Touch paperwork are an crucial a part of any site — whether or not you need to seize extra leads, stay monitor of inquiries, construct your e mail advertising checklist, or just be capable of keep in touch on-demand along with your customers. Divi’s touch shape module makes it simple to keep in touch with and acquire necessary information out of your site’s guests.
Let’s discover what fields are to be had in Divi’s touch shape module and when to make use of them. We’ll be the usage of the touch shape from the Marriage ceremony Photographer Format Pack to be had along with your Sublime Subject matters subscription.
Divi’s Touch Shape Module Choices
Divi’s tough touch shape module is composed of the next fields: enter, e mail, textarea, checkboxes, radio buttons, and the choose dropdown box. Those fields can be utilized in a variety of tactics to construct what you are promoting. Ahead of we deal with every box and its makes use of, let’s pass over how to choose the kind of box you need to make use of within the touch shape module.
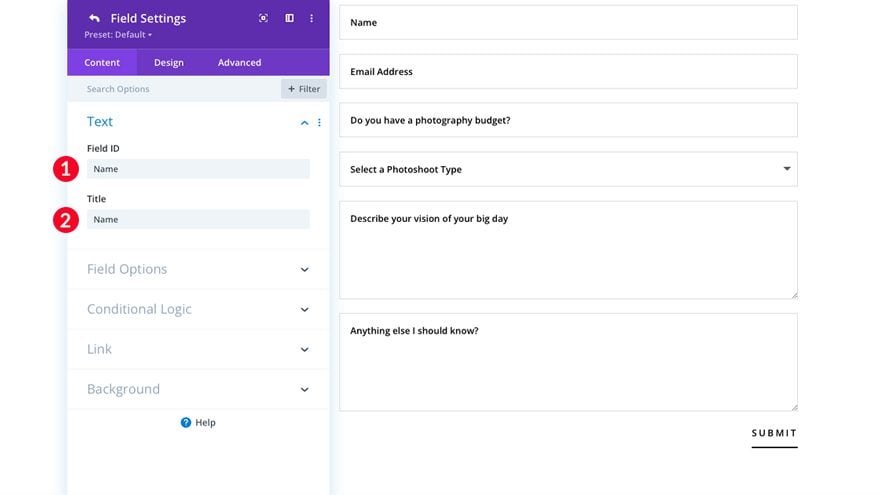
- Step one is to offer your box a box ID. This is helping you recognize which box corresponds with the tips stuffed out within the shape.
- Give your box a identify.

- Make a choice the sector to be displayed. Your possible choices are enter, e mail, textarea, checkboxes, radio buttons, or choose dropdown.

Subsequent, let’s pass over every box possibility within the Divi touch shape module. In recent times, we’ll talk about how every will also be configured to fit your explicit wishes.
1. The Enter Box
The enter box is without doubt one of the maximum robust fields you’ll be able to use to your touch shape. You’ll seize on the subject of any form of textual content data. Obtaining a possible customer’s title, trade title, bodily deal with, telephone quantity, or quite a lot of different informational textual content are choices. The probabilities are never-ending.

When crafting your touch shape, take into accout to invite for essentially the most related data you are attempting to assemble. Up to now, other folks concept a shorter shape was once a greater shape. In recent times, the idea processes in the back of shape advent have modified. We at the moment are dwelling within the “data age,” so other folks have develop into extra acquainted with filling out longer paperwork than ever earlier than and are keen to take action.
Whilst protecting in thoughts what objectives you’d like to succeed in thru your shape, It’s necessary to keep in mind to ask an important questions related to what you are promoting. The consumer’s title or trade title will have to be on the most sensible of the checklist of questions to invite. Names and/or trade names are the most important data to procure, particularly within the strategy of following up along with your customers. Following the title and trade title (if acceptable), will have to be different necessary touch data akin to telephone numbers and/or addresses. A couple of examples of the efficient use of the enter box are as follows:
- First Title, Ultimate Title, or Complete Title
- Cope with
- Town
- State
- Zip Code
- Telephone Quantity
- Industry Title
- Matter
- Questions with quick solutions
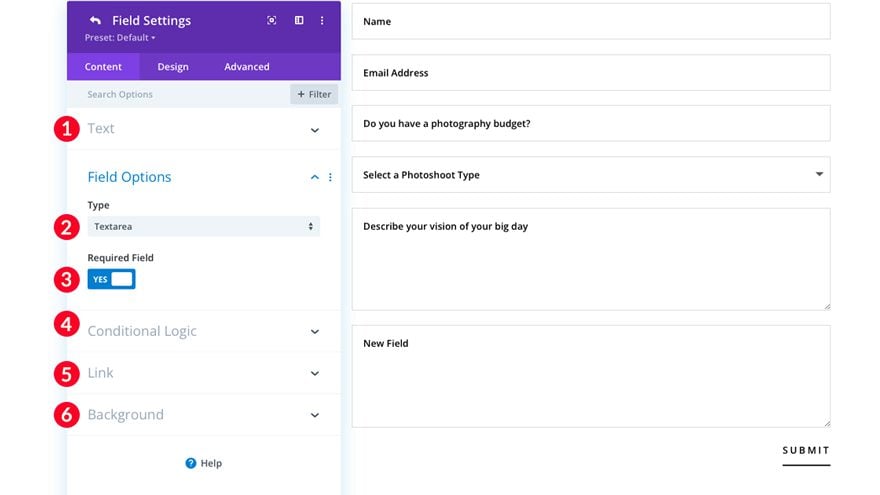
Easy methods to Configure the Divi Touch Shape Module Enter Box
Let’s check out how you’ll be able to alter the enter box.
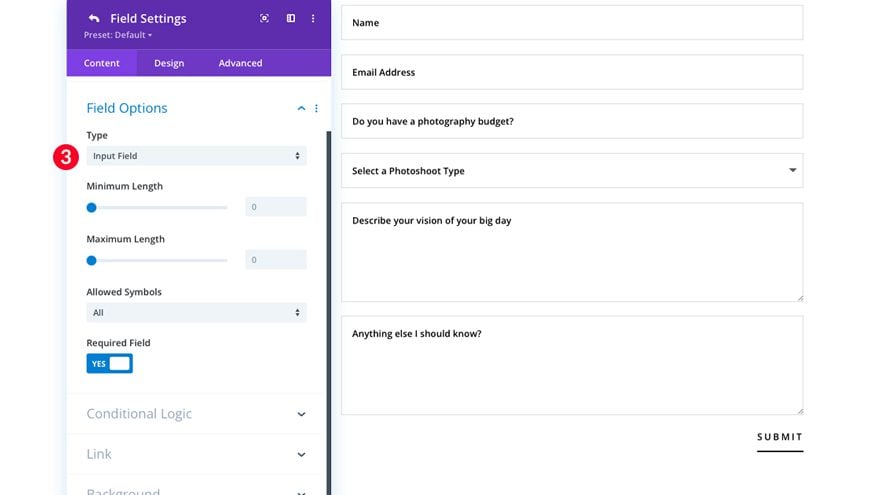
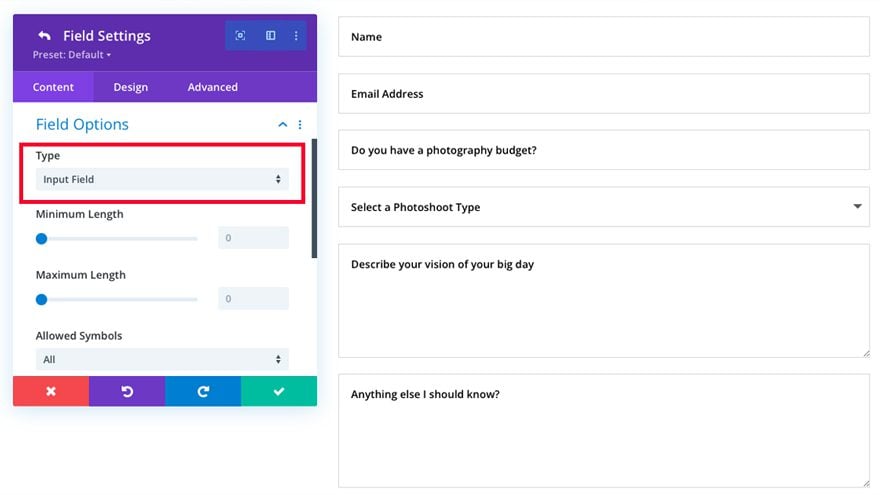
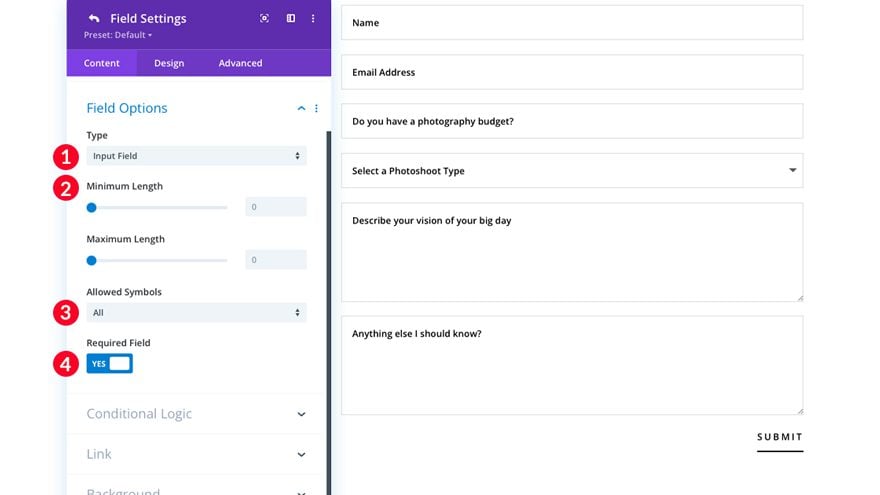
- Make a selection Enter as the sector kind.
- Come to a decision whether or not to make a choice a minimal and most duration of characters to be allowed.
- Subsequent, come to a decision whether or not to permit all symbols, letters simplest, numbers simplest, or alphanumeric characters. As an example, in case your textual content enter box is getting used as a telephone quantity box, assign this solution to “Numbers simplest.” This may increasingly disallow any letters from being entered as a telephone quantity, chopping down on consumer mistakes.
- Designate whether or not this box is not obligatory or required.

- Allow or disable conditional good judgment. Conditional good judgment comes in handy in a sort should you’d love to assign a follow-up query or data to show according to the solution to a undeniable box. To be told extra about conditional good judgment, learn Easy methods to Create a Flexible Divi Touch Shape with Conditional Common sense.
- Make a choice whether or not to assign a hyperlink for your box.
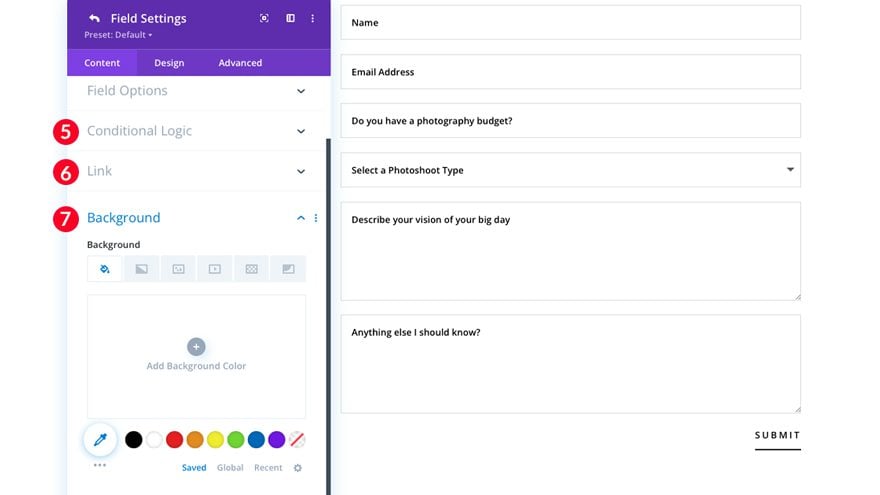
- Make a choice whether or not to assign a background colour, gradient, or symbol for your box.

2. The Electronic mail Box
Along with the textual content box discussed above, the e-mail box is a the most important piece of data to lend a hand your verbal exchange with customers. The e-mail box makes it more straightforward to seize leads in your site, upload customers to a mailing checklist, and, most significantly, supply a very easy solution to keep in touch along with your site’s customers.

In recent times, everybody consents that social media has develop into a precious software in trade verbal exchange, however e mail continues to be a particularly related and crucial software to develop what you are promoting. Finally, in an effort to also have a social media account, one should have a longtime e mail deal with. Protecting that during thoughts, the e-mail box is important in effectively speaking along with your customers. With out the e-mail box enabled to your shape, you received’t be capable of upload that consumer to a mailing checklist or answer immediately to the shape affirmation e mail gained to your site.
Enabling The Electronic mail Box
Let’s see how you’ll be able to allow the e-mail box in Divi’s Touch Shape Module.
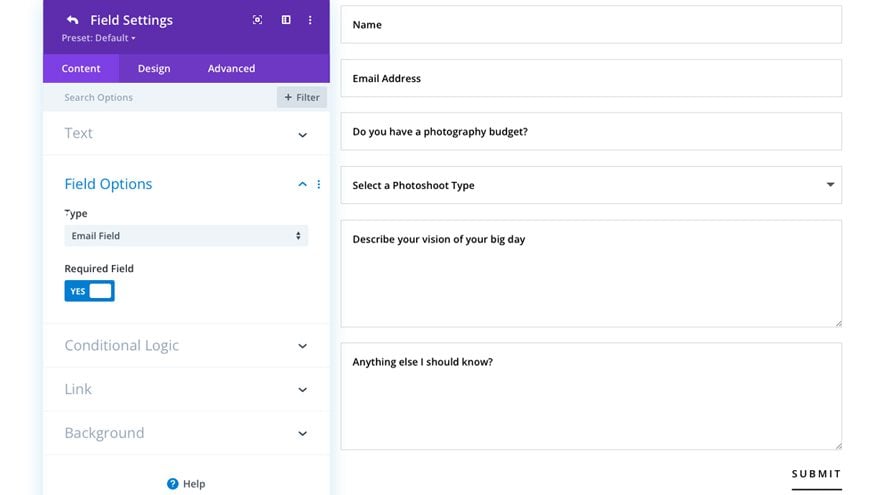
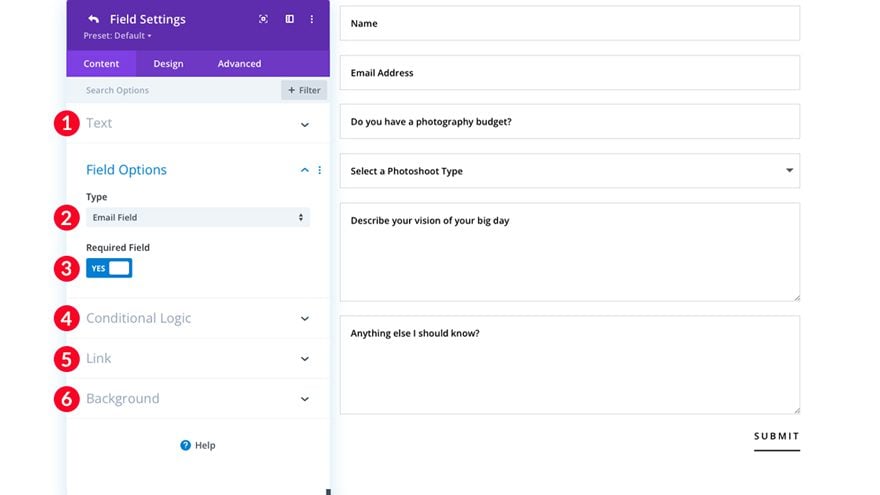
- Title your box and provides it a box ID.
- Make a selection “Electronic mail Box” as your box kind.
- Make a choice whether or not to allow or disable “Required Box”. Be aware: it is very important to require this as no e mail data will probably be captured to your box in case your consumer forgets to fill of their e mail deal with.
- Make a choice whether or not or to not allow conditional good judgment.
- If desired, make a selection a hyperlink in your box.
- If desired, make a selection a background colour, gradient, or symbol in your e mail box.

3. The Textarea Box
When developing your shape with the Divi touch shape module, the textarea box is a handy gizmo to make use of to assemble data out of your customers – whether or not or not it’s thru asking questions, soliciting enter or feedback, or accepting greater quantities of related data.

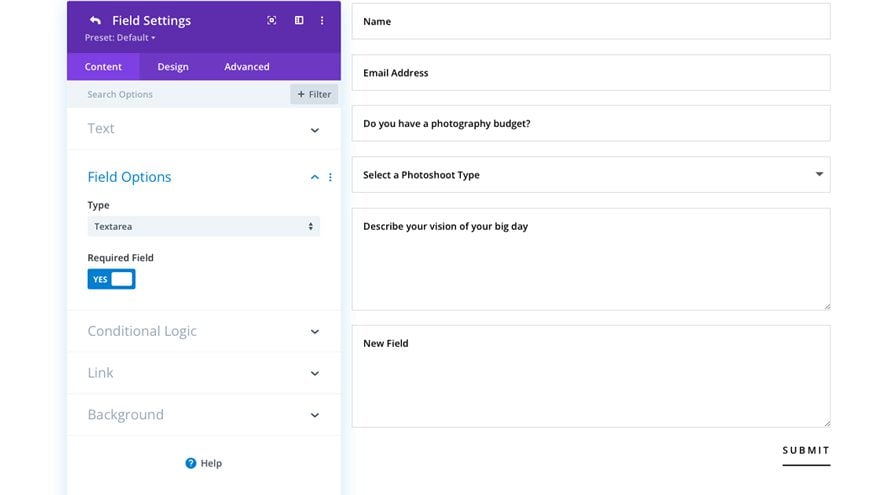
An instance of that is demonstrated within the Marriage ceremony Photographer structure pack. Right here, the corporate asks a couple of explicit questions associated with their trade. “Do you have got a images funds?”, “Describe your imaginative and prescient of your special day”, and “The rest I will have to know?” As on this instance, the textarea box is an effective way to get to understand your customers and what services and products they require from you.
Some other instance of serious use of the textarea box can be using it in an employment software shape. You’ll ask any choice of questions with the textarea box akin to background data relating to related paintings enjoy, any persona characteristics you’d like to pay attention to, objectives and aspirations of the prospective candidate, and a lot more.
Textarea fields also are helpful gear in e-commerce eventualities. As an example, if in case you have a web-based store, you’re more than likely excited about figuring out how your consumers really feel about their fresh purchases. Most likely you’d like so that you can settle for tips for long term merchandise. With the usage of the textarea box, you’ll be able to simply retrieve that data and use it for your merit.
Enabling The Textual content House Box
Let’s see how you’ll be able to allow the textual content house box in Divi’s Touch Shape Module.
- Title your box and provides it a box ID.
- Make a selection “Textarea” as your box kind.
- Make a choice whether or not to allow or disable “Required Box.”
- Make a choice whether or not or to not allow conditional good judgment.
- If desired, make a selection a hyperlink in your box.
- If desired, make a selection a background colour, gradient, or symbol in your e mail box.

4. The Checkboxes Box
Checkboxes are an effective way to show off choices to your shape. As an example, let’s say you’re development a site for what you are promoting the place you propose to provide a number of other services and products for your consumers. You’ll make the most of a checkboxes box to invite your consumers which of your provider choices they’re excited about. Moreover, the checkboxes box is recommended when you need to invite a follow-up query that may simplest be displayed when a consumer selects a selected possibility to your checkbox box (conditional good judgment). In the event you’d like to be informed extra about conditional good judgment and the way it works, view our put up on Easy methods to Create a Flexible Divi Touch Shape with Conditional Common sense.

Checkboxes can be utilized in paperwork to your web site when you need to assemble enter out of your consumers on a selected services or products that you might have in building. It is advisable additionally use checkboxes in high quality assurance survey paperwork. As an example, you need to ask your customers to permit you to know the way glad they’re with a services or products that they bought from you.
In any case, any other instance of excellent use of checkboxes to your Divi touch shape is to make use of them to assemble data in a questionnaire. Let’s say that you’ve a site that includes recipes. If you wish to know extra about an individual’s likes and dislikes in terms of meals, checkboxes can be an effective way to invite the ones questions.
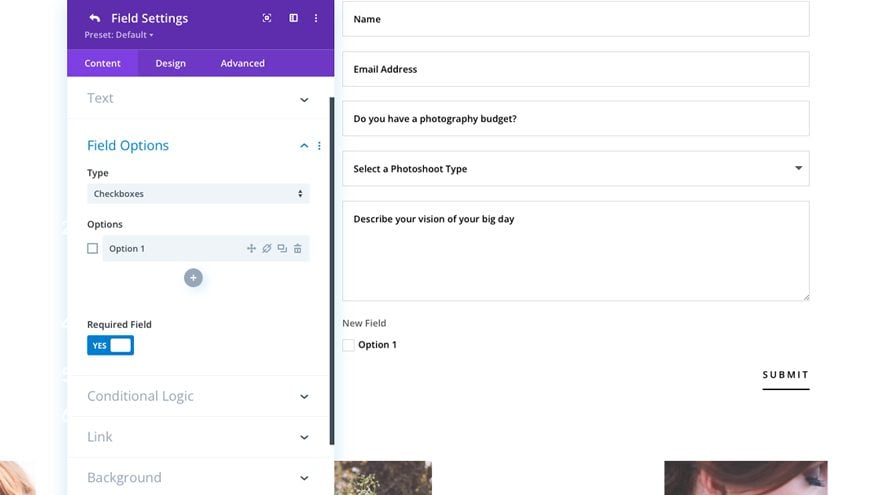
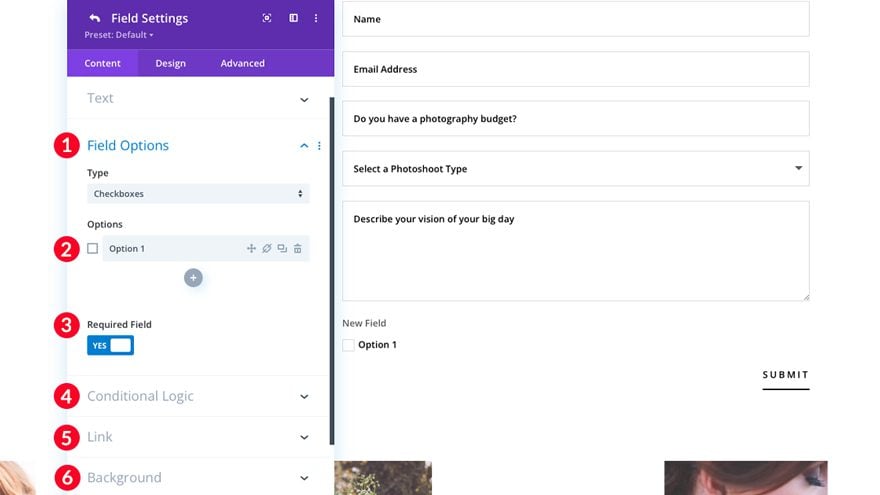
Easy methods to Configure the Checkboxes Box
Let’s configure the checkboxes box in Divi’s Touch Shape Module.
- Within the box choices field, make a selection “checkboxes.”
- Beneath choices, kind to your first possibility. So as to add extra choices, click on the “+” signal beneath your first possibility.
- Make a choice whether or not or to not have this box be required.
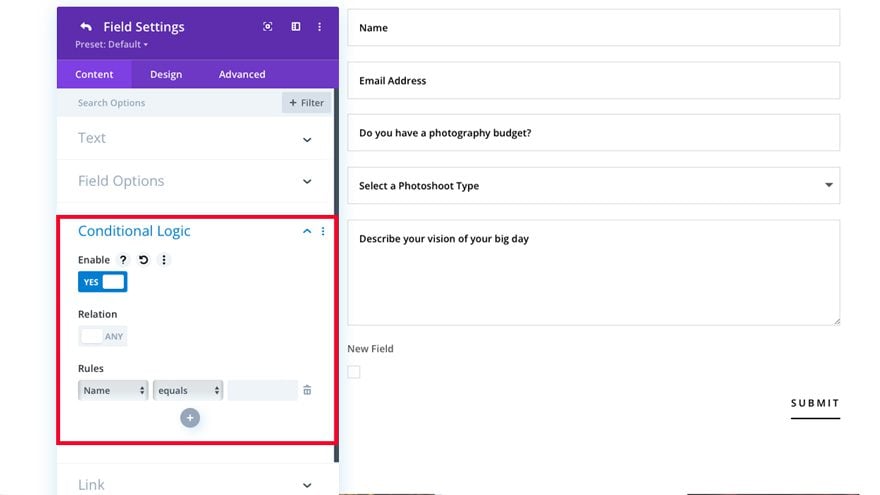
- Upload any conditional good judgment for your box. Click on “allow,” then toggle “relation” to assign this checkbox solution to a comparable box. This comes in handy should you’d love to show a follow-up query or box this is ONLY associated with this selection to your checkbox box.

- Upload a hyperlink for your checkbox box (not obligatory).
- Upload a background colour, gradient, or symbol for your checkbox box (not obligatory).

5. The Radio Buttons Box
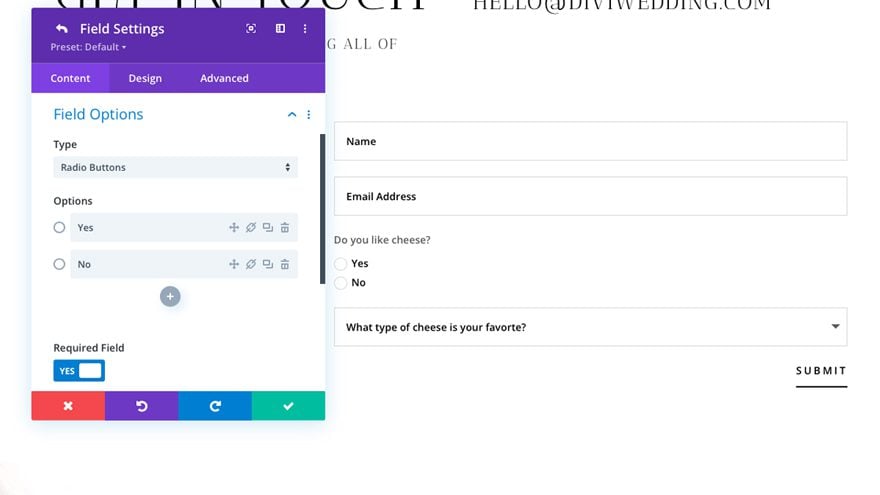
The radio buttons box within the Divi touch shape module is most generally used to offer customers a decision between choices to your shape. Since just one button will also be decided on, it’s a super possibility when asking sure or no questions. As an example, you’ll be able to use radio buttons to invite your consumer if they prefer a selected factor. On this instance, the query “Do you prefer cheese” is posed. Your consumer clicks the sure or no radio button to report their resolution.

Radio buttons are moderately recommended in shape development since the consumer is in a position to view all solutions to the query with no need to click on a dropdown menu. Radio buttons require fewer clicks to finish, making the radio button box a very good selection for speedy and easy shape submissions. You will have to additionally imagine the usage of radio buttons if you need your box’s solutions to be emphasised.
Radio choices are highest used if there are fewer than 5 solutions to your box. The usage of radio buttons for greater than 5 solutions will have to most likely make the most of a choose dropdown box, which we can quilt within the subsequent phase.
Let’s say you have got a club web site with three-tier ranges and you need your customers to simply distinguish between the 3. You’d use radio buttons to tell apart between the plans, appearing all choices to the consumer in order that they are able to decide according to all choices to be had to them in the beginning look.
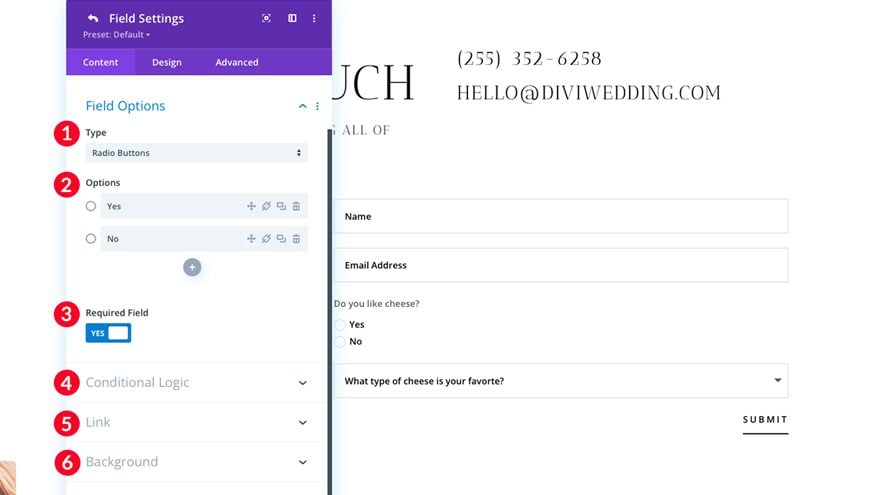
Easy methods to Configure the Radio Button Box
Let’s configure the radio button box in Divi’s Touch Shape Module.
- Make a selection the Radio Buttons box.
- Beneath choices, upload as many radio button box choices as desired.
- Make a choice whether or not or to not require the sector.
- Upload any conditional good judgment to the sector.
- Make a choice an not obligatory hyperlink in your box.
- Upload a background colour, gradient, or background symbol for your box.

6. The Make a selection Dropdown Box
This brings us to our closing box to speak about – the choose dropdown box. The choose dropdown box is a great possibility if you have an collection of choices (greater than 5) to choose between. As an example, if in case you have a web-based corporate that operates in all fifty states, however you need to wreck down customers by means of state, atmosphere choices for all 50 states in a good way to succeed in your required consequence.

That being stated, overuse of dropdown fields could cause validation mistakes and rigidity should you give your customers TOO many possible choices. More often than not of thumb, a choose dropdown box will have to be have shyed away from if there are greater than 10 choices in a dropdown checklist. As an example, should you do trade in more than one nations however no longer ALL of them, a just right observe is to simply checklist the nations you do trade in.
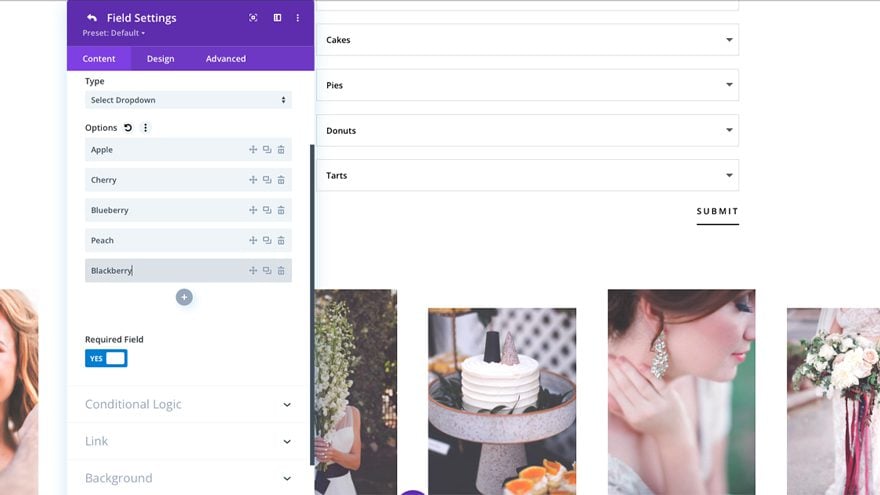
Some other instance of when to make use of a choose dropdown box is the place more than one fields will probably be introduced. Let’s say you personal a bakery distribution corporate. You’ve more than one merchandise and choices inside a class – desserts, pies, donuts, and tarts. You need the consumer to inform you which of those merchandise they’re excited about sporting of their shops. You’d arrange a choose dropdown box for every class. Subsequent, you’d upload choices to every box. Radio buttons or checkboxes can be bulky and take in a ton of area. Make a selection dropdowns are a a lot better selection to give that data to the consumer in an arranged manner.
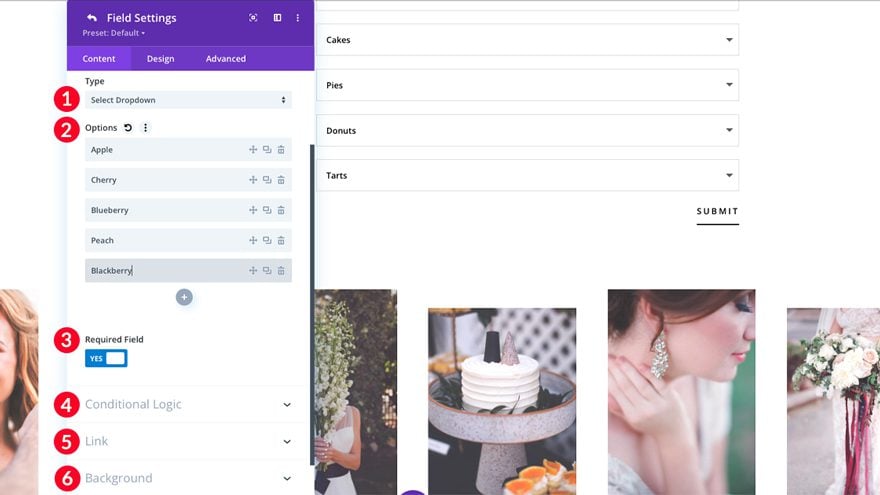
Easy methods to Configure the Make a selection Dropdown Box
Let’s configure the choose dropdown box in Divi’s Touch Shape Module.
- Make a selection the Make a selection Dropdown box.
- Beneath choices, upload as many dropdown box choices as desired.
- Make a choice whether or not or to not require the sector.
- Upload any conditional good judgment to the sector.
- Make a choice an not obligatory hyperlink in your box.
- Upload a background colour, gradient, or background symbol for your box.

Wrapping Issues Up
Divi’s touch shape module is chock stuffed with very good possible choices when development a sort in your on-line retailer, weblog, or trade. It allows you to choose between many alternative fields (enter, e mail, textarea, checkboxes, radio buttons, or choose dropdown fields) to help you assess who your buyer is, what they would like, and the way you’ll be able to lend a hand them.
Percentage your ideas with us on the way you’ve used a touch shape to your site by means of including your remark under.
The put up 6 Box Varieties You Can Upload to Divi’s Touch Shape Module (And When to Use Them) seemed first on Sublime Subject matters Weblog.
WordPress Web Design