This submit is the primary in a three-part sequence about Core Internet Vitals. In it, we need to pass over every of the 3 metrics which might be on the middle of Google’s new backyard stick for web page high quality. Our first forestall: Biggest Contentful Paint (LCP) and the right way to beef up it in WordPress.
Through now, Core Internet Vitals are a serious rating think about Google. As measurements for consumer enjoy, they decide whether or not or now not guests have a great time to your web site and likewise affect how smartly you do in search engines like google. Because of this, it’s necessary that you just get them proper.
That will help you accomplish that, as discussed, we need to read about every of the parts of Core Internet Vitals extensive. Beneath, we discuss what precisely they’re and why they subject for search engine marketing. After that, you get a grade-A schooling on the right way to ace Biggest Contentful Paint, the primary one among them, to your WordPress web site. The submit explains what LCP is, the right way to measure it, what quantity you must shoot for, and the right way to beef up this metric to your WordPress web site if vital.
What Are Core Internet Vitals?

First off, in case this subject is totally new to you, let’s get started with the fundamentals: what precisely are Core Internet Vitals?
In brief, they’re a collection of user-centered metrics that measure the loading velocity, interactivity, and visible steadiness of information superhighway pages that Google offered in Might 2020. They’re meant to lend a hand web page homeowners and builders know the way excellent of a consumer enjoy their pages be offering and establish spaces for development.
Core Internet Vitals consist of 3 metrics:
- Biggest Contentful Paint (LCP)
- First Enter Prolong (FID)
- Cumulative Structure Shift (CLS)
Every of those is measured one after the other and influenced through various factors, which is why we’re writing this newsletter sequence.
Why Do Core Internet Vitals Subject for search engine marketing?
The explanation why we rigidity this level is lovely easy. Google has made it transparent that it desires to prioritize pages that offer a pleasing enjoy to guests who common them. Core Internet Vitals are a option to measure that.
As a outcome, through now they’re a key element of Google’s set of rules for comparing and rating information superhighway pages. To cite their very own web page on that subject:
Core Internet Vitals are the subset of Internet Vitals that observe to all information superhighway pages, must be measured through all web site homeowners, and will likely be surfaced throughout all Google equipment.
Due to this fact, if you wish to have your pages to accomplish smartly, you now not handiest have to take a look at such things as information superhighway design, E-A-T, content material authority, on-page optimization, web site velocity, and cell friendliness but in addition at those UX metrics. Another way, chances are you’ll in finding your self penalized through Google and now not rating smartly.
As well as, making improvements to Core Internet Vitals may end up in higher consumer engagement, longer web site visits, and in the end, greater conversions and earnings. So, optimizing your web page for them now not handiest is helping with search engine marketing, but in addition drives industry effects.
All transparent? Then let’s take on the primary metric.
What Is Biggest Contentful Paint (LCP)?

LCP is the primary Core Internet Vitals Metric we need to take a look at. It measures the time it takes for the biggest component within the viewport (that’s what you spot for your browser window) to grow to be absolutely rendered at the display after a consumer initiates a web page load. It might be a picture, video, textual content block, or every other component that occupies a vital quantity of house at the web page.
LCP is the most important metric as it displays how briefly customers can get admission to the primary content material of a information superhighway web page, which is most probably what they got here for within the first position. A gradual LCP rating signifies that customers could have to attend longer prior to they may be able to get started studying or interacting with the web page. This may end up in frustration and easily cause them to go away. No bueno.
How Is Biggest Contentful Paint Calculated?
A web page’s LCP rating is made up our minds through monitoring how lengthy in seconds the biggest component within the viewport takes to grow to be absolutely rendered. Then again, the metric handiest regards positive sorts of components for its calculation:
paperworkcomponents that display a preview symbol- Parts that load a background symbol by means of the
url()serve as - Block- and inline-level components with textual content content material
In brief, visuals and major textual content. On the identical time, LCP disregards parts that customers most probably don’t imagine to be “contentful”, reminiscent of:
- Parts with an opacity of 0, which might be invisible to the consumer
- Parts that quilt the overall display and most probably serve as as background moderately than content material
- Placeholder pictures or pictures with little knowledge that most probably don’t replicate the actual objective of the web page
How one can Check Your Web site for LCP
There are lots of tactics to check Biggest Contentful Paint to your WordPress web page. Because the quote above discussed, it’s now a metric in all Google equipment, so you’ll be able to get started there.
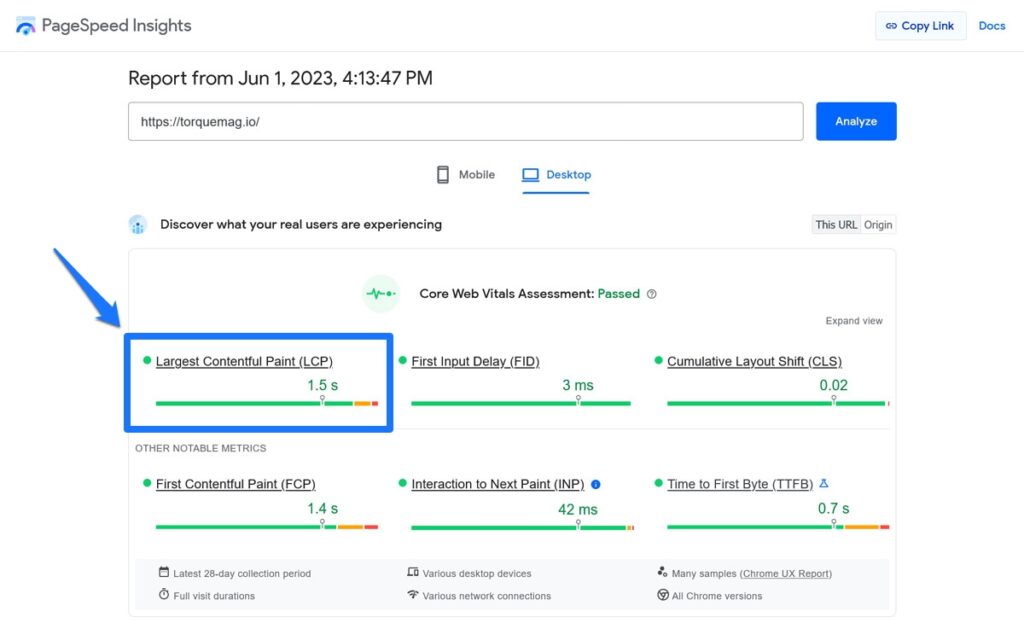
For instance, while you enter your web page into PageSpeed Insights, you’ll be able to in finding your LCP price and whether or not you could have handed the take a look at or now not.

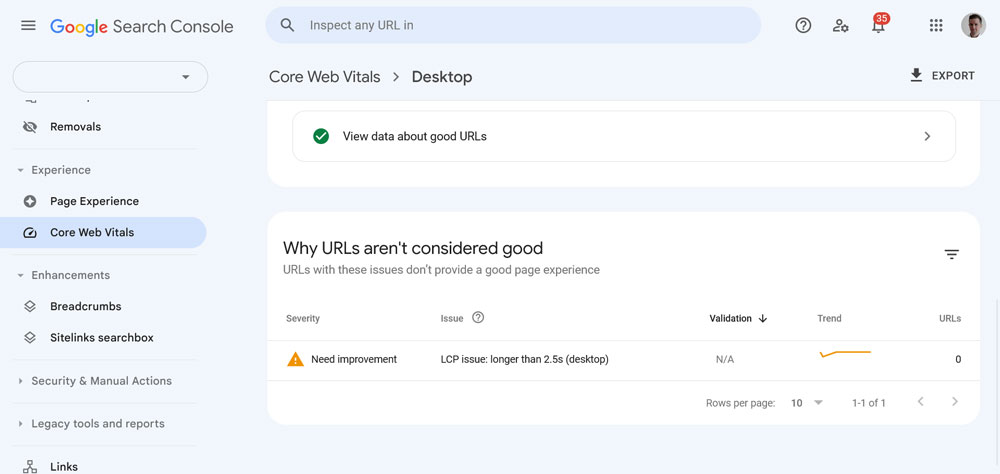
As well as, you in finding details about issues of Biggest Contentful Paint and different problems within the Core Internet Vitals file in Google Seek Console.

Chrome developer equipment additionally displays it (extra on that underneath). Plus, there are browser addons that help you measure those metrics like Internet Vitals for Chrome and SpeedVitals for Firefox. In spite of everything, in case you are a developer, chances are you’ll need to use extra technical answers such because the web-vitals JavaScript library.
What’s an Superb LCP Price?
After finding out the right way to measure LCP, your subsequent query is most likely what precisely is a superb price? What benchmark must you shoot for?
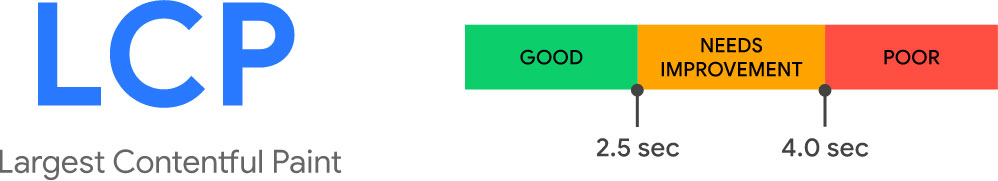
Relating to Biggest Contentful Paint, the magic quantity is two.5 seconds. In case your LCP rating is not up to 2.5 seconds, it is thought of as excellent. The web page in query most probably supplies a excellent consumer enjoy. In case your rating is between 2.5 and four seconds, Google considers it wanting development. The rest over 4 seconds is thought of as deficient.
So, lovely reduce and dry. No want to marvel, precisely what is anticipated of you through the quest large.
How one can Enhance Biggest Contentful Paint (in WordPress)
If you happen to in finding that when trying out that your web site does now not meet the above benchmark, worry now not. We will be able to spend the remainder of this submit speaking about the right way to beef up your Biggest Contentful Paint price if vital.
The excellent news is that there’s masses you’ll be able to do. Then again, many components can affect LCP, subsequently, correcting it’s steadily now not a handy guide a rough repair factor. You want to take a look at all the web page loading procedure step-by-step. So let’s do this, we could?
In finding the Biggest Contentful Paint Component
Step one in making your LCP price higher is to determine what precisely your LCP component is. In any case, how are you able to beef up the supply of one thing if you happen to don’t know what to concentrate on?
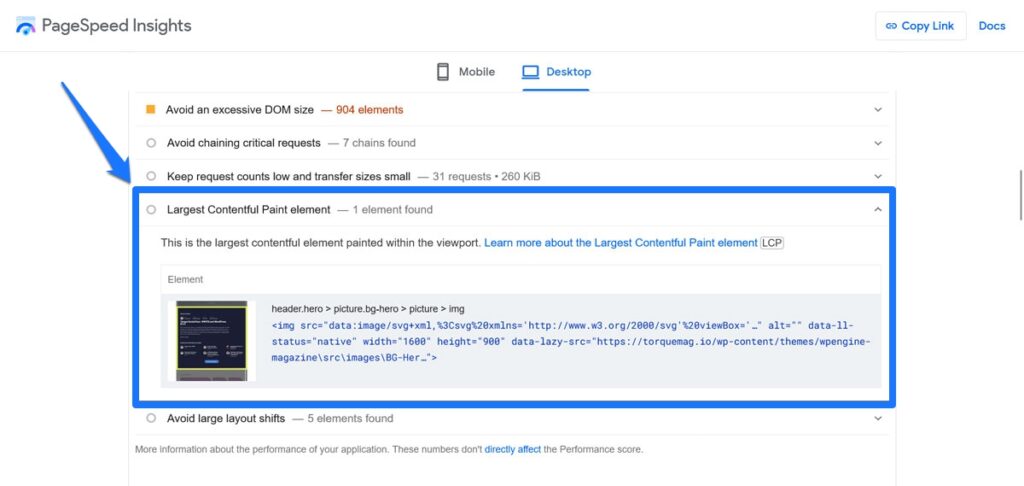
In case you are the usage of PageSpeed Insights to measure your web site, it’ll in reality let you know what’s your LCP component additional down the web page within the Diagnostics phase.

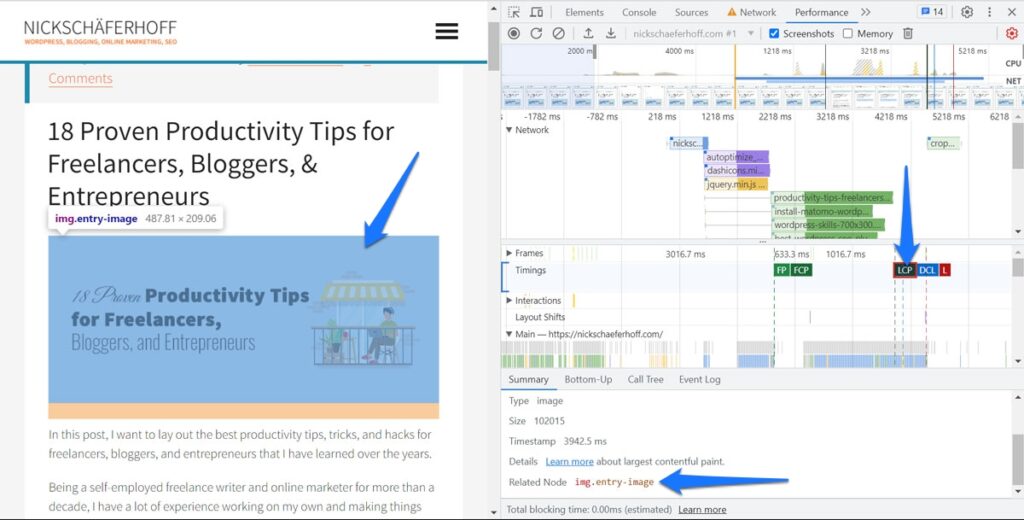
If you happen to run a Efficiency take a look at in Chrome’s browser developer equipment, it’ll additionally display up within the timeline or even spotlight the LCP component at the web page. Click on on LCP after which hover over the report below Similar Node.

Damage Down the Loading Procedure Into Portions
Subsequent up, in an effort to optimize your Biggest Contentful Paint, it is helping to divide the method into a number of stages. As discussed above, there’s no one-size-fits-all means. It’s a must to take a look at it from other angles to determine what wishes solving to your web site. The stages proposed through Google are:
- TTFB – Method “time to first byte”, as within the time from a consumer asking for the web page till they obtain the primary byte of HTML.
- Useful resource load lengthen – The timespan for receiving the web page information (HTML and CSS) and prior to the LCP sources itself is loaded.
- Useful resource load time – The segment by which the LCP useful resource rather a lot.
- Component render lengthen – In spite of everything, the time between loading the LCP component and completely rendering it.
Breaking down Biggest Contentful Paint this manner lets in you to pay attention to the other stages and beef up them in my view.
Optimize Web site Web hosting and Structure
Those are measures to beef up TTFB and useful resource load lengthen.
How briskly guests obtain you web site knowledge depends upon quite a few components. For one, there’s the server. Despite the fact that your web site has an excessively small footprint, reminiscent of a one web page web page, it will possibly nonetheless be closely behind schedule through a slow information superhighway server. Some other issue are the parts that your web site is composed of, reminiscent of its running gadget, topics, plugins, and so on.
As a outcome, making improvements to all of those components is helping optimize Biggest Contentful Paint. Right here’s the right way to do it:
- Spend money on high quality webhosting — As discussed, the information superhighway server is a big issue and your webhosting supplier, subsequently, the most important attention. Steer clear of shared webhosting if you’ll be able to and get a webhosting plan in step with your visitors. Plus, attempt to have your web site on a server as regards to your target audience.
- Use high quality topics and plugins — You’ll want to get your web site parts from excellent assets in order that they’re smartly programmed, lean, and feature excellent beef up. Use the minimal collection of plugins to scale back HTTP requests to your web site.
- Stay your web site up to date — WordPress core and plugin/theme updates include enhancements, together with efficiency fixes. Keep on best of them in an effort to get the newest and largest.
With those in position, you’ll be able to make certain that guests obtain your web site knowledge as briefly as conceivable. In an effort to know in case your server is the issue, it is helping to be told the right way to velocity take a look at your web page. Additionally, steer clear of a couple of redirects and glance into the aforementioned server requests.
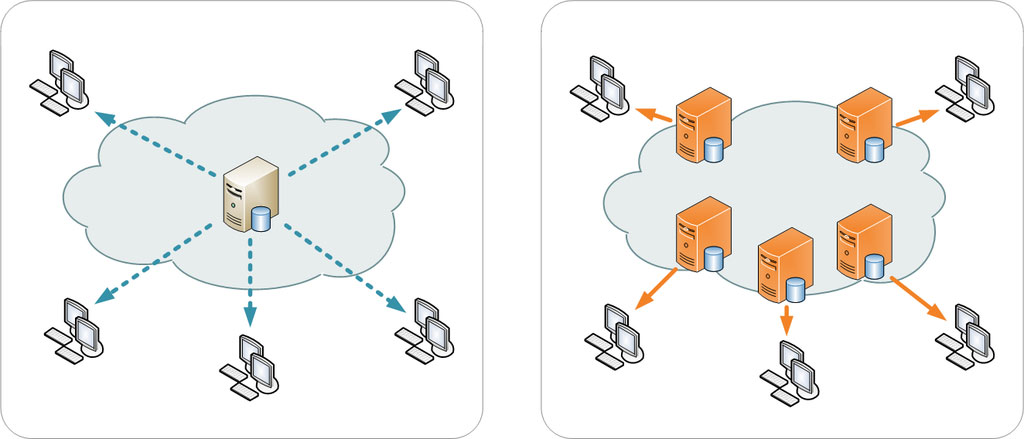
Use a Content material Supply Community (CDN)
Otherwise to beef up time to first byte is to make use of a content material supply community (CDN). It is helping to cut back the space between the consumer and where the place they obtain your web page knowledge from. This may make the loading time shorter.

There are even specialised CDNs the place you handiest put your pictures on exterior servers, reminiscent of Jetpack’s Web site Accelerator. This makes numerous sense since pictures are steadily the biggest contentful components. CDNs additionally infrequently enforce the picture optimization ways we can discuss now.
Optimize Pictures and Internet Fonts
We at the moment are attending to ways to cut back the useful resource load time. If you happen to paid consideration previous, you are going to know that that’s the velocity at which the LCP useful resource is brought to the browser. A very powerful attention listed below are visuals.
Pictures steadily finally end up the biggest contentful object as a result of they have a tendency to be better in length than textual content because of the excess in knowledge they create. Because of this, probably the most stuff you must center of attention on to cut back your useful resource load time is optimizing them:
- Use the proper length — Most effective use pictures as huge as they seem at the web page, differently you make guests load greater than they want. This steadily way resizing your pictures prior to add or environment the WordPress media choices precisely to the dimensions you want to your structure. The regenerate thumbnails plugin let you optimize the sizes of pictures already to your web site.
- Opt for fashionable symbol codecs — Now not all symbol codecs are created equivalent. To make your visuals as small as conceivable, use fashionable codecs reminiscent of webp or avif, that have a smaller footprint than their predecessors.
- Compress pictures — Compressing way getting rid of needless knowledge. You’ll be able to do that both prior to importing your pictures (e.g. by means of TinyPNG/JPG or RIOT) or routinely with WordPress plugins like Smush or Optimole.
- Lazy load pictures now not on display — Lazy loading way now not loading pictures that aren’t visual within the browser but. This may save a whole lot of time. Simply be sure you exempt pictures that do want to be visual instantly.
Extra in this in our article on optimizing pictures. When you are at it, additionally scale back the dimensions and collection of your information superhighway fonts. Load handiest what in point of fact want and imagine webhosting your information superhighway fonts in the neighborhood.
Set Up Caching and Compression
Caching and compression are each ways to in most cases accelerate your web page through making your web site information sooner to load. They may be able to lend a hand with each useful resource load lengthen and cargo time.
The primary one does it through pre-rendering your HTML paperwork and saving completed variations of them to your server so this procedure doesn’t need to be carried out every time guests need to see your web site.
The second way shrinking the dimensions of your web page information in order that they’re sooner to transmit. You’ll be able to do the latter both with Gzip compression or the more recent Brotli compression. Mix it with minification to your information in order that they soak up much less house and cargo sooner.
A plugin like Autoptimize or many WordPress caching plugins can do all the above and are a very simple option to beef up Biggest Contentful Paint to your web site.
Get rid of Render Blocking off Assets
Now we’re attending to making improvements to component render lengthen. Despite the fact that you could have optimized your web page loading velocity and the supply of your LCP component, your rating will nonetheless be unhealthy if the component itself takes a very long time to turn up at the web page. Right here, render-blocking sources are the most typical perpetrator.
You’ll be able to use the connected article above for detailed directions on the right way to maintain them. Then again, right here a some quick notes:
- Load scripts asynchronously and inline very important JavaScript.
- Inline taste sheets into HTML (this handiest applies small taste sheets, since inlined components aren’t cached).
- Scale back taste sheet length through getting rid of unused CSS and JavaScript. However, defer non-critical CSS and minify and compress taste sheets.
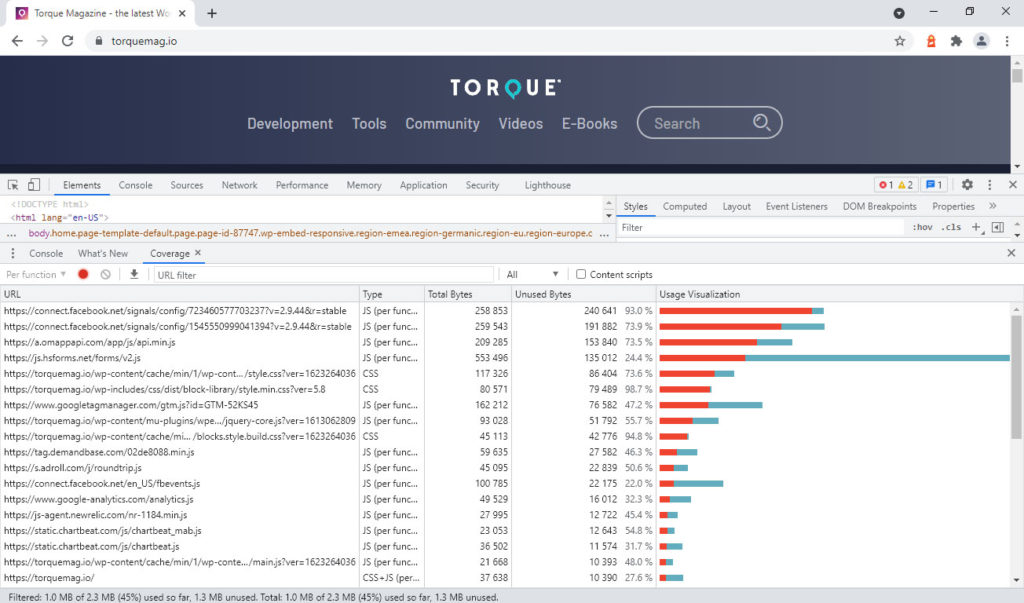
Use the Protection tab for your browser developer equipment to spot the weather that your guests want to load first. It additionally is helping you establish unused code that you just could possibly take away.

Some In point of fact Technical Stuff
In case you are of the technical persuasion, right here is a few extra nerdy stuff you’ll be able to do to additional beef up your Biggest Contentful Paint in WordPress and past:
- Preload pictures in HTML — Particularly when used as CSS backgrounds or equivalent, upload
to place precedence to your maximum necessary pictures. This additionally works for fonts that may be had to show the primary textual content. - Alter the fetch precedence — Inform browsers what they must load first through including
fetchpriority="prime". Restrict this to 1 or two pictures, differently it defeats the aim. - Use server-side rendering or prerendering — Particularly when you’ve got rapid server. This reduces the volume of labor had to be completed within the browser.
- Optimize information superhighway fonts by means of font-display — Set the font-display rule to
switch,fallback, ornon-compulsoryto stay your textual content rendering from being blocked all the way through information superhighway font load.
Biggest Contentful Paint and WordPress in a Nutshell
Biggest Contentful Paint is only one of 3 metrics that Google considers as Core Internet Vitals and makes use of to pass judgement on a web page’s consumer enjoy and – in the end – seek rank. In case you are suffering with web site and seek efficiency, it’s probably the most components to appear into.
On this submit, you could have realized how to determine if this can be a issue to your WordPress web site, what LCP price to shoot for, and tactics to beef up it. Confidently, through now you’re feeling able to converting your LCP for the simpler.
As standard, you don’t need to be absolute best. Select what you’re feeling able to, enforce it, and take it from there.
Do you could have any further guidelines in regards to the Biggest Contentful Paint metric and the right way to beef up it in WordPress? Be happy to chyme in within the feedback.
The submit Biggest Contentful Paint (LCP) and How one can Enhance It in WordPress gave the impression first on Torque.
WordPress Agency