Each week, we come up with new and loose Divi format packs which you’ll be able to use on your subsequent mission. For one of the most format packs, we additionally proportion a use case that’ll assist you to take your site to the following degree. This week, as a part of our ongoing Divi design initiative, we’re going to turn you how you can creatively use Divi’s hover choices to emphasise CTAs all the way through your pages. We’re the use of Divi’s Laundry Service Layout Pack and we’ll care for 3 other examples of striking your name to motion within the highlight.
Let’s get to it!
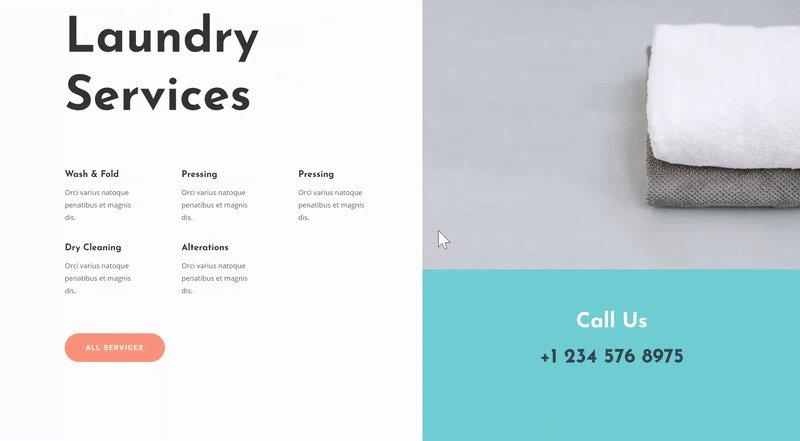
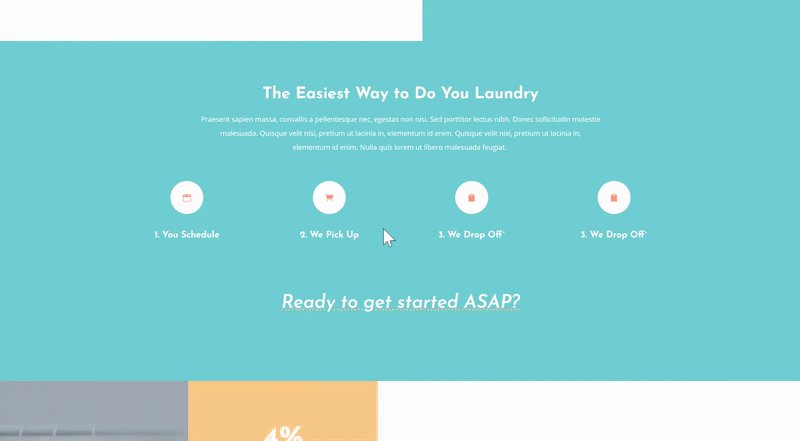
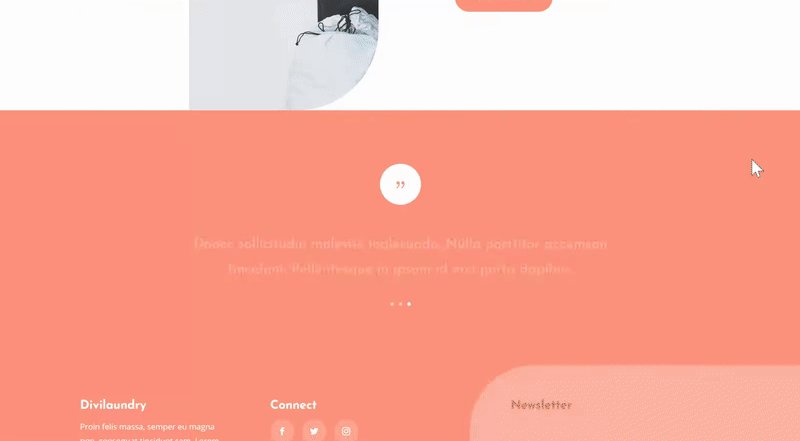
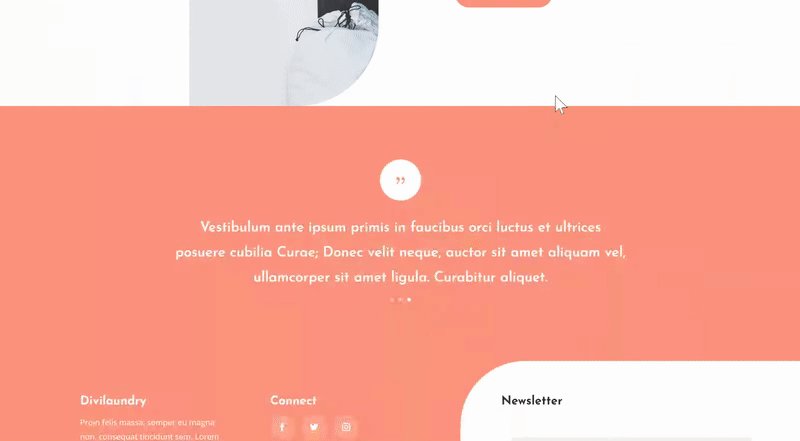
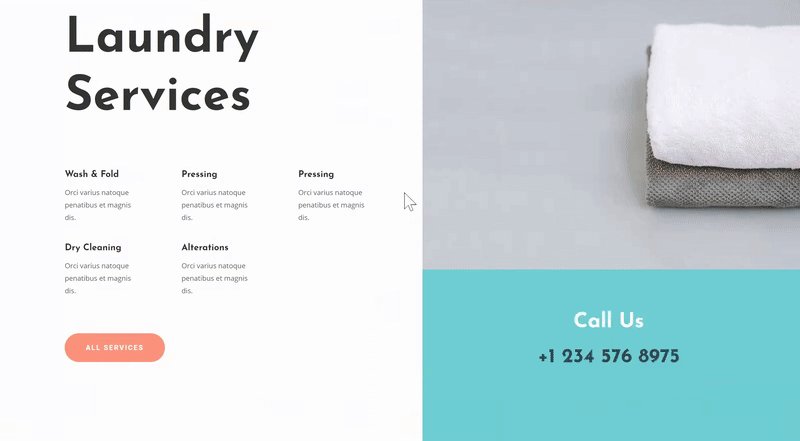
Preview
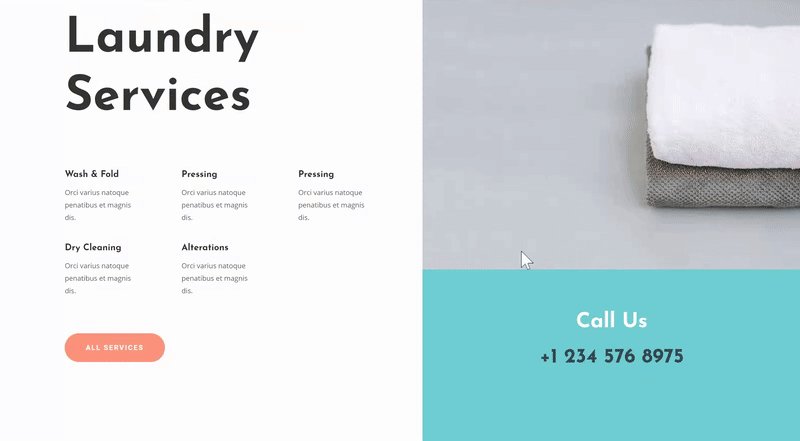
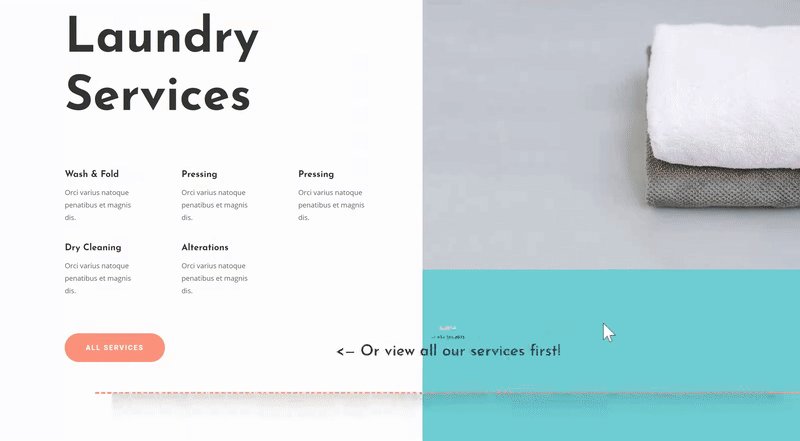
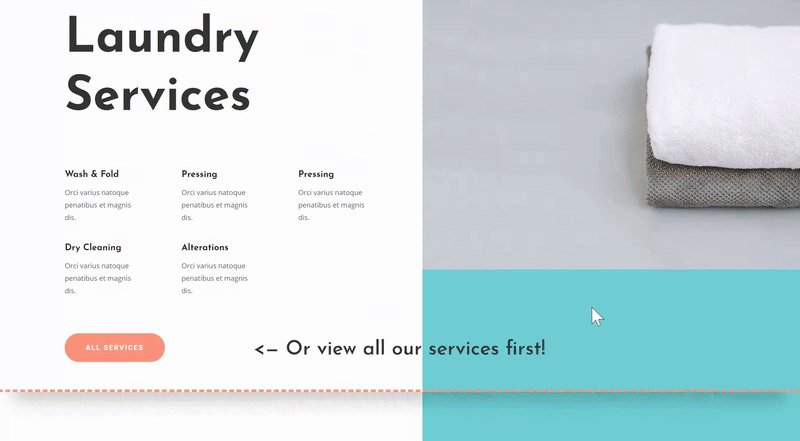
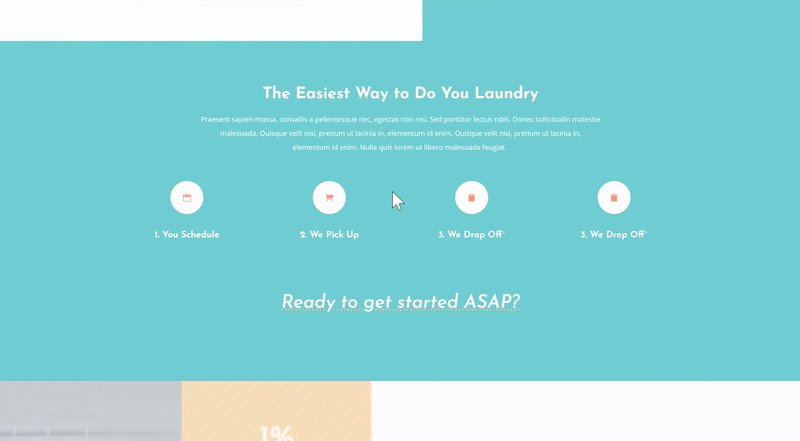
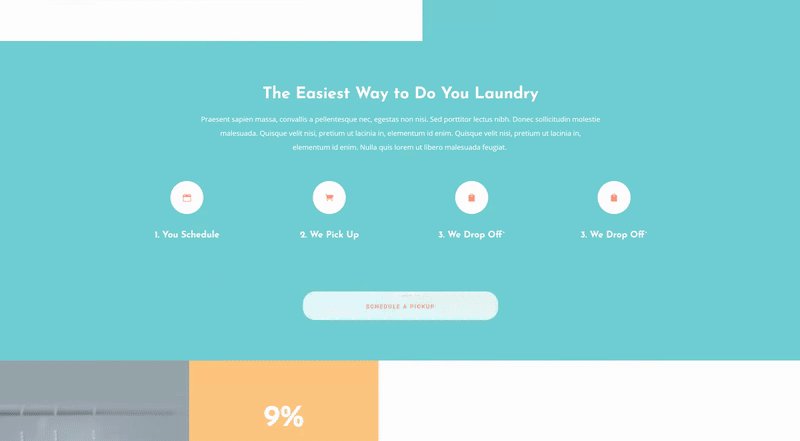
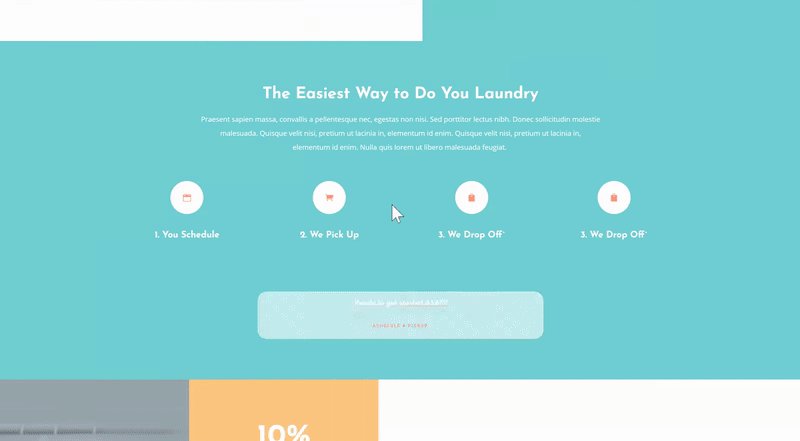
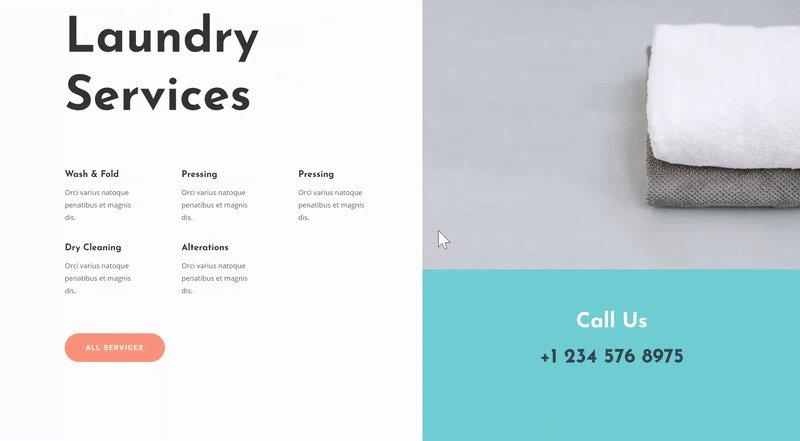
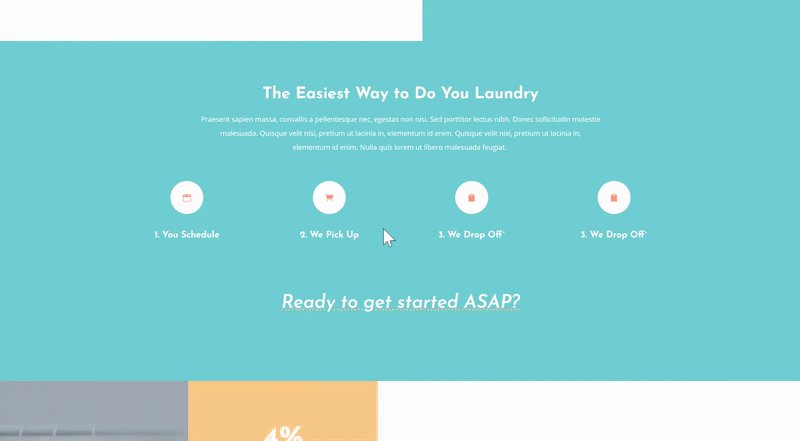
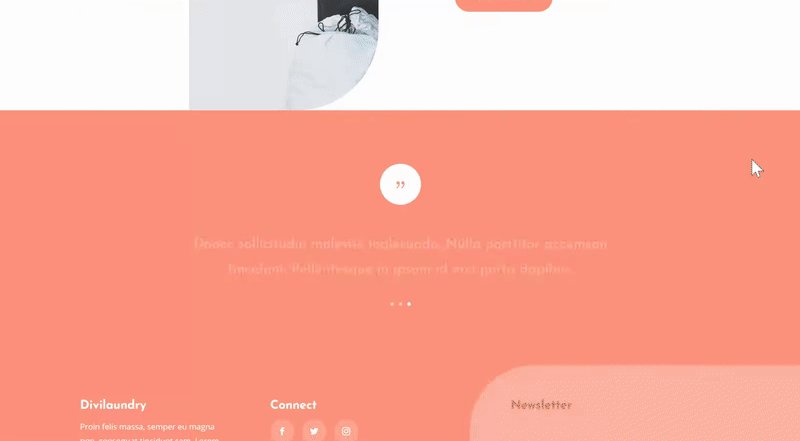
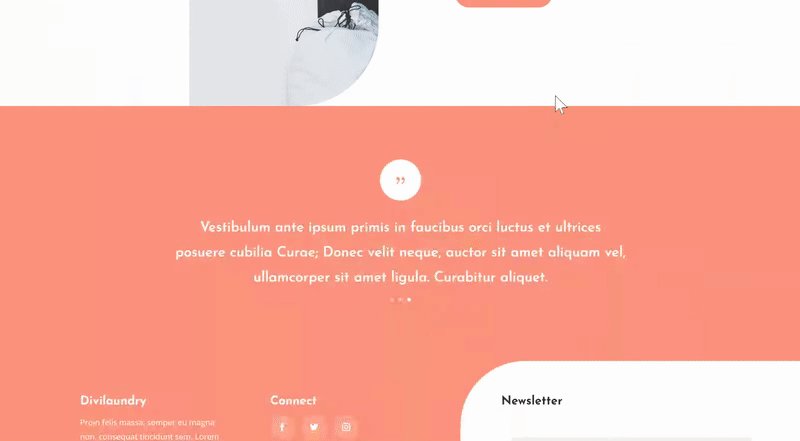
Prior to we dive into the educational, let’s take a handy guide a rough take a look at all 3 examples we’ll create:

Upload New Web page The use of Laundry Carrier Homepage Structure
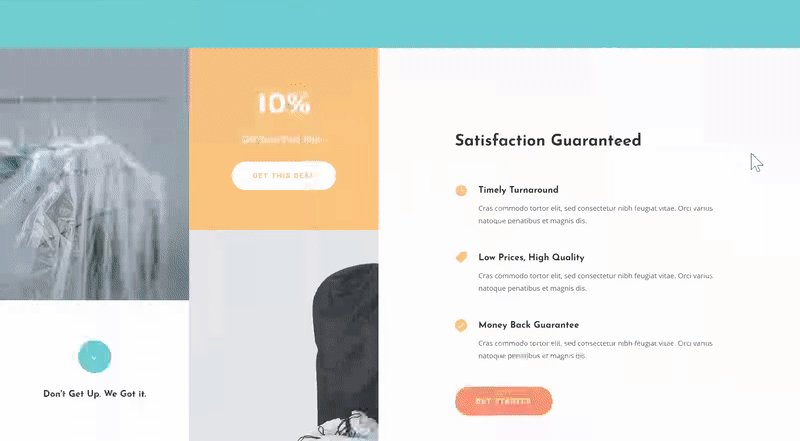
First, get started by means of including a brand new web page for your site and add the Laundry Carrier Homepage. All 3 examples we’ll create will likely be in line with this format. Whenever you get the means, you’ll be able to practice those examples to any format you’re running on.

Developing Instance #1: The use of Some other Part’s Hover to Redirect Consideration to CTA

Clone Textual content Module
Let’s get began with the primary instance! We’re remodeling an current Textual content Module into an incentive on hover. This means will most effective glance excellent on desktop, that’s why we’re cloning the preliminary module to permit it to look on smaller display screen sizes with out hover results.

Visibility
Textual content Module #1
Proceed by means of hiding the primary module on pill and get in touch with.

Textual content Module #2
And conceal the second one module on desktop.

Upload Hovers Impact to Desktop Textual content Module
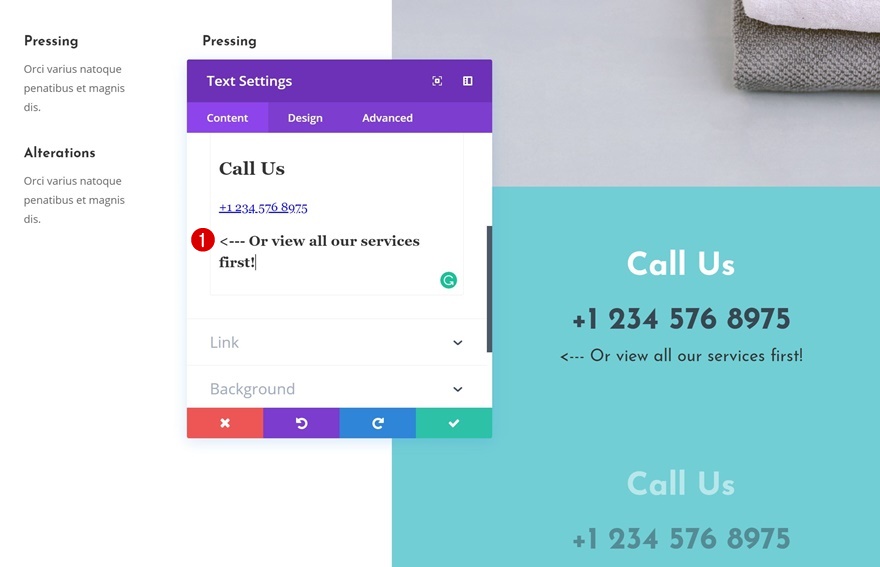
Upload Heading 3 Content material
We’re most effective modifying the primary Textual content Module, which would be the one that looks on desktop. Open the module and upload some heading 3 content material to the content material field.

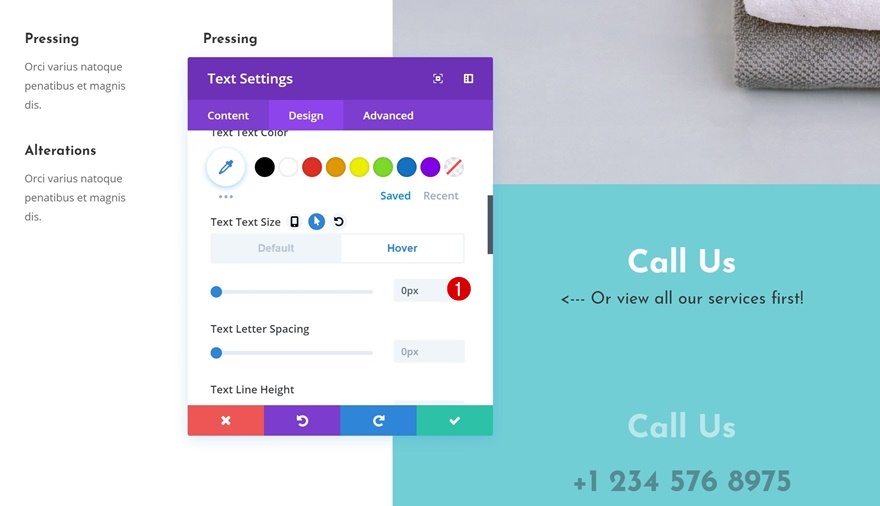
Hover Textual content Settings
Then, move to the textual content settings and ‘conceal’ the paragraph textual content of your module by means of including 0px to the textual content measurement on hover.
- Textual content Dimension: 0px

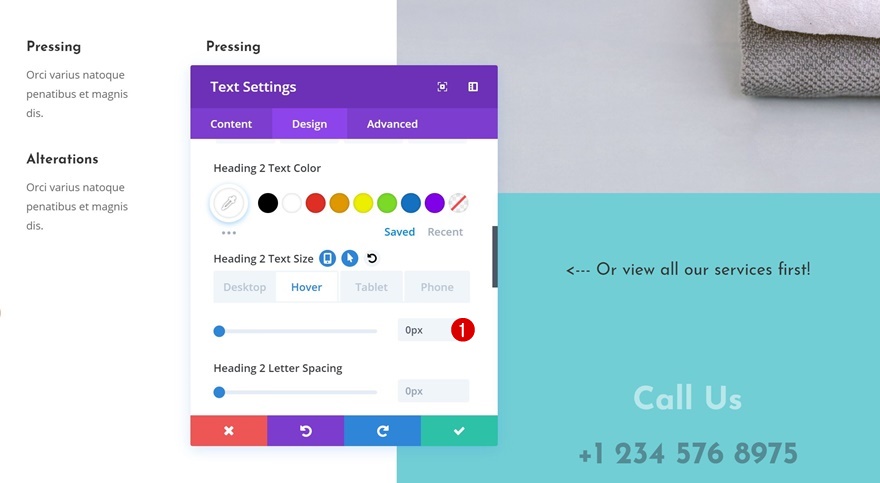
Hover Heading 2 Textual content Settings
Do the similar for the heading 2 textual content settings on hover.
- Heading 2 Textual content Dimension: 0px

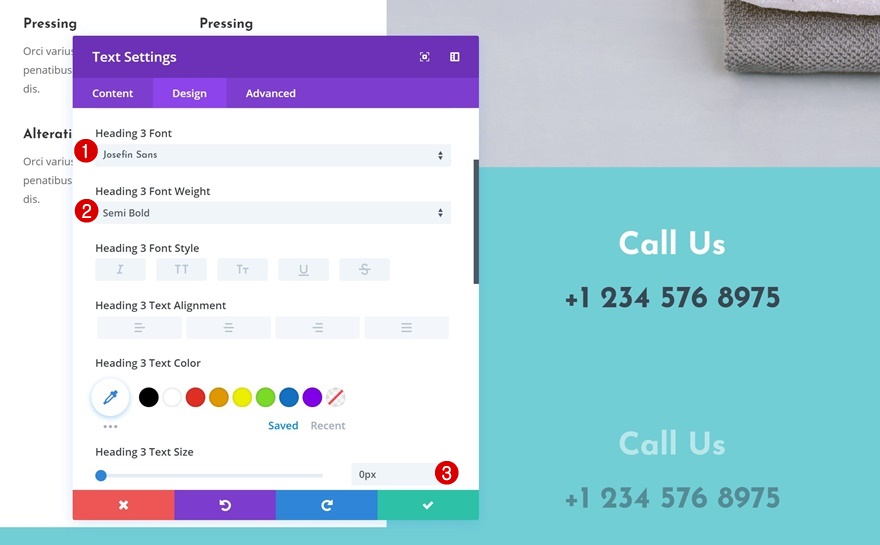
Default Heading 3 Textual content Settings
Then, move to the heading 3 textual content settings and make some adjustments.
- Heading 3 Font: Josefin Sans
- Heading 3 Font Weight: Semi Daring
- Heading 3 Textual content Dimension: 0px

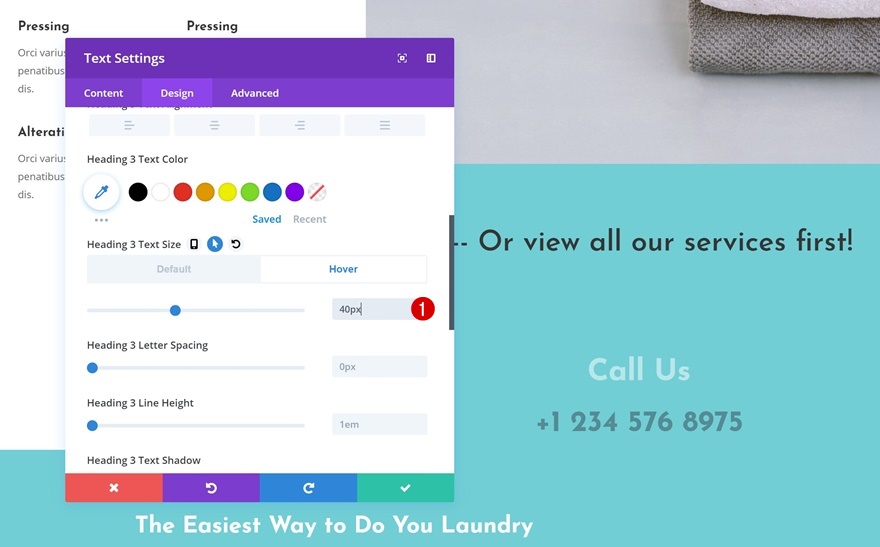
Hover Heading 3 Textual content Settings
Alter the textual content measurement on hover.
- Heading 3 Textual content Dimension: 40px

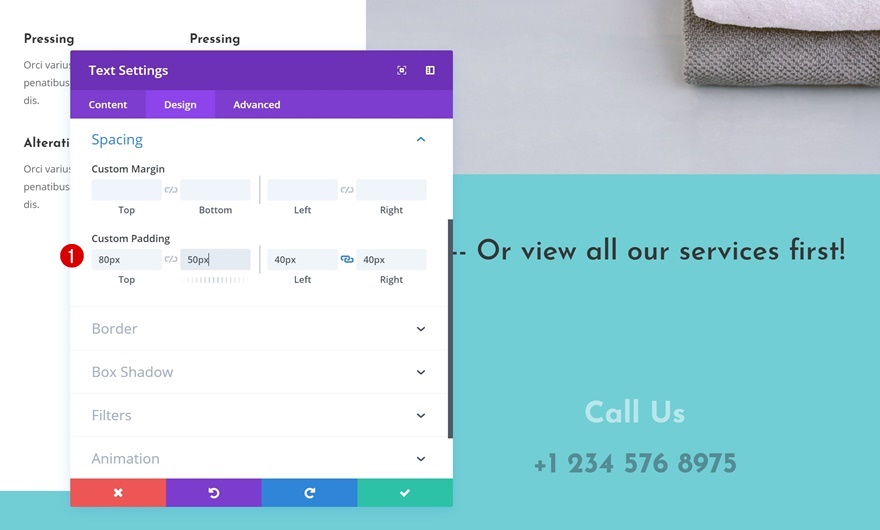
Default Spacing Settings
Subsequent, move to the spacing settings and ensure the next customized padding values practice:
- Most sensible Padding: 80px
- Backside Padding: 50px
- Left Padding: 40px
- Proper Padding: 40px

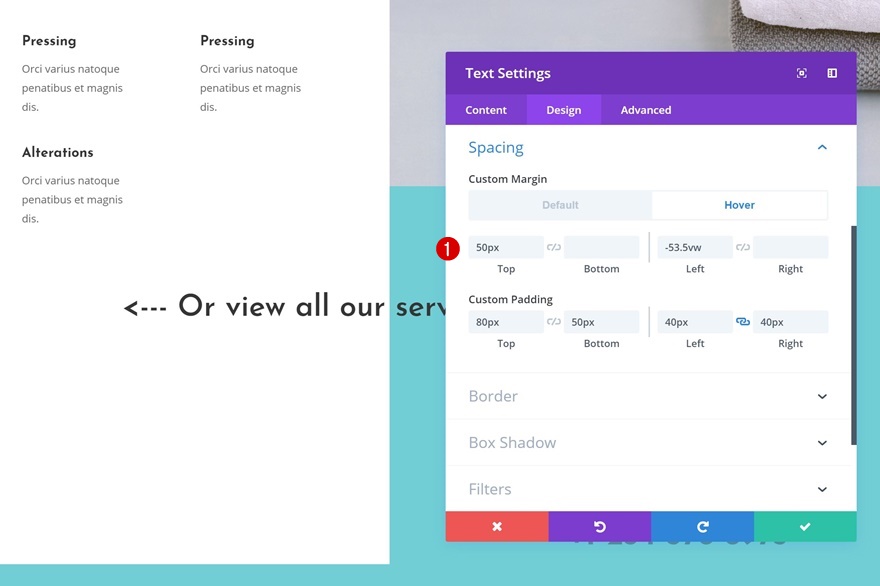
Hover Spacing Settings
Upload some customized margin on hover as smartly.
- Most sensible Margin: 50px
- Left Margin: -53.5vw

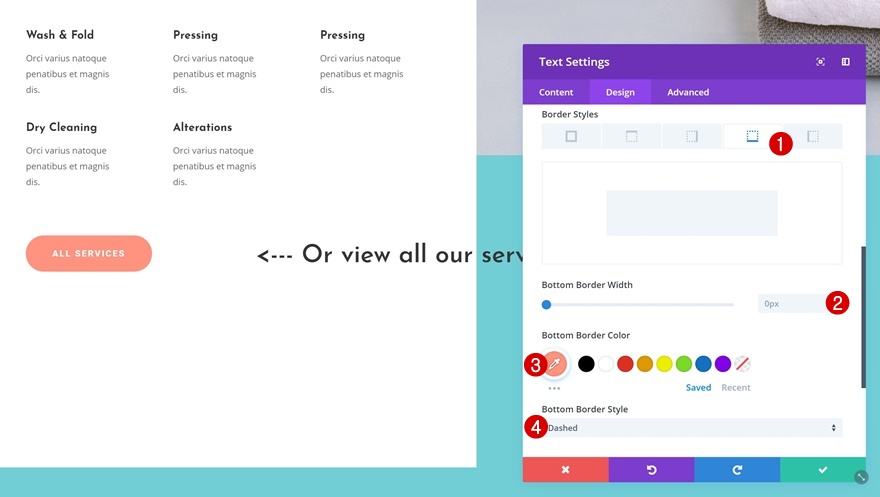
Default Border Settings
We’re additionally including a backside border with no border.
- Backside Border Width: 0px
- Backside Border Colour: #ff947f
- Backside Border Taste: Dashed

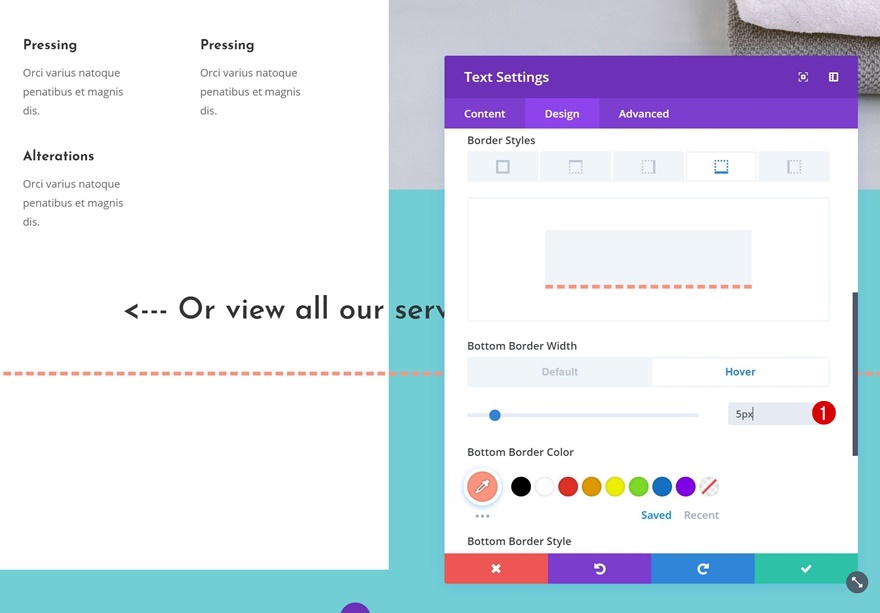
Hover Border Settings
Alternate the border width on hover.
- Backside Border Width: 5px

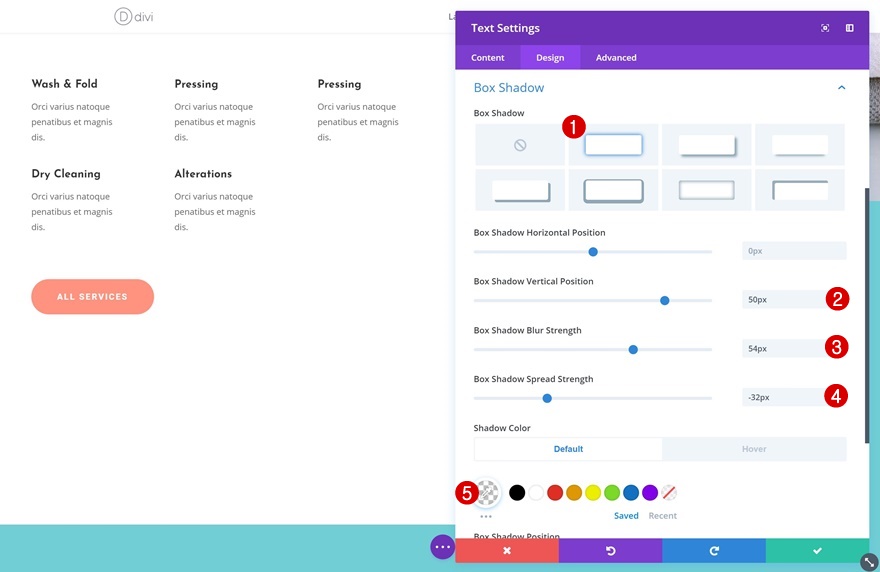
Default Field Shadow Settings
Then, upload a field shadow.
- Field Shadow Vertical Place: 50px
- Field Shadow Blur Power: 54px
- Field Shadow Unfold Power: -32px
- Shadow Colour: rgba(255,255,255,0)

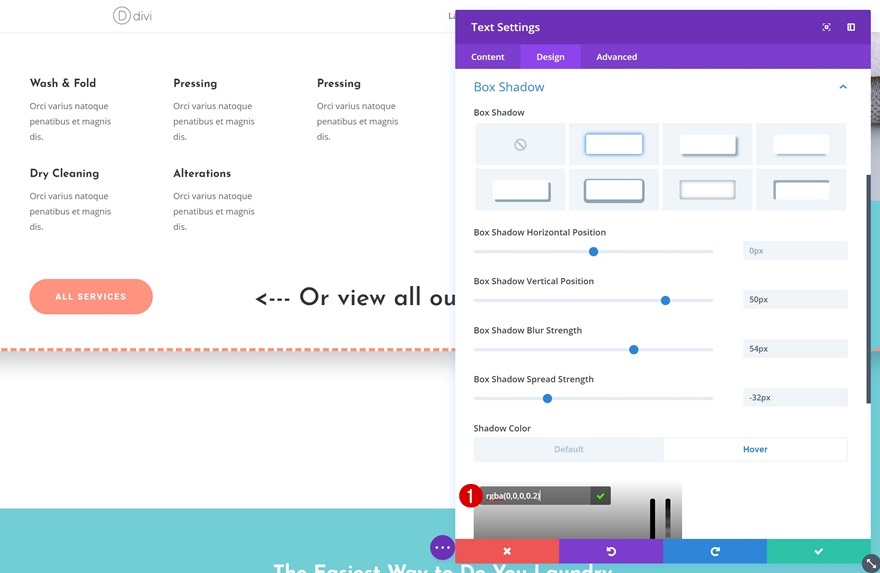
Hover Field Shadow Settings
And alter the field shadow colour on hover.
- Shadow Colour: rgba(0,0,0,0.2)

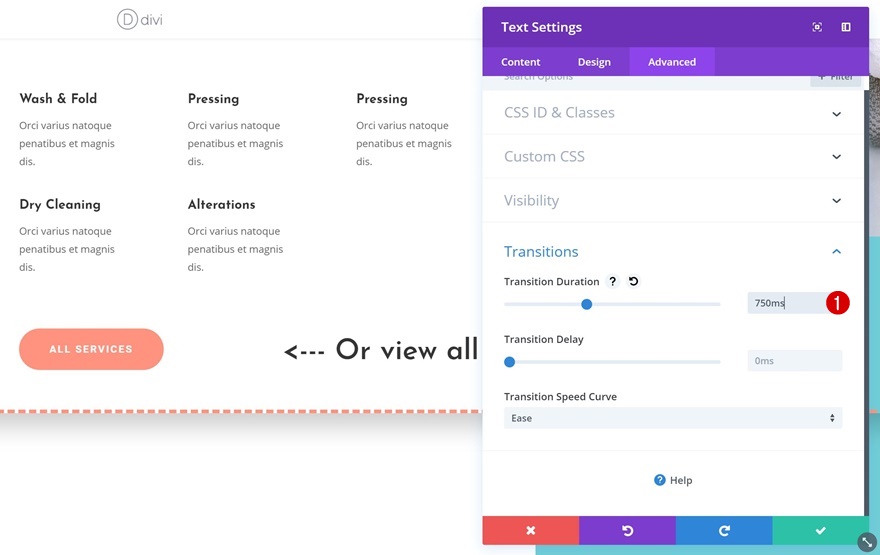
Transitions
To create a clean transition, build up the transition period within the transitions settings.
- Transition Length: 750ms

Developing Instance #2: Reworking Textual content Module into Button on Hover

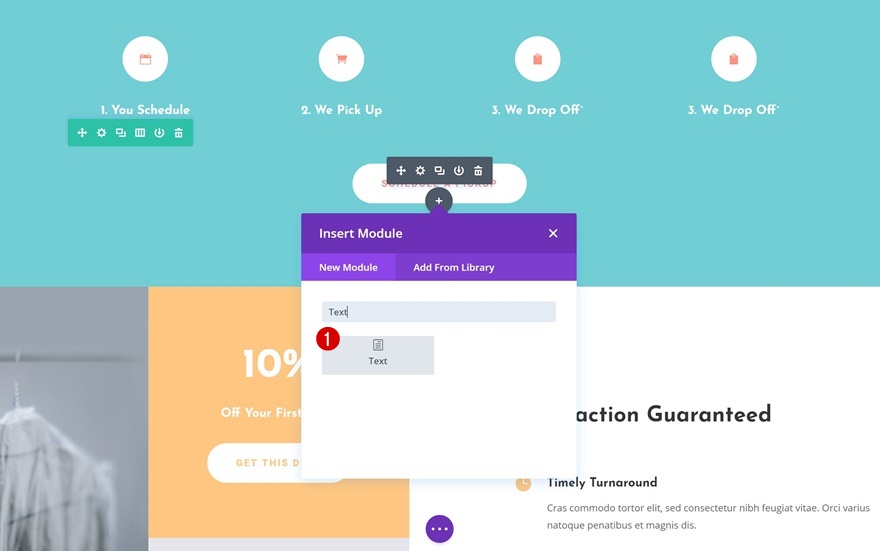
Upload New Textual content Module
Let’s transfer directly to the following instance! We’re remodeling a Textual content Module right into a Button Module on hover. To do this, get started by means of including a Textual content Module to the next spot for your web page:

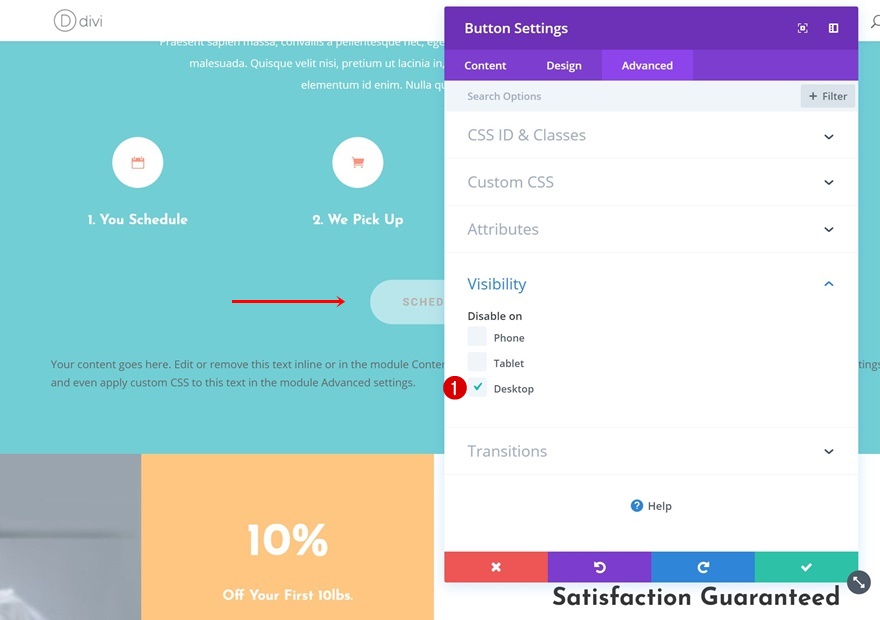
Visibility
Button Module
We’re preserving the Button Module the best way it’s on smaller display screen sizes so move forward and disable it on desktop most effective.

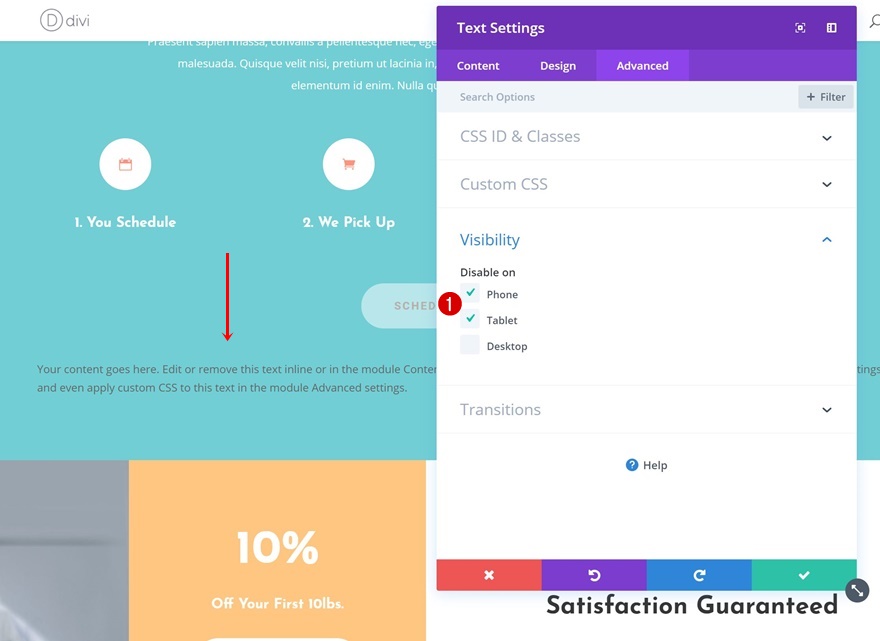
Textual content Module
Do the similar factor for the Textual content Module you’ve simply added however as an alternative, conceal it on pill and get in touch with.

Upload Hover Results to Desktop Textual content Module
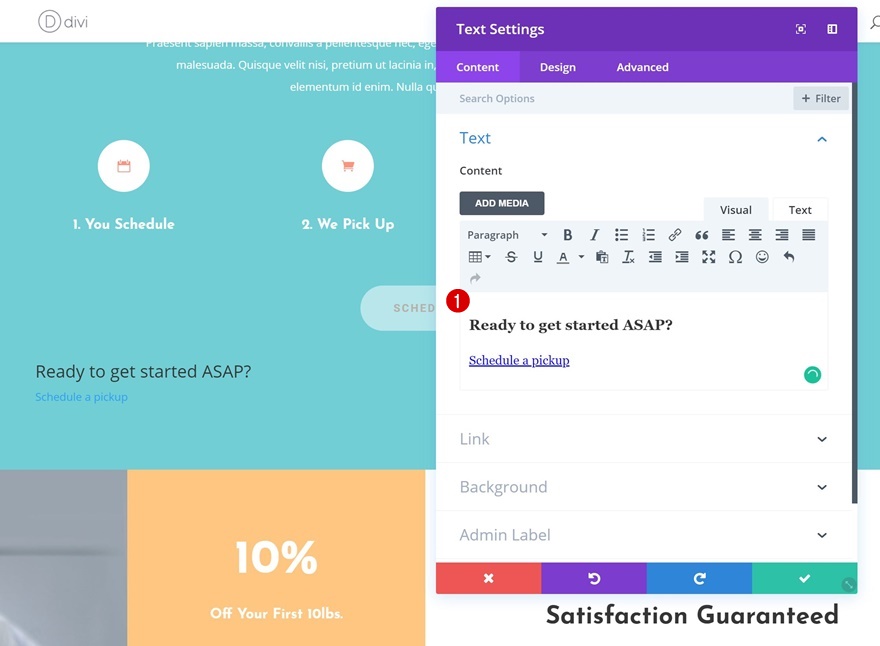
Upload Content material
Now, open the Textual content Module and upload some H3 reproduction and hyperlink reproduction.

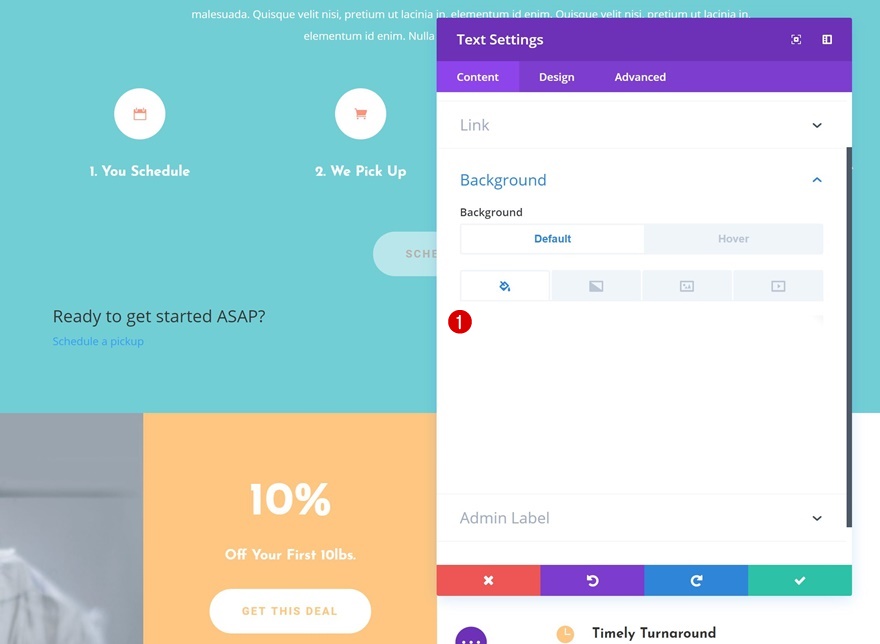
Default Background Colour
Proceed by means of including a fully clear background colour to the module.
- Background Colour: rgba(255,255,255,0)

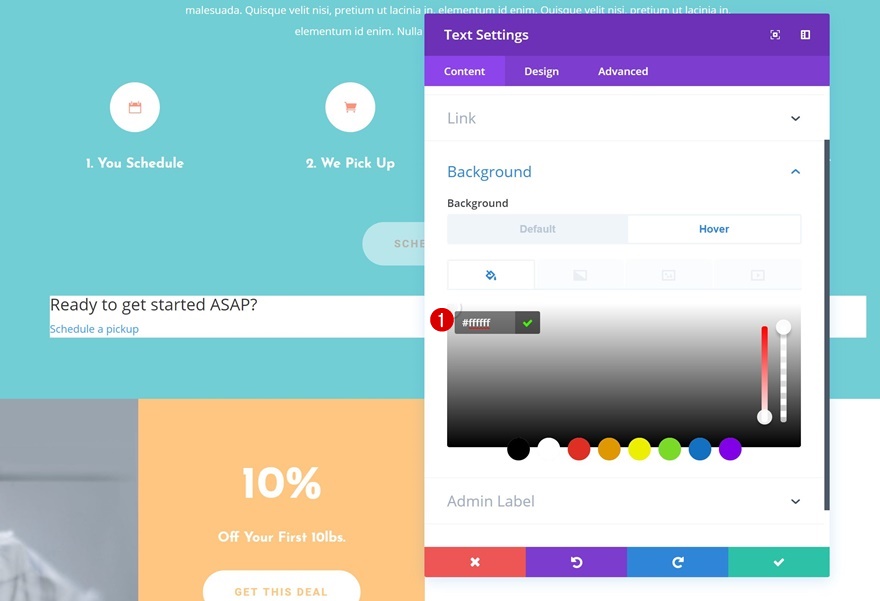
Hover Background Colour
And alter this background colour on hover.
- Background Colour: #ffffff

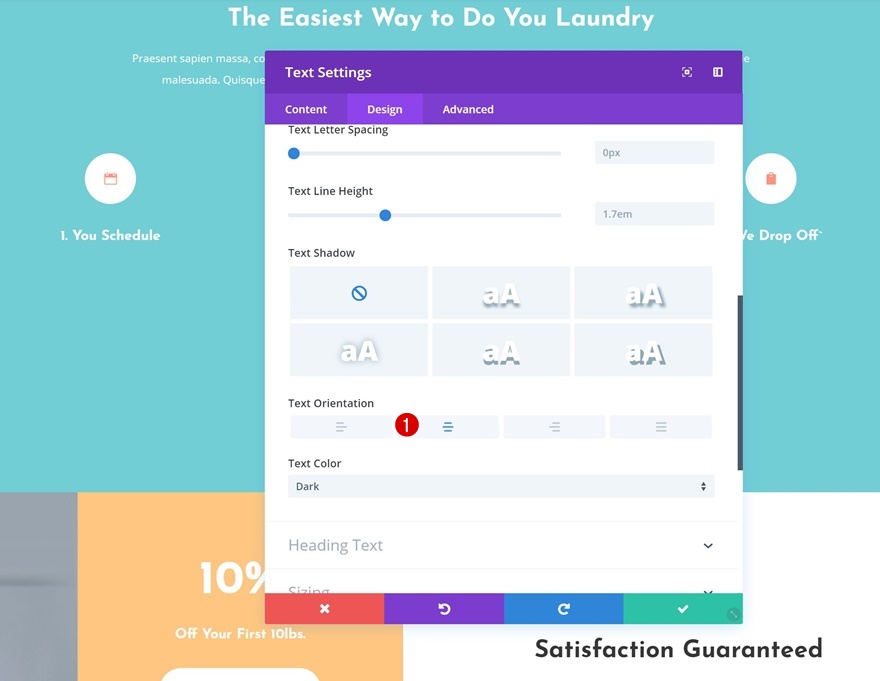
Default Textual content Settings
Then, move to the textual content settings and alter the textual content orientation of your module.
- Textual content Orientation: Middle

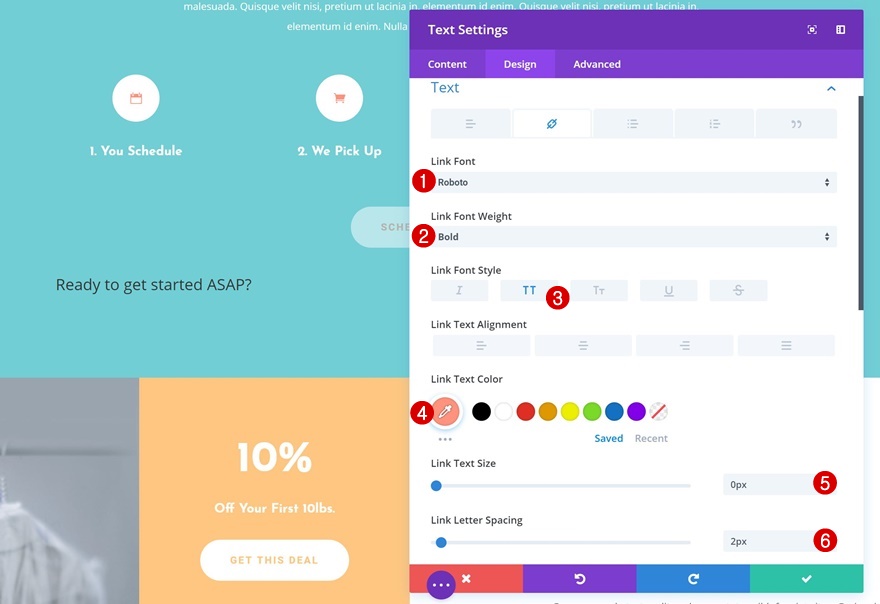
Default Hyperlink Textual content Settings
Make some adjustments to the semblance of the hyperlink textual content subsequent.
- Hyperlink Font: Roboto
- Hyperlink Font Weight: Daring
- Hyperlink Font Taste: Uppercase
- Hyperlink Textual content Colour: #ff947f
- Hyperlink Textual content Dimension: 0px
- Hyperlink Letter Spacing: 2px

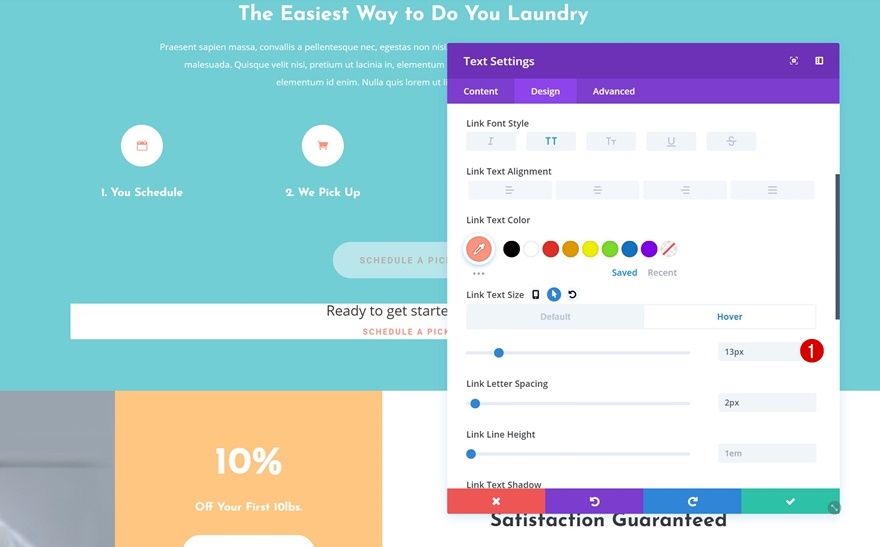
Hover Hyperlink Textual content Settings
And upload any other worth to the hyperlink textual content measurement on hover.
- Hyperlink Textual content Dimension: 13px

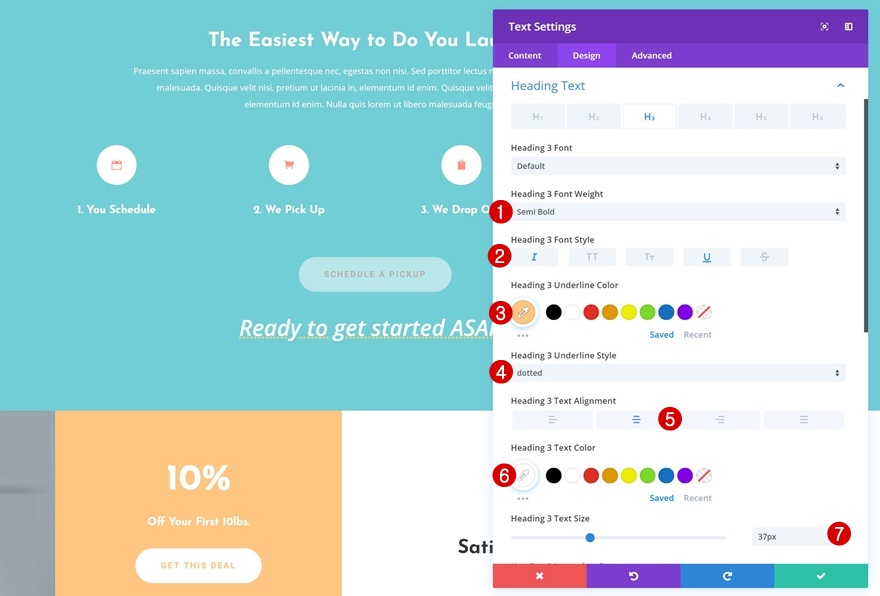
Default Heading 3 Textual content Settings
We’ll wish to alternate the H3 textual content settings as smartly.
- Heading 3 Font Weight: Semi Daring
- Heading 3 Font Taste: Italic & Underline
- Heading 3 Underline Colour: #ffc882
- Heading 3 Underline Taste: Dotted
- Heading 3 Textual content Alignment: Middle
- Heading 3 Textual content Colour: #ffffff
- Heading 3 Textual content Dimension: 37px

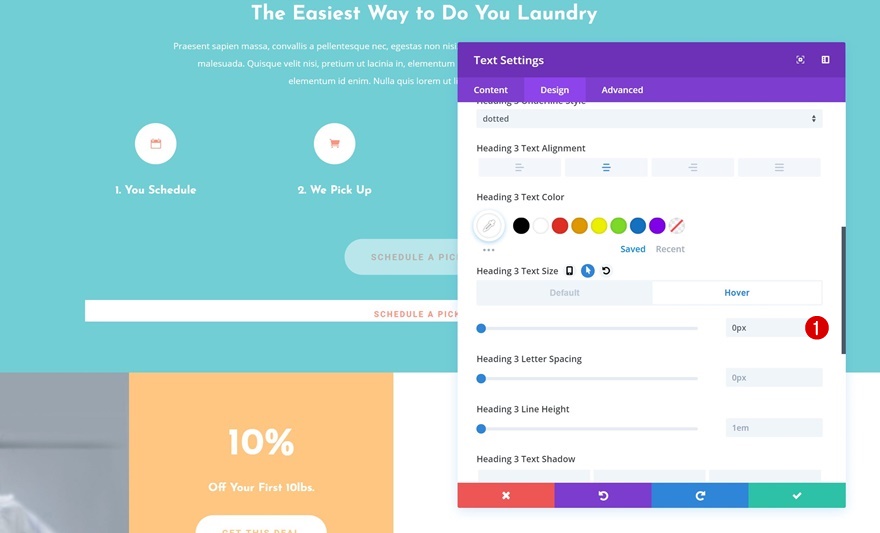
Hover Heading 3 Textual content Settings
And we’re converting the H3 textual content measurement on hover to cover it when you hover the module.
- Heading 3 Textual content Dimension: 0px

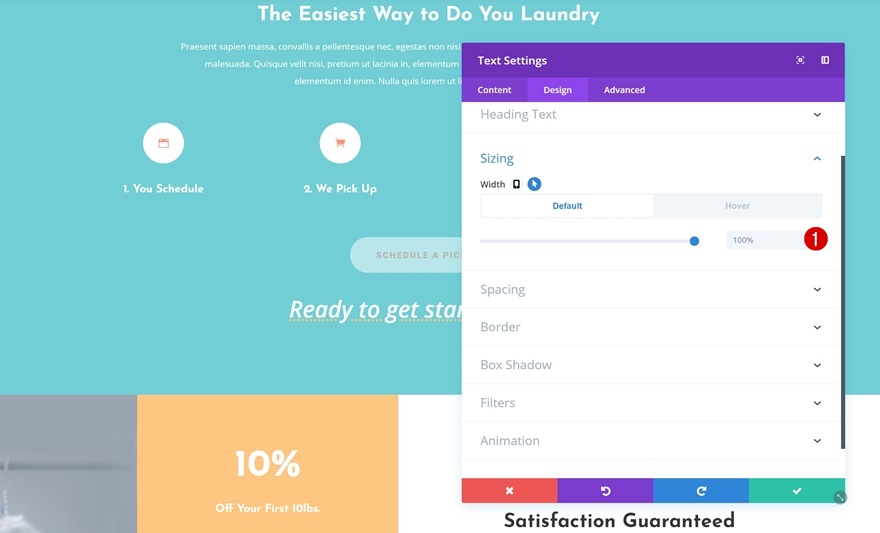
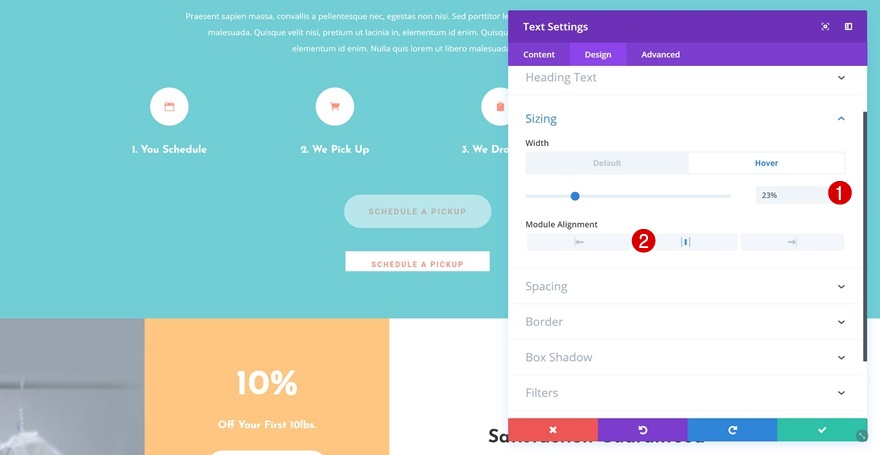
Default Sizing
Subsequent, alternate the width throughout the Sizing settings. Be sure that by means of default, the width stays ‘100%’.
- Width: 100%

Hover Sizing
To create the button impact, we’ll cut back the width on hover.
- Width: 23%
- Module Alignment: Middle

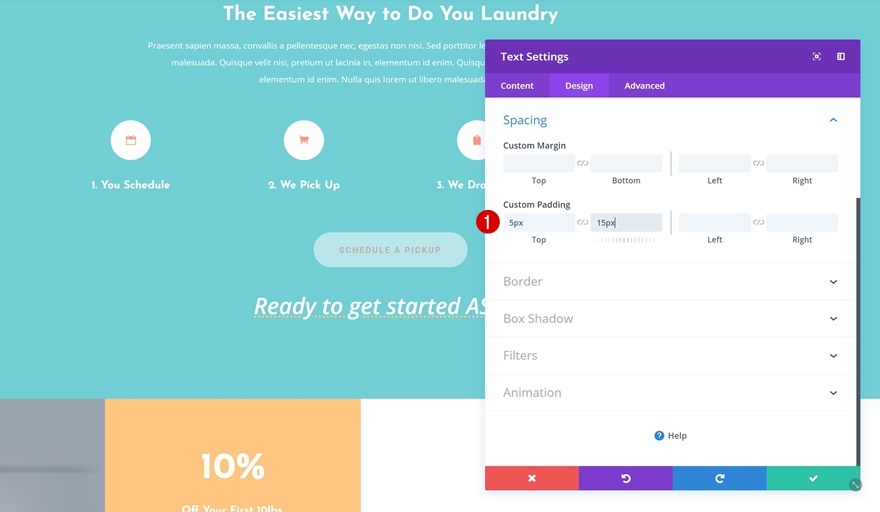
Spacing
We’ll additionally want some further padding to create a clean-looking button.
- Most sensible Padding: 5px
- Backside Padding: 15px

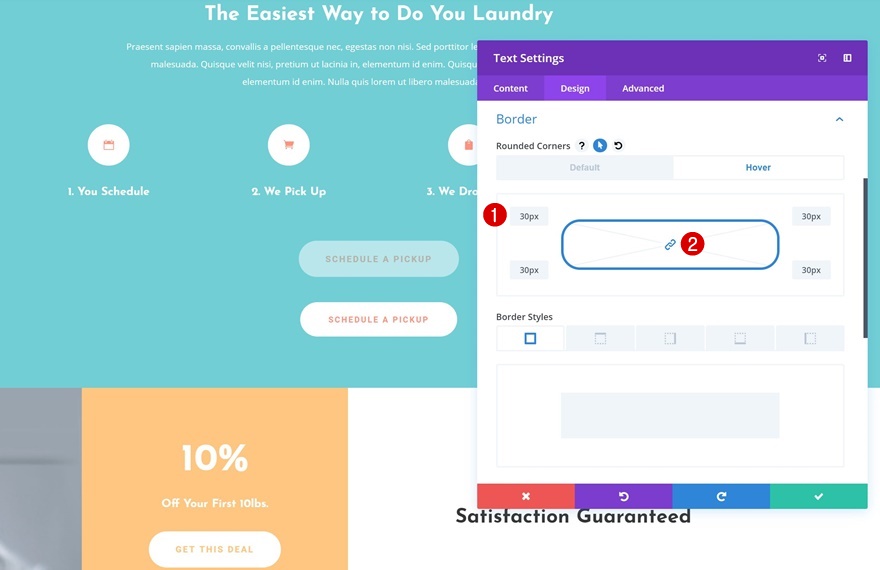
Hover Border
And we’ll upload ’30px’ of rounded corners to every one of the most corners on hover.

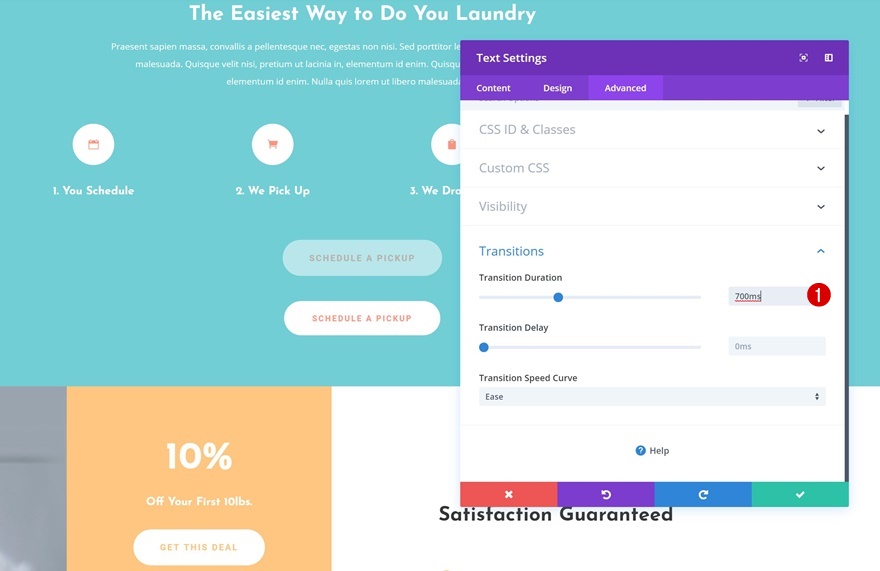
Transitions
Finally, we’ll be sure now we have a clean transition by means of the use of the next transition period:
- Transition Length: 700ms

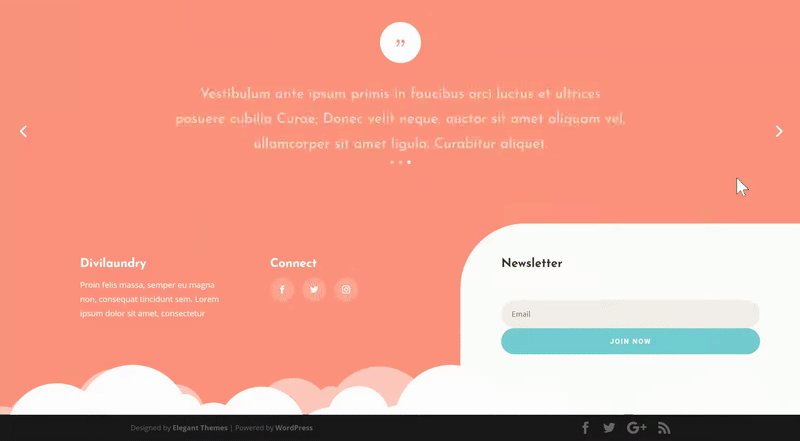
Developing Instance #3: Enlarging E mail Optin on Hover

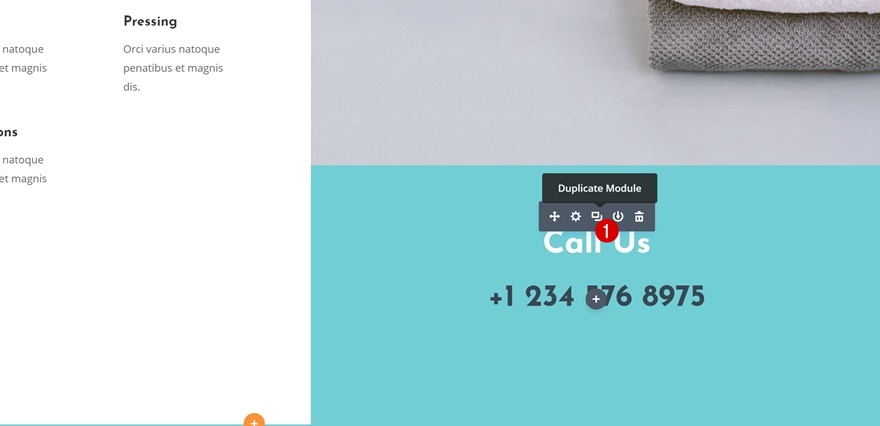
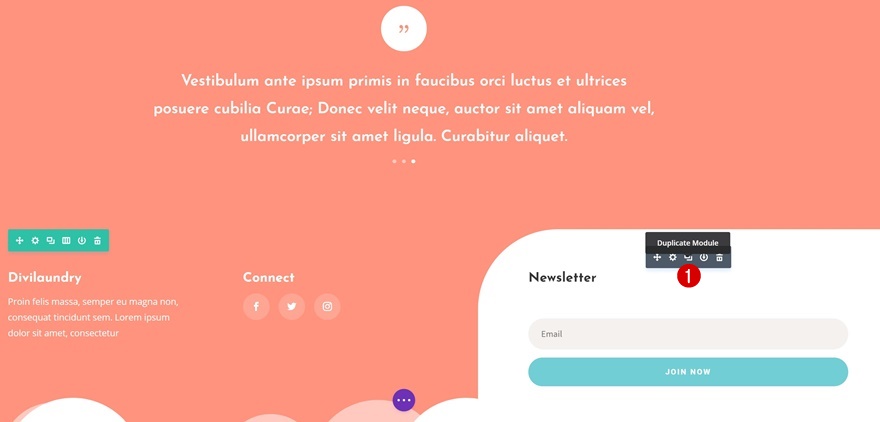
Clone E mail Optin Module
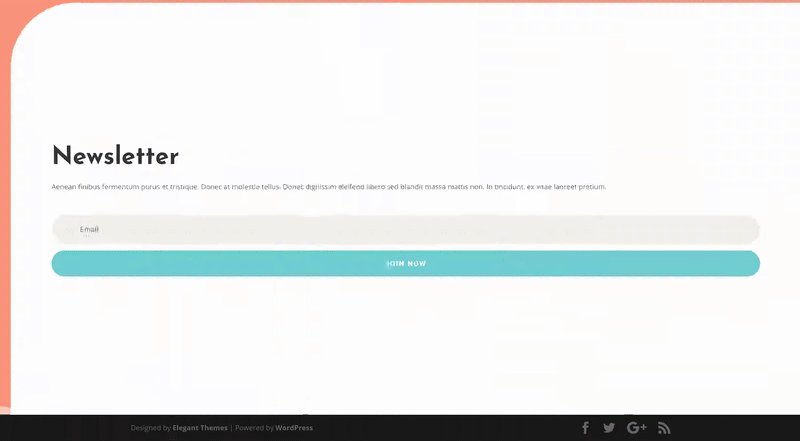
Directly to the following and final instance! When somebody hovers the E mail Optin Module on desktop, the module will build up in measurement and make it more straightforward for guests to sign up for your publication. Once more, we’re most effective making this hover impact seem on desktop. That’s why we’re beginning off by means of cloning the module.

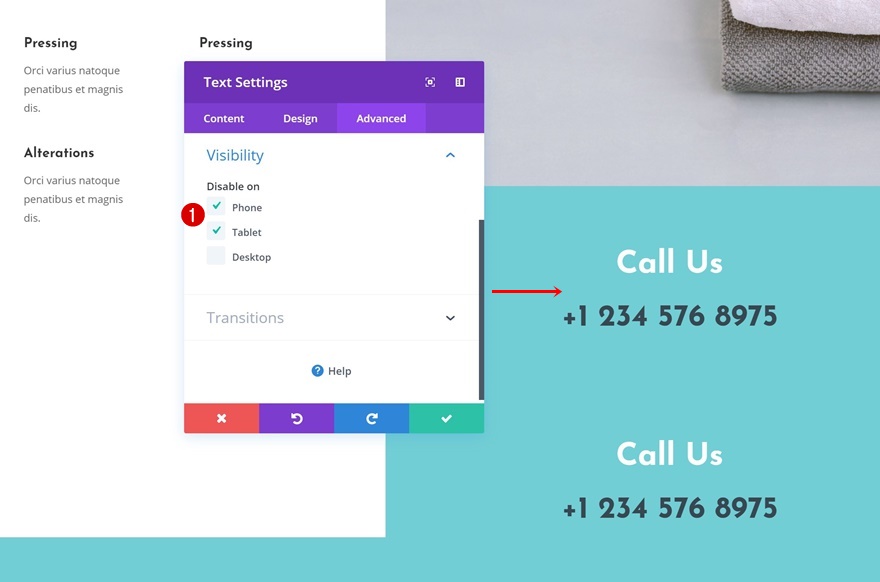
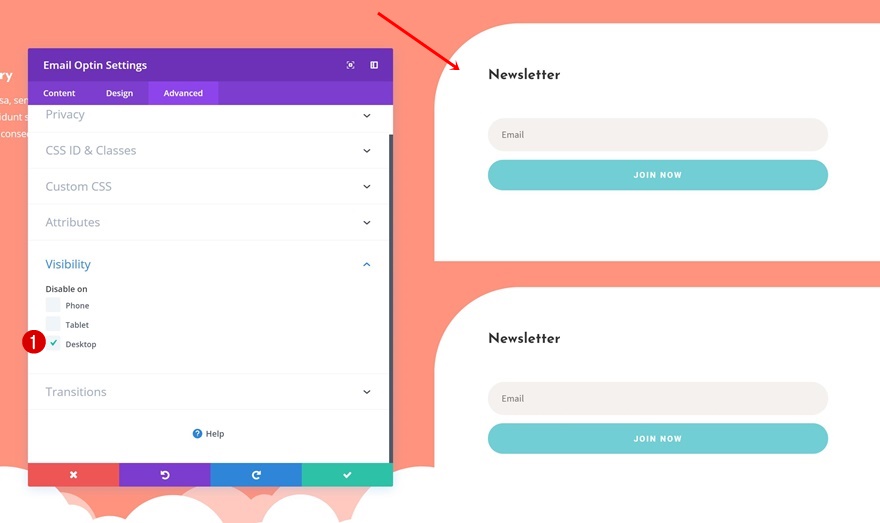
Visibility
E mail Optin Module #1
Open the visibility settings of the primary E mail Optin Module and conceal it on desktop.

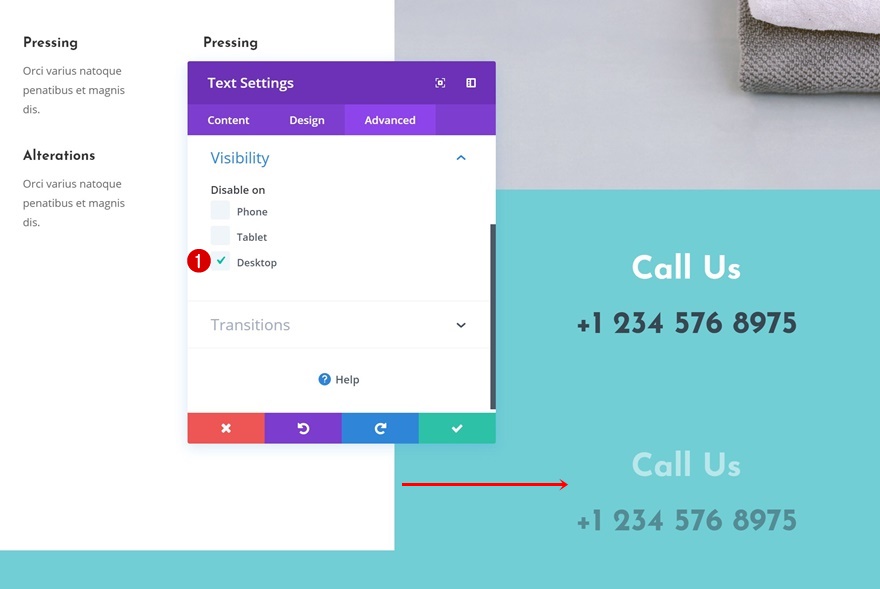
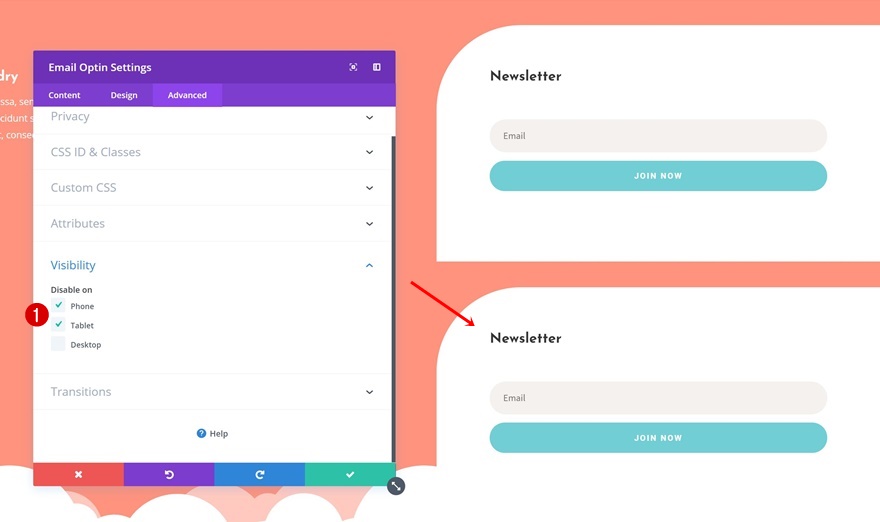
E mail Optin Module #2
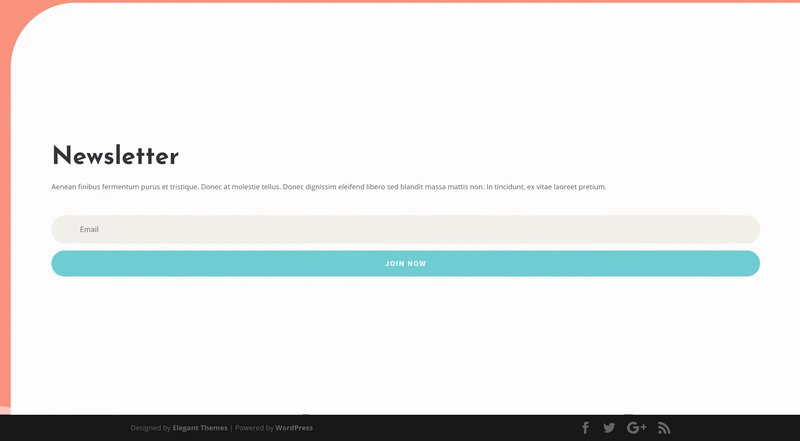
Do the similar for the second one module, however as an alternative, conceal it on smaller display screen sizes. That is the module we’ll be running with.

Upload Hover Results to Desktop E mail Optin Module
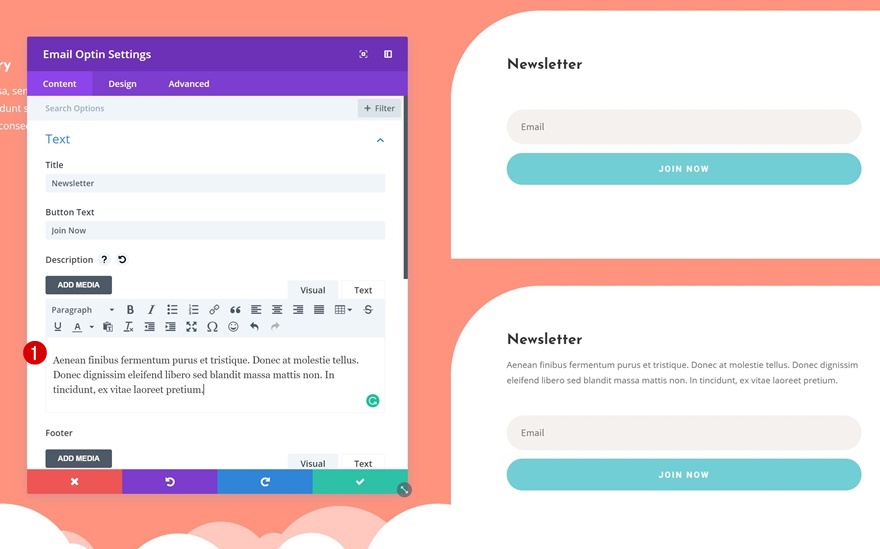
Upload Content material
Upload some further content material to the content material field of the second one E mail Optin Module.

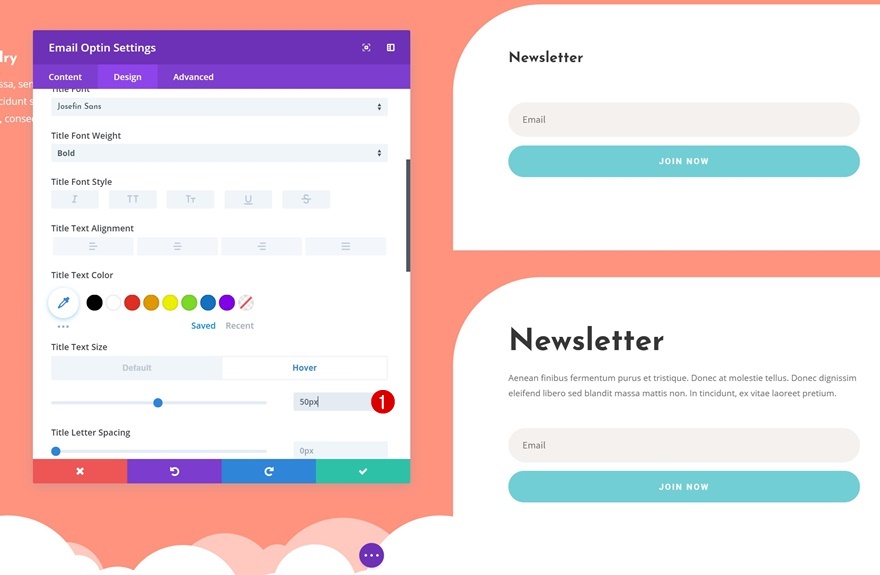
Hover Name Textual content Settings
Building up the textual content measurement of the identify textual content on hover.
- Name Textual content Dimension: 50px

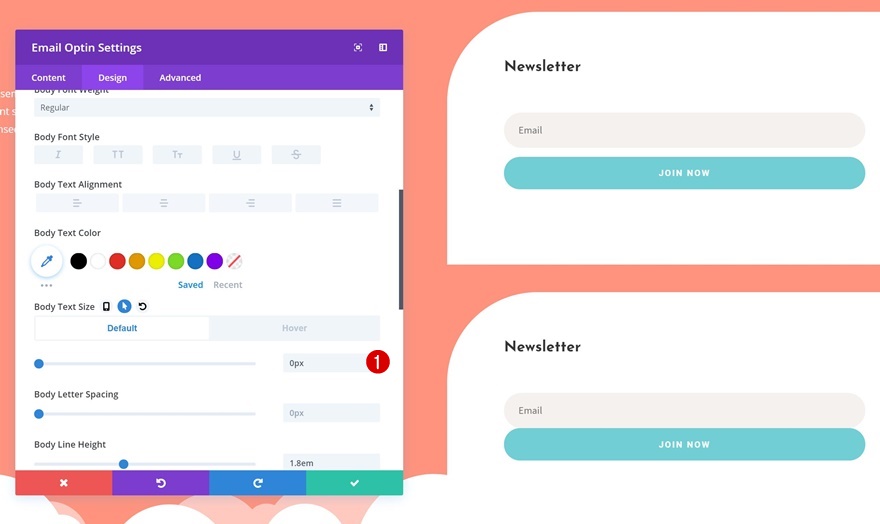
Default Frame Textual content Settings
Subsequent, alternate the frame textual content measurement.
- Frame Textual content Dimension: 0px

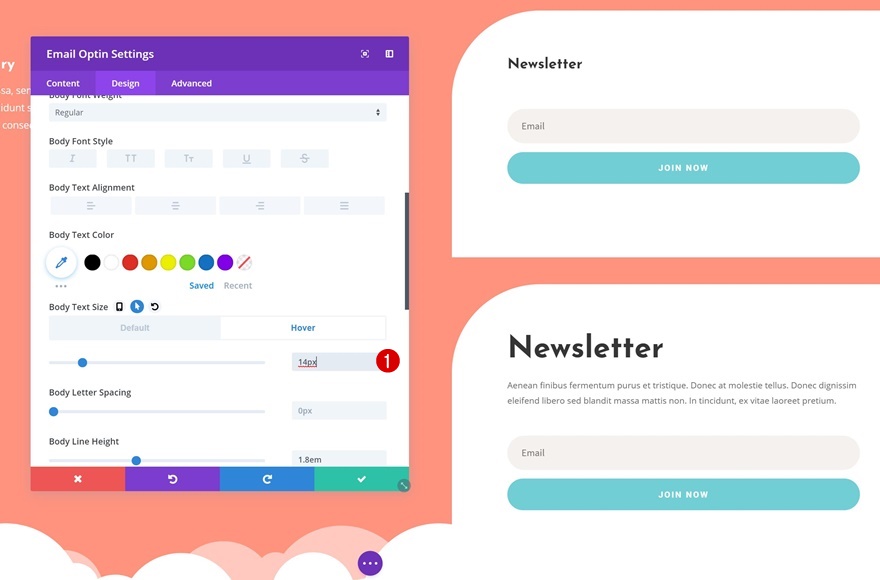
Hover Frame Textual content Settings
And upload a unique textual content measurement on hover.
- Frame Textual content Dimension: 14px

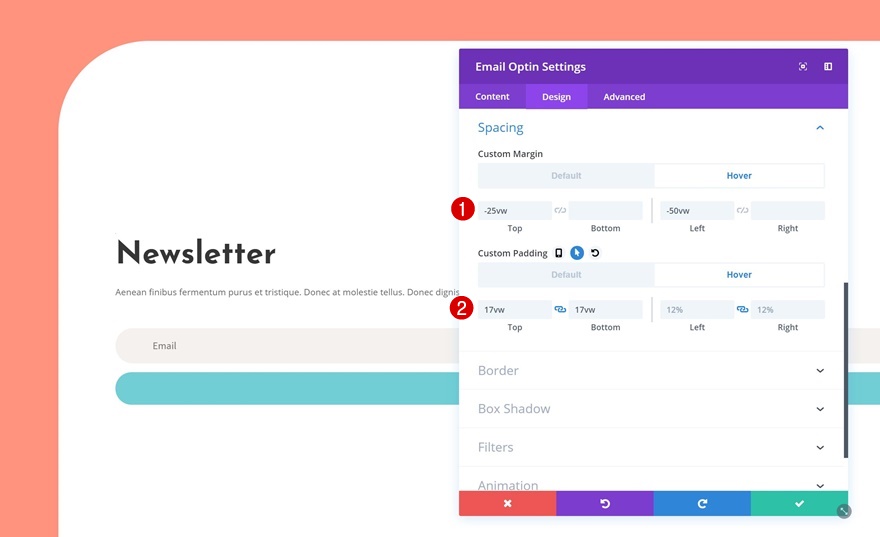
Hover Spacing Settings
Closing however now not least, we’re going to extend the scale of the E mail Optin Module by means of including other customized margin and padding values on hover.
- Most sensible Margin: -25vw
- Left Margin: -50vw
- Most sensible Padding: 17vw
- Backside Padding: 17vw
- Left Padding: 12%
- Proper Padding: 12%

Preview
Now that we’ve long past via all of the steps, let’s take a last take a look at the result.

Ultimate Ideas
On this use case put up, we’ve proven you how you can creatively put CTAs within the highlight the use of Divi’s hover choices and the Laundry Service Layout Pack. We’ve treated 3 other examples that may expectantly stimulate your creativeness and assist you to get your site to the following degree. If in case you have any questions or tips, make sure to depart a remark within the remark segment under!
Featured Symbol by means of Snipergraphics / shutterstock.com
The put up 3 Ways You Can Use Divi’s Hover Options to Creatively Emphasize CTAs seemed first on Elegant Themes Blog.
WordPress Web Design