Over the last few weeks, the brand new Divi develop into choices have helped spark our creativity. Some of the highest issues in regards to the develop into choices is the visible “pop” that incorporates the usage of it. With only a few tweaks, you’ll be able to exchange the whole consumer revel in of any module, row, phase or web page you’re operating on.
On this publish, we’re going to turn you how you can mix those superior develop into choices with Divi’s hover choices. Extra exactly, we’re going to make our replica “pop”. The 5 examples we’ll duvet are very normal, because of this you’ll be able to use them for all kinds of use instances. The principle goal of this educational is to introduce you to the possibility of develop into and hover choices when mixed.
Let’s get to it!
Preview
Earlier than we dive into the academic, let’s take a handy guide a rough take a look at the end result of all 5 examples throughout other display sizes. Understand that the results will likely be brought about on hover for desktop and on click on for pill and speak to.
Desktop

Cell

Obtain The Examples for FREE
To put your arms at the unfastened examples, you’ll first want to obtain them the usage of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by way of the usage of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! Should you’re already at the checklist, merely input your e-mail deal with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative superb and unfastened Divi assets, guidelines and methods. Observe alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind to your e-mail deal with beneath and click on obtain to get admission to the structure pack.
You may have effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get admission to to unfastened weekly Divi structure packs!
Common Steps
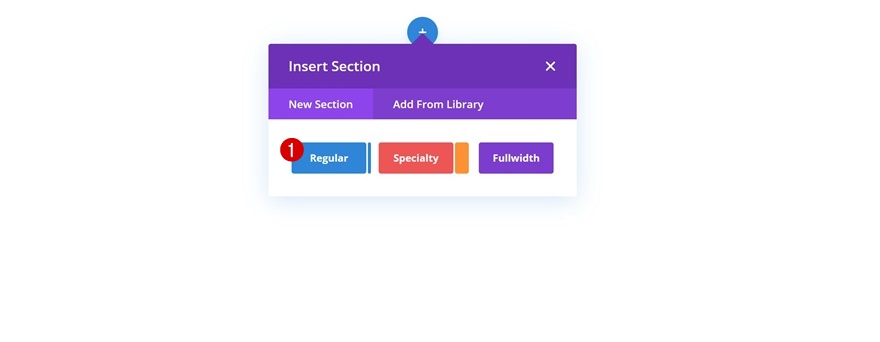
Upload New Segment
Earlier than we dive into the other examples, we’ll undergo some normal steps which can be the similar for each and every one of the most examples. Upload an ordinary phase to a brand new or current web page.

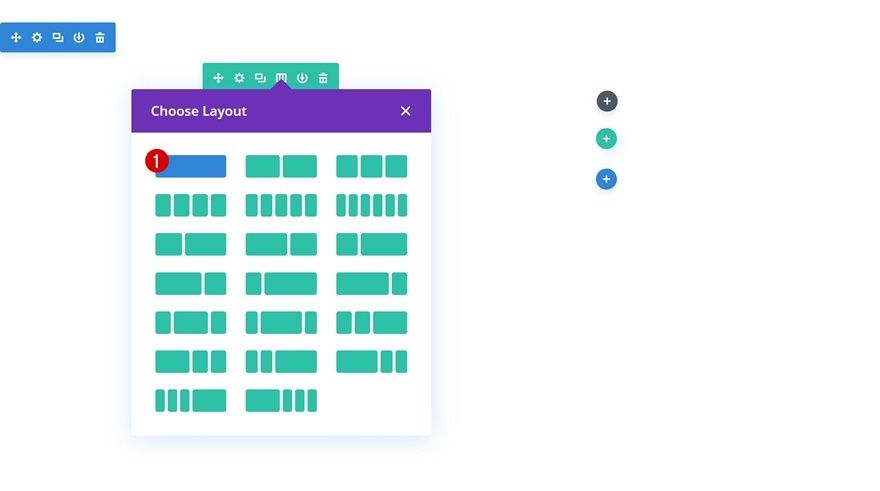
Upload New Row
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

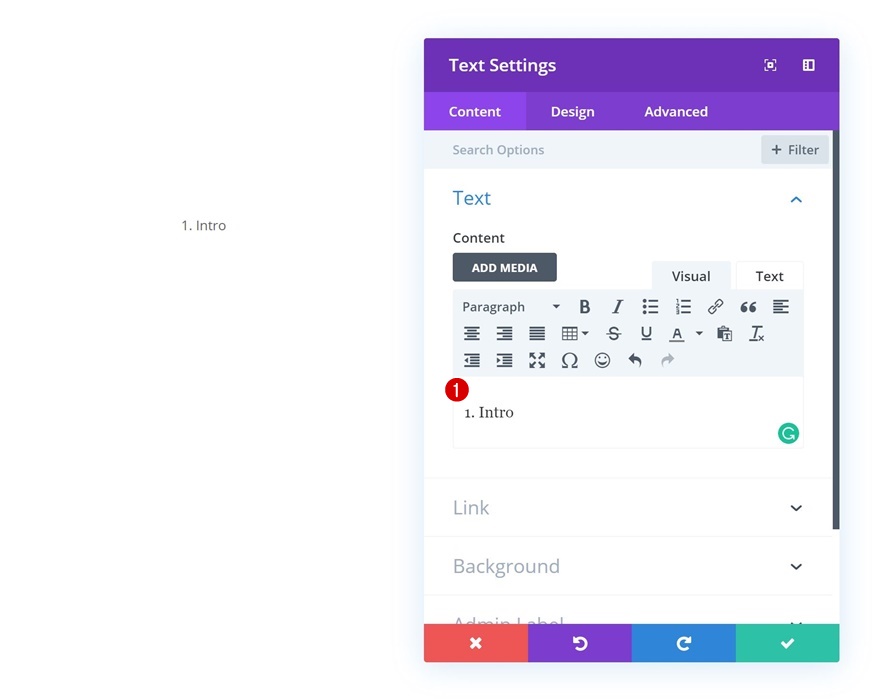
Upload Textual content Module to Column
Upload Content material
Upload a Textual content Module with some content material of your selection.

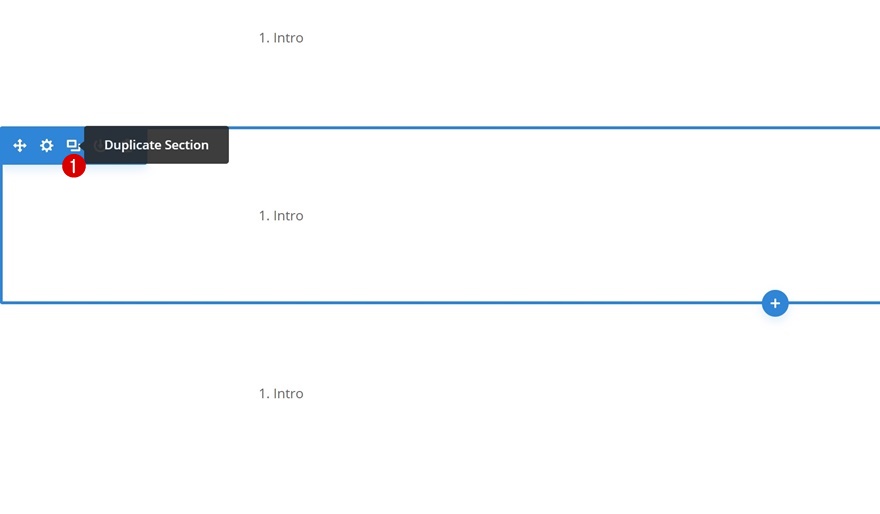
Clone Segment 4 Occasions
Clone the phase 4 instances in the event you’re making plans on recreating each and every one of the most examples on this publish.

Recreate Instance #1

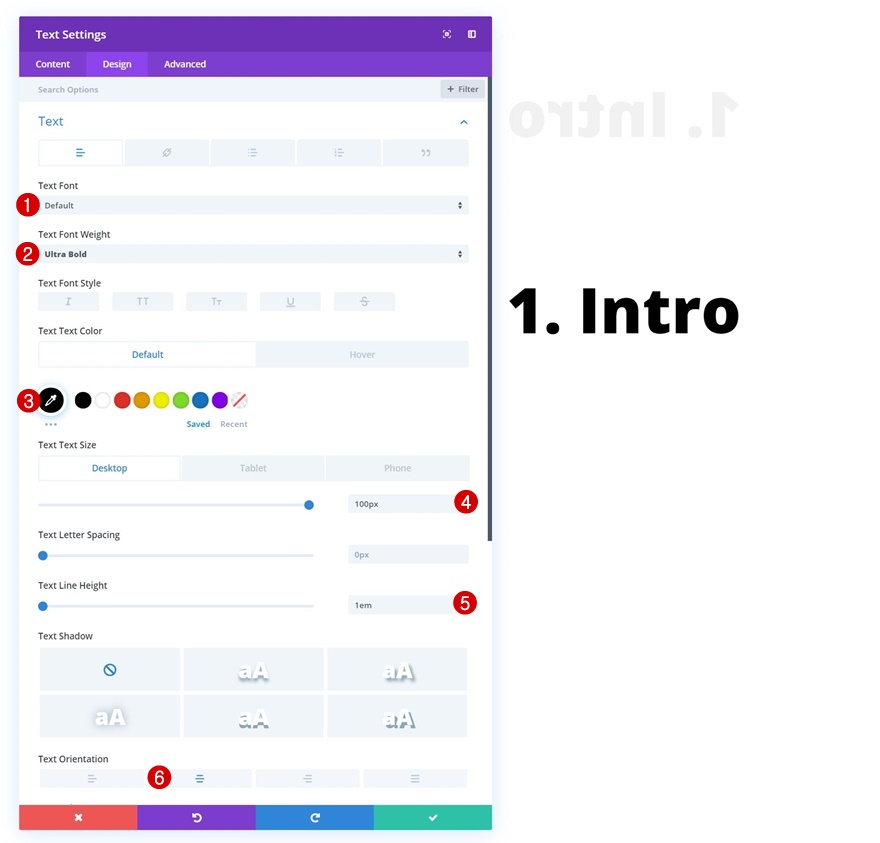
Default Textual content Settings
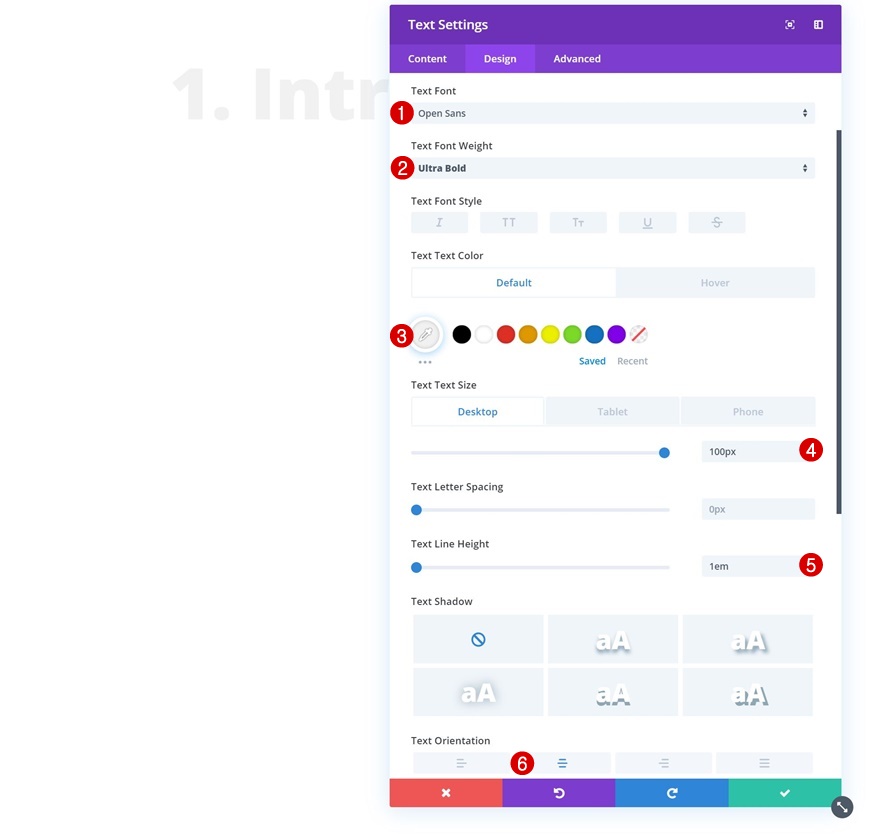
Let’s get started recreating the primary instance! Open the Textual content Module, pass to the design tab and regulate the textual content settings.
- Textual content Font: Open Sans
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #f2f2f2
- Textual content Measurement: 100px (Desktop), 80px (Pill), 70px (Telephone)
- Textual content Line Top: 1em

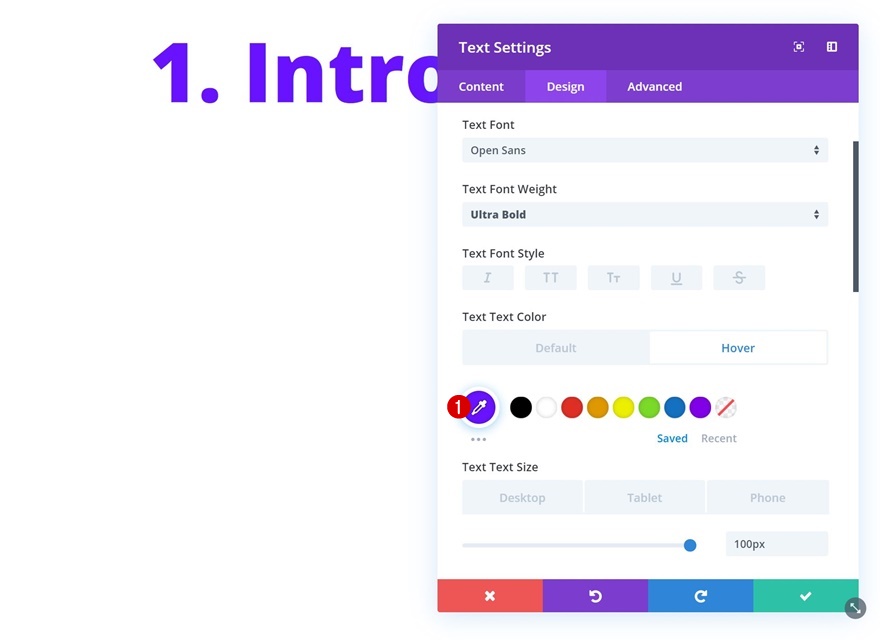
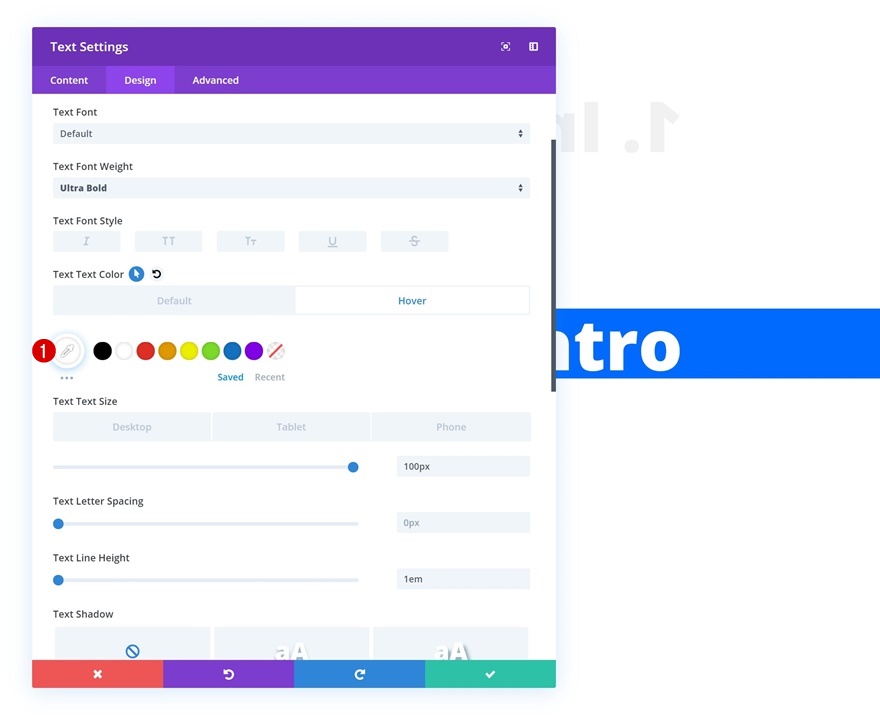
Hover Textual content Settings
Regulate the textual content colour on hover.
- Textual content Colour: #680aff

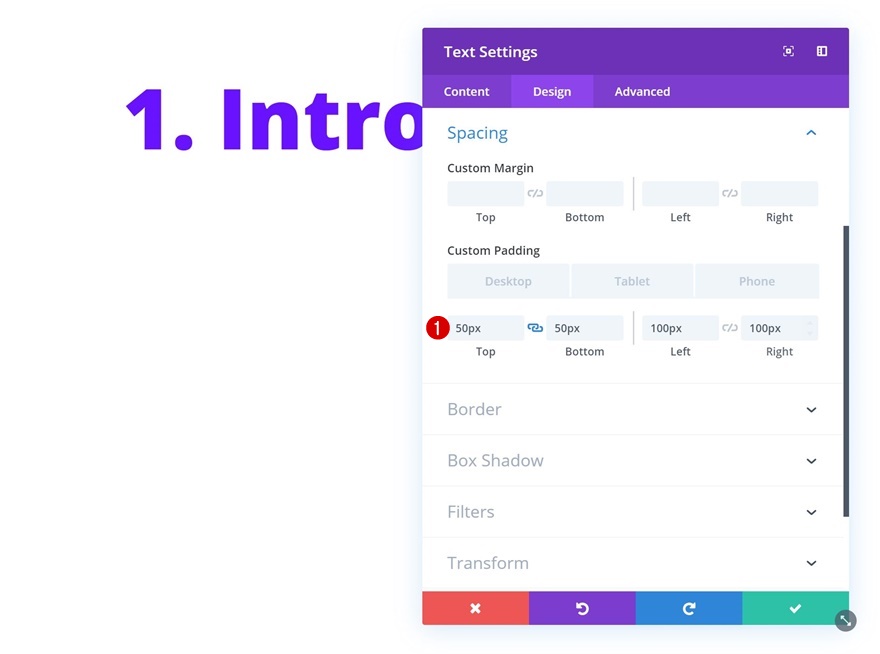
Spacing
Then, pass to the spacing settings and upload some customized padding values throughout other display sizes:
- Most sensible Padding: 50px
- Backside Padding: 50px
- Left Padding: 100px (Desktop), 50px (Pill & Telephone)
- Proper Padding: 100px (Desktop), 50px (Pill & Telephone)

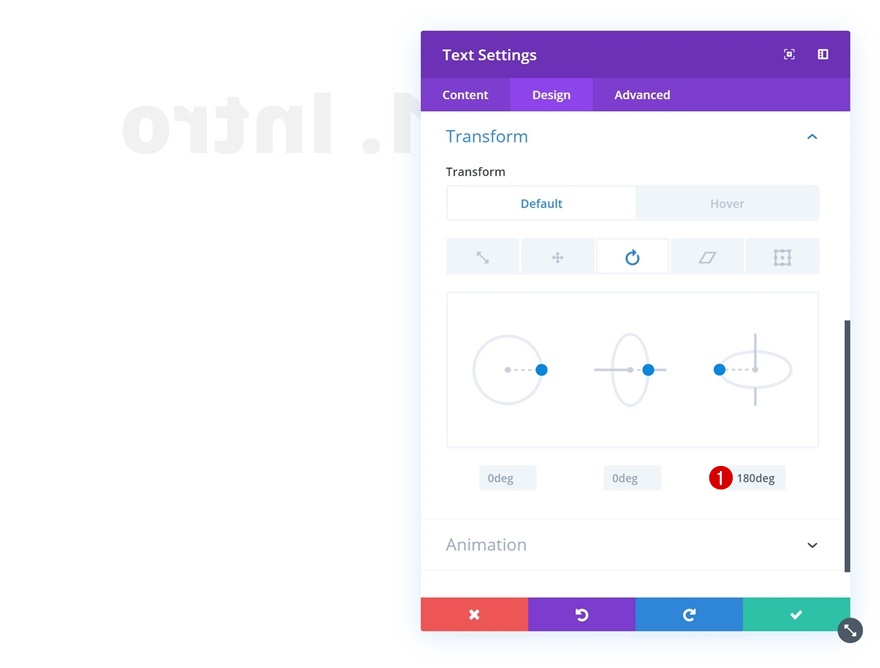
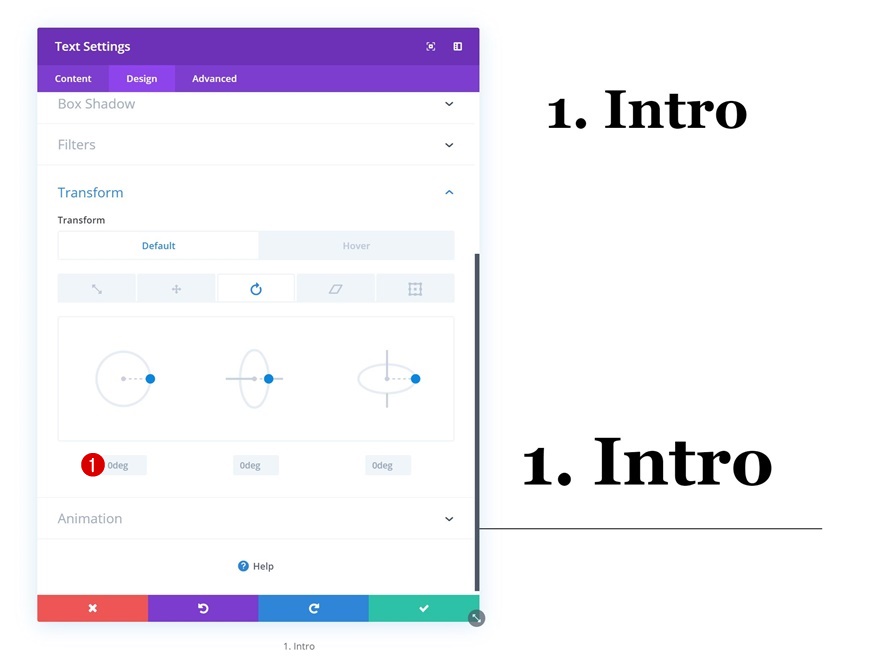
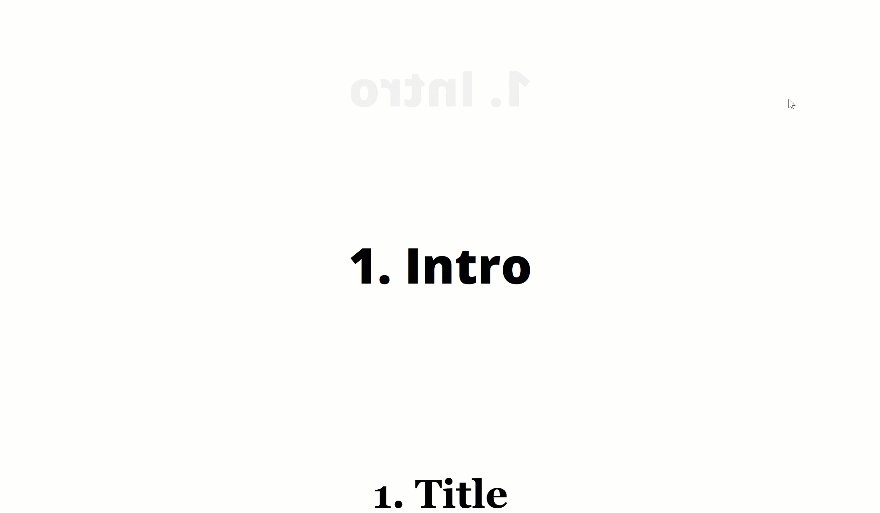
Default Turn into Rotate
We’re going to reflect the textual content by way of including the next enter to the develop into rotate choice of our Textual content Module:
- Proper: 180deg

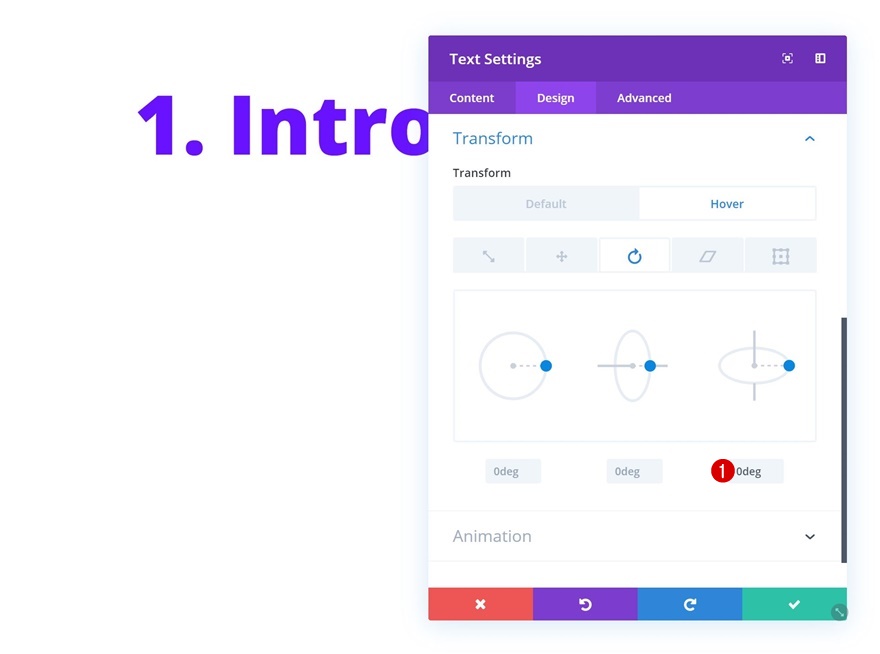
Hover Turn into Rotate
To convey again the module to standard, we’ll take away the enter on hover.
- Proper: 0deg

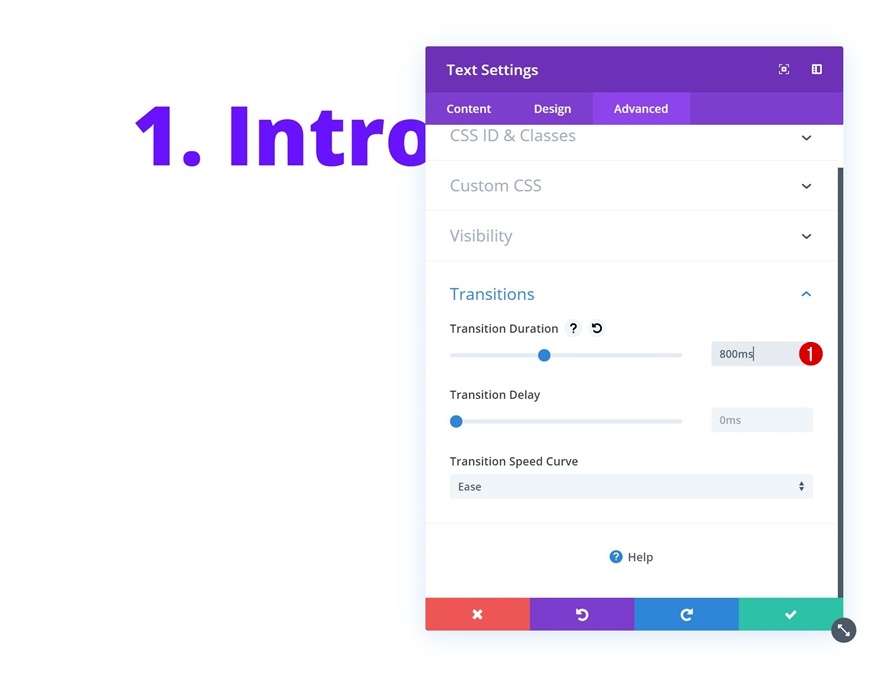
Transitions
To create a clean transition, we’ll additionally build up the transition period within the complicated tab.
- Transition Period: 800ms

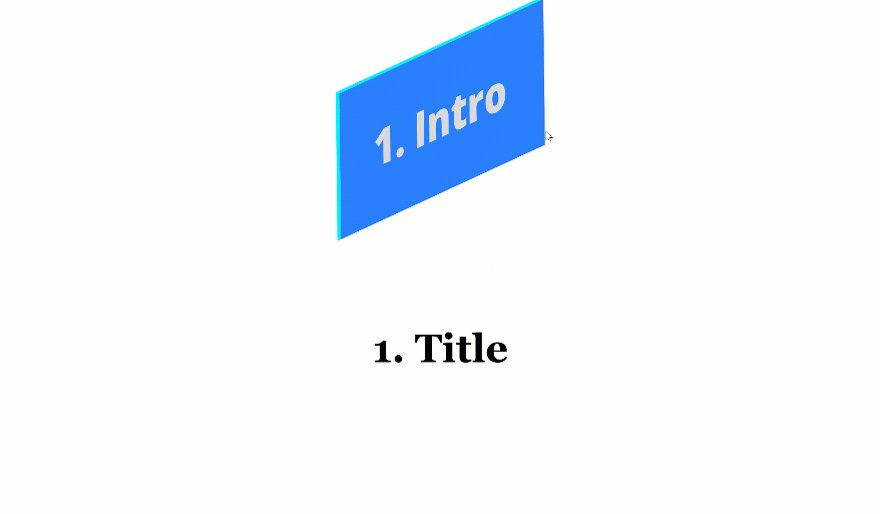
Recreate Instance #2

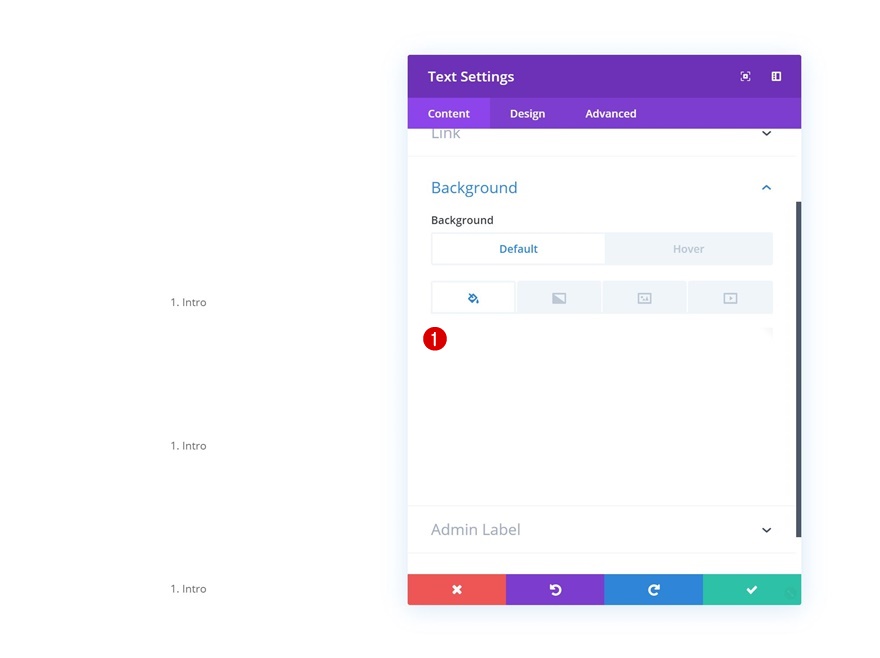
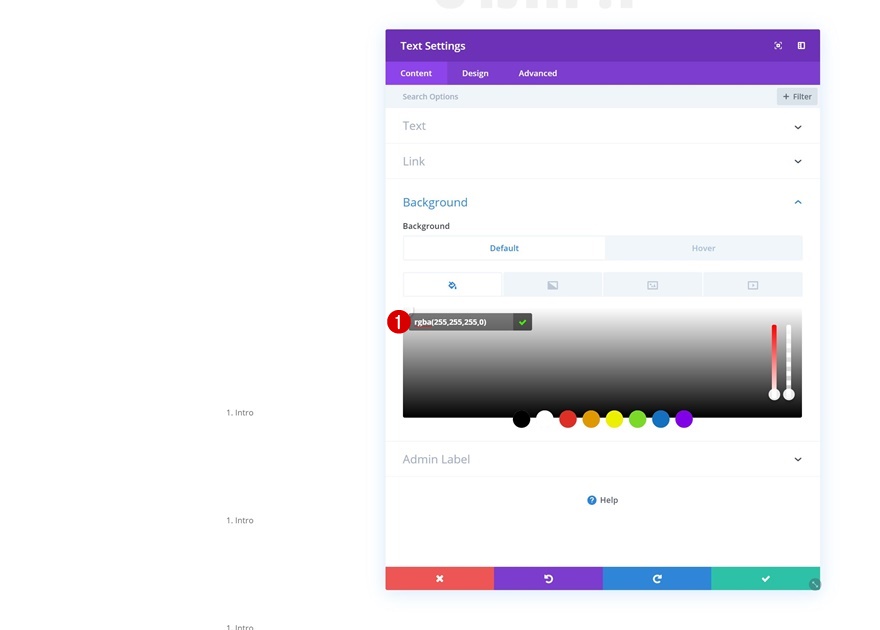
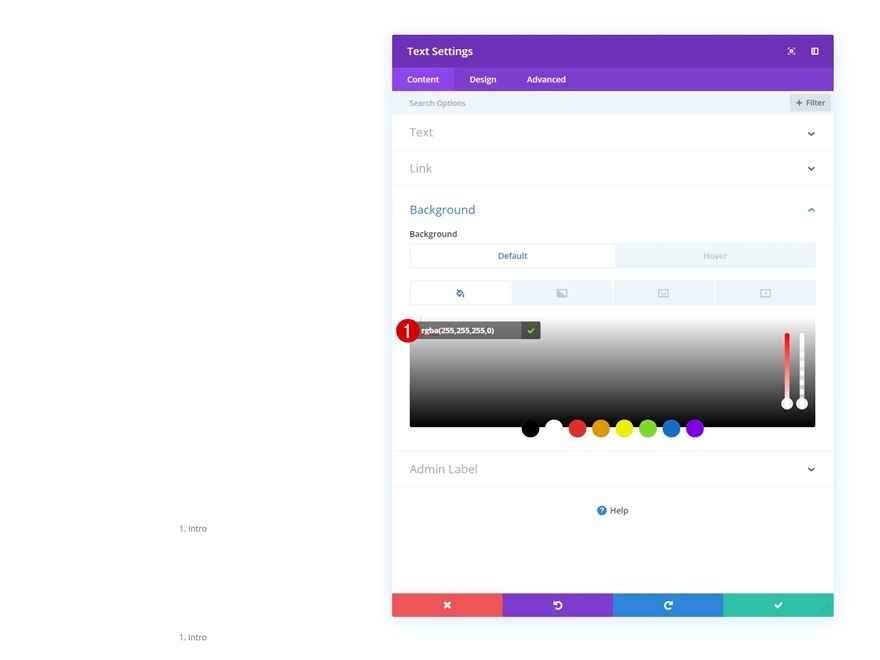
Default Background Colour
Directly to the following instance! Upload the next default background colour:
- Background Colour: rgba(255,255,255,0)

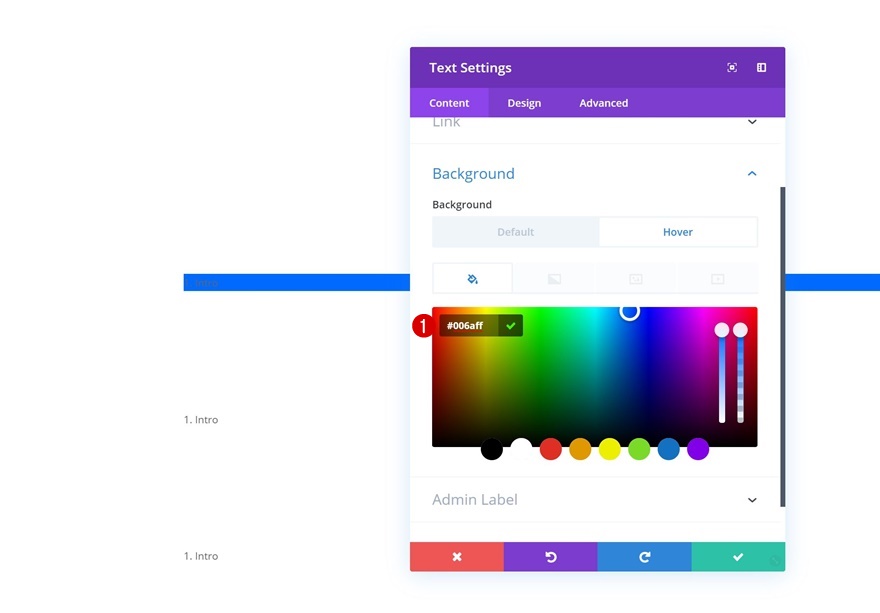
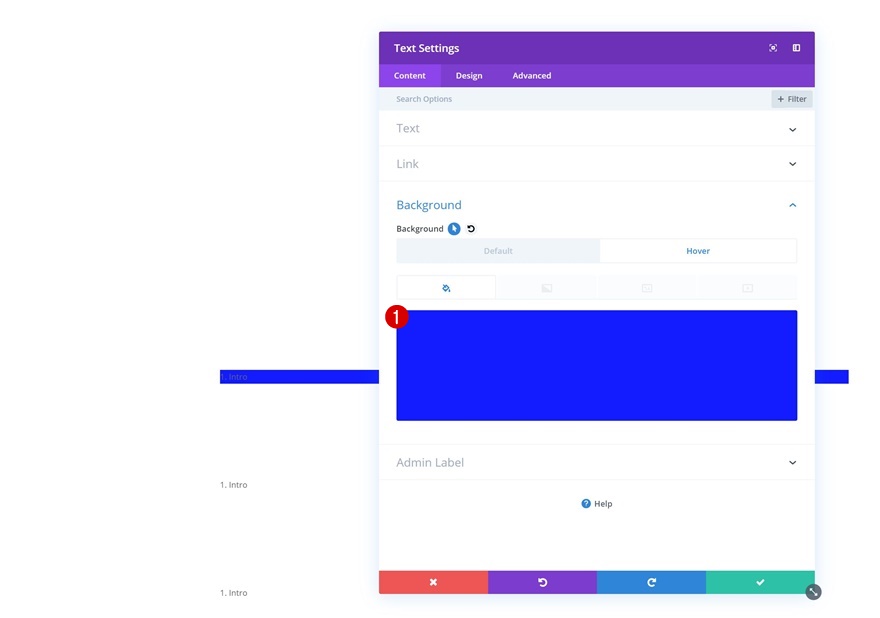
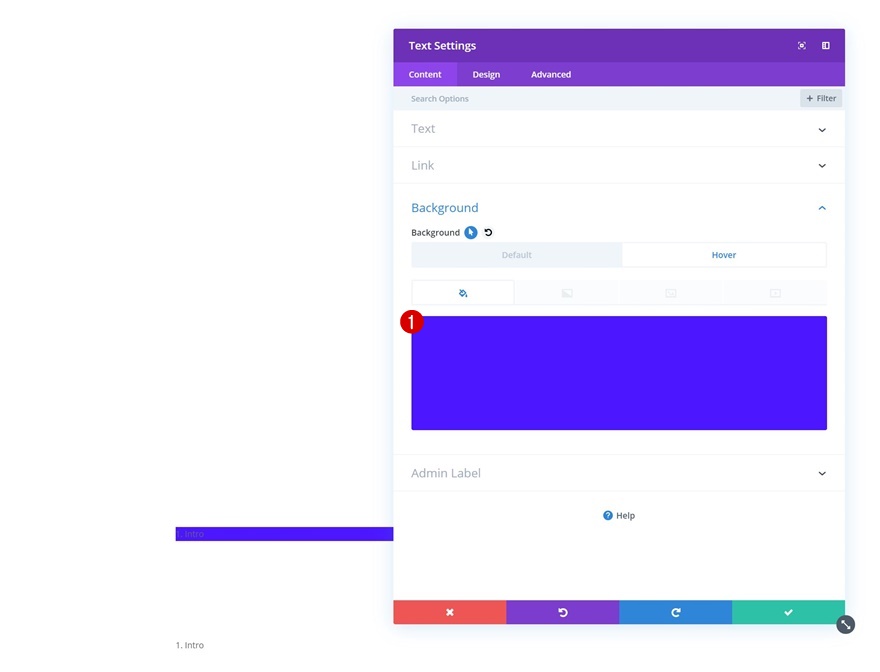
Hover Background Colour
Regulate the background colour on hover
- Background Colour: #006aff

Default Textual content Settings
Transfer directly to the design tab and alter across the textual content settings subsequent.
- Textual content Font: Open Sans
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #000000
- Textual content Measurement: 100px (Desktop), 80px (Pill), 70px (Telephone)
- Textual content Line Top:

Hover Textual content Settings
Use every other textual content colour on hover:
- Textual content Colour: #ffffff

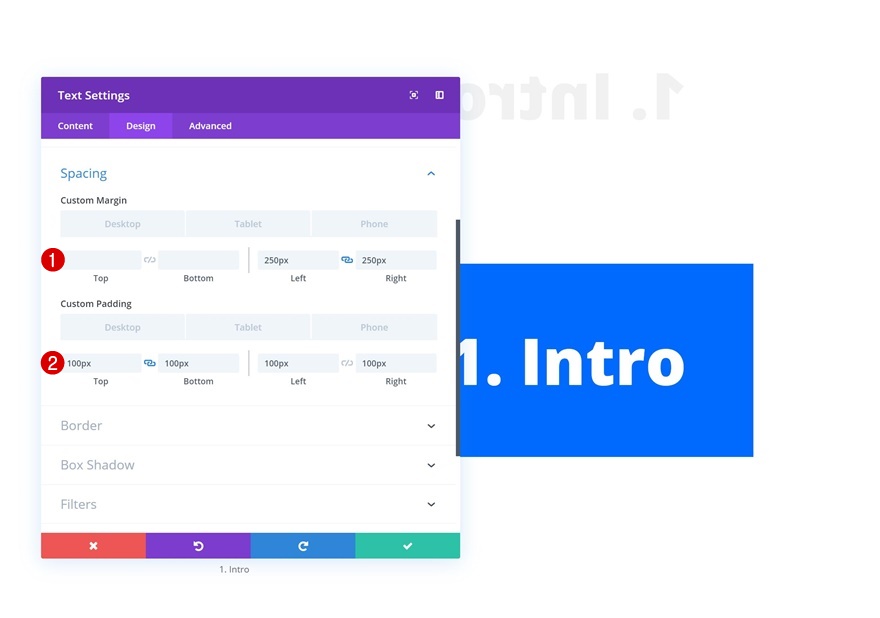
Spacing
Then, pass to the design tab and form the module the usage of customized margin and padding values.
- Left Margin: 250px (Desktop), 50px (Pill), 20px (Telephone)
- Proper Margin: 250px (Desktop), 50px (Pill), 20px (Telephone)
- Most sensible Padding: 100px
- Backside Padding: 100px
- Left Padding: 100px (Desktop & Pill), 30px (Telephone)
- Proper Padding: 100px (Desktop & Pill), 30px (Telephone)

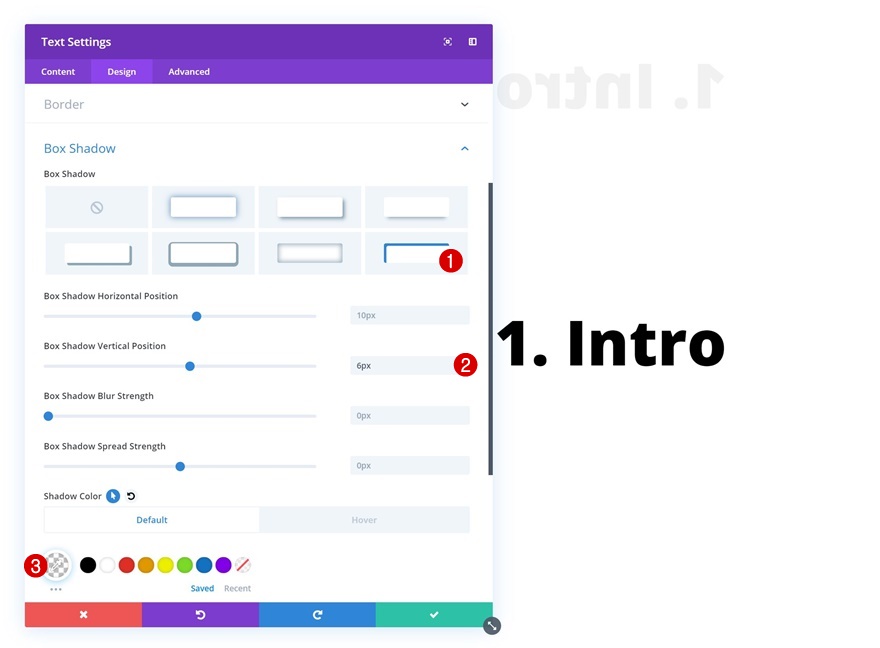
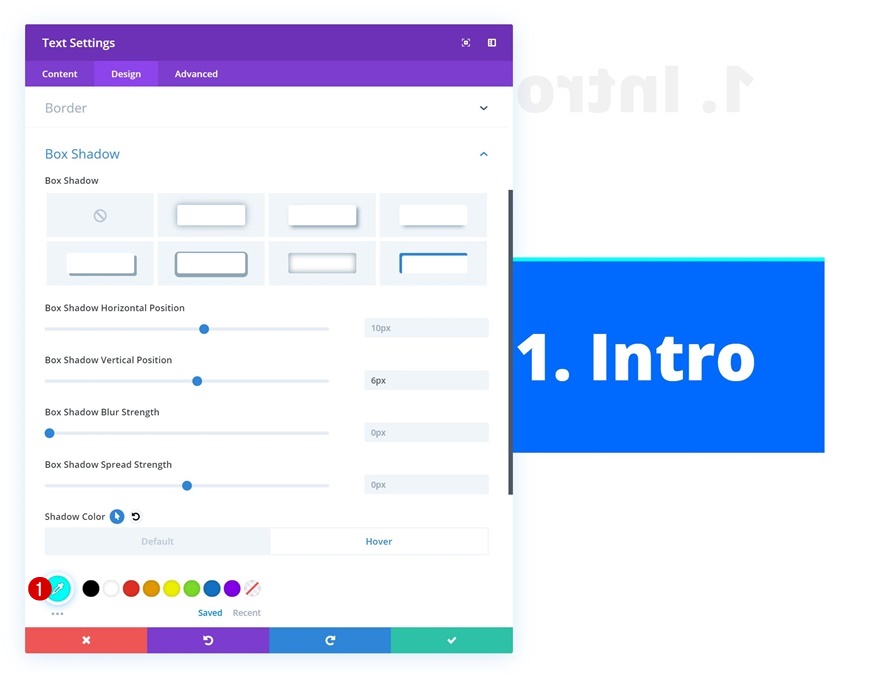
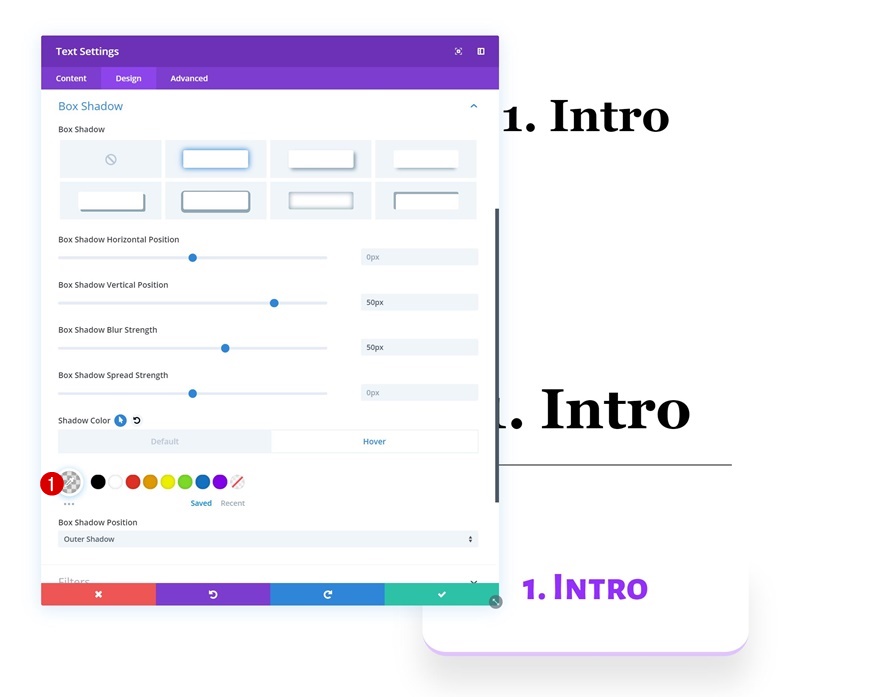
Default Field Shadow
We’re including field shadow as smartly. We don’t need the field shadow to turn up within the default state. That’s why we’ll use a wholly clear shadow colour.
- Field Shadow Vertical Place: 6px
- Shadow Colour: rgba(237,240,0,0)

Hover Field Shadow
Regulate the shadow colour on hover for it to turn up.
- Shadow Colour: #00fff6

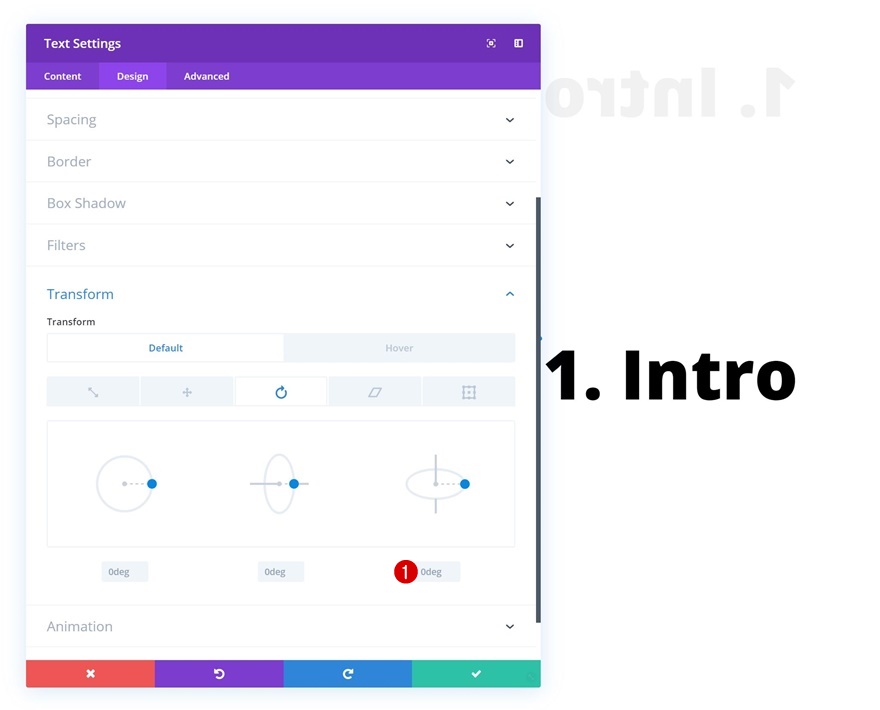
Default Turn into Rotate
Transfer directly to the develop into settings and ensure the proper enter within the develop into rotate settings stays 0 levels by way of default.
- Proper: 0deg

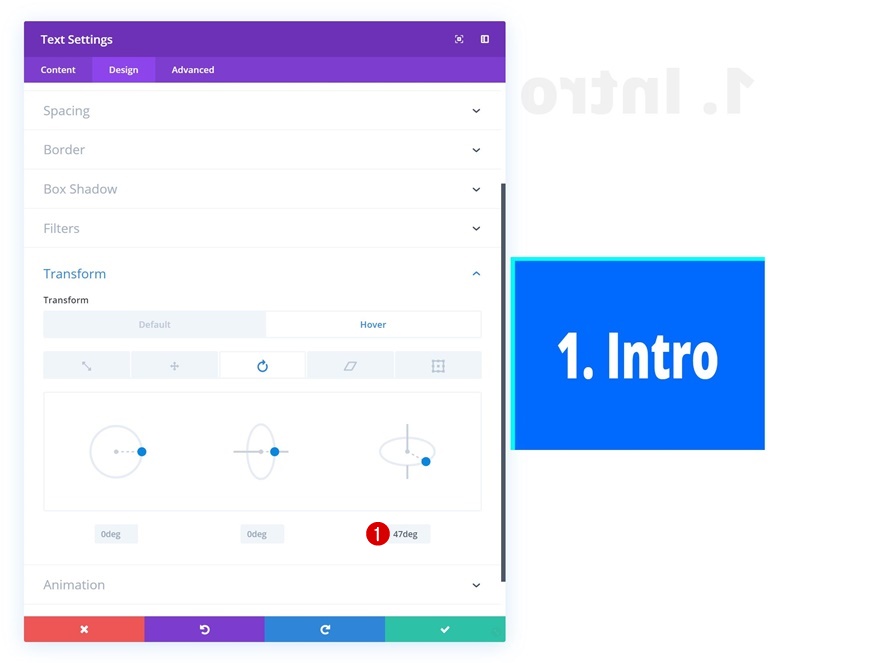
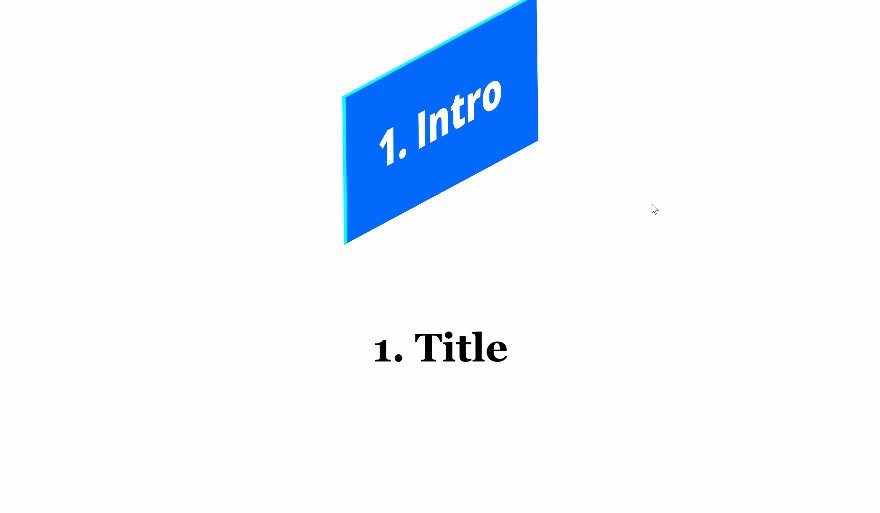
Hover Turn into Rotate
Regulate this price on hover.
- Proper: 47deg

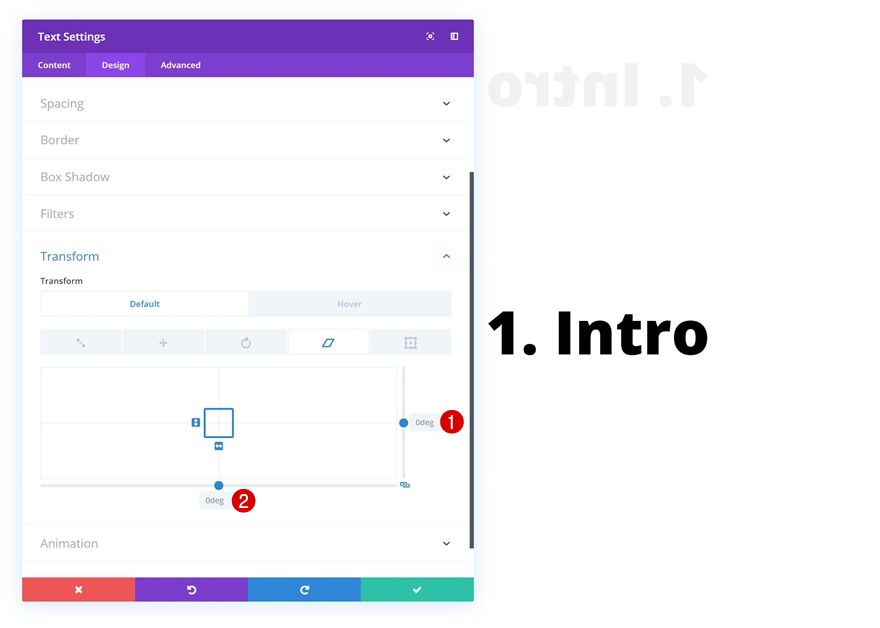
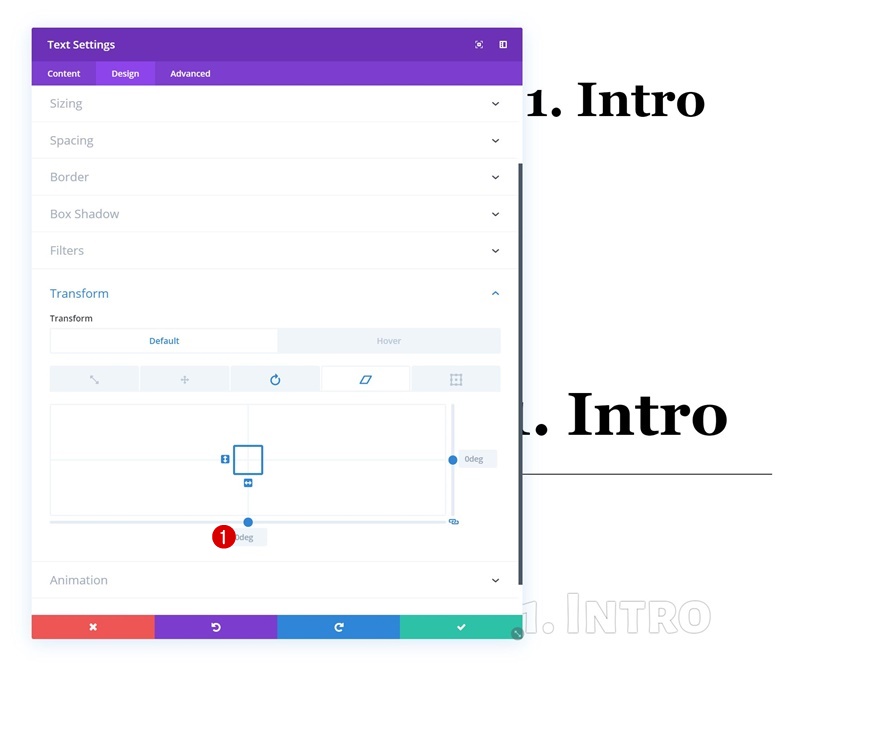
Default Turn into Skew
Proceed by way of ensuring the default develop into skew settings are the next:
- Proper: 0deg
- Backside: 0deg

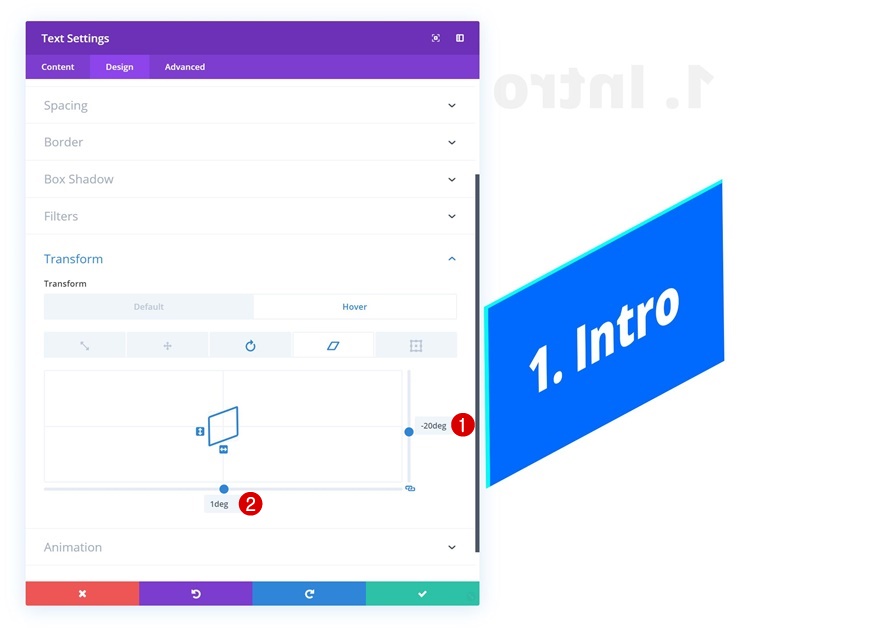
Hover Turn into Skew
Regulate the values on hover.
- Proper: -20deg
- Backside: 1deg

Recreate Instance #3

Default Background Colour
Directly to the 3rd instance! Exchange the default background colour the usage of the next colour code:
- Background Colour: rgba(255,255,255,0)

Hover Background Colour
Regulate the background colour on hover.
- Background Colour: #0a16ff

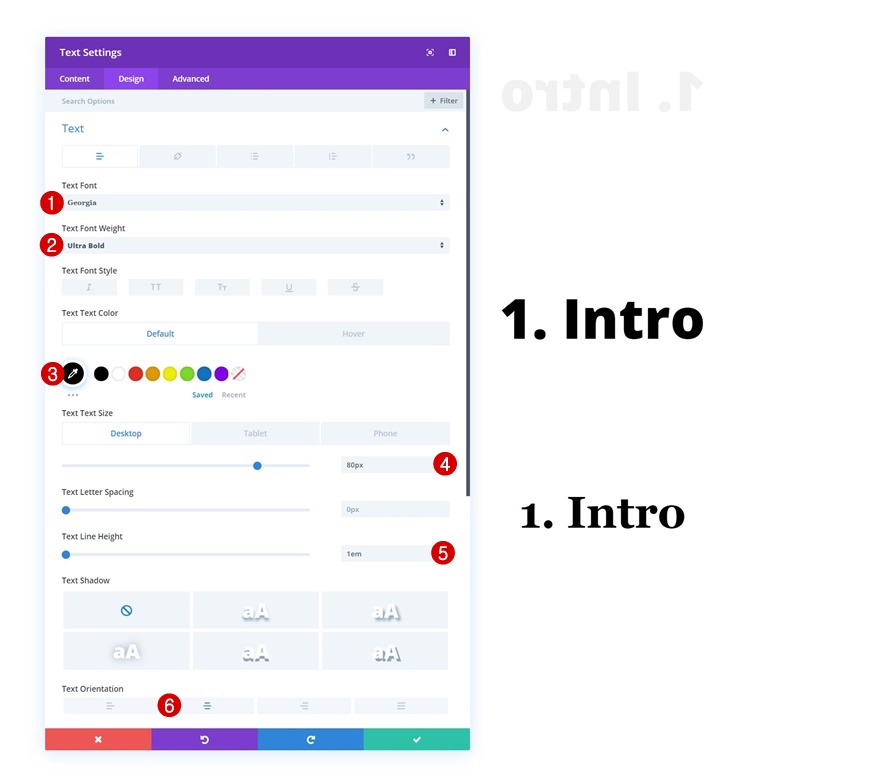
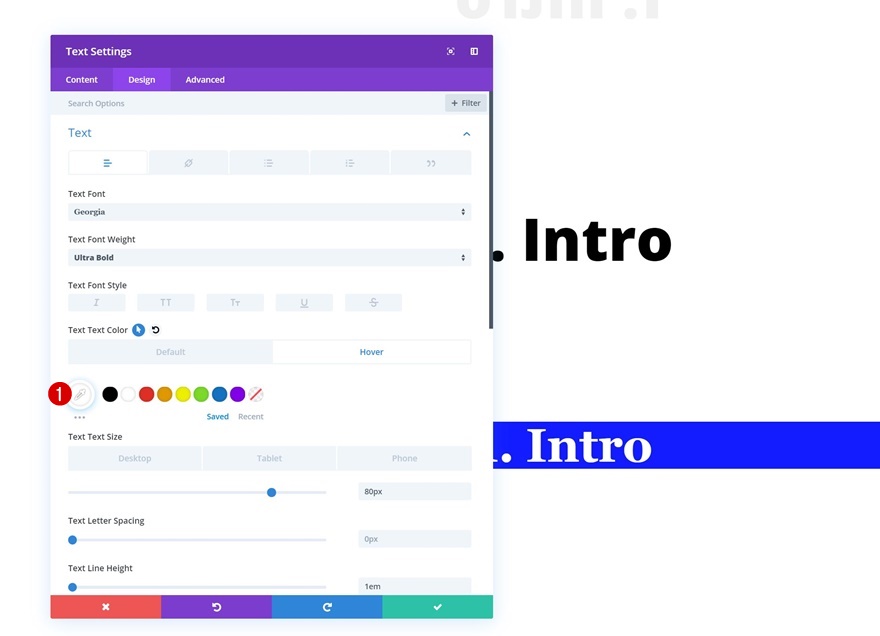
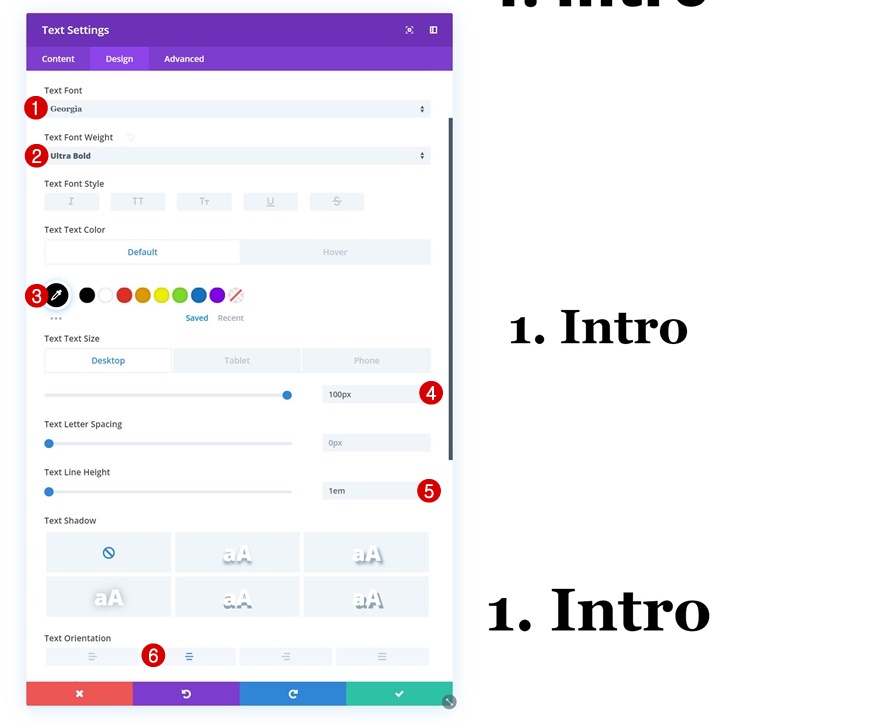
Default Textual content Settings
Transfer directly to the design tab and alter the textual content settings.
- Textual content Font: Georgia
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #000000
- Textual content Measurement: 80px (Desktop), 60px (Pill), 50px (Telephone)
- Textual content Line Top: 1em
- Textual content Orientation: Middle

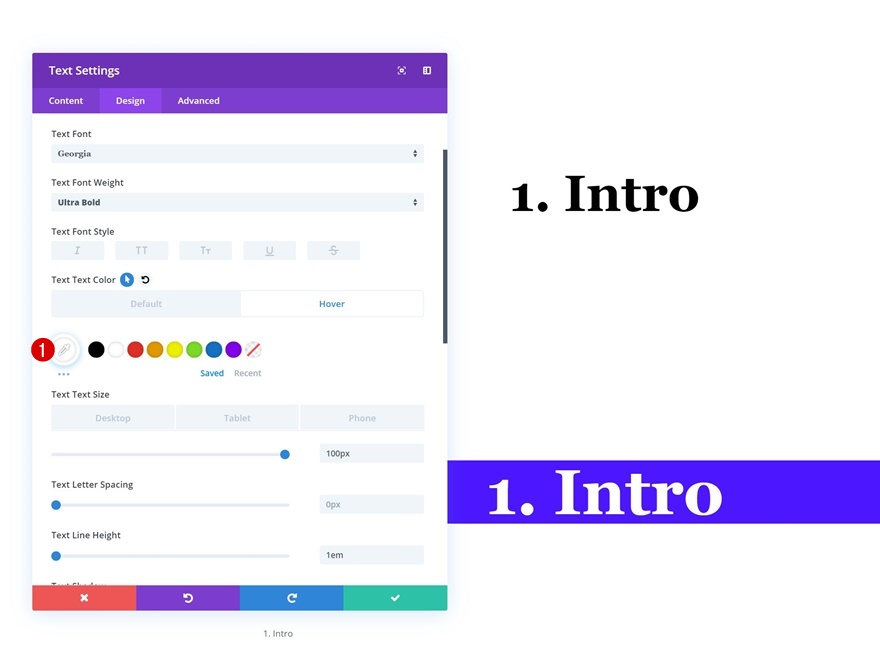
Hover Textual content Settings
Regulate the textual content colour on hover.
- Textual content Colour: #ffffff

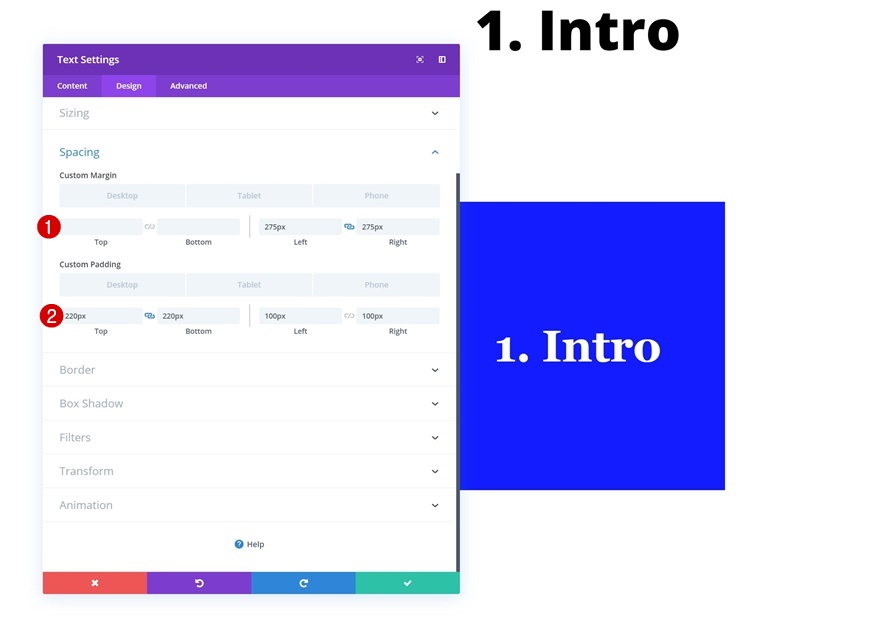
Spacing
Then, pass to the spacing settings and form the module the usage of customized margin and padding values.
- Left Margin: 275px (Desktop), 50px (Pill), 20px (Telephone)
- Proper Margin: 275px (Desktop), 50px (Pill), 20px (Telephone)
- Most sensible Padding: 220px (Desktop & Pill), 170px (Telephone)
- Backside Padding: 220px (Desktop & Pill), 170px (Telephone)
- Left Padding: 100px (Desktop & Pill), 50px (Telephone)
- Proper Padding: 100px (Desktop & Pill), 50px (Telephone)

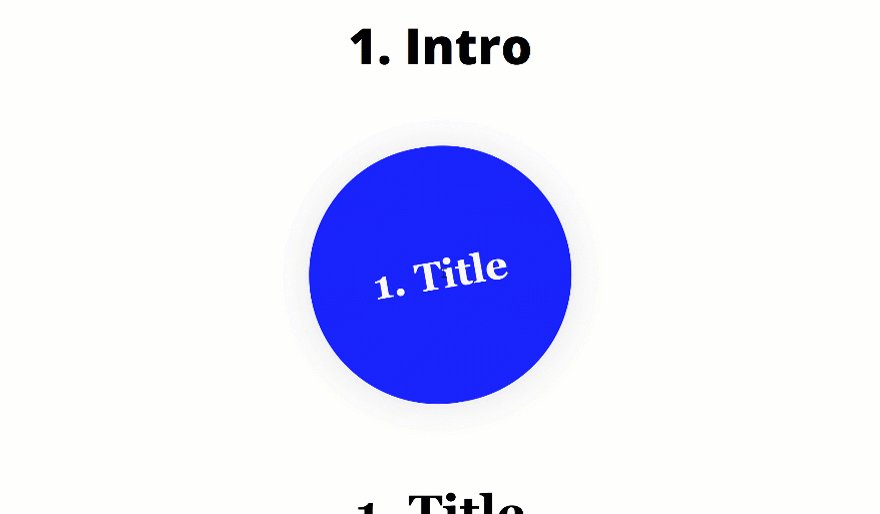
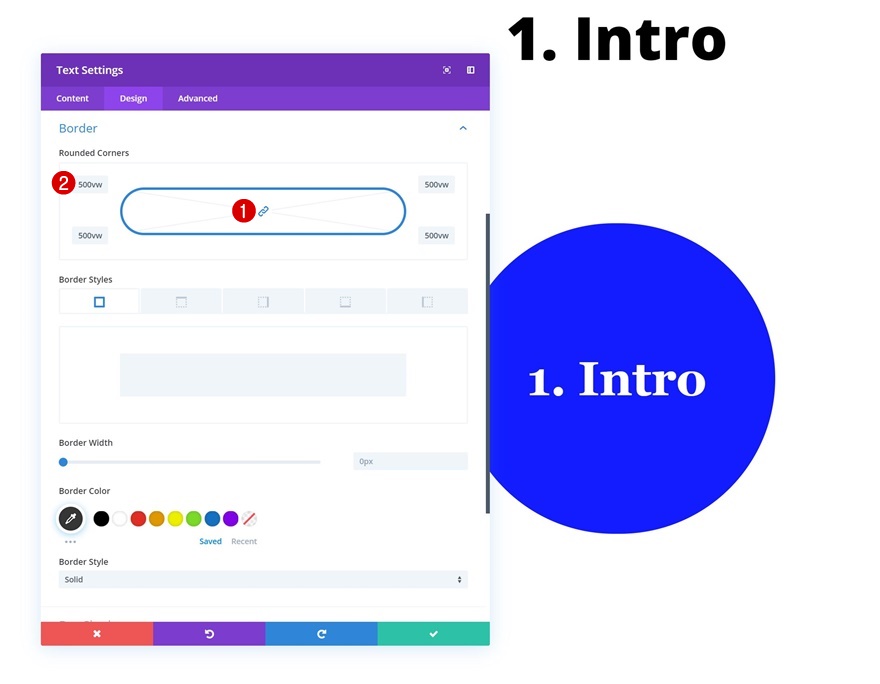
Border
Transfer directly to the border settings and create a circle by way of including ‘500vw’ to each and every one of the most corners.

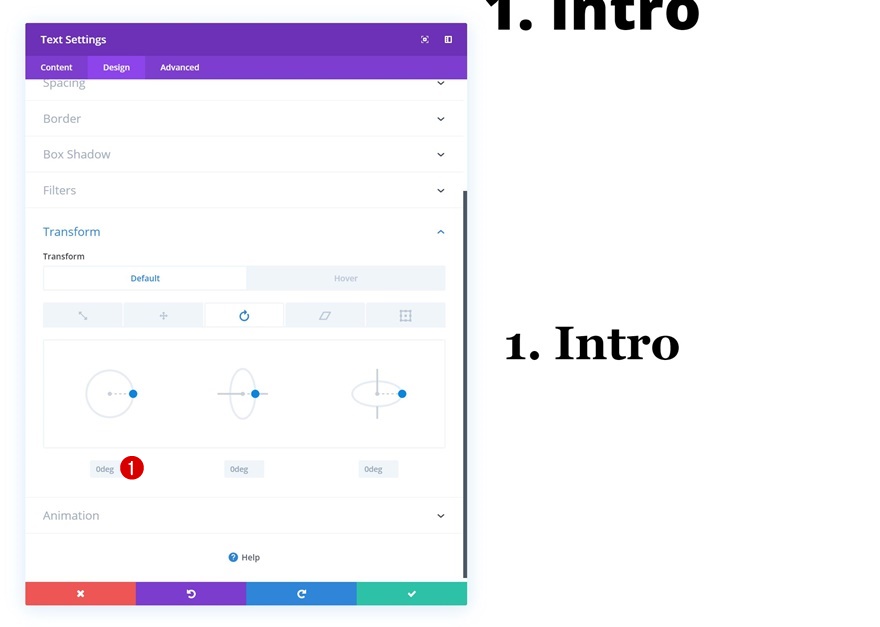
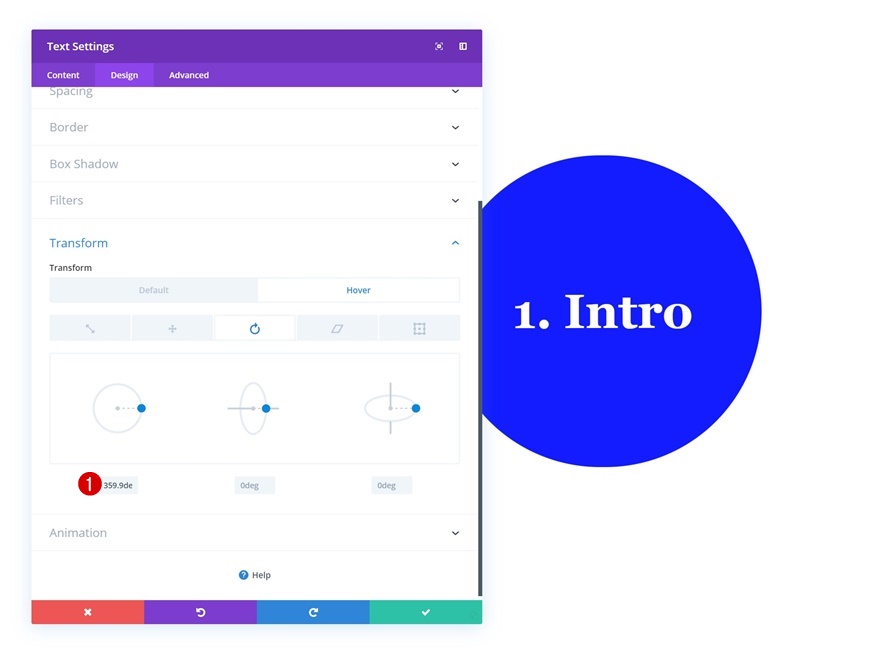
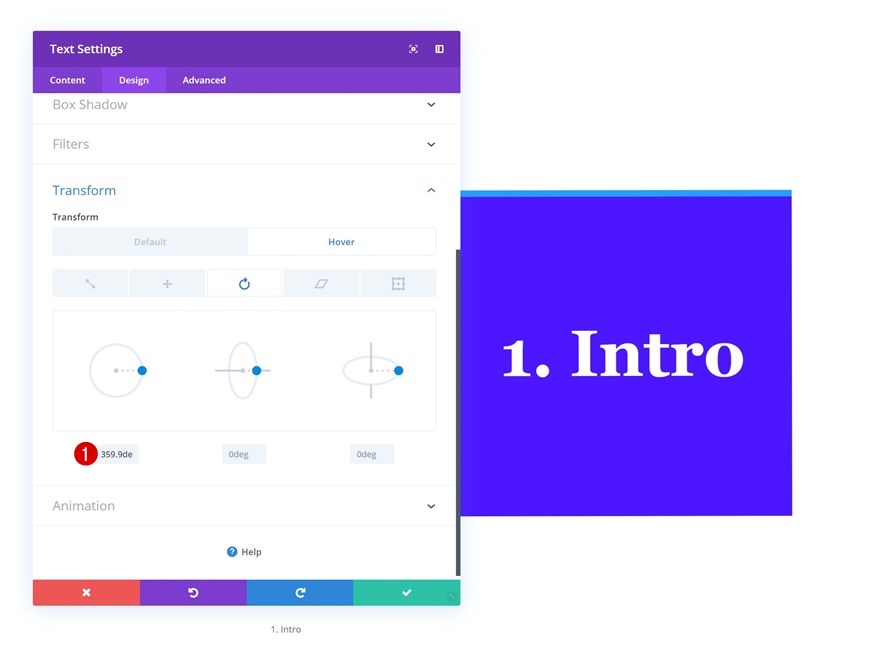
Default Turn into Rotate
Be sure that the left price within the develop into rotate settings stays 0 levels.
- Left: 0deg

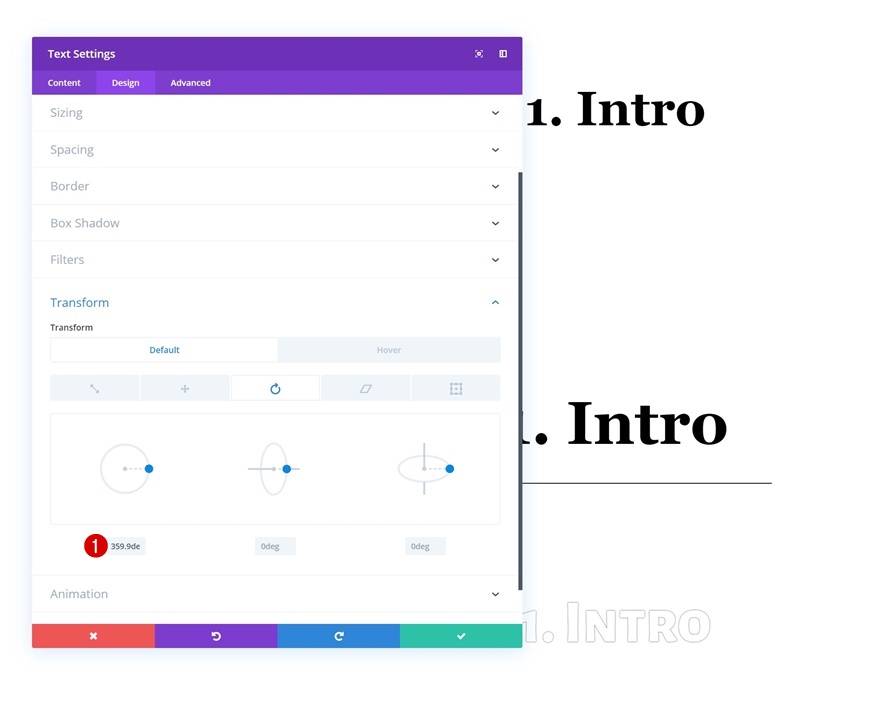
Hover Turn into Rotate
And regulate this price on hover the usage of the next enter:
- Left: 359.9deg

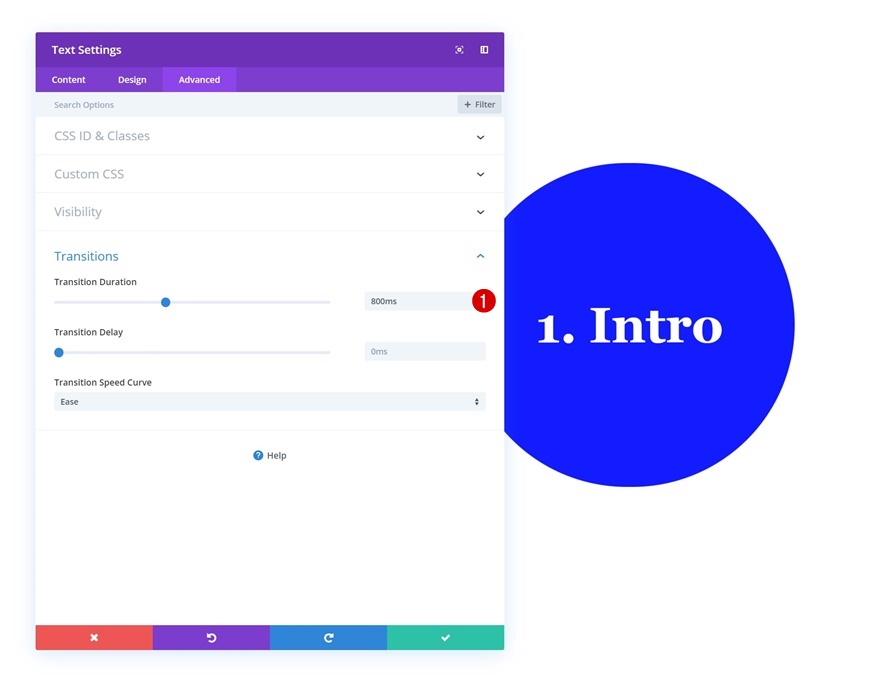
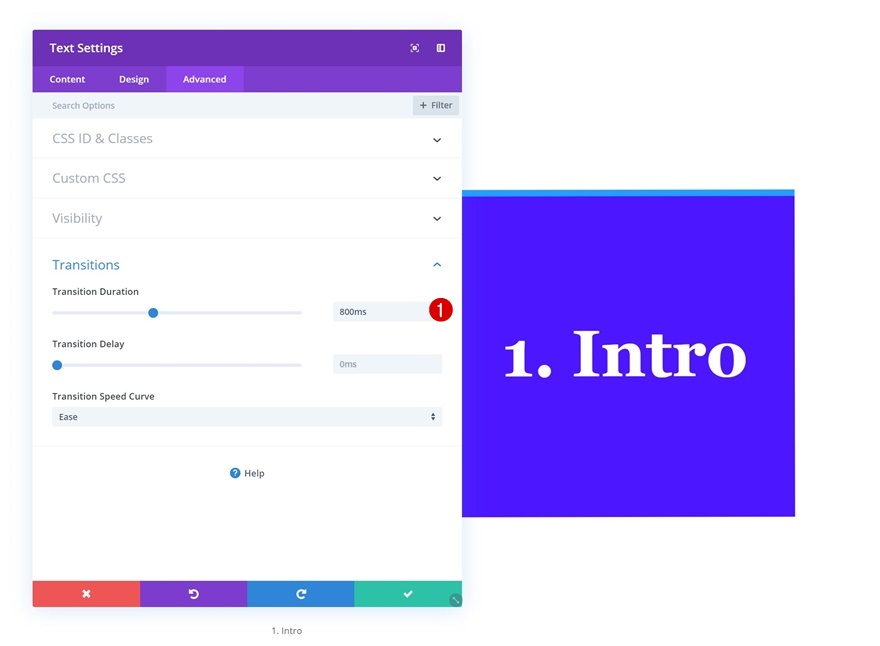
Transitions
Finally, be sure the transition occurs easily by way of expanding the transition period within the complicated tab.
- Transition Period: 800ms

Recreate Instance #4

Default Background Colour
Directly to the fourth instance! Use the next background colour:
- Background Colour: rgba(255,255,255,0)

Hover Background Colour
Regulate the background colour on hover.
- Background Colour: #4b0fff

Default Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Georgia
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #000000
- Textual content Measurement: 100px (Desktop), 80px (Pill), 70px (Telephone)
- Textual content Line Top: 1em
- Textual content Orientation: Middle

Hover Textual content Settings
Exchange the textual content colour on hover.
- Textual content Colour: #ffffff

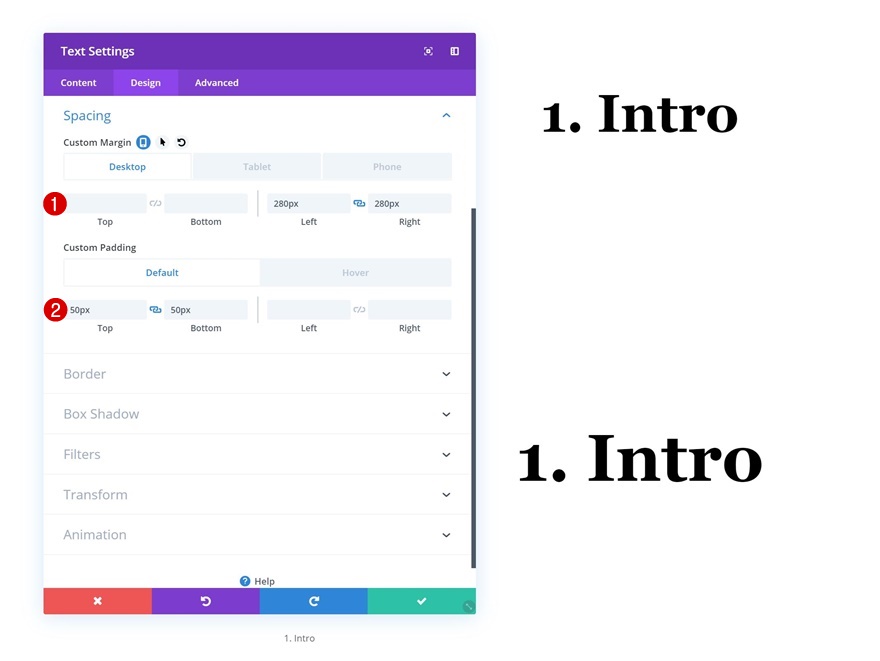
Default Spacing
Form the Textual content Module the usage of customized margin and padding values:
- Left Margin: 280px (Desktop), 50px (Pill), 0px (Telephone)
- Proper Margin: 280px (Desktop), 50px (Pill), 0px (Telephone)
- Most sensible Padding: 50px
- Backside Padding: 50px

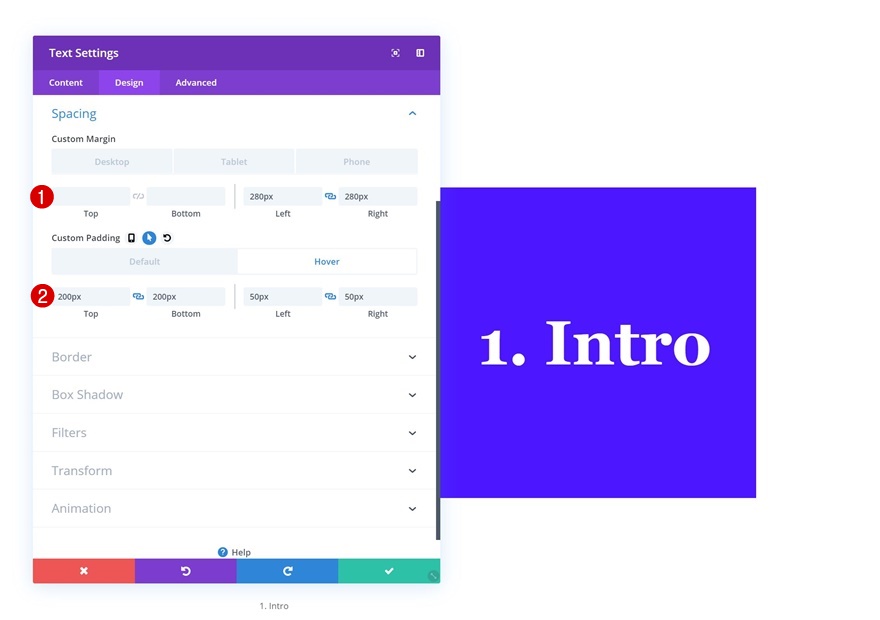
Hover Spacing
Regulate the values on hover.
- Most sensible Padding: 200px
- Backside Padding: 200px
- Left Padding: 50px
- Proper Padding: 50px

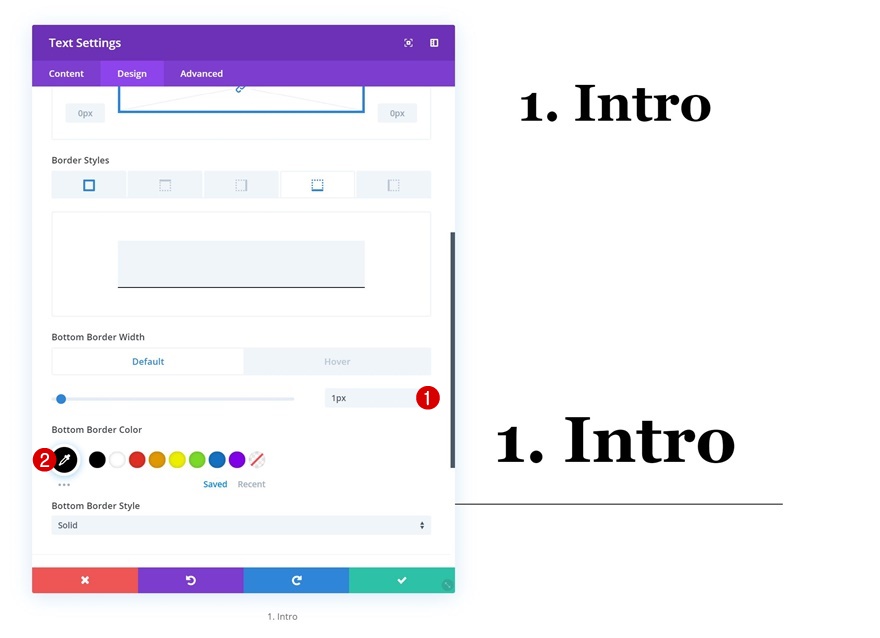
Default Border
We’re additionally including a backside border to the Textual content Module.
- Backside Border Width: 1px
- Backside Border Colour: #000000

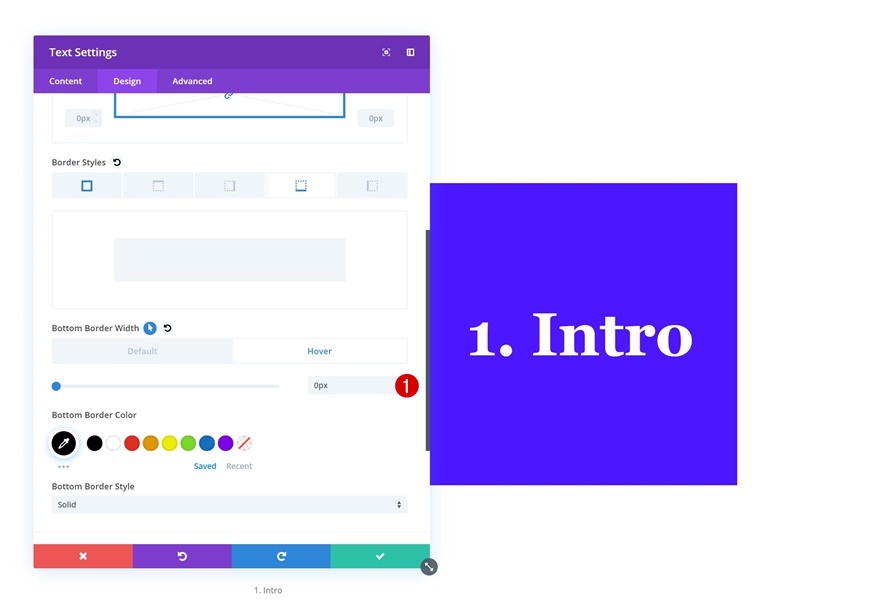
Hover Border
Which we’ll take away on hover.
- Backside Border Width: 0px

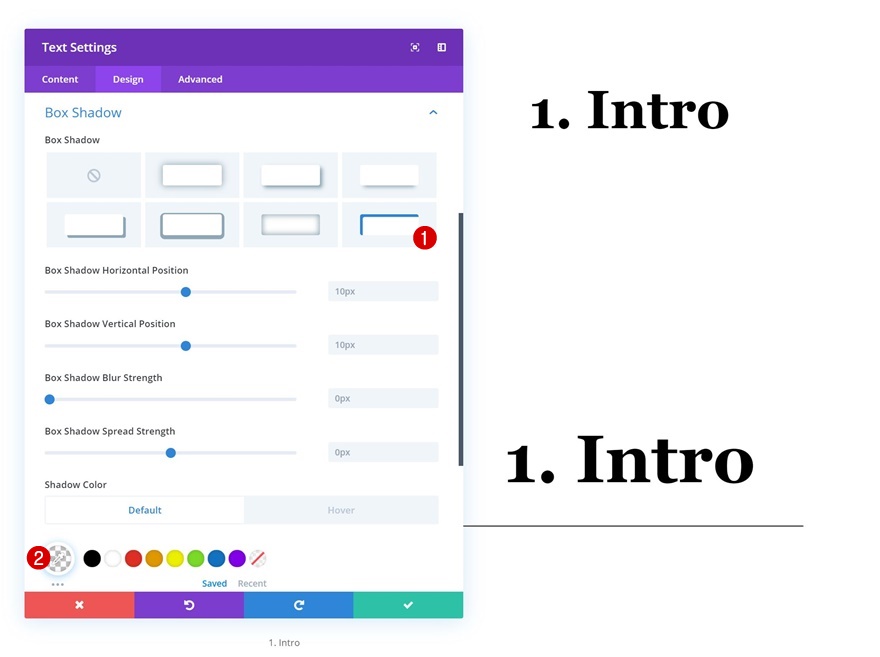
Default Field Shadow
Proceed by way of including a field shadow with a wholly clear shadow colour.
- Shadow Colour: rgba(0,0,0,0)

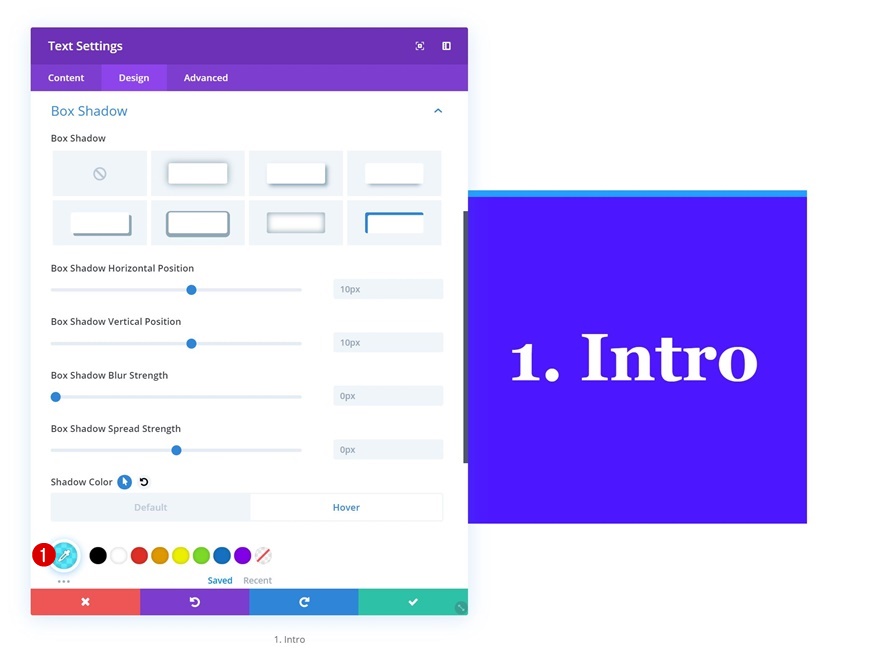
Hover Field Shadow
Exchange the shadow colour on hover to permit the field shadow to turn up.
- Shadow Colour: rgba(10,226,255,0.67)

Default Turn into Rotate
Transfer directly to the develop into rotate settings and ensure the left enter is 0 levels.
- Left: 0deg

Hover Turn into Rotate
Exchange the worth on hover.
- Left: 359.9deg

Transitions
And build up the transition period within the complicated tab.
- Transition Period: 800ms

Recreate Instance #5

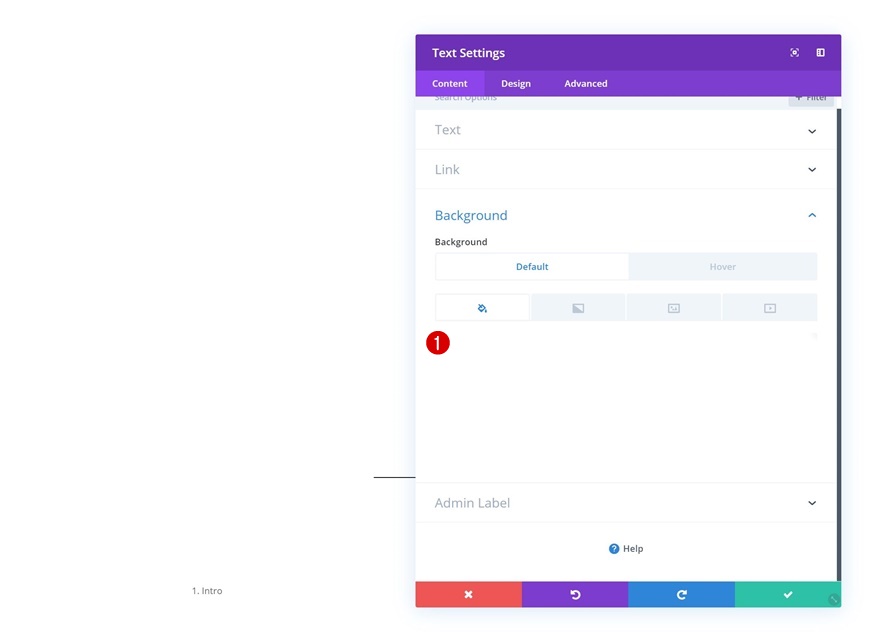
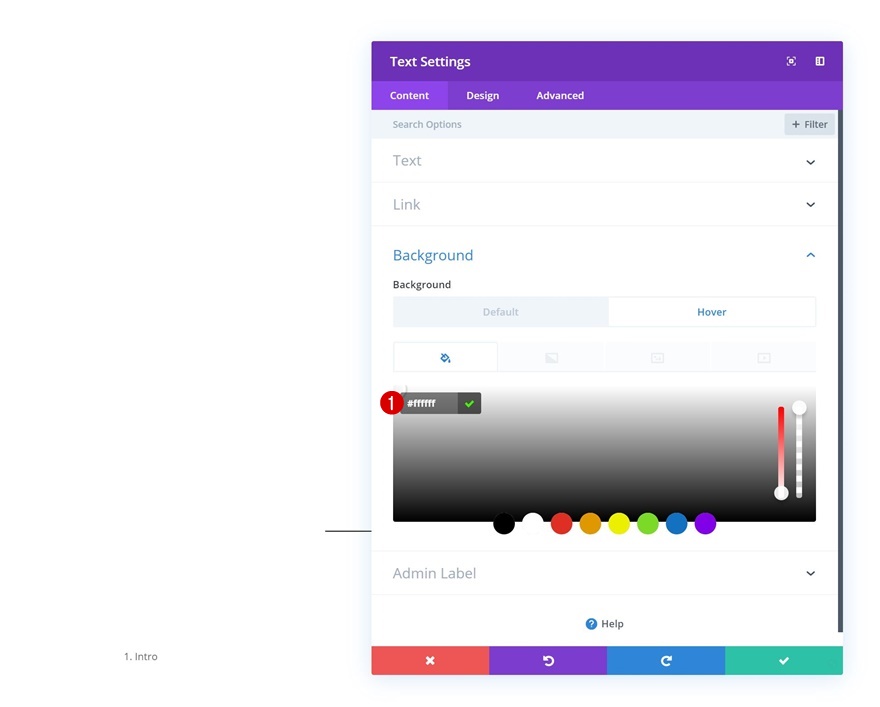
Default Background Colour
Directly to the following and remaining instance! Upload the next background colour to the Textual content Module:
- Background Colour: rgba(255,255,255,0)

Hover Background Colour
Regulate the background colour on hover.
- Background Colour: #ffffff

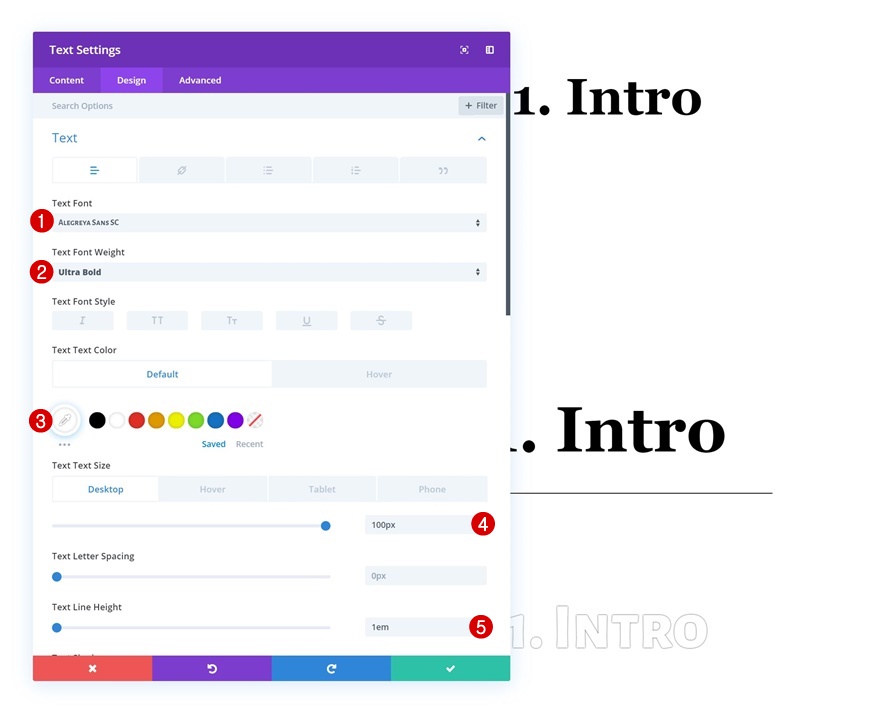
Default Textual content Settings
Transfer directly to the design tab and alter the default textual content settings.
- Textual content Font: Alegreya Sans SC
- Textual content Font Weight: Extremely Daring
- Textual content Colour: #ffffff
- Textual content Measurement: 100px (Desktop), 80px (Pill), 70px (Telephone)
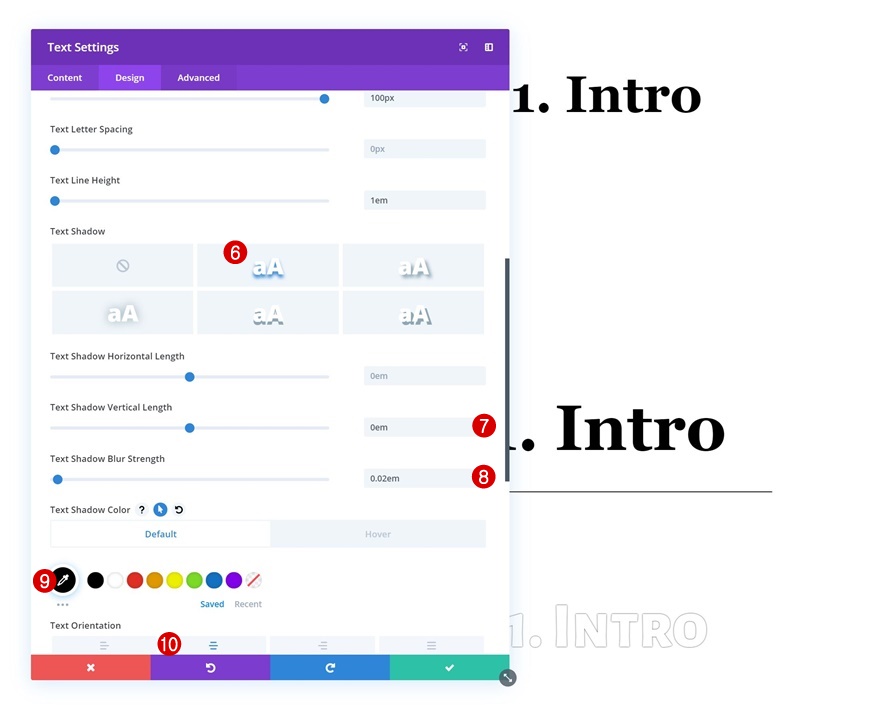
- Textual content Line Top: 1em

- Textual content Shadow Vertical Duration: 0em
- Textual content Shadow Blur Energy: 0.02em
- Textual content Shadow Colour: #000000
- Textual content Orientation: Middle

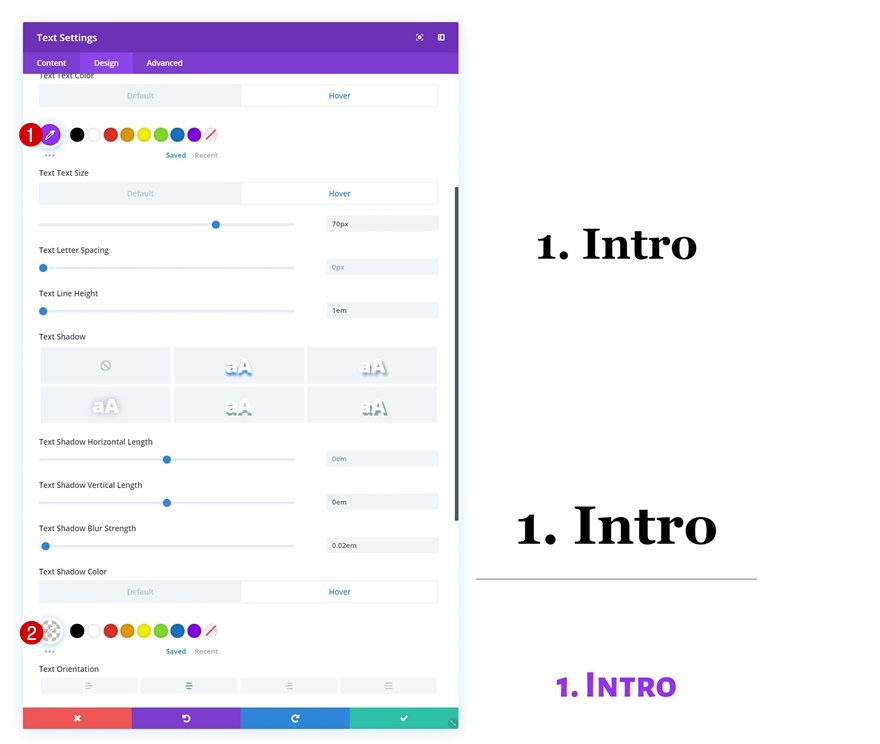
Hover Textual content Settings
Regulate some settings on hover.
- Textual content Colour: #952bff
- Shadow Colour: rgba(0,0,0,0)

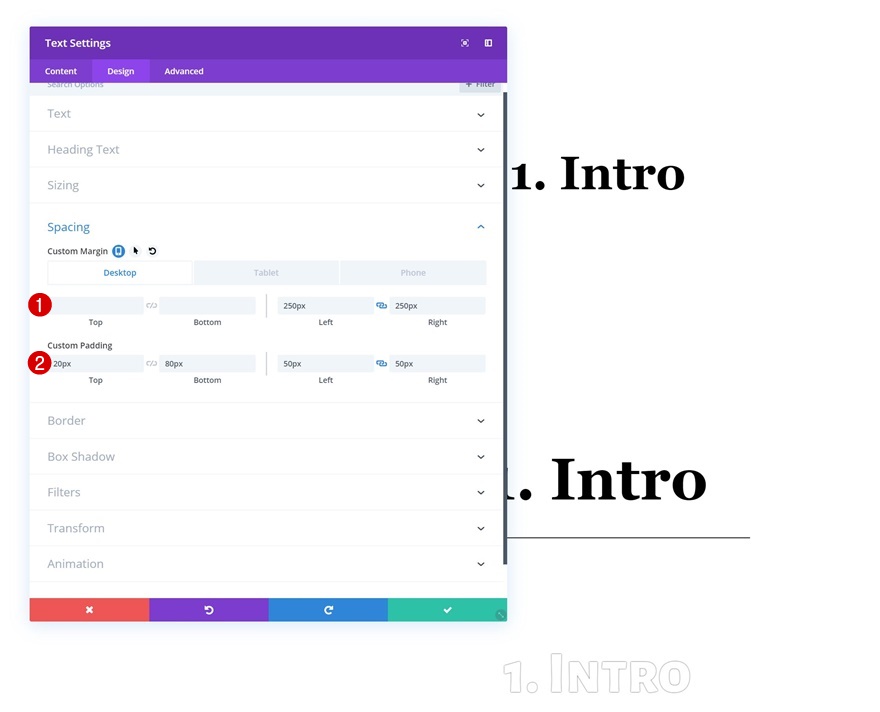
Spacing
Proceed by way of going to the spacing settings. Upload some customized margin and padding values.

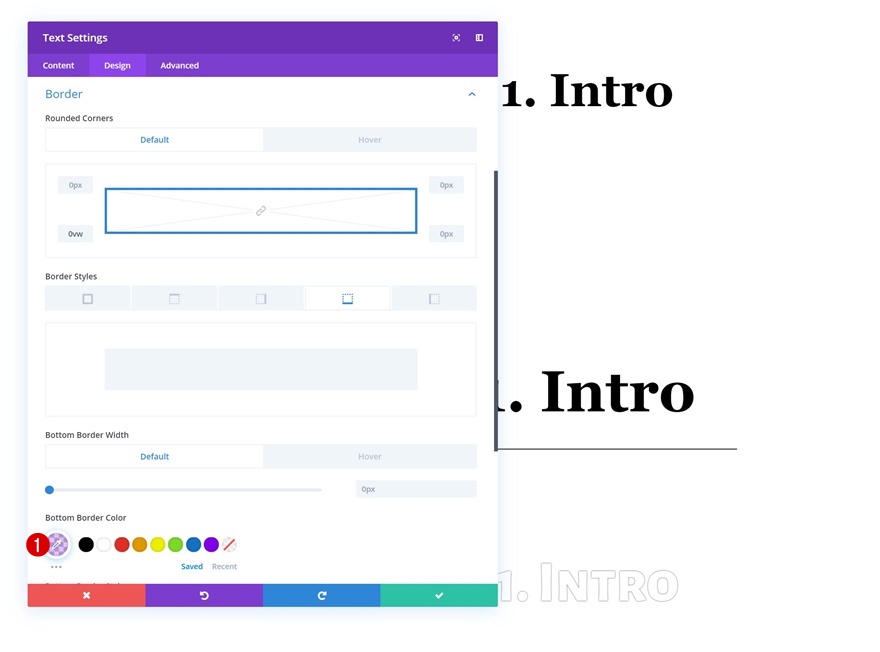
Default Border
In conjunction with a backside border.
- Backside Border Width: 0px
- Backside Border Colour: rgba(149,43,255,0.29)

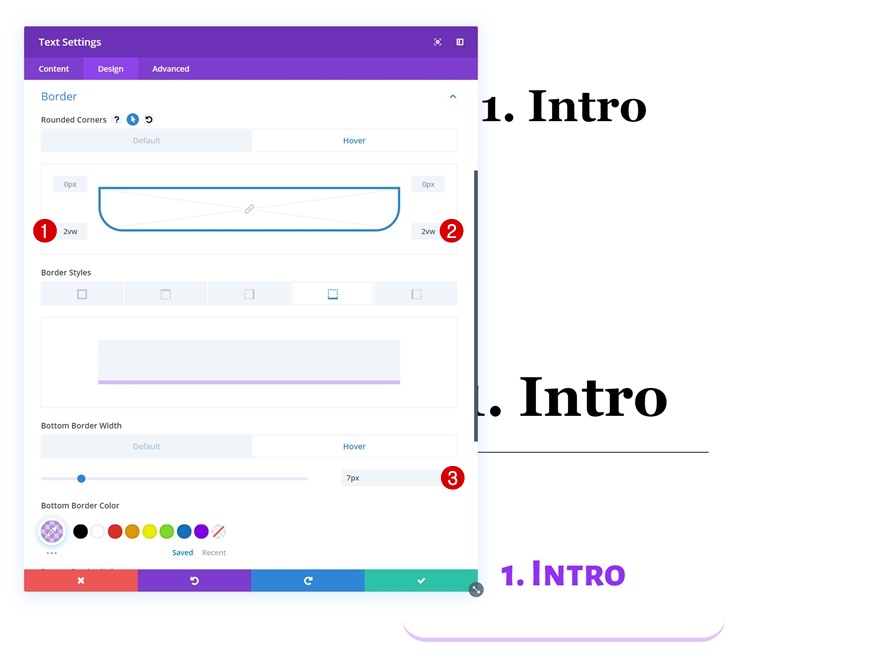
Hover Border
Permit the ground border to turn up by way of expanding the width on hover.
- Backside Border Width: 7px

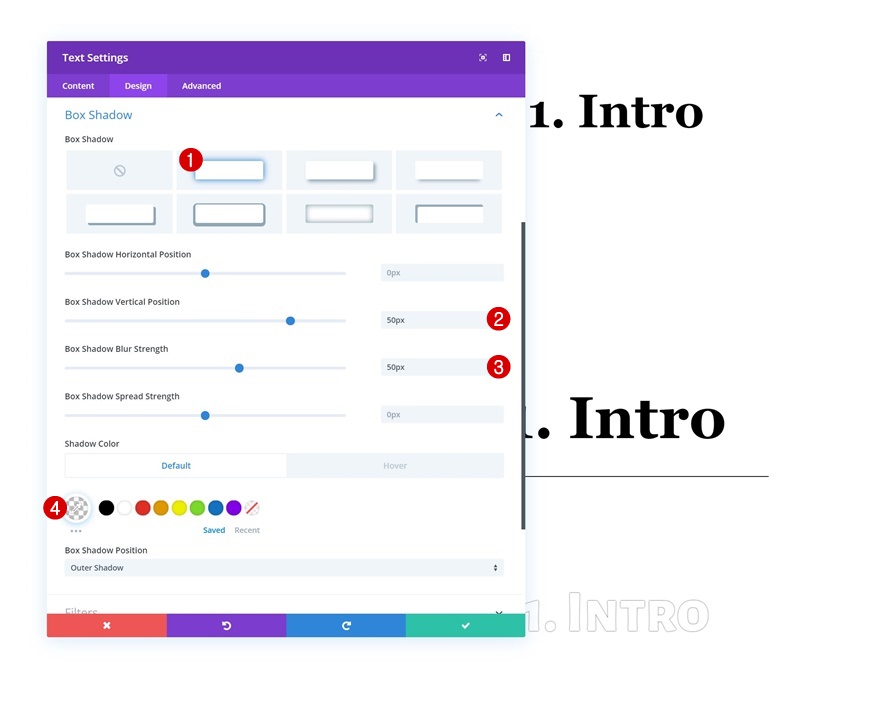
Default Field Shadow
Upload a field shadow the usage of the next settings subsequent:
- Field Shadow Vertical Place: 50px
- Field Shadow Blur Energy: 50px
- Shadow Colour: rgba(255,255,255,0)

Hover Field Shadow
And alter the shadow colour on hover.
- Shadow Colour: rgba(0,0,0,0.1)

Default Turn into Rotate
Transfer directly to the develop into rotate settings and alter the left price.
- Left: 359.9deg

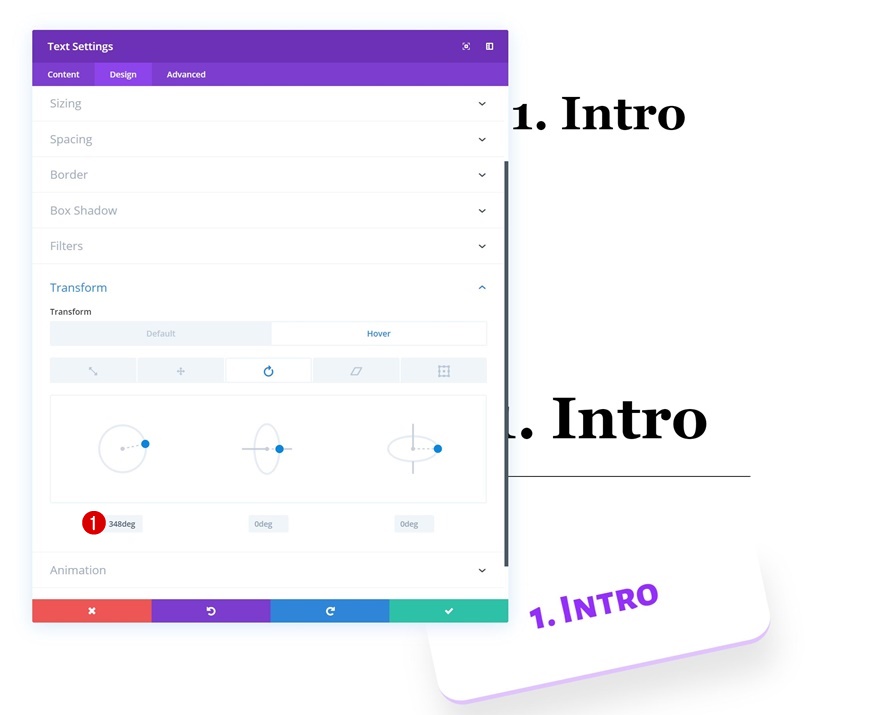
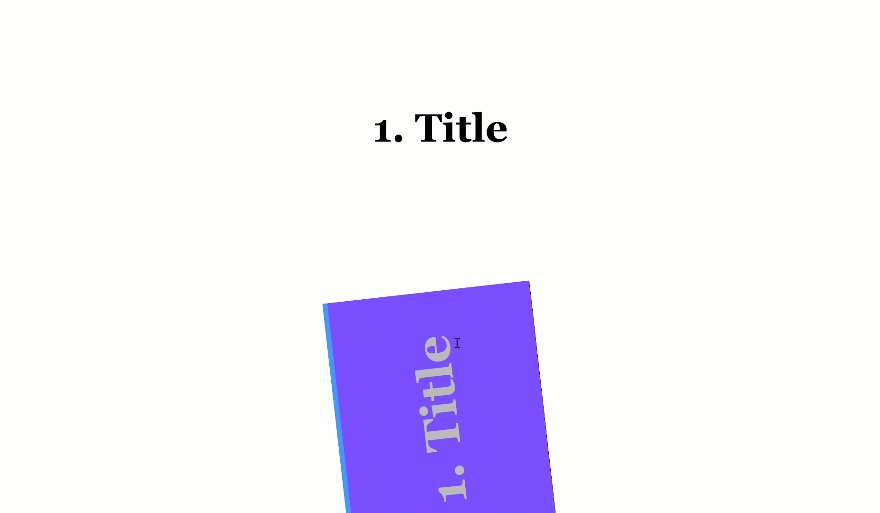
Hover Turn into Rotate
Regulate that very same price on hover.
- Left: 348deg

Default Turn into Skew
Be certain that the ground develop into skew price stays 0 levels.
- Backside: 0deg

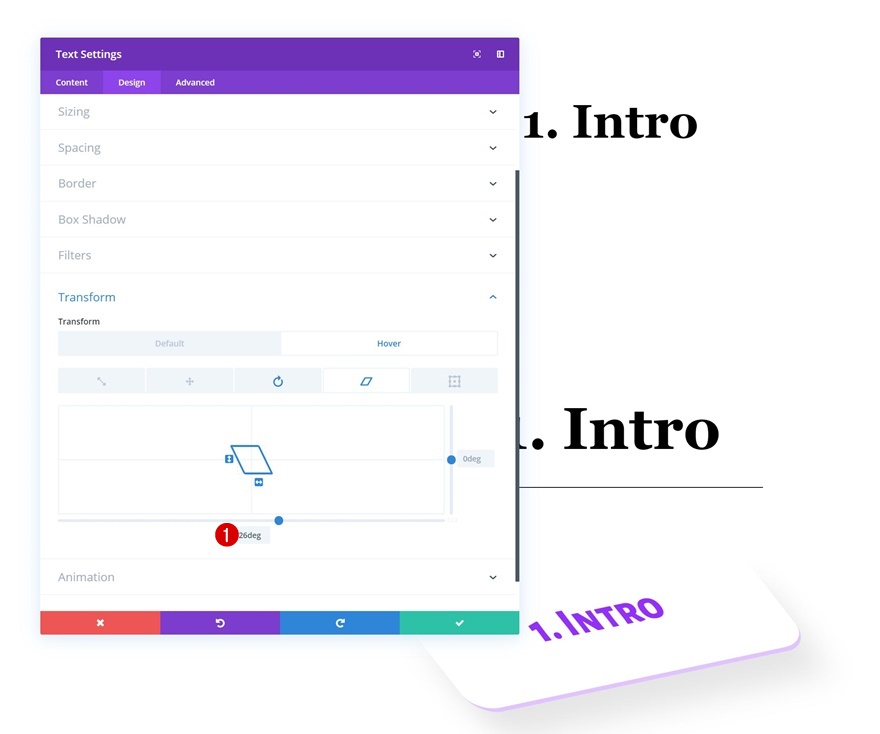
Hover Turn into Skew
And alter this price on hover.
- Backside: 26deg

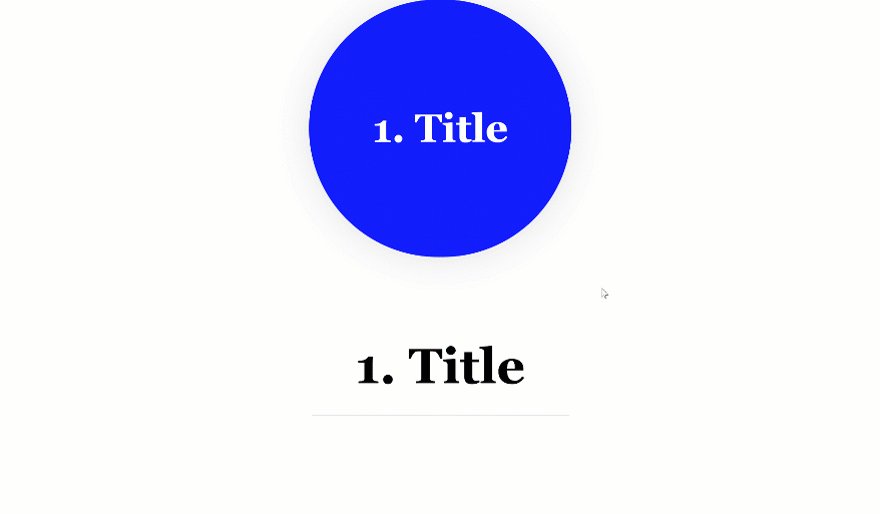
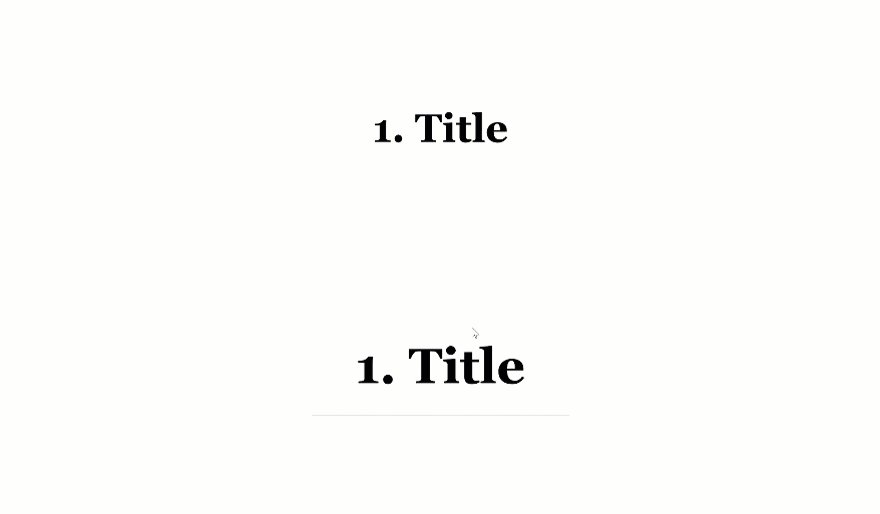
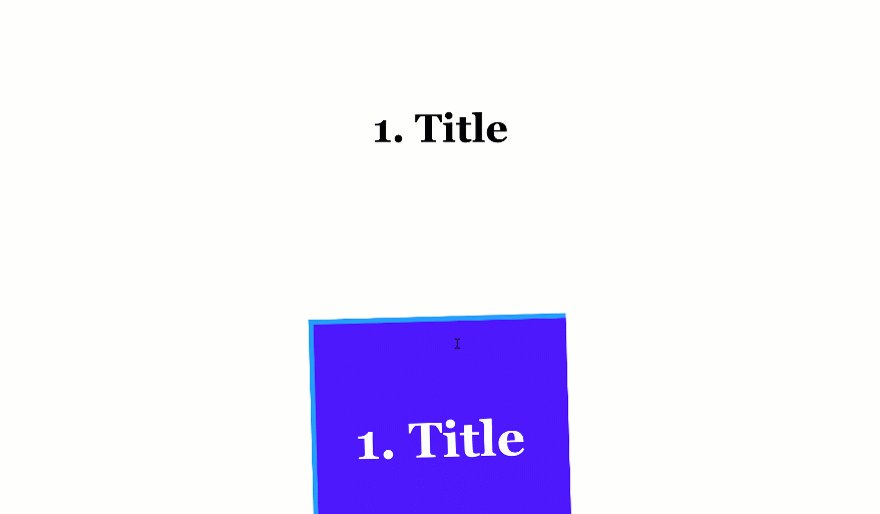
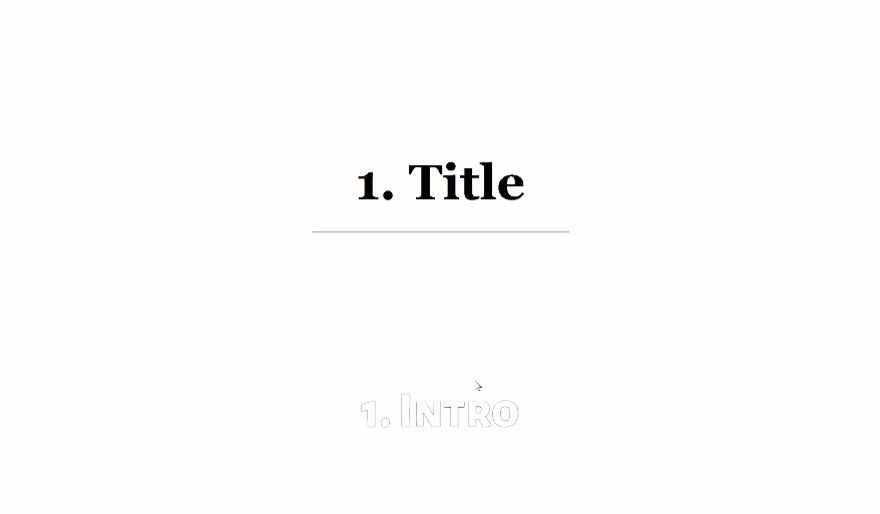
Preview
Now that we’ve long past thru all of the steps, let’s take a last take a look at the end result throughout other display sizes.
Desktop

Cell

Ultimate Ideas
On this publish, we’ve shared 5 alternative ways to make your replica pop with Divi’s develop into and hover choices. Originally of this educational, you have been additionally in a position to obtain all the structure without cost. You probably have any questions or ideas, you should definitely go away a remark within the remark phase beneath!
Should you’re keen to be informed extra about Divi and get extra Divi freebies, you should definitely subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the most first other folks to grasp and get advantages from this unfastened content material.
The publish 5 Ways to Make Your Copy Pop with Divi’s Hover & Transform Options gave the impression first on Elegant Themes Blog.
WordPress Web Design