Revolutionary Internet Apps are remodeling the best way customers interact with web sites. They’re technically a mix of the most productive a cellular app and a conventional site can be offering. Ranging from 0 with PWA tech in WordPress is not going to most effective step your recreation up somewhat however it’ll additionally will let you create a extra attractive, out there, and faster-loading model of your site.
This implies companies, bloggers, and virtual creators can higher hook up with their consumer base and supply extra content material than ever earlier than.
In case you’re in a position to transform your WordPress site to a PWA, you’ve come to the proper position. We’ll provide an explanation for precisely methods to construct and optimize those internet packages, making sure the luck of your subsequent challenge.
Let’s get to paintings!
What are PWAs?
Revolutionary Internet Apps are one of those generation that mixes the functions of a conventional, responsive site with the ones of a feature-rich cellular software.
In step with Mozilla, PWAs use trendy internet options to supply an app-like internet interface that may be accessed with a internet browser.
The 3 key tech parts at the back of PWAs come with:
- Provider staff. PWAs use scripts that run independently of a site and execute equivalent movements that might most effective run on the net web page. For example, provider staff permit push notifications, allow background synchronization, and offline availability. The latter is imaginable since the provider staff act as a proxy community. PWAs can cache the content material and ship it when no connection is provide, providing remarkable reliability even in unsure community stipulations.
- Internet app manifest. The manifest is a JSON document that describes the applying, which permits it to offer itself as an add-to-home icon on a smartphone. The document is focused in opposition to developing an interplay with the consumer device, together with the beginning URL, show settings, descriptive identify, and icons.
- HTTPS. This ultimate part is without doubt one of the maximum a very powerful. Even if it does indirectly give a contribution to the consumer revel in, HTTPS boosts safety, and the customer’s privateness is secure by means of information encryption and data anonymity.
The mix of all 3 applied sciences provides a quick, installation-free revel in, with PWA totally built-in into the homepage.
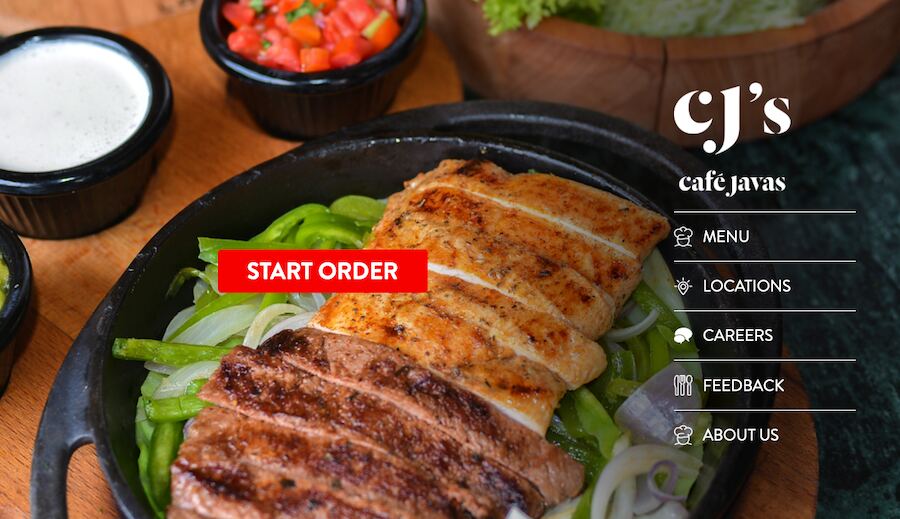
You’ll see some of these items come in combination superbly with the Cafe Javas site and app.

Evolved by means of TechAhead, this PWA gives a unbroken revel in between its site and cellular app variations. This makes it simple for purchasers to put orders from inside of their internet browsers with out the irritating UX of a conventional site.
Why turning a WordPress web page right into a PWA is a good suggestion
Remodeling your WordPress web page right into a Revolutionary Internet App can considerably make stronger your virtual presence and consumer revel in. Right here’s why making the transfer is a smart transfer:
1. Extra consumer engagement
One of the vital a large number of benefits of PWAs is the ability to ship push notifications. This permits you to tell your target market about your newest information and bulletins and easily be sure that your web page guests don’t put out of your mind you. This function encourages common visits and extra interactions.
2. Progressed web page pace
PWAs also are extraordinarily speedy. Lots of the property are cached, and repair staff lend a hand load them temporarily. Although your web page guests don’t have the quickest and maximum dependable community supplier, their WordPress-fueled PWA will load right away. This pace spice up no longer most effective improves the consumer revel in but in addition contributes undoubtedly to look engine ratings, as web page pace is a score issue for Google.
3. Offline functions
Possibly one of the compelling benefits of PWAs is their skill to serve as offline or on poor-quality networks. That is completed via provider staff that cache key assets, permitting customers to get admission to in the past visited pages with out an web connection.
4. Conventional obstacles don’t follow
Conventional web sites and cellular packages every have their obstacles. Web sites, as an example, rely closely on community high quality and don’t be offering local app functionalities like push notifications or offline get admission to. Cellular packages, alternatively, require customers to obtain and set up updates frequently.
PWAs don’t have those drawbacks.
Changing your WordPress web page right into a PWA isn’t just making improvements to your web page. It’s converting the best way your target market interacts with it via a quicker, extra attractive platform that works and appears just right on any software and with any community.
Must haves for PWA construction in WordPress
Somebody having a look to construct a PWA for WordPress will wish to know the next:
- UX design. Use UX design ideas as a place to begin for making your PWA one thing that’s user-friendly and that individuals will need to use and interact with.
- HTML & CSS abilities. You’ll have to organize your pages and cause them to visually interesting and responsive. This calls for an information of HTML and CSS, the development blocks of internet design.
- PHP wisdom. WordPress is constructed on PHP, so that you will have to know this server-side scripting language to regulate issues and plugins and upload different dynamic content material capability for your PWA.
- JavaScript talent. JavaScript is had to care for interactivity along with your PWA, running with provider staff for offline capability, and including extra difficult capability reminiscent of push notifications, amongst different issues.
- WordPress familiarity. It’ll make the advance procedure a lot more uncomplicated if you know the way all sides of WordPress paintings, its APIs, theme, and plugin customization, content material control, and the WordPress-specific PHP purposes you’ve got at your disposal.
Best possible PWA Plugins for WordPress
In case you do a snappy seek for the most productive PWA plugins for WordPress, you’re going to temporarily find a vary of equipment that may make stronger your site with app-like capability, quicker loading instances, and different spectacular options.
For the ones having a look to construct a PWA temporarily, listed here are a number of of the highest PWA plugins these days to be had for WordPress that might accelerate your workflow.
1. Tremendous Revolutionary Internet Apps

Evolved by means of SuperPWA, the Tremendous Revolutionary Internet Apps plugin gives WordPress customers a easy approach to flip their web sites into Revolutionary Internet Apps (PWAs). This fusion of the most productive sides of the internet and cellular app applied sciences allows offline utilization, just about speedy loading instances, and get admission to from a shortcut at the domestic display.
Execs
- Including app-like options, in addition to the facility to supply content material even if offline, can build up web page visits, engagement, and different KPIs.
- Awesome efficiency, via reduced loading time and a lighter load on a tool, too can spice up a site’s search engine marketing price.
- Simple to arrange and configure with user-friendly settings.
Cons
- May well be incompatible with positive issues or plugins, developing a necessity for additional tweaking to paintings correctly.
- To be had complex choices require a better figuring out of internet applied sciences to benefit from them.
Pricing
SuperPWA runs on a freemium fashion, this means that a core set of options is to be had without spending a dime, with extras out there via upgrades. The primary set of SuperPWA upgrades begins at $99.
2. PWA for WP & AMP

The PWA for WP & AMP plugin enriches the consumer revel in with an app-like interface, complete AMP PWA compatibility, multisite reinforce, UTM monitoring, and the potential for running offline. It additionally supplies reinforce for provider employee construction, app banners, a internet app manifest, and a customized splash display.
Execs
- Improves engagement by means of permitting your site to be installable at the domestic display.
- Helps AMP
- Cache and analytics for offline interactions integrated
Cons
- Setup is a little more advanced because of AMP integration
3. PWA

The PWA plugin is excited about very important parts of PWA, like provider staff, internet app manifest, and HTTPS reinforce. PWA is geared in opposition to quicker load instances and offering an app-like revel in on cellular.
Execs
- For the reason that function for this plugin is that it’ll in the end be a part of the WordPress core, you’ll be expecting high quality coding and compatibility.
- It gives a easy approach to undertake PWA options, expanding your site’s reliability, pace, and engagement.
Cons
- Complex options don’t seem to be coated by means of the plugin and would require further plugins or customized construction to succeed in.
4. Instantify

Instantify differentiates itself by means of combining 3 key options into one platform: Revolutionary Internet Apps (PWA), Google’s Speeded up Cellular Pages (AMP), and Fb Fast Articles (FBIA). With this mix, the device transforms your site to present it an app-like really feel, accelerates cellular internet loading instances, and opens up your site content material to social platforms.
Execs
- Combining PWA, AMP, and FBIA approach you don’t have to fret about coping with other plugins.
- AMP pages are given choice in seek so this might doubtlessly make stronger your site’s efficiency on search engines like google in the case of visibility.
- Have interaction customers with push notifications and extra, and monetize your content material extra successfully via optimized advertisements and Fb Fast Articles.
Cons
- There’s no loose trial or plan, which would possibly deter customers who need to take a look at the plugin earlier than paying for it.
- The in depth options equipped would possibly result in this plugin no longer taking part in properly with some issues if no longer correctly arrange.
Pricing
Instantify prices $29, a one-time price for an entire life license. This comprises six months of reinforce, which may also be prolonged for an extra $21. The product does no longer include a loose trial or money-back ensure, so it can be perfect to believe your present wishes and compatibility necessities very sparsely before you buy.
Learn how to construct a PWA with a WordPress plugin: step by step
Construction a PWA with WordPress is an exhilarating approach to make stronger your site’s cellular revel in, making it quicker, extra dependable, and extra attractive. As we’ve already mentioned, PWAs use trendy internet functions to ship app-like reviews to customers without delay from their browsers.
Right here’s a step by step mini-guide on methods to turn out to be your WordPress web page right into a PWA the usage of one of the most plugins we mentioned.
Step 1: Making plans your PWA
Earlier than diving into the technical sides, you must plan out your PWA’s options and objectives. Imagine what portions of your web page may just get pleasure from offline get admission to, which movements customers must be capable of carry out and not using a community connection, and the way you’d like your PWA to appear at the domestic display. Making plans is helping be sure that your PWA complements consumer revel in in significant tactics.
Step 2: Choosing the proper plugin
As we mentioned, there are a number of plugins to be had for turning your WordPress web page right into a PWA.
Assessment every according to your particular wishes. In case you’re searching for a easy, easy answer, Tremendous Revolutionary Internet Apps gives a very simple setup. For the ones desiring integration throughout more than one equipment, Instantify may well be a more sensible choice.
For our instance right here nowadays, we’ll be the usage of Tremendous Revolutionary Internet Apps.
Step 3: Putting in your preferred plugin
If you’ve selected a plugin, set up it to your WordPress web page. You’ll do that by means of going for your WordPress dashboard, navigating to Plugins > Upload New, looking for the plugin by means of identify, and clicking Set up Now. After set up, click on Turn on.

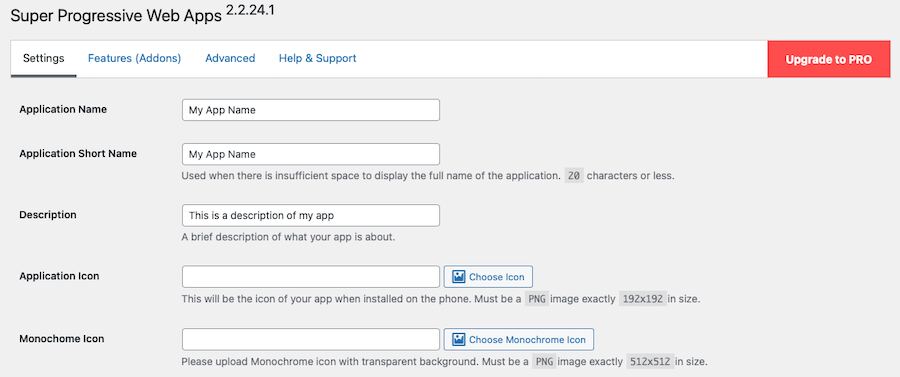
Step 4: Configure the settings
After activation, you’ll to find the plugin’s settings beneath the Settings menu to your WordPress dashboard.

Right here, you’ll configure more than a few sides of your PWA, reminiscent of:
-
- App identify. The identify of your PWA as it’ll seem at the domestic display.
- Description. A short lived description of your app.
- Get started web page. The web page that your PWA will load first.
- Theme colour. The colour of the toolbar.
- Background colour. The splash display background colour.
- Icon. Make a choice a picture to function your PWA’s icon.
If you’re executed making adjustments, click on Save Settings.
Step 5: Take a look at your new PWA
If you’ve configured the settings, it’s a very powerful to check your PWA on other units. Use Chrome DevTools or equivalent equipment to simulate more than a few units or take a look at without delay to your cellular software by means of including your web page to the house display.
For example, if you happen to’re the usage of an iOS software, you’ll wish to transparent your cellular browser’s cache earlier than visiting your site.
Click on the Proportion button, then Choices. Click on Upload to Homescreen. Shut your browser, then click on the app icon that was once simply added for your homescreen. Browse a couple of pages at the site, disconnect from the web, after which attempt to get admission to those self same pages once more.
In the event that they load, your PWA is up and working!
Learn how to construct a PWA with WordPress from scratch
For the ones in quest of extra keep an eye on and customization, manually changing your WordPress web page right into a PWA may well be the most well liked direction.
This technique is extra technical and calls for a just right figuring out of internet construction ideas, so you’ll want to assessment the necessities laid out previous to substantiate your skill to finish it.
Step 1: Making sure HTTPS
Securing your web page with HTTPS is non-negotiable for PWAs. HTTPS encrypts information between your site and its guests, safeguarding in opposition to information leaks and the like.
You’ll get a loose SSL certificates from Let’s Encrypt if one doesn’t come along with your internet hosting bundle already.
The set up procedure varies relying to your internet hosting supplier. Many be offering simple one-click SSL set up choices. Test your internet hosting supplier’s reinforce documentation for particular directions.
After putting in your SSL certificates, be sure that all site site visitors makes use of HTTPS by means of redirecting from HTTP to HTTPS. This may also be completed with a WordPress plugin like Actually Easy SSL or by means of enhancing your web page’s .htaccess document if you happen to’re ok with guide edits.
2. Making a internet app manifest
The internet app manifest is a JSON document that controls how your PWA seems to customers and the way it launches. It comprises your app’s identify, icons, and get started URL, amongst different settings.
To begin, create a JSON document named manifest.json. This document must come with key details about your app, reminiscent of its identify (identify), brief identify (short_name), get started URL (start_url), show kind (show), background colour (background_color), theme colour (theme_color), and icons (
icons).
Right here’s what the code must more or less seem like, consistent with MDN Internet Doctors.
{
"identify": "Your App Title",
"short_name": "AppShortName",
"start_url": "/",
"show": "standalone",
"background_color": "#FFFFFF",
"theme_color": "#000000",
"icons": [
{
"src": "path/to/icon.png",
"sizes": "192x192",
"type": "image/png"
}
]
}Upload a hyperlink to the manifest.json document within the head phase of your WordPress web page’s template.
Then, use equipment like Google’s Lighthouse to check and validate your internet app manifest implementation.
3. Imposing a provider employee
Provider staff act as a proxy between your internet app and the out of doors global. They’re very important for offline capability, push notifications, and useful resource caching.
To create one, you’ll wish to make a brand new JavaScript document. Name it service-worker.js and position it to your WordPress theme’s root listing. This document will include the common sense for caching assets, intercepting community requests, and managing offline functions.
You want to sign in your provider employee out of your internet app’s JavaScript. Normally, that is executed in a chief JavaScript document that runs to your webpage.
Right here’s an instance of methods to sign in a provider employee from Borstch:
if ('serviceWorker' in navigator) {
window.addEventListener('load', serve as() {
navigator.serviceWorker.sign in('/service-worker.js').then(serve as(registration) {
// Registration was once a hit
console.log('ServiceWorker registration a hit with scope: ', registration.scope);
}, serve as(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}Inside of your service-worker.js document, enforce the common sense for caching static property, intercepting fetch requests, and serving content material from the cache when offline.
Right here’s a elementary instance to cache some property:
const CACHE_NAME = 'your-app-cache';
const urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('set up', tournament => {
tournament.waitUntil(
caches.open(CACHE_NAME)
.then(cache => {
go back cache.addAll(urlsToCache);
})
);
});Trying out is a will have to to make sure your provider employee behaves as anticipated. Use the Utility panel in Chrome DevTools to investigate cross-check registered provider staff, cached property, and extra.
Optimizing a WordPress PWA
Optimizing your WordPress PWA is the very last thing you want to do to make sure pace, reliability, and capability. Let’s dive into some complex optimization tactics, that specialize in caching methods, useful resource prioritization, and adaptive loading for various connection speeds.
Caching methods
Caching is a key part of PWA optimization, consistent with Smashing Mag. It lets in your app to load quicker by means of storing copies of assets. Imposing a cache-first technique guarantees that your app fetches assets from the cache earlier than making an attempt the community. This way is especially efficient for static property that don’t exchange steadily.
Use provider staff to cache necessary property all the way through the set up segment. This comprises your app’s shell (HTML, CSS, JavaScript) and any static assets.
For dynamic content material, believe methods like stale-while-revalidate, which serves cached content material first after which updates the cache with contemporary content material from the server.
Prioritizing assets
Now not all assets are the similar. Some are severe for preliminary rendering, whereas others may also be rendered by way of lazy loading. Analyze your app’s load efficiency to spot which assets are very important and must be loaded first. You’ll use the preload and prefetch directives to tell the browser about those priorities:
- Preload. Use this for assets wanted at the present web page. It tells the browser to fetch those assets early within the load procedure.
- Prefetch. That is for assets that may well be wanted in long term navigations. It suggests to the browser to fetch those assets when it’s idle.
Adaptive loading
Adaptive loading tailors your app’s content material and contours according to the consumer’s software functions and community stipulations. This system guarantees that your PWA supplies a just right revel in, even on sluggish or risky networks.
Put into effect characteristic detection to serve other property according to the consumer’s software. For instance, chances are you’ll serve high-resolution pictures to customers on a quick connection and smaller, compressed pictures to these on a slower connection.
You want to use the Community Data API to discover the consumer’s connection pace and modify your app’s habits accordingly. For example, chances are you’ll select to load most effective very important content material on a sluggish connection, deferring non-critical assets till the relationship improves.
Deal with Google’s requirements
Remodeling your WordPress web page right into a PWA is a great transfer to make stronger cellular consumer revel in. However you want to stick to Google’s PWA requirements for this to be efficient.
Google’s PWA requirements emphasize safety, consumer revel in, and accessibility:
- Websites will have to use HTTPS and be responsive on cellular units
- Permit offline get admission to to app URLs and come with metadata for the Upload to Homescreen serve as.
- They must load temporarily, serve as throughout other browsers, and make sure clean web page transitions with out community dependency.
- All pages must take care of distinctive URLs.
Abstract
Revolutionary internet apps constitute a vital soar ahead in bettering consumer engagement and accessibility on the net. Through integrating the functions of conventional web sites with the complex options of cellular packages, PWAs be offering a unbroken, app-like revel in with out the will for app retailer downloads.
With this in thoughts, we’ve explored the transformative attainable of PWAs for WordPress websites right here nowadays, highlighting their advantages and providing steerage on methods to create your individual the usage of WordPress plugins or via guide coding. We are hoping you’ve discovered it useful.
In case you haven’t executed so already, will you be turning your WordPress web page right into a PWA any time quickly?
The publish Construction and optimizing Revolutionary Internet Apps (PWA) with WordPress seemed first on Kinsta®.
WP Hosting