The Divi margin and gutter controls are two robust design settings that may in point of fact develop into your layouts in inventive techniques. And, if you know the way they paintings, you’ll be much less afraid to wreck out and check out new issues for your self. On this submit, I’m going to turn you 5 inventive techniques to make use of the Divi margin and gutter controls. Some will likely be more uncomplicated than others to perform, however general, I feel you’ll stroll away with a brand new appreciation for those two design settings.
Sneak Peek
Here’s a fast sneak peek of the designs conceivable with those tactics:




About Margin and Gutter width
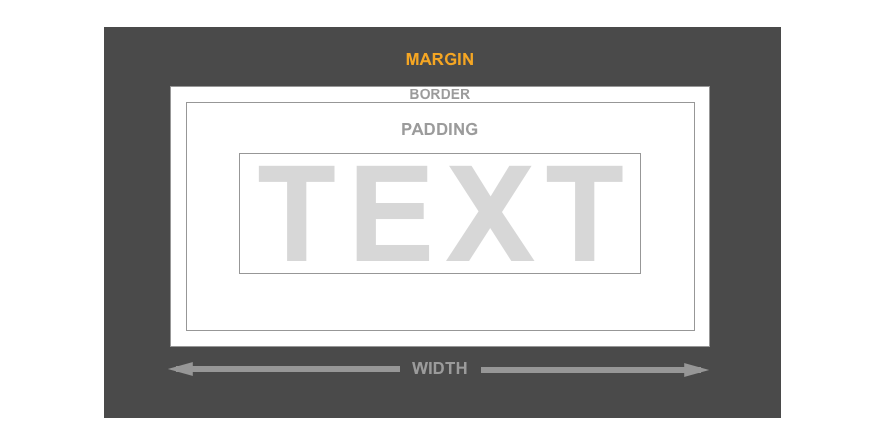
Margin refers back to the spacing between (or exterior of) parts. So bring to mind a piece, row, or module as a field. Margin is what provides area exterior of the field and is what’s used to split packing containers at the web page (that is coated in better element here).

Gutter width is only a fancy time period for the margin between columns inside of a row. It’s tough to adequately construct a grid with right kind margins at the fly. For this reason Divi has the Gutter width choice for every row. It is helping ease the ache for spacing out columns flippantly.
Non-compulsory values for gutter width vary from 1 to 4.
1 represents 0 margin between columns.
2 represents a three% proper margin between columns.
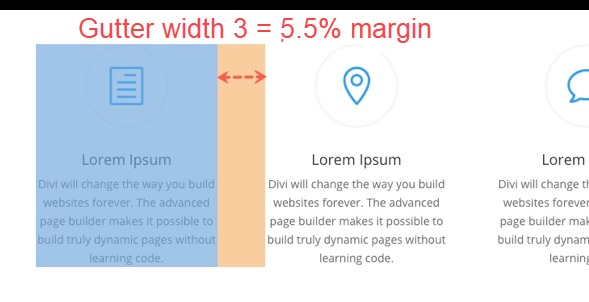
3 represents a 5.5% proper margin between columns.
4 represents a 8% proper margin between columns.

Now that we have got a greater deal with on what we’re coping with, let’s get started striking them to make use of!
Listed here are 5 inventive techniques to make use of the Divi margin and gutter controls:
#1 Extending Symbol Modules Outdoor the Row

Since damaged grid design is all of the rage at the moment, increasing modules exterior in their container (or row) is an effective way to get a divorce the standard grid structure for a singular glance. The trick is to make use of unfavorable margins to increase the module in a undeniable path.
A super instance of this inventive method is located within the Health Fitness center Touchdown Web page Format. Within the segment titled “Transform a member” you’ll be able to see how the picture are being prolonged exterior their row container.
This is the elemental concept of the best way to accomplish this design.
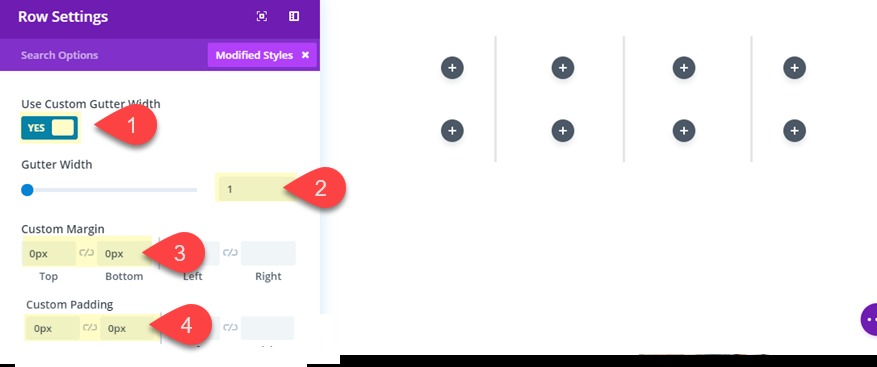
Create a brand new segment with two four-column rows. Give every row the next settings:
Gutter width: 1
Customized Margin: 0px best
Customized Padding: 0px best, 0px backside

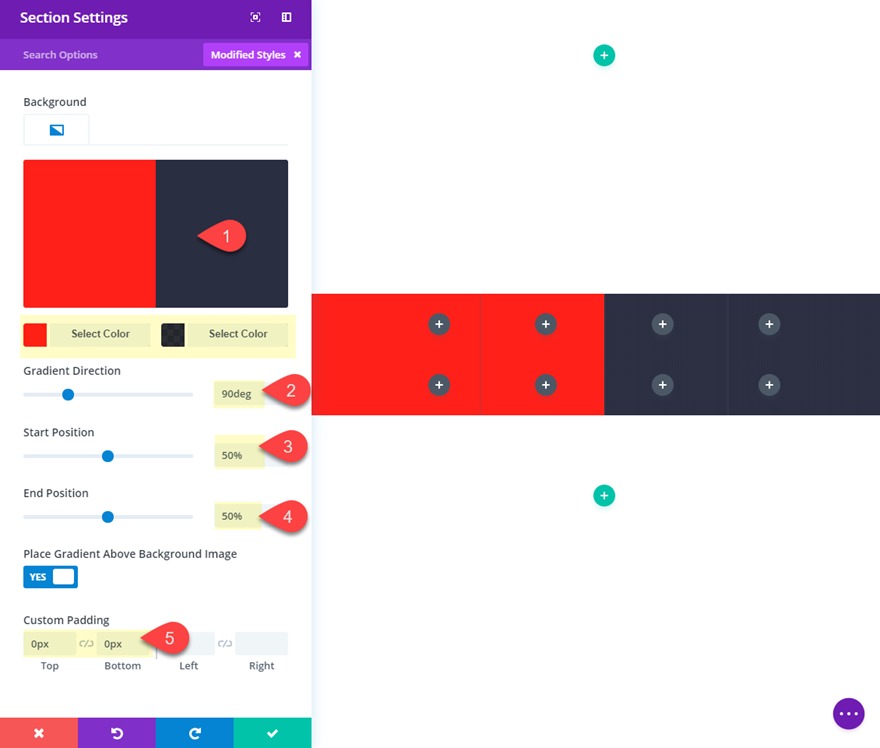
Then replace the segment settings as follows:
Background Gradient Left Colour: #fa2a20
Background Gradient Proper Colour: rgba(16,23,45,0.85)
Gradient Route: 90deg
Get started Place: 50%
Finish Place: 50%
Customized Padding: 0px Best, 0px Backside

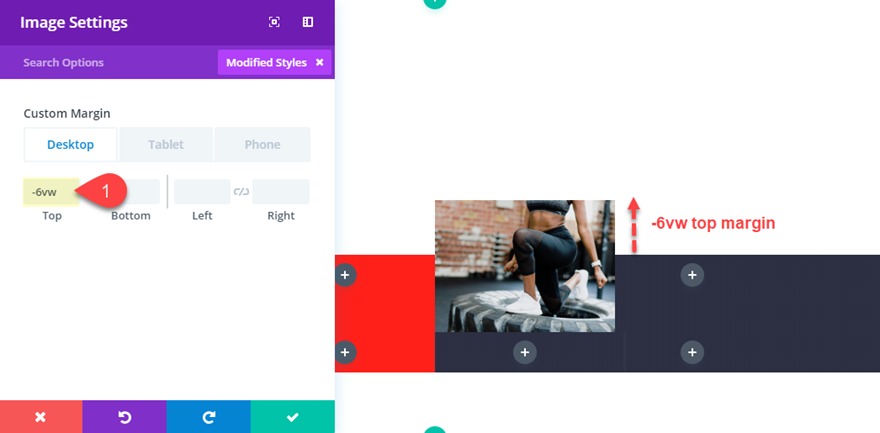
Subsequent within the best row, upload a picture module to column 3 and upload a picture to the module. Then replace the settings with a unfavorable best margin as follows:
Customized Margin: -6vw Best

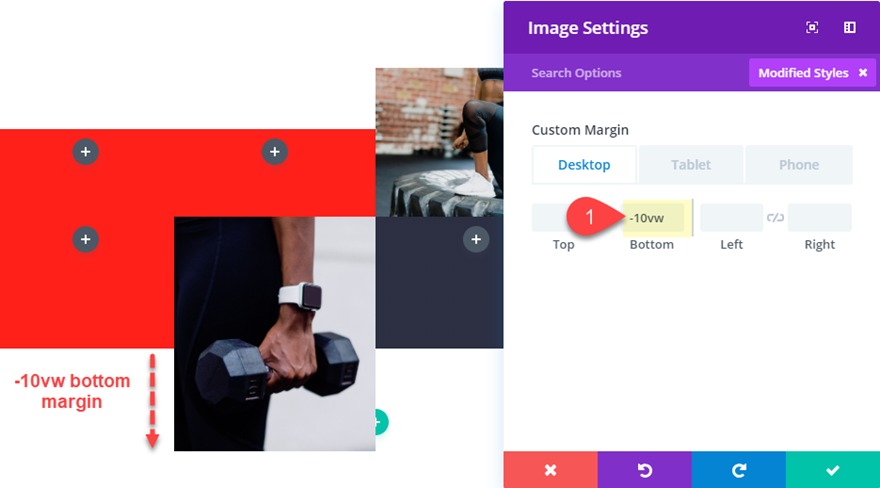
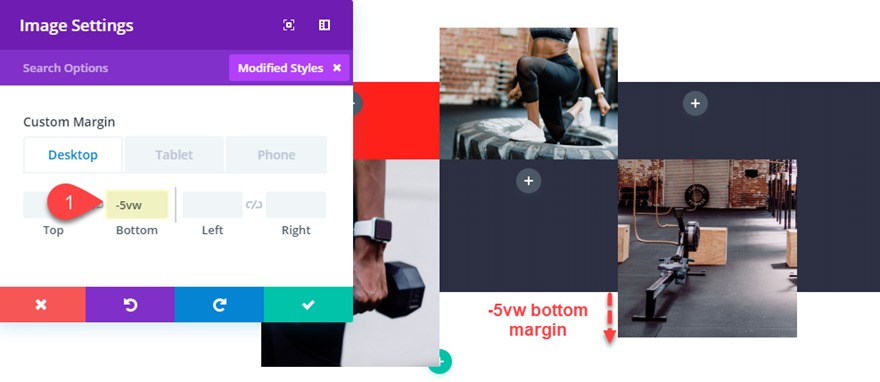
In the second one row, upload a picture module to the column 2 and upload a picture to the module. Then replace the settings with a unfavorable backside margin as follows:

Then upload a picture module to column 4 in the similar row and upload a picture to the module. Then replace the settings with a unfavorable backside margin as follows:
Customized Margin: -5vw backside

As a result of now we have the gutter width set to one, the photographs/modules are flush in opposition to every different with none area between them. This mixed with the 50% gradient get started place provides it a pleasant symmetrical snapping point within the background.
You might have spotted that I used the vw duration unit for the customized margins. The vw (viewport width) duration unit is relative to the width of the browser. So 10vw is principally 10% of the browser window. This permits the design to scale together with the browser with out leaping round. See our complete article on length units for more information.
This is the general design.

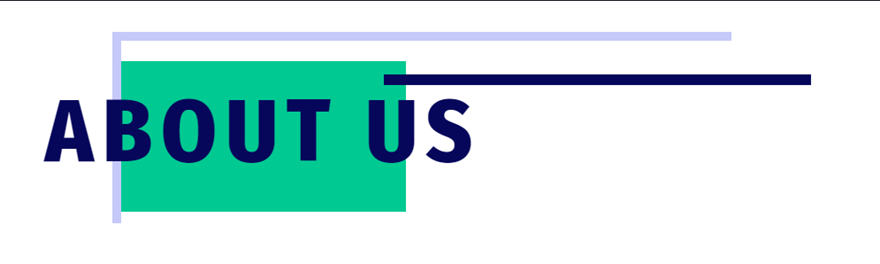
#2 Increasing Textual content Modules and Dividers Outdoor of Columns

Increasing textual content modules exterior of a column or row opens the door for distinctive header designs. The row or column can function a customized background part because the textual content extends past the background part to the left and proper for a singular glance.
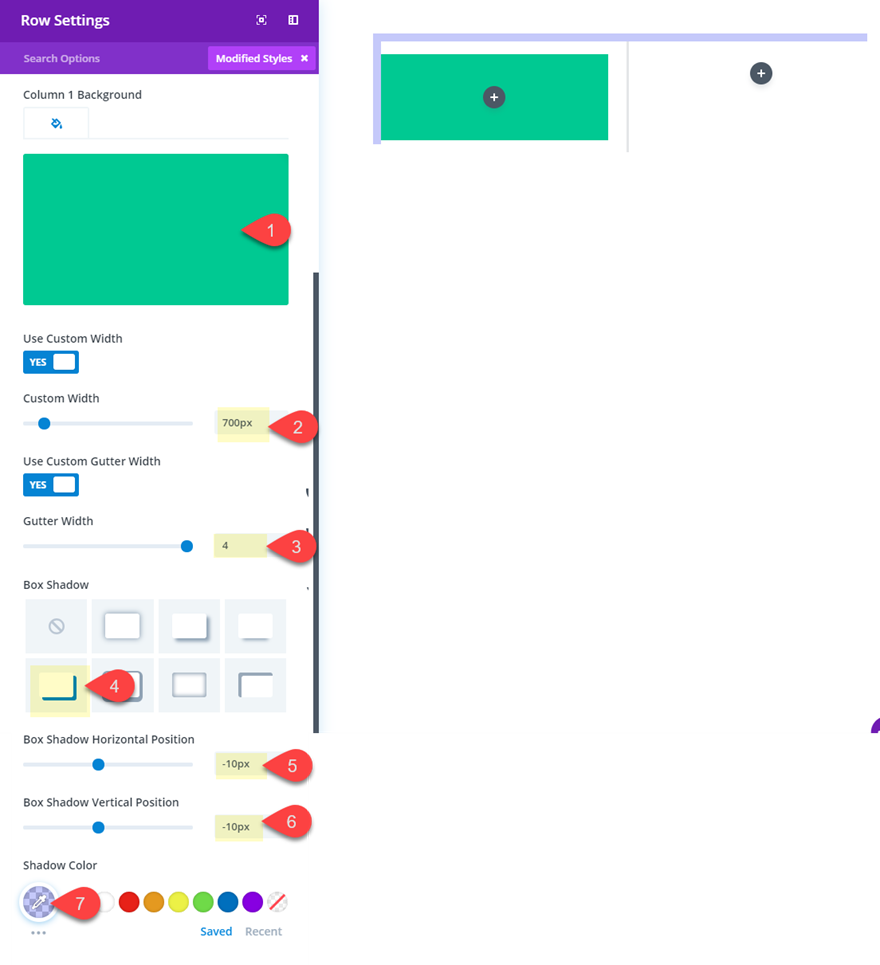
This is how that is accomplished. First create a brand new segment with a two-column row. Ahead of you upload any modules, replace the row settings as follows:
Column 1 background colour: #00ca8f
Customized Width: 700px
Gutter Width: 4
Field Shadow: see screenshot
Field Shadow Horizontal Place: -10px
Field Shadow Vertical Place: -10px
Field Shadow Colour: rgba(100,113,248,0.37)
Atmosphere the gutter width to 4 maximizes the distance between columns to make it more uncomplicated for us to increase modules exterior of the column.

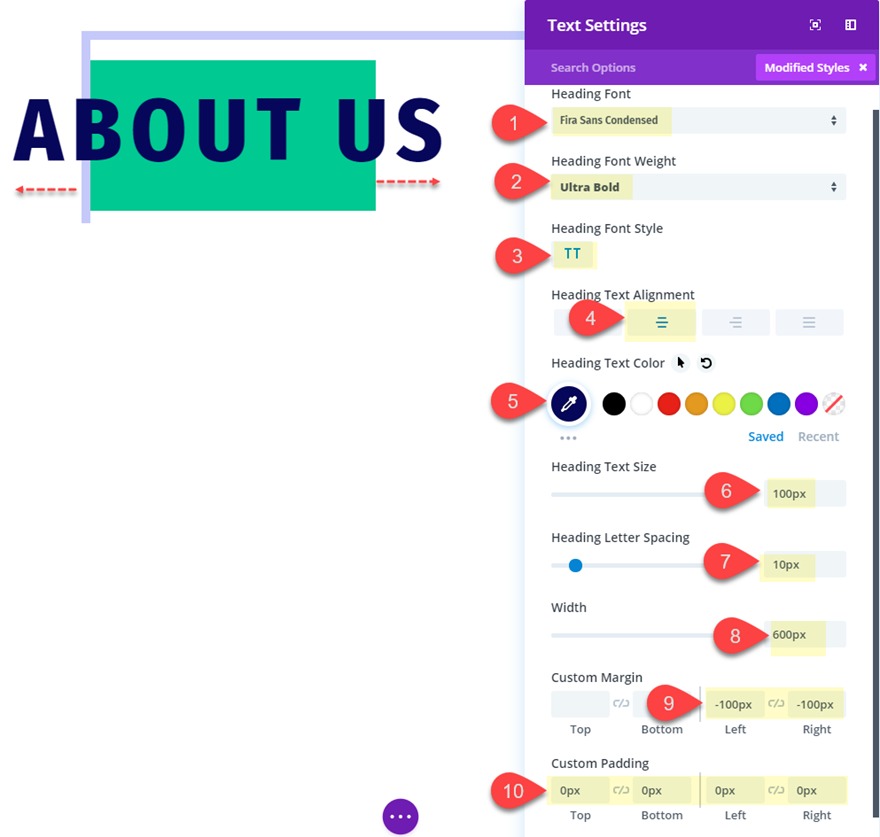
Now let’s upload a textual content module to column 1 and replace the settings as follows:
Heading Font: Fira Sans Condensed
Heading Font Weight: Extremely Daring
Heading Font Taste: TT
Heading textual content Alignment: middle
Heading Textual content Colour: #0f135d
Heading Textual content Measurement: 100px (60
Heading Letter Spacing: 10px
Width: 600px
Customized Margin: -100px Left, -100px Proper
Customized Padding: 0px best, 0px backside, 0px left, 0px proper
The important thing to this design is to extend the width of the module in order that, after we upload the unfavorable proper and left margin, the textual content module has room to increase past the column on either side.

As an addition design part, you’ll be able to additionally upload a divider in column 2 that extends exterior of the column as neatly. To try this, upload a divider module in column 2 and replace the next settings:
Colour: #0f135d
Divider Weight: 12px
Width: 150%
Customized Margin: 15px best, -25% left, -25% proper
The similar design method is used right here as neatly. We build up the width (or max-width) to 150% in order that we will be able to prolong the module exterior the column at the left and proper.
This is the general consequence.

Right here it’s on cell.

You’ll additionally exchange this right into a one-column structure simply with a couple of updates to the settings for a fully now glance. To try this, exchange the column structure of the row to one-column and alter the row width to 400px.
This is the outcome.

For extra inspiration, take a look at this submit on how to extend modules to create unique column layouts in Divi.
#3 Overlapping Modules with a Buttons
Customized margins can be utilized to put buttons in distinctive puts all over your design. One among my favourite issues to do is place buttons in order that they overlap different modules.
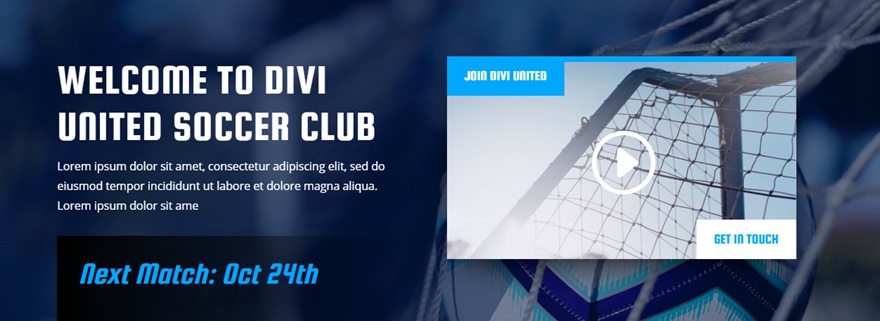
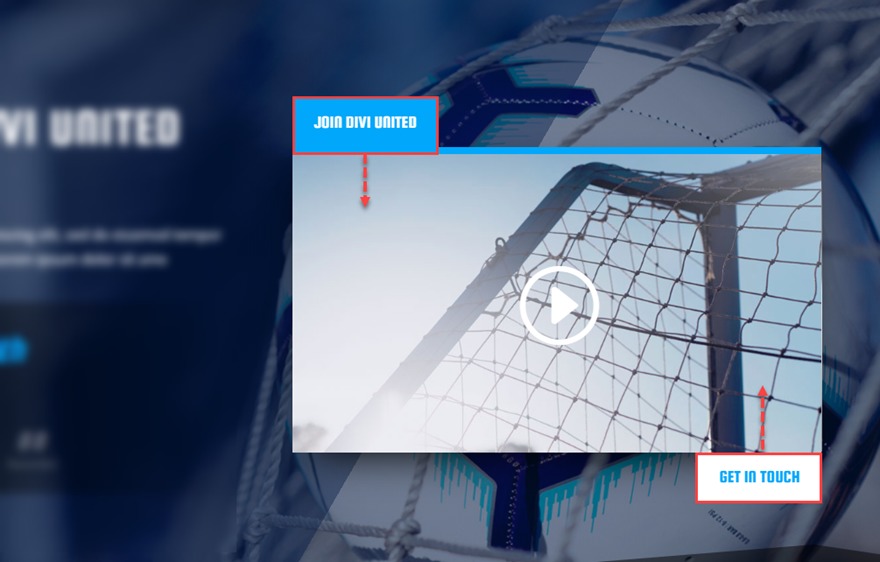
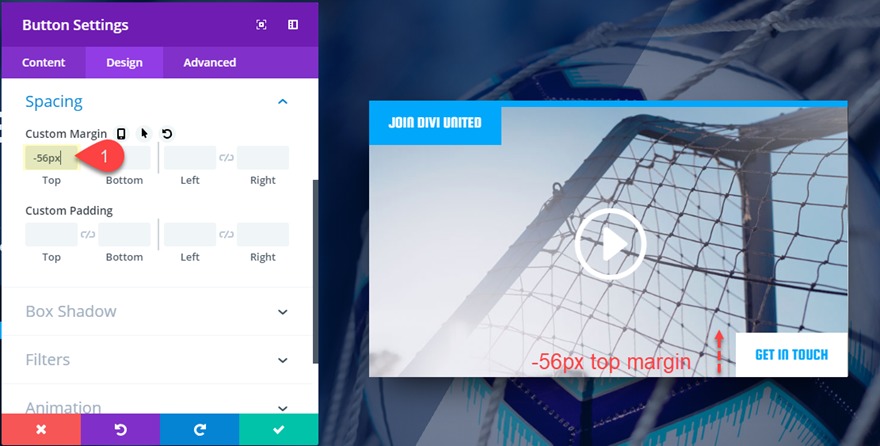
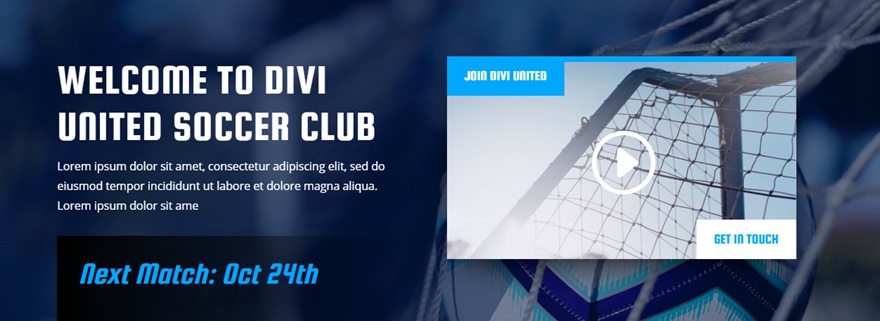
As an instance this idea, I’m going to make use of the Soccer Club Landing Page Layout from the Football Membership Format Pack. Within the best segment of the structure, you’ll understand that there are two buttons positioned on the best and backside of the video. The highest button has been given a 0px backside margin in order that it sits flush on best of the video. And the video module has been given a 0px backside margin in order that the ground button is flush in opposition to the ground of the video. What I’m going to do is transfer every of the ones buttons in order that they overlap the video module.

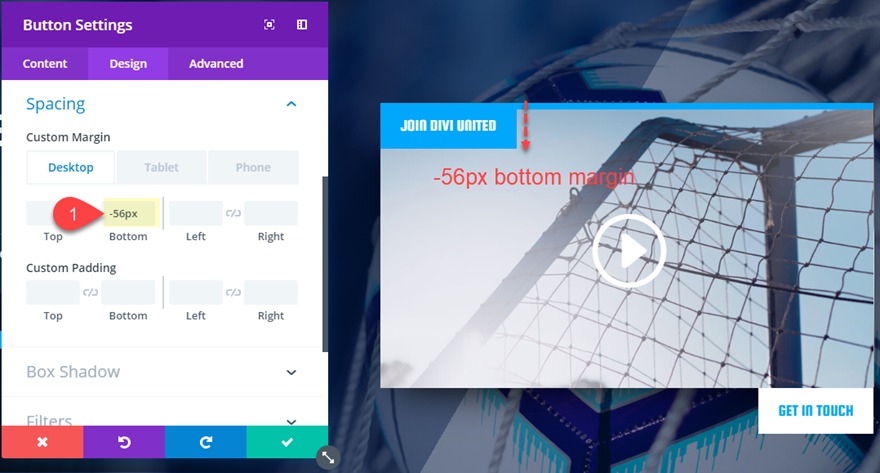
To try this, open up the highest button module settings and provides it a customized backside margin of -56px (principally the peak of the button).

Then open the ground button settings and provides it a customized best margin of -56px.

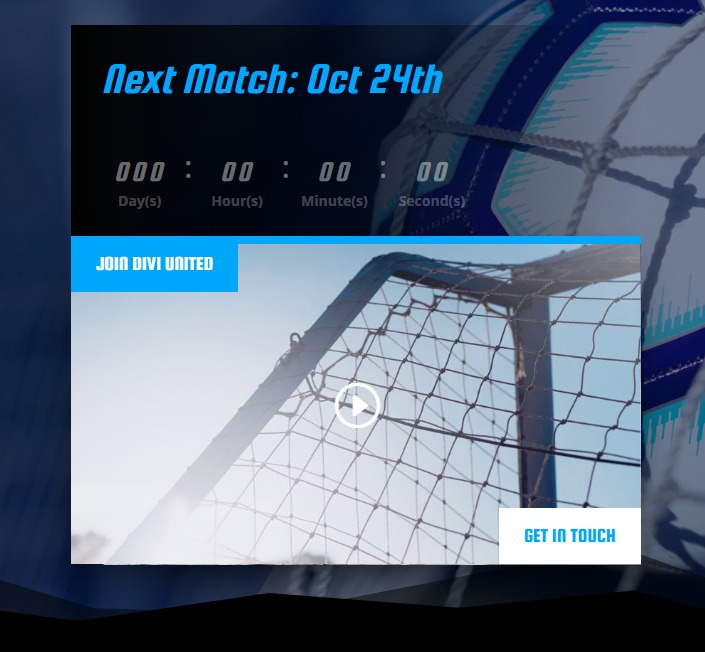
This is the general design.

And since we used a pixel duration worth for our unfavorable margins, the buttons will keep in position on cell as neatly.

For extra inspiration, take a look at this submit on the best way to upload an animated scroll button the usage of an identical tactics.
#4 Overlapping Sections with Rows

Overlapping a piece with a row is an easy procedure, however it may in point of fact upload some extent of creativity to spice up the design of your web page and make content material stand out.
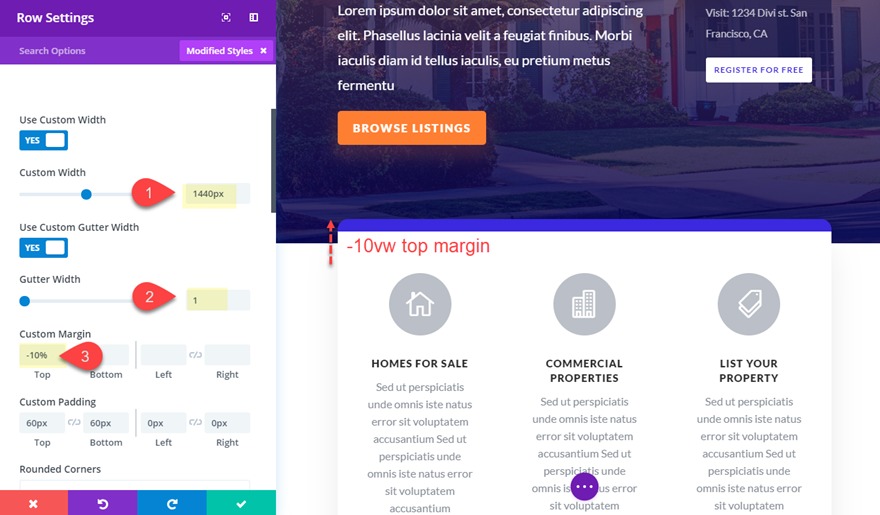
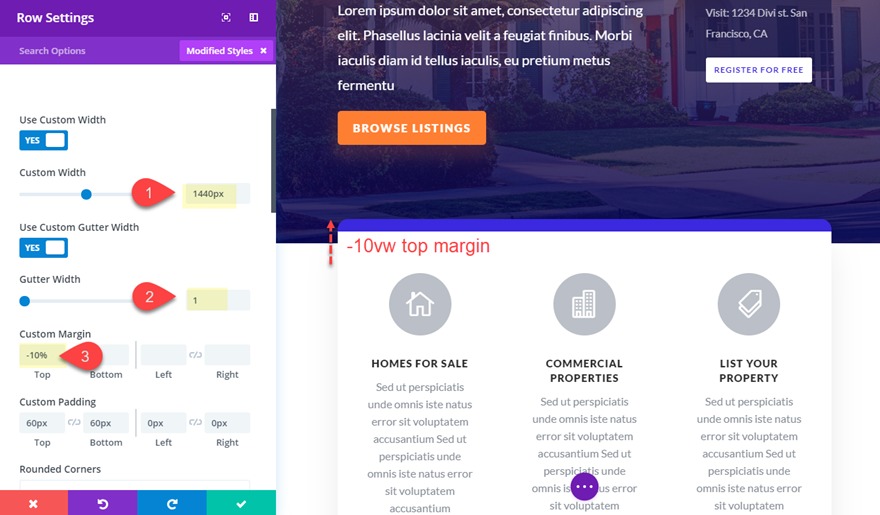
As an instance this idea, let’s check out the Actual Property Touchdown Web page from the Actual Property Format Pack. Understand how the row of content material in the second one segment has been pulled as much as overlap the highest segment, making the content material stand out.
Let’s temporarily evaluation how that is accomplished.
The row is given a customized width of 1440px in order that it has some spacing on either side to border the content material properly.
The gutter width is about to one in an effort to maximize the distance wanted for the 3 blurbs and their content material.
And in spite of everything, the row is given a customized best margin of -10vw. This pull the row up in order that it overlaps the segment above.

Easy stuff proper?
For a extra information in this idea, take a look at the submit on on how to overlap modules and rows.
#5 Extending Rows on Hover

This hover taste is an effective way to show extra details about a selected provider or promotional be offering for your website online. The important thing to this hover impact is to make use of customized margin to increase one part of a row exterior of the browser window. Then, when soaring over the visual part of the row, the margin reverts again and divulges the opposite part of the row content material.
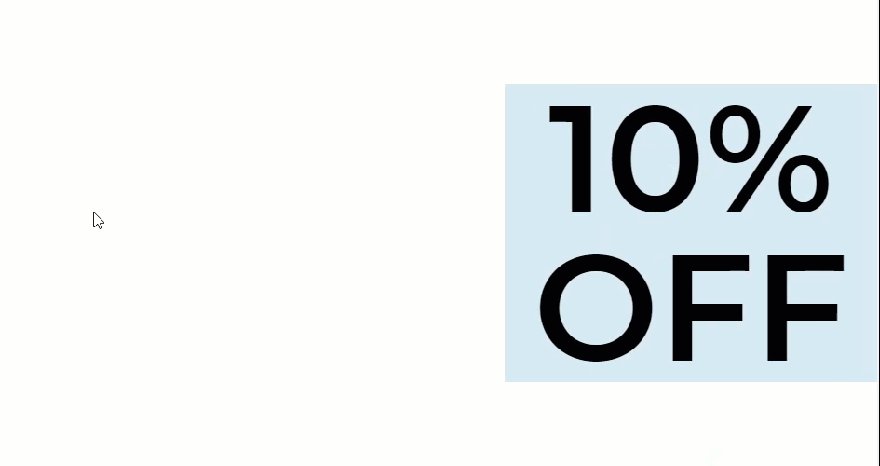
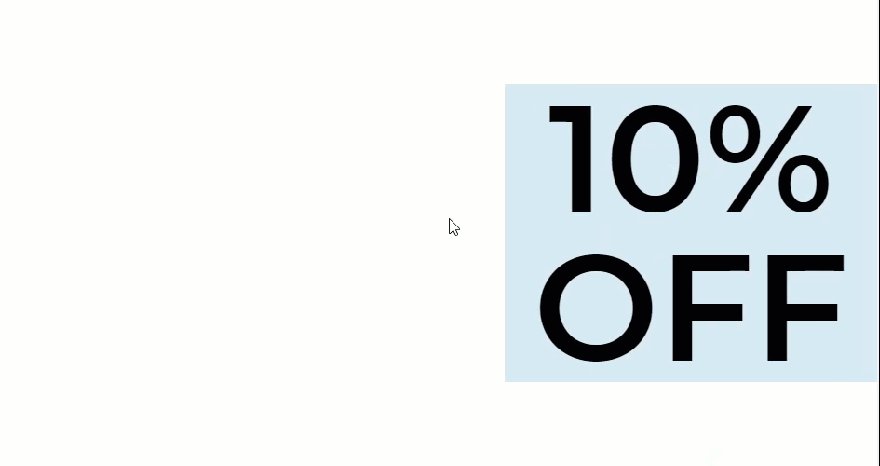
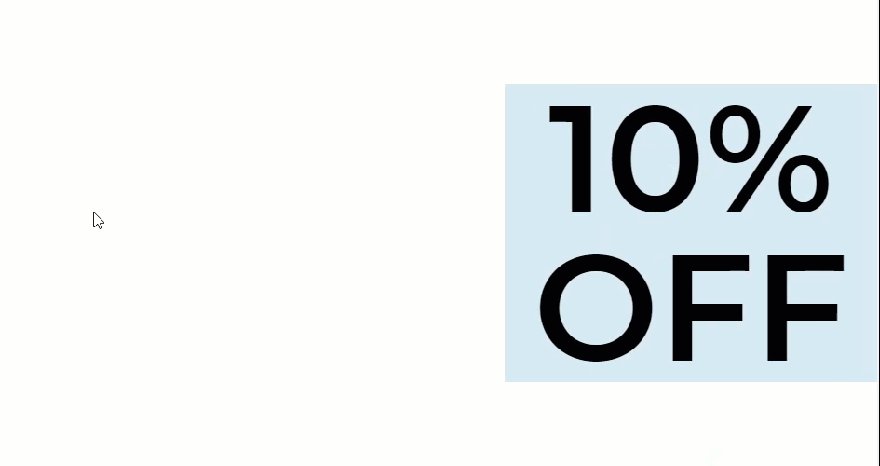
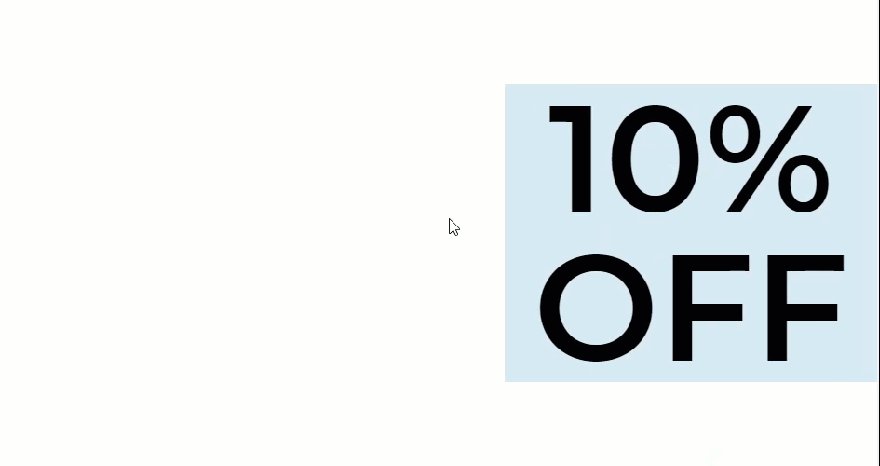
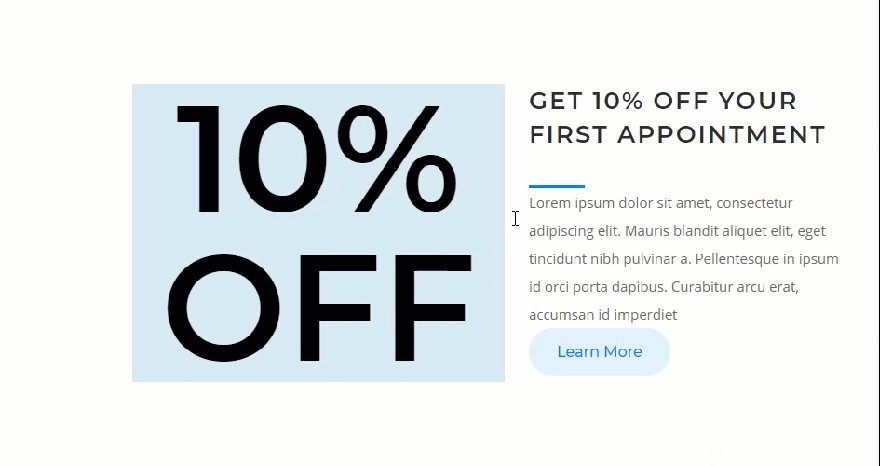
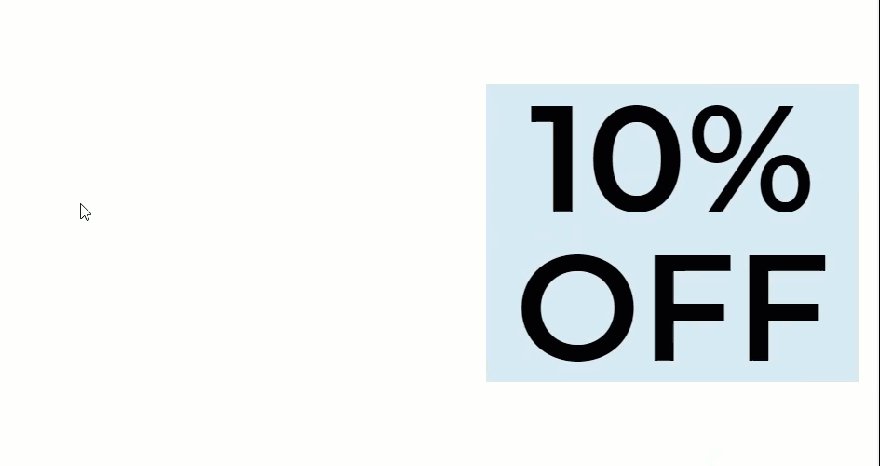
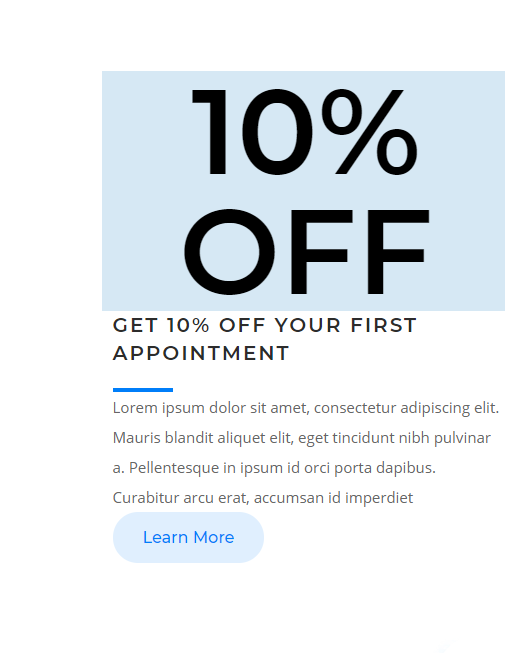
To turn you the way that is accomplished, I’m going to make use of the Plumber Services and products Web page from the Plumber Format Pack. After getting the Plumber Services and products Format loaded onto your web page, scroll right down to segment with the huge promotional be offering that reads “10% OFF”. This can be a two-column row with the huge promotion textual content in column 1 and with extra details about the promotion in column 2. What we’re going to do is conceal the guidelines in column 1 by means of default after which divulge that data on hover.
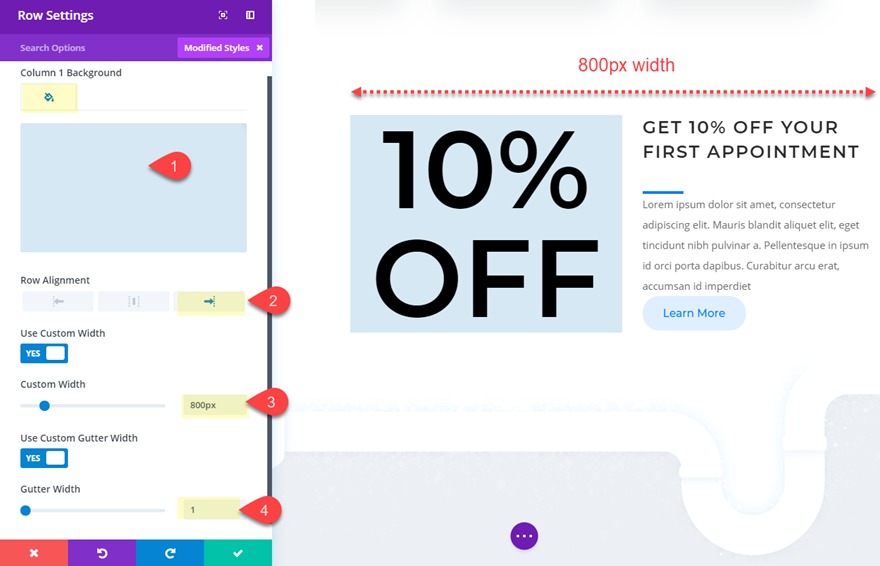
To try this, open up the row settings and replace the next:
Column 1 Background Colour: rgba(12,113,195,0.16)
Row Alignment: proper
Customized Width: 800px
Gutter width: 1

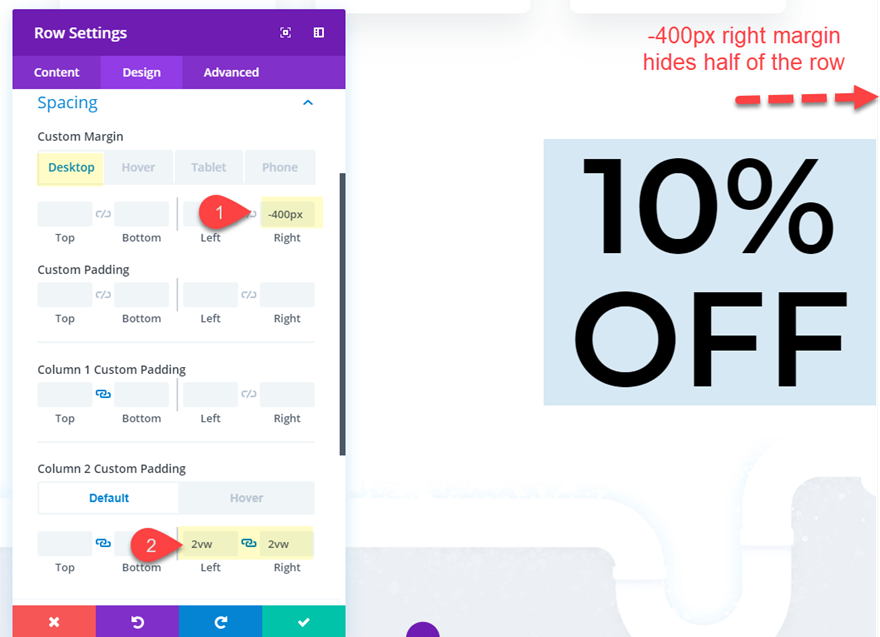
Now we wish to upload our customized margin settings to get the hover impact. And because we’re the usage of gutter width 1, we wish to upload some padding to column 1. Replace the next:
Customized Margin (desktop): -400px proper
Column 2 customized padding: 2vw left, 2vw proper
Since our row width is 800px, we need to conceal 400px (part of the row). So because of this we set the correct margin to -400px.

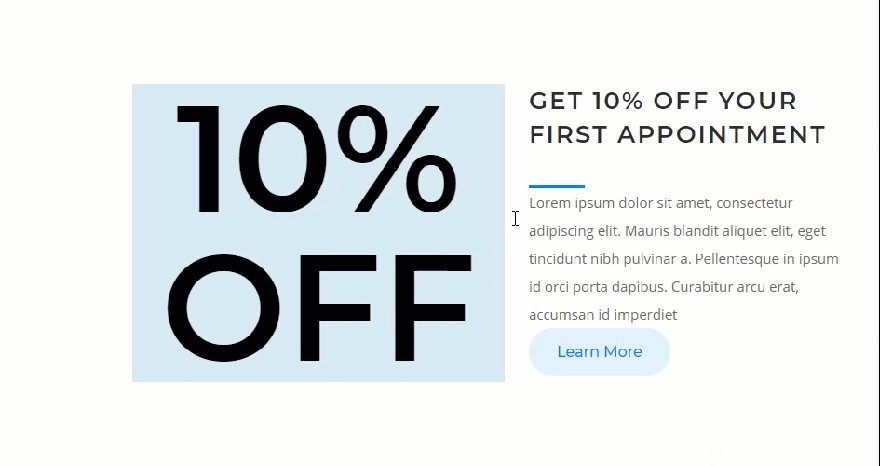
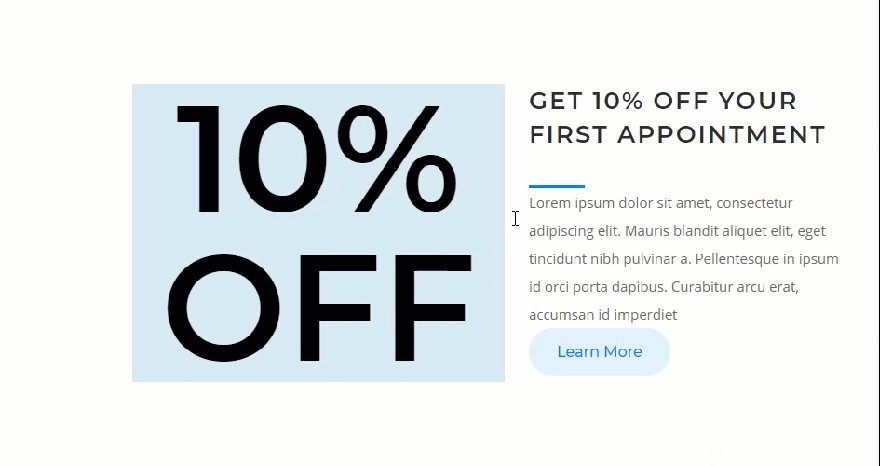
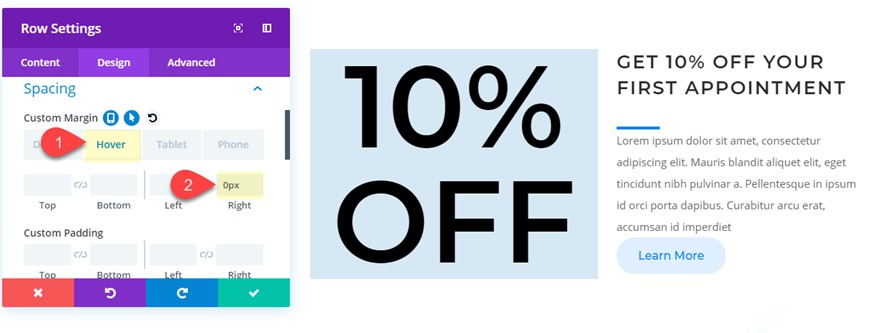
Customized Margin (hover): 0px proper
Customized Margin (pill): 0px proper
Via environment the correct margin again to 0px on hover, all the row turns into visual!

This is the general consequence.

And all the row turns into visual on cell.

Extra Inspiration
There are lots of examples of distinctive types the usage of margin and gutter values in our premade layouts. I featured a couple of of the ones parts in this submit already.
If you wish to have extra tutorials like this one, take a look at the next posts from our weblog:
- How to use text as an abstract design element in Divi
- How to vertically align content in Divi
- How to Use Opacity, Padding, and Negative Margins to Layer Divi Modules
Ultimate Ideas
I am hoping this submit was once useful in mentioning a couple of easy, but distinctive, designs the usage of customized margins and gutter values. And, I’m assured that while you get extra acquainted with those outside-the-box design tactics, you’ll be shocked at how simple it is going to be to make your individual distinctive layouts.
I look ahead to listening to from you within the feedback.
Cheers!
The submit 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls gave the impression first on Elegant Themes Blog.
WordPress Web Design