Angular and React are robust and common JavaScript sources for development with reference to any frontend venture you’ll be able to believe. Each facilitate the development of complicated and stylish person interfaces for internet initiatives. Because of this, they’ve been making headlines regularly some of the on-line developer communities.
There’s one large query: Which one you’ll select on your subsequent venture between Angular vs React?
There are numerous related and distinctive options in every of them, and each are neatly fitted to making a venture with potency in any selection of other cases. On the other hand, you wish to have to consider different variables like finances, time, effectiveness, finding out curve, and so forth earlier than deciding.
We’ll speak about and dive deep into the options and advantages of each Angular and React to lead you towards the most productive resolution for you.
Let’s get began!
What Is Angular?

Angular is a TypeScript-based open-source platform and internet software framework evolved via a crew from Google. The framework is helping to create single-page programs the usage of TypeScript and HTML. Angular is the generation you wish to have in the event you’re having a look to construct programs for each cellular and internet.
In contrast to different frameworks, Angular provides two-way data-binding. Which means in the event you exchange a worth within the enter field, it’s going to robotically replace the added assets price of the ingredient category. In different phrases, it’s going to create a real-time, flawless synchronization of knowledge between type and examine.
You might already pay attention to this reality, however it bears repeating for brand spanking new builders within the box who would possibly mistake Angular and AngularJS for a similar factor: They aren’t.
The core distinction between Angular and AngularJS is that the previous makes use of TypeScript (a superscript for JavaScript) as its core, whilst the latter makes use of JavaScript. In follow, Angular is extra like an up to date model of AngularJS.
Why Will have to You Use Angular?
In Angular, the whole thing occurs beneath the similar hood. It provides an ecosystem that permits you to create your software without problems. Options like templating, two-way binding, RESTful API modularization, Ajax dealing with, dependency injection, and lots of extra options make your software construction obtainable and compact.
Although we’ll have an in depth dialogue about Angular options within the options phase, listed below are one of the crucial primary causes you will have to imagine choosing Angular.
Google Enhance
The main benefit of the usage of Angular is Google. Google has long-term reinforce for Angular. That’s why it’s nonetheless scaling up the Angular ecosystem.
All Google apps that you simply stumble upon use the Angular framework. As self belief within the framework grows, different builders additionally in finding alternatives to be told from seasoned Angular pros.
Detailed Documentation
Angular supplies detailed documentation to lead builders. Reasonably than forcing you to look in other places, you’ll be able to in finding the entire explanations you wish to have in the similar position. Usually, soaking up complete documentation is the best approach to be told a language (but even so practising with code).
Diminished Coding
Angular guarantees much less time spent coding and is helping to create blazingly speedy apps. TypeScript is helping Angular successfully determine mistakes and get rid of them in an previous segment of the advance cycle than many different frameworks.
Angular frees you from being concerned about whether or not one thing’s an element, carrier, or another code kind, because it organizes them into neat, separate packing containers. It then introduces them as modules. Those modules make it smooth to construction your software’s capability, keeping apart parts into options and reusable items.
Additionally, Angular provides cleaner coding total. That stated, cleaner coding doesn’t be certain higher clarity. It simply way a extra contradiction-free surroundings.
Who Makes use of Angular?
Lately, greater than 500 main firms world wide are using Angular. Angular has definitively marked its spot close to the highest of the recognition record. And on account of its variety, everybody, from the tool trade to the gaming trade, can depend at the framework.
Most sensible firms that use Angular come with:
- Microsoft
- IBM
- PayPal
- Upwork
- Deutsche Financial institution
- Samsung
- Forbes
- The Father or mother
- Rockstar Video games
Now that you’ve an concept of what Angular’s all about, let’s check out React.
What Is React?

React is an open-source JavaScript library evolved via a crew from Facebook. React is recurrently used to create person interfaces for single-page programs from remoted parts.
It will possibly take care of internet and cellular apps’ view layers. Thus, React helps internet and cellular app construction. This versatile framework additionally makes it conceivable to create complicated apps in the event you put it to use along different supporting libraries.
React has one-way information binding, that means its construction flows from father or mother to youngster. On the other hand, for two-way information binding, React provides LinkedStateMixin, which units up the overall information float loop development.
Within the conventional information float, for each new information enter, one needed to reload the entire web page to view the adjustments. In React, a reload isn’t vital. That’s as a result of React doesn’t create any further File Object Fashions (DOM) as a standard information float would when accepting new updates to information.
Why Will have to You Use React?
React is exceedingly light-weight, and it’s quicker to be told and get issues began with, too. As well as, React lets in third-party libraries to be used all through the advance procedure. It additionally sports activities a bidirectional information binding procedure.
Listed here are one of the crucial peak causes to begin the usage of React.
Simple to Be informed
React is relatively smooth to be told and put in force, so companies can temporarily hit the bottom operating. The library is Search engine marketing-friendly, and it specializes in rendering pace. Corporations that use React can usually be expecting to peer a discount in load time and the next rank in seek engine effects.
Diminished Coding
In React, you’ll be able to have equivalent code for each the client-side and server-side of an software. Therefore, any site with React has high-speed benefits, making it sexy to crawlers, customers, and builders alike.
Additionally, it’s smooth to check as a result of React can deal with perspectives as purposes of a selected state.
Fb Enhance
A very good benefit of React is Fb itself. A bunch of particular person builders, explicit communities, and Fb itself maintains this framework.
Like Google for Angular, Fb feels constructive about React. And on account of its nice accessibility and usages, React has a much broader vary of chances for brand spanking new builders to be told this framework temporarily and take that first a hit step towards app construction.
Who Makes use of React?
Consistent with the 2018 State of Developer Ecosystem Survey, 60% of builders far and wide the globe use React. Likewise, Fb has one of the crucial greatest lively person bases globally, strengthened via the truth that the corporate used React for the platform’s cellular app.
Most sensible firms that use React come with:
Angular vs React: An In-depth Comparability
Now that you’ve a excellent take care of on what those two JavaScript kids can do, let’s evaluate them head-to-head.
Similarities
The similarities between Angular and React come with:
- Structure: Angular and React each have component-based structure. Those parts are reusable inside of different parts, making them eternally recyclable. Particularly, an element is a work of a UI. For example, the parts is usually a login conversation field with textual content, a password box, or a login button.
- Open supply: Each are open source. Because of this, React and Angular have extensive developer communities that steadily enrich the sources.
- In style: Builders most commonly use either one of those applied sciences to construct Unmarried Web page Packages. That says that you’ll be able to make single-page programs for quicker and higher virtual answers.
- Building surroundings: Angular and React are used to increase the frontend of a cellular or internet software.
- Rendering: Angular and React supply environment friendly client-side and server-side rendering.
- Efficiency: Angular and React be offering equivalent efficiency. The adaptation most commonly will depend on the person’s point of view.
- Simple to replace: Angular and React each be offering smooth updating. Whilst Angular makes use of CLI, React will depend on exterior libraries.
Usefulness
Each Angular and React are advisable to frontend builders, which isn’t a surprise when bearing in mind their respective specialties. Each small- and large-scale apps have the benefit of their options and versatility, permitting builders to lend a hand their creations succeed in their complete possible.
Listed here are one of the crucial tactics they’re every used.
Angular
Because it’s extremely efficient in cross-platform app construction, companies want Angular for development cross-platform apps to scale back bills. However on the identical time, Angular is an excessively complicated platform. Due to this fact, it calls for increased effort and revel in to grasp it.
So, while you choose to construct your venture with Angular, veterans will for sure succeed in for it. The framework additionally provides a number of benefits that lead to quicker and extra environment friendly internet apps.
With “differential loading” in Angular, a browser can load much less code and polyfills to hurry issues up. The latest model of the framework means that you can create two forms of code bundles — one for contemporary browsers and some other for older ones.
React supplies a integrated complicated Dependency Injection carrier, which is very good for resolving productiveness components and rushing up the advance procedure. Because of this, customers revel in a extra streamlined revel in with stepped forward tool design capability.
Whilst you create a big app, code maintainability turns into a very powerful factor. In Angular, it’s so much hassle-free. When upgrading from one model to some other, builders don’t wish to concern about compatibility as a result of Angular robotically updates the entire comparable applications, together with HTTP, Angular subject material, and Routing.
Angular’s AOT compiler converts Typescript and HTML code into JavaScript on the time of construct. Thus, it’s already compiled earlier than the browser so much the code, leading to a quicker render.
IVY rendering in Angular interprets the parts and templates to JavaScript code. Its renderer’s tree-shaking methodology is exclusive — it gets rid of unused code, so the browser so much a web page sooner.
React
React is unassuming. You’ll be able to get started finding out and making a venture inside of a far shorter time than different platforms. Since you’ll be the usage of uncooked JavaScript, you’ll have get entry to to the wealth of JavaScript wisdom already compiled on the internet.
What’s extra, the JSX lets in combining HTML and JavaScript on your code. That makes existence trouble-free for builders.
As we all know, React has server-side rendering. That’s why it’s Search engine marketing-friendly — it could handle maximum search engines like google very easily.
Typically, client-side rendering most effective sends empty HTML code to a browser, whilst server-side rendering sends the HTML codes and contents to the browser. After that, a browser can simply index it and rank it upper in seek effects.
React code is strong as it has a downward information float. Any exchange within the youngster parts by no means impacts its mom parts. This is helping the builders to debug very easily.
Options
React and Angular each be offering a variety of options. A few of them are equivalent, and a few are distinctive. Let’s speak about one of the crucial most vital options of Angular vs React with a complete description.
Angular
As a rule, the bigger a framework, the simpler it plays. And being a whole framework, Angular provides quite a lot of options.
Listed here are only a few:
- Constructed on TypeScript: Angular is constructed on peak of TypeScript, and Typescript is a superset of JavaScript. To catch mistakes all through creating a mega software and figuring out insects, TypeScript portrays a advisable function. Extra curiously, you’ll be able to at once debug typescript codes in a internet browser.
- Ajax reinforce: Angular has integrated reinforce for Ajax and HTTP, permitting customers to attach and keep in touch with the backend services and products and boosting efficiency. As well as, Ajax reduces the reaction time for each ends’ requests.
- Part-based structure: Angular first of all began with MVC Type View Controller (MVC) structure however later shifted to component-based structure. Because of this, you’ll be able to now divide all programs into utterly impartial logical and purposeful parts whilst nonetheless trying out and operating the entire software items for my part.
- Angular CLI: The Angular Command Line Interface (CLI) is without doubt one of the maximum notable Angular options that builders reward. It automates the entire construction procedure using app initialization and app configuration. It additionally means that you can preview your software with LiveReload reinforce.
- Clarity: Some other facet of the Angular framework is stepped forward clarity. Maximum new builders simply adapt to studying code in Angular. Additionally, its accessibility makes it a lot more straightforward for the builders to have interaction with the framework.
- Simple to hold: Ultimate however no longer least, Angular provides awesome ease of repairs. It is helping to exchange decoupled parts with stepped forward ones, which generates blank, easy-to-maintain code and updates.
React
Now let’s check out React’s peak options:
- Declarative UI: The React engine makes use of HTML to compose the applying UI. HTML is lighter and no more difficult than Java. As a result, the workflow remains uninterrupted, and Angular itself can resolve this system float slightly than you spending your treasured time making plans for it.
- Maneuverability: React provides a easy UI design and offers a large number of extensions to offer overall reinforce for the applying structure. Likewise, the React local, an inherited framework from React, is recurrently recognized for development cross-platform cellular programs.
- Blank abstraction: React doesn’t trouble the person with its complicated inner purposes. Inside processes like Digest cycles aren’t obligatory for the customers to be told and perceive. Because of this, React delivers transparent structure as Flux as an alternative of architectures like MVC/MVVM.
- Digital DOMS: React supplies a digital DOM that copies the present DOM and maintains the cache reminiscence, saving you the hassle of re-rendering the DOM bushes, over and over, every time you replace the HTML code. In different phrases, in the event you exchange any state of an element, the Digital DOM most effective adjustments that exact object in the actual DOM.
- Reusable components: React supplies an impartial component-based construction. All of your React parts may also be recycled in different portions of the applying on account of this reusability.
- Pass-platform functionalities: Some other unexpected result of React is the spin-off framework known as React Local, created for cross-platform cellular software construction. As well as, it makes use of React.js for devoted cellular software construction.
Frameworks
Angular is a full-fledged framework, whilst React is a JavaScript library. Due to this fact, React needs to be paired with a framework to construct speedy, stunning, and suitable UI.
Listed here are one of the crucial React-based frameworks utilized by builders:
- Subject matter UI
- Ant Design
- Redux
- React Bootstrap
- Atomize
Finding out Curve
Finding out frameworks like Angular or JavaScript libraries like React can take effort and time. Sadly, the method isn’t in a similar way clean for each generation.
To that finish, let’s have a temporary dialogue in regards to the finding out curve of Angular vs React.
Signal Up For the Publication
Angular
The educational curve of a framework will depend on its versatility, measurement, and nature of the framework. In the event you see a steep finding out curve, it’s difficult to be told a language or framework.
The educational curve of Angular is steep on account of its monumental construction and dynamics. Due to this fact, pursuing a variety of conceptions and related codes will also be tricky for a novice.
To be informed Angular, you even have to be told TypeScript. Typescript is a superset of JavaScript, and a few of its syntaxes are unique to Angular and aren’t present in different frameworks.
Google has evolved Angular and controlled it since its inception. They usually unencumber updates to the framework more or less biannually. Since the unencumber dates aren’t at all times spaced precisely six months aside, it’s tricky for a developer to stay observe of the updates and incorporate them into their ecosystems on time.
As well as, finding out Angular options akin to dependency injection will also be trickier for a developer who has already labored with an alternate. That’s as a result of Angular makes use of them otherwise.
React
React, then again, is relatively light-weight and smooth to get into. It doesn’t require mastering JavaScript. If you have already got intermediate-level revel in with the language, you’ll be advantageous. React additionally natively contains options like dependency injection, which is able to cut back the training time for a brand new learner.
On the other hand, it additionally has distinctive options and processes you’ll wish to perceive and grasp, akin to inner state control and parts. Although React would possibly appear more effective to be told than Angular, you’ll wish to be extra comfy adapting to new applied sciences.
Whilst it should take much less time bearing in mind the complexity of the generation, React nonetheless wishes devoted effort to grasp.
Dependency Injection (DI)
Dependency injection is a development of design wherein a category will ask for permission externally slightly than growing itself. For example, a pc category would possibly want a “processor” category. The processor category, if so, is the “dependency.”
Angular
Angular helps dependency injection accommodating flexibility in each trying out and debugging. Some other nice use of dependency injection is the reusability of a category. As an example, you’ll be able to use various kinds of “processor” in “Laptop” to get other computer systems. Thus, you don’t have to modify any code within the Laptop category.
Right here’s an Angular DI code instance:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export category HeroService {
constructor() { }
}React
React has the integrated facility for dependency injection in JSX. DI in React takes position thru props and youngsters.
Right here’s an instance:
const title = 'Josh Perez';
const part = Hi, {title}
;
ReactDOM.render(
part,
record.getElementById('root')
);Information Binding
Information binding is the method of constructing a connection between the UI and the displayed information. Although the principle function is the same around the board, information binding can serve as otherwise in numerous frameworks.
For example, you’ll be able to select fonts and colours in Microsoft Phrase and Excel’s “Textual content Formatting” function. Within the UI, converting the font will display you the output with the chosen font. That signifies the status quo of a knowledge connection.
Particularly, each Angular and React make use of two other types of information binding.
What’s extra, there’s a vital selection of variations between those two.
Angular
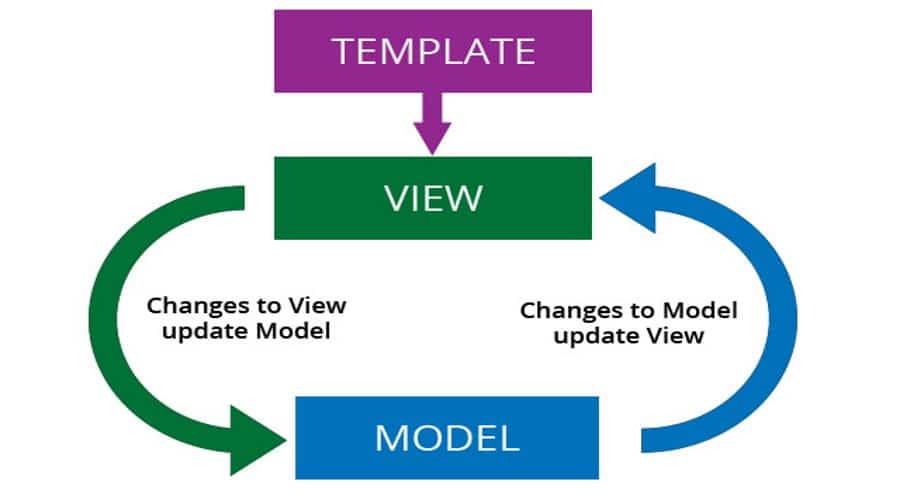
Angular makes use of two-way information binding, sometimes called bidirectional information binding. Which means in the event you exchange one thing within the UI, it additionally reflates on the different lead to a component category.
On the other hand, in technical phrases, it’s a relatively slower procedure.

React
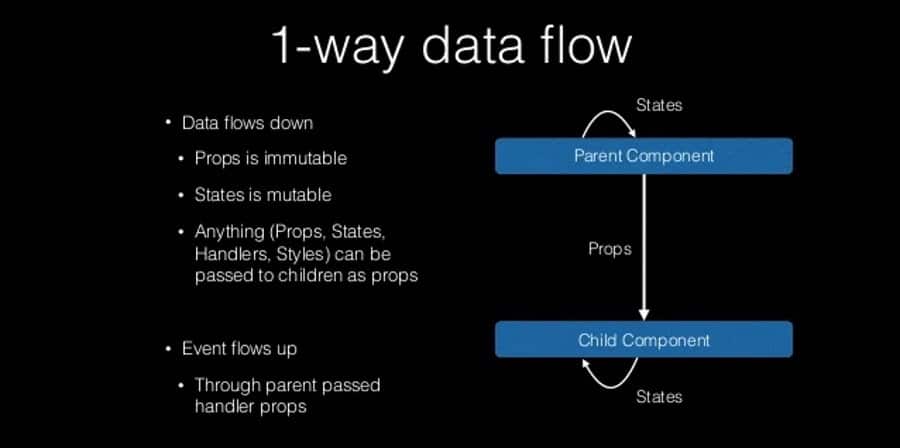
React, then again, essentially makes use of unidirectional information binding. A unidirectional information binding signifies a one-way parent-to-child information float. Due to this fact, you’ll be able to’t hint it backward.
Want top-notch, speedy, and protected webhosting on your new ecommerce site? Kinsta supplies blazing speedy servers and 24/7 world-class reinforce from WooCommerce professionals. Check out our plans
As well as, there are a couple of prerequisites that hold the unidirectional data-binding:
- Part to View: Any exchange within the ingredient will motive a shift within the view.
- View to Part: Any exchange within the view (UI) will motive a shift within the information ingredient.

React one-way information binding (symbol supply: Slideshare)
React one-way information binding defined with directional graph)
This one-way information binding procedure lets you write error-free code. It additionally provides easy debugging as you’ve got larger keep an eye on over your information.
On the other hand, you’ll be able to additionally put in force two-way information binding in React if you want, making use of a “exchange” tournament on considered one of your parts.
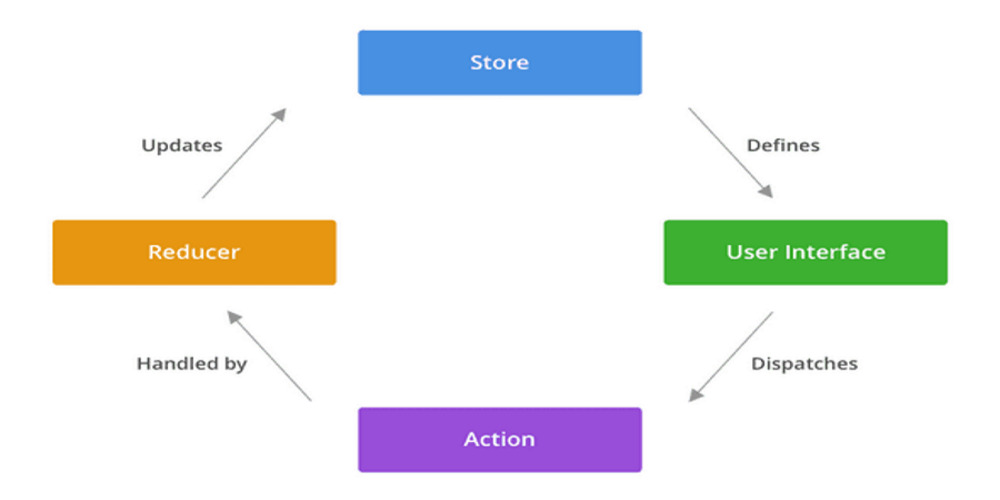
State Control
State control is important in extensive programs. That stated, it’s no longer at all times smooth to hold the state of UI parts like textual content fields, radio buttons, and the like.
Let’s check out how state control is treated via Angular vs React.
Angular
In Angular, NGRX is a state control library, which allows the usage of reactive state control.
NGRX has a tendency to observe FLUX/REDUX. The merit NGRX supplies is that it retail outlets the entire states in one tree, permitting you to get entry to the entire paperwork from any place in an software.

React
In React, each particular person React ingredient will have a state, so it’s vital to control the states of those parts one by one. Another way, in large-scale programs, a developer would possibly face extra insects and mistakes than they’d in a different way.
Typically, REDUX works as a state control library for React. Some other one is Balk, which is the most simple, maximum light-weight possibility. However if in case you have a excellent figuring out of React, you’ll be able to use Hooks because the very important state control software, even with out an extra library.

Crucial Equipment
If you wish to get started creating with React or Angular, you wish to have to have the necessities for modifying, venture setup, rendering, and trying out. Listed here are a couple of equipment Angular and React builders use recurrently.
Angular
Angular’s equipment come with:
- Code editing: Angular is suitable with a number of code editors. Equivalent to VS Code, Chic Textual content, Aptana, and so on.
- Undertaking setup: Putting in place a venture is so easy with Angular CLI (command line interface).
- Server-side rendering: Angular Common does the server-side rendering in Angular.
- Checking out: Jasmine, Protractor, and Karma are extensively used for trying out an Angular venture.
React
React’s equipment come with:
- Code editing: VS Code, Chic Textual content, and Atom are common choices for React coding.
- Undertaking setup: Create React apps (CLI) is used to arrange a venture in React.
- Server-side rendering: React makes use of the Subsequent.js framework for server-side rendering.
- Checking out: Jest is widely known for trying out React apps. Enzyme is some other trying out software designed to lend a hand React builders take a look at their code.
Efficiency
On this phase, we evaluate the efficiency between Angular vs React with execution time for various processes. This provides us a transparent concept of the way every of those applied sciences will carry out.
| Motion | Angular | React |
|---|---|---|
| Loading | 10ms | 7 ms |
| Scripting | 173 ms | 102 ms |
| Rendering | 3 ms | 6 ms |
| Portray | 2 | 4 ms |
| Device | 73 | 129 |
| Idol | 3034 | 3042 |
| Overall | 3295 | 3289 |
Recognition
Now, in any case the discussions and explanations above, you will be curious to determine the recognition of Angular vs React amongst builders.
Maximum builders in finding it difficult to pick out between those two on account of their individuality and traditional efficiency through the years. On the other hand, if we have a look at the analyzed information of utilization proportion, we will be able to get some genuine concept in regards to the recognition between the 2.
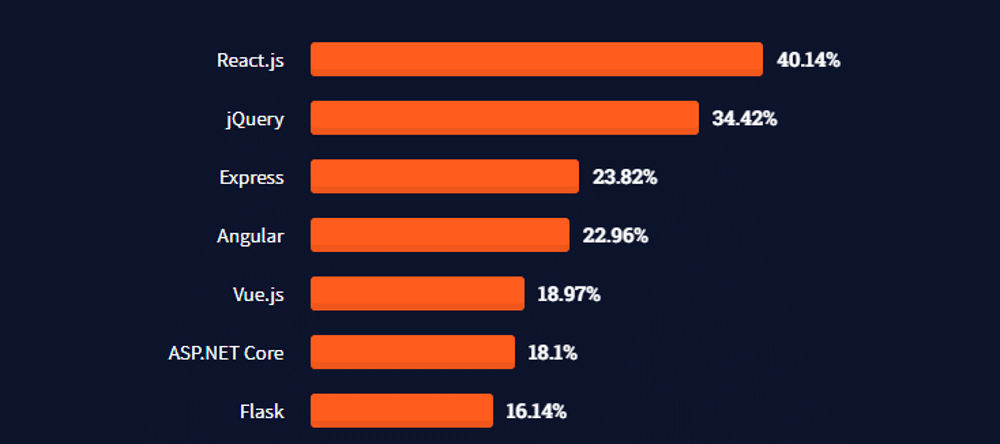
Stack Overflow
According to StackOverflow, round 40.14% of 67k respondents in 2021 selected React, whilst 22.96% stored their palms on Angular.
The knowledge can deceive you to make a decision except we dig deep into it. Particularly, extra questions had been tagged for Angular in comparison to React.

Builders face extra complexity with Angular’s ecosystem. And maximum novice builders need to get started relaxing.
However then again, if a framework’s developer’s neighborhood is huge and lively, it’s arguably more straightforward and no more time-consuming to seek out answers to any issues that can get up. That’s why many builders select to rely at the availability of sources slightly than on options on my own.
GitHub
On GitHub, React has 175k stars on its repository, while, for Angular, the quantity is most effective 76.5k. Accordingly, GitHub customers are likewise occupied with React slightly than Angular.
We will be able to suppose additional research of the numbers of NPM manager downloads. It kind of feels like React is main the chart over Angular, and the quantity is incessantly emerging each day.
Angular vs React: Facet-by-Facet Comparability
Let’s check out a side-by-side comparability of Angular vs React and investigate cross-check one of the crucial core programming parameters:
| Parameters | Angular | React |
|---|---|---|
| Kind | Complete-fledged framework | JavaScript library |
| DOM Kind | Actual DOM | Digital DOM |
| Information binding | Bidirectional information binding | Unidirectional information binding |
| Written in | Typescript | JavaScript |
| Templates | JSX + J% (ES5/ES6) | HTML + TypeScript |
| Abstraction | Medium | Sturdy |
| JavaScript library inclusion in supply code | No longer conceivable | Possible |
| Type | MVC type | Digital DOM |
| Checking out and debugging | Whole resolution inside of a unmarried software | Wishes an extra set of equipment |
| Freedom | Restricted | Permits a collection of libraries, structure, and equipment |
Neighborhood
As we already know, Facebook is the author of React, and Google’s builders constructed Angular. Enhance from those two giants is one more reason every has won recognition extra temporarily than different frameworks. Since their beginning, the developer neighborhood has executed — and continues to do — an outstanding process of updating each React and Angular.
As chances are you’ll be expecting, each have extensive, thriving communities with many lively customers. Spectacular rankings in GitHub and questions tagged in StackOverflow additional point out that.
Angular vs React: Which One Will have to You Use?
Each those internet applied sciences have some distinctive options and specialties. Finally, opting for between Angular vs React will depend on the crew and the kind of venture.
In the event you fail to remember a couple of drawbacks, Angular is essentially the most complete resolution for you. Alternatively, React is outstandingly versatile with core benefits like Digital DOM and flexibility with different frameworks, libraries, and equipment.
First of all, React appears to be like very comfy to ease into. You’ll be able to right away get started a venture with React. However this doesn’t promise that it received’t get extra difficult someday. As well as, you will have to have wisdom and revel in of running with different JavaScript frameworks and equipment to harness React’s complete possible.
To the contrary, Angular turns out extra complicated. Due to this fact, a developer must center of attention and devote a lot time to finding out as a result of Angular has a steep finding out curve. As soon as that curve is in the back of you, regardless that, you’ll in finding Angular is way more straightforward to hold and make bigger upon, particularly in relation to large-scale apps and initiatives.
Maximum learners are most likely to begin with React and in the end transfer to the usage of Angular.
Abstract
In a nutshell, either one of those applied sciences are considered one of a sort of their meant function. Every has in depth options and features that lead them to irreplaceable.
On the other hand, the general determination of whether or not to make use of Angular vs React relies extra at the person’s functions than the functionalities those applied sciences be offering.
Whichever you select, it’s price noting that Angular and React programmers in this day and age obtain larger consideration and higher salaries. In upcoming years, pastime in development single-page programs will most effective keep growing.
Due to this fact, regardless of which appeals to you extra, we will be able to depend on each Angular and React being common choices for builders for a very long time someday.
Which of those two internet applied sciences did you select on your newest venture? Tell us your revel in within the feedback phase underneath!
The submit Angular vs React: A Detailed Side-by-Side Comparison seemed first on Kinsta®.
WP Hosting


