With the discharge of Divi 5’s Public Alpha, customers can now discover the robust improvements brewing in the back of the scenes at Chic Subject matters. Divi 5 is a big replace, providing a remodeled basis for progressed velocity, balance, and scalability. Whether or not you’re a seasoned professional or simply beginning with Divi, this new Visible Builder will mean you can construct web pages extra successfully, with fewer steps and sooner load occasions. Have interaction with this new replace from Chic Subject matters and navigate it like a professional.
Uncover extra in regards to the Divi 5 Public Alpha and obtain it.
5 Tricks to Grasp the Divi 5 Interface
Navigating the Divi 5 interface may also be thrilling for brand new and skilled customers. The up to date interface supplies a recent solution to site development with its trendy design and progressed capability. Listed here are some pointers now we have shared that will help you make yourself familiar with the interface:
1. Get right of entry to Components Temporarily Via Layers View
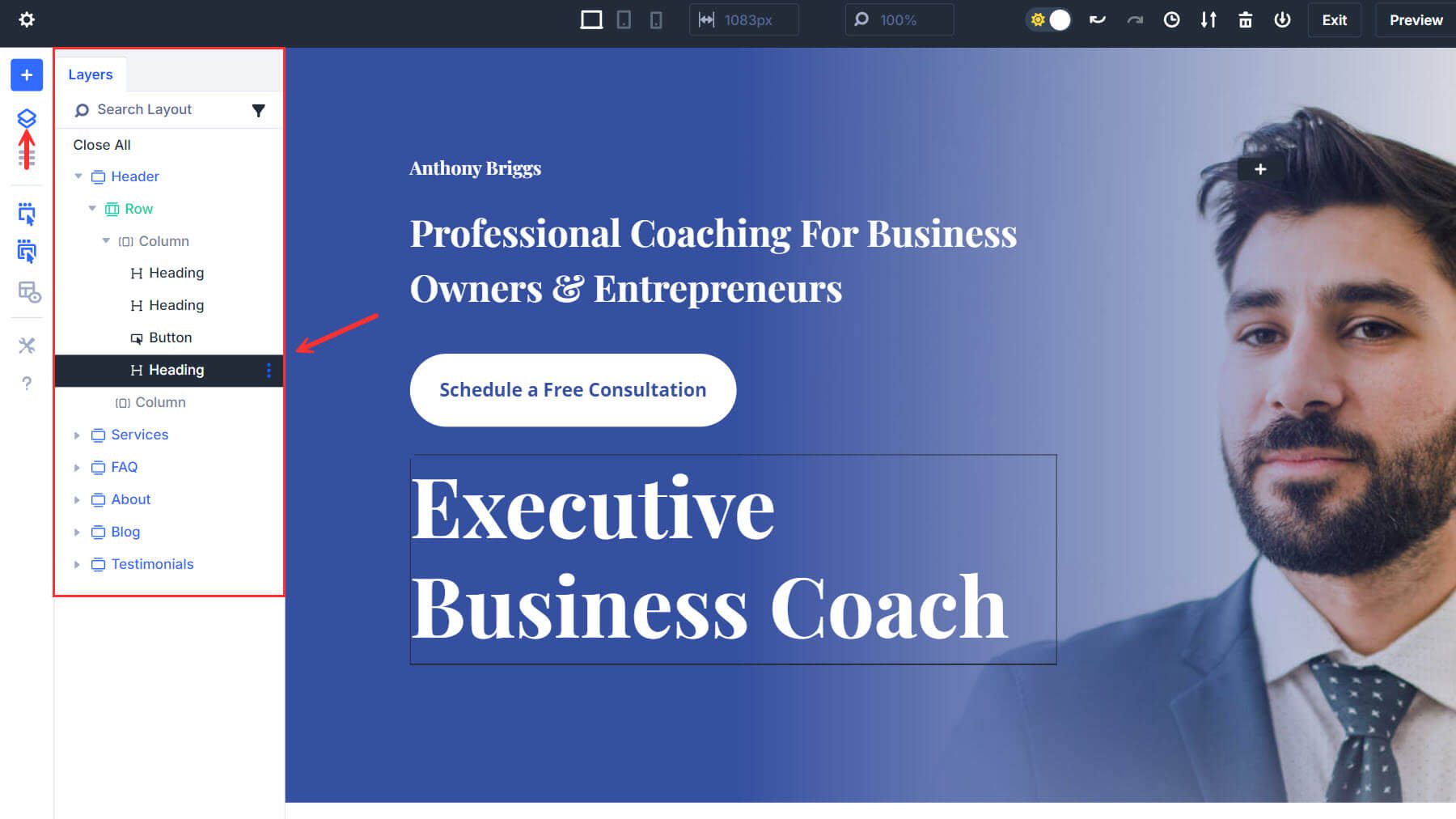
The Layers Panel isn’t new to Divi 5. We’ve got the Layers View in Divi 4. Then again, it’s been given an progressed UI with more uncomplicated get right of entry to at the left sidebar. It is usually some of the key dockable panels you’ll wish to stay in view all over your builds. This can be a game-changer for managing advanced layouts, particularly when parts overlap or grow to be exhausting to choose. It is usually useful to look/filter out through other parts you might be on the lookout for temporarily discovering a couple of parts on massive pages.
Open the Layers Panel at the left of your display to view all parts for your format, without reference to their place or visibility at the canvas. You’ll be able to choose any layer at once from there, even if hidden in the back of every other module or phase.

Professional Tip
All the time stay the layers view visual as one in every of your docked panels. It is only too useful and handy to forget about.
Sensible Instance
Let’s say you wish to have to replace the entire CTA buttons for your web page with new content material. In Divi 5, you’ll be able to use the layers panel to seek for your required component (button) to convey all of them into view. Then, with a unmarried click on on each and every button, you’ll be able to replace the settings within the settings panel, which can right away pop up. This seamless workflow is a game-changer for dealing with advanced, content-heavy designs.
2. Pace Up Edits with Dockable Panels and One-Click on
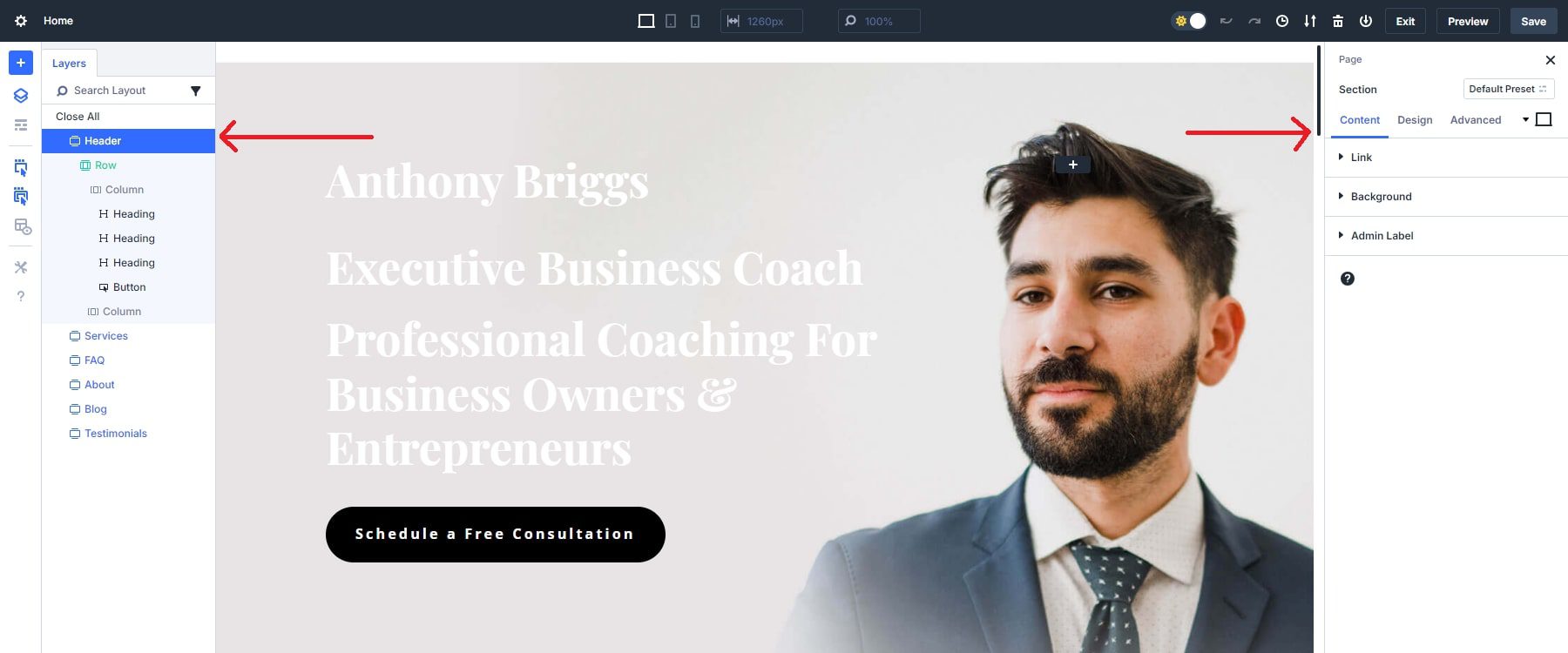
Divi 5’s dockable panels and one-click enhancing options mean you can stay a couple of settings panels open whilst making fast adjustments with a unmarried click on. This permits rapid changes and smoother module navigation with out time and again opening and shutting panels.
Professional Tip
Stay related panels docked to the aspect of your display for fast get right of entry to, particularly when running on a couple of sections or modules concurrently. This reduces the choice of clicks wanted and accelerates your workflow.

Sensible Instance
Proceeding with the instance in our first tip, you wish to have to regulate the button textual content of the entire modules. Through docking each the layers and the button’s panels at the identical aspect, you’ll be able to simply transfer between them for fast one-click edits, saving you the trouble of reopening the panels each and every time you wish to have to make changes or having to transport your cursor from one finish of the display to the opposite. This setup is perfect when running on a couple of sections that want updates.
3. Streamline Navigation with Settings Panel Breadcrumbs
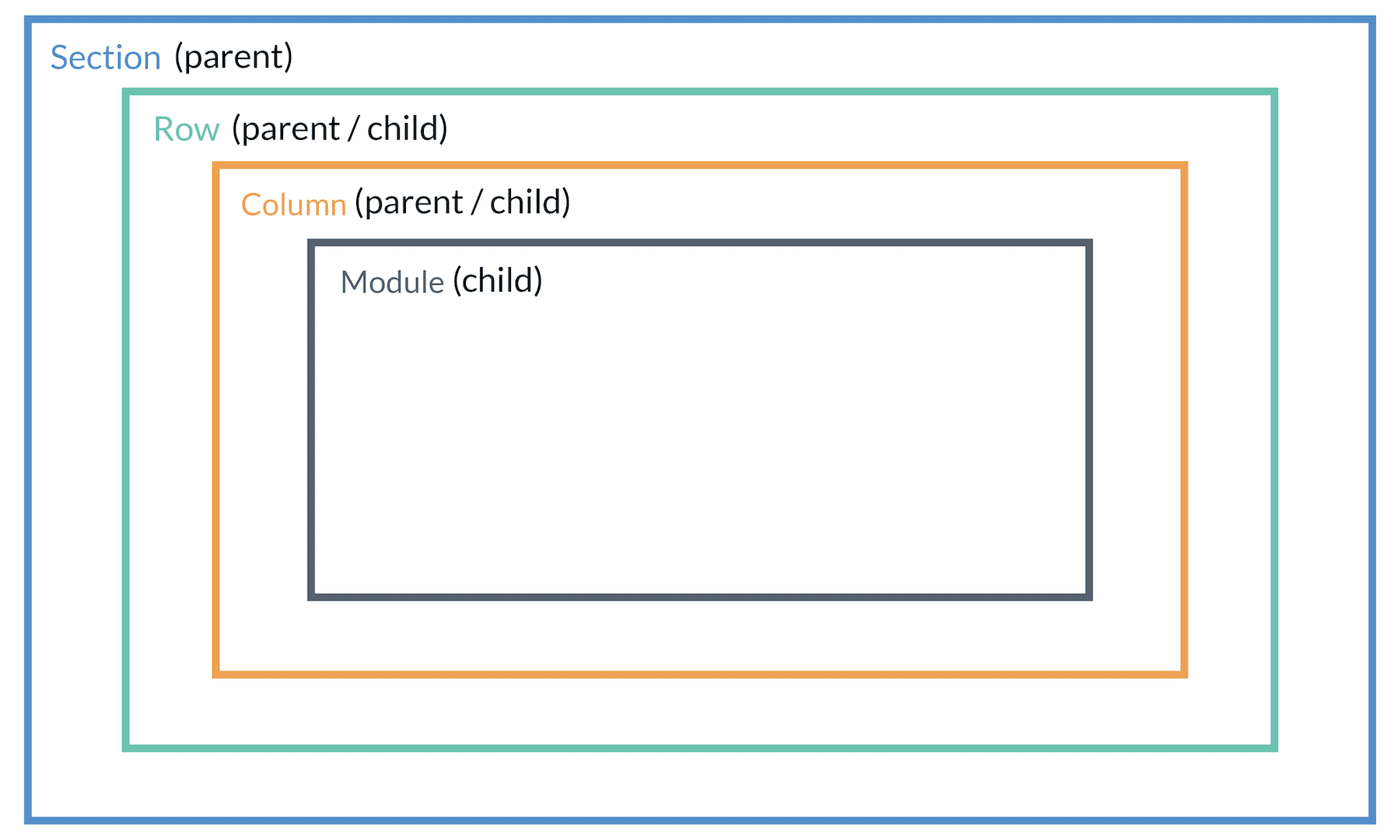
Breadcrumbs within the settings panel are a novel function in Divi 5. Breadcrumbs lets in customers to navigate to any of the mother or father parts of a kid component in Divi proper from the settings panel. A mother or father component is mainly the container of the kid component. Right here is a straightforward representation of the mother or father and kid construction of Divi parts.

Even modules have kid parts (like an accordion or touch shape), and sections have “Web page” as their mother or father, which makes the breadcrumbs much more useful. In the past, in Divi 4, you would need to depend at the layers view or attempt to in finding the mother or father component through clicking throughout the builder.
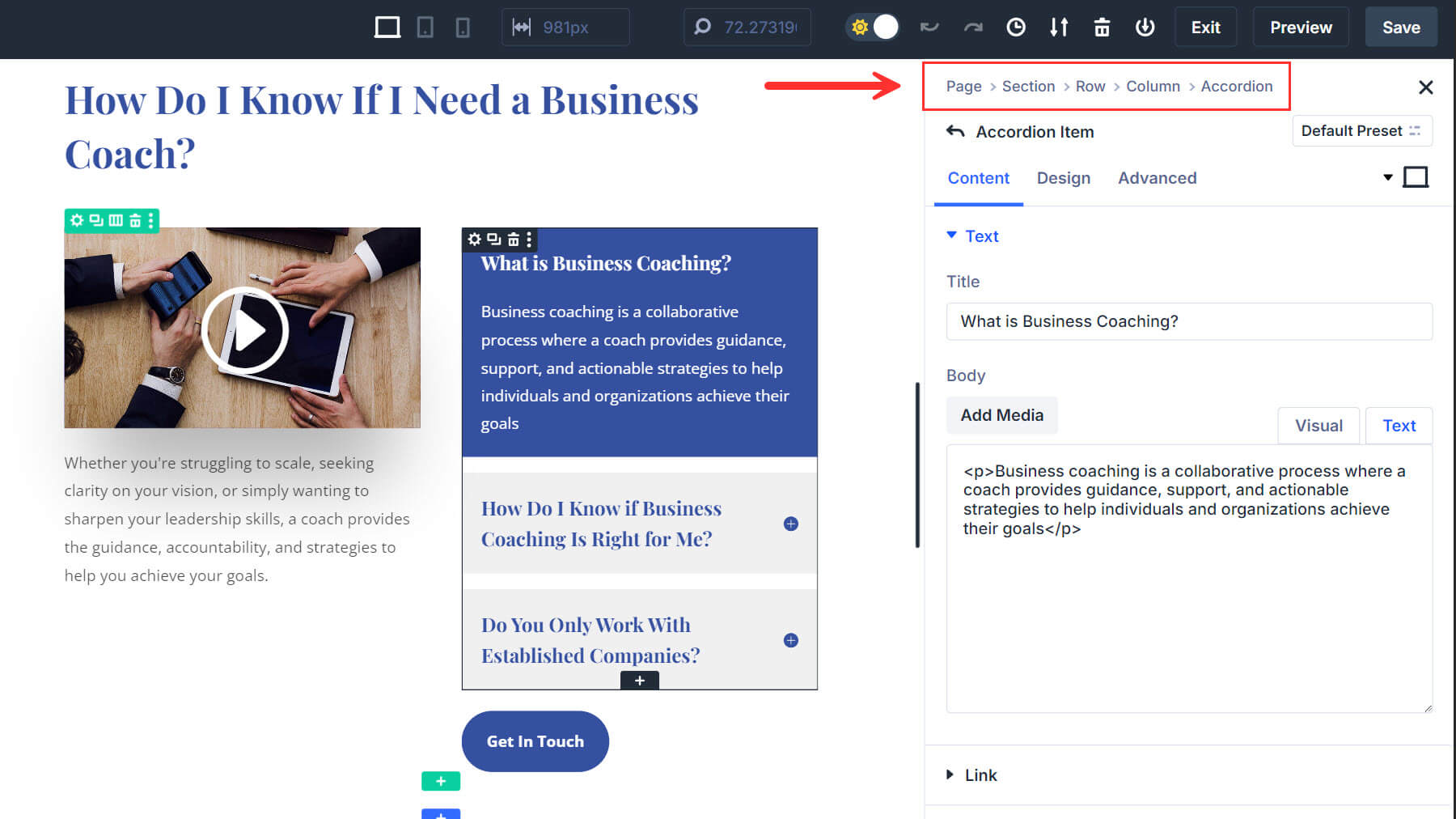
Whilst you open the settings for any module in Divi 5, a breadcrumb path seems on the most sensible of the settings panel. This path displays your present location and lets you transfer again to the mother or father component with a unmarried click on. Underneath is an instance of what the breadcrumbs are when an accordion merchandise is chosen. You’ll see “Accordion” as some of the hyperlinks within the breadcrumb menu as a result of it’s the rapid mother or father of the chosen accordion merchandise.

Breadcrumbs are particularly helpful when designing touch bureaucracy or CTAs that use a couple of mother or father parts to create a unmarried design. After getting designed the module, you’ll be able to simply soar to the column or row component to regulate the design accordingly.
Sensible Instance
Say you might be designing a touch shape and wish to incorporate the row and phase for your design. You’ll be able to make your adjustments and the use of the breadcrumbs to get right of entry to the mother or father parts you wish to have—all with out ever ultimate the panel.
4. Easy Responsive Design with Canvas Scaling
In Divi 5, you’ll be able to scale the canvas in real-time to simulate how your design will glance on cellular, pill, and desktop units. This software permits you to visually resize the canvas with out leaving the builder, that means you now not wish to transfer to preview mode or resize your browser window manually. Divi 5’s builder routinely adapts as you scale the canvas to show the adjustments for that particular software measurement, making it more uncomplicated to fine-tune responsive designs.
Professional Tip
Use Canvas Scaling to verify your cellular designs glance best. Alter padding, fonts, and alignment whilst in cellular view so your format works seamlessly on smaller displays.
Sensible Instance
After making changes to the textual content, you currently wish to ensure that the design seems excellent on cellular. Through the use of Canvas Scaling, you’ll be able to simply regulate the format for cellular and pill perspectives with out switching between other units or displays.
For extra, take a look at grasp responsive enhancing in Divi 5.
5. Streamlining Other Interplay Layers On Other View Modes
Divi 5 streamlines the control of hover results, sticky parts, and responsive design. In Divi 4, you needed to permit those settings for each and every component manually and continuously transfer between other panels, making it time-consuming to use and preview results. Divi 5 simplifies this procedure through making interplay layers to be had at once inside the similar settings panel, lowering the choice of steps and clicks required to fine-tune your design.
How It Works
In Divi 5, the design choices for hover, sticky, and responsive states are constructed proper into the settings panel for each and every module. You’ll be able to temporarily transfer between default, hover, and sticky states through clicking tabs inside the module’s settings. This intuitive interface permits you to practice design results—like hover animations or sticky behaviors—with out navigating via other menus or manually coding them.
Professional Tip
Toggle between hover and sticky modes to preview how your design parts will behave throughout units and all over interactions. Divi 5 makes it simple to look the consequences in genuine time and regulate them temporarily. In the past, in Divi 4, you needed to practice your adjustments to each and every respective function, which made it time-consuming.
Sensible Instance
We’ve got added a button for session on our homepage. With Divi 5’s streamlined interplay layers, you’ll be able to toggle between responsive settings, hover, and sticky states at once in the similar settings panel, making sure each and every component behaves completely throughout units. We can get started through converting the background colour of our homepage button and checking its habits at the responsive settings.
We can observe up through going into hover mode, converting the button background colour, and reverting to desktop mode after making the adjustments. This may occasionally display that the button within the desktop model could have its authentic (black) colour ahead of the cursor is moved against it.
Finally, we will be able to turn on the sticky mode ahead of checking the button’s habits in sticky mode. This permits you to temporarily practice and preview the consequences whilst scrolling on other perspectives with out leaving the builder or enabling separate settings.
Be informed extra about how Divi 5 simplifies design processes right here.
Navigating Divi 5 Like a Professional
Through mastering those crucial options of the Divi 5 interface, you’ll be able to navigate your designs extra successfully and steer clear of commonplace frustrations that may decelerate your workflow. Whether or not it’s the use of the Layers Panel to control overlapping parts or benefiting from One-Click on Modifying and Canvas Scaling for responsive design, the following tips will assist you to get probably the most out of Divi 5.
Get started experimenting with those equipment within the Divi 5 Public Alpha and take your designs to the following stage. For extra pointers and assets on getting began with Divi 5, take a look at our complete interface assessment and different weblog posts.
The publish 5 Guidelines For Navigating The Divi 5 Interface Like a Professional seemed first on Chic Subject matters Weblog.
WordPress Web Design