Animation has change into a commonplace a part of the consumer enjoy for contemporary web pages. Except for the truth that it appears cool, it may additionally upload a delicate interactive part that engages the consumer through bringing content material to existence. Divi’s integrated animation results will let you animate on the subject of any part on a web page with other animation types.
On this instructional, I’m going to turn you methods to animate letters for some distinctive textual content designs in Divi. By way of striking particular person letters right into a textual content module, you’ll be able to goal the animation of each and every letter with other animation types, period, and delays that can make content material stand out in an inventive means. This system is solely for design functions because the letters that make up the content material gained’t be very website positioning pleasant. Alternatively, the animated letters will let you proportion your tale with to customers in a shocking means.
Let’s get began.
Sneak Peek






Obtain the Letter Animation Design Examples Structure for FREE
To put your palms at the letter animation designs from this instructional, you’ll first want to obtain it the use of the button under. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail record through the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In case you’re already at the record, merely input your e mail deal with under and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and unfastened Divi sources, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort on your e mail deal with under and click on obtain to get right of entry to the format pack.
You’ve got effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
To import the format in your web page, merely extract the zip record and drag the json record into the Divi Builder.
Let’s get to the academic lets?
Getting Began
For this instructional, all you wish to have is Divi. We will be able to be development the designs from scratch the use of the Divi builder at the entrance finish. To get began, create a brand new web page, give your web page a identify, and deploy click on to make use of the Divi Builder. Then make a choice the choice “construct from scratch” and click on to construct at the entrance finish.
Now you’re ready to design!
Development the Structure for Animating Letters
Including the Phase, Row, and Column
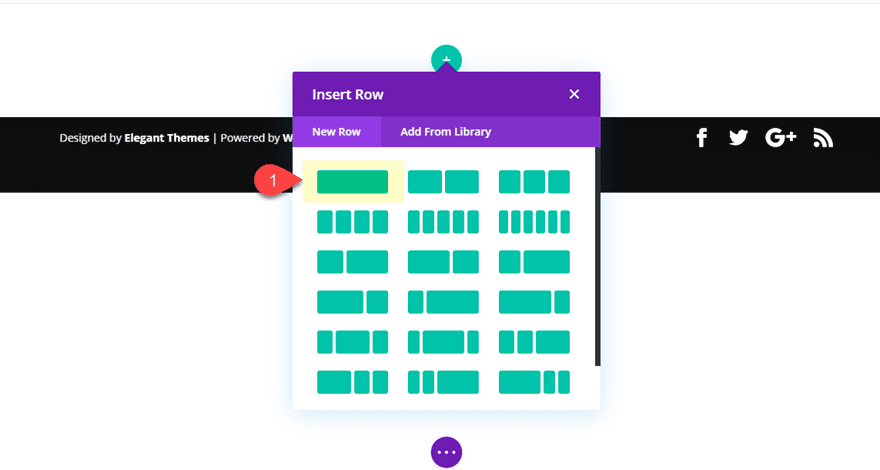
Cross forward and create a brand new common segment with a one-column row.

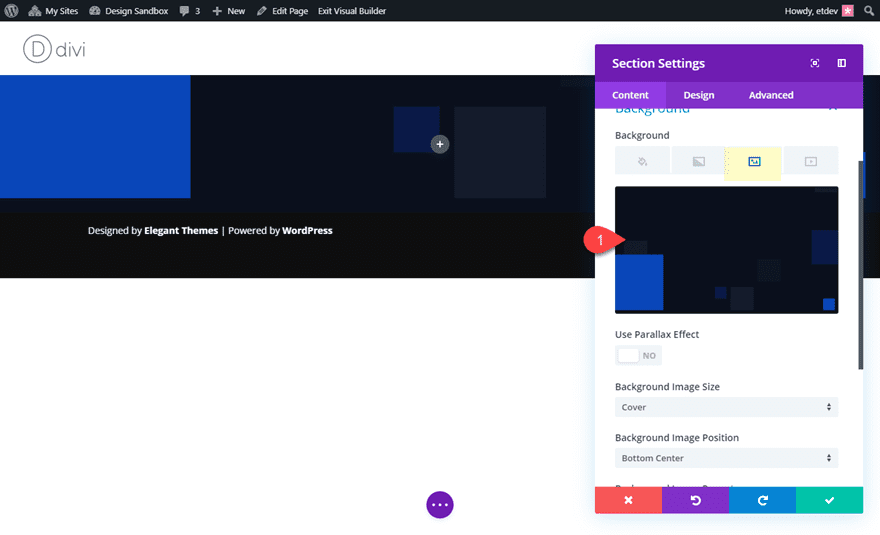
Ahead of we commence including our textual content modules (which is able to comprise white letters), let’s upload a depressing background symbol to the segment. Open the segment settings and upload a background symbol. I’m the use of a an summary background symbol from the Funding Corporate Touchdown Web page premade format.

Developing Particular person Letter Blocks with Textual content Modules
Ahead of we will be able to get started including animation to letters, we will have to first create a separate textual content module for each and every letter we need to upload. For this situation, we’re going to create the textual content “Divi Design”. Since this newsletter word comprises 11 personality areas (together with the distance between the letters, we will be able to want to upload 11 other textual content modules.
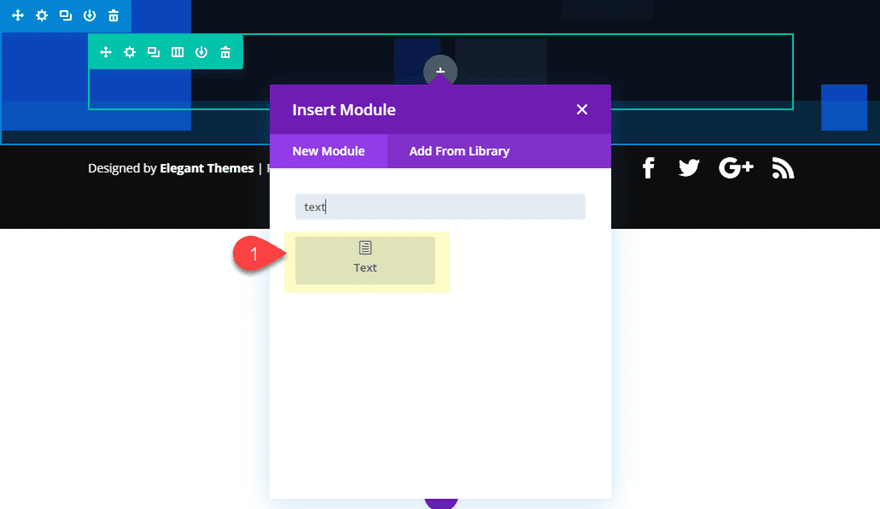
Cross forward and upload a textual content module to the column.

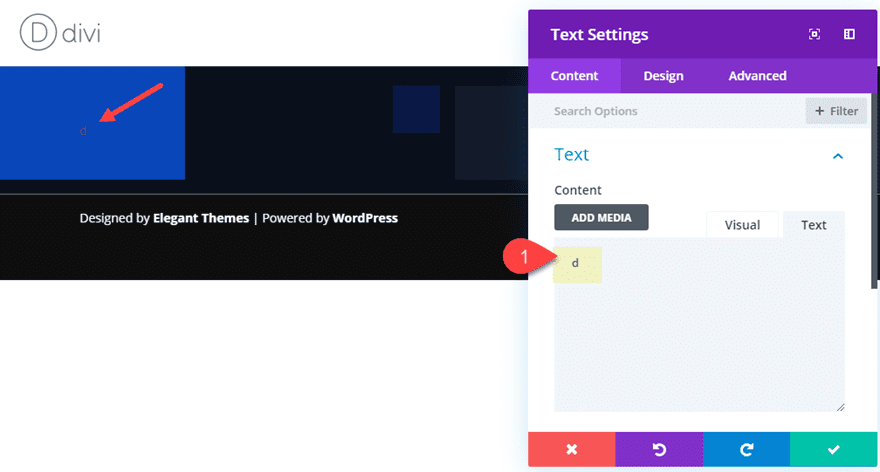
Within the content material field, upload the primary letter of your textual content which on this case is the letter “d”.

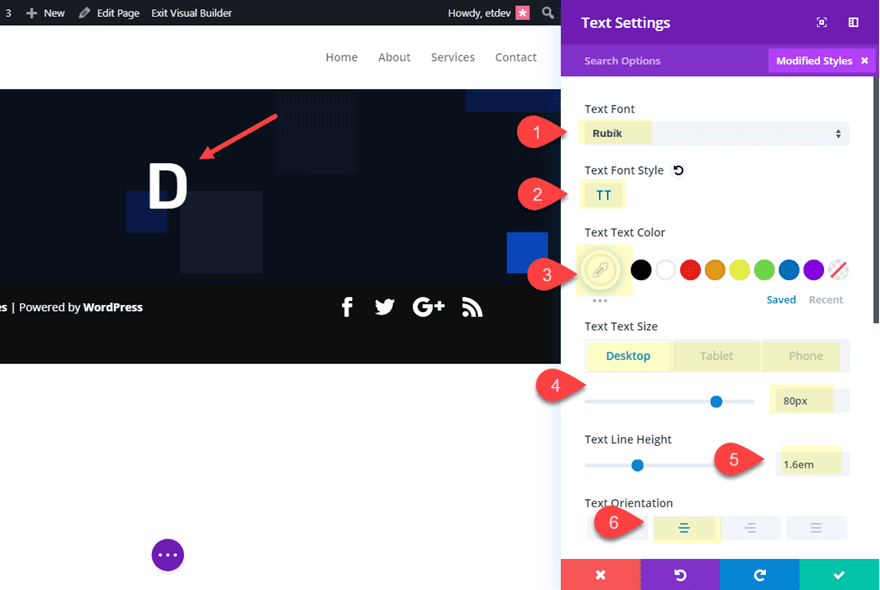
Then replace the textual content design settings as follows:
- Textual content Font: Rubik
- Textual content Font Taste: TT
- Textual content Textual content Colour: #ffffff
- Textual content Textual content Measurement: 80px (desktop), 50px (pill), 30px (telephone)
- Textual content Line Peak: 1.6em
- Textual content Orientation: middle

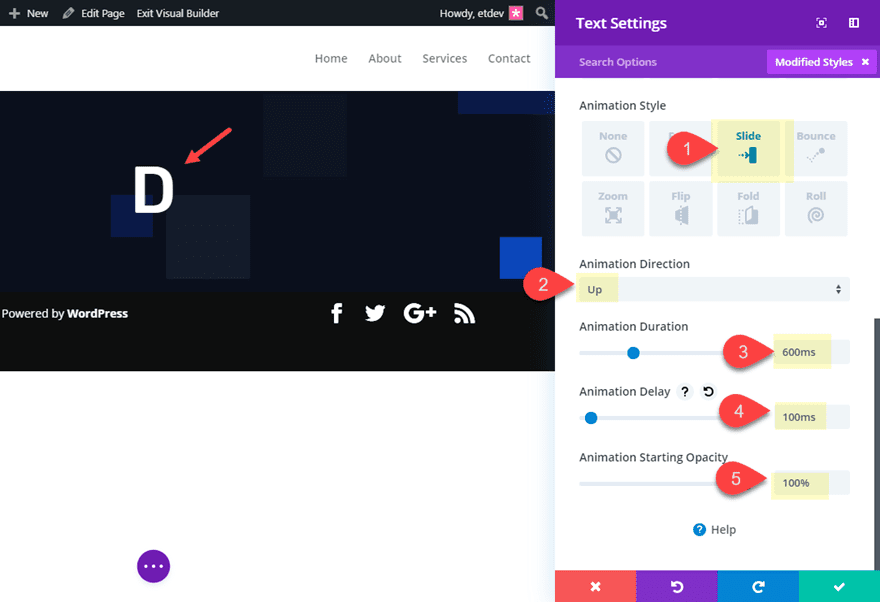
Subsequent upload an animation to the textual content module as follows:
- Animation Taste: Slide
- Animation Course: Up
- Animation Length: 600ms
- Animation Lengthen: 100ms
- Animation Beginning Opacity: 100%

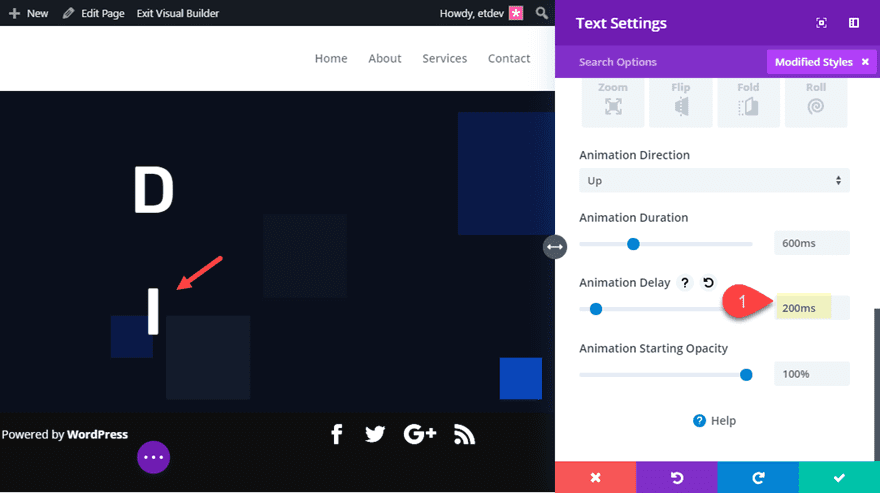
Replica the textual content module and replace the content material with the letter “i”. Then building up the animation prolong through 100ms as follows:
- Animation Lengthen: 200ms

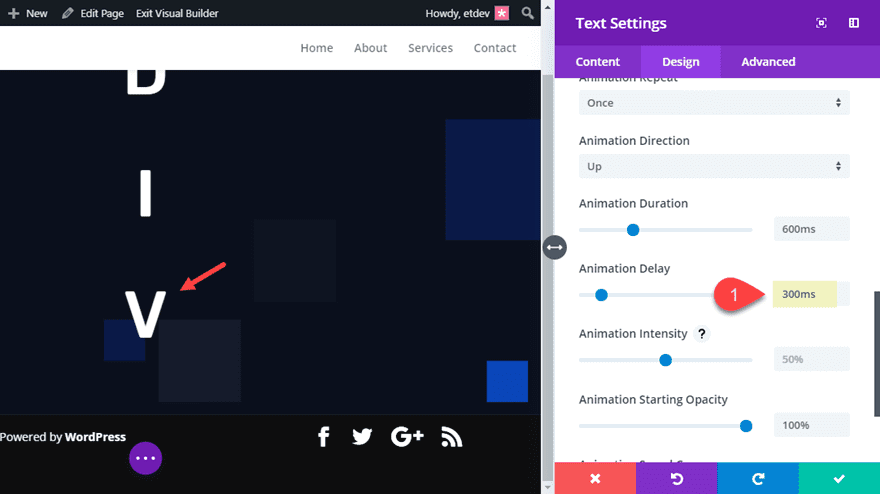
Replica the textual content module and replace the content material with the letter “v”. Then building up the animation prolong to 300ms.
- Animation Lengthen: 300ms

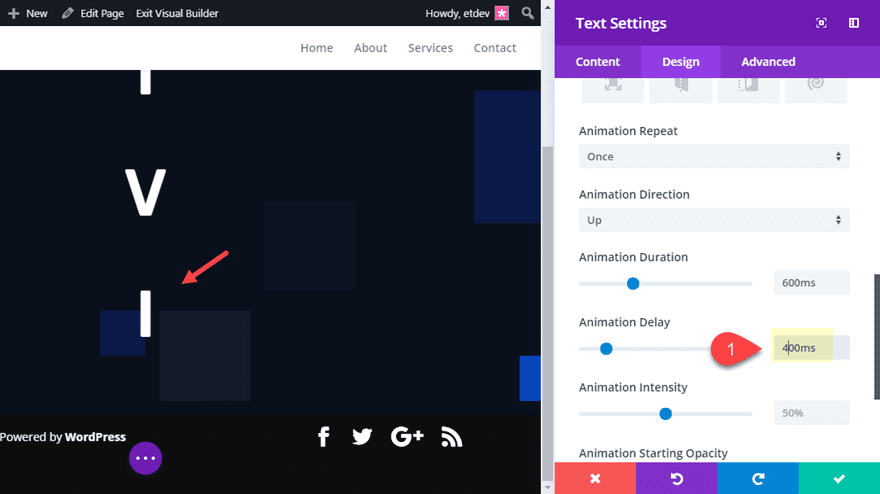
Replica the textual content module and replace the content material with the letter “i”. Then building up the animation prolong to 400ms.
- Animation Lengthen: 400ms

For this subsequent textual content module we need to upload a clean area. Replica the textual content module and upload the next html to the content material field:
No want to replace the animation prolong for this one.
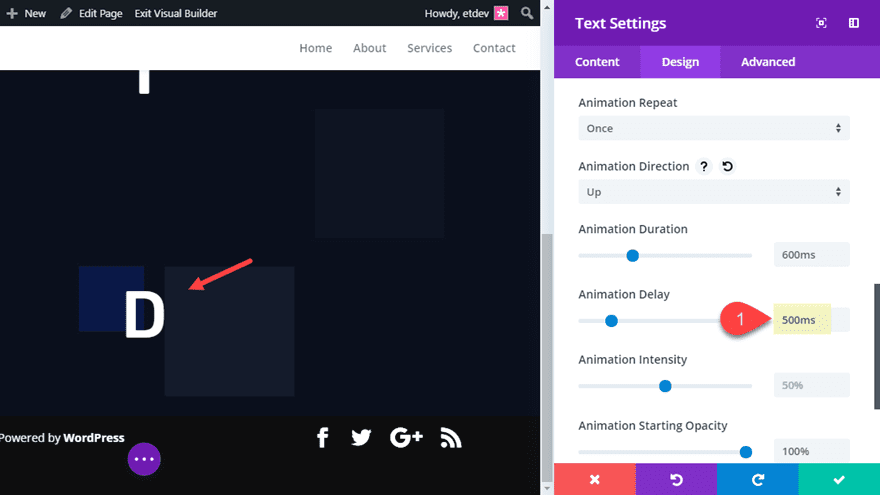
Then replica the textual content module and replace the content material with the letter “d”. That is the primary letter within the phrase “design”. Then building up the animation prolong to 500ms.
- Animation Lengthen: 500ms

Proceed the method of duplicating the textual content module and extending the animation prolong through 100ms for each and every of the remainder letters that spell out the phrase “design”.
- Letter “e”: animation prolong 600ms
- Letter “s”: animation prolong 700ms
- Letter “i”: animation prolong 800ms
- Letter “g”: animation prolong 900ms
- Letter “n”: animation prolong 1000ms
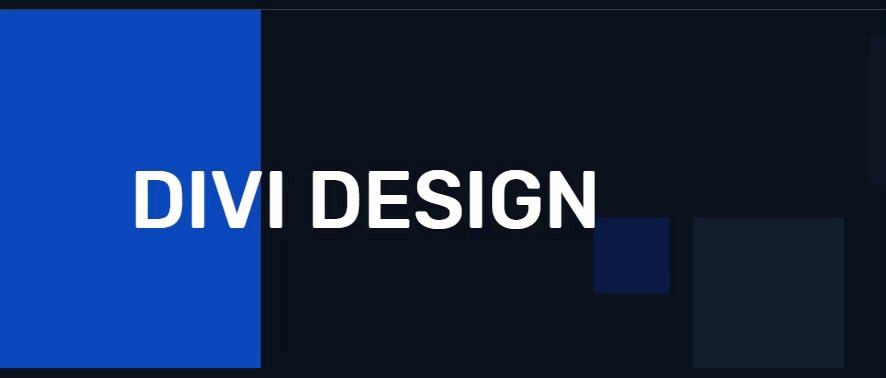
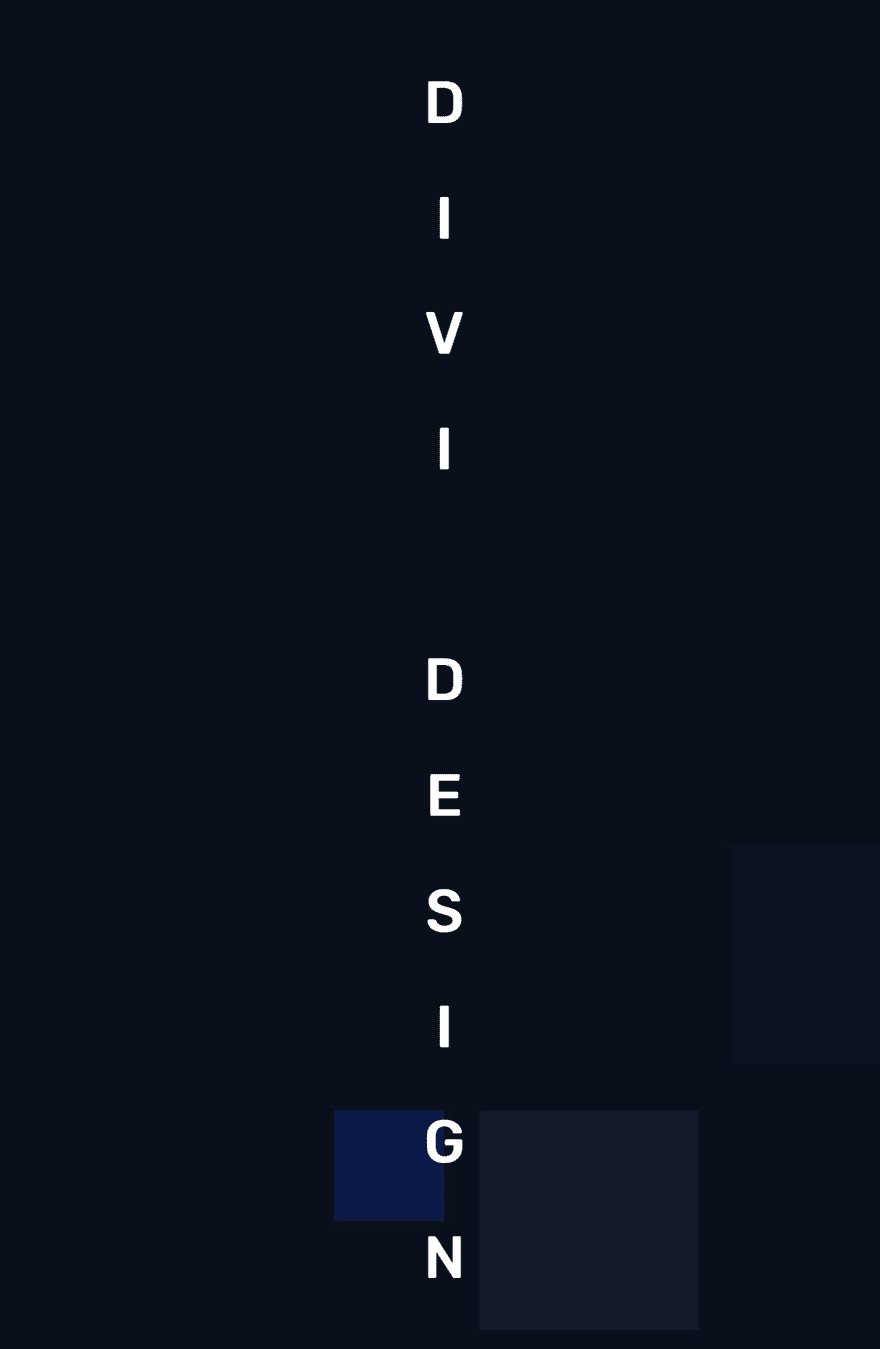
Here’s what the design seems like up to now.

Including Flex Belongings to align modules horizontally
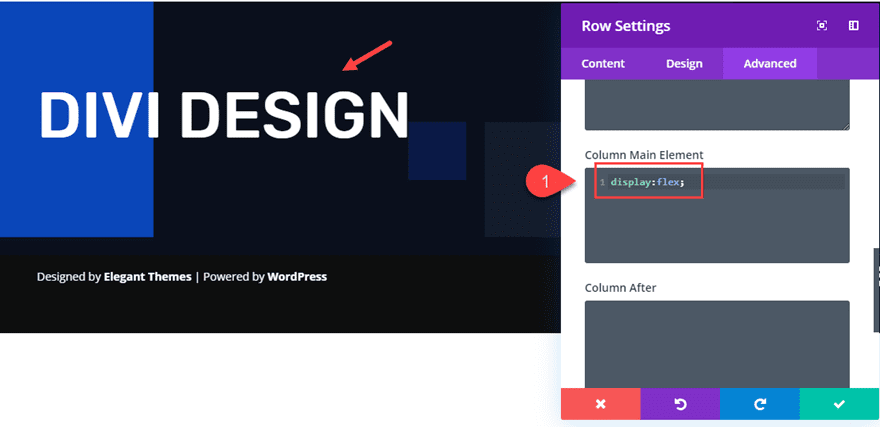
Now not rather the end result we’re in search of but. However all we want to do magically pull the design in combination is upload a small snippet of css to the row column. To try this open the row settings and upload the next customized CSS to the Column Major Part.
show: flex;

The show: flex assets aligns all the modules horizontally in a versatile desk that can alter to other browser widths fantastically. And because the modules are in a one-column row, the design is not going to spoil on pill or cellular units.
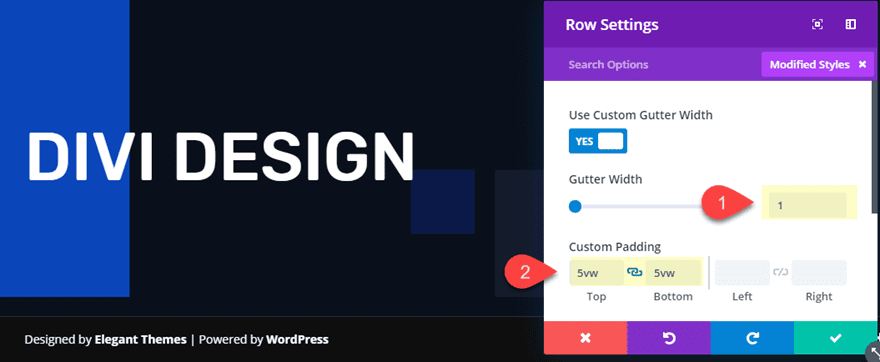
We additionally want to upload a customized gutter width to take out the ground margin beneath the letters and upload some peak and backside padding to the row so the letters have some room to animate.
- Gutter Width: 1
- Customized Padding: 5vw peak, 5vw backside

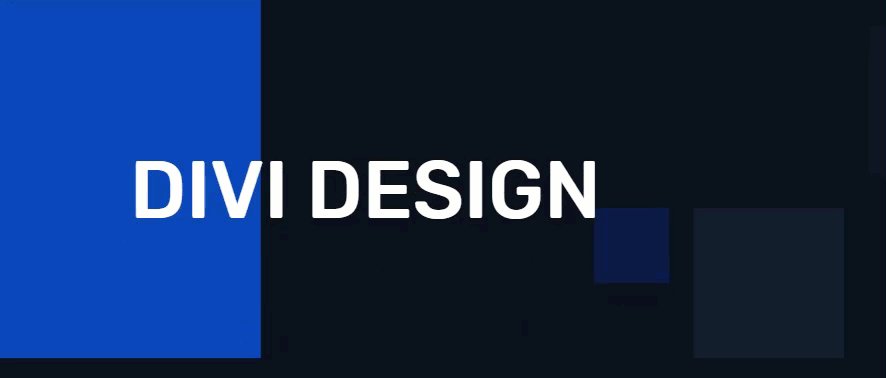
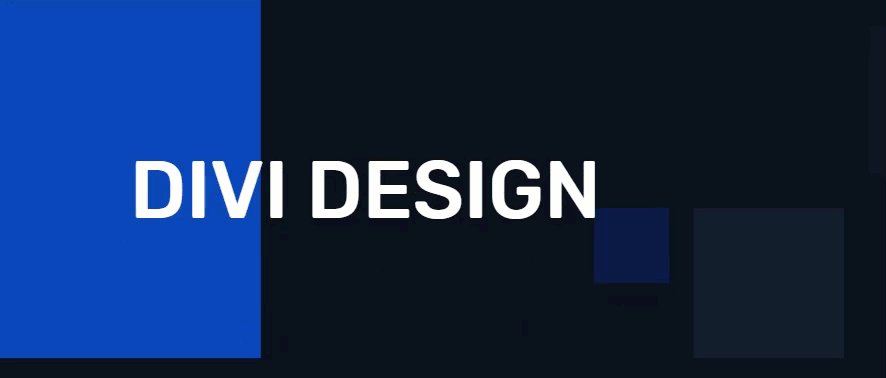
Here’s the overall end result.

Including Other Animation Kinds
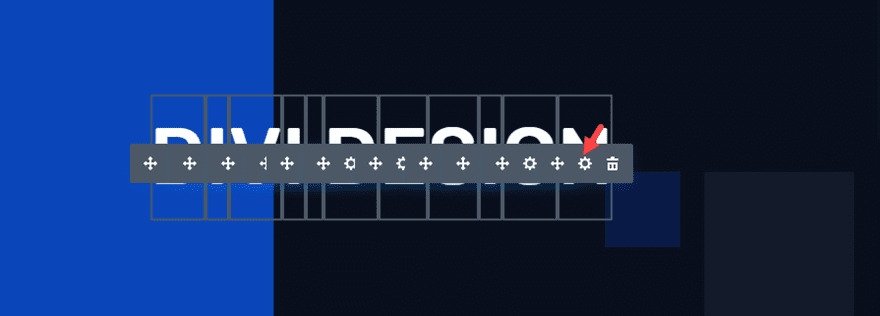
With this setup, you’ll be able to simply upload new animation types for totally distinctive results. To try this, you’ll be able to make the most of Divi’s multiselect characteristic to replace all the modules directly. At the entrance finish, hang down shift and click on the primary and ultimate textual content module. Then open the settings for one of the vital decided on modules.

This may increasingly open the part settings modal which is able to will let you replace the settings for all decided on modules. We don’t need to alternate the animation prolong as a result of we need to stay the cascading impact on each and every of the letters. Alternatively, we will be able to replace the opposite animation choices in numerous tactics to create totally distinctive effects.
I counsel duplicating the segment ahead of trying out out a brand new animation as a way to stay the former examples.
Listed below are a couple of examples.
Opposite Zoom Textual content Animation
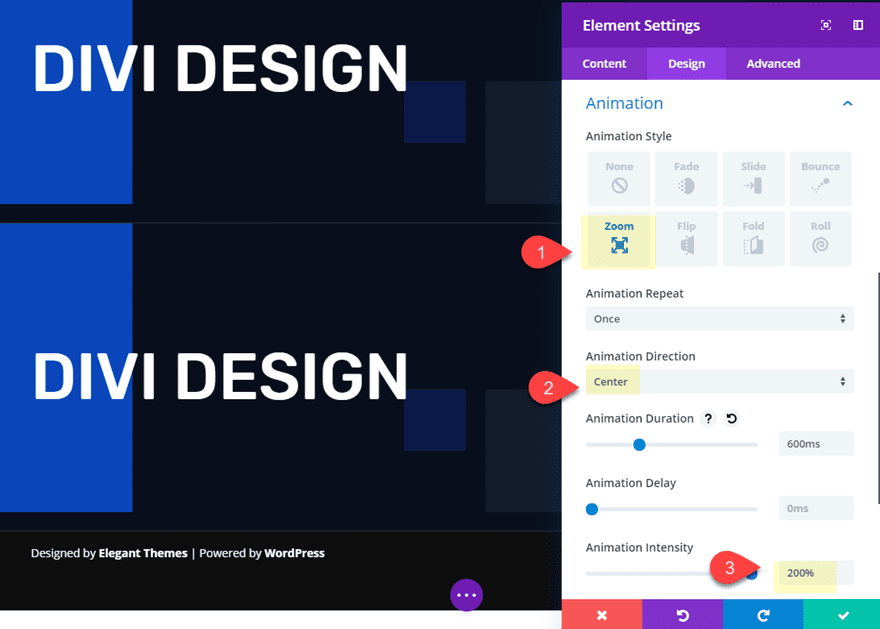
To animate letters with a opposite zoom impact, replace the part settings (the settings for all modules) with the next:
- Animation Taste: Zoom
- Animation Course: Heart
- Animation Depth: 200%

Here’s the overall end result.

Rolling Wave Textual content Animation
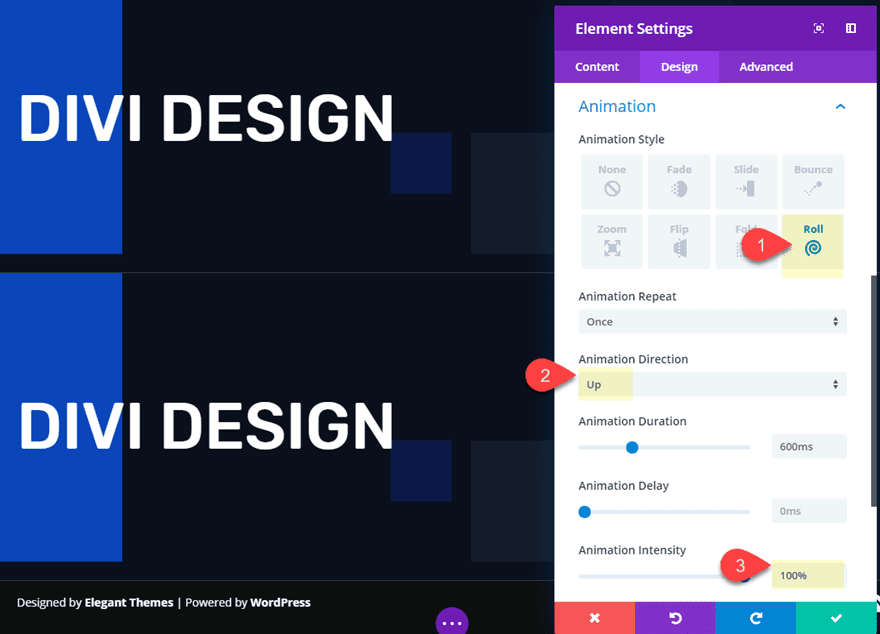
To animate letters with a rolling wave impact, replace the part settings (the settings for all modules) with the next:
- Animation Taste: Rotate
- Animation Course: Up
- Animation Depth: 100%

Here’s the overall end result.

Domino Textual content Animation
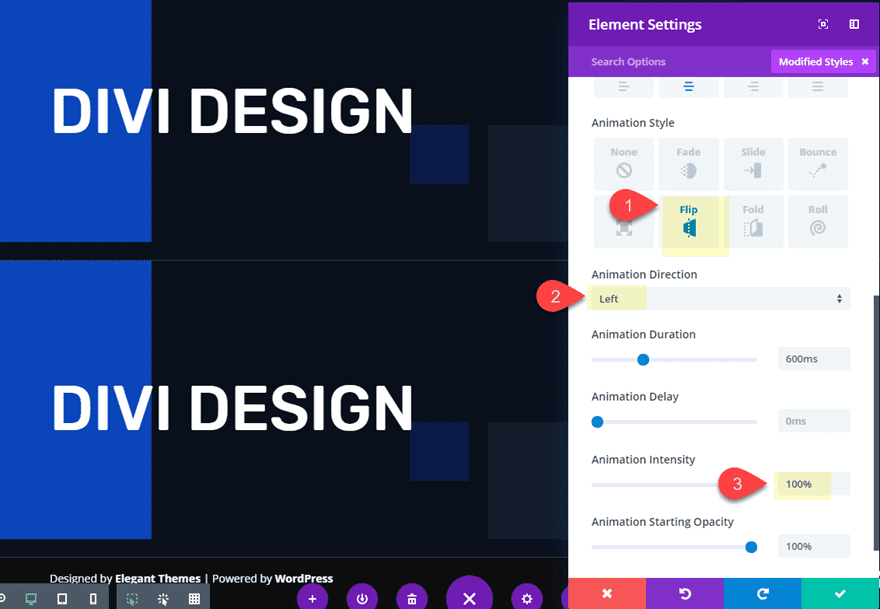
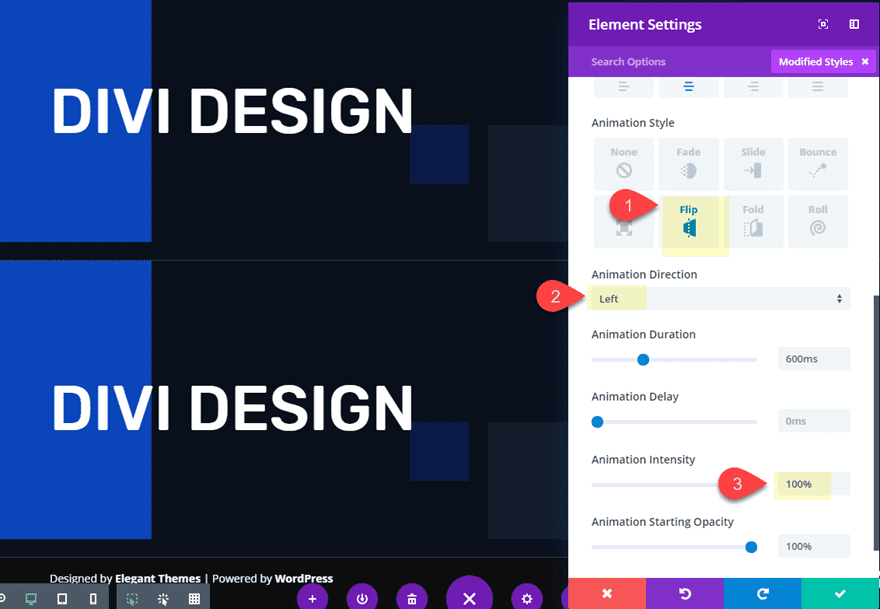
To animate textual content with a domino impact, replace the part settings (the settings for all modules) with the next:
- Animation Taste: Turn
- Animation Course: Left
- Animation Depth: 100%

Here’s the overall end result.

Stand-up Textual content Animation
To animate textual content with a domino impact, replace the part settings (the settings for all modules) with the next:
- Animation Taste: Fold
- Animation Course: Up
- Animation Depth: 100%

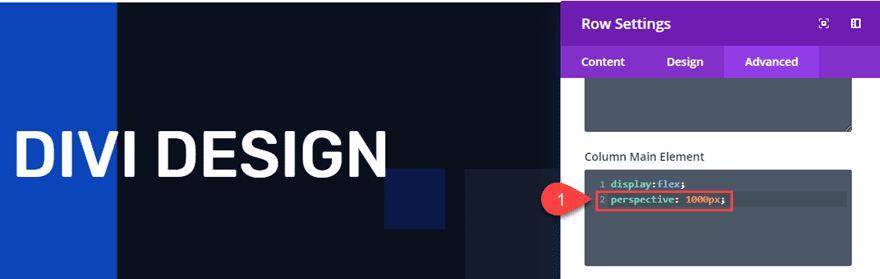
Then upload point of view to create a 3d design part through including the next css to the Major Column Part beneath the row settings.
Major Column Part CSS:
point of view: 1000px;

Here’s the overall end result.

Animate Letters The usage of a Aggregate of Animation Instructions
If you wish to get extra ingenious, you’ll be able to animate letters the use of a mix of animation results. For this situation, I’m going to make use of a mix of animation instructions and depth for the slide taste. This may increasingly give us a fully distinctive presentation.
Right here’s methods to do it.
First, replica one of the vital sections we constructed in the past in order that we will be able to get a head get started at the design procedure.
Then delete the primary 4 textual content modules in order that most effective the textual content “design” is displayed.

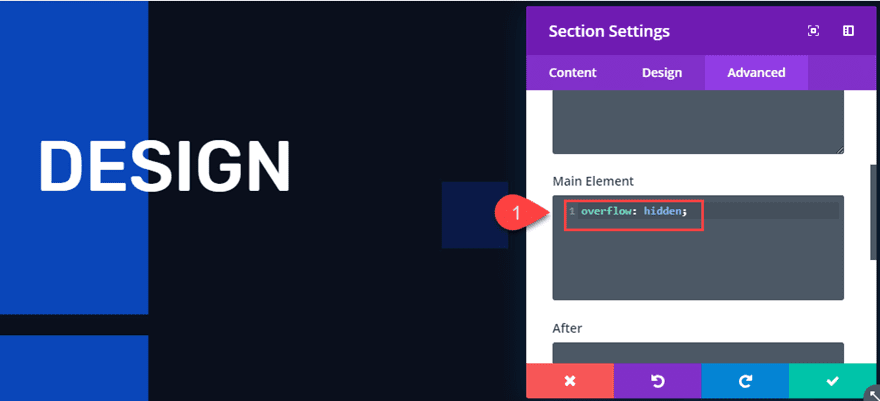
Phase Settings
Subsequent, since we wish probably the most letters within the animation to begin outdoor of the segment viewport, we will be able to want to upload a small snippet of css to the segment settings as follows:
overflow: hidden;

This may increasingly stay the letters hidden till the come into the segment.
Row Settings
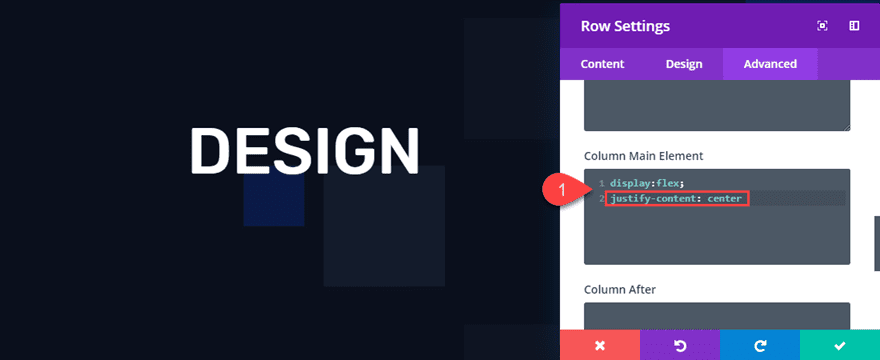
Now, to ensure our textual content modules (letters) keep targeted, we want to upload the next css to the row settings:
show:flex; justify-content: middle;

Textual content Module Commonplace Settings
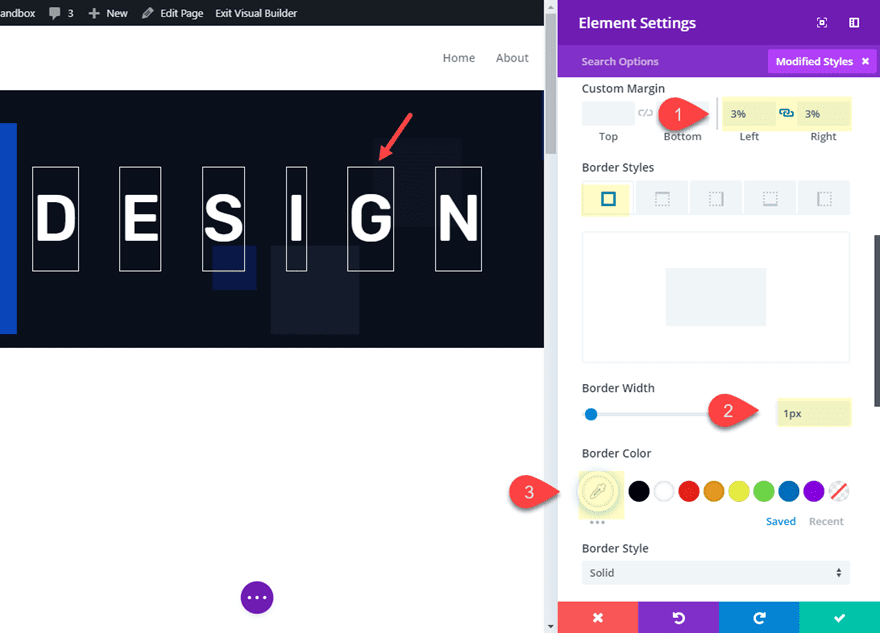
The usage of multiselect, replace all six of the textual content modules with the next part settings:
- Customized Margin: 3% left, 3% proper
- Border Width: 1px
- Border Colour: #ffffff

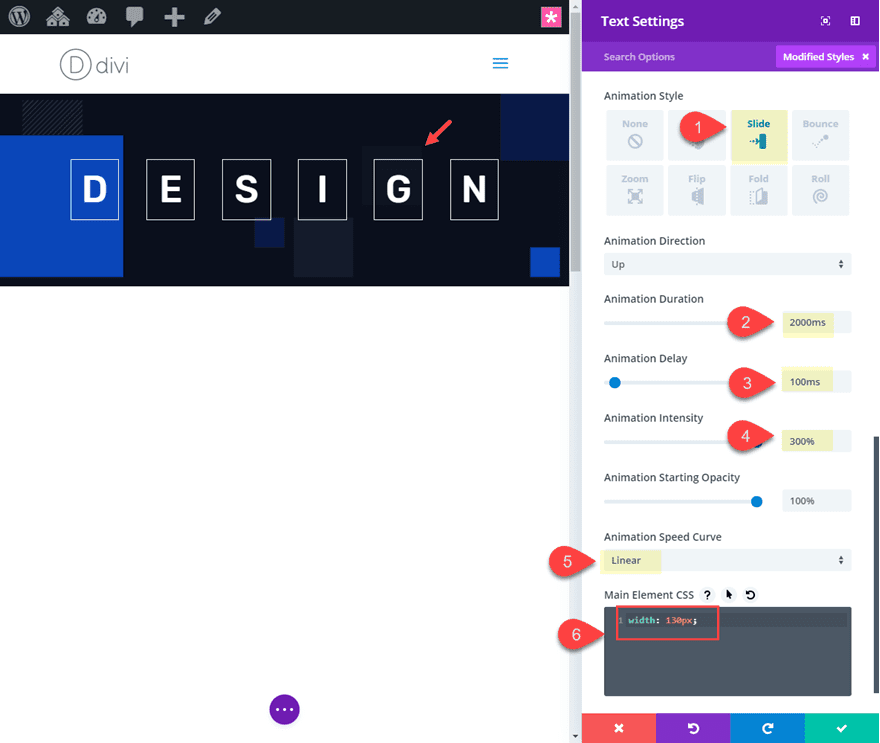
- Animation Taste: Slide
- Animation Length: 2000ms
- Animation Lengthen: 100ms
- Animation Depth: 300%

That looks after the elemental animation settings that might be commonplace to all the textual content modules. Now we will be able to move in a tweak the animation settings for them personally.
Textual content Module Particular person Settings
At this level, we will be able to have some amusing tweaking the person textual content module settings to switch up the course of the animation for each and every. This may increasingly let us animate letters in a fully distinctive means. For each and every letter, replace the animation course and depth as follows:
- Letter D
Animation Course: Up - Letter E
Animation Course: Down - Letter S
Animation Course: Left
Animation Depth: 80% - Letter I
Animation Course: Proper
Animation Depth: 80% - Letter G
Animation Course: Down - Letter N
Animation Course: Up
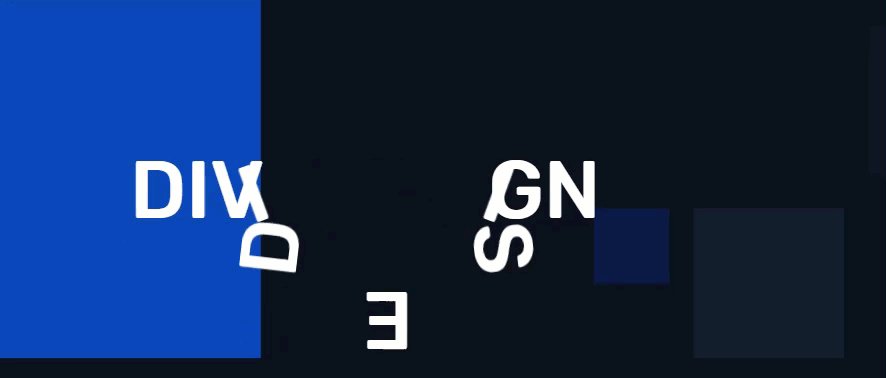
Here’s the overall design.

And this is the way it appears on cellular.


Ultimate Ideas
I believe it’s secure to mention that Divi has numerous tactics to animate letters after getting the correct setup. And I’ve to mention that it used to be beautiful laborious to prevent taking part in round with the animation settings when development those examples. There are such a large amount of conceivable permutations to take a look at! Anyway, I’m hoping this will provide you with a bit inspiration to your subsequent undertaking. If anything else, you may need to construct it out only for the thrill of it.
I stay up for listening to from you within the feedback.
Cheers!
The submit How to Animate Letters for Unique Text Designs in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design