Divi’s new backend editor is a brand new feature that brings the ability of the visible builder into the backend. The brand new backend editor has a well-recognized interface (just like the vintage builder) however with all of the new options that weren’t to be had to the vintage builder prior to now. We remember that any alternate (alternatively large or small) calls for some changes for your standard workflow. On this educational, I’ll be giving a hands-on rundown of all of the new options now to be had in Divi’s backend editor. I believe you’re going to be shocked by way of the enhancements and excited to check out them out to your subsequent mission.
Here’s a breakdown of the options we can be overlaying on this educational:
- New Web page Editor UI
- Speed
- View Modes with 100% Accurate Page Rendering
- New Builder Menu Structure
- Builder Settings
- Copy and Paste Divi Elements Between Pages
- Filtered Search
- Quick Access
- Color Manager & Magic Color Suggestions
- Find & Replace
- Extend Styles
- Drag and Drop File Upload
- Dynamic Content
- Hover Options
- Bulk Editing and Multiselect
Getting access to the brand new Divi Backend Editor
The new Divi Builder experience (Divi 3.18) contains the brand new Divi Backend Editor options mentioned on this article. It used to be launched to combine easily with the hot free up of WordPress 5.0. For more information on find out how to get admission to the brand new Divi Builder Enjoy with WordPress 5.0, take a look at this post.
Now let’s get to these superior options!
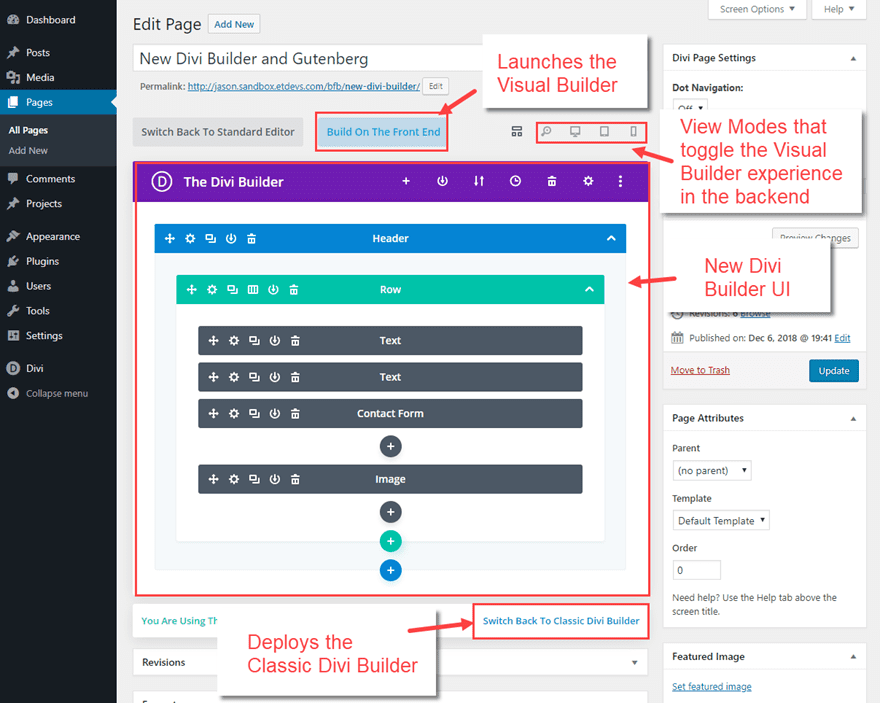
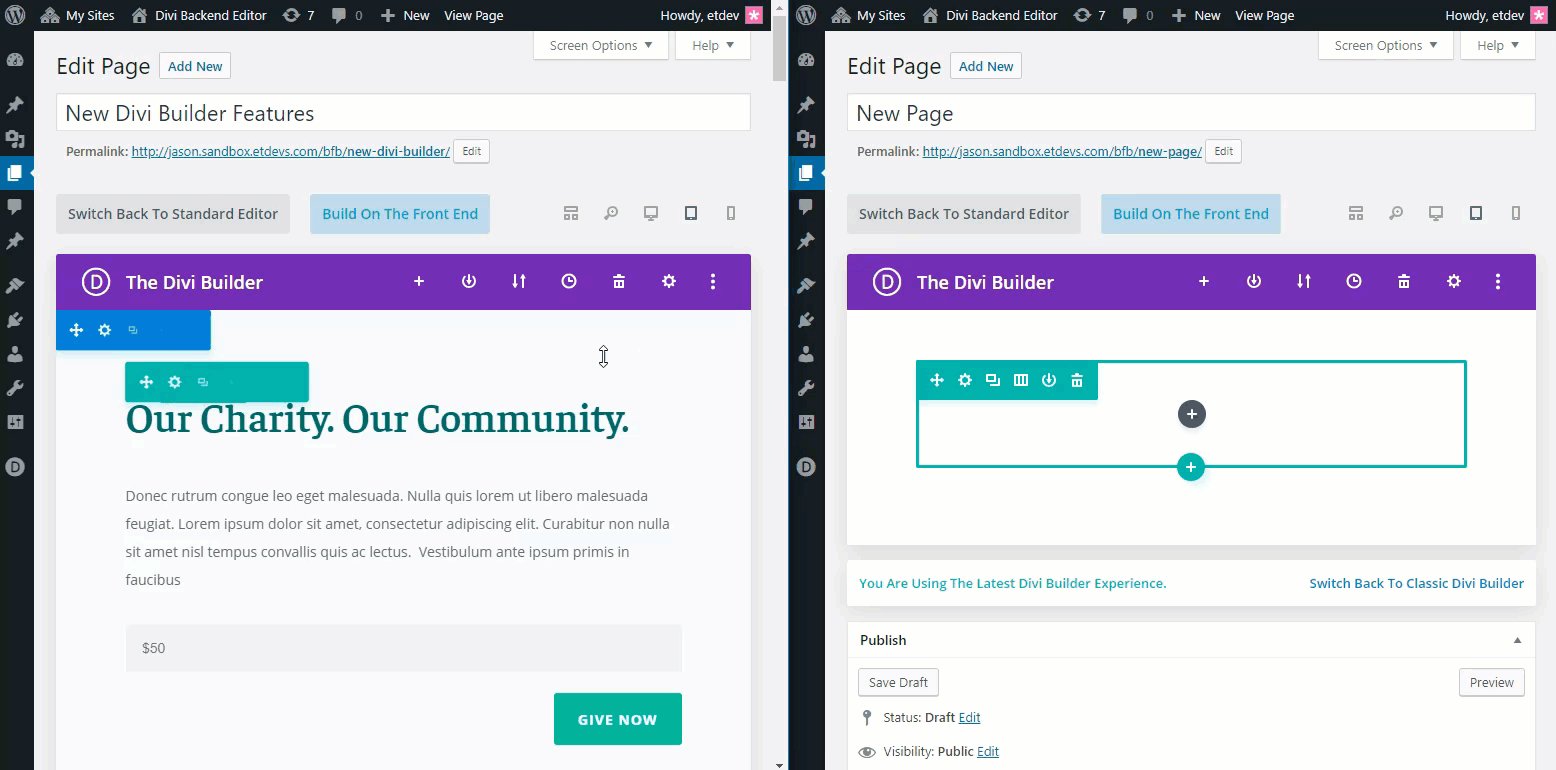
#1 New Divi Backend Editor UI
The brand new Divi Builder backend has a couple of new parts which you can want to get yourself up to speed with first. For essentially the most section, issues will glance very acquainted, however there are a couple of essential variations.
- The “Use the Visible Builder” button has been changed by way of a “Construct at the Entrance Finish” button. That is just a alternate in wording. The button will assist you to design your web page at the entrance finish similar to the Visible Builder has previously.
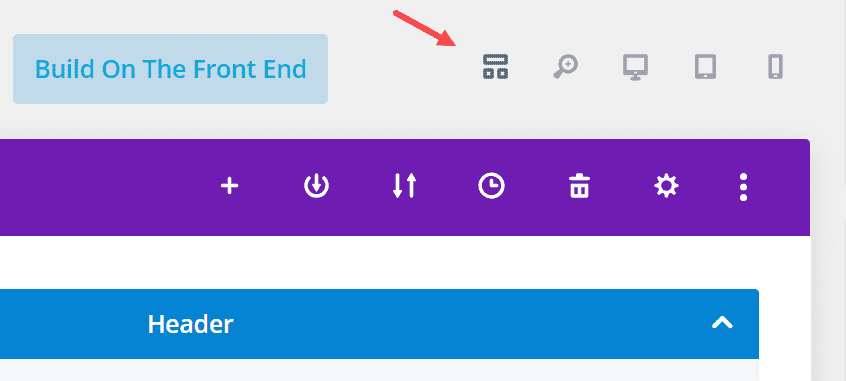
- The View Modes Now To be had at the Backend (extra in this later).
- The New Divi Builder UI which defaults to wireframe view mode.
- Hyperlink to Transfer Again to Vintage Divi Builder. This lets you move backward and forward to the vintage Divi builder and the brand new Divi builder.

#2 Velocity
Velocity is a type of options this is tricky to turn you in a submit, however it’s so essential to workflow I believed I’d point out it right here. A few of you’ll have have shyed away from the usage of the Visible Builder previously as it wasn’t as speedy because the Vintage Backend Builder. However now you’ll revel in a miles quicker visible development enjoy at the backend and at the entrance finish made imaginable by the use of cache leveraging. Cross and test it out for your self!
#3 View Modes with 100% Correct Web page Rendering

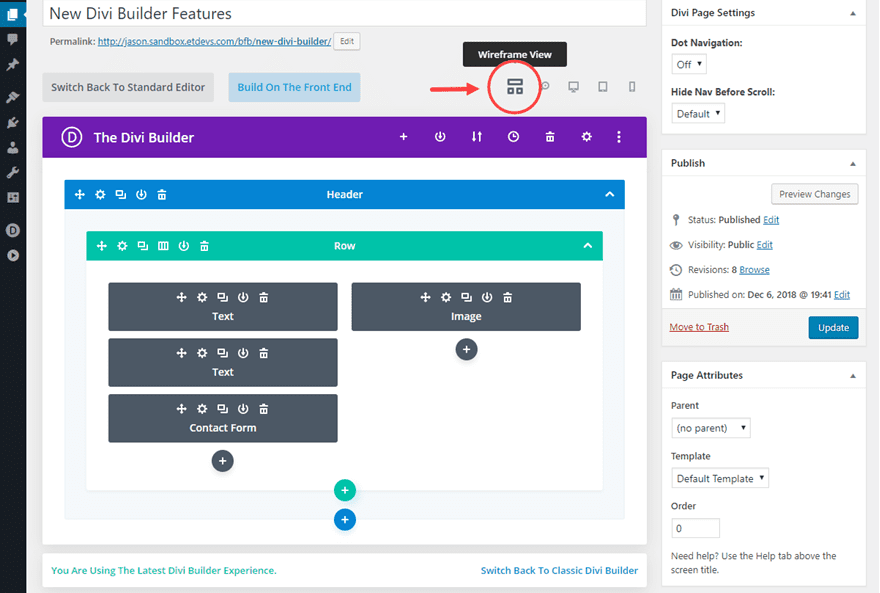
The view modes at the new Divi Backend Editor is the place you’ll briefly toggle from the default wireframe view mode to different view modes (desktop, pill, smartphone, and zoom out) that come up with a visible development enjoy at the backend.
Here’s what every view mode seems like as you toggle via every of them.
Wireframe View Mode

This necessarily replaces the vintage Divi backend builder with all of the Visible Builder options inbuilt. This could also be a perfect fail protected view for modifying pages with a large number of customization or customized code that might be sure that parts tricky to edit in one of the vital visible modes. For instance, when you’ve got parts which might be overlapping, it may well be tricky to get admission to the settings menu for a component. So, all you would have to do is toggle over to the wireframe view mode, open the settings modal for that part, after which toggle again to edit the part visually.
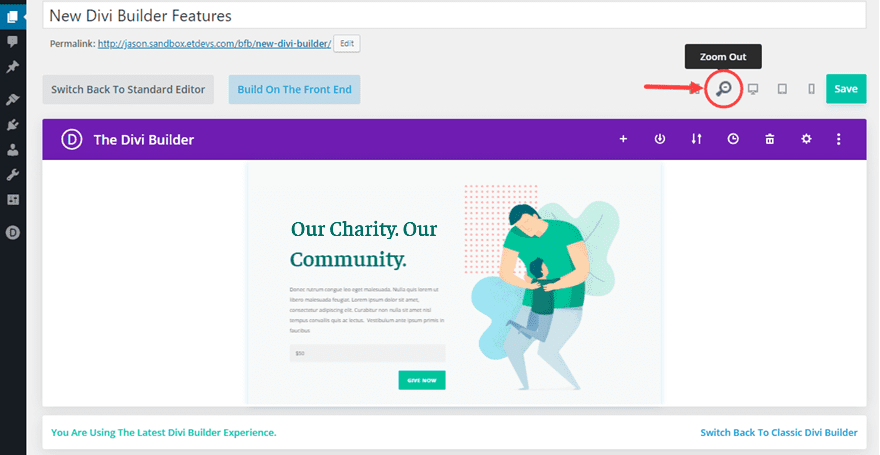
Zoom Out View Mode

This view mode lets you edit your web page visually from a broader point of view. It lets in you spot the whole design of your web page with no need to load it in a brand new browser. It lets you transfer greater parts (like sections or rows) round a lot more uncomplicated. Plus, in case you are the usage of options like multiselect and to find and exchange to make design changes all the way through all your web page, this may increasingly assist you to see the ones adjustments in actual time with no need to scroll as a lot.
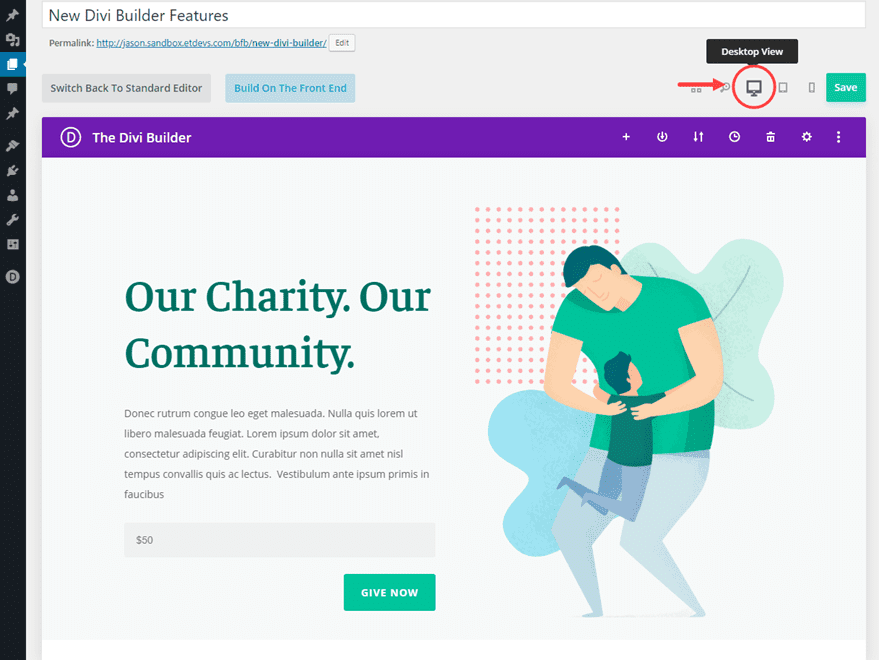
Desktop View Mode

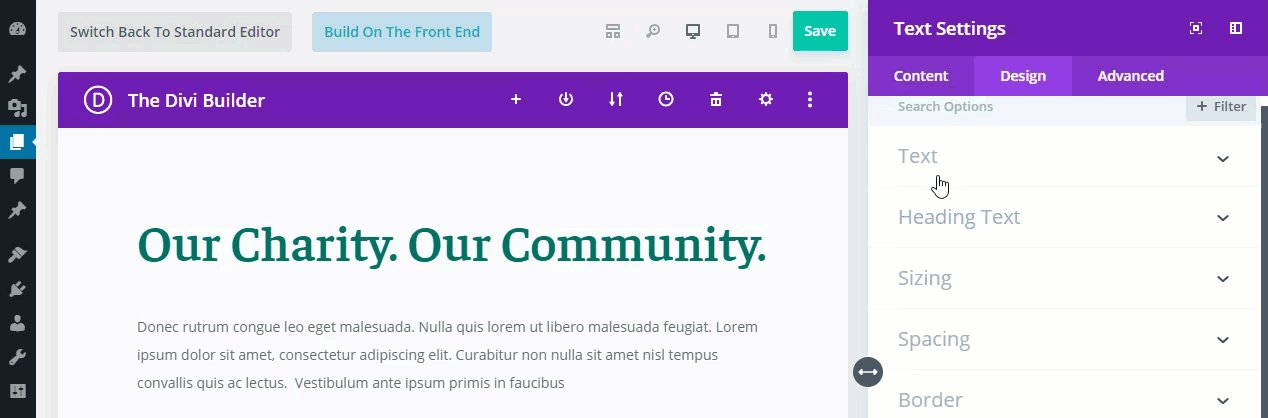
This view is the place you’re going to do maximum of your visible builder modifying at the backend. The view mode spans the overall width of the builder. And because the builder view spans nearly all the width of the browser, you’ll have a correct desktop depiction of the web page at the backend.
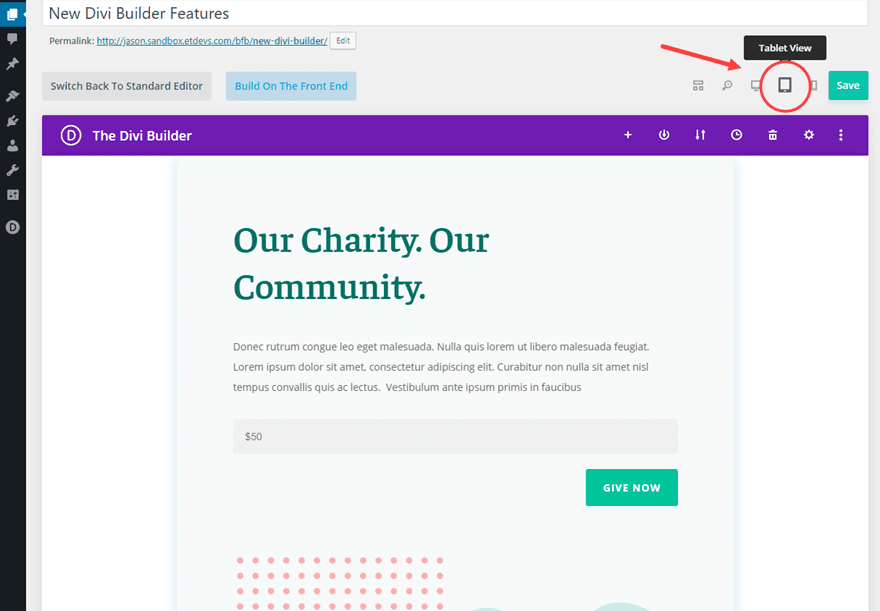
Pill View Mode

The pill view displays what you web page will appear to be at 768px large (a commonplace portrait orientation for pills).
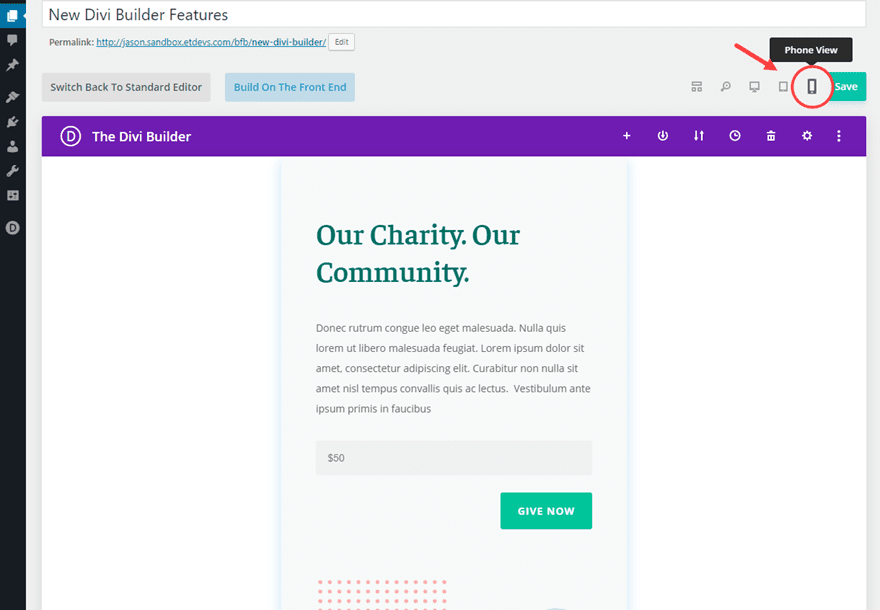
Smartphone View Mode

Smartphone View Mode offers you a correct depiction of your web page at 479px large (a commonplace portrait orientation for smartphones)
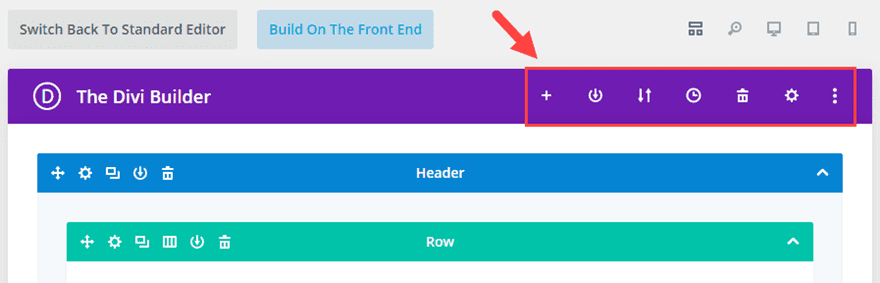
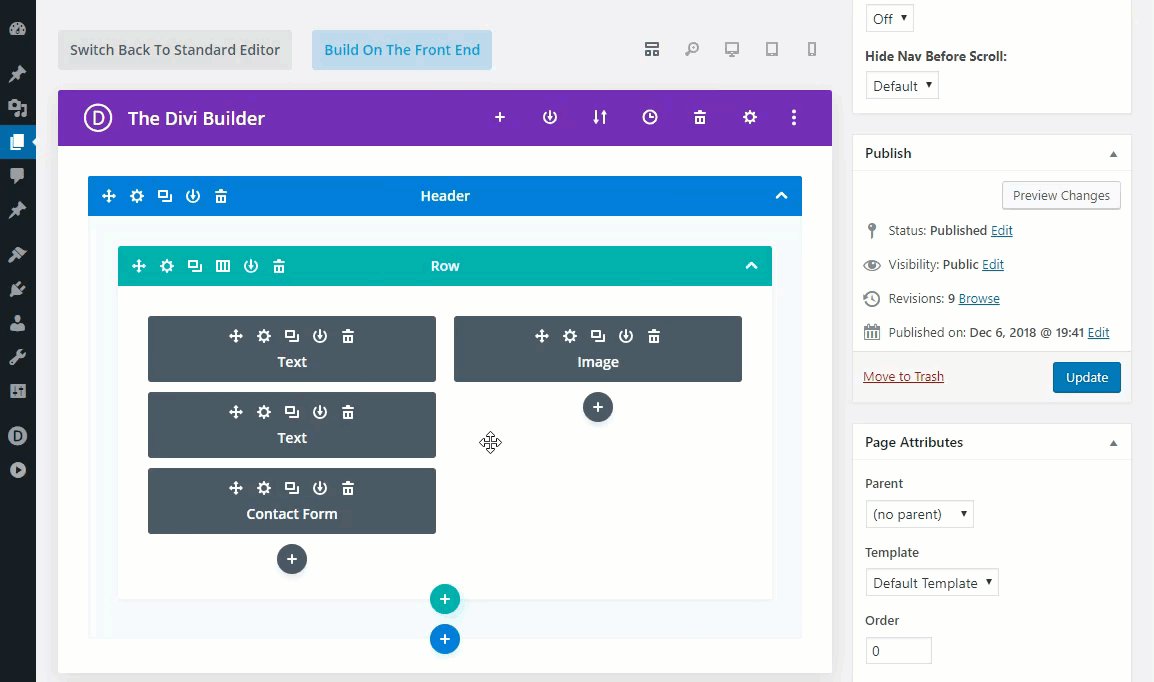
#4 New Builder Menu Construction

The brand new menu construction contains all of the choices as prior to in a one handy and compact position. There could also be a brand new Builder Settings technique to the a long way proper that wasn’t to be had at the backend till now (extra in this under).
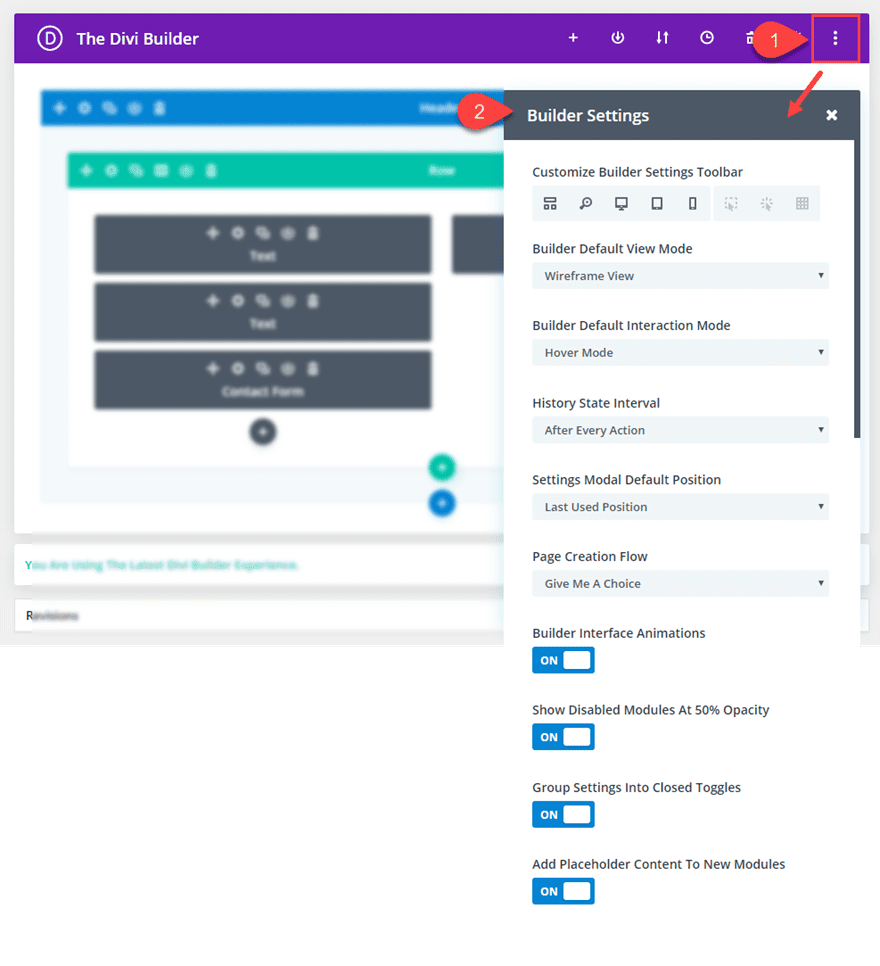
#5 Builder Settings

The brand new Builder Settings are actually to be had at the backend builder. This robust function lets you customise your Builder Enjoy to suit your personal workflow.
All of those choices will come in useful for putting in place how you need Divi to paintings by way of default. Listed here are some of the choices that can marvel you.
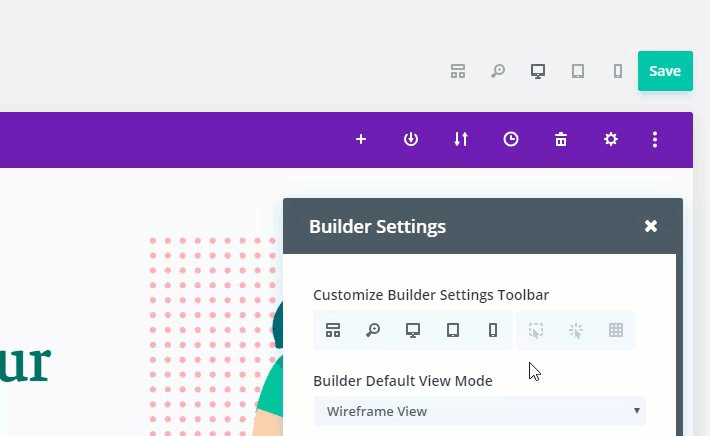
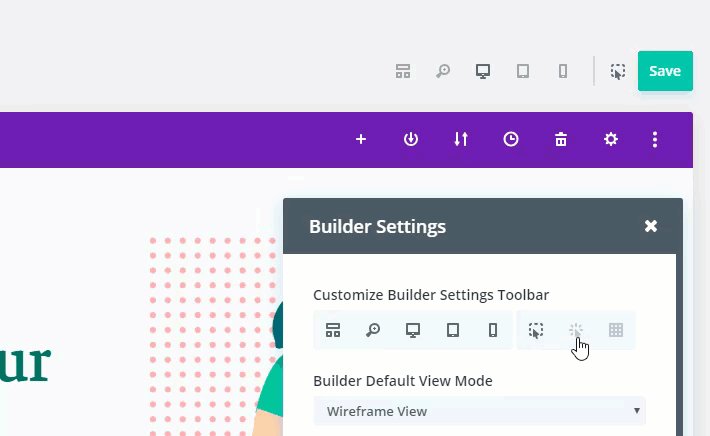
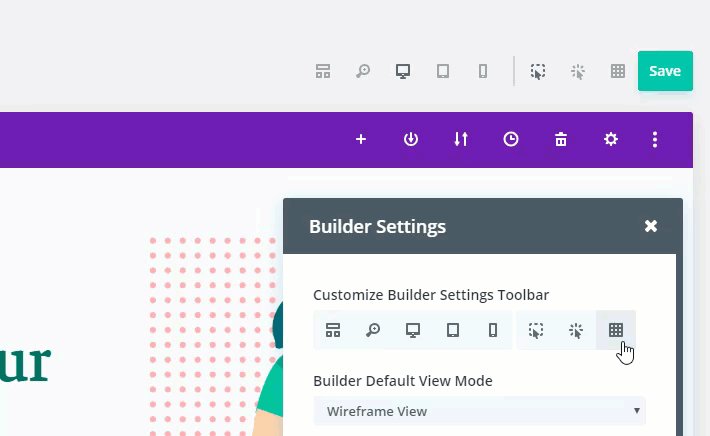
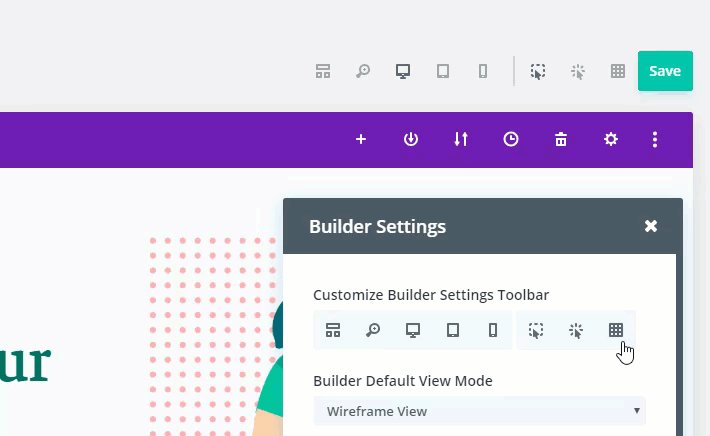
Customise Builder Settings Toolbar with Hover Mode, Click on Mode, and Grid Mode Choices

When modifying a web page at the backend in one of the vital field of vision modes (just like the desktop view mode), you’ll upload or take away pieces from the toolbar with this selection. You’ll even upload Hover Mode (the default interplay), Click on Mode, and Grid Mode for your toolbar in order that you convert the best way you engage with Divi at the fly.
In Hover Mode (the default interplay mode), soaring over modules, rows and sections finds their controls and those controls can then be clicked.
In Click on Mode, controls are proven whilst you click on on a component relatively than whilst you hover over it. As soon as a component has been clicked, its controls keep visual till you click on on one thing else or go out out. Click on mode additionally highlights parts on hover which can also be very useful for figuring out small modules on a web page.

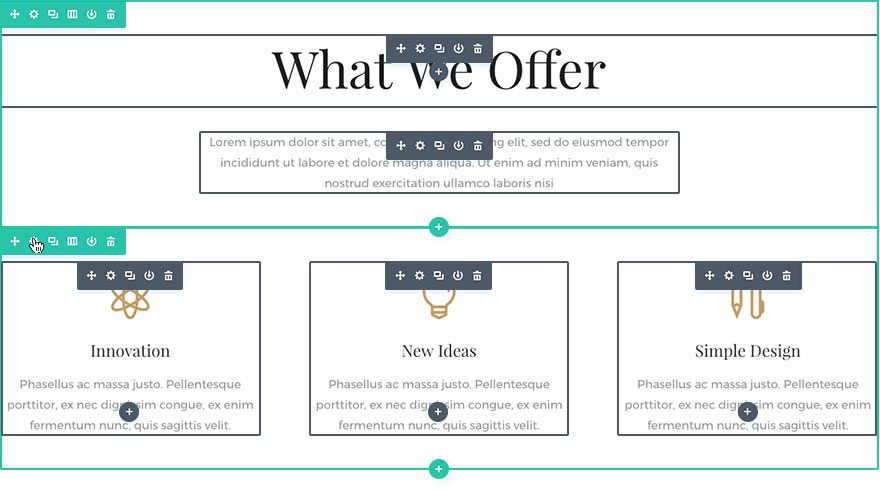
In Grid Mode, the entire module, row and segment controls at the web page are displayed immediately.

There’s even an technique to set the default intaction mode underneath Builder settings as smartly.
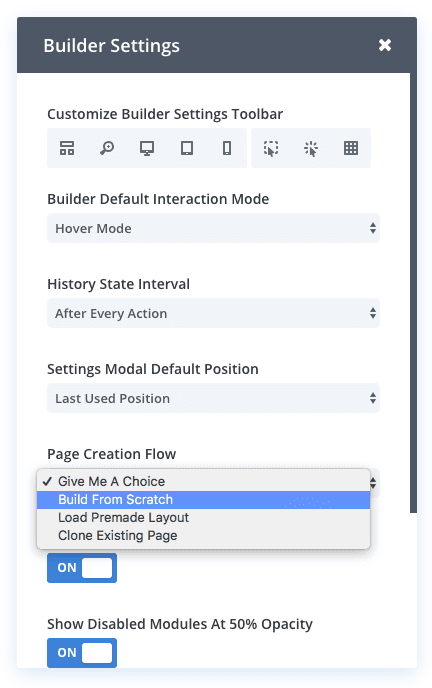
Optimize Web page Advent Float
You’ll optimize your page creation flow to suit your wishes. For instance, as an alternative of being caused to select your web page introduction way whenever you create a brand new web page, you’ll set the web page introduction float to all the time start development a brand new web page from scratch.

Now whilst you create a brand new web page and deploy the Divi Builder, you’re going to move instantly to modifying the web page from scratch saving you some treasured time all through building of a brand new web site.
You’ll additionally learn extra about those Builder settings on the feature blog post.
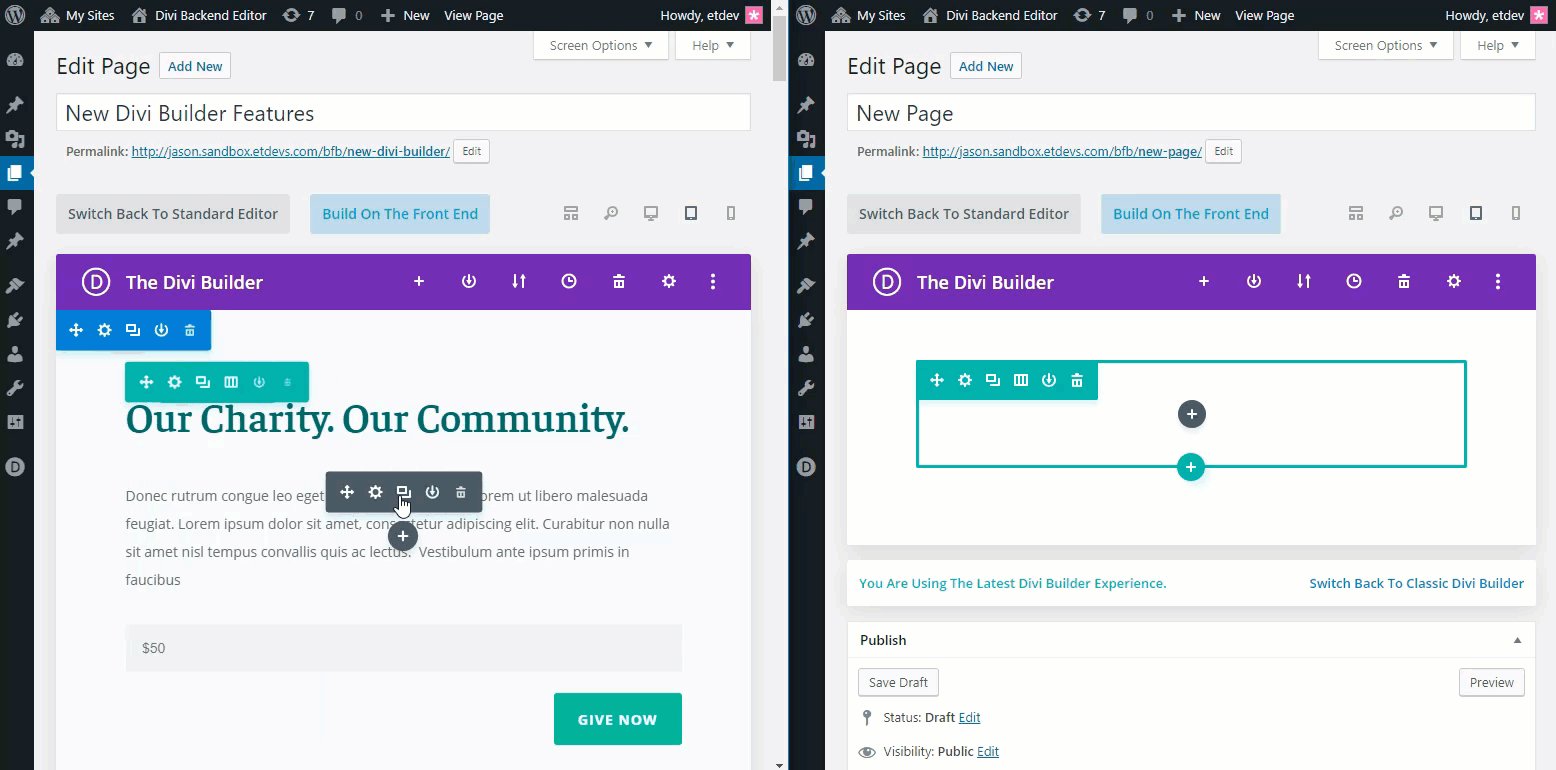
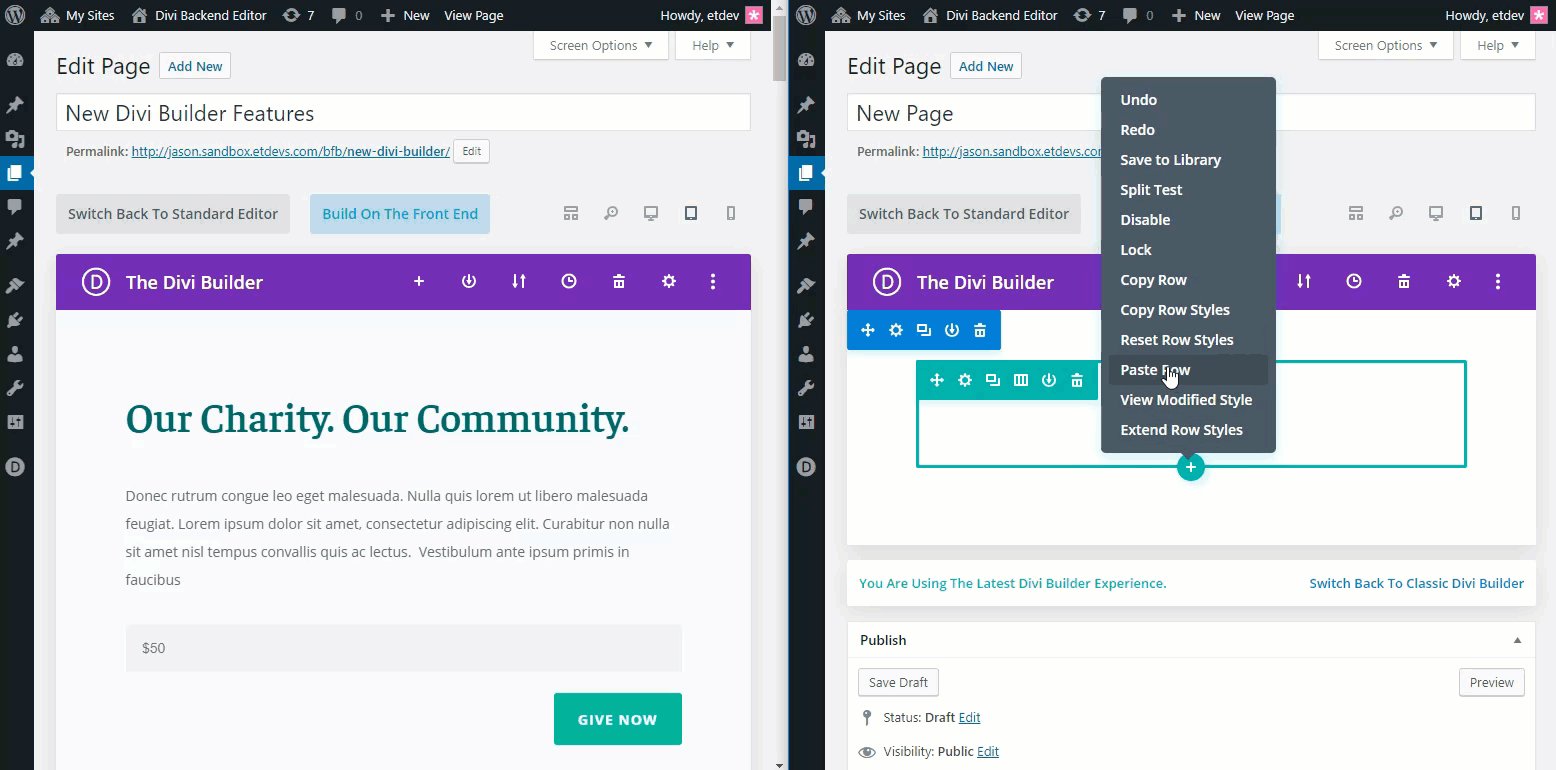
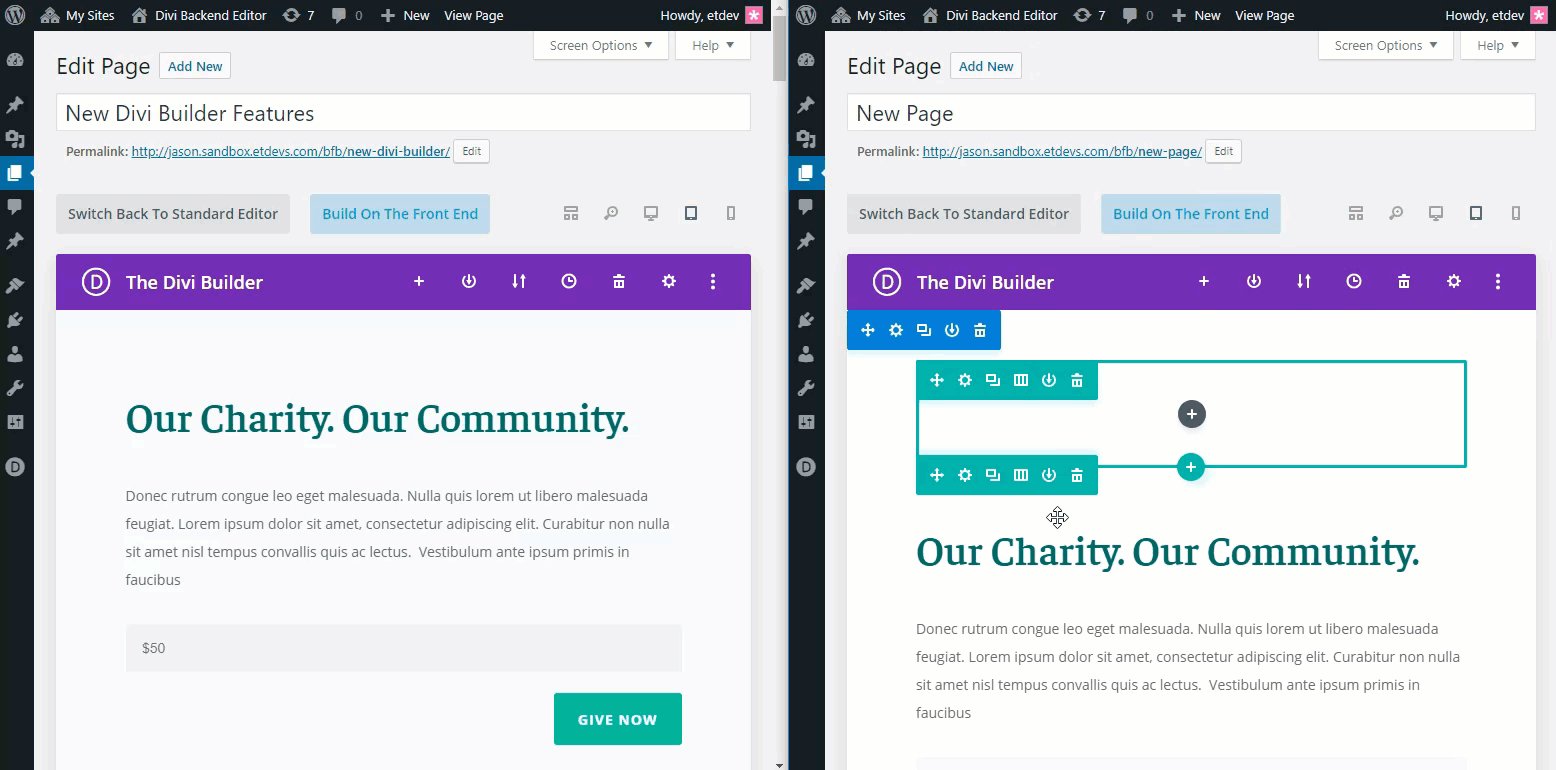
#6 Replica and Paste Divi Components Between Pages
Now you’ll replica complete Divi Components or Kinds from one web page and paste them into a fully other web page. This protects you a ton of time when development you website online. As an alternative of saving your part to the divi library and uploading it to a brand new web page, all you want to do is replica and paste it!

#7 Filtered Seek
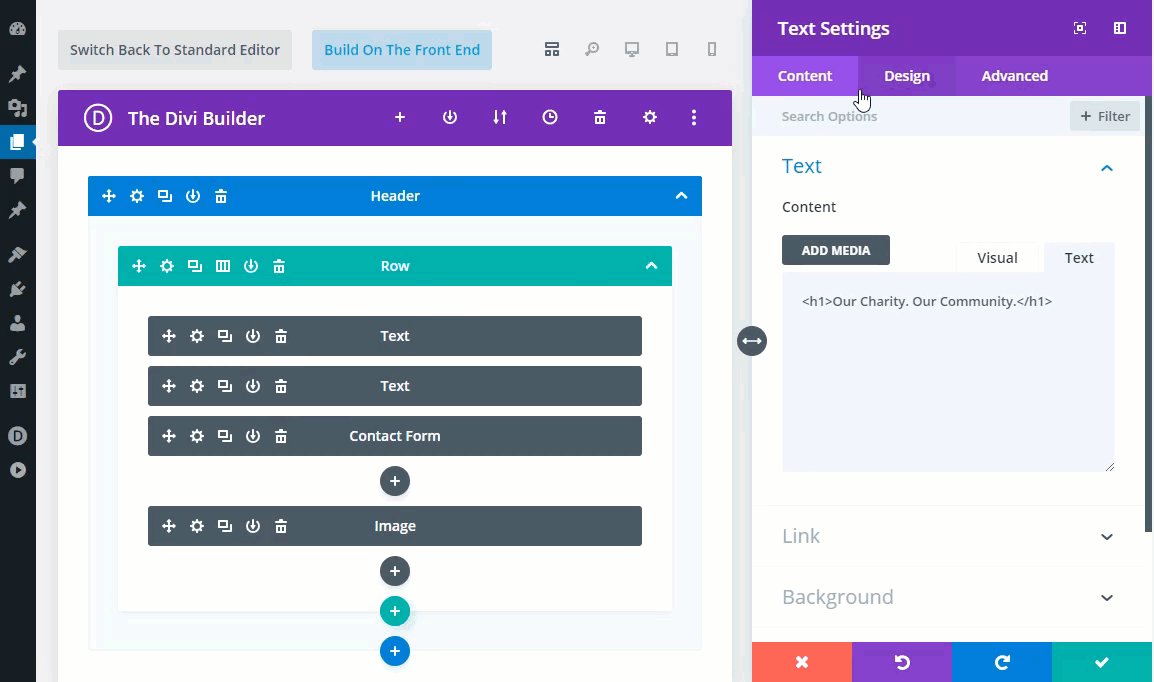
Filtered Seek is among the superb design effeciency improvements that was once to be had most effective at the Visible Builder.
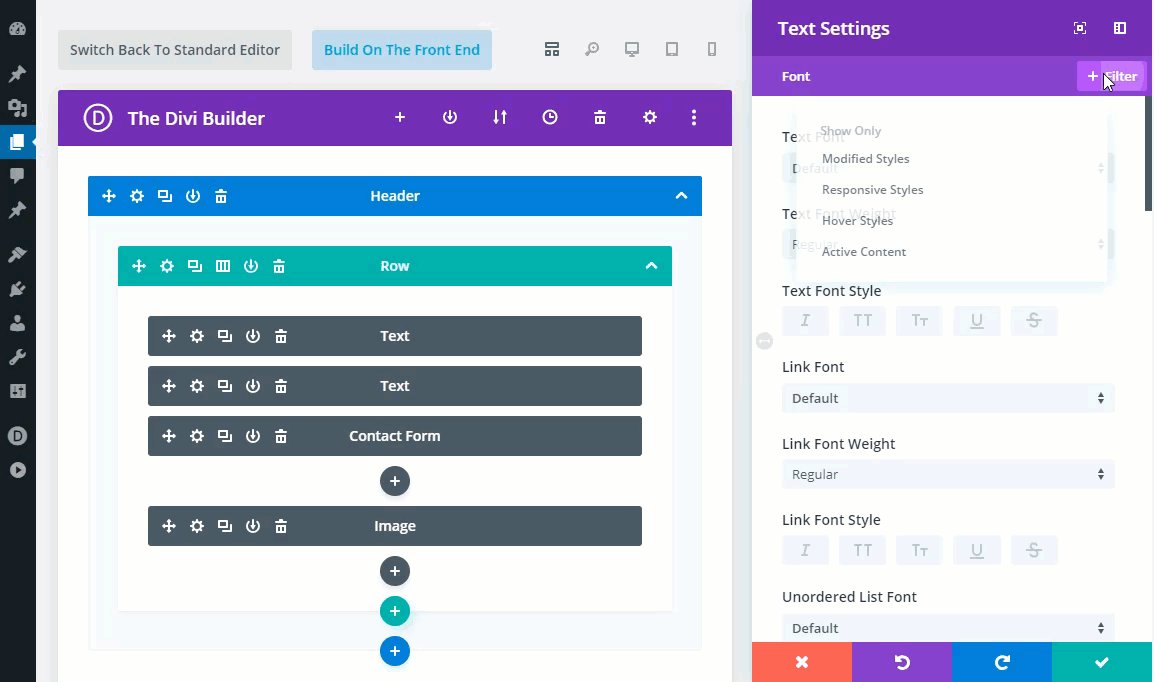
This lets you sort in seek queries on the most sensible of your settings modal to discover a sure possibility quicker. And you’ll make a selection sure filters to turn changed types, responsive types, hover types, and energetic content material. You’ll even mix seek queries with filters for a extra focused seek.

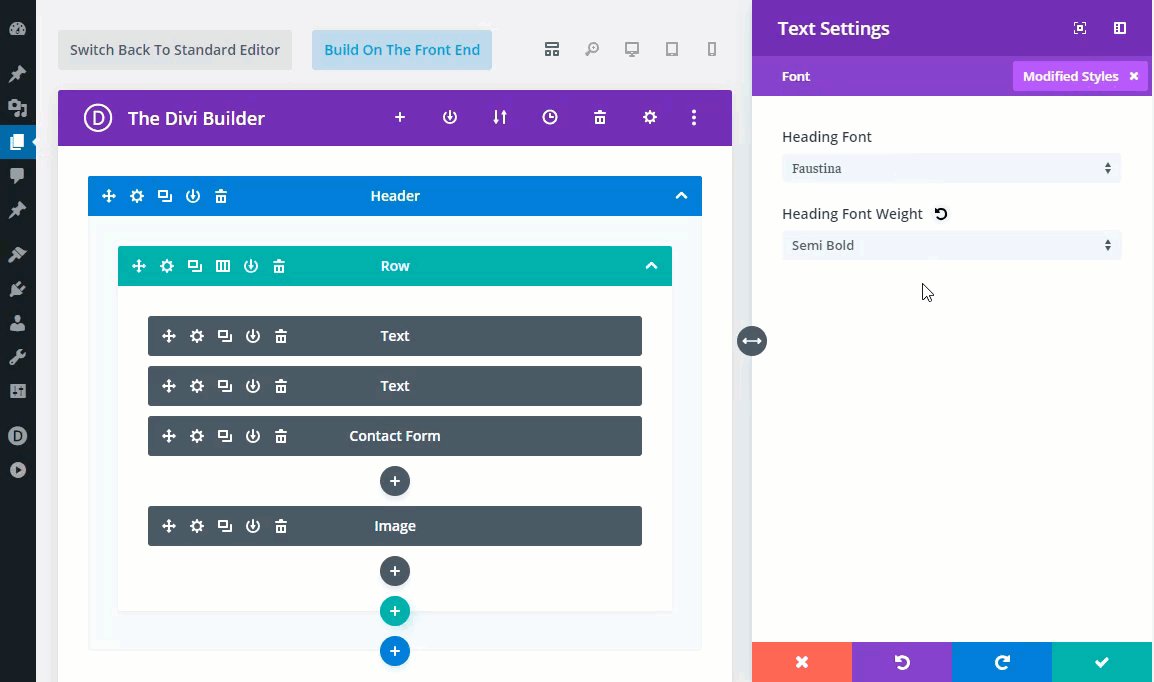
For instance, it is advisable sort within the phrase “font” within the seek bar of the settings modal to turn all font similar design choices. Then it is advisable upload the clear out “changed types” together along with your seek question to expose all of the font choices that experience changed types.
This can be a fast and simple approach to check up on the design choices of your individual designs in addition to lots of the premade format designs to be had. Different Filters come with Responsive Kinds (values set for pill and smartphone), Hover Kinds (values set for hover), Lively Content material (content material and/or settings energetic underneath the content material tab).
#8 Fast Get right of entry to
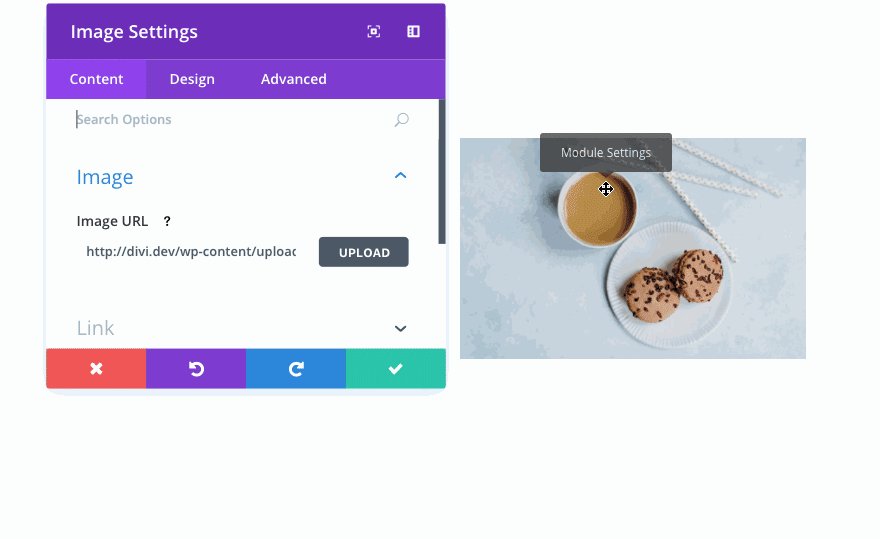
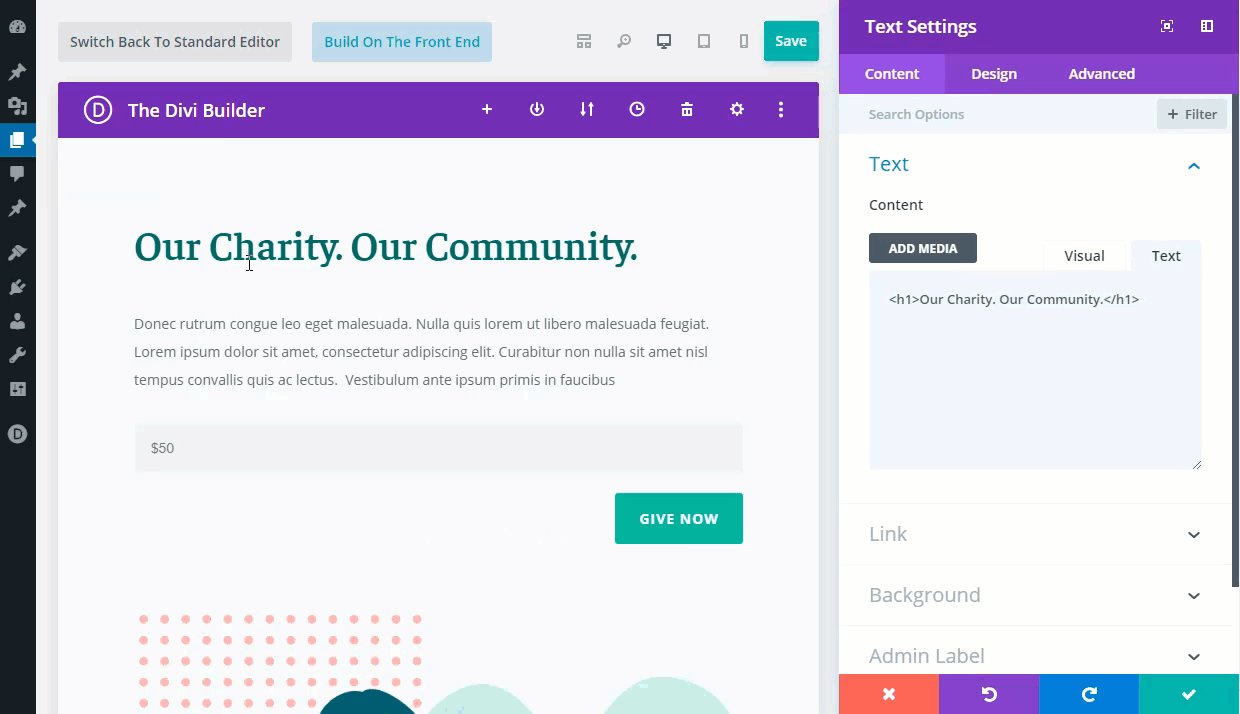
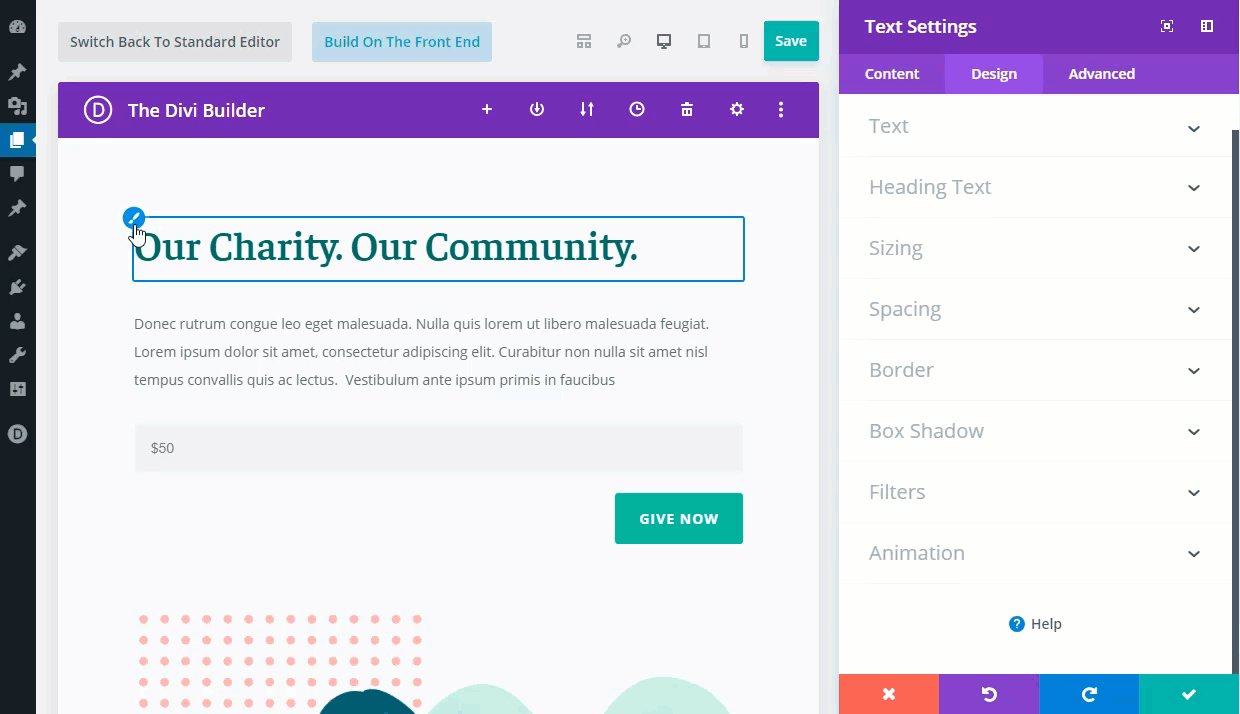
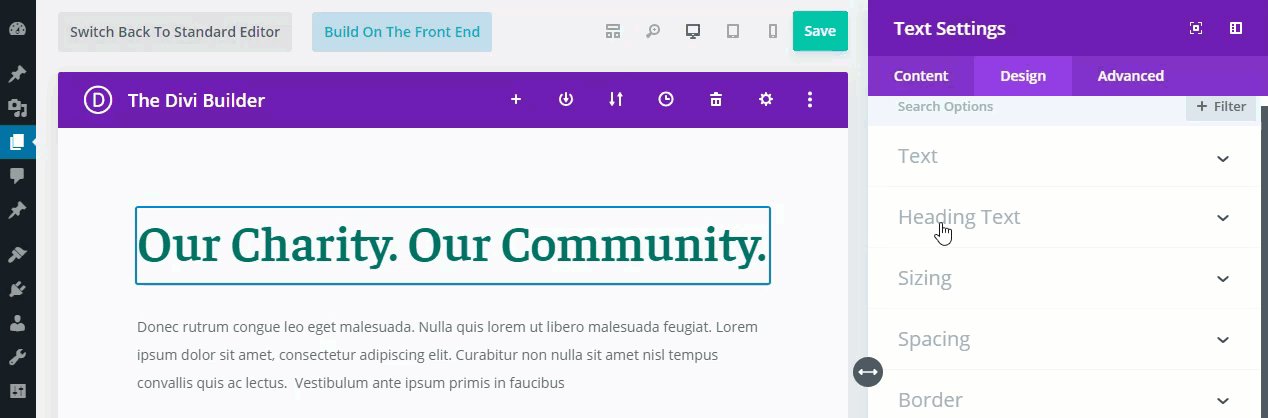
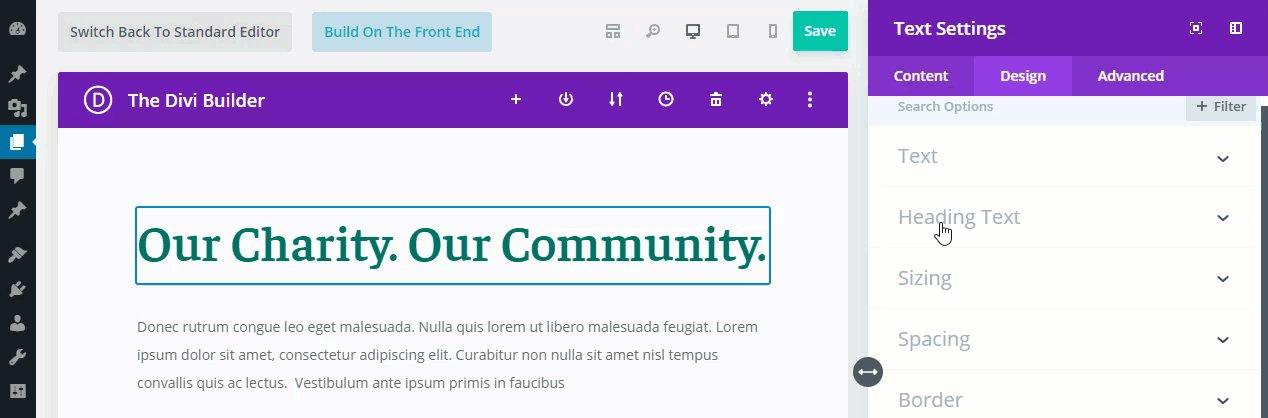
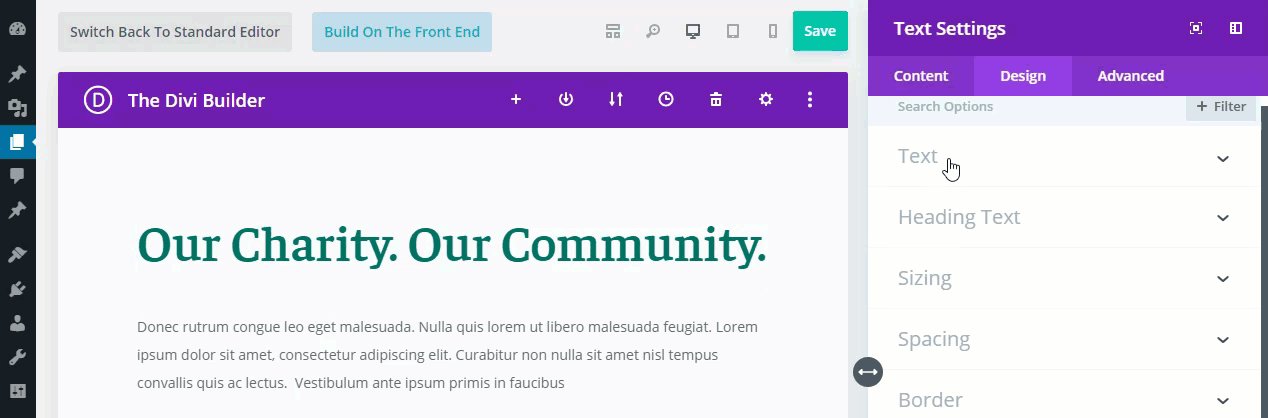
Quick access is a simple function to fail to remember however this is a important building time saver. This selection works most effective in one of the vital visible builder view modes. Whilst you open the settings of a module, you’ll hover over parts of the module within the visible builder to expose blue border highlights and fast get admission to buttons. When clicked, those new fast get admission to buttons will take you immediately to the related design settings for that individual part inside the module.
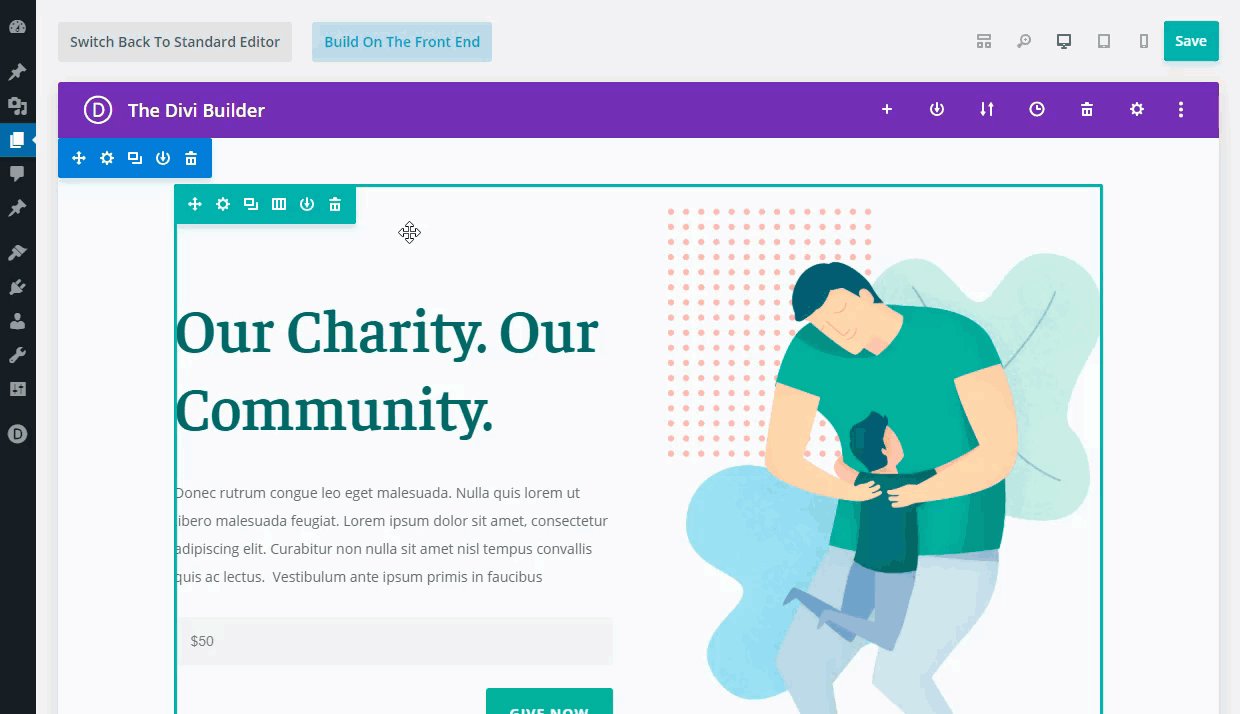
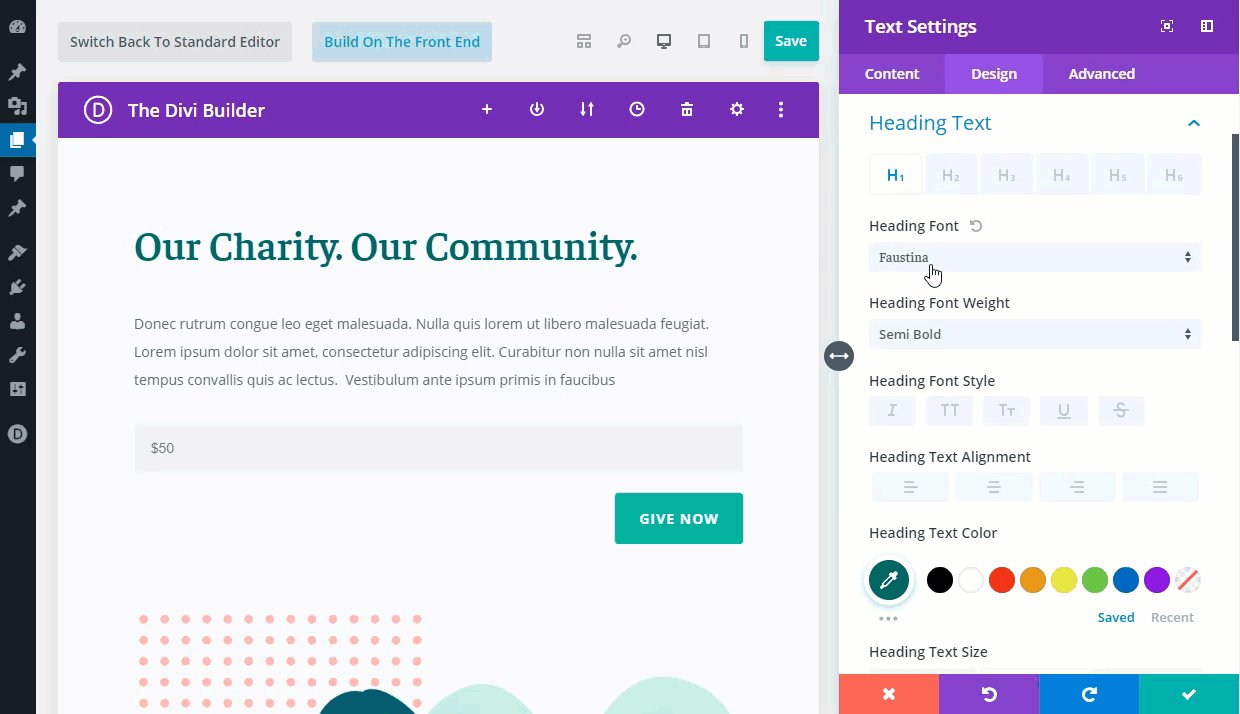
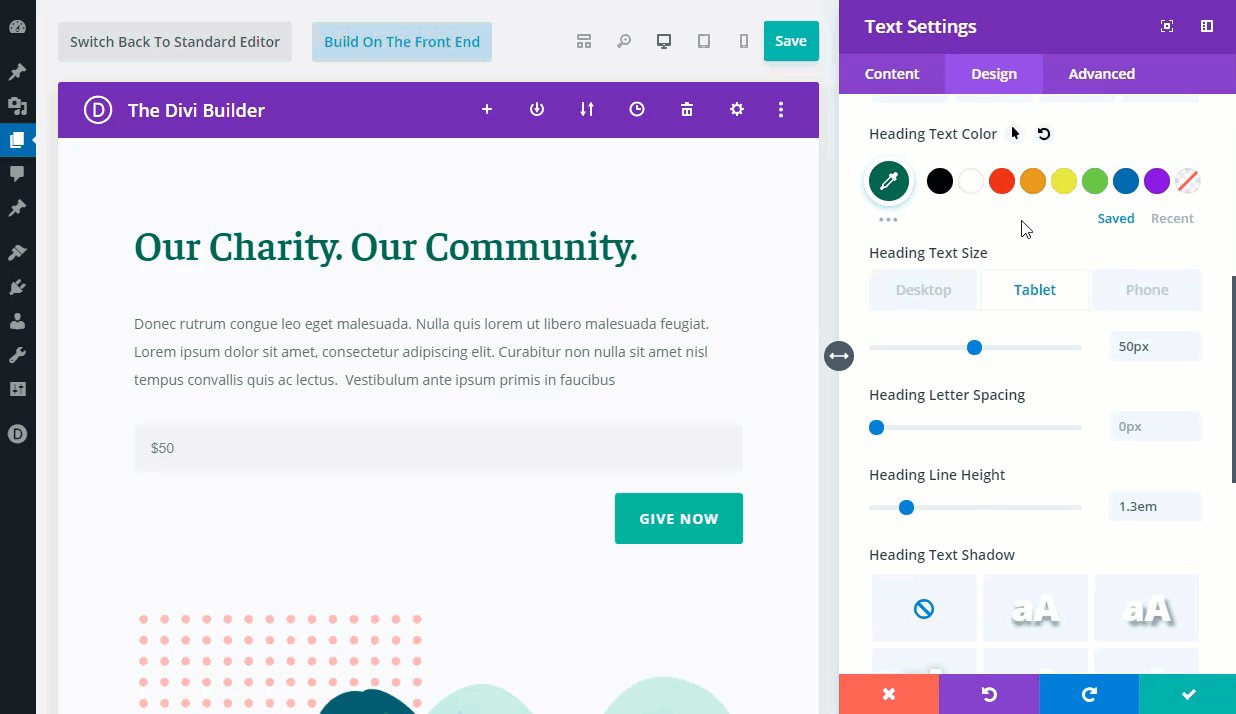
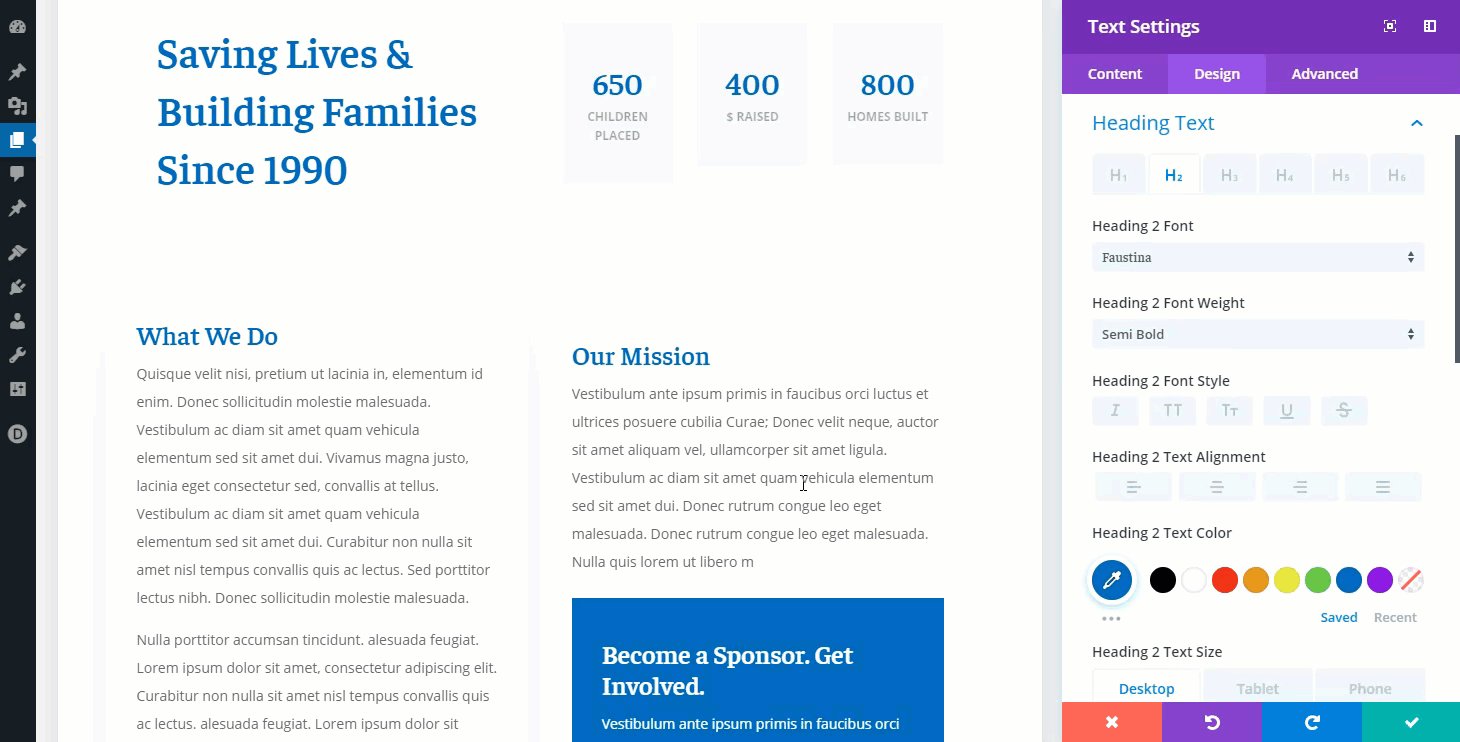
For instance, realize how simple it’s to navigate to the manner settings for a heading in a textual content module.

This selection purposes the other means as smartly. Fast Get right of entry to additionally makes it simple to spot related parts at the web page inside module settings. As you seek (or hover) via choices, Divi will point out which module part every possibility workforce belongs to with a blue spotlight border.
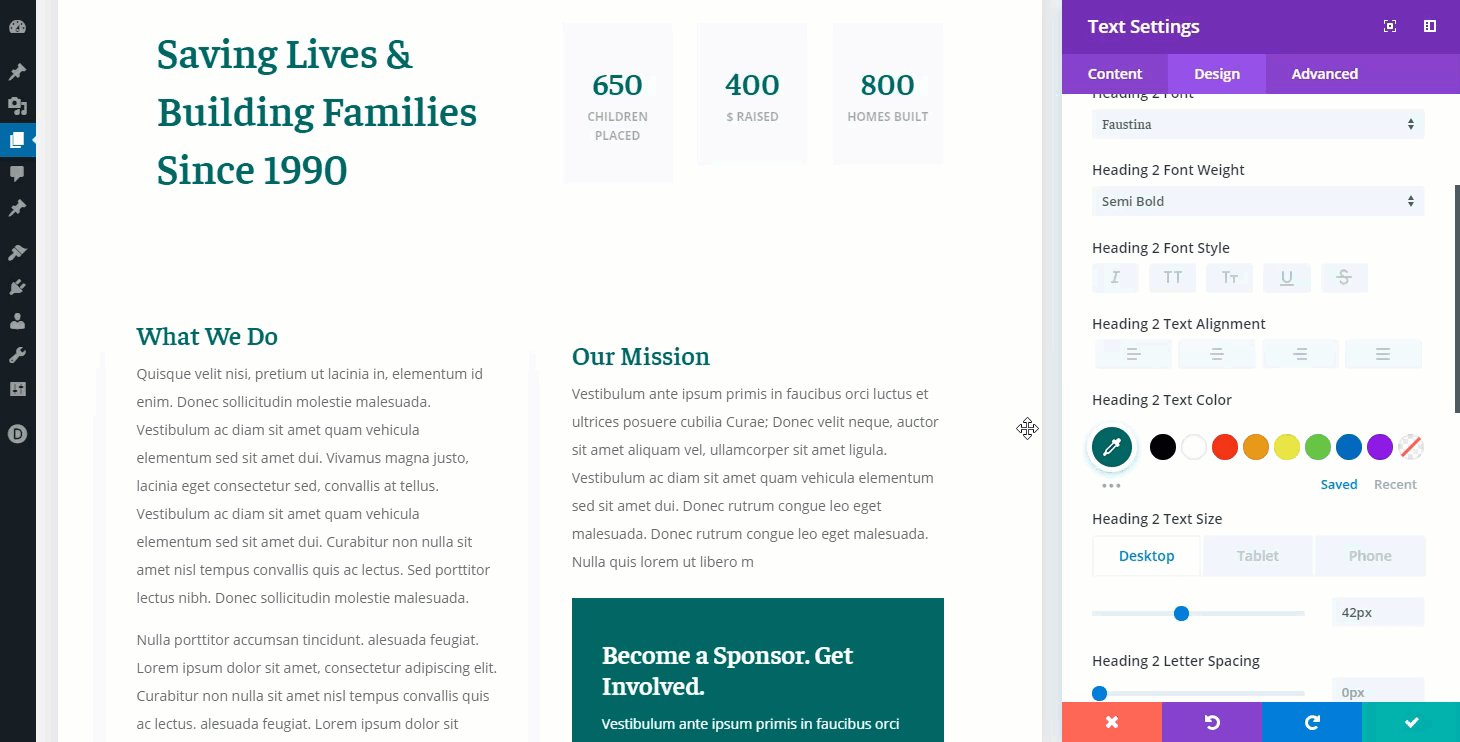
Understand how the heading textual content part is highlighted when soaring over the “Heading Textual content” possibility workforce within the module settings.

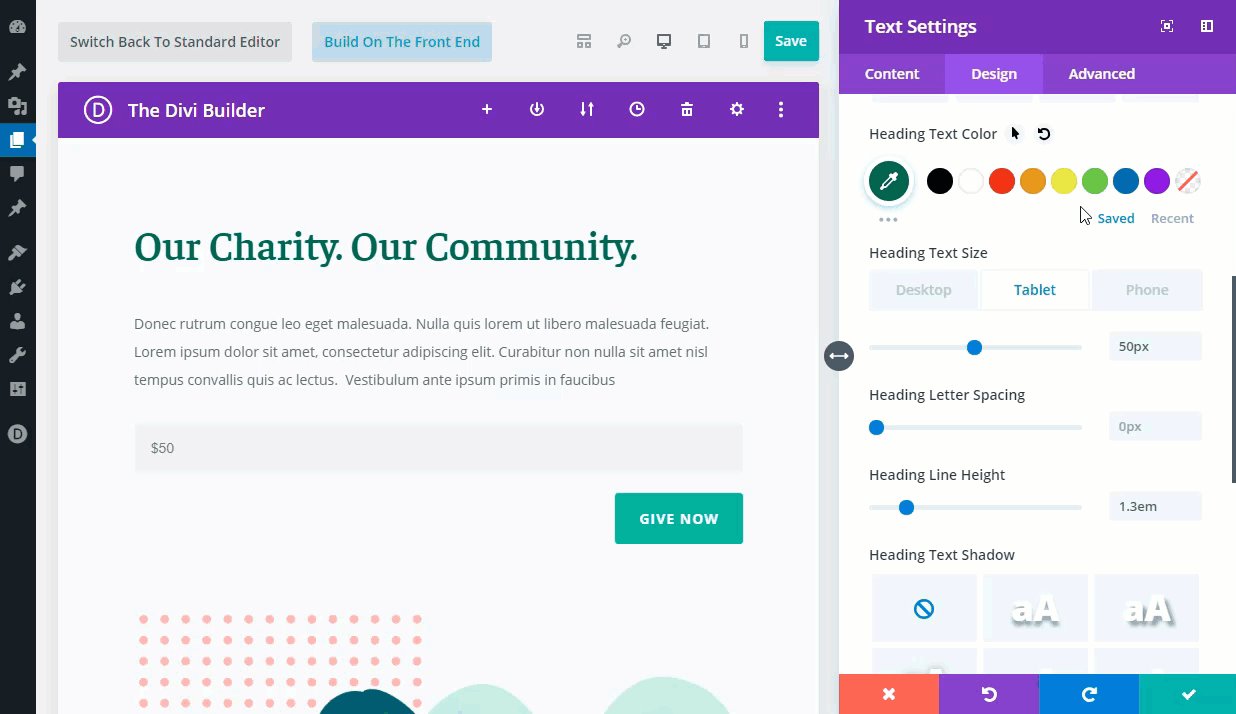
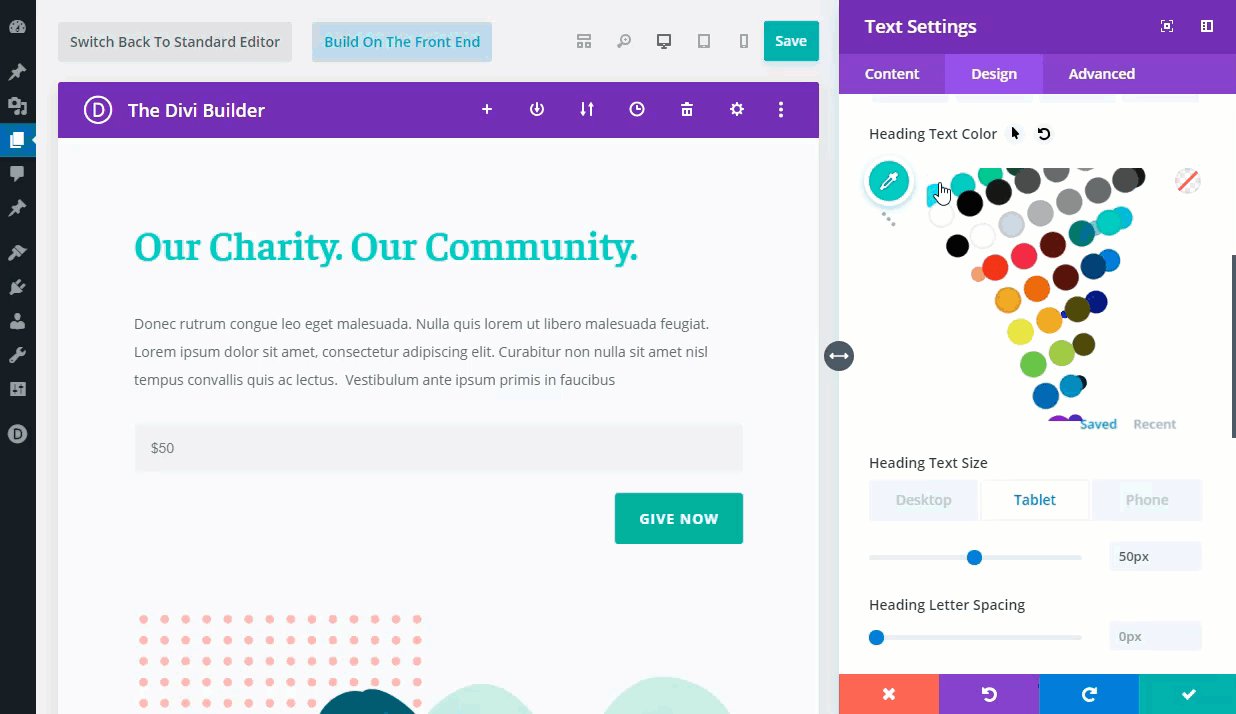
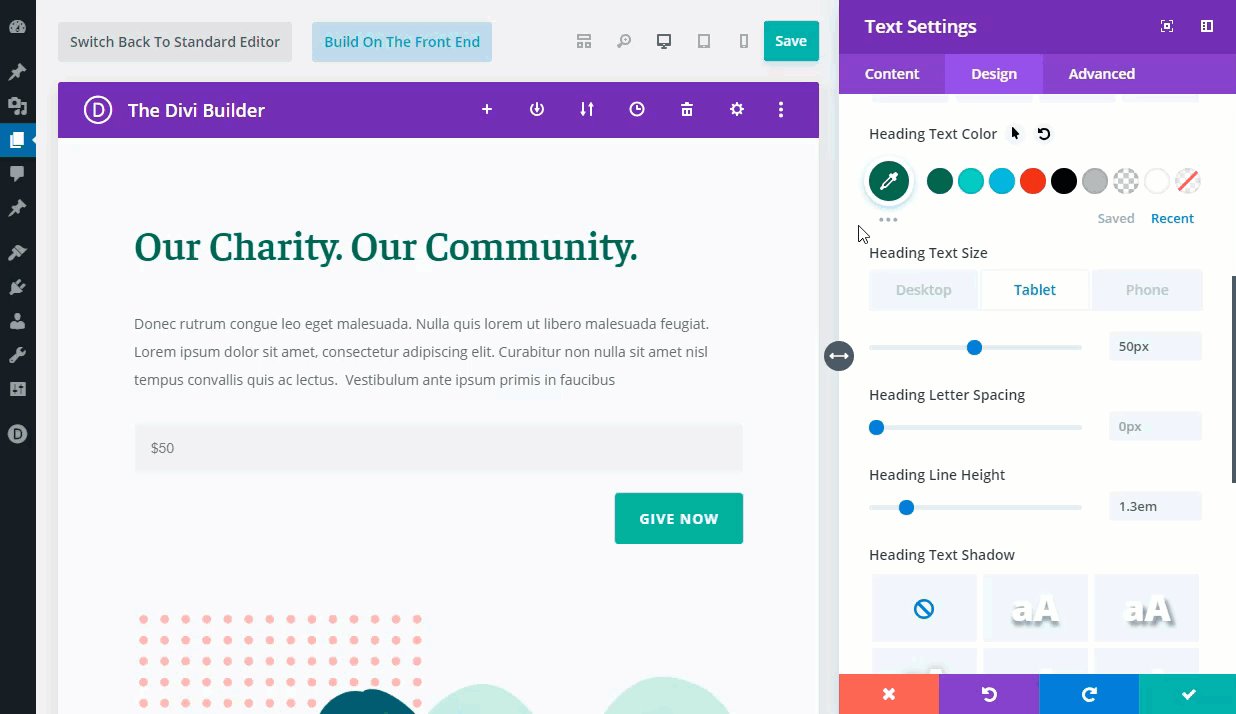
#9 Colour Supervisor & Magic Colour Tips
The Color Manager and Magic Color Suggestions function is very handy when converting the colour of a component within the settings modal. For instance, you’ll briefly toggle fresh colours use in addition to your stored colour palette. And, you’ll open the magic colour recommendation grid to expose a row of instructed colours for every of the colours for your stored or fresh colour palette.

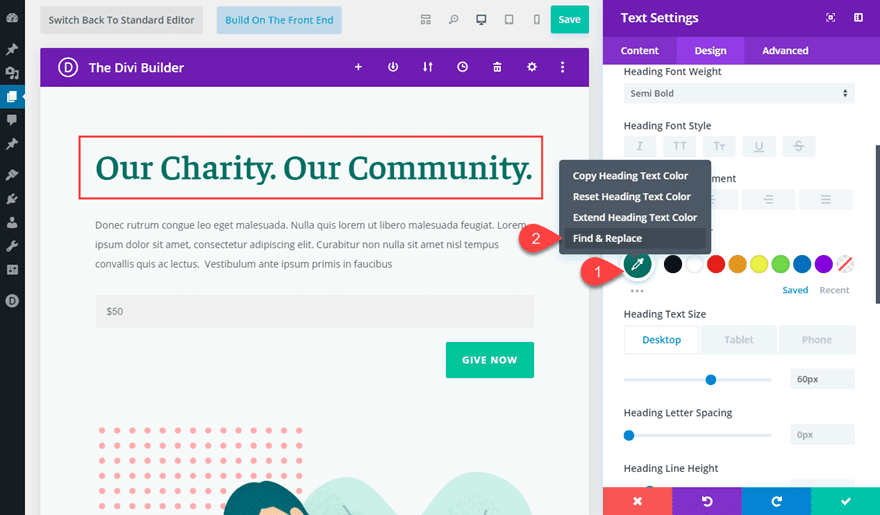
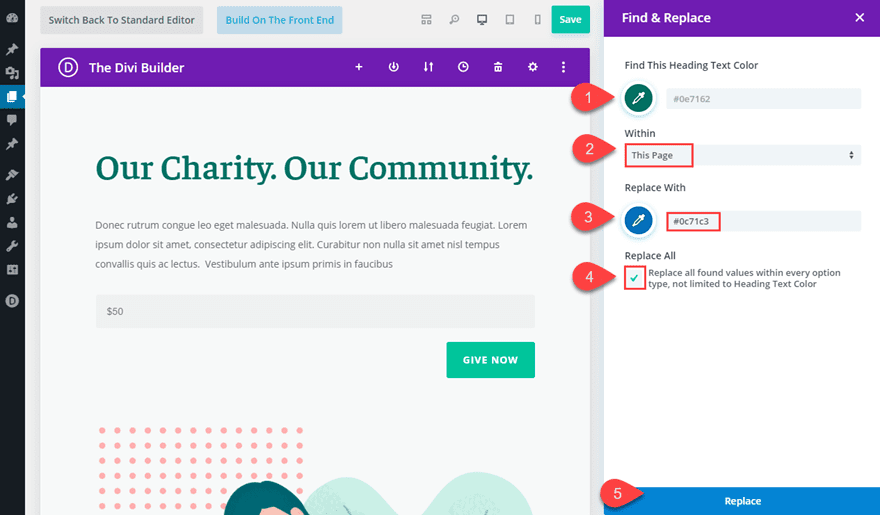
#10 In finding & Substitute
Find & Replace lets you exchange any price all the way through your web page with a fully new price in seconds. Merely proper click on on a environment and make a selection the In finding and Substitute possibility. This may occasionally assist you to seek via all your web page, or a selected a part of your web page, for particular values and exchange the ones values with one thing new. This implies you’ll alternate all your web page’s colour scheme, fonts and extra in a question of seconds.
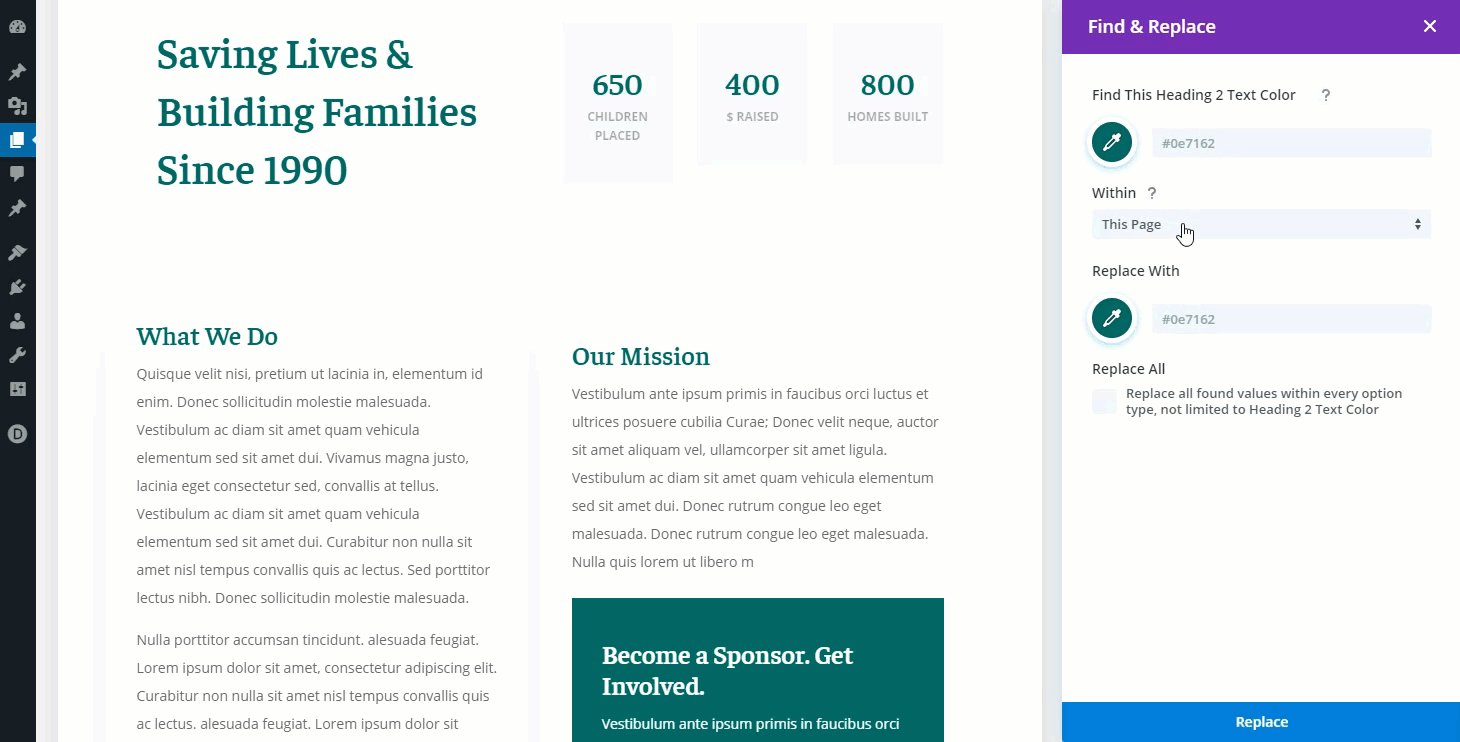
For instance, in case your web page is styled with the similar inexperienced colour all the way through, you’ll proper click on on any colour possibility the usage of that colour (like a heading textual content colour) to discover a exchange that colour price with a unique one.

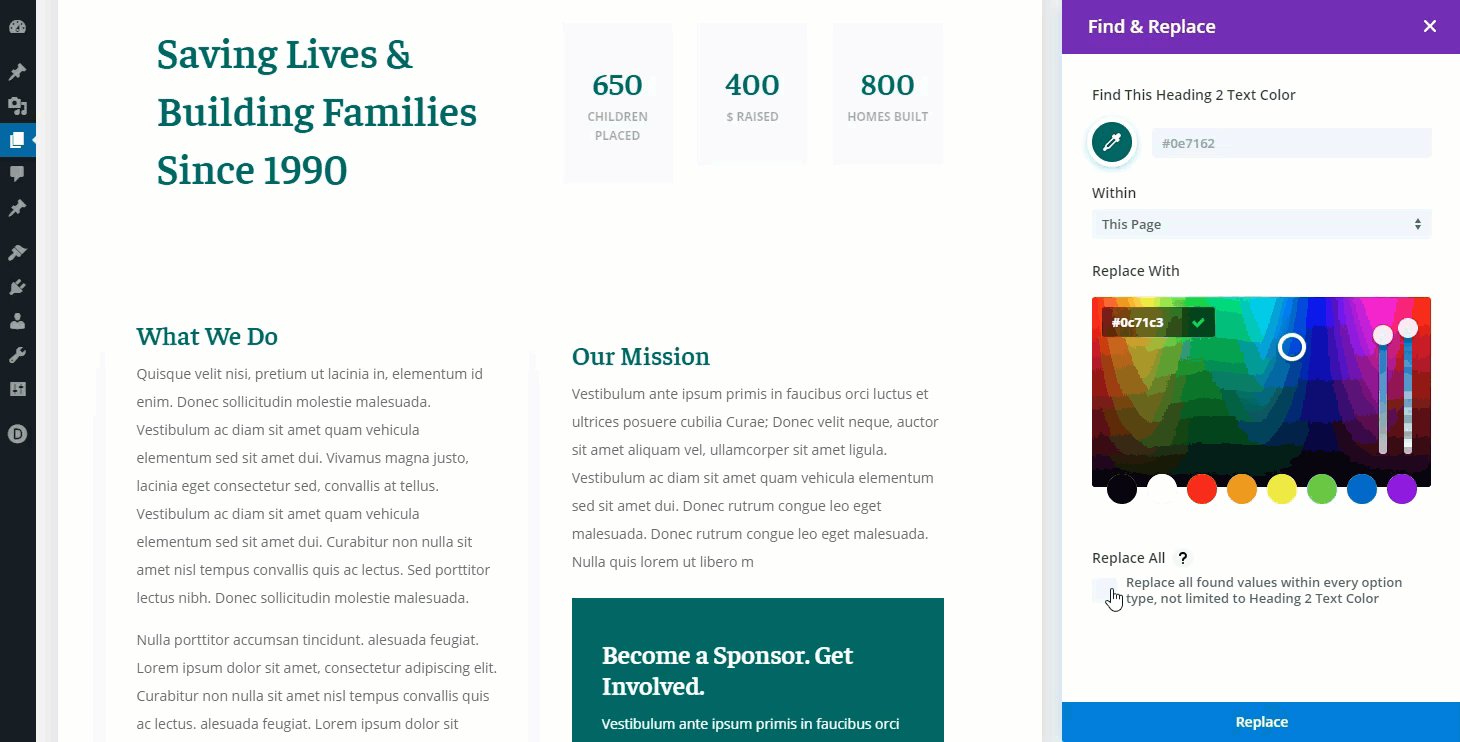
Within the In finding & Substitute popup, you’ll make a selection to exchange the colour inside all the web page with a blue colour. Then, if you choose “exchange all”, the colour price might be changed on all cases of that colour regardless of which part is the usage of it.

This adjustments all the web page’s colour scheme in seconds.

#11 Prolong Kinds
Extend Styles lets you lengthen a selected taste possibility or the types of complete part to different parts all the way through your web page.
To Prolong Kinds in Divi, merely proper click on on any part, possibility or possibility workforce, and make a selection the Prolong Kinds possibility. You’ll then make a selection the place and to which parts you want to lengthen the types. You’ll lengthen types to precise modules inside particular places, or you’ll lengthen types to all modules throughout all the web page the usage of location and part concentrated on.
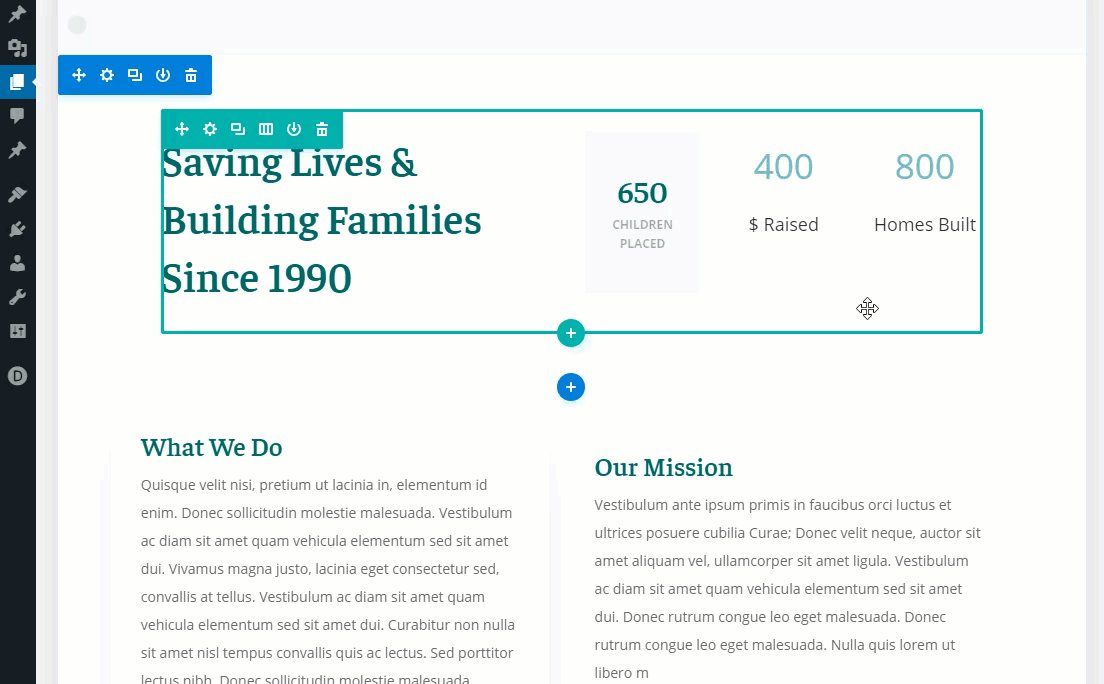
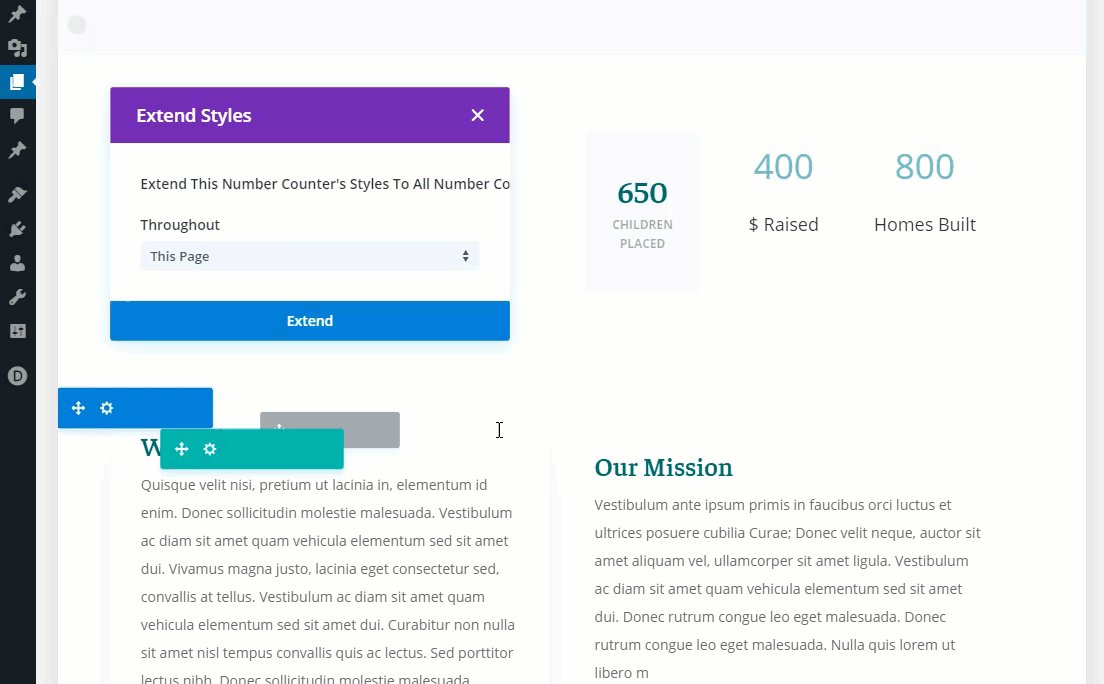
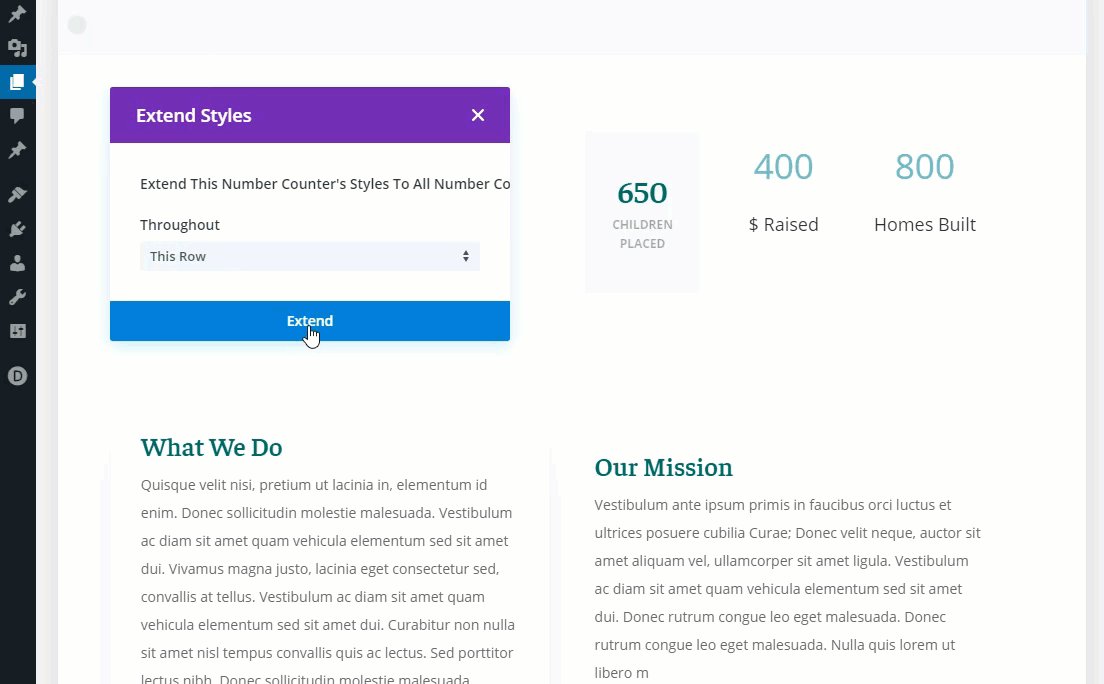
For instance, let’s say you’ve got designed a bunch counter module and need to lengthen all of the types of that module to the opposite quantity counter modules in that row. Merely proper click on at the quantity counter module and make a selection “Prolong Quantity Counter Kinds”. Then, within the lengthen types modal, make a selection to increase the types all the way through the Row.

All quantity counter modules will inherit the types of that module.
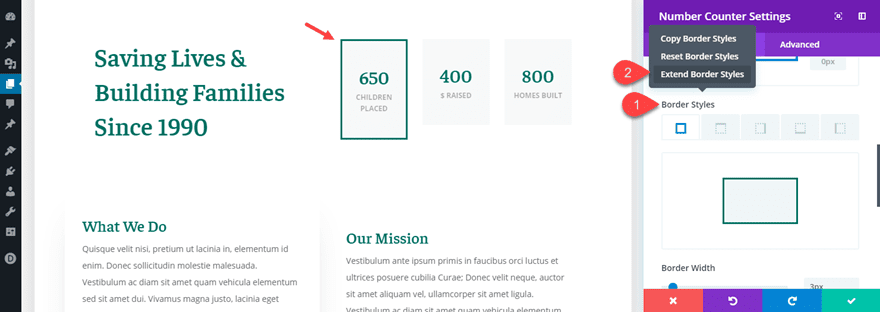
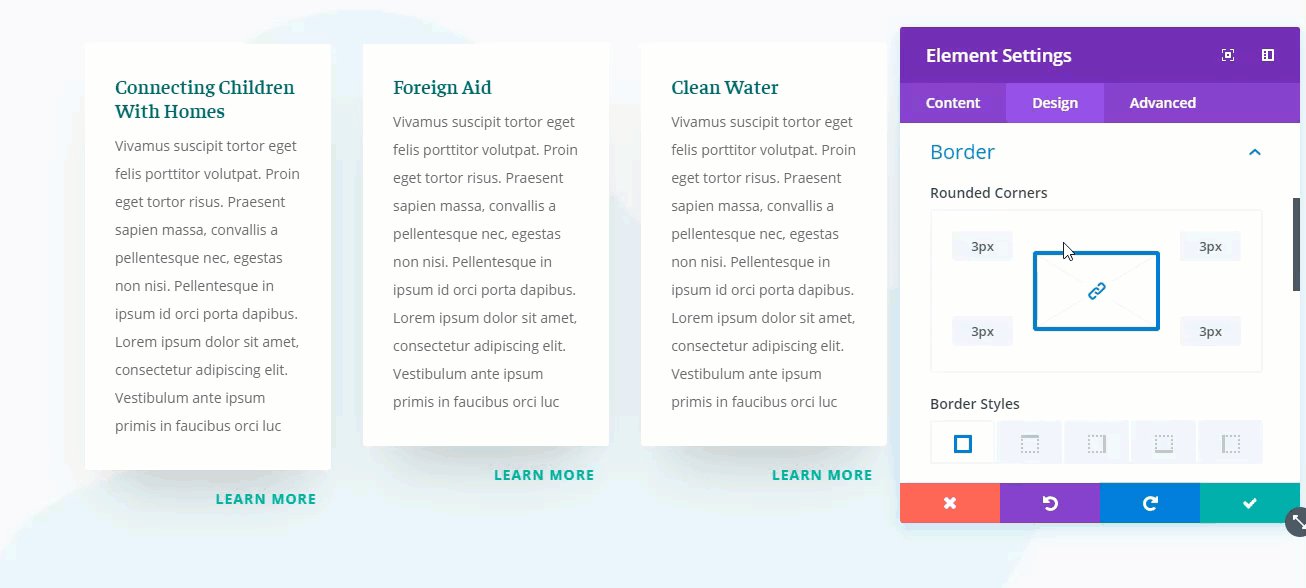
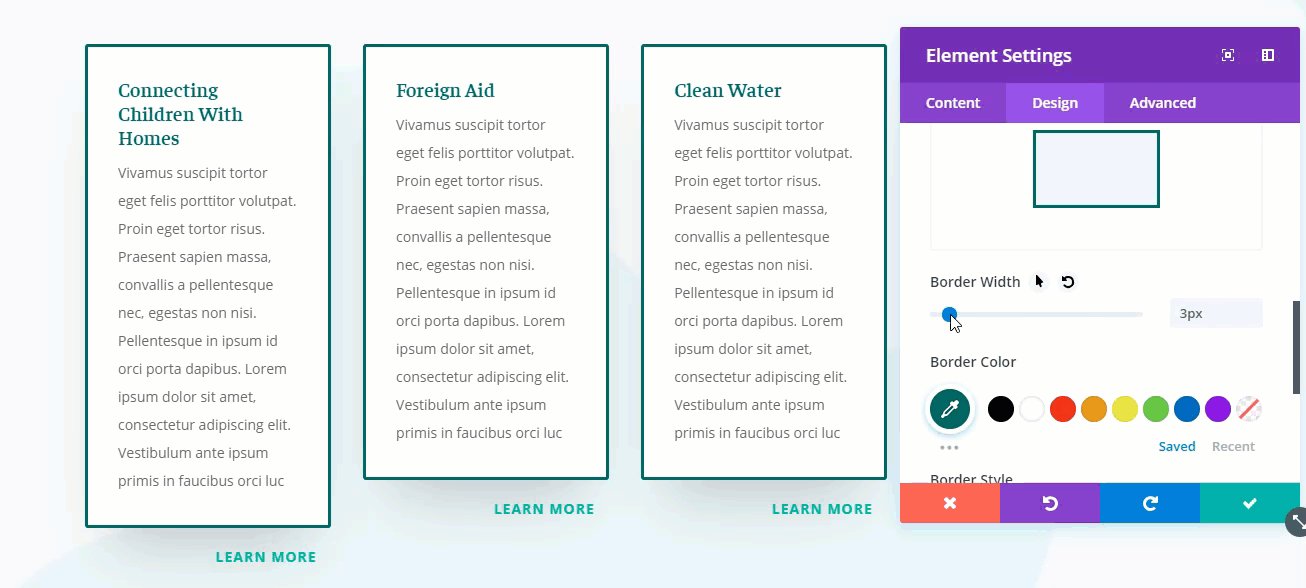
You’ll additionally lengthen types of explicit design choices (or possibility teams). For instance, let’s say you’ve got added a border to one in every of your Quantity Counter Modules and what to increase the ones border types to the opposite modules for your row. Merely proper click on at the border types possibility workforce and make a selection “Prolong Border Kinds”.

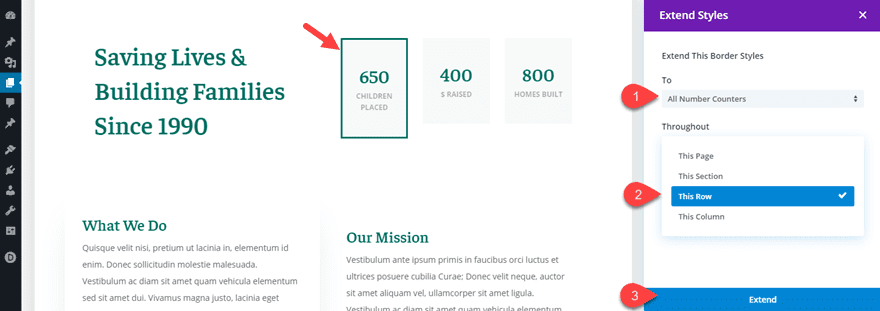
Within the Prolong Kinds modal, make a selection to increase the border types to all quantity counters all the way through the row.

This may occasionally lengthen the row types to all of the quantity counter modules in that row.

#12 Drag and Drop Document Add
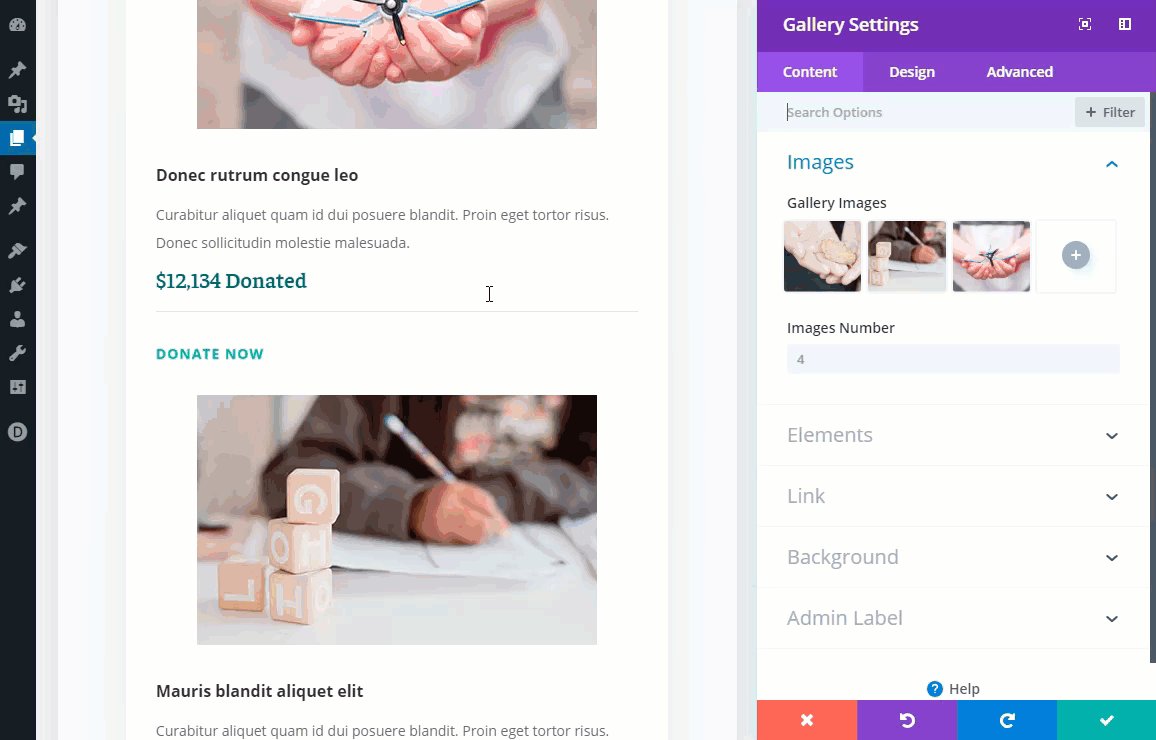
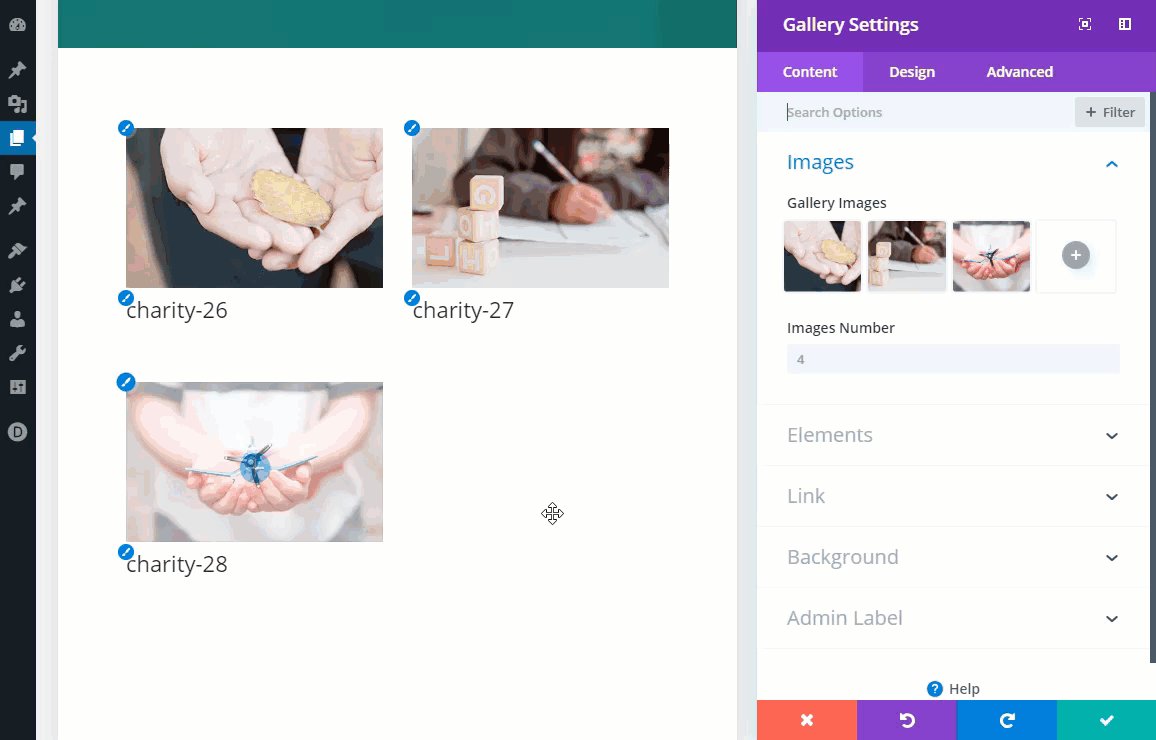
With the Drag and Drop File Upload function, you’ll now drag and drop information out of your pc immediately into the backend builder. Divi detects the varieties of information you might be importing and robotically transforms them into quite a few other modules, or applies them to the web page in ingenious techniques.
For instance, you’ll drag in quite a few pictures into the Divi Builder to robotically create a picture gallery on the backside of your web page. Merely spotlight the pictures you need to your pc after which drag them into the builder. That’s it. Divi does the remaining!

Take a look at every other cool ways to use the Drag and Drop File upload feature to boost productivity.
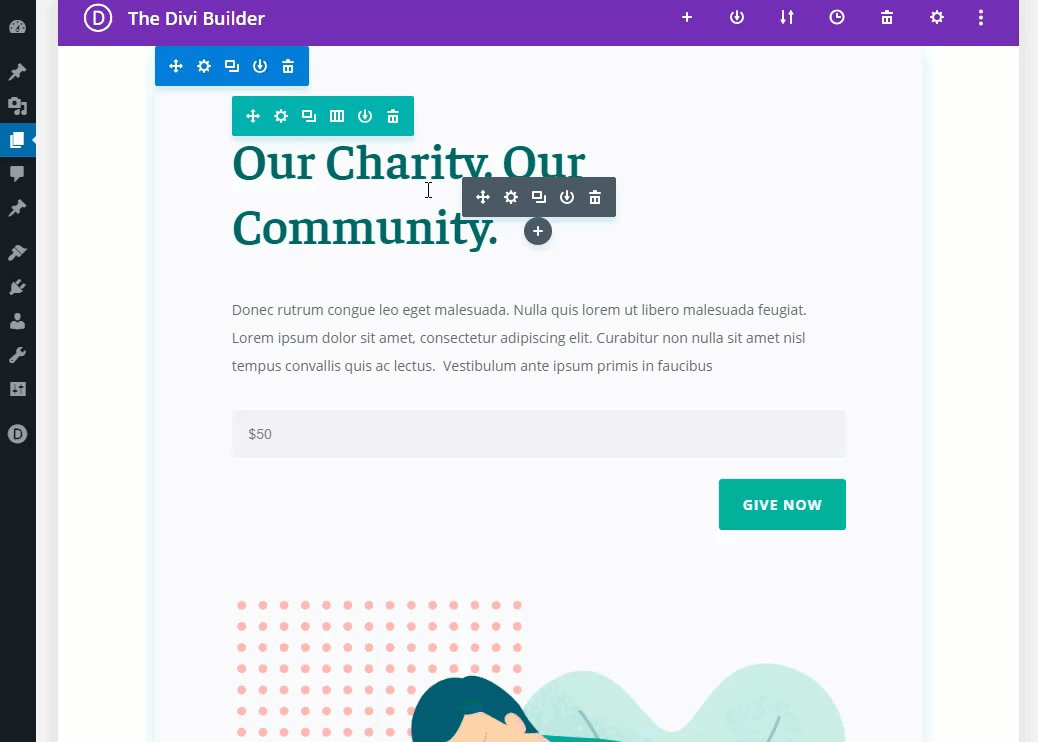
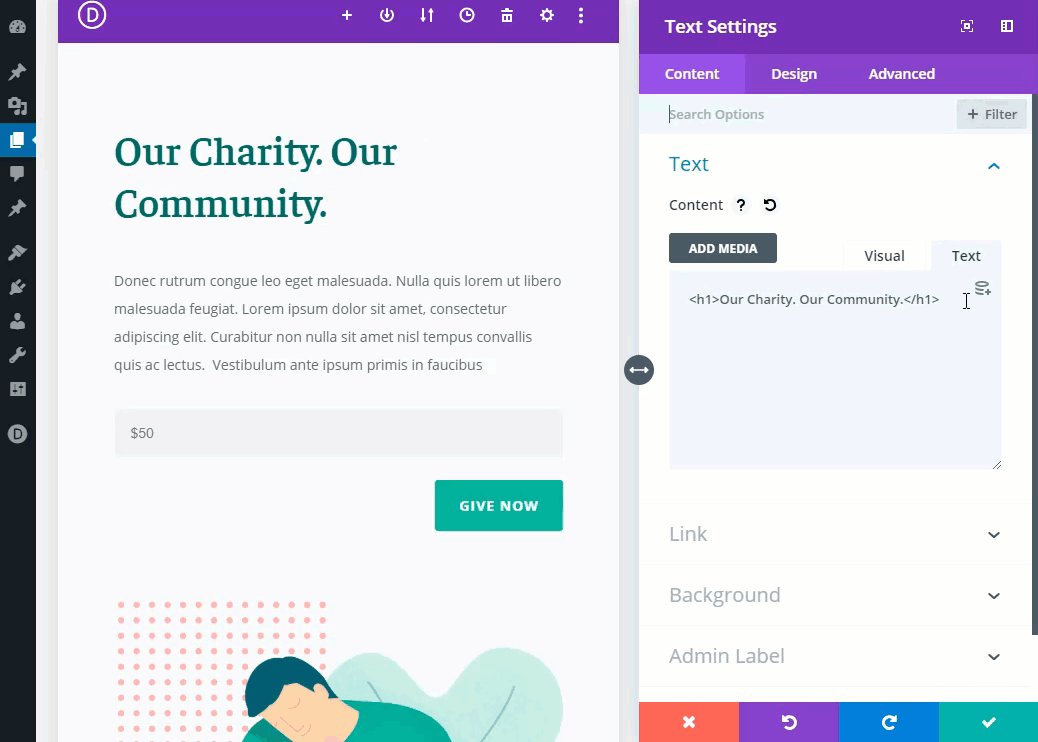
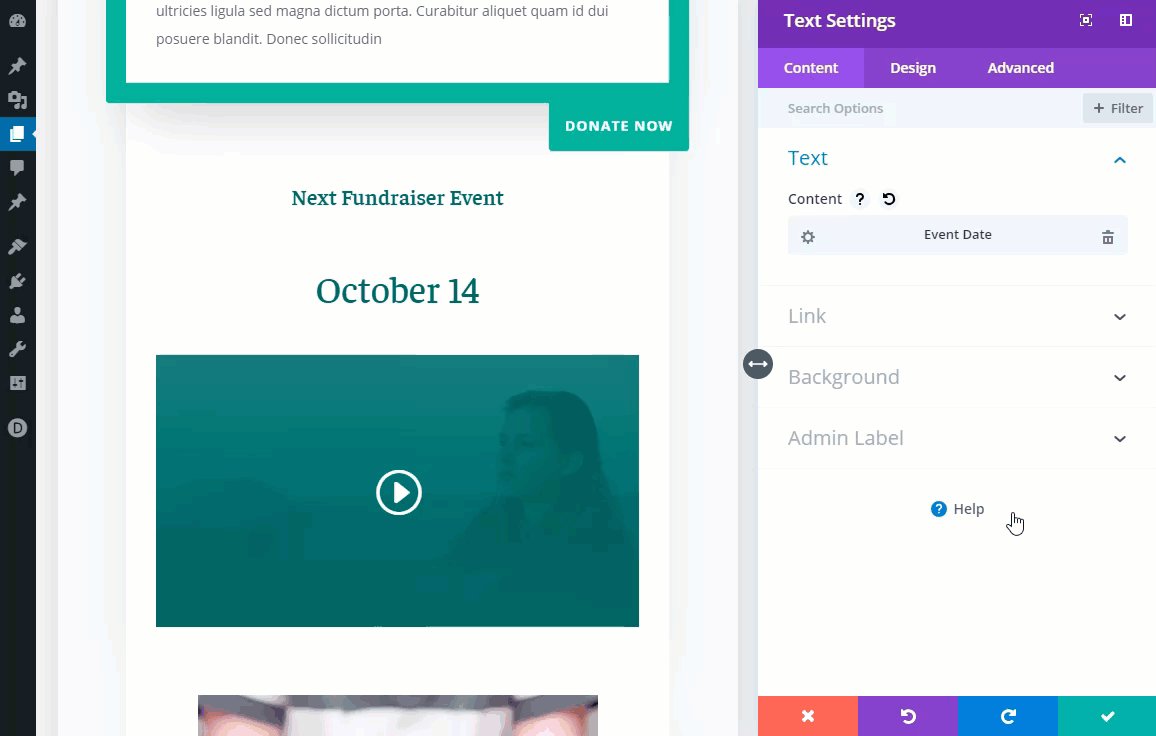
#13 Dynamic Content material
Dynamic Content lets you flip any Divi module right into a dynamic part that attracts its dynamic content material from the database by the use of submit meta, customized fields and extra.
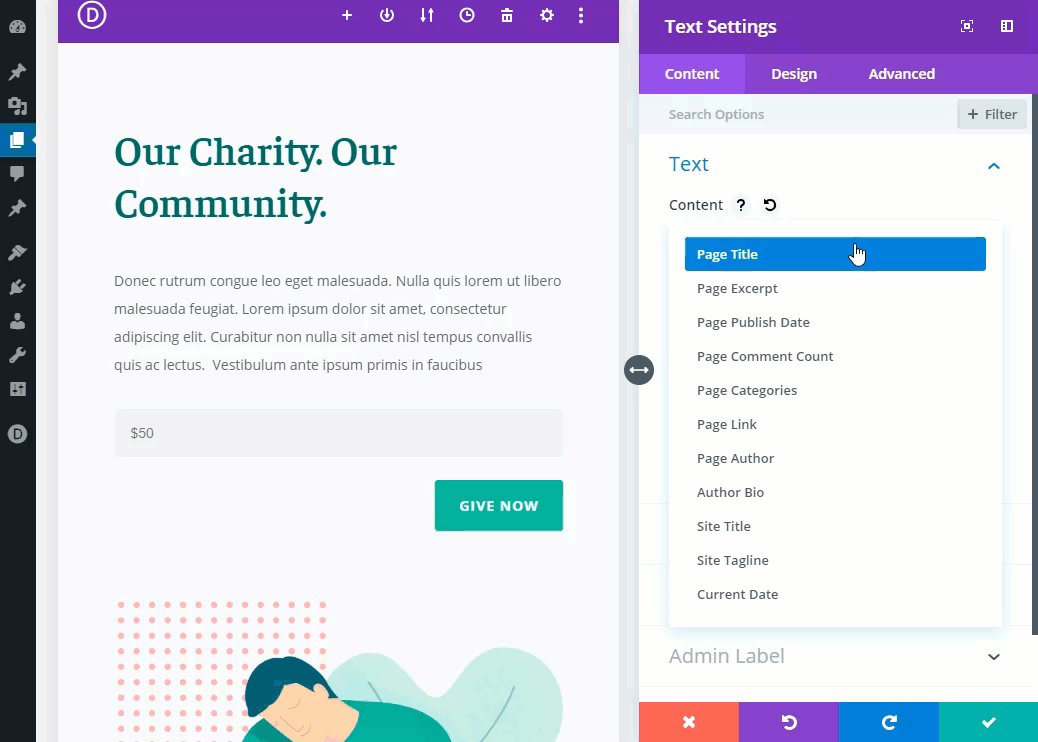
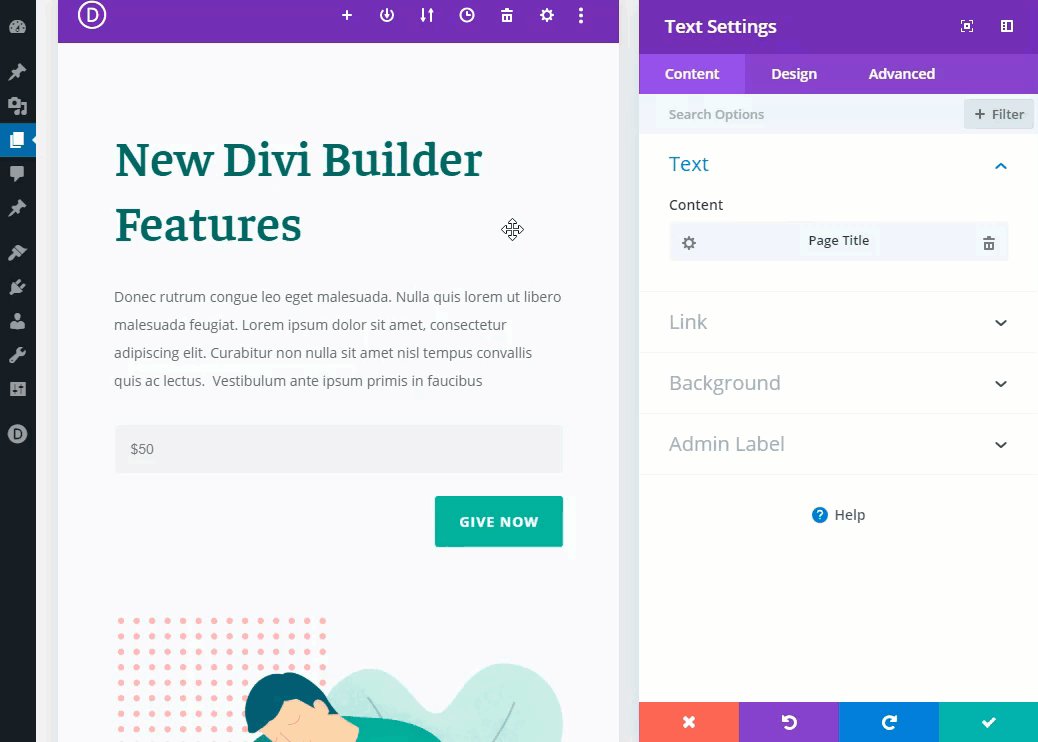
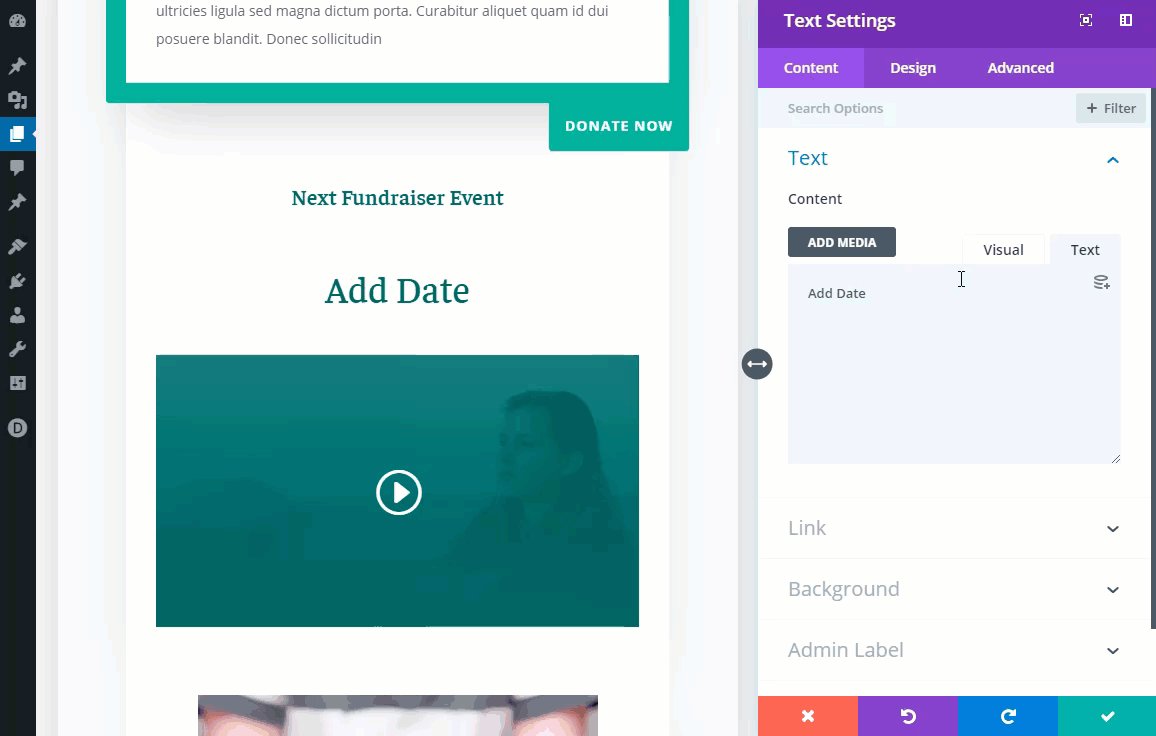
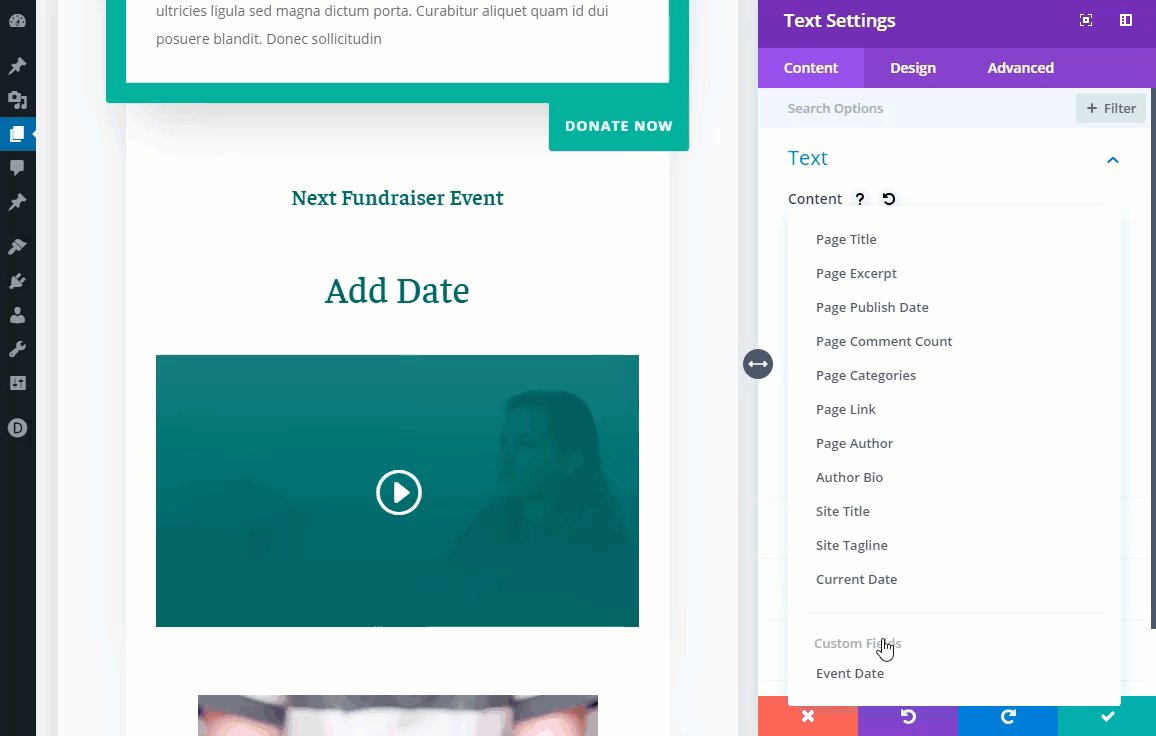
For instance, you’ll simply use dynamic content material to show the web page name for in the primary header of your Divi format. Merely open the textual content settings modal and click on the dynamic content material icon that pops up when soaring over the content material field. Then make a selection “web page name” from the listing of dynamic content material choices to be had.

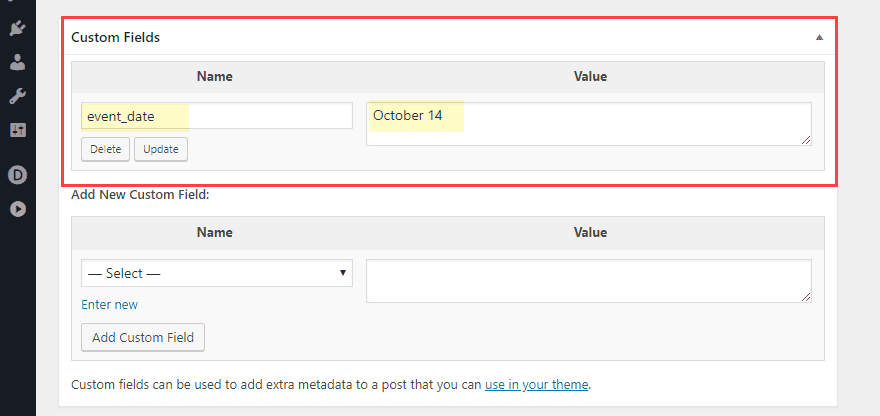
Create your individual customized fields.

Then upload that customized box as dynamic content material onto your web page format.

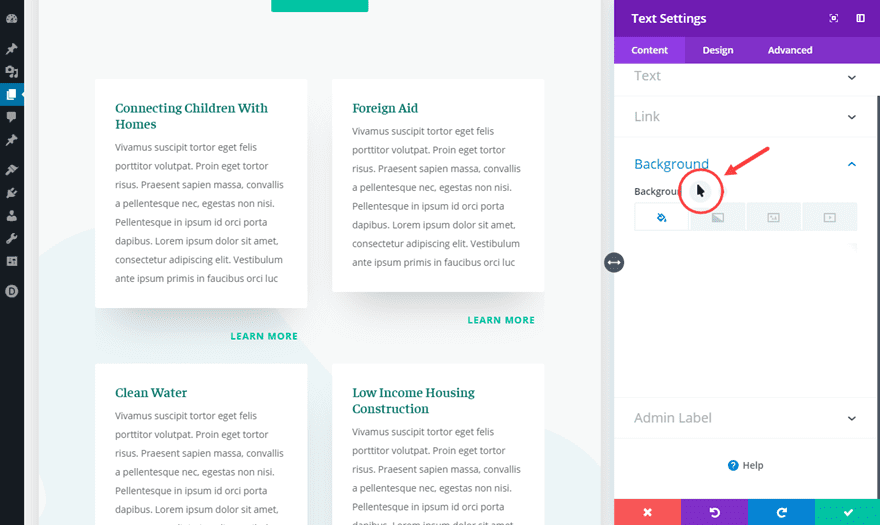
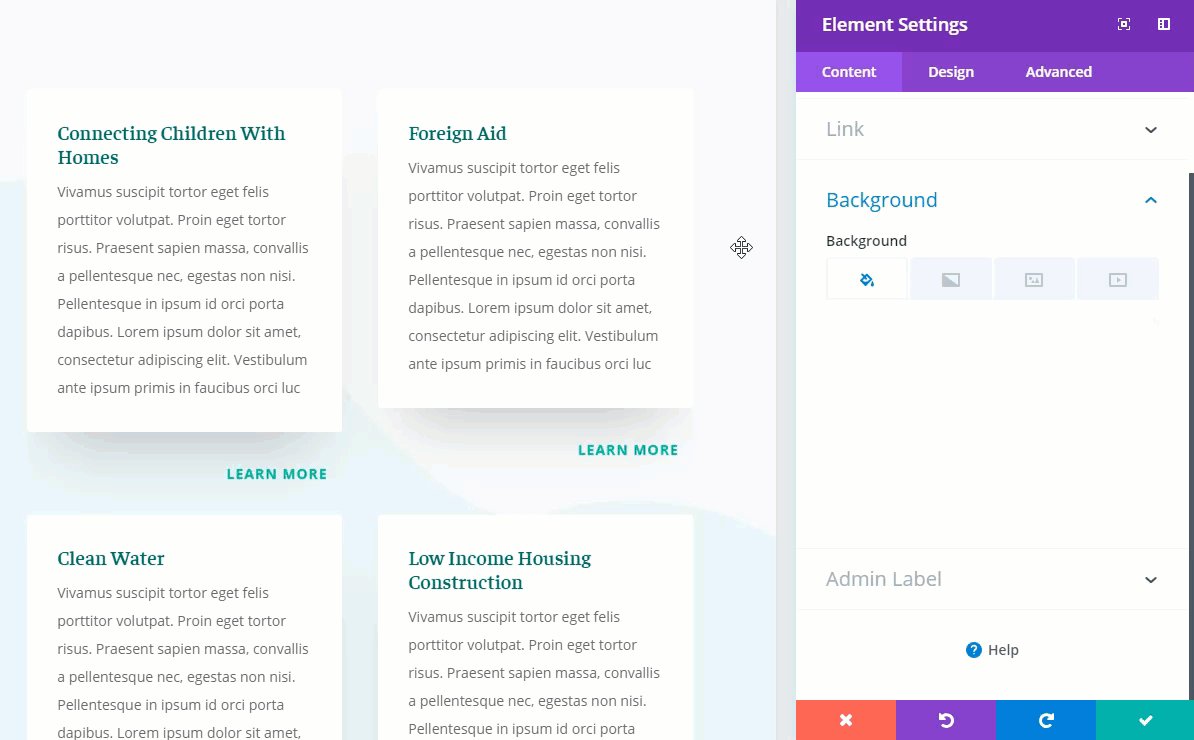
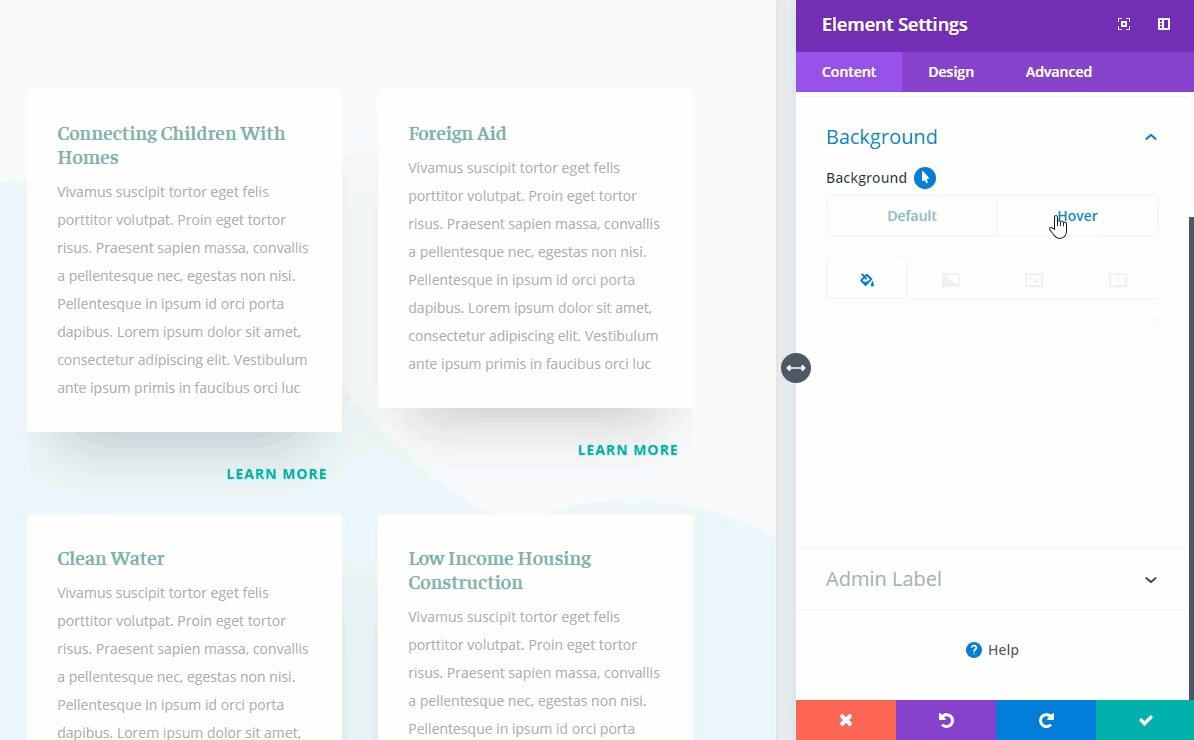
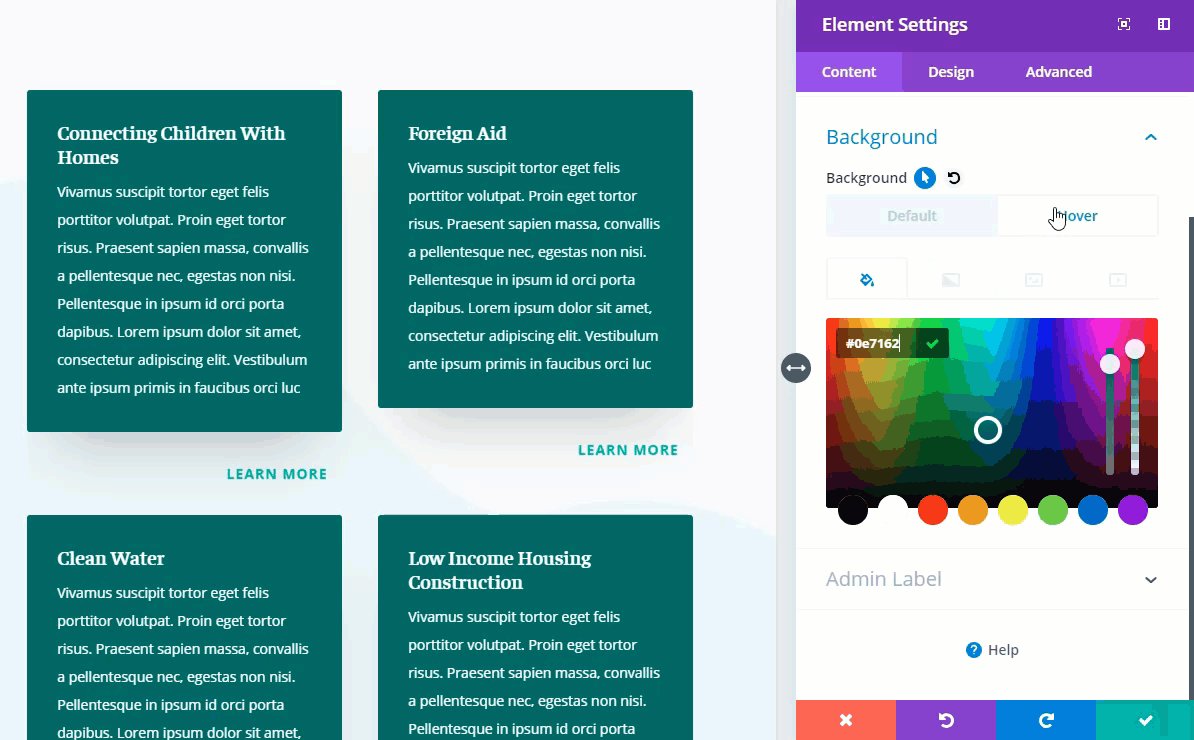
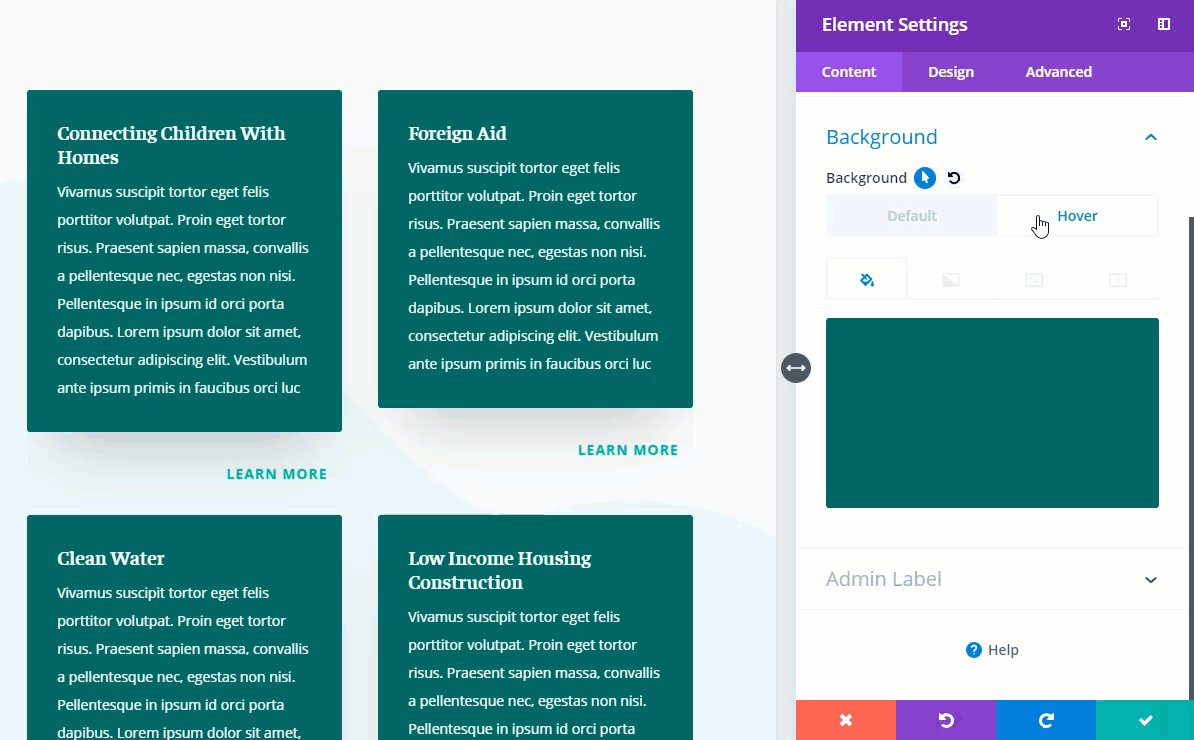
#14 Hover Choices
Hover choices also are to be had inside the new Divi backend builder. You’ll deploy a hover possibility for an particular part by way of clicking the hover icon that pops up when soaring over an possibility inside the settings modal.

Let’s say you need to switch the background colour of a textual content module on hover, you could deploy the hover choices for background colour and alter the background colour underneath the hover tab. Now whilst you move backward and forward between the default and hover tabs, you’ll see the hover impact in actual time.

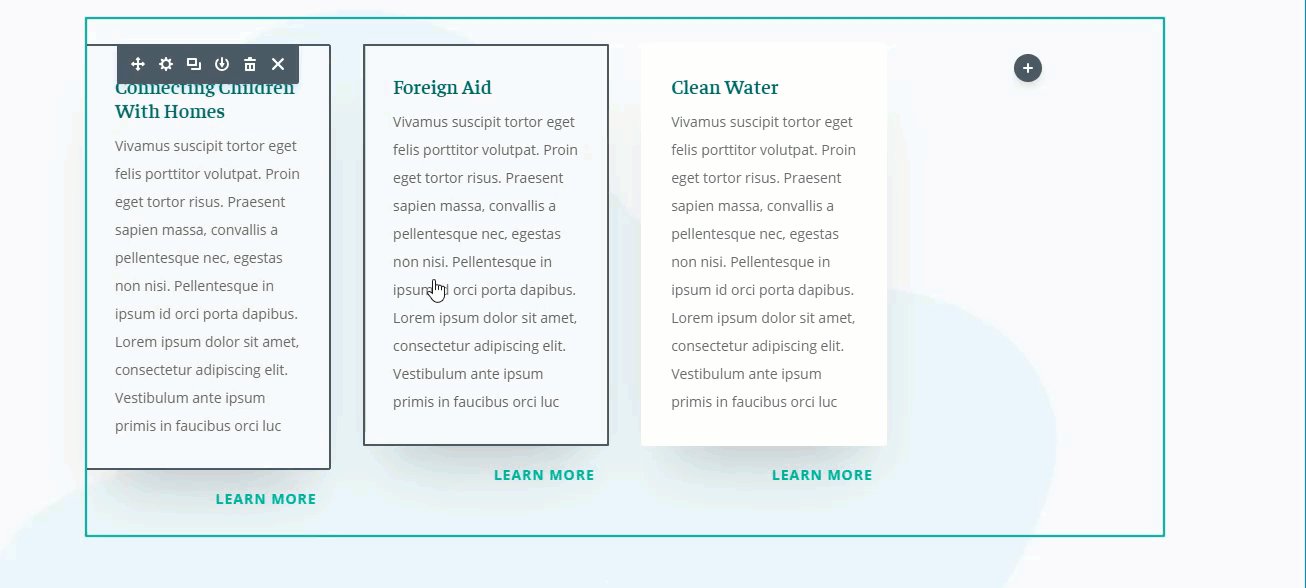
#15 Bulk Modifying and Multiselect
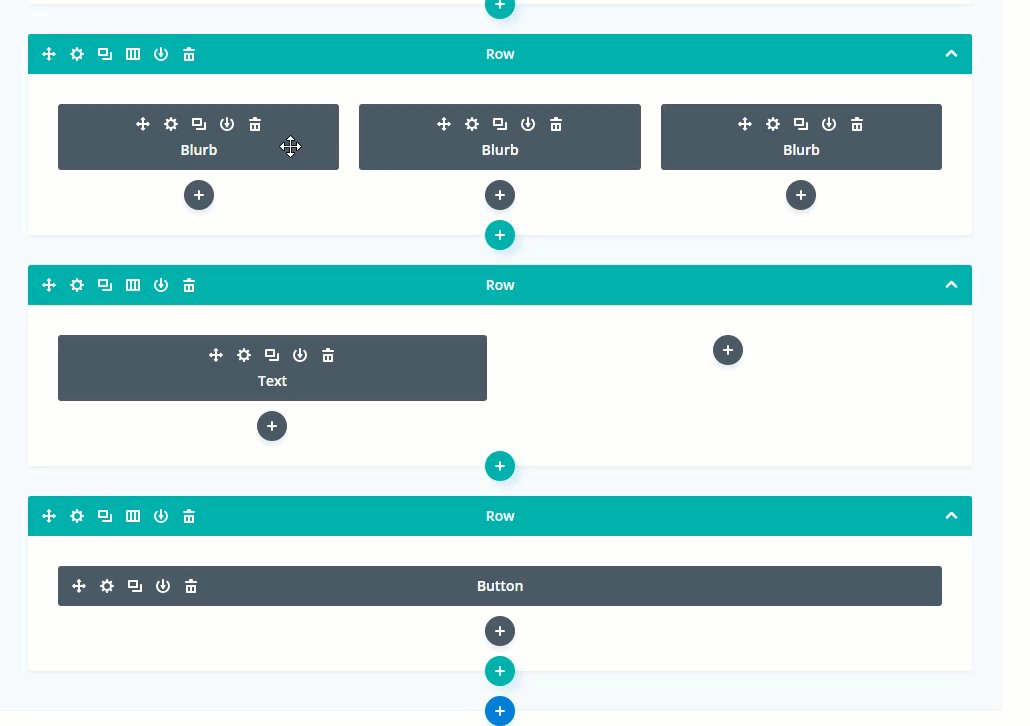
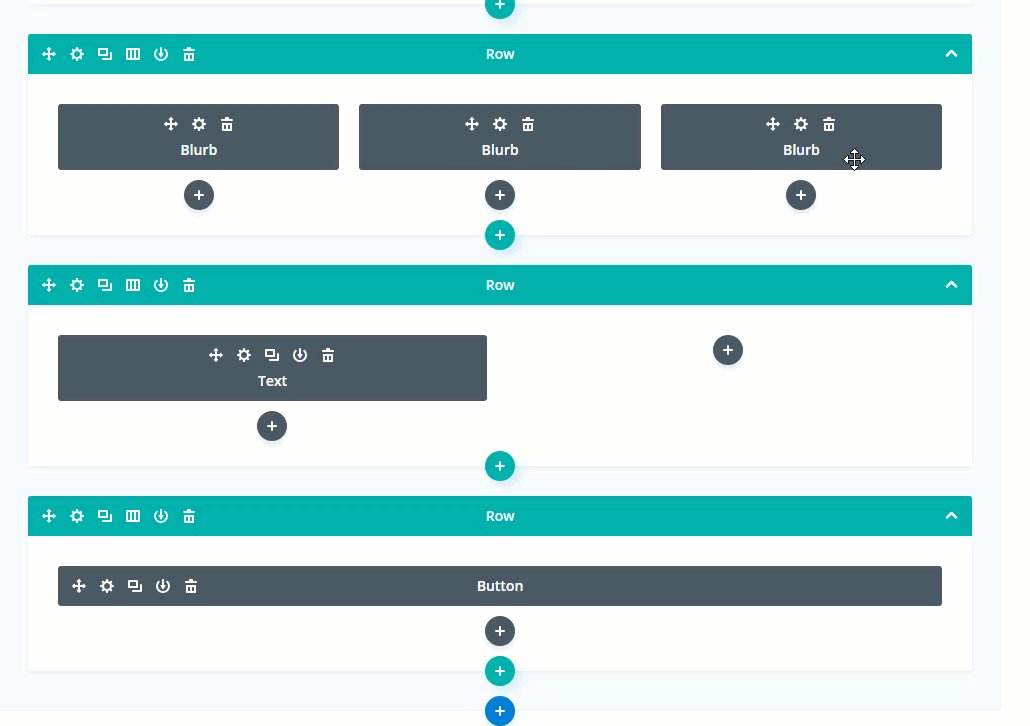
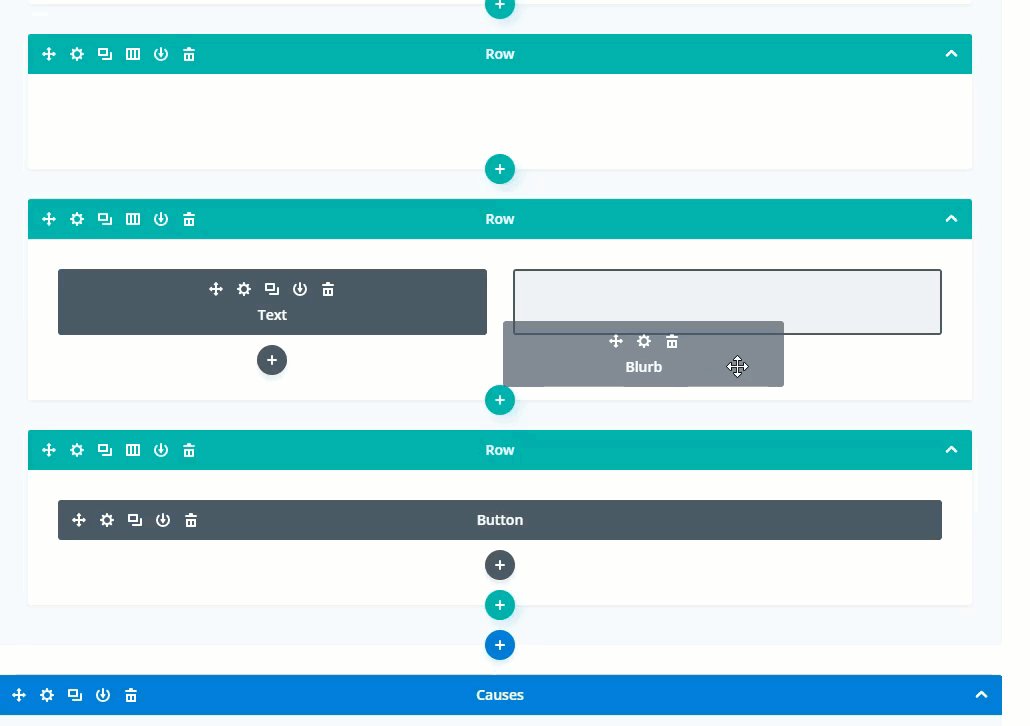
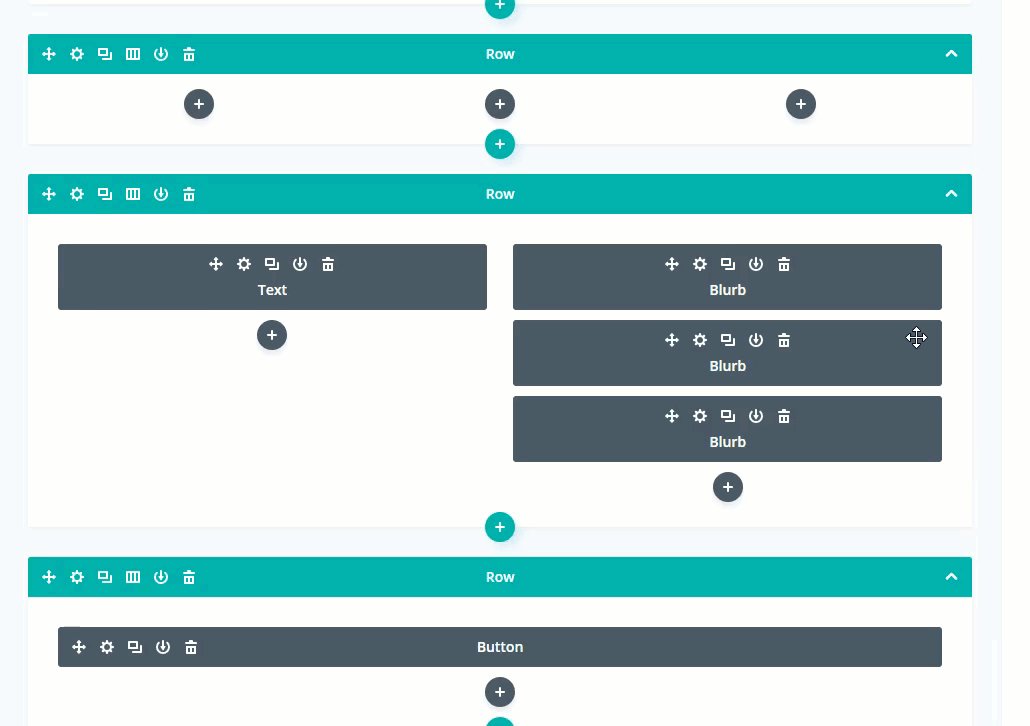
Bulk Editing and Multiselect lets in you to make a choice a couple of parts (modules, rows, sections) to your web page so as edit them suddenly.
Let’s say you need so as to add a border to all textual content modules in a selected row. Merely hang down the keep watch over (or command) key and click on all of the modules you need to edit in bulk. Then upload the border taste you need within the part settings modal. Anything else you convert might be implemented to all modules immediately.

Bulk modifying and multiselect works in all view modes together with the wireframe view mode. This turns out to be useful for shifting or copying and pasting a couple of parts immediately to reorganize your format a lot more uncomplicated. Merely hang keep watch over/command and make a selection the pieces from you format after which you’ll drag them any place you need. Or as soon as, decided on, proper click on on one of the vital parts to make use of replica and paste.

Ultimate Ideas
The brand new Divi Backend Builder has inherited some beautiful superb options with the brand new replace of Divi 3.18. So when you’ve got been the usage of the Vintage backend builder to construct your web pages or if you happen to simply wish to be reminded of the ability of Divi, I am hoping this text sheds some gentle on all that you’ll have been lacking out on. Be at liberty to percentage a few of you favourite options with us!
I stay up for listening to from you within the feedback.
Cheers!
The submit A Hands-On Rundown of All the New Features Now Available in Divi’s Backend Editor gave the impression first on Elegant Themes Blog.
WordPress Web Design