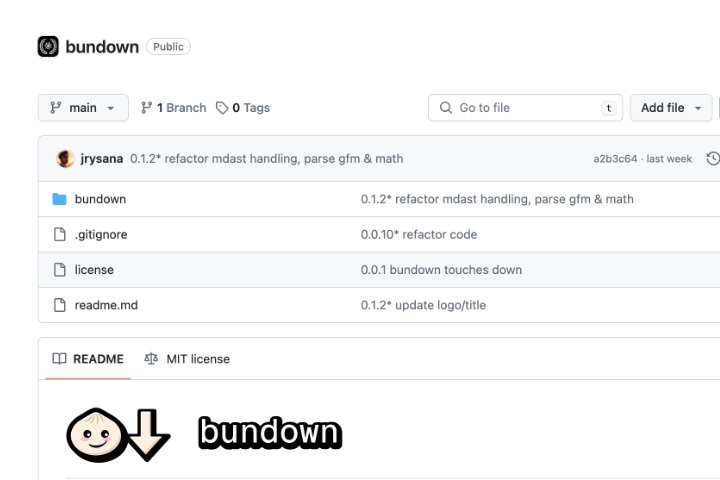
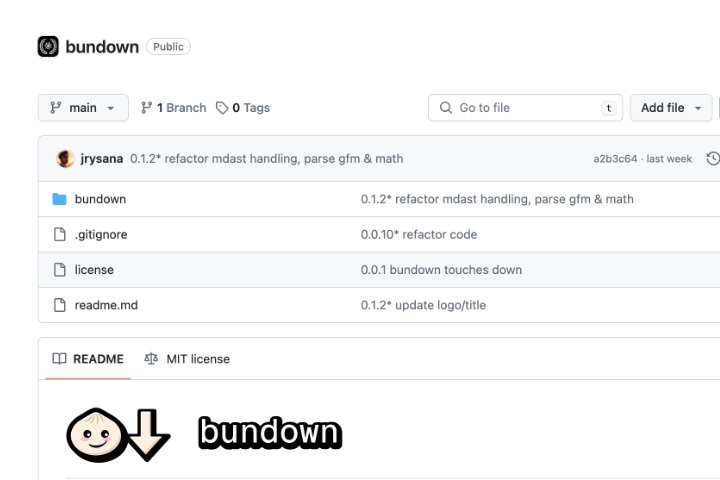
Bundown
Bundown transforms Markdown paperwork through permitting the execution of code in quite a lot of programming languages without delay inside the content material. This Markdown runtime and bundler leverages Bun to run TypeScript, JavaScript, and Shell scripts.
Moreover, it helps pretty-printing and syncs code throughout a variety of languages, together with c, php, and move, providing a flexible platform for documentation and coding.


XO
XO elevates the JavaScript building enjoy through imposing a uniform coding taste and early detection of not unusual errors. It’s constructed for pace and potency, providing each out-of-the-box configurations and intensive customization choices to fit quite a lot of mission necessities.


Requirements
prinsfrank/requirements is a pioneering PHP library that introduces PHP local enums for a lot of requirements, together with ISO3166 for international locations, ISO4217 for currencies, and ISO639 for languages.
It simplifies the combination of those requirements in initiatives through enabling simple typehinting, with common updates from authoritative resources comparable to ISO and IANA.


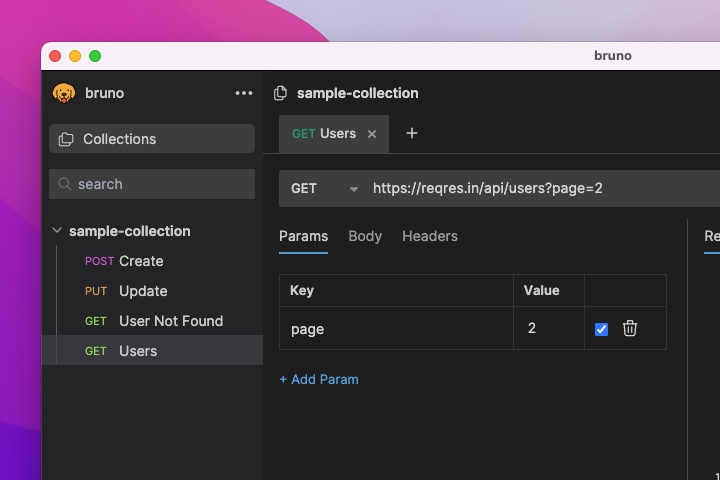
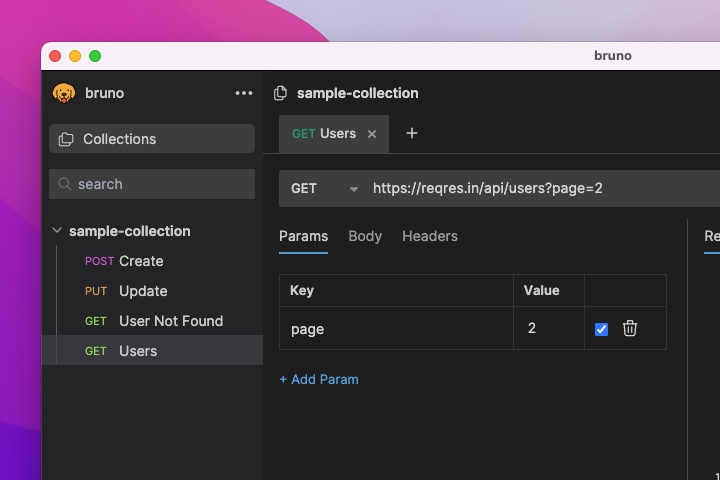
Bruno
Bruno reimagines the API Jstomer enjoy, providing an cutting edge choice to standard equipment like Postman. It lets in for API collections to be saved in a folder to your filesystem, using the Bru markup language for detailing API requests.
Its compatibility with Git and model regulate methods facilitates collaborative API building and documentation.


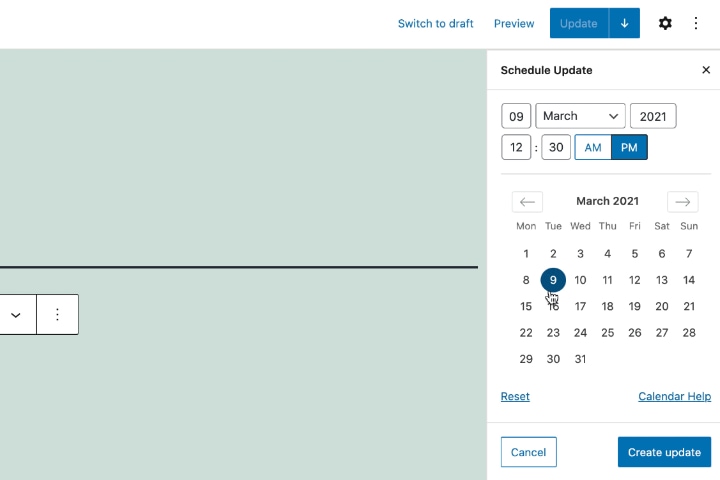
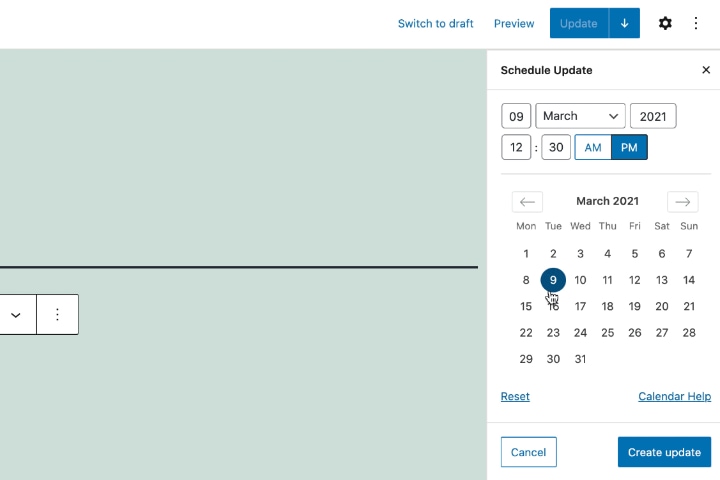
Revisions Prolonged
Revisions Prolonged complements WordPress’s revision device through enabling scheduled updates for revealed posts. This plugin introduces long run publish statuses, streamlining the content material control procedure for editors and writers aiming for actual timing in their updates. It’s recommended as a treasured addition to the core WordPress enjoy.


Waku
Waku is a React framework tailored for reinforcing the advance means of small to medium-sized initiatives. It leverages React Server Parts to supply an alternate manner for growing advertising web pages, e-commerce websites, and internet packages, specializing in handing over a awesome and relaxing building enjoy.


Tempest
Tempest is a PHP MVC micro-framework crafted with the developer’s enjoy at its core. It lets in for a focal point on utility building with out the weight of framework complexity.
With its minimalistic manner, Tempest supplies the elemental parts — Style, View, and Controller — in an available layout, making it very best for builders at any talent degree.


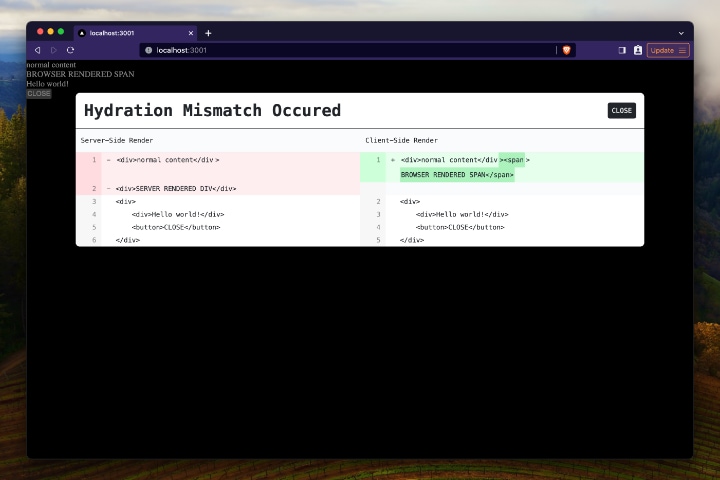
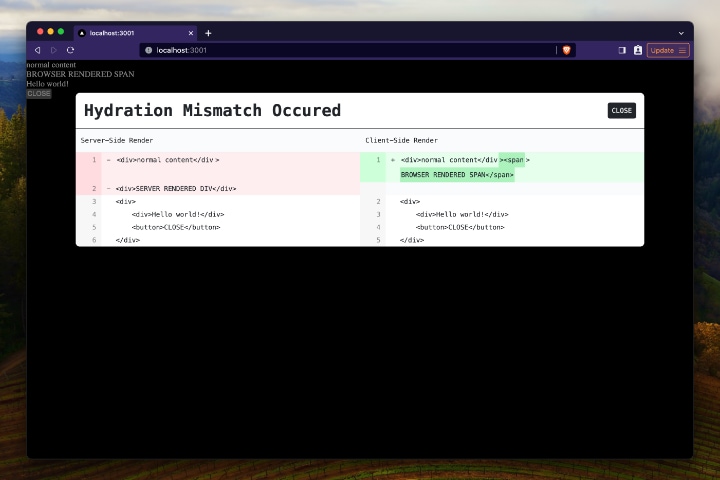
Hydration Overlay
Hydration Overlay is a device designed to ease the debugging of Hydration Mistakes through offering a visible overlay that highlights discrepancies between server-side and client-side rendering.
Ideally suited for builders wrestling with Subsequent.js and React hydration mismatches, this library gives a realistic resolution for pinpointing and resolving render inconsistencies.


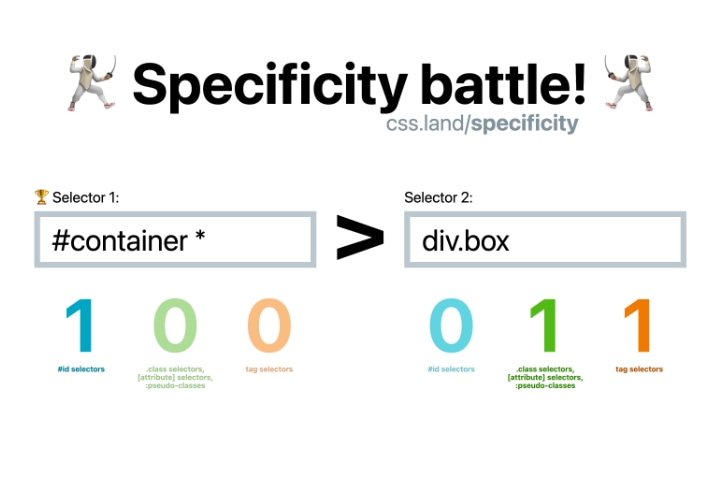
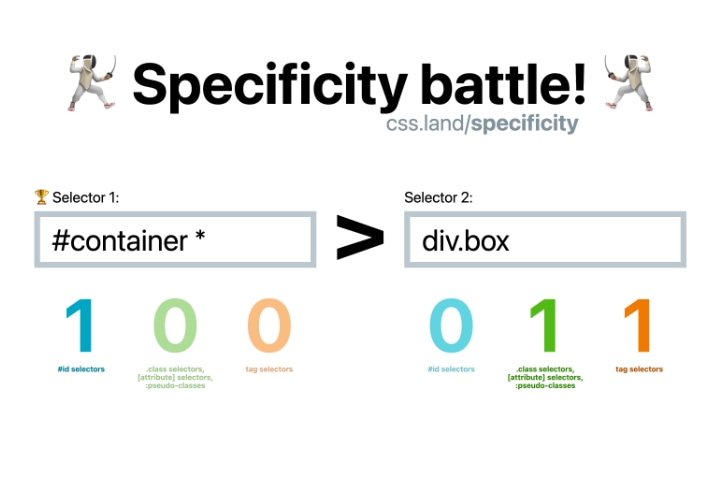
Specificity Fight
This instrument is a boon for builders taking a look to navigate the complexities of CSS specificity. By means of inputting two selectors, it temporarily identifies which one prevails in specificity. Such insights are priceless for heading off styling conflicts and adorning the working out of CSS specificity regulations in internet building initiatives.


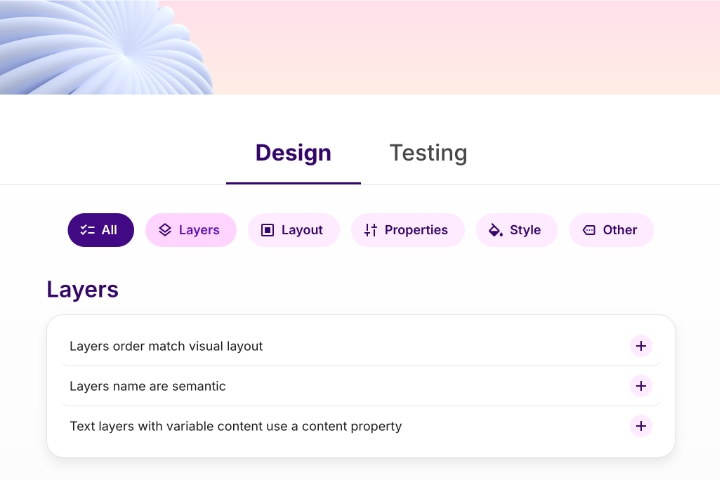
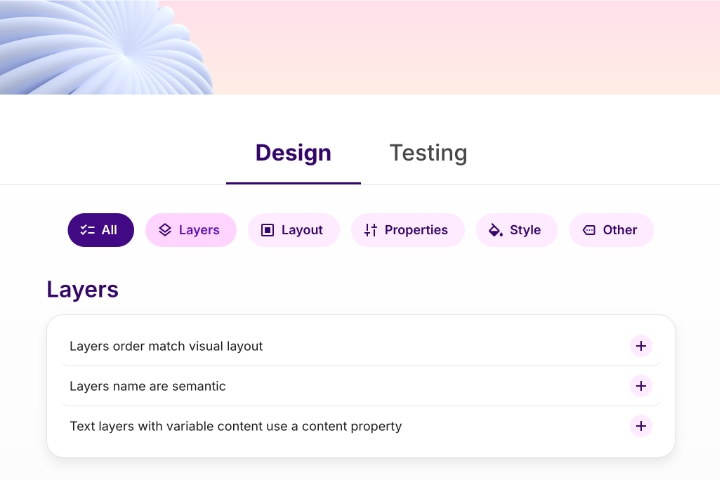
Figma Tick list
The Figma Tick list emerges as an very important useful resource for the ones the usage of Figma for design and building. Cut up into ‘Design’ and ‘Trying out’ classes, this instrument facilitates a complete evaluate of parts for high quality and completeness.
Whilst it gives structured steering, it stays versatile sufficient to be adapted to particular person mission wishes, helping within the refinement of design processes and making sure rigorous part trying out.


The publish Contemporary Assets for Internet Designers and Builders (February 2024) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/fresh-resources-for-web-designers-and-developers-february-2024/