Show off stats, talents, and extra with Divi’s Circle Counter Module. Using this module is helping get a divorce the monotony that may be provide on pages that include a large number of numerical information. The Circle Counter Module provides you with a gorgeous and visually-compelling solution to show a unmarried information level. Upon web page load, the module has an crowd pleasing animation that showcases information in a thrilling method. Say good-bye to bland tables for your internet pages! In these days’s weblog publish, we’ll learn to taste Divi’s Circle Counter Module, with the assistance of probably the most loose structure packs that include Divi.
Examples of How-to Taste Divi’s Circle Counter Module
We’ll use a number of structure packs during this instructional. Every structure pack is from a special sector. This may exhibit that there are lots of cases the place the Circle Counter Module may also be put to make use of.
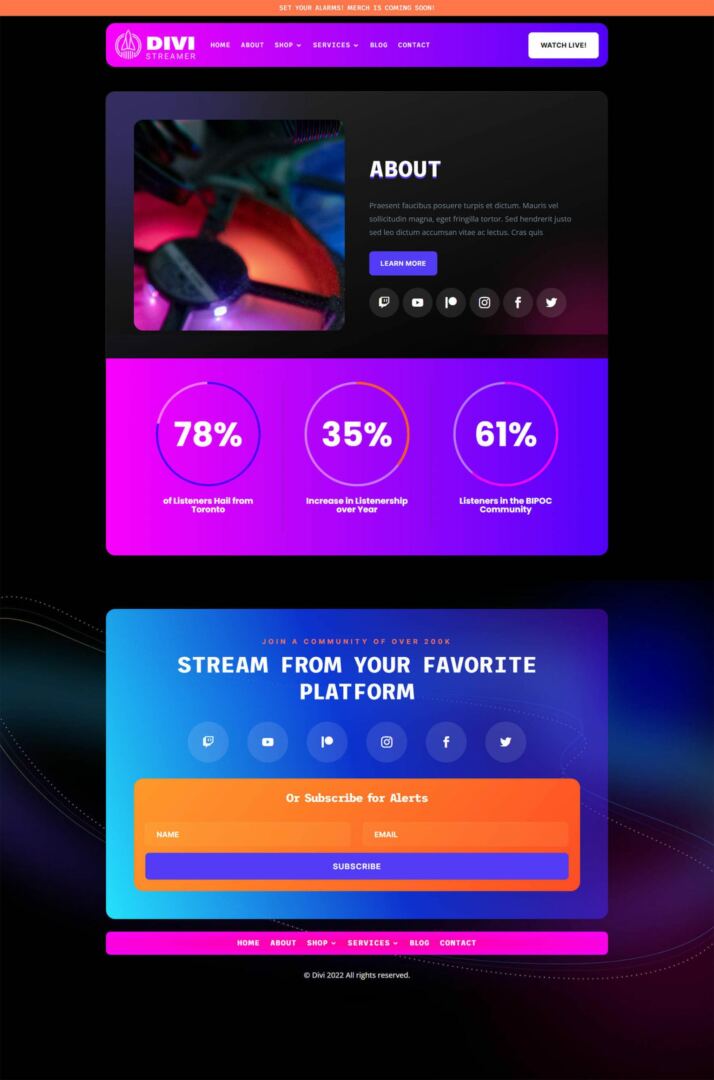
Possibility One: Divi Streamer
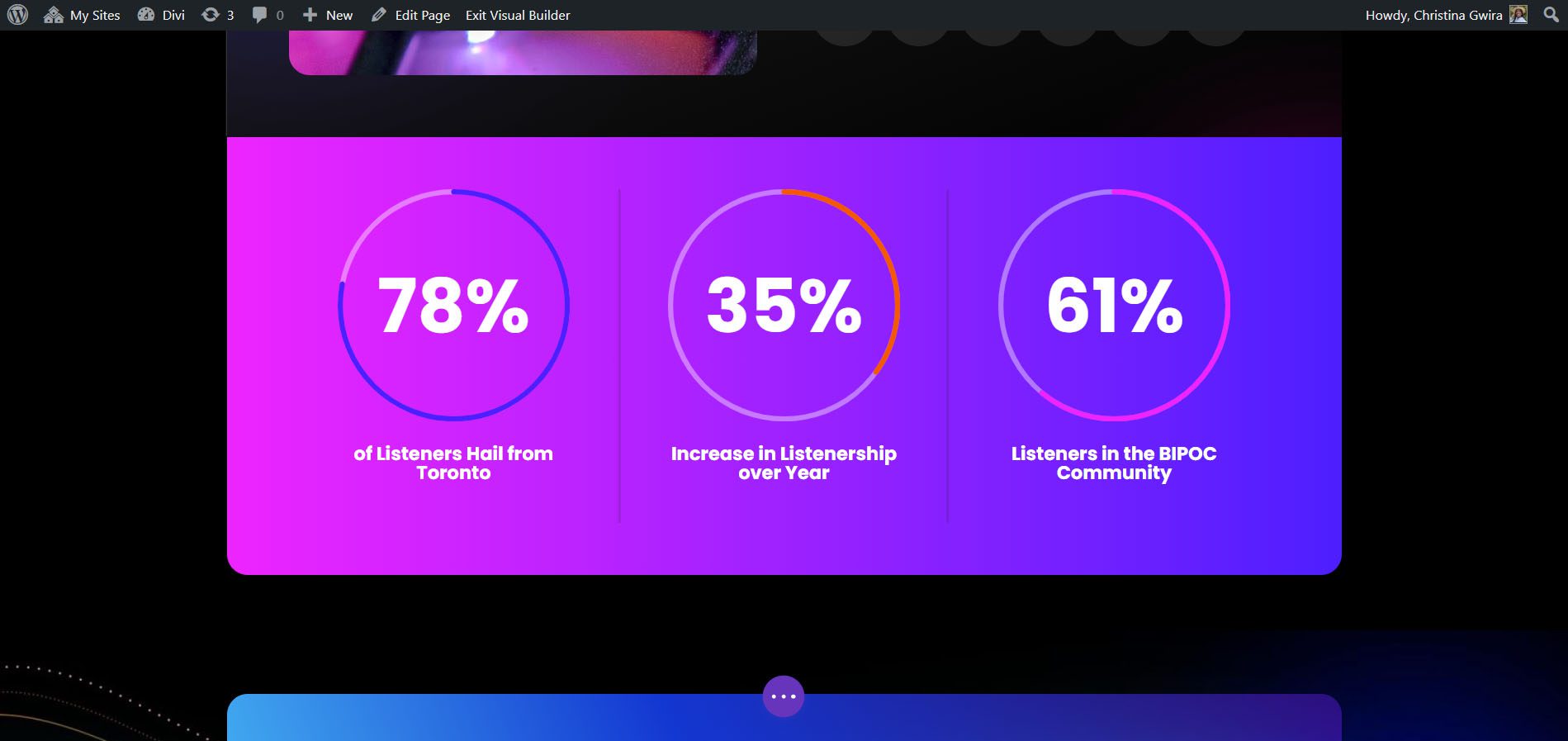
With this structure pack, we used the Circle Counter Module to exhibit the demographic stats of the Divi Streamer.

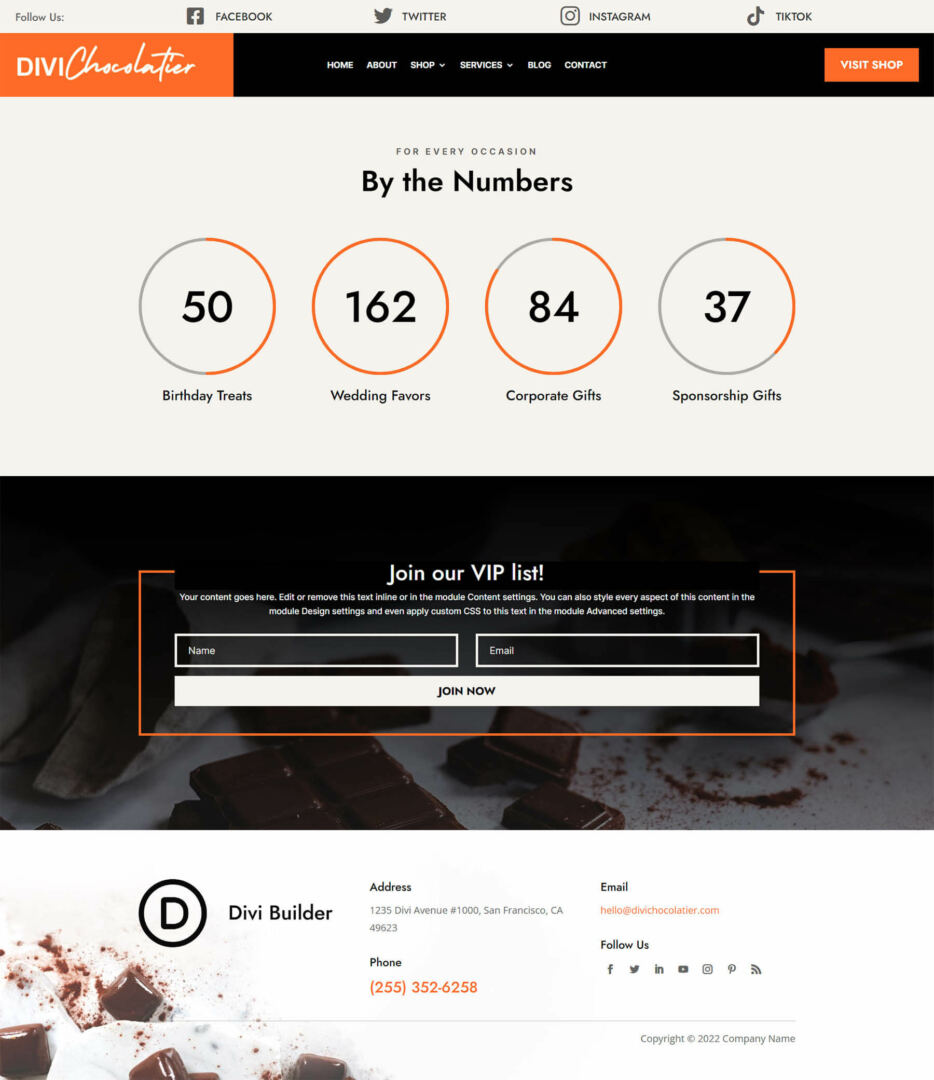
Taste Two: Divi Chocolatier
For a chocolatier, we used the modules to exhibit the choice of orders that had come into the industry.

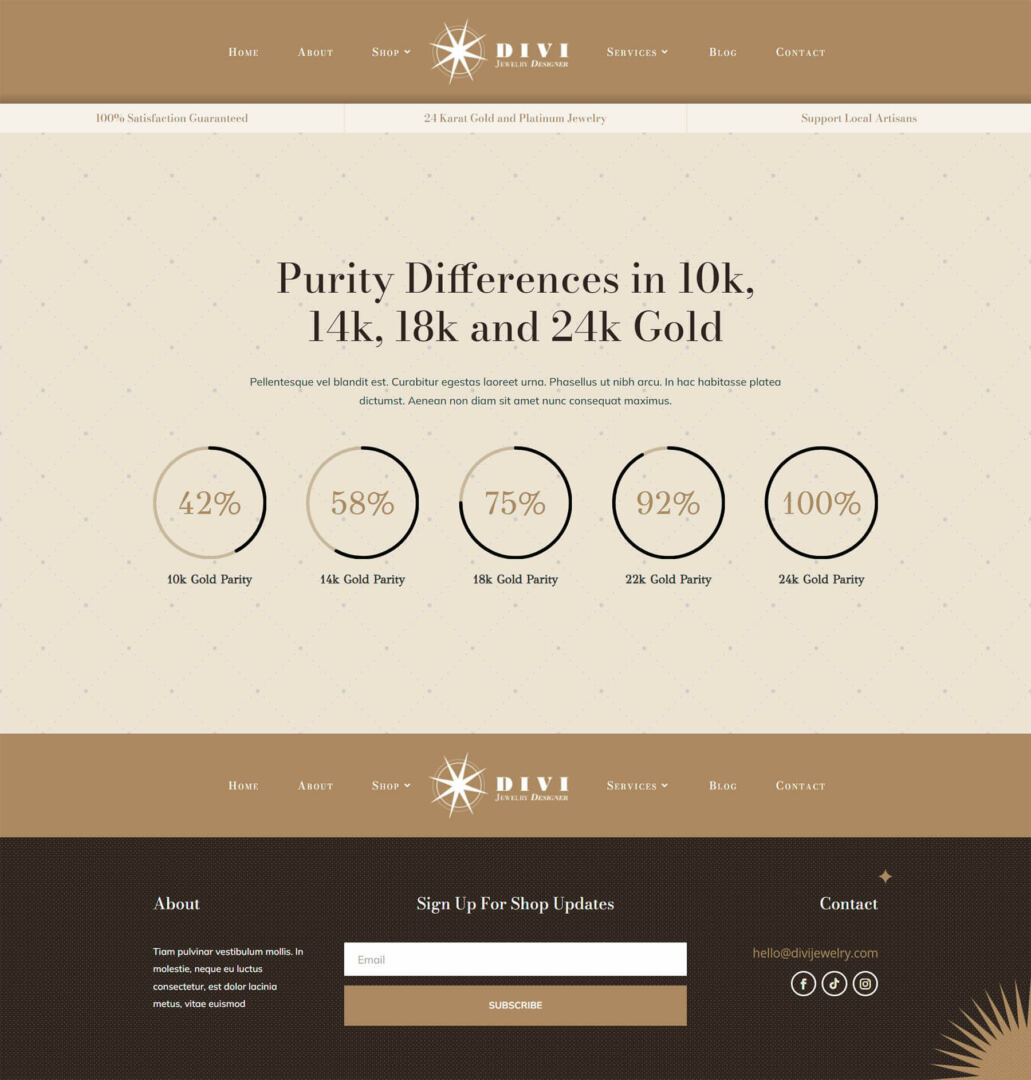
Design 3: Divi Jewellery Fashion designer
On this case, we used the Circle Counter module to provide knowledge to the viewer.

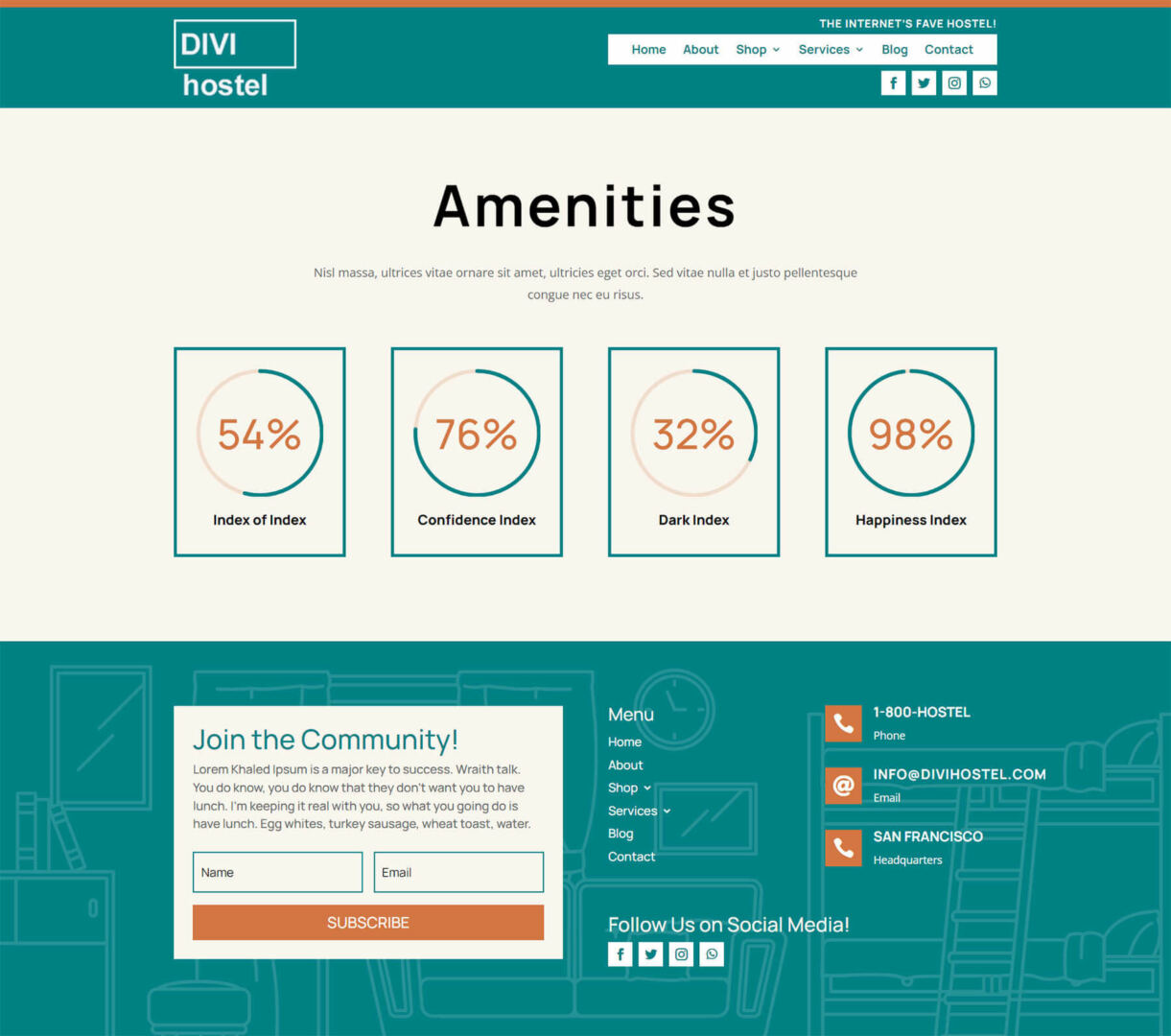
Glance 4: Divi Hostel
Measuring the “happiness quotient” amongst visitors with an animated module simply is smart.

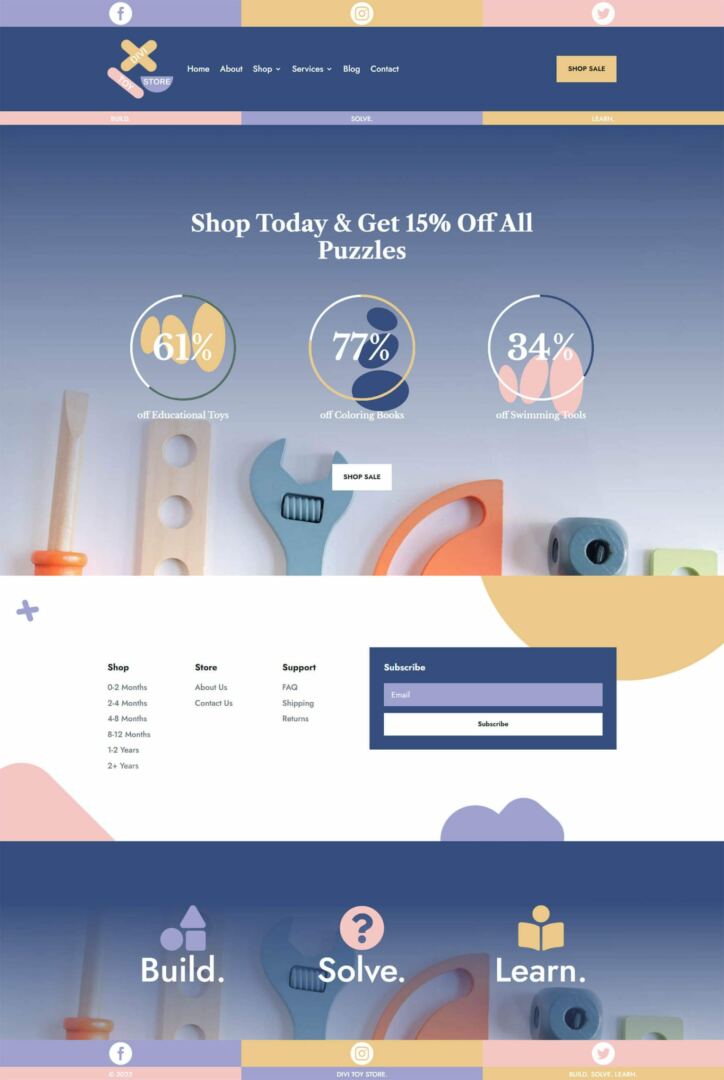
Demo 5: Divi Toy Retailer
We use Circle Modules right here to advertise a sale on a web-based retailer.

Making ready to Taste Divi’s Circle Counter Module
Sooner than we start to taste Divi’s Circle Counter Module, we wish to first create a separate phase that may space those modules. Whether or not you’re including this phase to a brand new web page or an present web page, it is important to do the similar preparation. Previous to styling, make a decision which information issues you wish to exhibit within the Circle Counter Module. Subsequent, it is important to create a bit in your modules. Thirdly, it is important to make a decision what number of columns will likely be inside the row. Because of this you’ll wish to know which information issues will likely be populating the information in your Circle Counter Module. Your information issues will affect the choice of columns that you are going to be the use of. As soon as that is arrange, you’re going to then upload your Circle Counter Module to every column.
Developing Your Phase
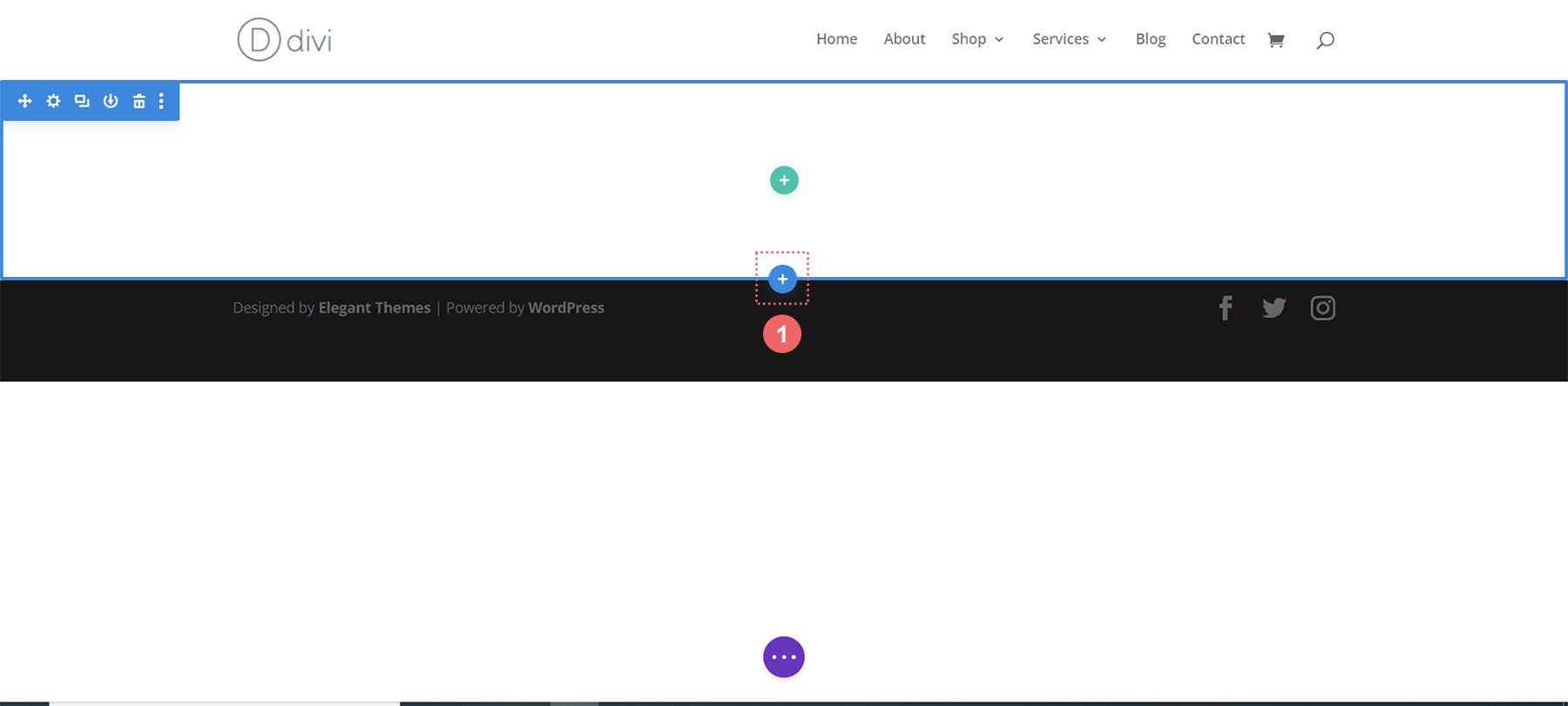
First, click on at the blue plus icon. This may upload a brand new phase for your web page.

Settling on Your Columns
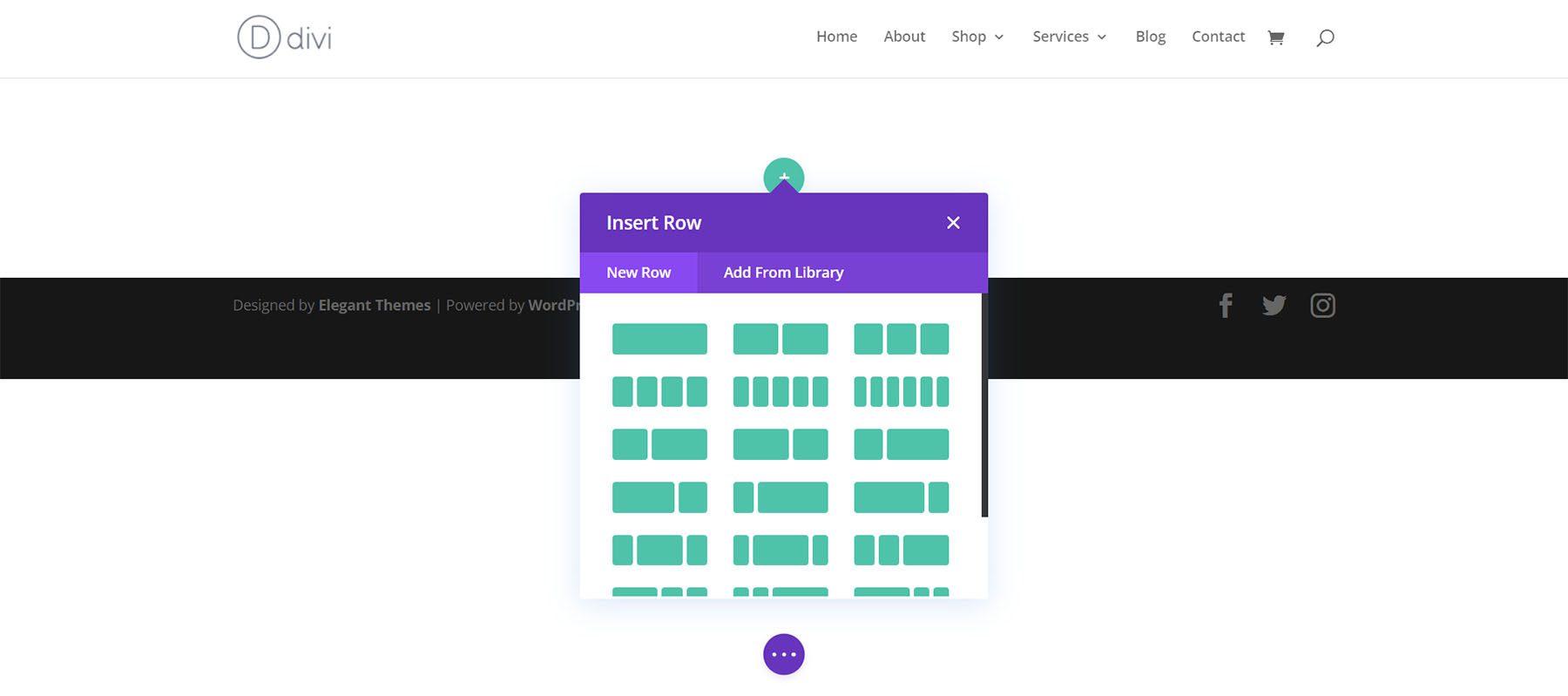
Subsequent, you’re going to use the golf green plus icon so as to add a row with the choice of columns that you simply’ll be the use of. Every column will hang one Circle Counter Module.

Upload Circle Counter Modules
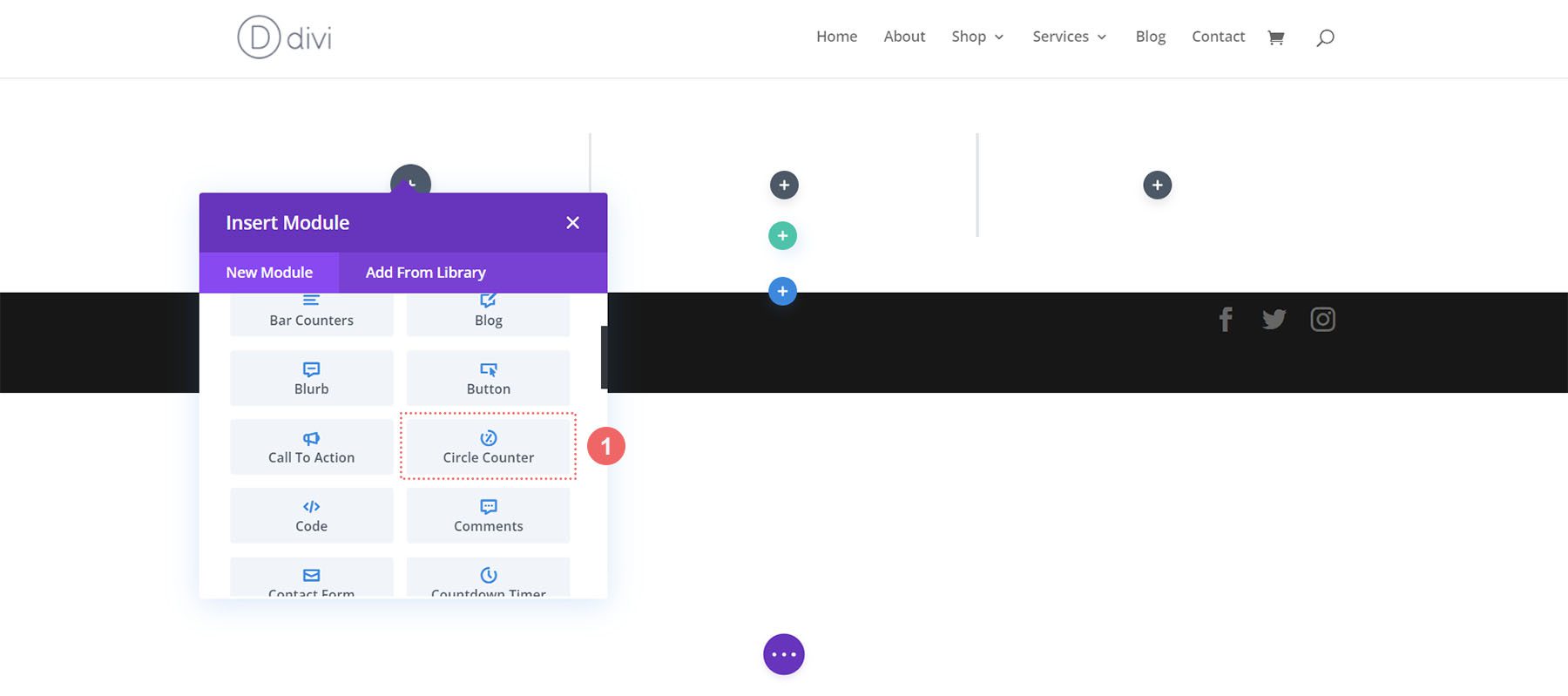
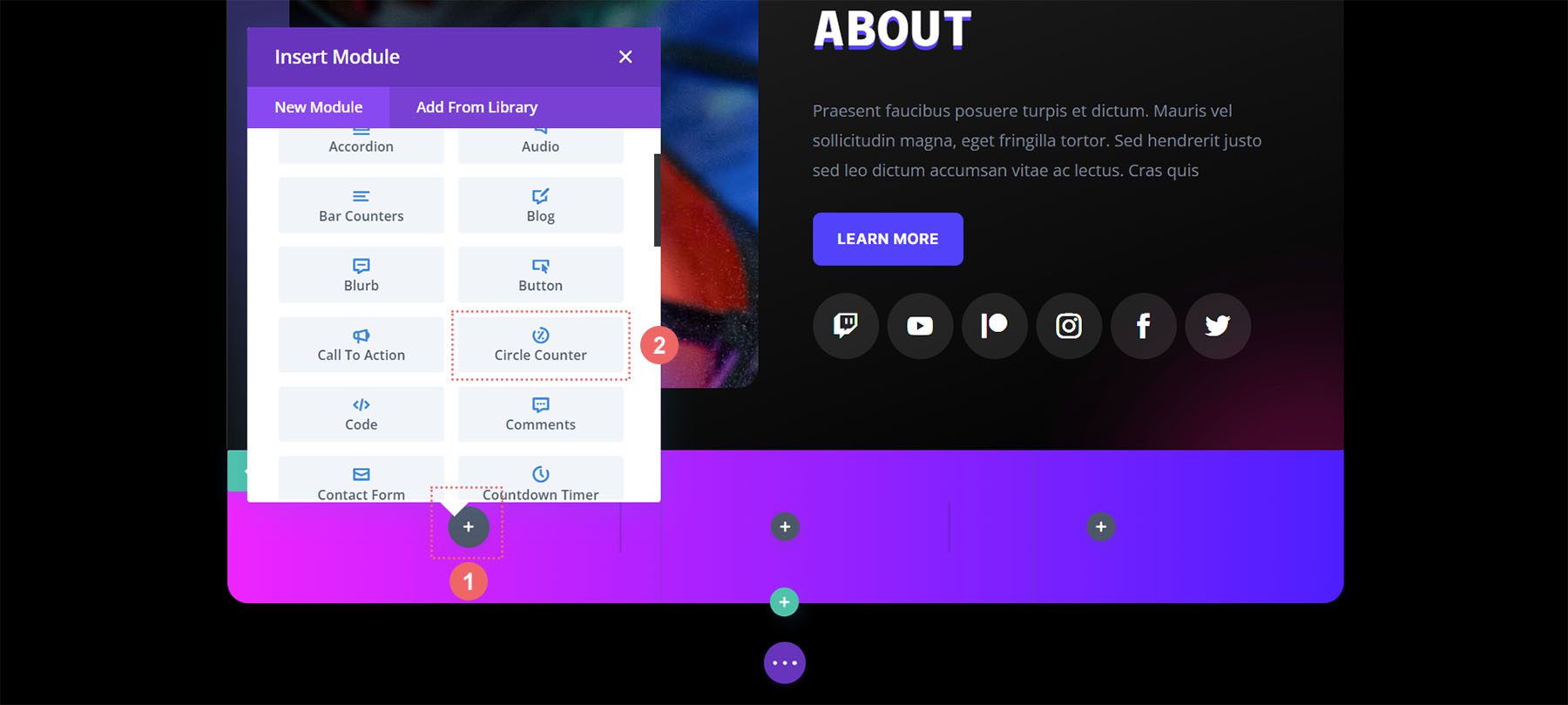
After getting your columns created, click on at the grey plus icon. This may open the Modules Modal. From right here, make a selection the Circle Counter Module.

For consistency, I might suggest styling one Circle Counter Module at a time. Then, use Divi’s right-click menu to replicate every Circle Counter Module and alter the information level inside.
Now that we have got the basics down pat, let’s get started styling the module.
Taste One toes. the Divi Streamer Structure Pack
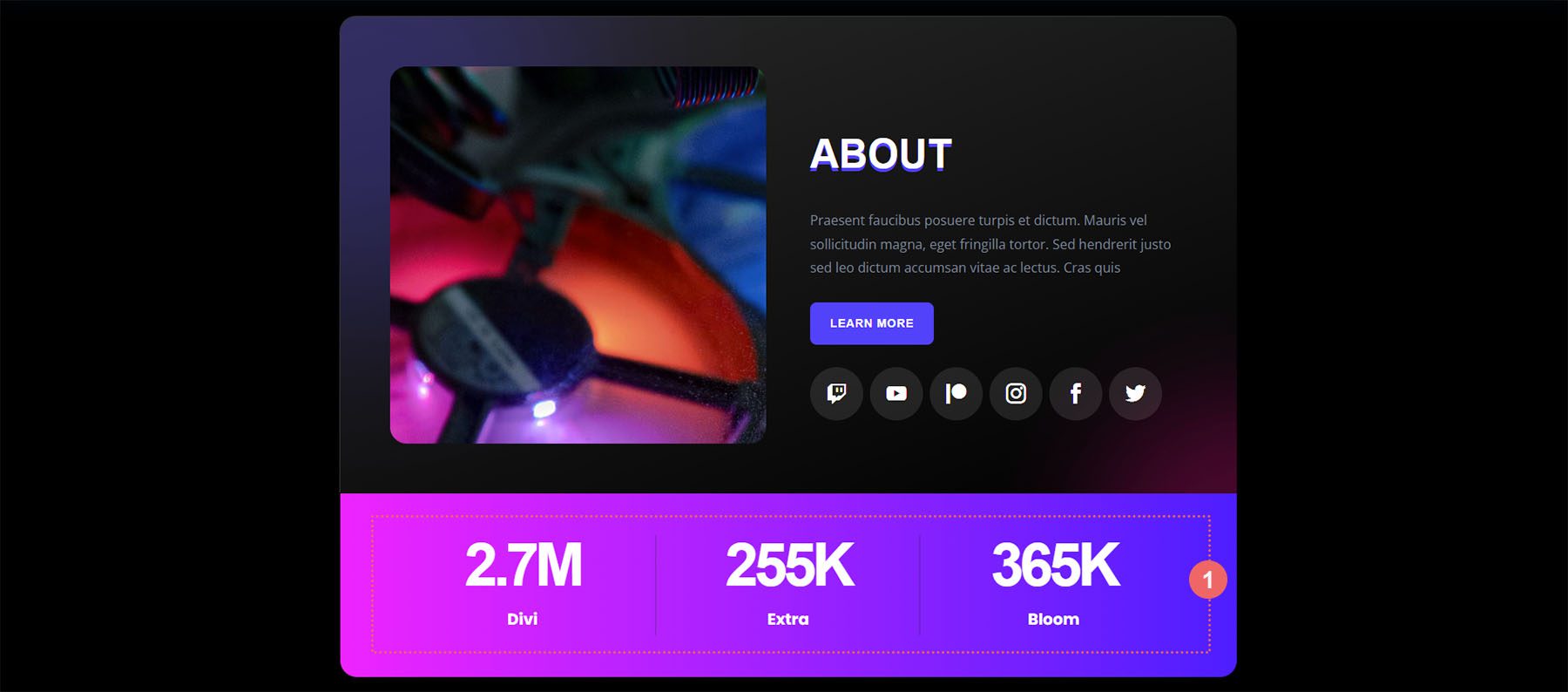
You’ll be able to observe this weblog publish to peer which structure from the Divi Streamer Structure Pack fits your wishes perfect. For this instructional, we’re going to switch the About Phase inside the touchdown web page structure.

Get ready the Phase
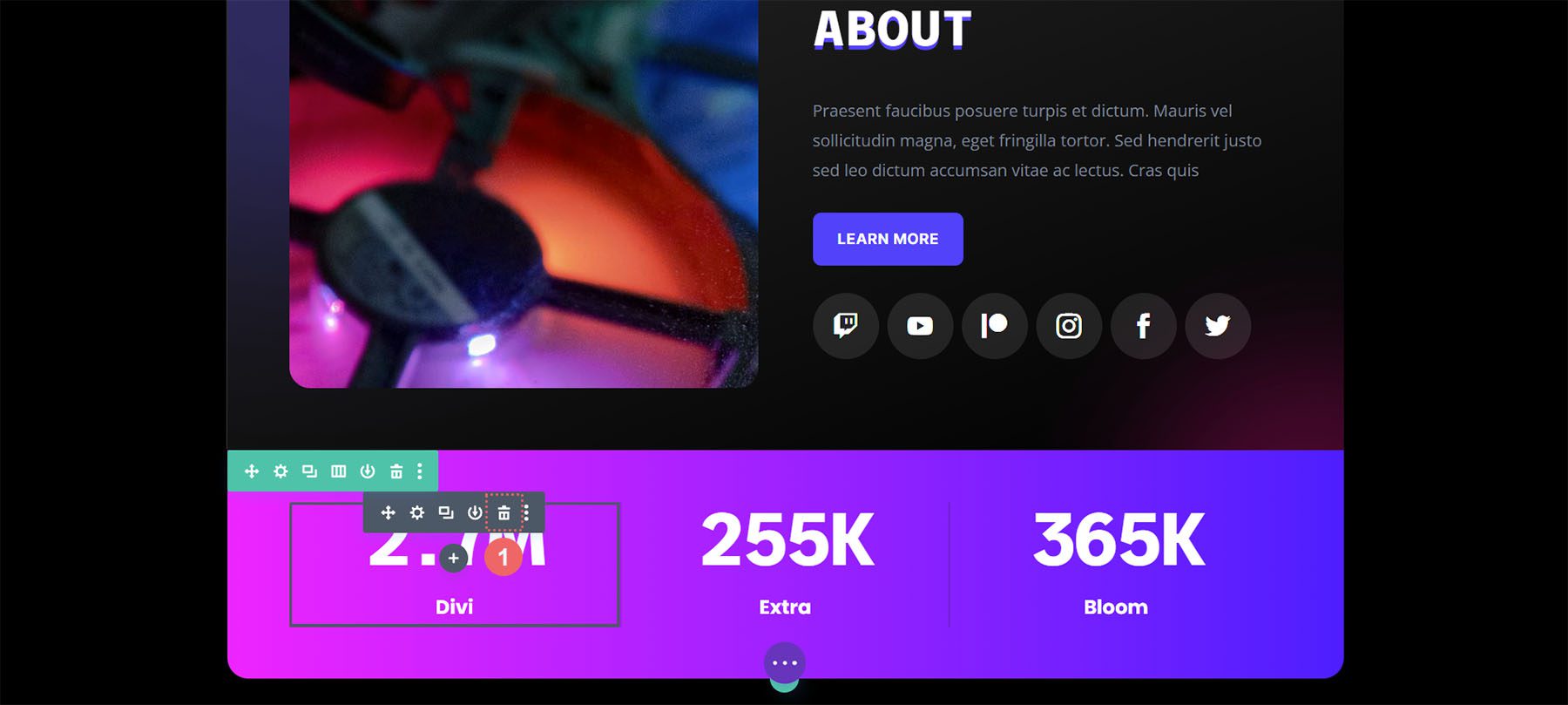
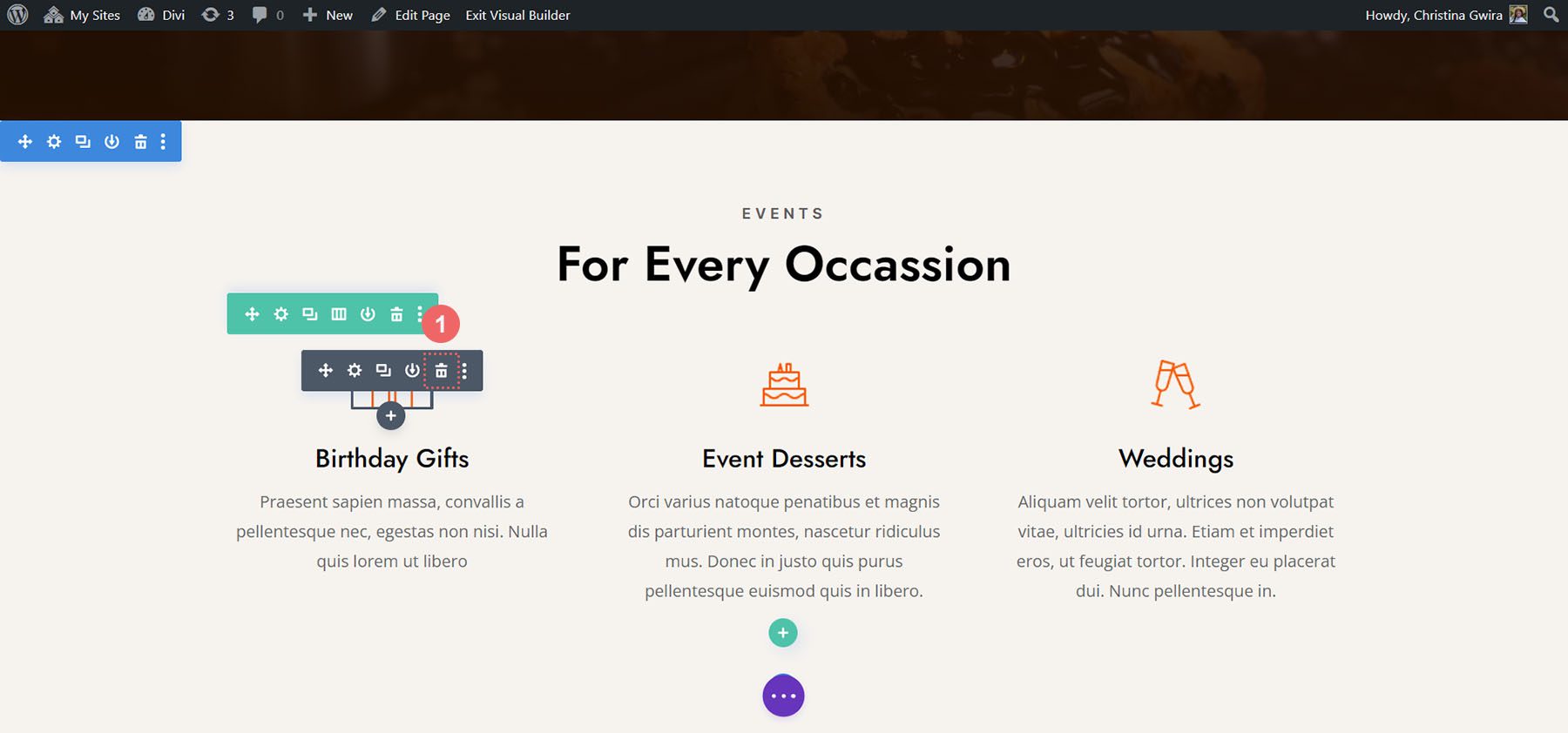
First, let’s delete the Quantity Counter Modules which are lately on this phase. Hover over the module, and from the grey popout menu that looks, click on the trash can icon.

Repeat this for the opposite Quantity Counter Module inside the phase.
Upload Circle Counter Module
Subsequent, click on at the grey plus icon so as to add a Circle Counter Module to the primary column of your row. Subsequent, click on at the Circle Counter icon so as to add one of the crucial modules to the column.

Including Your Content material
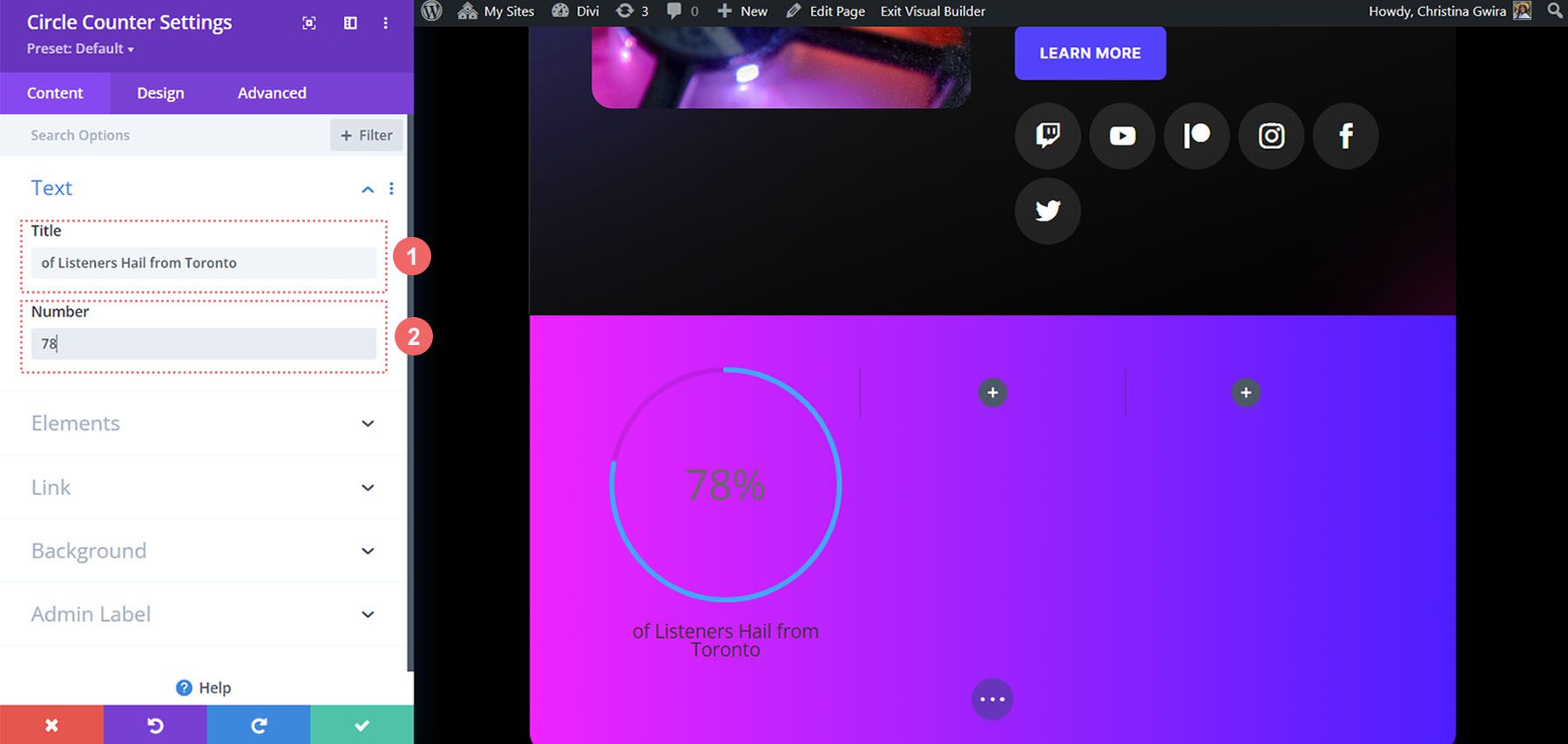
As soon as your first Circle Counter Module has been added, you’ll now wish to input your information level. Within the Content material tab of the module, input an outline in your information level. In our case, we’ll be showcasing a proportion of customers who’re from Toronto. So, we input our textual content and the quantity 78 (with out the % signal!)

Taste the Circle Counter Module
We now will transfer to the Design tab. As our phase is a part of the Divi Streamer Structure Pack, we’ll use the font, textual content, and hues which are part of the pack to persuade the styling of our module.
Styling the Circle Graph
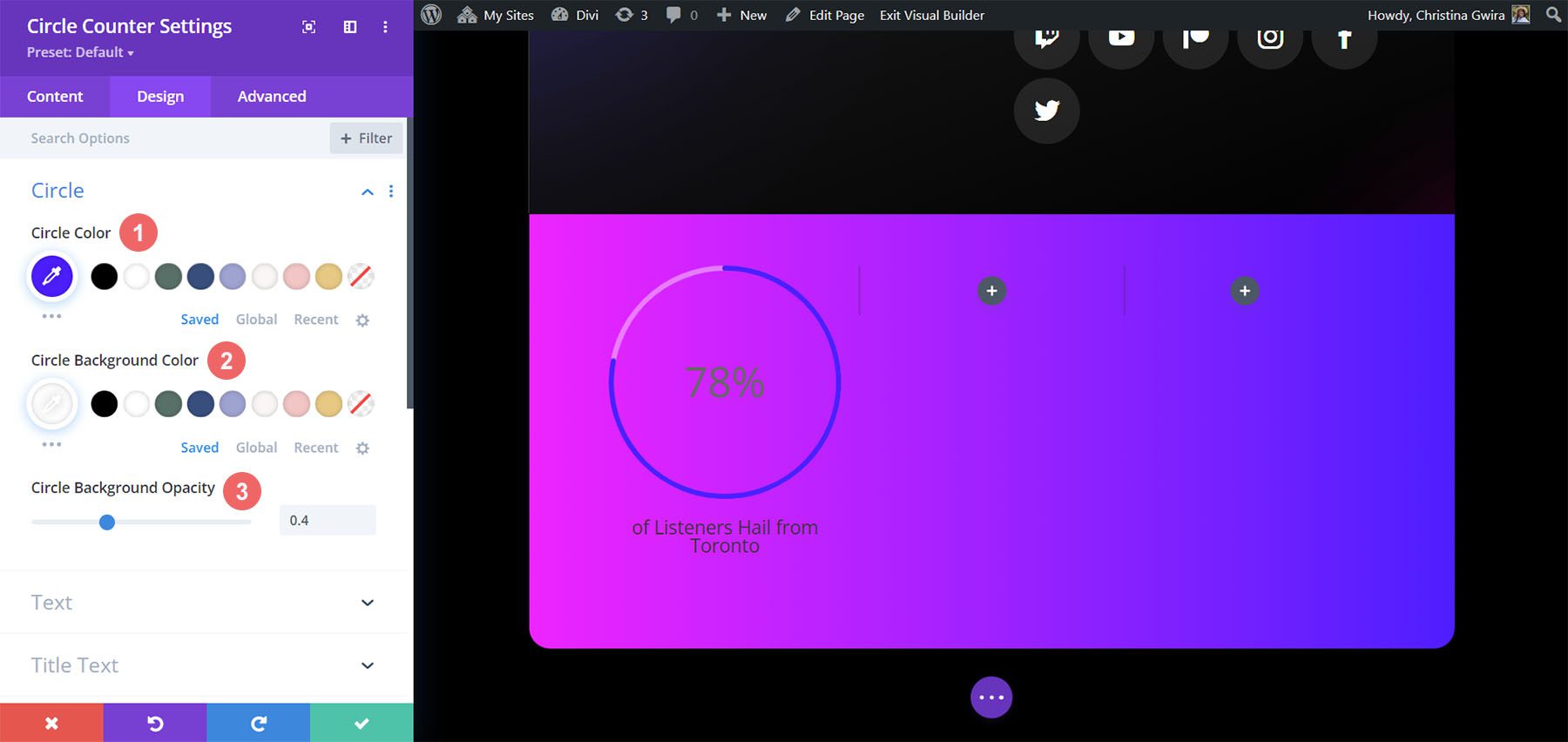
Let’s get started first through clicking at the Circle tab to make a decision at the colours used for the circle a part of the module.
Circle Design Settings:
- Circle Colour: #5200ff
- Circle Background Colour: #ffffff
- Circle Background Opacity: 0.4

Styling the Name Textual content
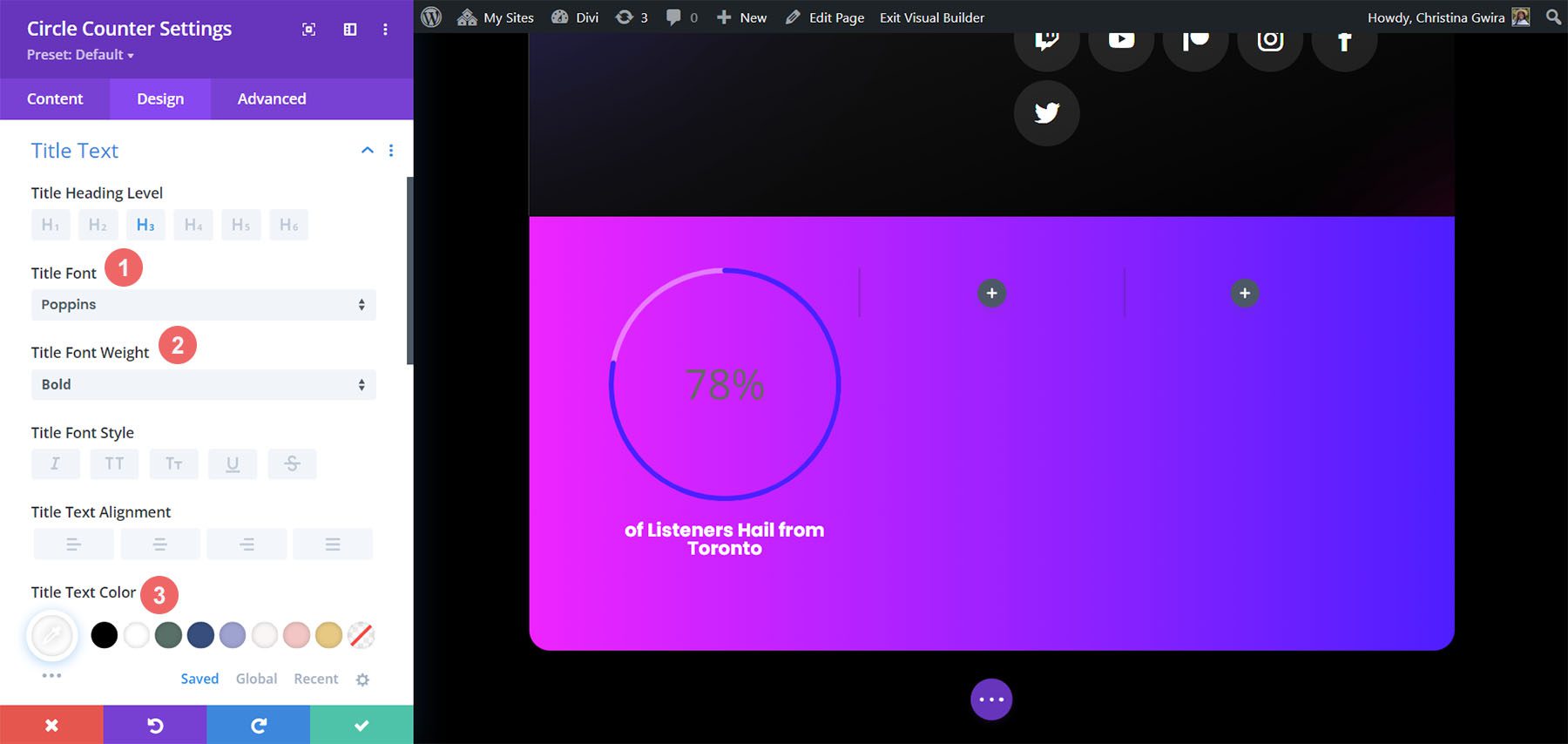
Following styling the circle graph, we’ll transfer directly to the Name Textual content of the module. Click on at the Name Textual content tab, then use the next settings so as to add some lifestyles to the identify textual content of our Circle Counter Module.
Name Textual content Settings:
- Name Font: Poppins
- Name Font Weight: Daring
- Name Font Colour: #ffffff

Including Taste to the Quantity Textual content
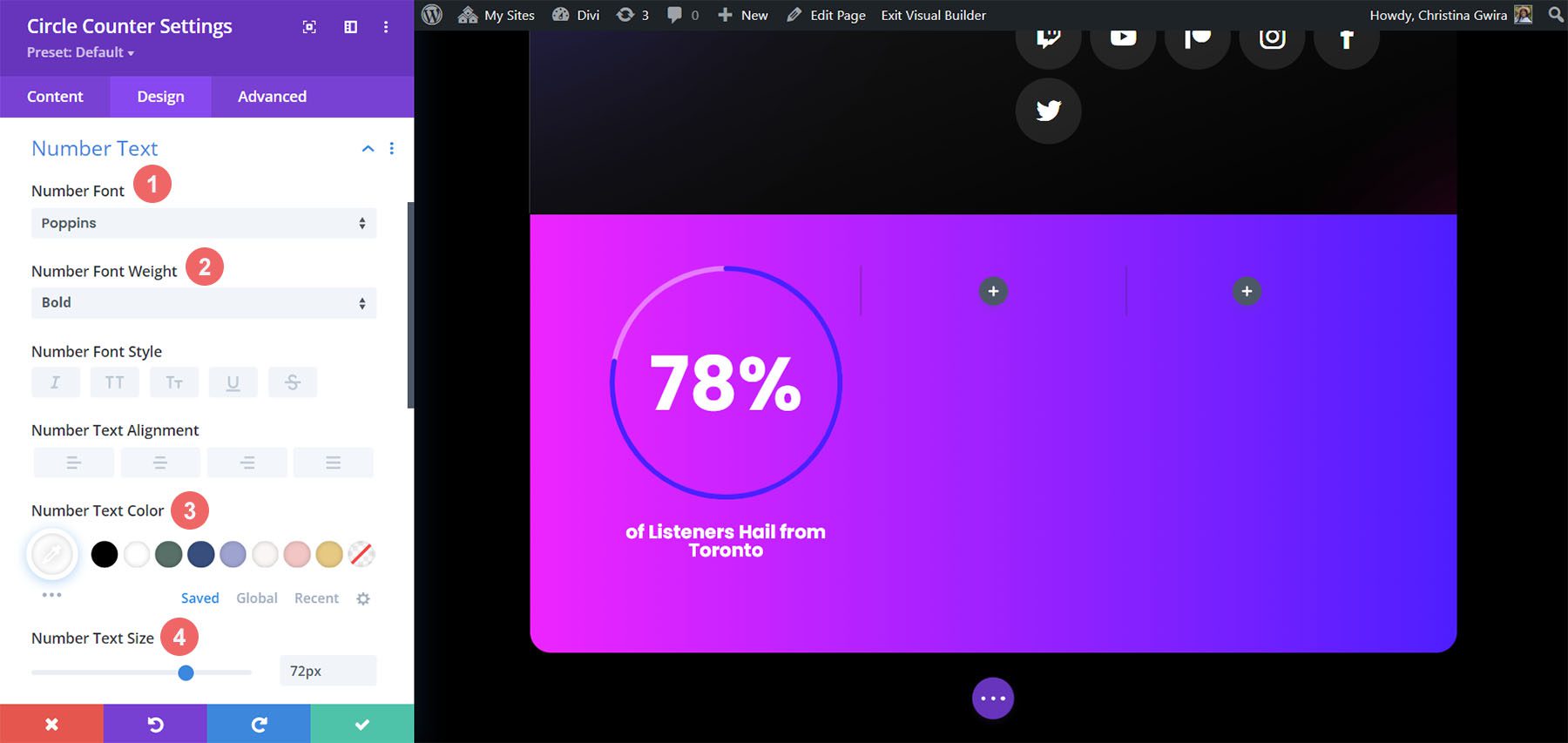
Ultimate however no longer least, we’ll be solving the numbers inside the Circle Counter Module. For this, we click on at the Quantity Textual content tab. Then, we’ll use the next settings to taste. Understand, we pulled inspiration from the structure pack, but in addition the Quantity Counter Modules that had been there prior to.
Quantity Textual content Settings:
- Quantity Font: Poppins
- Quantity Font Weight: Daring
- Quantity Textual content Colour: #ffffff
- Quantity Textual content Dimension: 72pt

After getting ended those ultimate edits, click on at the inexperienced test mark on the backside of the modal field. This may save your adjustments.
Replica and Replace Module
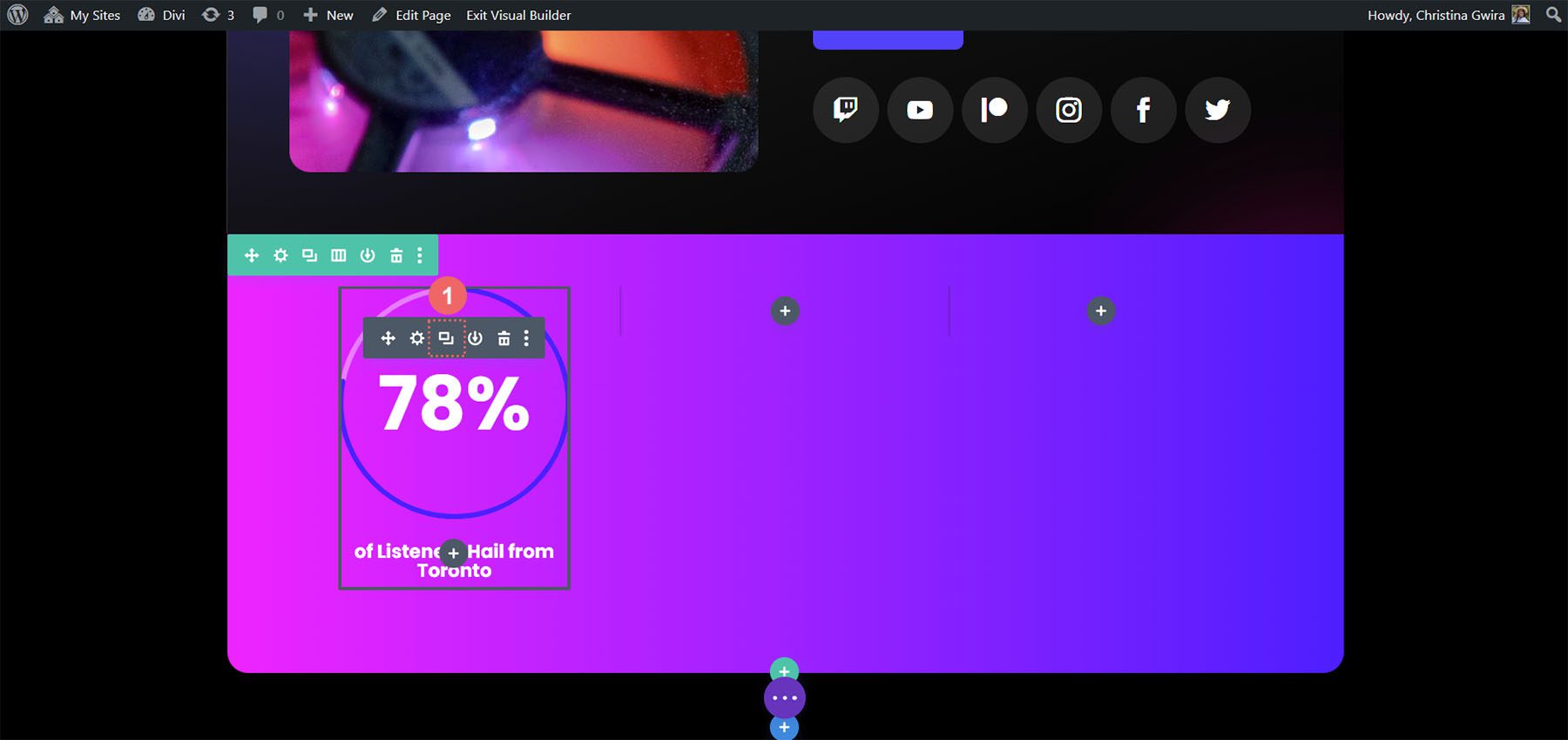
With styling entire, we will be able to now reproduction this module. We will be able to alter it with our different information issues and their corresponding titles. To do that, hover over the module. This may carry up the modules settings menu popup. Click on the replica icon. Then, transfer the module to the opposite columns for your row.

In our case, along with updating the identify and the information for the module, we additionally modified the colours to check the structure pack.

Design Two with the Divi Chocolatier Structure Pack
Practice the Divi Chocolatier Structure Pack weblog publish to learn how to put in the structure onto your site. We’ll be enhancing the occasions sections at the house web page structure. Let’s upload some Circle Counter Modules to turn information on what number of orders were amassed.

Take away Present Content material
At first, we wish to take away the present modules. Whilst the Textual content and Symbol Modules right here glance nice, they’re slightly static. By means of the use of the Circle Counter Modules, we’ll upload some pleasure and animation to this phase. Hover over every module and click on the trash can icon. The icon will seem within the module settings popout menu.

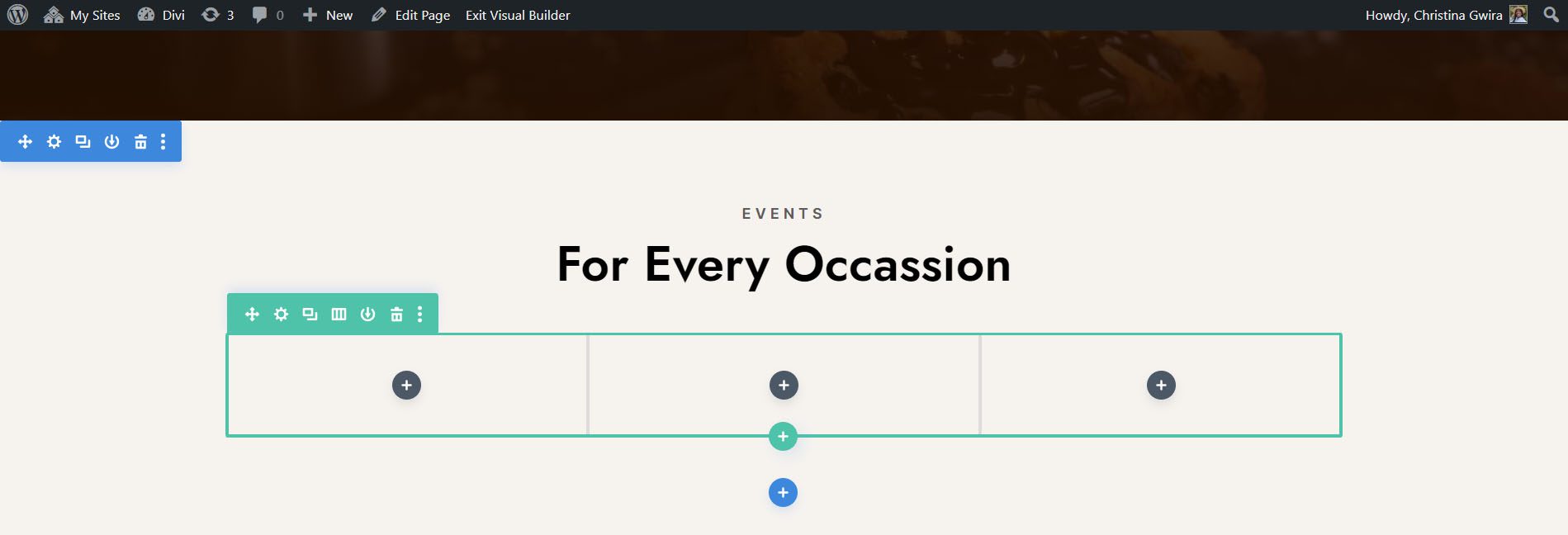
We’ll finally end up with an empty 3-column row.

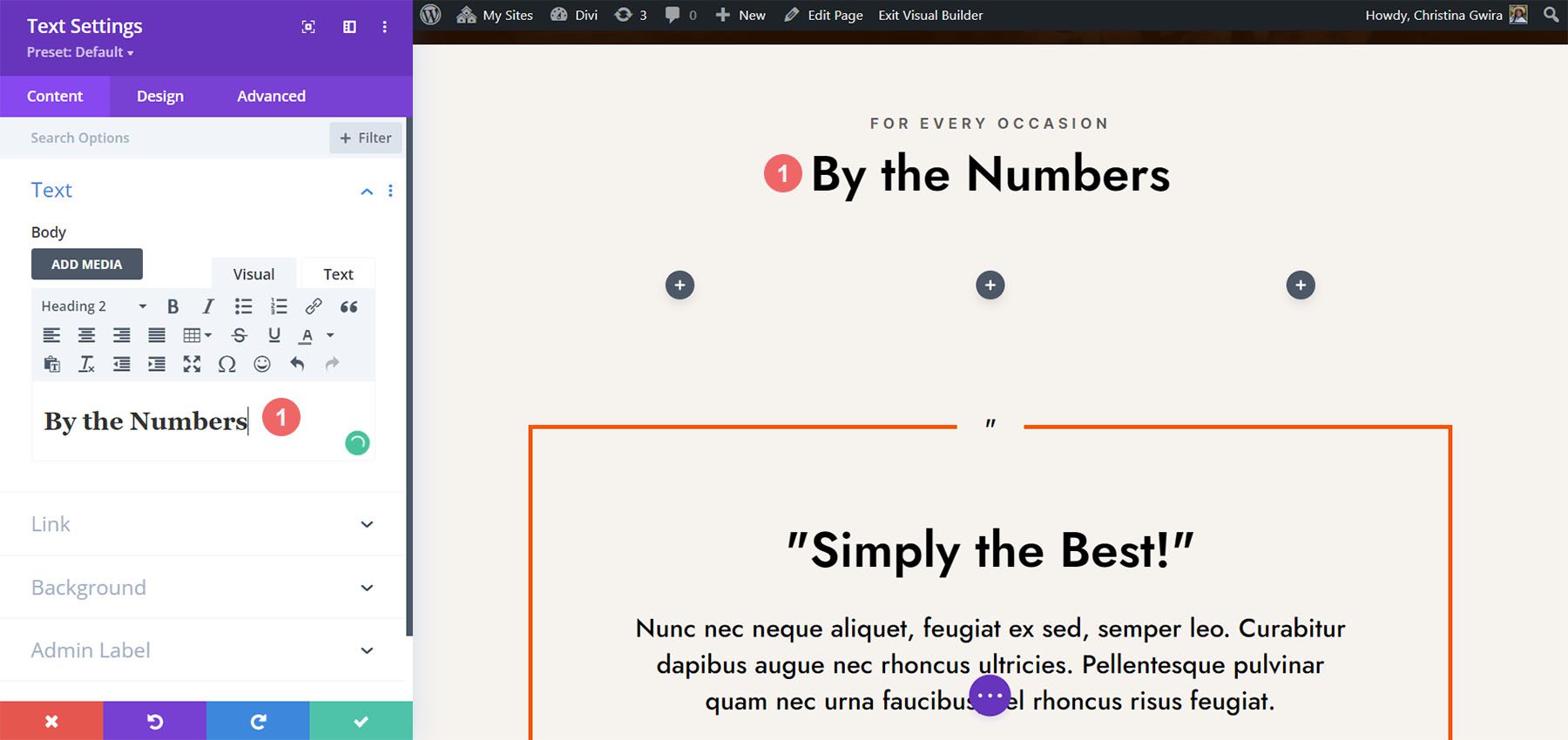
Replace Titles
You may additionally wish to believe updating the textual content modules for the titles to one thing this is extra aligned with the impending content material for the phase. To take action, hover over the textual content modules, and click on at the equipment icon to edit the module textual content.

Upload Circle Modules
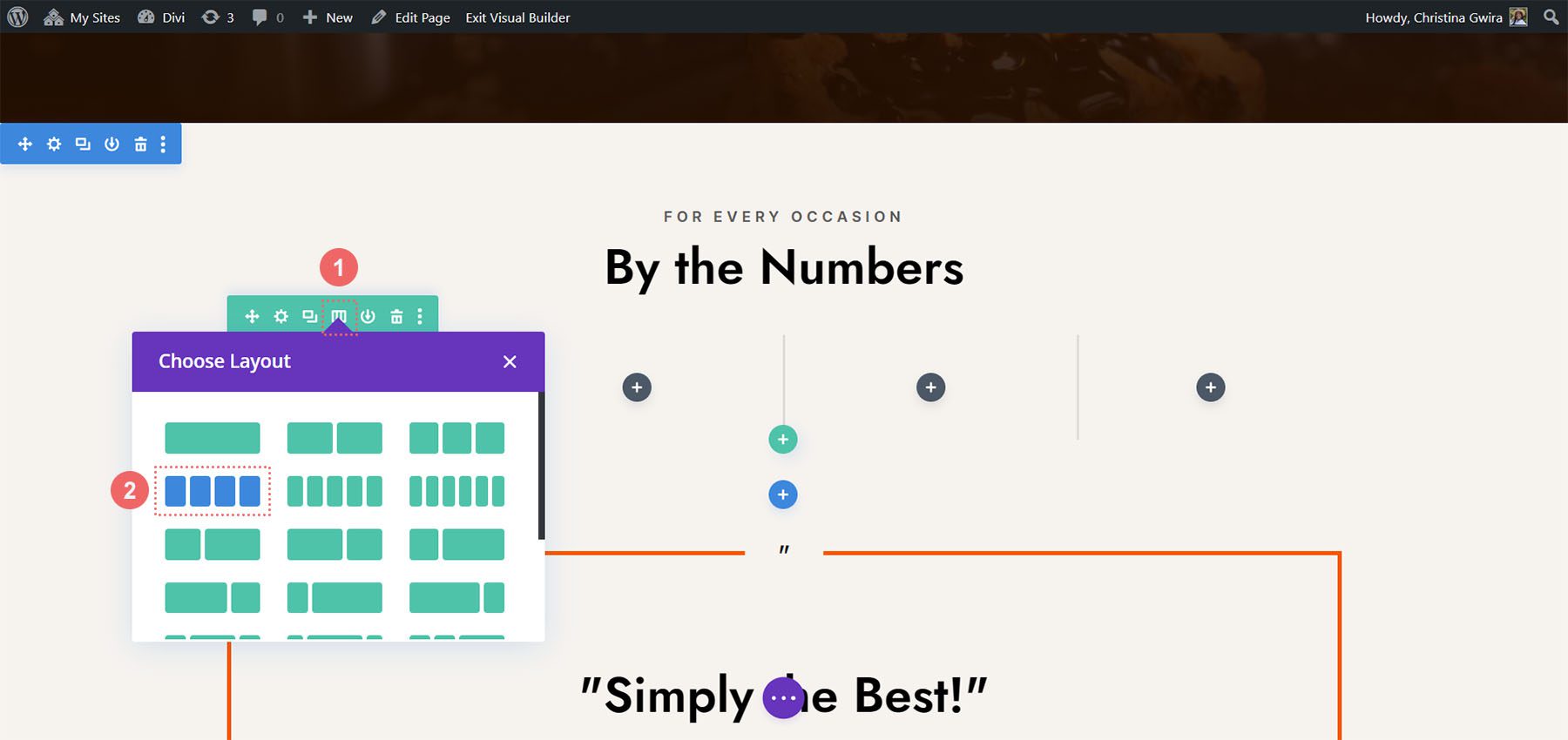
Sooner than we upload our Circle Counter Modules, we’re going to modify the column quantity for our row. Hover over the row, and click at the grid icon. This may carry a popup the place we will be able to make a selection the choice of columns we’d like. For this design, we’ll be visualizing 4 items of knowledge. So, we’ll make a choice so as to add 4 columns to this row. Click on at the four-column icon.

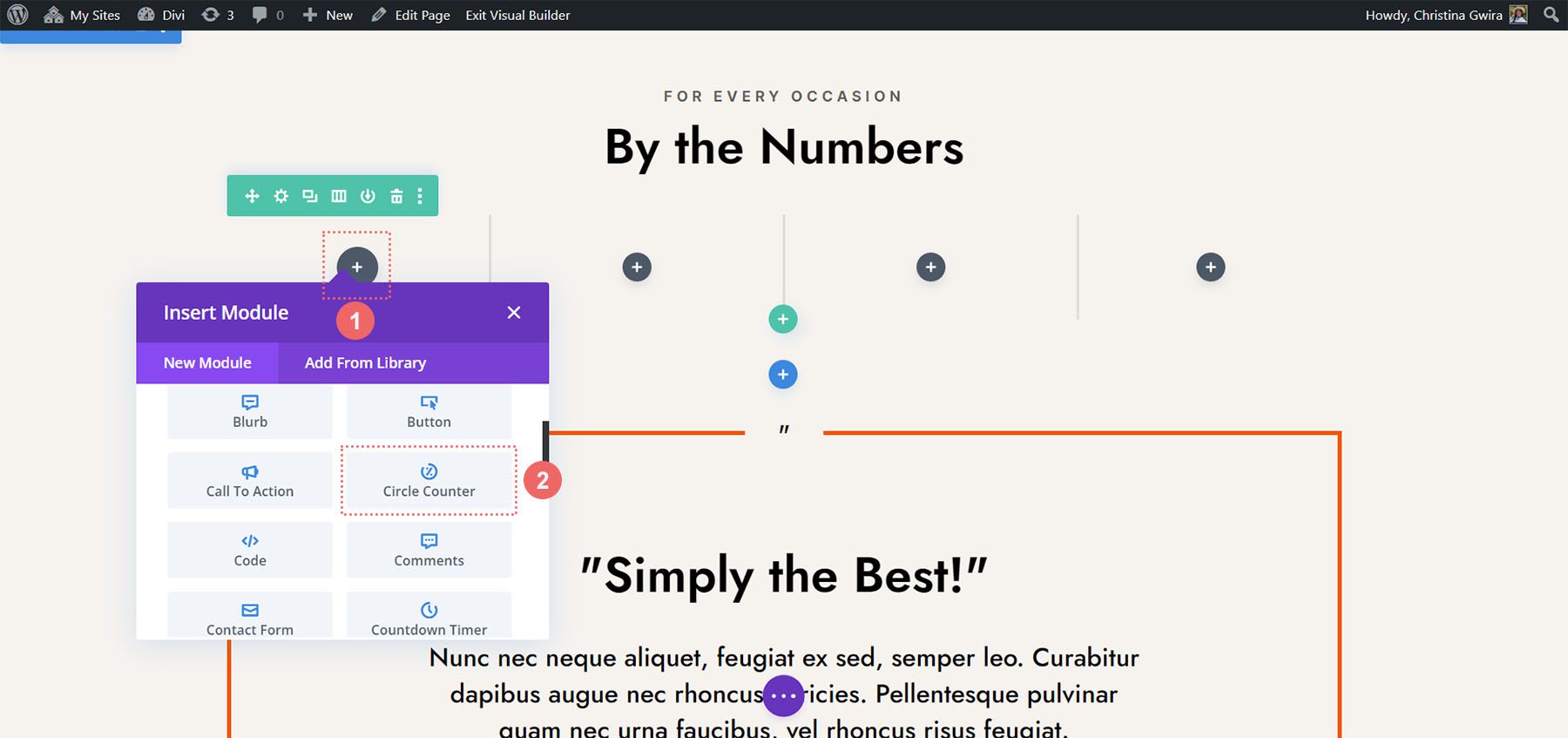
Now, we’ll upload the Circle Counter Modules to the primary column through clicking at the grey plus signal icon. Then, when the module popup seems, we click on at the Circle Counter icon so as to add our first Circle Counter Module.

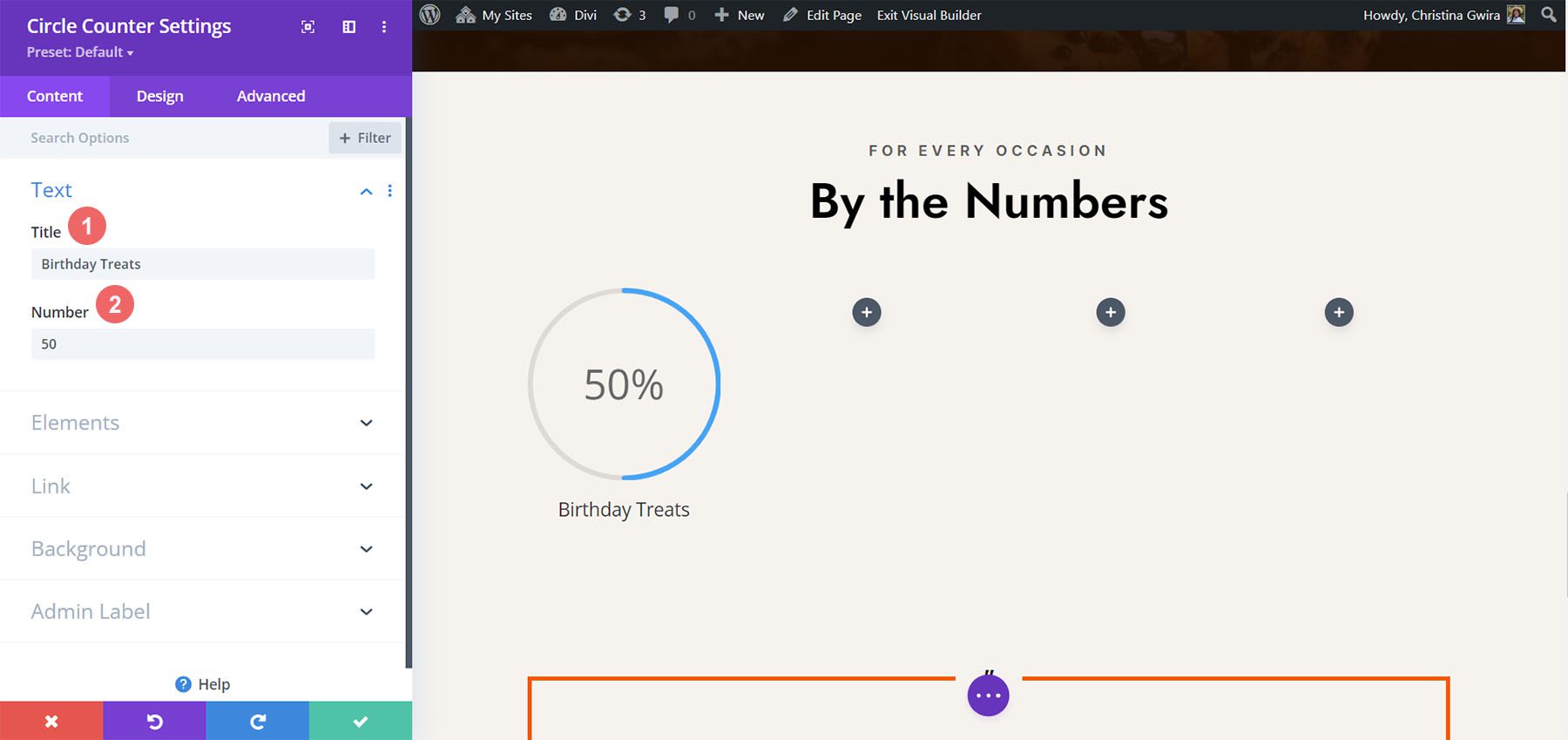
Upload Knowledge to Circle Modules
With our first module in position, we will be able to start to taste and upload content material to it. At first, let’s upload our identify for this module. Subsequent, we’ll upload our information level.

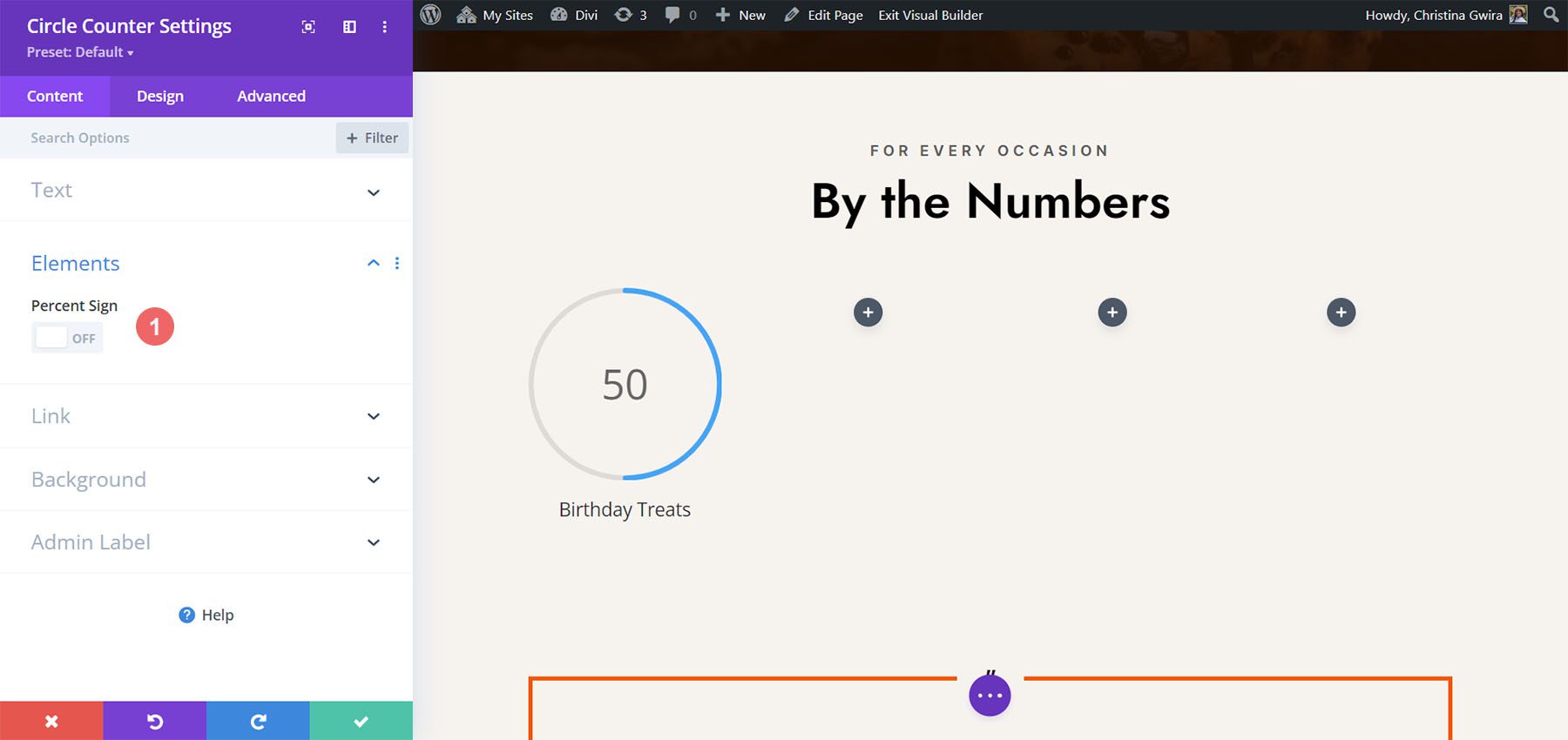
For this design, we’ll take away the % signal that includes the module through default. To do that, we click on at the Parts tab. Subsequent, we uncheck the toggle subsequent to the P.c Signal choice.

Now, we will be able to taste this module.
Styling the Circle Counter Module
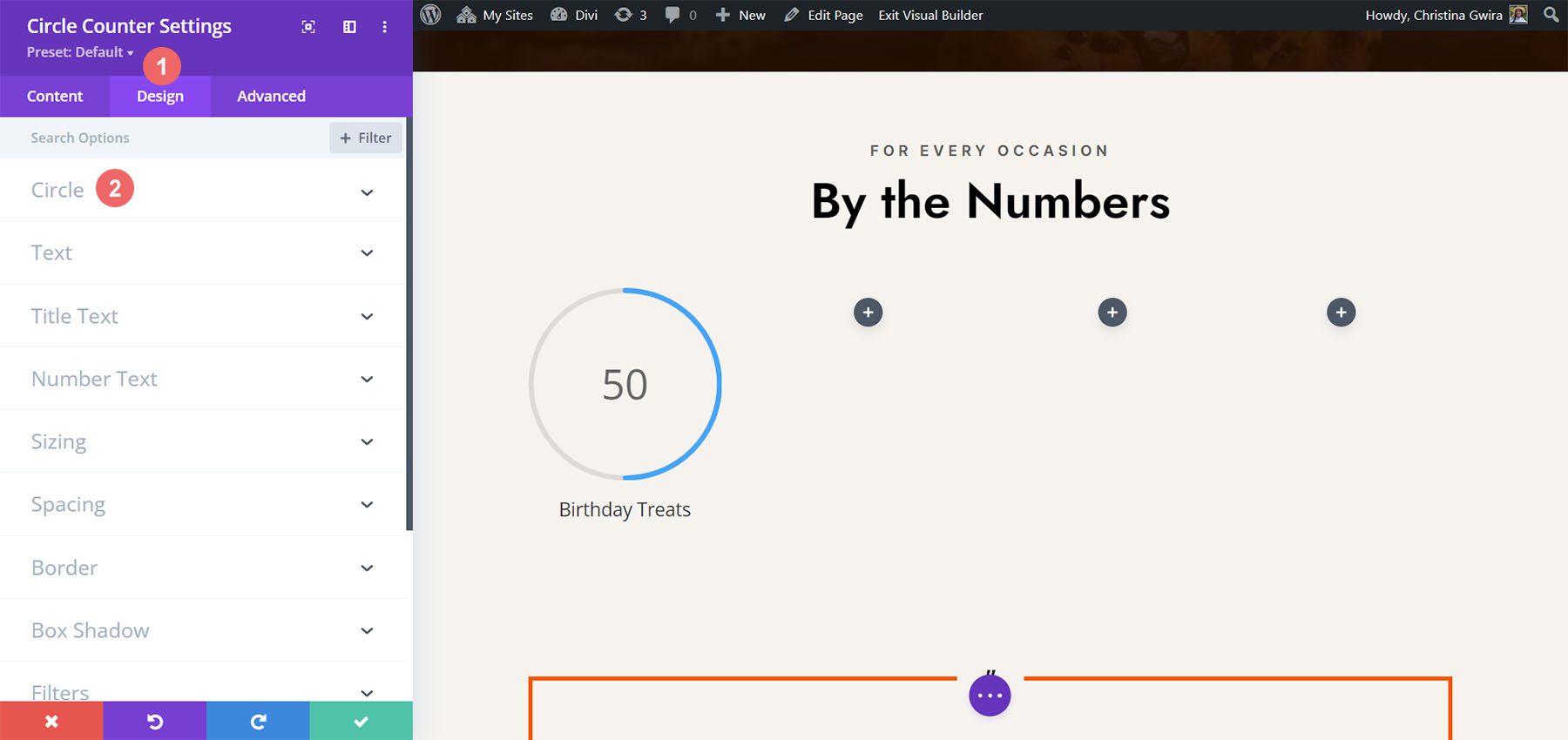
To start out, we transfer to the Design tab of the module.

Including Branding to the Circle Graph
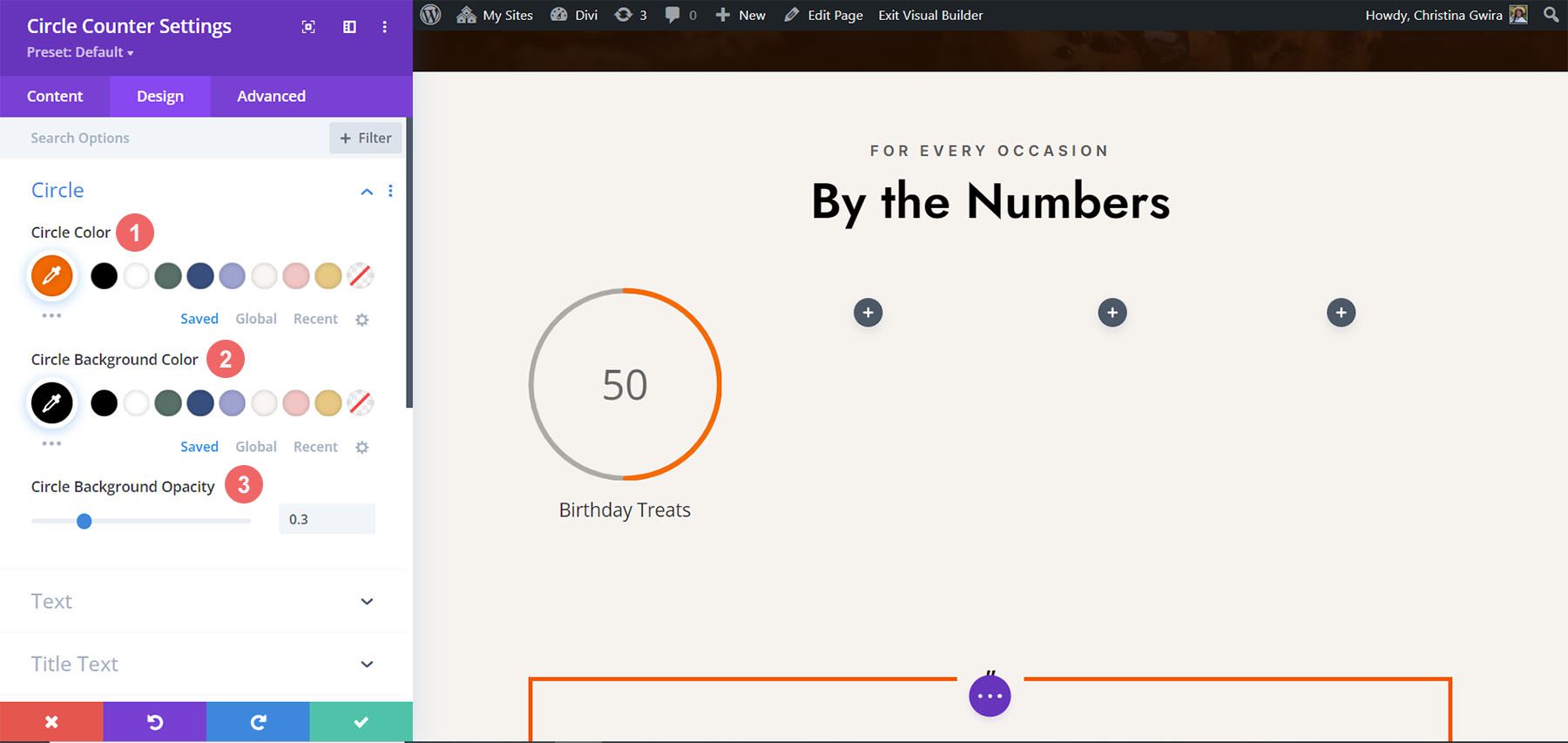
Subsequent, we click on at the Circle toggle to get right of entry to the design settings for the circle graph facet of the module. We’ll use the next settings to taste it:
Circle Design Settings:
- Circle Colour: #ff6a28
- Circle Background Colour: #000000
- Circle Background Opacity: 0.3

Stylizing the Name Textual content
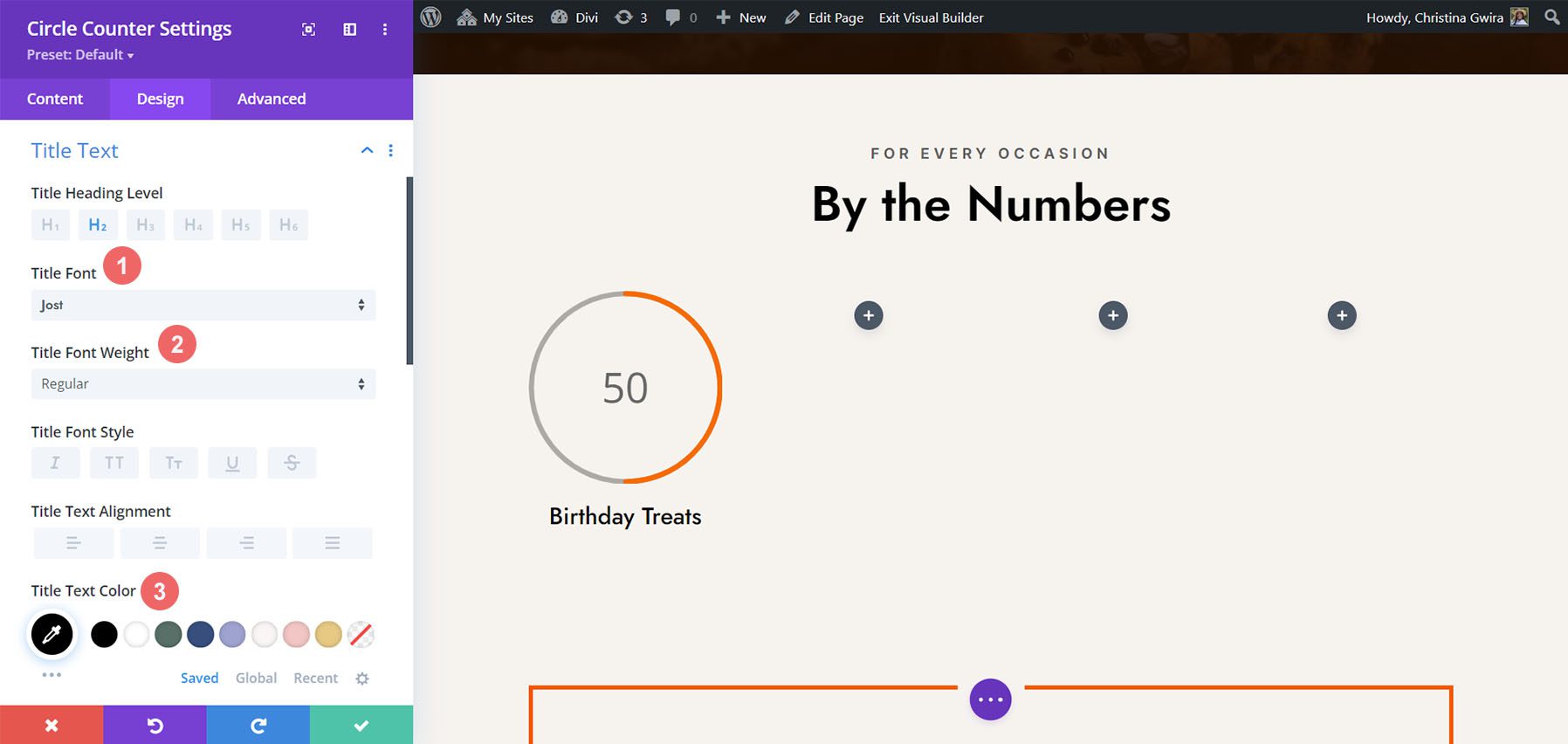
For the identify textual content, we’ll use the next settings after clicking at the Name Textual content tab:
Name Textual content Settings:
- Name Font: Jost
- Name Font Weight: Common
- Name Textual content Colour: #000000

Designing the Quantity Textual content.
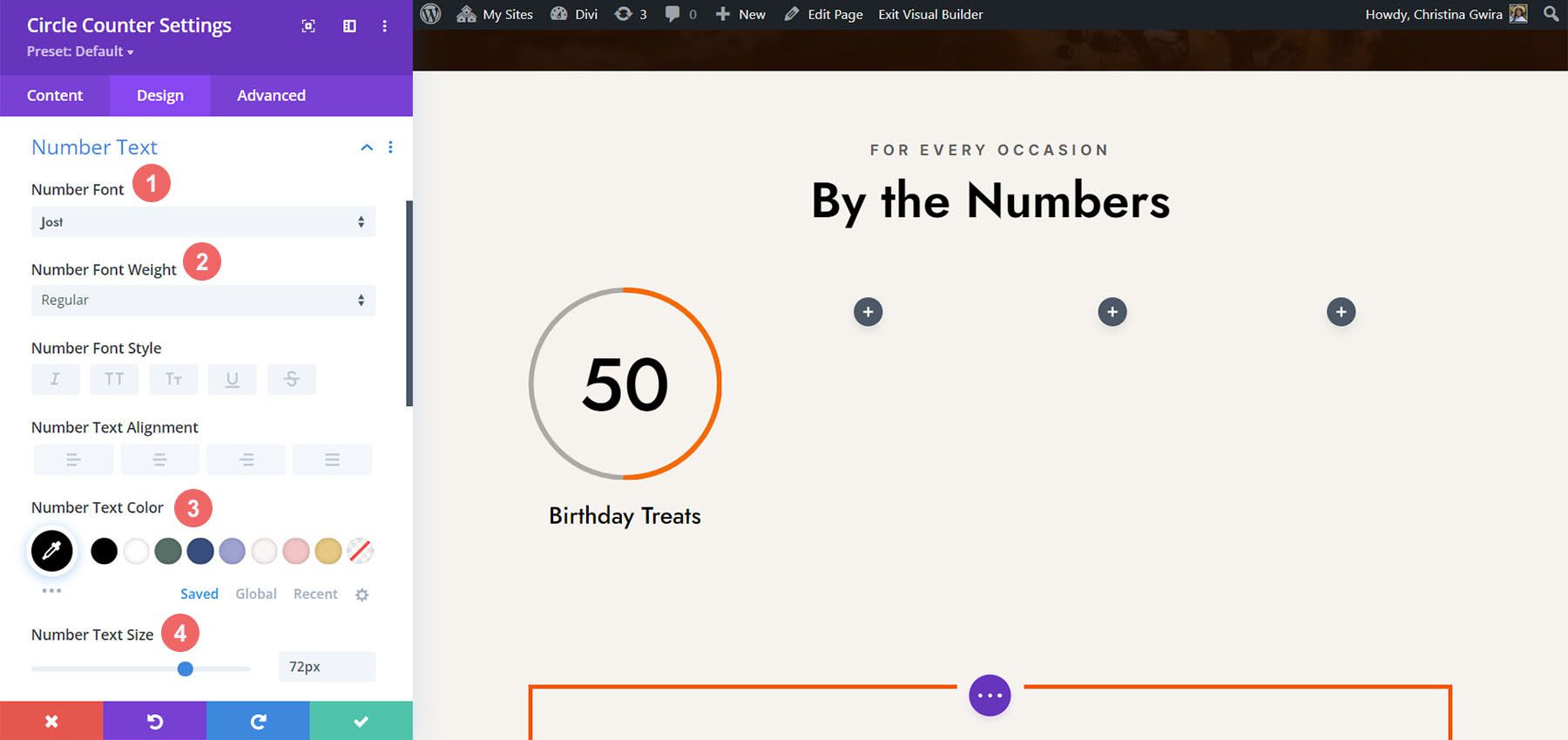
We’re going to make use of the similar font and colour for the quantity textual content. Alternatively, we’re going to modify the dimensions. We now have more space inside the Circle Counter Module since we don’t seem to be the use of the % signal. We’ll use this to our benefit in our design. Click on at the Quantity Textual content tab, and input the next settings:
Quantity Textual content Settings:
- Quantity Font: Jost
- Quantity Font Weight: Common
- Quantity Textual content Colour: #000000
- Quantity Textual content Dimension: 72px

Reproduction and End
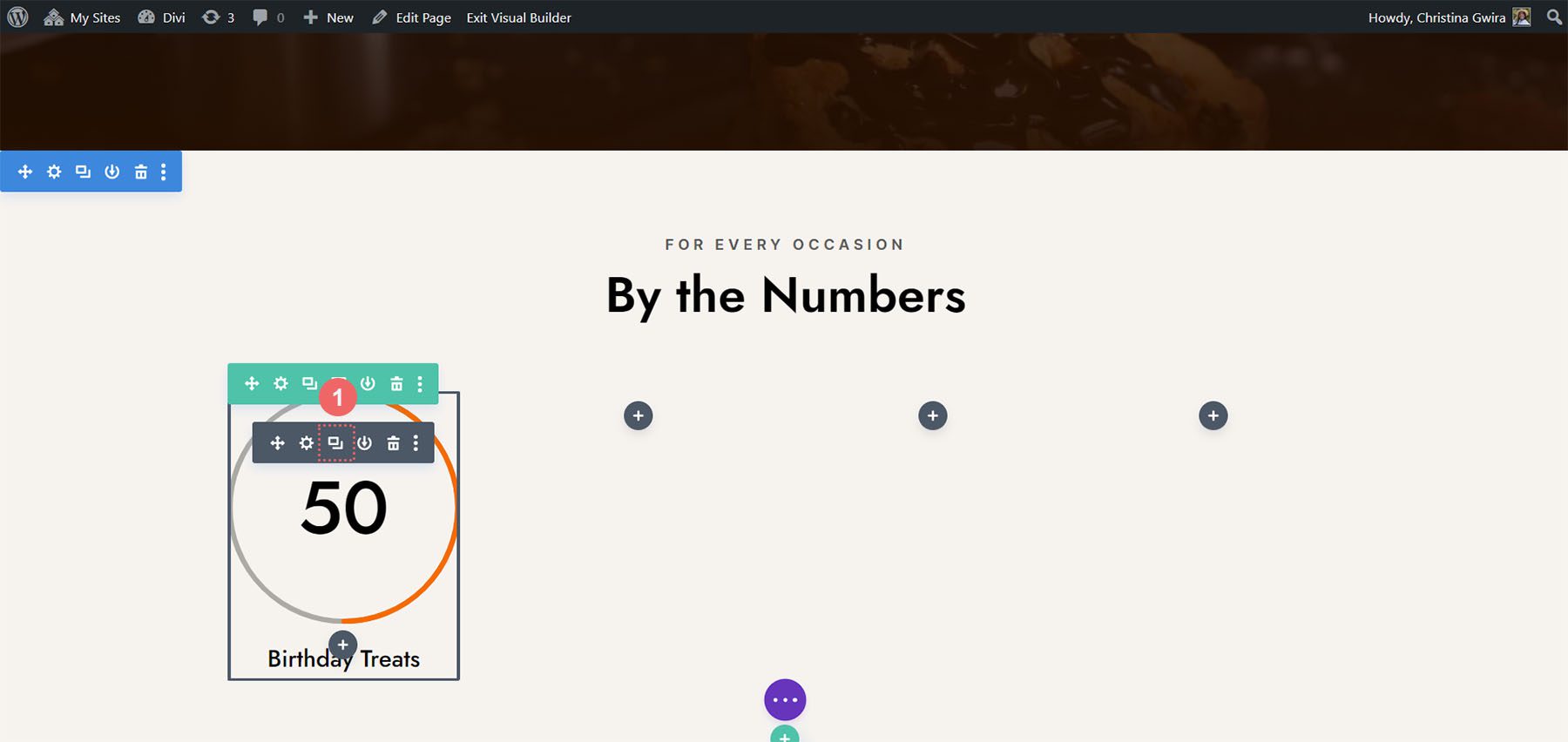
Now that we have got our first Circle Counter Module designed, we will be able to pass forward and replica it.

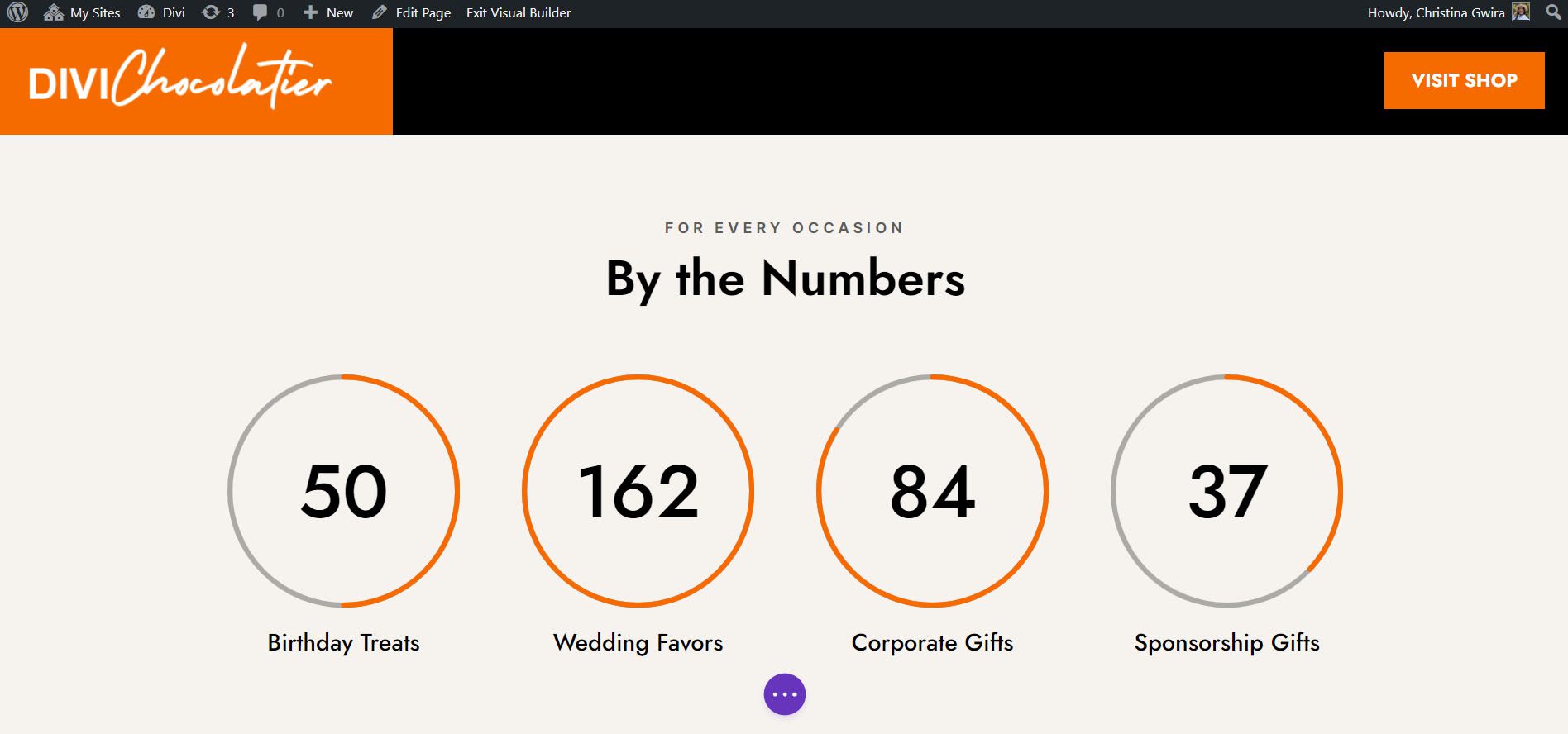
We’ll transfer the duplicates into their very own row, and replace the content material inside to show our completed product.

Taste 3 with the Divi Jewellery Fashion designer Structure Pack
For this design, we used the Divi Jewellery Fashion designer Structure Pack as our start line. We would have liked so as to add an academic phase to the product web page of this structure, and will likely be the use of the Circle Counter Module to exhibit this data. We’ll convert the testimonial phase on the backside of the web page into this.

Take away Modules
As with our earlier paintings, we wish to pass in and delete the present modules inside this phase.

Replace Phase and Row Design and Construction
For this structure pack, we additionally wish to exchange the phase’s background so as to add some pastime. Click on at the equipment icon inside the blue settings menu of the phase.

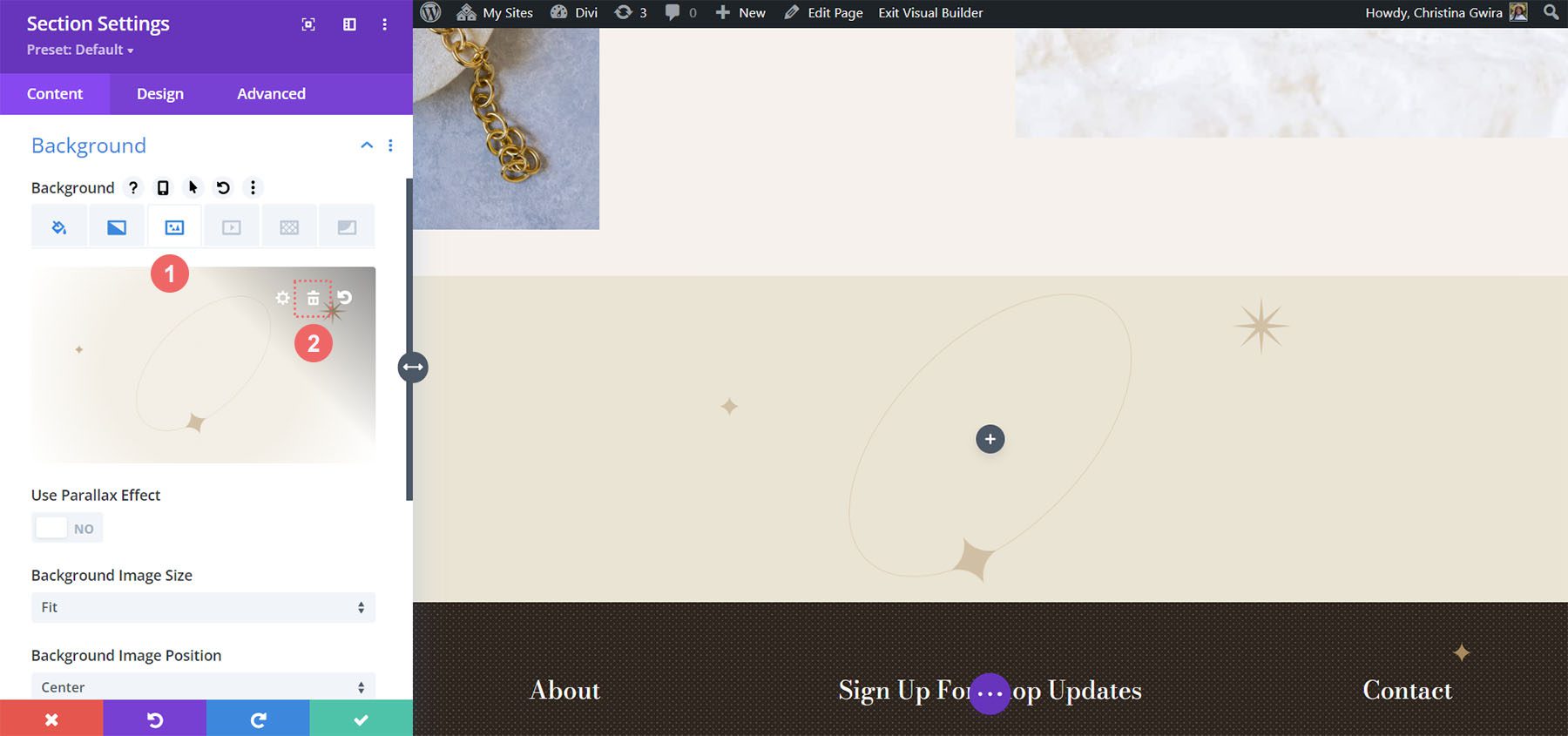
First, let’s take away the background symbol. Click on at the Background tab. Then, click on at the symbol icon. After all, click on at the trash can icon to take away the background symbol.

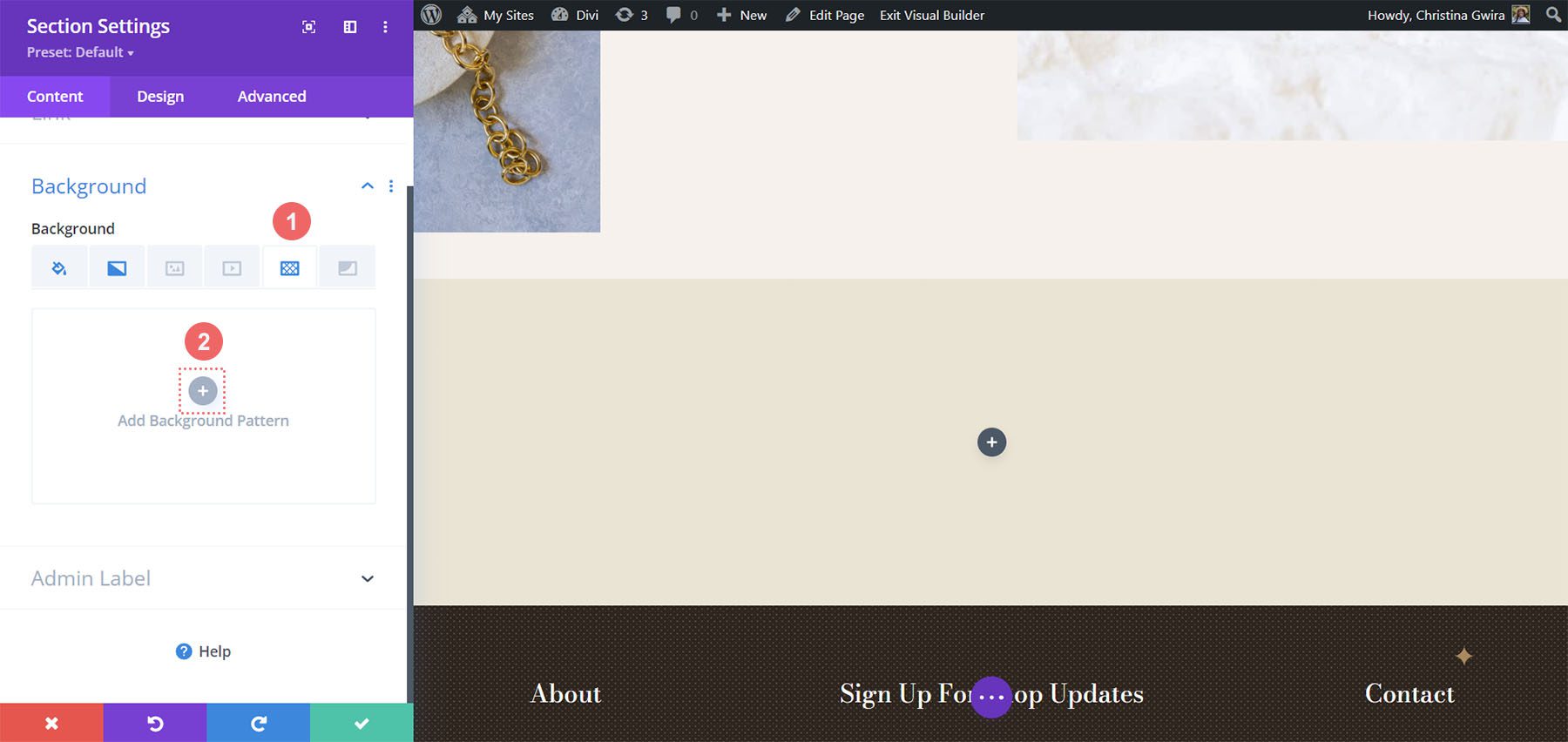
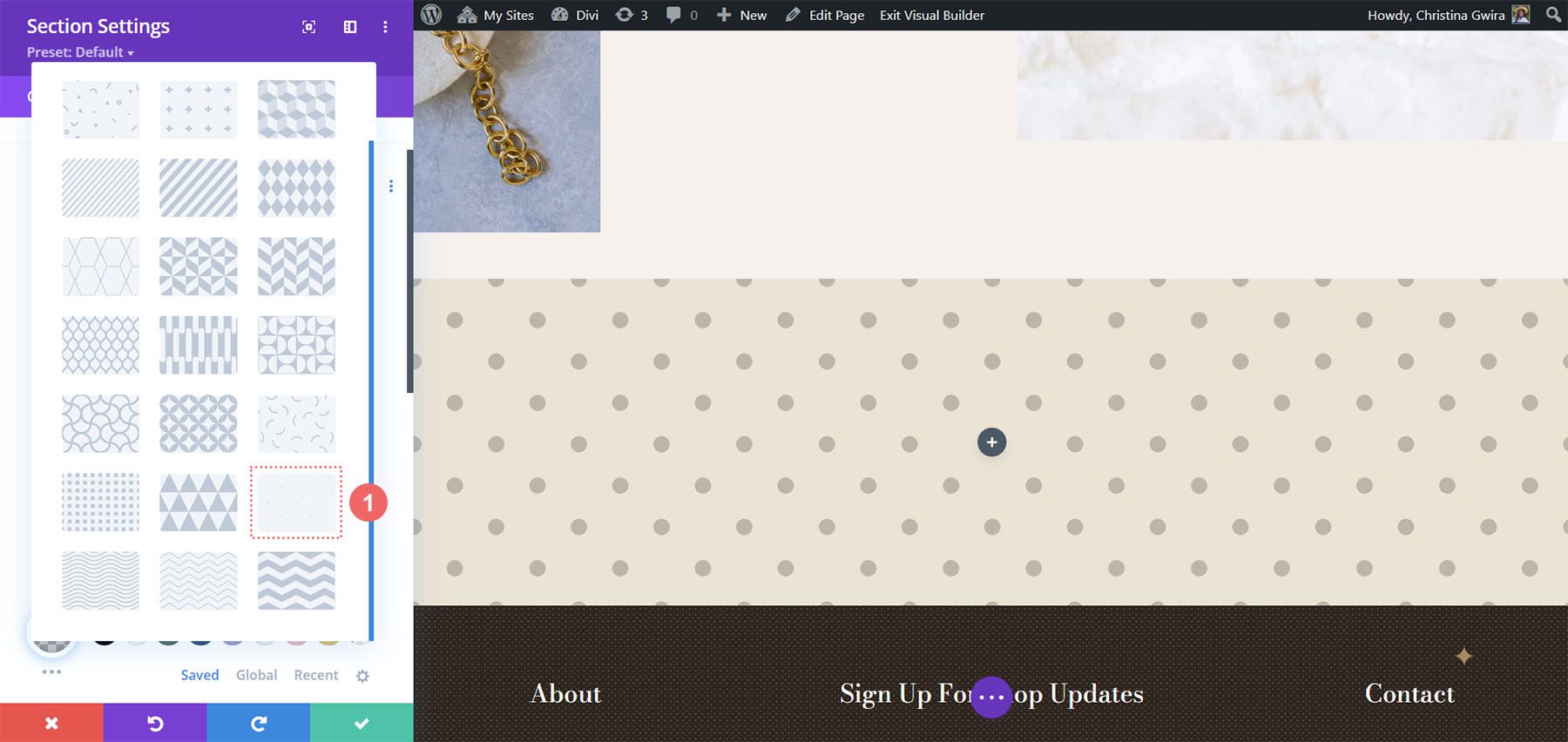
We wish to go away the background gradient and colour. Now, let’s upload a background trend to the phase. Click on at the Background Development icon. Then, click on the plus icon so as to add a Background Development.

We’ll use the next background trend.

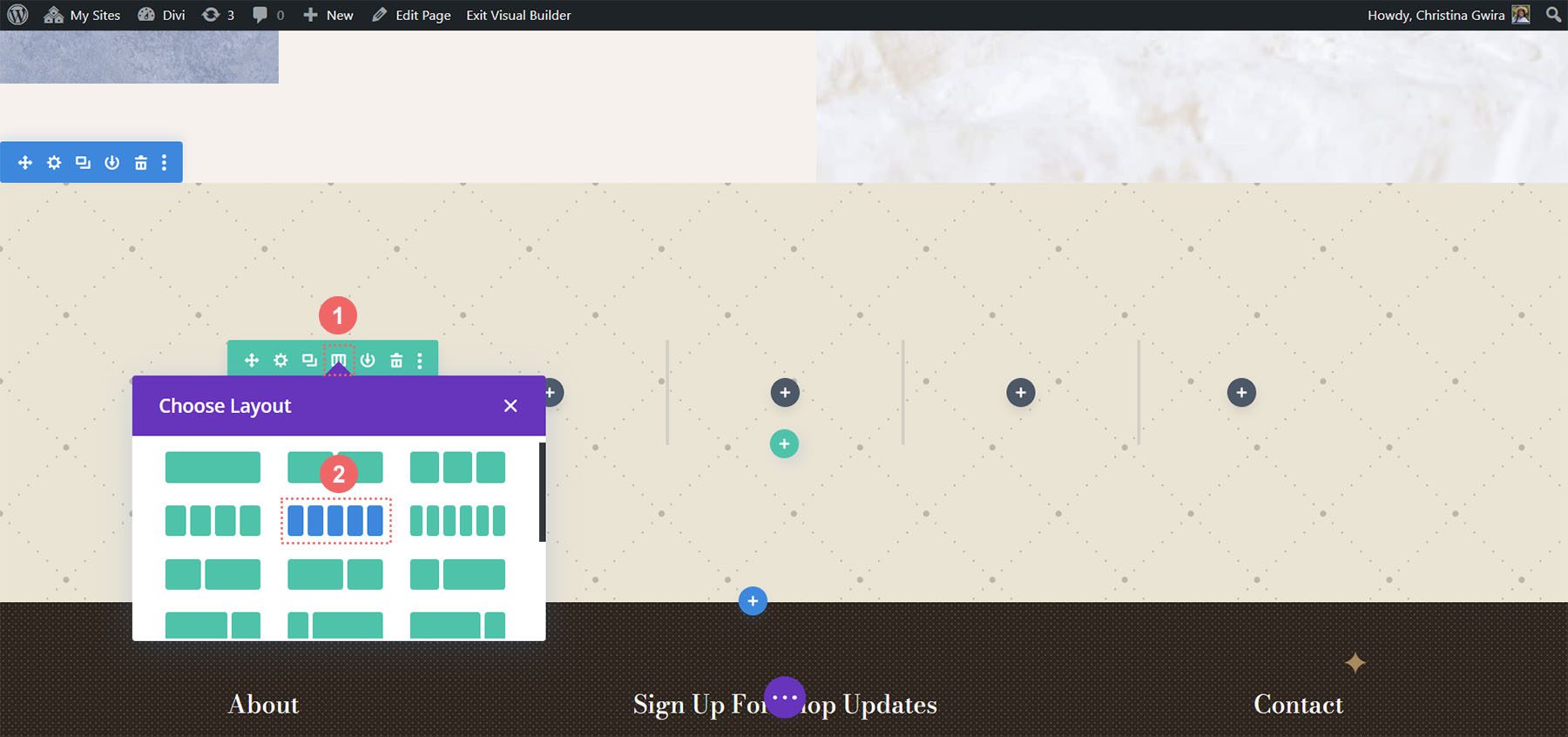
Click on the golf green test icon to save lots of your settings for the phase. We’re now going to modify the column rely of our row. For this design, we’re going to have 5 columns for our Circle Counter Modules.

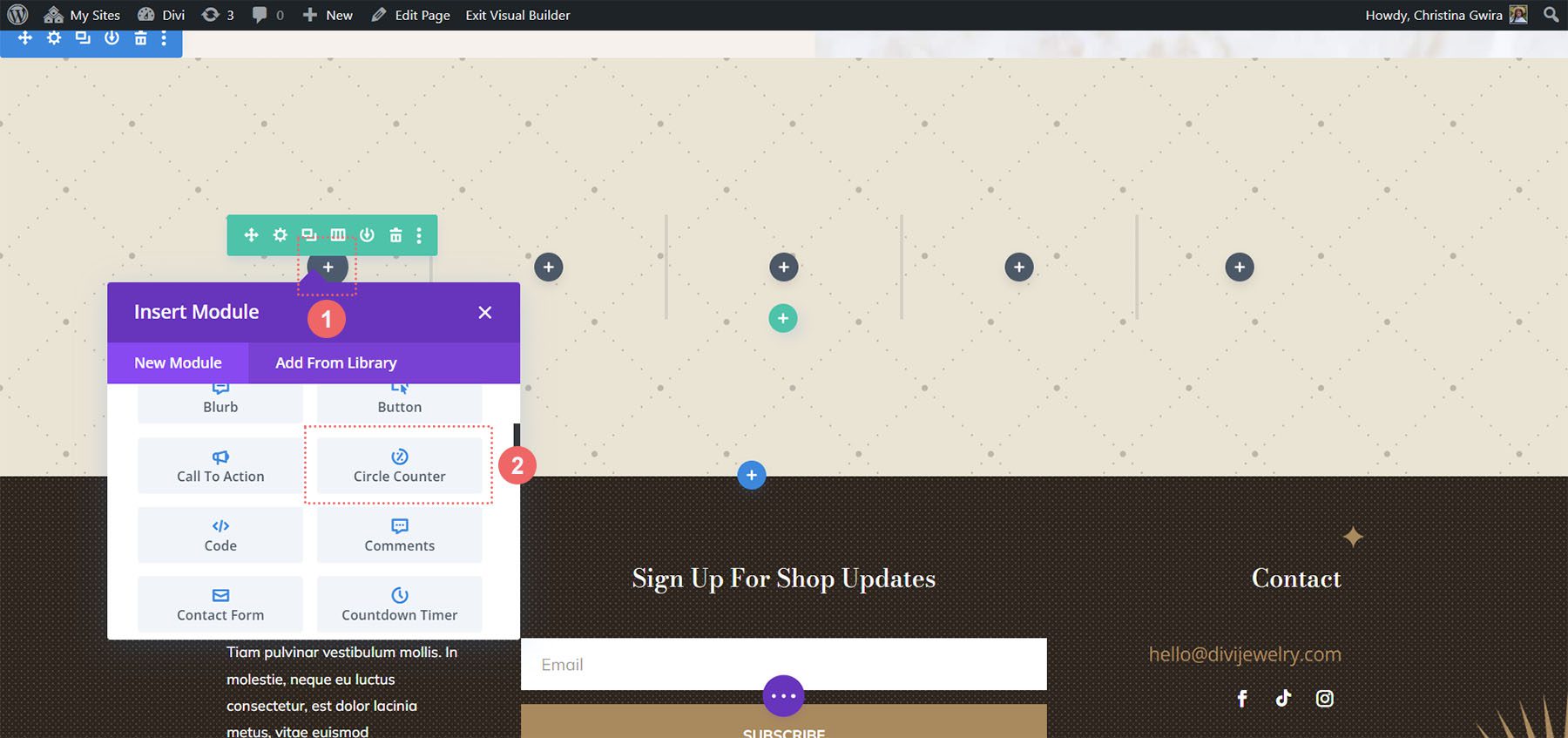
Upload Circle Module
With the columns and sections created, click on at the grey plus icon so as to add our Circle Counter Module.

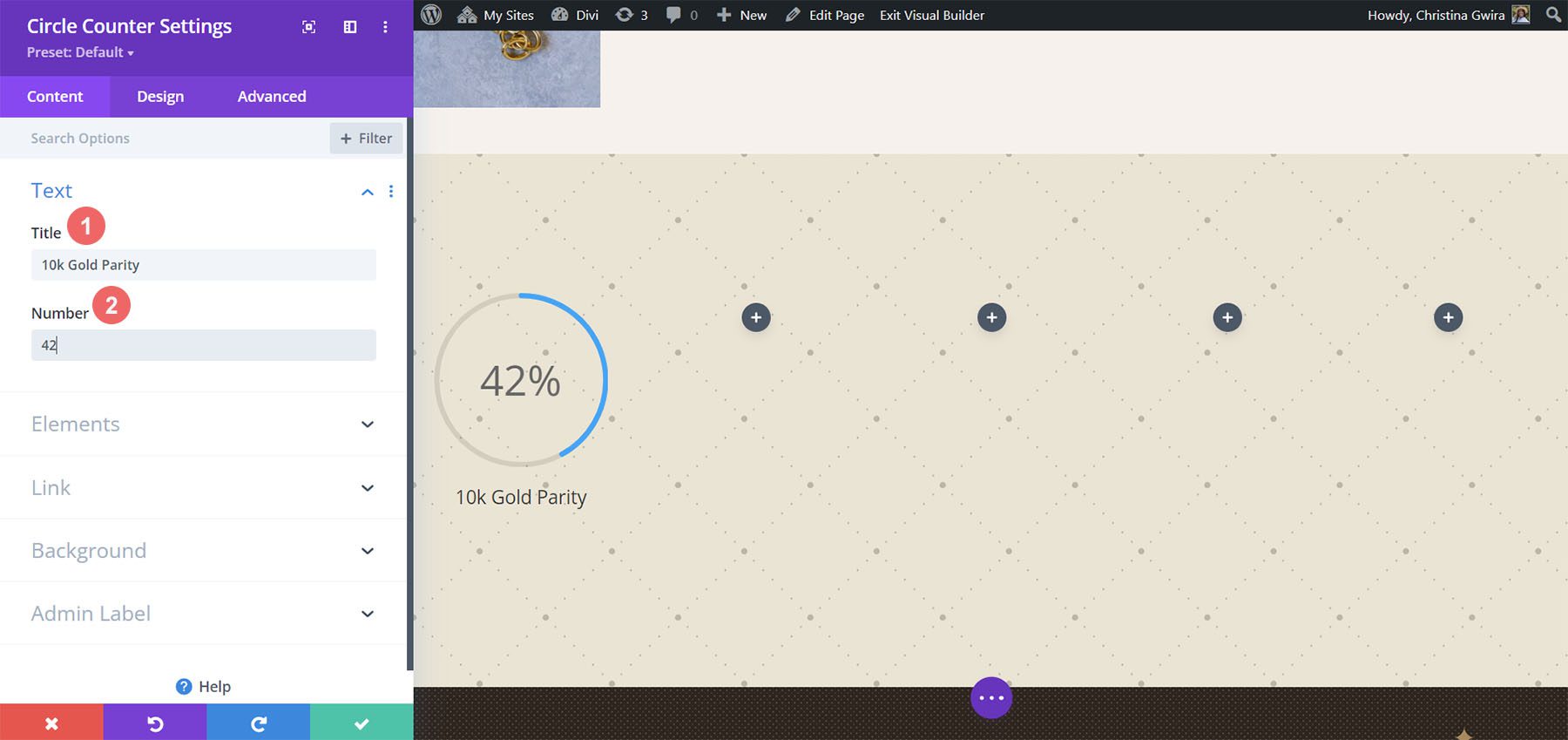
With the module added to the column, as prior to, we upload in our content material. We’ll use the % signal on this design.

Taste Your Circle Counters
Now, we’re going to start to taste our counters.
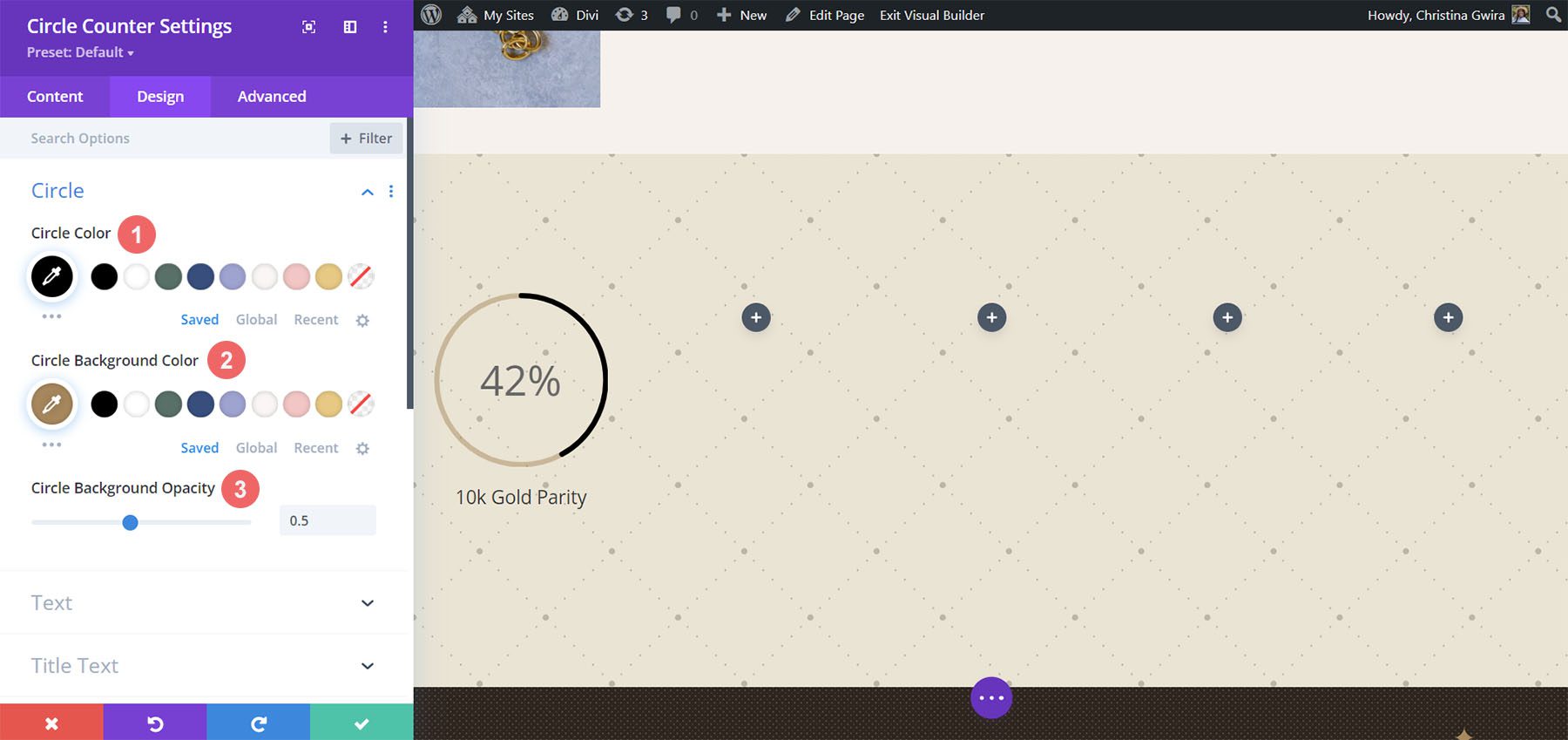
Stylizing the Circle Graph
We first get started with the circle portion of our counter. The next settings will likely be used:
Circle Design Settings:
- Circle Colour: #000000
- Circle Background Colour: #ac8961
- Circle Background Opacity: 0.5

Understand how we modified the background opacity for this design. We went with a identical beige colour, however greater the opacity so as to add an air of luxurious to our design.
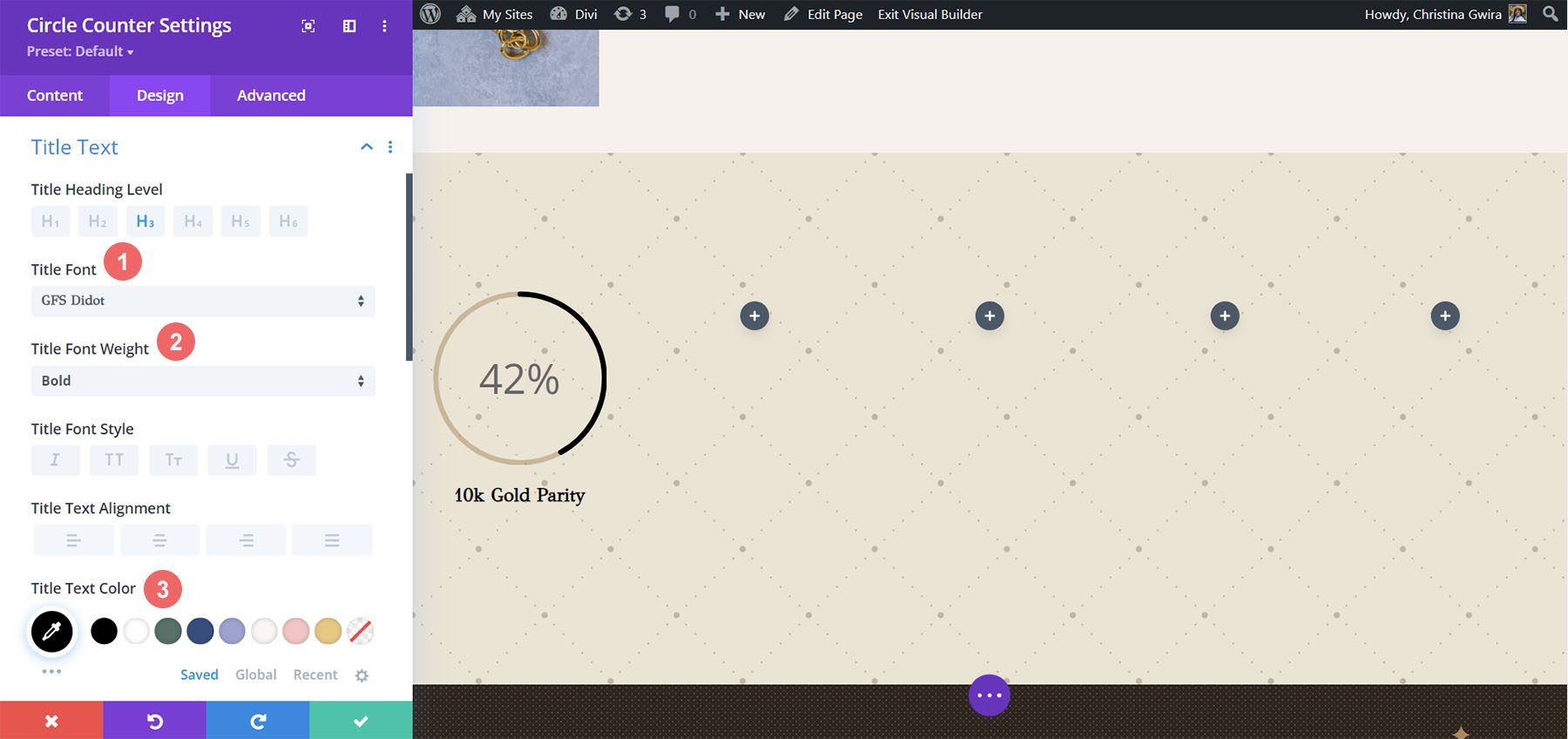
Including Taste to the Name Textual content
For the identify textual content, we’ll use the similar font circle of relatives this is used during the structure pack. You’ll be able to to find the settings through clicking at the Name Textual content tab. Beneath, to find the settings that had been used to taste the identify textual content:
Name Textual content Settings:
- Name Textual content Font: GFS Didot
- Name Font Weight: Daring
- Name Textual content Colour: #000000

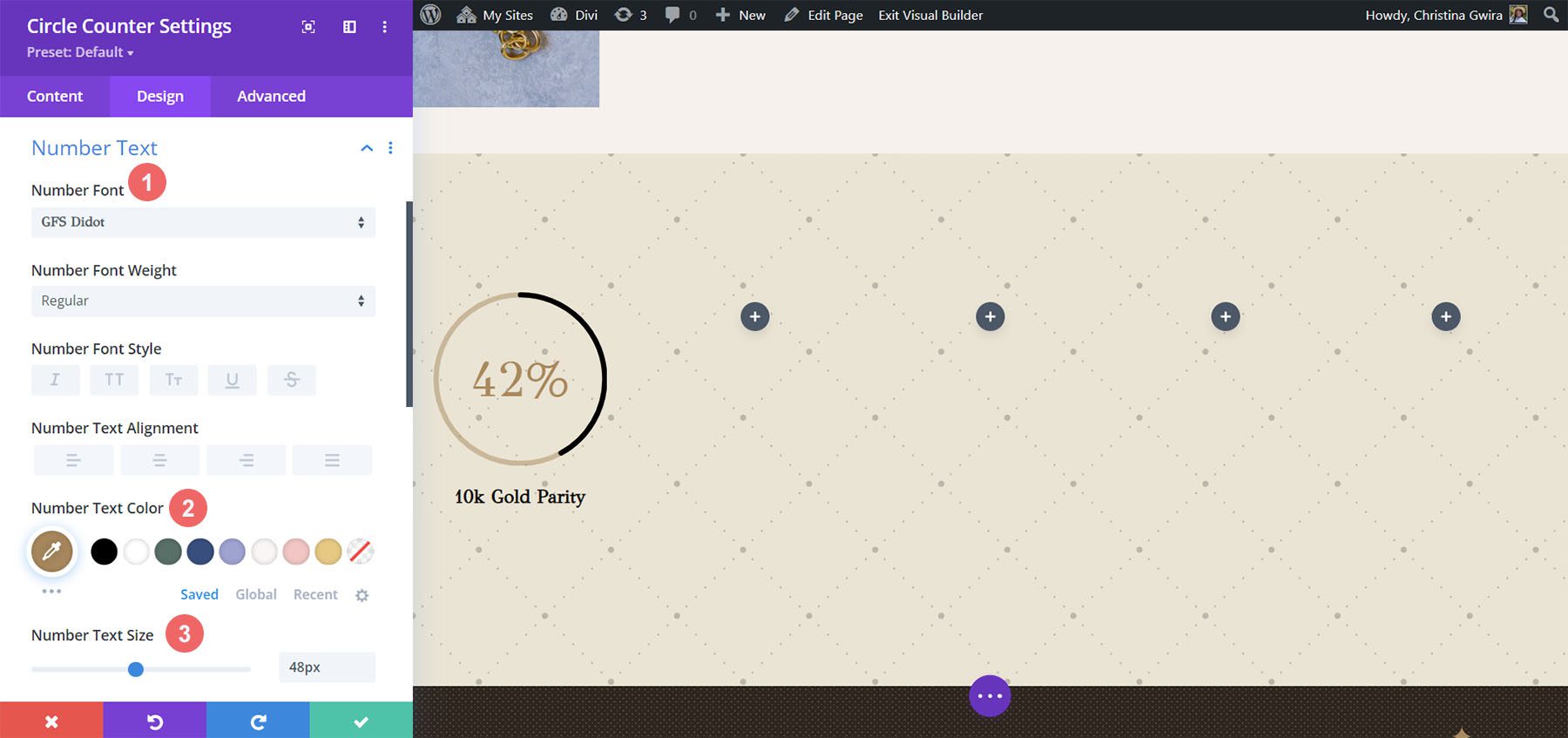
Styling the Quantity Textual content
For the quantity textual content, we’ll use a gold colour to name again to the colours used inside the branding of this structure pack. We click on at the Quantity Textual content tab to go into the settings which we’ll use underneath:
Quantity Textual content Styling:
- Quantity Font: GFS Didot
- Quantity Textual content Colour: #ac8961
- Quantity Textual content Dimension: 48px

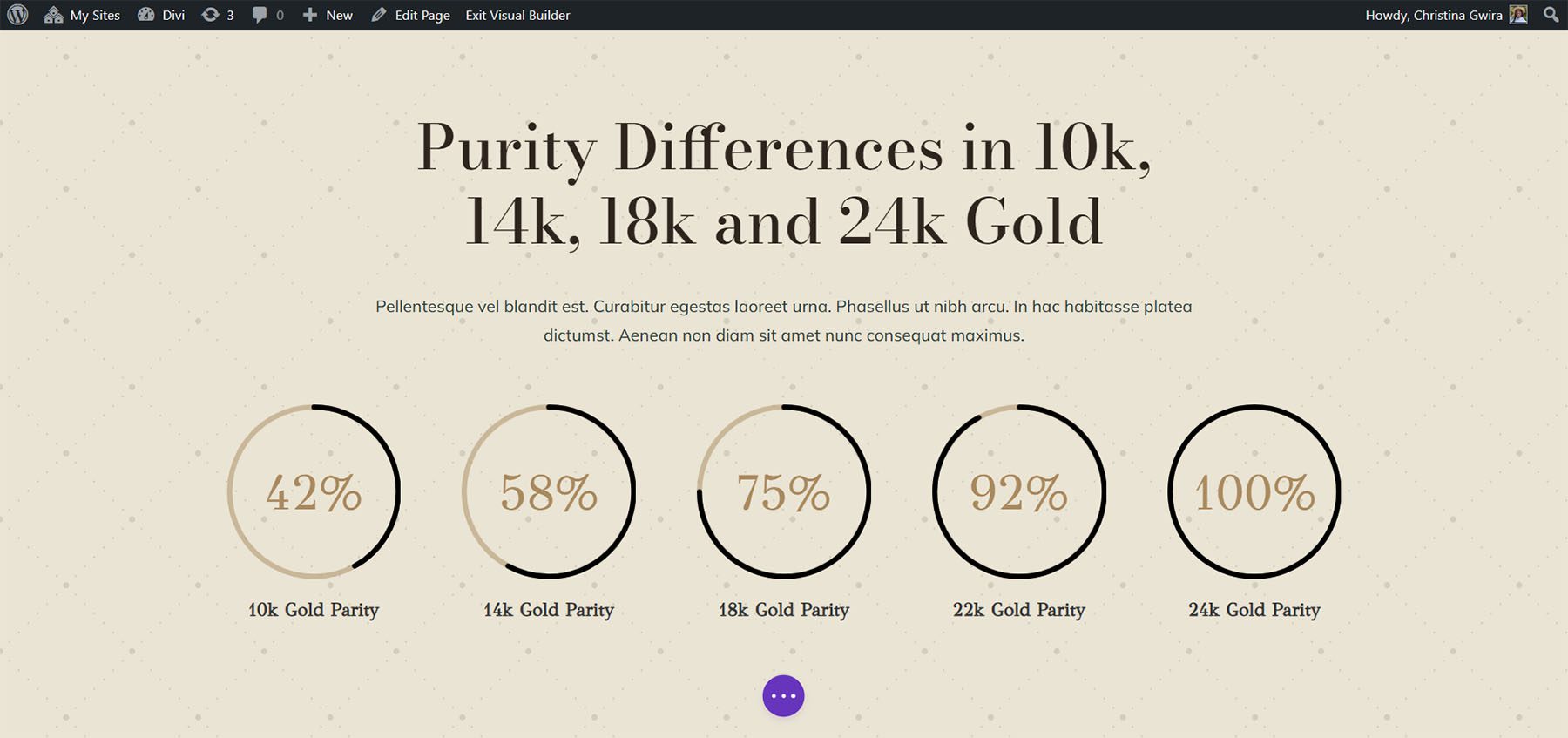
Saving and Duplicating Our Paintings
When we’ve entered in these kinds of settings, we now click on at the inexperienced test mark on the backside of the settings field. This may save all our onerous paintings. Now, we will be able to reproduction the module, as we did in earlier types, and edit the content material with the rest information.

We additionally added some Textual content Modules in some other row above our Circle Modules so as to add context to our information issues.
Onto the following design!
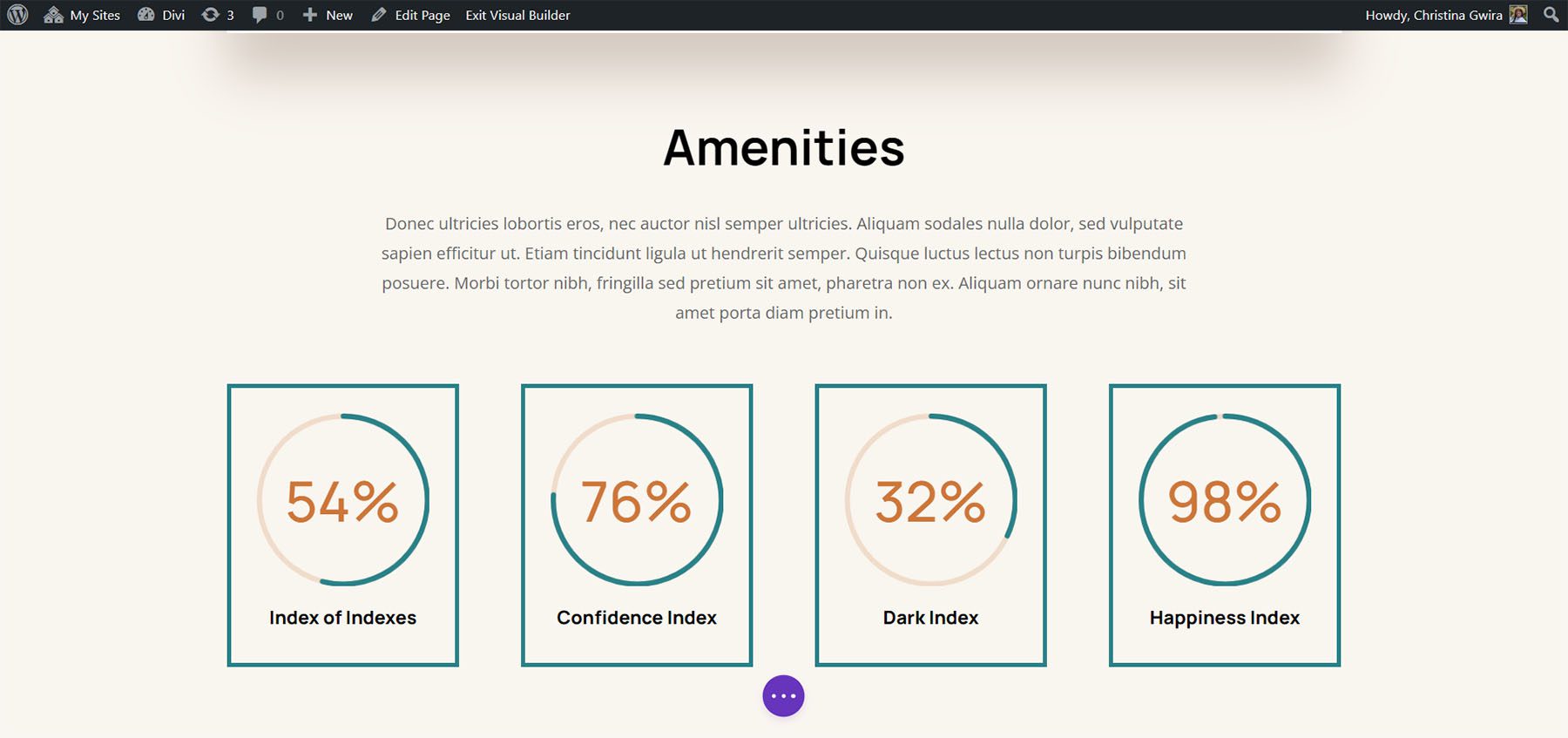
Design 4 toes. Divi Hostel
We’ll use the Divi Hostel Structure Pack for our fourth design of this publish. In particular, we’ll alter the facilities phase inside the touchdown web page template.

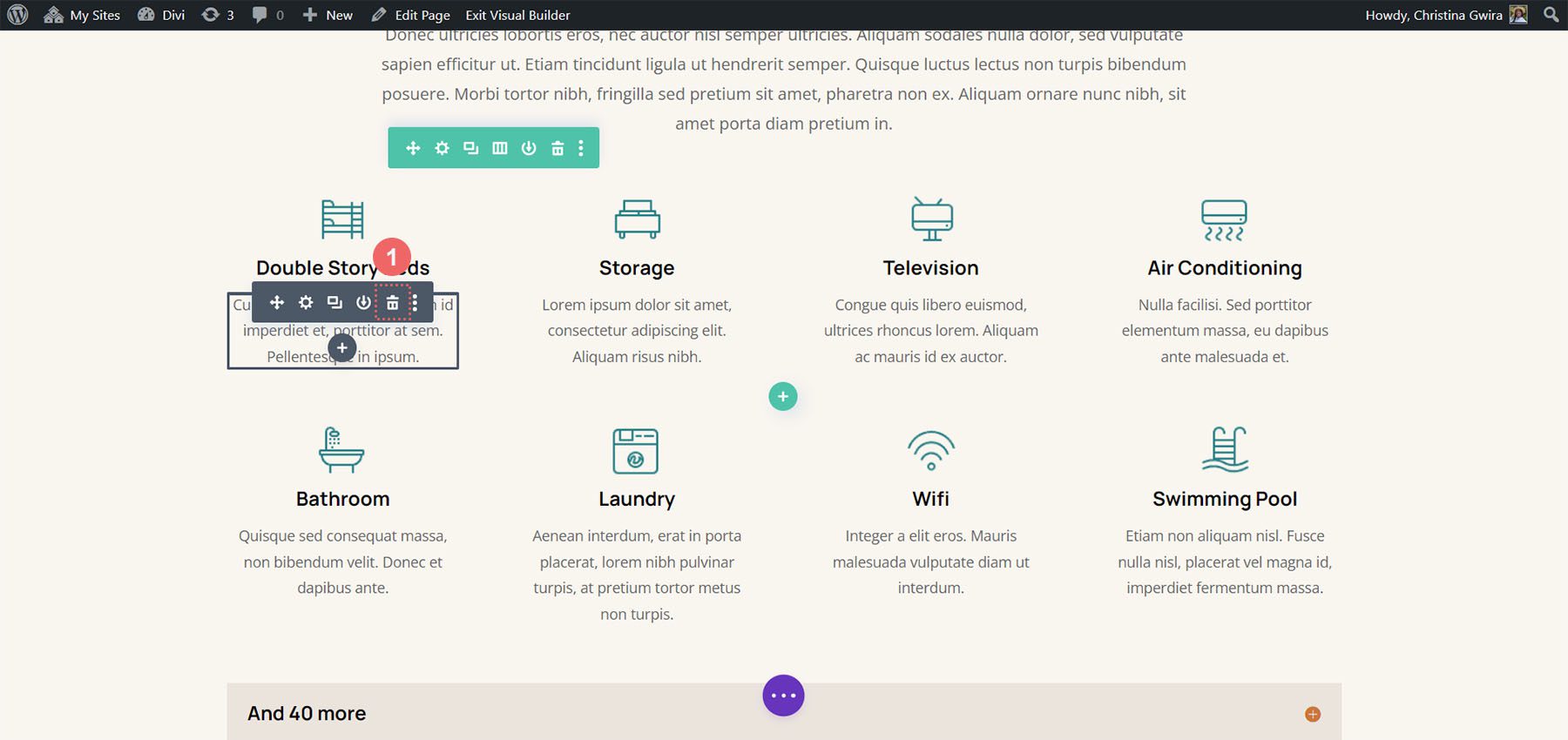
Take away Modules from the Phase
To arrange for our circle module, we wish to take away the modules which are inside the phase.

We wish to have 4 columns for our circle modules, so we’ll go away the row construction as it’s.
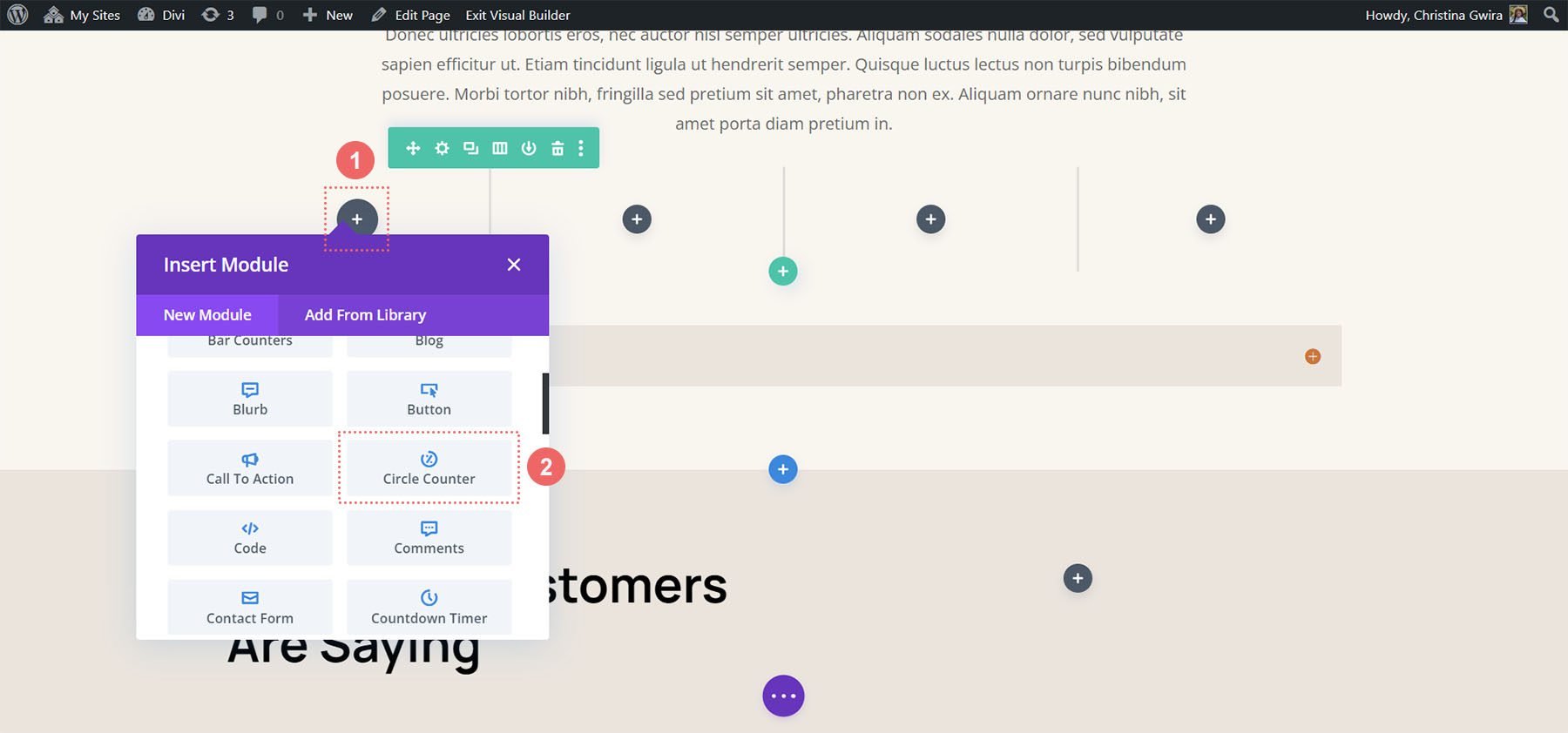
Upload Circle Module
Click on at the grey plus icon so as to add the Circle Counter Module to the primary column of the row.

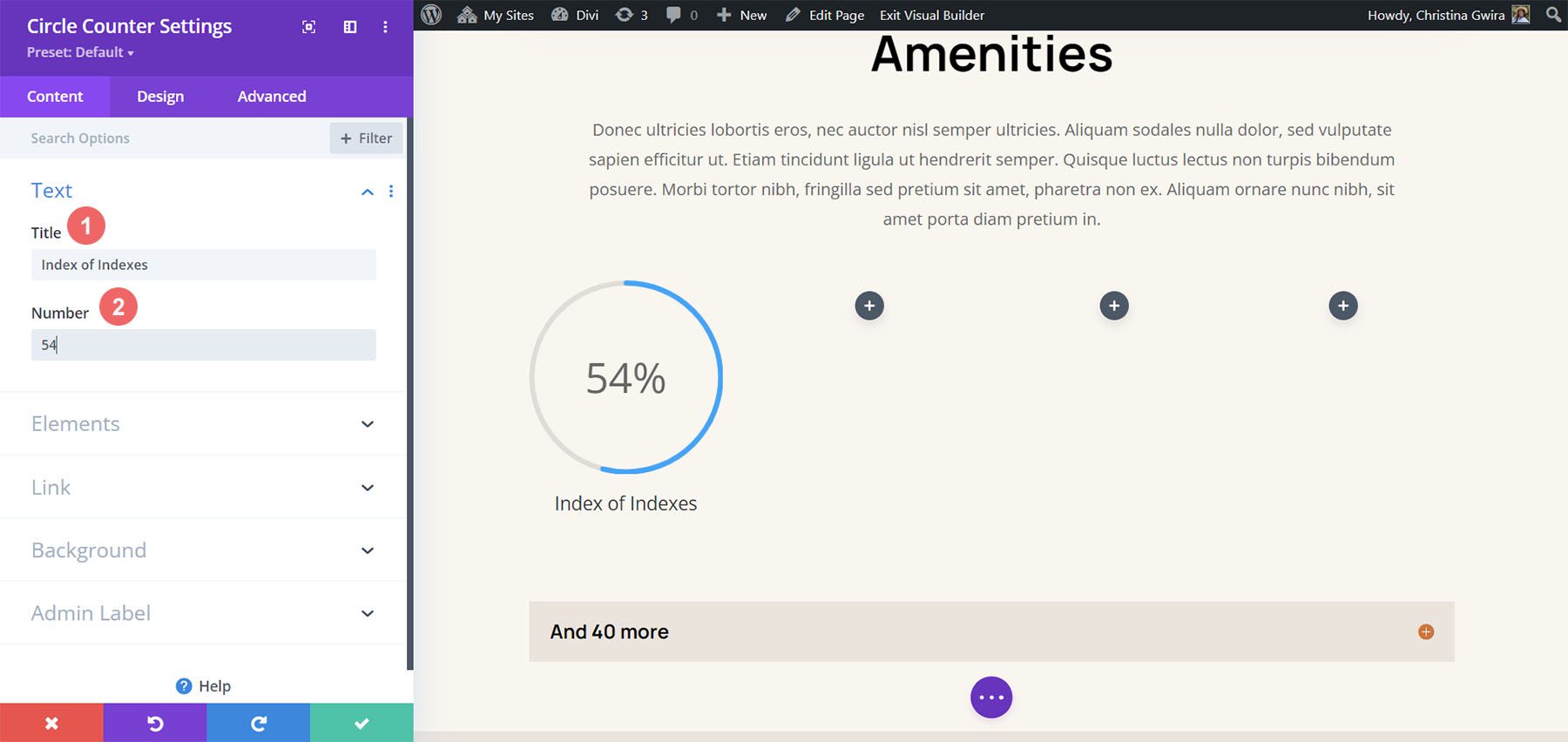
Upload Content material
As soon as within the Content material tab of the module settings, upload for your identify and knowledge level.

Get started Designing the Circle Counter Module
Transfer to the Design tab to start out styling your Circle Counter Module. We’ll get started with the circle graph.
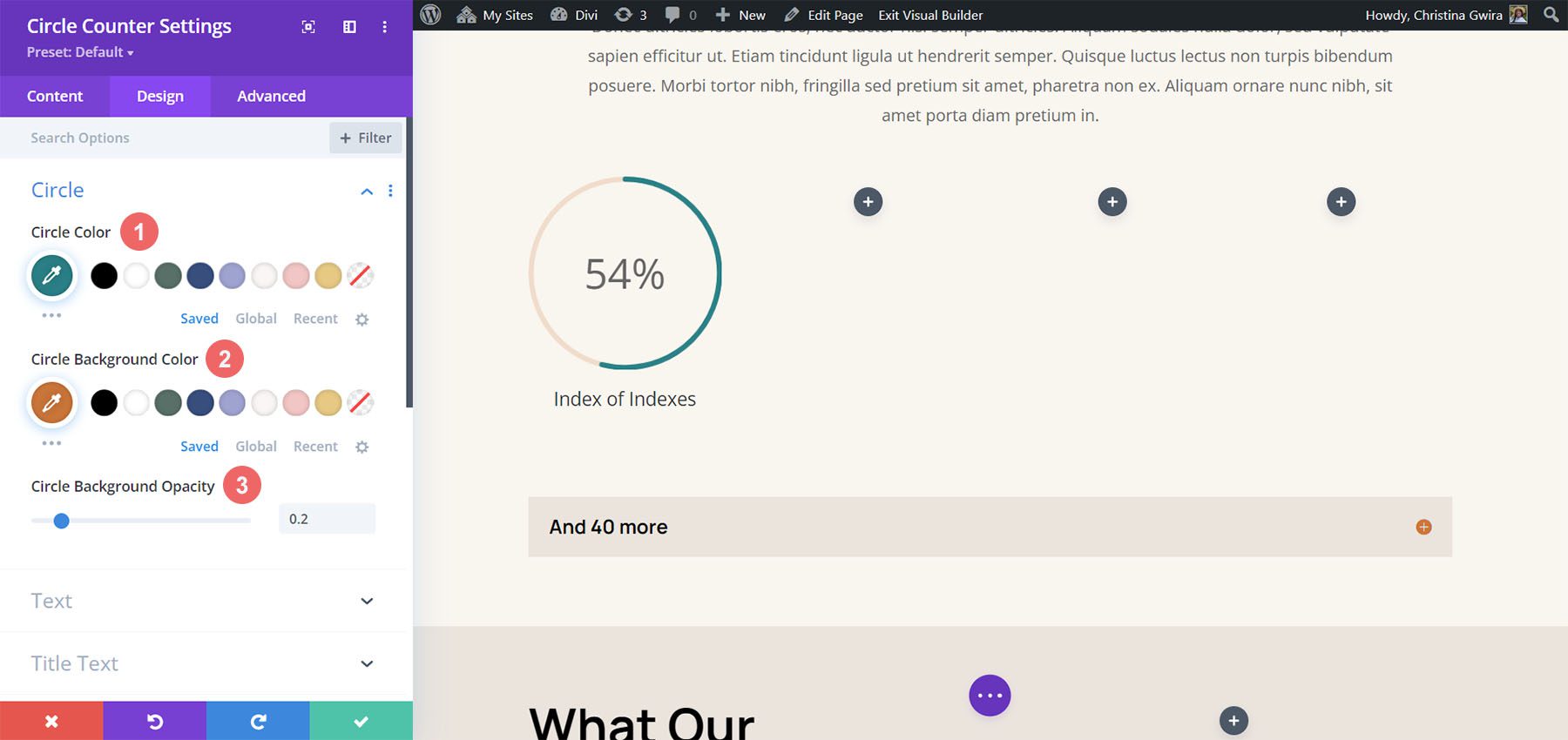
Styling the Circle of the Circle Counter Module
We’ll use the next settings to taste the circle graph of the module:
Circle Design Settings:
- Circle Colour: #008186
- Circle Background Colour: #d37643
- Circle Background Opacity: 0.2

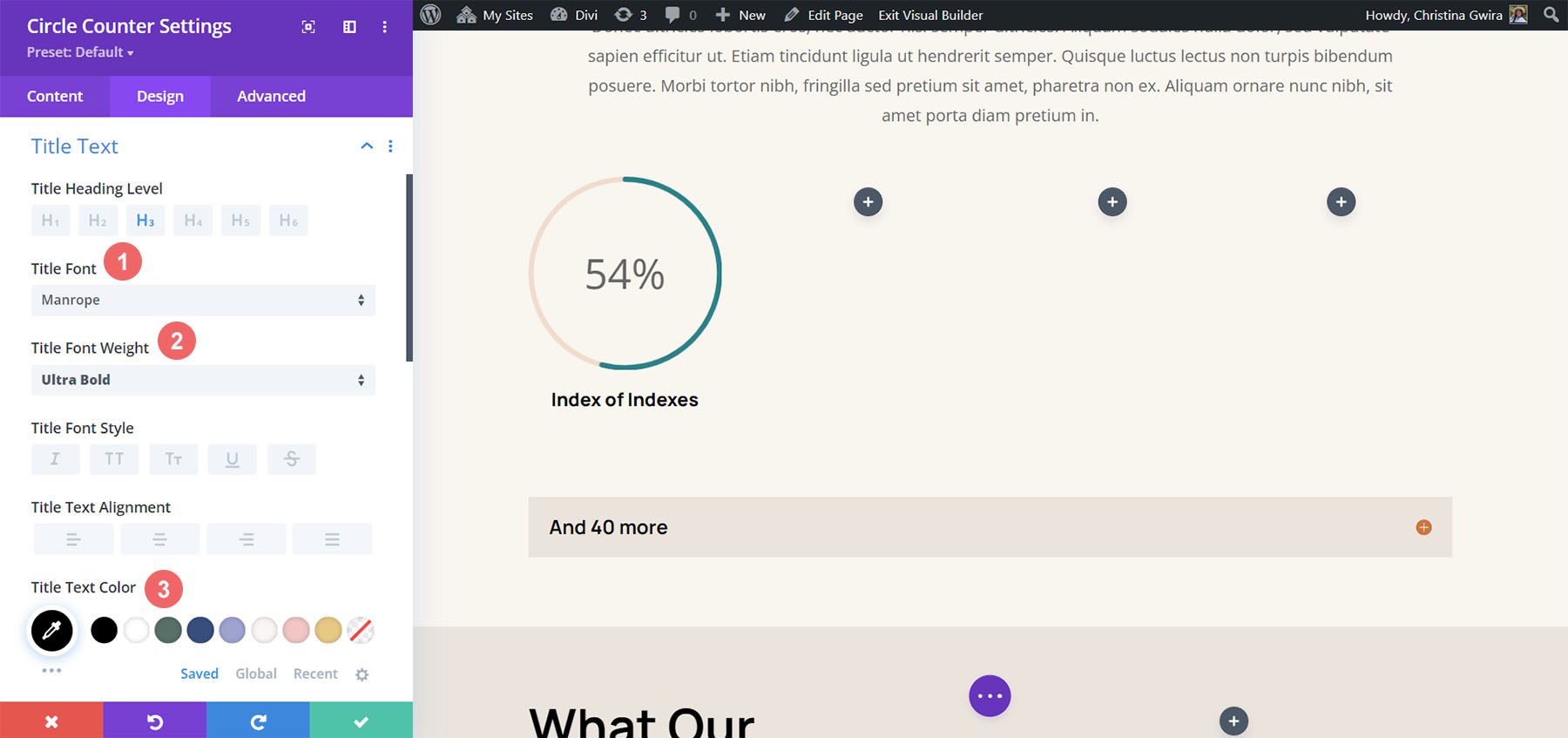
Name Textual content Styling
Subsequent, we’ll transfer directly to styling the Name Textual content of the module. We’ll use the next settings:
Name Textual content Settings:
- Name Textual content Font: Manrope
- Name Font Weight: Extremely Daring
- Name Textual content Colour: #000000

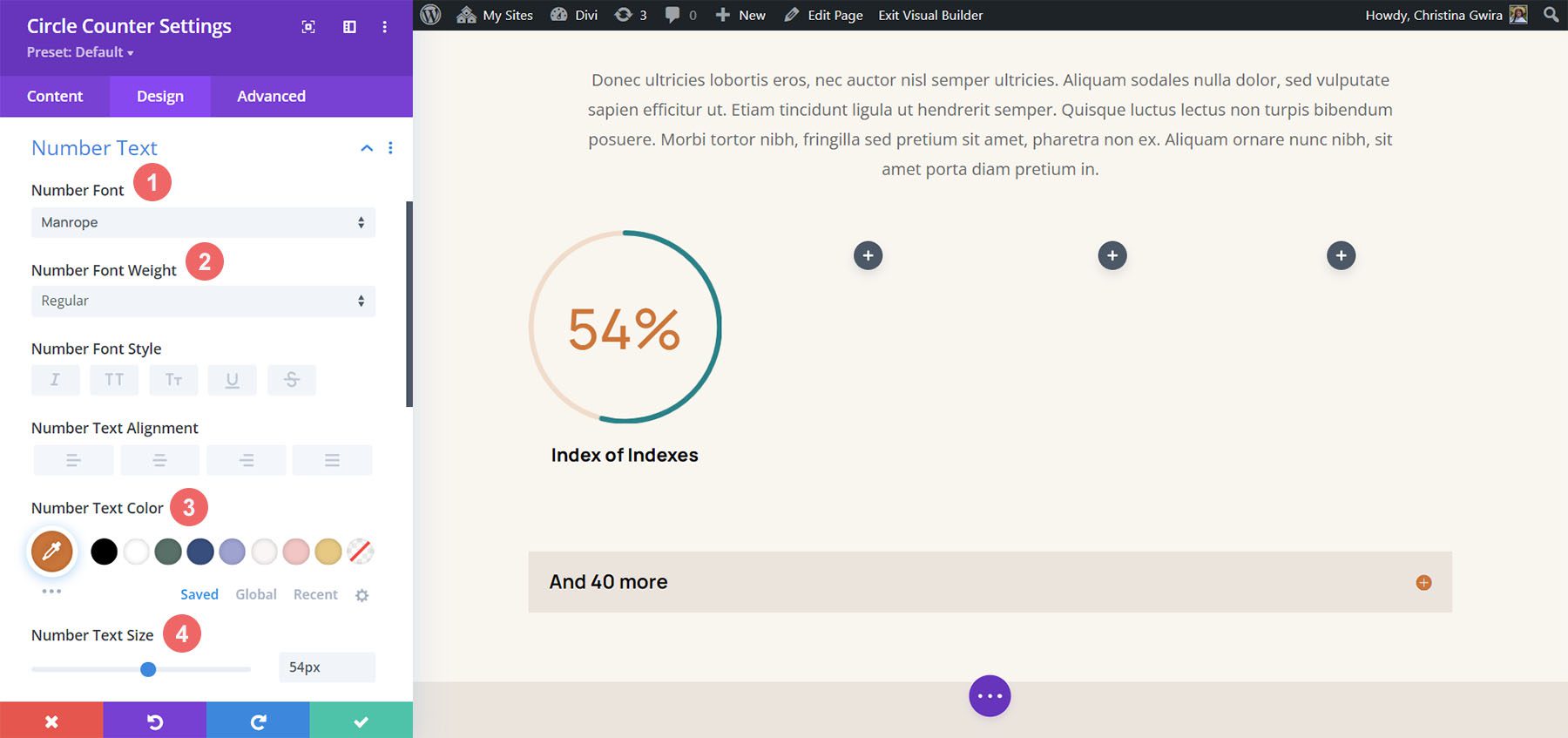
Quantity Textual content Types
After all, we’ll taste the quantity inside our Circle Counter Module. The settings that we’ll use are right here:
Quantity Textual content Styling:
- Quantity Font: Manrope
- Quantity Font: Common
- Quantity Textual content Colour: #d37643
- Quantity Textual content Dimension: 54px

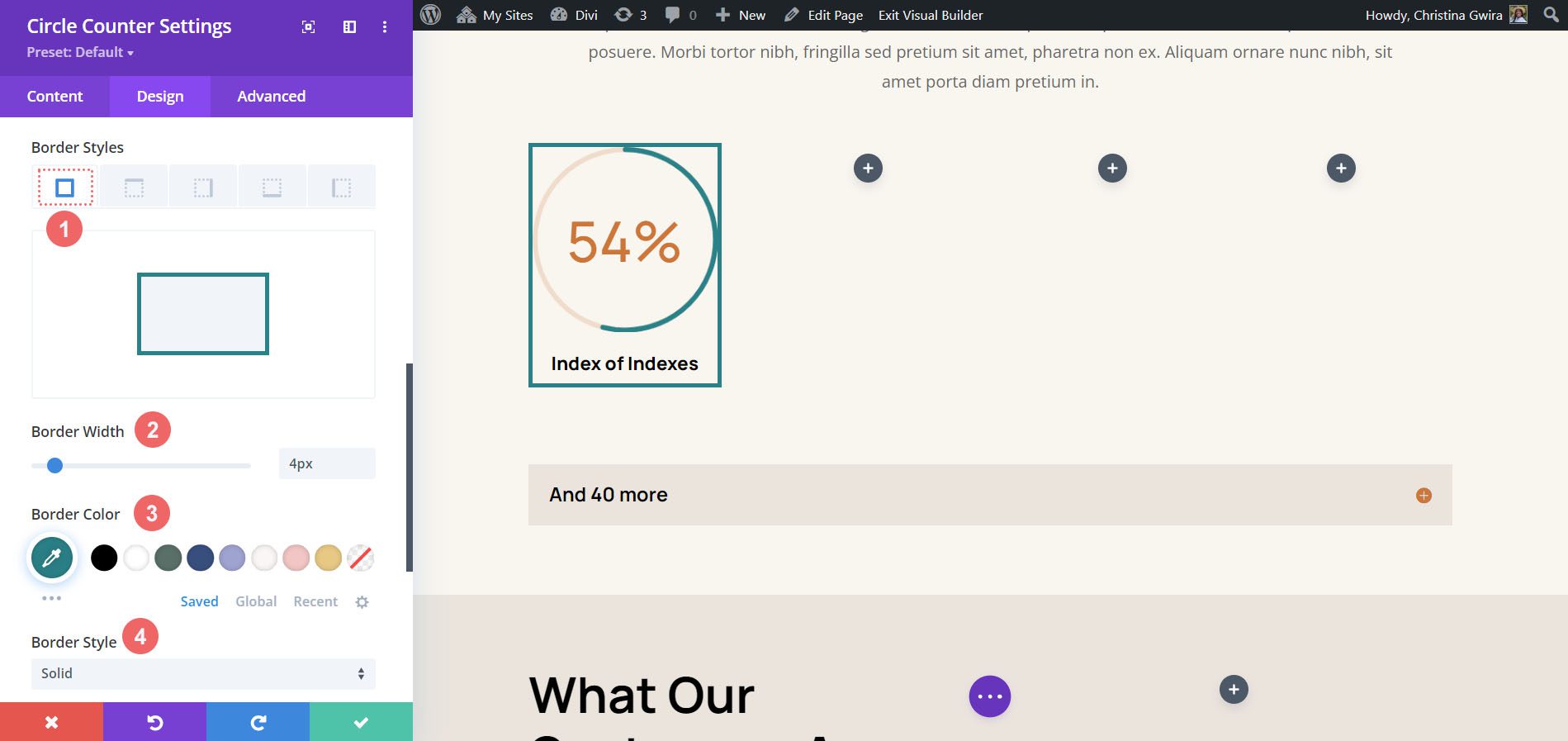
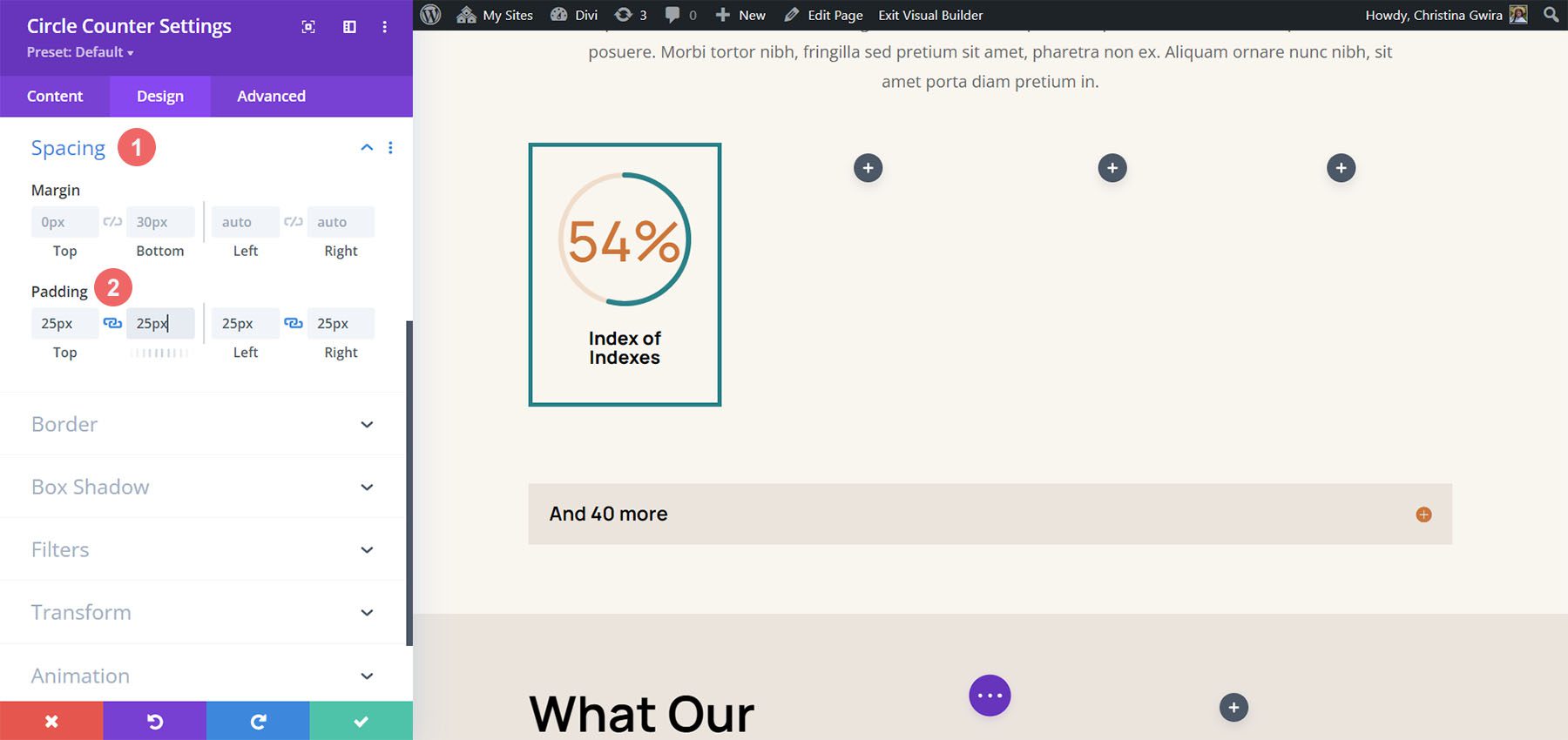
Upload Border and Padding
Let’s upload a border and a few spacing to the module so as to add some pastime to the Circle Counter Module. Inside the Circle Counter Settings Design tab, click on at the Border tab. There, listed below are the settings to make use of:
Border Settings:
- Borders: All borders
- Border Width: 4px
- Border Colour: #008186
- Border Taste: Forged

As you’ll see, we wish to upload some padding to the module in order that the borders don’t keep on with the modules. First, we click on at the Spacing tab. Subsequent, we’ll use a 25px padding for the entire facets.

Reproduction and Replace Your Module
To avoid wasting time, we’ll use the right-click menu to replicate our completed paintings for the opposite columns. Proper-click at the completed Circle Counter Module, and click on the replica icon. Replace the content material as wanted in your wishes.

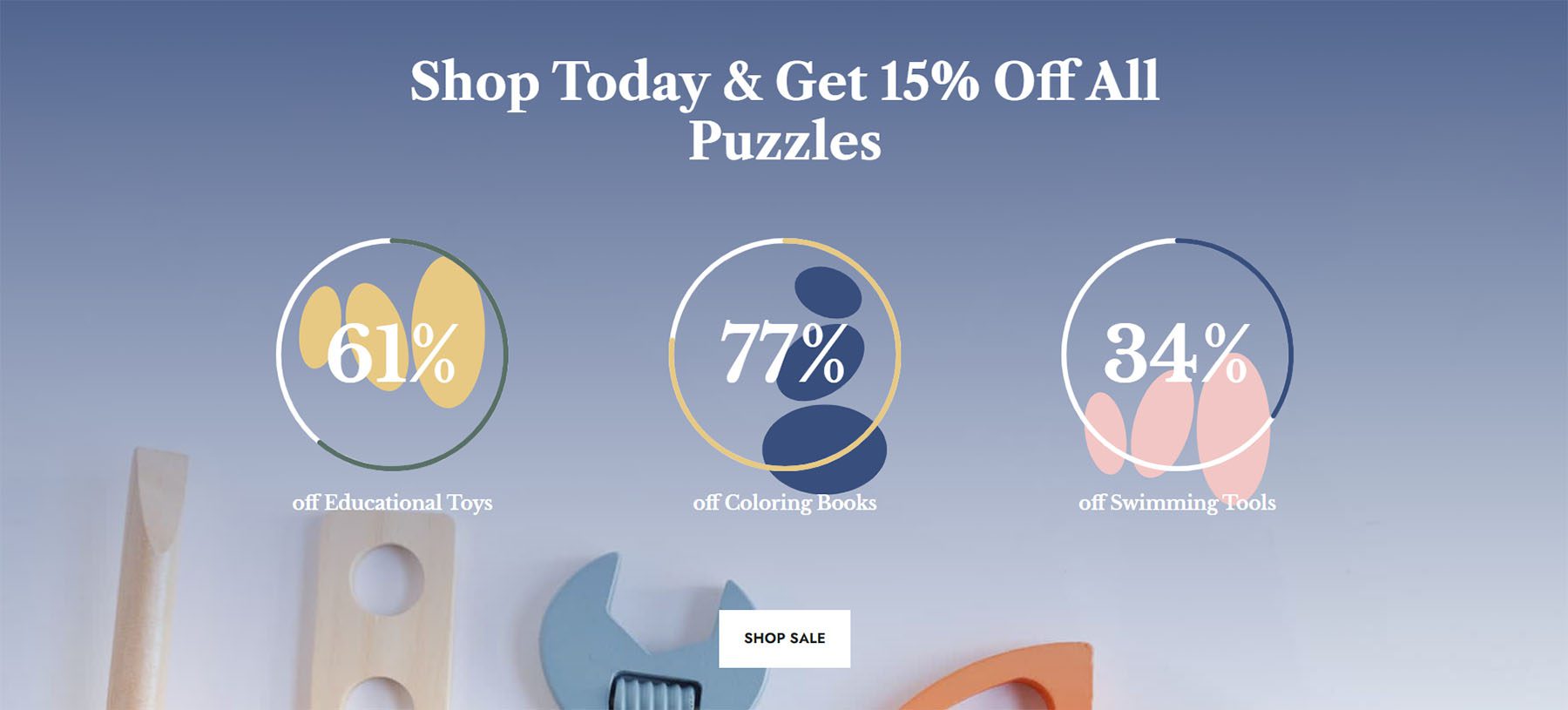
Ultimate Instance: Divi Toy Retailer
For our ultimate instance of styling Divi’s Circle Counter Module, we’ll use the Toy Retailer Structure Pack. We’ll be enhancing the house structure inside the pack, particularly, the decision to motion phase on the backside of the web page.

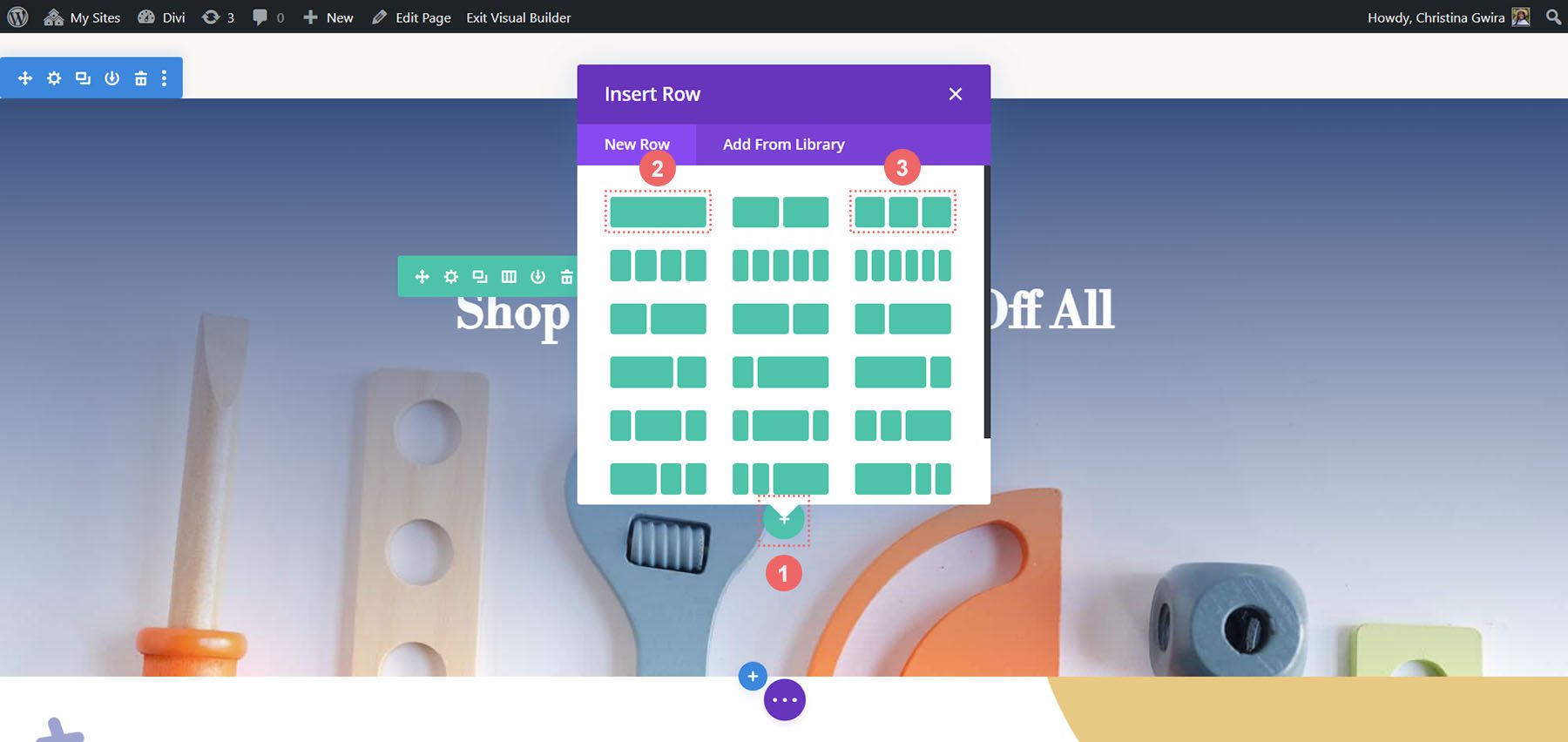
Upload Rows to Phase
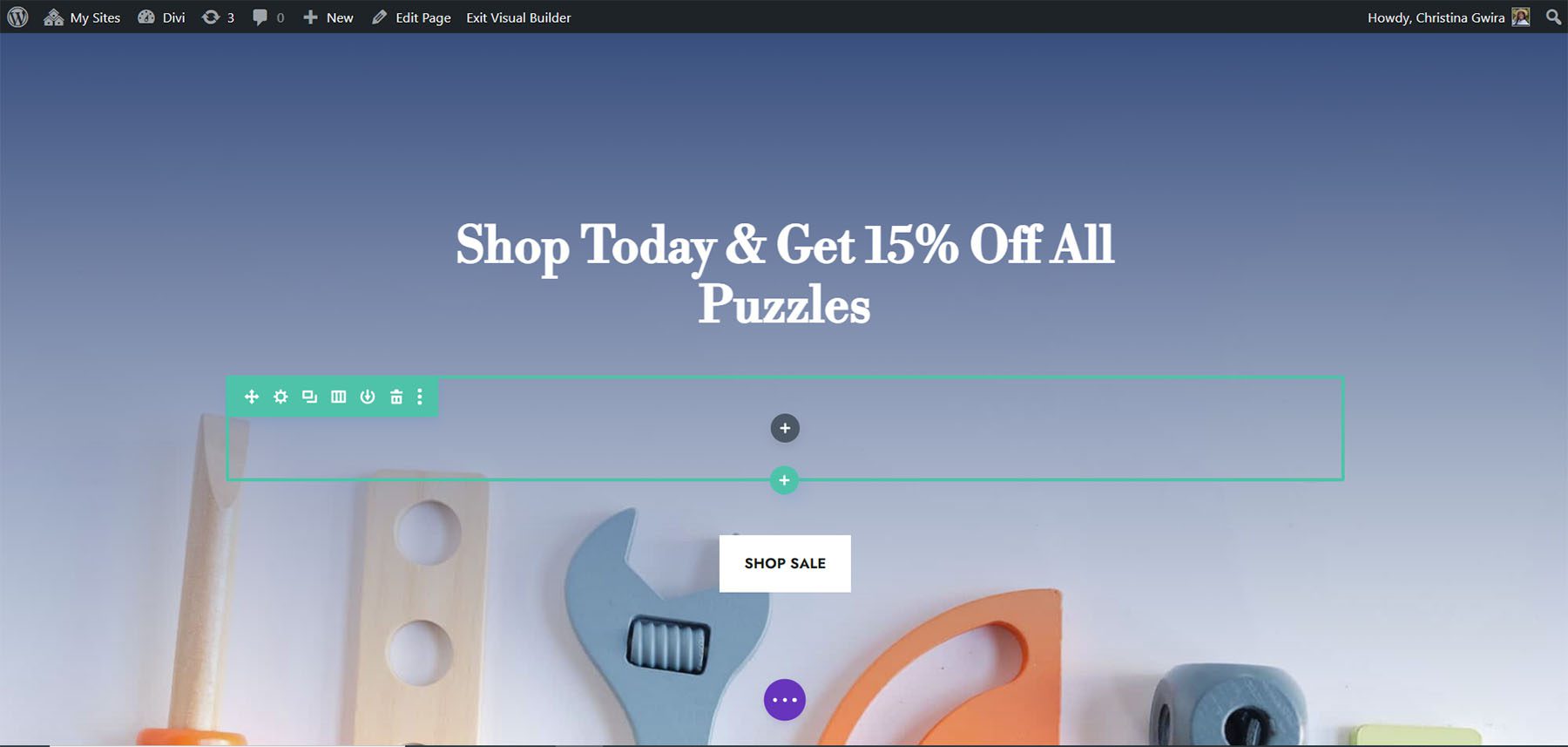
Not like our earlier examples, we’ll upload two rows to this phase. This row will likely be the place we’ll upload our Circle Counter Modules. So as to add a brand new row, hover over the row, and click on at the inexperienced plus icon. Do that two times.

Then, transfer the Button Module from the primary to the 3rd row. So, we’ll have 3 rows inside this phase now: the primary row will hang the call-to-action, the phase will stay empty (for now), and the 3rd row could have the button.

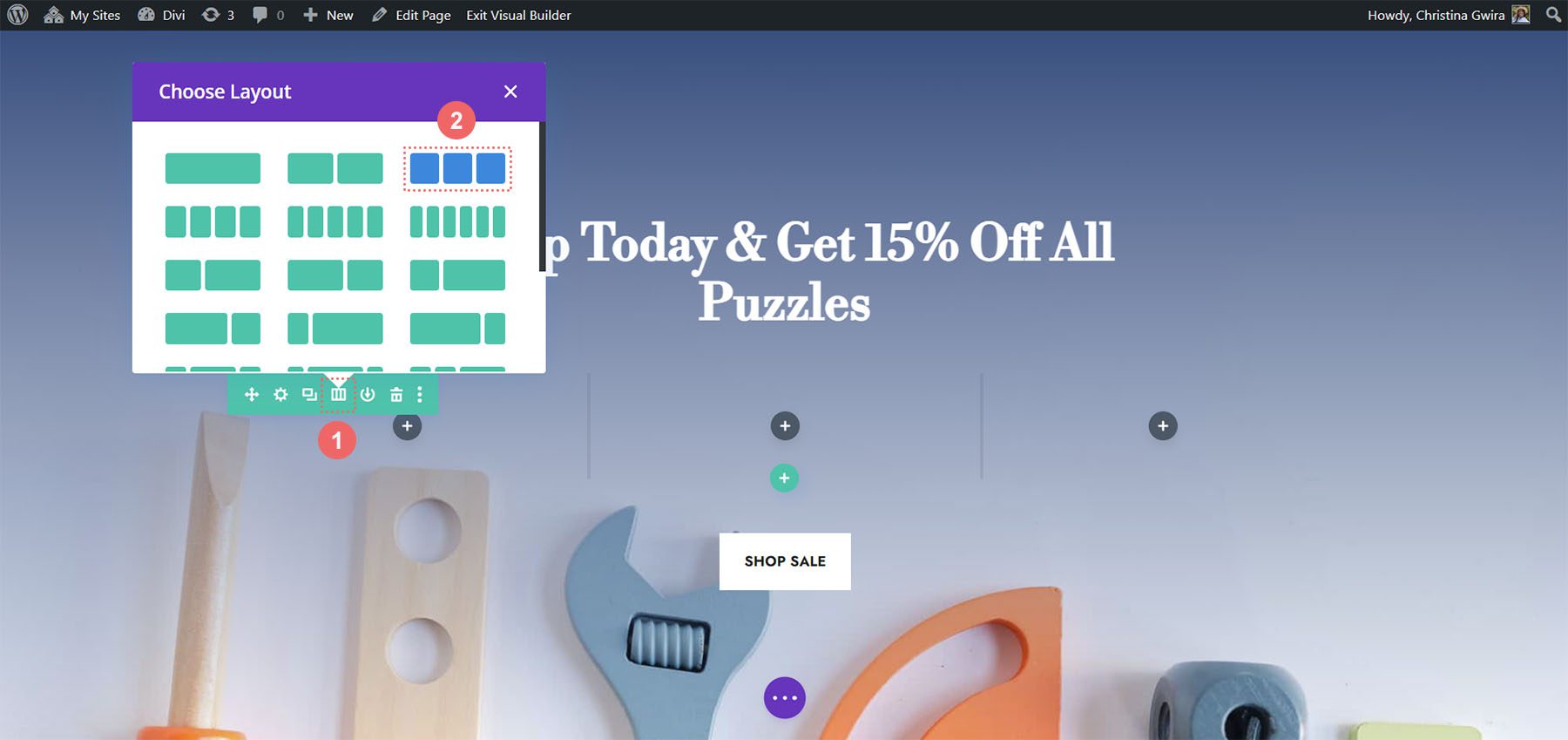
Exchange Column Construction and Upload Module
Now, let’s exchange the construction of the row that may space our Circle Counter Module. To do that, hover over the grid icon at the inexperienced row menu. Choose the 3-column construction,we’ll upload 3 modules to this row.

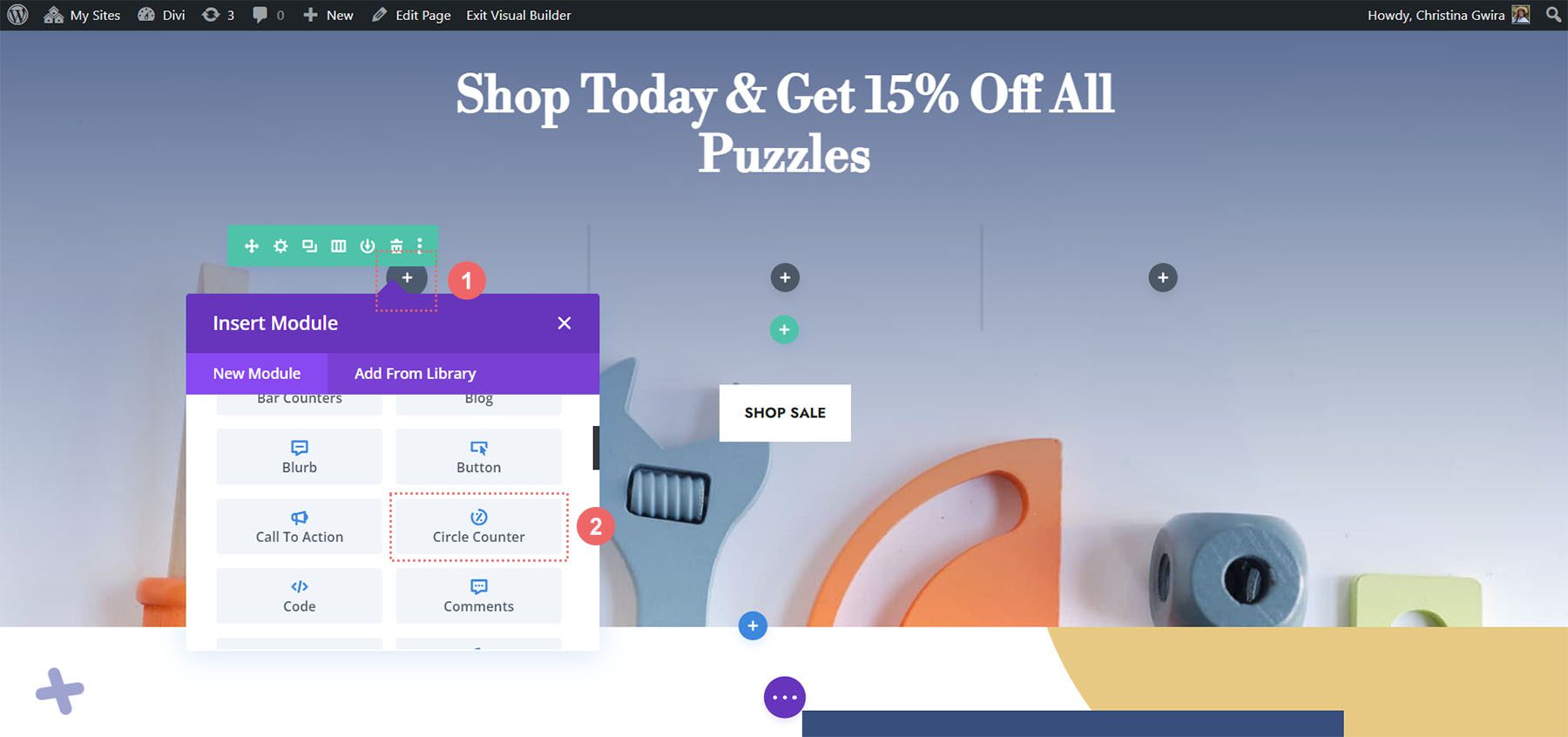
Within the first columns, we’re going so as to add the Circle Counter Module through clicking at the grey plus icon, then clicking the Circle Counter Module icon.

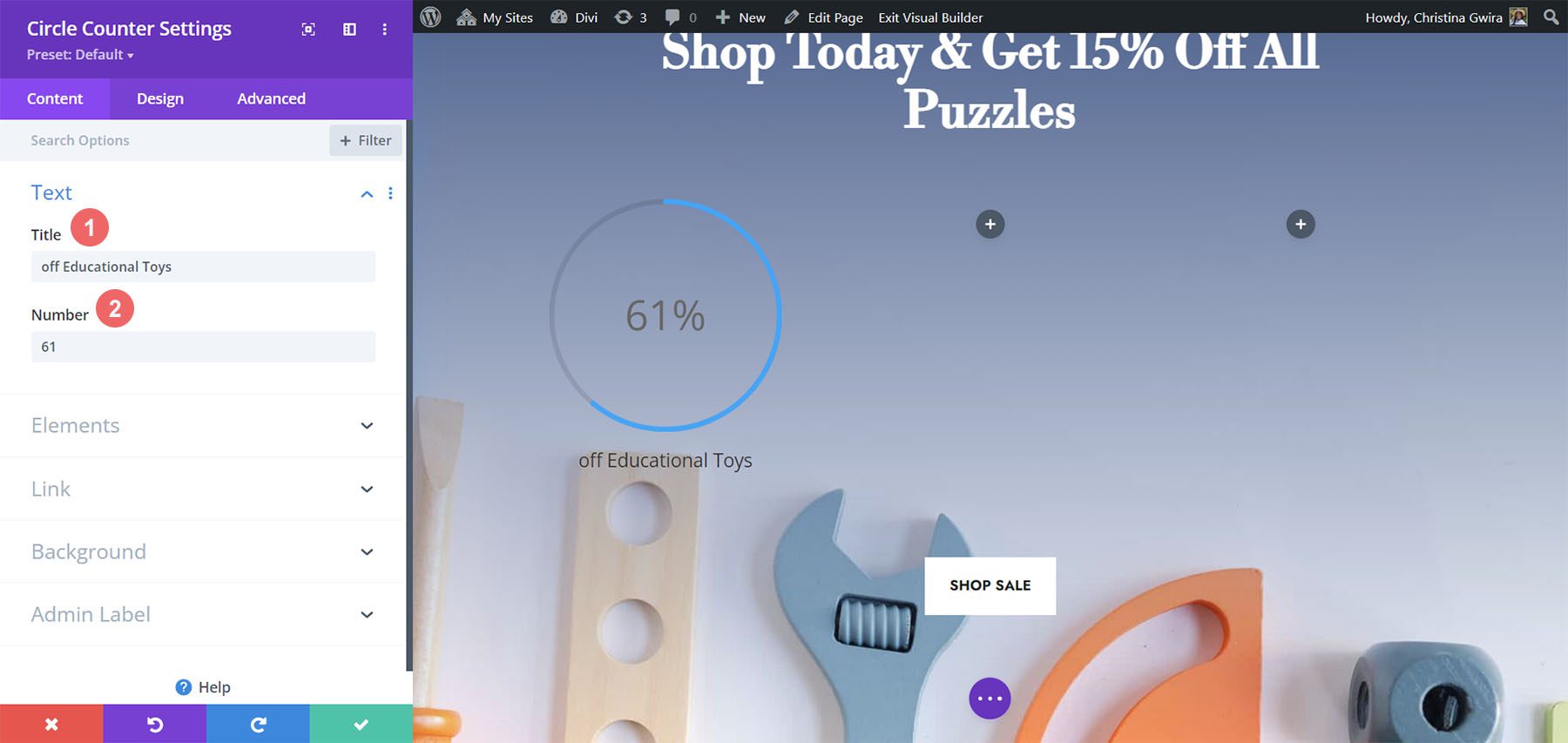
Upload Content material to Circle Counter Module
Now, we’re going so as to add our content material and knowledge to our Circle Counter Module.

Taste the Circle Counter Module
As with our earlier examples, we transfer to the Design tab to taste the identify textual content, quantity textual content, and extra. Alternatively, we’ll be doing one thing a bit in a different way to spherical out this instructional.
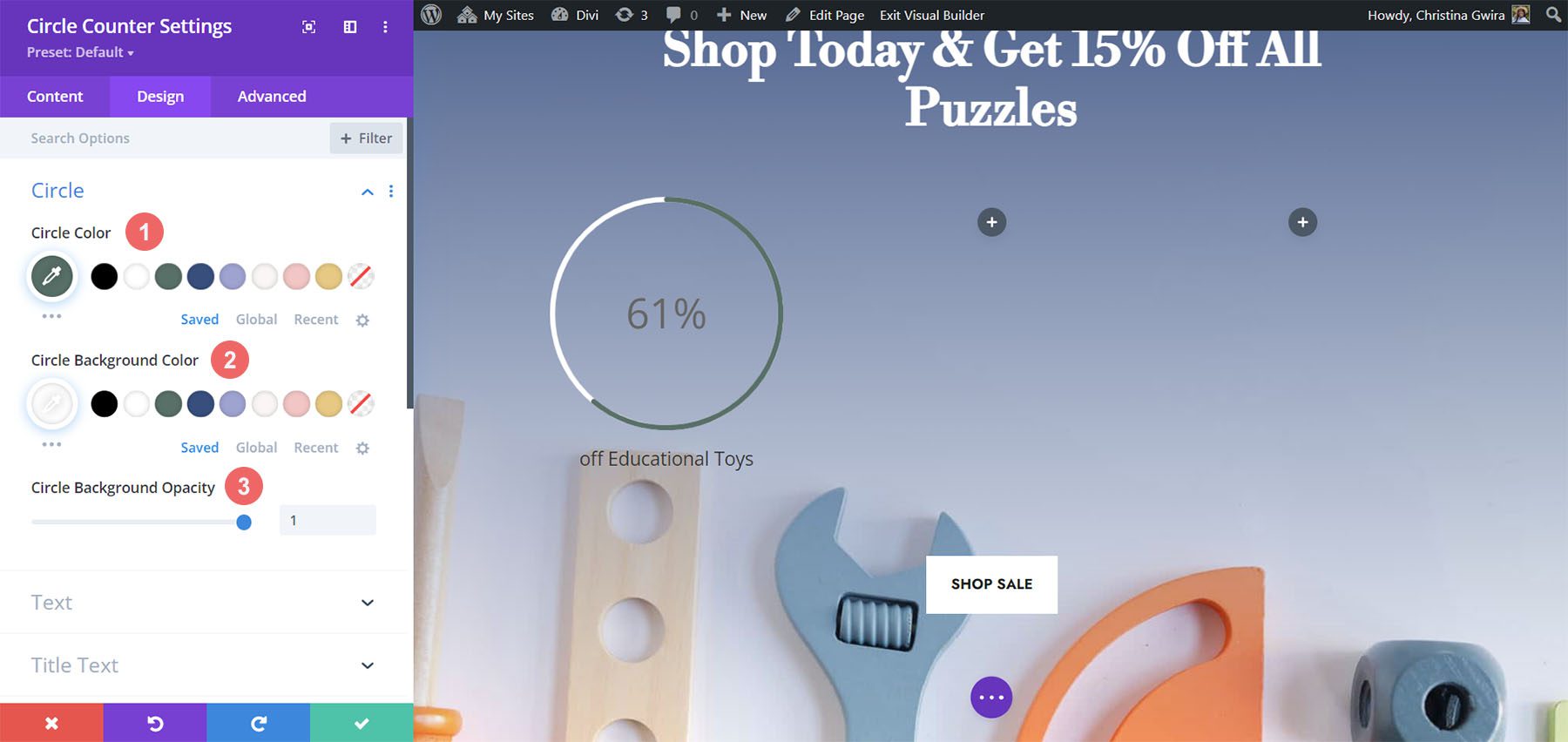
Styling the Circle Counter
We’ll get started through styling our circle counter with the next settings:
Circle Design Settings:
- Circle Colour: #557068
- Circle Background Colour: #ffffff
- Circle Background Opacity: 1

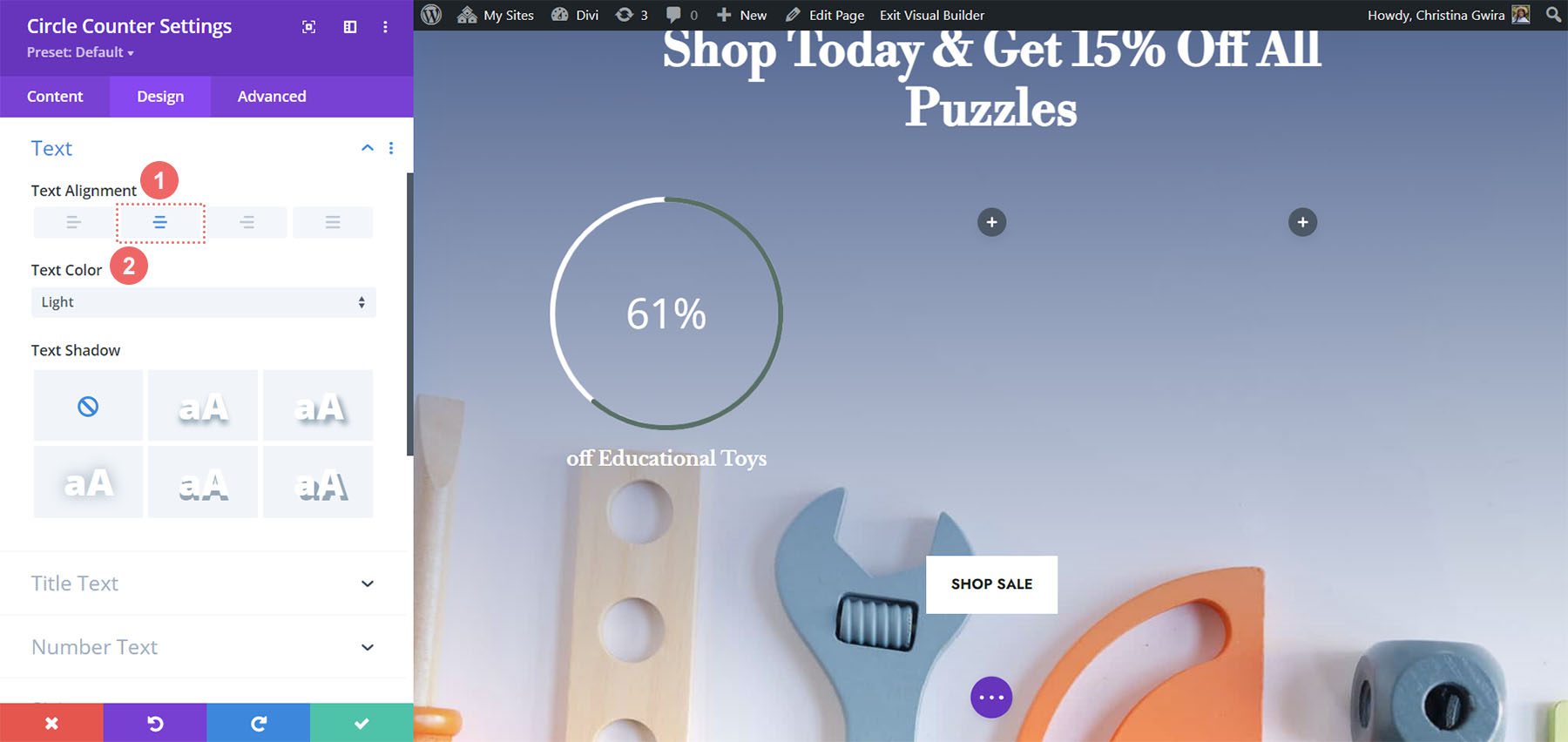
Understand how we’re the use of no transparency for the circle’s background opacity. For this design, we’ll click on at the Textual content tab, and make a selection Gentle because the textual content colour. This may make the identify and the quantity will likely be white, or the colour you’ve set as the sunshine font colour for the web page.
Textual content Design Settings:
- Textual content Alignment: Heart
- Textual content Colour: Gentle

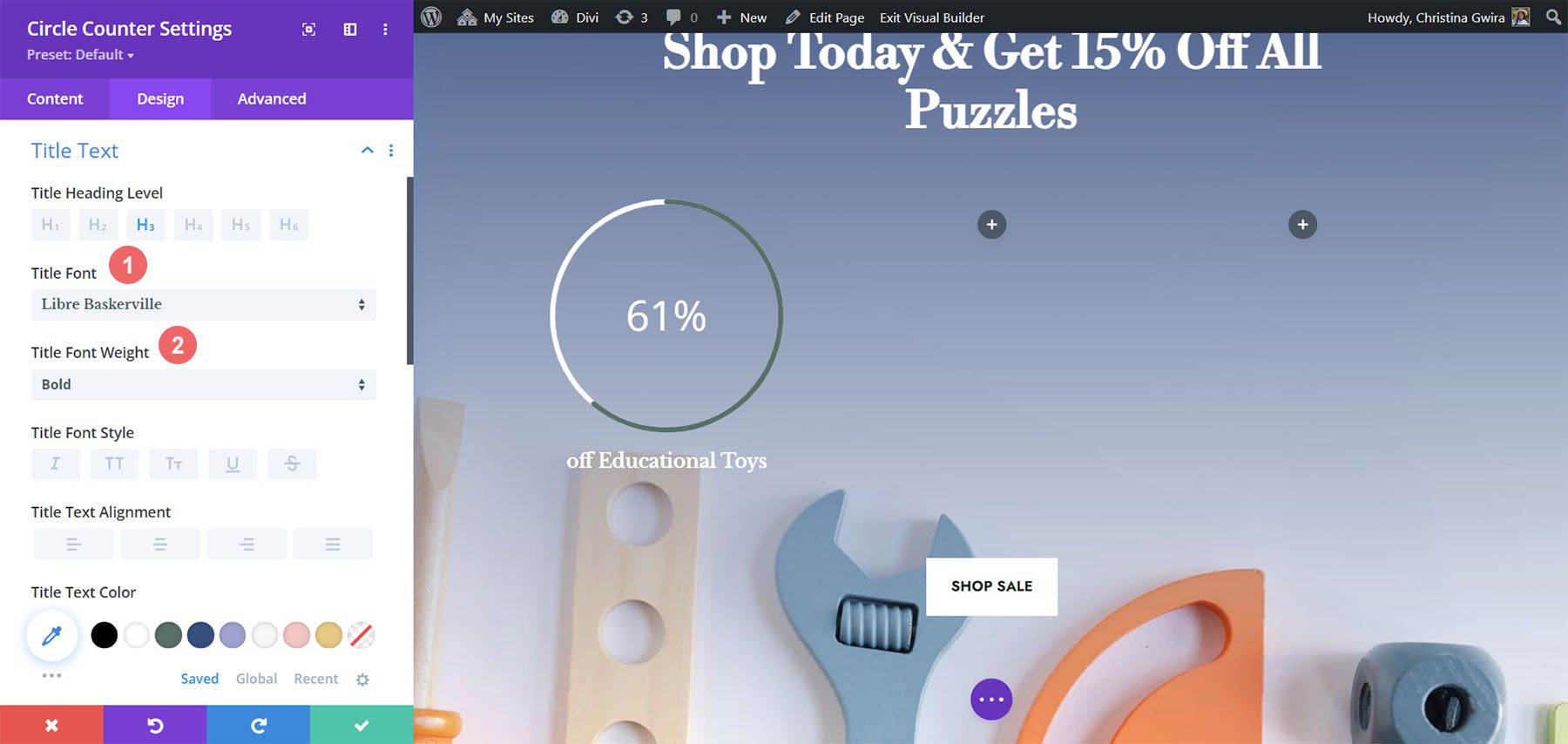
Including Taste to the Name Textual content
For the Name Textual content styling, we’ll use the similar font used throughout the Divi Toy Retailer Structure Pack. Listed here are the settings to make use of:
Name Textual content Settings:
- Name Font: Libre Baskerville
- Name Font Weight: Daring

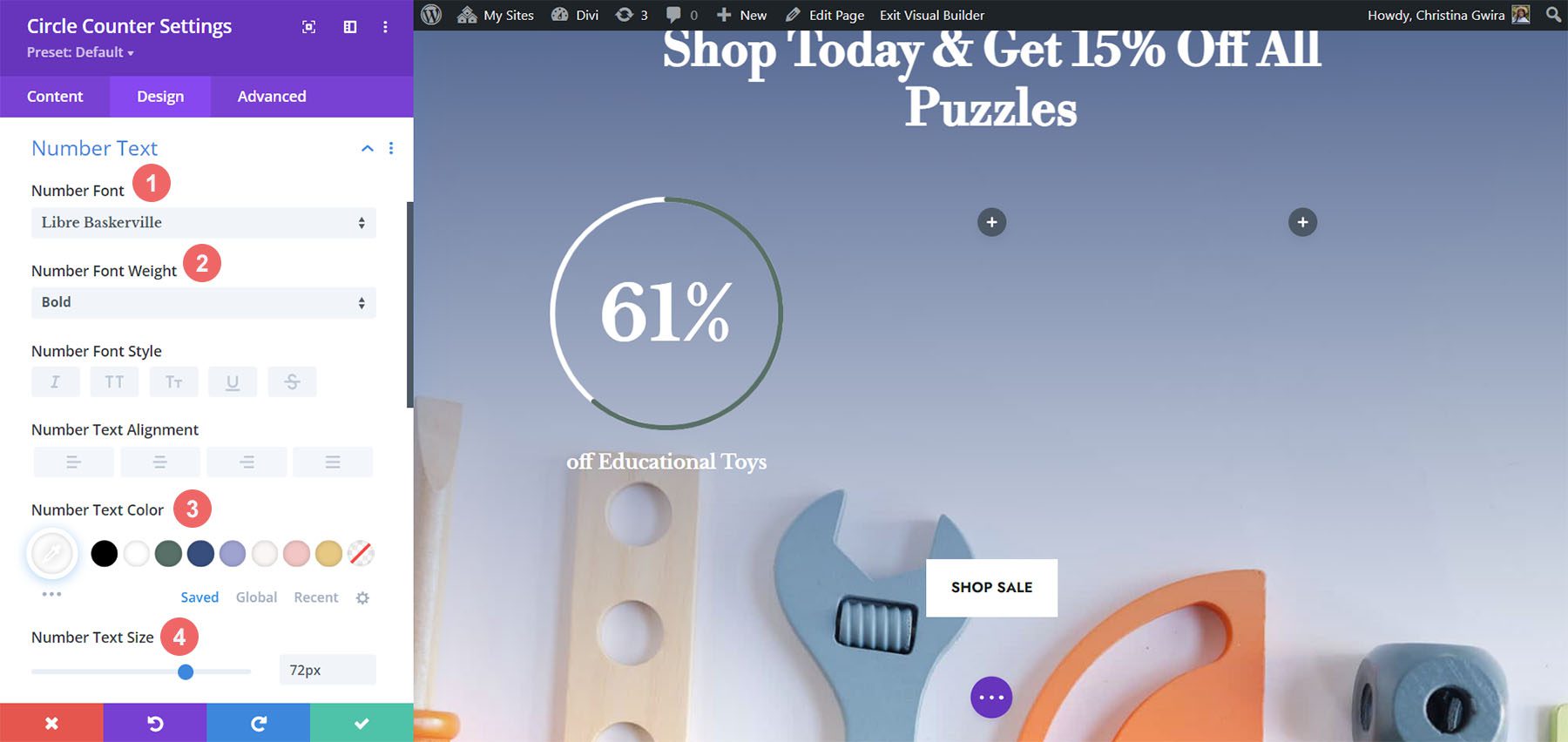
Styling the Quantity Textual content
For the quantity textual content, we’ll use the next settings:
Quantity Textual content Settings:
- Quantity Font: Libre Baskerville
- Quantity Font Weight: Daring
- Quantity Textual content Colour: #ffffff
- Quantity Textual content Dimension: 72px

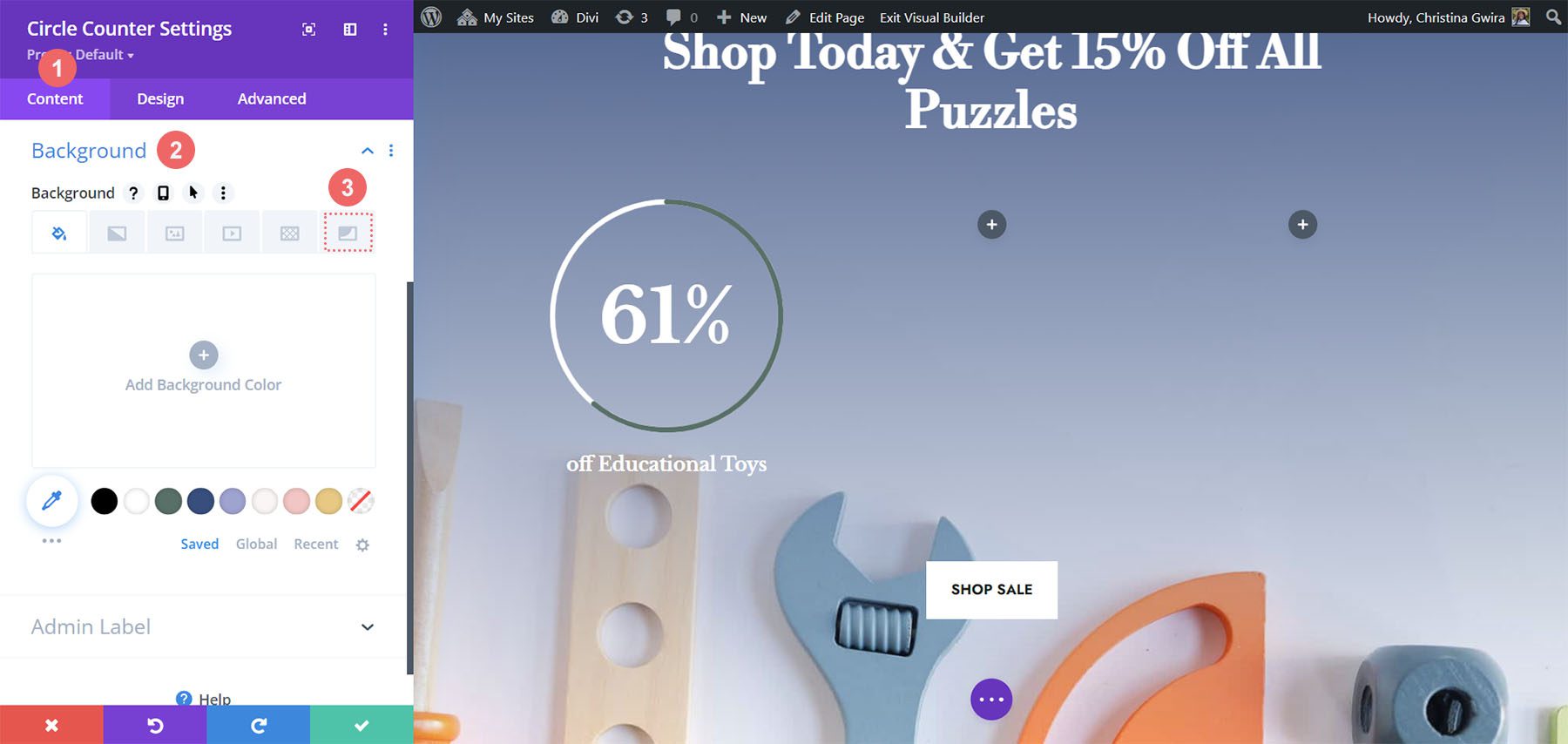
Including Accents to Circle Counter Module
To complete this instructional, we’re going to return to the Content material tab. We’re then going to click on at the Background tab for us so as to add some accents to our Circle Counter Module. We’re then going to transfer to the Background Masks icon.

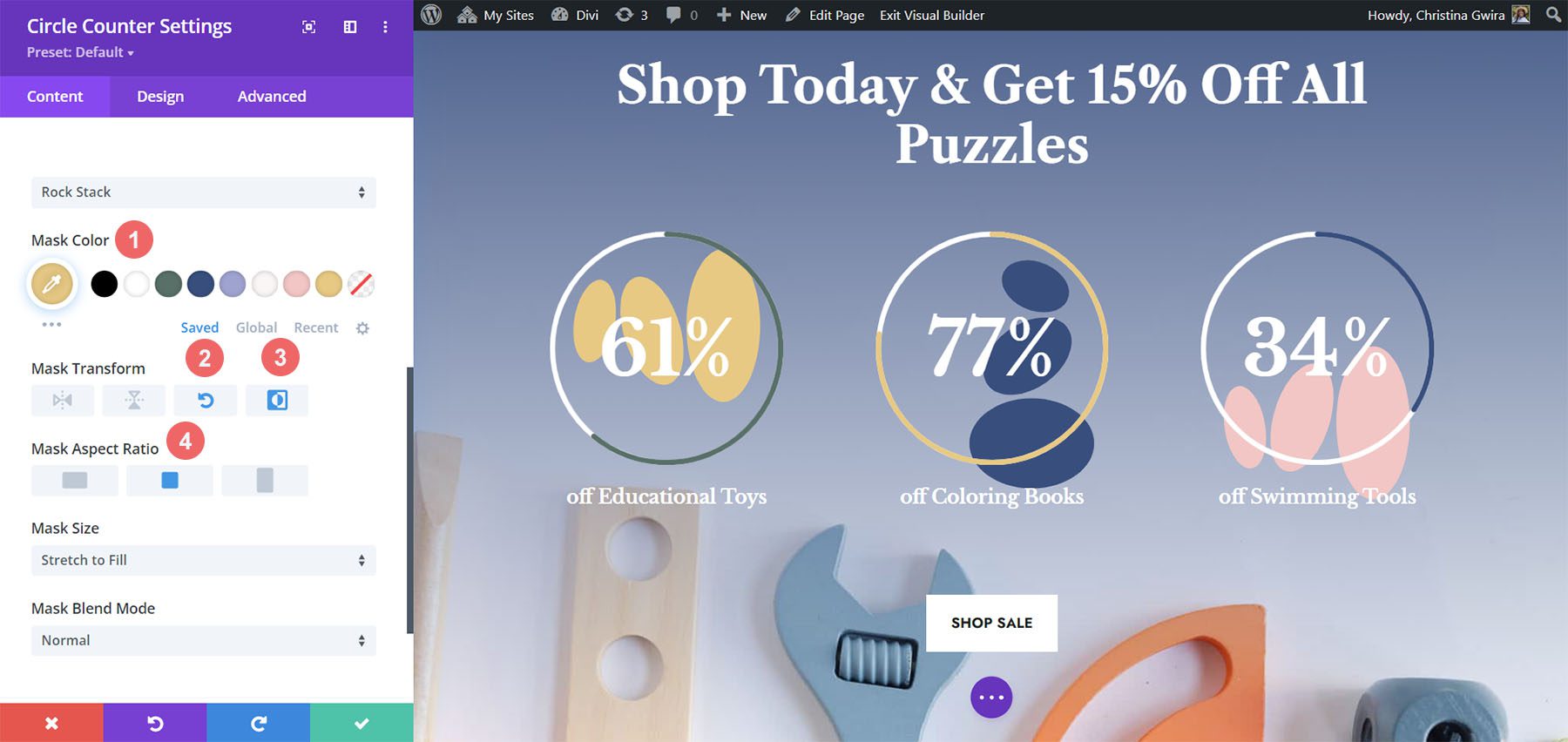
Styling the Background Masks for the Circle Counter Module
For the Background Masks, we’ll use the next settings so as to add an accessory for your Circle Counter Module
Background Masks Settings:
- Background Masks Design: Rock Stack
- Masks Colour: #eac989
- Masks Turn out to be: Rotate, Invert
- Masks Facet Ratio: Sq.

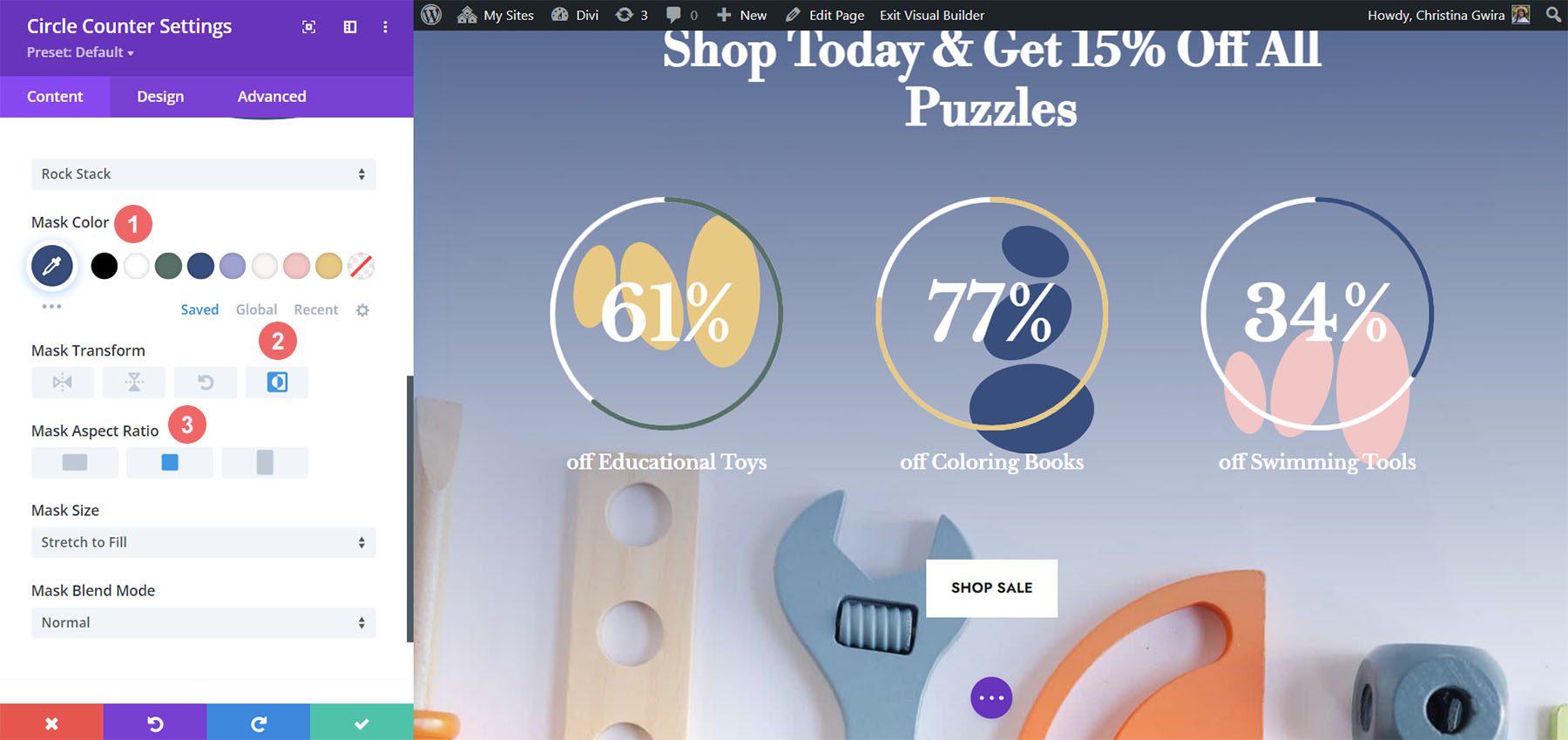
For the second one module, we use the next settings:
Background Masks Settings (Module 2):
- Background Masks Design: Rock Stack
- Masks Colour: #354e7c
- Masks Turn out to be: Invert
- Masks Facet Ratio: Sq.

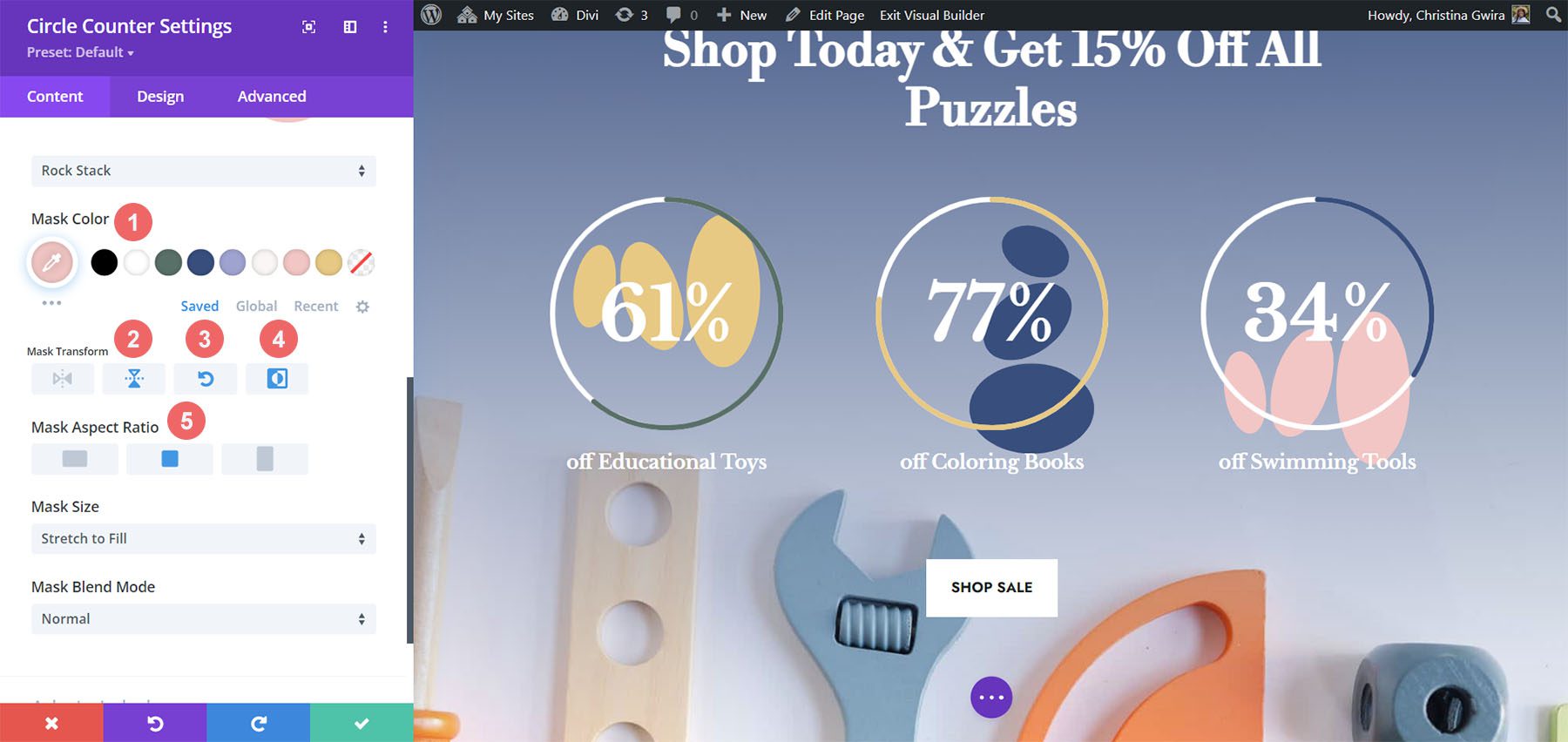
For the ultimate module, those are the settings to make use of:
Background Masks Settings (Module 3):
- Background Masks Design: Rock Stack
- Masks Colour: #f6c6c5
- Masks Turn out to be: Turn Horizontal, Rotate, Invert
- Masks Facet Ratio: Sq.

With the entire accents in position, that is what the general product seems like:

Ultimate Ideas
With some steerage and nice information, you’ll exchange the best way wherein your customers will have interaction with the content material for your web page. The use of the Circle Counter Module is helping so as to add some pastime into your web page whilst showcasing details about your services or products in an crowd pleasing method. We stay up for seeing you put in force a few of these tutorials for your web page. If you’re impressed, tell us within the feedback phase down underneath!
The publish 5 Techniques to Taste Divi’s Circle Counter Module seemed first on Sublime Issues Weblog.
WordPress Web Design