There are specific occasions whilst you simply don’t need each facet of your web page putting out within the breeze. This is, you don’t need each templated facet of a web page, put up, header, or footer proven in each example it sounds as if. And whilst it will appear as despite the fact that it’s important to rewrite the template or theme code for each and every time you need this omission to happen, that’s now not in fact true.
If truth be told, you’ll cover components to your web page briefly the usage of simply CSS. And it’s in fact beautiful simple. These days, we’re discussing 8 other ways to take action. Every of those choices describe a valid option to difficult to understand website components. We’re now not taking shortcuts right here. However you are going to to find that those strategies are fairly simple to enforce.
Why Disguise Components within the First Position?
There are a number of causes it’s possible you’ll need to cover components to your web page. Continuously, it comes all the way down to saving time on redesigns and such. However 4 well-liked causes come with:
- When you need to cover meta knowledge on WordPress pages and posts with no need to rewrite your theme or make a ton of customizations.
- Making transient adjustments on your website’s fonts, font websites, and different design components is a well-liked selection all over sure holiday seasons. Hiding components can deal with this with out necessitating a complete redesign.
- No longer each web page or put up wishes feedback. And should you nonetheless need them enabled somewhere else, you’ll take away them from explicit puts via hiding components.
- Continuously, it’s possible you’ll to find that you need sure pages not to show your website’s same old header. That is particularly helpful if you wish to create a landing page with no need to construct a brand new touchdown web page template from scratch. Simply cover the header on a normal web page template and also you’ll be just right to head.
With those causes in thoughts, let’s now discover 8 tactics you’ll cover components the usage of CSS to your web page.
1. Use show: none
First up is without doubt one of the most well liked tactics to cover components the usage of CSS. It’s merely upload the price of none to the show belongings. Right here’s an instance of what that appears like:
.my-class {
show: none;
}While you come with the above to your customized CSS box or child theme, the detail in query will now not load. The use of this system won’t take away the detail from view of assistive units, alternatively. We’ll cross into element a couple of repair for that during a bit of.
Sadly, this isn’t the most suitable option to cover stuff to your pages. This has so much to do with the truth that show has many different values connected to it already. And undoing none can create some distinctive complications after the reality.
2. Use visibility: hidden
Every other way is to make use of the visibility: hidden;. It really works in a similar fashion to show: none; however as an alternative of in fact putting off the detail it simply hides it and makes it invisible. So, if the detail took up some quantity of house ahead of, it’ll nonetheless take in the same quantity of house inside of your visual design — guests simply received’t be capable to see it.
This clearly doesn’t paintings smartly should you sought after to render your website’s header invisible, as an example, as all content material could be shifted downward and the gap through which the header most often is living would seem clean.

But, visibility:hidden; is in fact fairly helpful for hiding sections with out affecting the entire formatting of the web page. All nested components will nonetheless be used. This isn’t the case with show: none; the place all nested components and types are got rid of solely.
This technique handiest works if you wish to care for the similar design spacing however need the detail to vanish.
3. Disguise an Part By the use of CSS on a Particular Web page or Publish
Regardless that you’ll use show: none; to cover components on pages and posts in WordPress, there is a little more to it when making adjustments to the entire website construction of the CMS. If you wish to do this, your first process is to search out the web page ID of the web page in query.
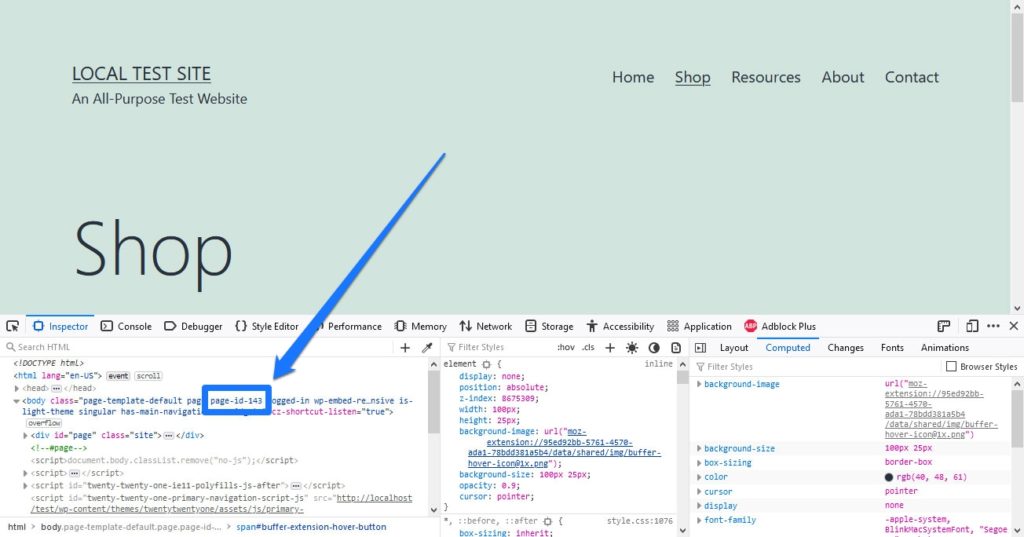
One risk is to inspect it along with your browser development tools and take a look at its frame category.

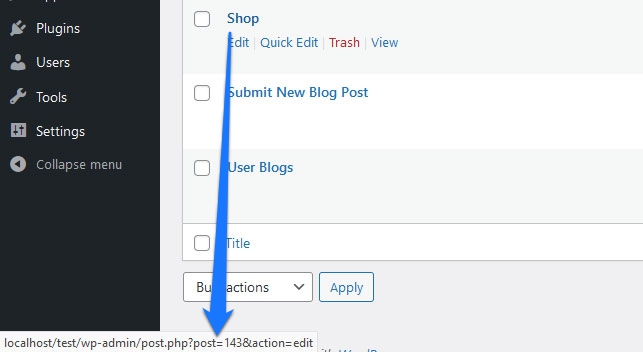
On the other hand, hover over its title within the Pages menu and take a look at the URL displayed on the backside of the browser window.
As well as, you wish to have the HTML class or id of the detail you need to cover on that web page, similar to .site-header. After that, it’s merely a question of the usage of the appropriate selector.
.page-id-143 .site-header {
show: none;
}4. Use the change into Assets
Differently to cover components to your web page by means of CSS is the change into belongings. This one permits you to manipulate web page parts in numerous tactics to cover them:
- Use
scale (0)to shrink a component till it’s now not visual. - Observe
translate (-999px, 0px)to shift a component off display screen.
This can be a in reality helpful methodbecause it strikes the detail you need to cover onto every other layer and doesn’t impact your unique design whatsoever. The detail received’t cause on web page load, so it’s completely hidden and out of view.
5. Use the hidden Characteristic for Any Part
Or you may need to use the hidden characteristic. This one can observe to any detail. It in fact works just about identically to show: none; however in fact has the good thing about operating in a bigger choice of circumstances. Some content material control techniques don’t help you make taste adjustments (or it’s important to leap thru numerous hoops to perform it) so the hidden characteristic is tremendous useful in those eventualities. You’d use it like this:
// The entire content material you need to cover is going right here.
Alternatively, it does lift all of the identical drawbacks as show: none;. No matter is hidden will nonetheless be readable via assistive studying units.
6. Use clip-path
An alternative choice is to make use of the clip-path belongings. It really works via creating a clipping area that units which sides of a component will also be observed and which might be rendered invisible. Right here’s the way it works in observe:
.my-class {
clip-path: circle(0);
}One downside this is that it’s now not very backward appropriate and handiest works in trendy browsers. This is able to lead to components you need hidden nonetheless showing in older browsers for some guests. One thing to bear in mind.
7. Overlay an Part
Shifting on, one thing you may want to check out is protecting a component to cover sides of your website. With this system, you’re actually hanging one detail on best of every other in order that the only beneath is now not visual to website guests. As long as the detail located on best has the similar colour as your website background, it’ll successfully cover the detail you need to difficult to understand. A great way to enforce that is the ::after pseudo-element:
.item-to-hide {
colour: crimson;
peak: 200px;
place: relative;
width: 200px;
}
.item-to-hide::after {
background-color: #fff;
backside: 0;
content material: '';
left: 0;
place: absolute;
proper: 0;
best: 0;
}
Alternatively, it may well be a bit of extra finicky to paintings with than one of the most different strategies detailed right here. Plus, you continue to run into the problem of assistive units studying the hidden detail. Moreover, on this case, it may well be much more complicated, as it might be studying the hidden detail and the only overlaid, which isn’t a just right glance.
8. Make use of place: absolute
Differently to cover components with CSS is to make use of the place belongings. Right here, you’re mainly putting off the detail you need to cover from the standard HTML drift and position it outdoor of the visual realm. Atmosphere an components positioning to absolute puts it at a selected level relative to the internet browser, now not in terms of different components. Right here’s find out how to use this trick to cover issues to your web page:
.my-class {
place: absolute;
left: -999px;
}
This shifts the selected detail off-screen so it’s now not visual. Continuously, it received’t be readable for assistive units both.
Hiding Components with Accessibility in Thoughts
To this point, we’ve mentioned 8 other efficient tactics to cover components to your web page via the usage of CSS. Alternatively, many of those ways handiest cover the weather for sighted other people, leaving them nonetheless visual to assistive units like display screen readers. As you’ll consider, it will create numerous confusion when a hidden detail is all at once learn aloud. Whoops!
A well-liked instance of this taking place is when other people merely make the textual content colour fit the background colour of a web page. Certain, the general public received’t be capable to see it however assistive applied sciences nonetheless can and can learn out its content material. It’s now not a just right glance. At absolute best, it way content material you didn’t need to be visual nonetheless is to a few customers. However at worst, it signifies your web page isn’t out there, which just isn’t acceptable in 2021.
Lots of the above discussed the way to cover components will also be made out there just by applying the aria-hidden="true" characteristic, which can cover the detail in query from display screen readers as smartly. ARIA stands for Out there Wealthy Web Programs and is a sequence of attributes that you’ll observe on your web page and apps to cause them to accessibility able.
In case your website depends upon animations to cover components, it can be a good suggestion to disable them for guests who don’t deal with them smartly. To try this, you’ll use the prefers-reduced-motion media question. That approach, if a customer has animations grew to become off of their consumer personal tastes, this CSS will honor that and also you’ll be aiding those that have seizures and migraines.
@media (prefers-reduced-motion) {
.my-class {
animation: none;
}
}
Conclusion
Occasionally there are just right causes to cover portions of your web page from guests. Fortunately, you’ll simply accomplish that by means of CSS markup. Through the usage of the strategies described above, you’ll briefly and simply make adjustments with no need to recode all of your website. And via conserving accessibility in thoughts to your adjustments, you’re serving a bigger portion of your doable target audience.
What’s your favourite CSS hack to cover website components? Please proportion your guidelines within the feedback!
The put up 8 Proper Ways to Hide Elements on Your Website With CSS (2021) seemed first on Torque.
WordPress Agency