Divi’s blurb module makes it simple to show a picture or icon grouped with a heading and a few frame textual content. It’s a good way to spotlight some options or services and products and even exhibit steps in a procedure. Throughout the blurb module settings, you will have complete keep watch over over the styling and will also upload distinctive animations to the blurb modules to lend a hand them stand out for your web page.
On this educational, we will be able to display you 4 alternative ways you’ll follow animation results for your blurb module. When you’re searching for some way so as to add some motion for your web page design with Divi, this educational is for you.
Let’s get began!
Sneak Peek
Here’s a preview of what we will be able to design.
Blurb Animation 1: Slide Animation
Blurb Animation 2: Turn Animation
Blurb Animation 3: Jump Animation
Blurb Animation 4: Fade Animation
What You Wish to Get Began
Prior to we start, set up and turn on the Divi Theme and you should definitely have the most recent model of Divi for your web page.
Now, you’re ready to begin!
4 Tactics to Animate Your Divi Blurb Module
Create a New Web page with a Premade Structure
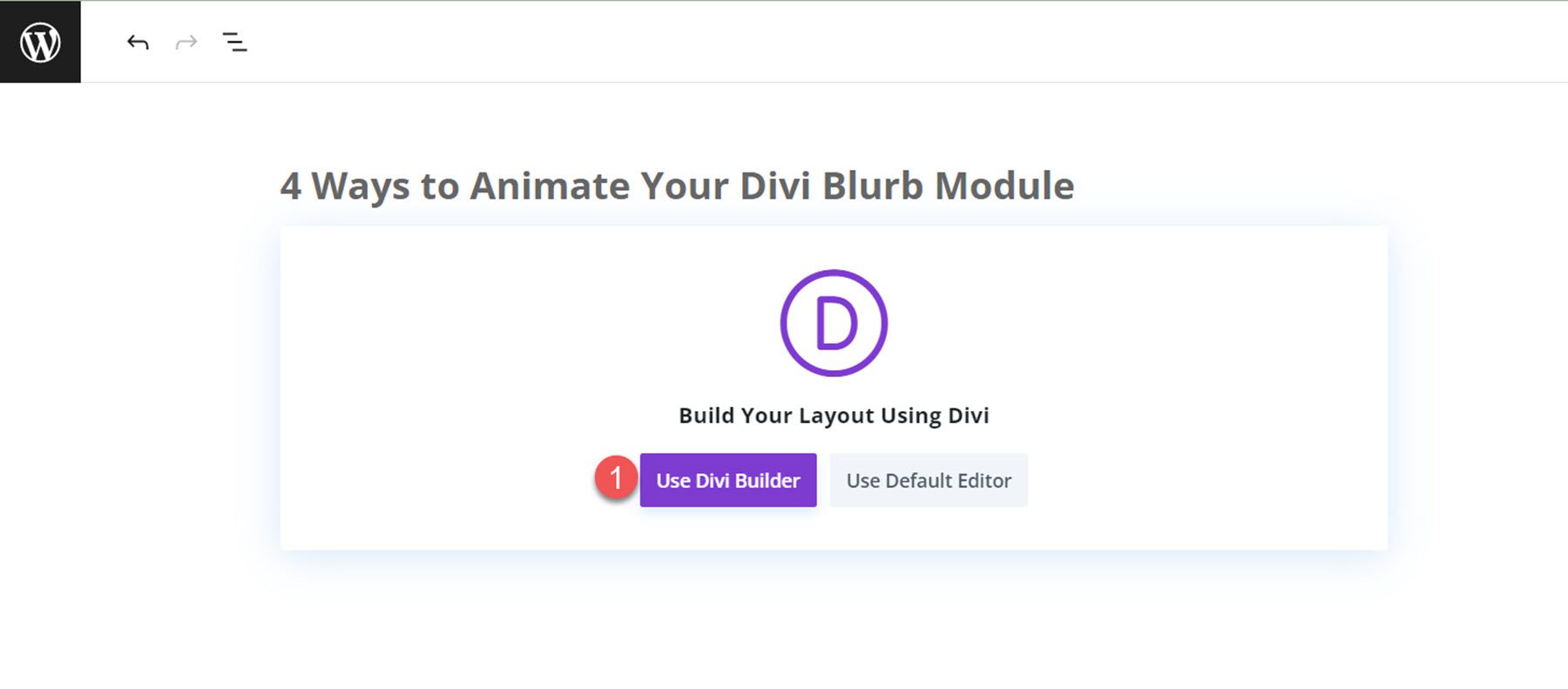
Let’s get started via the usage of a premade format from the Divi library. For this design, we will be able to use the Training Touchdown Web page from the Training Structure Pack. Start via including a brand new web page for your web page and giving it a name. Subsequent, make a selection the solution to Use Divi Builder.

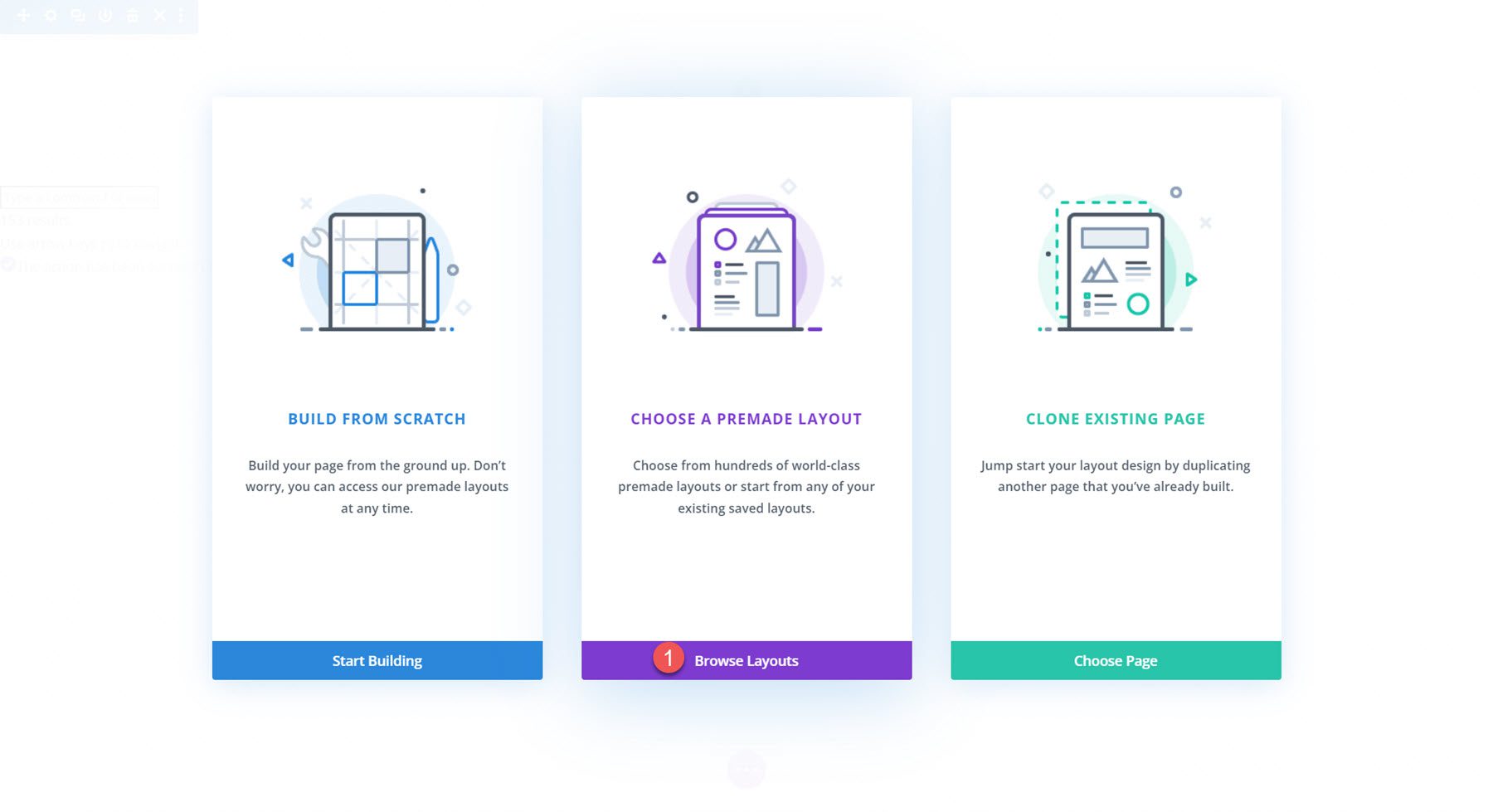
We can use a premade format from the Divi library for this case, so make a selection Browse Layouts.

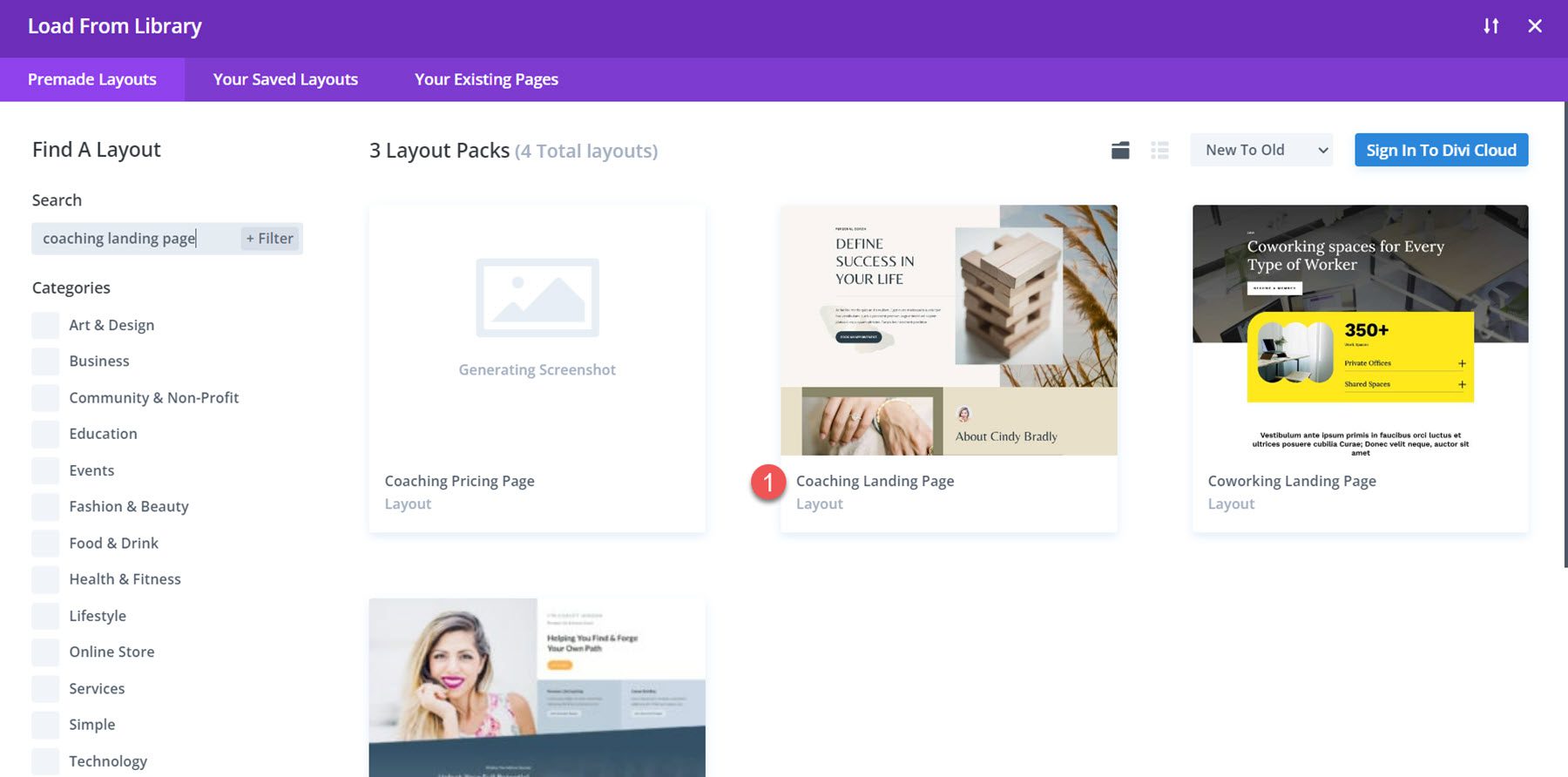
Subsequent, seek for and make a selection the Training Touchdown Web page format.

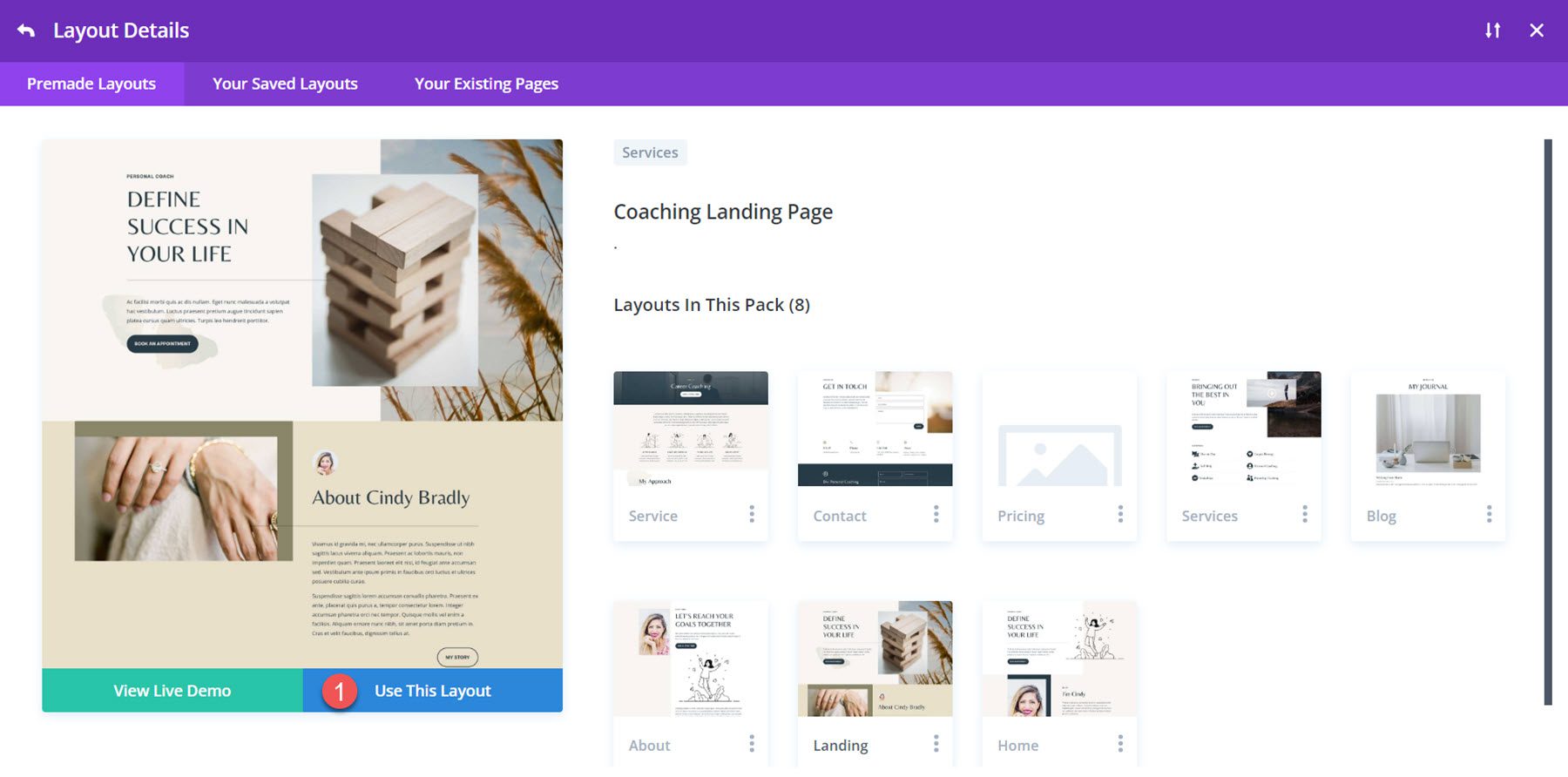
Choose Use This Structure so as to add the format for your web page.

Now, we’re in a position to construct our design.
Blurb Animation 1: Slide Animation
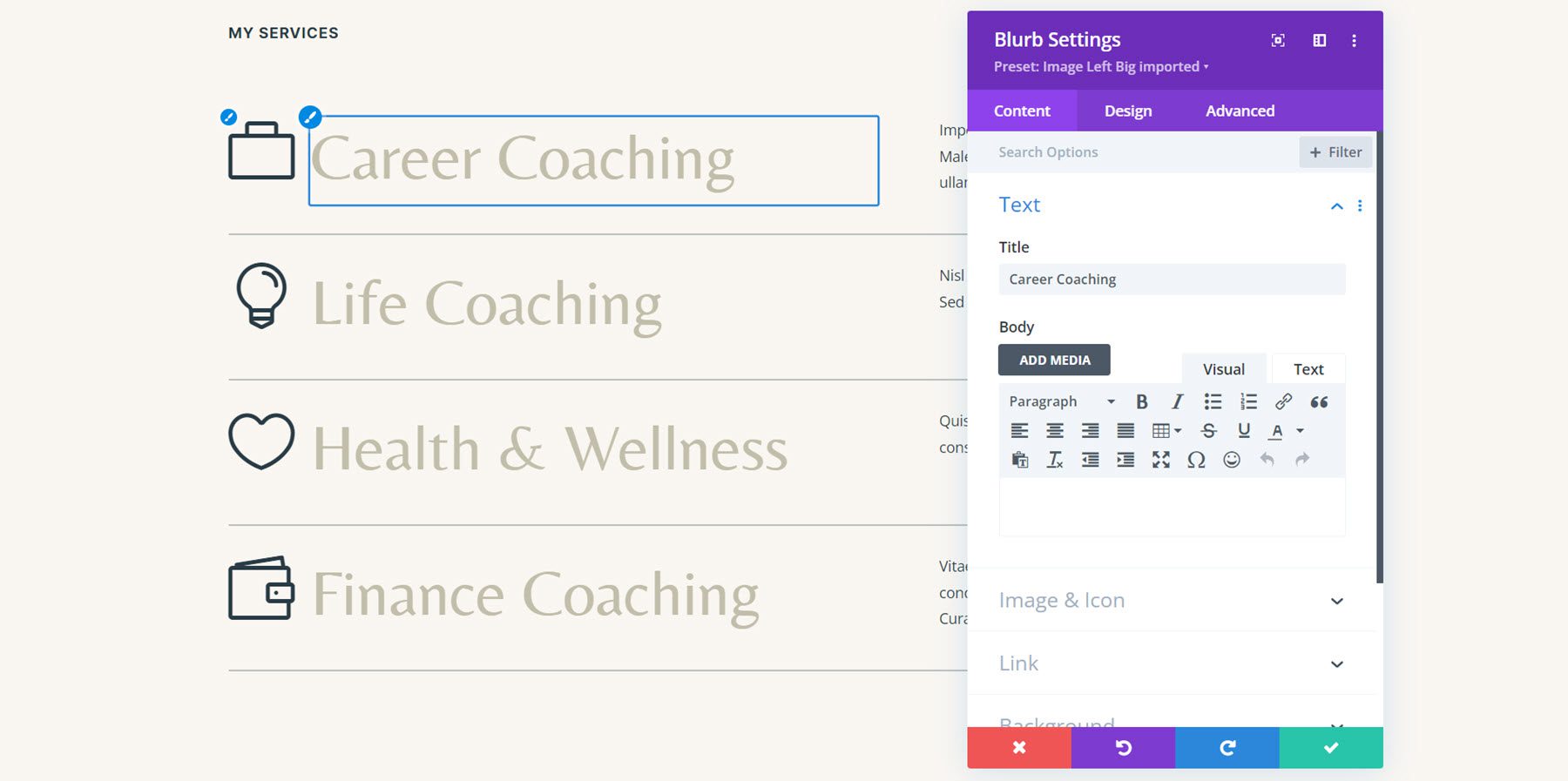
For our first blurb animation educational, we’re going to use the content material within the My Products and services segment of this web page. On this segment, the provider name and icon are displayed the usage of blurb modules.

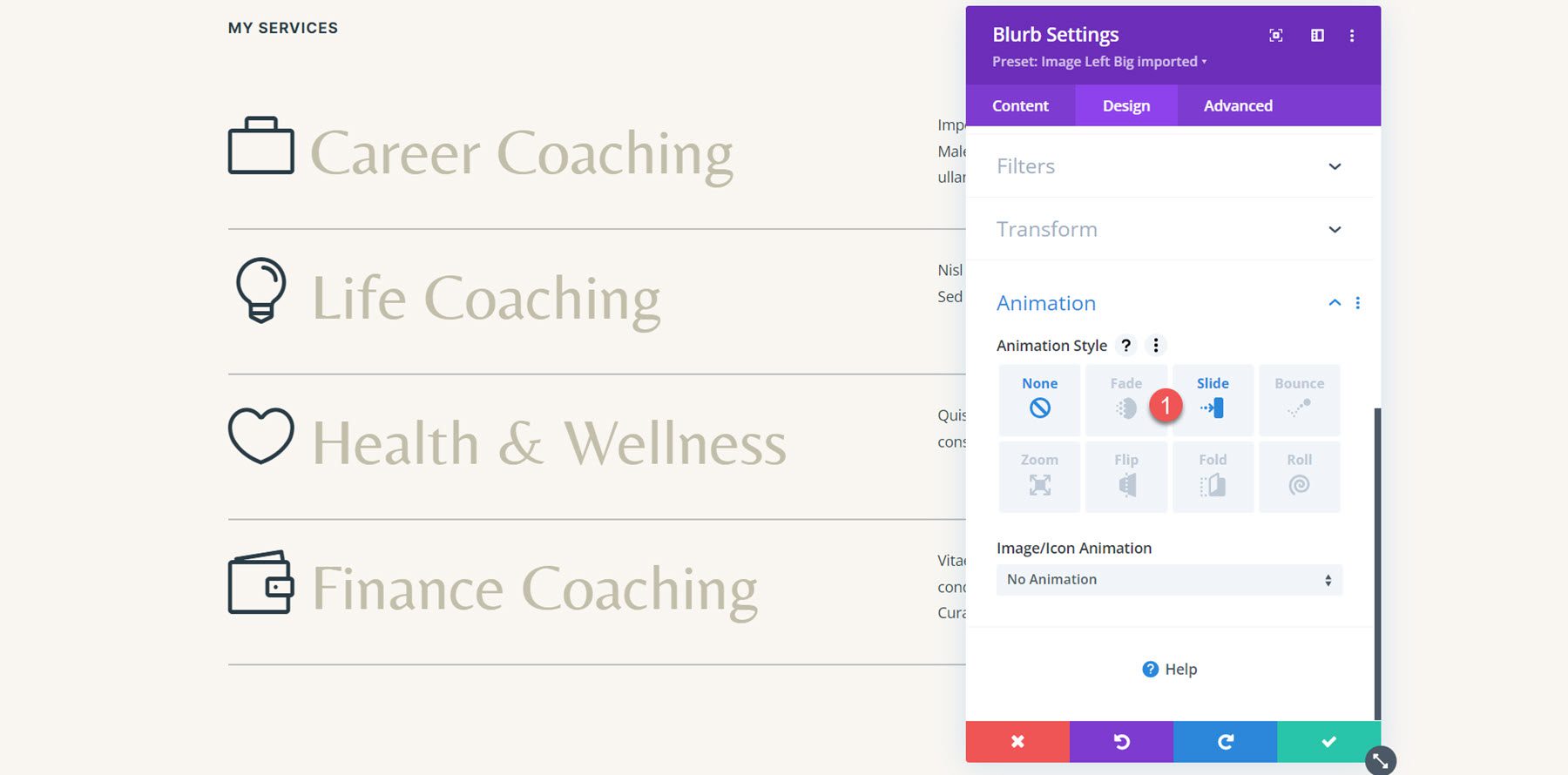
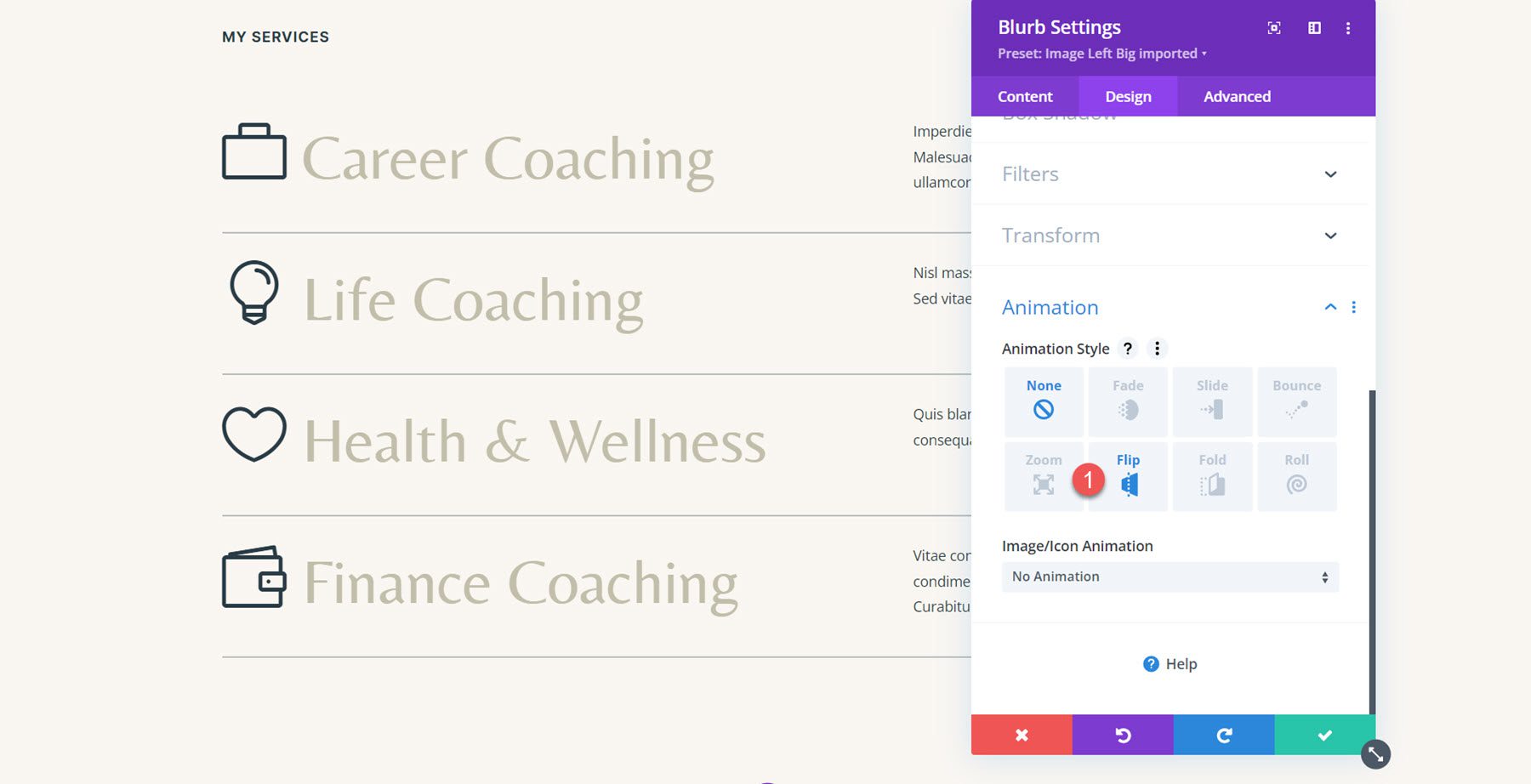
Since our content material is already in a blurb module, we will bounce proper into including the animation. Open the settings for the primary blurb module for the occupation teaching provider, then navigate to the animation settings within the design tab. For this design, make a selection the slide animation genre.

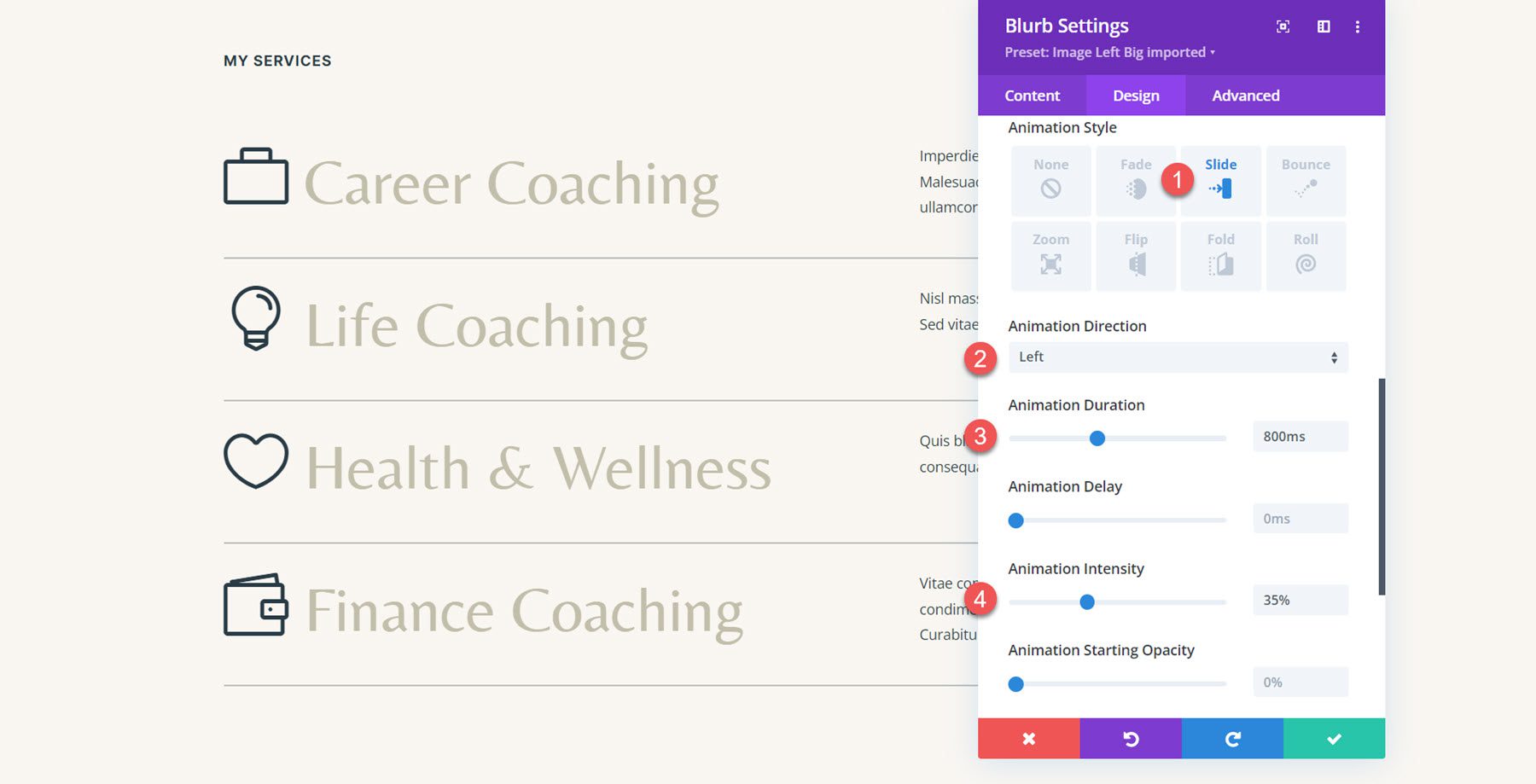
With the slide animation genre decided on, we will additional customise the best way the animation seems and behaves. I’m environment the animation path to the left, lowering the animation period somewhat bit to 800ms, and environment the animation depth at 35%.

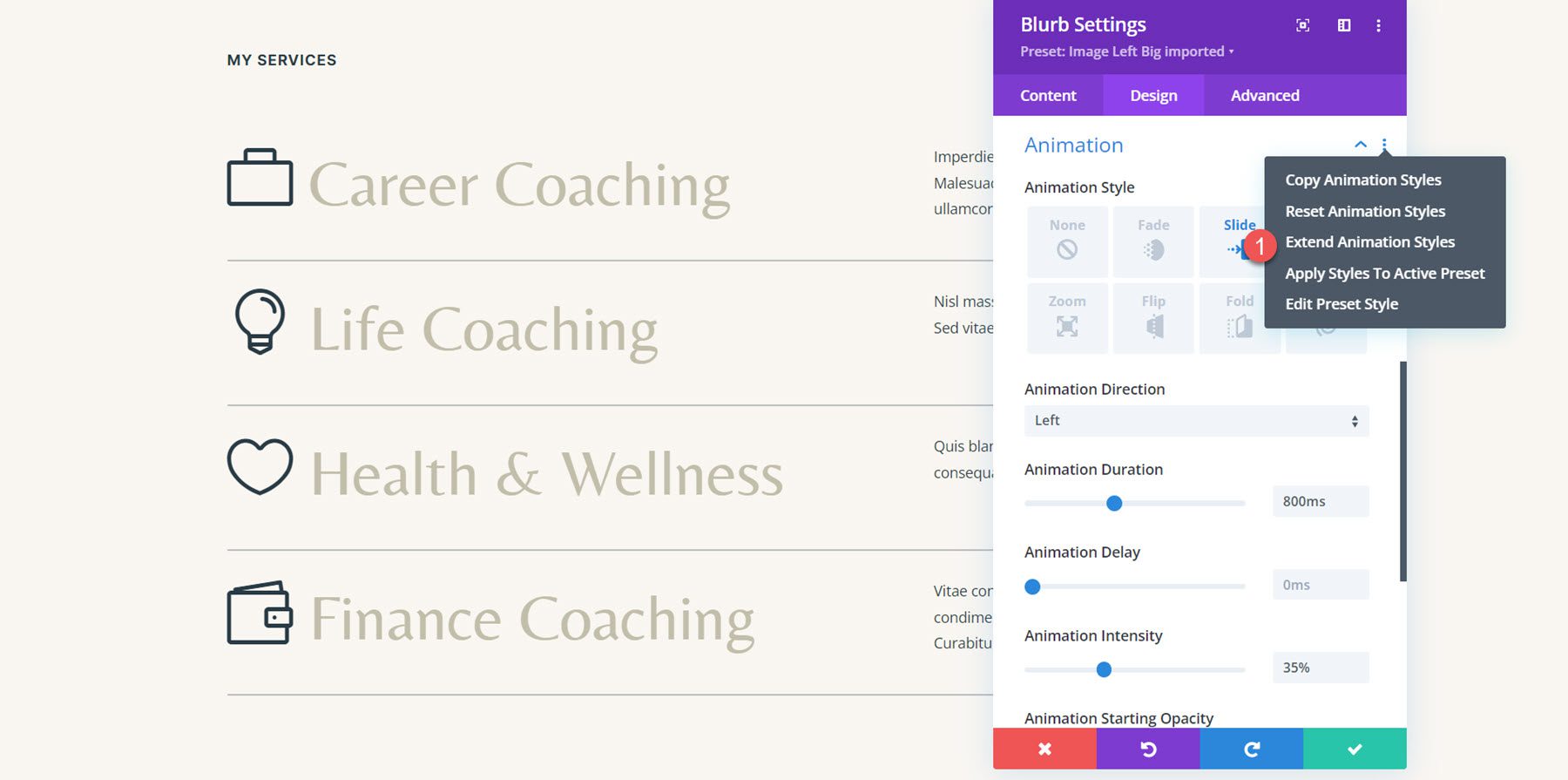
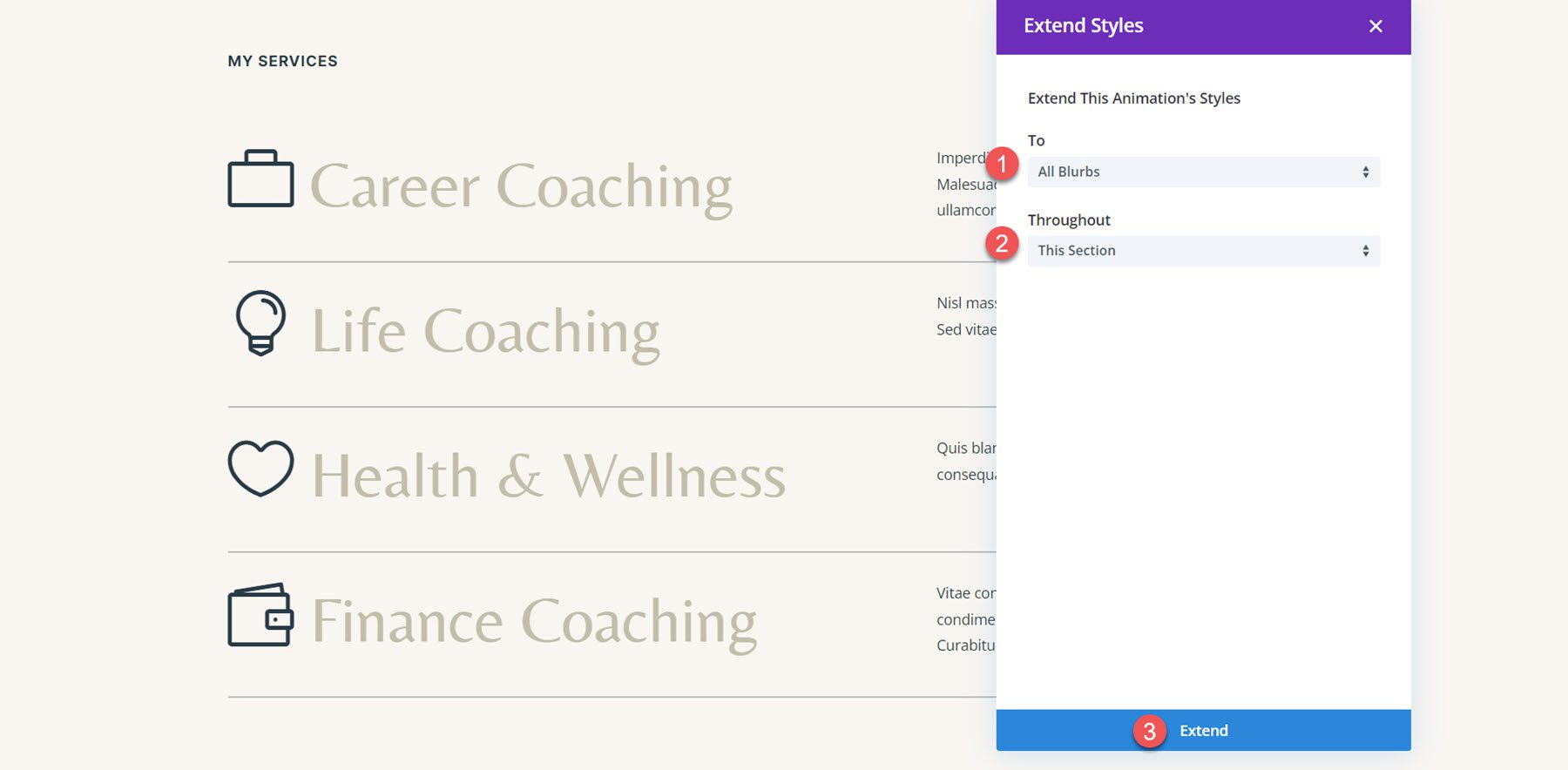
Now, we wish to follow the similar animation to the remainder of the blurb modules on this segment. To take action, merely click on the 3 dots within the Animation segment header, then make a selection Lengthen Animation Kinds.

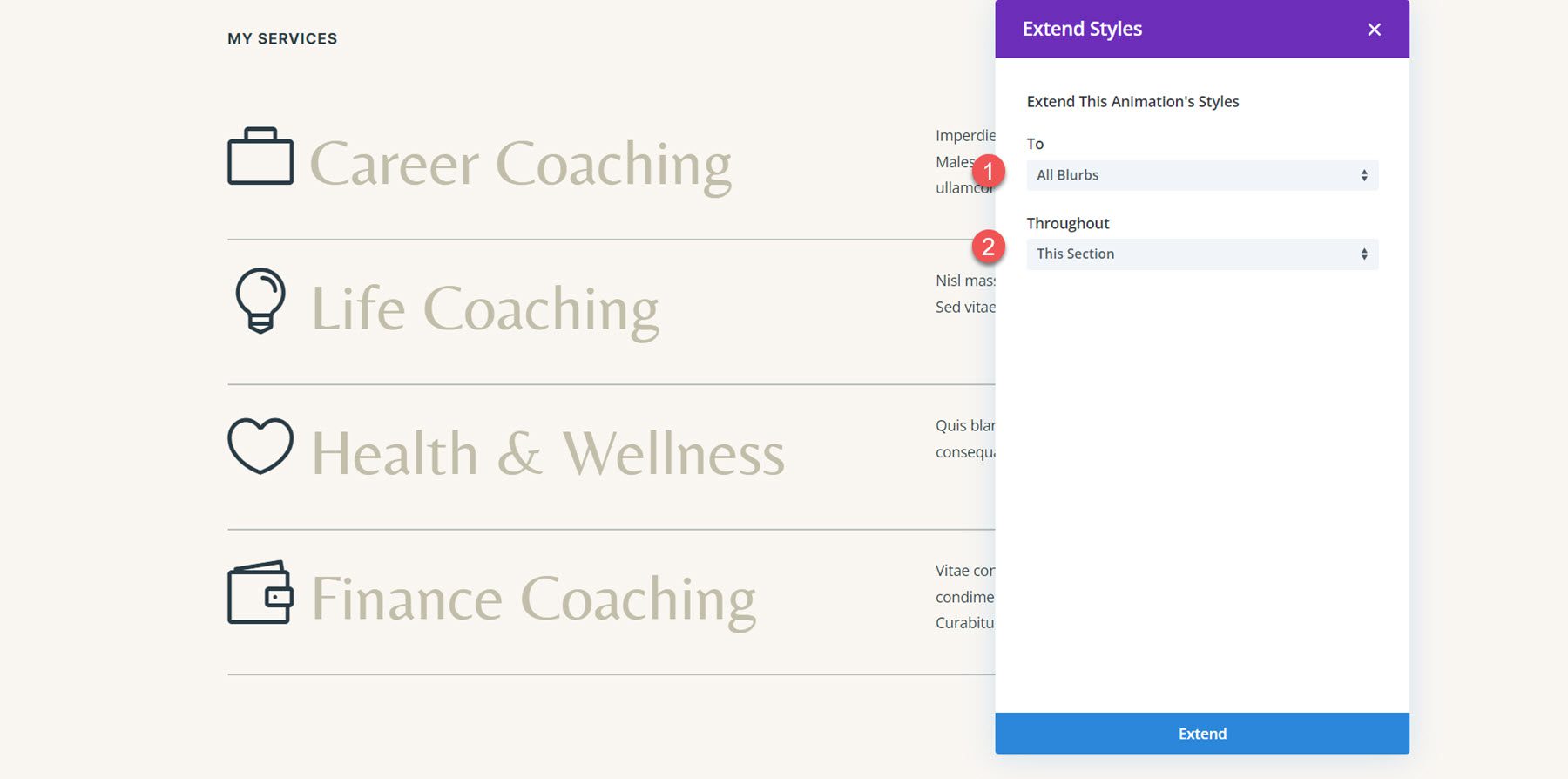
Subsequent, select to increase the animation kinds to All Blurbs right through This Segment, then click on Lengthen to use the adjustments.

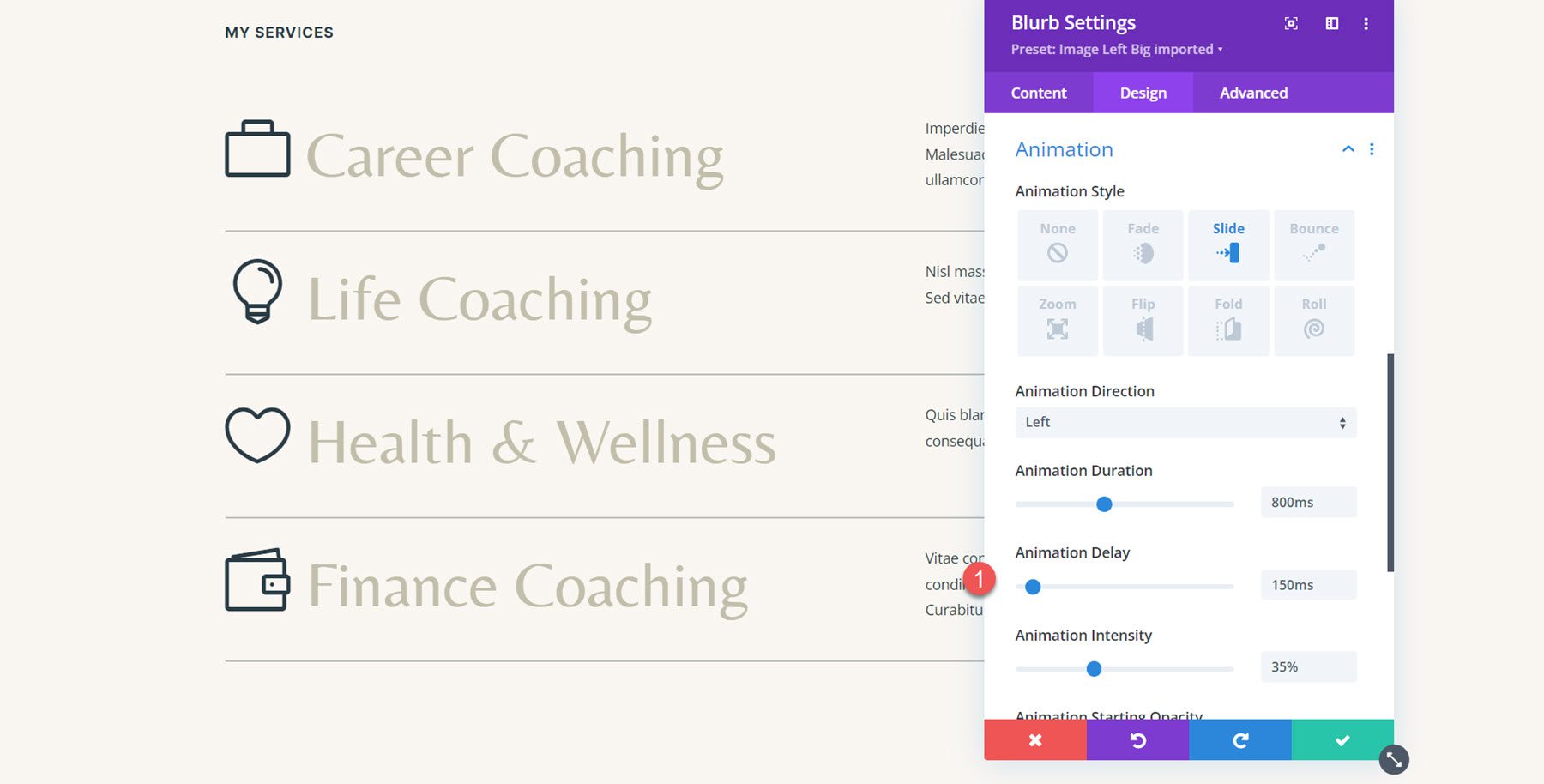
Now, the entire blurbs have the similar animation impact. On the other hand, I wish to upload somewhat extend to present the animation a staggered impact and supply some visible difference between the blurbs once they load. Open the animation settings for the Existence Training blurb, then set the Animation Lengthen to 150ms. By means of including this extend, the Existence Training blurb will animate relatively after the primary Profession Training blurb, growing a pleasing behind schedule impact.

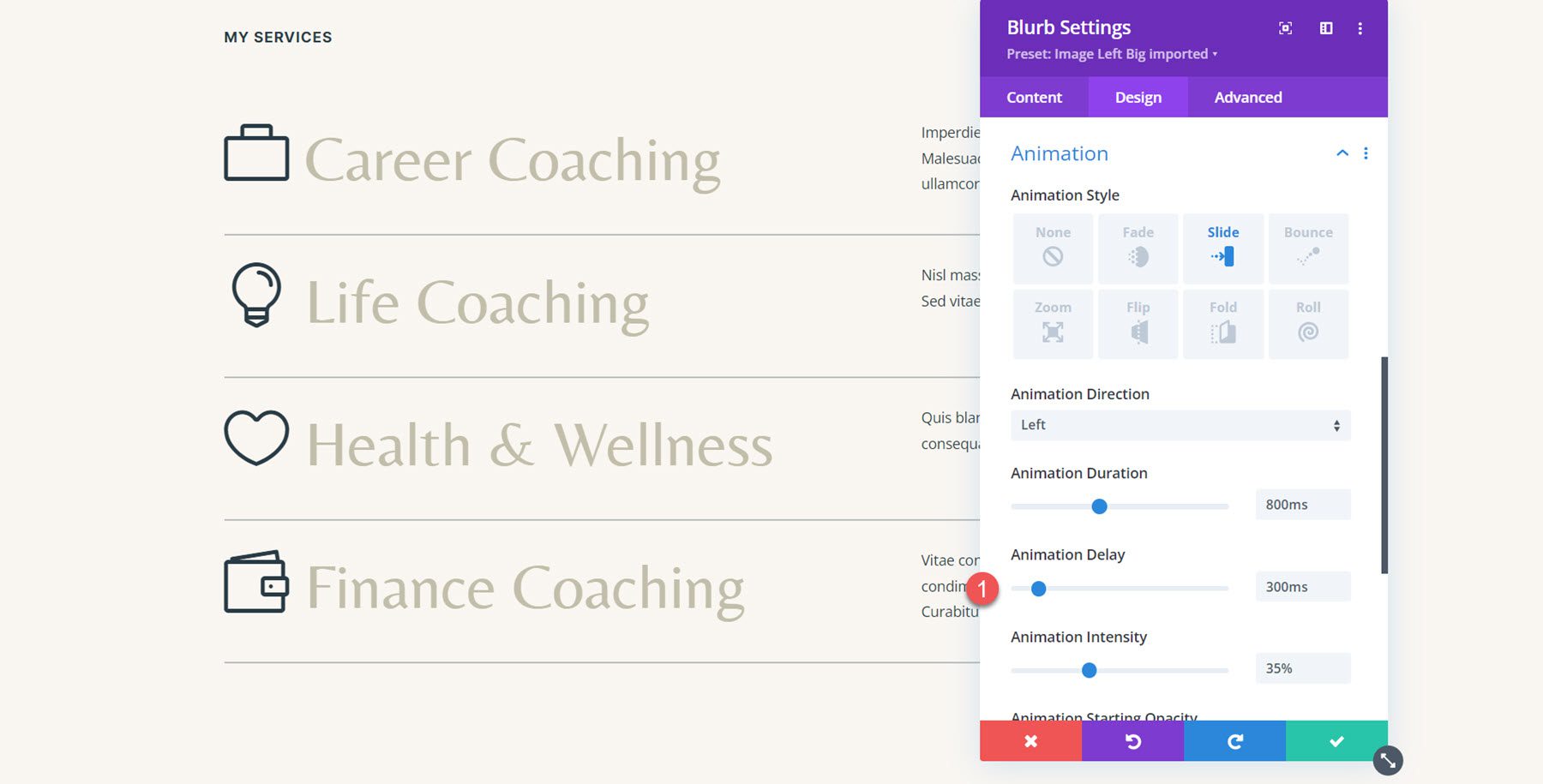
Subsequent, upload an Animation Lengthen to the 2 final blurbs. For the 3rd blurb (Well being & Wellness), set the Animation Lengthen to 300ms.

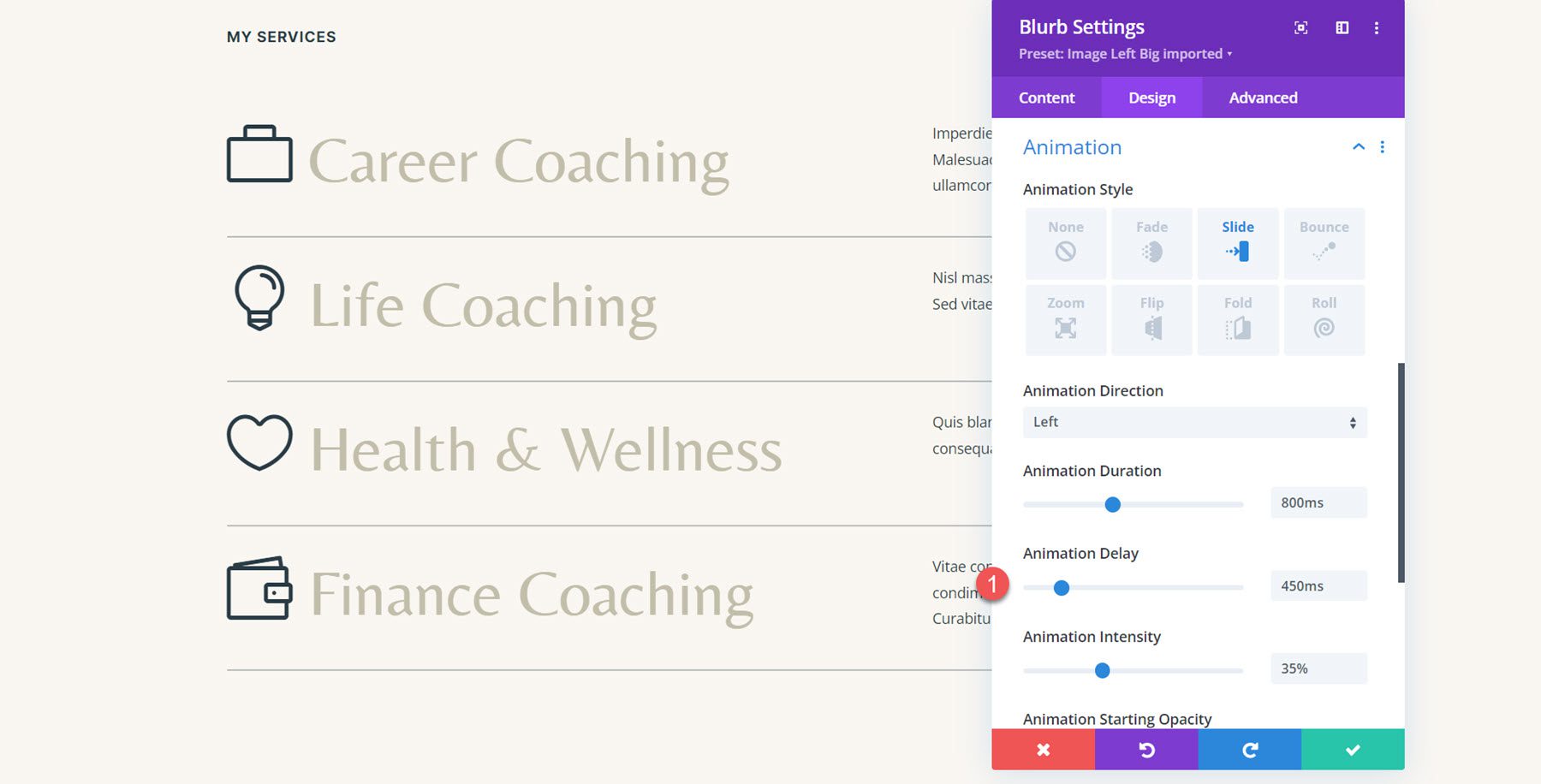
For the overall Finance Training blurb, set the Animation Lengthen to 450ms.

Ultimate Consequence
Here’s the finished design with the slide-left animation.
Blurb Animation 2: Turn Animation
For the second one blurb animation, we will be able to use the similar services and products segment and follow a flip-style animation to every blurb. Open the settings for the primary blurb and navigate to the Animation settings within the Design tab. Subsequent, make a selection the turn animation genre.

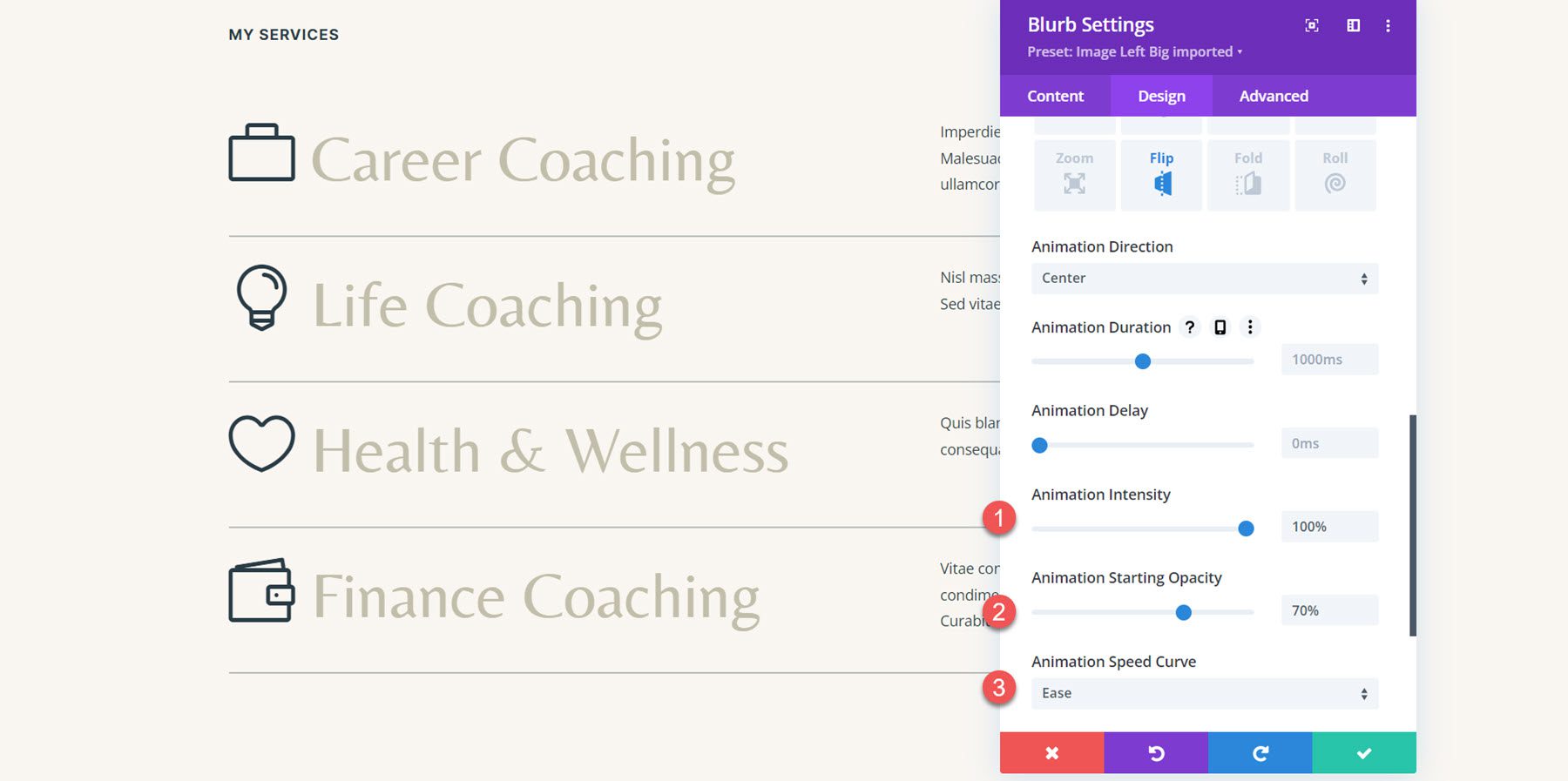
Set the Animation Path to Heart. Subsequent, set the Animation Depth the entire method as much as 100%. Moreover, bump the Animation Beginning Opacity to 70%. In spite of everything, set the Animation Velocity Curve to ease.

Subsequent, prolong the animation genre to the entire blurbs within the segment.

Ultimate Consequence
Here’s the format with the flip-style animation carried out to the entire blurbs.
Blurb Animation 3: Jump Animation
For the 3rd animation, let’s transfer directly to the Let’s Develop segment within the format. The format is made with symbol and textual content modules, so we’ll first need to recreate the format the usage of blurb modules.
Recreating the Structure with Blurb Modules
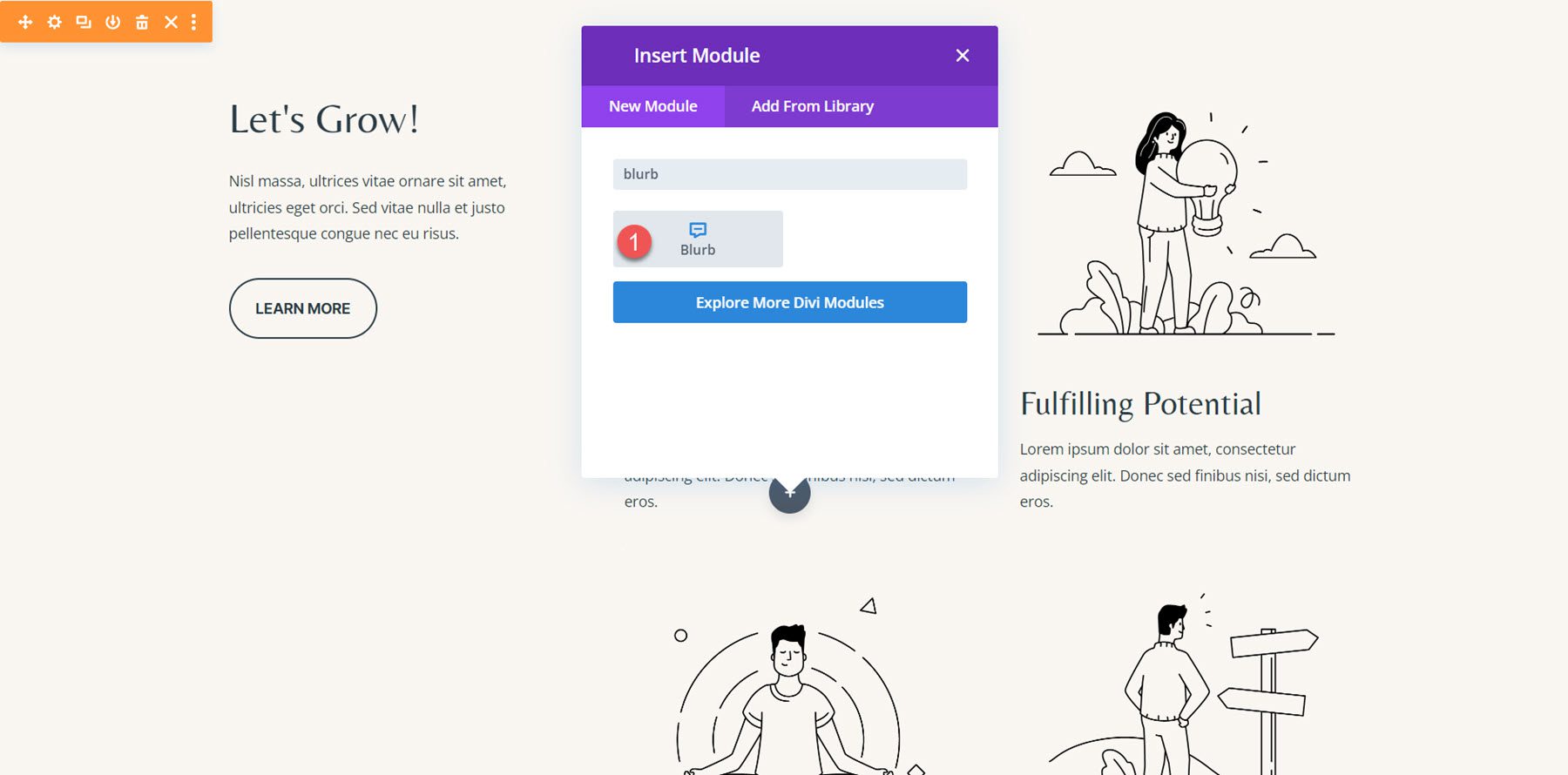
Get started via including a brand new blurb module to the format.

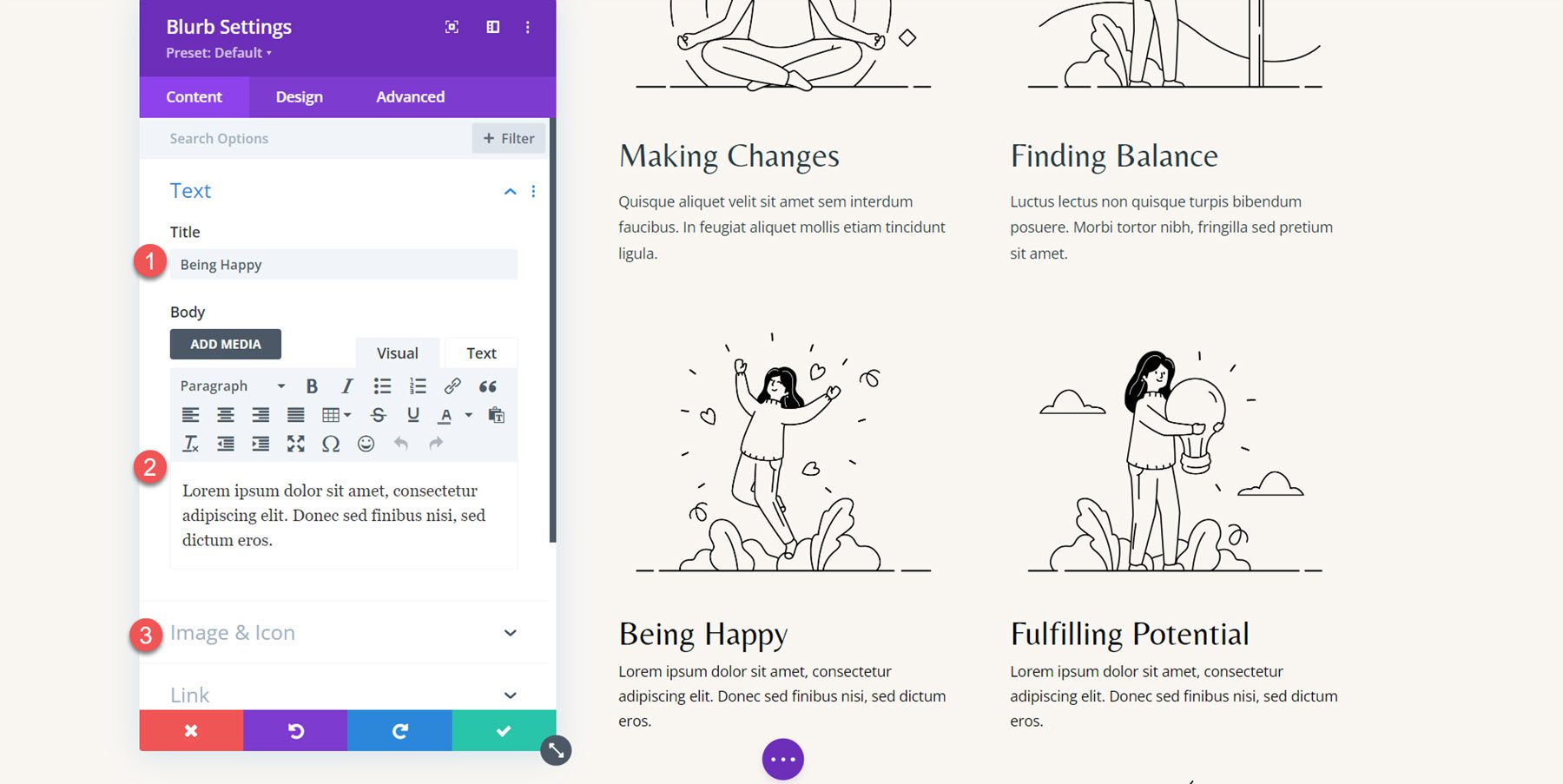
Then, adjust the content material to compare the unique instance.
- Identify: Being Glad
- Frame: Lorem ipsum dolor sit down amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Symbol: coaching-35.png

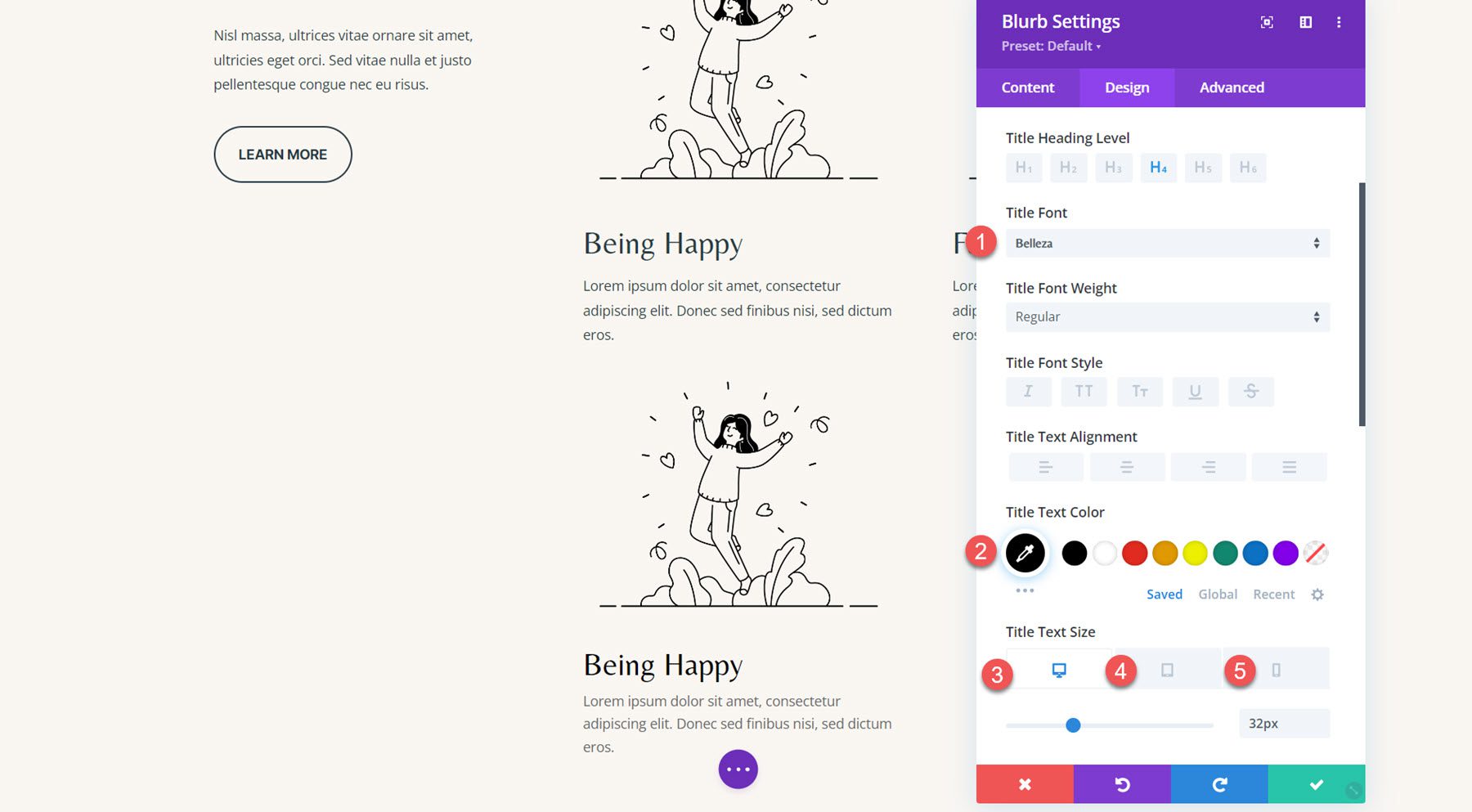
Within the design tab, adjust the next choices below the Identify font settings.
- Identify Font: Belleza
- Identify Textual content Colour: #000000
- Identify Textual content Measurement Desktop: 32px
- Identify Textual content Measurement Pill: 16px
- Identify Textual content Measurement Cell: 15px

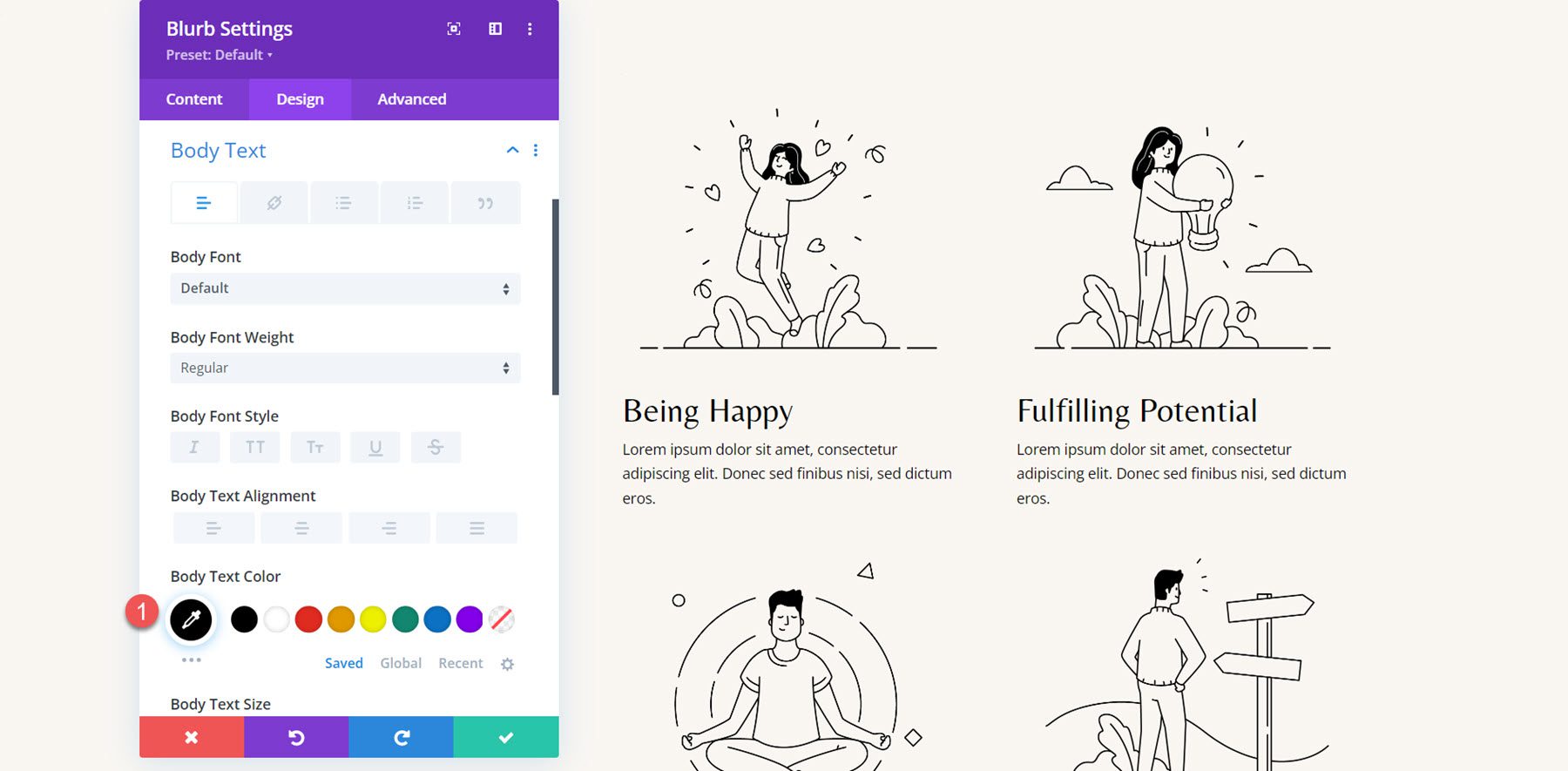
Subsequent, adjust the frame textual content colour.
- Frame Textual content Colour: #000000

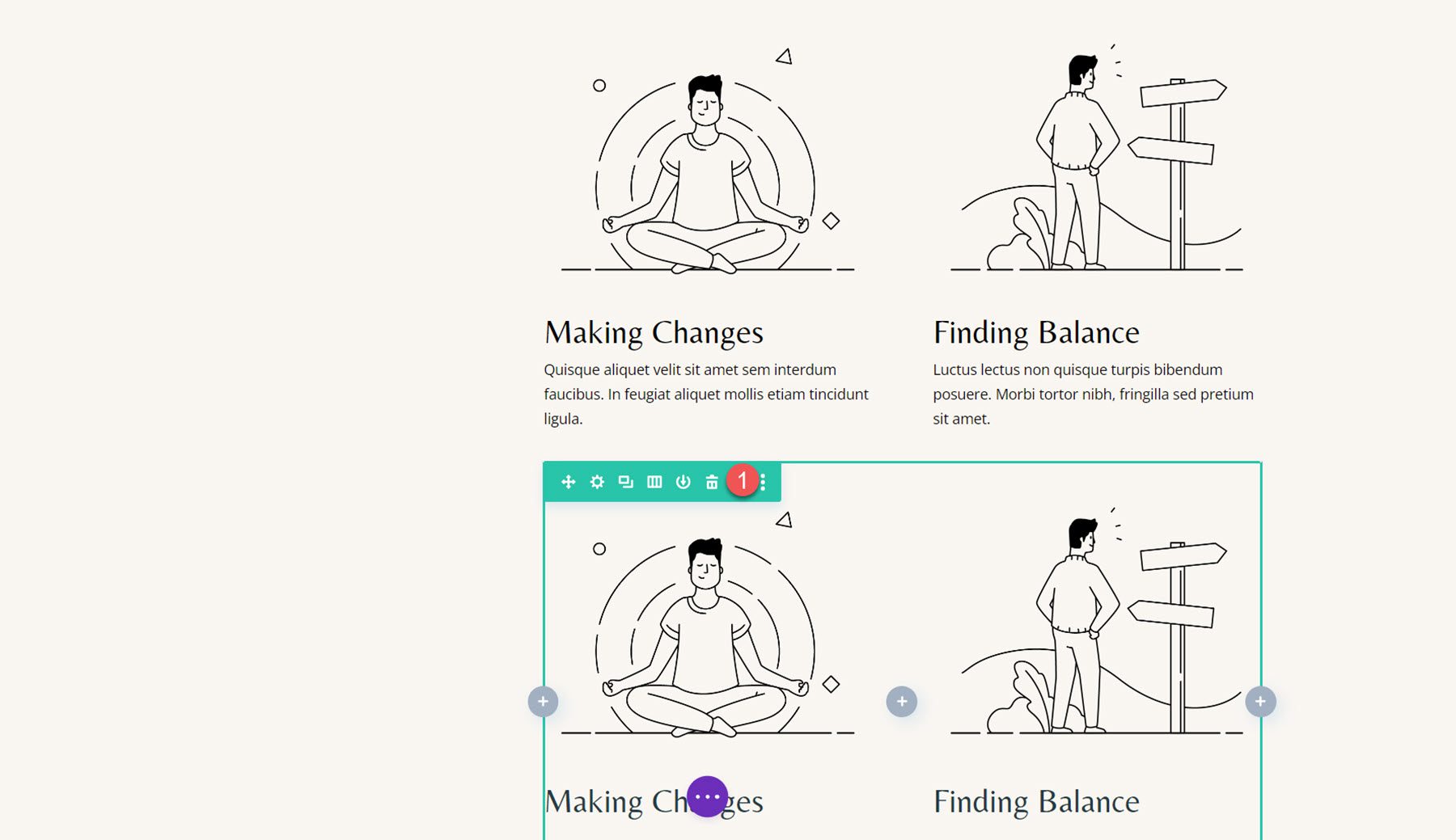
Repeat those steps to recreate all 4 sections with the blurb module, then delete the previous sections.

Blurb Animation
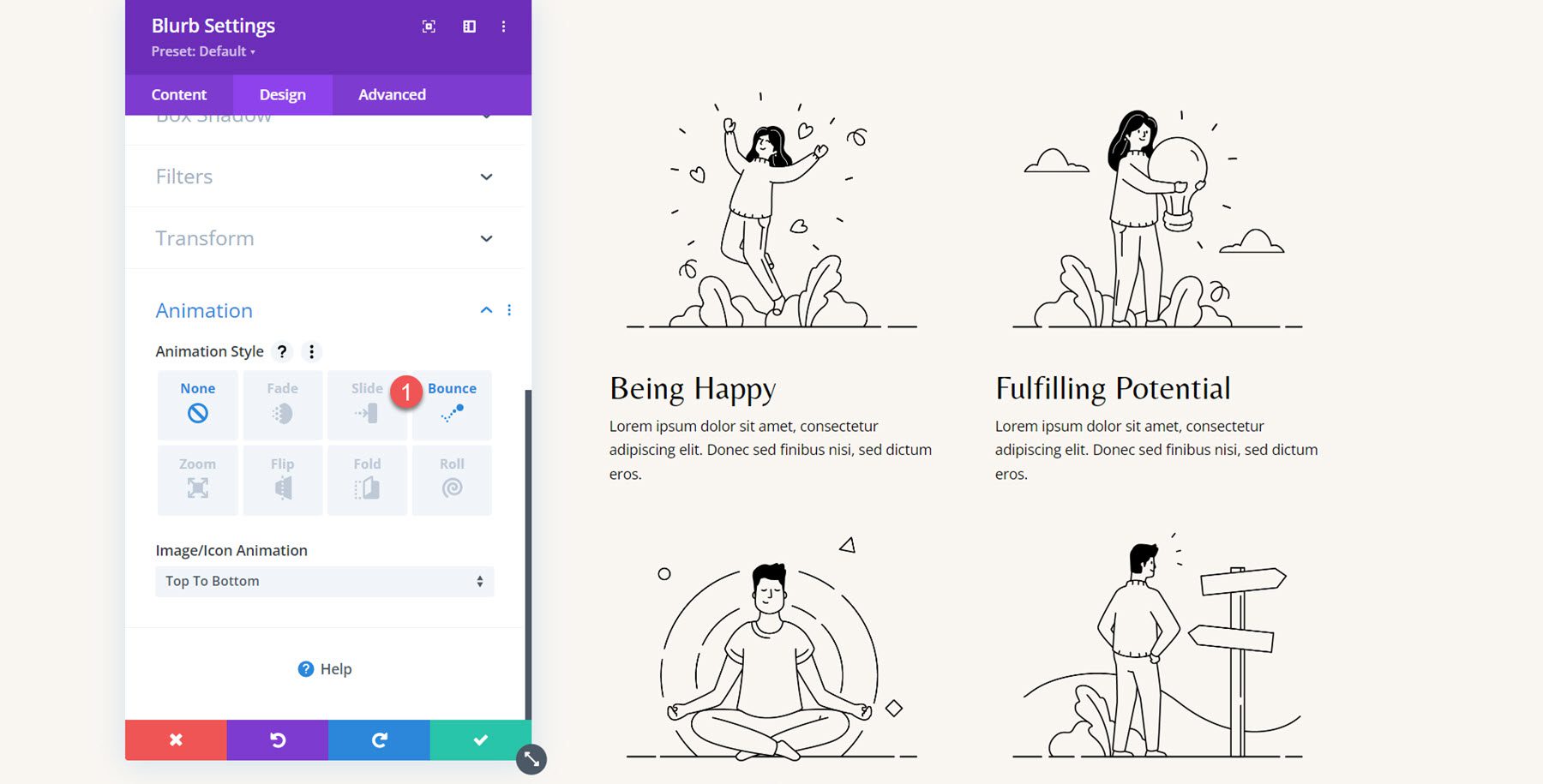
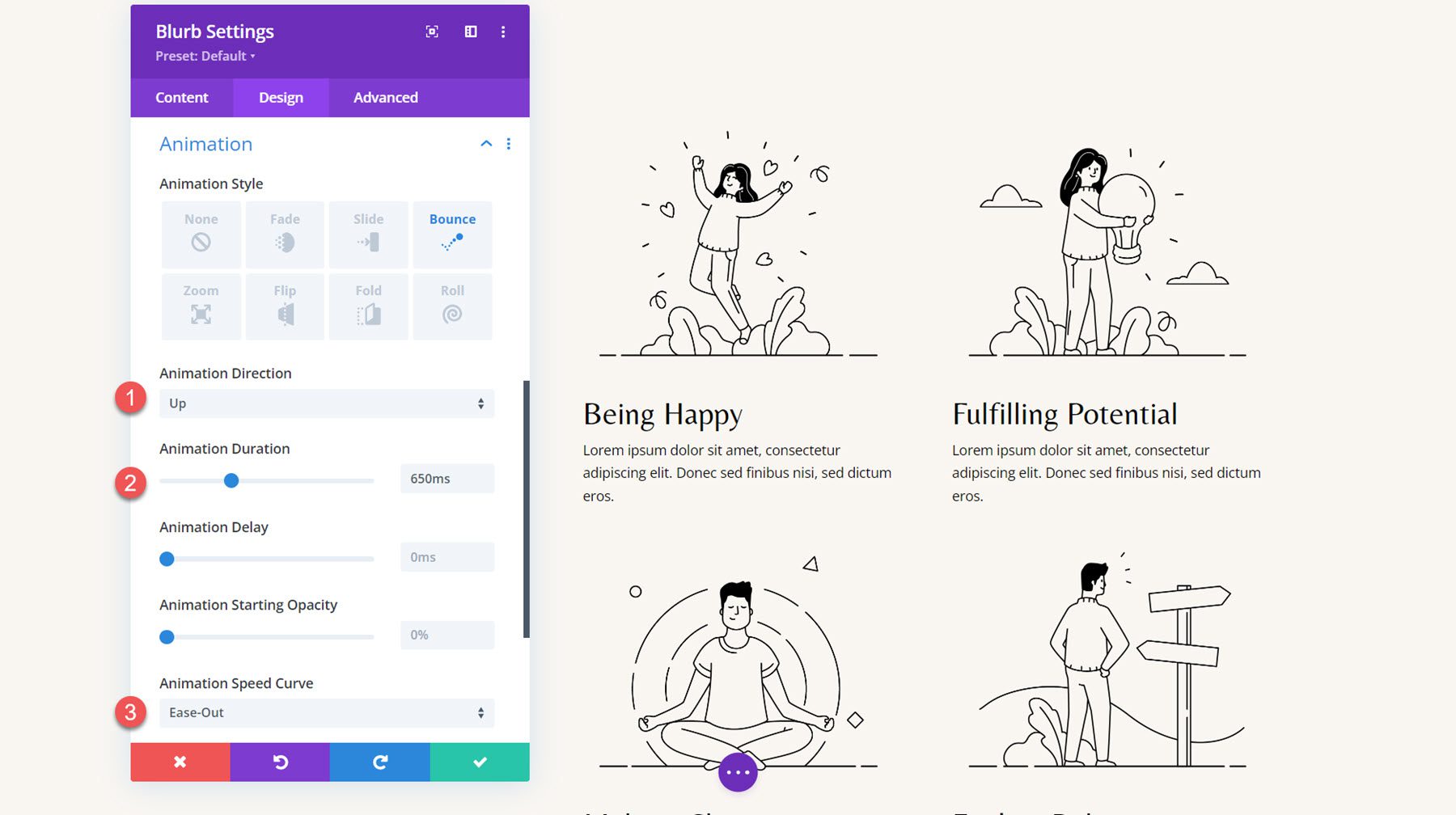
With our format entire, we will upload our animation settings. Open the settings for the primary blurb and navigate to the Animation settings below the Design tab, then make a selection the Jump animation genre.

Subsequent, set the animation kinds as follows:
- Animation Path: Up
- Animation Period: 650ms
- Animation Velocity Curve: Ease-Out

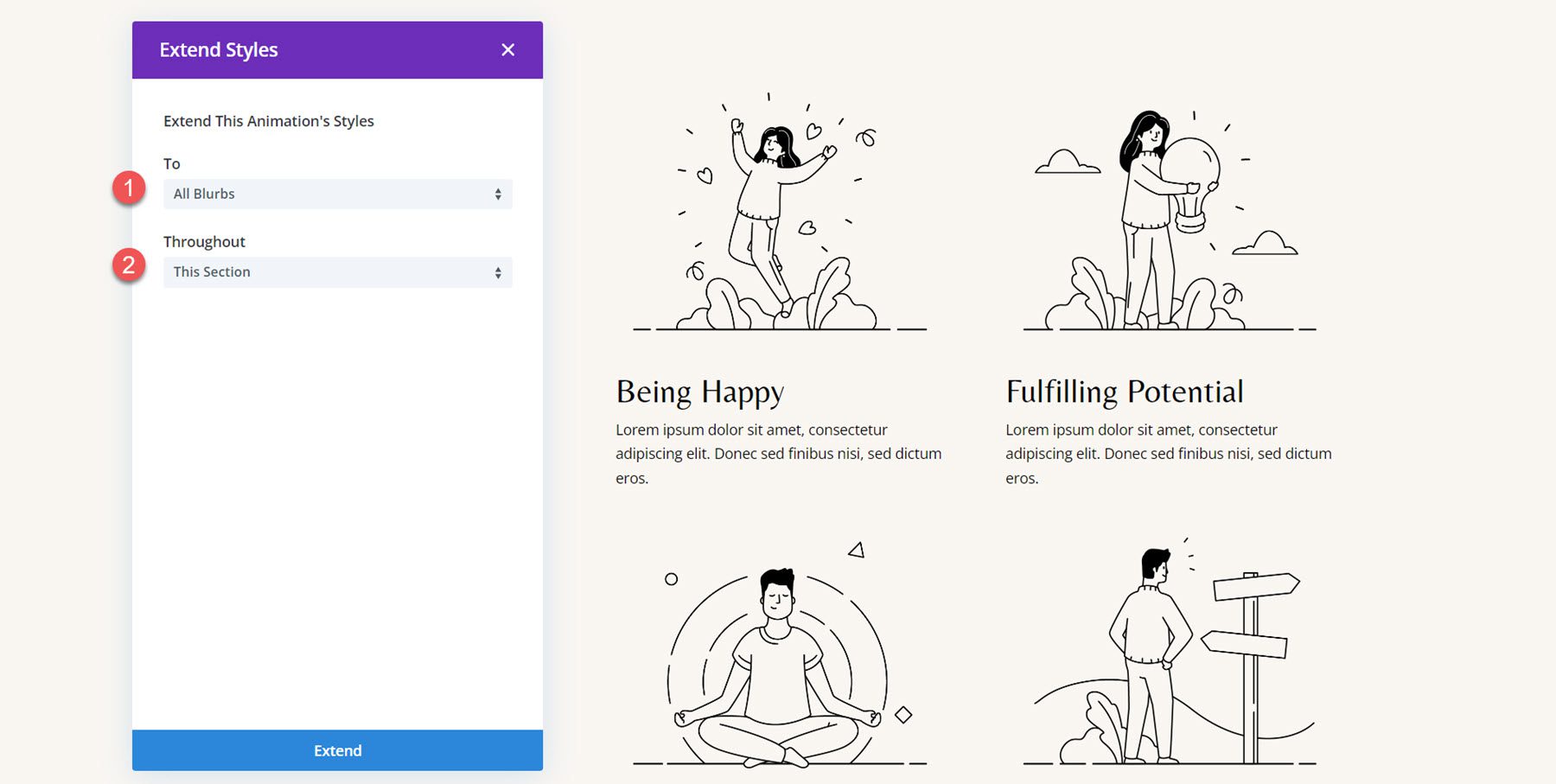
Lengthen the animation kinds to the opposite blurbs.

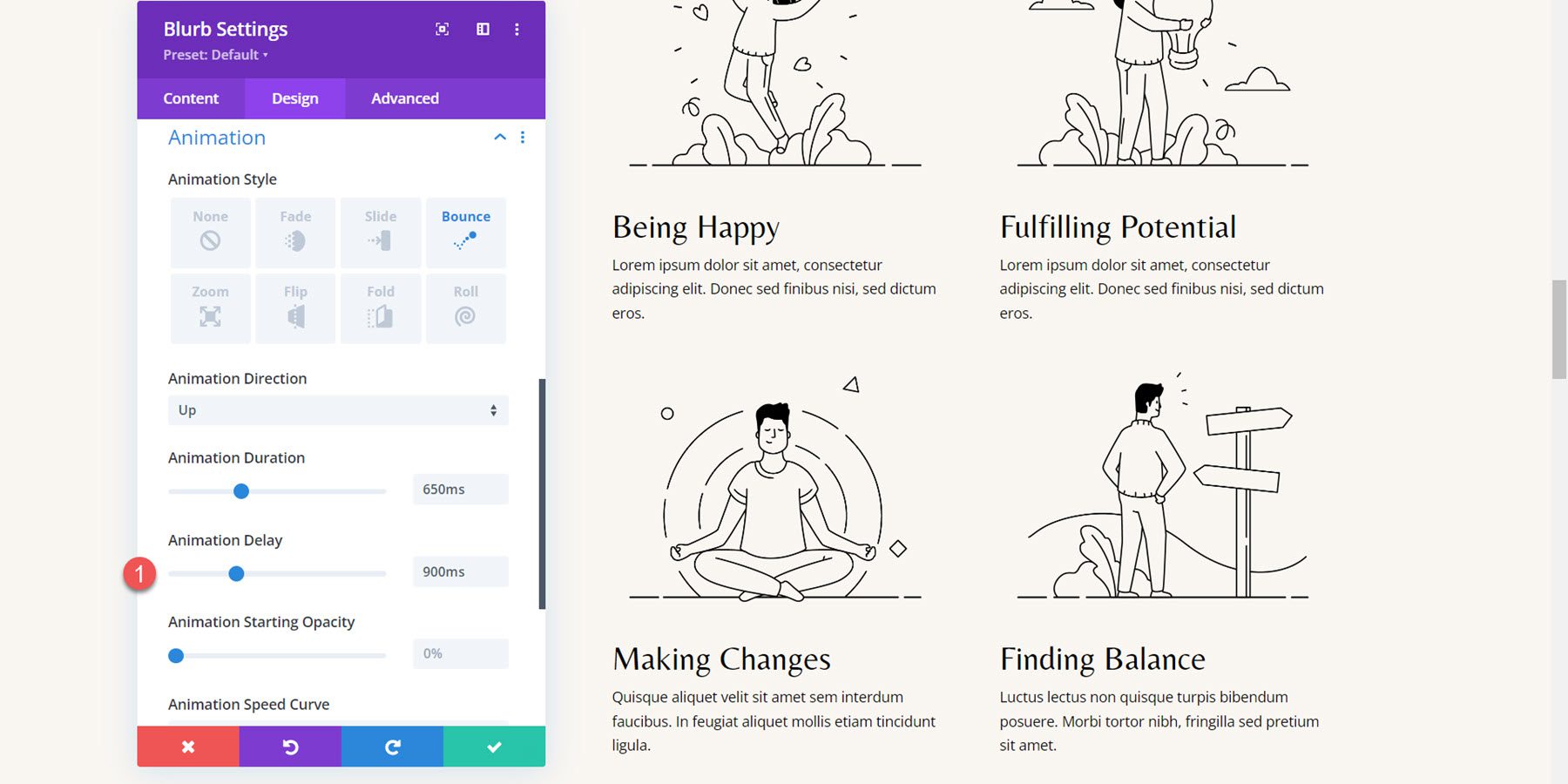
I wish to upload a staggered extend to the animations for every blurb in order that the animations aren’t taking place concurrently. Set the next animation period for the blurbs.
- Animation Lengthen for Blurb 2: 300ms
- Animation Lengthen for Blurb 3: 600ms
- Animation Lengthen for Blurb 4: 900ms

Ultimate Consequence
Here’s the finished design with the leap blurb animations.
Blurb Animation 4: Fade Animation
For the overall instance, we’re transferring directly to the Why Make a selection Us segment of the Training Touchdown Web page template. The format for the 3 blurbs is these days arrange the usage of an icon module and a textual content module. We’ll get started via recreating the segment the usage of a blurb module.
Recreating the Structure with Blurb Modules
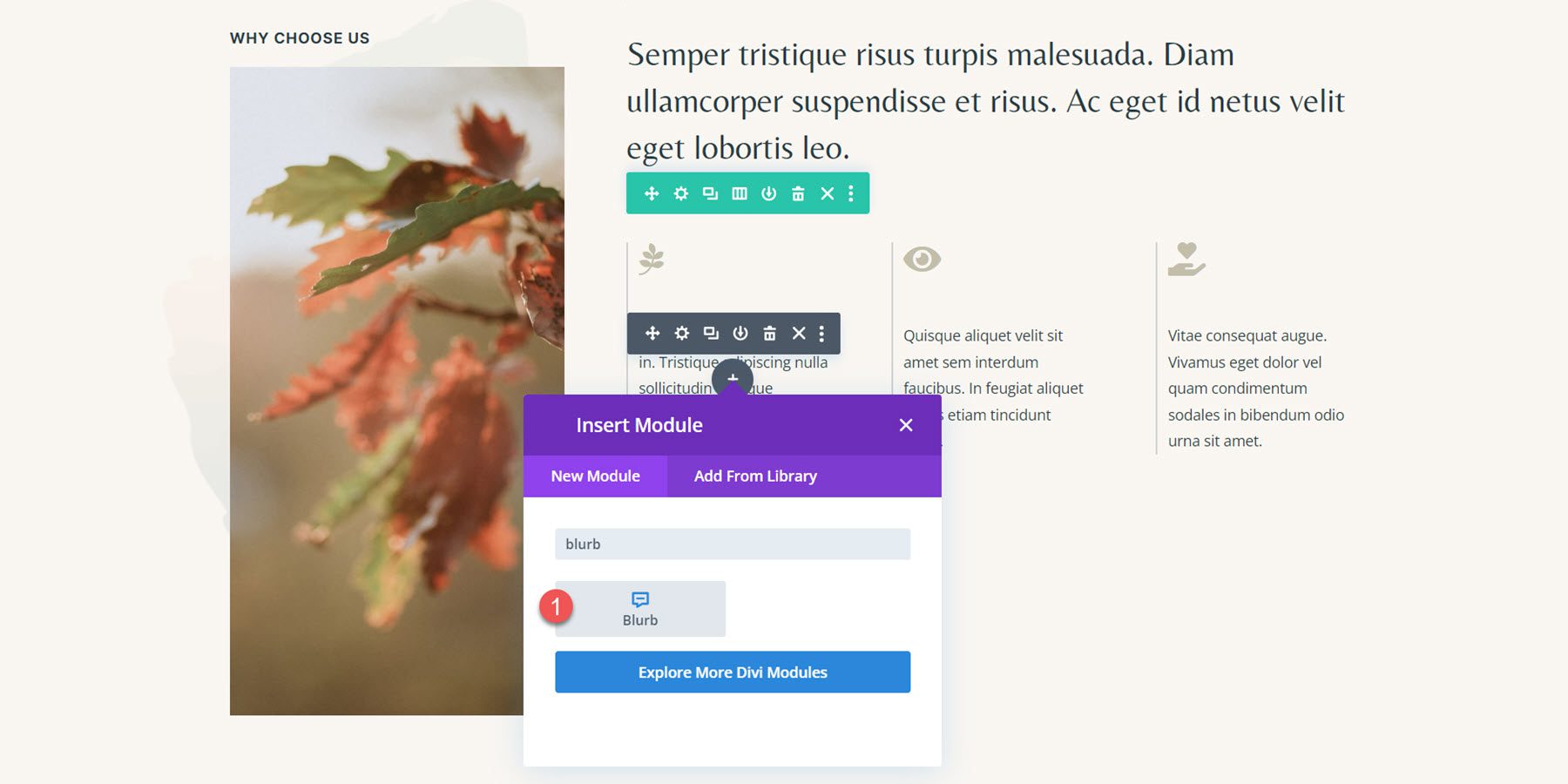
To start out, upload a blurb module to the primary column.

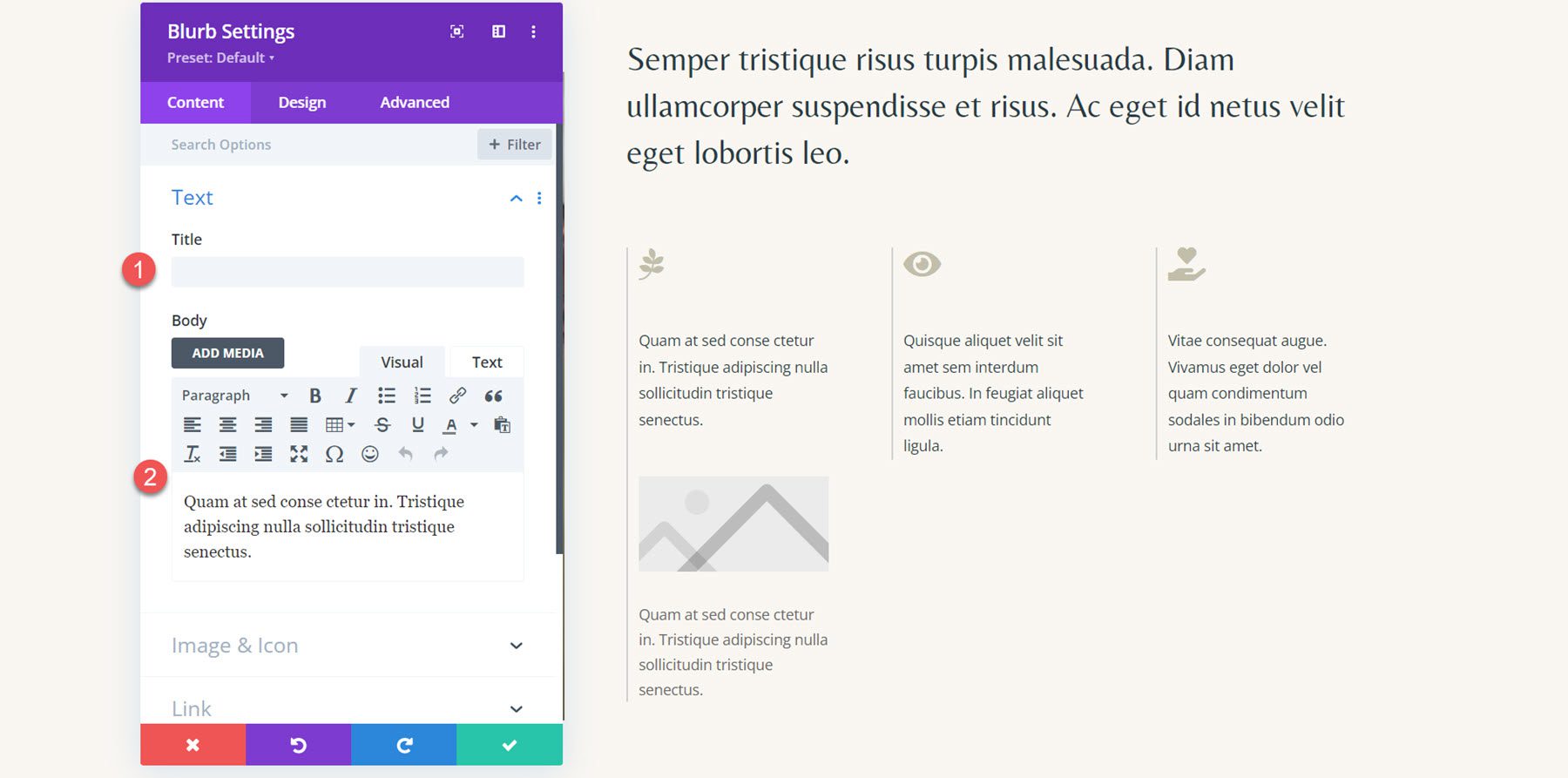
Subsequent, take away the name from the blurb module and upload the frame content material.

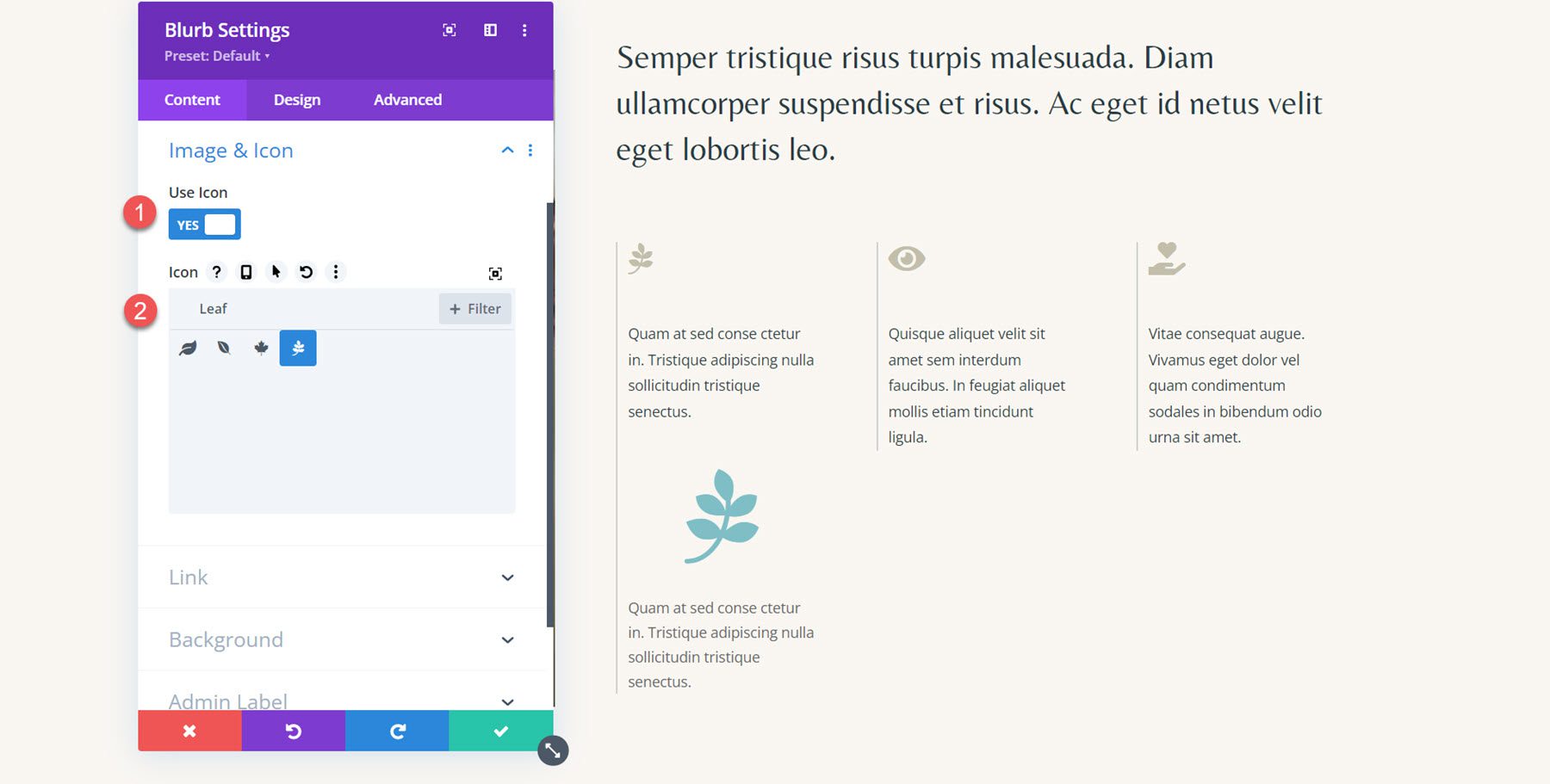
Allow the icon possibility within the symbol and icon settings, after which make a selection the leaf icon for the primary blurb.

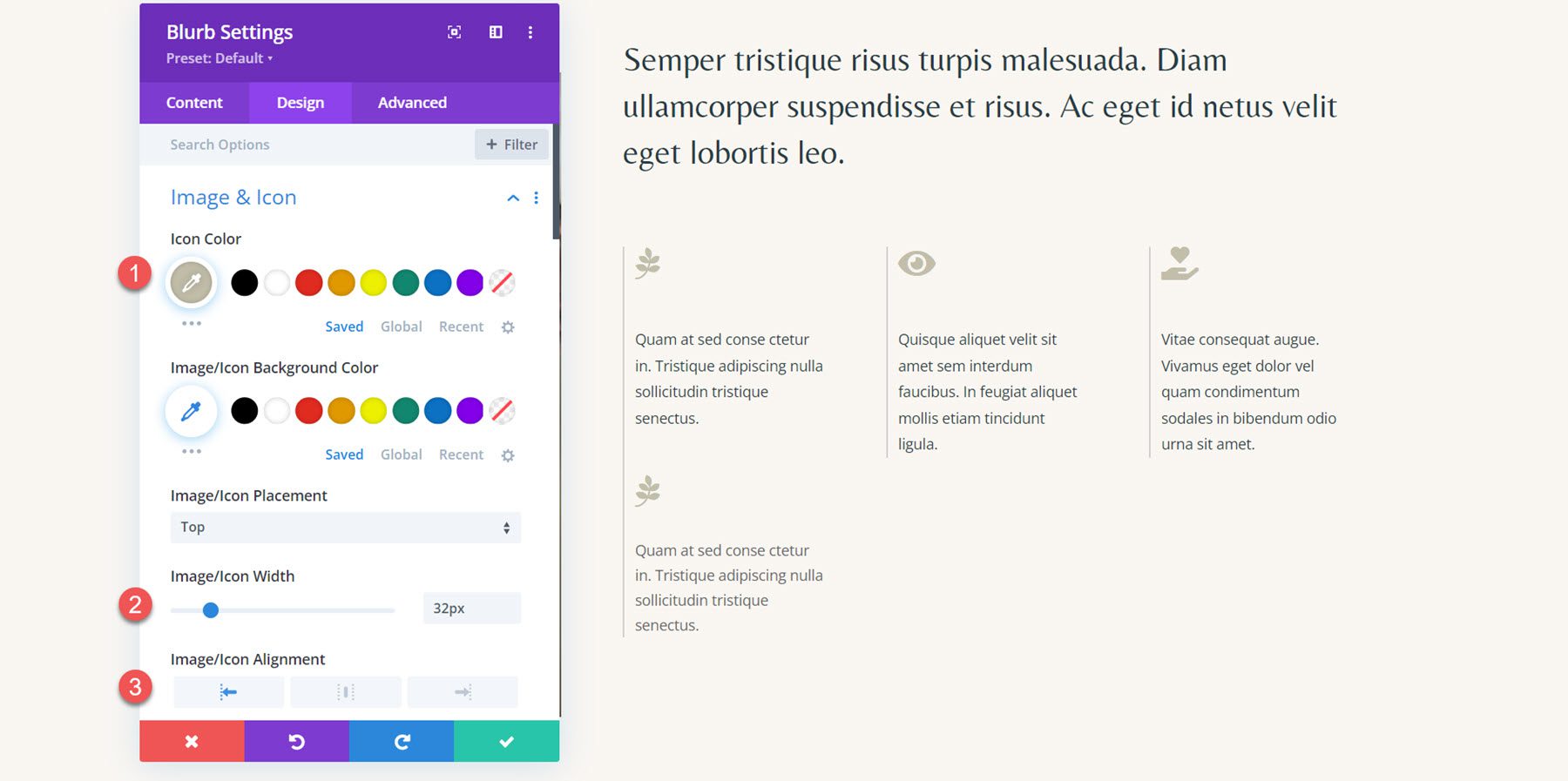
Subsequent, transfer to the design tab and open the Symbol & Icon settings. Set the icon colour, symbol/icon width, and symbol/icon alignment.
- Icon Colour: #c2beaa
- Symbol/Icon Width: 32px
- Symbol/Icon Alignment: Left

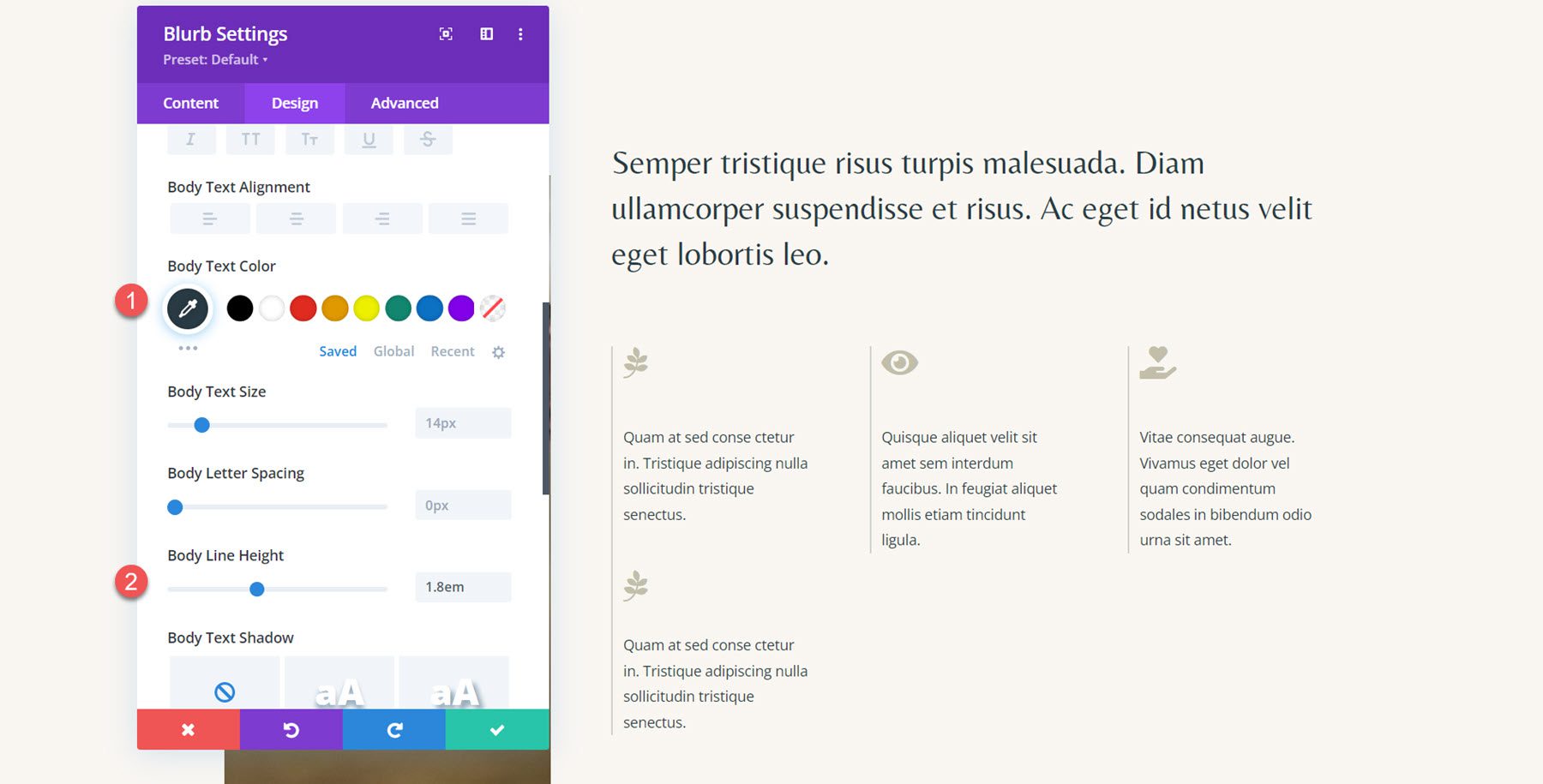
Finally, set the textual content colour and modify the road peak within the frame textual content settings.
- Frame Textual content Colour: #293b45
- Frame Line Top: 1.8em

Repeat the stairs to recreate all 3 sections.
Blurb Animation
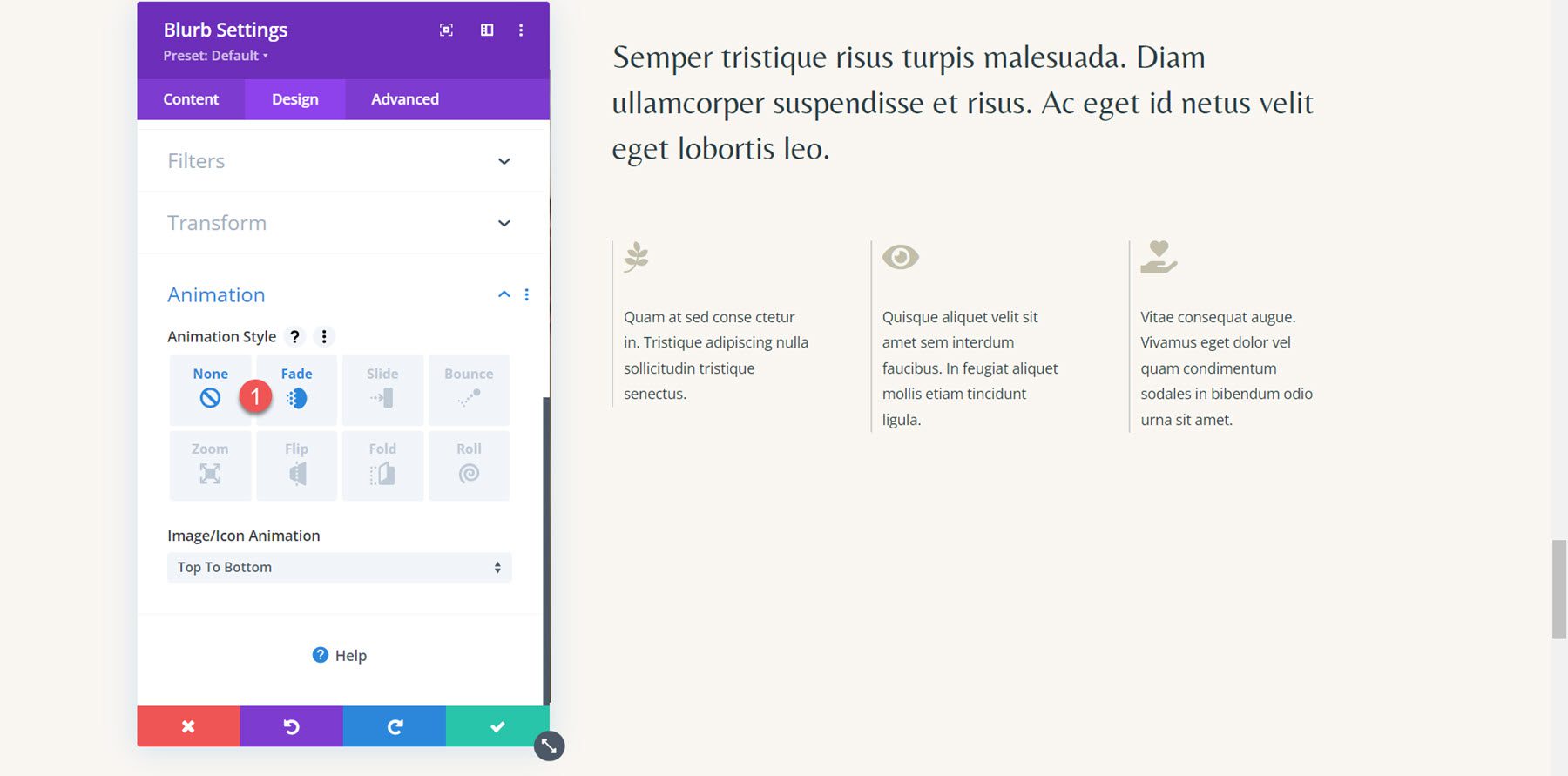
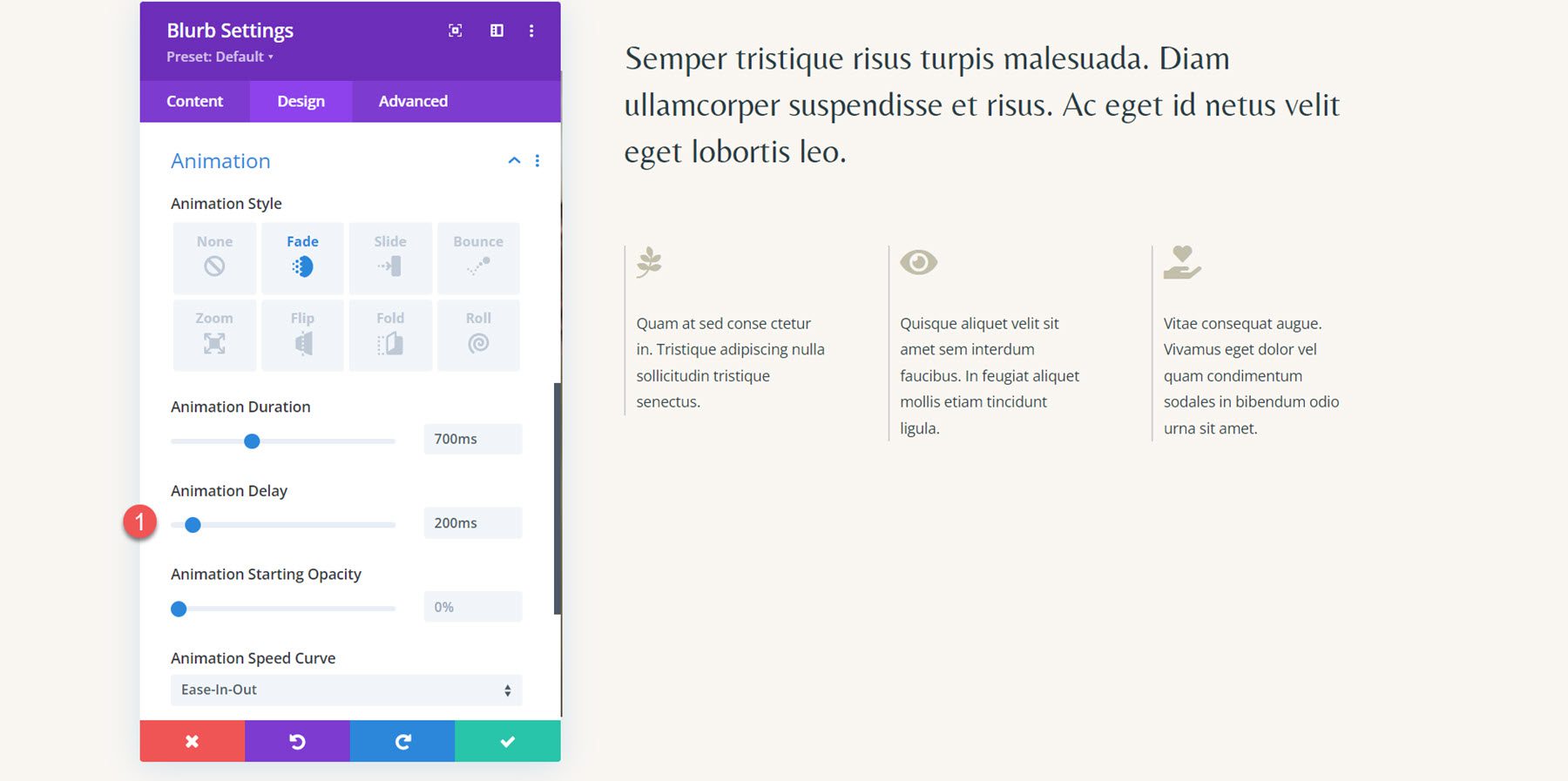
Now that every segment is laid out the usage of a blurb, we will follow our animation kinds. For this format, we will be able to create a easy fade animation impact blended with an icon animation. Open the Animation settings within the Design tab, then make a selection the fade animation genre for the primary blurb.

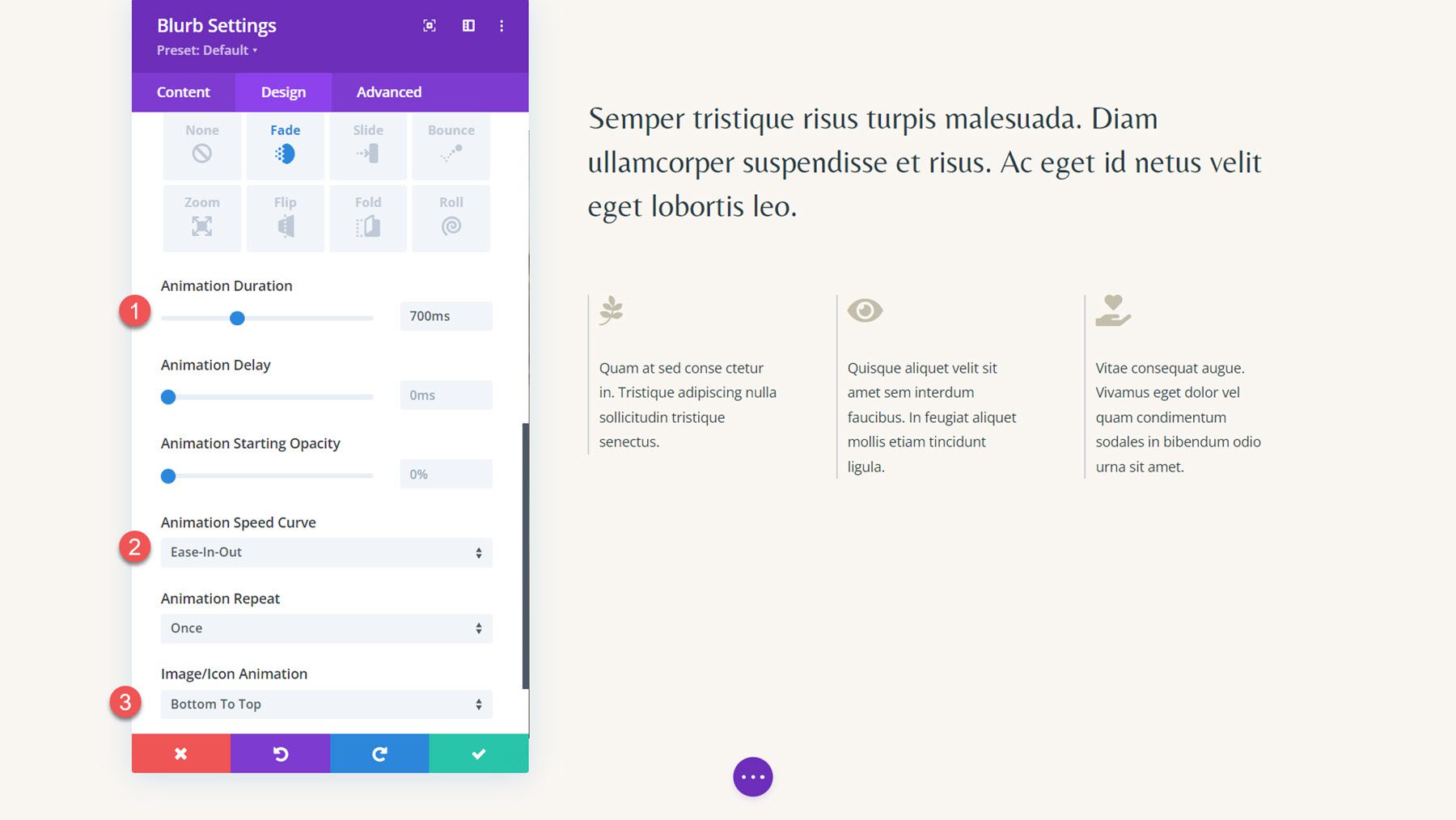
Subsequent, set the animation settings as follows:
- Animation Period: 700ms
- Animation Velocity Curve: Ease-In-Out
- Symbol/Icon Animation: Backside To Most sensible

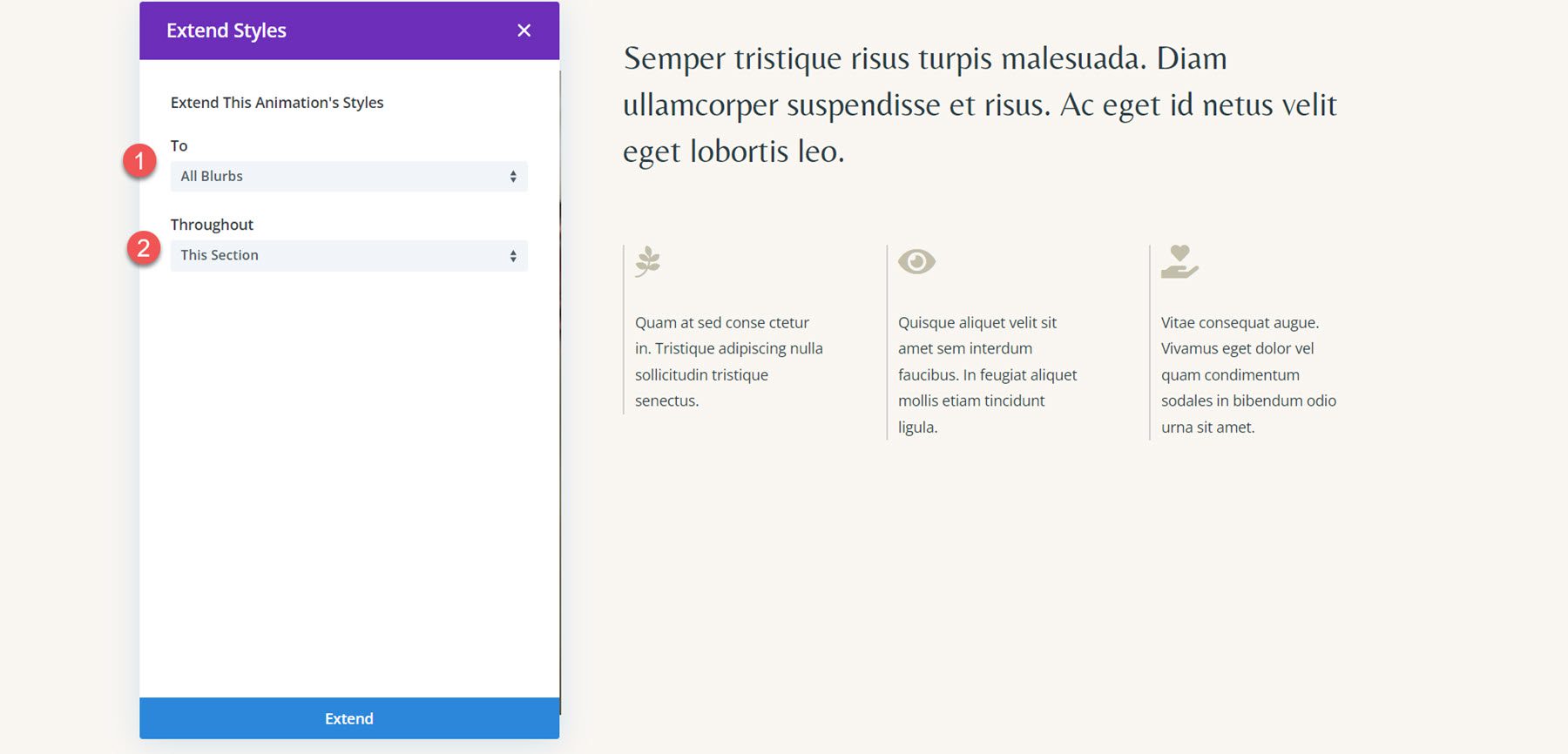
Lengthen the animation settings to the opposite two blurb modules within the segment.

In spite of everything, upload some extend to the second one and 3rd module animations.
- Animation Lengthen for Blurb 2: 200ms
- Animation Lengthen for Blurb 3: 400ms

Ultimate Consequence
And this is the overall design with the fade animation and bottom-to-top icon animation.
Ultimate Consequence
Let’s take some other have a look at the overall blurb animation designs.
Blurb Animation 1: Slide Animation
The primary animation makes use of a slide-left animation genre.
Blurb Animation 2: Turn Animation
This animation makes use of a flip-style animation.
Blurb Animation 3: Jump Animation
On this animation, the blurbs have a bounce-up animation genre carried out.
Blurb Animation 4: Fade Animation
In spite of everything, the fourth animation includes a fade animation impact.
Ultimate Ideas
Divi’s blurb module can be utilized to creatively show off your services and products or spotlight key issues for your web page. Moreover, via including animations for your design, you’ll emphasize the blurbs and draw your consumer’s eye towards that content material. On this educational, we coated simply 4 choices for the way you’ll animate your blurb module; on the other hand, there are unending designs you’ll succeed in with Divi’s design choices and the customizability of the animation settings. For extra at the blurb module, take a look at this educational: Find out how to Get Ingenious together with your Blurb Icon Background in Divi.
Have you ever carried out animation kinds to Divi’s blurb module for your designs? Tell us within the feedback!
The submit 4 Tactics to Animate Your Divi Blurb Module seemed first on Sublime Issues Weblog.
WordPress Web Design