As with maximum tool construction, you don’t wish to get started from scratch to create one thing of worth on your consumers or your self.
That is very true for WordPress block issues. The Create Block Theme plugin, to be had within the WordPress plugins repository, provides a simple strategy to construct a brand new block theme — whether or not derived from an energetic theme or beginning with a clean canvas.
This plugin makes use of the WordPress Web page Editor’s capacity as a theme-building instrument, making it a formidable asset for theme builders. Then again, as a result of it could actually make everlasting adjustments in your website online, we strongly suggest the use of it in a staging atmosphere. When you’re a Kinsta person, putting in place a staging atmosphere on your website online is fast and hassle-free.
As anticipated, this plugin is solely appropriate with block issues and received’t paintings for Vintage issues. On this article, we discover the options of the Create Block Theme plugin and provide an explanation for the way to use it.
Easy methods to paintings with the Create Block Theme plugin
The Create Block Theme plugin provides two techniques to get admission to its options, relying in your choice and workflow:
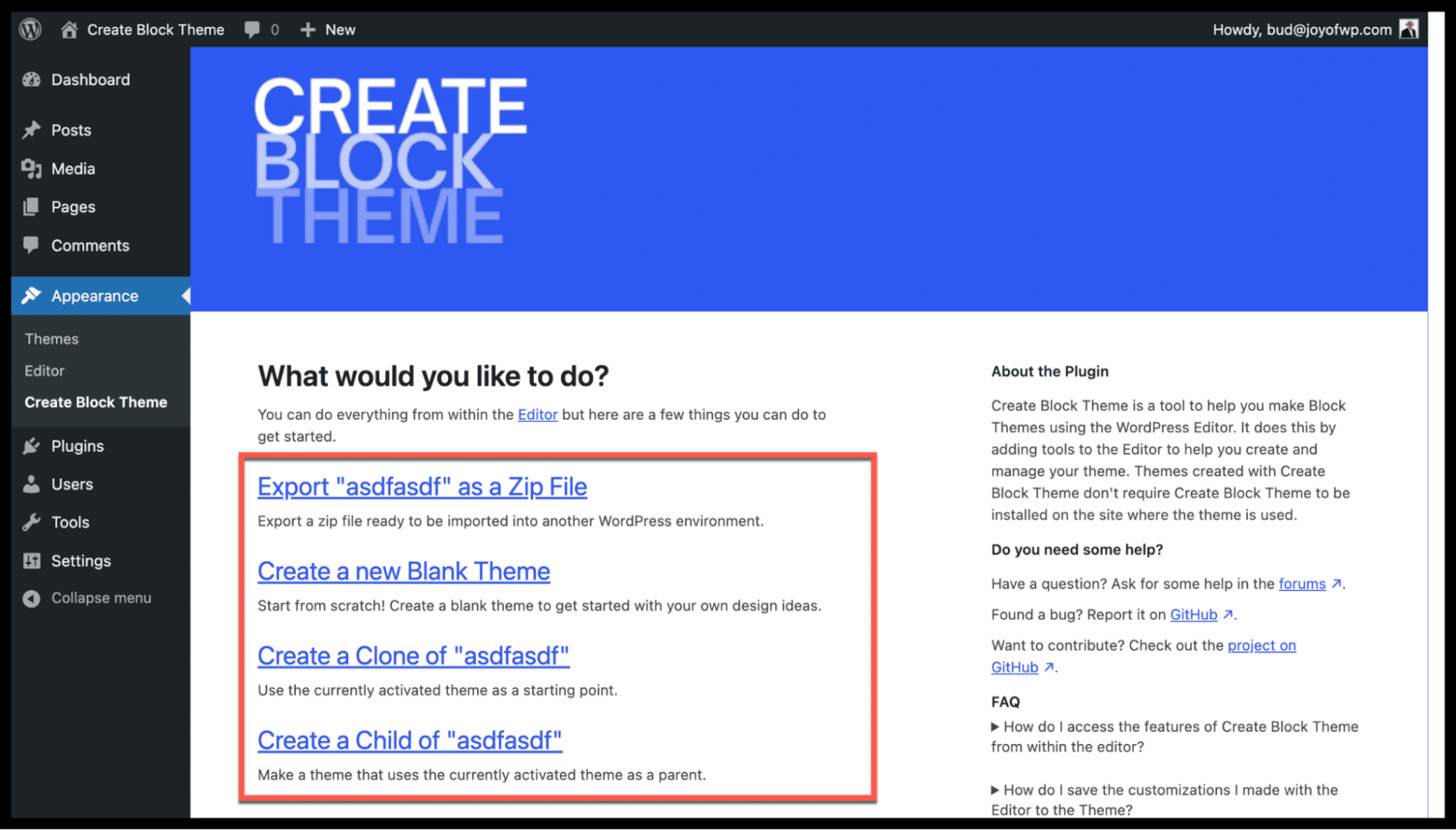
You’ll be able to both get admission to the plugin’s settings via Look > Create Block Theme within the WordPress Admin dashboard.
Right here, you’re going to discover a record of choices, together with saving adjustments to the present theme, developing new issues, or exporting issues. Whilst this system is easy, it’s restricted in capability in comparison to the Web page Editor.

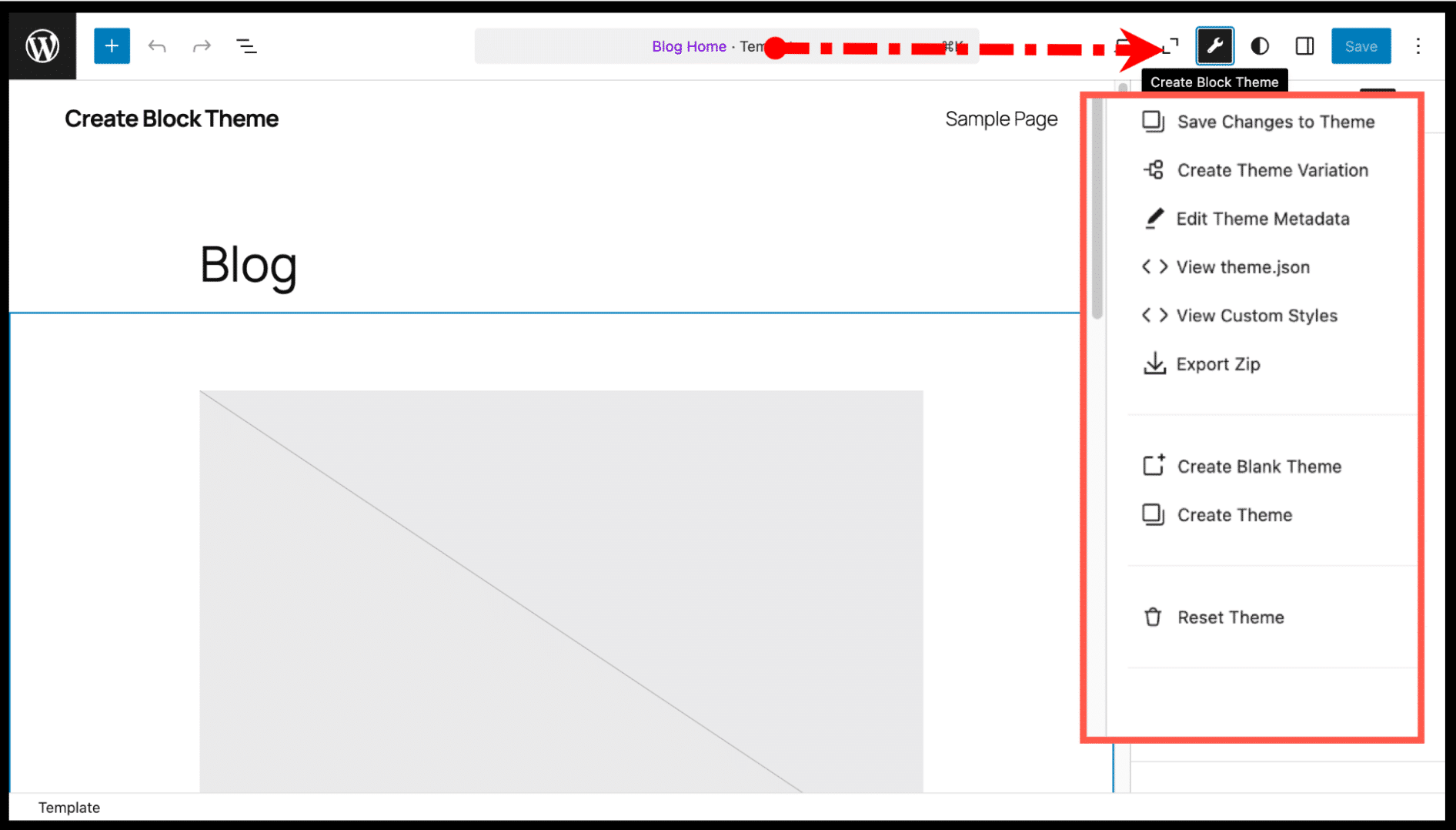
For the most productive enjoy, we suggest the use of the plugin throughout the WordPress Web page Editor. Through deciding on the wrench icon within the Web page Editor, you’ll be able to unencumber all of the plugin’s options at once in a are living modifying atmosphere. This integration lets you preview and customise your adjustments seamlessly.

Exploring the Create Block Theme plugin options
The Create Block Theme plugin provides a strong set of options that can assist you construct, customise, and export block issues successfully. Let’s dive into every characteristic intimately:
1. Save adjustments to a theme
The concept that and execution are somewhat easy. Within the Web page Editor, alternate your kinds, templates, and patterns to the energetic theme, then save your paintings.

The Save Adjustments button is for saving what you need to export, now not the theme adjustments you’ve got made, which is able to solely be stored with the default Save button. Stored adjustments can at all times be rolled again the use of WordPress’s revisions instrument (with out requiring the plugin).
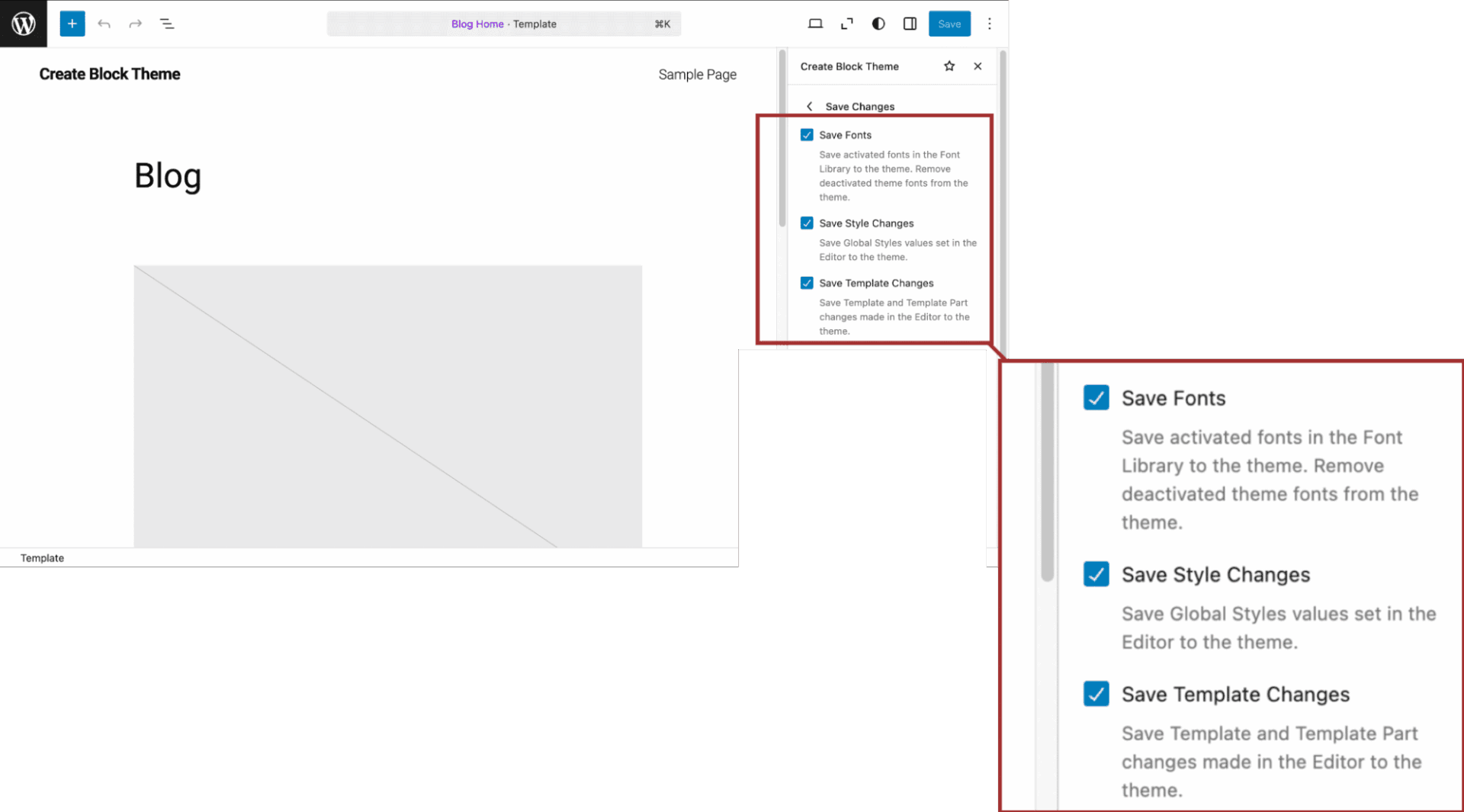
As observed above, you’ve got 8 choices to believe if you want to export the theme:
- Save Fonts
- Save Template Adjustments
- Procedure Best Changed Templates
- Save Synched Patterns
- Localise Textual content
- Localise Photographs
- Take away Navigation Refs
2. Create a theme variation
Even though it might not be evident in the beginning look, this feature lets you create now not just a taste variation but in addition a brand new colour palette and/or a typeset (a choice of fonts that may be carried out to textual content, hyperlinks, headings, captions, and buttons).
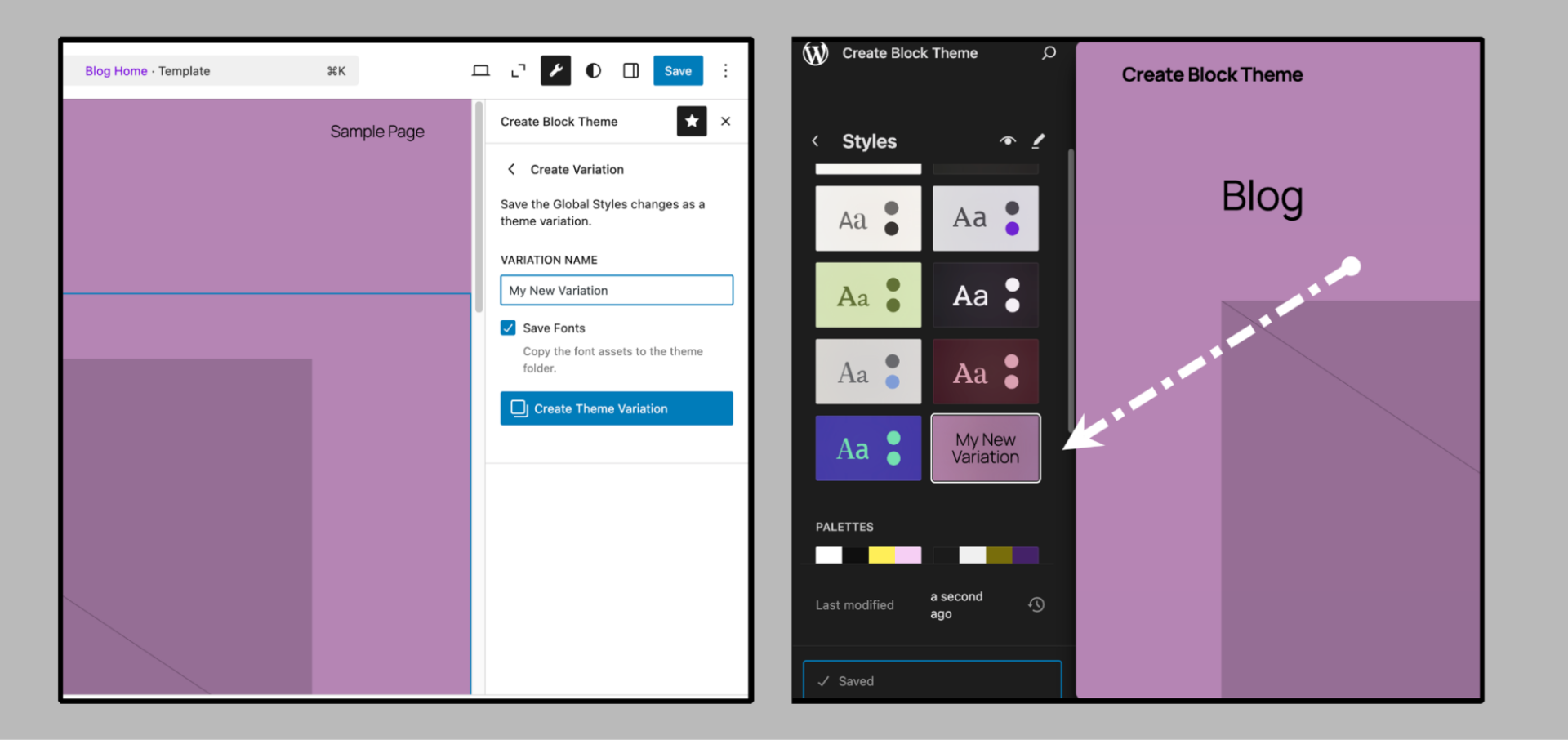
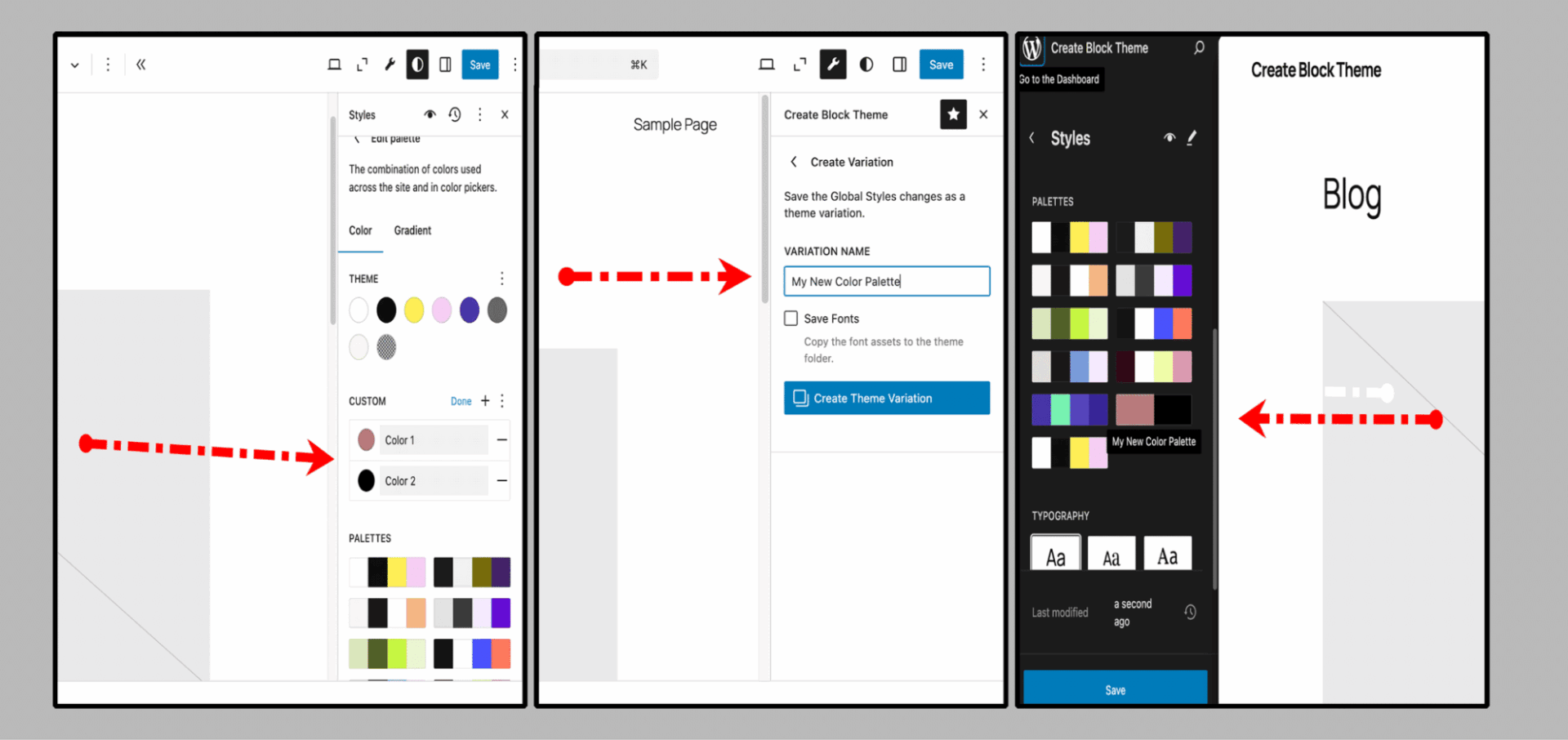
Within the instance beneath, we’ve created a “My New Variation” taste. To try this, at minimal, you should create a brand new colour palette and typeset to be related to the brand new taste variation. Be recommended you’re going to solely see the brand new variation right here (and not using a adjustments to the default colour palettes and typesets).

Within the instance beneath, we created a brand new colour palette with two colours that may be carried out to any taste variation. The left aspect highlights the introduction of 2 customized colours for the brand new colour palette. The center displays the saving procedure. The fitting aspect confirms the brand new customized colour palette.

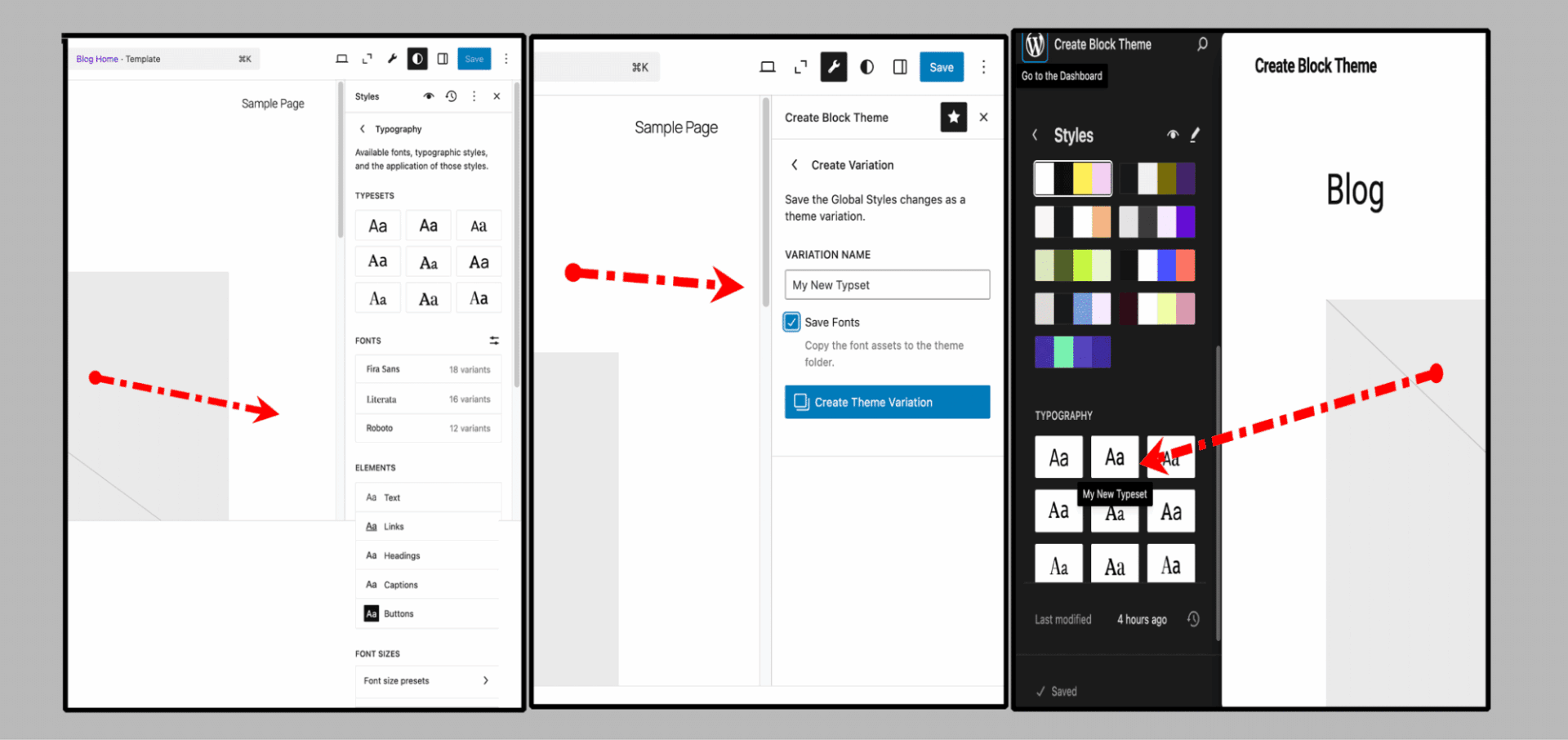
After all, we created a brand new typeset right here. A brand new font, Roboto, is added after which assigned to the textual content and heading parts (now not proven).

The fitting aspect signifies the fonts getting used for the brand new typeset, the center displays the saving procedure, and the precise aspect confirms the brand new typeset.
Briefly, you’ll be able to create now not only a whole taste variation however a separate colour palette and/or typeset, which will also be carried out in your theme any means you select
3. Create a clean theme
If you wish to get started with a blank, design-agnostic theme, the Create Clean Theme possibility is methods to pass. Its objective is very similar to the Underscores theme, which used to be well liked by builders all over the Vintage technology of WordPress theming.

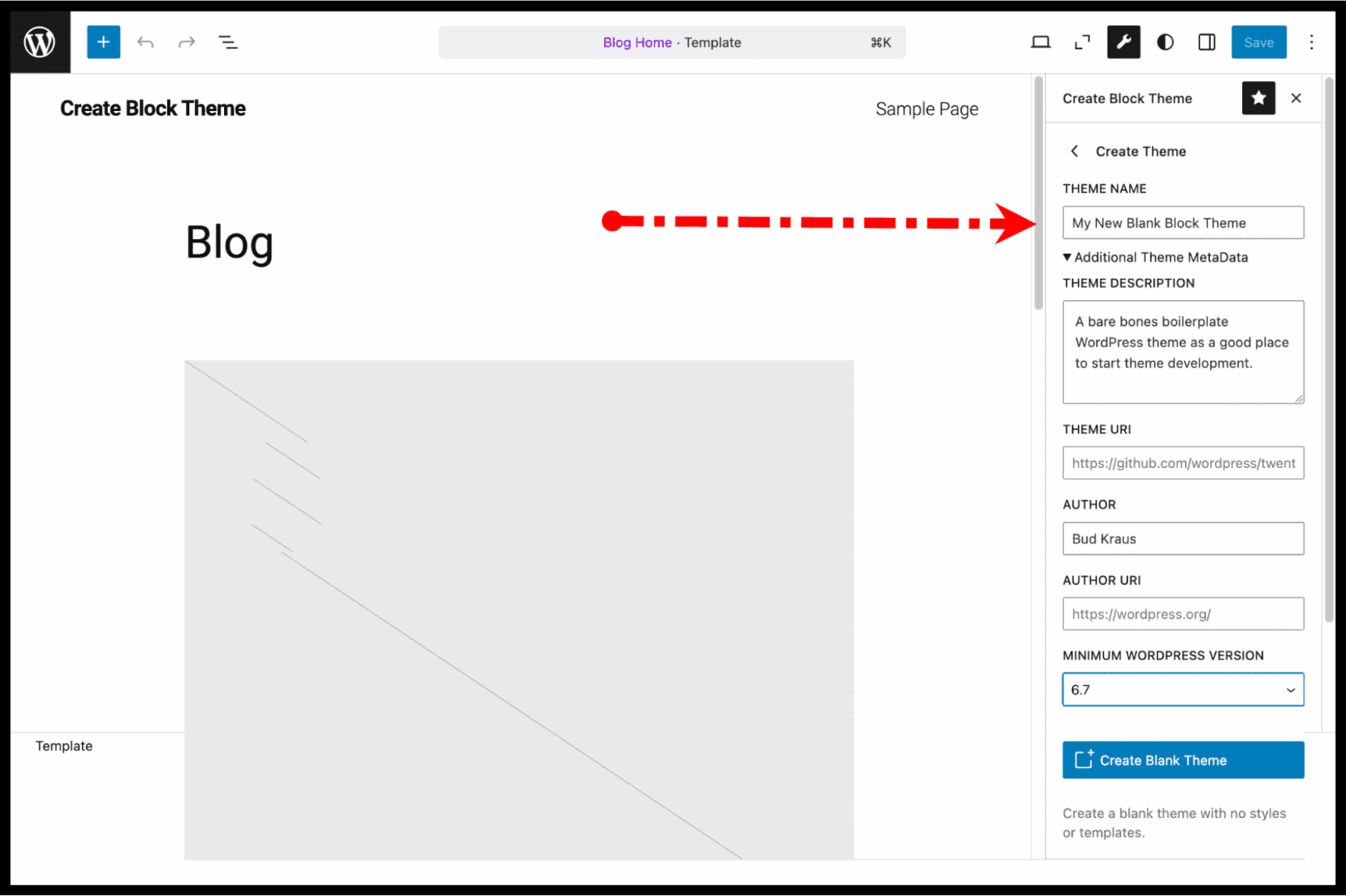
Making a Block theme generates a elementary boilerplate theme. As anticipated, a clean theme will:
- Come with solely an index template.
- Don’t have any taste diversifications.
- Characteristic a unmarried header and footer template section.
- Comprise a minimalistic
theme.jsondossier. - Exclude a
purposes.phpdossier.
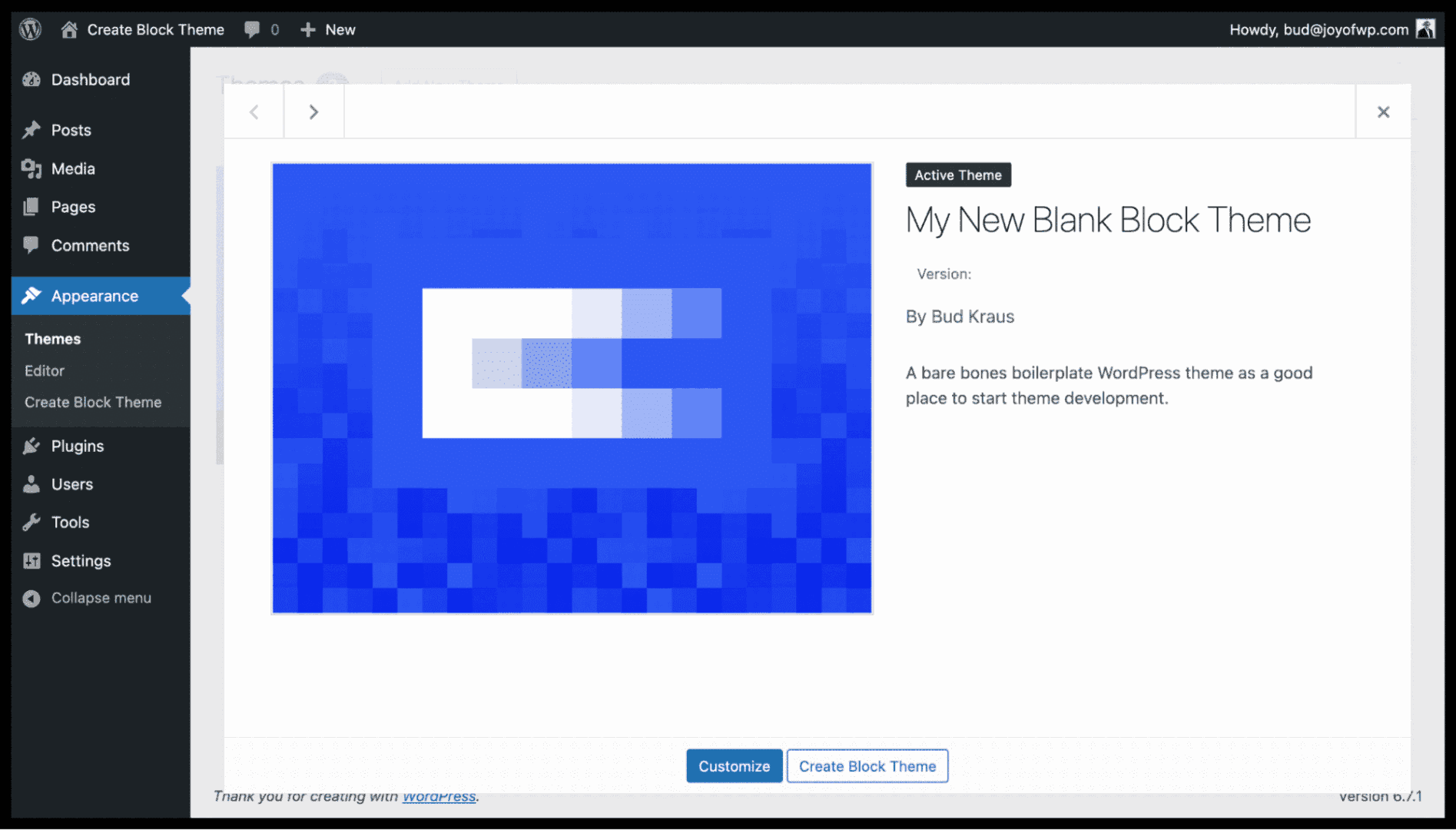
In contrast to the Create New Theme or Create Taste Permutations choices, this builds a completely new theme which might be obvious whenever you see the Look web page.

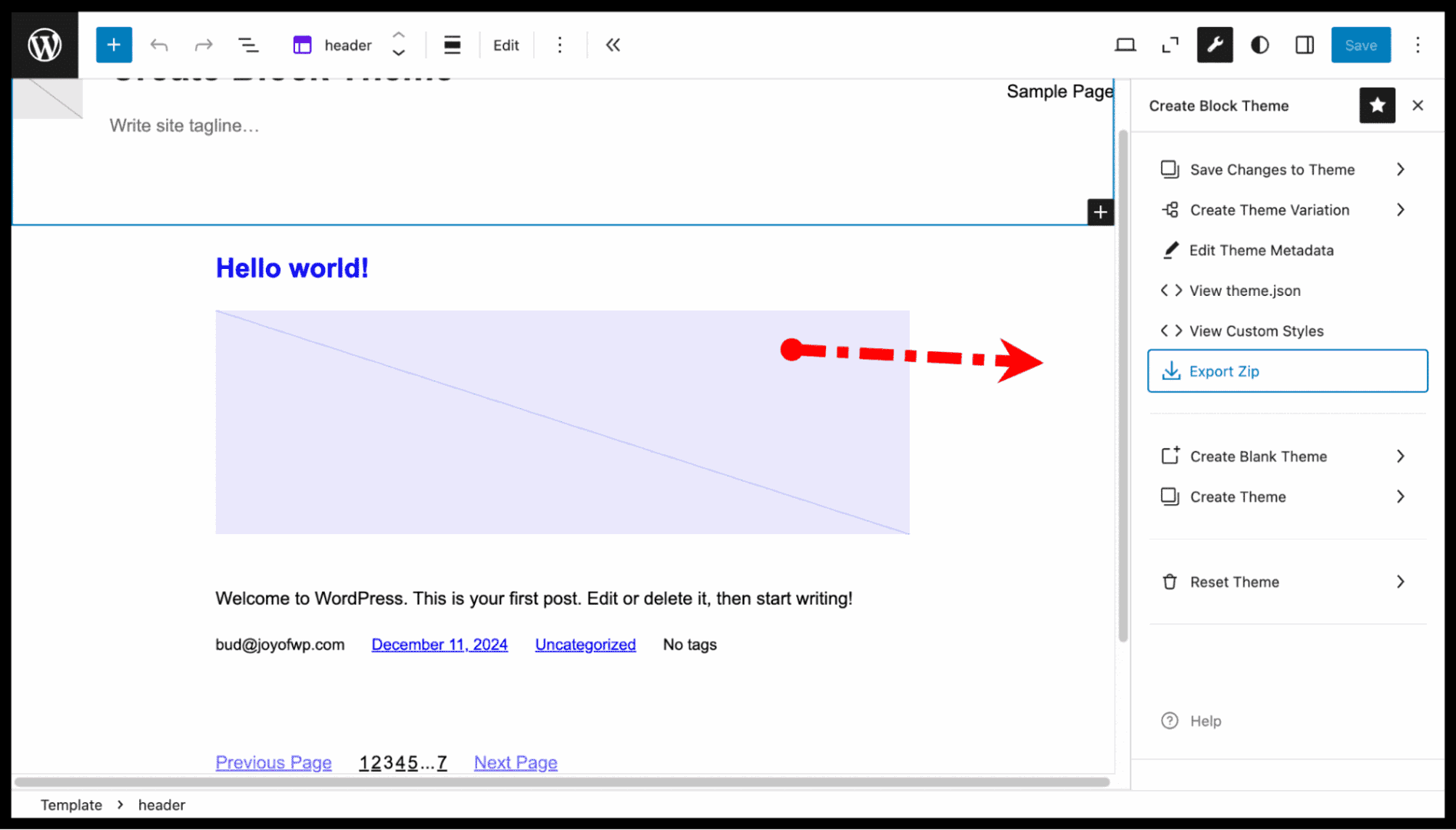
4. Export theme as zip
This can be a to hand characteristic of the plugin, as it’s the most productive strategy to migrate your energetic theme to a brand new website online. The export serve as creates a typical theme zip dossier that can be utilized for some other website online.

What’s the distinction in exporting a theme this fashion in comparison with the export characteristic constructed into WordPress? None. That is only a very handy strategy to export the energetic theme.
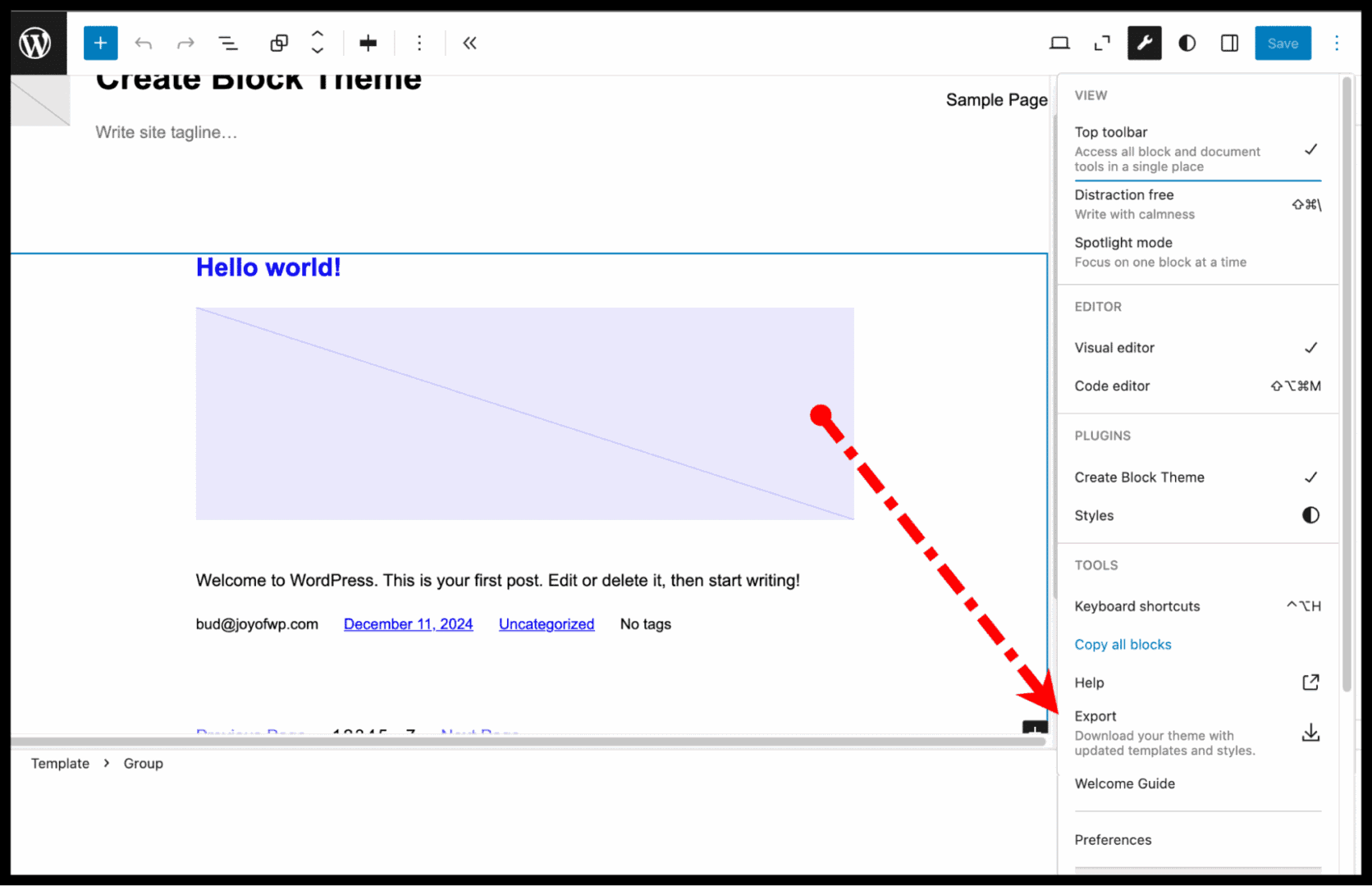
When you don’t seem to be acquainted with the integrated way of exporting an energetic theme, make a choice the three-dot possibility within the higher proper nook and find the Export possibility.

5. Create a brand new theme
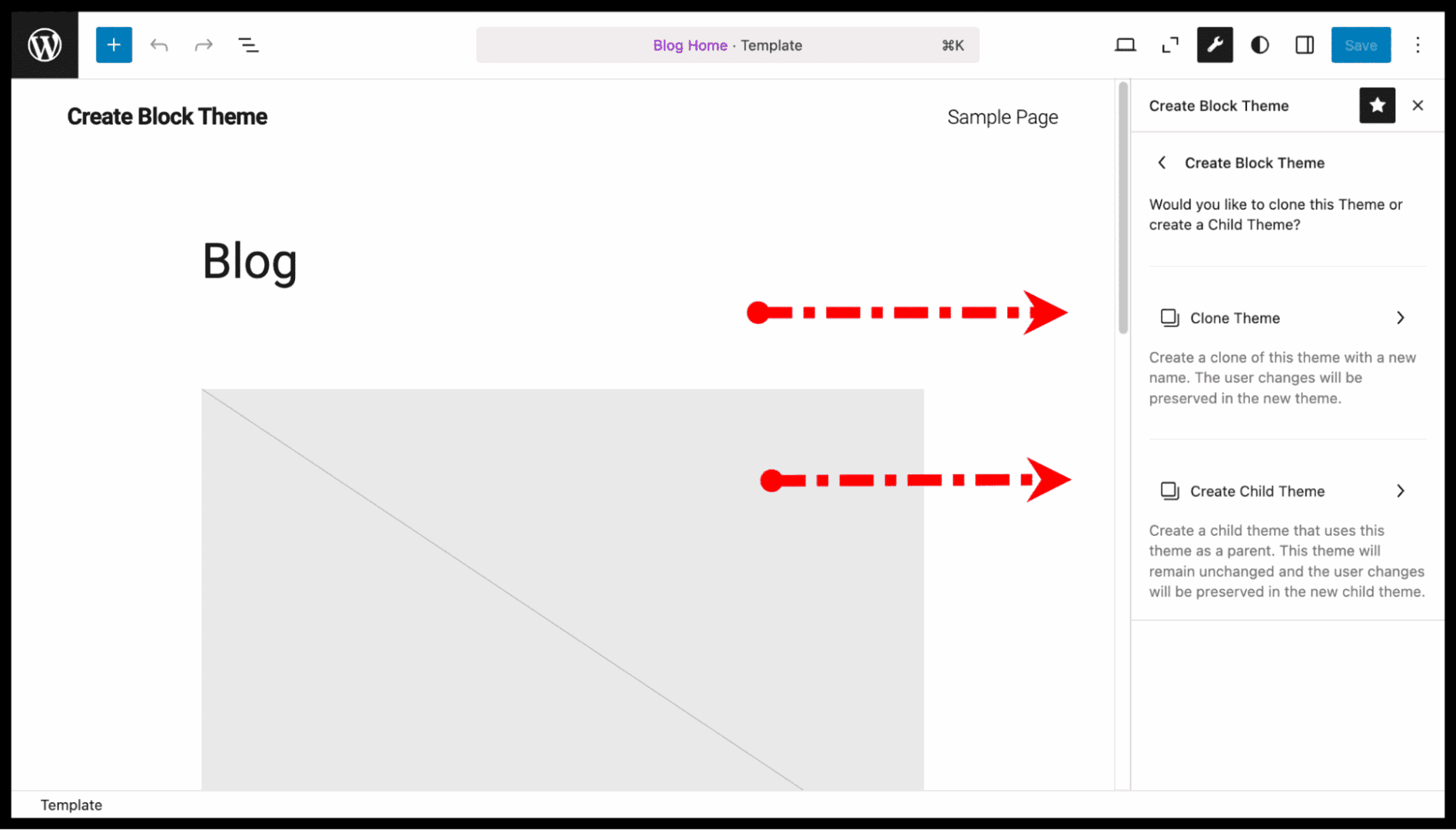
Let’s read about the 2 approaches presented by way of the plugin to create a brand new theme. As with the clean theme, issues created with this feature can even seem at the Look > Subject matters web page and can routinely turn out to be the energetic theme following introduction.
Regardless of which possibility you select – Clone a Theme or Create a Kid Theme you’re going to get the similar possible choices as you noticed for the Clean Theme.

Clone theme
Cloning a theme builds a reproduction of the stored adjustments to the energetic theme. As soon as you make a decision at the identify of the clone theme, you’ll be able to additionally set metadata for the theme as follows:
- Theme identify
- Theme description
- Theme URI
- Writer
- Writer URI
- Minimal WordPress model
Create kid theme
Growing a kid theme supplies builders with the right kind strategy to make adjustments to a theme with out changing its code.
Your possible choices of metadata are the similar as in making a clone theme.
6. Edit theme metadata
You’ll be able to customise the metadata of your energetic theme at once during the plugin. Metadata fields you’ll be able to replace come with:
- Theme Title: The identify displayed within the WordPress theme supervisor.
- Theme Description: A temporary description of your theme’s objective or options.
- Theme URI: A URL pointing to the theme’s documentation or demo.
- Writer: The identify of the theme’s writer.
- Theme Model: The model collection of the theme.
- Minimal WordPress Model: The earliest WordPress model appropriate with the theme.
- Theme Tags: Key phrases to categorize and describe your theme.
- Beneficial Plugins: Plugins your theme relies on or complements.
- Font Credit: Acknowledgments for any fonts used on your theme.
- Symbol Credit: Acknowledgments for any pictures used on your theme.
- Screenshot: The preview symbol displayed within the WordPress theme supervisor.
Those fields are crucial for making your theme skilled and able for distribution.
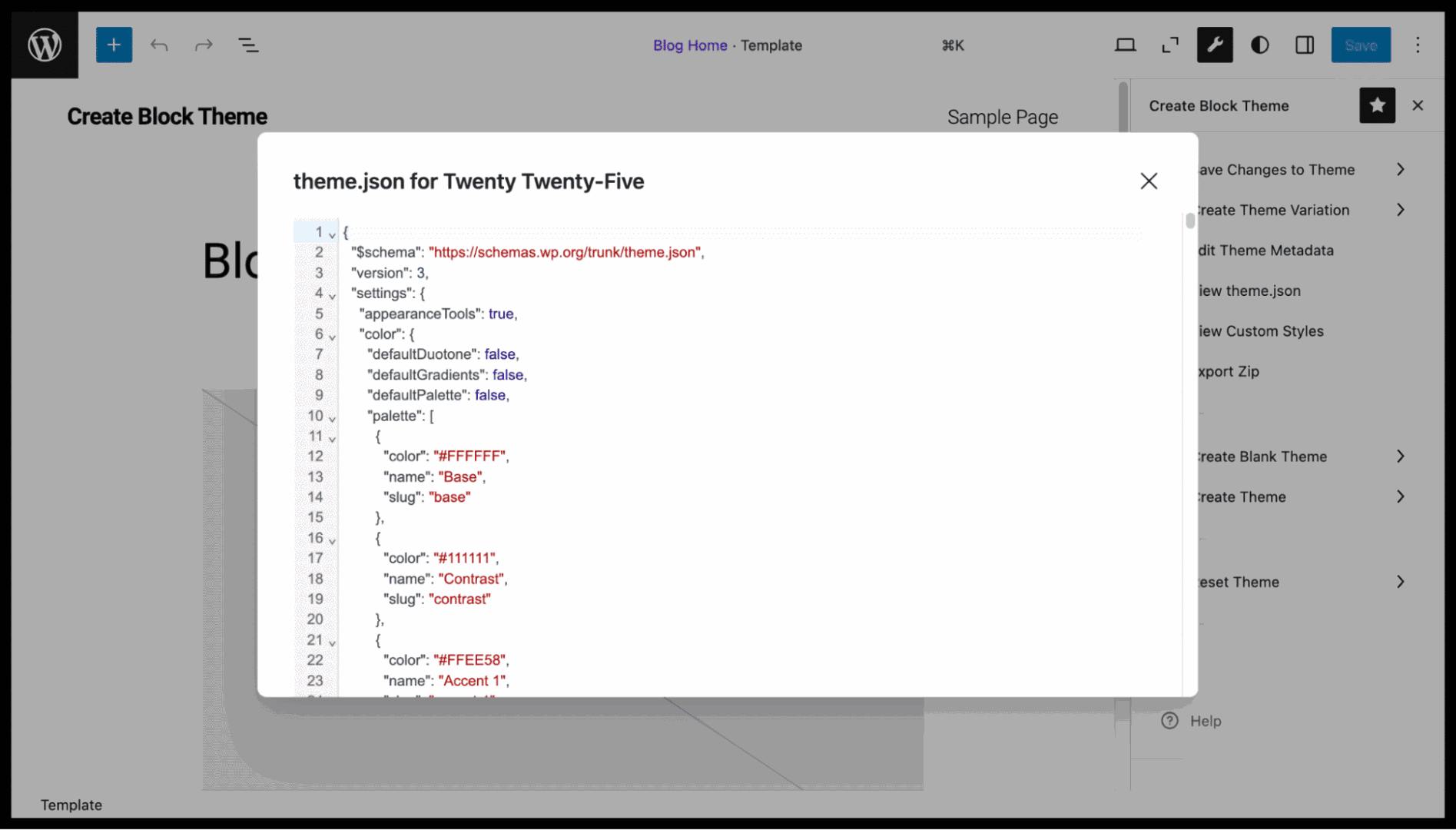
7. View theme.json
If you want a snappy take a look at your theme.json dossier, the plugin supplies a read-only view of your theme’s theme.json dossier. This dossier incorporates the worldwide kinds and settings on your theme, akin to colours, typography, and structure configurations.
Reviewing this dossier lets you temporarily test the customizations carried out in your theme.

8. View customized kinds
For kid block issues, the theme.json dossier comprises customizations that don’t have an effect on the mother or father theme. This guarantees that the mother or father theme stays untouched whilst you put into effect particular adjustments within the kid theme.
The interface for viewing those customized kinds is equal to the only used for the mother or father theme’s theme.json dossier.
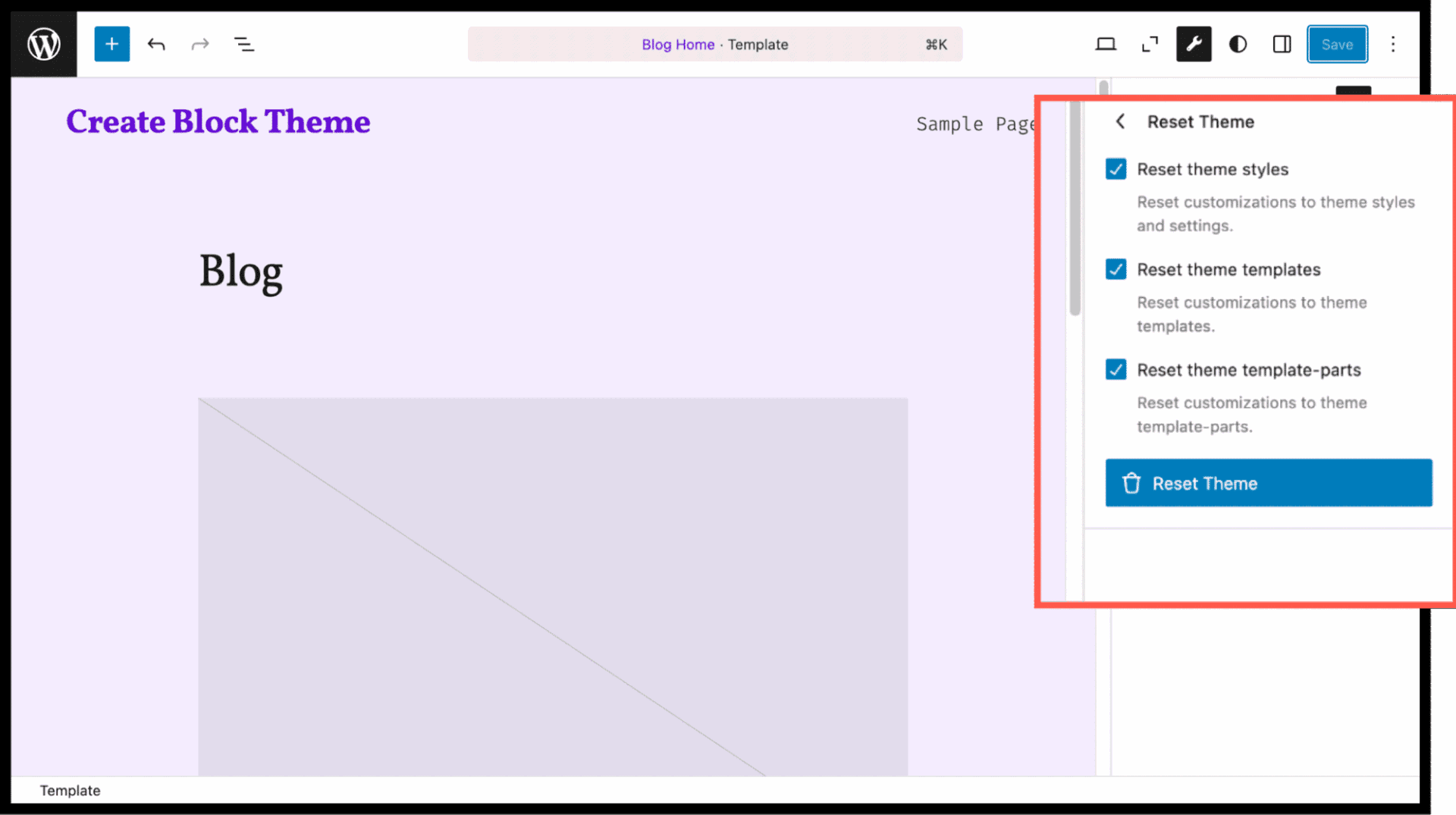
9. Reset theme
This feature lets you roll again adjustments made in your theme, together with kinds, templates, and template portions, to the state they had been in on the closing save operation.

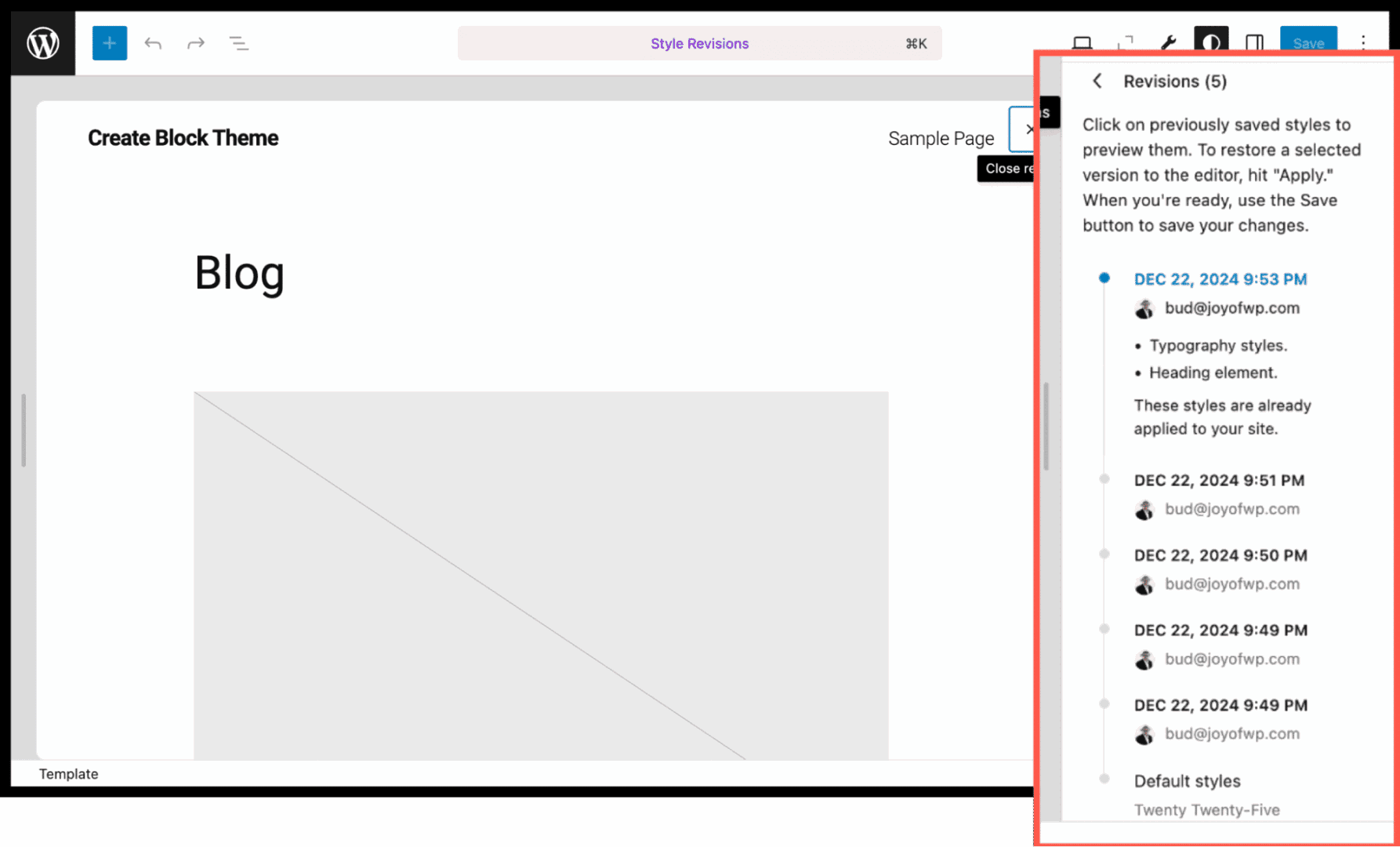
For a extra tough way, you’ll be able to use the WordPress Revisions serve as. This integrated characteristic supplies an in depth historical past of your adjustments, permitting you to revive your theme to a prior state with precision.

Abstract
In case you are beginning to expand a customized block theme, the Create Block Theme plugin is a perfect instrument. It leverages all of the features of WordPress as a theme-building instrument, making your theme quicker.
As you’re employed with the plugin, you’re going to obtain browser signals that can assist you perceive the stairs you’re about to take.
In essence, this plugin lets in for a database-to-file device information switch. As one makes adjustments to a theme, the ones adjustments are stored within the database. This plugin pulls the ones adjustments from the database and creates the recordsdata vital for a brand new theme and/or for an export if wanted.
As this plugin is in energetic construction, you’ll be able to be expecting improvements however be searching for doable breaking adjustments. When trying out a selected characteristic, at all times use a staging atmosphere. At Kinsta, we provide gear that make it simple for theme creators and builders to paintings with WordPress.
Take a look at Kinsta lately to find how we will be able to mean you can construct wonderful WordPress issues!
The publish Construction a block theme the use of the Create Block Theme plugin gave the impression first on Kinsta®.
WP Hosting