Flat design, with its minimalistic and blank aesthetic, calls for fonts that supplement its simplicity. This newsletter items a choice of 40 loose fonts that are ideal for flat design initiatives.
Those fonts, with their blank traces and uncluttered design, will permit you to care for the minimalist ethos of flat design whilst making sure your textual content is readable and tasty.
#1. Tracks Sort
Created by means of: Gumpita Rahayu


#2. Franchise
Created by means of: Weathersbee Sort


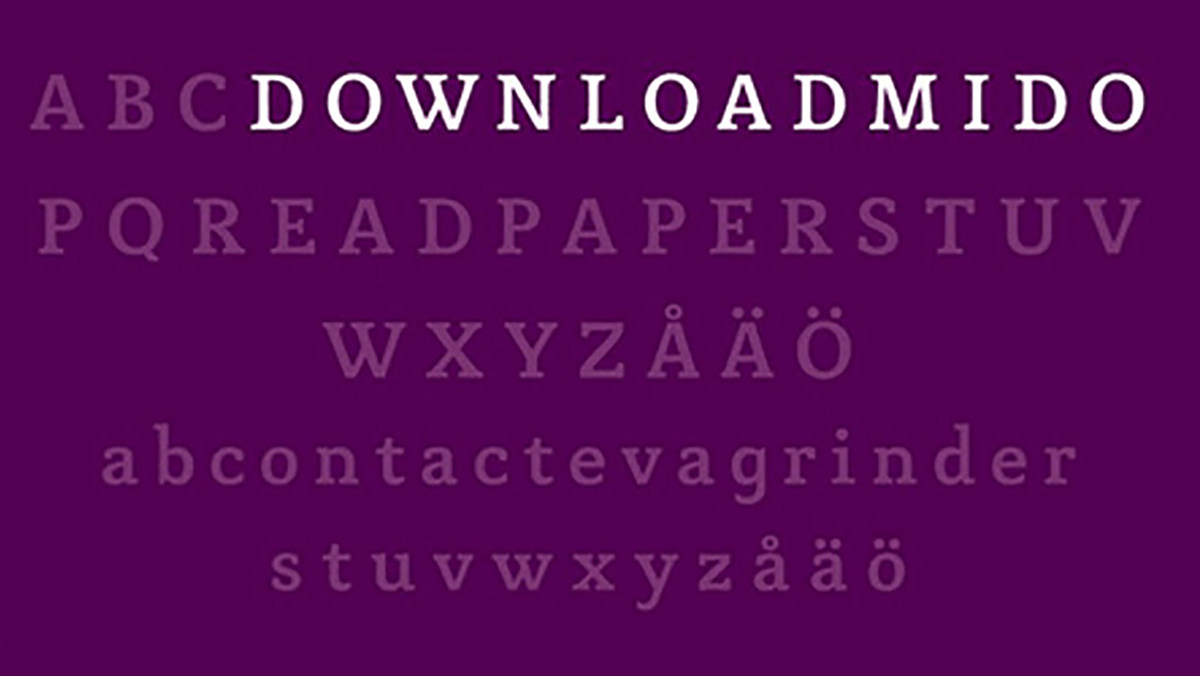
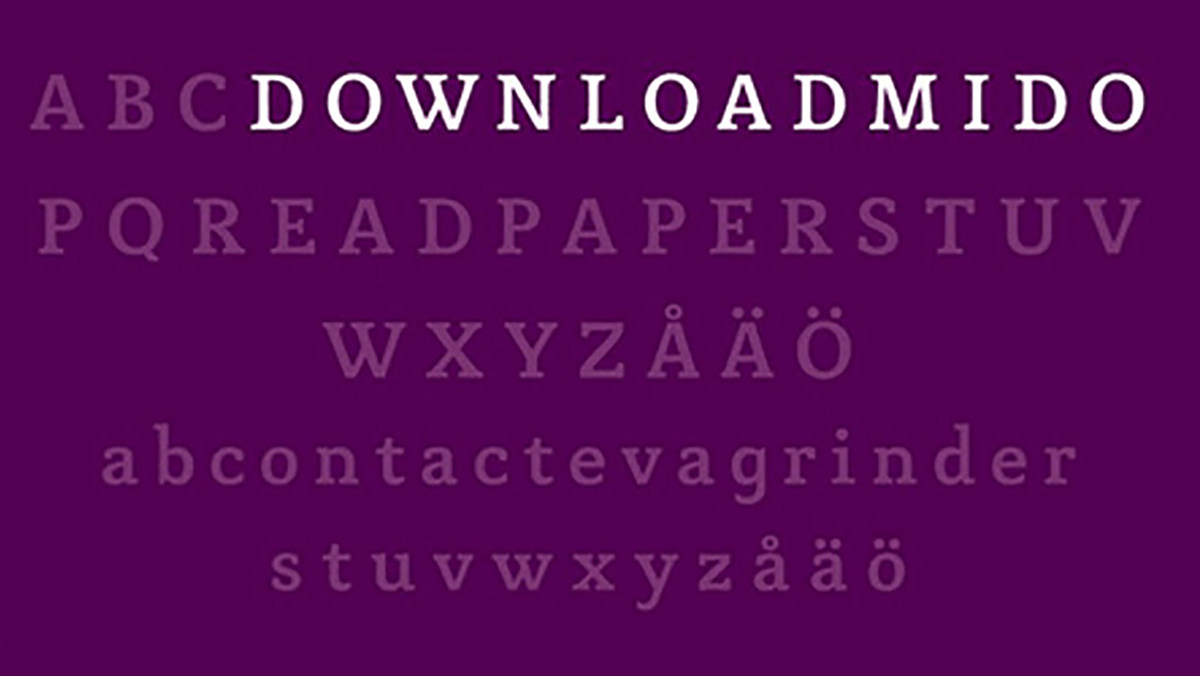
#3. Mido
Created by means of: cufonfonts


#4. Sertig
Created by means of: Dannci


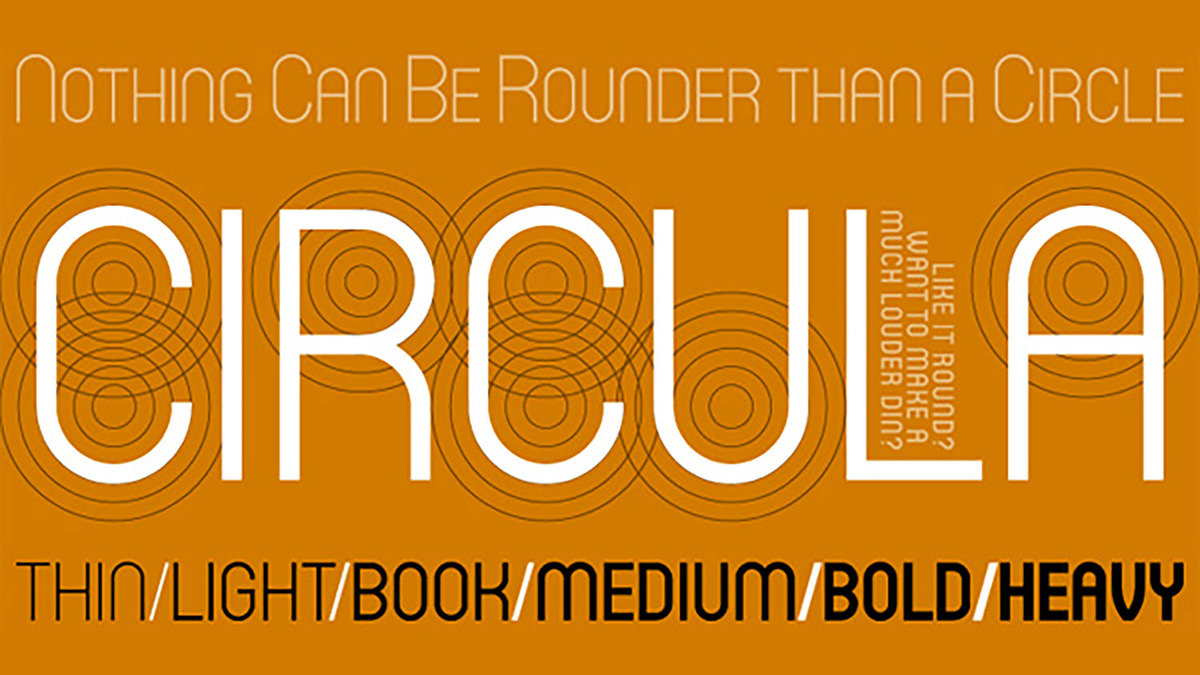
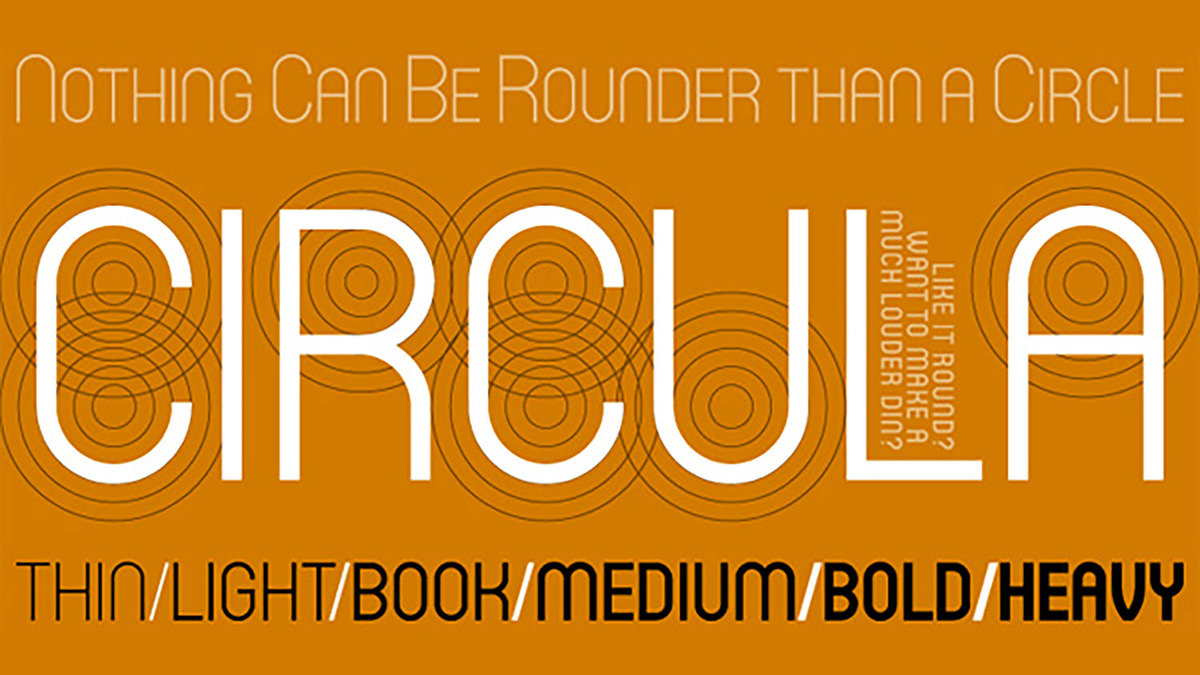
#5. Circula
Created by means of: Paragraph


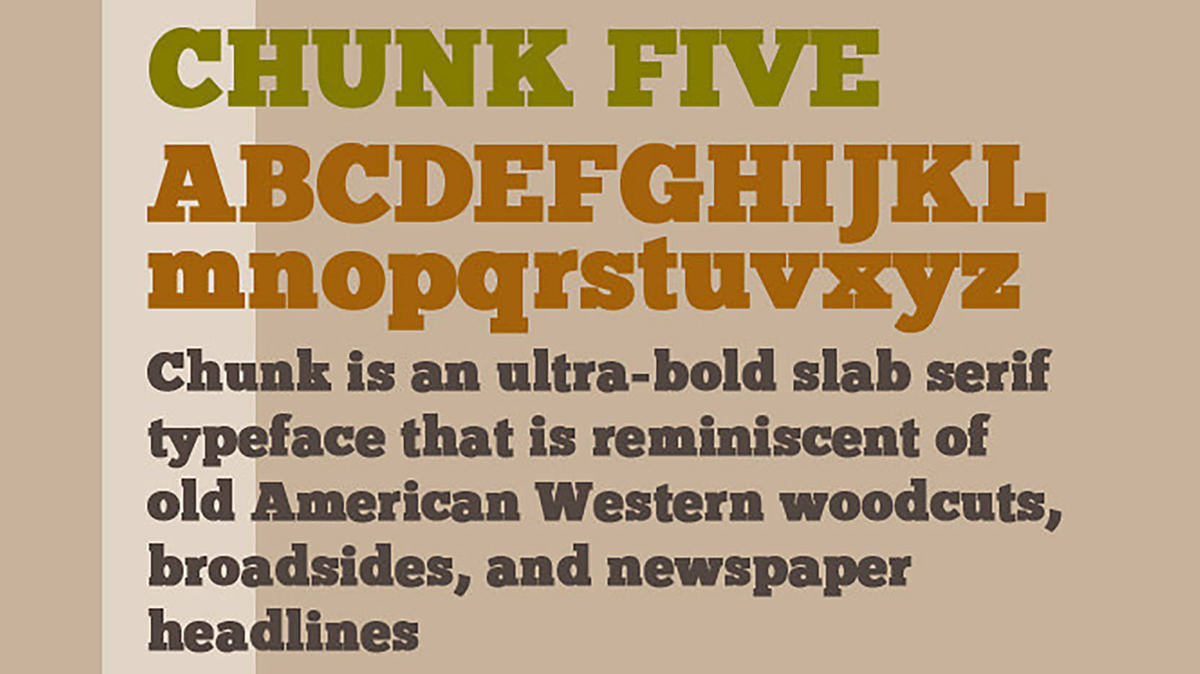
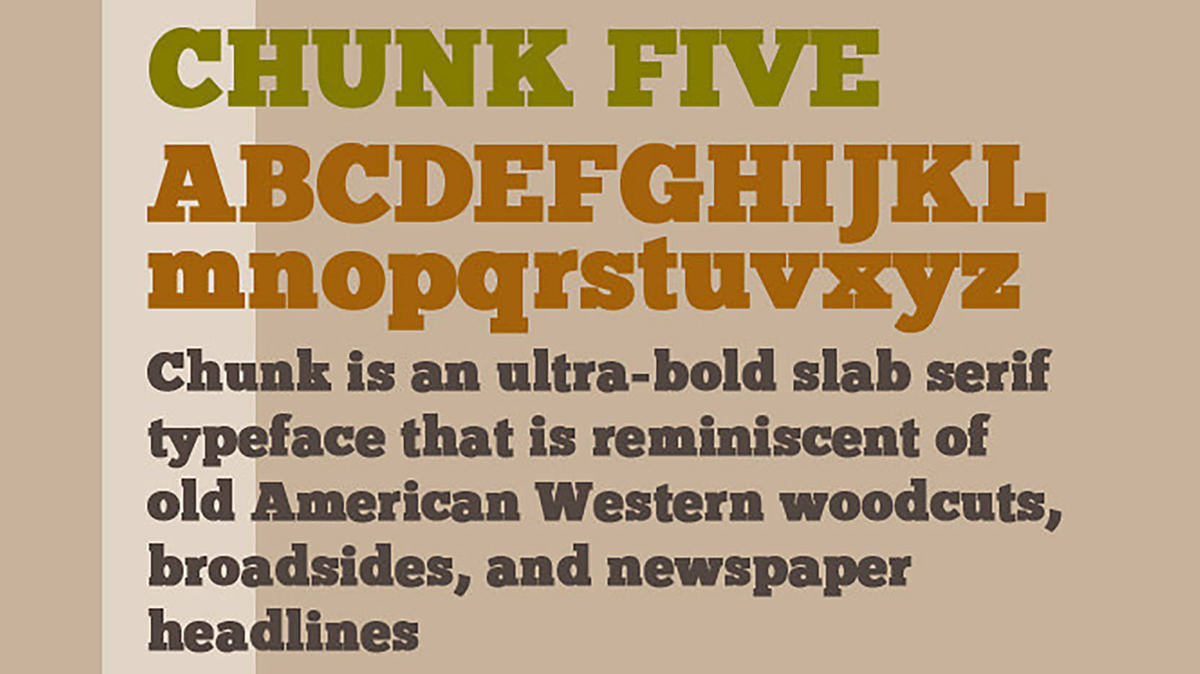
#6. ChunkFive
Created by means of: The League of Portable Sort


#7. Abode Font
Created by means of: Luke Lisi


#8. Canter Typeface
Created by means of: Christopher J. Lee


#9. Mojave Typeface
Created by means of: Gumpita Rahayu


#10. ONRAMP
Created by means of: Michael Spitz


#11. Lovelo font
Created by means of: Renzler Design


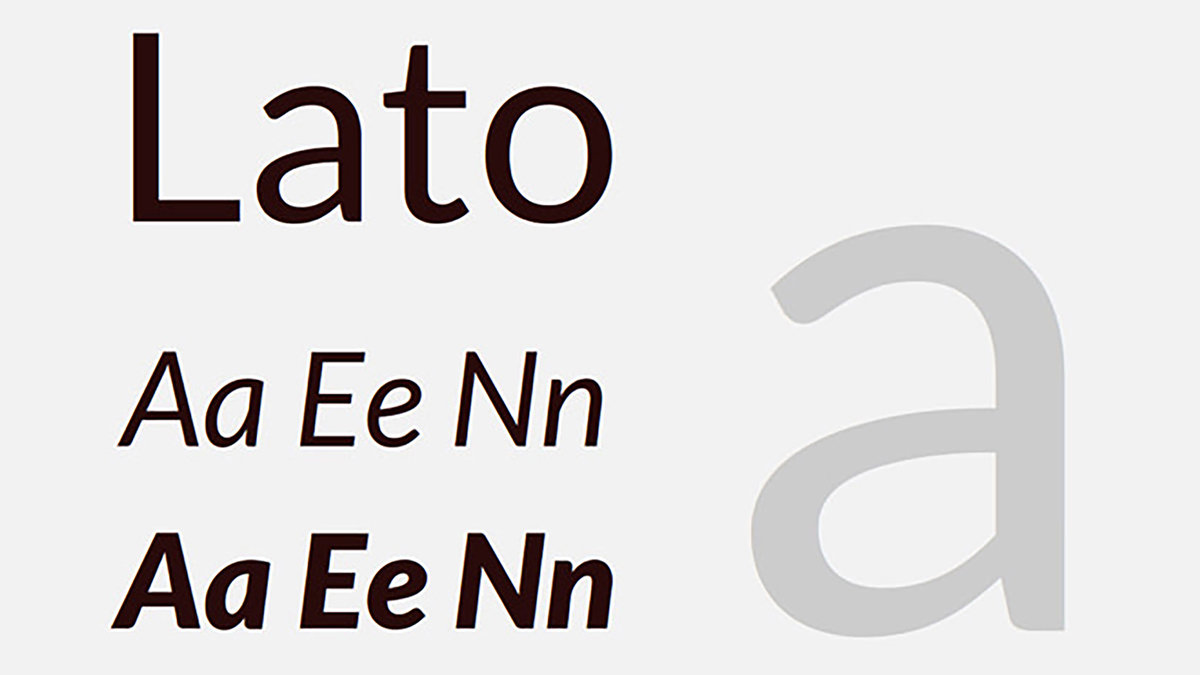
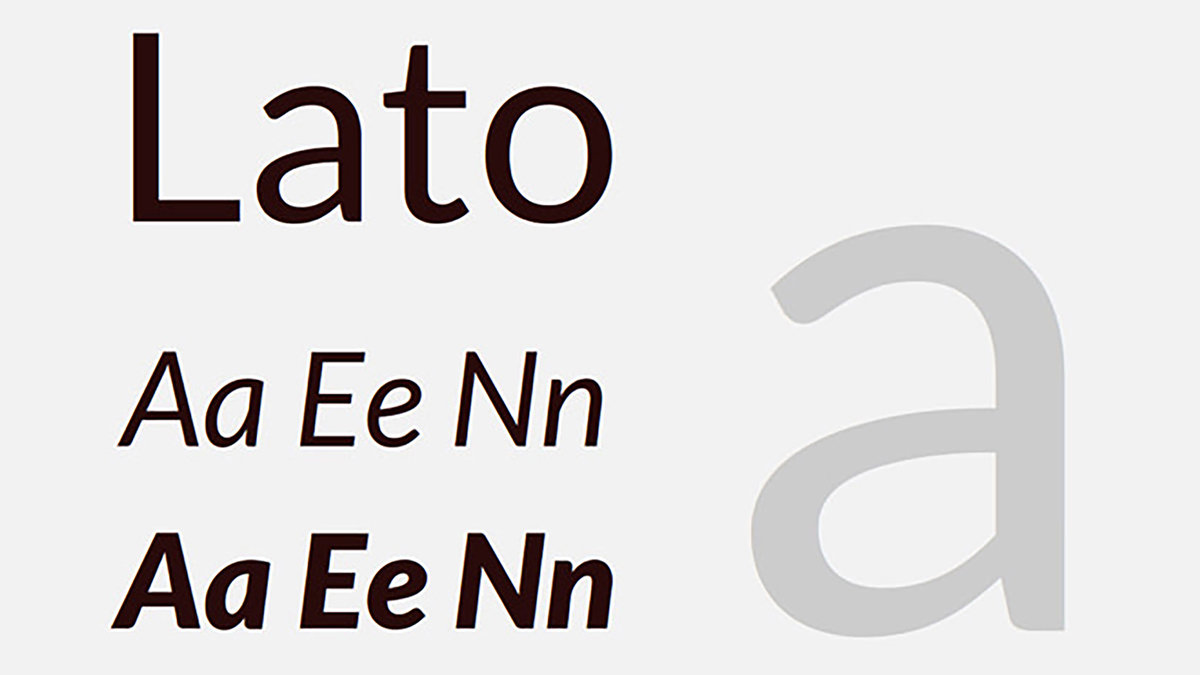
#12. Lato
Created by means of: Lukasz Dziedzic (Thank you, Emil!)


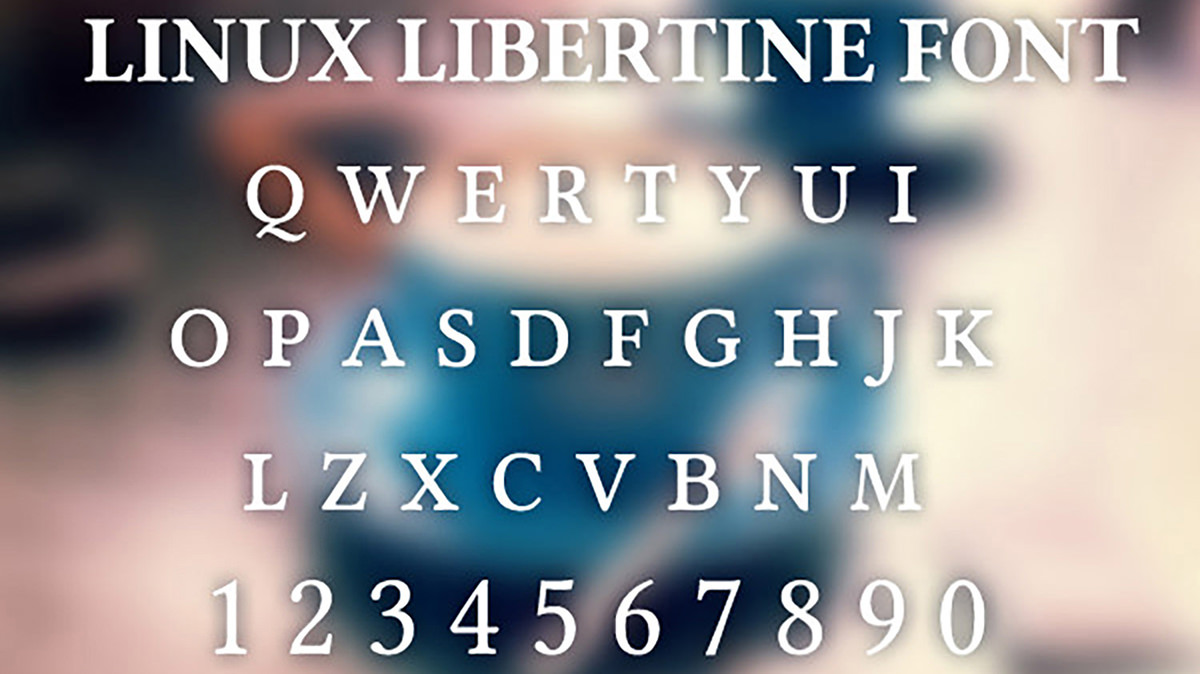
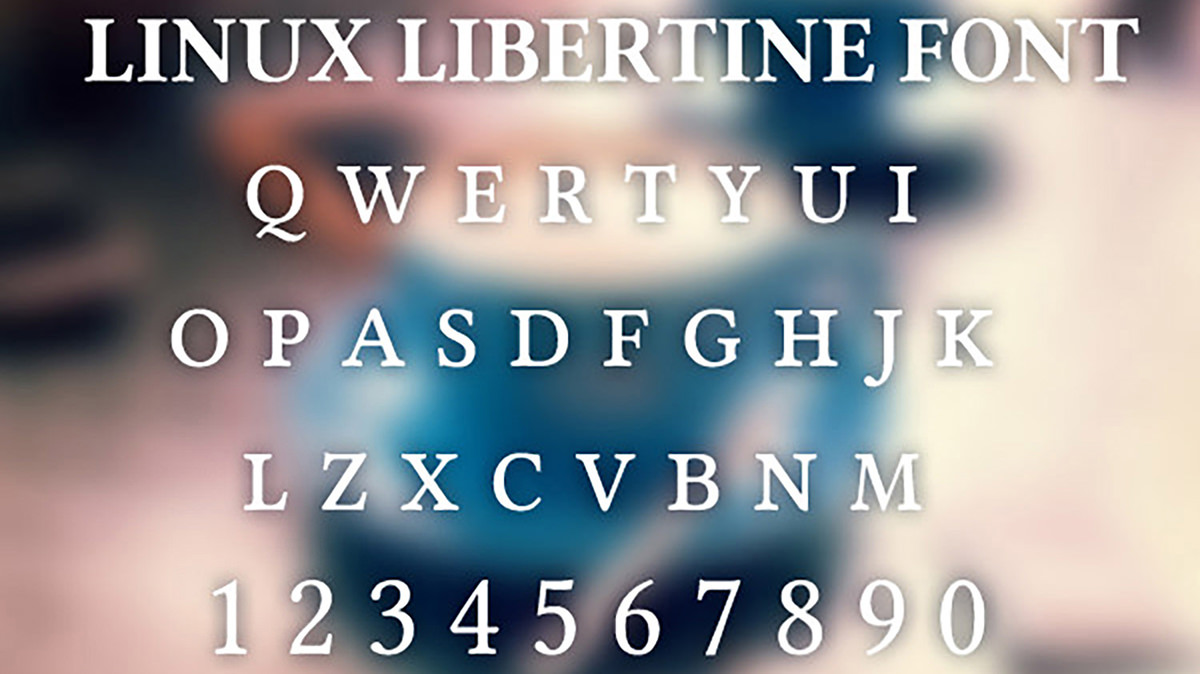
#13. Linux Libertine
Created by means of: Philipp H. Ballot


#14. Exo
Created by means of: Natanael Gama


#15. Junction
Created by means of: Caroline Hadilaksono


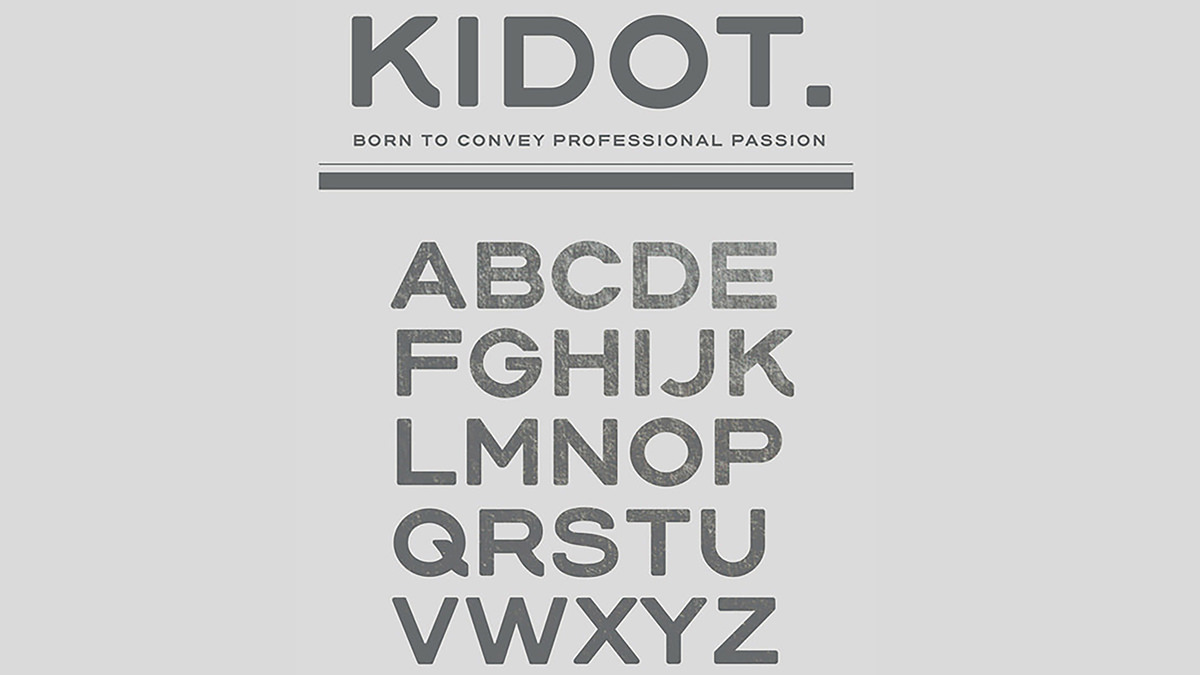
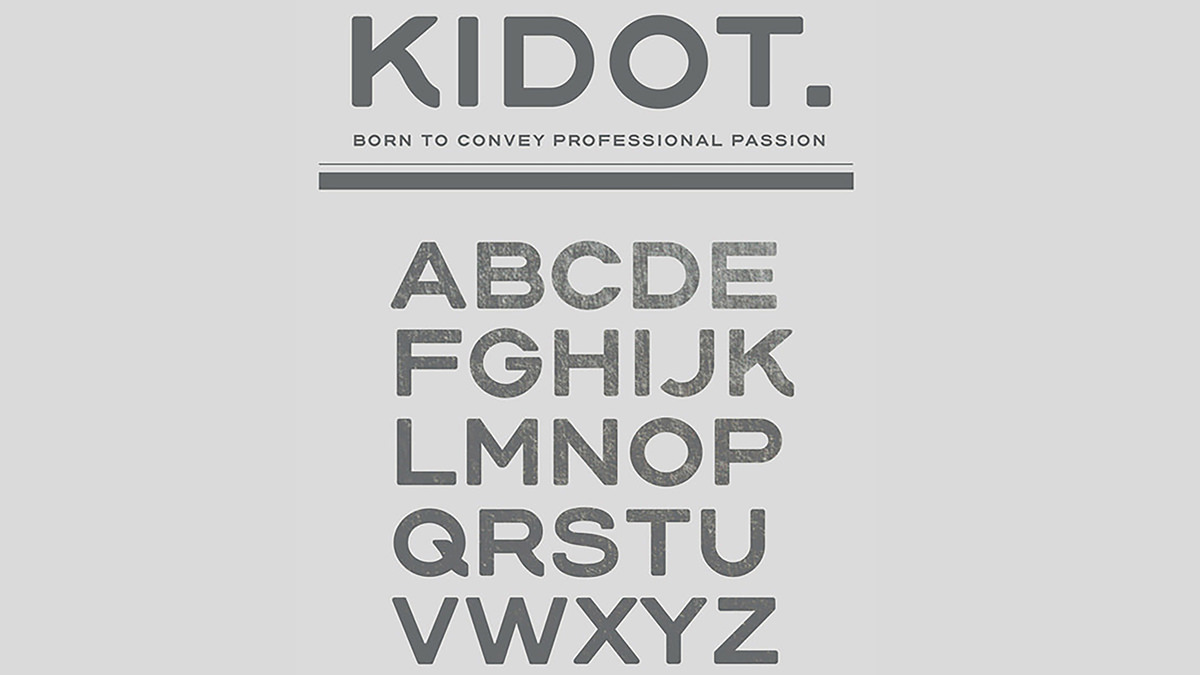
#16. KIDOT FONT
Created by means of: Anastasia Yakovleva and kidstudio


#17. Manteka
Created by means of: Eduardo Araya


#18. Aller
Created by means of: Dalton Maag Ltd


#19. Sintony
Created by means of: Eduardo Tunni


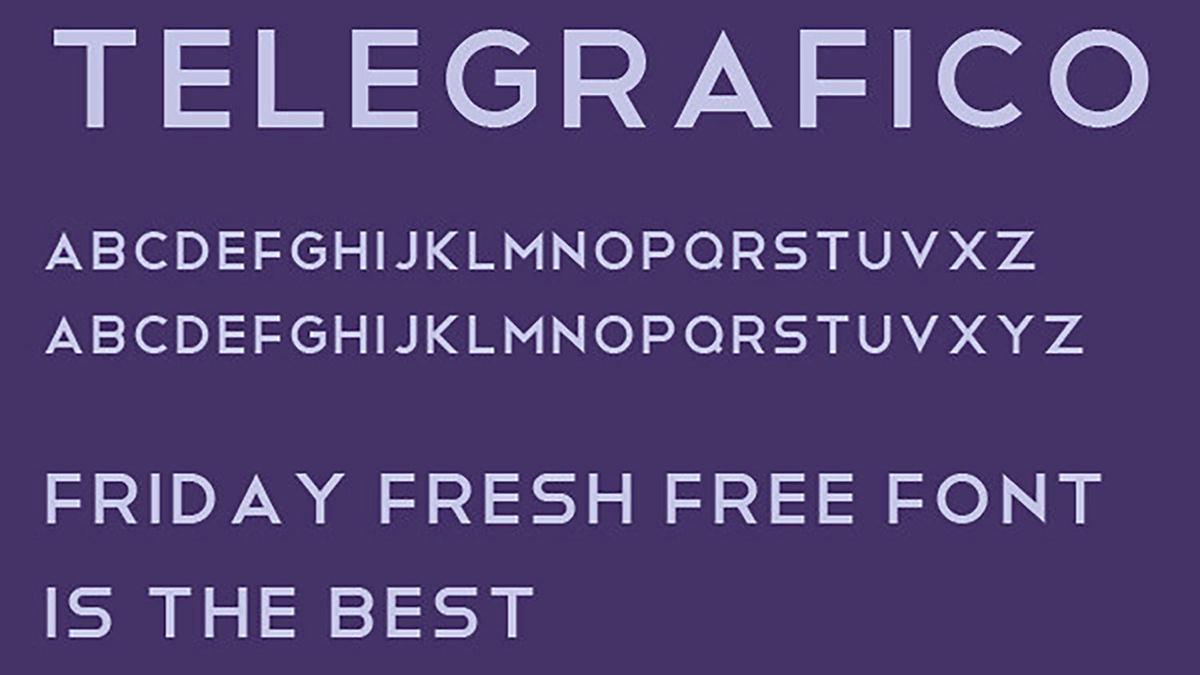
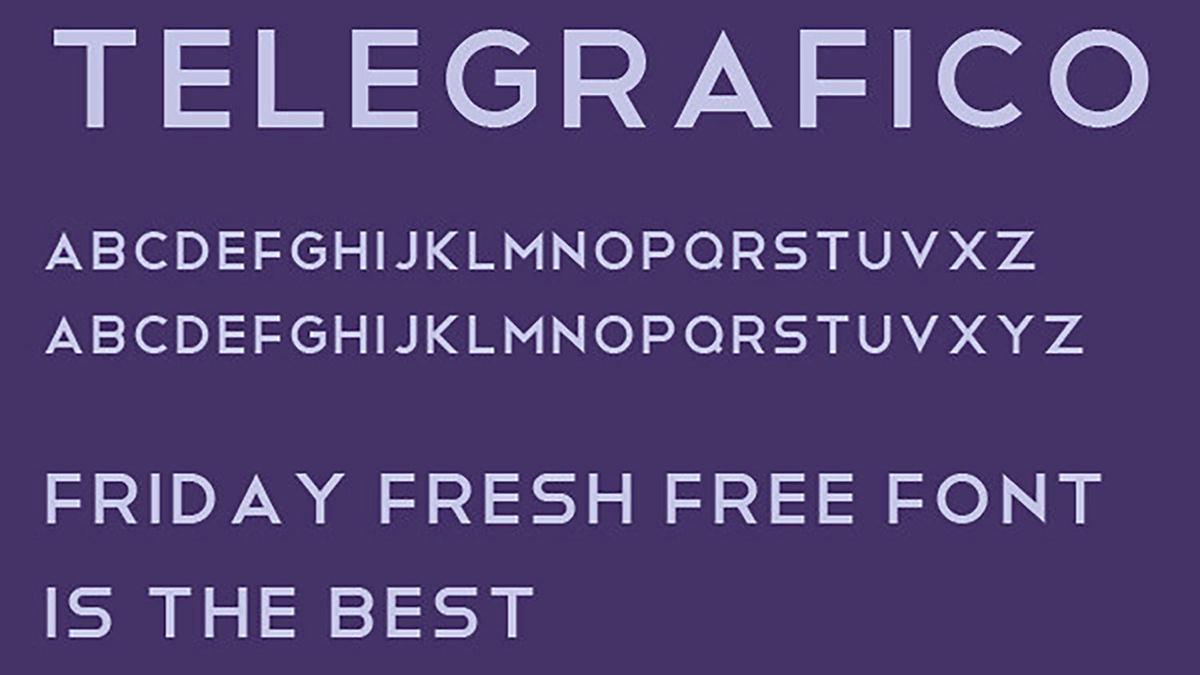
#20. Telegrafico
Created by means of: Salvo Nicolosi


#21. Ambrosia font
Created by means of: Jelloween


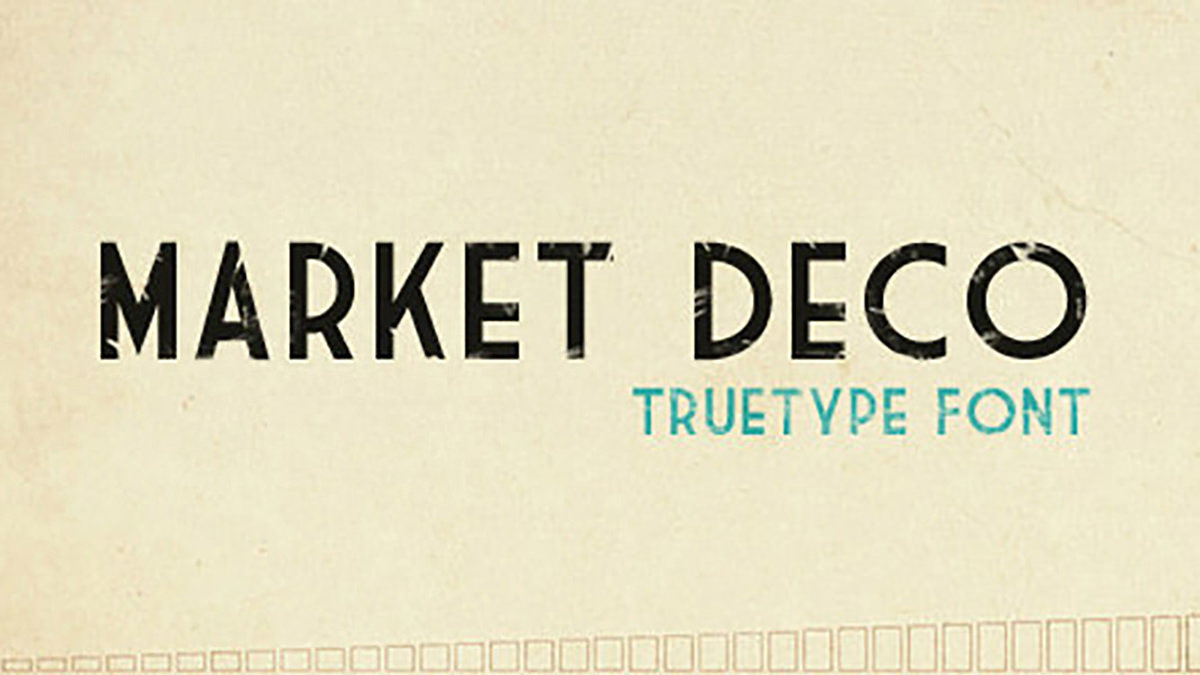
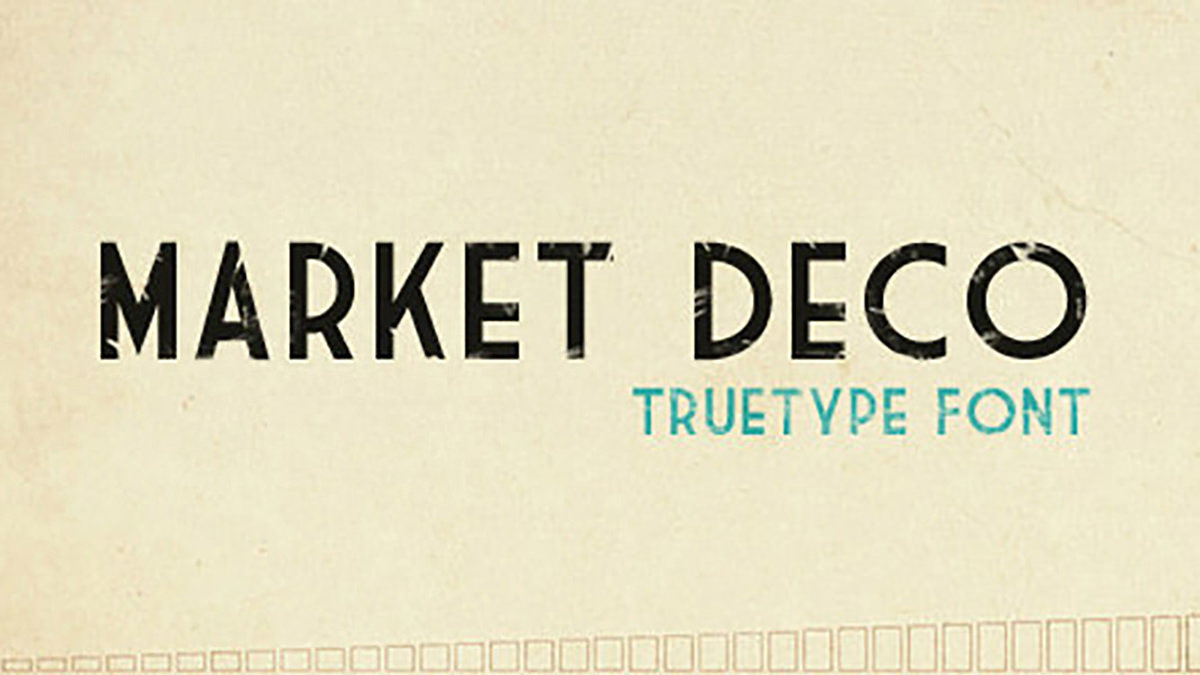
#22. Marketplace Deco
Created by means of: Steve Ferrera


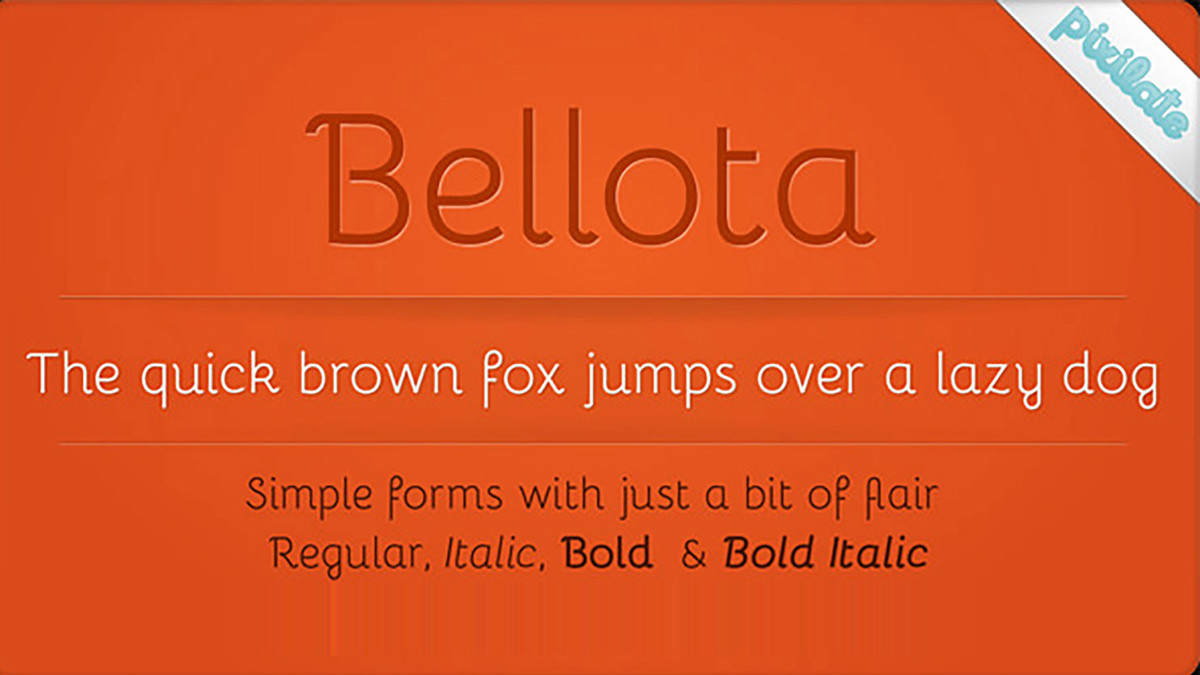
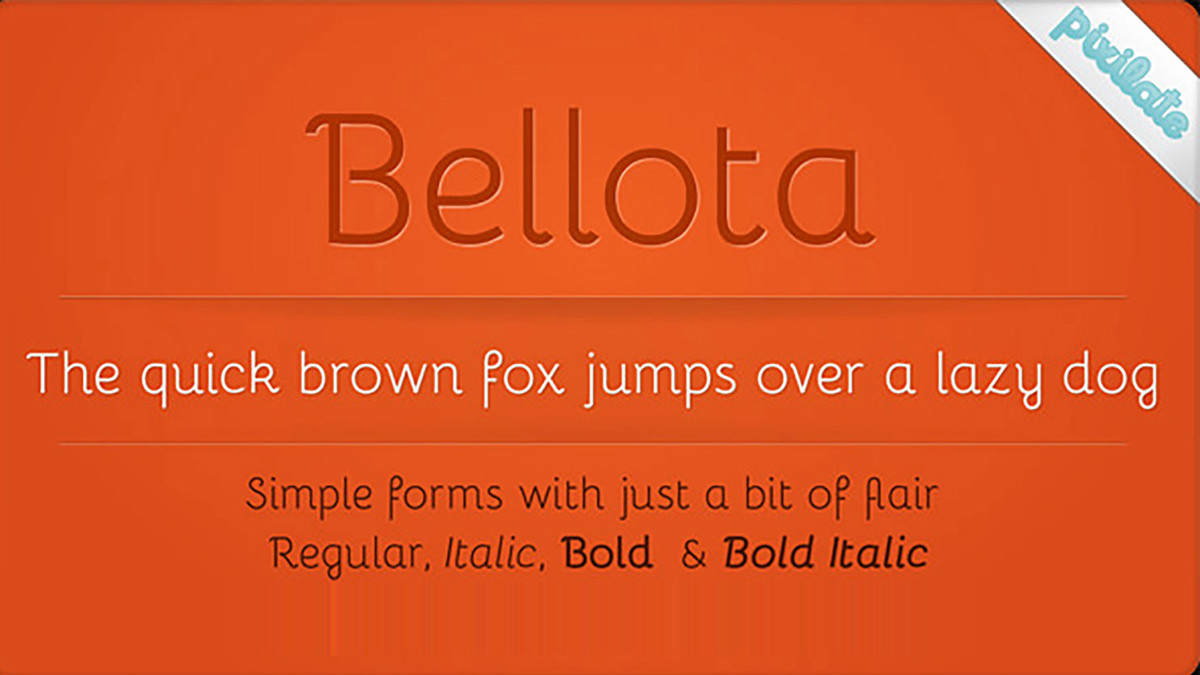
#23. Bellota
Created by means of: Pixilate


#24. Gnuolane
Created by means of: Typodermic Fonts


#25. RBNo2
Created by means of: Rene Bieder


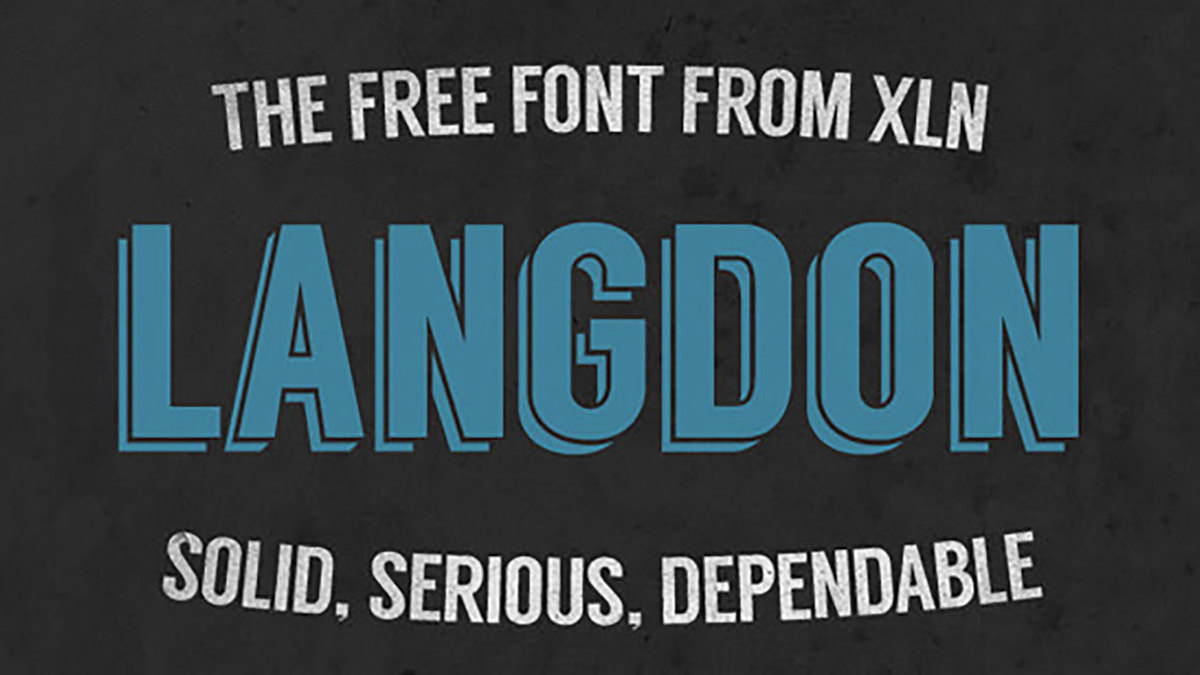
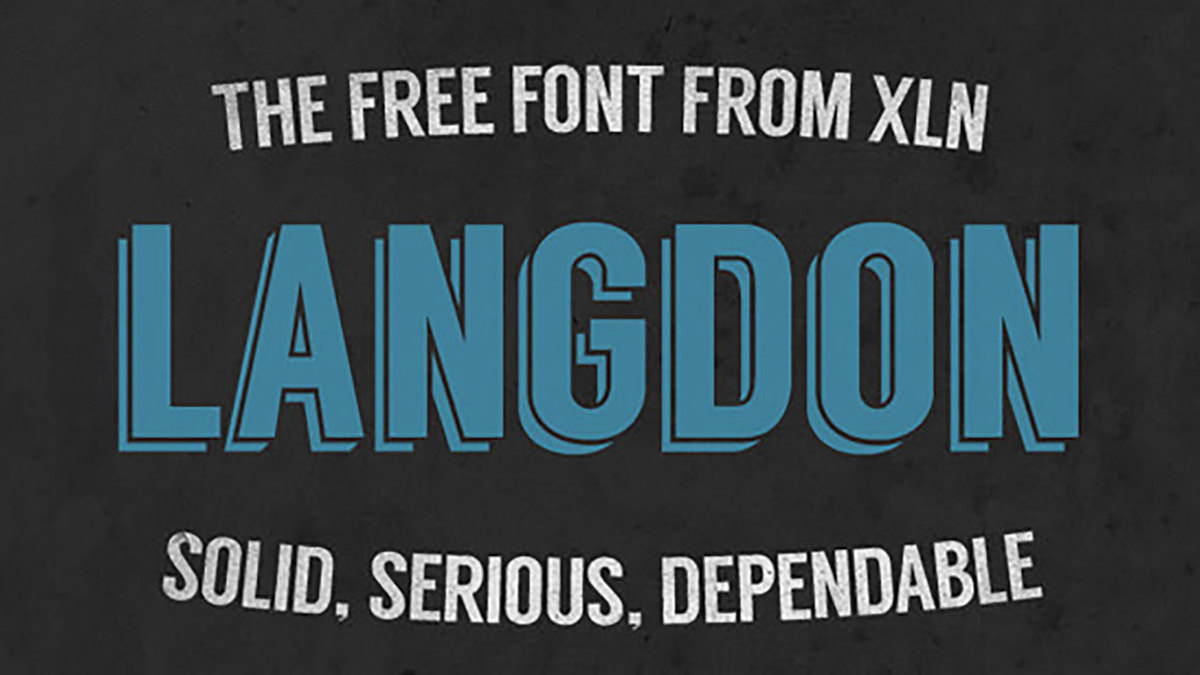
#26. Langdon
Created by means of: XLN Telecom


#27. Laika FREE
Created by means of: Rodrigo Araya Salas


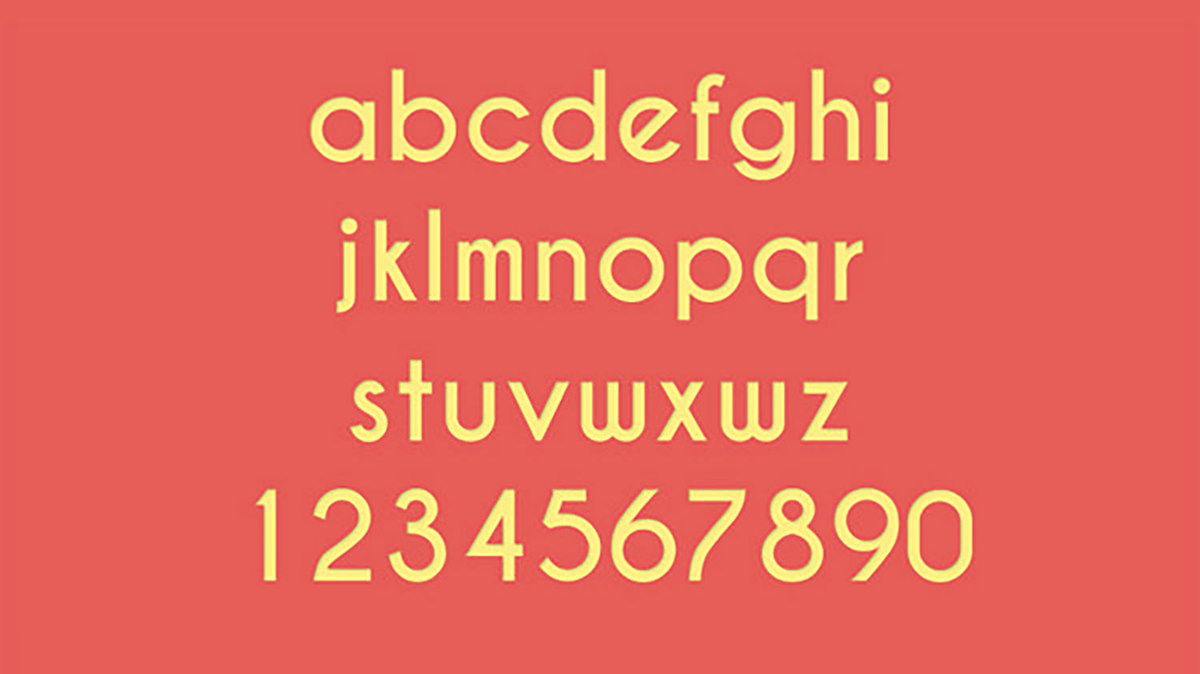
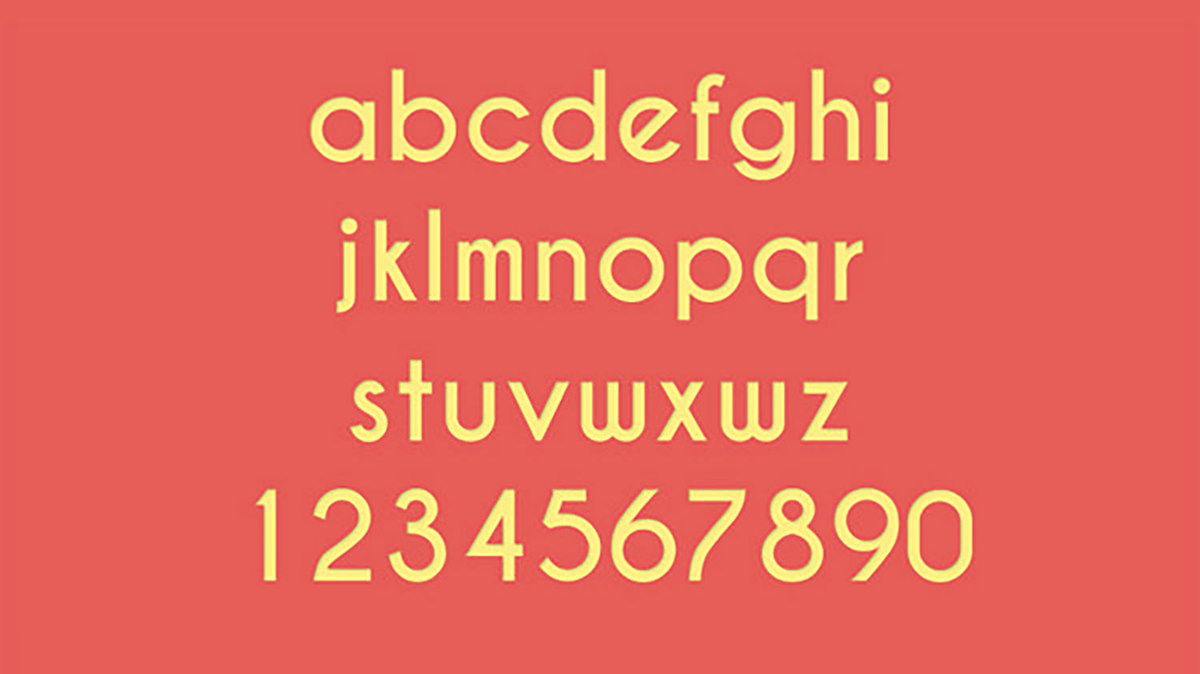
#28. Bariol
Created by means of: atipo


#29. Caviar Desires
Created by means of: Lauren Thompson


#30. OSP DIN
Created by means of: OSP-foundry


#31. Flex Show – loose fonts
Created by means of: Alvaro Thomáz


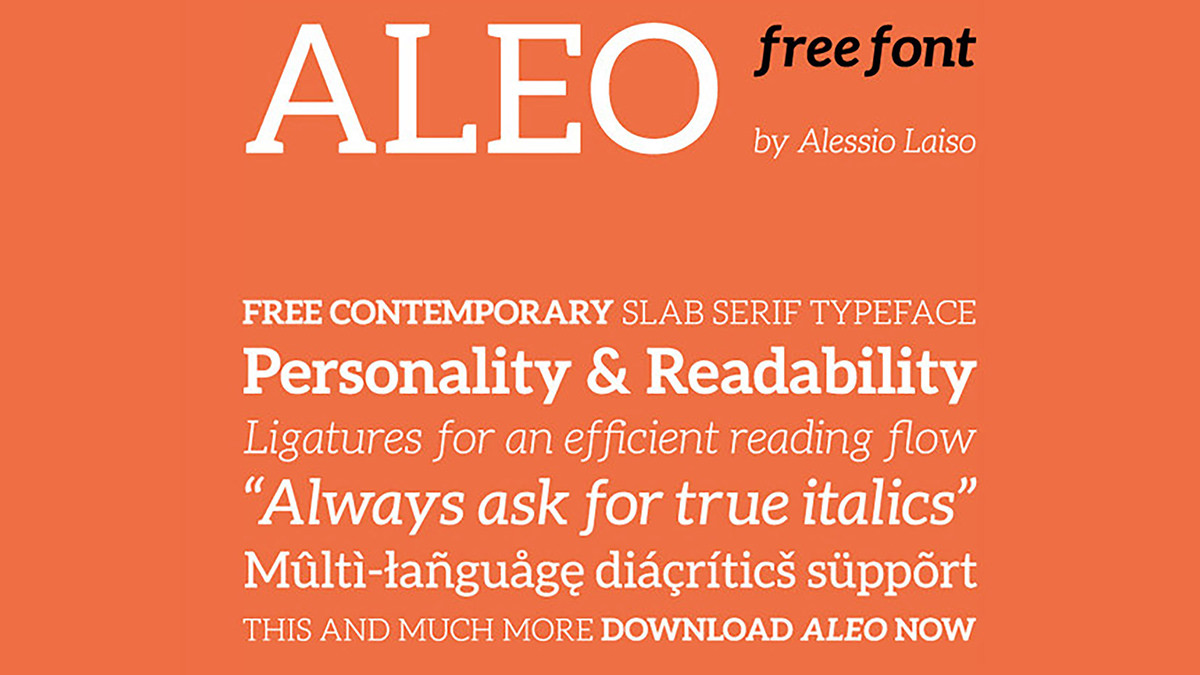
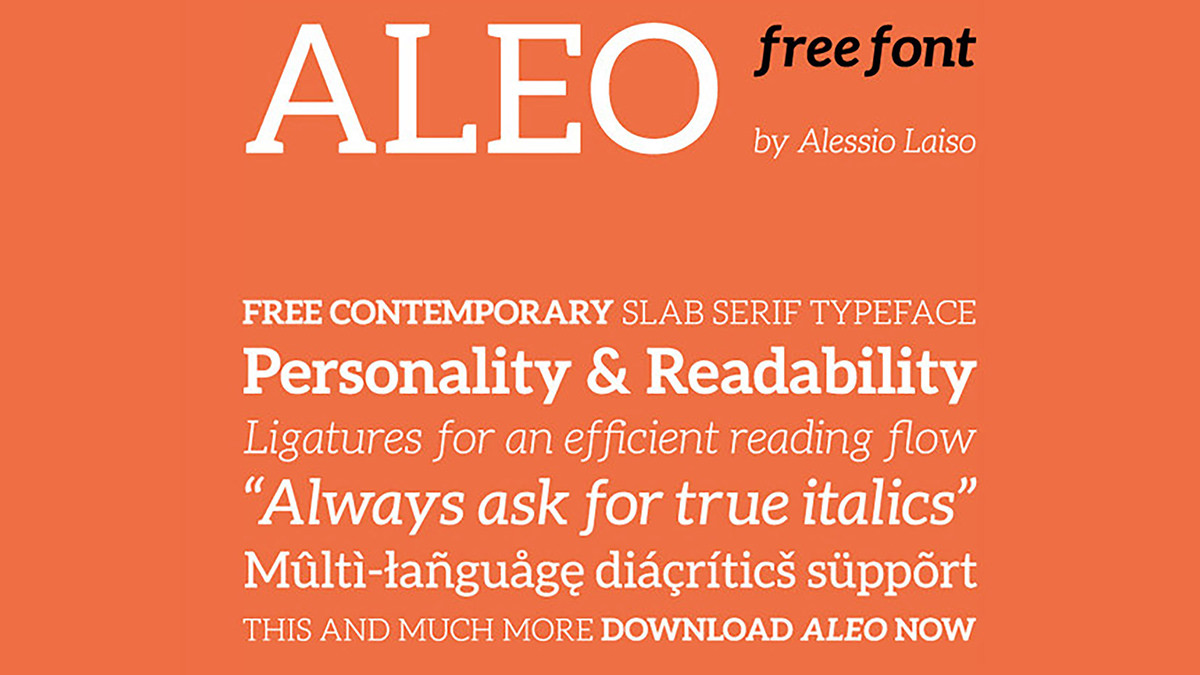
#32. ALEO
Created by means of: Alessio Laiso


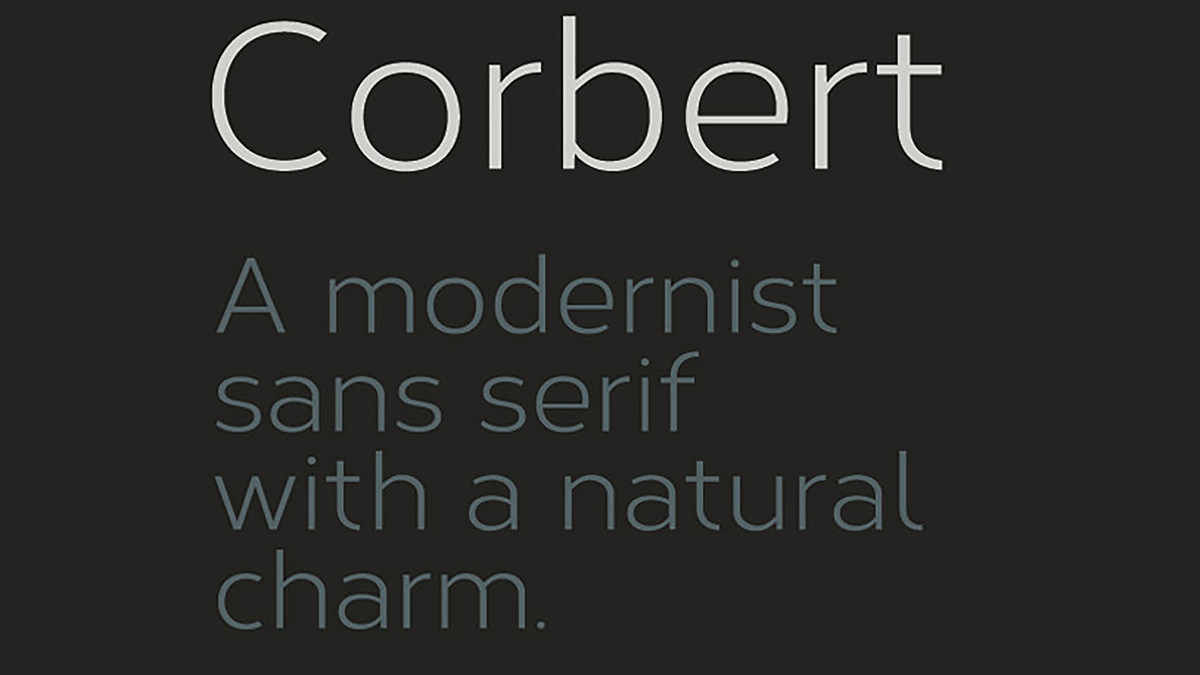
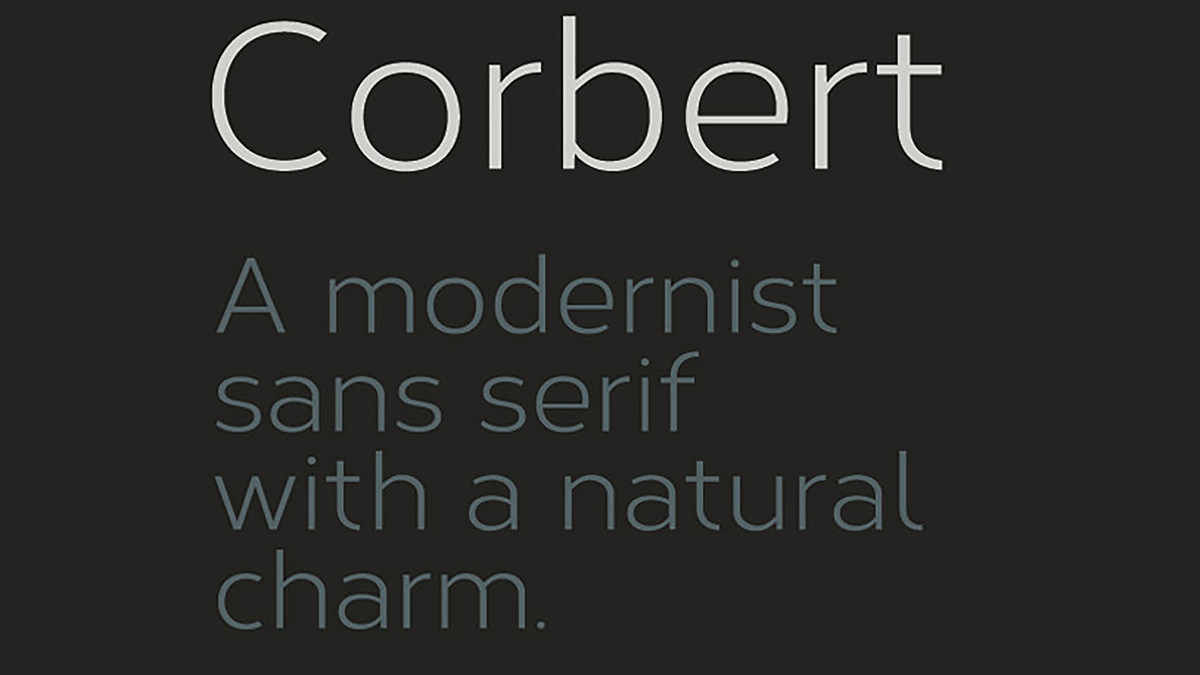
#33. Corbert Common
Created by means of: Jonathan Hill


#34. Jalane Gentle
Created by means of: Benoît Sjöholm


#35. Apogee Rounded Sans Beta
Created by means of: Mef


#36. Pinstripe Limo
Created by means of: Nymphont


#37. Balham
Created by means of: Dannci


#38. Code Loose font
Created by means of: FontFabric


#39. Myra
Created by means of: Sergiy Tkachenko


#40. KanKin
Created by means of: Alexey Frolov


The publish 40 Loose Fonts for Flat Design seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/flat-design-fonts/