Have you ever ever misplaced your telephone, keys, or pockets? If this is the case, you’ve most certainly been instructed to retrace your steps. Breadcrumb navigation is helping guests for your web page just do that, however as a substitute of looking out the kitchen, toilet, and entrance door space best to seek out their keys within the fridge, breadcrumb navigation presentations customers their present location and the stairs taken to get there.
Breadcrumb navigation will get its identify from the fairy story Hansel and Gretel, the place the brother and sister duo go away a path of breadcrumbs at the back of them as they traverse the wooded area so as to display their go back trail house. Successfully applied breadcrumb navigation in your website online will make certain that your guests by no means get misplaced within the woods.
Breadcrumbs are generally displayed as a horizontal record of hyperlinked website online pages separated via a greater-than signal (>). Breadcrumbs navigation is continuously located close to the highest of the web page someplace beneath the principle website online navigation. Sooner than we transfer directly to pointers and easiest practices, it is very important word that breadcrumbs are available in a couple of other flavors.
Forms of Breadcrumb Navigation
Location or Hierarchy Based totally Breadcrumbs
Location or Hierarchy founded breadcrumb navigation is the sort you’ll be able to come throughout maximum continuously. A location founded breadcrumb presentations the consumer the present web page they’re on and its relation to the website online’s hierarchy above it. Recall to mind it just like the folders the place you retailer paperwork in your laptop. The primary folder is essentially the most extensive and each and every folder inside of will get extra particular till you arrive at your report.

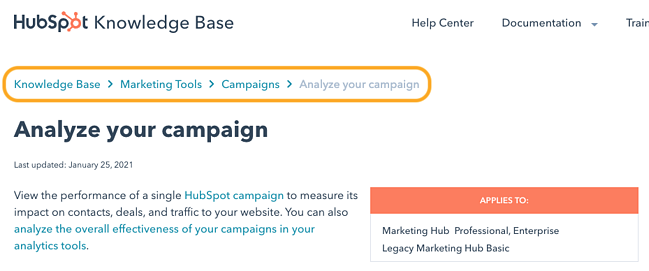
Within the above instance, the breadcrumb presentations the present web page the consumer is on, and each and every successive mother or father web page main again house to the Wisdom Base. Hierarchy founded breadcrumb navigation makes it simple for the consumer to get again to the principle web page or any of the mother or father pages above the place the present web page is situated.
Trail or Historical past Based totally Breadcrumbs
Trail founded breadcrumb navigation represents the original trail a consumer took prior to arriving at the present web page. Despite the fact that the trail isn’t generally displayed in its entirety, trail founded breadcrumbs are continuously applied as a type of again button, which brings the consumer to the former web page in their seek advice from.

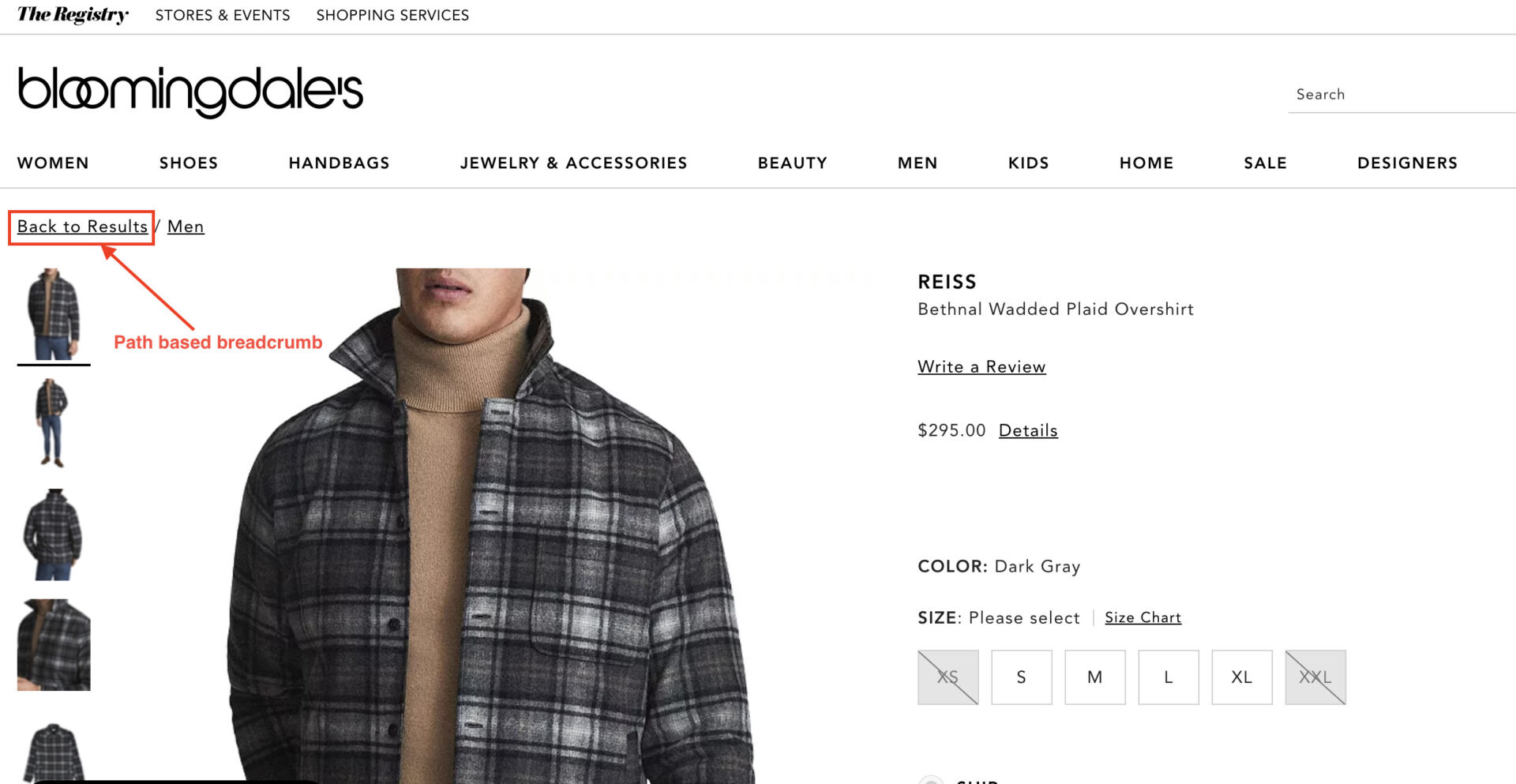
The above instance presentations the ‘Again to Effects’ hyperlink on Bloomingdale’s website online, which is a trail founded breadcrumb that permits the consumer to navigate again to their earlier web page with their distinctive question intact. Historical past founded breadcrumbs are not unusual on eCommerce websites with many alternative classes and forms of pieces to go looking thru.
Characteristic Based totally Breadcrumbs
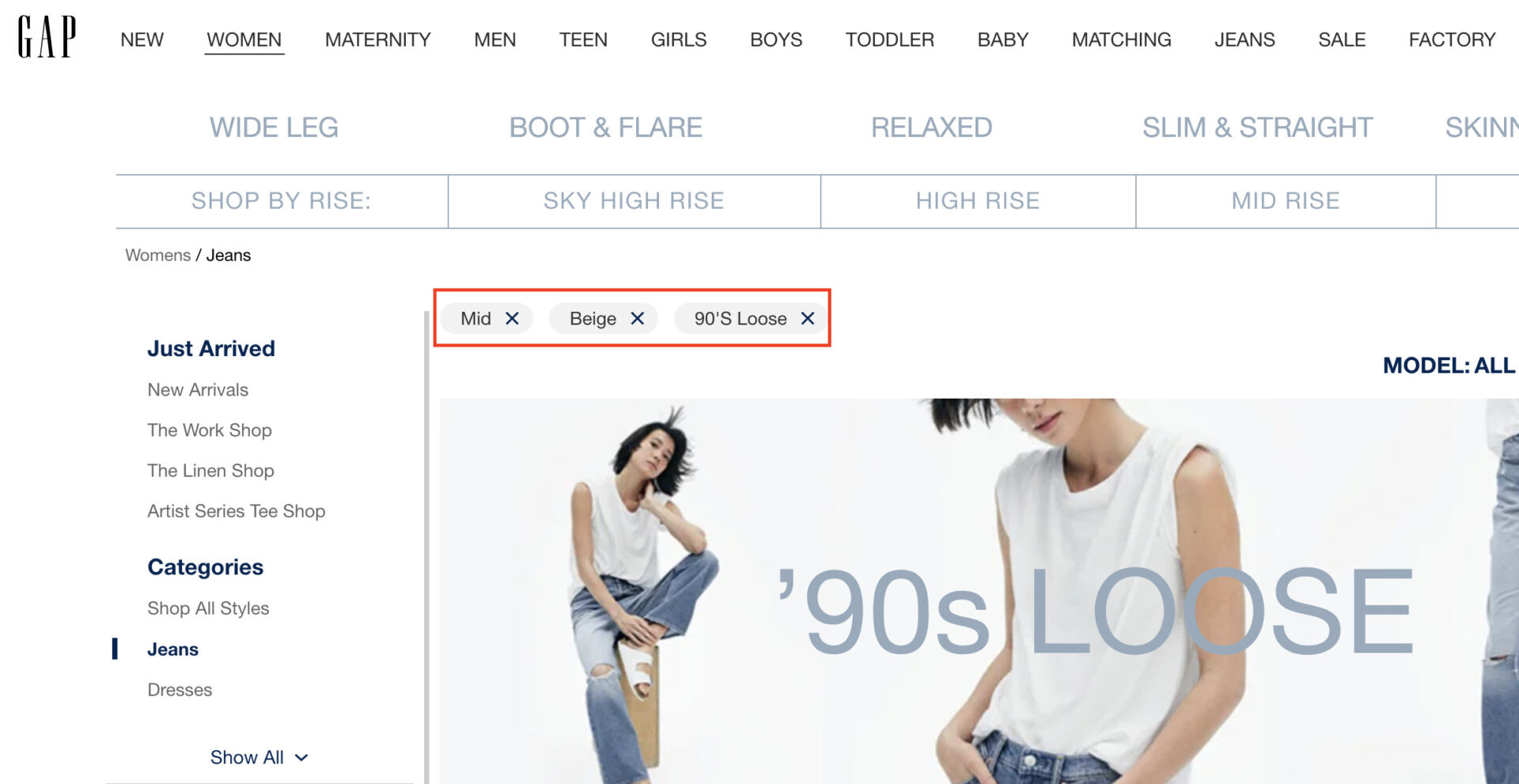
Characteristic founded breadcrumbs show the attributes or tags a consumer has decided on so as to clear out their seek on a webpage. Characteristic founded breadcrumbs are helpful on eCommerce internet sites the place customers can make a choice other attributes to slim down the pieces on a web page and to find that absolute best pair of denims, as an example.

Characteristic founded breadcrumbs can be applied as tags for categorizing weblog posts and varieties of content material.
Now that we now have lined the other forms of breadcrumb navigation, let’s transfer directly to 9 pointers for enforcing breadcrumb navigation in your web page to fortify web page navigability and scale back soar charge.
Breadcrumb Navigation Guidelines and Examples
1. Handiest use breadcrumb navigation if it is smart on your web page’s construction.
Breadcrumb navigation is best suitable in case your web page’s construction necessitates it. When you’ve got lower-level pages which can be available from a couple of other touchdown pages, the use of breadcrumb navigation may confuse readers who get admission to the similar pages from other beginning issues. Moreover, breadcrumb navigation will not be important in any respect you probably have a small website online with just a few most sensible point pages.

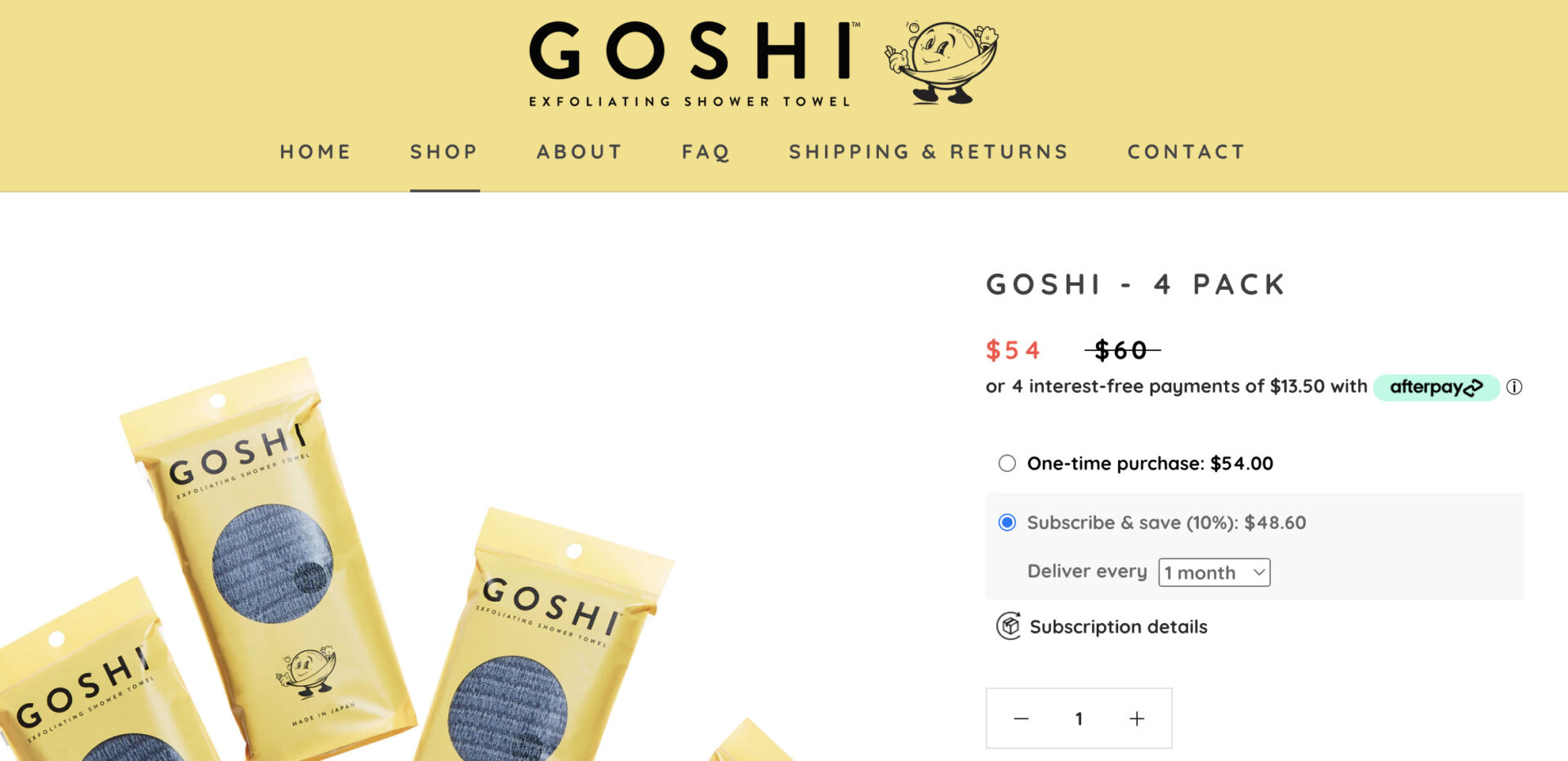
Goshi is an instance of a website online that does not wish to enforce breadcrumb navigation. They provide a unmarried product and their website online best accommodates a couple of very important pages. On this case, the principle navigation covers the whole lot the web page has to provide and there are not any further pages nestled throughout the mother or father pages.
2. Do not make your breadcrumb navigation too huge.
Breadcrumb navigation is secondary for your website online’s major navigation. Easiest apply is on your breadcrumbs to look smaller than and someplace under your web page’s major navigation. In case your breadcrumbs seem too huge, it would mess with visible steadiness of the web page and motive confusion when navigating the web page.
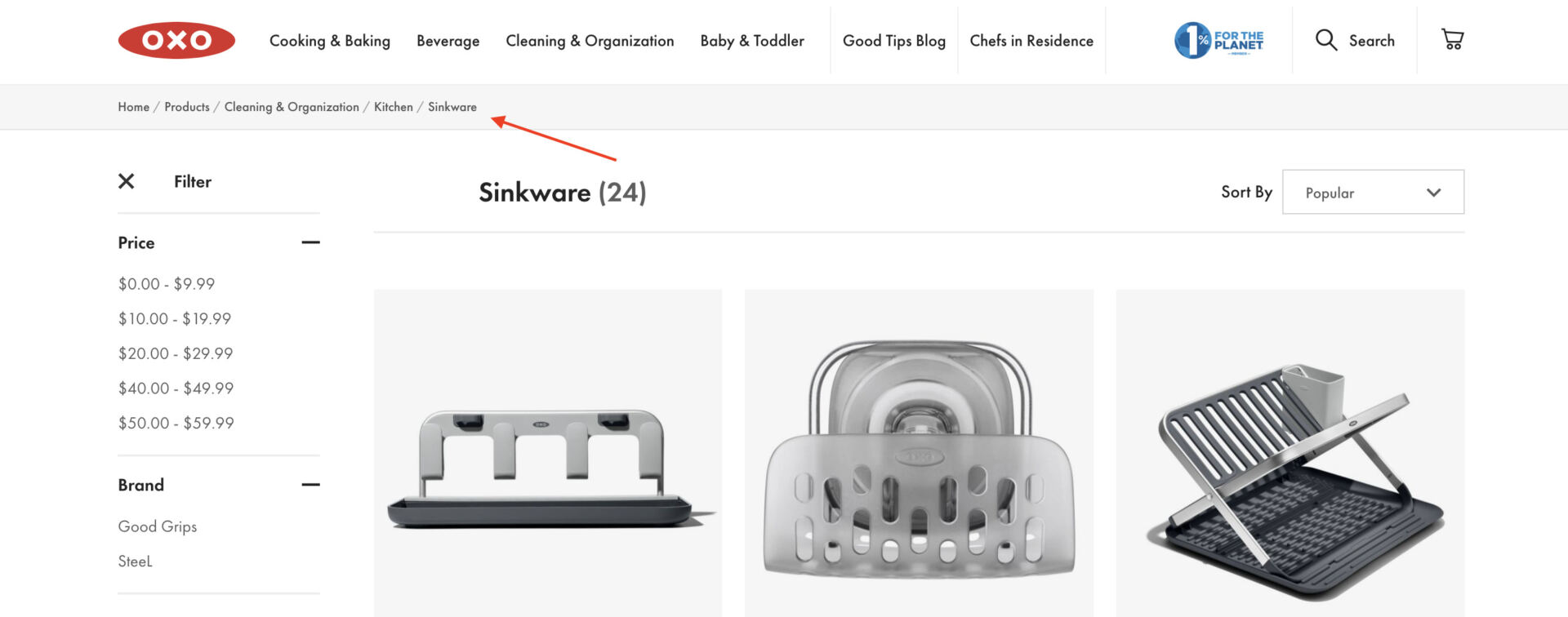
OXO’s website online is a superb instance. Their number one navigation bar is huge and cleanly located on the most sensible of the web page, with classes like “Cooking & Baking” “Drinks” and so on. Their breadcrumb navigation sits under the principle navigation in a smaller and thinner font.

In Oxo’s instance, it’s transparent that the breadcrumb path is secondary to the web page’s major navigation bar above it. The grey bar the place the breadcrumb navigation lives is a pleasing contact as neatly.
3. Come with the whole navigational trail to your breadcrumb navigation.
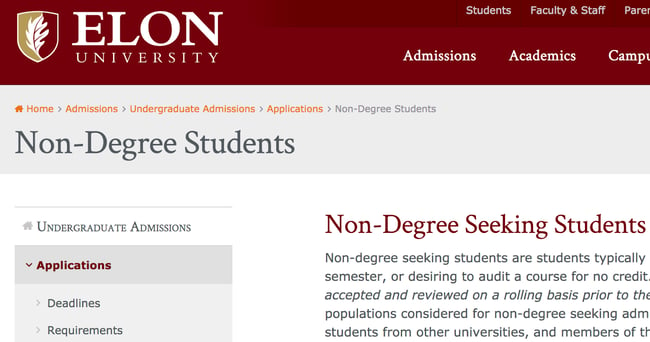
It is most probably that some guests will uncover pages in your web page by the use of seek as a substitute of beginning on the house web page and navigating thru. I Googled “Elon College Non-Stage Scholars” to succeed in this touchdown web page.
Elon makes sense to incorporate the whole navigational trail, together with “House” and “Admissions” within the breadcrumb navigation.
Elon makes sense to incorporate the whole navigational trail, together with “House” and “Admissions” within the breadcrumb navigation.
If you happen to pass over positive ranges, you’ll be able to confuse customers and the breadcrumb trail may not really feel as useful. Even supposing customers did not start at the house web page, you wish to have to provide them a very simple solution to discover your web page from the start.

4. Growth from very best point to lowest.
It is necessary that your breadcrumb navigation reads left to appropriate, with the leftmost hyperlink being your homepage, and the rightmost hyperlink being the consumer’s present web page.
A learn about via Nielsen Norman Team discovered customers spend 80% in their time viewing the left part of a web page and 20% viewing the suitable part, making a powerful case for left-to-right design. Plus, the hyperlink closest to the left will seem as the start of the chain, so you wish to have it to be your highest-level web page.
A learn about via Nielsen Norman Team discovered customers spend 80% in their time viewing the left part of a web page and 20% viewing the suitable part, making a powerful case for left-to-right design. Plus, the hyperlink closest to the left will seem as the start of the chain, so you wish to have it to be your highest-level web page.
5. Stay your breadcrumb titles in step with your web page titles.
You have to stay in step with your web page and breadcrumb titles. Now not best will this keep away from confusion, however it additionally gives every other position to land your focused key phrases. You additionally wish to obviously hyperlink your breadcrumb titles to the web page. If the breadcrumb name does not have a hyperlink, make it transparent.
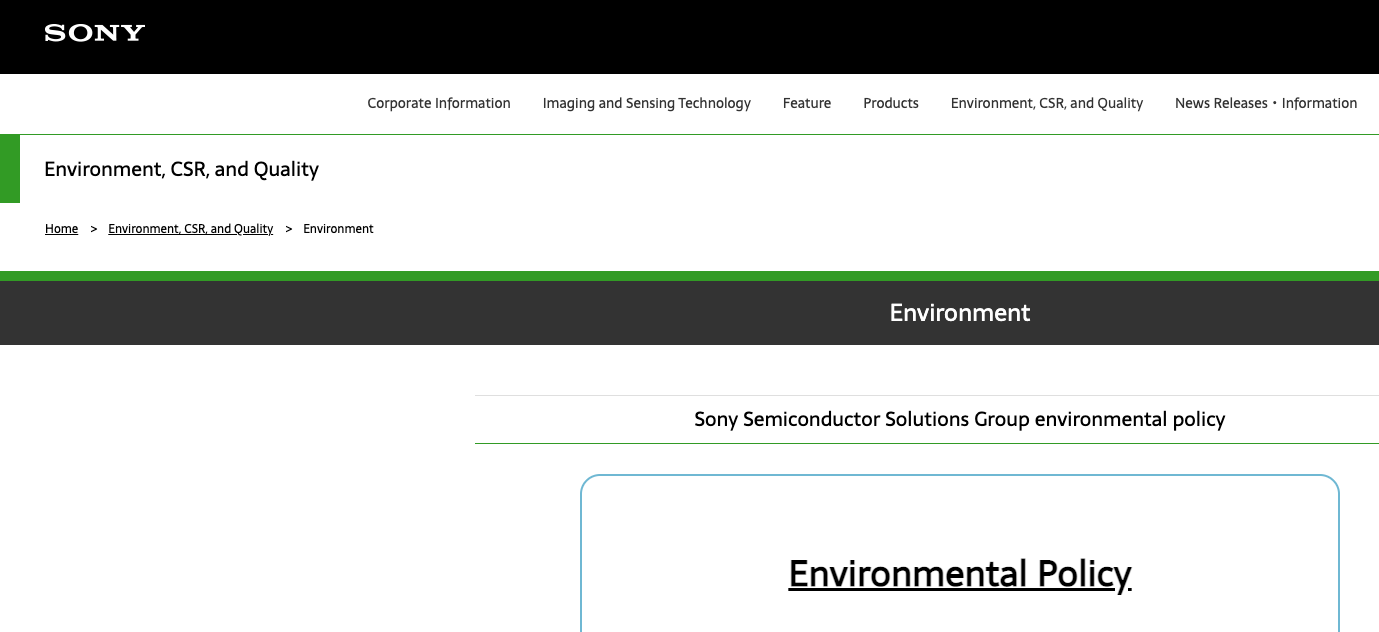
Sony successfully labels its breadcrumb titles to compare the web page titles. “Setting, CSR, and High quality,” as an example, reads the similar within the breadcrumb navigation because it does at the web page.
Sony successfully labels its breadcrumb titles to compare the web page titles. “Setting, CSR, and High quality,” as an example, reads the similar within the breadcrumb navigation because it does at the web page.
Sony additionally does a excellent task differentiating hyperlinks from non-links. The hyperlinks are underlined, whilst the non-links like the present “Setting” web page stay undecorated.

6. Get inventive with design.
Breadcrumb navigation is historically styled as a horizontal record of hyperlinks separated via a greater-than signal (>) Alternatively, you do not wish to observe the standard trail if a special design is extra in step with your web page’s feel and look.
As an example,
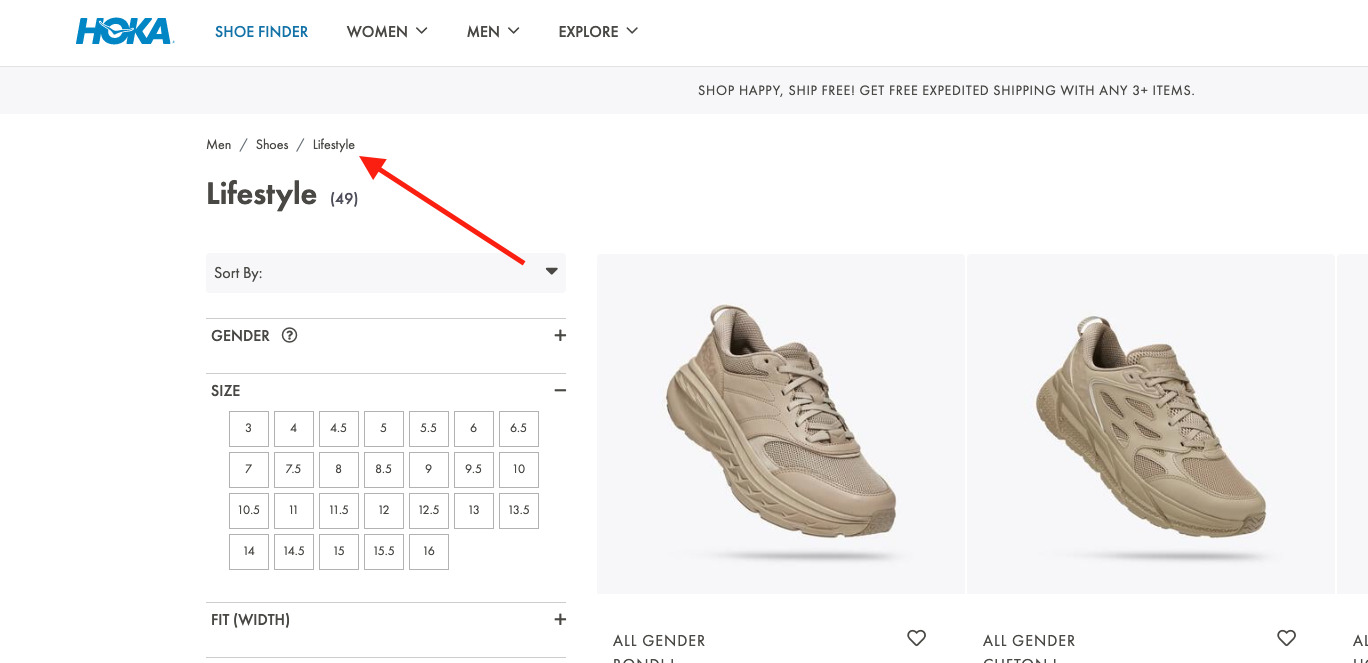
Hoka makes use of a “/” to split the pieces of their breadcrumb navigation. On this case, the delicate design variation is smart for his or her web page and logo aesthetic.
Hoka makes use of a “/” to split the pieces of their breadcrumb navigation. On this case, the delicate design variation is smart for his or her web page and logo aesthetic.

7. Stay it blank and uncluttered.
Your breadcrumb navigation is an assist to the consumer and must’t draw unneeded consideration except the consumer is searching for it. Because of this, you do not need to mess your breadcrumb navigation with pointless textual content or clunky design.
Eionet, as an example, may do with out the “You might be right here” textual content of their breadcrumb navigation. Whilst intended to be useful, the textual content clutters the web page. With the suitable design, breadcrumb navigation must be noticeable sufficient with out an advent, however now not stick out like a sore thumb.

8. Believe which form of breadcrumb navigation makes essentially the most sense on your web page.
As mentioned originally of the object, there are a couple of varieties of breadcrumbs to imagine — location-based, attribute-based, and history-based breadcrumbs. Location-based breadcrumbs display the consumer the place they’re within the web page’s hierarchy. Characteristic-based breadcrumbs display customers which classes or tags their web page falls beneath. In the end, history-based breadcrumbs display customers the precise trail they took to reach on the present web page.
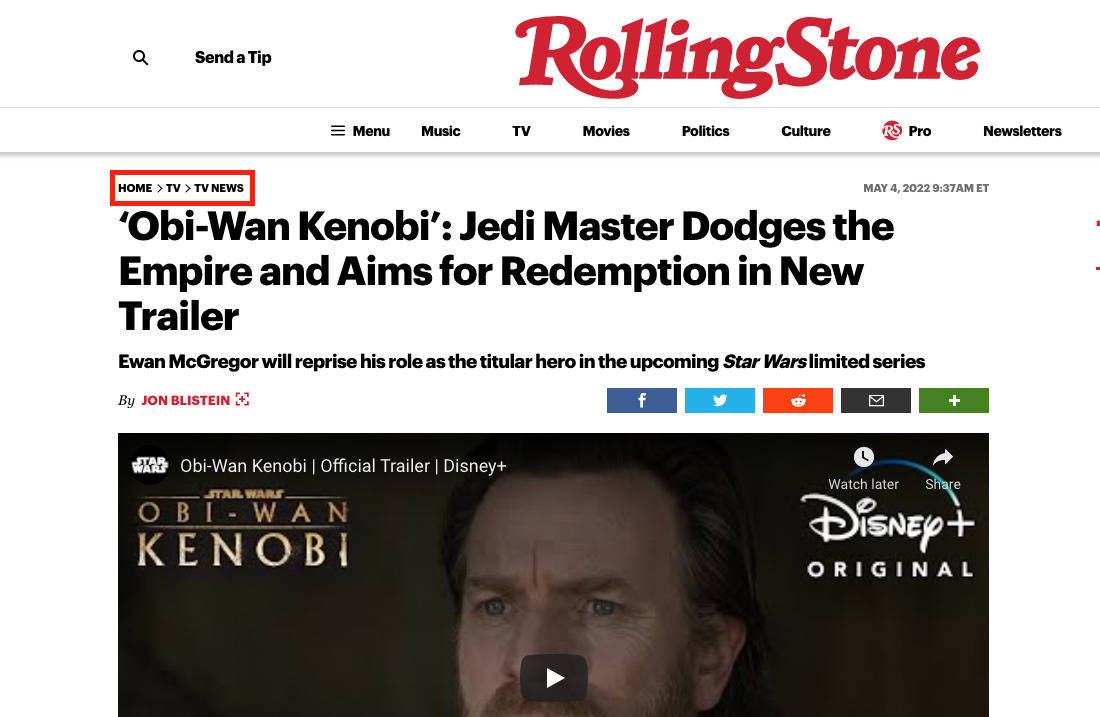
Rolling Stone makes use of location-based breadcrumb navigation to turn customers which phase of the web page the content material they’re viewing falls beneath. This kind of breadcrumb navigation is most efficient for Rolling Stone customers, so they are able to simply navigate again house or to a broader class web page. When you find yourself making a breadcrumb navigation, imagine what is most precious on your web page’s guests.

In case your website online gives merchandise with many alternative choices and types, characteristic founded breadcrumbs are useful in permitting your customers to slim down their seek and simply leap to pages inside of a decided on characteristic.
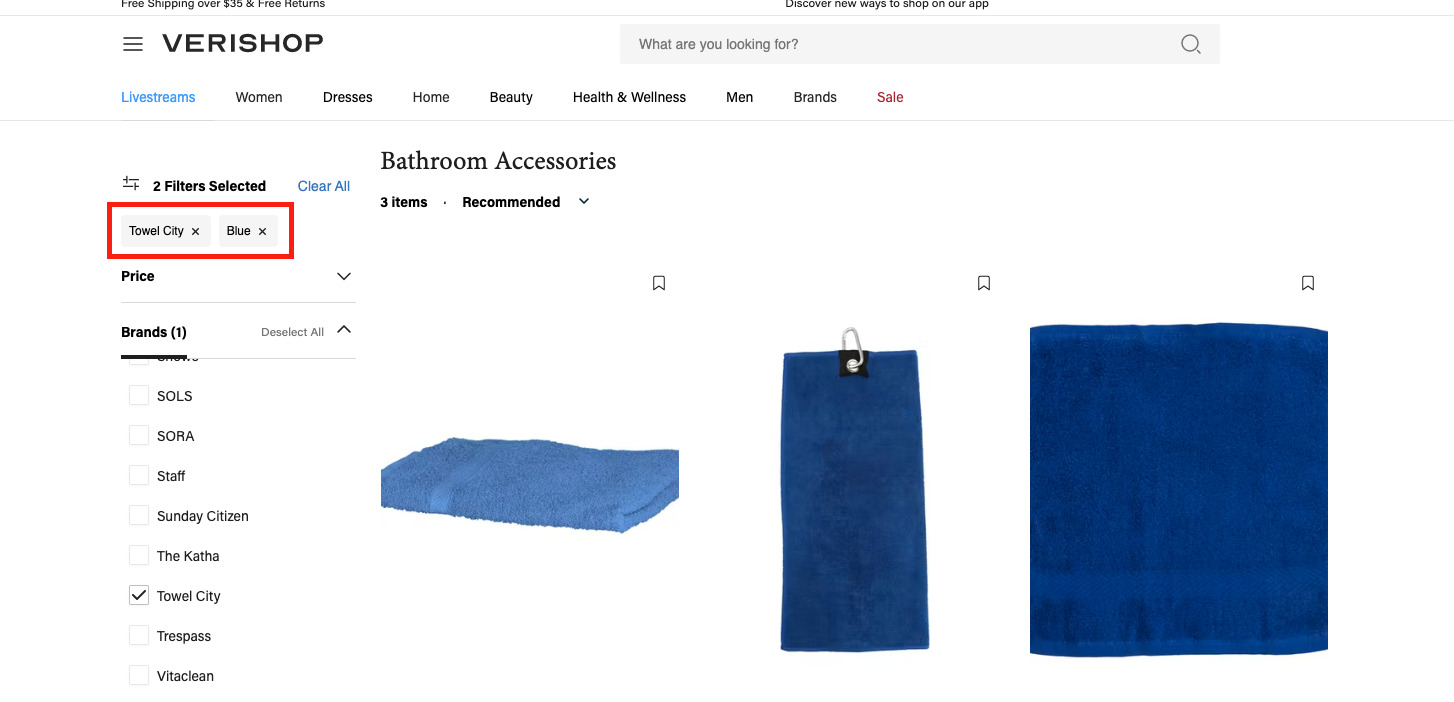
Verishop makes use of characteristic founded breadcrumbs to show the customers picks as they slim down their towel seek via logo and colour, as an example.
Verishop makes use of characteristic founded breadcrumbs to show the customers picks as they slim down their towel seek via logo and colour, as an example.

When deciding what form of breadcrumb navigation is maximum suitable on your website online, you must imagine your web page’s construction, the sort merchandise or services and products you be offering, and the way wherein you are expecting customers to have interaction along with your pages.
9. Know your target audience.
Easiest apply in breadcrumb navigation is to put the breadcrumb on the most sensible of the web page, under the principle navigation. Alternatively,
Apple, one of the most
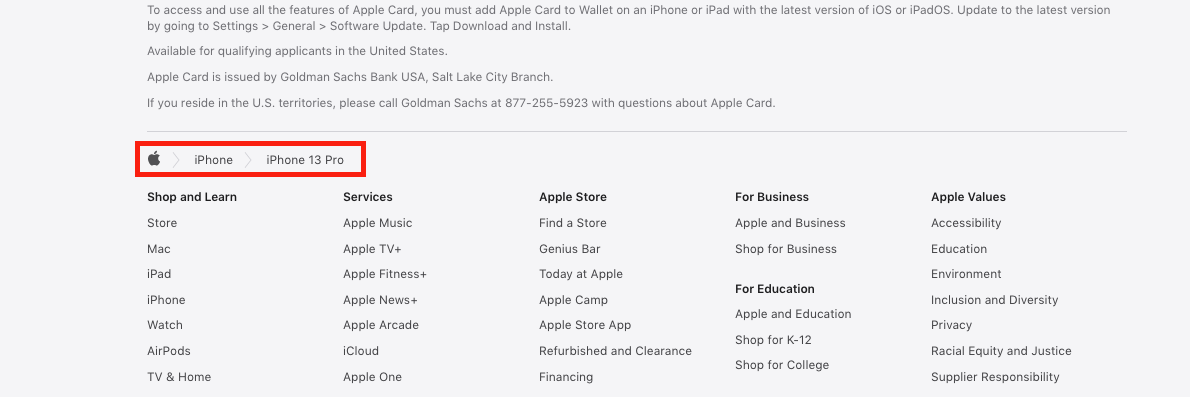
most precious corporations of all time, defies this common sense via striking their breadcrumb navigation within the footer, on the backside of the web page. In the long run, it’s vital you realize your target audience. Apple’s shoppers are generally tech-savvy, and would most probably to find the navigation in the event that they wanted it. Believe your shoppers’ wishes, and enforce A/B checking out if you are not sure.
Apple, one of the most
most precious corporations of all time, defies this common sense via striking their breadcrumb navigation within the footer, on the backside of the web page. In the long run, it’s vital you realize your target audience. Apple’s shoppers are generally tech-savvy, and would most probably to find the navigation in the event that they wanted it. Believe your shoppers’ wishes, and enforce A/B checking out if you are not sure.

Breadcrumb Navigation in HTML and CSS
Now not best are breadcrumbs helpful — they’re additionally simple so as to add for your website online with just a little of HTML and CSS code.
Let’s get started with the HTML, which we’ll use to make the hyperlinks themselves. The best way to try this is to prepare your hyperlinks in an unordered record (
- ) component, with each and every record merchandise (
- ) comprising a hyperlink within the breadcrumb sequence till the overall merchandise, which denotes the present web page.
Right here’s an HTML template for breadcrumbs that you’ll use:
See the Pen Breadcrumbs in HTML and CSS via HubSpot (@hubspot) on CodePen.
Realize how I’ve additionally enclosed the unordered record in an HTML

