Divi Fast Movements could be a precious asset in your design workflow. Fast Movements make it simple to search out anything else you wish to have and carry out Divi Builder duties from one handy location. And because the title suggests, you’ll be able to carry out movements temporarily, which for sure improves the potency of designing a site in Divi.
On this instructional, I’m going to present seven pointers for the use of Divi Fast Movements that may make you extra environment friendly at construction a site in Divi.
Why You Must Believe The use of Fast Movements
One major explanation why you must believe the use of Quick Actions is to make you a extra environment friendly Divi person. The time you’ll be able to save via warding off a couple of clicks to do one job won’t appear price it. However whilst you mix the ones financial savings over all of the procedure of establishing a Divi web site, you’ll be able to shave vital break day of your workflow. Plus, there’s something very handy about having one position to search out what you wish to have. Even Divi professionals will disregard the place one thing is and feature to break their workflow with a distracting seek for a selected choice or atmosphere that must be up to date. However with fast movements, there’s a sure convenience that includes having the ability to kind in what you wish to have at the fly with no need to go away your web page.
Divi Quick Actions is a function this is to be had in Divi as a useful optimization and design device. However like every device, it takes slightly time to get used to the use of it. After all, you don’t have to make use of it. It’s now not like you’ll be able to’t construct a site simply with out fast movements. You without a doubt can. Then again, you could to find that taking a couple of moments to discover how fast movements paintings would possibly open your eyes to a couple of precious techniques to simplify your workflow and spice up productiveness.
Easy methods to Use Divi Fast Movements
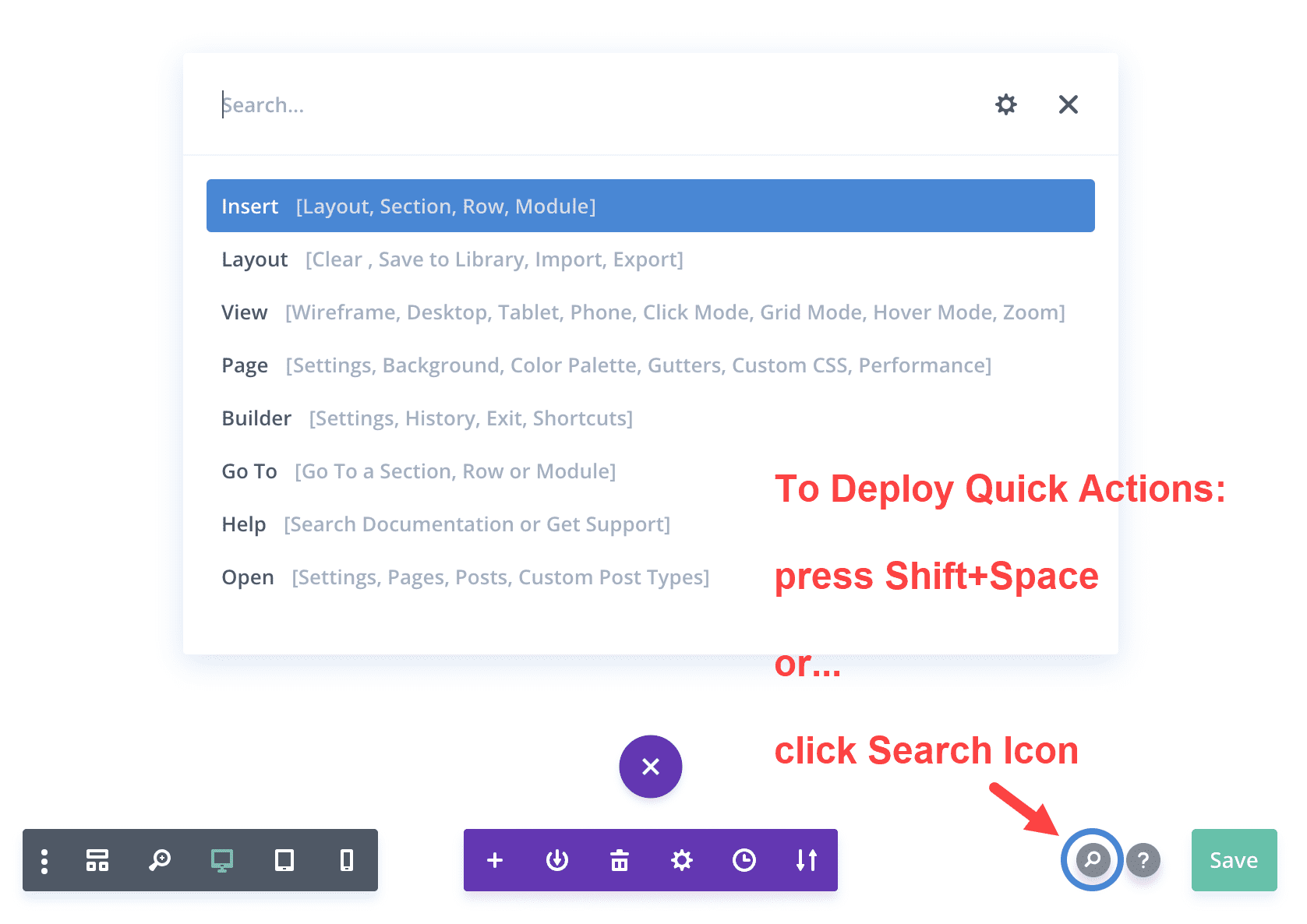
To make use of the Fast Movements device, merely press Shift+Area if you are within the builder. Or, you’ll be able to additionally click on the brand new seek icon situated within the web page settings bar on the backside of the web page.

Now let’s get to these pointers.
Tip #1: Label your Divi Components for “Pass To” Instructions

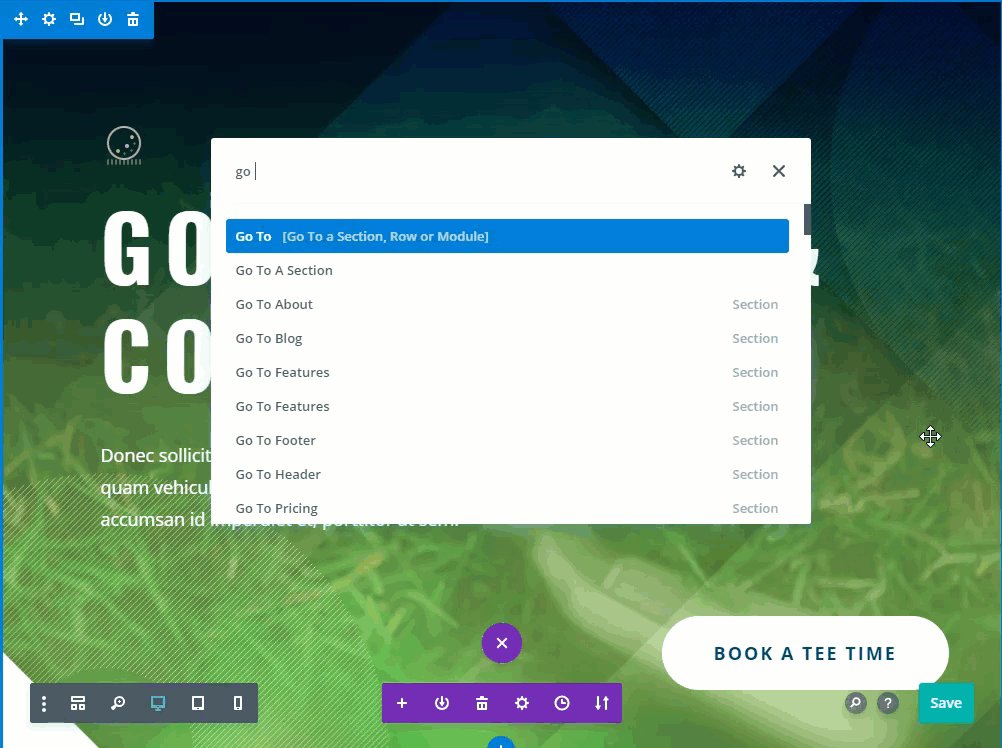
Admin labels have all the time been an integral a part of Divi. Ahead of the times of the Visible Builder, admins trusted those labels to spot Divi components when the use of the Divi Builder. But, even having the ability to construct at the entrance finish (visually), admin labels are nonetheless precious. Identical to earlier than, admin labels nonetheless will let you (or your shopper) readily determine components in wireframe view. You don’t need to need to bet the place a piece is when toggling from desktop view to wireframe view. However there’s any other just right explanation why to label your Divi Components. Divi’s fast motion menu has a “cross to” command that may can help you temporarily seek for and bounce to any part at the web page. And in case you have your components classified, you’ll be able to simply determine the part you need to “cross to”.
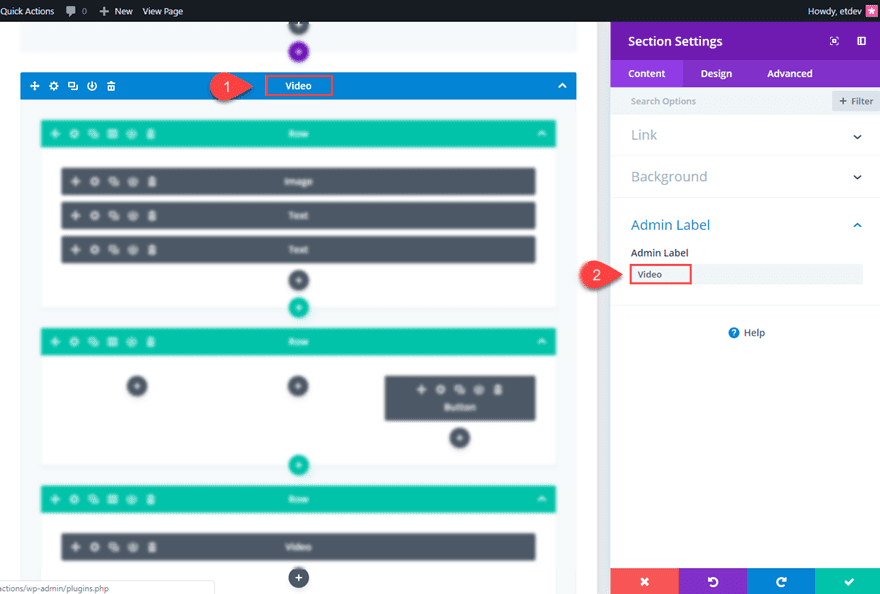
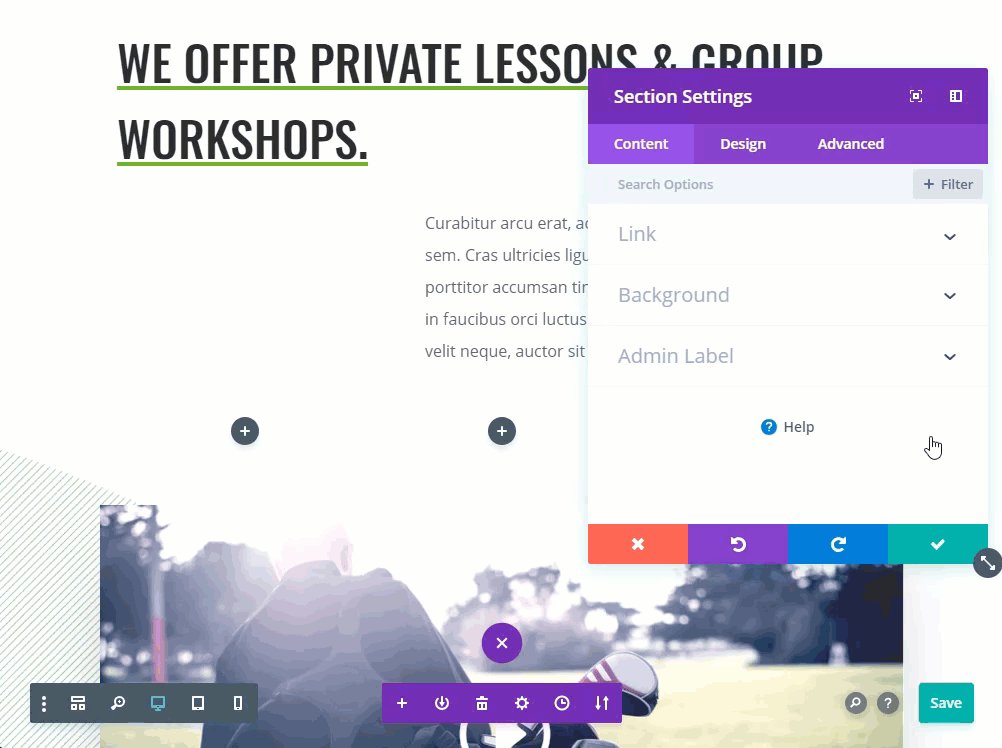
As an example, let’s say you might have a piece of your web page with a video, you’ll be able to label that segment “video” simply both via typing the label “video” inline immediately from the wireframe view or via filling within the admin label within the settings modal.

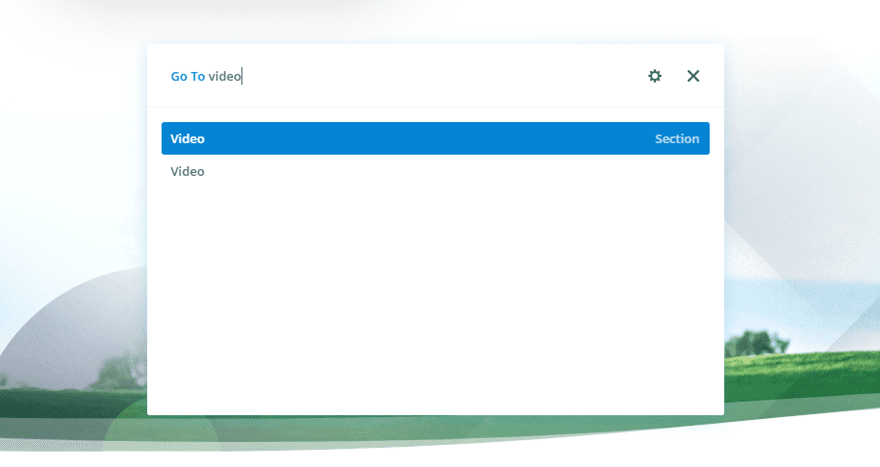
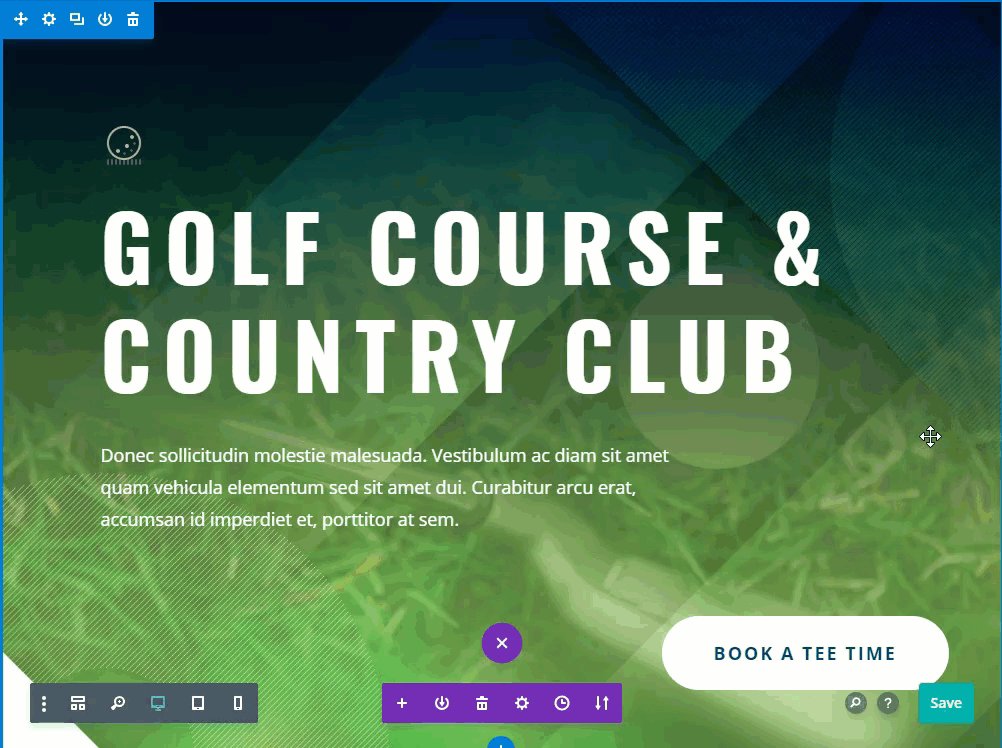
With the label in position, deploy the fast movements menu and kind “cross to video”. Divi will routinely bounce to that segment and open the settings modal.

You will have already integrated admin labels into your workflow. If this is the case, now you might have a very easy strategy to to find that classified part in a flash.
This particularly turns out to be useful if you have lengthy web page content material.
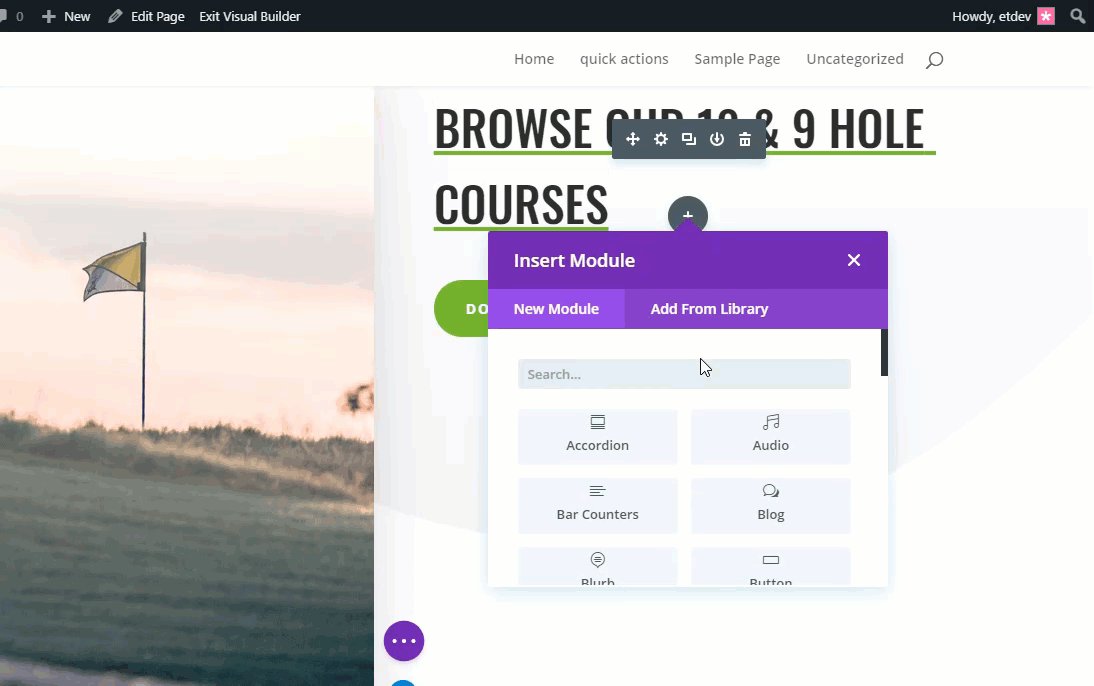
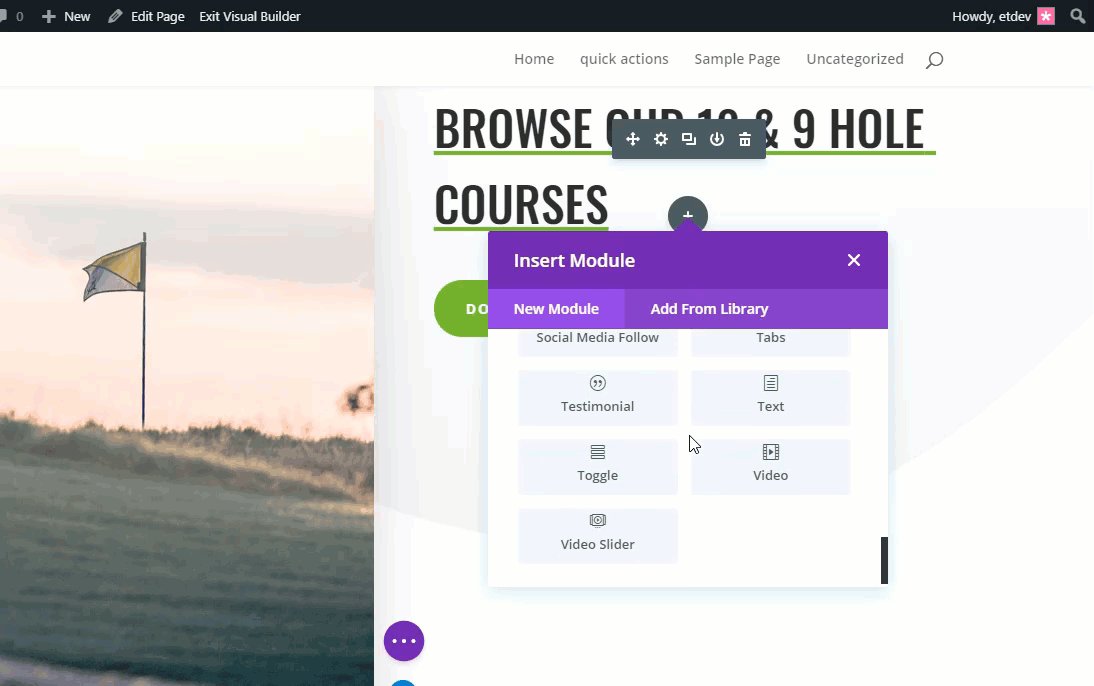
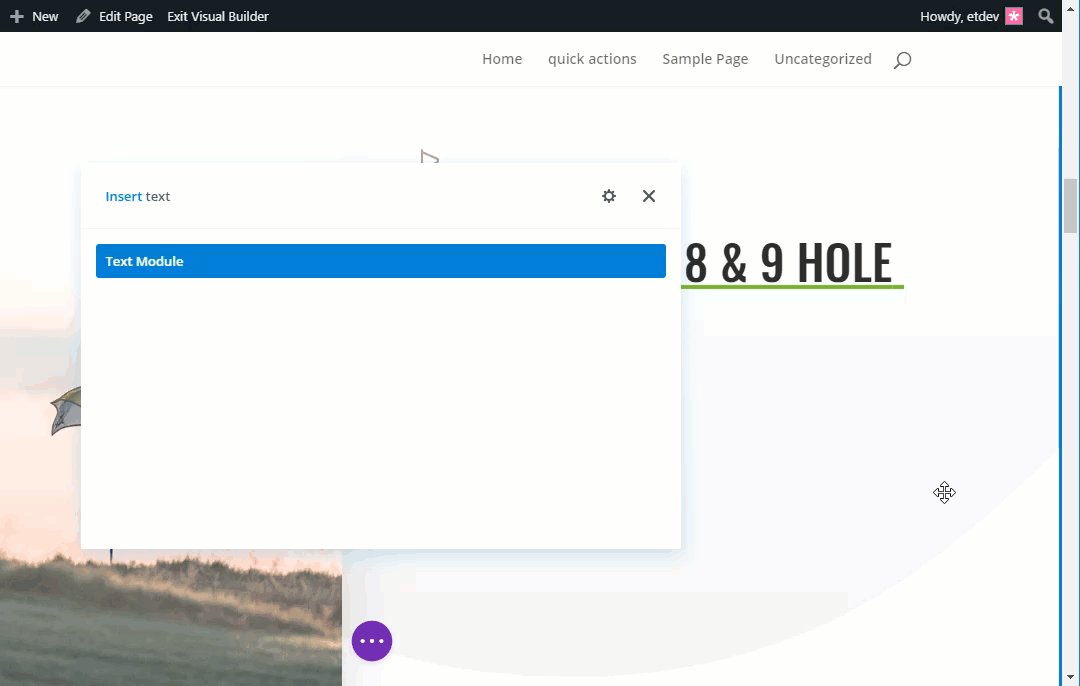
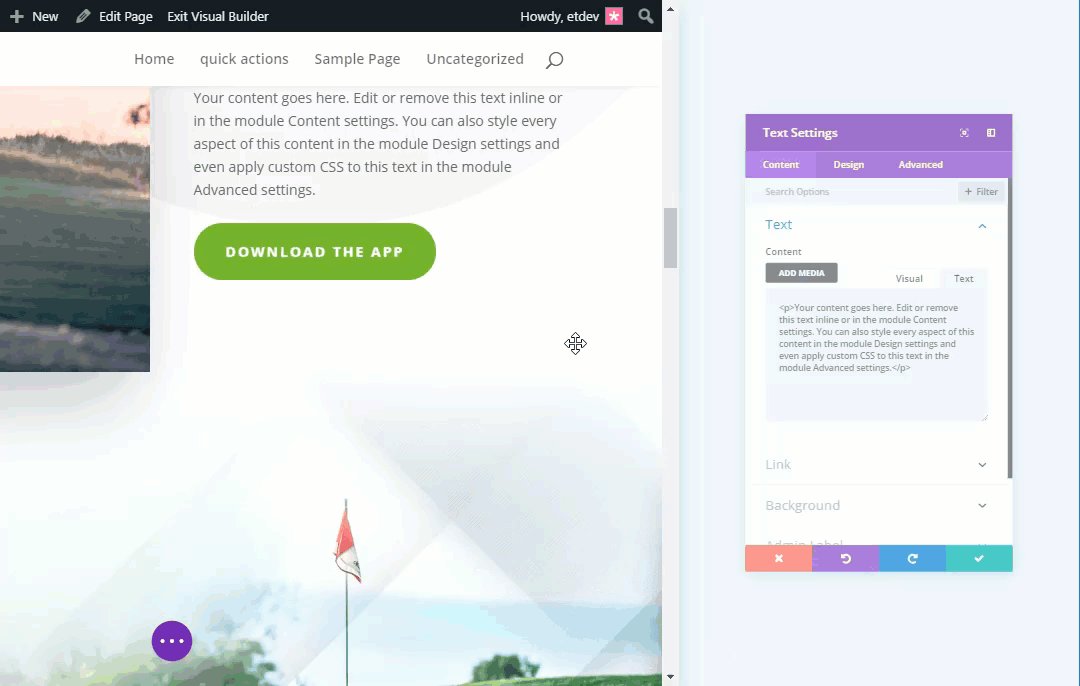
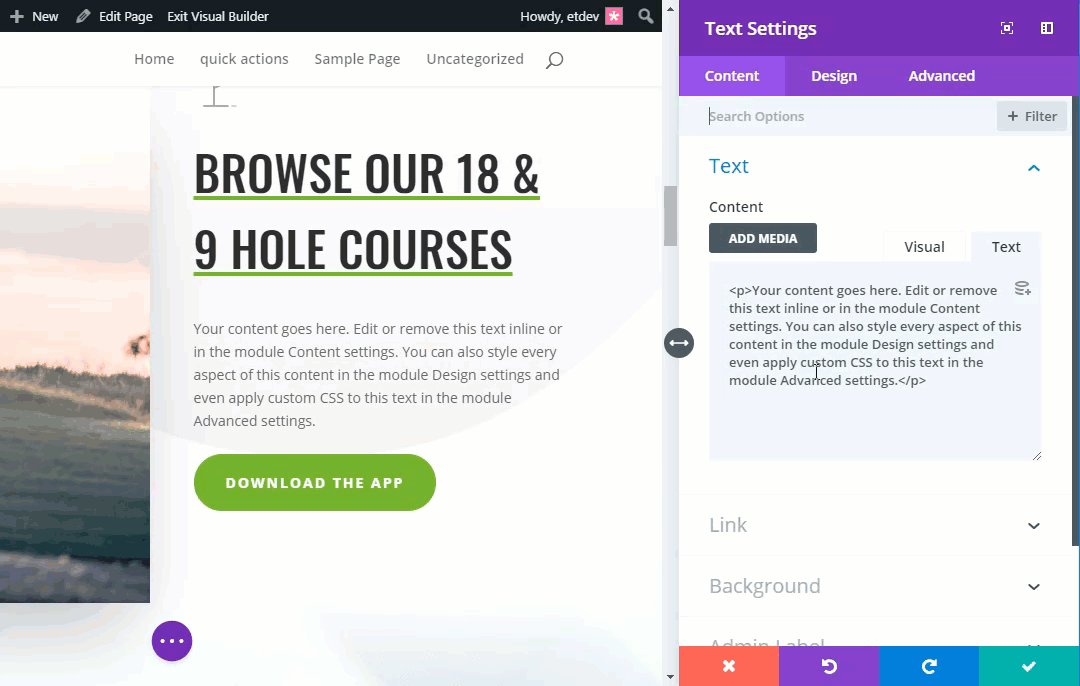
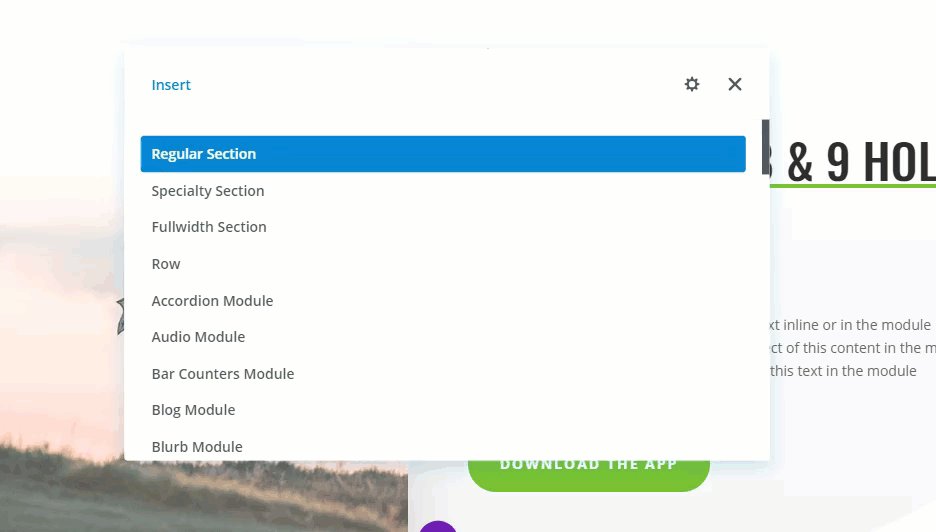
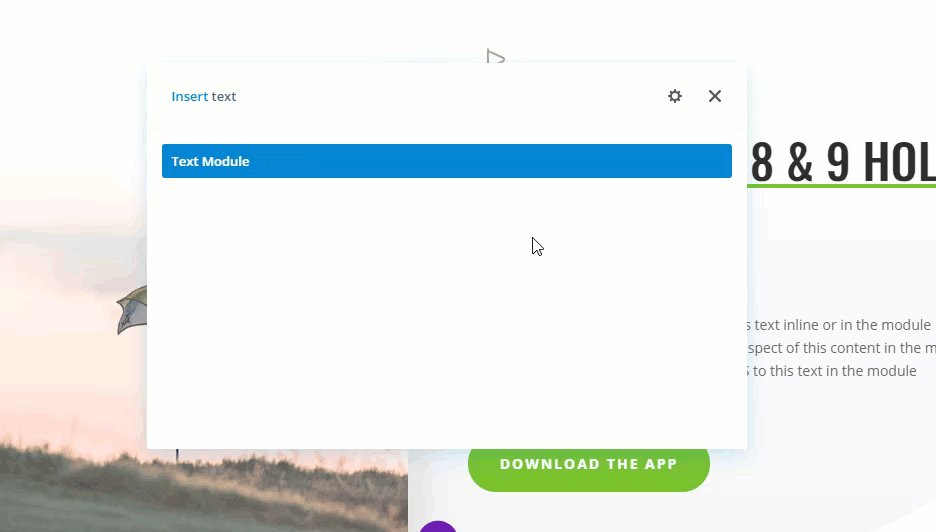
Tip #2: Putting New Divi Components with the Insert Command

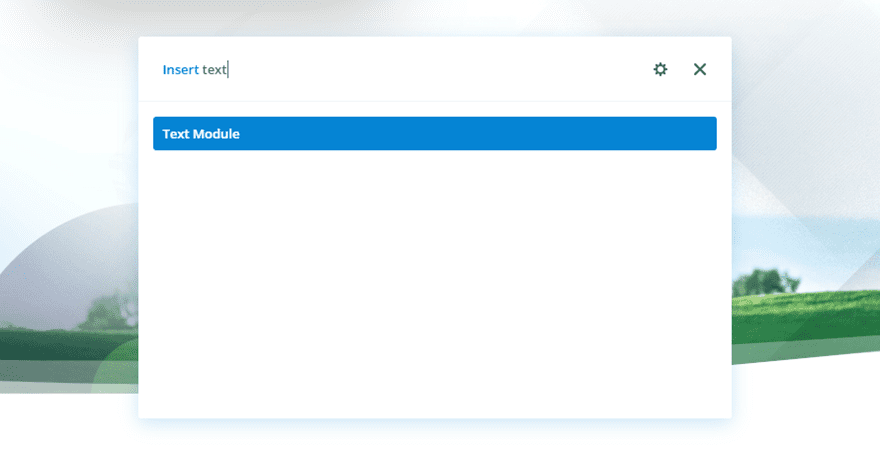
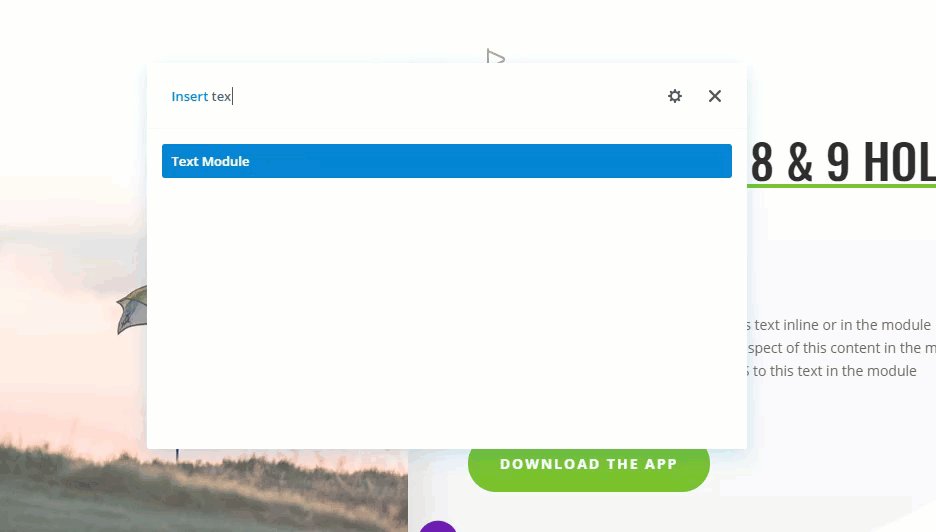
That is most likely some of the fast movements this is maximum intuitive and simple to put into effect in your workflow. To make use of the Insert command, all you wish to have to do is deploy the fast motion menu and kind “insert” adopted via no matter part you need to insert. That is particularly useful for placing new modules for the reason that conventional manner calls for you to seek for the module. As an example, if you wish to upload a textual content module, historically you possibly can click on the grey plus icon, seek for the module (via scrolling or the use of the quest bar), then choose the module.

With fast movements, all you wish to have to do is kind “insert textual content” and press input. Then you’ll be able to position the module any place you need at the web page the use of the intuitive hover indication.

Bonus Tip
If truth be told, for the reason that insert command is the primary at the record whilst you deploy the fast motion menu, technically all you wish to have to do to insert a blurb module is deploy the fast motion menu, click on input (this selects the insert command), after which kind “blurb” and press input once more.
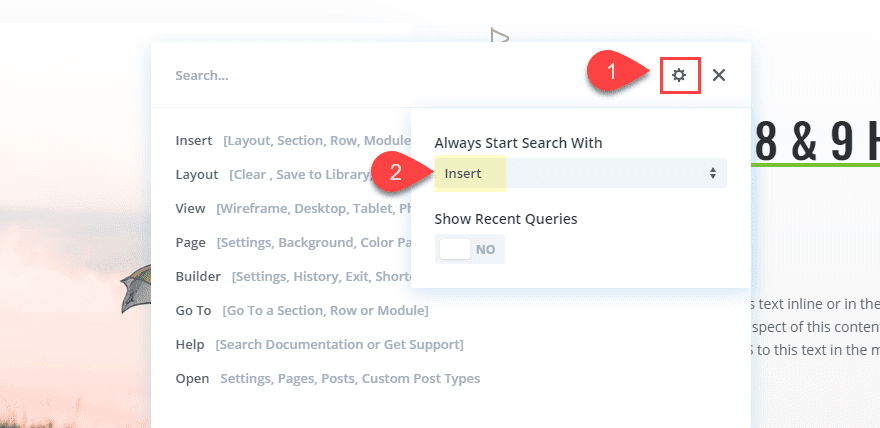
Every other Bonus tip: Optimize Seek Settings
When you’re the use of the “insert” command increasingly, you’ll be able to accelerate the fast motion seek much more via optimizing the fast motion seek atmosphere to all the time get started the quest with the “insert” command.

This manner all you wish to have to do is deploy the fast motion menu and kind “textual content” for the reason that Insert command will already be there.

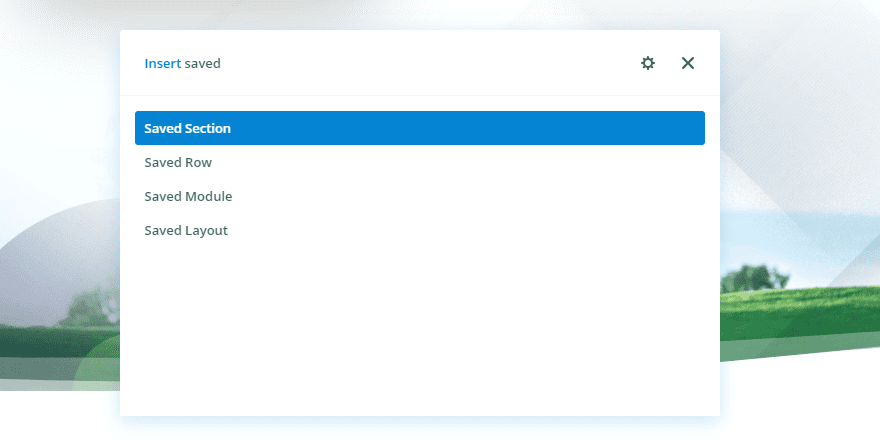
Tip #3: Insert Stored Components out of your Divi Library
With the fast movements Insert Command you’ll be able to upload any stored part out of your Divi Library. This comprises stored sections, rows, module, or layouts.
Merely kind “Insert Stored” apply via the kind of part you’re short of so as to add (segment, row, module, or structure).

It is a helpful function, however in case you have numerous stored components, you could wish to consider a extra labeled naming device to assist accelerate the quest.
Prepare your Library Pieces with Categorised Names
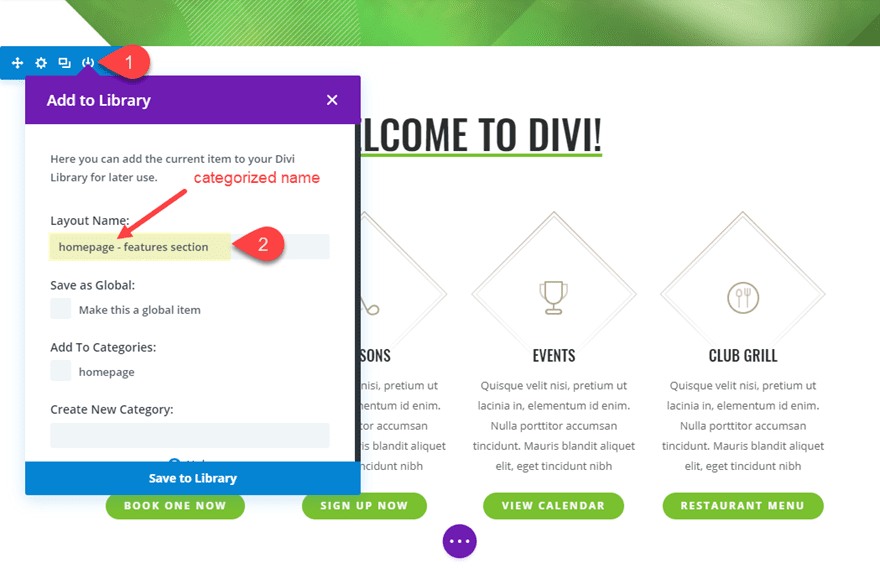
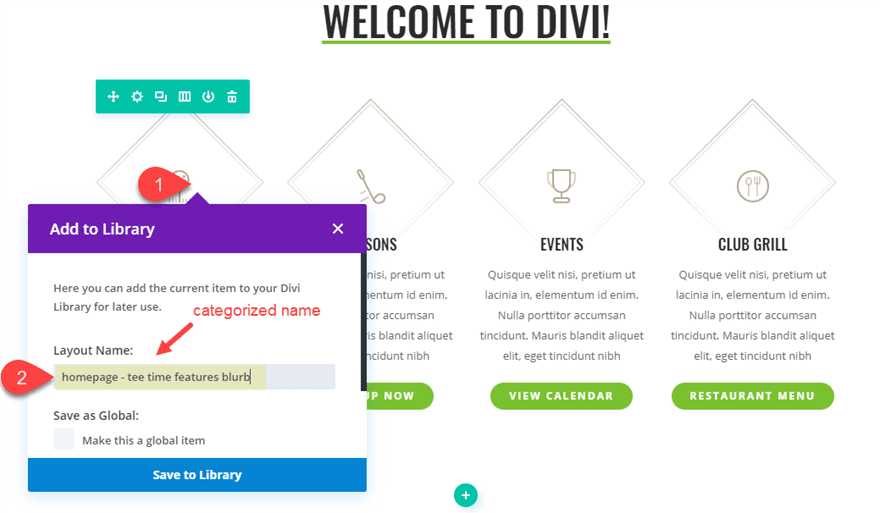
If in case you have a just right selection of stored pieces for your Divi library, placing them in your web page (even with fast movements) might be extra time eating than it must be. In any case, you’ll be able to simply disregard the precise title of a selected module, row, or segment. One strategy to to find your stored components extra temporarily the use of fast movements, is to functional give each and every part a labeled title when saving it in your library. That is other from assigning a class in your stored part. As an example, if I need to save components of my homepage to the Divi Library, I may just categorize the title of each and every part via placing “homepage” firstly of the title. So if I used to be saving a piece of blurbs showcasing options at the homepage, I’d give the next title to the segment when saving it to the library.
“homepage – options segment”

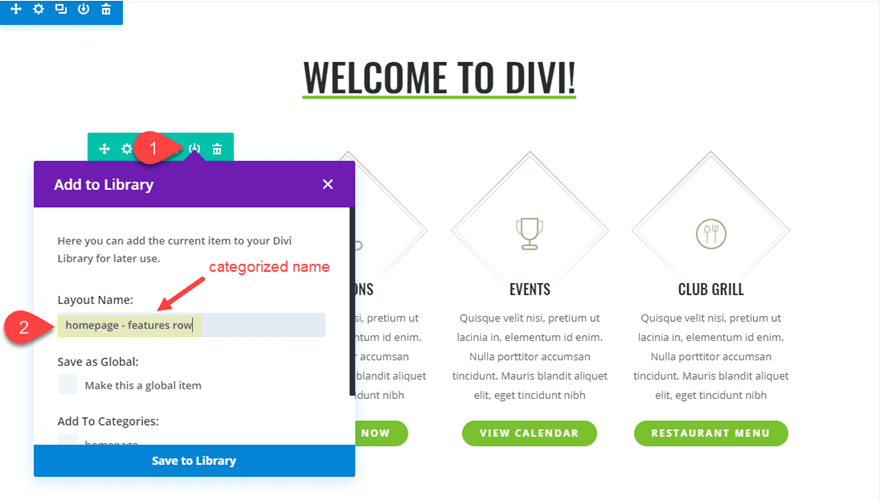
If I sought after to avoid wasting a row of function blurbs, I’d give it the next title:
“homepage – options row”

If I sought after to avoid wasting a blurb module showcasing a function, I’d give it the next title:
“homepage – tee time options blurb”

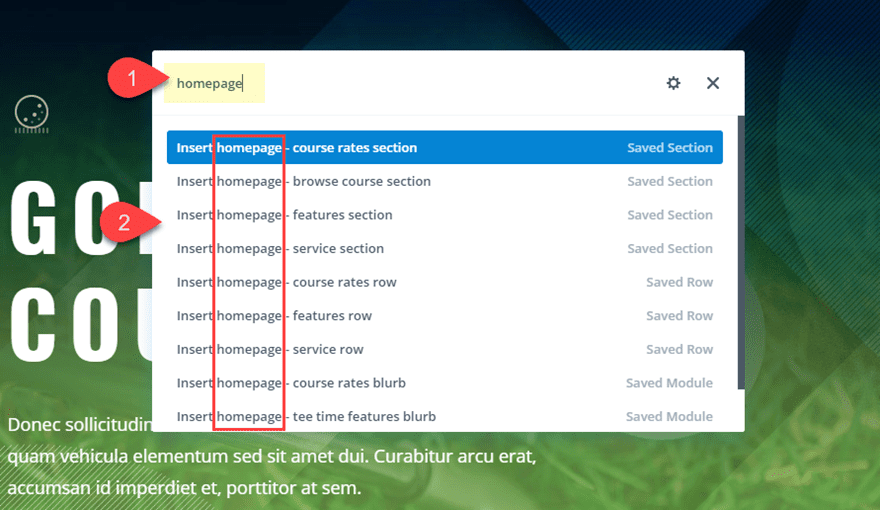
With this naming device in position, you’ll be able to simply to find the stored part you’re on the lookout for in a labeled record within the fast motion menu. Let’s say you need so as to add that includes segment you in the past constructed to your homepage, you’ll be able to do certainly one of 3 issues.
1) You’ll deploy the fast movements menu and kind “homepage”. This may occasionally show the record of stored components with “homepage” firstly of the title. There you’ll be able to determine the precise segment you’re on the lookout for with the labeled “homepage” title.

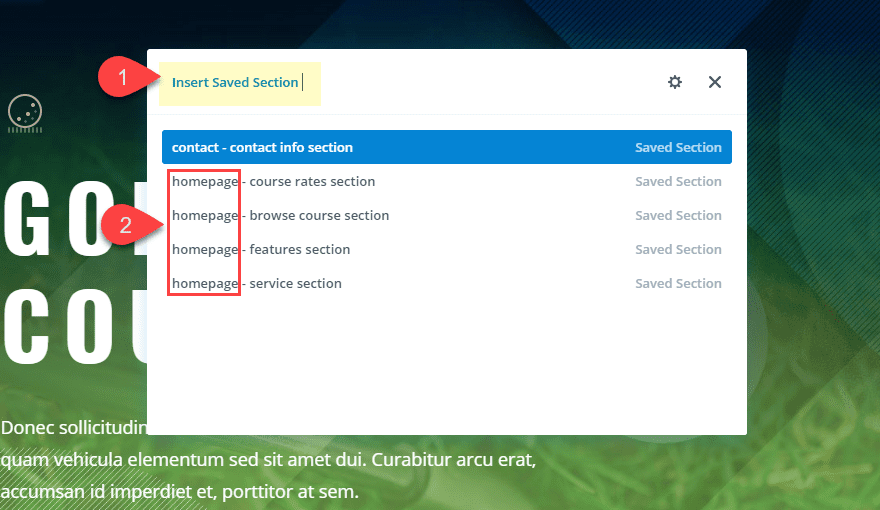
2) You’ll kind “insert stored segment” or just “stored segment” to peer a listing of your whole stored sections. There you’ll be able to determine the only labeled via “homepage”.

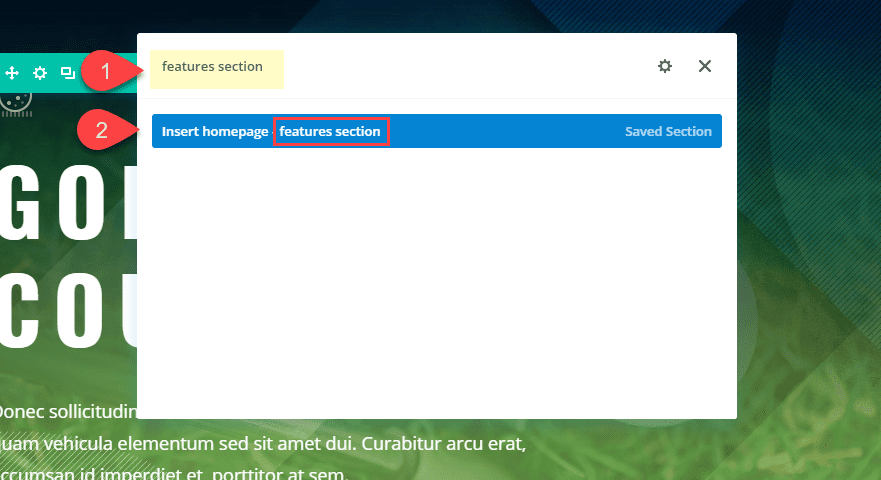
3) For those who have in mind the title of the segment, you’ll be able to kind that during and save your self much more time.

Tip #4: Open Pages in Divi Builder with Open Command
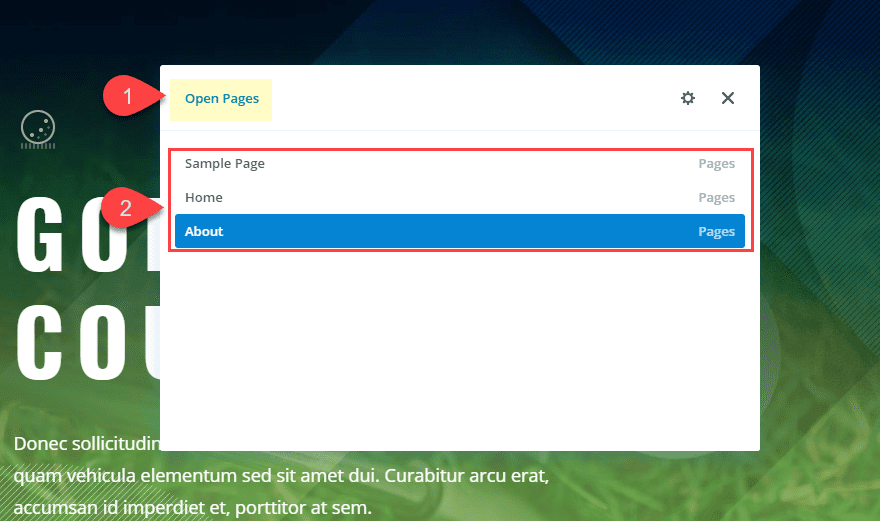
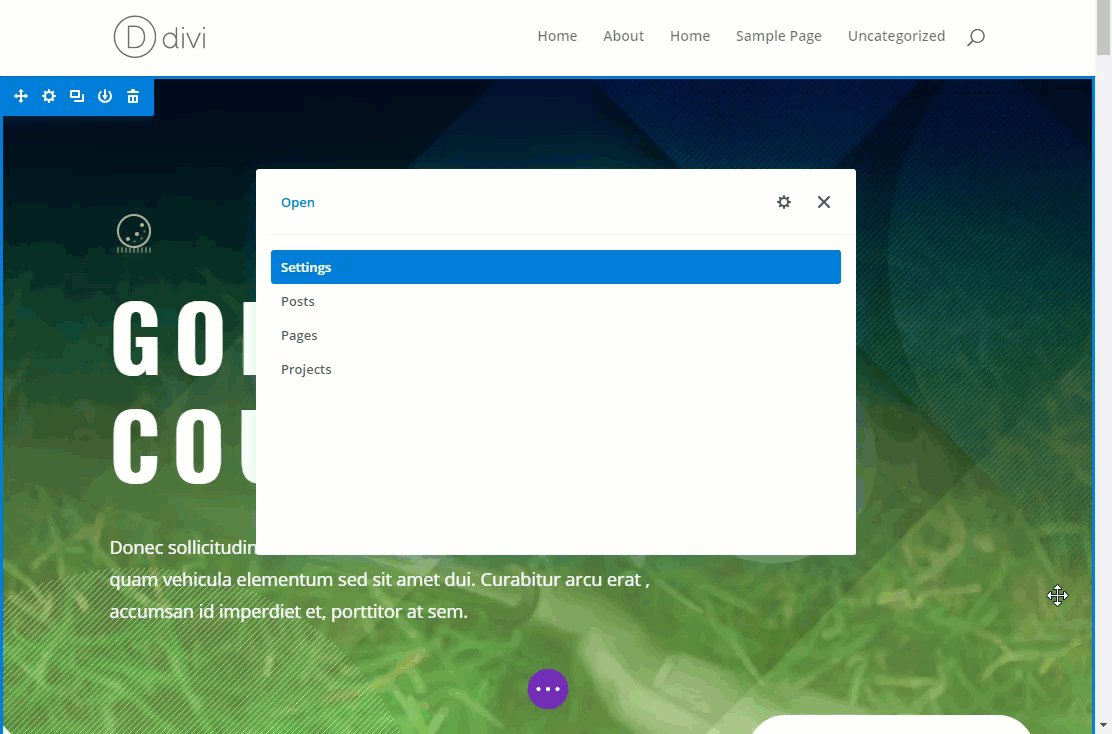
The Open command in Fast Movements turns out to be useful for opening any web page, put up, or challenge that you’ve created to your site. As an example, within the fast motion menu, understanding the quest command “Open Web page” is useful for mentioning a listing of your whole current pages to your site.

What is superb about opening pages from the the fast movements menu is that each and every web page is opened in a brand new tab with the Divi builder already deployed. That is handy if you end up in internet design mode as it permits you to skip some steps that may be able to distract your creativity or pressure of idea.
If the title of the web page, you’ll be able to kind “open” adopted via the title of your web page to deliver it proper up. So, as an example, in case you have a web page with the identify “About”. To open the web page, merely kind “open about”. The web page must pop as much as the highest of the record. Then all you wish to have to do is click on input! You’re going to routinely be redirected to that About web page with the Divi Builder already lively and able for modifying.

Tip #5: Use Fast Movements as a Stepping Stone to Keyboard Shortcuts
For the ones of you dedicated to finding out keyboard shortcuts, fast movements could be a useful trainer. Let’s face it, maximum folks aren’t going to make the effort to memorize all of the keyboard shortcuts in a single sitting after which combat as you drive them into your workflow. However, I’d wager that if you’re taking a second to acknowledge the keyboard shortcuts classified subsequent to fast motion choices, you’ll be extra prone to check out them out the following time consider that specific motion. Listed below are a couple of examples of the way this may play out.
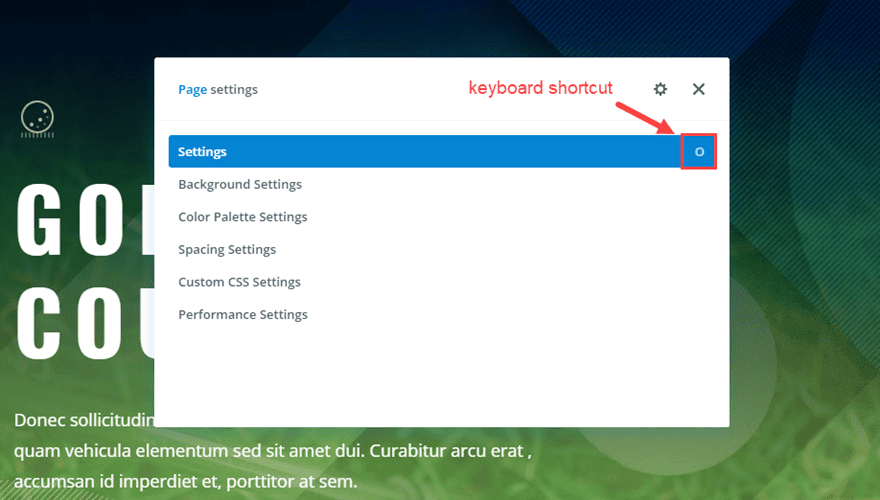
From “Web page Settings” to “O”
Let’s say you’re cruising at the side of fast movements and you end up regularly typing “web page settings” to get entry to web page settings (as a result of you’re a rockstar and the lingo). Then one time you realize the letter “O” classified to the a long way proper of the choice.

Then a lightbulb is going off that you’ll be able to get entry to web page settings with one merely key! Chances are you’ll by no means return to the previous manner once more.
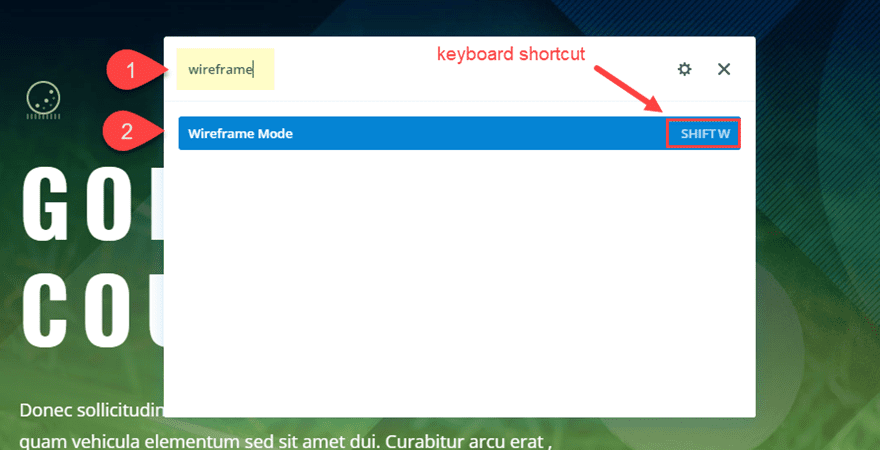
From “wireframe” to “shift-w”
You’ll deploy the wireframe view just by typing “wireframe view” within the fast movements menu. However you could realize the keyboard shortcut “shft + w” classified to the best of the choice within the record.

This little shortkey is absolute best for toggling backward and forward between wireframe and desktop view mode at the fly!
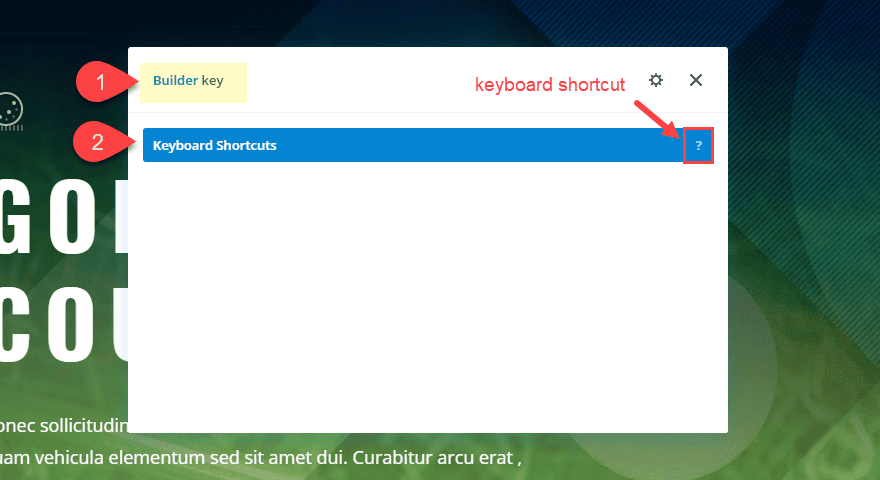
Don’t Put out of your mind about “?”
To get entry to a listing of the shortcuts within the fast movements menu, you’ll be able to use the builder command. Merely kind “Builder shortcuts”. Or you’ll be able to additionally simply kind “keyboard shortcuts” or just “shortcuts”. However, don’t fail to remember the keyboard shortcut label “?” to the best.

You’ll view the entire record of keyboard shortcuts just by typing “?” within the Divi Builder and clicking the Keyboard Shortcuts tab.
Tip #6: Temporarily Replace Web page Choices and Web page Settings at the Fly
Whilst construction a site in Divi, you’ll continuously come upon the wish to replace your web page settings, theme settings, and theme choices. Listed below are a couple of techniques this may come in useful.
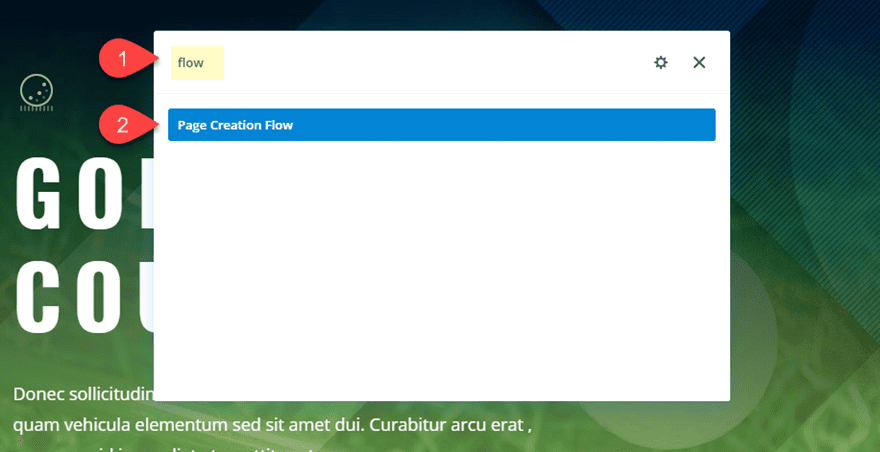
Web page Advent Float
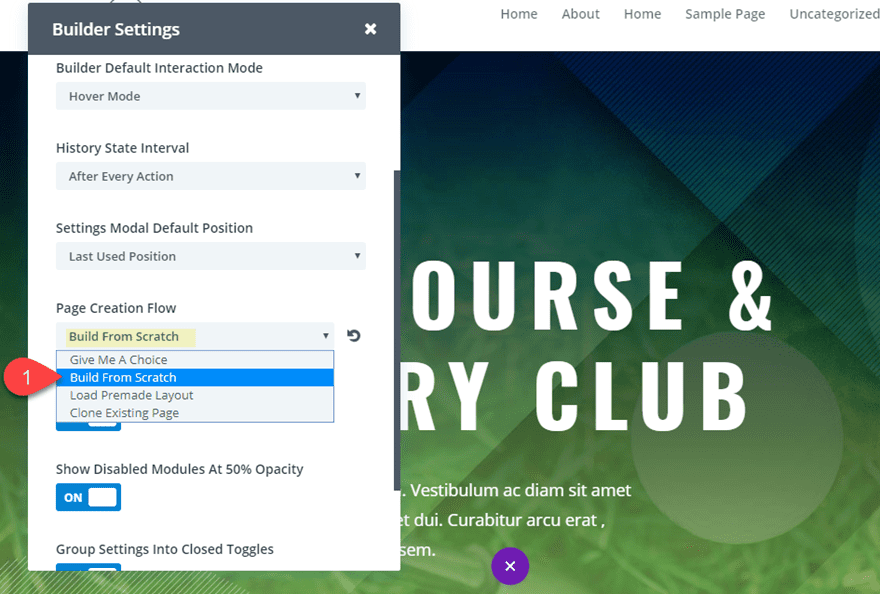
There you’re growing you 3rd web page of your site and notice that you just don’t need to be with the Web page Advent Float popup everytime. Deploy the fast movements menu and kind “waft”. Then choose the choice “Web page Advent Float” to open the web page settings modal the place that choice is located.

Then you’ll be able to exchange it to “Construct from Scratch” in order that each and every time you deploy the Divi builder on a brand new web page, you’ll be able to get started construction right away.

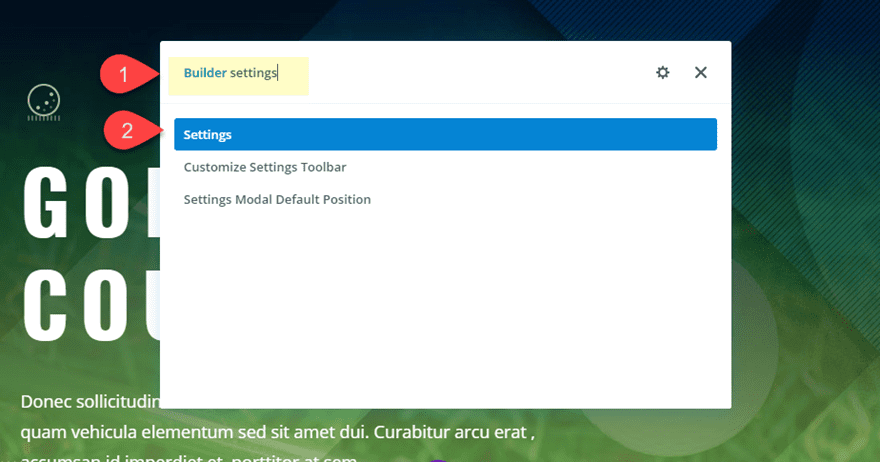
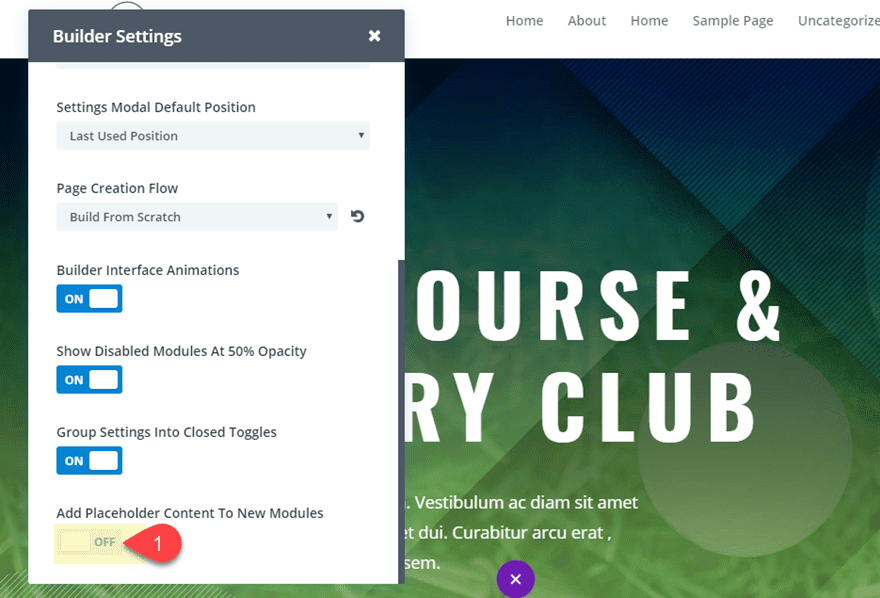
Placeholder Content material to New Modules
After you get used to the use of Divi modules, you could to find you don’t want the placeholder content material anymore. This protects you the wish to delete placeholder content material earlier than including your personal. Deploy the fast movements menu and kind “builder settings” to disable that choice.


Replace Colour Palette
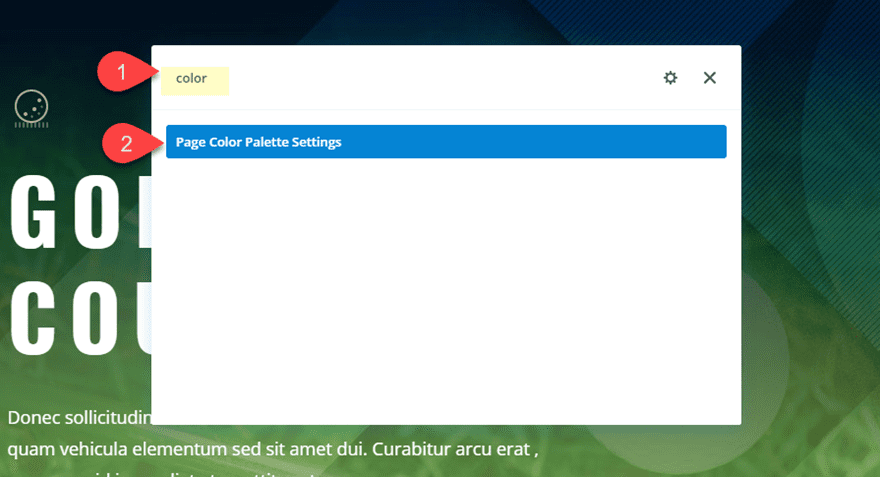
I’m keen to wager lots of you’re nonetheless losing precious time looking for and copying and pasting colour codes into sections, rows and modules as you construct your site. You don’t wish to! Merely deploy the fast movements menu and kind “colour” and make a selection the “Web page Colour Palette Settings” choice.

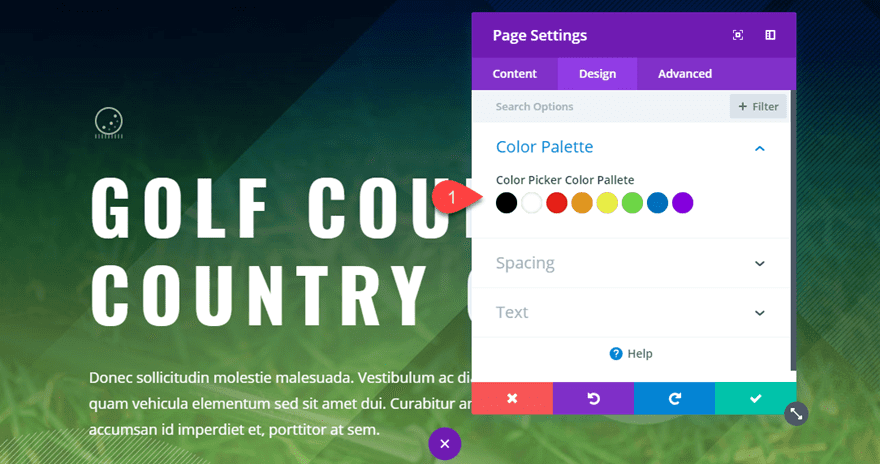
This may occasionally deliver you immediately in your web page colour palette. There you’ll be able to upload the brand new colour you’re the use of to the palette and it’s going to be to be had on all colour palettes in each and every Divi part settings modal when construction your web page. Now you’ll be able to merely click on the colour from the palette as a substitute of resorting to looking out and for it over and over.

Including Customized CSS in your Web page
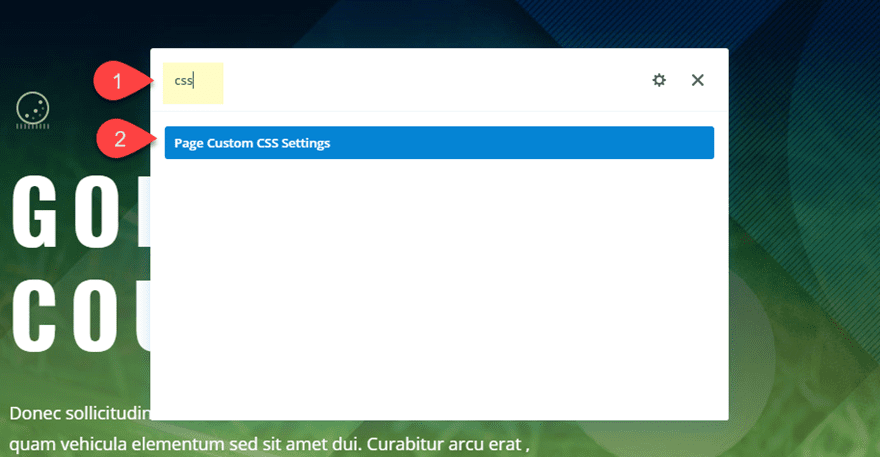
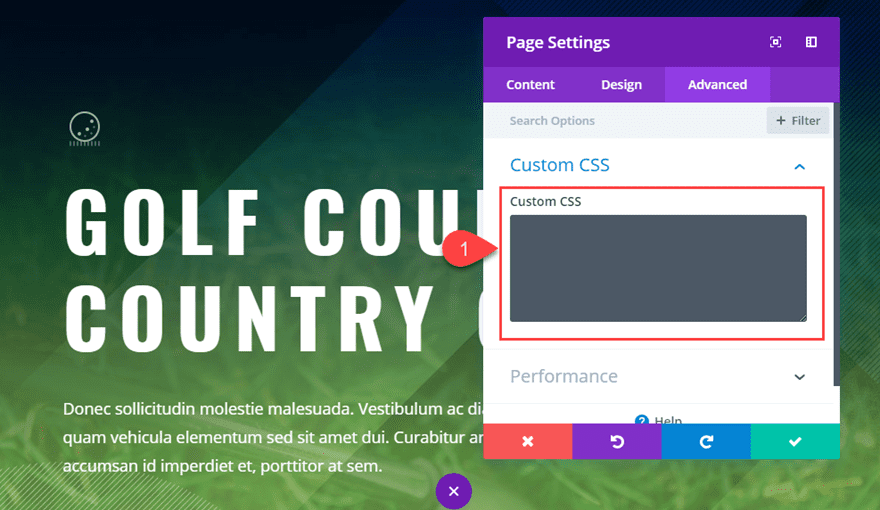
If you wish to upload customized CSS in your web page, most often it takes a couple of clicks to open web page settings and clicking the complicated tab (that’s if you happen to have in mind the place is it within the first position). With fast movements, you’ll be able to merely deploy the fast movements menu and kind “css” and click on input to choose “Web page Customized CSS Settings”.

Identical to that, you’re proper the place you wish to have to be with out one unmarried click on of the mouse.

Tip #7: Use Your Lifestyles Traces
I’ll be the primary to confess that I used to be afflicted by the vintage male stereotype of now not inquiring for instructions or studying directions. However I’ve discovered my lesson. After many screw ups, I came upon that the good fortune of any challenge I took on (like construction a toy kitchen set for my daughter as an example) depended extremely upon how quickly I reached for the instruction handbook. The similar is going for construction web pages with Divi. With fast movements, assist documentation and beef up is actually a couple of keystrokes away.
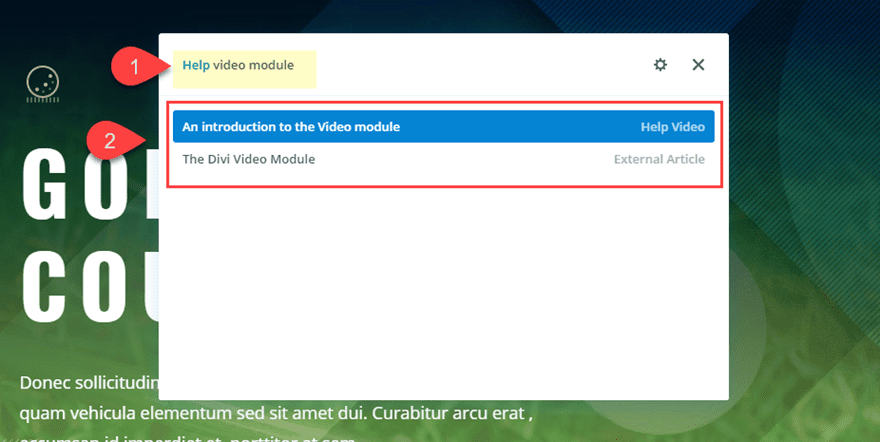
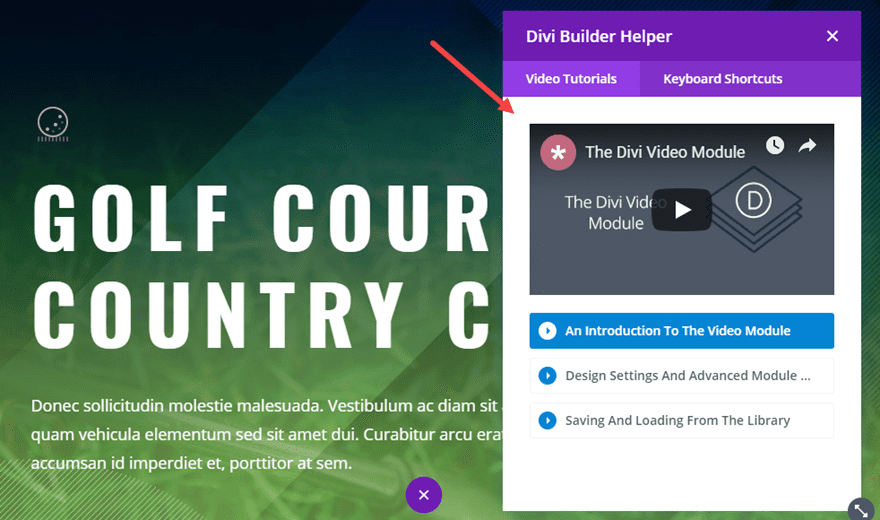
Want a fast assessment of the video module, easy deploy the fast movements menu and kind “Lend a hand Video” or “video module”. There you’ll see a hyperlink to popup a video instructional or an exterior hyperlink to the documentation article.


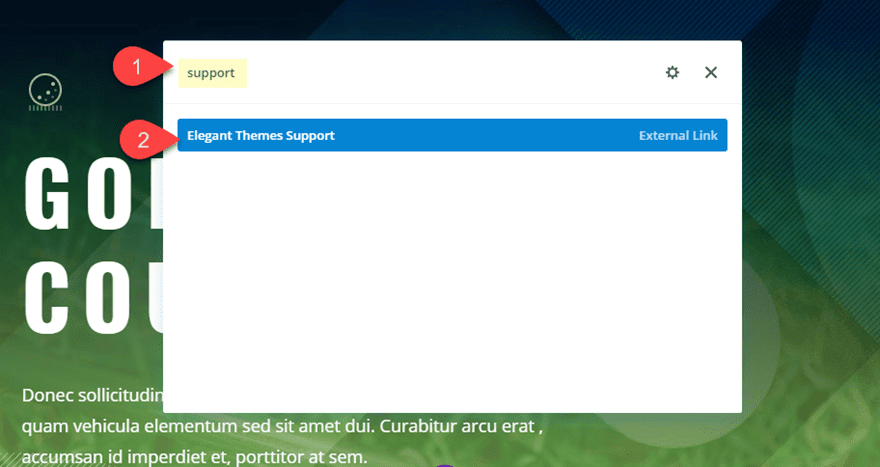
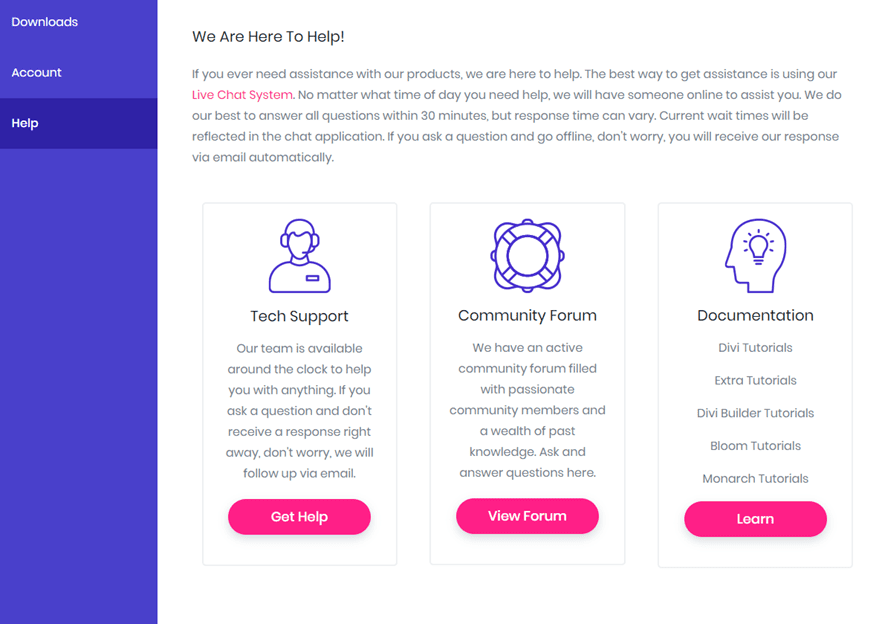
Have a selected factor that wishes customized beef up, merely kind “beef up” to deliver up the exterior hyperlink to the Chic Topics Give a boost to web page.


Ultimate Ideas
In case you are hesitant about incorporating Divi Fast Movements into your workflow, I’m hoping those few pointers will assist nudge you off the ledge in an effort to take a look at them out for your self. Even one or two of the following tips would possibly prevent precious time ultimately.
I’m curious to understand some pointers that you’ll have to proportion with us. I look ahead to listening to from you within the feedback underneath.
Cheers!
The put up 7 Tips for Using Divi Quick Actions when Building a Website seemed first on Elegant Themes Blog.
WordPress Web Design