Gradients are a good way so as to add visible passion and colour for your web page design. With the gradient builder, you’ll easily upload hanging gradients for your layouts proper inside of Divi. Moreover, you’ll customise your gradient with a couple of stops, other gradient varieties and instructions, repeat choices, and extra, taking into consideration unending design chances.
On this put up, we’ll spotlight 9 very good tutorials on Divi’s gradient builder that you’ll discover to be told extra concerning the gradient builder and get began developing your individual distinctive gradient designs.
What’s Divi’s Gradient Builder and When to Use It
With Divi’s gradient builder, you’ll create attention-grabbing gradient designs in your web page. The gradient builder is to be had within the background settings for each and every Divi Builder phase, row, or module. Because of this you’ll upload gradient results to absolutely anything! Gradients can be utilized as phase backgrounds, buttons, CTAs, headers, and extra. It’s a good way so as to add some colour for your design and can be utilized to create some attention-grabbing layouts.

Gradient Customization
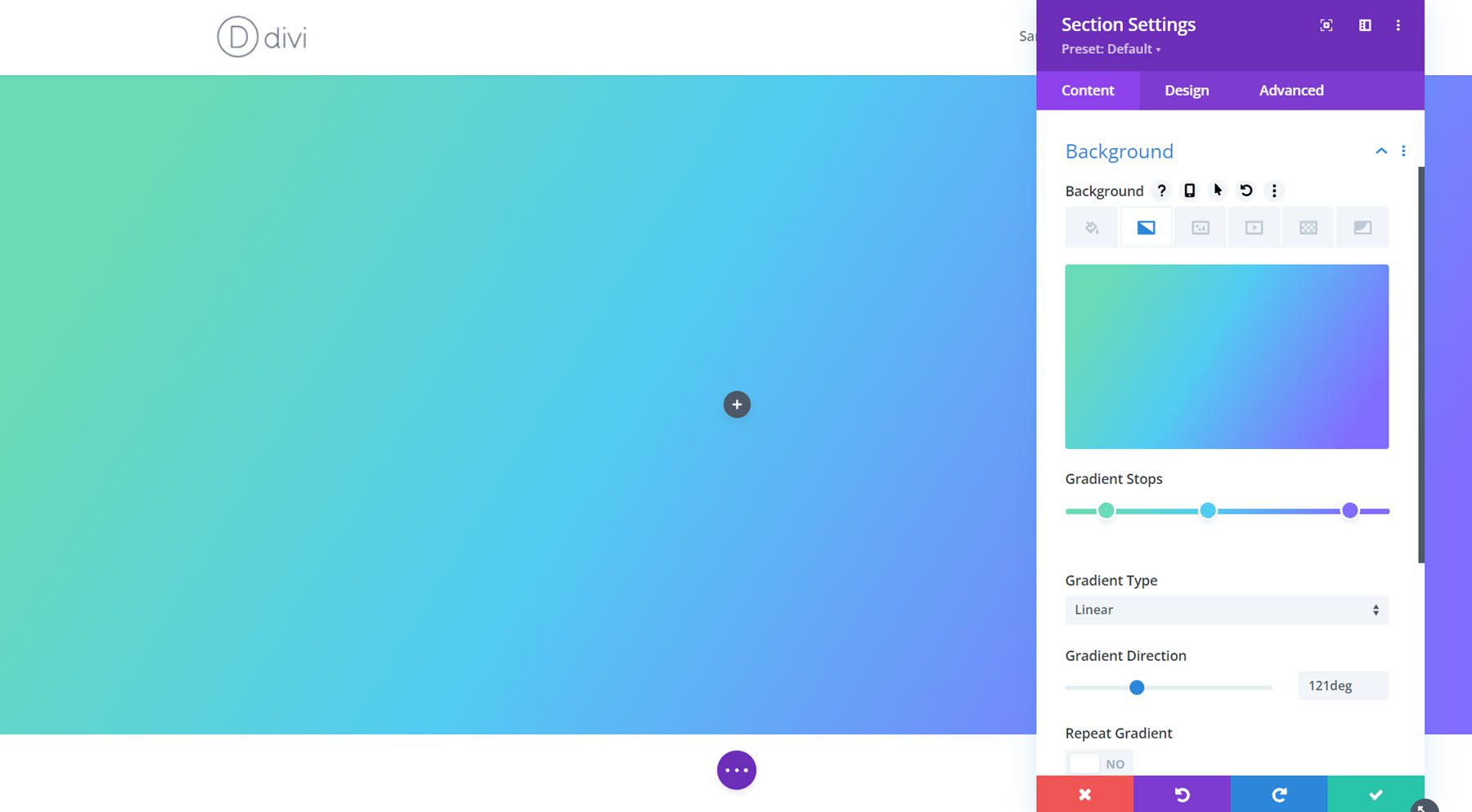
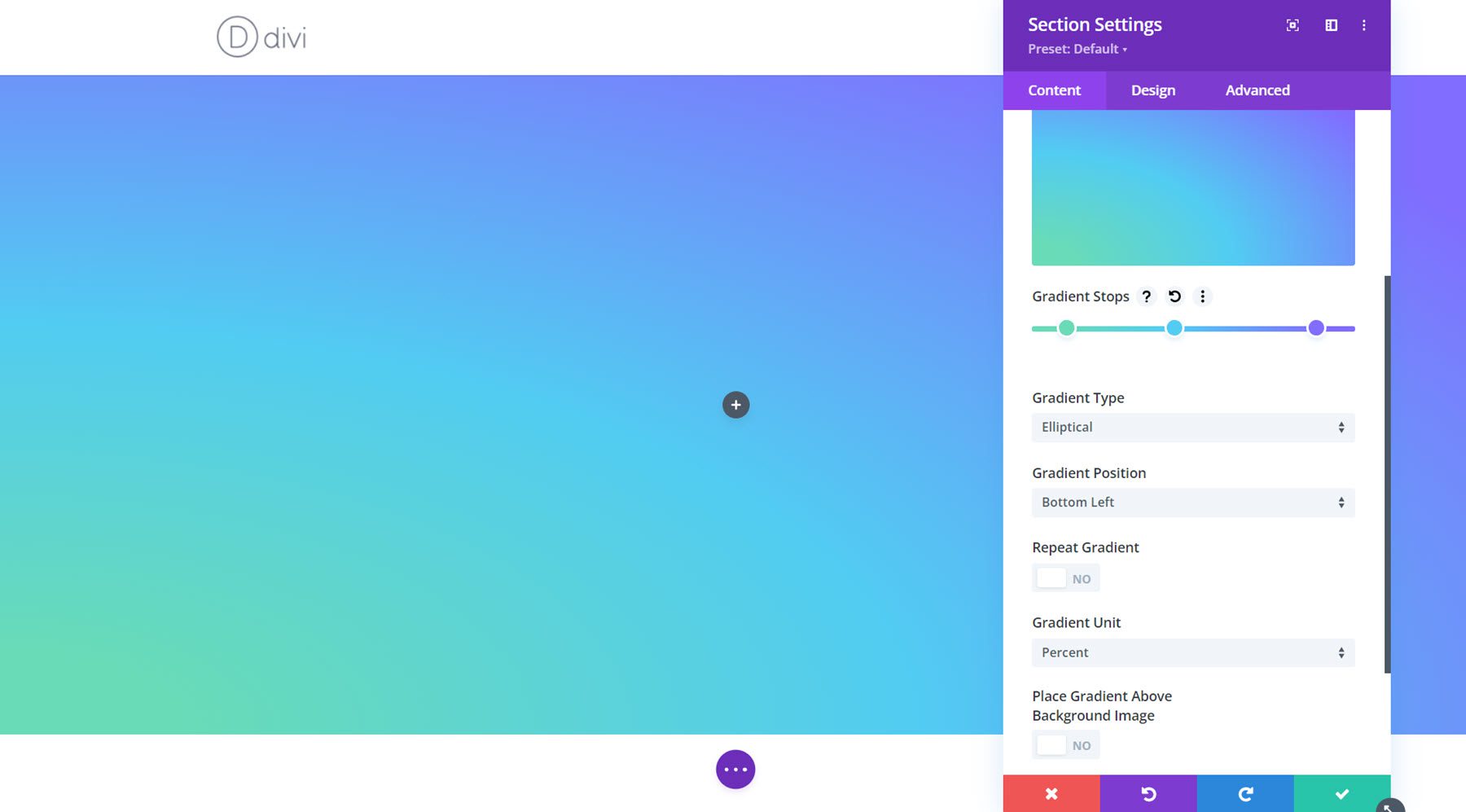
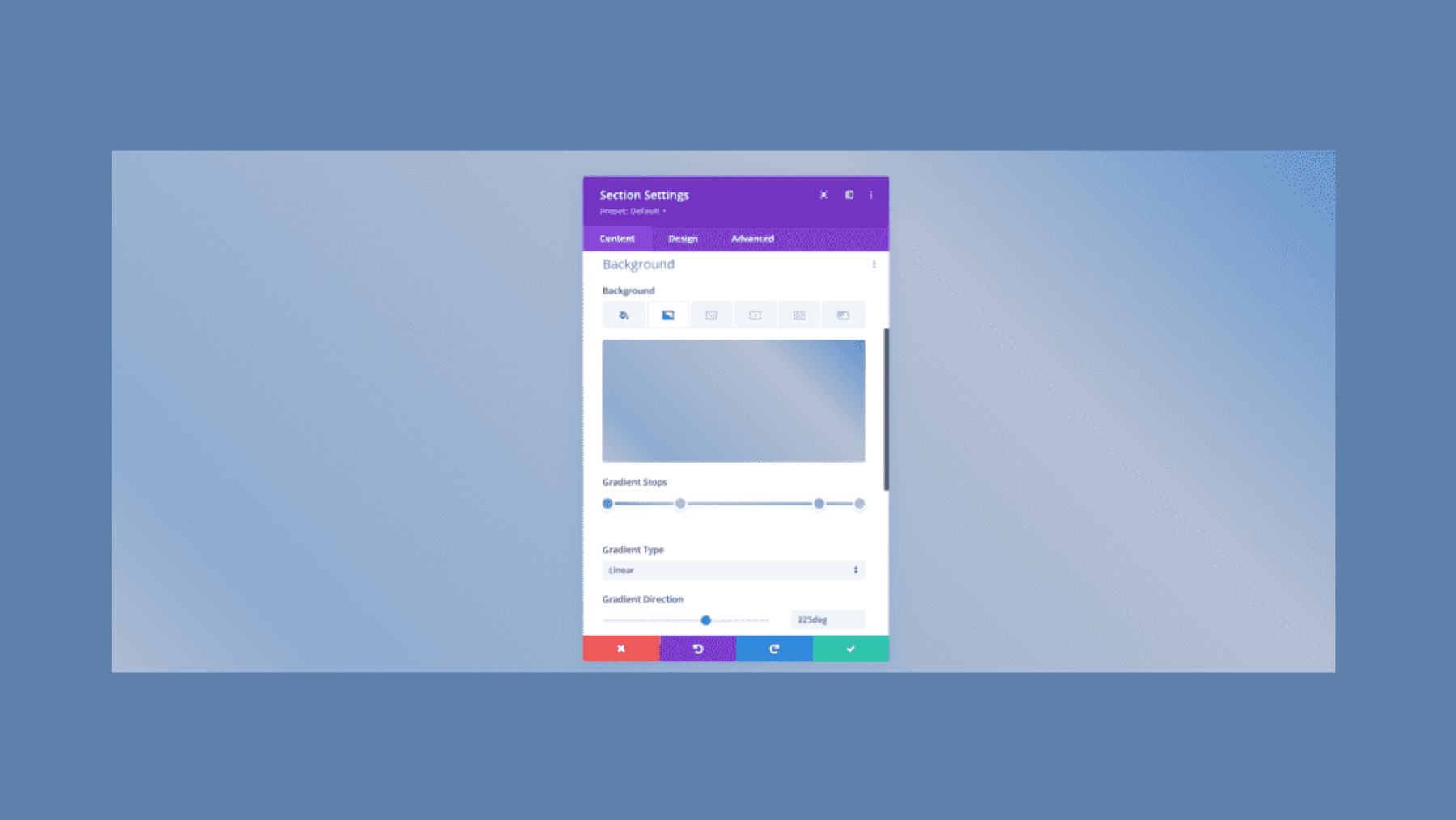
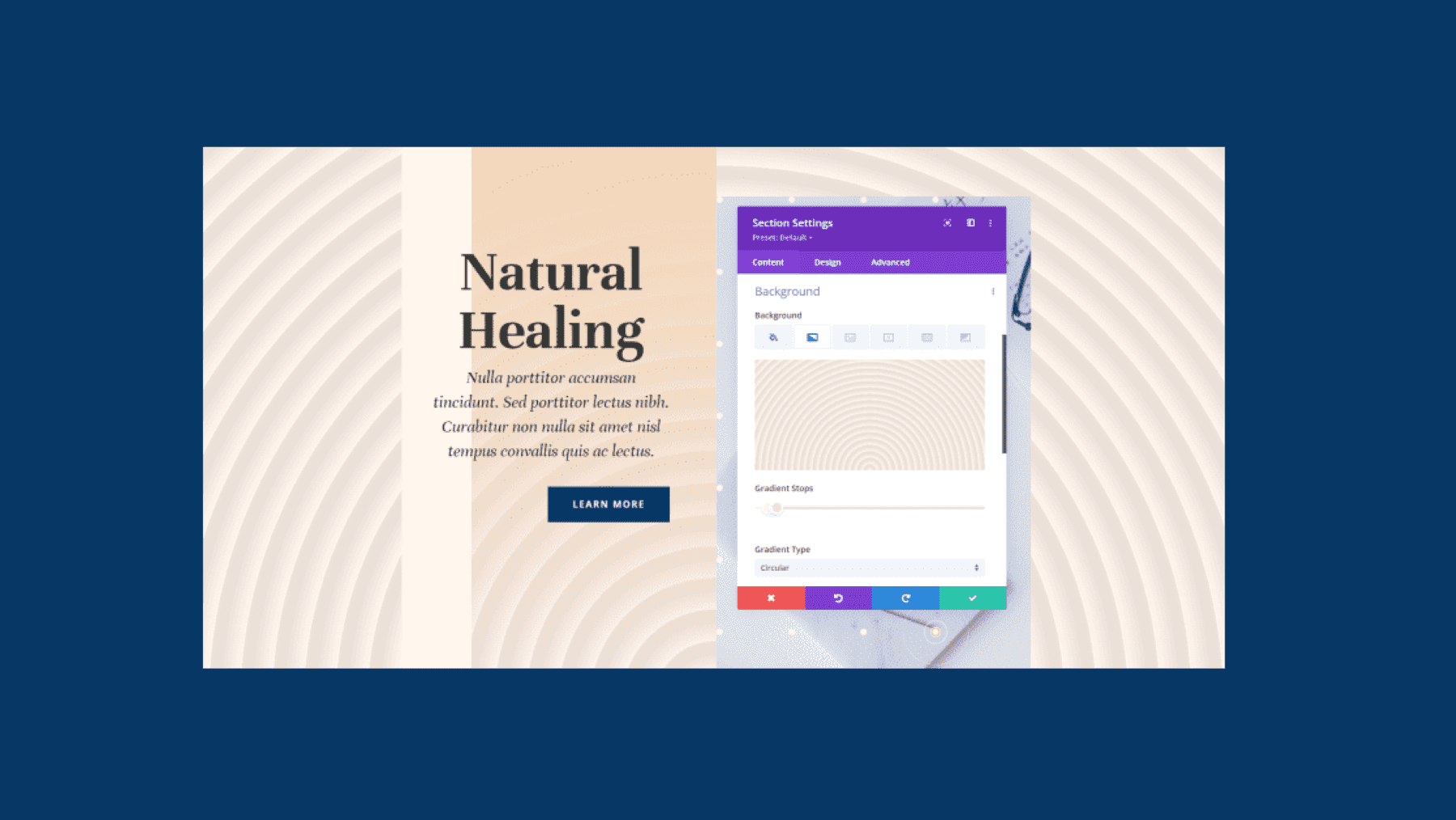
Divi’s gradient builder provides you with a lot regulate over your gradient’s design. You’ll be able to upload a couple of stops for your gradient and modify the location of each and every prevent to mix a couple of colours. You’ll be able to additionally make a choice from 4 other gradient varieties (linear, round, elliptical, or radial), set the gradient path or place, repeat the gradient, and position the gradient above a background symbol. With many customization choices to be had, the design chances are unending!

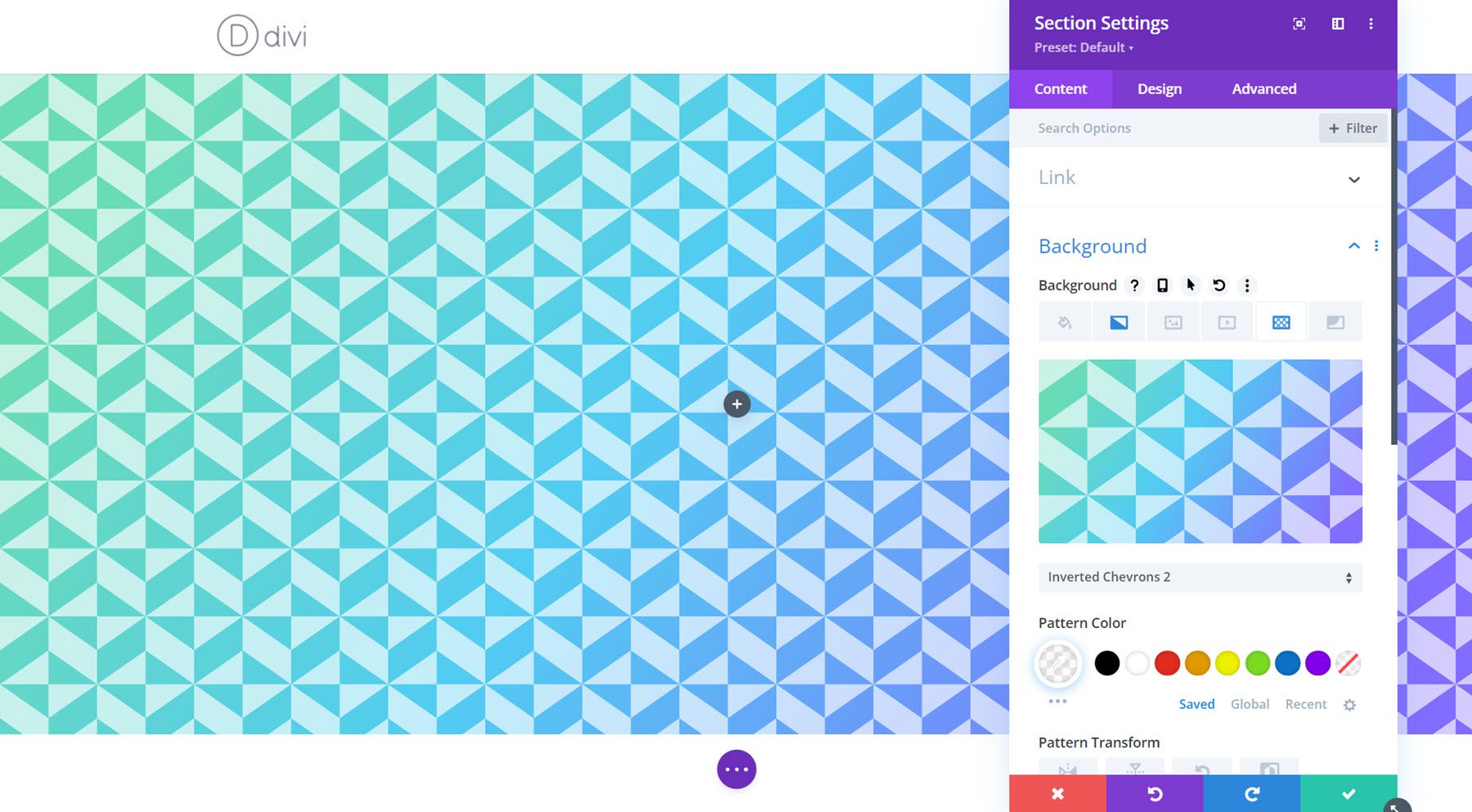
What’s even higher about Divi’s gradient builder is how simple it’s to mix the gradient with different Divi background choices. Combining background varieties permits you to simply take your designs to the following degree. You’ll be able to practice the gradient above a background symbol to create a gradient overlay impact. You’ll be able to mix it with a background trend to create an enchanting impact, like on this instance.

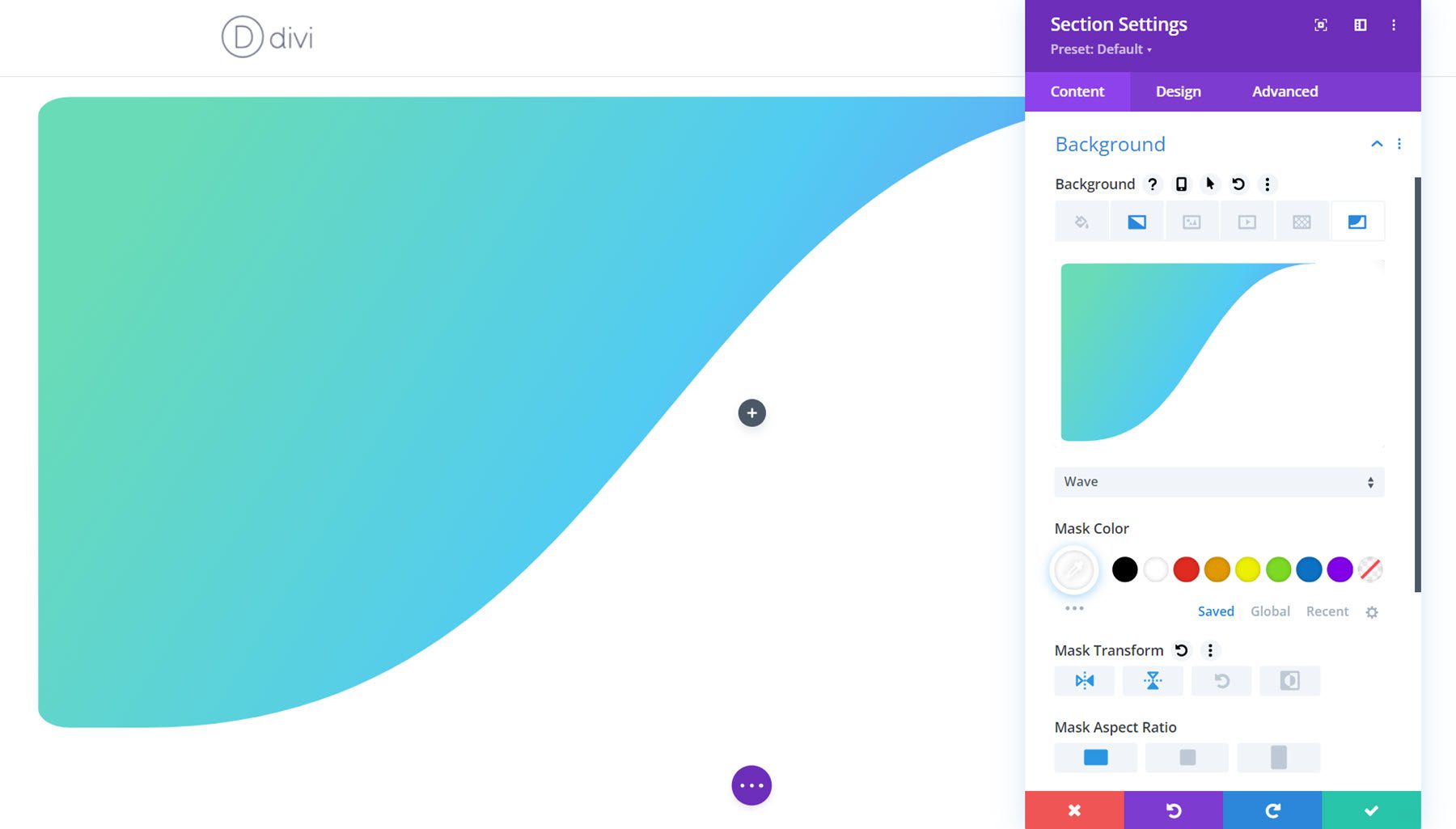
Here’s an instance of a gradient mixed with a background masks to create a novel phase background that may be used for a hero phase.

The gradient builder can practice gradient designs to all various kinds of modules, sections, and rows, making it simple to construct fascinating gradient designs in your web page. Stay studying to find 9 superb tutorials you’ll practice to be told extra about Divi’s gradient builder and the way you’ll mix Divi’s design gear to create distinctive gradient designs.
9 Superb Tutorials on Divi’s Gradient Builder
Now that we’ve long past thru a snappy review of Divi’s Gradient Builder and what it does, let’s check out the 9 tutorials you must take a look at!
1. Combining Divi’s Background Gradient Builder, Mask and Patterns

The primary put up demonstrates how you’ll mix Divi’s background gradient builder with mask and patterns to create distinctive background designs. The put up covers many alternative tactics you’ll mix those settings to create attention-grabbing visuals in your web page. Moreover, you’ll obtain the format design from the academic, making it simple to leap proper in and get started developing your individual background graphics with the gradient builder, mask, and patterns.
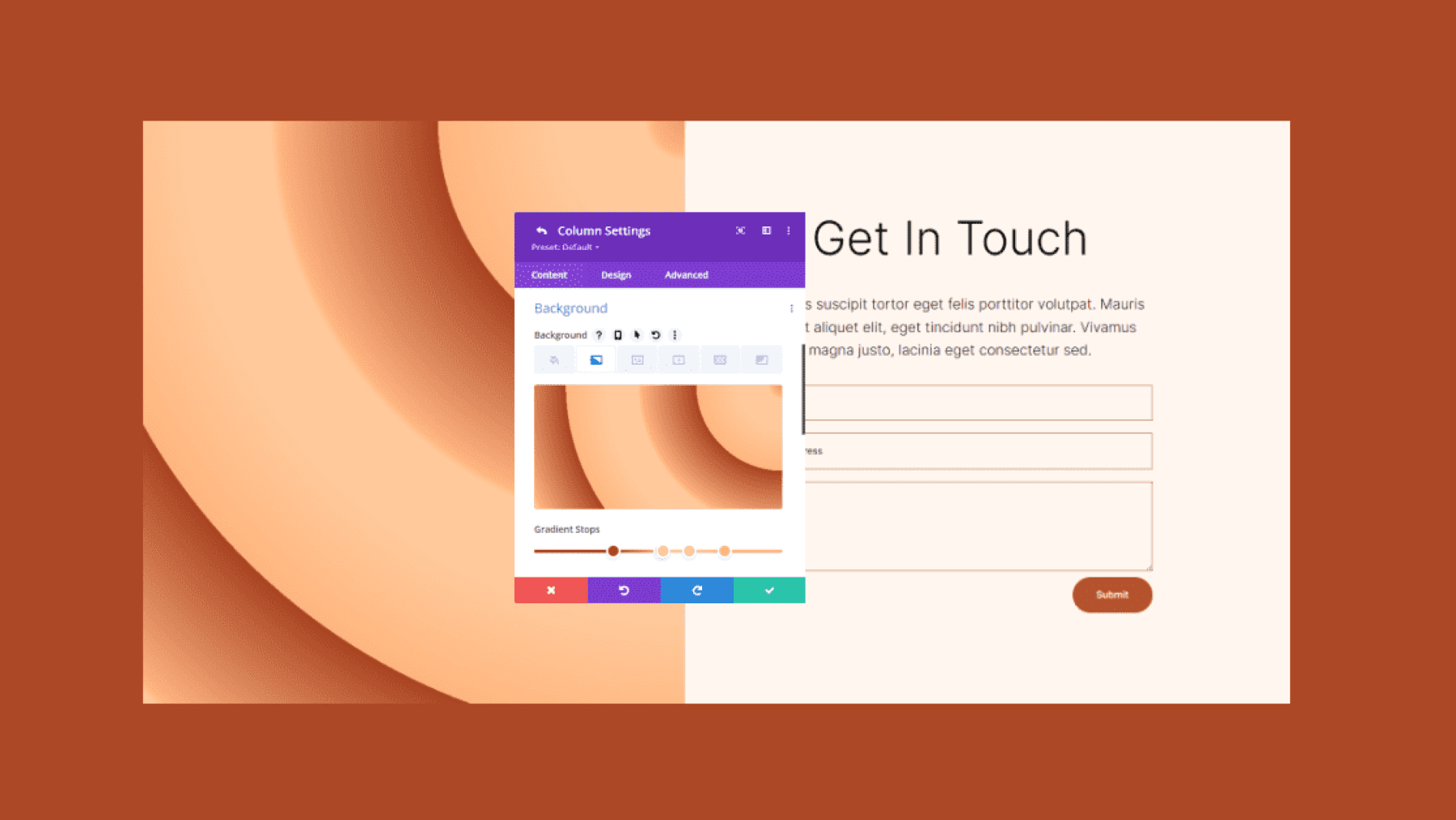
2. The use of The Divi Gradient Builder to Design Distinctive Round Background Shapes

On this put up, you’ll learn to design round background shapes the use of Divi’s gradient builder. Combining other gradient stops with the round gradient kind permits you to create distinctive design components that upload visible passion for your design. This instructional will take you thru each and every step you wish to have to design a touch phase with 4 other round gradient results.
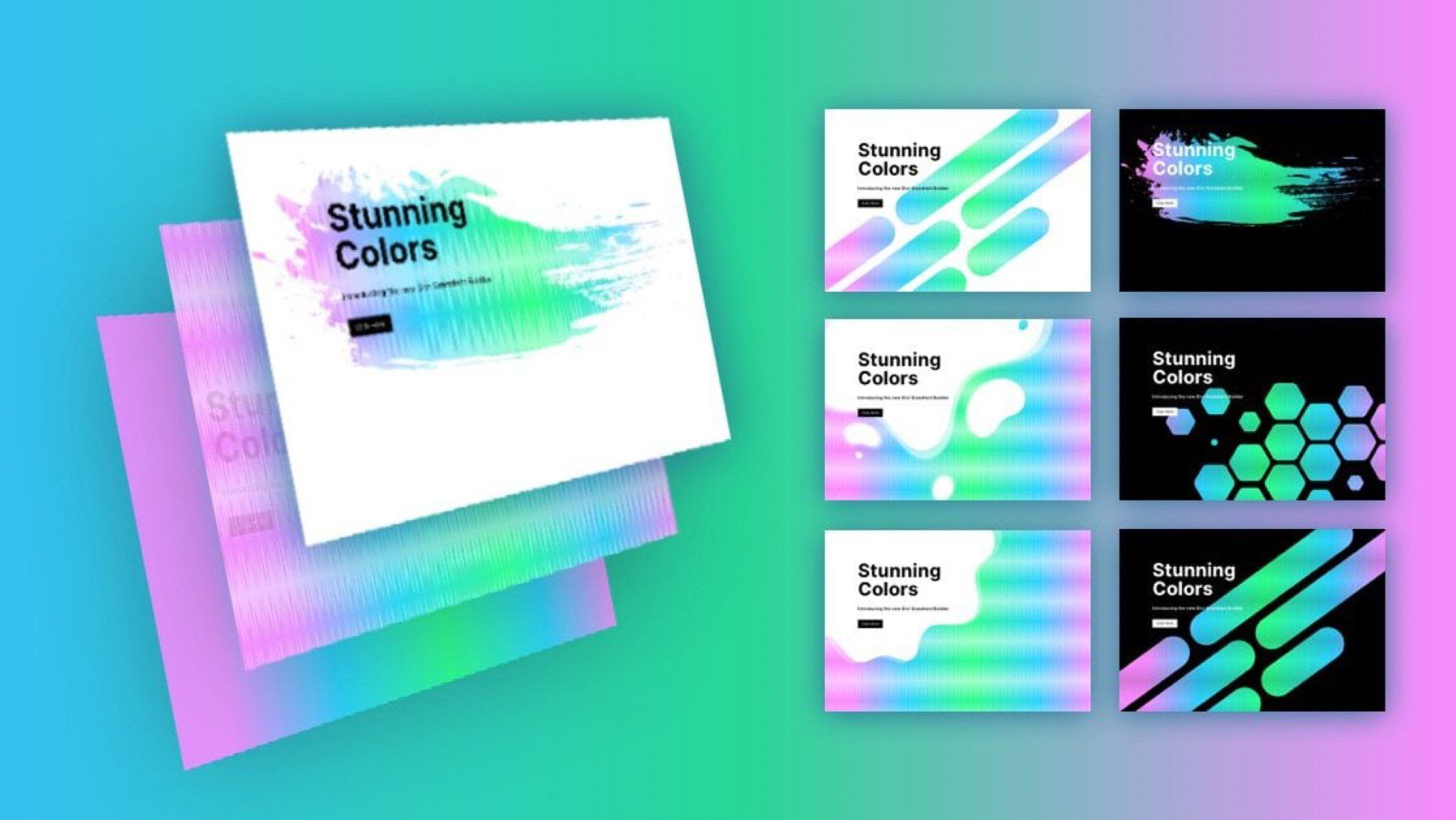
3. The use of The Divi Gradient Builder to Mix More than one Gradient Colours

If you wish to learn to create surprising gradients that glance nice and practice necessary design rules, this put up is for you. It takes you thru some highest practices for combining a couple of gradient stops and demonstrates those rules thru 3 sensible examples you’ll practice to recreate the design by yourself.
4. Evaluating the Gradient Varieties in Divi’s Gradient Builder

The use of other gradients, you’ll create distinctive results and upload passion for your design. Divi’s gradient builder has 4 other gradient varieties: linear, round, elliptical, and conical. This instructional covers 3 examples for each and every gradient kind, providing you with an ideal review of all of the design chances you’ll discover with the gradient builder. Whether or not you’re on the lookout for a complete review of the other gradient varieties or need to discover some new design choices, this put up is superb.
5. The use of Divi’s Gradient Repeat Method to Create Customized Background Patterns

The repeat choice in Divi’s gradient builder unlocks distinctive chances for construction attention-grabbing background patterns in your web page. On this put up, you’ll learn to use the gradient repeat method to create 4 other background patterns. The educational additionally guides you thru construction the header phase featured within the put up.
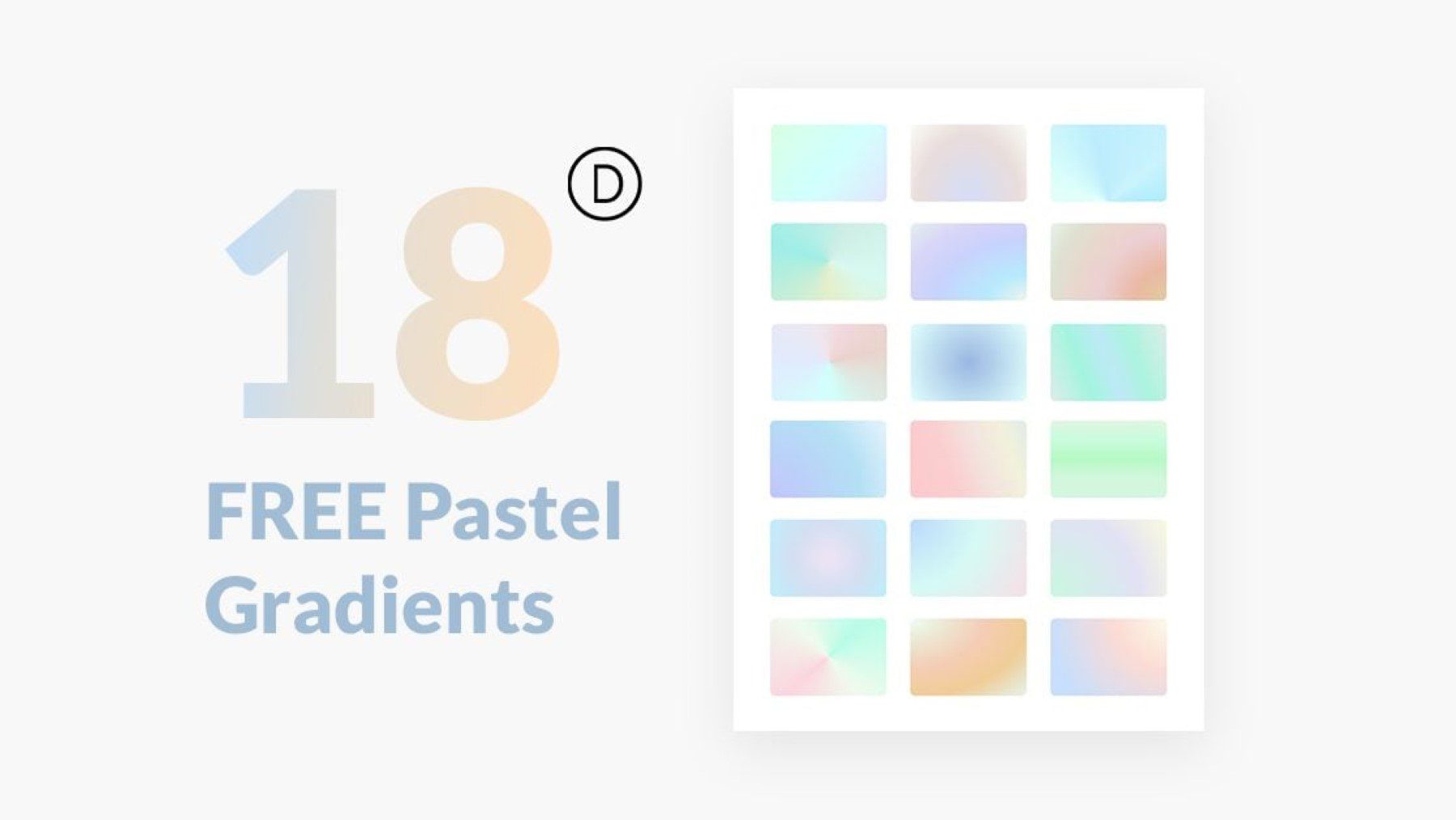
6. 18 FREE Pastel Gradients Constructed with Divi’s Gradient Builder

This put up supplies 18 loose pastel gradients you’ll obtain and use for your personal designs. Pastel gradients upload a comfortable, delicate background impact that appears nice in all types of layouts. Moreover, the academic demonstrates how you’ll easily practice those gradients to a format the use of Divi’s tough background copy-and-paste functions. For those who’re on the lookout for some gradient assets to make use of for your designs, remember to take a look at this put up out.
View Educational
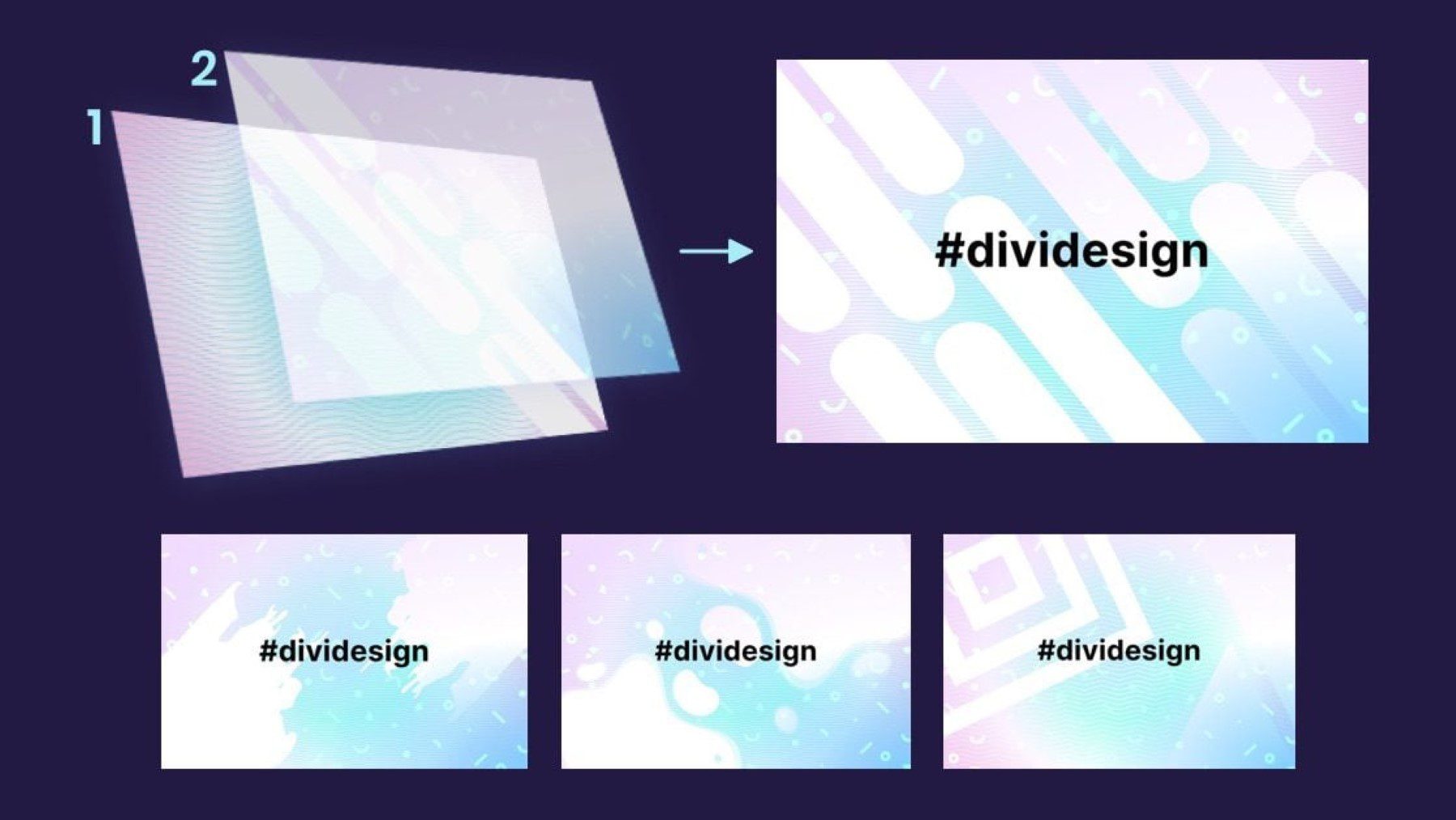
7. Designing a Background with Two Layers of Gradients, Mask, and Patterns in Divi

Divi’s background design choices can help you layer a couple of background components to create attention-grabbing design results simply. On this put up, you’ll learn to take this one step additional through including background results for your phase and for your row, combining two other layers of gradients, mask, and patterns. You’ll be able to additionally obtain the format from the put up to discover the design by yourself.
8. Shaping Your Photographs with Divi’s Gradient Builder

This instructional demonstrates some other thrilling approach you’ll use Divi’s gradient builder so as to add form results for your photographs. This can also be achieved through including some clear stops to the gradient and the use of the gradient kind, place, and different choices to create distinctive symbol shapes. By way of following along side the academic, you’ll discover some attention-grabbing tactics to make use of the gradient builder and upload attention-grabbing visuals for your design.
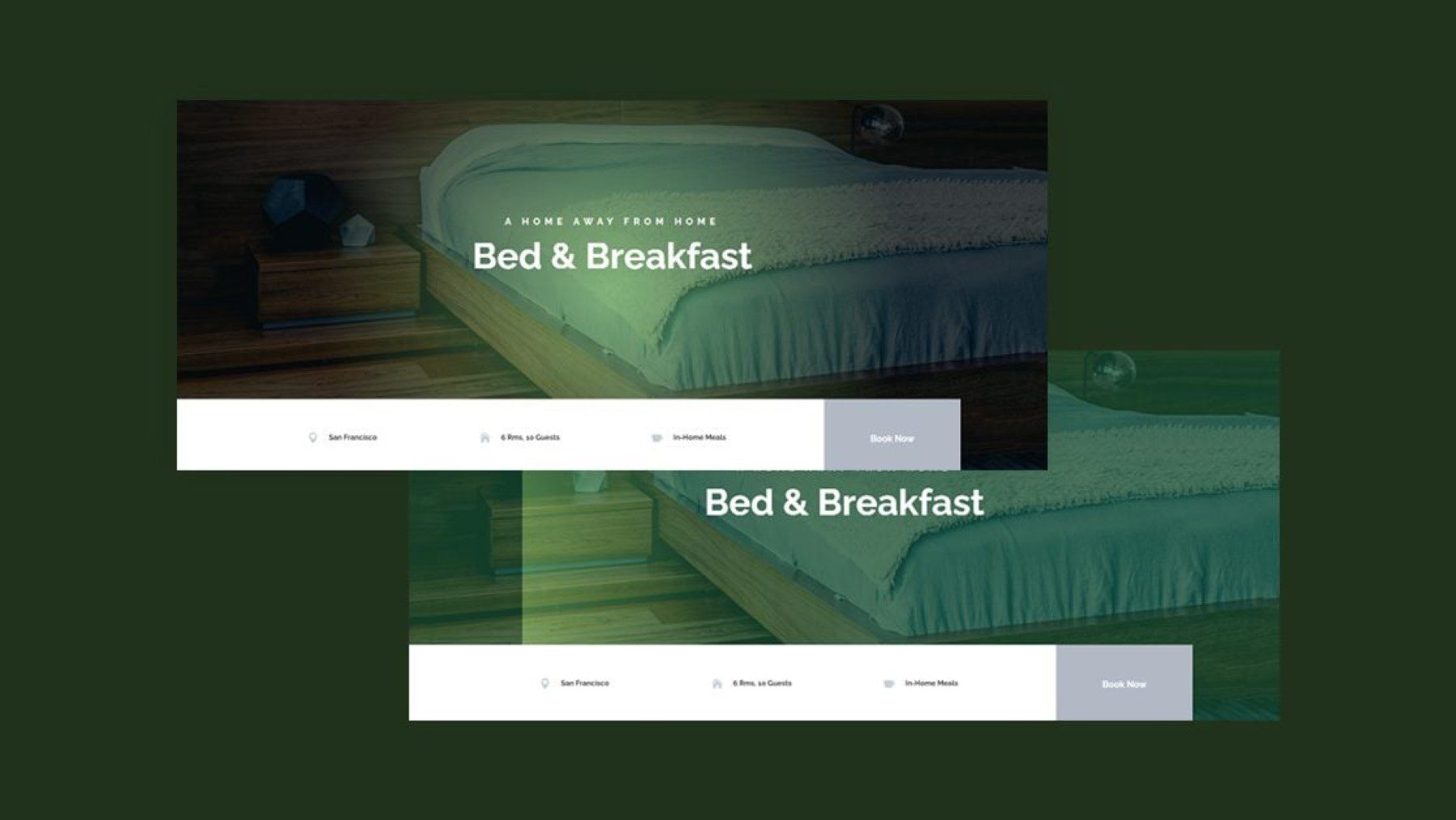
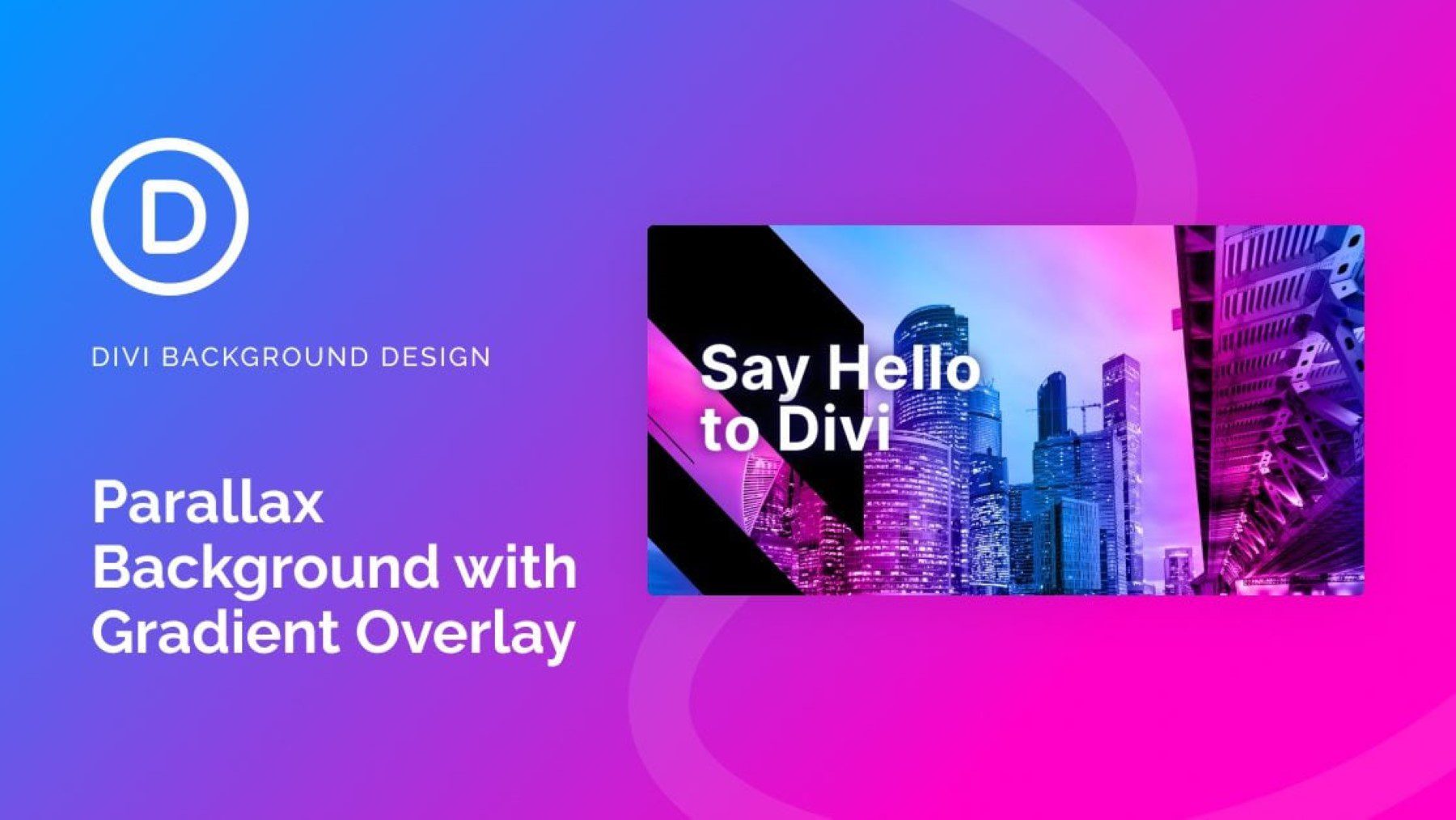
9. Making a Parallax Symbol Background with a Mixed Gradient Overlay

This put up demonstrates how you’ll upload a mixed gradient overlay to parallax symbol backgrounds. It covers each the actual parallax and the CSS parallax strategies, which produce other results. You’ll be able to additionally obtain the layouts from the put up initially your gradient parallax designs.
Ultimate Ideas
As you’ll see, there are such a lot of alternative ways you’ll use Divi’s gradient builder to construct hanging backgrounds and layouts in your web page. When mixed with different Divi settings and background choices, you’ll create much more attention-grabbing layouts and results that may draw your consumer’s consideration and spotlight knowledge for your web page. Those tutorials are a good way to learn to use the gradient builder and discover attention-grabbing design choices in your personal initiatives.
We would like to listen to from you! Did you in finding any of those tutorials useful? Tell us within the feedback.
The put up 9 Superb Tutorials on Divi’s Gradient Builder gave the impression first on Chic Topics Weblog.
WordPress Web Design