The feedback segment of your weblog posts — or pages — in WordPress permits you to have significant discussions with customers and readers of your web site. There used to be a time when the feedback segment of our favourite web pages used to be a spot to connect to one any other. With the sluggish dying of some social media platforms, many are turning again to making blogs. With this in thoughts, we will be able to use this chance to decorate our feedback segment.
In as of late’s educational, we’re specializing in styling the remark avatar in Divi. On the other hand, let’s check out probably the most different parts of Divi’s Feedback Module that we will be able to taste.
Parts of Divi’s Feedback Module
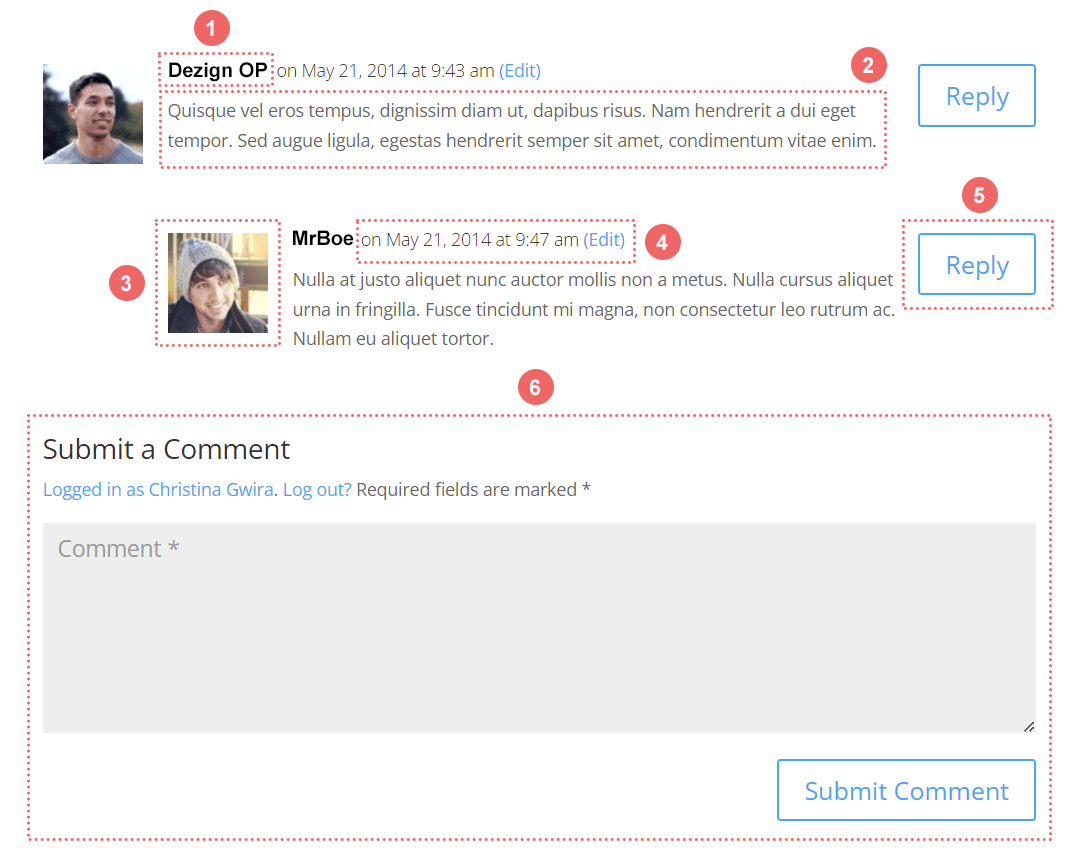
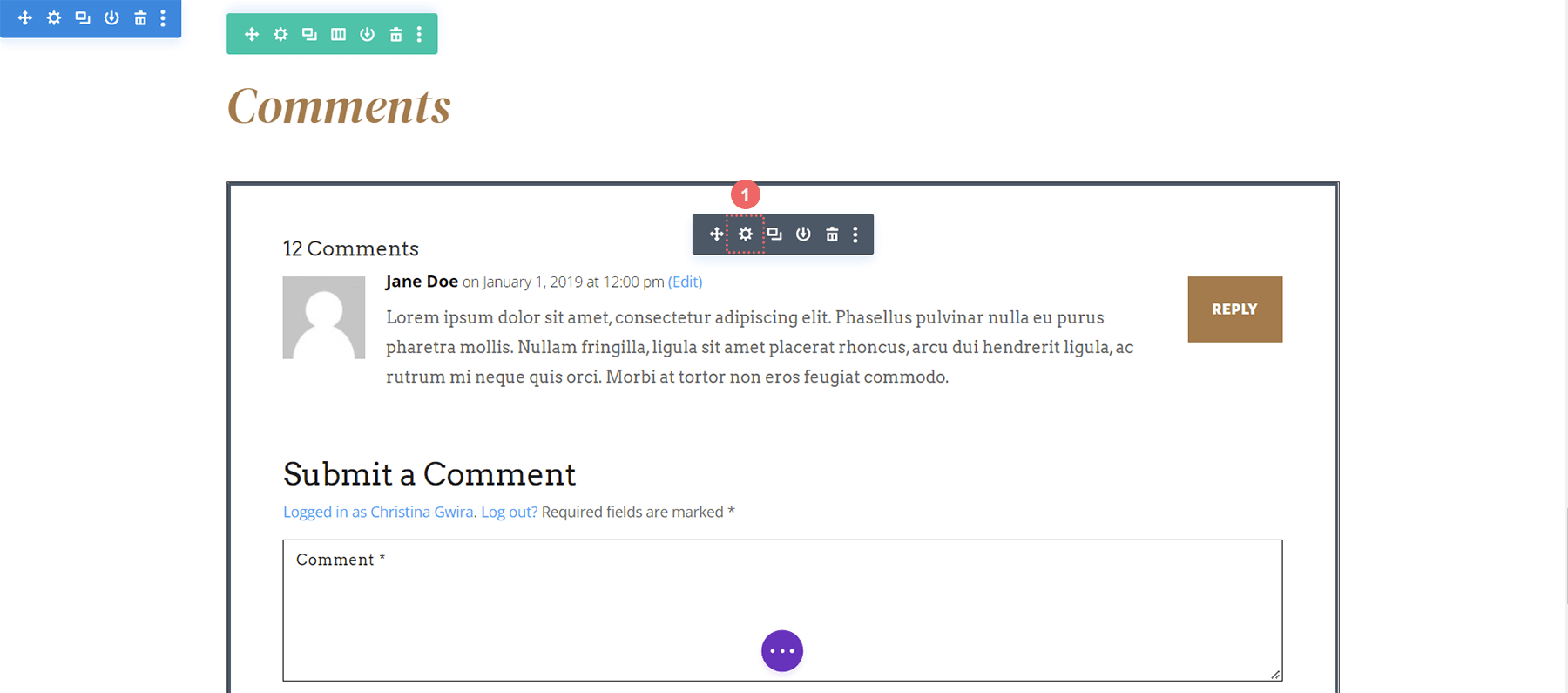
Divi’s Feedback Module has somewhat some parts. One can use the module to each show off feedback and publish feedback. The module additionally presentations what number of feedback had been submitted, together with the title and picture of the remark submitter. Right here’s a have a look at the more than a few parts of the module:

So as, right here’s what each and every numbered segment corresponds to:
- Title of the remark creator
- The remark itself
- The avatar of the remark creator
- Metadata of the remark (date, time posted and many others.)
- Answer button
- Post a remark shape
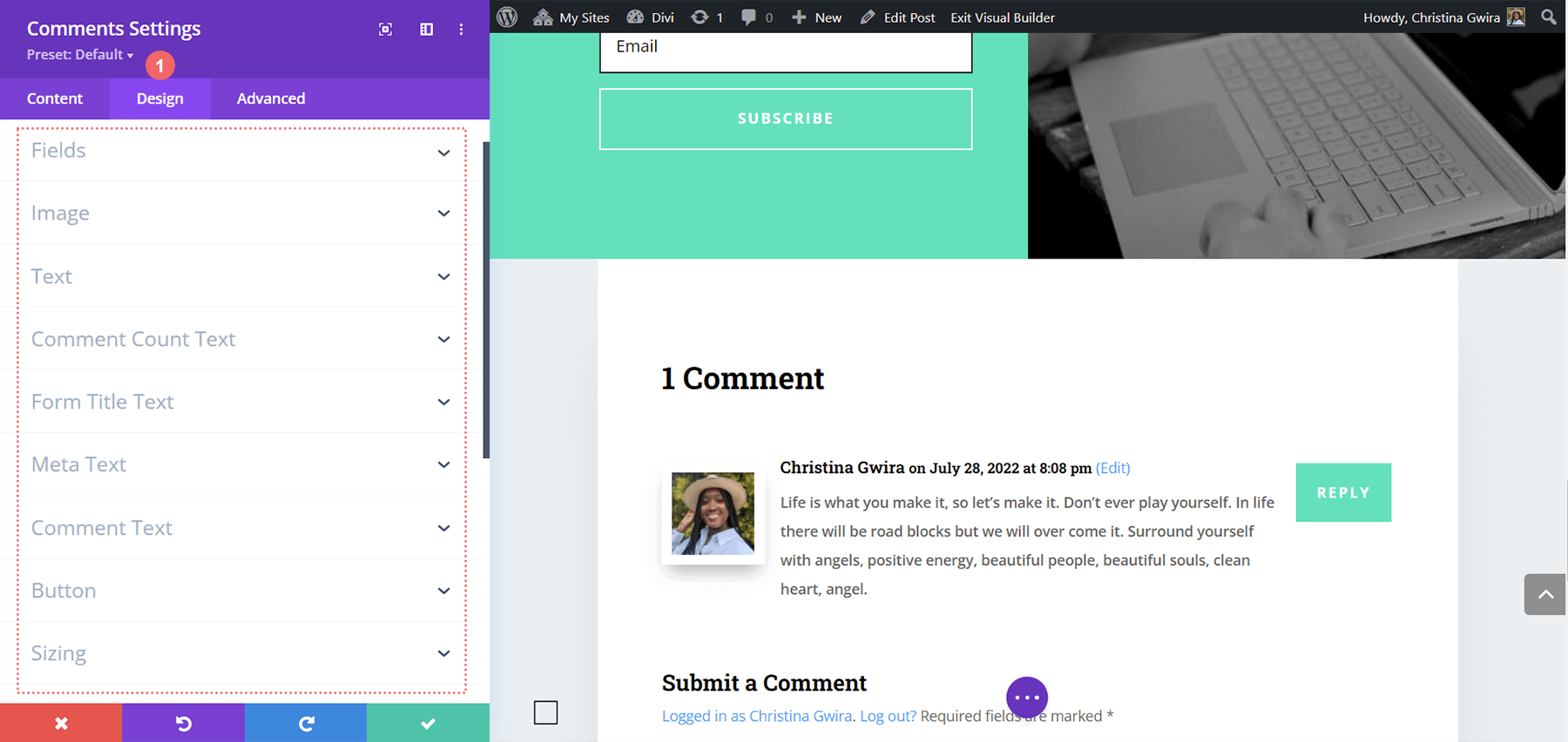
Throughout the Design Tab of the Feedback Module, you’ll see that we have got many choices that we will be able to use interchangeably to taste the more than a few sides of the module.

Styling the Remark Avatar in Divi
Throughout the Feedback Module settings, we’ll be spending maximum of our time within the Design and Complex tab. We will be able to be the use of the integrated options to put the framework for styling the remark avatar in Divi. In a while, we will be able to use a couple of snippets of CSS to convey our imaginative and prescient to existence. For this educational, we will be able to be the use of freebies which are to be had within the Divi Sources segment of our weblog. In terms of styling any facet of your web site, it’s crucial to attract inspiration from the design that you simply’ve created. This is helping there to be brotherly love to your paintings and reasons you to construct more potent emblem consciousness along with your target market.
You’ll be able to see how we plan on doing this in the course of the examples beneath:
First Instance: Divi Stone Manufacturing facility

2d Instance: Divi Marketing consultant

3rd Instance: House Care

Fourth Instance: Divi NGO

5th Instance: Divi Knowledge Science

For each and every of those examples, we pull inspiration from property and designs which are already throughout the structure template. Via doing this we be sure that as we’re styling the remark avatar in Divi, we’re nonetheless talking to the total design of our selected structure.
Let’s bounce into the primary instance!
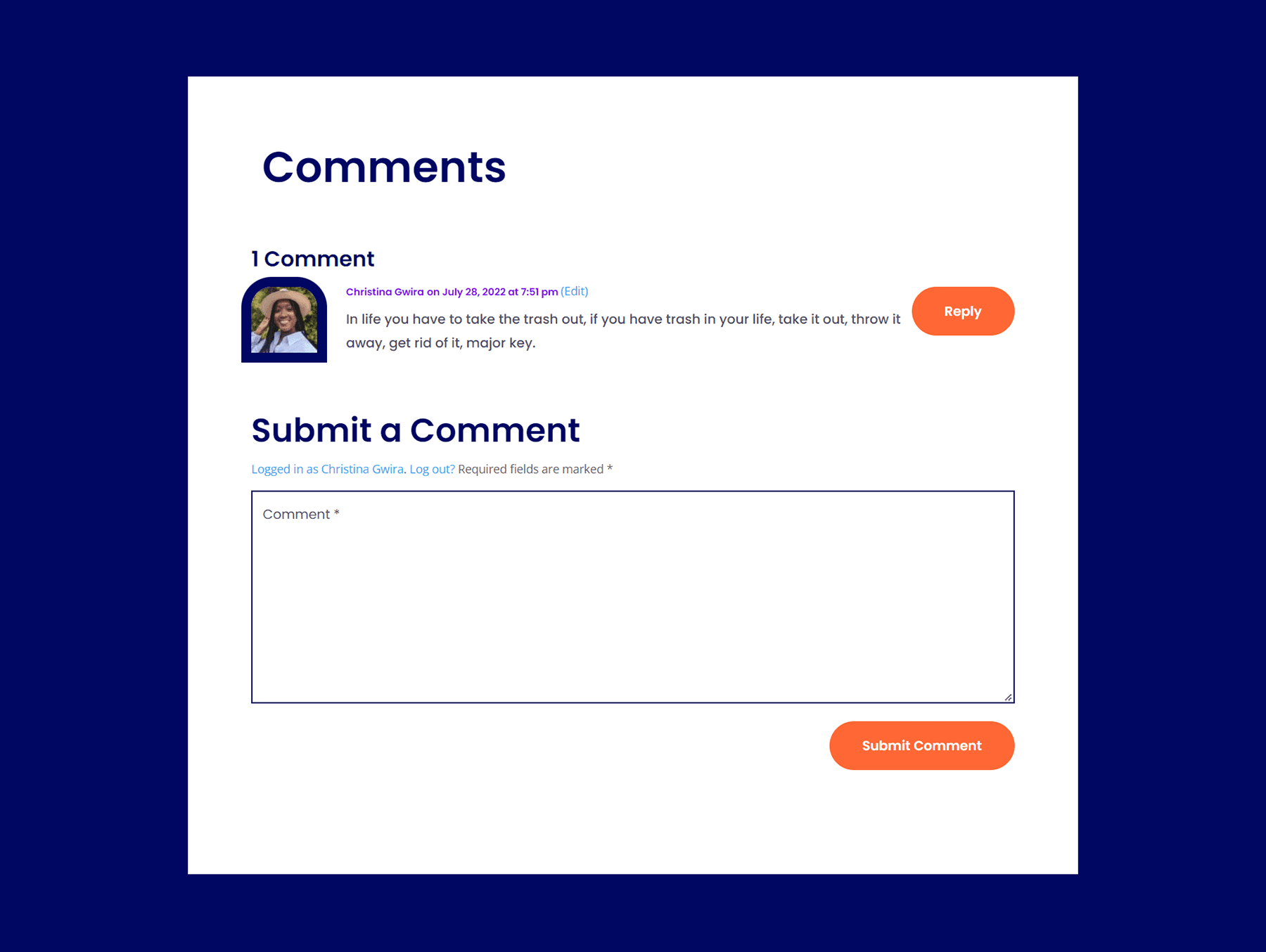
Styling the Remark Avatar in Divi feet. Divi Stone Manufacturing facility
Originally, it is very important observe the directions in this weblog put up to obtain and set up the Weblog Publish Template for the Divi Stone Manufacturing facility Format Pack.
Figuring out Inspiration Sooner than Styling the Remark Avatar in Divi
A significant key on this educational is to turn into acquainted with drawing inspiration from a design and making use of that to the styling right through a structure. In our case, we’ll be taking inspiration from the best way that the featured symbol is styled. Let’s convey the similar concept to our Feedback Avatar.

Open Feedback Module Settings
As soon as your structure is put in, scroll down to the Feedback module and open the settings.

Upload Border to Avatar Symbol
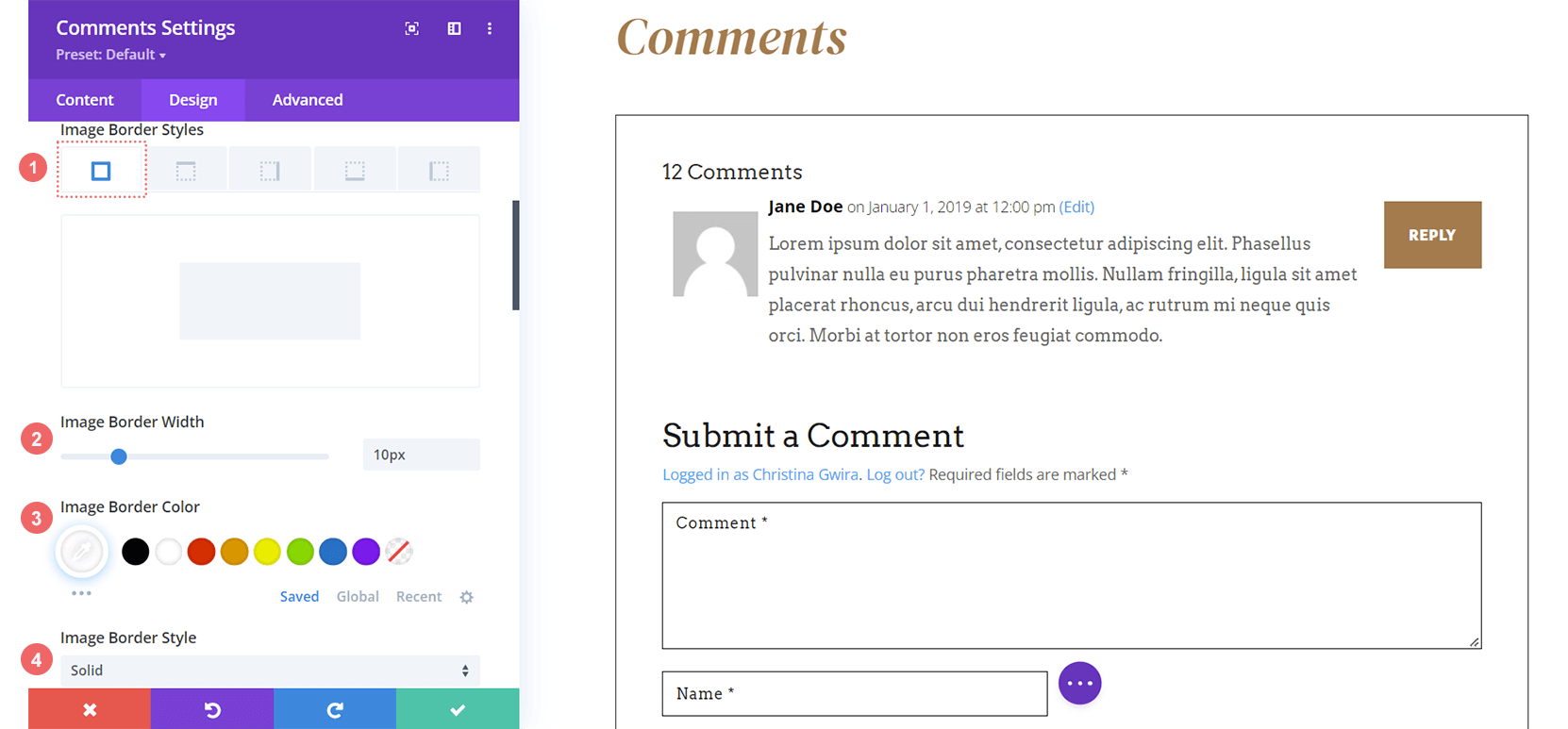
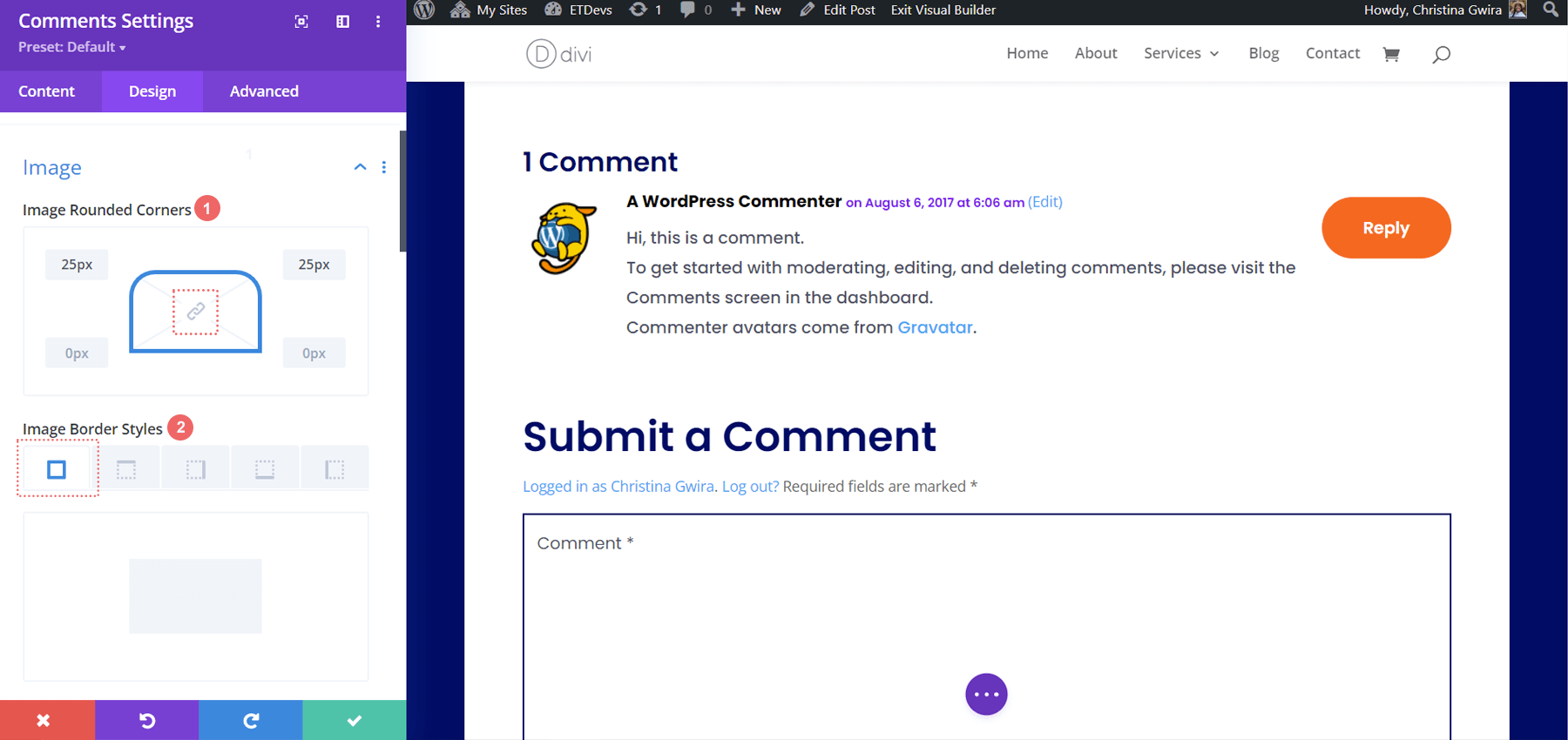
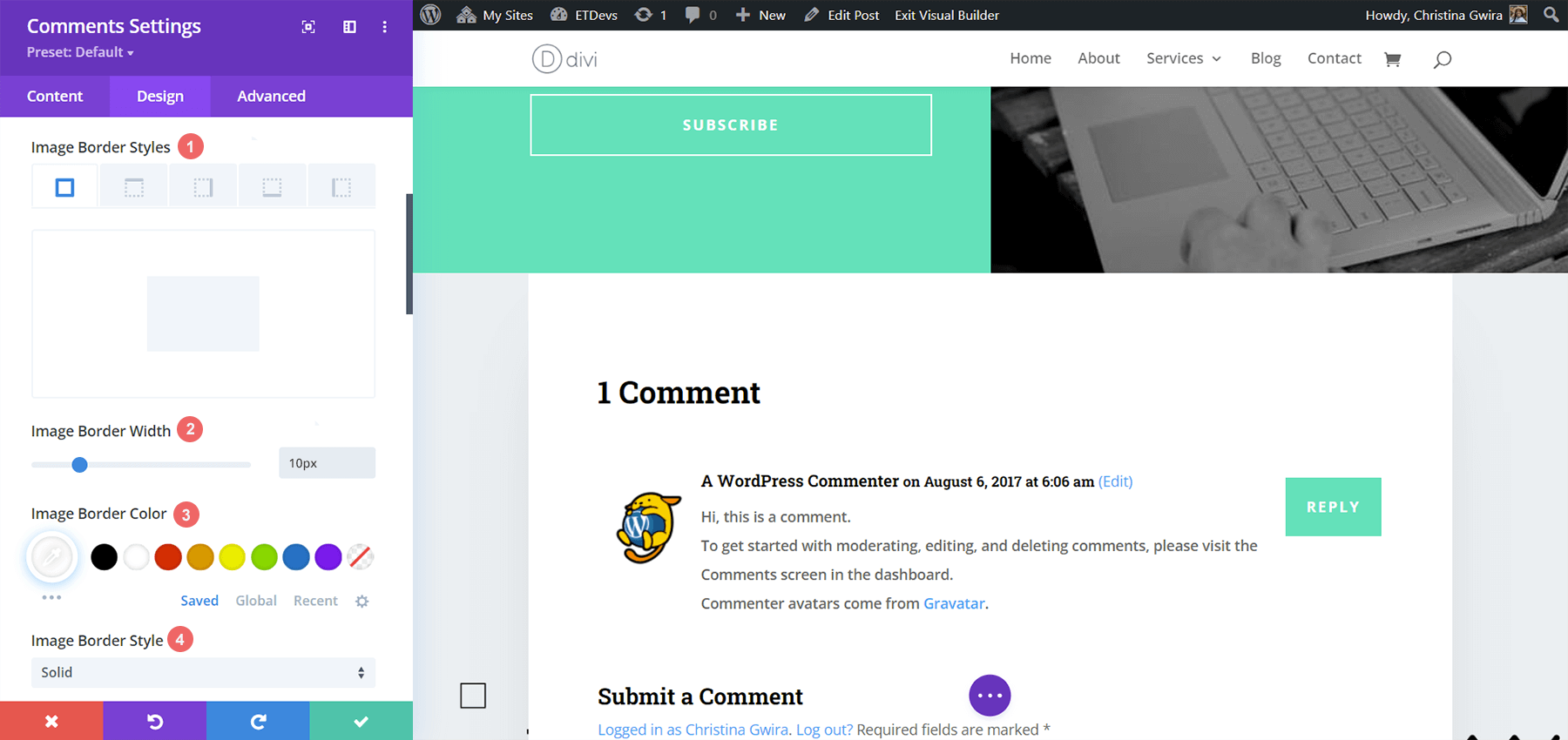
Navigate to the Design tab. Click on at the Symbol tab. Scroll right down to Symbol Border Types and select the primary icon for All Borders. Subsequent, upload an Symbol Border Width of 10px and an Symbol Border Colour of #FFFFFF. We additionally wish to stay the Symbol Border Taste at Forged.

Symbol Settings:
- Symbol Border Types: All borders
- Symbol Border Width: 10px
- Symbol Border Colour: #FFFFFF
- Symbol Border Taste: Forged
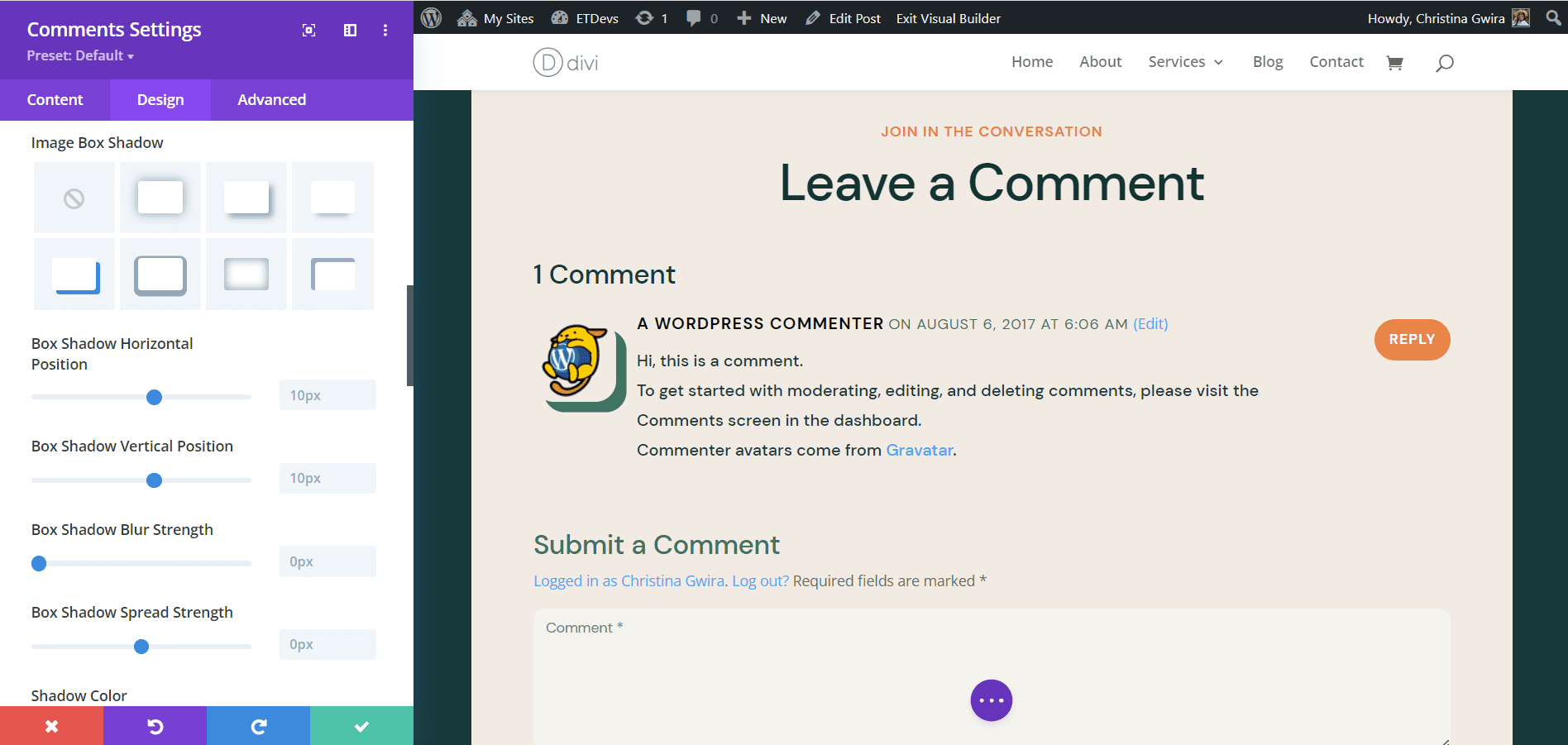
Upload Symbol Field Shadow
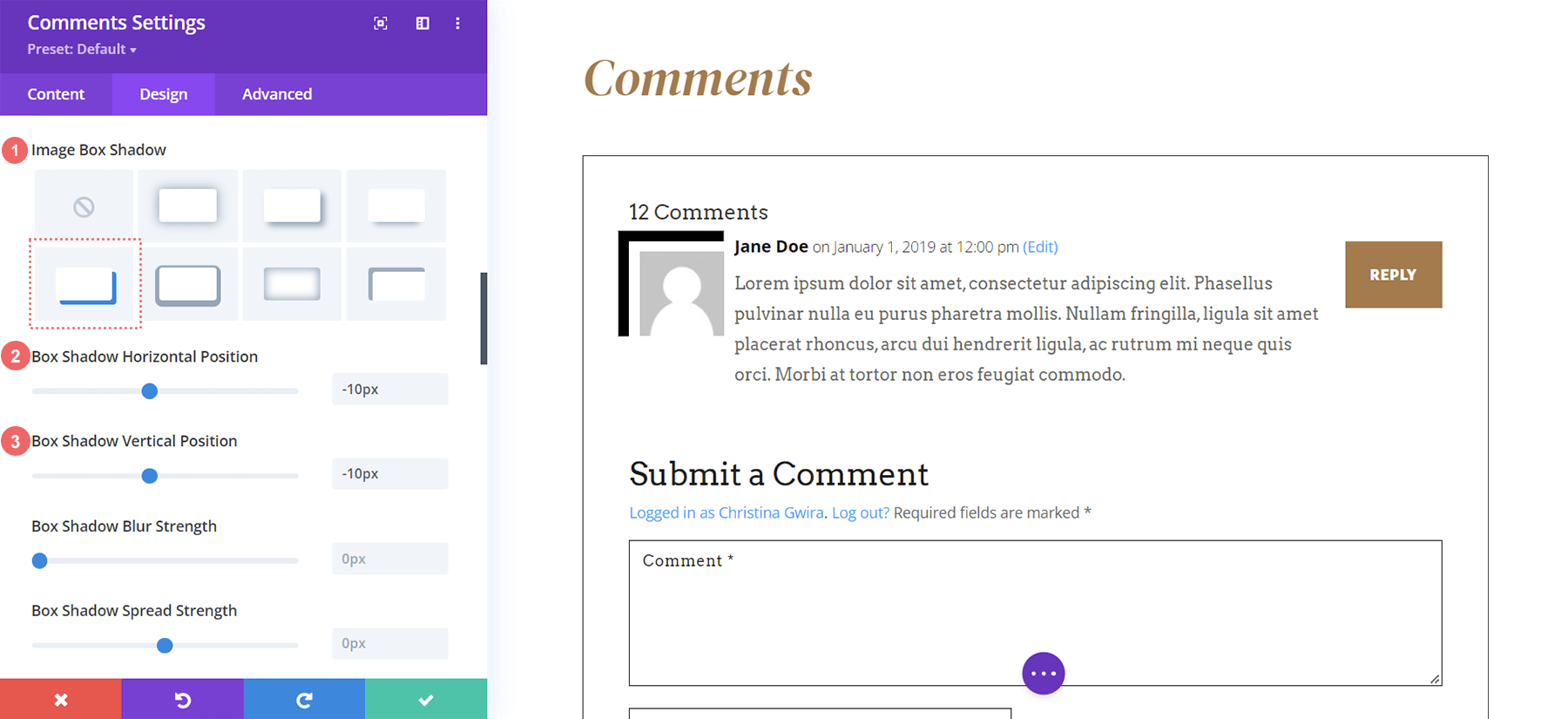
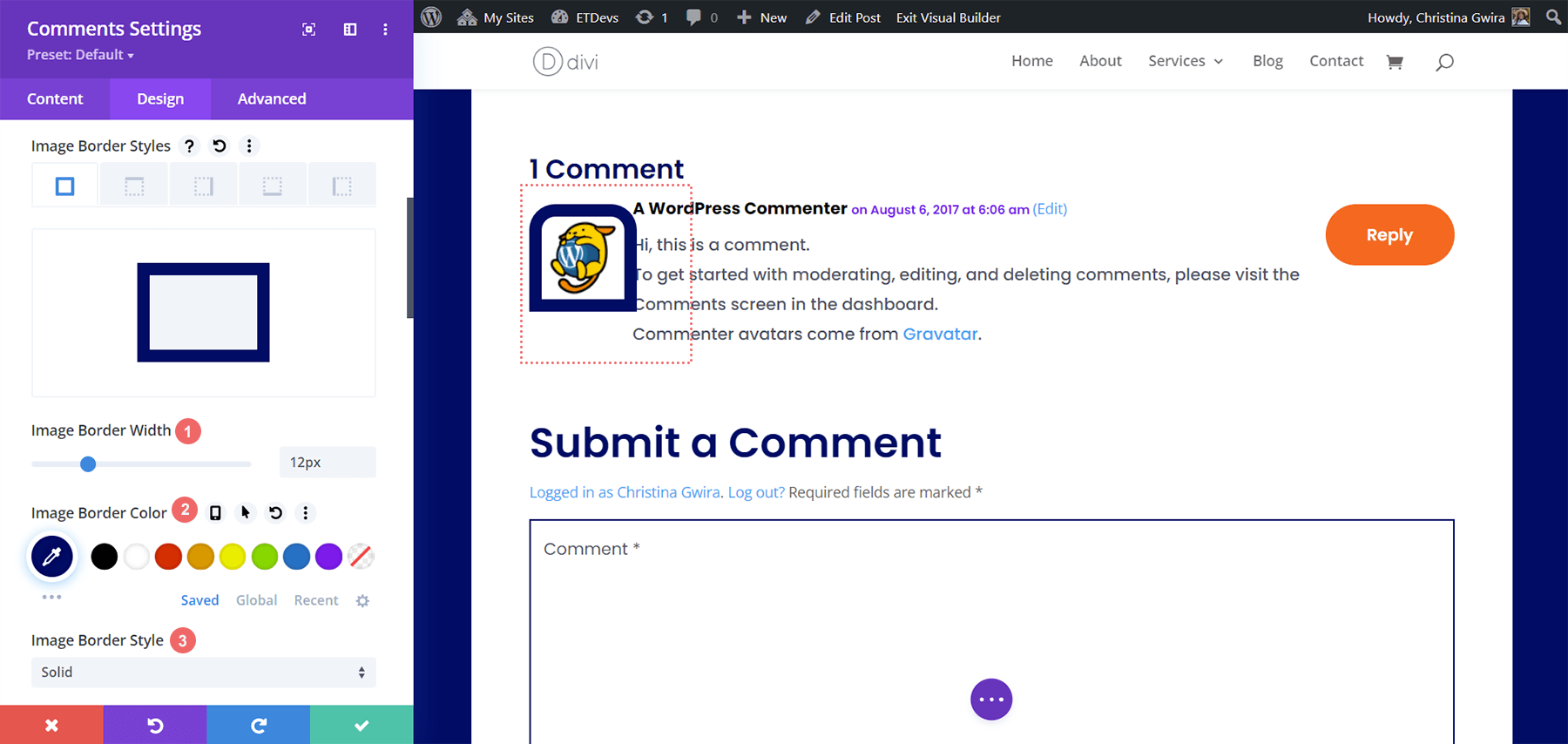
Upload an Symbol Field Shadow on your avatar. Modify the Horizontal and Vertical Place to -10px. Subsequent, make the Shadow Colour #000000.

Symbol Field Settings:
- Symbol Field Shadow: Shadow #4
- Field Shadow Horizontal Place: -10px
- Field Shadow Vertical Place: -10px
- Shadow Colour: #000000
Upload Customized CSS
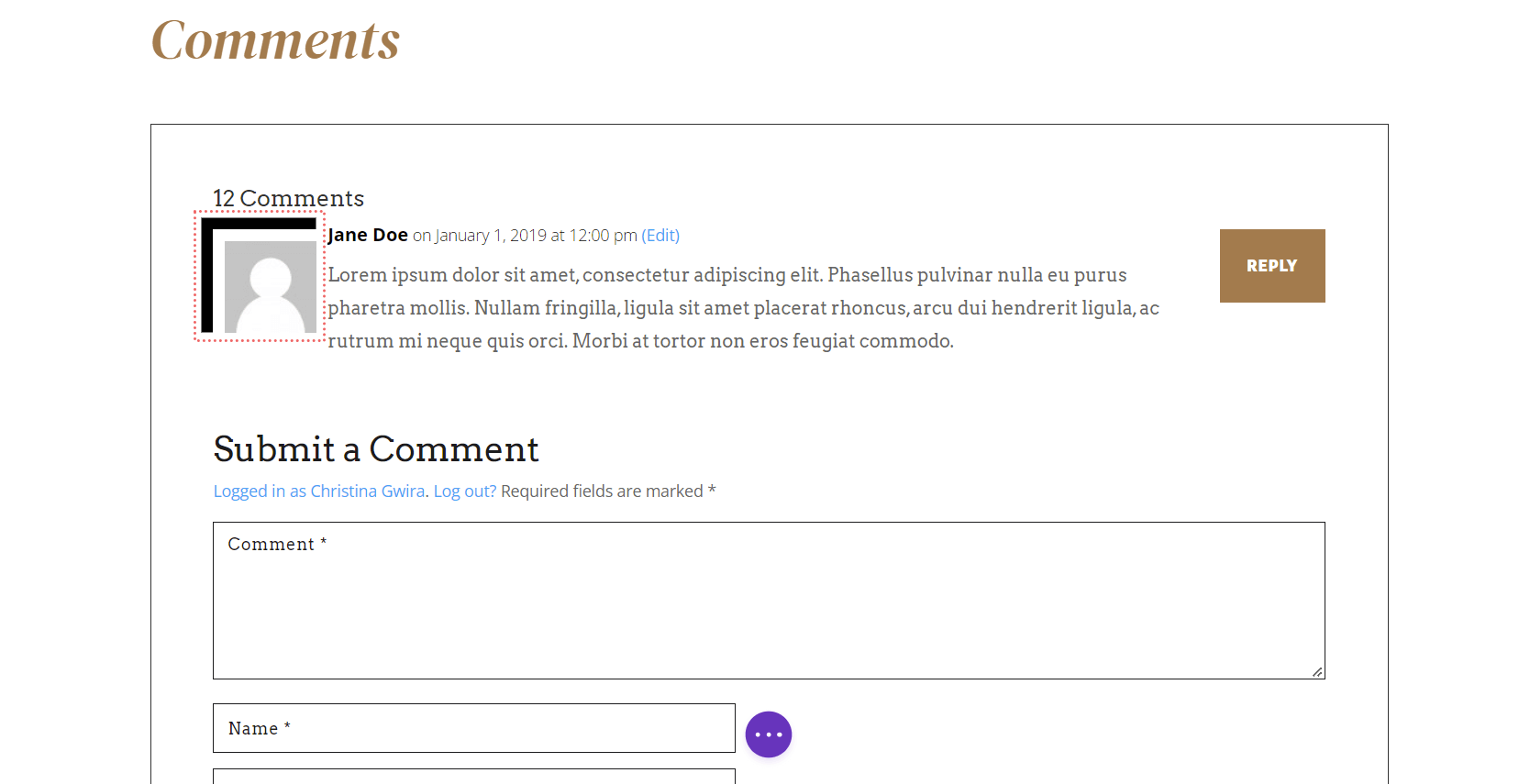
Having a look at our avatar because it stands now, it relatively overlaps the remark frame. We’re additionally lacking a thinner border across the symbol. We’re going so as to add this in with CSS within the Complex tab of the Feedback settings modal.

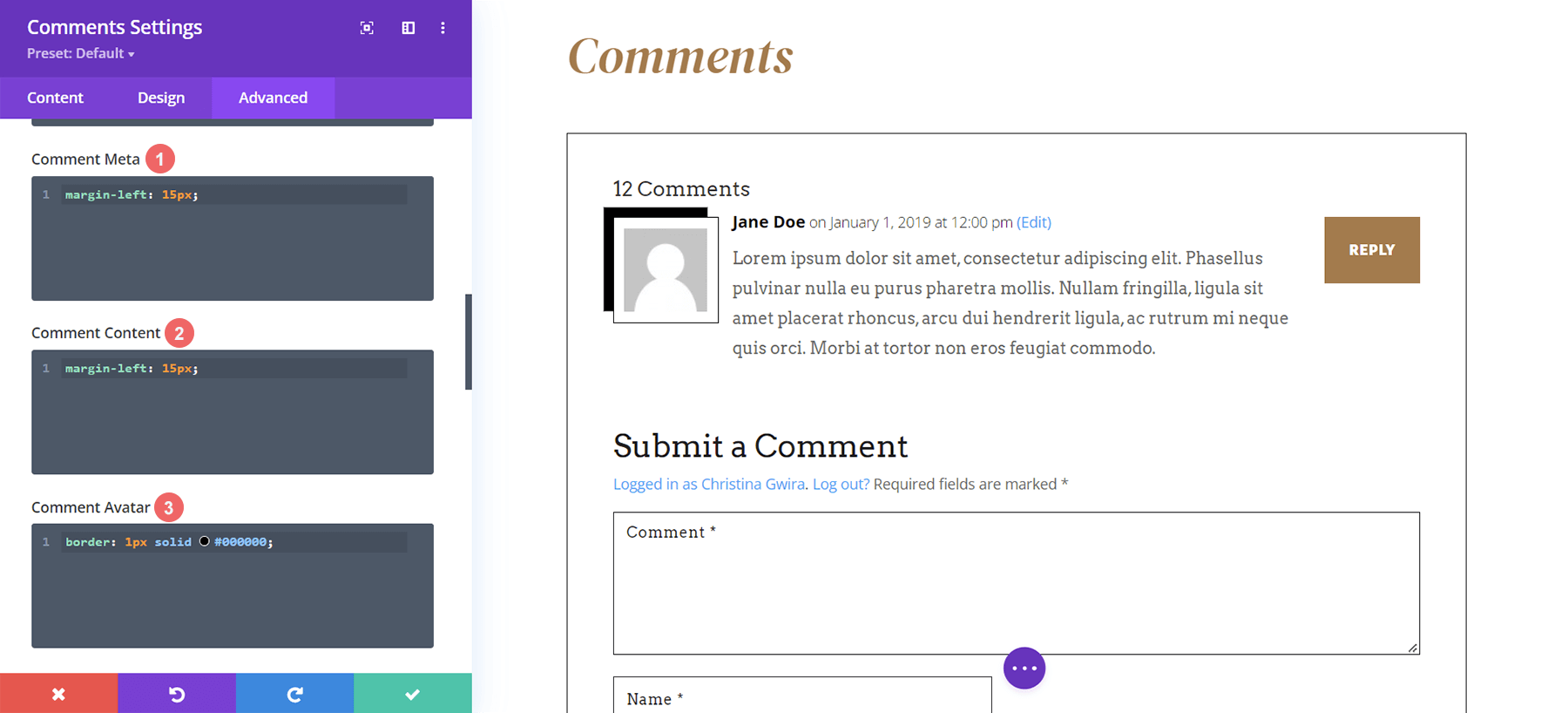
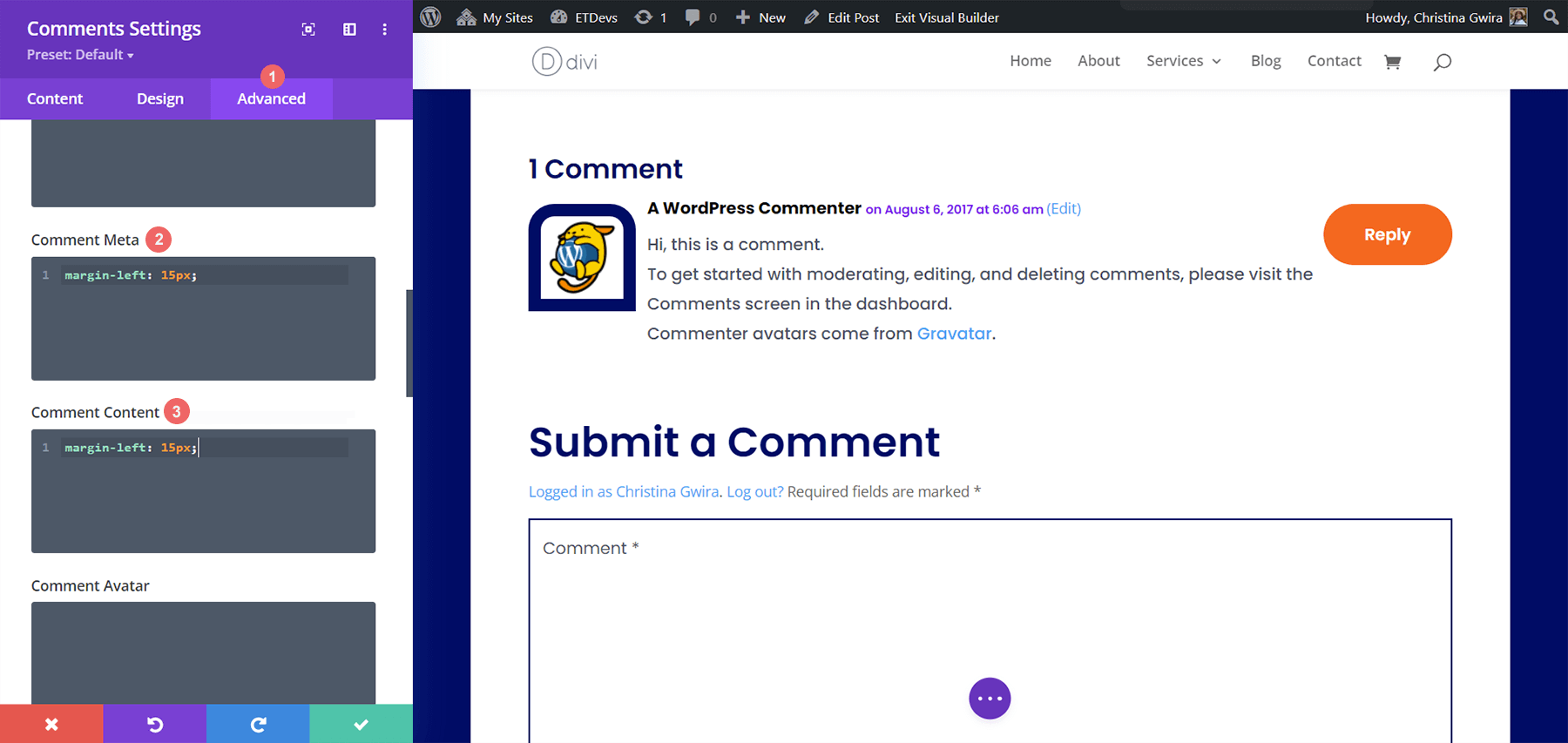
Navigate to the Complex tab throughout the Feedback Module settings. Upload the next snippets of CSS to the Remark Meta, Remark Content material, and Remark Avatar
Customized CSS
Remark Meta:
margin-left: 15px;
Remark Content material:
margin-left: 15px;
Remark Avatar:
border: 1px forged #000000;

A left margin is added to the remark content material and meta in order that the added border to the avatar doesn’t quilt the remark textual content and meta data. We upload any other border to the remark avatar to copy the design that used to be discovered with the featured symbol.
With all that stated, let’s transfer directly to instance quantity two with the Divi Marketing consultant Format Pack!
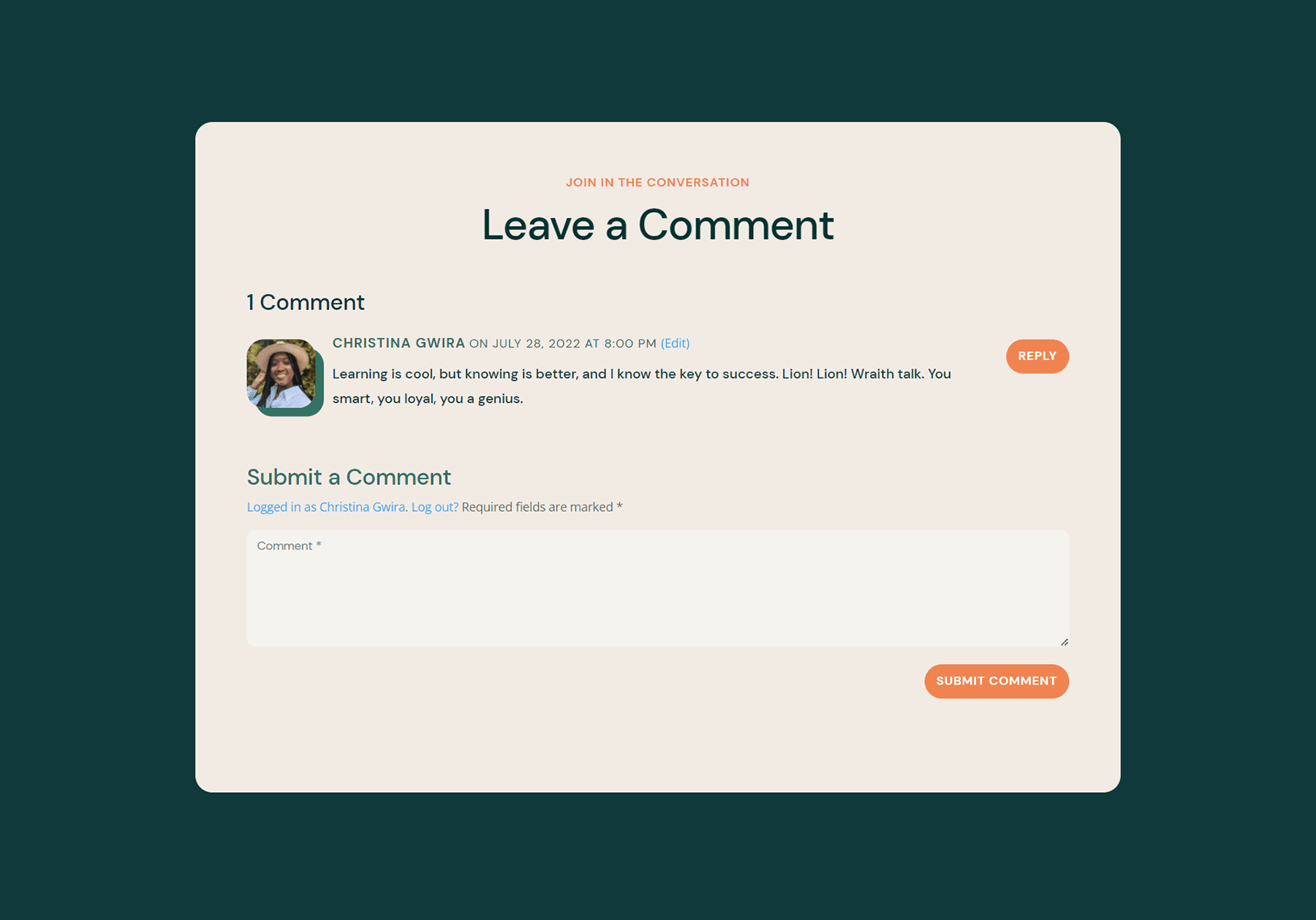
Instance Two: Styling the Remark Avatar in Divi with the Divi Marketing consultant Weblog Publish Template
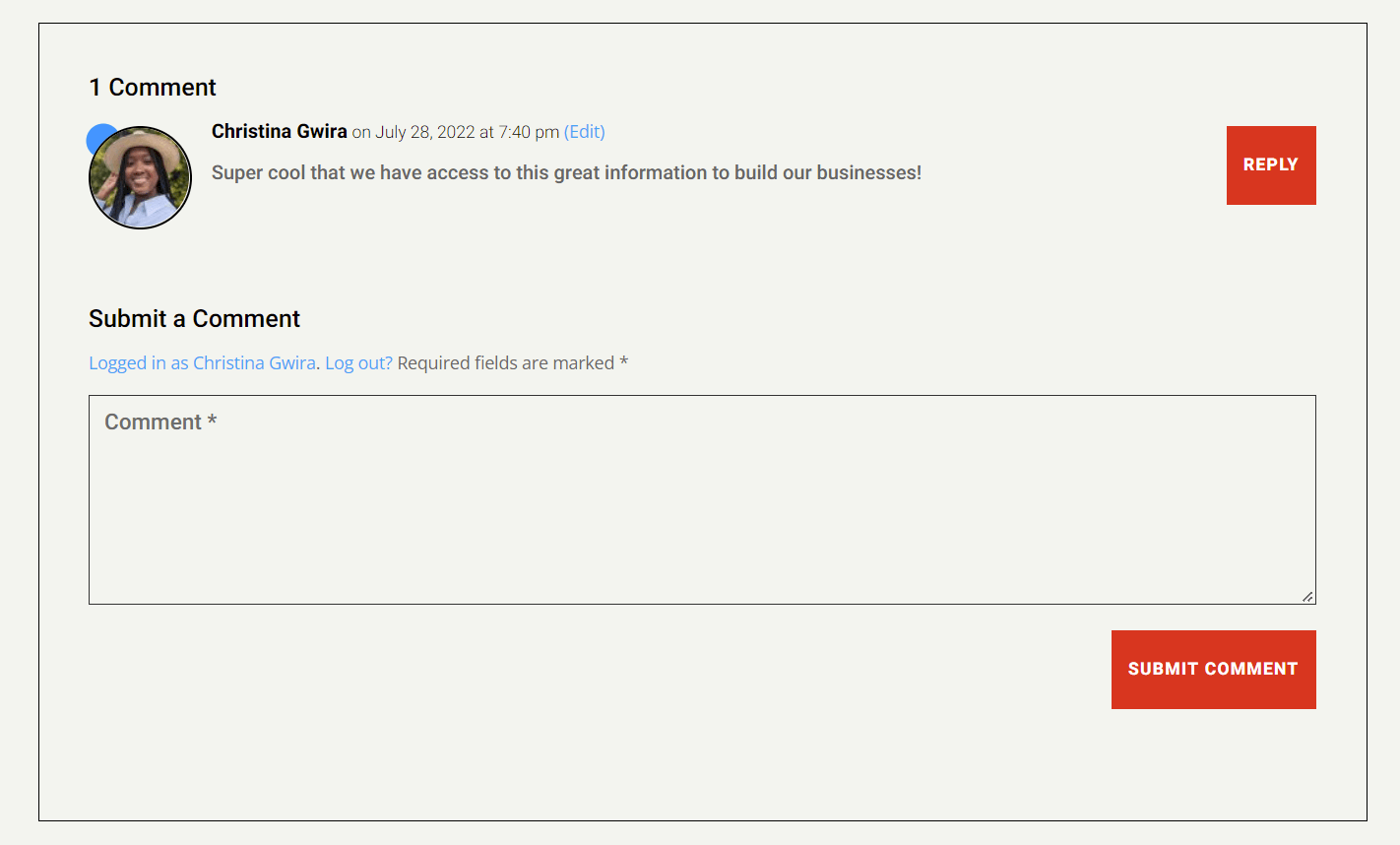
For our 2nd instance, we’ll be taking our inspiration for the remark avatar from a design part this is used inside of this structure pack.

Converting Avatar Form with CSS Borders
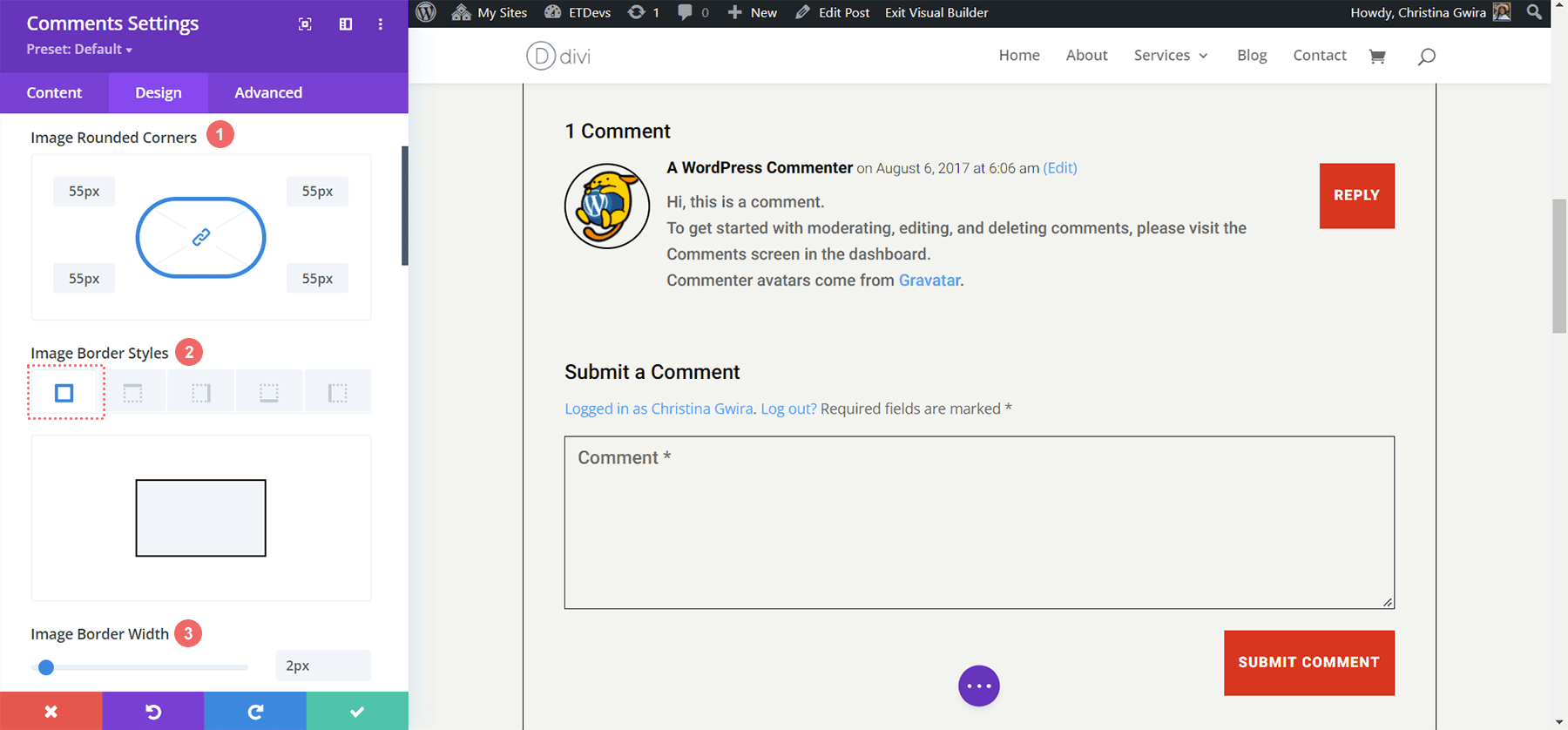
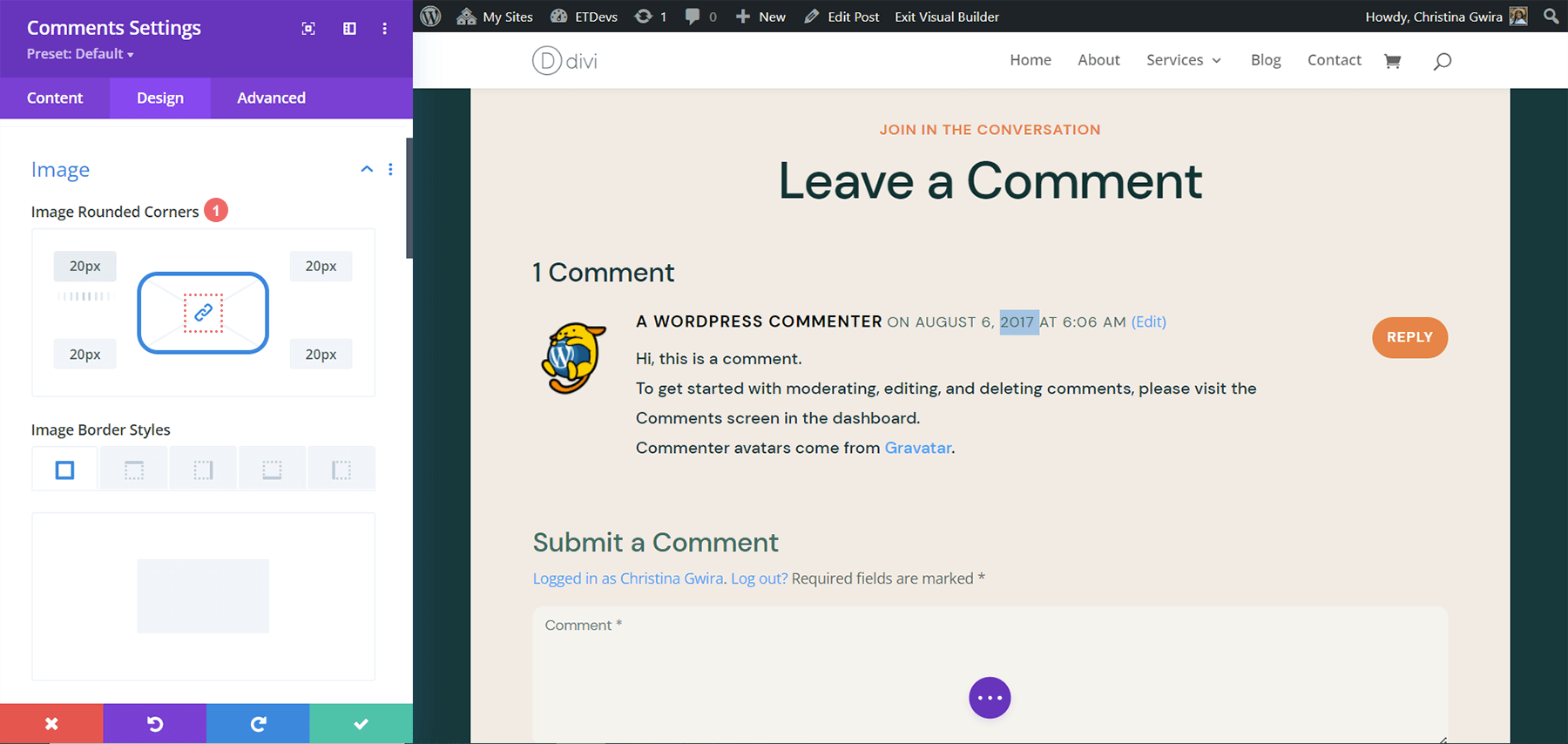
Originally, we’re going to scroll right down to the Feedback Module and input into the settings menu. Secondly, we’re going to navigate to the Design tab. Throughout the Design tab, let’s click on at the Symbol tab to begin making our border adjustments. Originally, let’s make Rounded Corners on our avatar with a price of 55px. This may occasionally make our avatar a circle. Subsequent, we’ll upload a 2px, forged border in black.

Symbol Settings:
- Symbol Rounded Corners: 55px, all corners, related
- Symbol Border Types: All borders
- Symbol Border Width: 2px
- Symbol Border Colour: #000000
Including an Accessory to Our Avatar
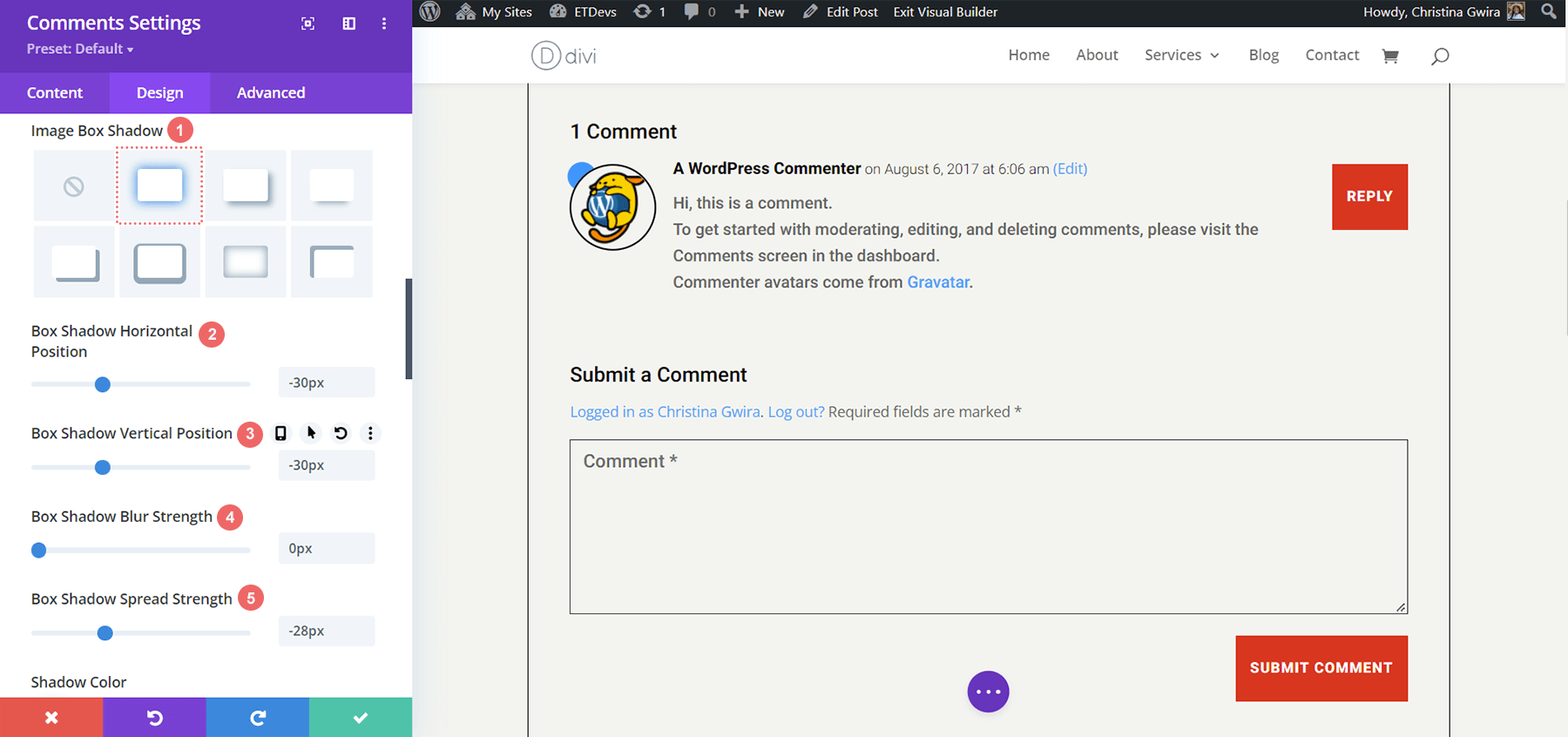
Now, we’re going so as to add a adorable blue accessory to our avatar. We will be able to be the use of the Field Shadow environment to create a circle that’ll seem at the back of each and every avatar. Understand how this calls again to the muse that we took from the picture used throughout the header. To try this, we’ll stay on scrolling in the course of the Symbol tab until we get to the Symbol Field Shadow. Right here, we’re going to choose the primary possibility, which is a cushy glow. On the other hand, we’re going to regulate the settings to show this right into a circle!

Field Shadow Settings:
- Symbol Field Shadow: Shadow #1
- Field Shadow Horizontal Place: -30px
- Field Shadow Vertical Place: -30px
- Field Shadow Blur Energy: 0px
- Field Shadow Unfold Energy: -28px
- Shadow Colour: #3093fb
Happily, on this instance, there used to be no wish to use any customized CSS! Our avatar used to be styled totally the use of settings discovered natively throughout the Divi Builder.
Divi House Care: Our 3rd Instance of Styling the Avatar throughout the Divi Feedback Module
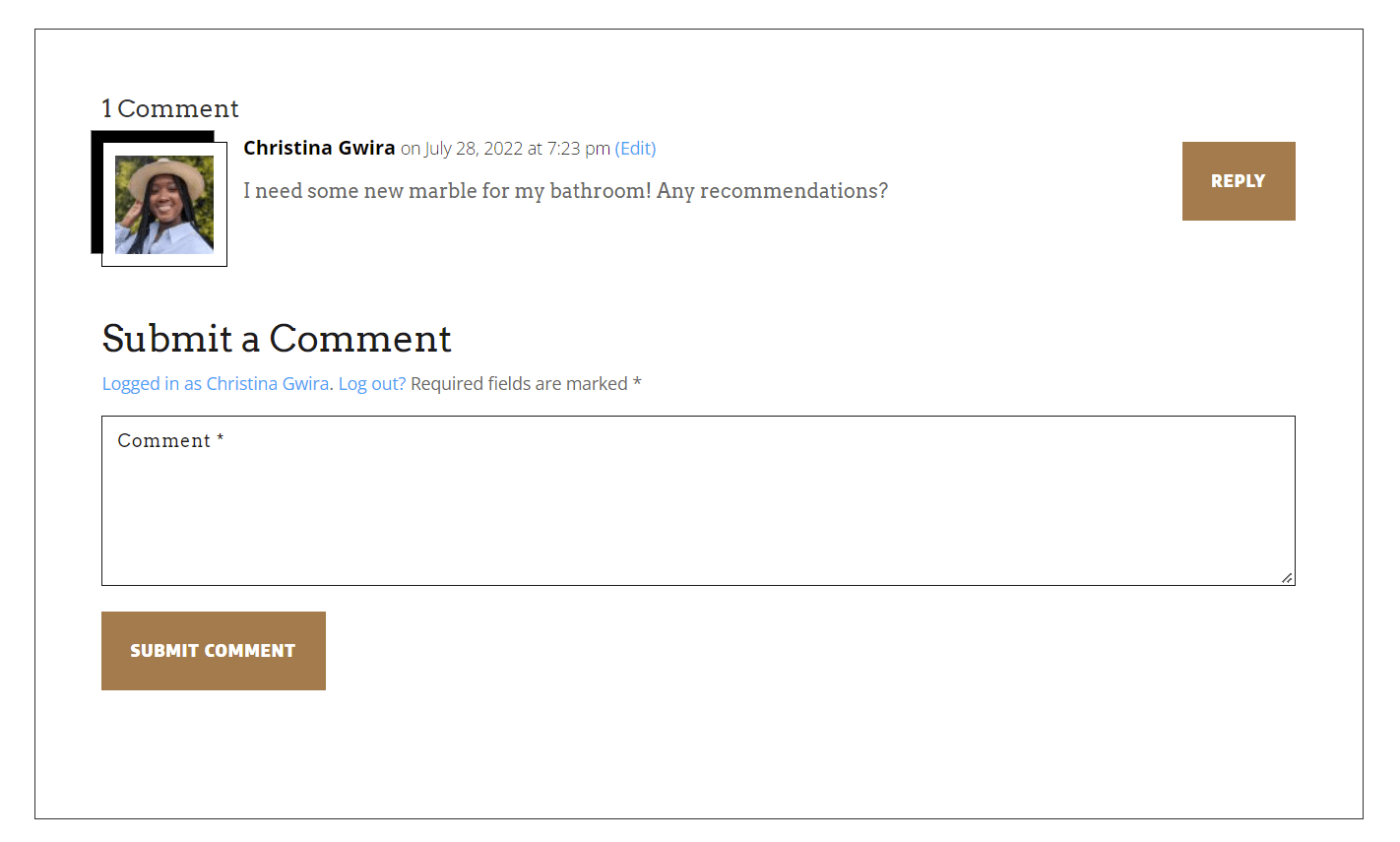
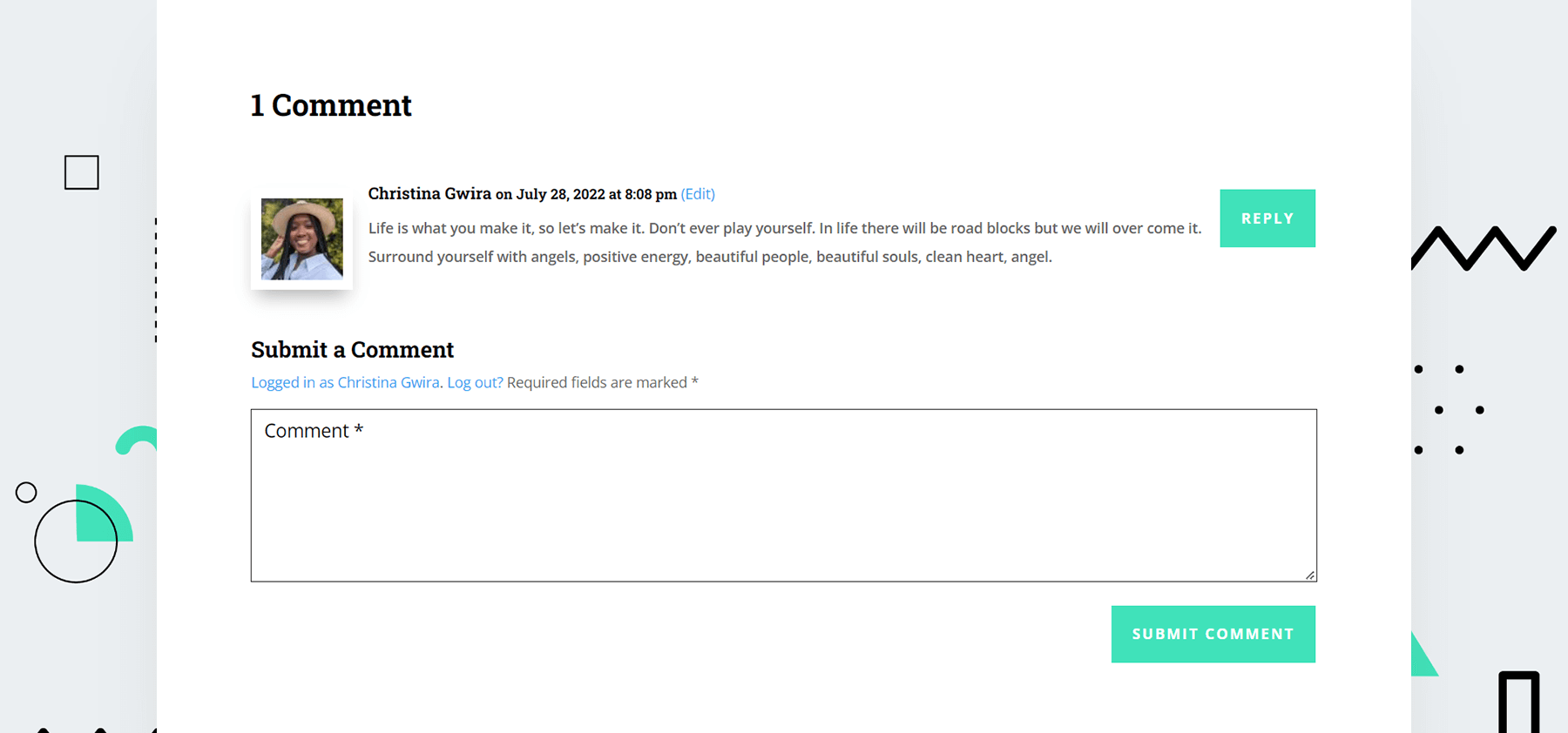
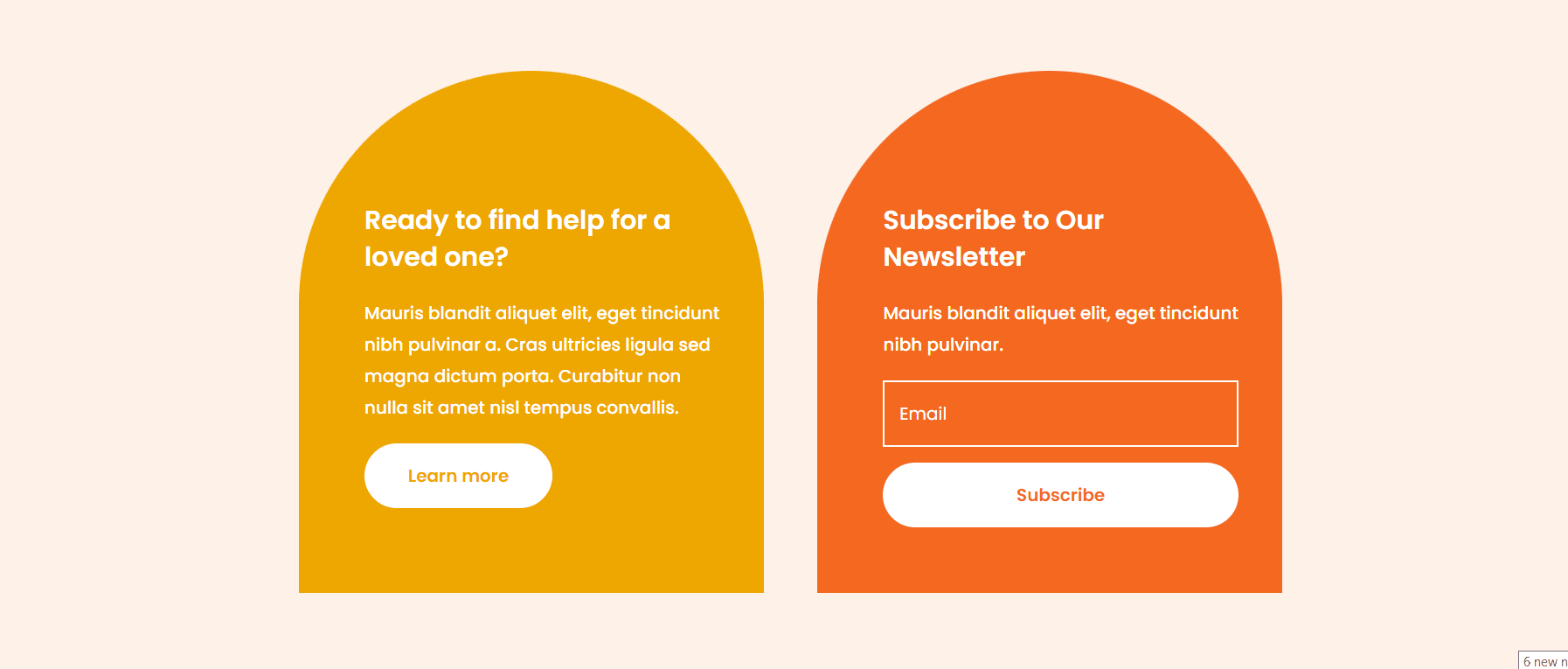
In our 3rd instance, we’ll be the use of the Divi House Care Weblog Publish Format. Taking a look on the call-to-action segment inside of this structure, let’s imitate the orange and yellow bins for our feedback avatar.

Shaping Our Feedback Avatar with Rounded Corners
The usage of rounded corners will give our avatar a captivating form. On the other hand, we will be able to best practice rounded corners to the highest left and peak proper corners. Either one of those will likely be receiving a radius of 25px. The ground proper and backside left corners will stay untouched with a radius of 0px. Just be sure you have unchecked the hyperlink icon throughout the border-radius field. This may occasionally let us have other settings for each and every nook of our symbol.

Symbol Border Settings:
- Symbol Rounded Corners: 25 px 25px 0px 0px (clockwise, unlinked)
- Symbol Border Types: All borders
Including a Border
Now, we’re going so as to add a border. This may occasionally name to the E-mail Optin module within the header of this Weblog Publish Template.

Let’s realize one thing. Once we’ve added our border settings, the border now overlaps over the remark frame in addition to the remark creator and meta data. We’re going to rectify this by way of the use of a couple of traces of CSS throughout the Complex tab of the module.

Customized CSS
Remark Meta:
margin-left: 15px;
Remark Content material:
margin-left: 15px;
Those two easy traces of code assist so as to add some respiring room round our avatar symbol… whilst additionally permitting us to learn the feedback obviously!
Styling the Remark Avatar in Divi feet. Divi NGO
For our fourth instance, we’ll be the use of the Divi NGO Weblog Publish Template. Understand the styling of the avatar’s profile picture. That is what we’ll be emulating for the avatar inside of our Remark Module.

Including Rounded Corners to Our Avatar
Very similar to a few of our earlier examples, we’ll be using the usage of Divi’s Rounded Nook options to taste our avatar. In our case, we’ll be making all of the corners of this avatar 20px.

Symbol Settings:
- Symbol Rounded Corners: 20px (all corners, related)
Including a Field Shadow
The second one a part of this styling is so as to add a forged, opaque field shadow at the back of our avatar. We’ll be the use of the similar colour because the creator’s picture, to stay our branding seamless right through this template. We’ll be the use of the fourth field shadow possibility, and the use of the default Divi settings for this shadow.

Field Shadow Settings:
- Symbol Field Shadow: Shadow #4
- Field Shadow Horizontal Place: 10px
- Field Shadow Vertical Place: 10px
- Field Shadow Blur Energy: 0px
- Field Shadow Unfold Energy: 0px
- Shadow Colour: #347362
Because of the site of the shadow, we gained’t be wanting any customized CSS in this instance both.
Ultimate Instance: Divi Knowledge Science Weblog Format
Our 5th and ultimate instance of styling the remark avatar in Divi will likely be the use of the Divi Knowledge Science Weblog Format Pack. As in earlier examples, we’ll be drawing our inspiration from the styling of the featured symbol inside of this structure pack.

Subsequently, we all know that we’ll be including a thick white border and a few field shadow to our Remark avatar.
Including a Border to our Remark Avatar
This avatar will stay a sq., then again, we will be able to be including a border to it. Let’s cross forward and scroll right down to the Symbol tab, and upload a white border to our symbol.

Symbol Border Settings:
- Symbol Border Types: All borders
- Symbol Border Width: 10px
- Symbol Border Colour: #000000
- Symbol Border Taste: Forged
Including Shadow to Our Avatar
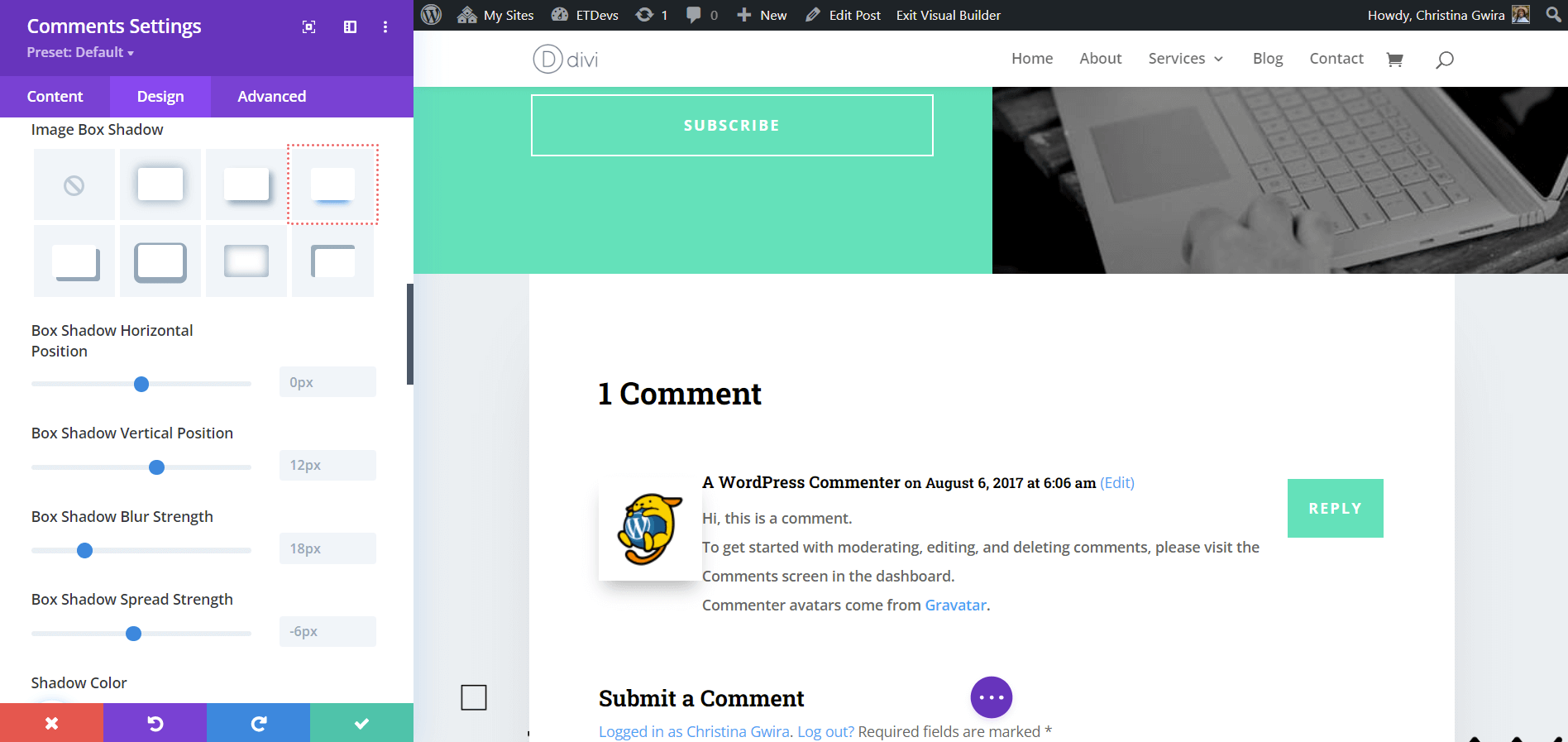
On this educational additionally, we’ll be the use of the default Divi Field Shadow environment so as to add a shadow to our Remark avatar. We’ll be the use of Field Shadow possibility 3.

Field Shadow Settings:
- Symbol Field Shadow: Shadow #3
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 12px
- Field Shadow Blur Energy: 18px
- Field Shadow Unfold Energy: -6px
- Shadow Colour: rgba(0,0,0,0.3)
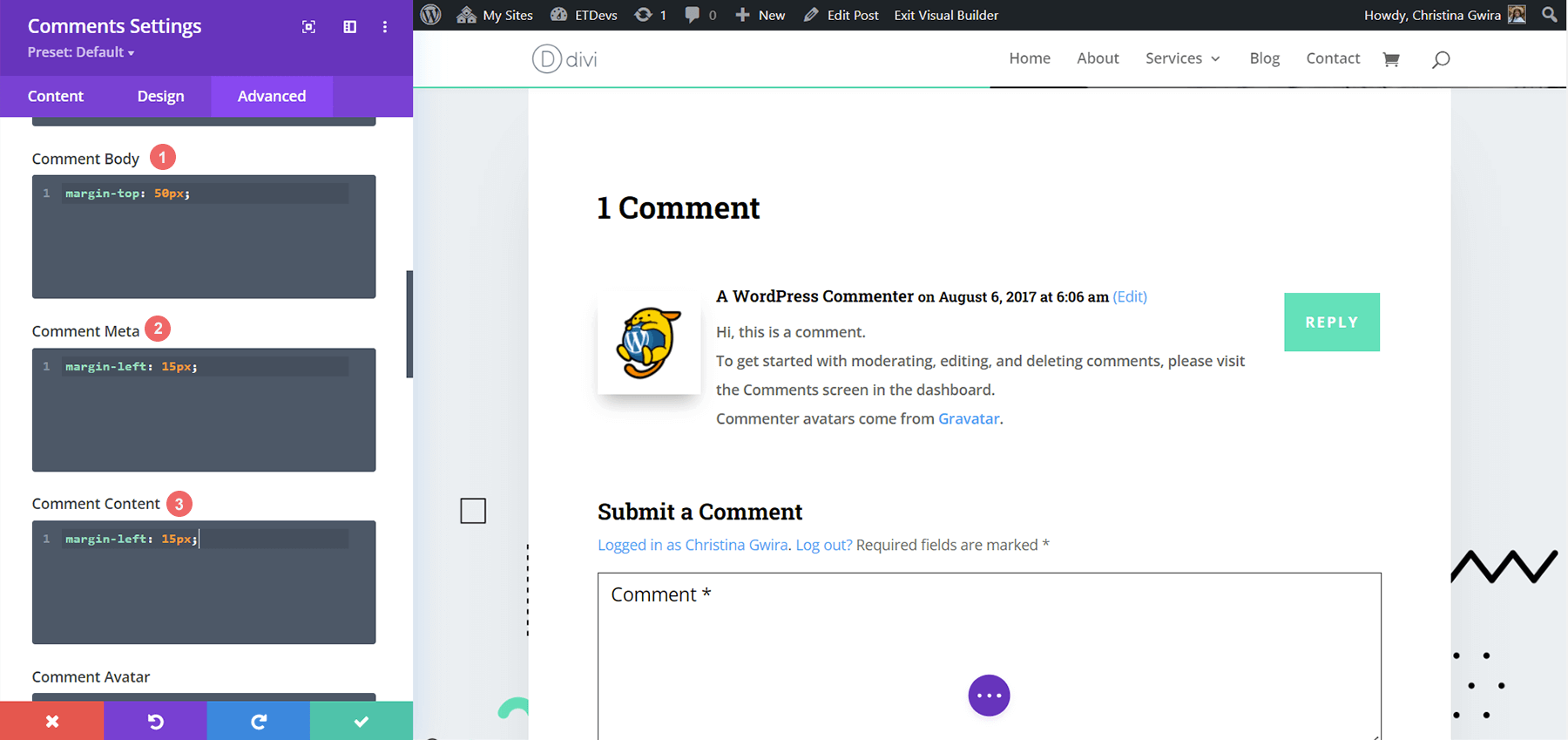
To forestall our newly styled avatar from protecting up our remark data, we’re going so as to add a couple of traces of CSS to wash our design up.

Customized CSS:
Remark Frame:
margin-top: 50px;
Remark Meta:
margin-left: 15px;
Remark Content material:
margin-left: 15px;
Bringing it All In combination
The remark avatar is a small piece of a module that may be custom designed deeply with CSS and Divi’s local equipment. Don’t put out of your mind to appear on your design to attract inspiration from. Thru this inspiration, unending designs will also be created that talk on your emblem!
The put up 5 Tactics to Taste the Avatar in Divi’s Feedback Module gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design