Ever click on on a website online, take one glance, and say, “Hm, that is going to be a no,” and search for the go out button? For me, it is in most cases on account of 3 causes: the web site appears old-fashioned, crowded, or exhausting to navigate.
For this reason visible hierarchy is so vital in internet design, as a nasty website online can stay guests from gaining pastime for your logo.
Here is a very simple information for working out the important thing design rules of visible hierarchy to attract your target audience in, stay them engaged, and generate conversions.
Desk of Contents
- What’s visible hierarchy?
- What constitutes unhealthy visible hierarchy?
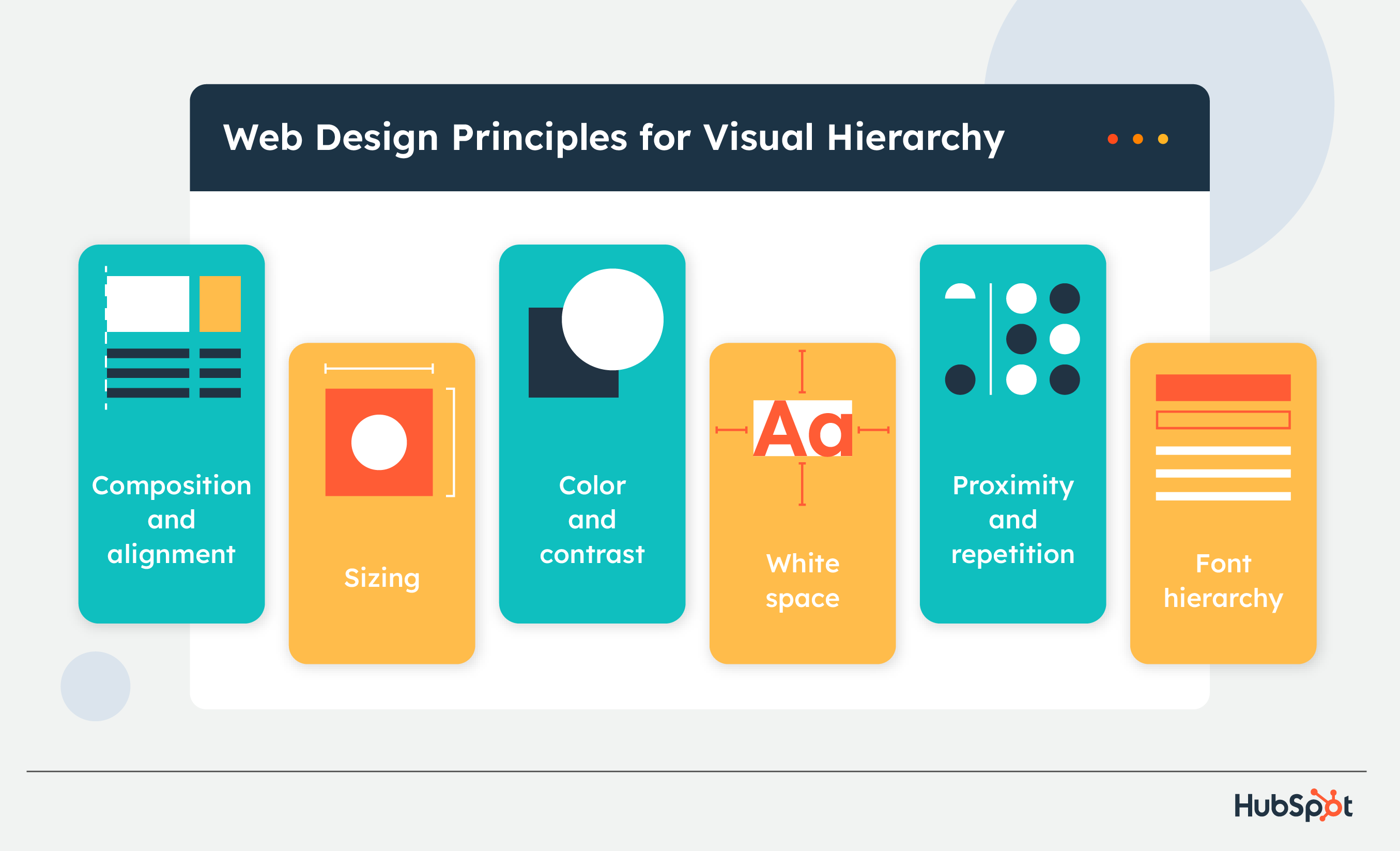
- 7 Internet Design Rules for Visible Hierarchy
- Examples of Just right Visible Hierarchy
Visible hierarchy impacts what you have a look at and concentrate on in a design, whether or not it is a picture, graphic design, or internet design. It is a key participant in data structure (i.e., how data is arranged and displayed for simple working out and navigation) and will very much have an effect on the person enjoy (UX).
When serious about visible hierarchy, you need to invite your self a couple of questions:
- What can we need to draw consideration to?
- What movements do we would like our customers to take?
- The place does the attention naturally move to, and the place do they land?
Asking those questions will allow you to use the foundations defined under to create a transparent visible hierarchy.
What constitutes unhealthy visible hierarchy?
On the subject of visible hierarchy, there is a golden rule: If each and every component seems vital, not anything will appear vital.
Visible hierarchy serves so as to rank the tips you might be eating. If there is not any approach to differentiate between the weather, that is thought of as deficient hierarchy.
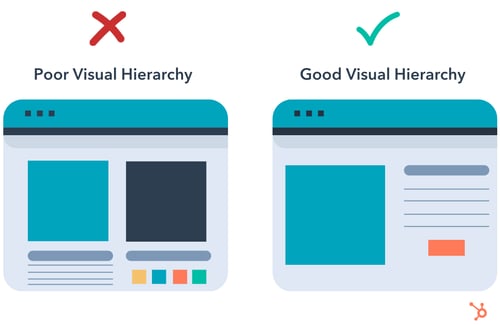
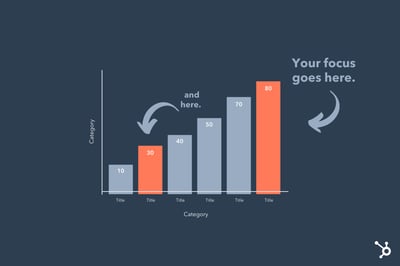
Take this case:

There’s so much occurring at the left. The 2 primary components are the similar measurement, and more than one colours make it exhausting to grasp the place to seem.
At the proper, your eye is mechanically attracted to the principle blue field at the left, then naturally is going to the weather at the proper prior to touchdown at the orange name to motion (CTA).
A deficient visible hierarchy:
- Confuses the person.
- Makes it unclear the place to seem.
- Creates a bland design.
As a substitute, create a visible construction that facilitates working out and guides the person. The proper visible hierarchy on a website online is helping anyone perceive what a web page is set. Under we’ll move over the fundamentals of visible hierarchy in internet design.
1. Use alignment and composition to create focal issues.
Alignment and composition allow you to construction the weather to your web site and create focal issues for audience. Two commonplace composition laws are the guideline of thirds and the guideline of odds.
With the guideline of thirds, your web page is split via two horizontal and vertical traces, making a grid of 9 equal-sized squares. The spots the place traces intersect are focal issues the place you’ll position the vital components of your design.
The rule of thumb of odds says that an atypical selection of components creates extra pastime and engagement from audience as a result of each and every component may also be assessed personally quite than in even numbers of groupings.
2. Imagine studying patterns.
Studying from best to backside is an international usual, however there’s cultural variation in how other folks learn horizontally. The “Western” usual for languages like English and Spanish is to learn from left to proper, whilst Semitic and Indo-Aryan languages, like Arabic, Hebrew, and Urdu, learn from proper to left.
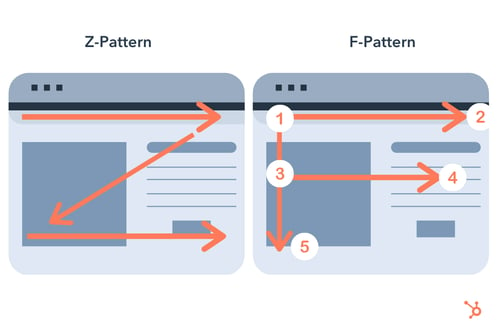
This modification brings two other studying/scanning types: F and Z patterns.

- Z Trend audience get started on the best left of a web page and transfer throughout to the highest proper, then down and backward to the ground left, then throughout to the ground proper.
- F Trend audience start at the best left and transfer to the highest proper like Z trend audience, however they use the left aspect of a web page as a information and briefly scan to the correct in a shorter motion (the shorter line of an F), then again to the left and all the way down to the ground of the web page.
You’ll both observe conventional studying patterns and design pages that fit one’s herbal processing or disrupt a standard trend and supply a prime component of center of attention for them to make use of for navigation. Remembering this may allow you to design tasks that convert, particularly touchdown pages.
3. Customers realize larger components extra simply.
Dimension is very important in visible hierarchy as a result of larger components get probably the most consideration and are deemed extra vital.
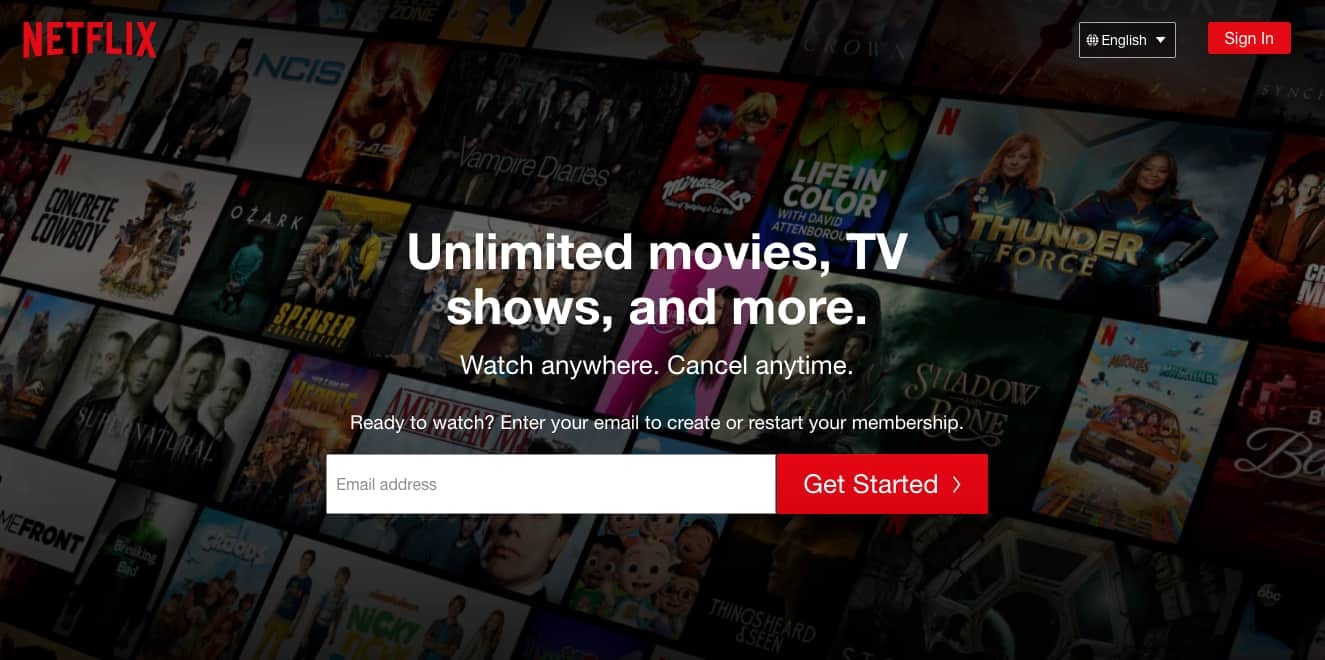
Take this case from Netflix.

The very first thing you can learn when having a look at this symbol is “Limitless films, TV presentations, and extra.” Then you can learn the following line, after which the following prior to you discover the opposite components at the web page.
The “Limitless films, TV presentations, and extra” is displayed as probably the most very important a part of the message, which is sensible, as a result of this is Netflix’s primary promoting level.
As you design your webpage, imagine what you need your target audience to seem to start with and use that to lead your technique.
4. Colour and distinction draw the attention.
Persons are drawn to colours, which evoke emotion and feature cultural and social connotations. Simply have a look at emblems via trade, and you can realize that meals manufacturers gravitate in opposition to yellows, and fiscal establishments have a tendency to be in blue.
In design, colour is excellent for drawing consideration to express components. And contrasting colours are nice for exhibiting a distinction between the weather of your web page or calling consideration to 1 over the opposite. As an example, the usage of a neon inexperienced after which an off-white colour would draw consideration to the weather in neon inexperienced.
Within the symbol under, the 2 orange bars within the graph stick out from the grey bars, indicating that the orange is a point of interest and the grey is secondary.

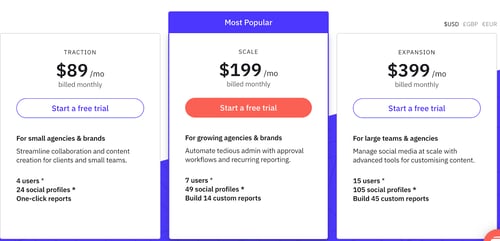
On a website online, you’ll use colours to attract center of attention in your CTAs. Within the symbol under, the standout plan choice is draped in pink, whilst the others are white. The logo most probably desires customers to select that plan, so including colour to it attracts their consideration and pastime.

Within the instance above, the CTA that sticks out probably the most is within the center. The logo most probably desires customers to select this selection. The opposite CTAs are nonetheless visual however muted in comparison to the orange.
To create probably the most visible have an effect on with colour, much less is steadily extra.
4. White house creates emphasis.
White house refers back to the empty house inside of a design.

White house for your internet design is vital for drawing consideration and keeping up steadiness.
Much less is extra, as filling house with as many components as imaginable can confuse and deter audience if they are able to’t work out what they’re having a look at.
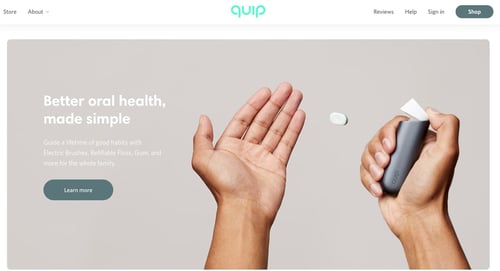
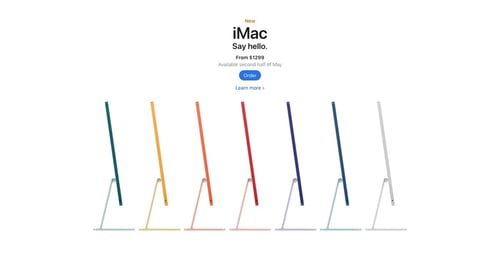
Apple could also be widely recognized for its use of white house.

The logo provides a easy person interface, emphasizing components at the web page. Apple’s use of white house additionally displays a logo’s id.
6. Proximity and repetition create team spirit.
Striking components in combination tells customers that the weather are comparable.
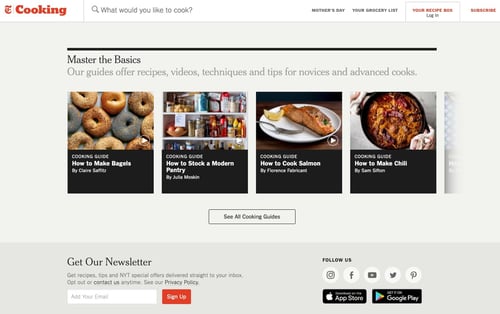
Take the New York Occasions Cooking website online, for instance. Its “Grasp The Fundamentals” header options 4 carefully grouped recipe packing containers, letting audience know they most probably proportion a degree of significance.

In case you are now not positive learn how to crew positive components, you’ll use UX analysis methods, reminiscent of card sorting, to crew components in accordance with your target audience’s expectancies.
7. Font hierarchy is helping you prepare textual content.
Fonts upload the most important visible component in your website online and allow you to prepare and classify textual content (every now and then via stage of significance).
A font hierarchy has 3 portions:
- Number one: Your number one textual content is the biggest at the web page, attracts preliminary consideration, and accommodates an important buzzwords to name other folks in.
- Secondary: Secondary font is your subheadings or secondary descriptions. It doesn’t stand out up to number one textual content however nonetheless offers price and is helping their gaze shuttle throughout your web page.
- Tertiary: Tertiary textual content is the smallest sized textual content to your web page, however it’s nonetheless readable. It can provide extra element about your web page and be brief (like a caption) or lengthy (like a whole paragraph or description).
Under we’ll move over some visible hierarchy examples so that you can use as inspiration.
Examples of Just right Visible Hierarchy
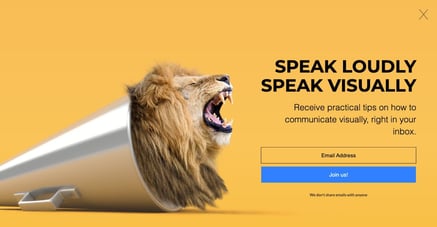
1. Visme.co
Visme offers other folks get right of entry to to templates and graphics they want to create content material.

What we adore:
Visme’s placing CTA follows font hierarchy rules to inspire customers to enroll in its e-newsletter. The most important phrases are probably the most impactful to grasp, and the secondary and tertiary textual content supplies extra information as readers transfer down the web page.
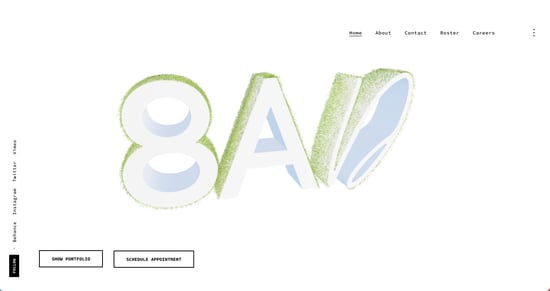
2. 8AD Studio
8AD Studio is a full-service manufacturing company that makes a speciality of branding.

What we adore:
By means of capitalizing on white house, 8AD Studio expertly attracts consideration to 3 key components: its distinctive emblem and two CTAs. It stocks 3 very important components with web site audience and shall we other folks comprehend it’s excellent at its process — developing branding that captures consideration and builds reputation.
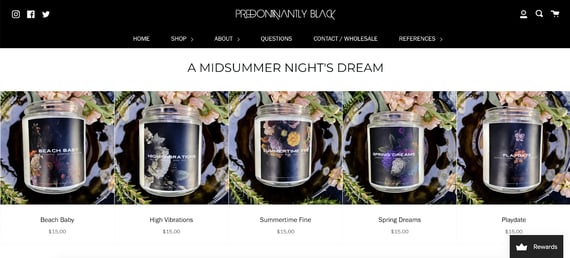
3. Predominantly Black
Predominantly Black is a hand-crafted house and frame perfume corporate. 
What we adore:
Predominantly Black offers an ideal instance of the way proximity builds visible hierarchy. By means of organizing merchandise beneath the principle identify and leaving little house in between, guests briefly remember the fact that those merchandise fall inside of the similar class.
Over to You
Visible hierarchy is all about score your components via order of significance. While you slim down what you need to concentrate on and imagine your target audience’s wishes, you’ll create designs that produce the specified have an effect on.
![]()