Figma has develop into the go-to instrument for designing site layouts and mockups. In truth, lots of our staff contributors use it to design WordPress websites for our manufacturers and private tasks. So, it’s no wonder that our readers have embraced Figma, too.
However there’s one query we regularly pay attention: ‘How can I simply flip my Figma designs right into a operating WordPress web site?’
As with maximum WordPress demanding situations, there are a number of plugins to be had to unravel this downside. However which one is the most productive? We’ve executed our trying out and analysis to determine.
On this article, we’ll percentage our most sensible pick out, together with different cast choices we’ve attempted. And because we’re diving into the Figma-WordPress global, we’ll additionally duvet our favourite Figma plugins for bettering your WordPress web site design.

Most sensible 7 Figma Plugins for WordPress Customers: An Review
| Title | Pricing | Key Function | Sort |
|---|---|---|---|
| UiChemy | Loose (paid from $19/month) | Figma to WordPress web page builder conversion | Each WordPress and Figma plugin |
| WPLandings | Loose (paid from $11.99/month) | Creates responsive designs in WordPress by way of default | WordPress plugin |
| Figma To WordPress Block + Complex Addons | Loose (paid at $24/web site) | Figma to WordPress conversion by the use of HTML | Each WordPress and Figma plugin |
| DataPocket | Loose (paid from €16/month) | Pulls WordPress knowledge into Figma | Each WordPress and Figma plugin |
| Illustrations | Loose | Royalty-free illustrations | Figma plugin |
| Wireframe | Loose | 350+ wireframing components | Figma plugin |
| Colormate | Loose | AI-powered colour palette generator | Figma plugin |
How We Selected the Very best Figma Plugins for WordPress
Right here’s how we picked and examined the most productive Figma plugins and gear:
- Making an attempt them ourselves – We in reality used many of those gear in our personal tasks and guides. This implies we understand how they paintings, how smooth they’re to make use of, and the way smartly they carry out. We gained’t suggest the rest we haven’t examined ourselves.
- Checking WordPress are compatible – We seemed carefully at how smartly those Figma gear paintings with WordPress. We would have liked to seek out choices that allow you to flip Figma designs into actual web pages.
- Fascinated by other customers – We checked out gear for quite a lot of wishes, from converting designs to choosing colours. We all know our readers have other talents, so we incorporated choices for freshmen and mavens alike.
- Paying attention to different customers – We didn’t depend on our personal stories by myself. We additionally checked out what other folks stated about those gear to ensure our recommendation is beneficial for everybody.
- Taking a look at the entire main points – For every instrument, we gave you a complete image – the great things, the not-so-good issues, the associated fee, and what makes it particular. We wish you to have the entire details to make a sensible choice.
- Together with other choices – We incorporated each plugins {and professional} services and products. This fashion, you’ll be able to see the entire other ways to unravel your WordPress design demanding situations.
Why Consider WPBeginner?
Our staff has over 15 years of enjoy in WordPress building and internet design. We completely take a look at each instrument on actual web pages, making sure they meet our prime requirements for efficiency and value. We’ve additionally constructed dozens of WordPress websites ourselves, so we perceive the demanding situations you face.
Wish to know extra about our pointers? Take a look at our editorial procedure.
That stated, right here’s a snappy evaluate of the whole lot we’ll move over on this article. You’ll use the hyperlinks beneath if you wish to skip to the section this is maximum related on your wishes.
- Very best Plugins to Convert Figma to WordPress
- Very best Figma to WordPress Plugin Selection: Seahawk Media
- Very best Figma Plugins to Design Your WordPress Web page
- Figma Selection: WPBeginner Professional Products and services (Skilled Answer)
- Figma Selection: SeedProd (DIY Answer)
- What Is the Very best Figma Plugin for WordPress?
- Figma to WordPress: Incessantly Requested Questions
- Bonus: Uncover Extra WordPress Design Equipment and Hacks
Very best Plugins to Convert Figma to WordPress
Let’s dive into the most productive plugins for changing your Figma designs without delay into WordPress. Those gear bridge the space between your ingenious imaginative and prescient in Figma and your purposeful WordPress web site.
1. UiChemy

Out of the entire gear we’ve attempted, UiChemy is the most productive Figma to WordPress converter plugin. With it, you’ll be able to construct your Figma designs after which switch them to WordPress the use of a plugin. We’ve lined this plugin broadly in our UiChemy evaluation.
What we adore probably the most about UiChemy is its compatibility with web page developers like Elementor and Bricks, now not simply Gutenberg.
In our checks, we discovered that is lovely uncommon for Figma plugins made for WordPress. Generally, if a plugin doesn’t have this option, you’d need to rebuild your design from scratch within the web page builder. This plugin saves you from that additional paintings.

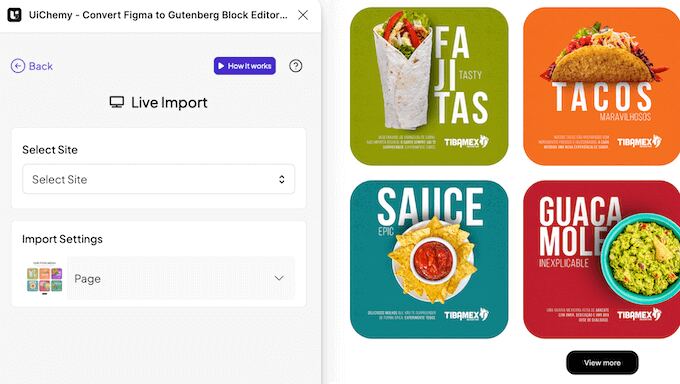
UiChemy could also be truly smooth to make use of. All you want to do is set up it, get the Figma token (which is fast), and paste it together with the Figma design URL into your WordPress web site, and you’ll be able to get started uploading the design as a web page or your web page builder’s template.
Something to remember is that UiChemy wishes your Figma design to make use of Auto Structure and observe positive laws to paintings correctly. This implies if you make a decision to transform an present Figma design, you could wish to alter it first to satisfy those pointers.
In spite of this small hurdle, UiChemy works smartly total for changing designs to WordPress web pages. It additionally gives a library of Figma templates that you’ll be able to use as beginning issues on your designs, which will prevent time and come up with concepts.
Professionals of UiChemy:
- Simple switch from Figma to WordPress
- 90-95% accuracy in changing your design from Figma to WordPress
- Works with fashionable theme developers like Elementor and Bricks
- Gives a library of Figma templates to make use of
- Optimization detector that may counsel tactics to give a boost to your design
Cons of UiChemy:
- Calls for particular design pointers in Figma
- Some loose plan customers document problems with mobile-first designs
Pricing: You’ll get started free of charge with 10 exports per 30 days and get entry to to ten starter templates. If you want extra, paid plans get started at $19 per 30 days. Those come with precedence strengthen, 100 exports, and the Responsive Supervisor function to transform your desktop design to cellular.
Why we selected UiChemy: We incorporated UiChemy as it’s fashionable and smooth to make use of, particularly for other folks operating with web page developers. Its template library additionally makes it a cast selection for freshmen and complex customers alike.
2. WPLandings

WPLandings is every other Figma to WordPress converter that stuck our consideration right through our trying out. Like with our most sensible pick out, you’ll want your Figma token and design URL to start out the conversion procedure.
We truly preferred how WPLandings guides you thru some essential steps prior to changing. It reminds you to make use of Auto Structure, staff layers in combination, and exclude design components like header and footer nav menus.
Whilst this provides a little of time to the method, it is helping be sure a smoother conversion.
One standout function of WPLandings is that the pages it creates are totally responsive by way of default. This implies your design will have to glance nice on other display sizes while not having additional paintings. It’s a large time-saver in comparison to UiChemy.
Professionals of WPLandings:
- Fast and smooth switch from Figma to WordPress
- Useful reminders for design preparation prior to conversion
- Mechanically uploads photographs on your WordPress media library
- Creates responsive designs by way of default
Cons of WPLandings:
- You could nonetheless wish to make some guide changes after the conversion
Pricing: You’ll get started the use of WPLandings free of charge with 10 conversions on a unmarried web site. If you want extra, paid plans start at $11.99 per 30 days, which provides you with 50 conversions.
Why we selected WPLandings: We incorporated WPLandings in our checklist as it gives a nice steadiness of ease of use and useful options. Its steerage on design preparation and automated responsive layouts make for a clean Figma to WordPress workflow.
3. Figma To WordPress Block + Complex Addons

Figma To WordPress Block is a Figma plugin that may convert your Figma design into HTML code for WordPress blocks. From making an attempt it out, we consider that it may be nice if you need a simple option to convert your design with out coping with tokens that expire after a definite duration.
In comparison to the opposite two choices, this one has a quite extra concerned Figma to WordPress conversion procedure. That’s as a result of it is important to manually replica and paste the HTML code generated by way of the Figma plugin to the WordPress editor.
That being stated, it’s nonetheless a lot sooner than manually developing your design from scratch. You’ll additionally set up the significant other Complex Addons plugin to mechanically import your photographs to WordPress on every occasion you paste the HTML code into Gutenberg.
Professionals of Figma To WordPress Block + Complex Addons:
- Simple and fast plugin for changing Figma design to HTML code for WordPress blocks
- Computerized symbol and media uploads to the WordPress library with the Complex Addons WordPress plugin
- Additionally works with Spectra Blocks and Kadence Blocks
Cons of Figma To WordPress Block + Complex Addons:
- Transformed designs might require some guide changes
- Doesn’t import animated photographs
Pricing: Each the Figma and WordPress plugins are loose to make use of for a restricted choice of imports and lines. For the ones desiring extra complex choices, the professional version is to be had at $24 for a unmarried site and limitless Figma imports.
Why we selected Figma To WordPress Block + Complex Addons: This feature is excellent if you wish to import your Figma design into your WordPress site with out coping with tokens, although a bit little bit of code is concerned.
Very best Figma to WordPress Plugin Selection: Seahawk Media

The Figma plugins for WordPress we’ve mentioned up to now are nice for changing your designs, however we regularly wish to make some changes after conversion. Whilst our staff is happy with this, we all know now not everybody has the time or experience to fine-tune their Figma designs in WordPress.
In case you’re quick on time or need a extra polished outcome, we recommend taking into consideration Seahawk Media. They’re a WordPress company that makes a speciality of quite a lot of kinds of WordPress migration, together with turning Figma designs into totally purposeful WordPress websites.
We’ve labored with Seahawk prior to, and you’ll be able to learn extra about them in our Seahawk Media evaluation.
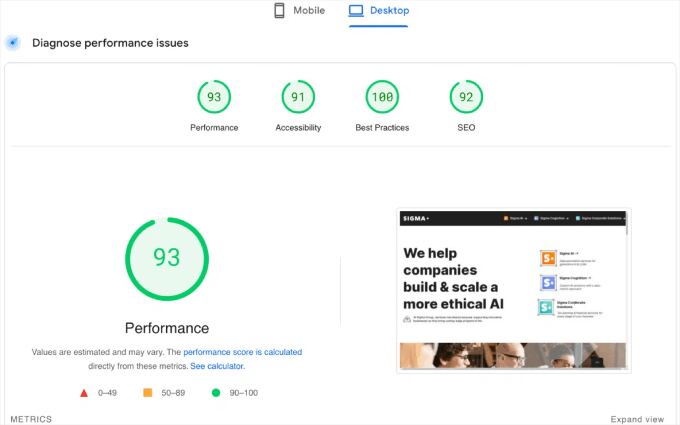
One among their standout Figma to WordPress tasks used to be for the Sigma Team. The corporate had an present Figma design that they sought after to make use of as their WordPress web site, so Seahawk labored with them to make it occur. You’ll take a look at this example find out about of their portfolio.
But even so the web site release, the Seahawk staff additionally controlled to optimize the site’s efficiency, achieving a PageSpeed Insights rating of 93 out of 100.

In fact, Seahawk Media’s Figma to WordPress services and products aren’t loose. Alternatively, it’s a value price paying in the event you’re working a trade site and wish to be certain that the whole lot appears authentic.
Professionals of Seahawk Media:
- Skilled dealing with of your Figma to WordPress conversion
- Thorough trying out throughout cellular, desktop, pill gadgets, and browsers
- Guarantees your web site is Search engine marketing-friendly
- Optimizes your web site for efficiency
Cons of Seahawk Media:
- Now not the most cost effective choice, however they provide a loose preliminary session
Pricing: Seahawk Media most often supplies tradition quotes in line with your particular wishes. Alternatively, their Figma to WordPress conversion carrier begins from $499 as a one-time charge.
Why we selected Seahawk Media: We incorporated Seahawk Media as a substitute as a result of they provide a complete answer for individuals who need a hands-off solution to Figma to WordPress conversion. Their authentic carrier guarantees a fine quality outcome with out the wish to make guide changes.
Very best Figma Plugins to Design Your WordPress Web page
Now that we’ve explored gear for changing Figma designs to WordPress, let’s take a look at some superb Figma plugins that may give a boost to your WordPress web site design.
1. DataPocket

DataPocket pulls knowledge out of your WordPress web site into Figma. This lets you design in Figma the use of actual knowledge out of your web site, together with photographs, textual content, or even pricing data from WooCommerce.
We discovered that putting in place DataPocket is strangely smooth and doesn’t require any coding. You simply wish to set up the DataPocket plugin in each Figma and WordPress. After a snappy connection procedure, you’ll be capable to see your whole WordPress weblog posts, photographs, and WooCommerce merchandise proper in Figma.
One of the most issues we truly like about DataPocket is its versatility. It doesn’t simply paintings with Figma, but additionally with different fashionable design gear like Canva and all the Adobe Suite. This makes it a super selection for designers who use a couple of gear of their workflow.
Alternatively, we did to find the loose model a little proscribing. It handiest means that you can attach as much as 25 pieces out of your knowledge supply. Stay this in thoughts, as you’ll most probably wish to improve to import extra pieces for greater tasks.
Professionals of DataPocket:
- Easy integration between WordPress and design gear
- Works with Canva, Figma, and Adobe Suite
- Comprises AI slogan technology function
- Gives loose samples to check the carrier
Cons of DataPocket:
- The choice of pieces you’ll be able to import depends upon your plan
Pricing: You’ll get started with a loose plan that permits 25 pieces and 5 AI slogan generations per 30 days. Paid plans start at €16 per 30 days, which helps you to attach as much as 1,000 pieces and provides you with 100 AI slogan generations per 30 days.
Why we selected DataPocket: We incorporated DataPocket as it’s nice for designers who wish to paintings with actual WordPress knowledge of their design procedure.
It’s particularly helpful for individuals who arrange content-heavy WordPress websites or WooCommerce retail outlets and wish to be sure their designs as it should be mirror their reside content material.
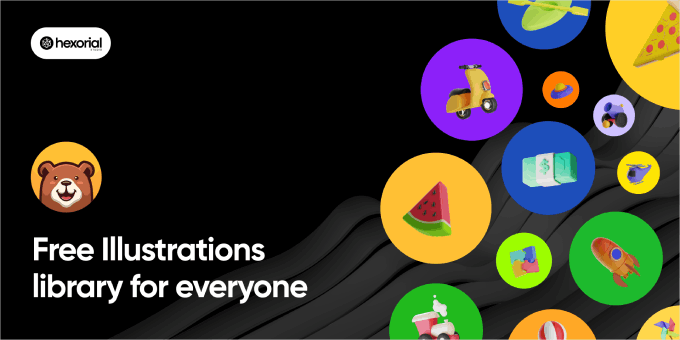
2. Illustrations

Illustrations is a to hand Figma plugin that provides you with fast get entry to to quite a lot of royalty-free illustrations. With this plugin, you’ll be able to simply upload fine quality, distinctive visuals on your designs with only a easy drag and drop.
This plugin is particularly helpful for internet designers, UI/UX designers, and somebody developing mockups or prototypes for WordPress websites. It’s a super time-saver when you want to temporarily upload visible components on your designs.
We discovered the standard and specialty of the illustrations to be spectacular. They are able to truly lend a hand convey your designs to existence and cause them to stand out. That is specifically useful whilst you’re developing preliminary ideas or presenting concepts to shoppers.
One limitation we spotted is that now not all situations or ideas have matching illustrations. In case you’re operating on an excessively area of interest or distinctive undertaking, you could fight to seek out the very best representation. Alternatively, there’s a nice selection to be had for many not unusual internet design wishes.
Professionals of Illustrations:
- Dozens of representation packs are to be had
- Loose to make use of beneath Inventive Commons license
- Simple so as to add on your designs (simply drag and drop)
- Top quality designs
Cons of Illustrations:
- Restricted designs for terribly distinctive or area of interest circumstances
- Some customers to find the advertisements within the plugin nerve-racking
Pricing: The Illustrations plugin is totally loose to make use of.
Why we selected Illustrations: We incorporated this plugin as it’s specifically nice for freelancers or small companies who would possibly not have the price range for tradition illustrations however nonetheless wish to create visually interesting designs.
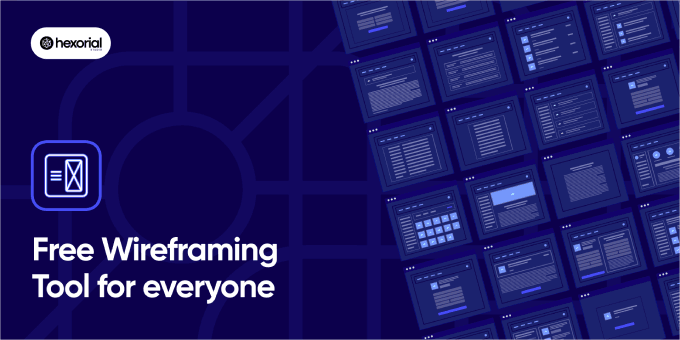
3. Wireframe

Prior to diving into the main points of a site design, making a wireframe is an crucial step. A wireframe serves as a blueprint on your web site, serving to you visualize the structure and construction with out getting slowed down in visible main points.
The Wireframe Figma plugin is an improbable useful resource for this essential design section. It gives quite a lot of wireframing components, making it more uncomplicated for designers to temporarily create site layouts.
We truly respect the number of wireframe collections to be had with this instrument. Whether or not you’re designing for cellular, pill, or desktop and even developing buyer adventure maps, this plugin has you lined.
Just like the Illustrations plugin, it has boundaries. For instance, it will now not cater to distinctive or area of interest design circumstances. Alternatively, it supplies greater than sufficient choices for the majority of internet and cellular design tasks.
Professionals of Wireframe:
- Over 350 custom-built graphics and playing cards for quite a lot of components and interactions
- Freely to be had beneath Inventive Commons license
- SVG structure for simple modifying and customization
- Covers quite a lot of gadgets and use circumstances
Cons of Wireframe:
- Will not be appropriate for extremely distinctive or area of interest design circumstances
Pricing: The Wireframe plugin is totally loose to make use of.
Why we selected Wireframe: This Figma plugin’s in depth library of components saves time within the preliminary design levels. This lets you center of attention on consumer enjoy and content material technique when construction your WordPress weblog or site.
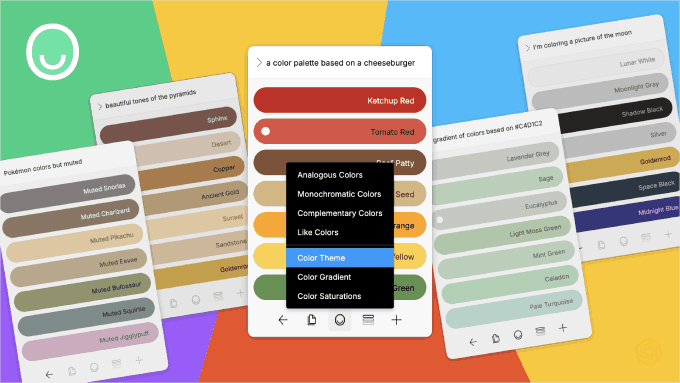
4. Colormate

Choosing the right colours for a site can also be tough, even for skilled designers. The incorrect colours could make a web site glance off or arduous to make use of.
For Figma customers, we advise making an attempt the Colormate plugin. It’s a wise AI instrument that is helping you create colour palettes. You simply inform it what sort of colours you need, and it suggests a number of choices. You’ll then simply replica those colours to make use of to your design.
Something we truly like about Colormate is that you’ll be able to pick out one colour, and it’ll to find different colours that move smartly with it. This is helping you make a colour scheme that appears nice in combination.
We do want the plugin had a option to save your favourite colours in a single position. Presently, it’s a must to stay clicking the undo button to look colours you really liked prior to.
Professionals of Colormate:
- Simple to make use of with its good AI helper
- You’ll replica colour codes temporarily
- Unearths matching colours for you
Cons of Colormate:
- No smooth option to stay observe of the colours you favor
Pricing: Colormate is loose to make use of.
Why we selected Colormate: Whether or not you’re new to design or had been doing it for years, Colormate mean you can pick out colours that paintings smartly in combination on your Figma-designed WordPress issues and layouts.
Figma Selection: WPBeginner Professional Products and services (Skilled Answer)

In case you’re new to site design or to find Figma difficult, then we’ve an answer that may paintings higher for you. Our WPBeginner Professional Products and services are best possible you probably have some room to your price range and need mavens to deal with your WordPress web site introduction.
This carrier isn’t with regards to design. We create tradition WordPress websites, be certain that they run rapid, lend a hand them display up in seek engine effects, and stay them maintained. It’s a super selection if you need a qualified web site with out the effort of studying complicated design gear.
With our carrier, you get a singular site made only for you, and also you don’t need to do any of the technical paintings. Plus, we’ll be there to lend a hand even after your web site is up and working.
The primary drawbacks are that it’s now not an fast answer and it does price cash. However for many of us, the consequences are price it.

Professionals of WPBeginner Professional Products and services:
- Loose first session to speak about your wishes
- Professionals with over a decade of WordPress enjoy
- A devoted undertaking supervisor to lend a hand convey your concepts to existence
- A couple of possibilities to study and alter the design
- Coaching on use your new web site
Cons of WPBeginner Professional Products and services:
- Takes a while to finish
- Can price greater than doing it your self
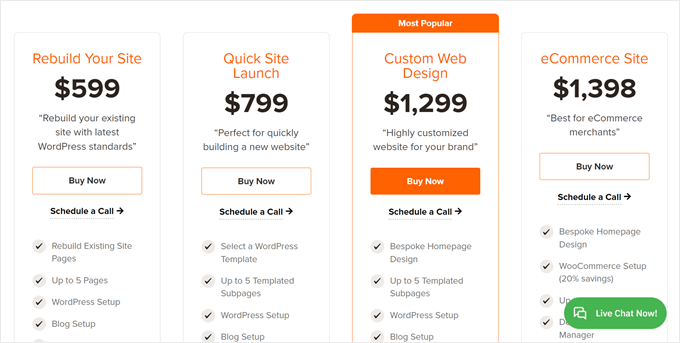
Pricing: Begins at $599 for one site with as much as 5 pages. We normally end in about 14 days and be offering 2 rounds of adjustments.
Why we’re that includes WPBeginner Professional Products and services: This carrier is excellent for small trade house owners, bloggers, or somebody who needs a qualified WordPress web site however doesn’t have the time or want to be informed complicated design gear.
It’s best possible if you need mavens to deal with the whole lot from design to efficiency, permitting you to concentrate on your content material and trade.
Figma Selection: SeedProd (DIY Answer)

If you need to design your individual site however you’d fairly do it without delay in WordPress, web page developers are a super choice.
One among our favorites is SeedProd, which we use for a few of our personal manufacturers to create web pages and touchdown pages, together with some pages right here on WPBeginner. You’ll be told extra about it in our SeedProd evaluation.
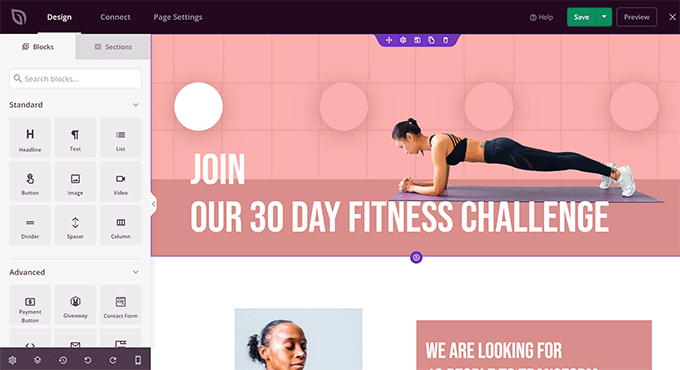
Call to mind SeedProd as an easy-to-use choice to Figma that’s constructed proper into WordPress. It provides you with the versatility to design your web site while not having to switch designs from one platform to every other.

We like SeedProd as it gives many complex blocks that WordPress doesn’t have by way of default. Such things as development bars, countdown timers, symbol hotspots, function containers with icons, and rotating testimonials. Those assist you to create extra dynamic and attractive pages.
SeedProd additionally has an AI assistant that may generate content material, trade its tone, or even translate it into over 50 languages. Plus, you’ll be able to create fine quality illustrations on your web site, which is excellent for making professional-looking mockups.
One problem is that many of those cool options are handiest within the paid model. However recall to mind it this fashion: with SeedProd, you get quite a lot of options in a single package deal. In common WordPress, you’d regularly wish to purchase separate plugins for every of those options.
Professionals of SeedProd:
- Easy drag-and-drop interface, very similar to Figma
- Loads of complex blocks for higher designs
- Dozens of ready-to-use touchdown web page and theme designs
- Connects with e-mail advertising and marketing gear like Consistent Touch and AWeber
- AI assistant for content material introduction and translation
Cons of SeedProd:
- Very best options are within the paid model, however it’s a nice funding
Pricing: There’s a loose model, however it doesn’t have the complex blocks. Paid variations get started at $39.50 consistent with yr for 1 web site, which contains 50 professional templates and over 90 web page blocks.
Why we selected SeedProd: In case you just like the design freedom of Figma however need one thing more uncomplicated and WordPress-specific, SeedProd is a wonderful selection. Its aggregate of easy-to-use gear and complex options makes it appropriate for each freshmen and skilled WordPress customers.
Selection: Thrive Architect is every other nice web page builder choice for designing your WordPress site. Be told extra in our Thrive Architect evaluation.
What Is the Very best Figma Plugin for WordPress?
In case you’re in search of the most productive Figma to WordPress converter plugin, our most sensible advice is UiChemy. Of the entire converters we attempted, this one had probably the most user-friendly switch and modifying enjoy, particularly since it really works with fashionable web page developers.
For many who are prepared to spend money on authentic services and products, we advise Seahawk Media to transform your Figma design right into a WordPress web site. They deal with the whole lot from conversion to optimization, making sure your web site now not handiest appears nice but additionally plays smartly.
As for the Figma plugins, they’re all lovely nice, however we had been specifically inspired by way of Colormate. The AI-powered colour generator and the way the function works total are lovely leading edge. We will be able to see this as a great tool for somebody who needs to discover other colour schemes of their designs.
In case you’re uninterested in Figma and in search of a qualified way to construct your site, believe WPBeginner Professional Products and services. Our services and products are best possible for individuals who need mavens to deal with their whole WordPress web site introduction, together with design, Search engine marketing, and function optimization.
For a extra hands-on means, SeedProd gives a user-friendly, drag-and-drop interface that’s simply as versatile as Figma however constructed proper into WordPress. It’s nice for developing professional-looking pages temporarily, making it appropriate for each freshmen and skilled WordPress customers.
Figma to WordPress: Incessantly Requested Questions
Listed below are some ceaselessly requested questions on the use of Figma with WordPress:
How can I convert a Figma design into WordPress?
You’ll convert a Figma design to WordPress the use of plugins like UiChemy. Merely get your Figma token and paste it together with your design URL into WordPress. The plugin will then convert your design into WordPress blocks.
On the other hand, you’ll be able to use authentic services and products like Seahawk Media to deal with the conversion for you.
Will have to I exploit Figma or WordPress?
Figma and WordPress serve other functions. Figma is a design instrument for developing site layouts and consumer interfaces, whilst WordPress is a content material control device for construction and managing web pages.
Many designers use Figma to create layouts and mockups after which switch them to WordPress. Alternatively, if you would like design without delay in WordPress, gear like SeedProd be offering a equivalent drag-and-drop enjoy throughout the WordPress atmosphere.
Bonus: Uncover Extra WordPress Design Equipment and Hacks
After getting effectively transferred your Figma designs to WordPress, you could be eager about studying further gear and hacks at the new platform. Listed below are some helpful guides it’s your decision to take a look at:
- The best way to Create a Viral Waitlist Touchdown Web page in WordPress
- Elementor vs Divi vs SeedProd (When put next) – Which is the Very best?
- Loose vs Top rate WordPress Subject matters (Professionals and Cons)
- The best way to Upload Limitless Scroll to Your WordPress Web page (Step by way of Step)
- WordPress Playground – The best way to Use WordPress in Your Browser
- The best way to Create a ‘Sticky’ Floating Footer Bar in WordPress
- The best way to Upload a Font Resizer in WordPress for Accessibility
We are hoping this text has helped you find the most productive Figma plugins for WordPress. You might also need to take a look at our information on get site design comments in WordPress and our skilled choices of the absolute best jQuery plugins for WordPress.
In case you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit 7+ Very best Figma Plugins for WordPress (Attempted and Examined) first seemed on WPBeginner.
WordPress Maintenance