Popup bureaucracy will also be very important advertising and marketing equipment, enabling you to capture email addresses, advertise gross sales, and extra. On the other hand, making sexy and custom designed popups in WordPress isn’t at all times simple.
Thankfully, the Elementor page builder plugin makes it simple to create and customise popups for your site. You’ll be able to tweak them to check your site’s design and upload triggers in keeping with consumer conduct or origins.
This information will give an outline of the other sorts of Elementor popups and why you could need to use them. Then, we’ll provide an explanation for the right way to make those popups with each the unfastened and Pro Elementor equipment. Let’s get began!
An Review of Elementor Popups
Elementor is among the maximum popular page builder plugins for WordPress web sites. It allows you to drag and drop parts into position to design stunning and user-friendly pages:

Moreover, Elementor allows you to create a lot of popups. Those are customized bureaucracy that seem for your website online after a predetermined time, or after a consumer completes a selected motion.
Popups will also be very important equipment for more than a few causes. You’ll be able to use them to gather leads and extend your email marketing record. Elementor popups integrate with email marketing software, sending buyer addresses at once in your platform of selection.
Chances are you’ll even make the most of them to advertise gross sales, reductions, and occasions comparable in your ecommerce store. As such, popups will also be integral in your general business plan.
Additionally, popups let you attach together with your shoppers. You’ll be able to embed surveys to invite for shopper comments and beef up your services and products.
On the other hand, popups can really feel affordable and intrusive for those who don’t design them neatly and select the right kind triggers to your target market. Subsequently, you’ll wish to just be sure you use them successfully. That is the place Elementor is available in.
Sorts of Elementor Popups
Elementor comes with greater than 100 popup templates that you’ll be able to customise in your wishes. Those designs come with:
- Lead seize bureaucracy
- Email signup popups
- Promotional popups
- Login and welcome bureaucracy
- Limited content material popups
- Upsell and cross-sell bureaucracy
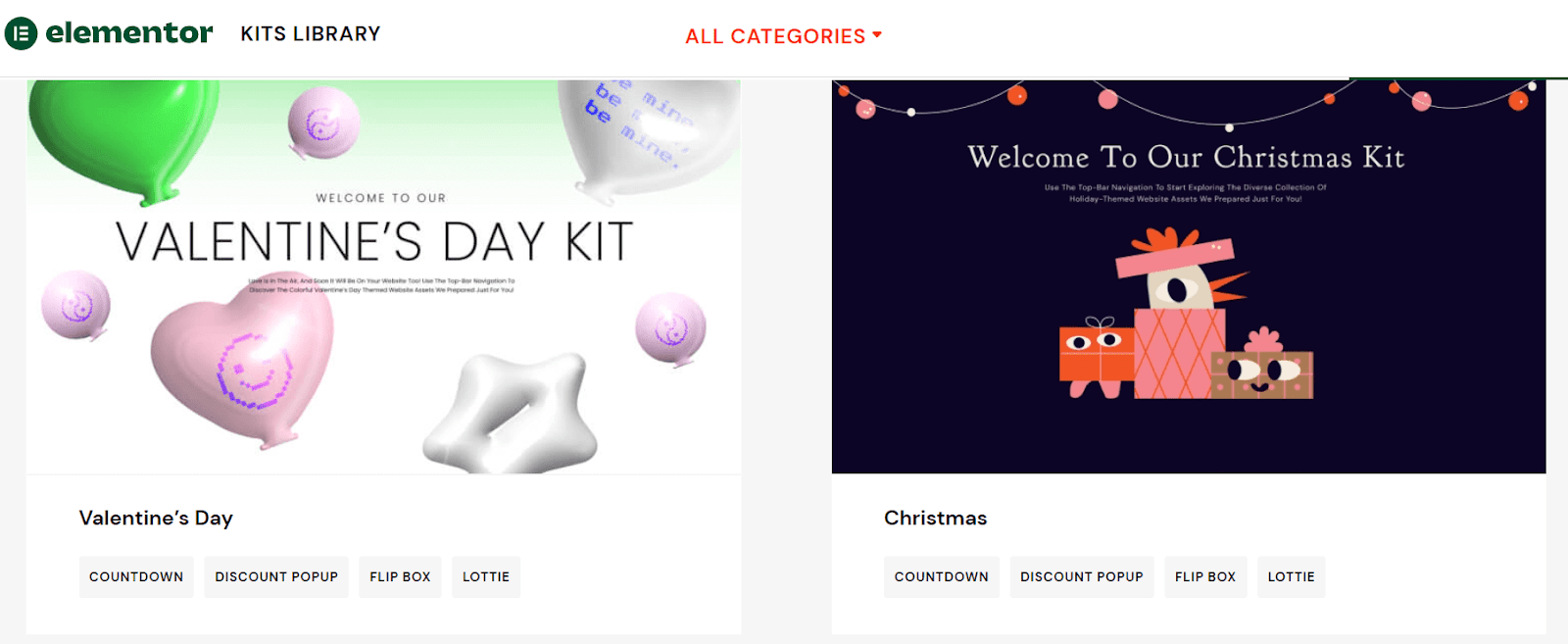
Those popup templates come constructed into Elementor kits, which come with more than a few design options for other kinds of web sites:

Moreover, you’ll be able to choose between other popup placements and visible designs, together with:
- Modal
- Slide-in
- Fullscreen
- Best or backside bar
In the end, you’ll be able to use the Elementor editor to temporarily customise any popup template to suit your wishes. We’ll now provide an explanation for how you’ll be able to do this with unfastened and Elementor Professional.
How To Create a Popup With Elementor (Loose)
Up to now, the Essential Addons for Elementor plugin had a Modal Popup function that allows customers to create a unfastened popup shape. The use of it used to be some of the standard tactics to get round paying for Elementor Professional. You’ll be able to in finding many instructional movies from a couple of years in the past to turn you the right way to use this system.
On the other hand, the unfastened Modal Popup function has reworked right into a top rate Lightbox and Modal part. It’s not unfastened to make use of. Subsequently, you’ll wish to improve to Elementor Professional or pay for one of the crucial top rate Elementor plugins that we duvet later on this put up.
How To Create a Popup With Elementor Professional (in 5 Simple Steps)
Elementor Professional comes with an inbuilt Popups function that we can use on this instructional. You’ll first wish to acquire and turn on Elementor Pro. Then, you’ll be able to head in your WordPress dashboard to get began with making popups.
Step 1: Make Your Popup
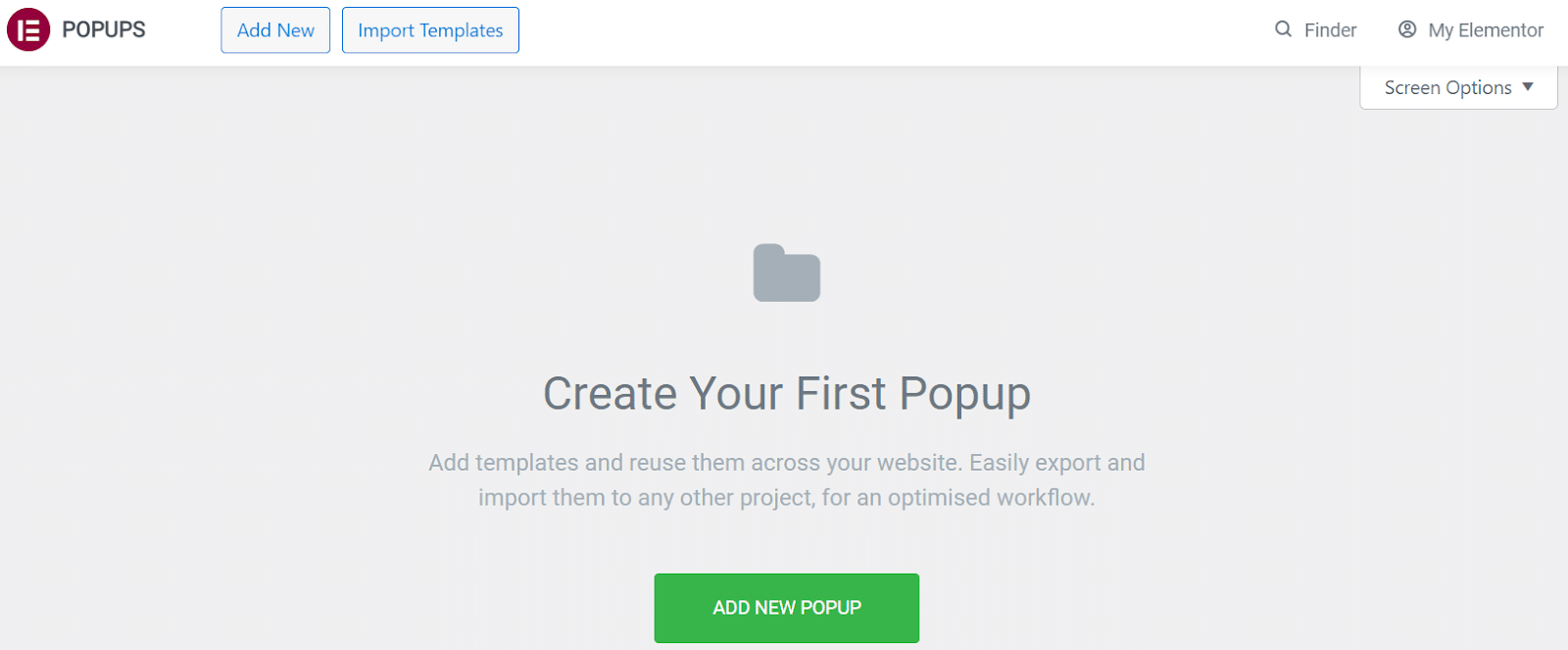
Get started by means of navigating to Elementor > Templates > Popups for your WordPress dashboard. Then, click on on ADD NEW POPUPto create a brand new one:

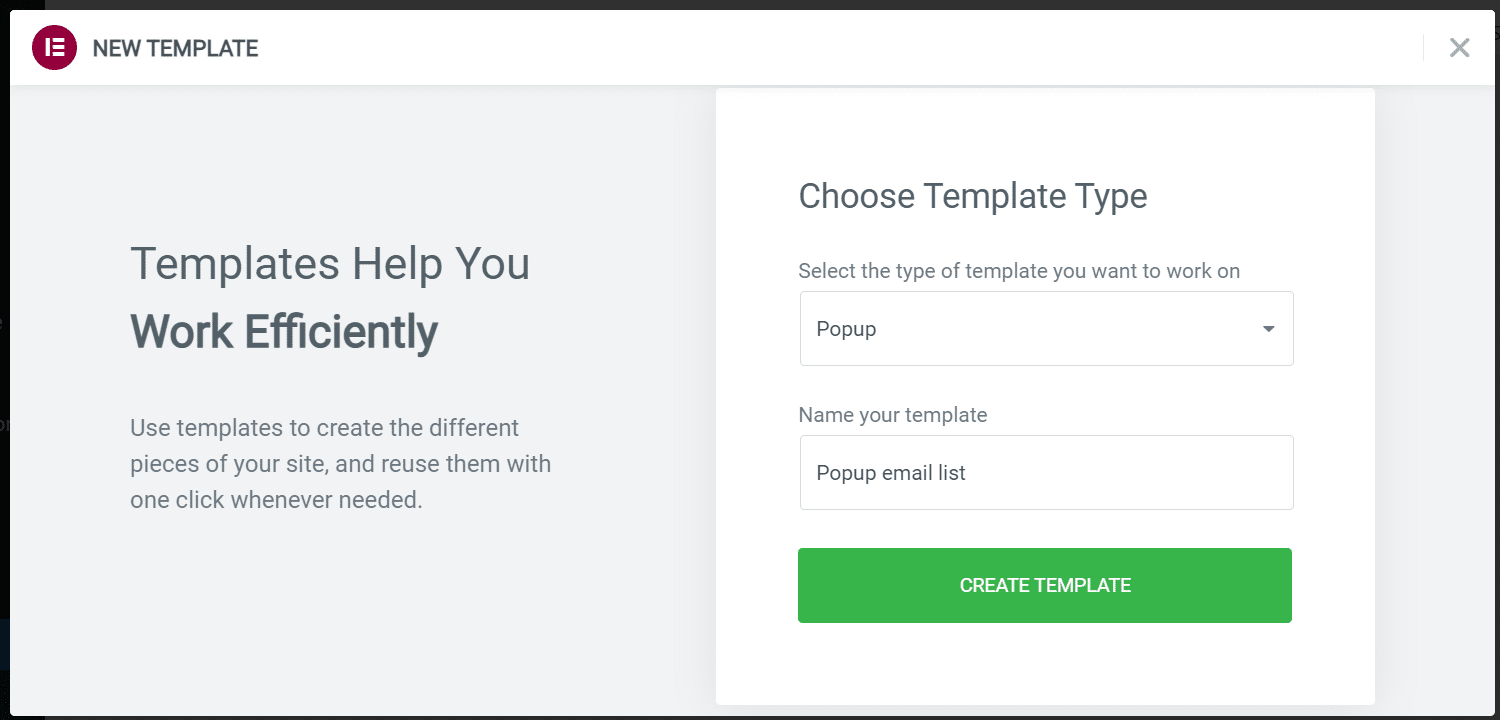
You’ll then be triggered to call your template. When you’ve determined on a reputation, make a choice CREATE TEMPLATE:

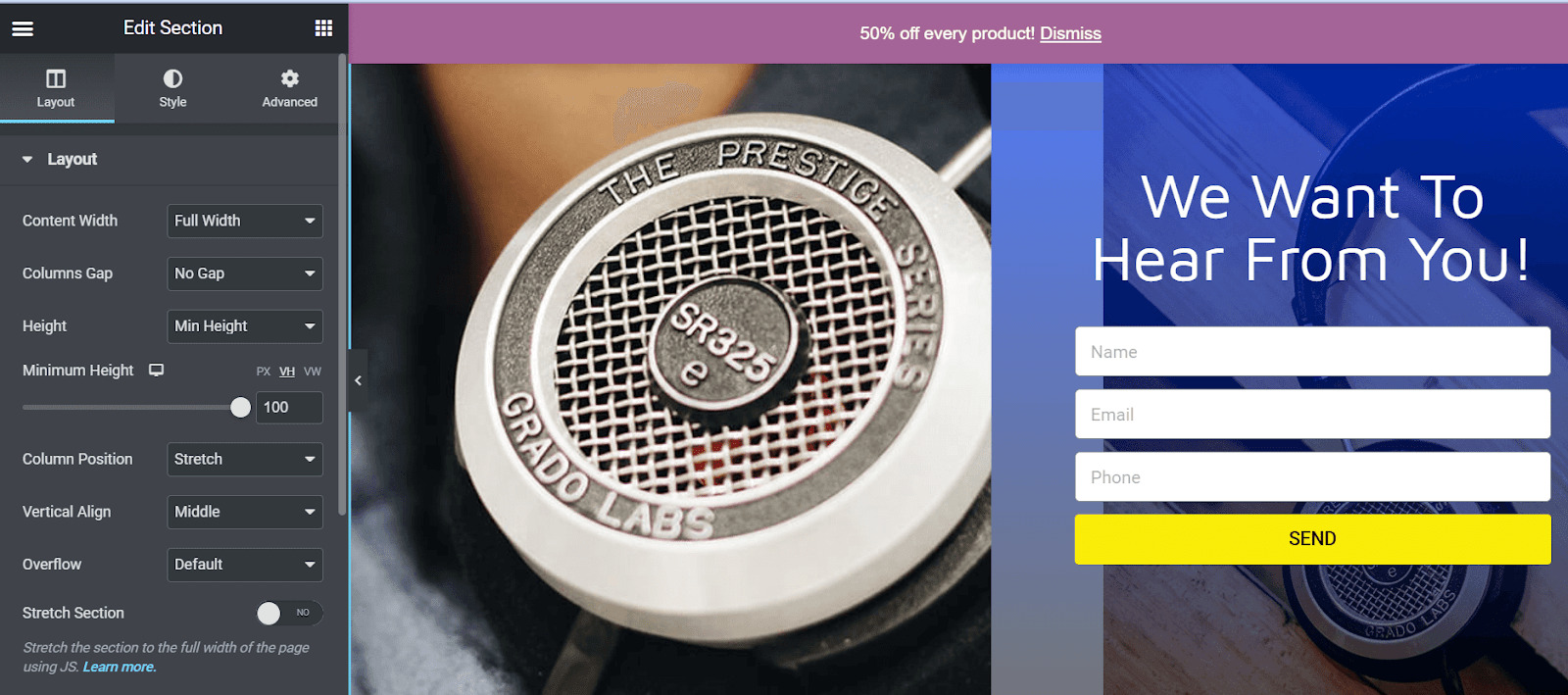
This may release the Elementor web page builder. You’ll be able to now choose between the present popup template designs or construct your personal from scratch. In our instance, we’ve selected one of the crucial present templates to edit:

You’ll be able to now mess around with the design settings to customise your popup. For instance, you’ll be able to trade its structure, alignment, background photographs, and hues.
Step 2: Make a selection Your Show Prerequisites
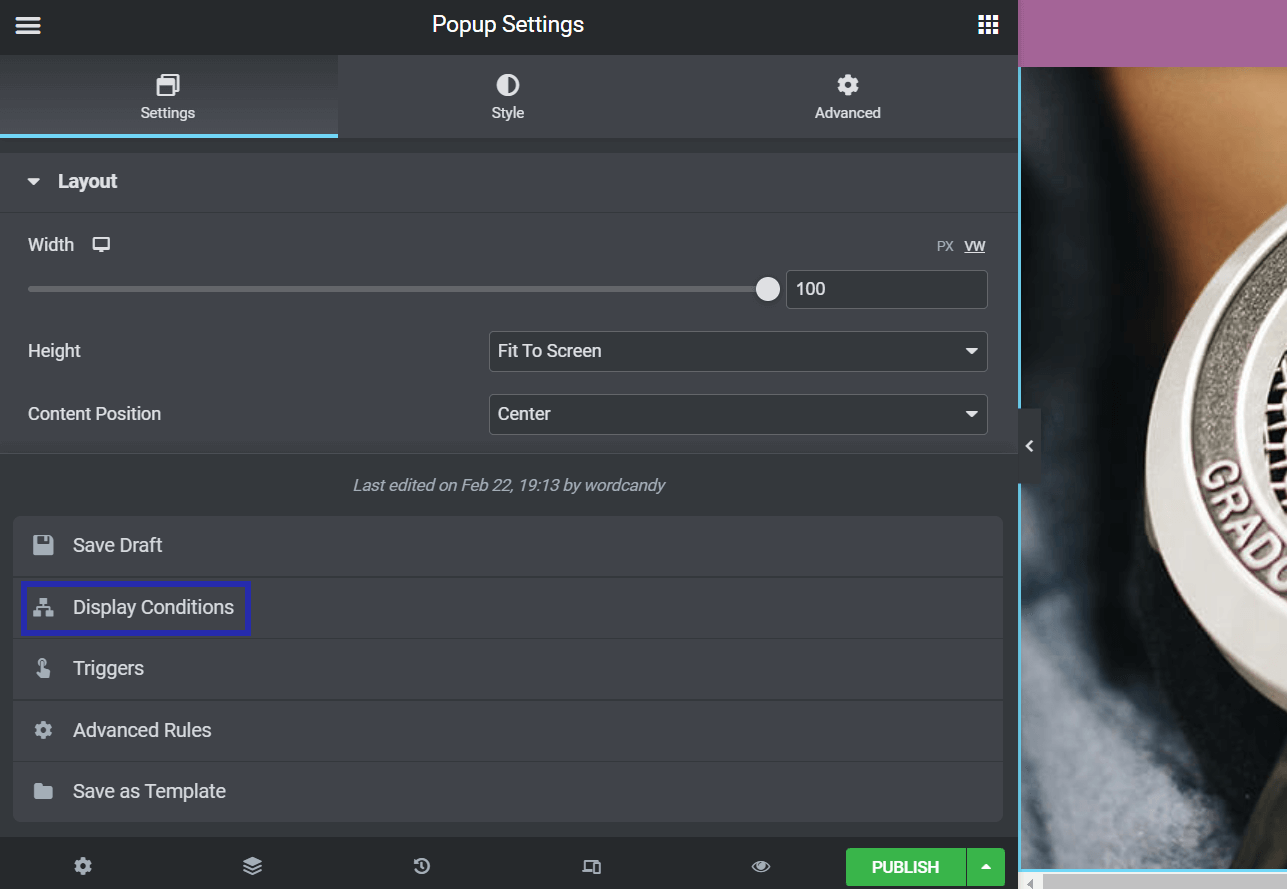
When you’re glad together with your design, click on at the upward-facing arrow subsequent to PUBLISH. Then, make a choice Show Prerequisites from the menu that looks:

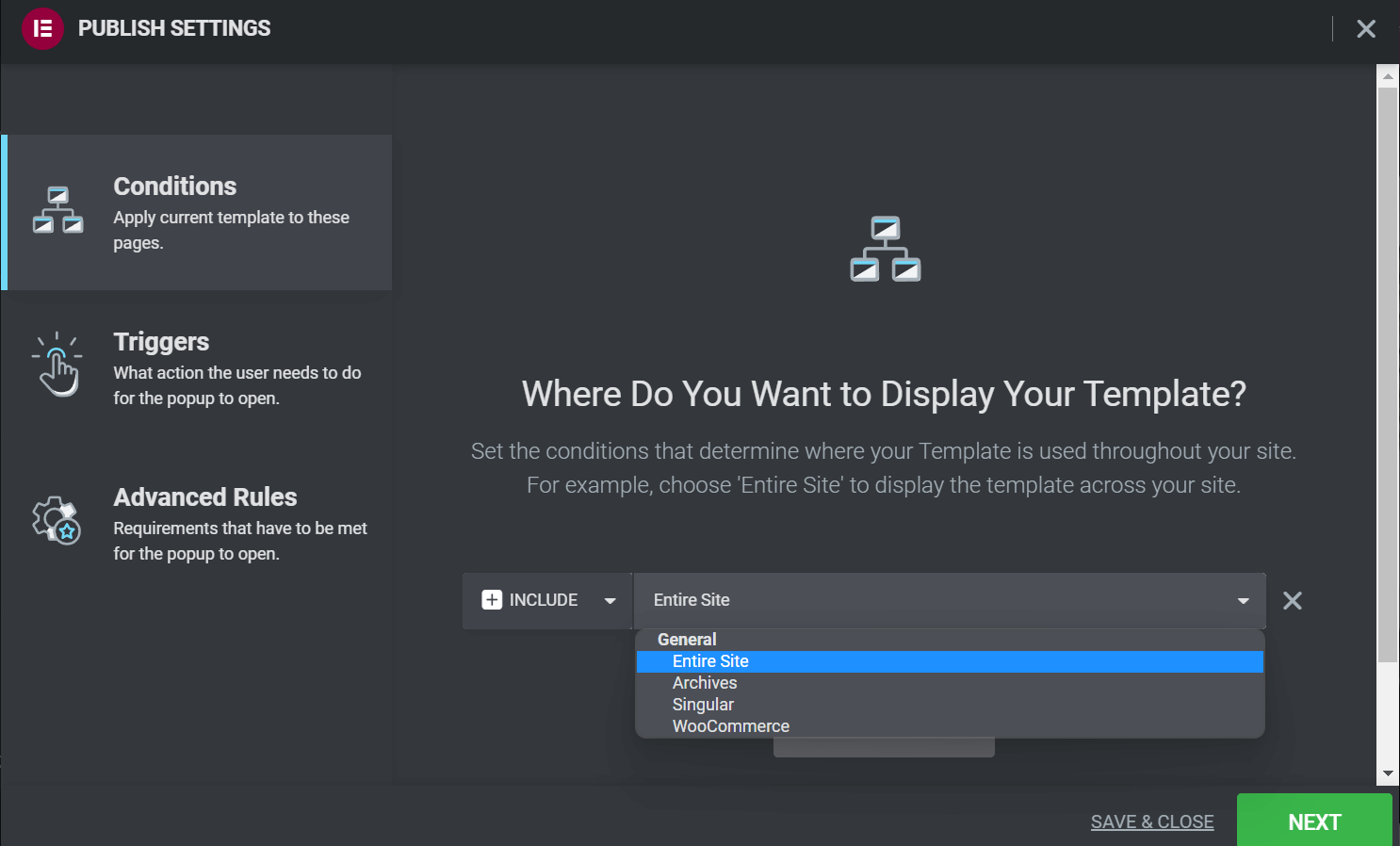
Subsequent, hit ADD CONDITION to make a choice the place your Elementor popup will show for your site. You’ll be able to then make a choice a location from the next choices: Complete Web site, Archives, Singular, or WooCommerce:

Whilst you’re glad together with your selection, hit NEXT. You’ll be taken to the Triggers to your popup shape.
Step 3: Set Up Your Popup Triggers
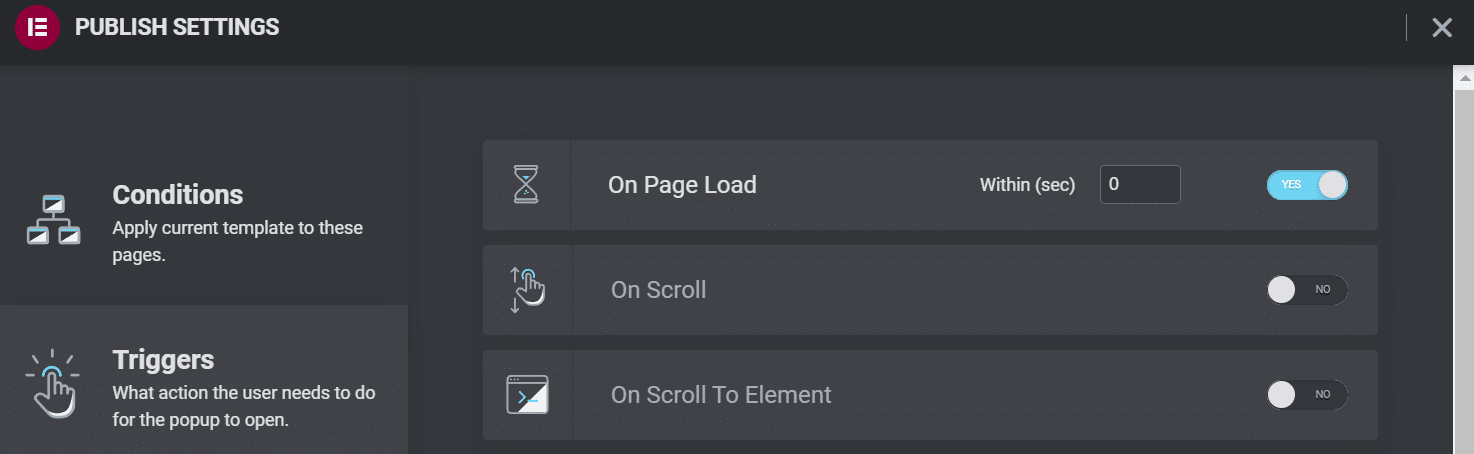
At the Triggers web page, you’ll be able to come to a decision what customers wish to do to view your Elementor popup. Through default, every possibility is disabled, and you’ll be able to allow it by means of clicking at the slider. Then, you’ll wish to specify values to your cause.
For instance, for those who go for On Web page Load, you’ll want to make a choice inside what number of seconds your popup will show:

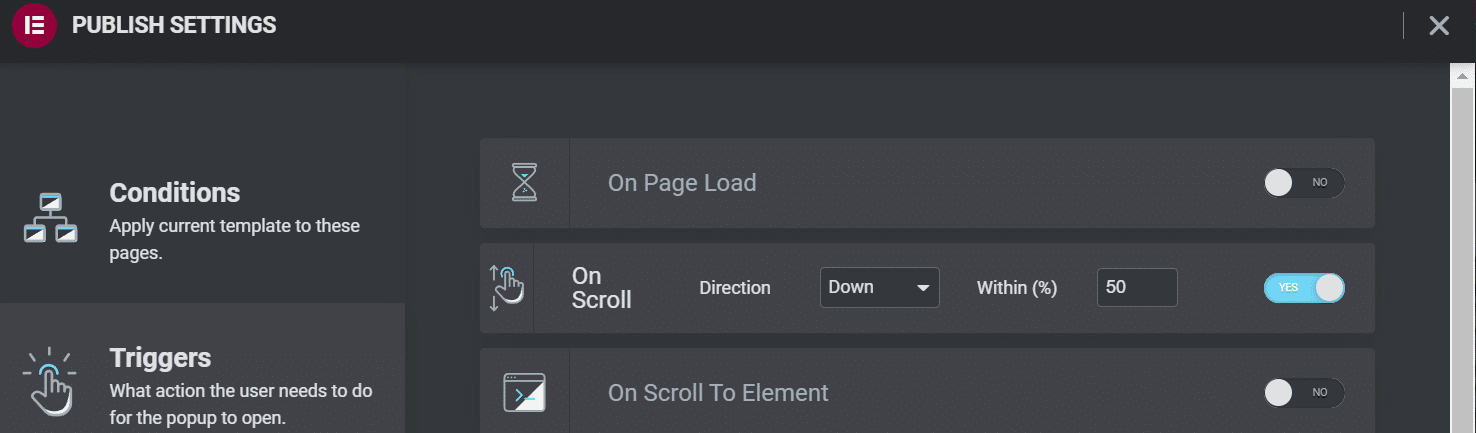
With On Scroll, you’ll be able to select which course the consumer must scroll and what sort of of the web page they should duvet ahead of the popup seems:

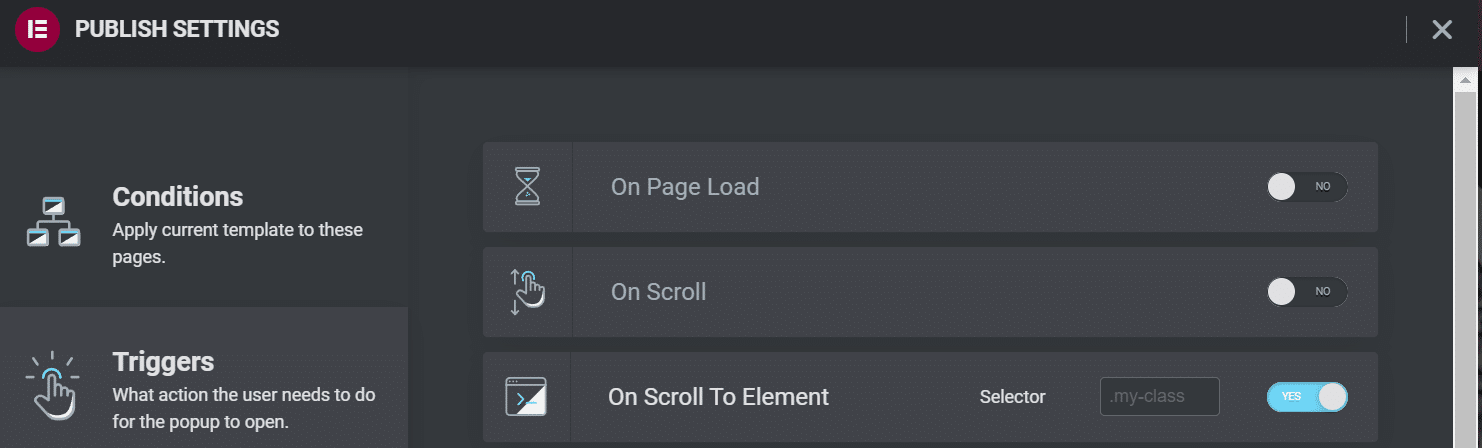
The On Scroll To Part surroundings calls for you to go into a CSS ID. When a consumer reaches that part for your web page, the popup will seem:

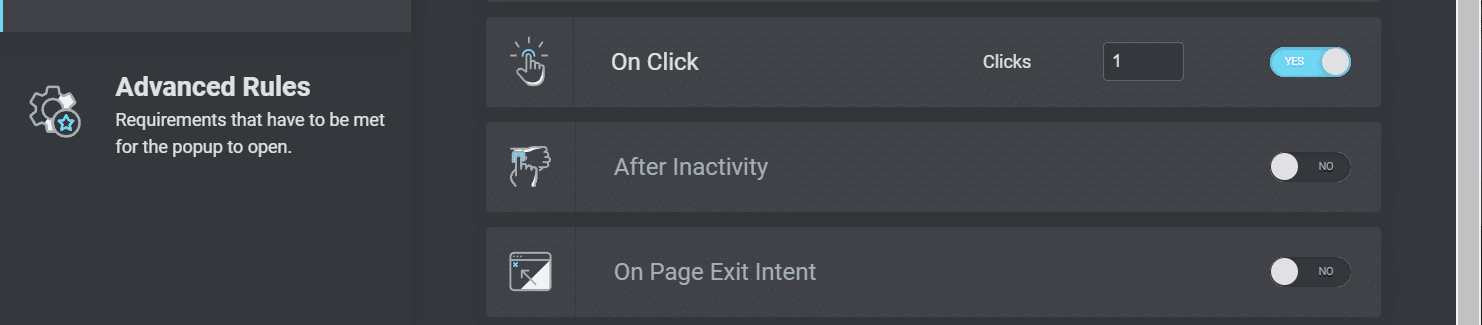
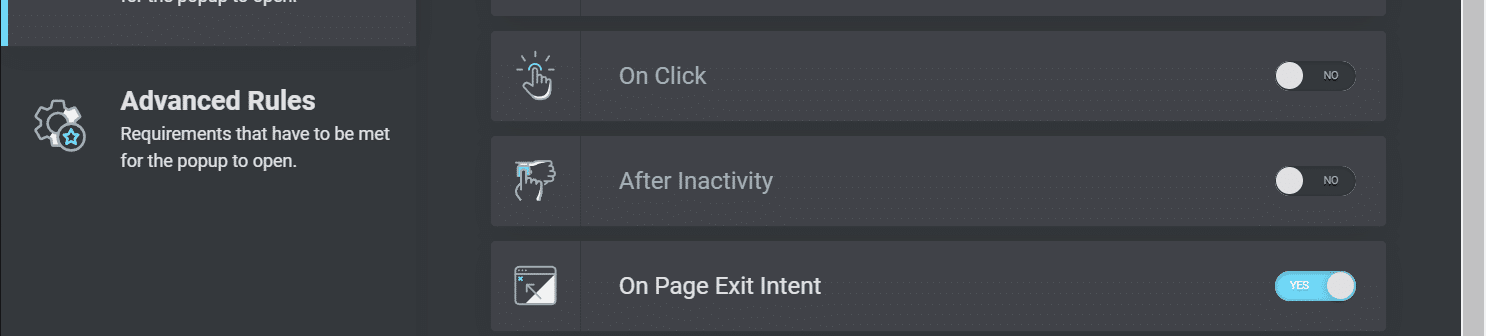
With On Click on, you’ll need to specify how time and again a consumer should click on for your site ahead of the popup presentations:

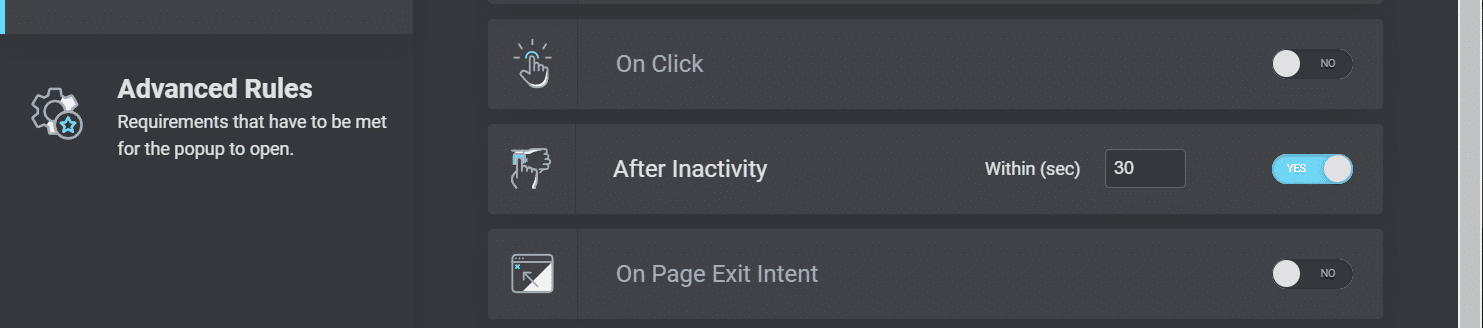
The After Inactiveness surroundings allows you to cause your popup after the consumer has been idle for your web page for a selected period of time:

In the end, you’ll be able to decide to allow On Web page Go out Intent. This surroundings will cause your popup when a consumer tries to go away your web page:

Click on on SAVE & CLOSE or NEXT to navigate to the Complicated Laws whilst you’re performed. We will be able to take a look at those regulations a bit bit later on this instructional.
Step 4: Upload a Popup Button to Your Web site (Not obligatory)
Chances are you’ll need to cause your Elementor popup when a consumer clicks on a selected part for your web page. For instance, it’s worthwhile to design a button that claims “Signal Up Now” and embed it for your footer. When a consumer clicks the button, they’ll see your email registration shape on their display screen.
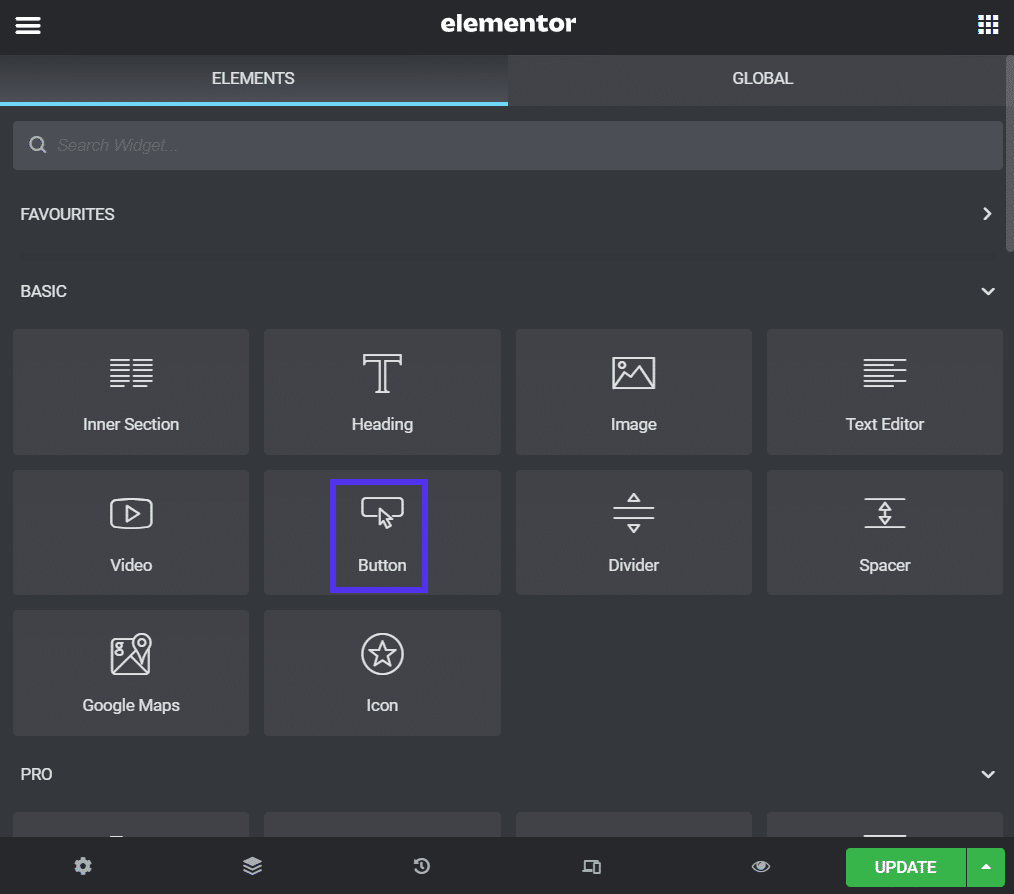
First, you’ll wish to create an Elementor button for your site. Open the put up or web page within the Elementor editor and select Button from the menu. Drag and drop it onto your web page:

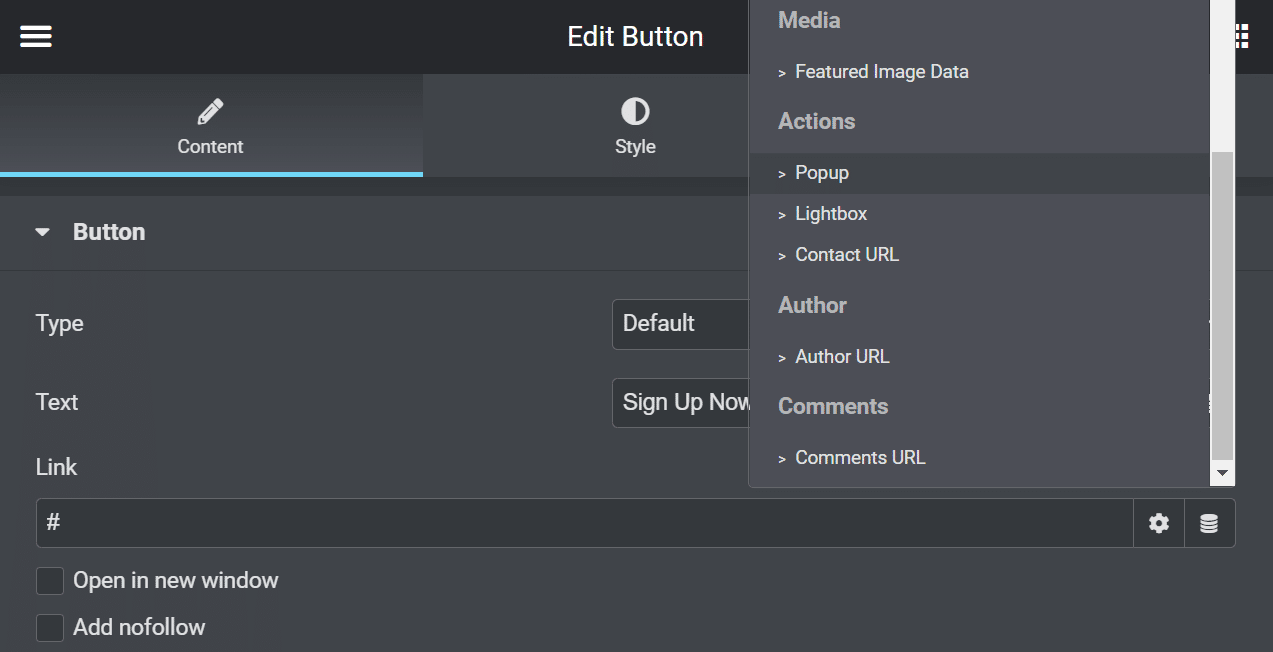
When you’ve specified the button textual content and custom designed its look, click on on Hyperlink > Dynamic Tags. Then, select Movements > Popup from the dropdown menu:

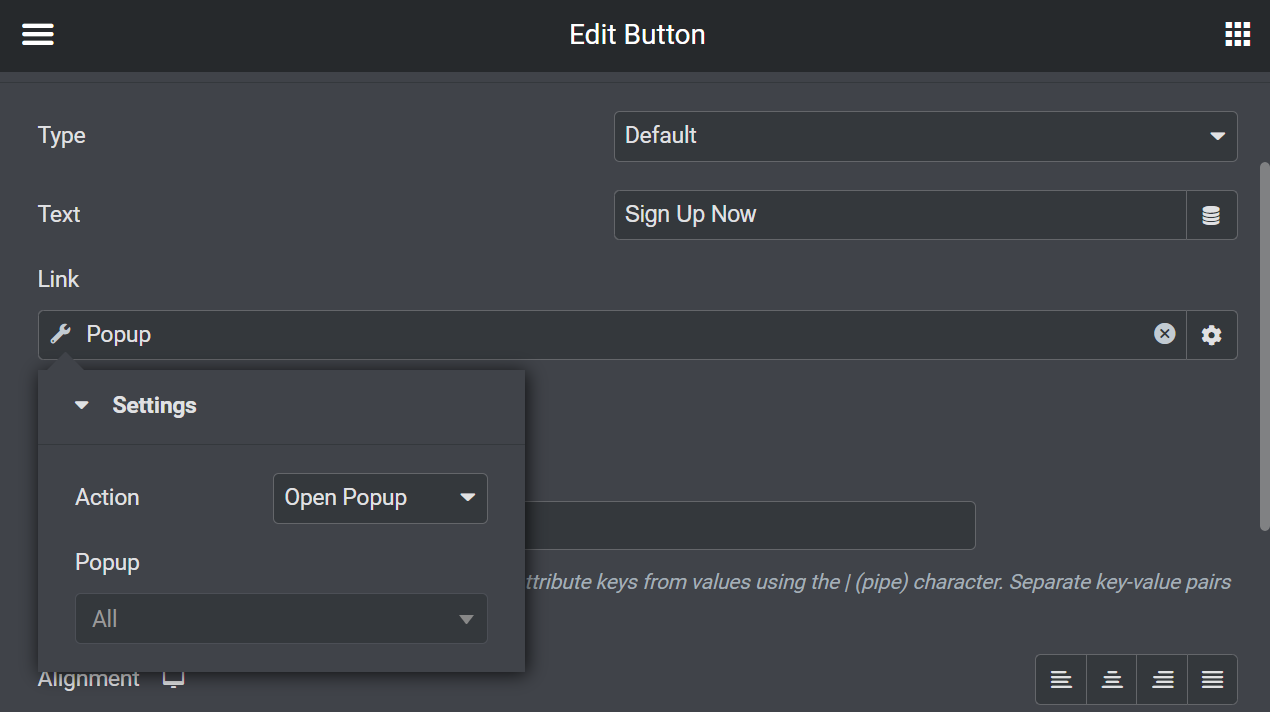
Click on on Popup and select Open Popup from the Motion dropdown. You’ll be able to additionally make a choice your shape from the Popup menu:

In the end, make a choice UPDATE to submit your button. On every occasion a consumer clicks on it, they’ll be taken in your signup shape.
Step 5: Save Your Popup Templates for Later
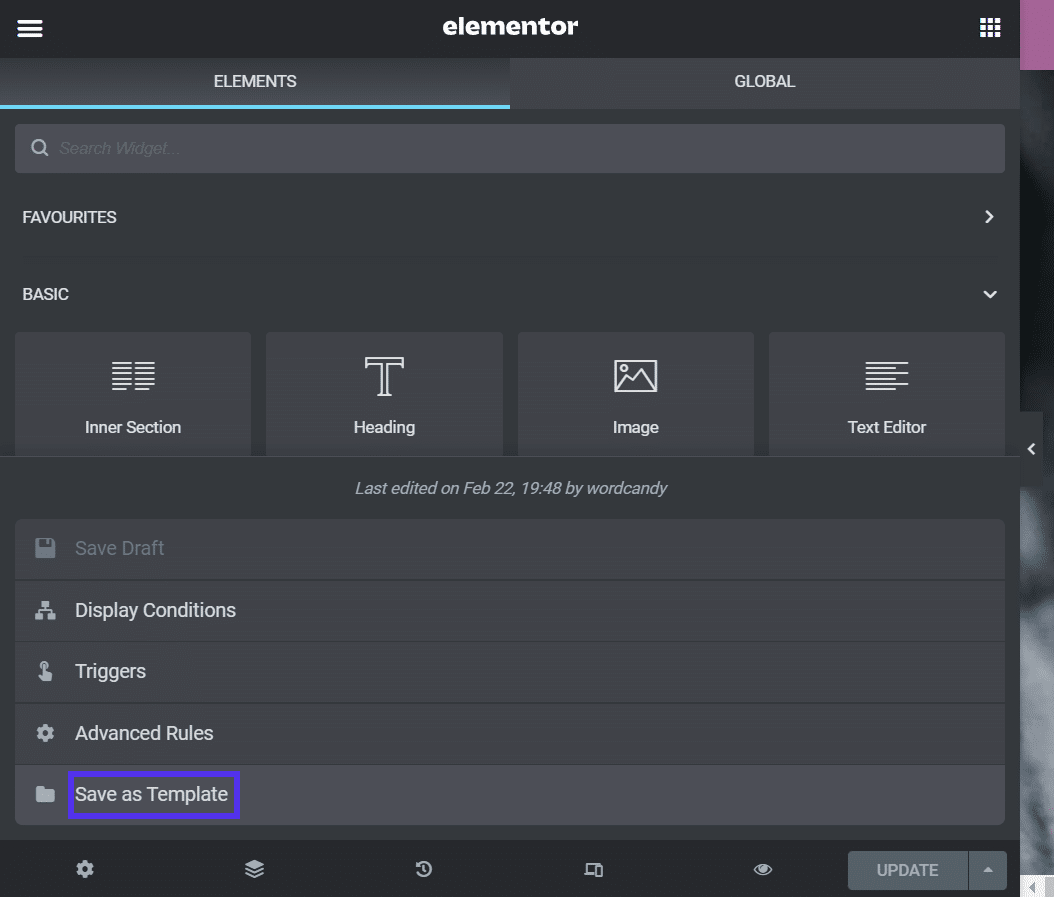
You’ll be able to additionally save your popups as templates. Open your popup with the Elementor editor and click on at the upward arrow subsequent to UPDATE. Make a selection Save as Template from the menu:

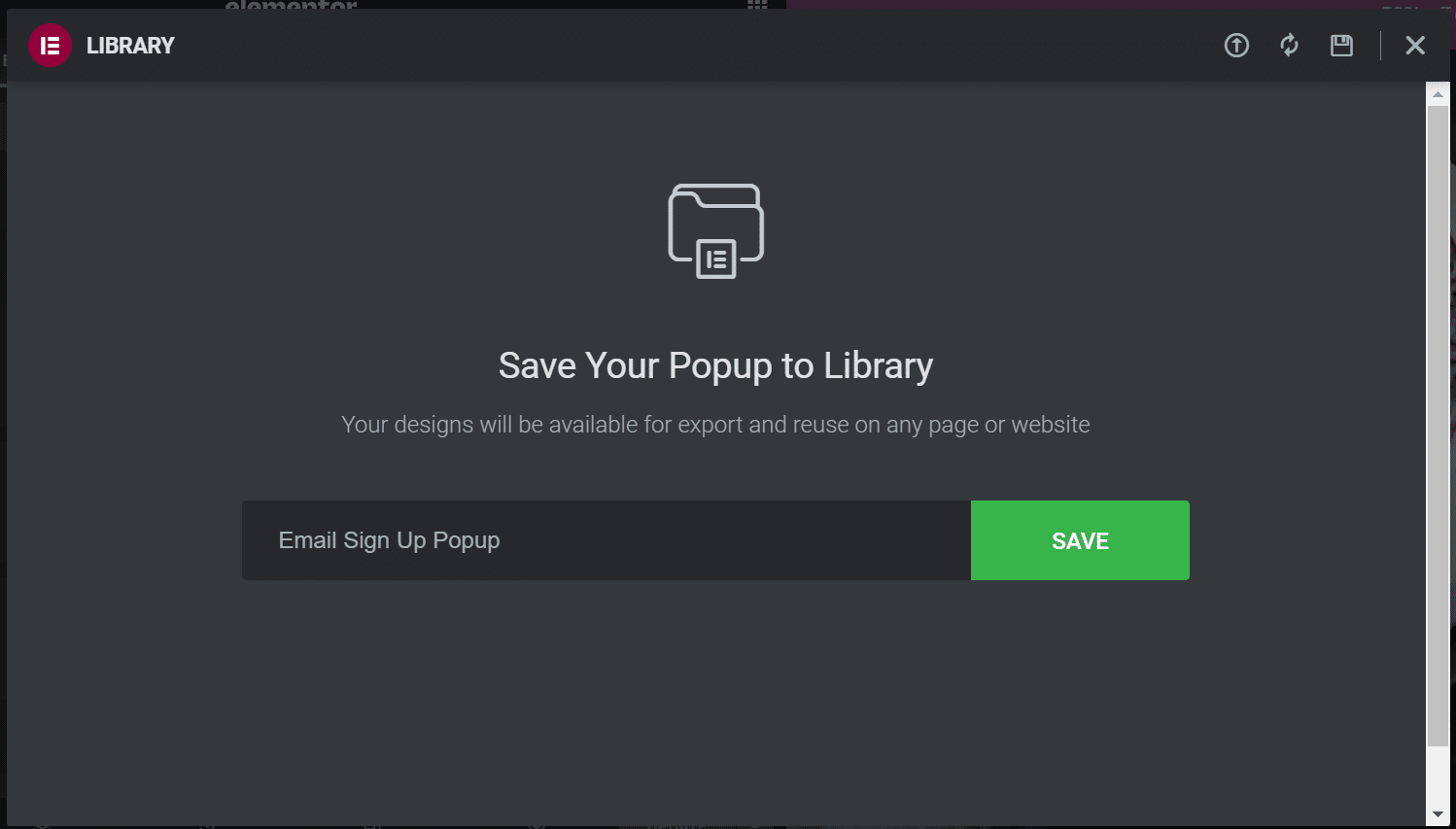
You’ll then be triggered to call your template. Whilst you’re performed, click on on SAVE:

The popup can be stored in your Template Library. You’ll be able to now use it when development a web page or put up with templates.
How To Configure Complicated Elementor Popup Settings
We already lined the right way to make a fundamental Elementor popup. On the other hand, there also are some complicated settings that you could need to use.
Open your popup once more with the Elementor editor and navigate to Show Laws. Let’s check out the other settings.
Popup Show Settings
Some complicated popup show settings make it easier to regulate when customers see your shape. Those configurations may well be to hand to focus on go back guests somewhat than first-time ones.
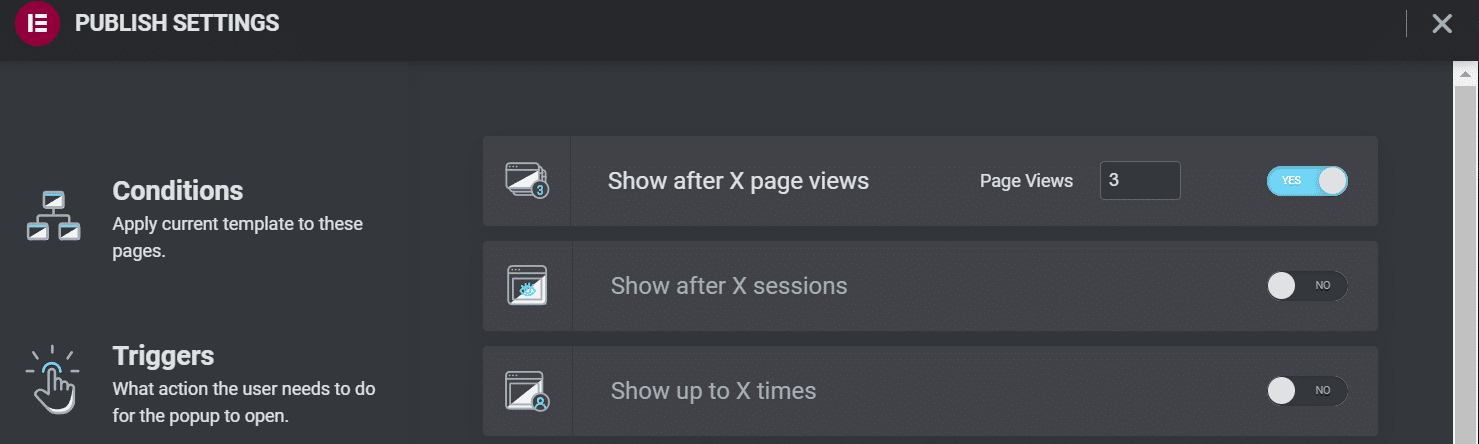
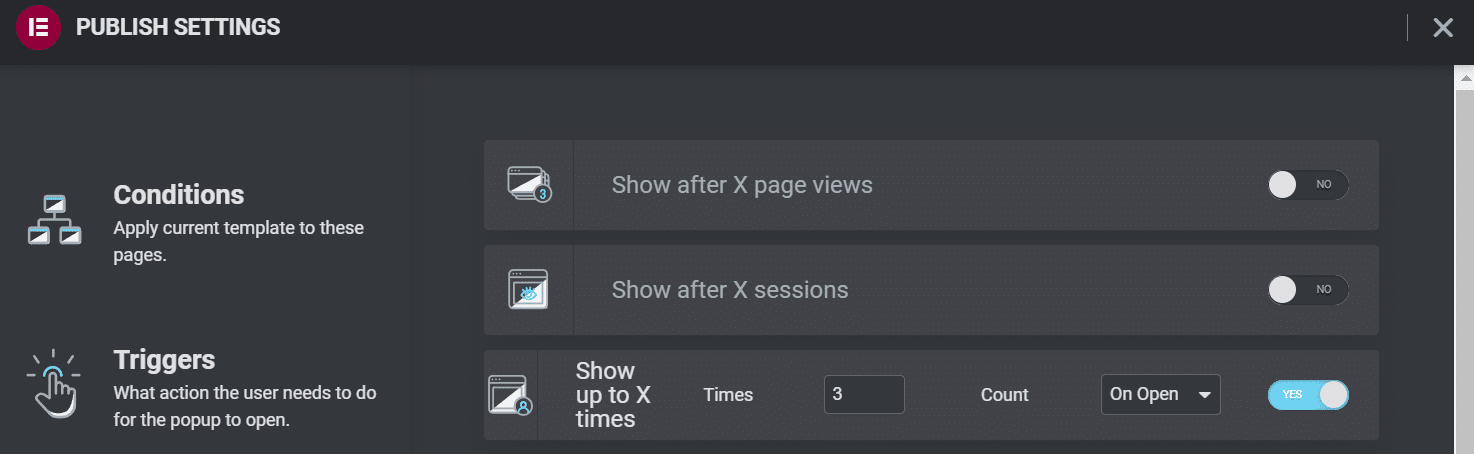
As an example, you’ll be able to select to show your popup after your customer has seen your web page a undeniable collection of occasions:

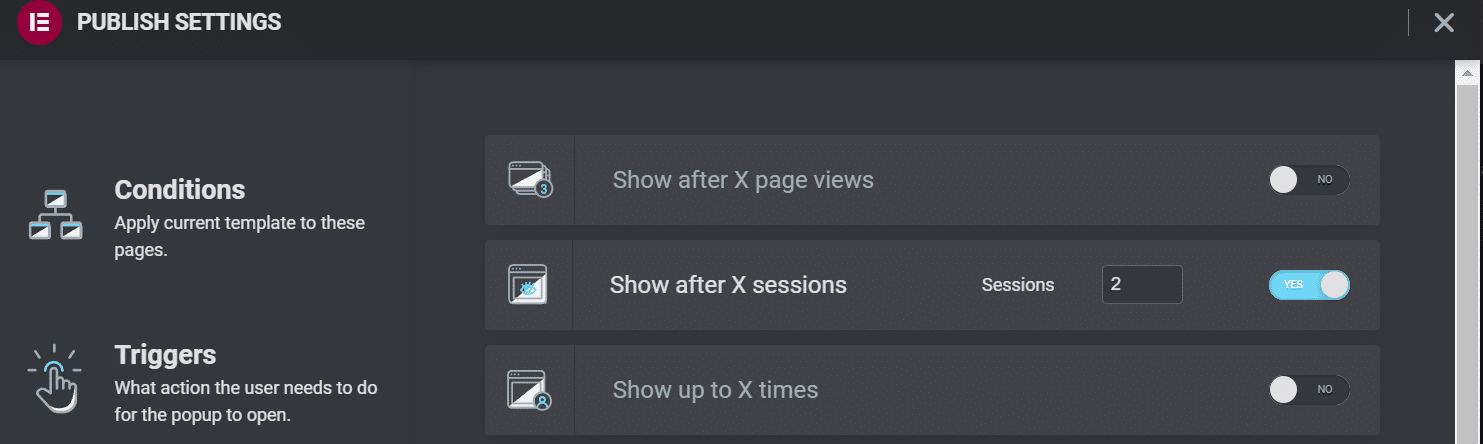
Then again, you could select Display after X periods. This surroundings goals general visits somewhat than explicit pages:

The Display as much as X occasions surroundings can prohibit how time and again customers will see your popup. Chances are you’ll imagine enabling it for those who don’t need to junk mail guests with intrusive bureaucracy regularly:

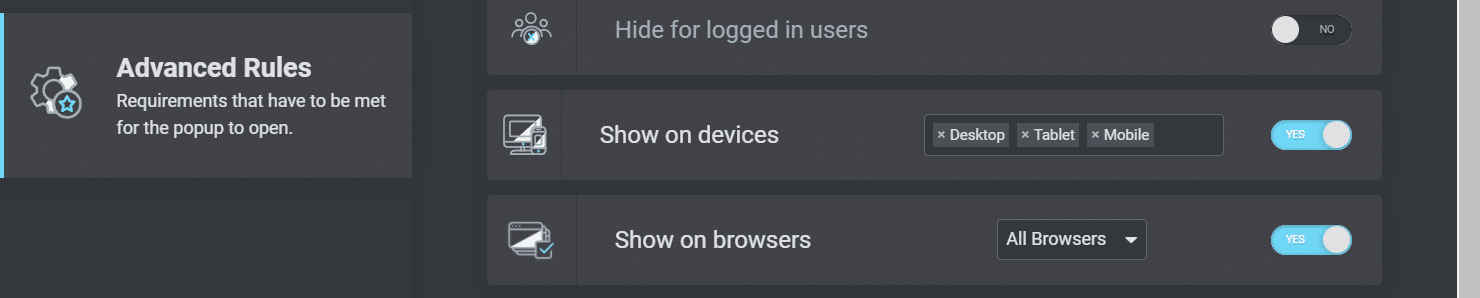
You’ll be able to additionally use the Display on units and Display on browsers settings to restrict the place your popup will seem. Popups will also be in particular intrusive on mobile devices, so you could imagine disabling them there:

Offering a greater cellular consumer revel in can stay your guests glad. It may well additionally spice up your Search Engine Optimization (SEO) efforts and lend a hand your site rank upper within the seek effects.
Consumer Foundation Settings
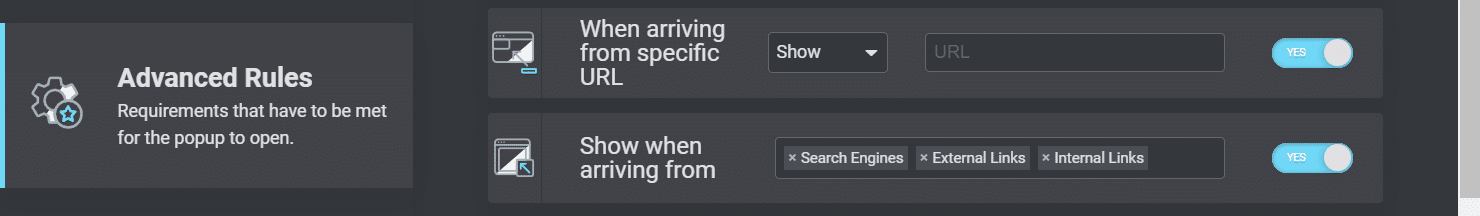
In the end, Elementor allows you to configure popup show settings relying on the place your customers come from. Those settings may well be to hand for those who direct guests to a promotional touchdown web page after which use your popup for promoting offers or requesting touch main points.
The next settings make it easier to specify URLs and select which hyperlinks will cause the popups:

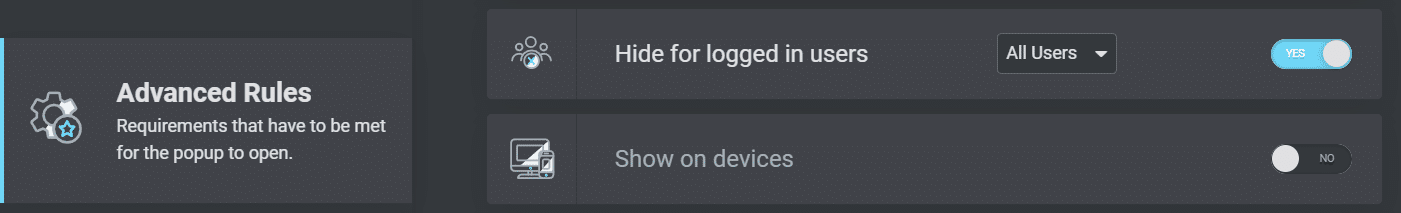
In the end, you’ll be able to select to cover your popups from logged-in customers. Chances are you’ll use this surroundings for those who run a paid membership website:

Whilst you’re proud of all your selected settings, click on on SAVE & CLOSE. You’ll be able to navigate again right here and alter any of those configurations if wanted.
Best 3 Plugins for Elementor Popups
As we’ve observed, Elementor Professional makes it simple to create popups to your site. On the other hand, you is probably not in a position to improve to the top rate web page builder. Then again, you’ll be in search of further design options.
Listed here are among the absolute best plugins for Elementor popups with the ones concerns in thoughts.
1. JetPopUp (Crocoblock)

JetPopUp is a user-friendly plugin with a drag-and-drop interface that integrates completely with Elementor. It allows you to create dynamic and custom designed popup bureaucracy, together with e mail signups, cookie consent bureaucracy, and countdowns.
JetPopUp shines with its interactive options. You’ll be able to choose between more than one animation settings, similar to sliding, flipping, and rotating. Additionally, the plugin has more than a few templates that you’ll be able to customise in your wishes.
This plugin additionally means that you can make a choice and customise more than one show settings. For instance, you’ll be able to display your JetPopUp bureaucracy to customers on specific dates when they are attempting to go away your site, or after a specific amount of scrolling.
Options:
- Make a choice from preset popup templates
- Choose other popup show stipulations
- Come with and exclude explicit stipulations
- Use animation results
Pricing: JetPopUp prices $22 per year. This package deal contains MailChimp integration, a popup widget, and buyer make stronger. You’ll be able to additionally improve to an all-inclusive subscription for $130 in step with yr. It comes with 20 further plugins and 150 further widgets.
2. Popup Field Widget (PowerPack)

If you happen to’re in search of complicated Elementor popup settings, imagine the usage of Popup Box Widget by means of PowerPack. It means that you can construct customized popups that come with dynamic parts similar to movies, photographs, and Google maps.
This plugin allows you to cause popups in step with more than a few consumer movements, together with go out intent and customized time delays. You’ll be able to additionally create interactive two-step popups with hyperlinks and different parts of Name to Motion (CTA).
Moreover, Popup Field Widget has complicated animation settings. You’ll be able to make your popups zoom, use newspaper formatting, or use three-D animations.
Options:
- Make a choice from animation results
- Create two-step popups
- Use time delays and consumer triggers
- Show photographs, movies, and different interactive parts
Pricing: Popup Field Widget is integrated with a PowerPack subscription. Plans get started at $49 in step with yr and include greater than 70 other Elementor widgets.
3. Lightbox & Modal (Very important Addons for Elementor)

We in short touched in this Elementor popup plugin previous. Lightbox & Modal is a flexible widget with the Very important Addons for Elementor device. It is helping you create popups with interactive options like movies, photographs, and animations.
Lightbox & Modal is designed to paintings with buttons and hyperlinks for your Elementor site. You’ll be able to create customized buttons, icons, and textual content that cause your popup bureaucracy. Moreover, the widget can use time delays and different consumer movements.
General, Lightbox & Modal may well be the most suitable choice to have interaction together with your customers somewhat than just provide knowledge.
Options:
- Use button triggers for popups
- Show photographs, movies, and customized content material
- Customise popup layouts
- Make a choice from other animation varieties
Pricing: Lightbox & Modal is integrated with Very important Addons for Elementor Professional. Plans get started at $39.97 in step with yr and feature greater than 70 widgets and 7 extensions.
Abstract
Popup bureaucracy will also be very important in your lead technology and advertising and marketing campaigns. They may be able to additionally mean you can have interaction with guests and stay them for your web page. Thankfully, you’ll be able to create customized popups with the Elementor web page builder.
It’s tremendous simple to create popups with Elementor Pro. You’ll be able to customise them to check your branding and come to a decision the place they show for your website online. You’ll be able to additionally set complicated show settings to turn your popup in keeping with consumer movements and origins.
Designing a phenomenal site with Elementor is simply step one. You’ll additionally desire a WordPress hosting provider for your nook. Take a look at our pricing plans nowadays to look how Kinsta can supercharge your website online!
The put up A Complete Guide to Elementor Popups (and How to Create Them) seemed first on Kinsta®.
WP Hosting


