Ever questioned what WordPress pointers, tips, and hacks most well liked WordPress websites are the use of?
There are such a lot of tactics to customise your WordPress website online and use it extra successfully. Alternatively, it takes months for brand new customers to find essentially the most helpful pointers and tips.
On this article, we will be able to proportion one of the vital maximum sought after WordPress pointers, tips, and hacks to help you use WordPress like a professional.

Here’s a record of all of the pointers, tips, and hacks discussed on this article. Be at liberty to leap to the one who catches your passion.
- Use a Customized Homepage
- Set up Google Analytics in WordPress
- Password Offer protection to WordPress Admin Listing
- Display Pictures in Rows and Columns
- Permit customers to Subscribe to Feedback
- Prohibit Login Makes an attempt
- Show Excerpt (Submit Abstract) on House and Archive Pages
- Upload Customized Default Gravatar Symbol
- Including tradition CSS to a WordPress Theme
- The use of Check up on Part Software to Customise WordPress
- Upload a Fb Thumbnail Symbol
- Upload Featured Symbol or Submit Thumbnail to RSS Feed
- Display Excerpts in RSS Feed
- Use Shortcodes within Textual content Widgets
- Repair WordPress E mail Deliverability
- Upload Content material to Articles in RSS Feeds
- Prolong Posts in RSS Feeds
- Show Social Media Feeds on Your Website online
- Upload Symbol Icons to Hyperlinks Navigation Menu
- Open Navigation Menu Hyperlink in New Window
- Upload Complete-Display screen Seek Overlay in WordPress
- Upload a Sticky Floating Navigation Menu
- Upload more than one authors to a WordPress submit
- Upload Classes to WordPress Pages
- Create a Native WordPress Website online on Your Pc
- Show General Selection of Feedback in WordPress
- Display General Selection of Registered Customers in WordPress
- Create New Symbol Sizes in WordPress
- Simply Arrange Redirects in WordPress
- Convert Classes to Tags or Vice versa
- Bulk Transfer Posts Between Classes and Tags
- Show Remaining Up to date Date of Your Posts
- Find out how to Show Relative Dates in WordPress
- Take away WordPress Model Quantity
- Replace WordPress URLs when No longer Ready to Get right of entry to WP-Admin
- Deactivate All Plugins when no longer in a position to get entry to WP-admin
- Make a Customized 404 Error Web page
- Come with Class in Submit URLs
- Show Random Posts in WordPress
- Permit Person Registration on Your WordPress Website online
- Create a Customized Person Registration Shape in WordPress
- Exclude Explicit Classes from RSS Feed
- Alternate Excerpt Period in WordPress
- Show Dynamic Copyright Date in WordPres
- Find out how to Alternate a Person Identify in WordPress
- Permit Customers to Like or Dislike Feedback
- Replica a WordPress Submit or Web page
- Permit Customers to Post Posts to Your WordPress Website online
- Flip Off Remark Notification Emails in WordPress
- Alternate Sender Identify in Outgoing WordPress Emails
- Converting the Creator of a WordPress Submit
- Rearrange Submit Edit Display screen in WordPress
- Alternate Selection of Posts Proven on Weblog Pages
- Robotically Shut Feedback on Previous Articles
- Break up Lengthy Posts into Pages
1. Use a Customized Homepage
Through default, WordPress presentations your newest posts at the homepage of your website online. You’ll exchange that and use any web page as your web site’s homepage.
First, you wish to have to create a brand new web page in WordPress, and you’ll identify this web page House.
Subsequent, it is very important create any other web page, and let’s name this web page Weblog as you’re going to use it to show your weblog posts.
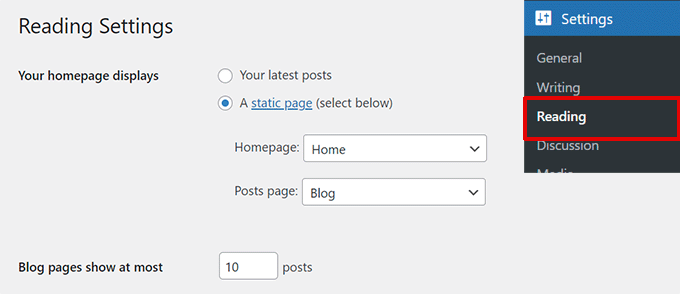
Now move to Settings » Studying web page to your WordPress admin and underneath ‘Entrance web page shows’ choice and turn to ‘A static web page’.
After that, you’ll choose the pages you simply created as your own home and weblog pages.

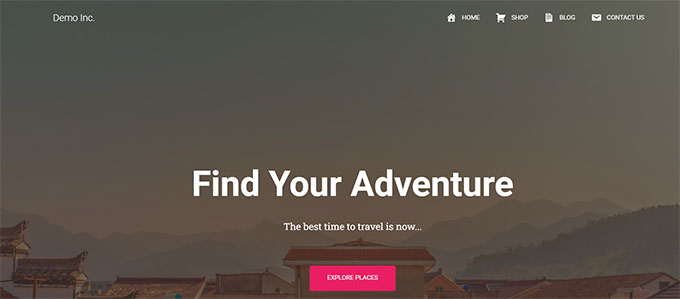
You’ll additionally create a tradition template for your own home web page.
1. Create Customized Template in Website online Editor
In case you use a more recent block theme for your WordPress web site, you’ll create a tradition template for your own home web page the use of the web site editor.
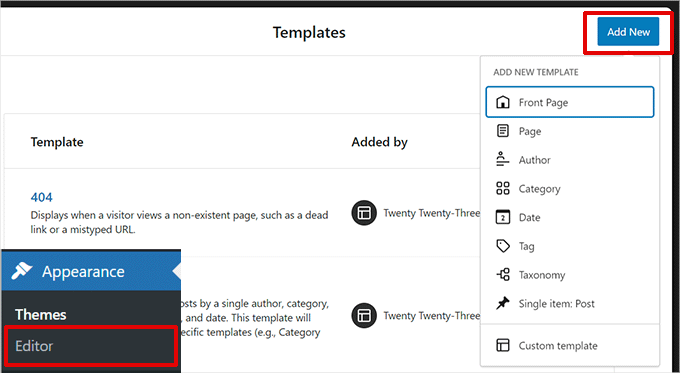
Merely move to the Look » Editor web page and click on at the Upload New button on the height of the template chooser display.

From the fly-down menu, you’ll make a choice what form of template you need to create. You’ll make a choice Entrance Web page which is able to mechanically come with header and different settings, or you’ll make a choice a Customized Template to start out from scratch.
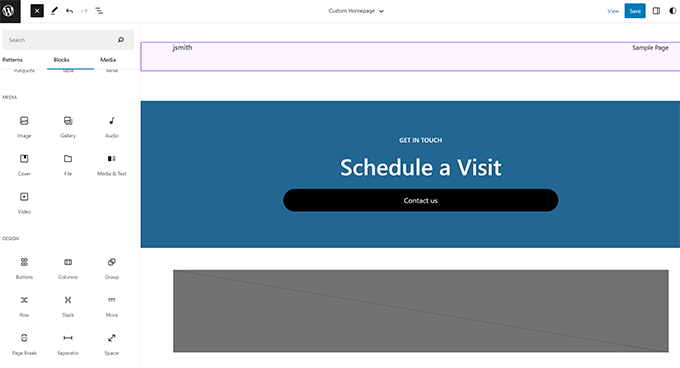
If you select a tradition template, then you’re going to be requested to offer your template a reputation. After that, Website online Editor will open it for enhancing.

You’ll design your tradition template within the block editor. As soon as you’re completed don’t overlook to avoid wasting your adjustments.
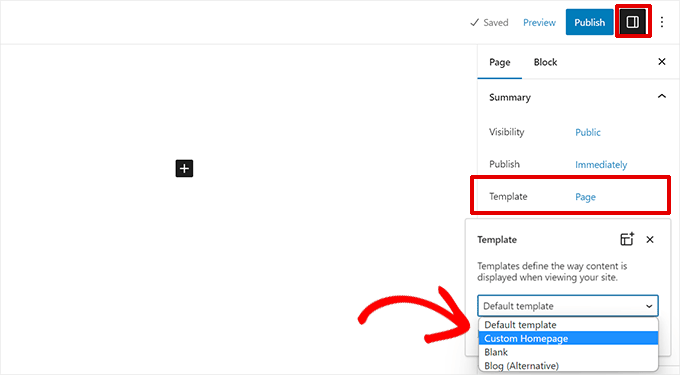
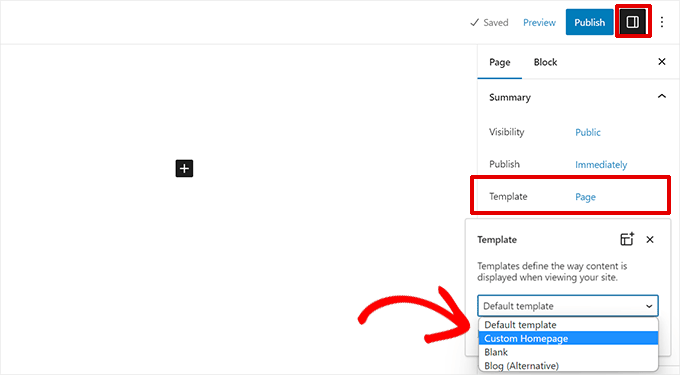
You’ll now edit the House web page you created previous. At the web page edit display, click on at the Template choice underneath the Abstract field in web page settings panel.

Make a choice your tradition homepage template from right here.
You’ll proceed enhancing the web page or save and put up your adjustments to look your tradition house web page design in motion.
2. Create a Customized Template Manually
You’ll use this system if you’re the use of an older theme or wish to write the code manually.
Merely create a brand new document for your laptop the use of a undeniable textual content editor and upload this code on the height of it.
Save this document as custom-homepage.php for your desktop.
Subsequent, you wish to have to hook up with your website online the use of an FTP consumer and move to /wp-content/issues/your-current-theme/ folder. Now add the document you created previous for your theme folder.
Go back to the WordPress admin house and edit your own home web page.
It is possible for you to to make a choice your tradition homepage template underneath the Abstract metabox within the submit settings column at the correct.

For extra main points, see our information on easy methods to create a tradition web page template in WordPress.
Now this web page might be totally empty, and it’s going to no longer display the rest in any respect. You’ll use tradition HTML/CSS and WordPress template tags to construct your personal web page format. You’ll additionally use a web page builder plugin to simply create one the use of drag-and-drop equipment.
2. Set up Google Analytics in WordPress
Google Analytics is among the should have equipment for WordPress web site house owners. It lets you see the place your customers are coming from and what they’re doing for your website online.
The easiest way to put in Google Analytics is by way of the use of the MonsterInsights plugin. It’s the most efficient Google Analytics plugin for WordPress and presentations stunning experiences correct within your WordPress admin house.
Merely set up and turn on the MonsterInsights plugin. For extra main points, see our instructional on easy methods to set up a WordPress plugin.
Upon activation, the plugin will stroll you in the course of the arrange. Merely practice the on-screen directions to complete the setup.

For detailed directions see our step by step information on easy methods to set up Google Analytics in WordPress.
3. Password Offer protection to WordPress Admin Listing
The WordPress admin listing is the place you carry out all administrative duties for your website online. It’s already password-protected as customers are required to go into a username and password ahead of they are able to get entry to the admin house.
Alternatively, by way of including any other layer of authentication, you’ll make it tough for hackers to achieve get entry to for your WordPress web site.
Here’s easy methods to allow password coverage to your WordPress admin listing.
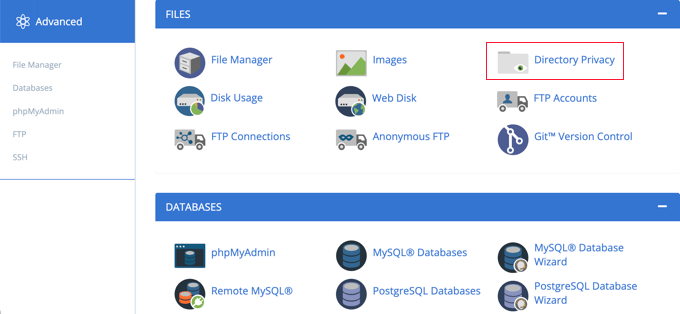
Login for your WordPress webhosting account keep watch over panel. Subsequent, click on at the ‘Listing Privateness’ choice underneath the Recordsdata segment of your website online’s Complicated settings.

Notice: Maximum internet hosts the use of cPanel, like Bluehost, could have equivalent steps. Alternatively, your dashboard could be reasonably other from our screenshots, relying for your webhosting supplier.
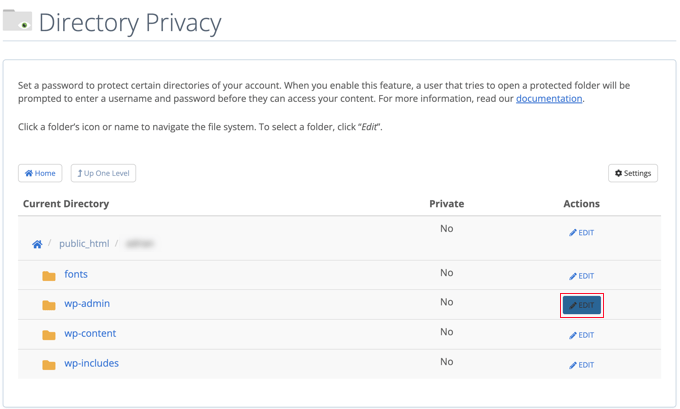
Subsequent, you’re going to be requested to make a choice the directories you need to offer protection to.
Navigate for your WordPress website online’s root folder and click on at the Edit button subsequent to the wp-admin folder.

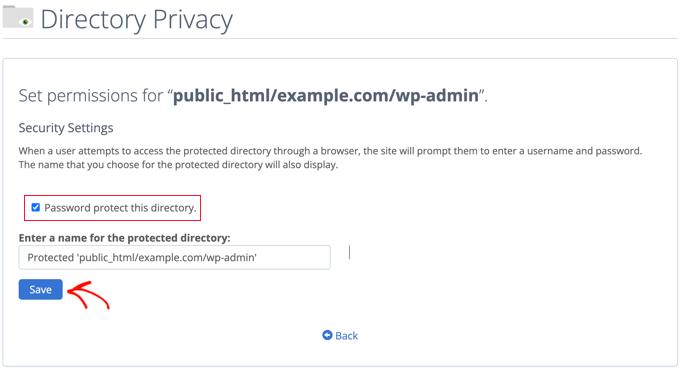
At the subsequent display, merely take a look at the field that claims ‘Password preserve this listing’.
In case you like, you’ll additionally give your listing a reputation like ‘Admin House’ that will help you have in mind.

After that, click on at the Save button to retailer your settings.
This may occasionally take you to a web page the place the affirmation message will seem. Click on at the Move Again button to proceed.

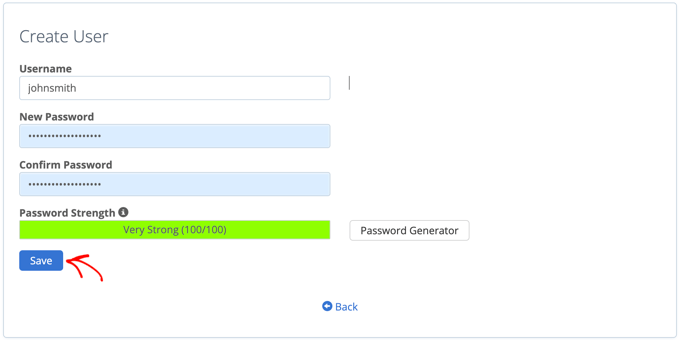
At the subsequent display, you’re going to be requested to go into a username and password, after which ascertain the password.
Make sure you observe your username and password in a secure position, reminiscent of a password supervisor app.

Make sure to click on the ‘Save’ button whilst you’ve accomplished that.
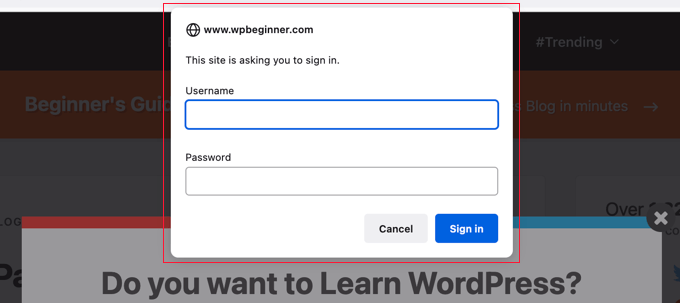
Now, when anyone tries to get entry to your /wp-admin listing, they’ll be triggered to go into the username and password you created above.

For exchange strategies and extra detailed directions see our information on easy methods to password-protect your WordPress admin listing.
4. Display Pictures in Rows and Columns

Through default, whilst you upload more than one pictures to a WordPress submit, they would seem correct subsequent to one another or on height of one another.
This doesn’t glance superb as a result of your customers should scroll so much to look they all.
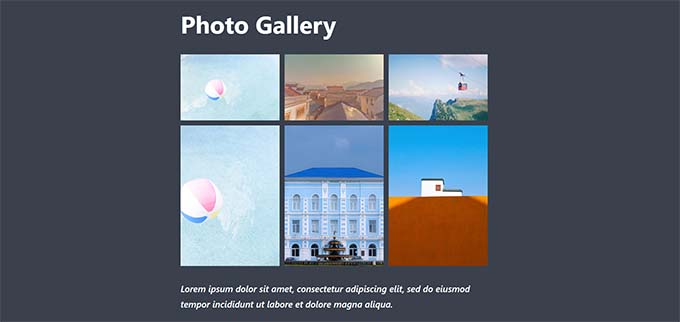
This can also be solved by way of showing pictures in a grid format. You’ll use the Gallery block to show pictures in a grid of rows and columns.
You’ll additionally use the columns block to show picture facet by way of facet. If you wish to show a picture subsequent to the textual content, then you’ll take a look at Textual content and Media block.
For extra main points, see our information on easy methods to upload a picture gallery in WordPress.
5. Permit customers to Subscribe to Feedback

Usually when customers go away a remark for your website online, they’ll must manually consult with the similar article once more to look for those who or different customers spoke back to feedback.
Wouldn’t it’s higher if customers had been in a position to get e-mail notifications about new feedback for your posts? Here’s easy methods to upload this selection for your website online.
Merely set up and turn on the Subscribe to Feedback Reloaded plugin. Upon activation, you wish to have to consult with Settings » Subscribe to Feedback to configure the plugin settings.
For detailed directions see our information on easy methods to permit customers to subscribe to feedback in WordPress.
6. Prohibit Login Makes an attempt

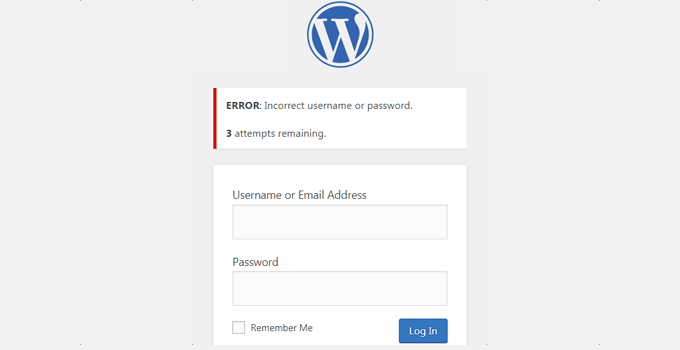
Through default, a WordPress consumer could make a limiteless collection of makes an attempt to log in to a WordPress web site. This permits somebody to take a look at guessing your password till they get it correct.
To keep watch over this, you wish to have to put in and turn on the Login LockDown plugin. It lets you set limits at the collection of failed makes an attempt a consumer could make to login.
For detailed setup directions see our information on easy methods to restrict login makes an attempt in WordPress.
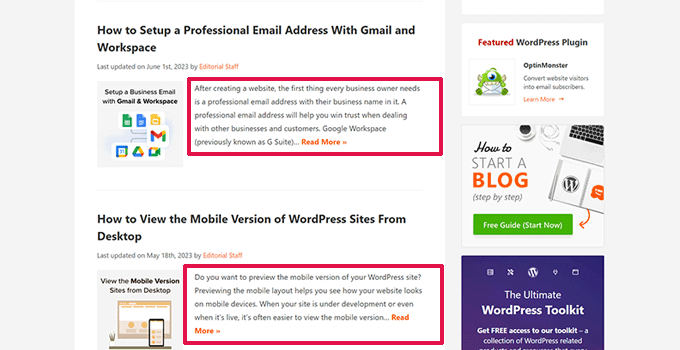
7. Show Excerpt (Submit Abstract) on House and Archive Pages

You could have spotted that each one well-liked blogs display article summaries as a substitute of complete articles on their house and archive pages. It makes the ones pages load quicker, will increase web page perspectives, and avoids replica content material throughout your website online.
For extra in this subject, see our article on excerpt (abstract) vs complete posts in WordPress archive pages.
Many top class and unfastened WordPress issues already use excerpts on house and archive pages. Alternatively, in case your theme doesn’t show excerpts, then see our information on easy methods to show submit excerpts in WordPress issues.
8. Upload Customized Default Gravatar Symbol
WordPress makes use of Gravatar to show consumer profile pictures in WordPress. If a consumer does no longer have a gravatar, then WordPress makes use of a default picture which is known as ‘Thriller Particular person.’
This default gravatar picture will seem repeatedly to your WordPress feedback house just because numerous customers do not need a gravatar picture related to their e-mail cope with.
You’ll simply exchange this default gravatar with your personal tradition default gravatar picture.
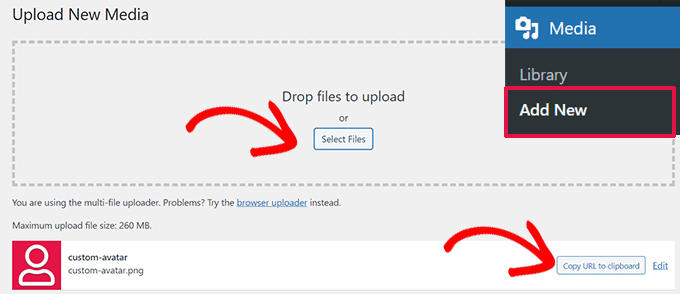
First, it is very important add the picture you need to make use of as your default gravatar picture for your WordPress media library.
Move to Media » Upload New web page to add the picture. After importing it, click on at the Replica URL to Clipboard button.

Paste the URL you copied in a textual content document for your laptop, you’re going to want it in the next move.
Now you wish to have to upload the next tradition code for your website online. We advise the use of the unfastened WPCode plugin.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
serve as wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://instance.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
go back $avatar_defaults;
}
Don’t overlook to interchange $myavatar price with the URL of the tradition gravatar picture you uploaded previous.
You’ll now consult with the Settings » Dialogue web page, and you’re going to understand your tradition default avatar added to the default avatar alternatives.
For detailed directions take a look at our instructional on easy methods to upload and alter the default gravatar in WordPress.
9. Including tradition CSS to a WordPress Theme
As a WordPress web site proprietor, occasionally you might want to upload tradition CSS for your web site. There are more than one tactics so as to add tradition CSS in WordPress. We’ll display you two strategies.
1. Upload Customized CSS the use of WPCode (Advisable)
Usually, you’ll upload Customized CSS code to your theme settings. Alternatively, your tradition CSS will disappear whilst you exchange the theme.
What for those who sought after to reuse that CSS in this or every other website online?
You’ll clear up this by way of including your Customized CSS by way of the use of the WPCode plugin. It’s the most efficient tradition code plugin for WordPress and lets you simply insert tradition code and CSS any place for your website online.
Plus, you’ll arrange your code snippets by way of giving them names or save them to the cloud library and reuse them on different web pages.
First, you wish to have to put in and turn on the WPCode plugin.
Notice: There could also be a WPCode unfastened model that you’ll take a look at. We propose upgrading to the paid model to unencumber extra options.
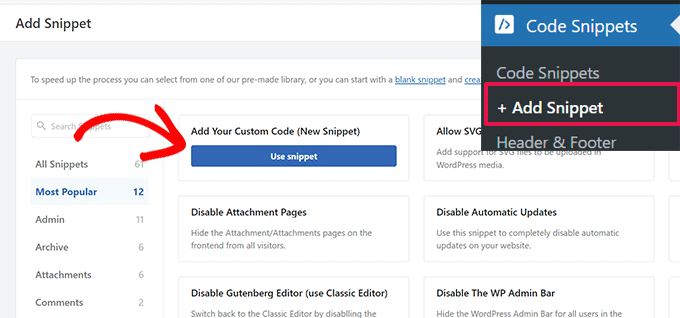
Upon activation, move to Code Snippets » + Upload Snippet web page and click on at the Use Snippet button underneath ‘Upload Your Customized Code (New Snippet)’ label.

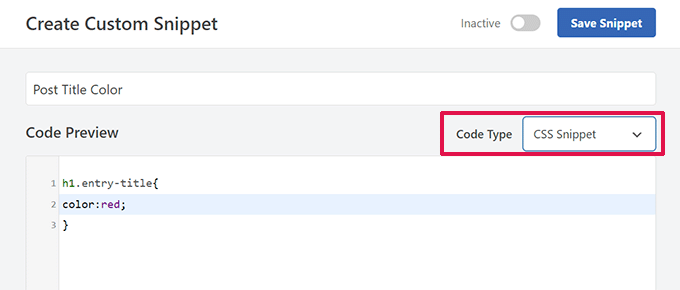
At the subsequent display, supply a identify to your tradition CSS snippet after which underneath the Code Sort choose CSS Snippet.
After that, you’ll upload your tradition CSS code within the Code Preview field.

Scroll right down to the Insertion segment, from right here you’ll make a choice the place you need so as to add this practice CSS snippet.
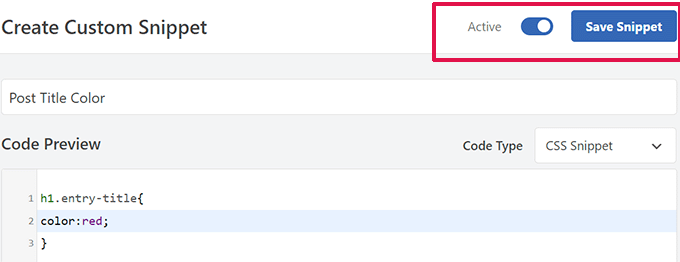
If you wish to upload it site-wide then you’ll choose Website online Large Header. As soon as you’re completed, don’t overlook to click on at the Save Snippet button and flick the toggle from Inactive to Energetic.

WPCode will now save your Customized CSS and upload it for your website online in line with your settings.
2. Upload Customized CSS in Theme Customizer
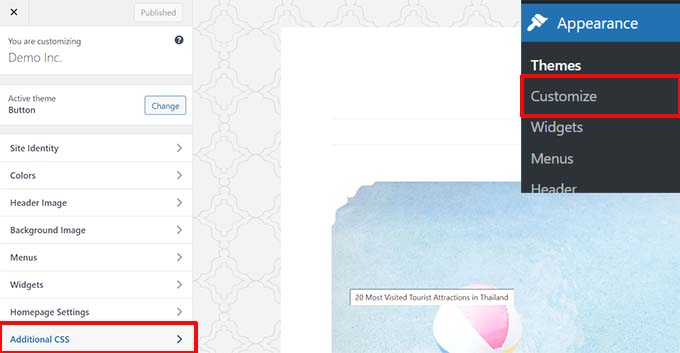
One of the simplest ways so as to add tradition CSS to any WordPress theme is by way of visiting the Look » Customise web page to your WordPress admin.
If you can not see the Customise menu underneath Look, then you’ll manually consult with the Theme Customizer by way of including the next URL to your browser’s cope with bar.
http://yourwebsite.com/wp-admin/customise.php
This may occasionally release the WordPress theme customizer, and you’re going to see your website online’s preview in the precise panel.
Now click on at the ‘Further CSS’ menu within the left panel to extend it.

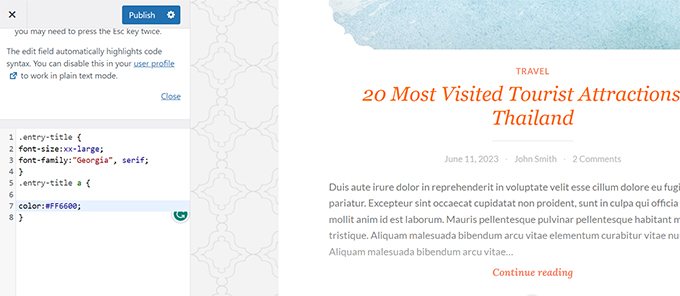
You’re going to see a undeniable textual content field the place you’ll upload your tradition CSS.
Once you upload a legitimate CSS rule, you’ll see it implemented for your website online’s reside preview pane.

Don’t overlook to click on at the ‘Save & Post’ button at the height when you find yourself completed.
For exchange strategies and extra detailed directions, take a look at our newbie’s information on easy methods to upload tradition CSS in WordPress.
Notice: Some issues, reminiscent of Divi from Chic Topics, even have a spot within the theme choices to incorporate Customized CSS. Many of those replicate the Further CSS segment of the Theme Customizer, however we extremely suggest opting for just one spot to stay CSS code for your website online, whether or not it’s in WPCode, theme choices, or the customizer.
10. The use of Check up on Part Software to Customise WordPress
Including tradition CSS sounds nice, however how are you aware which CSS categories to edit? How do you debug it with out in fact having to write down CSS?
The use of Check up on Part device, you’ll edit HTML, CSS, or JavaScript code for any webpage and spot your adjustments reside (simplest for your laptop).
For a DIY website online proprietor, those equipment permit you to preview how a web site design would glance with out in fact making the adjustments for everybody.
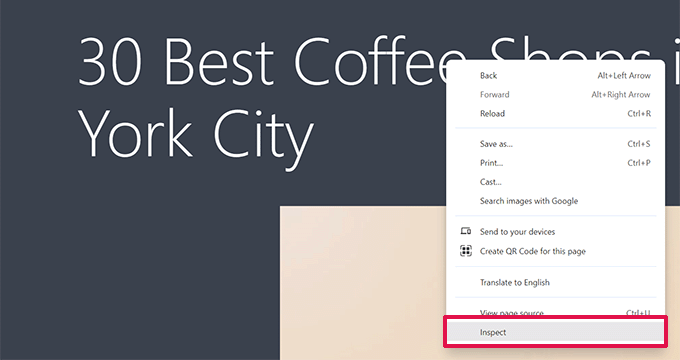
Merely level and right-click on any component on a web page, then choose ‘Check up on’ out of your browser’s menu.

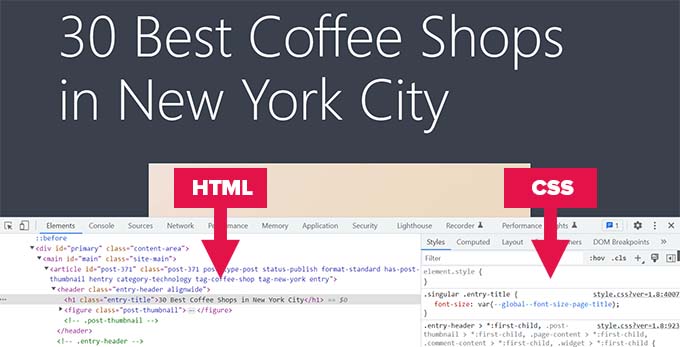
This may occasionally cut up your browser window, permitting you to look the HTML and CSS supply code of the web page.
You’ll circulate your mouse across the code to look the related house highlighted within the reside preview.

Any adjustments you are making right here might be right away visual at the web page above. Alternatively, remember that those adjustments are simplest taking place to your browser and also you don’t seem to be in fact enhancing the web page.
This lets you work out what you wish to have to edit and the way. After that, you’ll move forward and alter your precise theme recordsdata or tradition CSS code.
For extra in this subject, see our article at the fundamentals of Check up on component and customizing WordPress as a DIY consumer.
11. Upload a Fb Thumbnail Symbol
Fb can mechanically pick out up a picture out of your articles when they’re shared by way of you or somebody else. Most often, it alternatives the featured picture of a piece of writing. Alternatively, occasionally it should pick out a random picture from the object that is probably not appropriate.
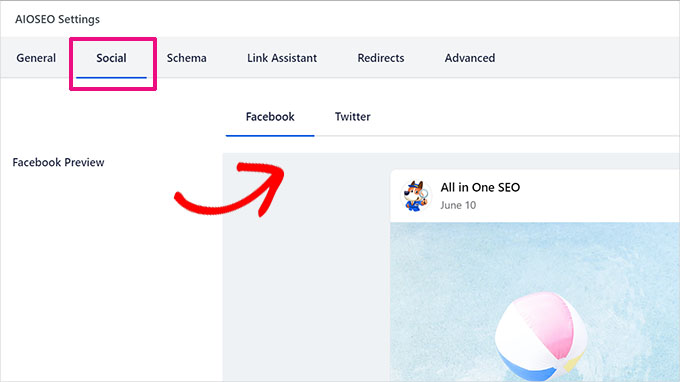
In case you are the use of All in One search engine marketing plugin, then you’ll choose a Fb thumbnail picture in All in One search engine marketing Settings field at the submit edit display, underneath the Social tab.

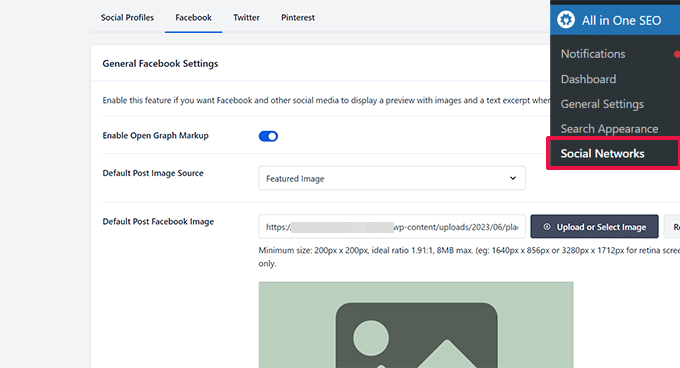
You’ll additionally choose a default Fb thumbnail picture by way of visiting the All in One search engine marketing » Social Networks web page.
You’ll add a tradition picture or choose a picture from the media library.

In case you scroll additional down this settings web page, you’ll be in a position to select a thumbnail to your homepage as smartly.
You’ll see our information on easy methods to repair the Fb unsuitable thumbnail factor in WordPress for extra main points.
12. Upload Featured Symbol or Submit Thumbnail to RSS Feed
WordPress RSS feeds display a listing of your most up-to-date articles. In case you display complete articles within the feed, all pictures within might be displayed. Alternatively, it does no longer come with the featured picture or submit thumbnail within the article.
To mend this, you’ll upload the next code for your theme’s applications.php document or by way of the use of WPCode, which is a more secure means and will save you your web site from breaking with minor mistakes.
serve as rss_post_thumbnail($content material) {
world $submit;
if(has_post_thumbnail($post->ID)) {
$content material = '' . get_the_post_thumbnail($post->ID) .
'
' . get_the_content();
}
go back $content material;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
For more info, see our instructional on easy methods to upload submit thumbnails to RSS feeds in WordPress.
13. Display Excerpts in RSS Feed
Through default, WordPress presentations your complete article within the RSS feed. This permits content material scrapers to mechanically fetch and thieve your complete articles. It additionally prevents your RSS feed subscribers from visiting your website online.
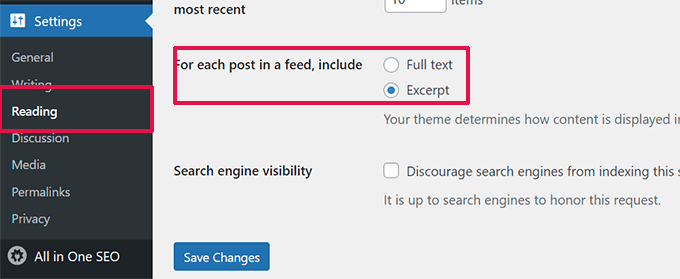
To mend this, head over to Settings » Studying web page and scroll right down to ‘For every article in a feed, display’ choice. Make a choice abstract after which click on at the save adjustments button.

14. Upload a Click on to Name to Button in WordPress
As cellular customers make up the majority of customers for many companies, occasionally a faster method to touch permit you to gain new shoppers.
When you should have a touch shape for your website online, including a snappy button to make an rapid name can also be a lot quicker for customers.
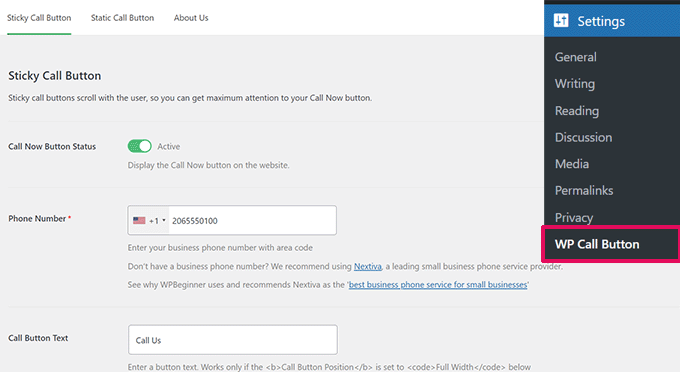
One of the simplest ways so as to add a click-to-call button is by way of the use of the WP Name Button plugin. This unfastened plugin lets you merely upload what you are promoting telephone quantity and display a choice button for your website online.

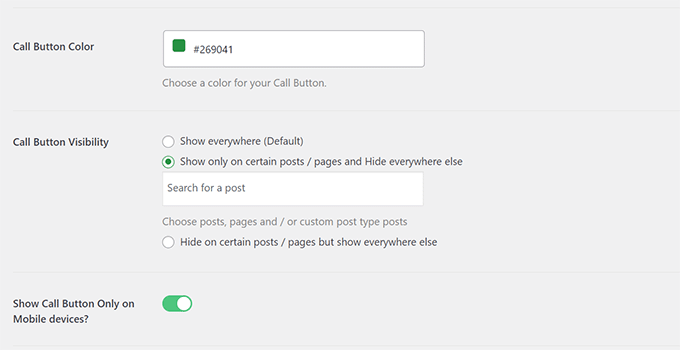
You’ll make a choice the button role, colour, and the place to turn it for your website online.
In case you don’t wish to display the button sitewide, then you’ll display it on choose posts and pages, or flip it on for cellular customers simplest.

Finally, if you wish to strategically position the decision button within your content material as a choice to motion, then you’ll simply achieve this with a block or by way of the use of the shortcode.
For extra main points, check out our instructional on easy methods to simply upload a click-to-call button in WordPress.
15. Repair WordPress E mail Deliverability
Through default, WordPress makes use of the PHP mail() serve as to ship emails. Many WordPress webhosting firms block or restrict this serve as to stop abuse.
This implies you and your customers would possibly not have the ability to obtain e-mail notifications out of your WordPress web site. A few of these notifications are a very powerful reminiscent of misplaced password emails, new consumer registration emails, and extra.
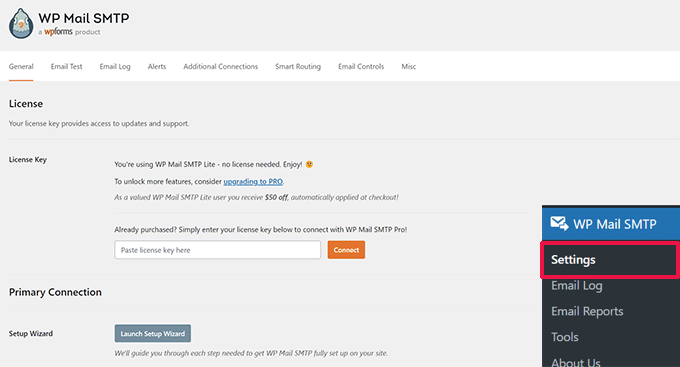
To mend this, you wish to have to put in and turn on the WP Mail SMTP plugin. It’s the most efficient WordPress SMTP plugin in the marketplace and lets you ship your WordPress emails the use of the right kind SMTP protocol.

Notice: There could also be a unfastened model referred to as WP Mail SMTP Lite that you’ll use. We propose upgrading to Professional to unencumber extra options.
For detailed directions, see our instructional on easy methods to setup WP Mail SMTP with any host.
16. Upload Content material to Articles in RSS Feeds
Need to manipulate your WordPress RSS feeds by way of including content material for your articles visual simplest for your RSS feed subscribers?
One of the simplest ways to try this is by way of the use of All in One search engine marketing for WordPress plugin. It comes with an RSS Content material function that lets you upload content material to articles to your RSS feed simply.
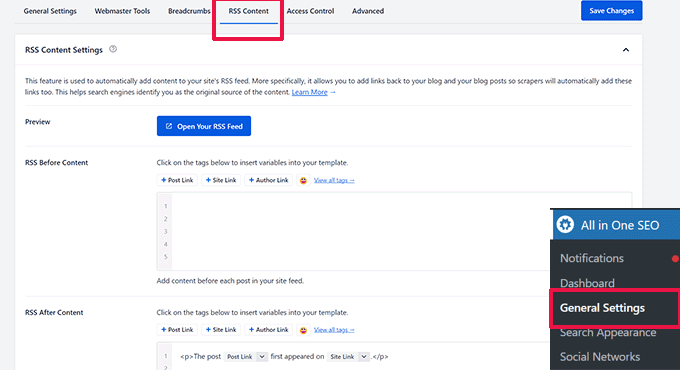
First, set up and turn on the All in One search engine marketing for WordPress plugin. After that, move to All in One search engine marketing » Normal Settings and turn to the RSS Content material tab.

From right here, you’ll upload tradition content material to show ahead of or after every merchandise to your RSS feed.
Trade Approach:
This technique calls for you so as to add code for your website online, you’ll use this system for those who don’t seem to be the use of All in One search engine marketing for WordPress.
Merely upload the next tradition code snippet for your website online the use of the WPCode plugin (beneficial) or your theme’s applications.php document.
serve as wpbeginner_postrss($content material) {
if(is_feed()){
$content material = 'This submit was once written by way of Syed Balkhi '.$content material.'Take a look at WPBeginner';
}
go back $content material;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
This code presentations the textual content ‘This submit was once written by way of Syed Balkhi’ ahead of a piece of writing and ‘Take a look at WPBeginner’ after the object content material.
For extra tactics to govern RSS feed content material, see our information on easy methods to upload content material for your WordPress RSS feeds.
17. Prolong Posts in RSS Feeds
Have you ever ever printed a piece of writing by accident ahead of it was once able to head reside? We now have all been there. You’ll simply simply unpublish the object and proceed enhancing it.
Alternatively, RSS feed readers and e-mail subscribers might already get it of their inboxes. There is a straightforward repair to keep away from this -delaying posts from showing to your RSS feed.
Upload the next tradition code snippet the use of the WPCode plugin (beneficial) or your theme’s applications.php document.
serve as publish_later_on_feed($the place) {
world $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// price for wait; + tool
$wait = '10'; // integer
// http://dev.mysql.com/document/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$tool = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// upload SQL-sytax to default $the place
$the place .= " AND TIMESTAMPDIFF($tool, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
go back $the place;
}
add_filter('posts_where', 'publish_later_on_feed');
This code delays your printed posts from showing within the RSS feed for 10 mins.
For extra main points, see our article on easy methods to extend posts from showing within the WordPress RSS feed.
18. Show Social Media Feeds on Your Website online
Fresh advertising statistics analysis presentations that a mean consumer spends round 2 hours and 29 mins on social media.
This items an enormous alternative so that you can develop your social media following and produce them again for your website online.
One of the simplest ways to construct social media following is to advertise your social profiles for your website online.
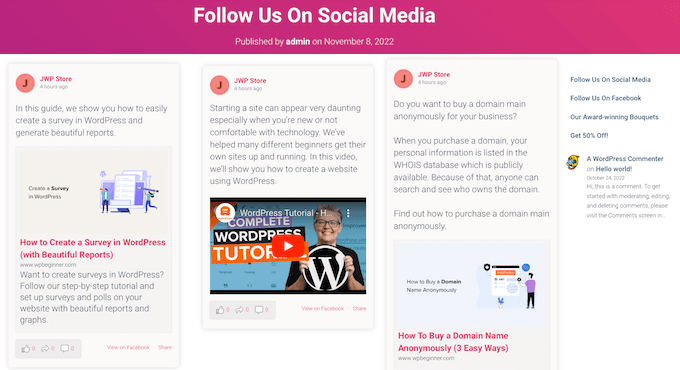
To do this, you’re going to want Damage Balloon. It’s the perfect WordPress social media plugin suite in the marketplace and lets you superbly advertise your social media feeds for your website online.

Damage Balloon makes it simple to embed Fb posts, Tweets, Instagram pictures, YouTube movies, blended feeds in a social wall, and extra.
For detailed directions, see our instructional on easy methods to upload social media feeds in WordPress.
19. Upload Symbol Icons to Hyperlinks Navigation Menu

Do you need to show picture icons subsequent to hyperlinks to your navigation menu? The very best resolution is to make use of the Menu Symbol plugin.
After putting in the plugin, merely head over to Look » Menu, and you’re going to see the choice so as to add pictures with every merchandise to your current menu.

Notice: The plugin does no longer paintings with Block issues and with the full-site editor.
If, for some reason why, you don’t wish to use a plugin and would as a substitute do it manually, you’ll.
First, you wish to have to create the photographs that you need to make use of as icons and add them for your WordPress media library. After that, replica their URLs in an effort to use them later.
Including Navigation Menu Icons in Website online Editor
In case you are the use of a block theme then this system is for you. Merely release the Website online Editor by way of visiting the Look » Editor web page.
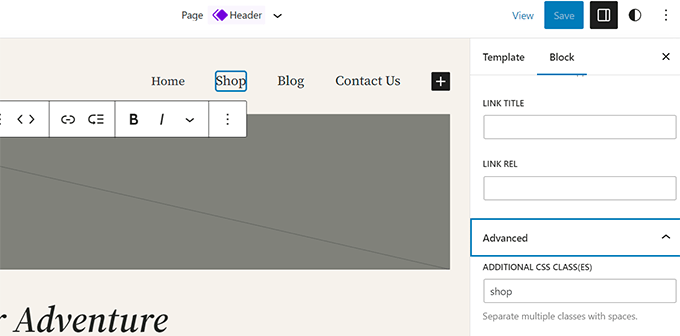
Click on for your navigation menu to edit it after which click on on a hyperlink merchandise to your menu. Within the block settings, click on at the Complicated tab to extend it after which upload a tradition CSS magnificence.

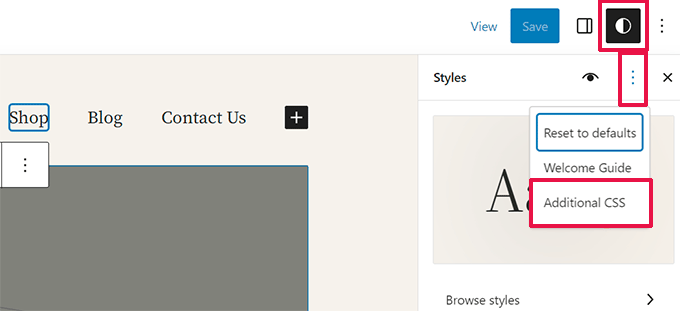
After that, click on at the Taste icon on the height, this will likely open the Taste Editor.
Click on at the three-dot menu within the panel after which choose Further CSS.

Subsequent, you wish to have so as to add the next tradition CSS for your theme.
.store {
background-image:url('https://instance.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!essential;
}
Don’t overlook to interchange the background-image URL with your personal picture icon and alter the padding for your personal necessities.
Including Navigation Menu Icons in Vintage Topics
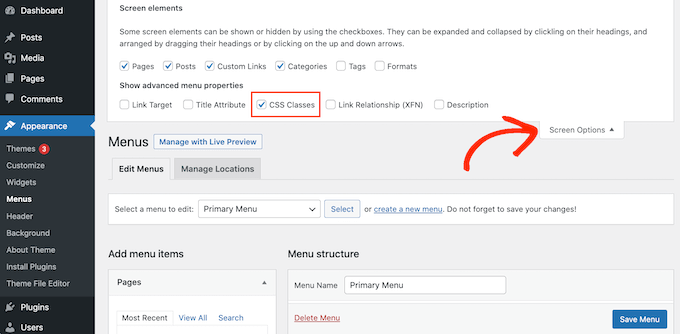
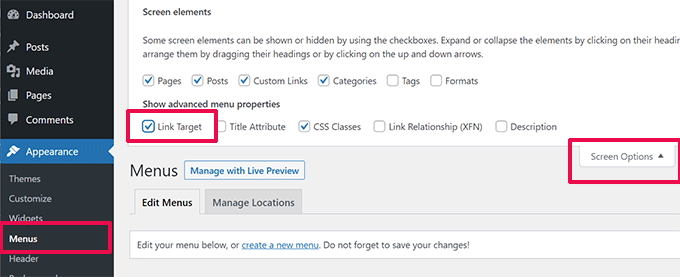
First, you wish to have to consult with the Look » Menus web page after which click on at the Display screen Choices button on the height correct nook of the display.

This may occasionally carry down a menu the place you wish to have to test the field subsequent to CSS categories choice.
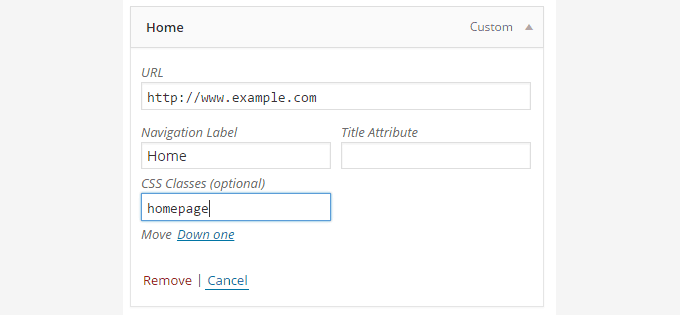
After that scroll down for your navigation menu and click on on an merchandise to extend it. You’re going to see an choice so as to add CSS categories. Input a distinct CSS magnificence for every menu merchandise.

Don’t overlook to click on at the save menu button to retailer your adjustments.
Subsequent, you wish to have to add the picture icons for your WordPress web site by way of visiting Media » Upload Media web page. After importing the picture recordsdata replica their URLs as you’re going to want them in the next move.
Now you’ll upload a picture icon for your navigation menu by way of including tradition CSS. Here’s a pattern CSS that you’ll use as a place to begin.
.homepage {
background-image: url('http://www.instance.com/wp-content/uploads/2014/12/house.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Don’t overlook to interchange the picture URL with your personal picture document URL.
20. Open Navigation Menu Hyperlink in New Window
Every now and then you might want to make a navigation menu hyperlink open in a brand new window. Alternatively, you would possibly not have the ability to understand the choice to do this when including hyperlinks.
Opening Navigation Menu Hyperlink in New Window in Website online Editor
In case you are the use of a block theme for your website online, then this system is for you.
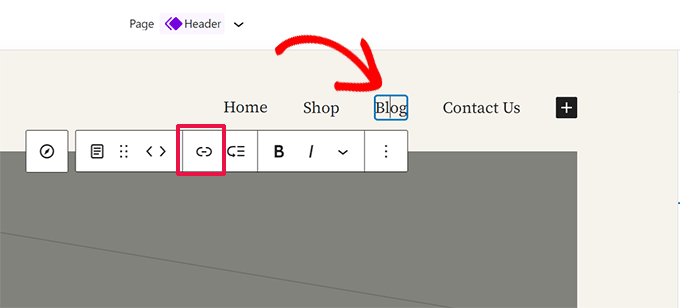
Merely move to Look » Editor to release the web site editor. After that, click on at the hyperlink you need to open in a brand new window.

Within the block toolbar click on at the Hyperlink button to edit that hyperlink.
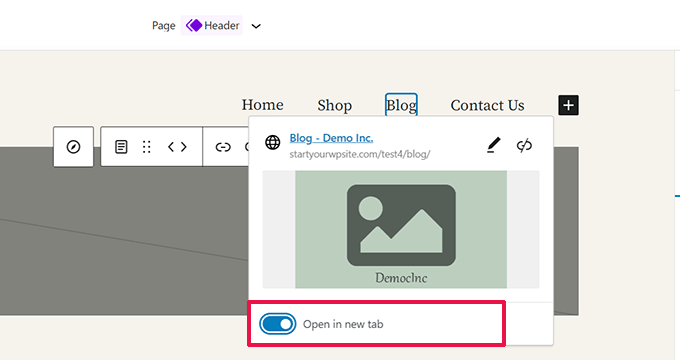
This may occasionally expose hyperlink settings. From right here click on to slip the toggle subsequent to the ‘Open in new tab’ choice.

Opening Navigation Menu Hyperlink in New Window in Vintage Topics
In truth, the choice is hidden to take away litter from the display.
It is important to click on at the display choices button on the height correct nook of the display and take a look at the ‘hyperlink goal’ choice.

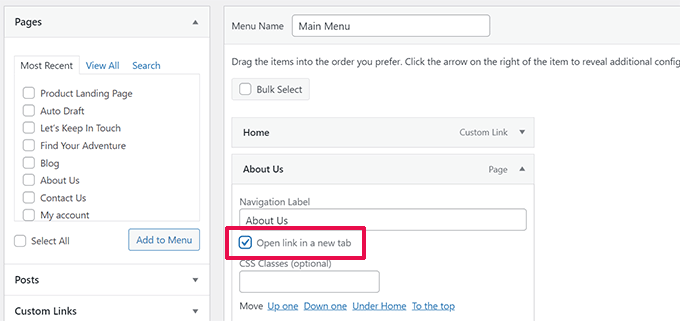
Subsequent, you wish to have to scroll right down to the menu merchandise that you need to open in a brand new window.
Click on at the menu merchandise to extend it, and you’re going to see the strategy to open the hyperlink in a brand new tab.

Don’t overlook to click on at the save menu button to retailer your adjustments.
21. Upload Complete-Display screen Seek Overlay in WordPress

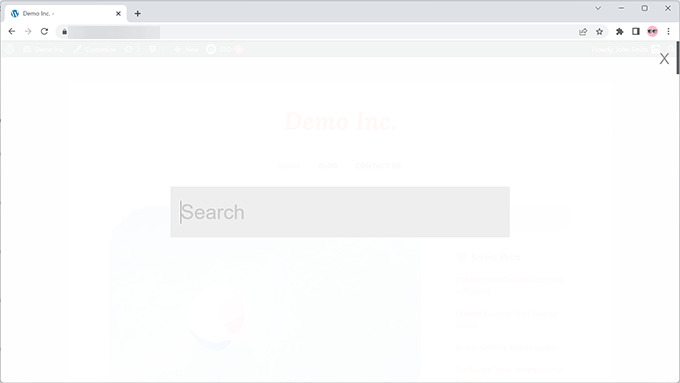
In case you click on at the seek icon on the height correct nook of any web page on WPBeginner, then you’re going to understand a full-screen seek overlay seem. It improves the quest enjoy and makes it extra enticing.
You’ll upload this for your WordPress web site as smartly. One of the simplest ways to try this is by way of putting in and activating the WordPress Complete Display screen Seek Overlay plugin.
The plugin works out of the field and there are not any settings so that you can configure.
Upon activation, it turns any default WordPress seek shape box right into a full-screen seek overlay.
For extra main points, see our information on easy methods to upload a full-screen seek overlay in WordPress.
Bonus Tip: Simply including the fullscreen seek overlay wouldn’t have an effect on the standard of seek effects. The default WordPress seek isn’t efficient in any respect.
You’ll right away improve the standard of seek effects for your WordPress web site by way of putting in the SearchWP plugin. It’s the perfect WordPress seek plugin in the marketplace that lets you upload your personal seek engine to WordPress.

The most efficient section is that it really works seamlessly and can mechanically exchange the default WordPress seek function.
For main points, see our article on easy methods to give a boost to WordPress seek with SearchWP.
22. Upload a Sticky Floating Navigation Menu
A sticky floating navigation menu remains on height of the display as a consumer scrolls down. Some WordPress issues have this selection as an choice of their settings. In case your theme doesn’t have this feature, then you’ll do that means.
First, you wish to have to put in and turn on the Sticky Menu (or Anything else!) on Scroll plugin.
Upon activation, move to the plugin’s settings web page positioned underneath Settings » Sticky Menu (or Anything else!). Upload the CSS magnificence of your navigation menu and save adjustments.
For detailed directions, see our instructional on easy methods to create a sticky floating navigation menu in WordPress.
23. Upload More than one Authors to a WordPress Submit
Do you need to credit score more than one authors for a piece of writing for your website online? Through default, WordPress posts are assigned to a unmarried writer. Alternatively, for those who incessantly want to credit score more than one authors, then there may be an more straightforward manner to try this.
It is important to set up and turn on the Co-Authors Plus plugin.
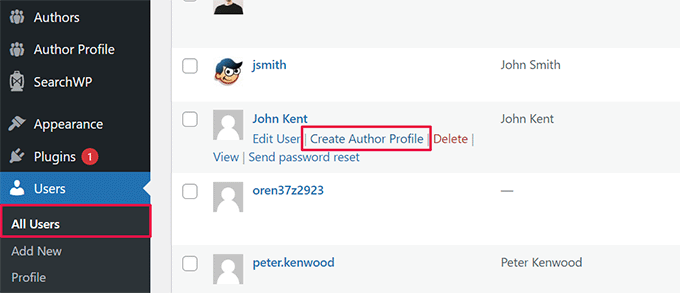
After that, move to Customers » All Customers web page and click on at the ‘Create Creator Profile’ hyperlink under a consumer that you need so as to add as co-author.

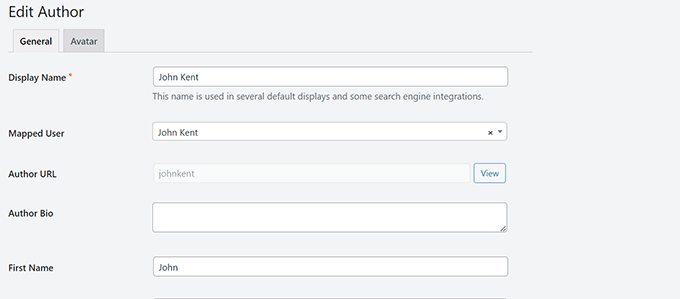
At the subsequent display, you’ll arrange the consumer’s profile as an writer for your website online. The plugin even lets you add a tradition writer picture.
As soon as completed, don’t overlook to click on at the Replace button to avoid wasting your adjustments.

Now move forward and edit the submit or web page the place you need to credit score more than one authors.
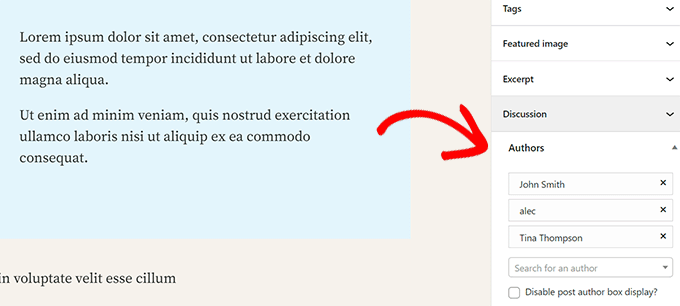
At the submit edit display, you’re going to understand the brand new ‘Authors’ tab underneath the submit settings panel.

24. Upload Classes to WordPress Pages
Need to upload classes and tags to pages in WordPress? Through default, they’re simplest to be had for posts. Principally, as a result of pages are meant to be static standalone content material (see distinction between posts and pages in WordPress).
If you wish to upload classes and tags, then merely upload the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
// upload tag and class fortify to pages
serve as tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'web page');
register_taxonomy_for_object_type('class', 'web page');
}
// be sure that all tags and classes are incorporated in queries
serve as tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and class hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Create a Native WordPress Website online on Your Pc
Many WordPress web site house owners and builders set up WordPress on their computer systems. Doing so will mean you can broaden a WordPress web site in the neighborhood, take a look at plugins and issues, and be told WordPress fundamentals.
We now have created detailed step by step directions on easy methods to set up WordPress for your Home windows laptop or on Mac.
26. Show General Selection of Feedback in WordPress
Feedback supply an more straightforward manner for customers to have interaction with content material for your website online. Appearing the full collection of feedback can be utilized as social evidence and inspire extra customers to take part in discussions.
One of the simplest ways to try this is by way of putting in the Easy Weblog Stats plugin. Upon activation, you’ll upload [sbs_apoproved] shortcode to any submit or web page to show the full collection of feedback.

For a code means and extra directions, see our article on easy methods to show general collection of feedback in WordPress.
27. Display General Selection of Registered Customers in WordPress

In case you permit customers to check in for your WordPress web site, then appearing the full collection of registered customers can inspire extra customers to signup.
One of the simplest ways to try this is by way of putting in the Easy Weblog Stats plugin. Upon activation, you’ll upload [sbs_users] shortcode to any submit or web page to show general collection of registered customers.
For extra detailed directions, see our instructional on easy methods to display general collection of registered customers in WordPress.
28. Create New Symbol Sizes in WordPress
Whilst you add a picture for your weblog, WordPress mechanically creates a number of copies of the picture. Your WordPress theme and plugins too can upload new picture sizes.
To create new picture sizes in WordPress, you wish to have so as to add the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Arduous Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Comfortable Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Limitless Top Mode
This code provides 3 new picture sizes. Don’t overlook to switch picture measurement names and dimensions for your personal necessities.
For more info, see our instructional on easy methods to create new picture sizes in WordPress.
29. Simply Arrange Redirects in WordPress
In case you have been operating for your website online for a while now, then you might once in a while wish to exchange URLs or merge content material.
Alternatively, this would create a 404 error at the older content material for those who delete it. There also are search engine marketing issues, reminiscent of how do you inform engines like google that this content material has moved to a brand new location?
That is the place 301 redirects are available. This lets you mechanically redirect guests to new posts whilst telling engines like google that the content material has moved to this new location.
There are lots of tactics to arrange redirects, however the very best and most secure manner to try this is by way of the use of All in One search engine marketing for WordPress.
All in One search engine marketing for WordPress comes with a redirects supervisor that is helping you simply arrange all forms of redirects for your WordPress web site.
First, you wish to have to put in and turn on the All in One search engine marketing for WordPress plugin.
Notice: You’ll want a minimum of PRO plan of the plugin to unencumber the Redirection supervisor.
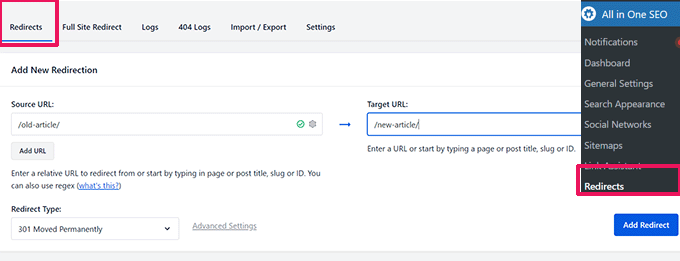
Upon activation, you wish to have to consult with All in One search engine marketing » Redirects web page. Upload your previous article URL underneath the Supply URL and your new location underneath the Goal URL fields.

Select 301 Moved Completely underneath the Redirect Sort and click on at the Upload Redirect button to avoid wasting your settings.
For extra main points, see our instructional on easy methods to create 301 redirects in WordPress.
30. Convert Classes to Tags or Vice Versa
Frequently other folks don’t seem to be transparent about easy methods to correctly use classes and tags in WordPress. Every now and then you might finally end up growing classes that are supposed to were tags or vice versa.
It’s simply fixable.
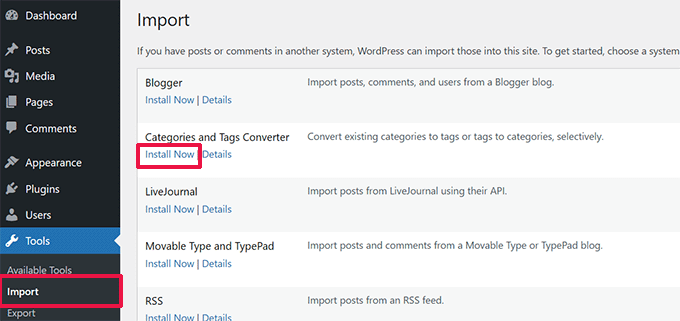
Head over to Gear » Import web page after which set up Classes and Tags Converter.

After set up, click on at the run importer hyperlink to proceed.
At the converter web page, you’ll transfer between classes to tags or tags to classes converter. Subsequent, choose the pieces you need to transform after which click on at the convert button.

31. Bulk Transfer Posts Between Classes and Tags
Every now and then you might wish to bulk-move posts between classes and tags. Doing that one after the other for every submit can also be time-consuming.
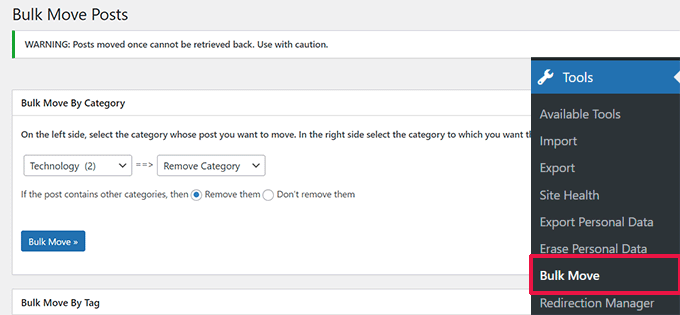
In truth, there’s a plugin for that. Merely set up and turn on the Bulk Transfer plugin. Upon activation, you wish to have to visit Gear » Bulk Transfer to transport your posts.

For extra detailed directions, consult with our instructional on easy methods to bulk-move posts to classes and tags in WordPress.
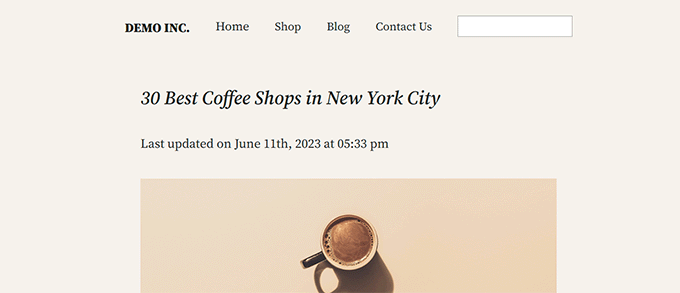
32. Show Remaining Up to date Date of Your Posts

Through default, maximum WordPress issues will display the date when a piece of writing was once printed. That is advantageous and would paintings for many web pages and blogs.
Alternatively, for those who continuously replace your previous content material, then you might wish to display your customers when a piece of writing was once closing up to date. In a different way, you customers wouldn’t understand that the object comprises latest knowledge.
This can also be accomplished by way of including the next code so as to add the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
serve as wpb_last_updated_date( $content material ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= 'Remaining up to date on '. $updated_date . ' at '. $updated_time .'
';
}
$custom_content .= $content material;
go back $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
For extra detailed directions see our information on easy methods to show closing up to date date in WordPress.
33. Find out how to Show Relative Dates in WordPress
Need to show relative dates like the previous day, 10 hours in the past, or per week in the past to your posts in WordPress? Relative dates give customers a way of ways a lot time has handed since one thing was once posted.
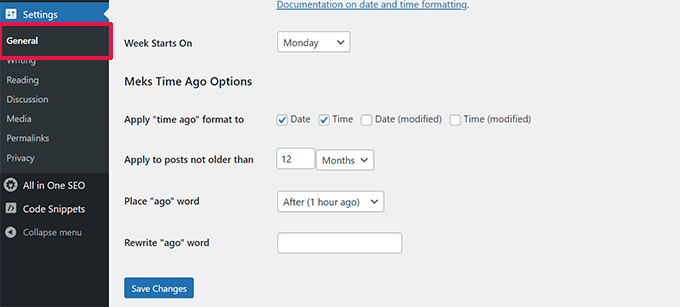
So as to add relative dates, you wish to have to put in and turn on the Meks Time In the past plugin. Upon activation, you wish to have to consult with Settings » Normal web page and scroll right down to ‘Meks Time In the past Choices’ segment.

You’ll choose when to make use of time in the past and easy methods to show it. Don’t overlook to click on at the save adjustments button to retailer your settings.
For extra main points, see our information on easy methods to show relative dates in WordPress.
34. Take away WordPress Model Quantity
Through default, WordPress provides the WordPress model for your website online’s header. Some other folks assume it’s a safety legal responsibility. Our resolution to that is easy: stay WordPress up to date.
Alternatively, if you wish to take away the WordPress model quantity, merely upload the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
serve as wpbeginner_remove_version() {
go back '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
For more info in this subject see our article on find out how to take away WordPress model quantity.
35. Replace WordPress URLs when No longer Ready to Get right of entry to WP-Admin

Every now and then when shifting a WordPress web site to new area or because of a misconfiguration you might want to replace WordPress URLs.
Those URLs inform WordPress the place to show your web site and the place WordPress core recordsdata are positioned. Wrong settings can lock you out of WordPress admin house or redirect you to the previous website online.
One of the simplest ways to replace WordPress URLs is by way of including the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
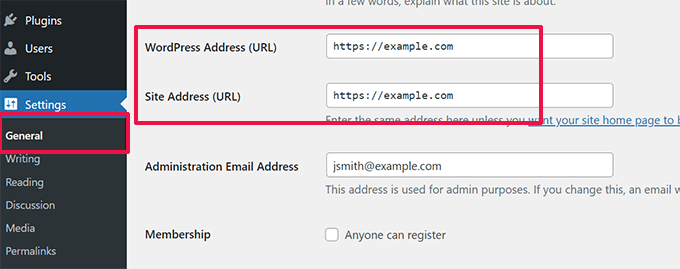
update_option( 'siteurl', 'http://instance.com' );
update_option( 'house', 'http://instance.com' );
Don’t overlook to interchange instance.com with your personal area identify.
Whenever you get entry to your WordPress web site move to Settings » Normal web page and replace the URLs there. After that, you wish to have to take away the code you added to the applications document.
In case you additionally want to replace URLs to your posts and pages, then see our information on easy methods to correctly replace URLs when shifting your WordPress web site.
36. Deactivate All Plugins When No longer Ready to Get right of entry to WP-Admin
When troubleshooting WordPress mistakes, you’re going to be incessantly requested to deactivate all WordPress plugins. You’ll simply move to Plugins to your dashboard and deactivate all plugins. However what if you’re locked from your WordPress web site?
Here’s how you’ll simply deactivate plugins when locked out of the admin house.
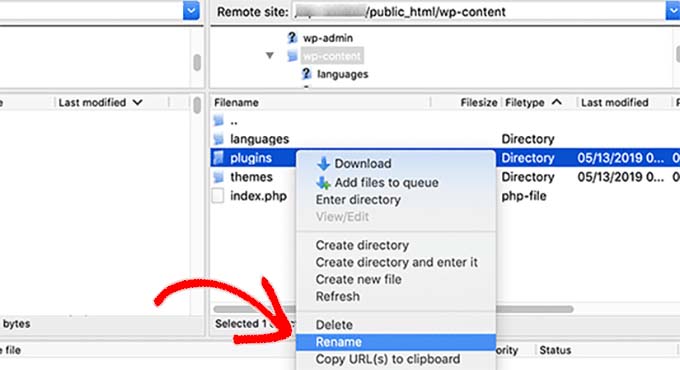
First, attach for your WordPress web site the use of an FTP consumer and move for your /wp-content/ folder. Within it, you’re going to to find the /plugins folder.

Now you simply want to rename the plugins folder to plugins.previous and WordPress will mechanically deactivate all plugins.
For exchange strategies and additional information see our information on easy methods to deactivate all plugins when no longer in a position to get entry to wp-admin.
37. Make a Customized 404 Error Web page
A 404 error happens when customers kind within the flawed cope with or the cope with does no longer exist for your website online.
Through default, your WordPress theme will then use its 404 error template to show the mistake.
Alternatively, those pages are incessantly reasonably needless and go away customers clueless about what they will have to do subsequent.
You’ll repair this by way of making your personal tradition 404 error web page with out writing any code. Doing so will mean you can level customers to different helpful content material for your website online.
First, you wish to have to put in and turn on the SeedProd plugin. It’s the perfect WordPress web page builder in the marketplace and lets you simply create tradition pages, touchdown pages, or even whole WordPress issues with out writing code.
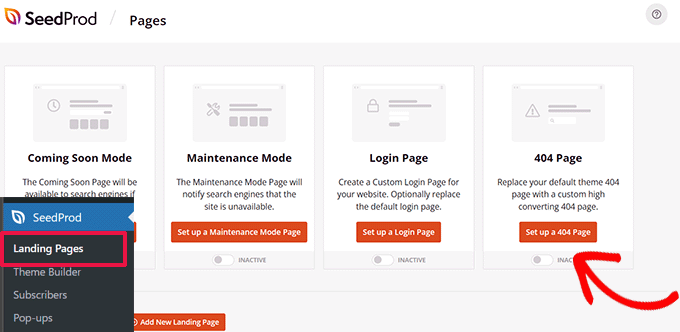
Upon activation, move to SeedProd » Touchdown pages and click on at the Arrange a 404 Web page button.

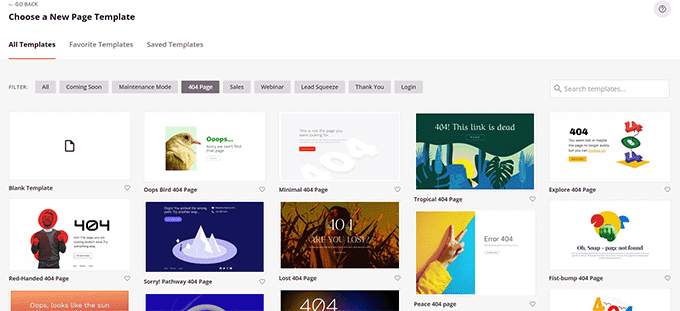
Subsequent, the plugin will ask you to select a template to your 404 web page.
SeedProd comes with a number of gorgeous 404 web page templates that you’ll use as a place to begin.

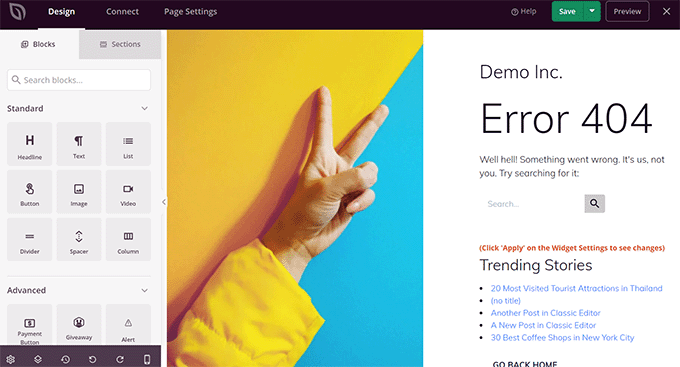
After that, you’re going to input the SeedProd web page builder.
It’s an intuitive design device the place you’ll merely drag and drop blocks and edit them with level and click on.

You’ll upload a seek shape, your most well liked articles, top-selling merchandise, or the rest you need.
As soon as you’re completed, merely click on at the Save and Post button on the height.
For extra main points, see our instructional on easy methods to give a boost to 404 web page in WordPress.
38. Come with Class in Submit URLs
You could have spotted that many WordPress websites use classes of their submit URLs. This permits them to upload extra helpful knowledge right into a URL which is excellent for consumer enjoy in addition to search engine marketing.
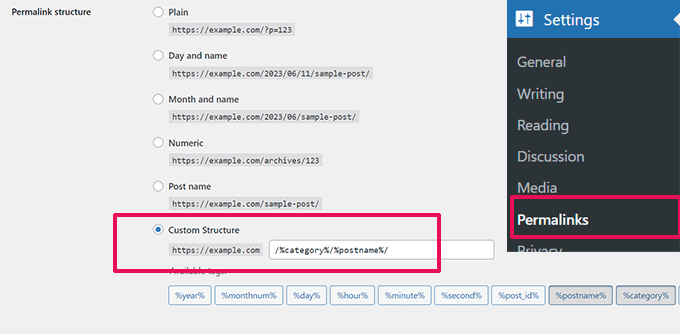
If you wish to upload a class identify into your WordPress submit URLs, then head over to Settings » Permalinks web page. Click on at the tradition construction and upload /%class%/%postname%/ within the box subsequent to it.

Don’t overlook to click on at the save adjustments button to retailer your settings.
To be informed extra about how WordPress will take care of subcategories and more than one classes, see our information on easy methods to come with classes and subcategories in WordPress URLs.
39. Show Random Posts in WordPress
Need to show random posts to your WordPress sidebar? Random posts give your customers an opportunity to find articles that they might in a different way by no means get to look.
First, you wish to have so as to add the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
serve as wpb_rand_posts() {
$args = array(
'post_type' => 'submit',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '- ';
whilst ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '
- '. get_the_title() .' '; } $string .= '
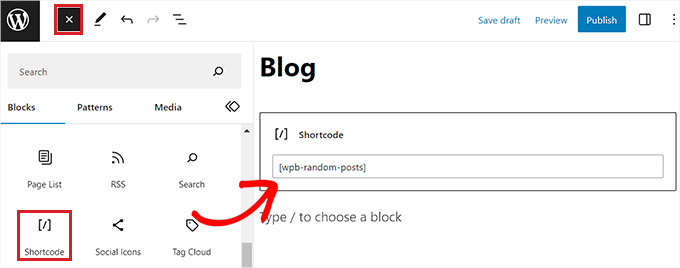
After that, you’ll use the [wpb-random-posts] shortcode to your posts, pages, or sidebar widgets to show random posts.

For another means, see our information on easy methods to show random posts in WordPress.
40. Permit Person Registration on Your WordPress Website online
WordPress comes with a formidable consumer control machine with other roles and features. If you wish to permit customers to check in for your web site, this is how you could possibly activate that function.
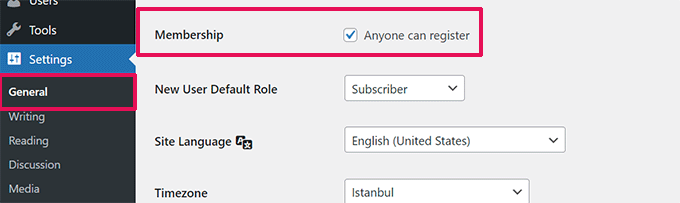
Head over to Settings » Normal web page and click on at the take a look at field subsequent to Club choice. Under that, you wish to have to select the default position that might be assigned to new customers, if you’re not sure, then use subscriber.

For extra main points see our information on easy methods to permit consumer registration for your WordPress web site.
41. Create a Customized Person Registration Shape in WordPress
Whilst you open consumer registration for your web site, customers might be the use of the default WordPress registration shape. You’ll exchange it with a tradition consumer registration shape for an advanced consumer enjoy.
First, it is very important set up and turn on the WPForms plugin. You’re going to want a minimum of the Professional plan to get get entry to to the consumer registration addon.
Upon activation, move to WPForms » Addons web page to put in and turn on the consumer registration addon.
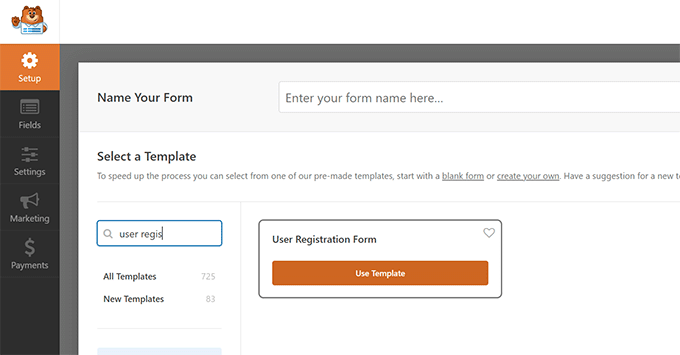
After that, create a brand new shape by way of visiting WPForms » Upload New web page. This may occasionally release the WPForms builder, the place you wish to have to make a choice the Person Registration Shape as your template.

After growing your shape you wish to have to click on at the embed button to duplicate the embed code. Now you’ll upload this code to any WordPress submit or web page to show your tradition consumer registration shape.
For extra detailed directions, see our information on easy methods to create a tradition consumer registration shape in WordPress.
42. Exclude Explicit Classes from RSS Feed
Every now and then you might want to exclude particular classes out of your WordPress RSS feed. Doing so will disguise posts filed underneath the ones classes from showing to your RSS feeds.
Merely upload the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
serve as wpcode_snippets_exclude_feed_category( $question ) {
if ( $query->is_feed ) {
// Substitute 15 with the specified class identity you need to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Don’t overlook to interchange 15 with the ID of the class that you need to exclude.
For extra main points and exchange strategies, see our instructional on easy methods to exclude particular classes from RSS feeds in WordPress.
43. Alternate Excerpt Period in WordPress
The default WordPress excerpt duration is incessantly too quick to explain a submit’s abstract. To switch excerpt duration you’ll upload the next tradition code snippet the use of the WPCode plugin or your theme’s applications.php document.
// Converting excerpt duration
serve as new_excerpt_length($duration) {
go back 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Converting excerpt extra
serve as new_excerpt_more($extra) {
go back '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
If you don’t want to clutter with code, then see our information on easy methods to customise WordPress excerpts (no coding required).
44. Show Dynamic Copyright Date in WordPress
So as to add a copyright date for your WordPress web site’s footer, you’ll edit the footer template to your theme and upload a copyright understand.
Alternatively, the yr that you simply use within the code will want to be manually up to date subsequent yr.
As a substitute, you’ll use the next code to dynamically show the present yr to your copyright understand.
© 2009 – YourSite.com
For extra complicated answers, take a look at our article on easy methods to upload dynamic copyright dates in WordPress.
45. Find out how to Alternate a Person Identify in WordPress
WordPress lets you simply exchange the identify of a consumer, however you can not exchange the username. There are two tactics of doing this.
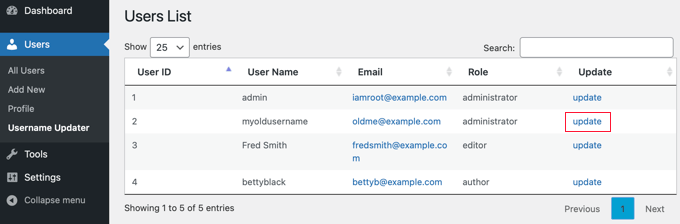
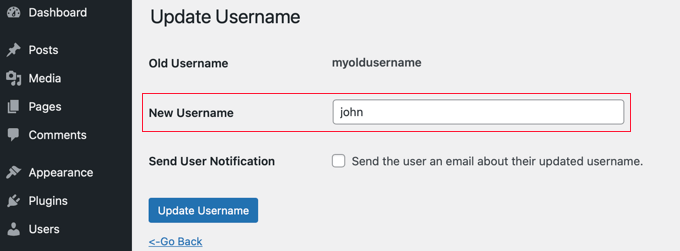
One of the simplest ways is by way of the use of a plugin referred to as Simple Username Updater. Upon activation, merely move to the Customers » Username Updater web page after which click on the ‘replace’ hyperlink subsequent to the username you need to switch.

Now you merely input the brand new username after which click on the ‘Replace Username’ button.
In case you’d love to notify the consumer in regards to the exchange, then you should definitely take a look at the ‘Ship Person Notification’ field first.

For exchange strategies, see our article on easy methods to exchange your WordPress username.
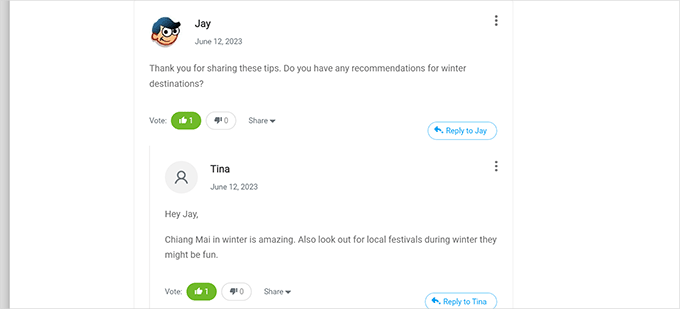
46. Permit Customers to Like or Dislike Feedback

Have you ever noticed what number of well-liked websites like YouTube permit customers to love and dislike feedback? This brings extra consumer engagement to the dialogue for your website online.
First, you wish to have to put in and turn on the Thrive Feedback plugin. It’s the most efficient WordPress feedback plugin and is helping you spice up engagement for your website online.
It provides remark balloting, badges, social sharing, and different conversational options for your WordPress feedback.
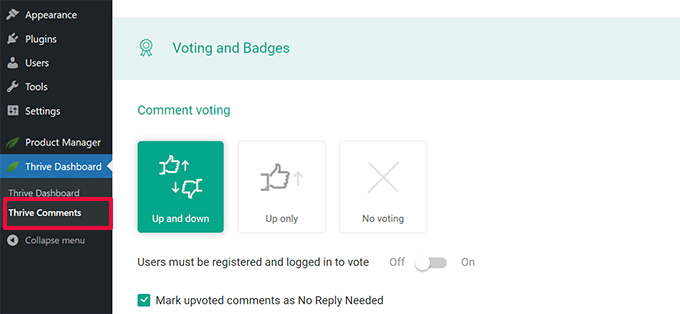
Upon activation, you wish to have to consult with Thrive Dashboard » Thrive Feedback web page and click on at the Balloting and Badges tab to extend it.

From right here, you’ll make a choice the ‘Up and Down’ in Thrive Feedback which is able to let customers Like or Dislike feedback. After that, don’t overlook to avoid wasting your adjustments.
You’ll now take a look at your WordPress feedback to look those choices in motion.
47. Replica a WordPress Submit or Web page
The guide method to replica a submit is by way of growing a brand new submit or web page after which copying the content material from the previous one. Alternatively, this wouldn’t replica the submit settings like classes, featured pictures, tags, and so on.
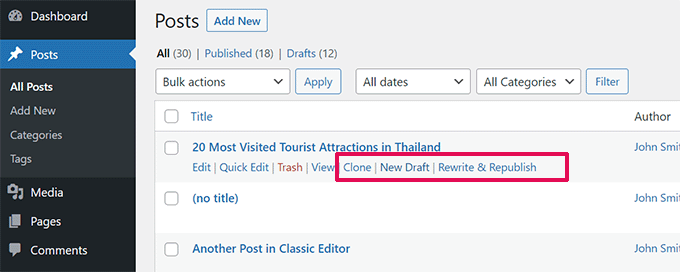
The extra environment friendly manner to try this is by way of the use of the Replica Submit plugin. Merely set up and turn on the plugin after which move to Posts » All Posts web page.

You’re going to see the strategy to clone a submit or create a brand new draft.
For extra detailed directions, see our article on easy methods to simply replica posts and pages in WordPress with a unmarried click on.
48. Permit Customers to Post Posts to Your WordPress Website online
Authors for your WordPress web site can simply log in to their accounts and write posts. However what for those who sought after your customers as a way to post posts immediately with out growing an account?
The easiest way to try this is by way of making a weblog submit submission shape.
It is important to set up and turn on the WPForms plugin. You’re going to want the professional model of the plugin to get entry to the post-submission addon.
Upon activation, move to WPForms » Addons web page to obtain and turn on the submit submissions addon.
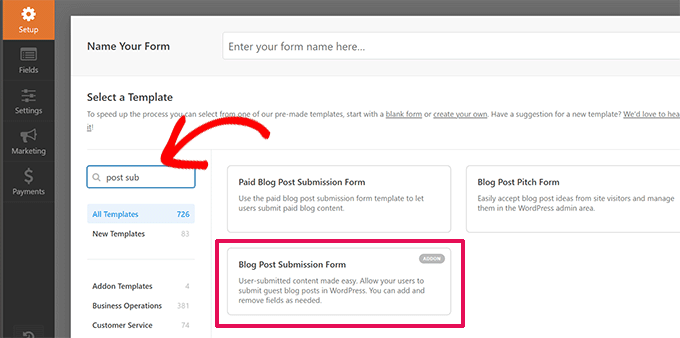
After that you’ll move to WPForms » Upload New web page after which choose ‘Weblog submit submission shape’ as your template.

As soon as you’re accomplished enhancing the shape click on at the embed button to duplicate the shape embed code. Now you’ll paste this code in any WordPress submit or web page to show a weblog submit submission shape.
Posts submitted by way of customers might be saved to your WordPress posts as Pending Overview. You’ll then assessment, edit and put up them.
For extra detailed directions, check out our information on easy methods to permit customers to post posts for your WordPress web site.
49. Flip Off Remark Notification Emails in WordPress
WordPress mechanically sends e-mail notifications when anyone leaves a remark or when a remark is anticipating moderation. That is thrilling whilst you first get started your weblog, however it turns into very worrying after a twinkling of an eye.
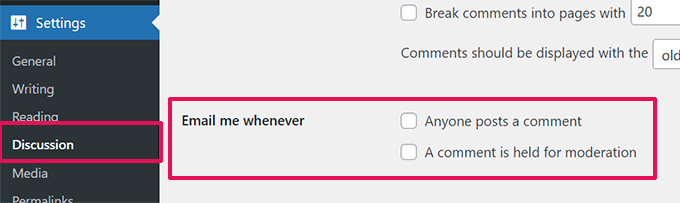
The excellent news is that you’ll simply flip those notifications off. Consult with the Settings » Dialogue web page for your WordPress admin after which scroll right down to ‘E mail Me On every occasion’ segment. Uncheck each choices after which click on at the save adjustments button.

50. Alternate Sender Identify in Outgoing WordPress Emails
Through default, when WordPress sends an e-mail notification it makes use of ‘WordPress’ because the sender identify. This appears a bit of unprofessional, and you’ll wish to exchange it to an actual particular person or your website online identify.
One of the simplest ways to try this is by way of the use of the WP Mail SMTP plugin. It’s the most efficient WordPress SMTP plugin that improves your WordPress e-mail deliverability.
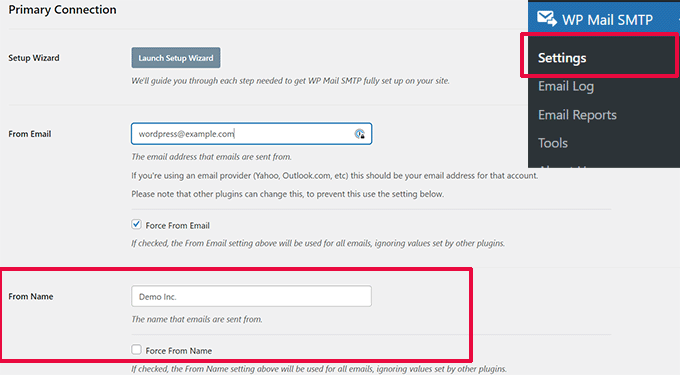
Merely set up the WP Mail SMTP plugin after which move to WP Mail SMTP » Settings. From right here, you convert the sender identify within the ‘From Identify’ box.

For a code means and extra main points, see our information on easy methods to exchange the sender identify in outgoing WordPress emails.
51. Converting the Creator of a WordPress Submit
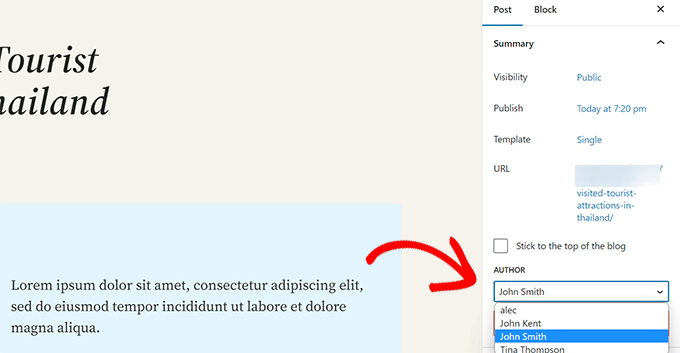
Converting the writer of a submit is reasonably easy. Merely edit the submit and choose the brand new writer from the Creator drop-down menu underneath the Abstract tab.

After that, don’t overlook to Save or Replace the submit to retailer your adjustments.
Alternatively, in case you have disabled the block editor and are the use of the Vintage Editor, then the writer choice is also hidden for your display.
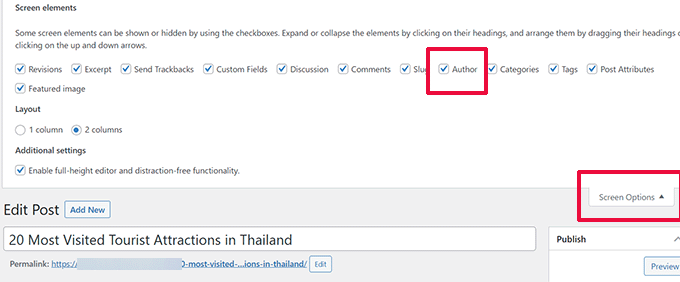
It is important to edit the submit the place you need to switch the writer identify after which click on at the Display screen Choices button on the height correct nook of the display. Test the field subsequent to the ‘Creator’ choice.

This may occasionally show the writer meta field at the submit edit display the place you’ll choose a distinct writer for the submit.
For extra main points, take a look at our article on easy methods to exchange the writer of a submit in WordPress.
52. Rearrange Submit Edit Display screen in WordPress
Every now and then you might really feel that classes are positioned too a long way down at the submit edit display, or possibly the Featured Symbol field will have to be upper.
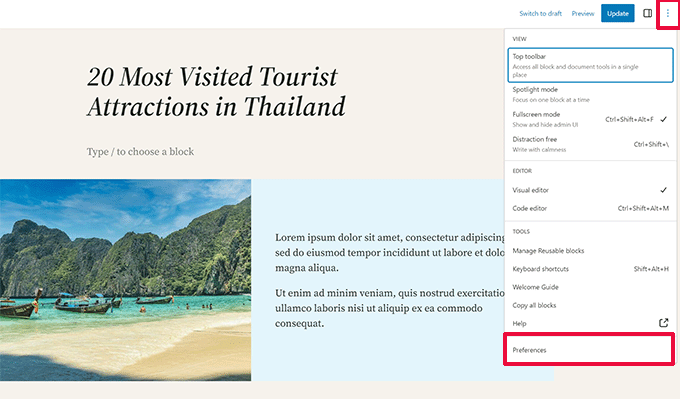
Many customers don’t understand it for some time however all of the packing containers at the submit edit display are reasonably versatile. You’ll click on to cave in them or even drag-and-drop them to prepare the display for your liking.

This may occasionally carry up a popup the place you’ll make a choice to turn / disguise panels within the default editor.
To be informed extra, see our instructional on easy methods to rearrange the submit edit display in WordPress.
53. Alternate Selection of Posts Proven on Weblog Pages
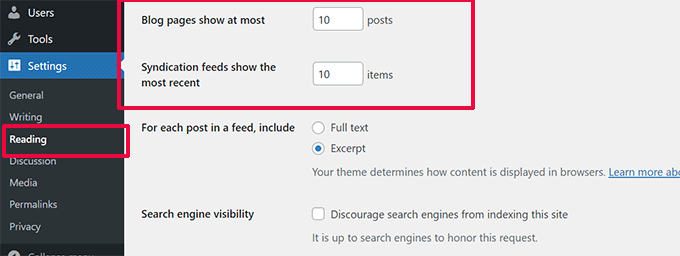
Through default, WordPress presentations 10 posts for your weblog pages and archives. You’ll exchange that to any quantity you need.
It is important to consult with the Settings » Studying web page after which scroll right down to ‘Weblog pages display at maximum’ choice. Input the collection of posts you need to show, then click on the save adjustments button.

54. Robotically Shut Feedback on Previous Articles
Every now and then you could possibly understand that some very previous posts for your web site get started getting common junk mail feedback for no obvious reason why. One method to maintain that is by way of ultimate feedback on older articles.
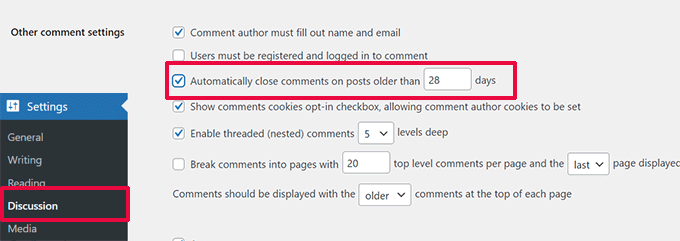
WordPress lets you mechanically flip off feedback on previous articles. You wish to have to consult with the Settings » Dialogue web page to your admin panel after which scroll right down to ‘Different remark settings’ segment.
Merely take a look at the field subsequent to ‘Robotically shut feedback on posts older than X days’ and exchange the quantity with alternatively lengthy you need customers as a way to go away feedback.

To learn to maintain junk mail feedback, see those tricks to fight remark junk mail in WordPress.
55. Break up Lengthy Posts into Pages
Need to cut up long posts into pages in order that customers can simply navigate them with out scrolling an excessive amount of? WordPress makes it tremendous simple, simply upload the next code the place you need to separate a submit into the following web page.
WordPress will upload a web page spoil at this level and the remainder of the submit will seem at the subsequent web page. You’ll upload the similar code once more when you need to start out any other web page, and so forth.
For extra detailed directions see our information on easy methods to cut up WordPress posts into more than one pages.
That’s fascinated with now! We are hoping this newsletter helped you to find some new WordPress pointers, tips, and hacks. You might also wish to see our final information to spice up WordPress pace and function.
In case you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit 55+ Maximum Sought after WordPress Pointers, Tips, and Hacks first gave the impression on WPBeginner.
WordPress Maintenance