Do you wish to have to learn to use Complete Website online Enhancing in WordPress?
Offered in WordPress 5.9, Complete Website online Enhancing has modified how customers can construct their web pages the usage of WordPress. It’s designed to be versatile and simple to make use of for inexperienced persons.
On this article, we can display you the way to use the WordPress Complete Website online Editor. Via the tip of this information, you’ll be able to simply create a great-looking web content with WordPress very quickly.

What Is Complete Website online Enhancing (FSE) in WordPress?
WordPress Complete Website online Enhancing (FSE) is largely a continuation of the Gutenberg undertaking. It’s a function that makes use of the block content material editor interface for WordPress.org’s integrated web content and theme customization equipment.
This implies you’ll be able to use the block content material editor now not only for developing your web page or submit content material but in addition for a header, footer, sidebar, and extra.

The objective of Complete Website online Enhancing is to simplify web content constructing in WordPress. Whilst WordPress is beautiful user-friendly, it wasn’t all the time the perfect to make use of for inexperienced persons.
For starters, the former Vintage Editor is fairly barebones. Whilst you create a brand new web page, you’ll be able to’t see what it looks as if in an instant. As an alternative, you must transfer from side to side between the preview web page and the modifying interface to peer the web page’s look at the entrance finish.

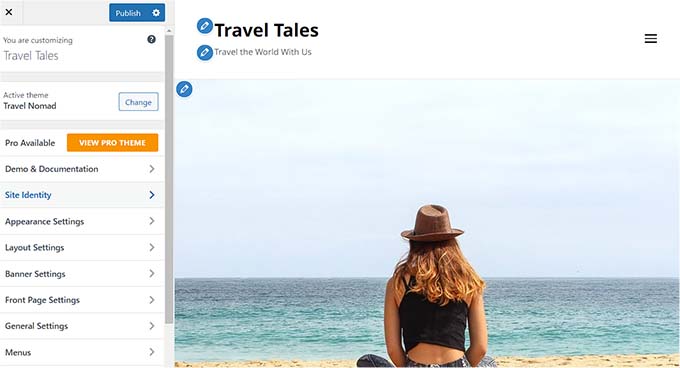
Some other folks additionally in finding the WordPress Theme Customizer proscribing because it doesn’t have a drag-and-drop capability.
In different phrases, you’ll be able to’t transfer and edit components round precisely how you wish to have to. That’s why many of us set up a WordPress web page builder plugin to get extra flexibility of their design.

The Gutenberg undertaking targets to resolve those issues via introducing more moderen, extra user-friendly website-building equipment, together with Complete Website online Enhancing.
With FSE, inexperienced persons can create their WordPress web pages the usage of a very easy drag-and-drop block editor and notice a reside preview as they make adjustments.
What You Will have to Know Sooner than The usage of WordPress Complete Website online Enhancing
Sooner than the usage of the WordPress Complete Website online Editor, you will have to know that this selection is best to be had for WordPress block theme customers.
In the event you use a non-block (vintage) theme, then you definitely received’t have get right of entry to to the Complete Website online Editor. As an alternative, you’ll have to make use of the WordPress theme customizer or a supported web page builder to make customizations.
If you wish to see some block theme inspiration, then move forward and try our information to the absolute best WordPress Complete Website online Enhancing topics.
Any other factor to bear in mind is that WordPress Complete Website online Enhancing works the similar method because the Gutenberg block content material editor. With that during thoughts, we suggest studying our information on the way to use the WordPress block editor.
On this information, we can center of attention on the way to use WordPress Complete Website online Enhancing options to edit your internet web page design, content material, and structure. You’ll use those fast hyperlinks to skip to a particular subject:
- Get right of entry to WordPress Complete Website online Enhancing Options
- Edit Your Navigation Menu With FSE
- Trade Your Web site’s World Types With FSE
- Customise WordPress Pages With FSE
- Edit WordPress Templates With FSE
- Alter WordPress Patterns With FSE
- Tricks to Make the Maximum Out of WordPress Complete Website online Enhancing
- Boundaries of WordPress Complete Website online Enhancing
Get right of entry to WordPress Complete Website online Enhancing Options
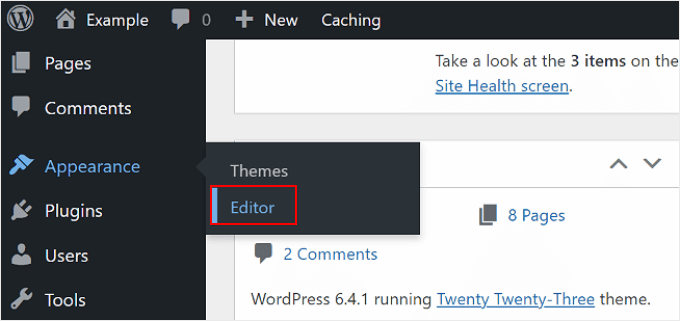
To get right of entry to the WordPress Complete Website online Editor, you want to head in your WordPress dashboard and head to Look » Editor.

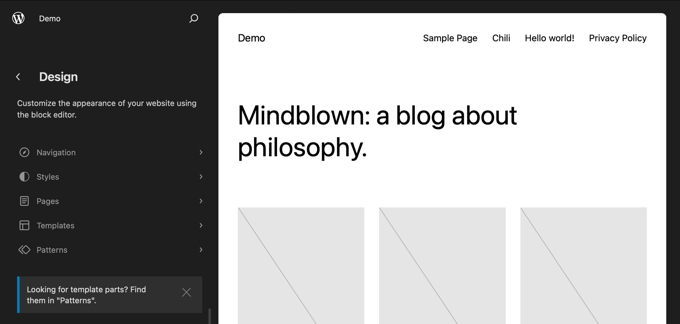
After that, you’re going to land at the WordPress Complete Website online Editor.
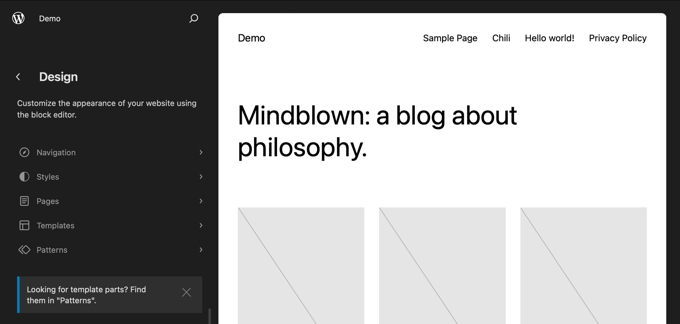
Right here’s what the interface looks as if:

At the left facet, you’re going to discover a panel with the principle settings. In the meantime, the proper facet has a preview of what your web content looks as if. You’ll click on on that facet if you wish to edit your web content in an instant.
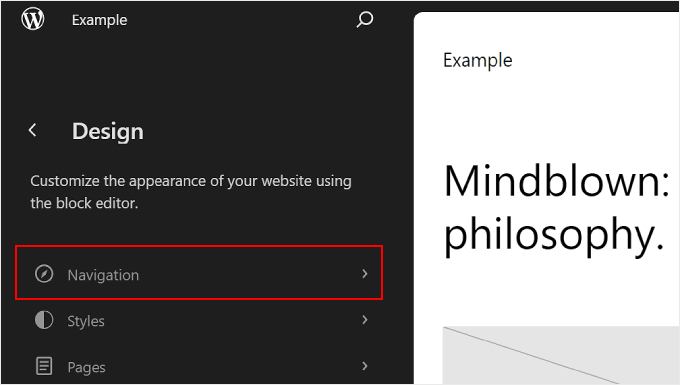
There are 5 primary settings: Navigation, Types, Pages, Templates, and Patterns. Let’s undergo they all one after the other.
Edit Your Navigation Menu With FSE
The primary atmosphere on the best is Navigation, which lets you edit your block theme’s navigation menu. Cross forward and click on on it.

There are a number of issues you’ll be able to do in this web page.
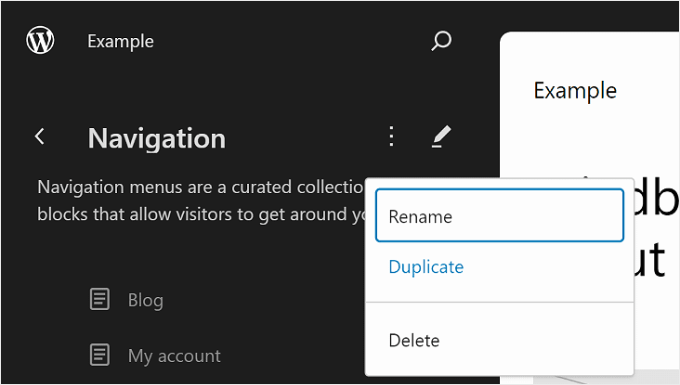
Whilst you click on at the three-dot button subsequent to ‘Navigation,’ you’ll be able to Rename, Reproduction, or Delete the menu.

You’ll additionally rearrange or take away the web page(s) indexed within the menu.
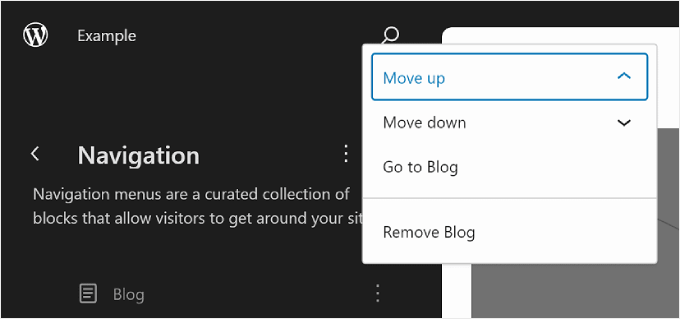
To try this, click on the three-dot button subsequent to one of the vital pages. You’ll see choices to Transfer up, Transfer down, and Take away the web page. If you wish to edit that exact web page, then you’ll be able to make a choice the ‘Cross to …’ button.

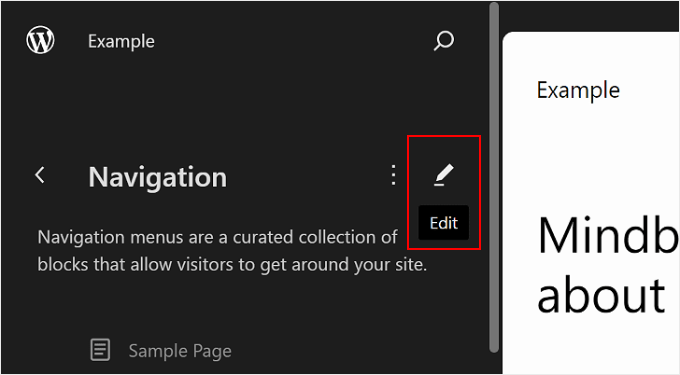
Any other factor you’ll be able to do is customise the menu design and hyperlinks.
To do this, simply click on the pencil ‘Edit’ icon to open the block editor.

Now, the modifying interface for the navigation menu will seem, which looks as if the common block editor.
Including, Enhancing, Taking away, and Rearranging Menu Components
Sooner than we proceed, observe that the site of your web content navigation menu depends on your theme. It can be on the best, at the facet, or hidden, showing best whilst you click on a definite button.
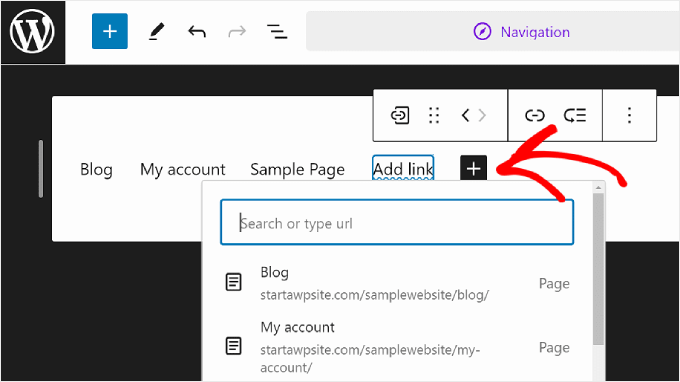
So as to add a brand new web page hyperlink, you’ll be able to click on the ‘+’ upload block button inside the menu. Now, merely kind within the title of the web page, submit name, or exterior URL you wish to have to insert into the navigation menu and make a choice it.

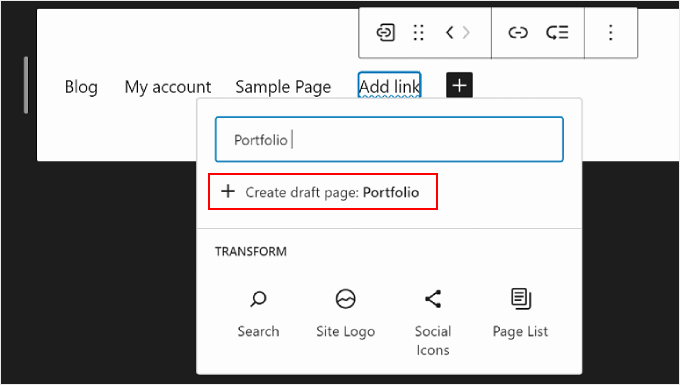
If the web page you wish to have to hyperlink to has now not been created but, then you’ll be able to nonetheless upload a hyperlink to the navigation menu.
Simply kind within the title of the draft web page within the seek bar and click on ‘Create draft web page.’ WordPress will then make a web page the usage of that title that you’ll be able to edit later.

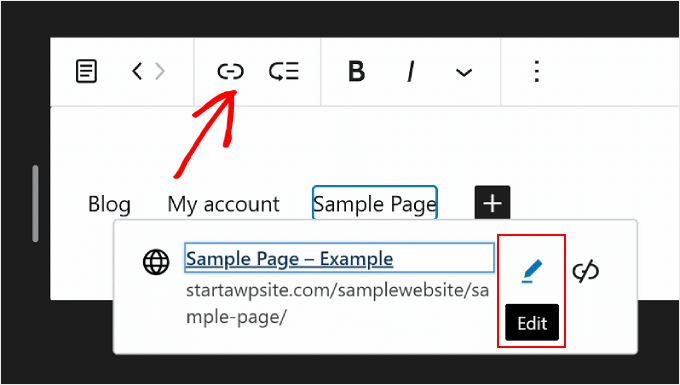
If you wish to edit the web page’s hyperlink, title, and tab settings, merely make a choice the web page and click on the hyperlink icon within the block toolbar.
If you’ve carried out that, make a choice the pencil button.

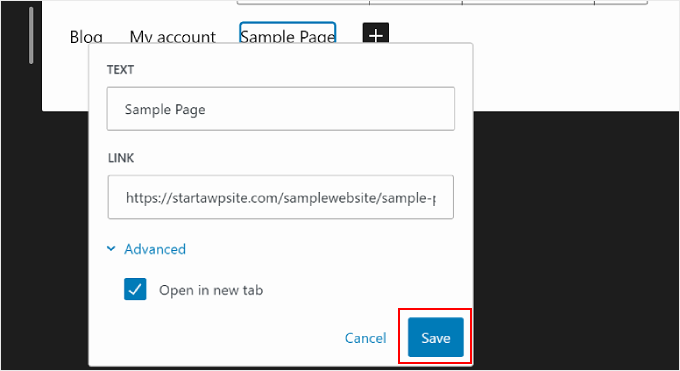
Now, you’ll have the ability to trade the web page’s hyperlink and make the hyperlink open in a brand new tab.
As soon as carried out, simply hit ‘Save.’

You’ll additionally upload new navigation menu components right here but even so web page hyperlinks.
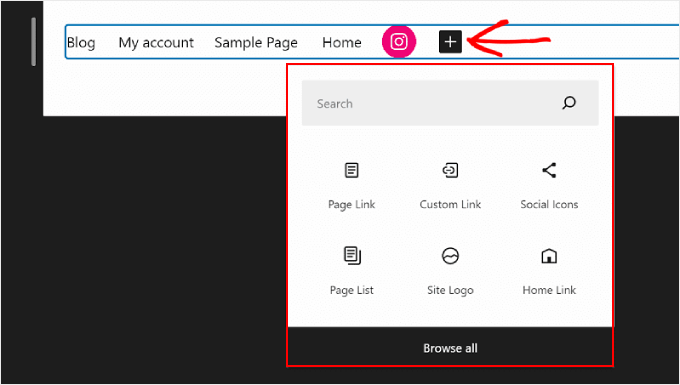
All you want to do is click on the ‘+’ upload block button. After that, you’re going to in finding some navigation block choices which might be to be had so that you can use, just like the Website online Emblem or Website online Tagline.
Every now and then, you could have to scroll down to search out those blocks. You’ll additionally make a choice ‘Browse all’ to peer the whole record of the block possible choices.

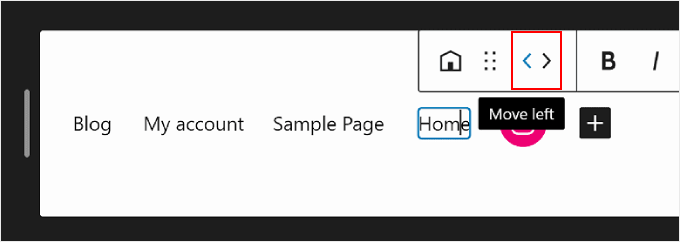
At one level, you might also need to rearrange the menu components.
To do this, make a choice a block and make a choice one of the vital arrow icons to transport the block to the left or appropriate.

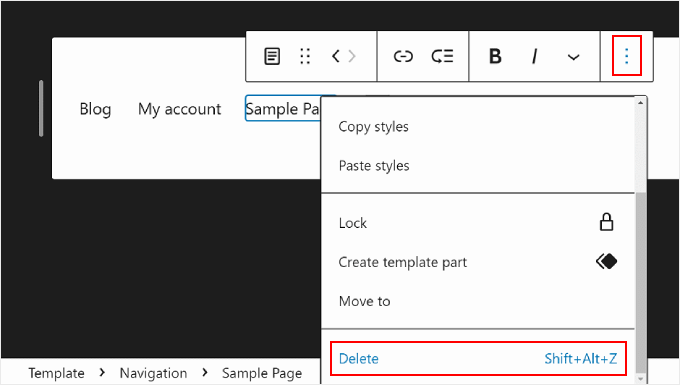
Now, if you wish to take away a web page hyperlink or different menu components, you’ll be able to make a choice the component you wish to have to delete.
Then, click on the three-dot menu at the block toolbar and make a choice ‘Delete.’

Making a Submenu
If in case you have numerous internet pages, like when you run a web-based retailer, then you might need to create a dropdown submenu. This fashion, your navigation menu received’t be cluttered with many hyperlinks and can glance a lot more arranged.
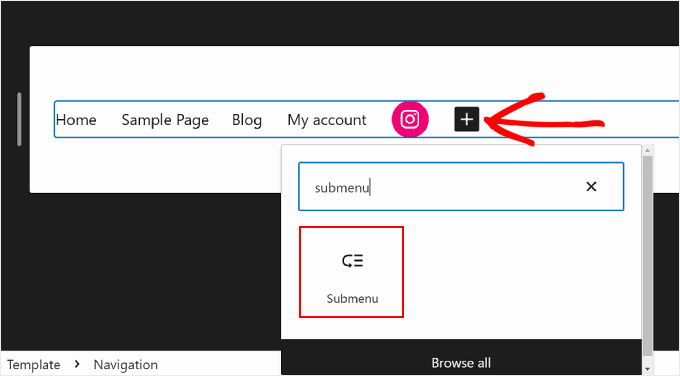
Step one to making a submenu is clicking the ‘+’ upload block button and settling on the ‘Submenu’ block.

Subsequent, you’re going to make a choice a web page or URL that purposes because the submenu’s guardian menu.
As an example, when you run a weblog, then you might use your weblog web page because the guardian menu. Inside the submenu, there shall be hyperlinks to the person class pages of your weblog content material.
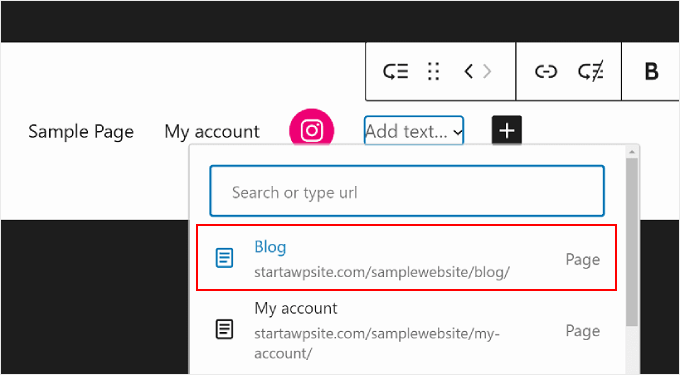
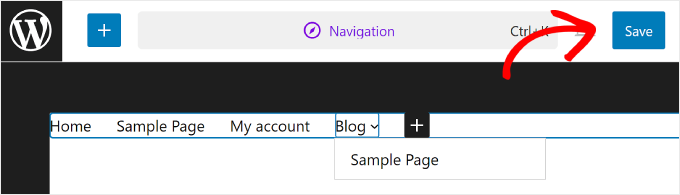
On this instance, we can make a choice ‘Weblog.’

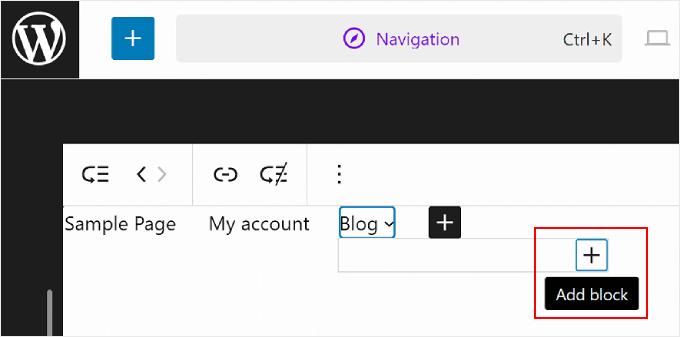
After you’ve carried out that, merely click on the ‘+’ upload block button.
It will have to be under the guardian menu.

At this level, you’ll be able to kind within the title of the web page hyperlink you wish to have to insert and make a choice that. Be happy to copy this step so as to add as many submenu hyperlinks as wanted.
As soon as you might be carried out with the navigation menu, don’t put out of your mind to save lots of your adjustments via clicking the ‘Save’ button within the best appropriate nook.

Trade Your Web site’s World Types With FSE
The following atmosphere under Navigation is Types. This selection means that you can trade the design of all your web content.
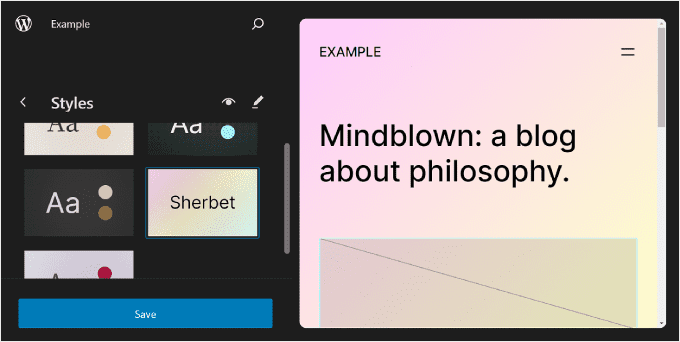
As soon as you might be throughout the Types web page, you’re going to see some predefined taste choices, each and every with other colours, typography, and structure possible choices. Observe that those predefined choices will glance other from one block theme to some other.

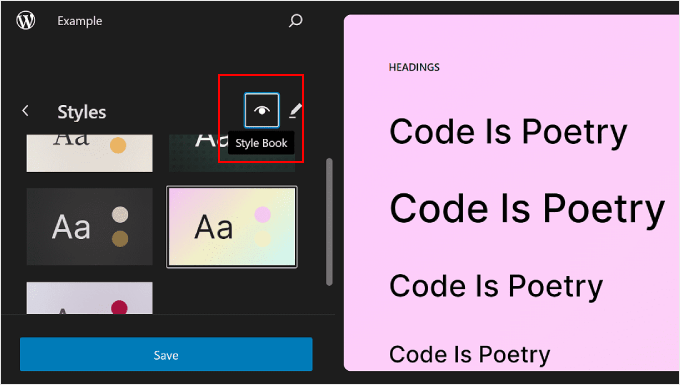
You’ll additionally click on at the eye icon subsequent to ‘Types,’ which represents the Taste E-book.
With this, you’ll have the ability to see the manner choices’ typography and what the textual content blocks will seem like the usage of this taste, just like the headings, paragraphs, lists, and so forth.

Very similar to the former segment, the pencil button in this web page will deliver you to the modifying interface.
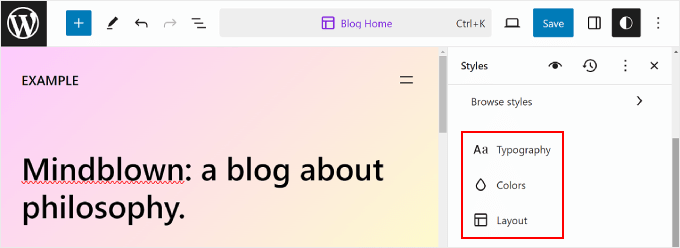
Right here, you’re going to basically use the right-hand panel to switch the typography, colours, and structure in your actual wishes.

Generally, you’re going to see your homepage within the editor. Then again, the adjustments you’re making right here can also be mirrored within the different internet pages.
Enhancing Your Web site’s Typography
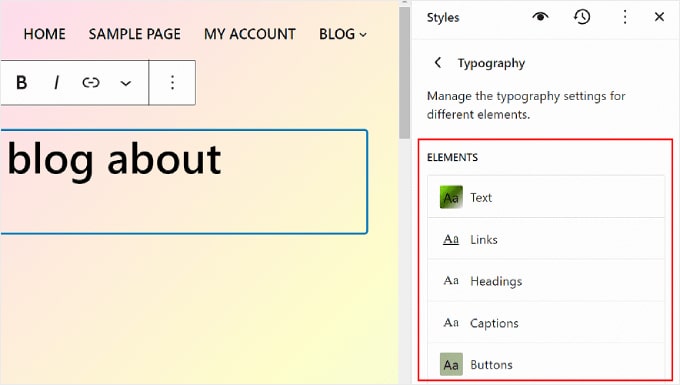
To trade your web content’s fonts, navigate to the Types sidebar at the appropriate and make a choice ‘Typography.’
Now, you’ll see a number of Textual content components you’ll be able to edit: Textual content, Hyperlinks, Headings, Captions, and Buttons.

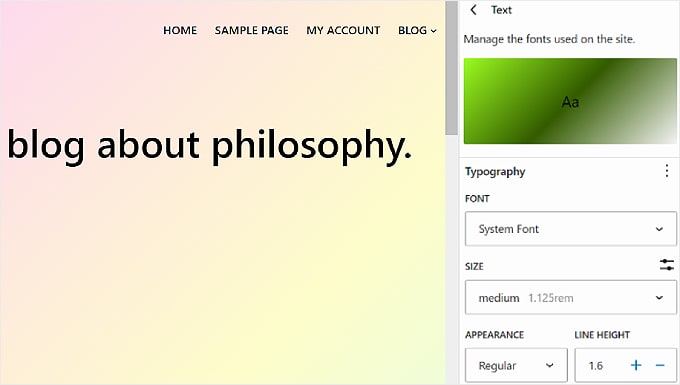
The settings within the Textual content component resolve what the fonts throughout all your web site will seem like. That suggests if you’re making adjustments to this component, they’ll be mirrored in all of the blocks that use textual content to your web content.
That mentioned, you’ll be able to click on at the Hyperlinks, Headings, Captions, or Buttons component to edit the manner of those explicit blocks in order that they appear other from the remainder of the textual content.
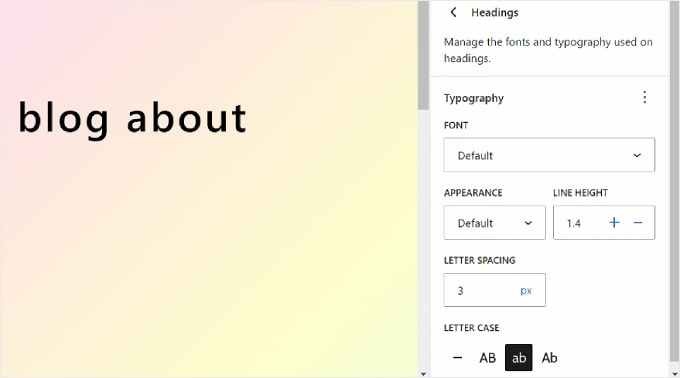
As an example, if you wish to have your headings to have a unique font from the paragraph block to face out extra, then you’ll be able to configure the settings within the Headings component.
Usually, you’ll be able to alter each and every component’s Font, Dimension, Look, and Line Peak.
The font possible choices rely at the theme you might be the usage of. In the meantime, Look controls whether or not you wish to have to make use of a standard, bolded, or italic model of the font.

Some components will have explicit settings, so be sure you discover them one after the other.
As an example, the Headings component has choices to customise the letter spacing and letter case.

Customizing Your Web site’s Colour Palette
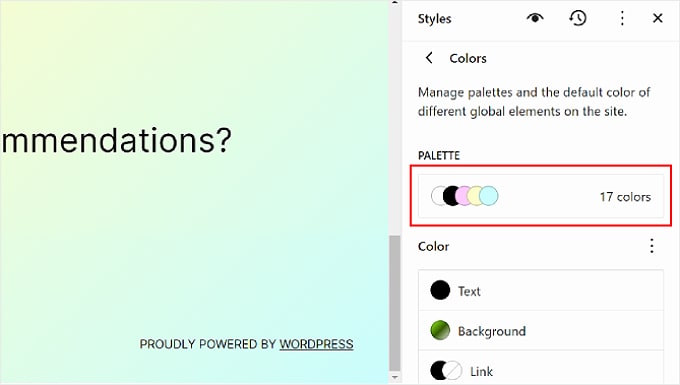
Let’s transfer directly to atmosphere the colour scheme in your web content. To do this, merely click on on ‘Colours’ within the Types panel. You’ll see two sections: Palette and Colour.
Select the colours inside of ‘Palette.’

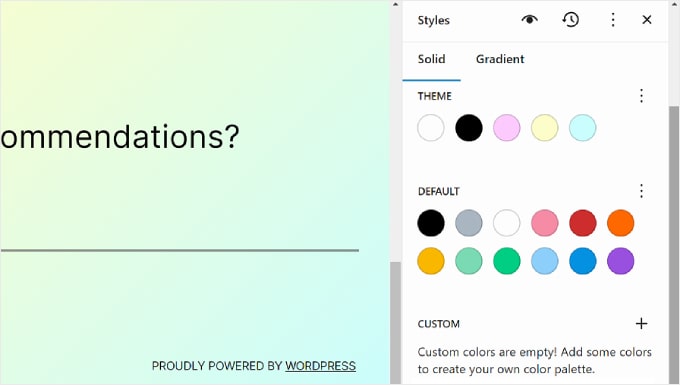
Within the Palette’s Forged tab, you’ll see the Theme, Default, and Customized sections.
Theme contains colours that can be utilized to customise the colour palette of all your web content.

In the meantime, the Default colours can alter blocks with colour settings. Observe that some topics won’t come with this selection, so chances are you’ll now not see this to your editor.
Finally, Customized colours are colours that you’ll be able to upload to the theme. You’ll use this atmosphere if neither the Theme or Default colour choices are appropriate for you.
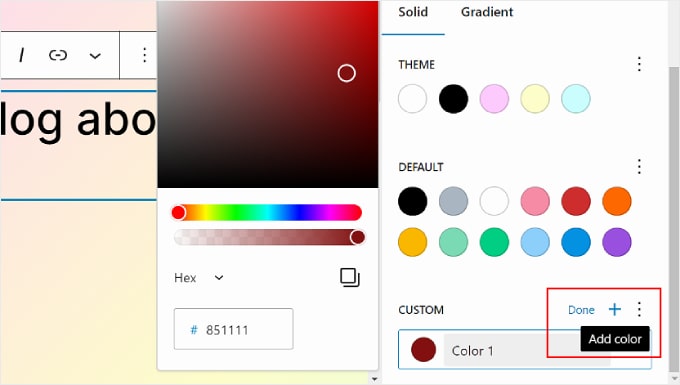
So as to add a brand new Customized colour, simply click on the ‘+ Upload colour’ button and use the colour picker device.

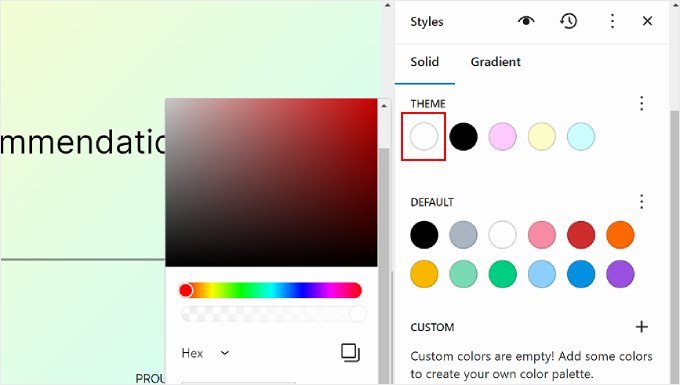
If you wish to trade a Theme, Default, or Customized colour, merely make a choice a colour and use the colour picker device to change to another possibility.
Needless to say blocks that use those colours can also be affected.

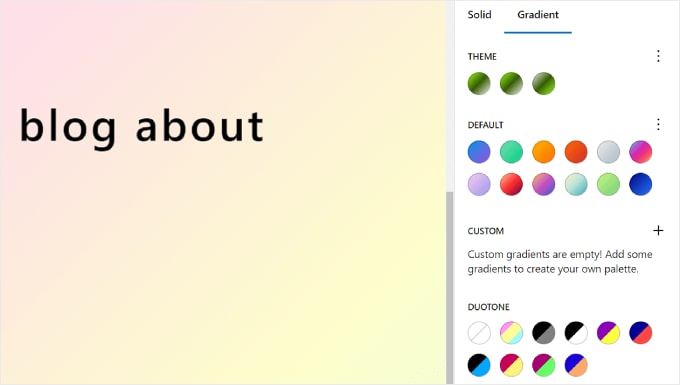
Let’s transfer to the ‘Gradient’ tab. It’s very similar to the Forged tab, however the colour choices are within the type of gradients, which can be a mixture of two or extra colours.
The Theme choices come with some gradient choices the usage of the theme’s cast colours. Then again, the Default settings are colour gradients that you’ll be able to use to customise blocks.
Duotone colours are filters you’ll be able to upload to blocks with pictures. You’ll best view which duotones are to be had, however you’ll be able to’t edit them right here.

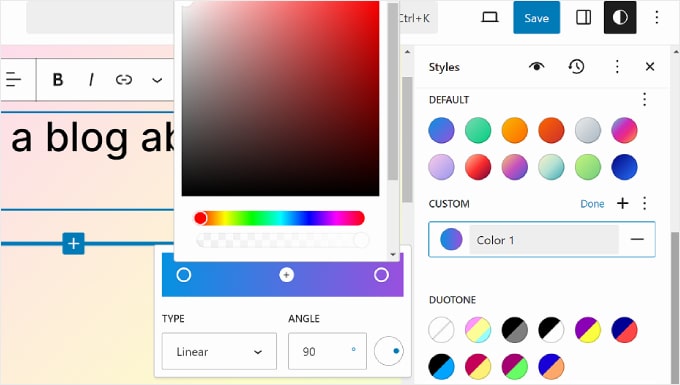
You’ll additionally create customized gradients if wanted.
To do this, merely click on the ‘+ Upload colour’ button. Then, you’ll be able to make a choice the Linear or Radial gradient kind and customise the path of the gradient via converting the Perspective.
Moreover, be happy to choose extra colours into the gradient combine via clicking on a place within the slider. A colour picker will display up for you to make a choice a colour.

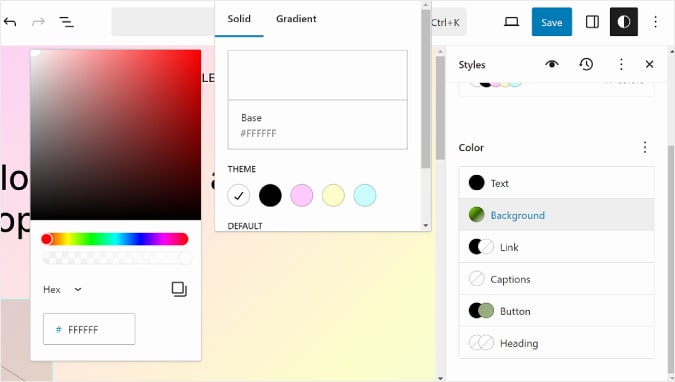
Going again to the Colours tab, you’ll be able to customise the precise colour settings of your Textual content, Background, Hyperlink, Captions, Button, and Heading.
Merely click on on a component and make a choice a Forged or Gradient colour to switch the component’s colour. You’ll additionally make a choice the preview segment to get right of entry to the colour picker.

Adjusting Your Web site’s Format
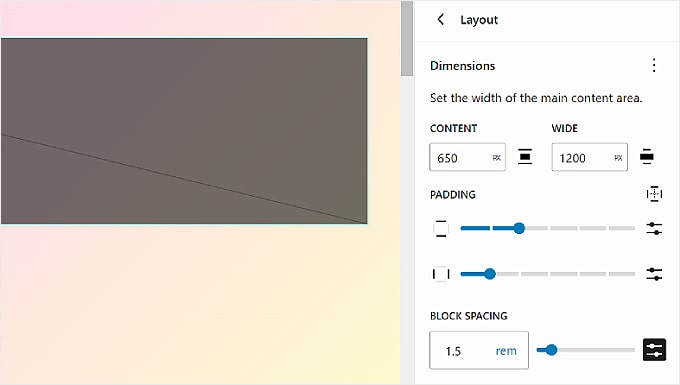
The ultimate possibility within the Types tab is Format. That is the place you’ll be able to alter the distance between your internet web page components.

On the best of the Format panel, you’re going to in finding settings to switch your web page’s Content material and Huge width. The Content material width determines the default width for a person block when their alignment atmosphere is None within the block toolbar.
Then again, the Huge width comes to a decision the default width for blocks when they’re set to Huge width alignment.
Under this is Padding, which controls the outer areas round your internet web page content material.
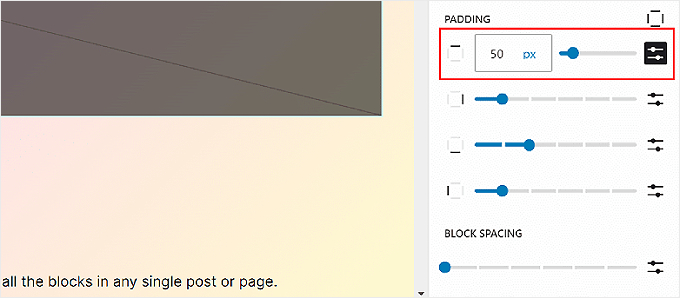
The usage of the to be had sliders, you’ll be able to set the highest, backside, left, and appropriate padding. If you wish to be extra explicit with the padding dimension, then you’ll be able to click on at the slider icon to insert a pixel dimension, like within the screenshot under.

Towards the ground, you’re going to see the Block Spacing settings. This feature determines the areas between person blocks in order that they don’t seem to be too shut or some distance from each and every different. You’ll edit this the similar method as you edit the Padding.
Be mindful to click on the ‘Save’ button on the best appropriate nook to make your adjustments reputable.

Customise WordPress Pages With FSE
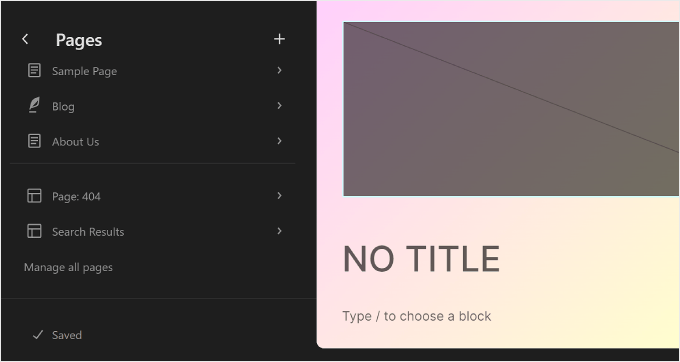
To this point, we’ve coated Navigation and Types. Let’s now transfer directly to Pages. On this tab, you’re going to see a listing of your present pages. We will be able to communicate extra about modifying them later.

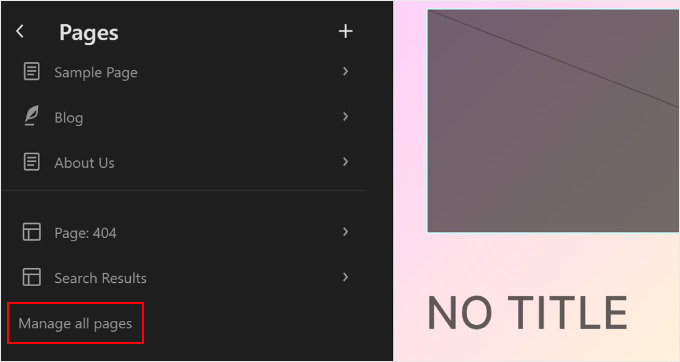
If you wish to organize a couple of pages without delay, then you’ll be able to click on the ‘Set up all pages’ button on the backside.
This will likely deliver you to the All Pages segment within the WordPress dashboard.

You’ll additionally create a brand new web page appropriate within the Complete Website online Editor.
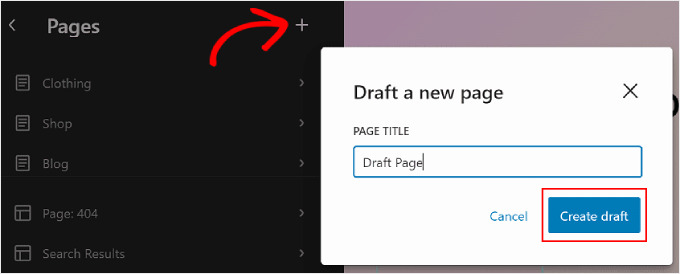
To do this, merely click on the ‘+’ Draft a brand new web page button within the left facet panel. After that, give your new web page a reputation and hit ‘Create draft.’

From there, you’ll be able to get started customizing the web page.
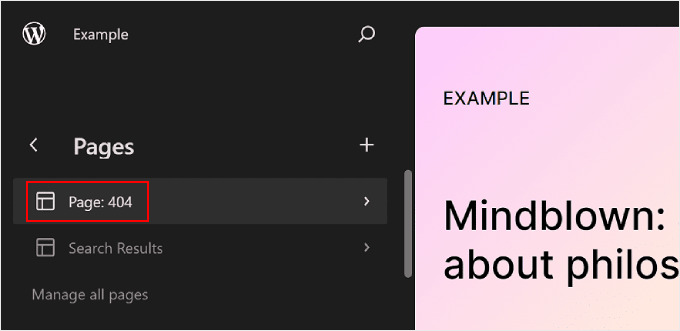
To edit an present web page, make a choice a web page that you wish to have to switch. On this case, it’s ‘Web page: 404.’

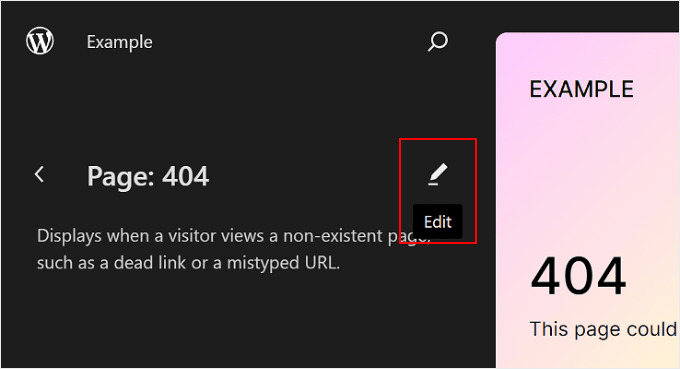
After that, click on the pencil ‘Edit’ button.
You are going to then see the modifying interface for that exact web page.

Enhancing pages the usage of the Complete Website online Editor is largely the similar as the usage of the block editor.
For more info about this, we’ve a number of guides so that you can learn. You’ll get started with those:
- Create a Customized Web page The usage of the Complete-Website online Editor (Block-Primarily based Subject matters Best)
- Create a Touchdown Web page in WordPress The usage of the Block Editor (No Plugin Required)
- Create a Separate Web page for Weblog Posts in WordPress
Edit WordPress Templates With FSE
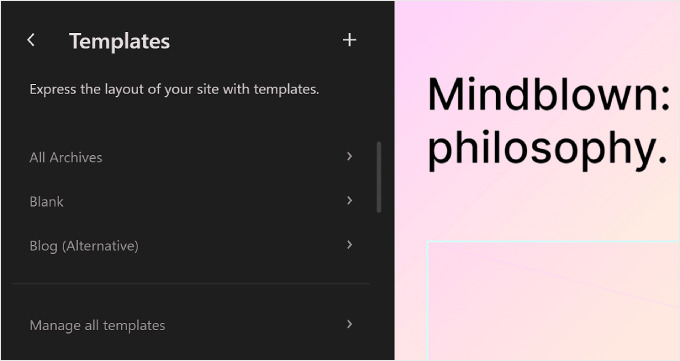
At the Templates web page within the WordPress Complete Website online Editor, you’ll see a listing of the templates equipped via your theme.

In WordPress Complete Website online Enhancing, Templates are predefined buildings that you’ll be able to use to design a particular form of web page to your web content.
As an example, many WordPress block topics will include a Unmarried Submit template. This web page template defines the structure of a weblog submit web page, which means that that each and every weblog submit on that web content will use that template.
This selection can also be useful in case you have a couple of pages to your WordPress weblog and lots of of them use the similar structure.
If you want to switch the similar component on the ones pages however don’t need to edit each and every one personally, then you’ll be able to merely alter the template. Then, the adjustments will follow to all of the pages the usage of that template.
To edit a template, you’ll be able to click on on it. After that, you’re going to see information about the precise template, its patterns, and when it used to be ultimate changed. We will be able to communicate extra about patterns within the subsequent segment.
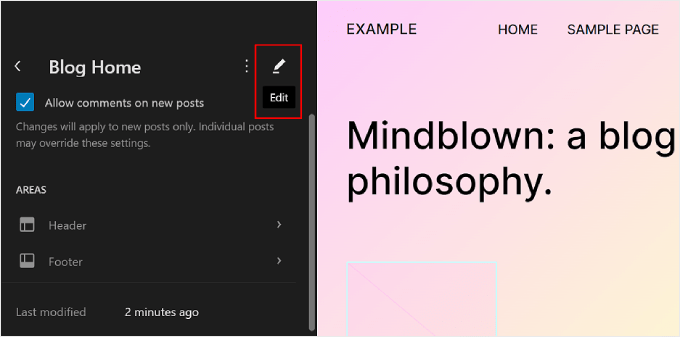
Now, simply click on the pencil ‘Edit’ button.

Now, you’ll be able to edit the web page template such as you edit different components the usage of the block editor. You’ll upload new blocks and customise the block or web page settings.
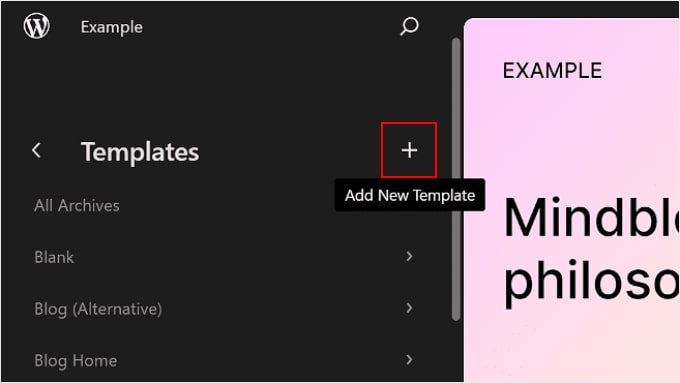
If you wish to create a customized template, make a choice the ‘+ Upload New Template’ button within the left panel.

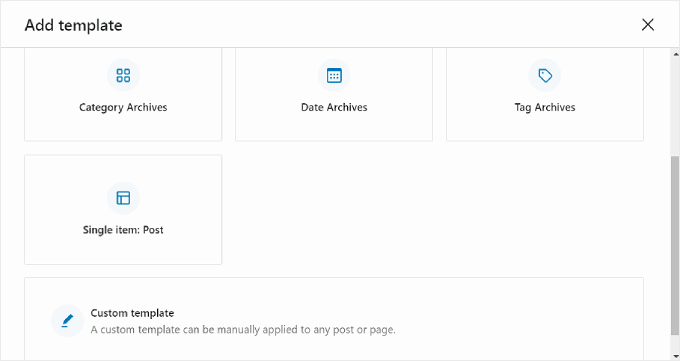
From right here, simply make a choice which web page the brand new template will have to follow to.
Then again, you’ll be able to scroll all the way down to the ground and make a choice ‘Customized template.’

At this level, you’re going to see the modifying interface with a clean web page that you’ll be able to get started including blocks to. For a step by step instance, take a look at our information on the way to create a customized homepage template the usage of the block editor.
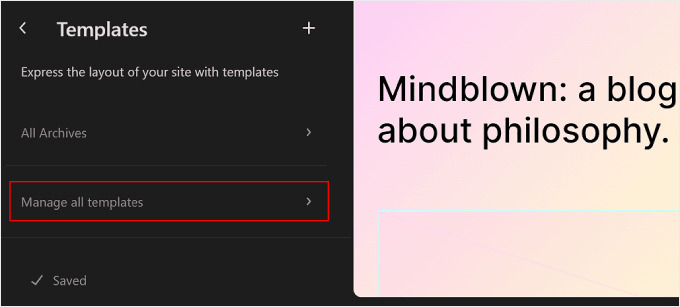
To regulate all the templates without delay, you’ll be able to return to the Templates web page and click on the ‘Set up all templates’ button.

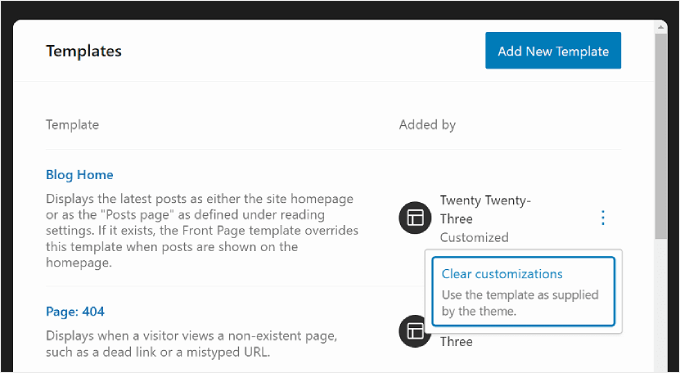
In this web page, you’ll be able to view your whole template descriptions, upload a brand new template, or transparent the customizations you’ve made at the template to revive its default settings.
Right here’s what it looks as if:

In case you are modifying a web page or submit the usage of the block editor and need to trade its template with out going to Complete Website online Enhancing mode, then you’ll be able to additionally do this.
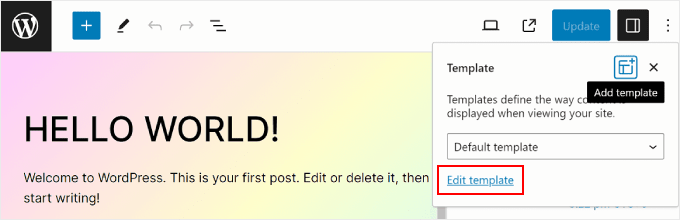
Merely move to the web page or submit and open the Web page or Submit Settings sidebar. Then, in finding the ‘Template’ segment inside of ‘Abstract’ and click on on it.

You’ll use the dropdown menu to switch the web page template or click on ‘Edit template’ to get right of entry to the template editor in an instant. Then again, be happy to click on the ‘Upload template’ button to create a brand new customized template from scratch.
Alter WordPress Patterns With FSE
In WordPress Complete Website online Enhancing, Patterns are ready-to-use units of blocks that you’ll be able to insert right into a web page or submit. Whilst you create a trend, it is going to be added in your block listing, and you’ll be able to simply upload it to any submit or web page to your web content.

Patterns are helpful when you want to make use of the similar set of blocks for a couple of pages or posts. Many of us have used it to design customized call-to-action banners or symbol galleries of their weblog posts.
Plus, you’ve got the approach to make those patterns ‘synced.’ Which means if a trend is utilized in a couple of posts or pages, then any adjustments you’re making will routinely follow to all cases the place the trend is used.
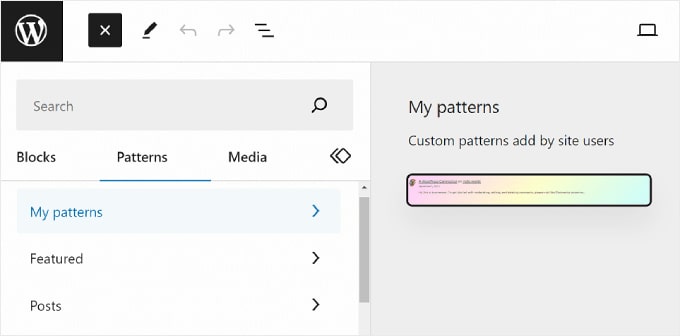
At the Patterns web page in WordPress Complete Website online Editor, you’re going to see a number of patterns.

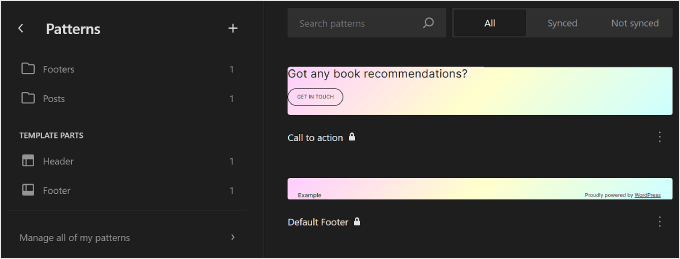
The menus marked with a folder icon comprise a listing of default patterns presented via your selected theme. Those are locked and can’t be edited.
Under that, you’ll in finding ‘Template Portions,’ which can be a distinct form of trend used to your web content construction and now not essentially part of your web page content material. Examples come with your web content’s header, footer, remark segment, and so forth. Those are all customizable.
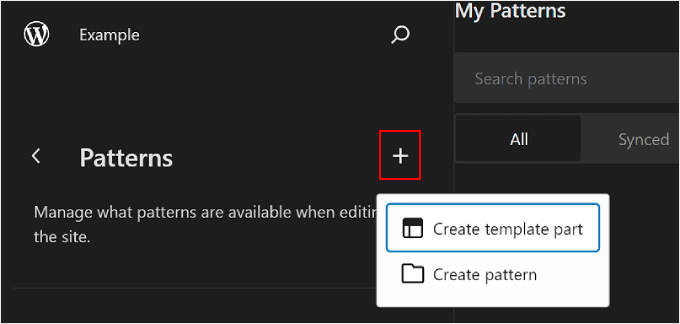
So as to add a brand new trend, click on the ‘+ Create trend’ button within the left panel and make a choice from developing a brand new trend or a template section.

In case you are perplexed about which one you will have to pick out, then a trend is very similar to a reusable block you’ll be able to upload in your web page or submit content material. In the meantime, a template section is extra like a collection of blocks which might be part of your template construction, like a header, footer, or sidebar.
A template section will routinely have a syncing talent, so all of the adjustments made to it is going to follow throughout your web content. Then again, a trend can also be synced or unsynced.
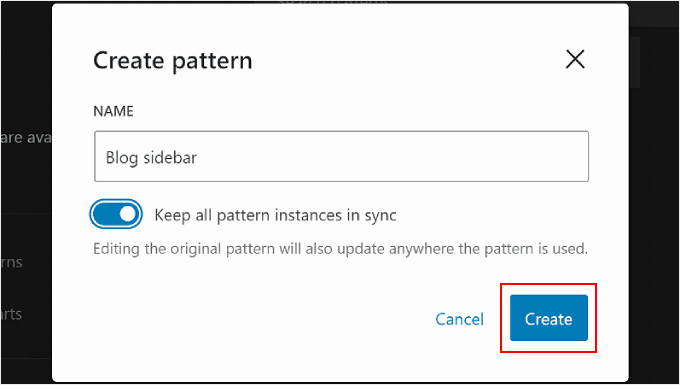
After that, you will have to title the template section or trend and make a choice whether or not to make it synced. If you’ve carried out that, merely hit ‘Create,’ and also you’ll be redirected to the modifying interface.

For more info about developing and the usage of patterns, you’ll be able to take a look at our novice’s information on the way to use WordPress block patterns.
When modifying a web page or template, you might need to modify a block trend or template section, too. You’ll do this appropriate within the editor with out going to the Patterns menu.
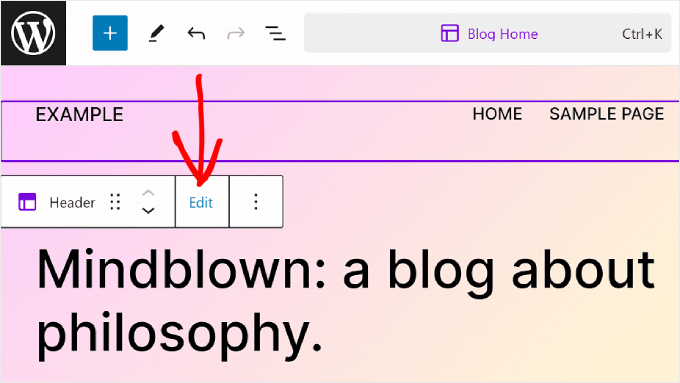
Merely hover over the trend or template section. After that, click on ‘Edit.’ You are going to then be redirected to the Complete Website online Editor for that component.

Tricks to Make the Maximum Out of WordPress Complete Website online Enhancing
Now that you’re acquainted with the fundamentals of Complete Website online Enhancing, let’s speak about some guidelines and tips to take advantage of out of it.
Use the Command Seek Bar
With the command seek bar, you’ll be able to navigate temporarily to a definite a part of your web content or carry out movements to edit your internet design.
This selection can also be useful if you wish to discover a explicit atmosphere within the Complete Website online Editor straight away as an alternative of going via other buttons and menus.
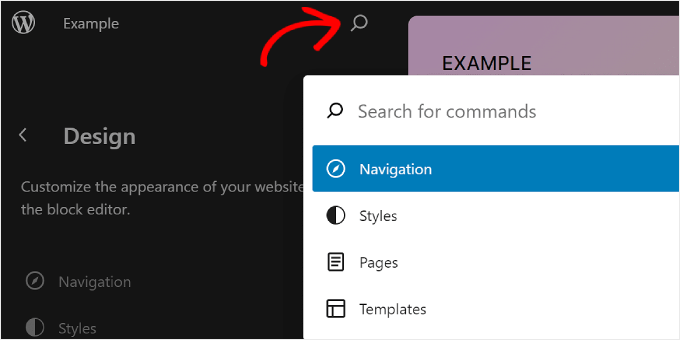
In case you are in the principle menu of the Complete Website online Editor, then you’ll be able to click on at the magnifying glass icon to make use of it.

Then again, you’ll be able to press Ctrl/Command+Okay to your keyboard whilst within the modifying interface.
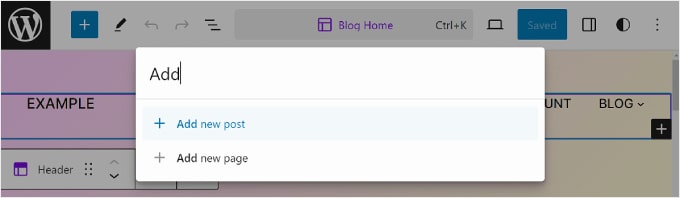
Then, merely kind in what you wish to have to search out or do. As an example, you’ll be able to upload a brand new submit or web page with out returning to the WordPress dashboard.

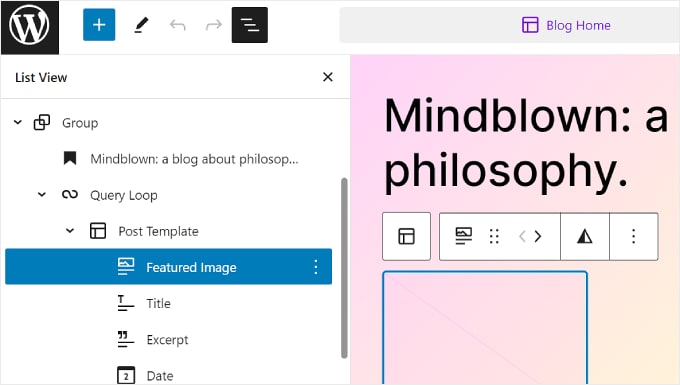
Set up Blocks With Listing View
When you’re modifying a web page, template, or trend, you might in finding your self including such a lot of blocks that it’s arduous to stay monitor of all of them.
That is the place the Listing View can turn out to be useful. With this selection, you’ll be able to see each and every block added to the web page, template, or trend, together with those nested in some other guardian block.
To turn on the Listing View function, all you must do is hit the three-line button on the best left facet of the editor’s menu bar. You are going to then see all of the blocks utilized in that web page, submit, template, or trend.
If you wish to configure a particular block that’s within a bunch, row, column, or identical, simply click on on that block from the Listing View. From there, the block shall be decided on, and the toolbar will seem.

Get Acquainted With Keyboard Shortcuts
If you wish to get sooner at modifying your web content, believe finding out keyboard shortcuts. With shortcuts, you’ll be able to navigate via other buttons and settings the usage of your keyboard as an alternative of going from side to side via shifting your mouse.
The shortcuts used within the block content material editor may also paintings in Complete Website online Enhancing. You’ll take a look at our record of WordPress keyboard shortcuts for more info.
Boundaries of WordPress Complete Website online Enhancing
WordPress Complete Website online Enhancing has for sure made it more uncomplicated for brand new WordPress customers to customise their web pages. Nonetheless, this selection has some shortcomings.
For one, you’re going to want a block theme to make use of it. There are lots of new block topics to be had, however there aren’t as many as common WordPress topics. In the event you use WooCommerce, then your theme possible choices could also be much more restricted.
Plus, switching topics could be a trouble, as you’ll have to arrange the theme once more and test if there are compatibility problems together with your WordPress plugins.
Moreover, numerous your customization depends upon the choices presented via your WordPress theme. It will restrict your creativity when constructing your web site.
Use a Complete Website online Enhancing Selection
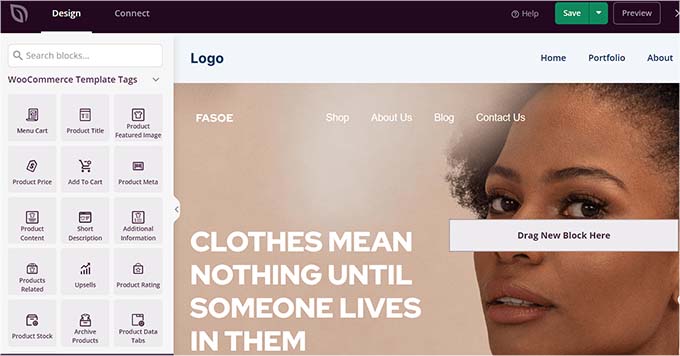
In case you are in search of a WordPress Complete Website online Enhancing selection, then you’ll be able to take a look at SeedProd. It’s an impressive web page builder plugin and theme builder with 300+ mobile-friendly templates to create any roughly web content.
The drag-and-drop builder is simple to make use of, and there are 90+ web page blocks to be had for content material components. There also are dozens of pre-built sections, like calls to motion, which might be optimized for conversions, so that you received’t wish to design those components from scratch.

You’ll learn our SeedProd overview and our article on the way to create a customized WordPress theme for more info.
We are hoping this novice’s information has helped you learn to use WordPress Complete Website online Enhancing (FSE). You might also need to take a look at our record of the absolute best WordPress web page builder plugins and our article on not unusual WordPress block editor issues.
In the event you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit A Whole Novice’s Information to WordPress Complete Website online Enhancing first gave the impression on WPBeginner.
WordPress Maintenance