Probably the most very best techniques to discover ways to use Divi is through following the various tutorials discovered in this weblog. When you’re desirous about studying extra about Divi and designing a singular header on your Divi site, this text is for you. On this article, we’ll take a look at over 30 useful Divi header tutorials that you’ll be able to use with the Divi Theme Builder. The tutorials come with settings for desktop and cellular, they usually come with downloads for the instance headers. This makes them simple to make use of.
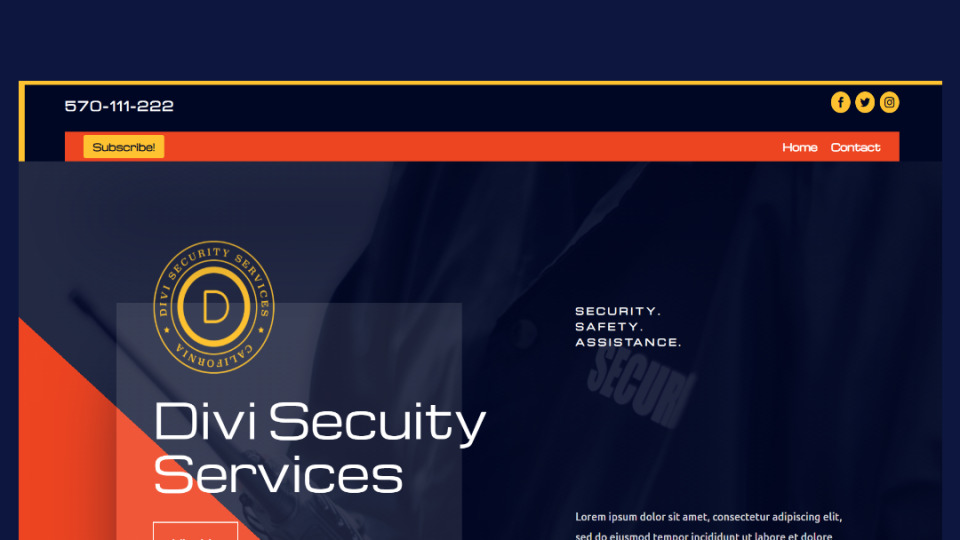
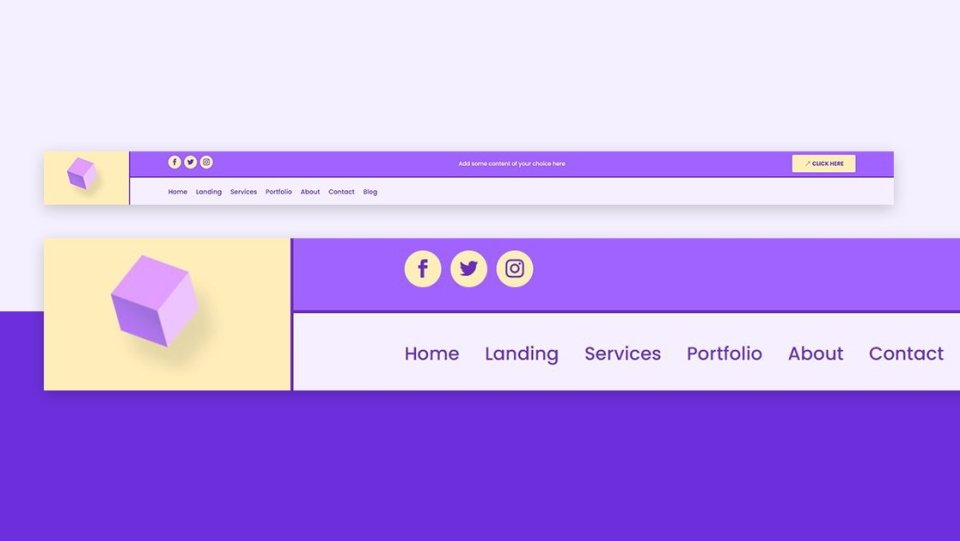
1. Making a International Header

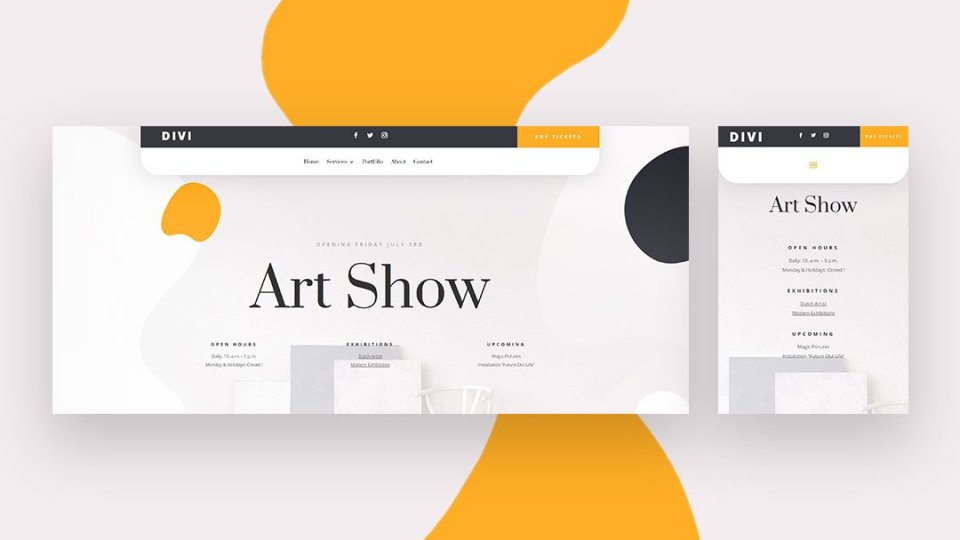
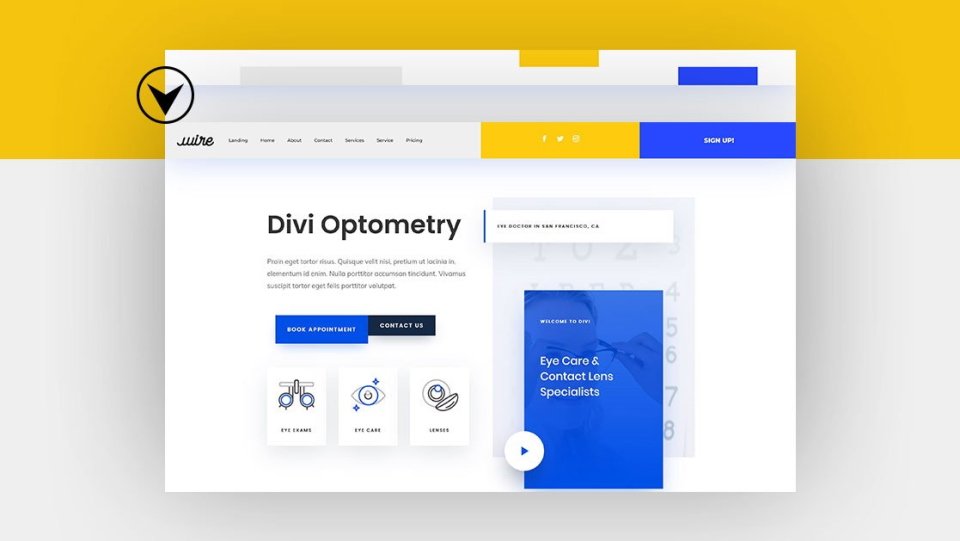
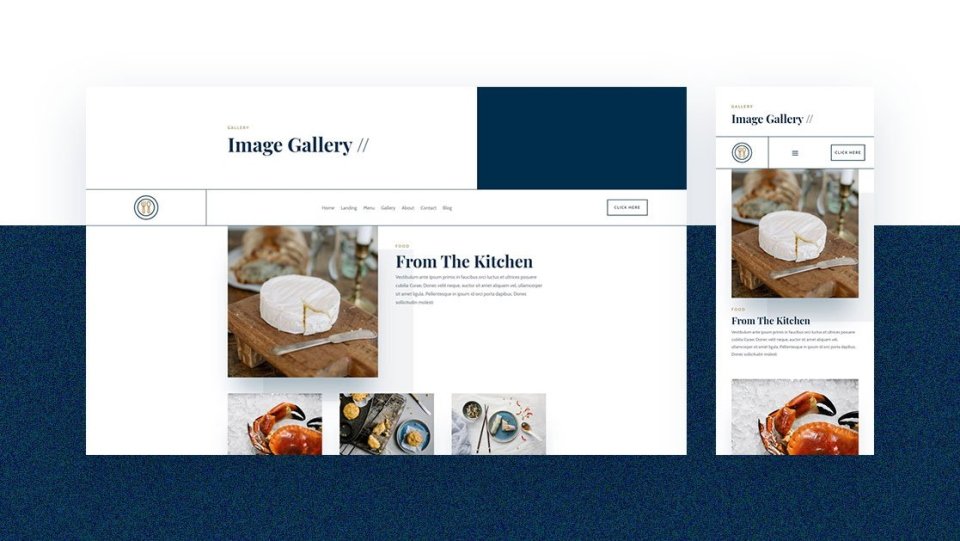
This instructional displays use the Divi Theme Builder for growing international headers. It features a best bar and a navigation bar, each styled otherwise. It displays upload a best bar with an emblem, social practice icons, and a CTA button. The ground bar features a navigation menu and it’s styled with rounded corners to face with the exception of your site.
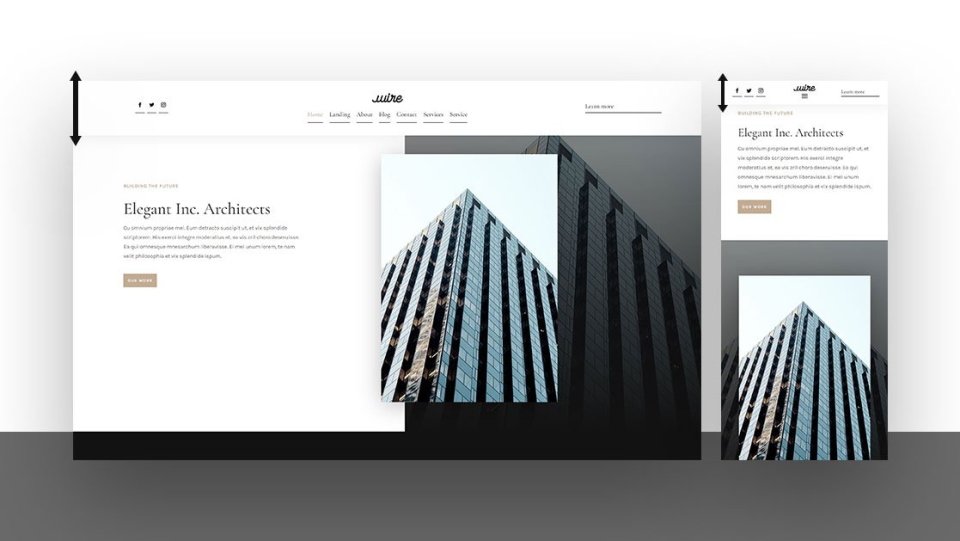
2. Making a Sticky Header

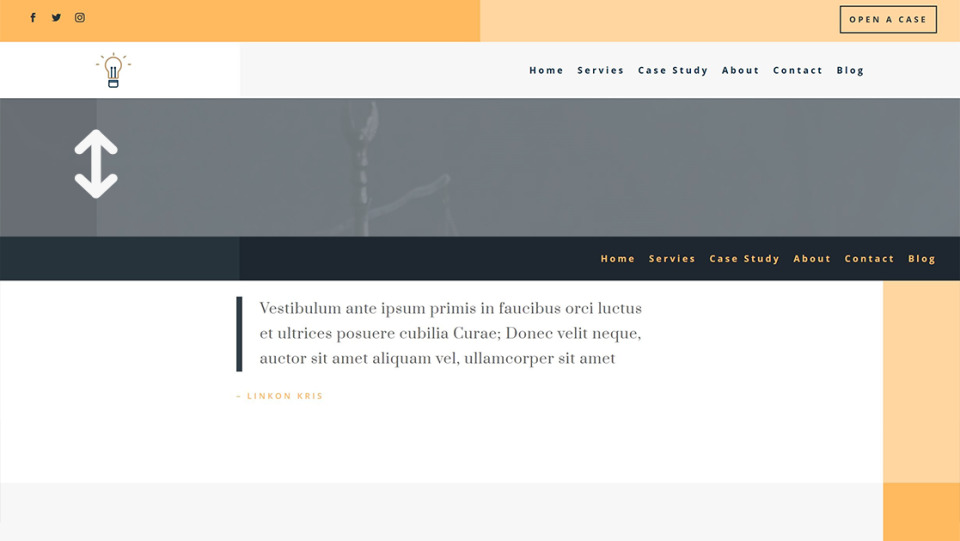
This instructional displays the correct heading construction with each a best bar and a navigation bar. It displays use Divi’s sticky choices to make the header persist with the highest of the display screen when the consumer scrolls. It additionally displays make the styling of the weather alternate when the consumer scrolls, giving the header a special feel and appear.
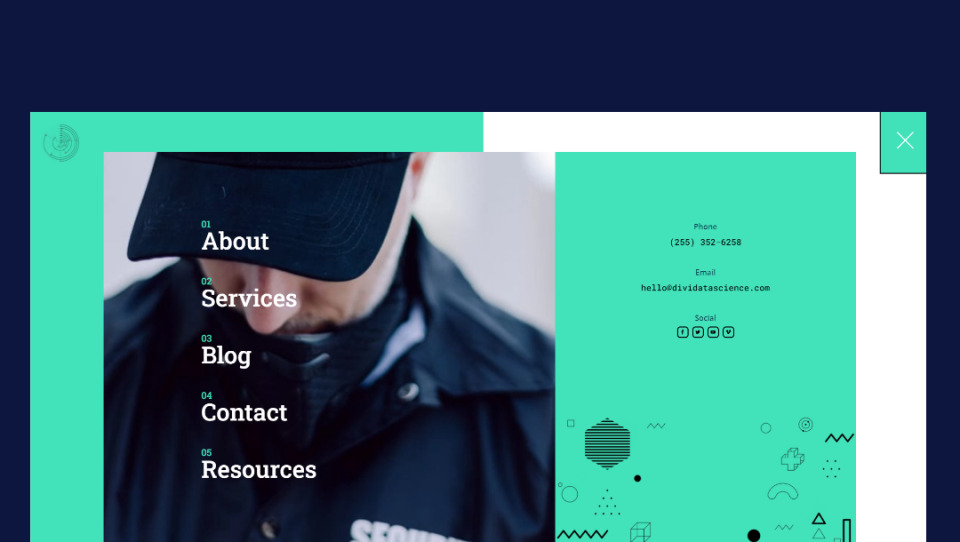
3. Making a Fullscreen Header

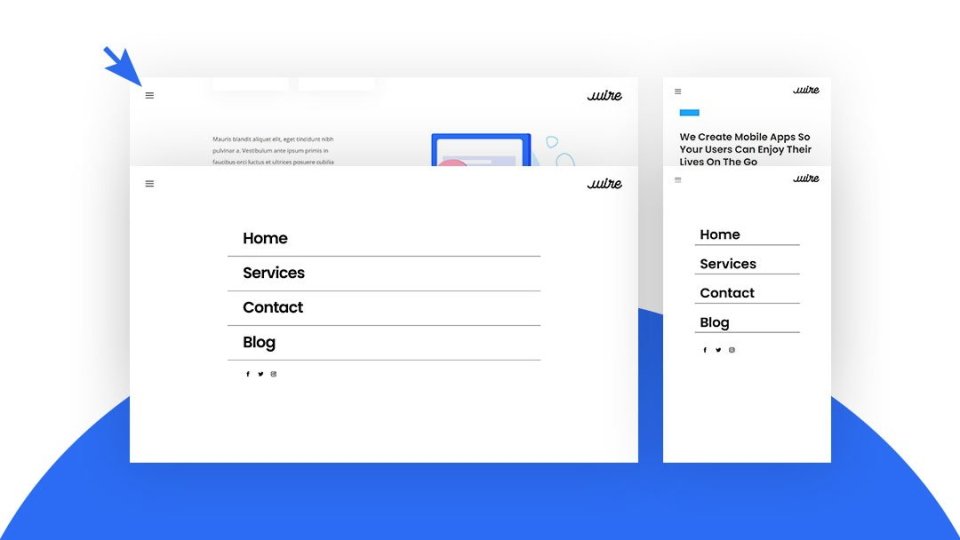
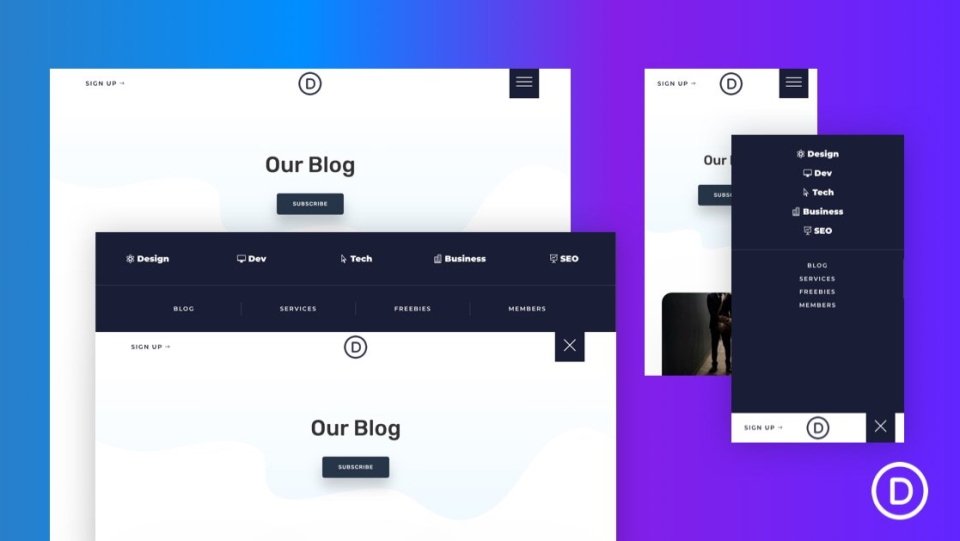
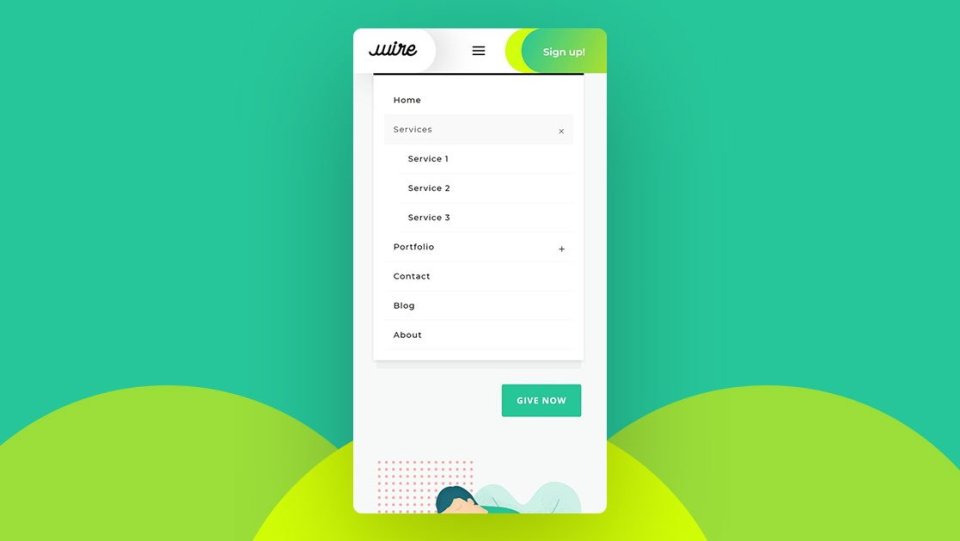
This instructional displays construct a customized header that opens in complete display screen when the hamburger menu icon is clicked. Each and every of the menu pieces is Divi modules, so you’ll be able to create hyperlinks or a mega menu. It makes use of jQuery and the code is incorporated inside the instructional and the obtain document.
4. Making a Slide-in Header

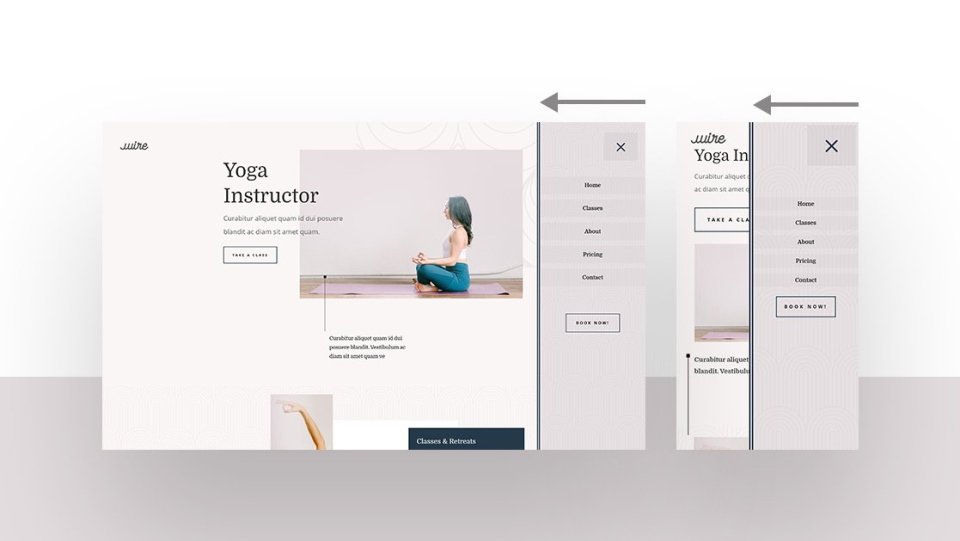
This instructional displays create a menu that slides in from the proper when the hamburger menu icon is clicked. The menu pieces are Divi modules, so you’ll be able to create a mega menu. The press serve as makes use of customized jQuery that’s incorporated within the instructional and the obtain document.
5. Making a Slide-Down Header

This instructional displays create a header that facets down from the highest and pushes the content material down when the hamburger menu icon is clicked. This helps to keep the menu from protecting the content material, so you’ll be able to nonetheless see it at the display screen. Code is incorporated within the instructional and the obtain document.
6. Making a Vertical Navigation

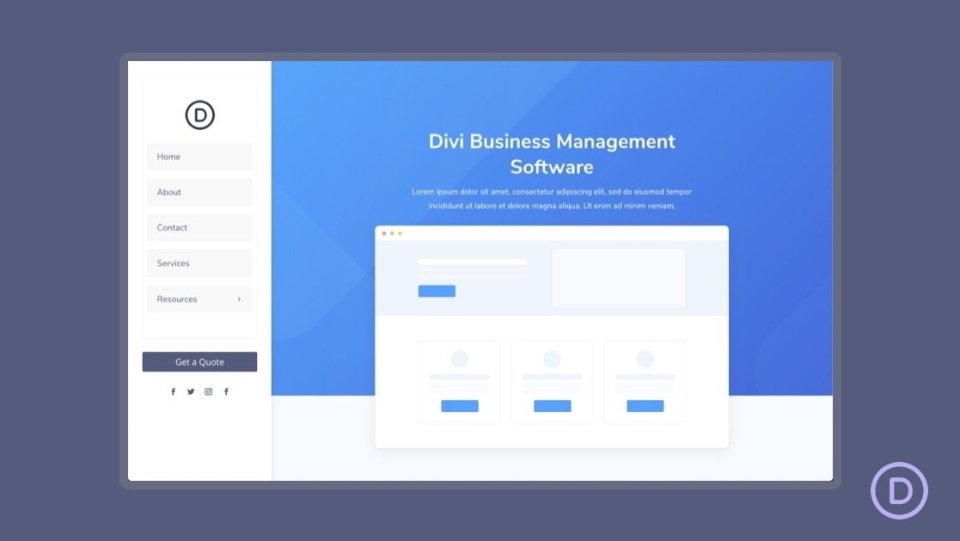
This instructional displays create a vertical navigation bar that sits at the left facet of the display screen. It stocks the display screen with the site’s content material and stays in position when the consumer scrolls. The content material space is smaller than standard so each can proportion the similar display screen.
7. Making a Clear Floating Header

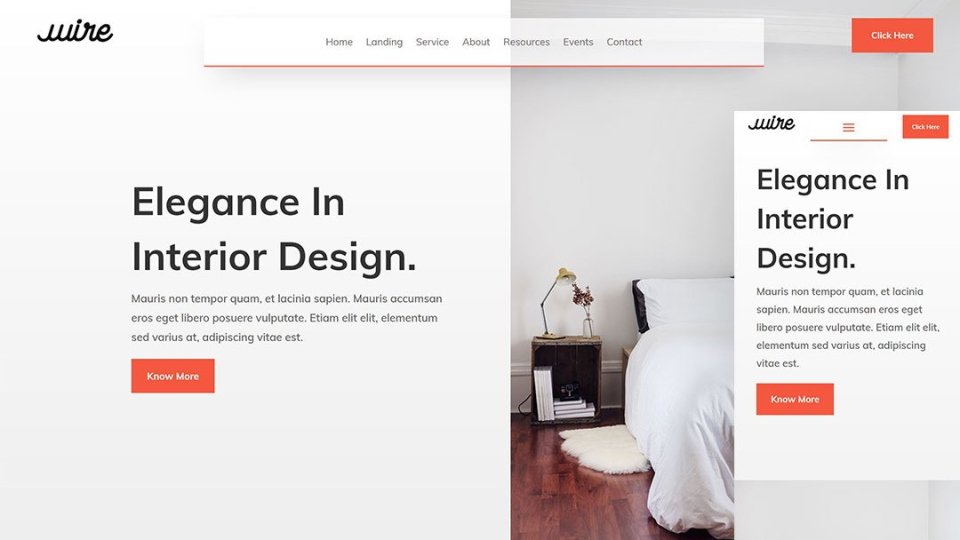
This one creates a clear header that floats close to the highest of the web page. The menu is saved in position with an absolute CSS place. It features a emblem, a navigation menu, and a CTA button. Because it’s clear, the web page displays via as you scroll.
8. Making a Clear Sticky Header

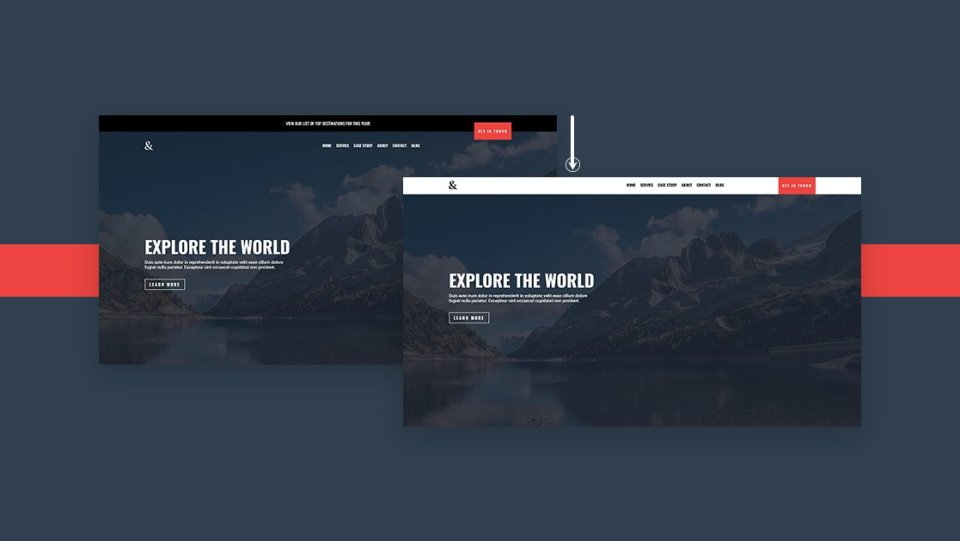
This instructional displays create a navigation bar that turns into sticky and adjustments types when the customer scrolls. It has a best bar above the navigation menu that isn’t sticky. As soon as the navigation bar reaches the highest, it turns into sticky and adjustments colour.
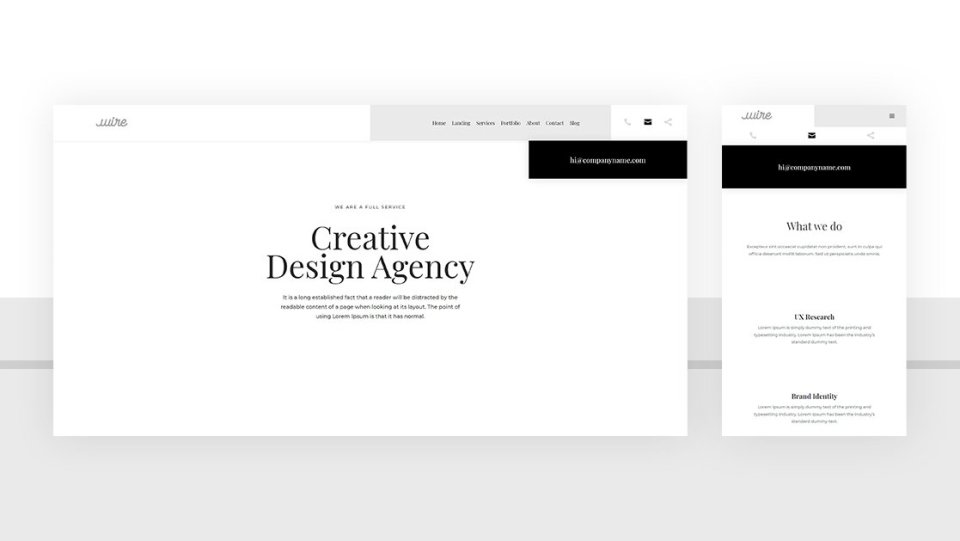
9. Making a Customized Circled Header

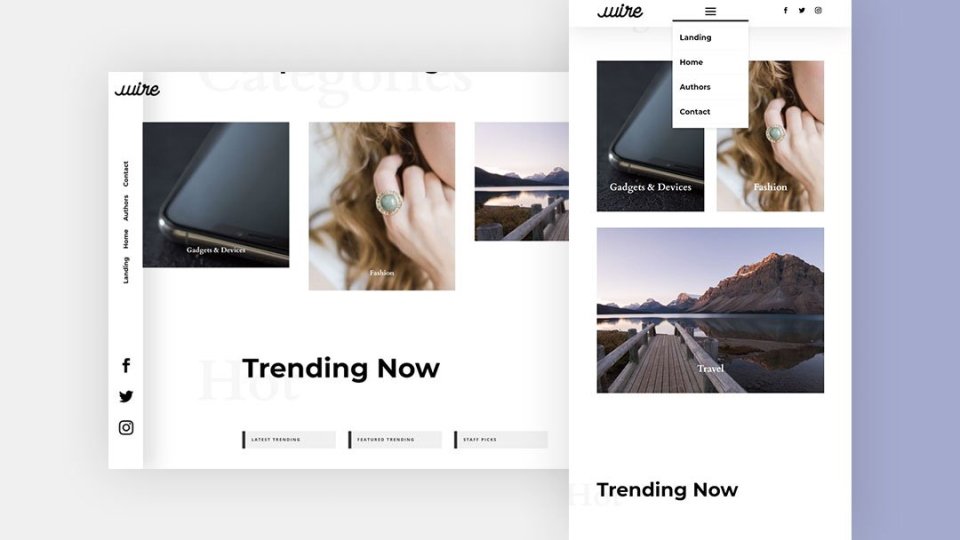
This one creates a vertical header that’s positioned at the left facet of the display screen and it’s clear. It stays in position because the consumer scrolls and the site’s background displays via. The navigation hyperlinks also are positioned vertically. The header is positioned on the best of the web page on cellular gadgets.
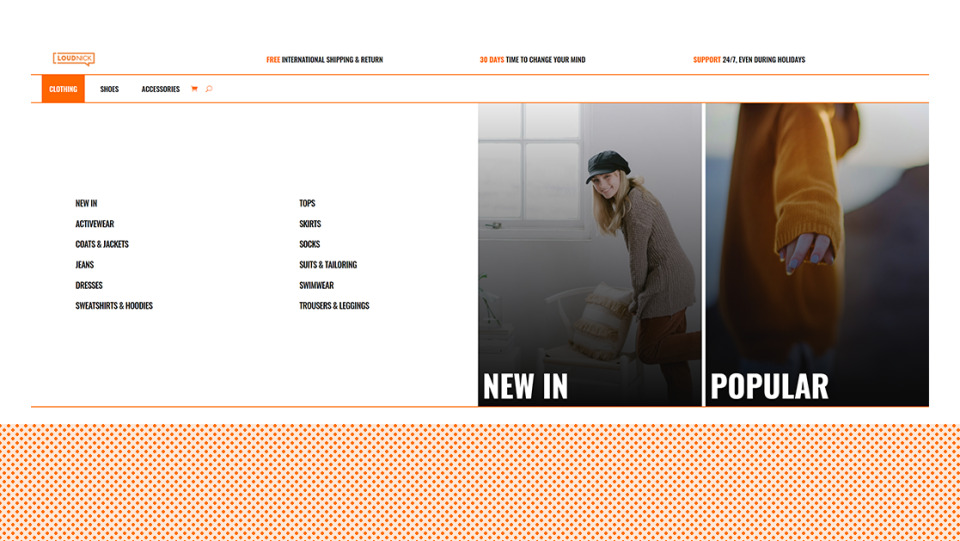
10. Developing an eCommerce Mega Menu

This instructional displays create a mega menu constructed with Divi modules. Upload as many modules as you wish to have. You’ll even come with WooCommerce modules, making this menu an excellent selection for eCommerce web sites to show off your merchandise and classes. That is a complicated instructional that incorporates code inside the article and the obtain information.
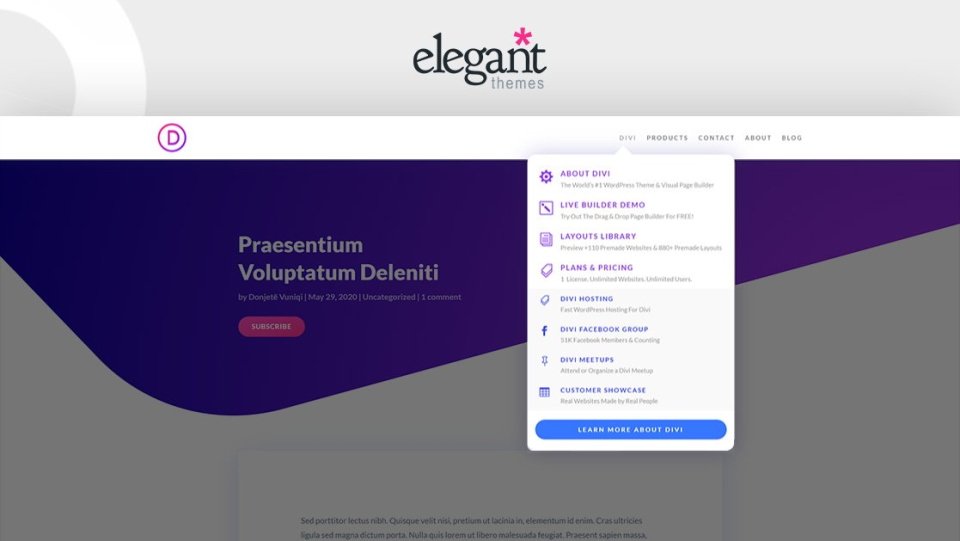
11. Making a Dropdown Menu

This instructional displays reflect the Sublime Issues dropdown menu the use of the Divi Theme Builder. That is a complicated mega menu with textual content, icons, and CTAs. You’ll additionally upload extra modules to create your individual customized variation at the ET menu.
12. Revealing a International Header Whilst Scrolling Up and Hiding it Whilst Scrolling Down

This one displays create a singular header that’s printed when the consumer scrolls up, however it hides when the consumer scrolls down. This permits you to display extra content material after they’re scrolling down however has some great benefits of a sticky header after they’re scrolling up.
13. Making a Cell Collapsing Nested Menu

This instructional displays create a menu specifically designed for cellular. The menu pieces are nested. It makes use of a cellular collapsing impact for the navigation menu. Und customers can simply open or cave in the menu pieces on cellular gadgets.
14. Animate a International Header

This one displays animate the weather of your international header so that they stand out and seize consideration. Animated components come with the navigation menu with an emblem, social media practice icons, and a CTA button. The weather stack on cellular displays and seem separately.
15. Design an Inline Login Shape for a International Header

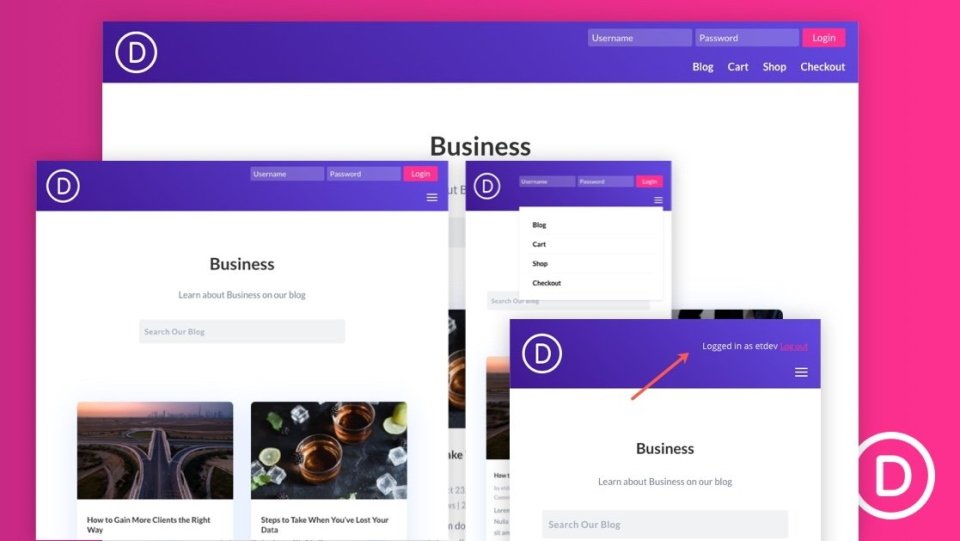
If you wish to create an inline login shape on your header, that is the educational you want. It provides the Divi login module to the header above the navigation menu and provides some additional styling with CSS. The CSS is incorporated within the instructional and the obtain document.
16. Upload Facet-by-Facet Buttons to the International Header

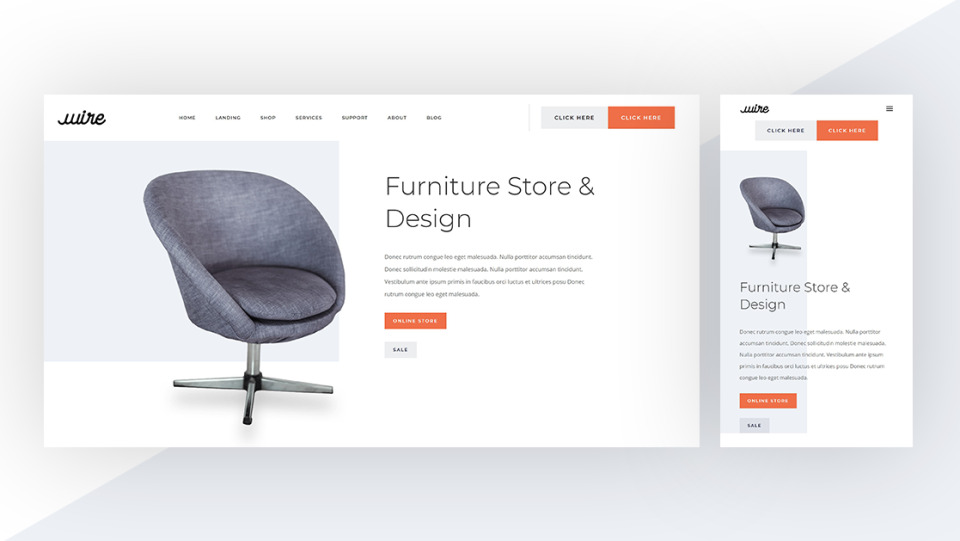
This instructional displays use a singular button design to create fascinating CTAs on your header. The buttons take a seat side-by-side, so that they’re connected. Each and every nonetheless looks as if a special button. One is a number one button and the opposite is a secondary button.
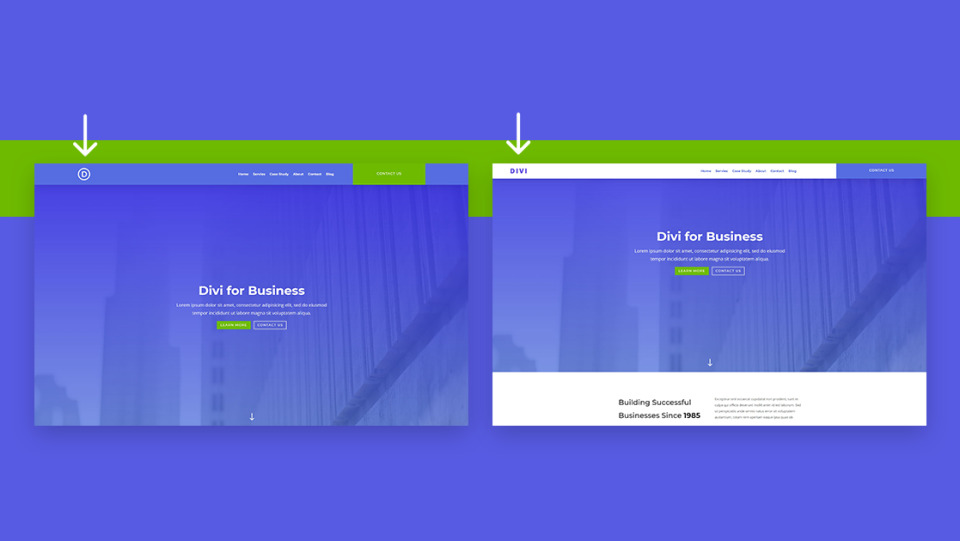
17. Robotically Position the Header Beneath the First Phase

This instructional displays routinely position the header under the primary Divi segment on every web page. This permits the hero segment of the web page to show first, after which the header with the emblem, navigation menu, and so forth., seems under that.
18. Upload a Dropdown Touch Shape the International Header

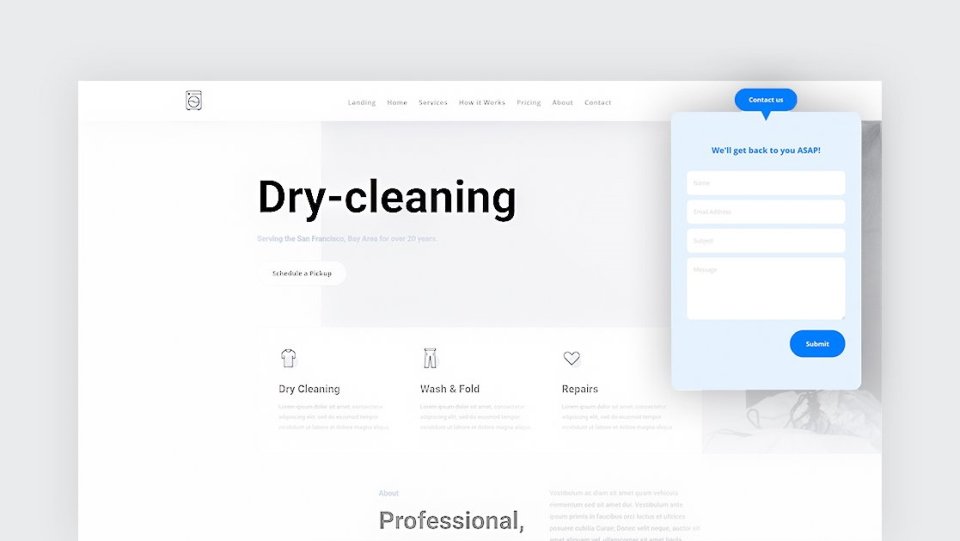
This one displays upload a dropdown touch shape in your international header. The touch shape is small and opens when a touch button is clicked. This helps to keep the header blank whilst offering simple get entry to to the touch shape. It contains jQuery and CSS within the instructional and the obtain document.
19. Switch the Header on Scroll

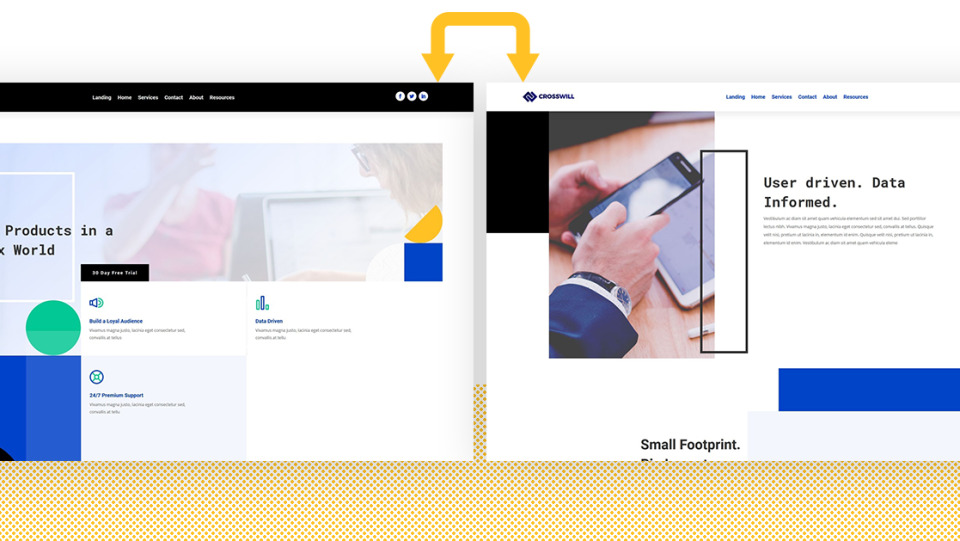
When you’ve ever sought after your header to modify to another header when the consumer scrolls, that is the educational you want. The 2 headers can come with other content material and feature other colours. It contains jQuery within the instructional and the obtain document.
20. 5 International Presets for the Menu Module

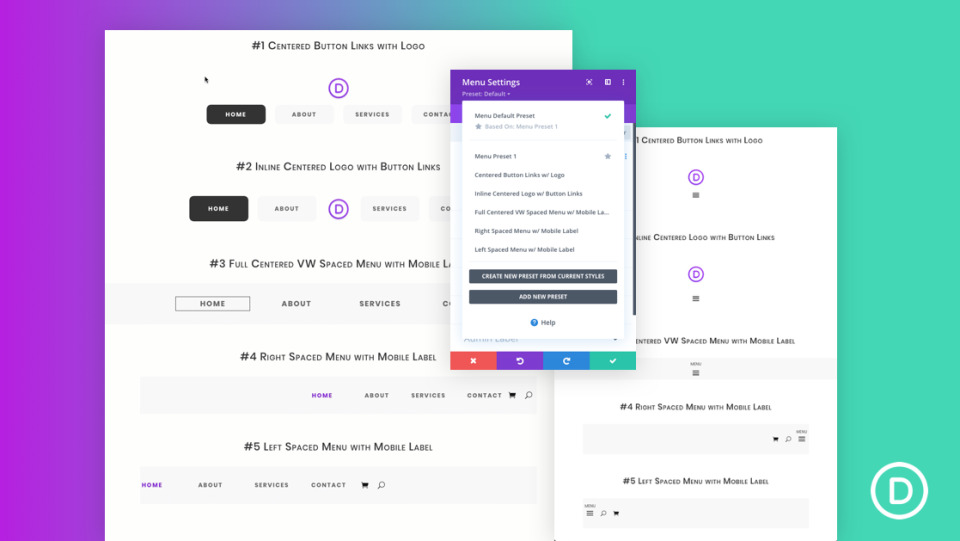
Presets are an effective way to save lots of time and create a constant design with the Divi Builder. This instructional displays create 5 international presets that can assist you streamline the method of making Divi headers. Although the presets are made out of scratch, you’ll be able to additionally obtain them from this instructional.
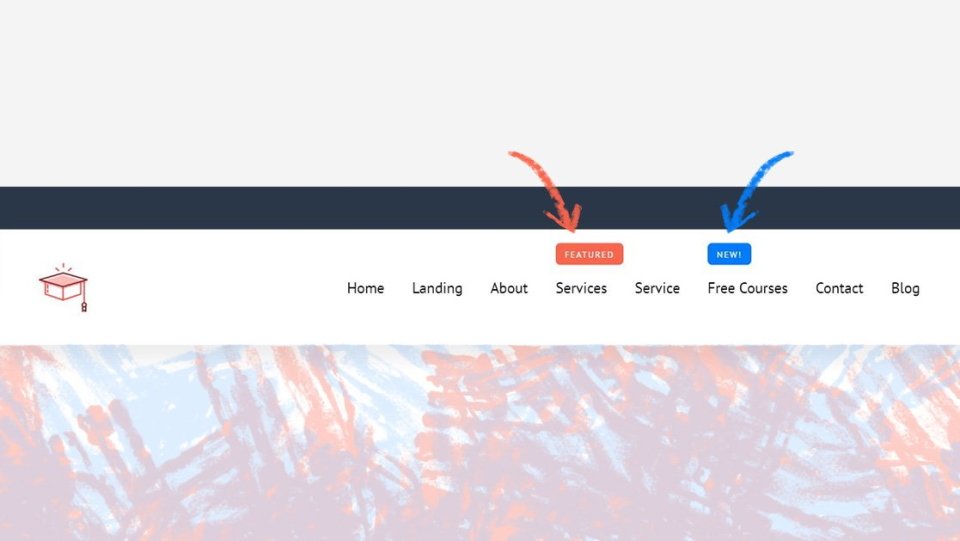
21. Upload a “New” or “Featured” Nook Label to a Menu Merchandise in Your Header

New and Featured labels are an effective way to attract the eye of your guests in your merchandise and posts. They give the impression of being nice they usually lend a hand your guests in finding a very powerful pages to your site. This instructional displays create them for menu pieces to attract consideration to express hyperlinks.
22. Upload and Animate an SVG Brand Inside of Your International Header

This instructional displays use SVG information on your emblem, so that you’re no longer restricted to only PNGs. It is going even additional and displays animate the SVG emblem. The animation is treated with the Anime JS library. You’ll use it to animate any emblem.
23. Mix Your Header and Frame with Publish Content material Module and Phase Dividers

Phase dividers are an effective way to create a clean transition between Divi sections. This one displays use Divi’s integrated segment dividers to create a transition between the header and the frame content material.
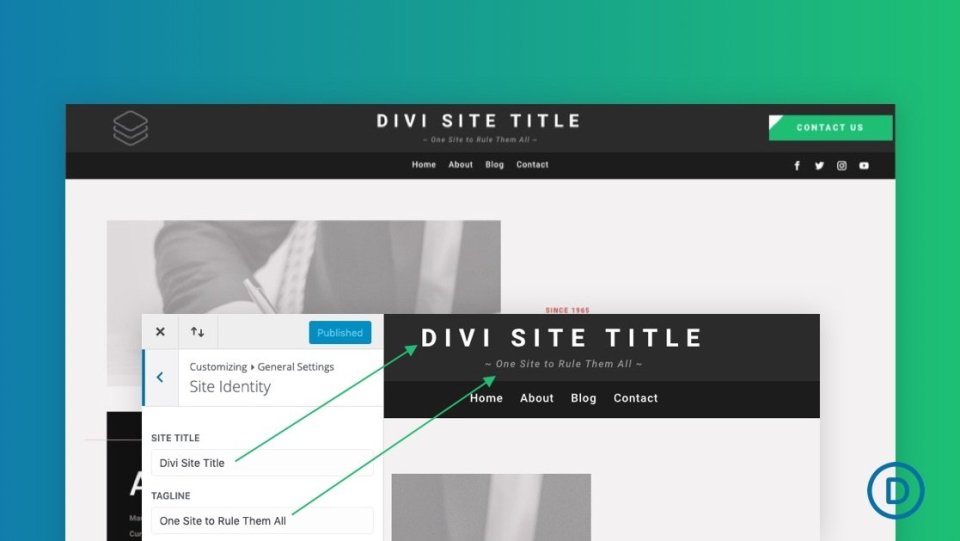
24. Upload a Dynamic Web page Name and Tagline to Your International Header

A website name works nice as an alternative for the emblem or to supply a short lived description of the website. Dynamic website titles assist you to alternate the name in a single location and it’s routinely modified anyplace that makes use of the dynamic name. This instructional displays upload dynamic website titles in your international header.
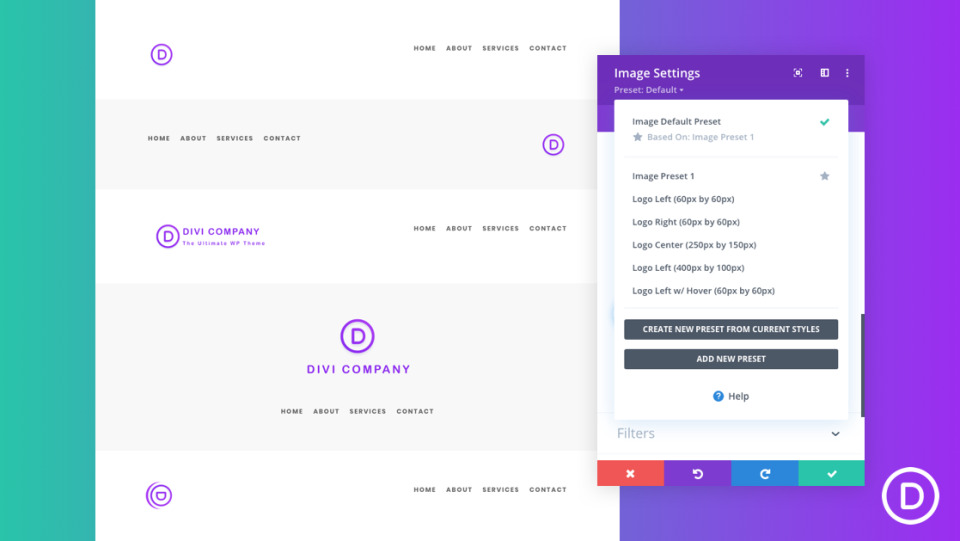
25. Optimize Your Brand Symbol with International Presets

If the website emblem symbol is unoptimized, it might motive each and every web page to load slowly or no longer have compatibility as it should be at the display screen. This instructional displays use Divi’s optimization choices to create the proper measurement, place, and magnificence. It additionally displays flip your settings into presets that you’ll be able to use over and over again.
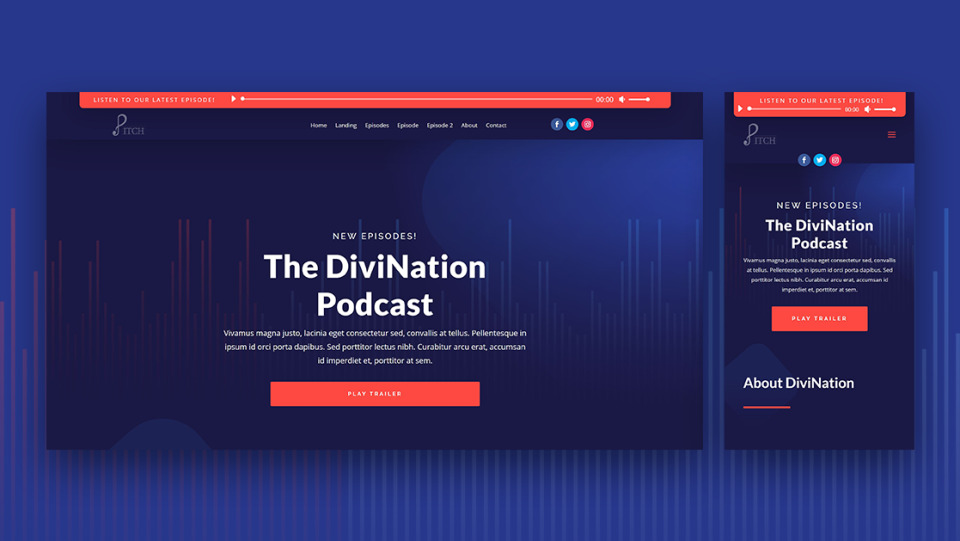
26. Upload a Mounted “Newest Episode” Audio Bar to Your Header

Divi’s audio module is superb for individuals who host podcasts. This instructional displays upload an audio module and textual content module so as to add an audio bar in your header along with your most up-to-date episode. The textual content module features a loop animation to attract the customer’s consideration.
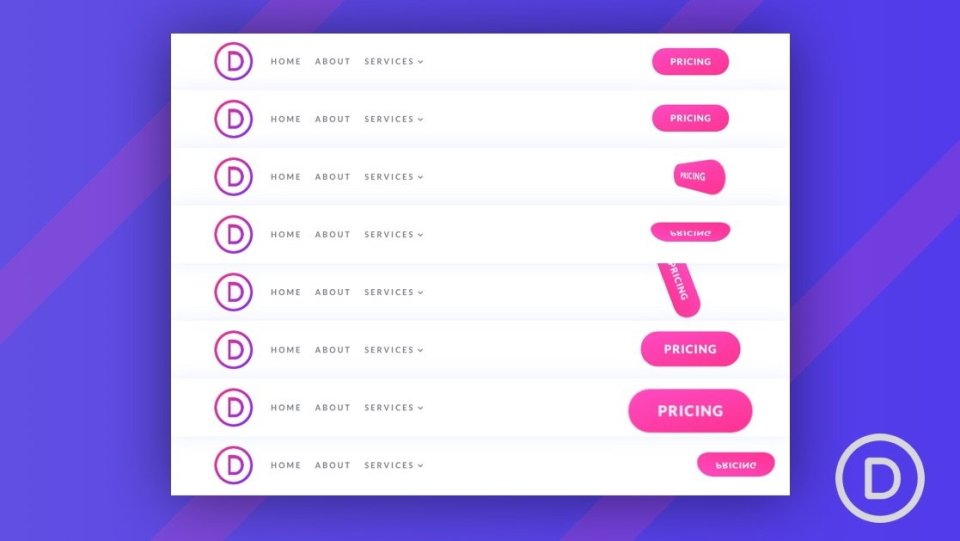
27. 8 Not on time Button Animations for Your Header CTA

Button animations are nice for drawing consideration in your CTAs. This instructional displays create 8 not on time button animations to create a customized header CTA. The animations are created the use of distinctive mixtures of Divi settings. They are able to be used anyplace to your site.
28. Trade Your Sticky Brand on Scroll

Despite the fact that your header is sticky, it’s conceivable to modify the emblem when the consumer scrolls. It is a nice option to spotlight the header or make it stand with the exception of the design of the web page. This instructional displays how to do that along side converting the way of the worldwide header on scroll.
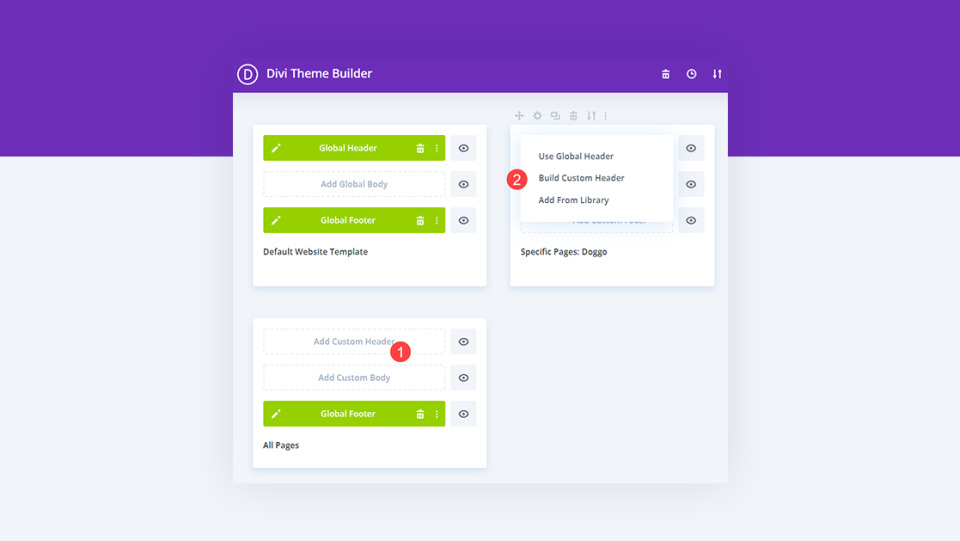
29. Use Other Headers on Other Templates

This instructional displays use explicit headers for sure pages and posts. The Divi Theme Builder means that you can create a world header, however you’ll be able to override that header on any web page or publish. You’ll have a special header for every template if you wish to have, and it best takes a couple of clicks to assign them.
30. Conceal Your Header on Explicit Pages

Now not best are you able to use a special header for various templates as we noticed within the instructional above, however we will additionally cover the header on explicit pages. This instructional displays how to do this the use of the Divi Theme Builder settings. You’ll cover the header in response to the precise web page, publish kind, class, tag, and so forth.
31. Upload a Background Symbol to Your Header

A background symbol is an effective way to have your header stick out from the group. It’s simple to do with the Divi Theme Builder. This instructional displays upload a background symbol in your header and alter it for the again impact.
32. Use a Other Header on Homepage

Another choice for the use of other headers on other pages is to make use of a special header to your homepage you then use in every single place else. That is particularly useful if you wish to create a touchdown web page or internal web page with a special function than your homepage. This instructional displays how to do that with the Divi Theme Builder.
33. Upload a Button to Your Header

Buttons are one of the most very best CTAs you’ll be able to upload in your header. They draw consideration and make it simple for customers to click on. This instructional displays upload a button in your Divi header for your whole site or explicit pages. You’ll additionally use this information to position them anyplace to your site.
34. Save House on Your Header with Toggle Icons

Toggling content material is an effective way to save lots of house in a header and stay your design blank. Somewhat than seeing the content material in its entirety, you’ll be able to show an icon. When the consumer clicks the icon, the content material will then show. This instructional displays toggle the content material for the telephone quantity, electronic mail deal with, and social sharing buttons. This instructional contains CSS and jQuery within the article and the obtain document.
35. Make Your Brand Pass the Number one and Secondary Menu Bars Inside of Your Header

Striking the emblem in both the highest bar or navigation bar appears nice, however it might additionally prohibit your design choices. This instructional displays position your emblem in order that it crosses each menu bars within the header. CSS for this instructional is incorporated within the article and the obtain document.
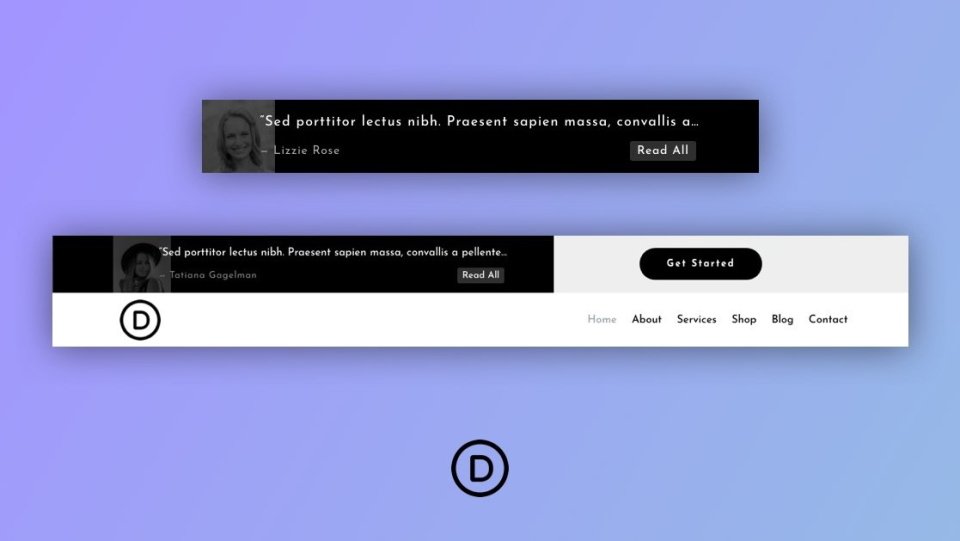
36. Create a Compact Testimonial Slider for Your Header

Including quick testimonials to the header is an effective way to make your header distinctive and draw consideration in your products and services, construct consider, and construct credibility. This particularly works nice with quick testimonial sliders. This instructional displays create a compact testimonial slider on your Divi headers to show off your quick testimonials.
Easy methods to In finding Unfastened Divi Headers within the Sublime Issues Weblog
There are many loose Divi headers within the ET weblog. Merely seek for “loose header”, “loose divi header”, or equivalent key phrases. You’ll in finding plenty of loose headers to choose between.
Finishing Ideas on Divi Header Tutorials
That’s our take a look at 30+ useful Divi header tutorials the use of the Divi Theme Builder. There are many techniques you’ll be able to customise your Divi headers to stick out from the group. Those 30+ tutorials are an effective way to be informed the main points of the Divi Builder and Theme Builder whilst growing your individual distinctive components.
We need to pay attention from you. Have you ever used any of those 30+ useful Divi header tutorials? Tell us which is your favourite within the feedback.
The publish 30+ Helpful Divi Header Tutorials for Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design