Divi 5 is the results of years of effort to create the most efficient WordPress enjoy. Optimizing each and every interplay and side of the Visible Builder and the entrance finish has been a significant a part of this. In the long run, those enhancements are yours to experience—however there are methods that you’ll be able to construct on Divi 5 to get the most efficient effects.
This text will discover the functionality advantages constructed into Divi 5 and the way you’ll be able to absolutely make the most of those optimizations to construct the quickest web pages imaginable.
Be told extra in regards to the Divi 5 Public Alpha and the best way to obtain it. 👇
Obtain The Divi 5 Alpha Take a look at The Divi 5 Demo Turn into a Divi 5 Computer virus Tester
Divi 5 Is Constructed To Be Rapid
Divi 5 has been utterly rewritten, with functionality as a best precedence. In contrast to Divi 4, which was once constructed with shortcodes, Divi 5 makes use of a extra fashionable, block-based construction. This shift on my own has dramatically lowered the time spent processing content material and loading pages. This new framework has additionally allowed us to seriously cut back the HTML being loaded, which means your pages load sooner, particularly on lengthy and complicated layouts.
Moreover, Divi 5 contains a way smaller and extra environment friendly JavaScript report construction. All scripts are abstracted and best enqueued when wanted, which means that needless code isn’t slowing down your site’s functionality. Be told extra about Divi 5’s functionality improvements.
All of those enhancements make Divi 5 sooner out of the field, however there are a number of steps you’ll be able to take to make your websites even sooner.
5 Pointers for Developing the Quickest Divi 5 Web sites
Developing a surprisingly quick site with Divi is now getting more straightforward. That is all because of Divi 5’s dramatic functionality will increase and the options constructed into it that enable you to construct performant web pages. We’re assured that we’re taking the most efficient of Divi and reclaiming flooring.
1. Cut back the Collection of Module Varieties on a Web page
Some of the largest benefits of Divi 5’s rebuild is that it doesn’t unnecessarily load property that aren’t wanted. That is spotted with Divi Modules specifically, with every module including its personal distinctive kinds and scripts to a web page. The extra various your use of module varieties is, the extra sources are had to render the web page. Now, this isn’t an enormous deal, however if you’re performance-conscious, that is one thing vital to keep in mind (this is applicable to any site or web page builder).

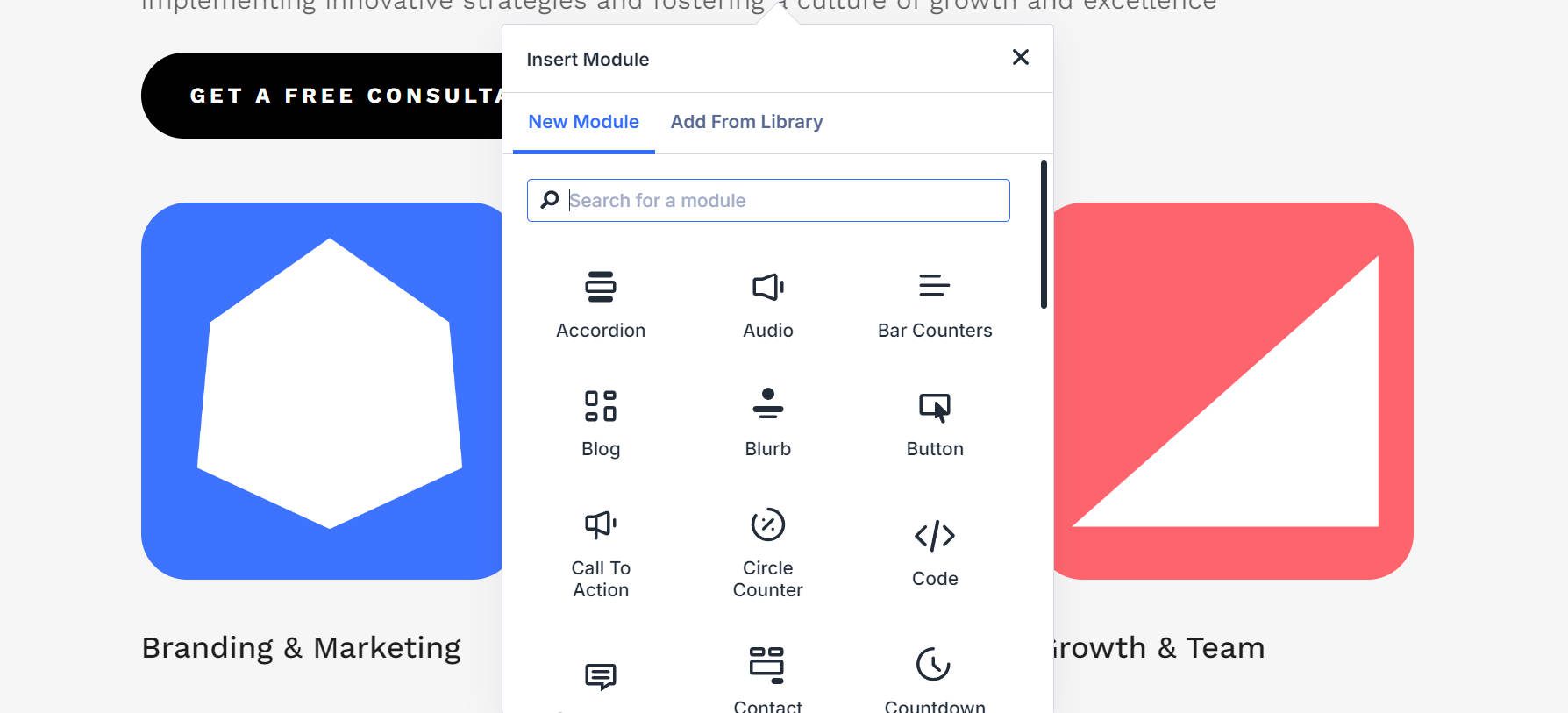
Divi’s 5’s Insert Module View
To streamline sources and accelerate your web page, center of attention on the use of a restricted choice of core module varieties on any given web page. A good way to put in force this technique is via the use of the Divi Library and Divi Cloud. You’ll be able to simply reuse pre-designed components via saving person modules, sections, and layouts. This guarantees that the similar kinds and modules are implemented persistently, decreasing the risk of bloating the web page with needless diversifications.

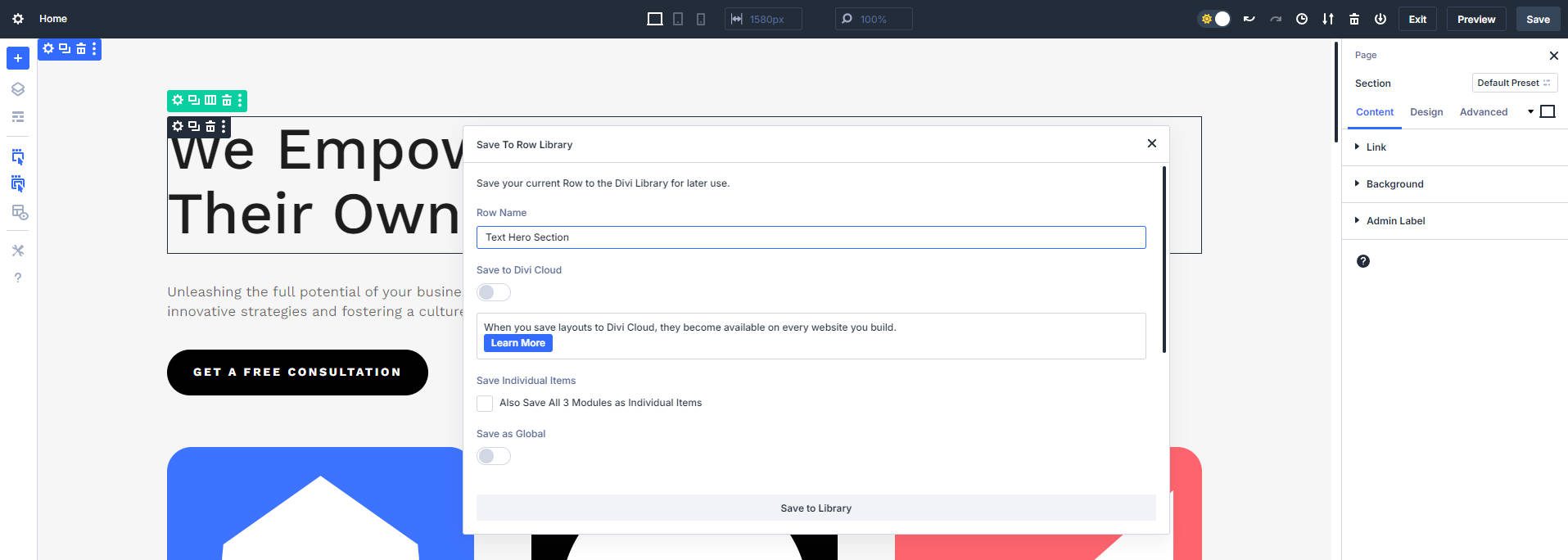
Saving Row/Phase/Modules means that you can simply reuse the ones components (with the similar taste settings) in other places in your web page or site.
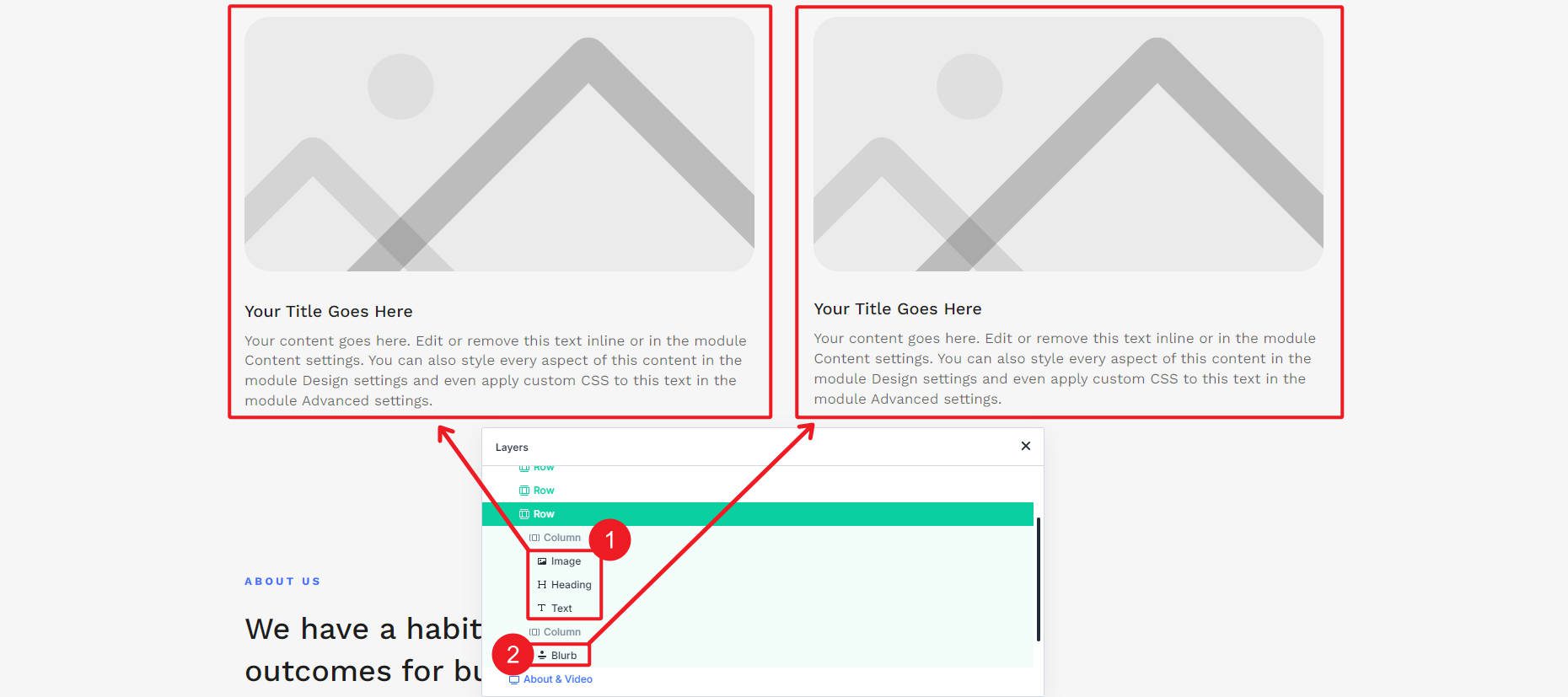
Remembering which modules you’ve already used on a web page turns out find it irresistible may just restrict you, however there may be multiple option to design a web page. The instance underneath presentations two techniques of making the similar factor with other module preparations. Relying on whether or not the Blurb Module is already used at the web page or no longer, you’ll be able to make a selection to design this a part of the web page with it or via breaking it up.

The usage of 3 separate modules (left) or a Blurb Module (proper). Which one to make a choice would possibly come right down to which modules you’ve got already used.
Now, don’t be too concerned with this. In case your web page calls for a undeniable component, you should construct it. However when you’ve got a couple of techniques of establishing one thing, you’ll want to simply use modules which might be already used at the web page in order to not load in additional sources.
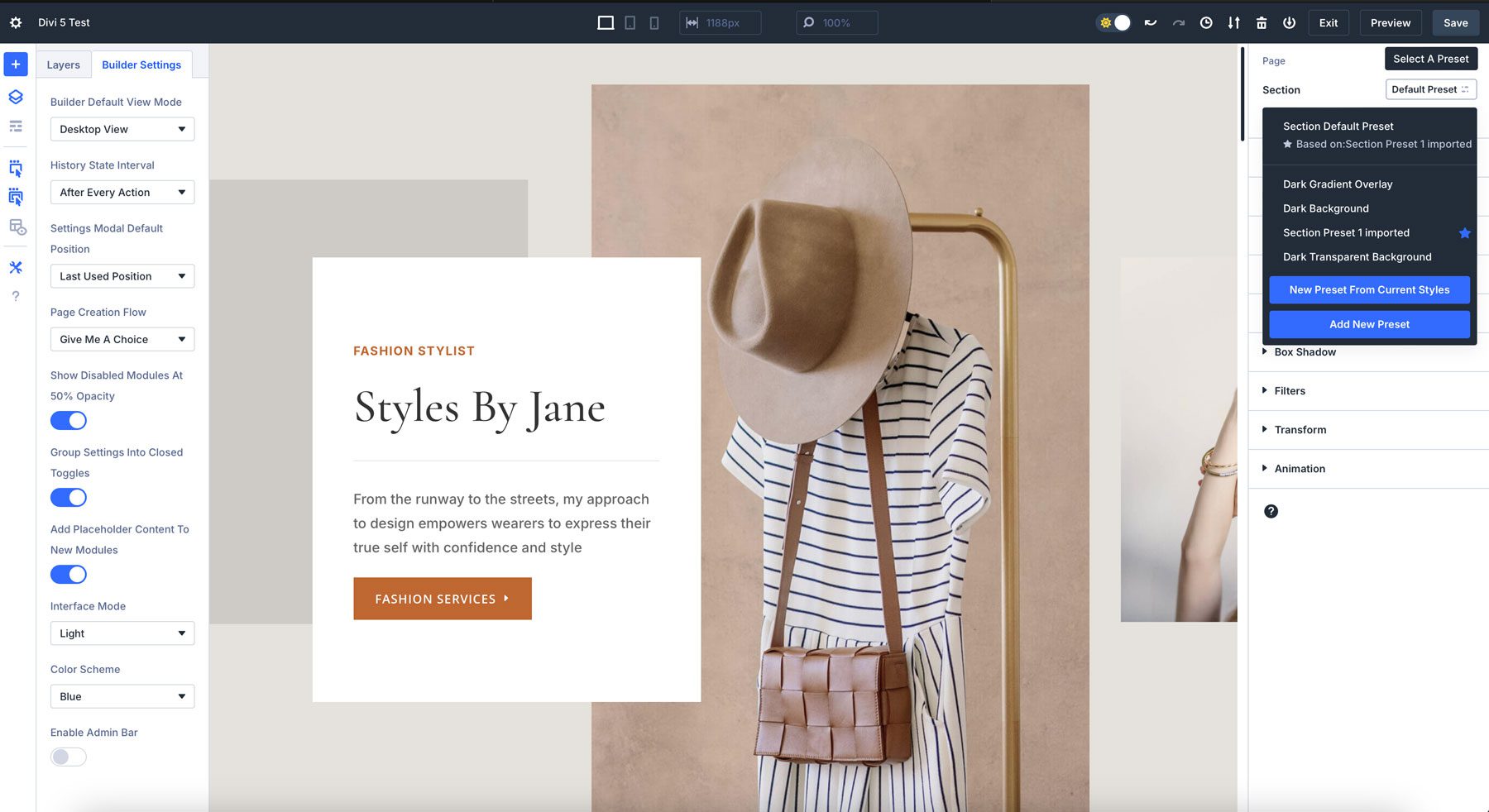
2. Make the most of International Presets to Cut back CSS
One of the crucial efficient techniques to spice up your site’s functionality in Divi 5 is via the use of Presets. While you observe presets to a component, Divi 5 generates much less CSS as it makes use of a class-based gadget that stocks kinds throughout a couple of components. When a couple of components use the similar kinds, your web page outputs much less CSS for a similar stage of design.

Developing international presets for often used modules—equivalent to buttons, headers, and sections—gets rid of the wish to manually regulate kinds for every new example. This considerably reduces the overall quantity of customized CSS generated, to not point out the time it takes to taste your site.
Listed here are some concepts about how you’ll be able to get started the use of presets on your design glide:
- Row Preset: You’ll be able to upload settings like column construction, gutter width, padding, and background kinds to a row preset. This is helping deal with constant spacing and visible kinds for rows all through your web page.
- Phase Preset: Phase presets can help you outline background colours, gradients, or photographs, padding and spacing, and visibility settings like show stipulations or customized CSS for explicit gadgets.
- Module Preset (e.g., Button Module): A module preset lets you upload settings like button textual content kinds, colours, hover results, border radius, shadows, and alignment. This guarantees that buttons throughout your site glance constant and fit your design theme. You’ll be able to create a number of diversifications, however the use of the similar presets throughout a unmarried web page will compound the manner financial savings.
3. Steer clear of Divi 4 Content material to Reinforce Efficiency
If you wish to have the most efficient functionality out of Divi 5, you’ll want every web page to be absolutely migrated. Since we introduced Divi 5 as a Public Alpha, there are a couple of options lacking that might be to be had prior to lengthy (regardless that maximum of what you’d be expecting is already there). In case your web page makes use of a component that Divi 5 does no longer but reinforce, that web page can’t be absolutely migrated to D5. In those occasions, the Divi 4 framework is loaded for the ones pages (for backward compatibility), which means that the web page nonetheless works however isn’t taking part in the advantages of Divi 5’s web page pace.

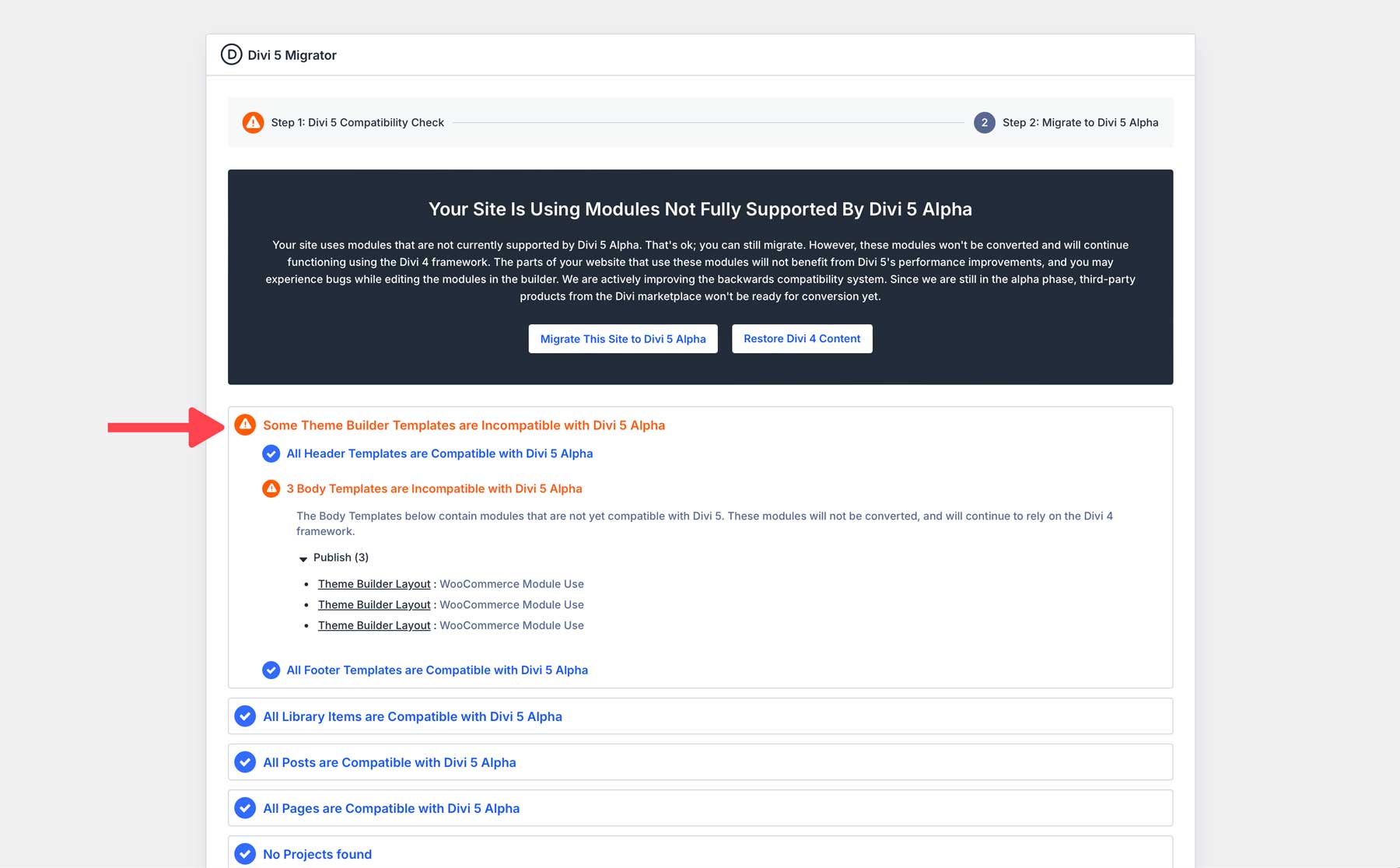
Instance of the Divi 5 Migrator recognizing unsupported D4 content material
To take complete good thing about Divi 5’s optimizations, use the integrated migration instrument to scan your site for Divi 4 content material. The migrator will spotlight any modules, templates, or plugins that don’t seem to be but supported in Divi 5.
If you wish to absolutely make the most of Divi 5 presently, you’d need to convert or substitute those components with Divi 5-compatible ones. In case you’re no longer in a rush, you’ll be able to watch for successive Divi 5 Public Alpha updates, which would possibly convey extra compatibility for the pieces these days proven as unsupported. Be told extra about Divi 5 migration.
4. Restrict Animations and Results, Particularly Above the Fold
Animations and results would possibly support a site’s design, however they’re going to indisputably upload additional load time, particularly for content material above the fold. This space is a very powerful for perceived functionality because it’s the very first thing customers see. Slower load occasions right here can negatively affect each consumer enjoy and your site’s core internet vitals, in particular metrics like Biggest Contentful Paint (LCP) and Cumulative Format Shift (CLS).
Restrict or do away with animations and results on your hero phase and different above-the-fold content material to beef up your web page’s functionality. As a substitute, center of attention on handing over static, light-weight web page components that load briefly.
In case you should use animations, be certain they’re minimum and gained’t intervene with the preliminary web page load. The usage of module presets is a good way to make sure constant animation utilization throughout modules (and thus no longer loading in additional animation kinds needlessly).
5. Use Clickable Thumbnails for Embedded Movies
Embedding movies without delay from platforms like YouTube can decelerate your web page’s load time because of the additional scripts and sources those embeds require. As a substitute of embedding the video outright, use a clickable thumbnail that opens the video in a lightbox or a brand new tab. This fashion, the video and its related sources gained’t load till the consumer interacts with them, decreasing your web page’s preliminary load time.
Divi’s Video Module makes this in point of fact simple. Underneath the “Content material” tab, you’ll see an possibility space entitled “Overlays.” You’ll be able to then upload an optimized symbol because the overlay or robotically generate one from the YouTube video itself.
This system prevents needless requests from being made when the web page is first loaded, serving to your site carry out sooner. It’s a easy option to beef up web page functionality whilst nonetheless offering video content material.
Recap: 5 Pointers for Quicker Divi 5 Web sites
- Cut back the Collection of Module Varieties: Reduce the choice of other modules on a web page to streamline loading sources.
- Make the most of International Presets: Practice presets to cut back customized CSS and create constant designs.
- Migrate Totally to Divi 5: Use the Divi 5 Migrator to scan and substitute any unsupported Divi 4 content material.
- Restrict Animations: Cut back animations and results, particularly within the hero phase, for sooner preliminary loading.
- Use Clickable Thumbnails for Movies: Change embedded movies with clickable thumbnails to keep away from loading needless scripts.
Conclusion
Divi 5 brings many integrated functionality enhancements, making it natively sooner than older variations of Divi. Its removing of shortcodes, development on higher (more recent) applied sciences, and performance-focused options all give a contribution to a smoother, sooner consumer enjoy. You must additionally use same old highest practices like optimizing photographs, the use of a quick and dependable host, using a CDN or edge-caching, and getting rid of unused recordsdata/code.
To summarize what we coated, you’ll be able to considerably support your site’s functionality via decreasing the choice of module varieties on every web page, leveraging international presets, making sure your content material is absolutely migrated from Divi 4, minimizing animations, and the use of symbol thumbnails for movies. Those small changes permit you to take complete good thing about Divi 5’s optimized structure, making sure that your web pages glance nice and cargo at blazing-fast speeds.
Take into account, although Divi 5 is designed with pace in thoughts, the way you construct and construction your pages nonetheless performs a important function in maximizing that functionality.
Obtain The Divi 5 Alpha Take a look at The Divi 5 Demo
Lend a hand us make Divi 5 even higher via collaborating within the bug-testing procedure! Your comments will assist us refine Divi 5 and fasten problems early within the construction procedure.
Turn into a Divi 5 Computer virus Tester
The publish 5 Pointers for Developing the Quickest Web sites In Divi 5 (Public Alpha) gave the impression first on Chic Subject matters Weblog.
WordPress Web Design