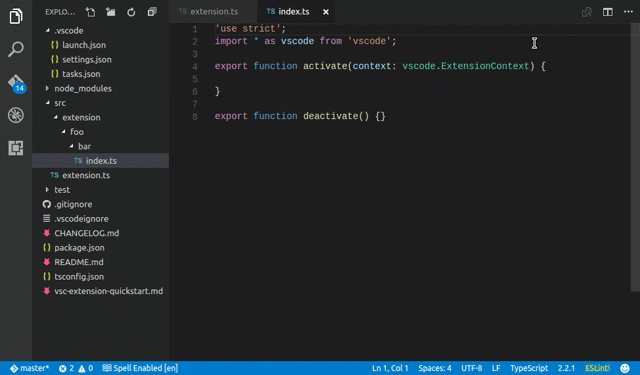
Visible Studio Code, Microsoft’s robust code editor, has briefly grow to be a favourite within the developer group. The editor’s versatility is considerably enhanced by means of a big selection of extensions to be had within the Visible Studio Code Market. Those extensions are specifically really useful for internet builders, providing gear and contours that streamline quite a lot of facets of coding and building.
On this publish, we delve into the sector of VS Code extensions, particularly specializing in front-end building. After exploring a large number of extensions, I’ve curated a listing of those who stand out for his or her intuitiveness, ease of use, and comfort. Whilst this listing is informative, {the marketplace} is repeatedly evolving with new and advanced extensions, so I urge you to discover it additional and uncover the gear that absolute best fit your building wishes.
Tips on how to Set up VS Code Extensions?
Putting in an extension is lovely easy in Visible Studio Code, as you’ll do it inside the code editor. Within the VS Code Market each and every extension has its personal web page, and you’ll in finding the command you’ll set up the given extension with on best of this web page.
The command all the time starts with the ext set up time period. To put in an extension, simply press CTRL+P inside of VS Code to start out the Fast Open panel, copy-paste this command into it, and in the end restart the code editor to make the brand new extension paintings.
Helpful VS Code Extensions for Builders
HTML Snippets
If you wish to steadily write HTML in Visible Studio Code, the HTML Snippets extension can come as a handy gizmo, because it provides elaborate beef up for HTML. Even if VS Code has fundamental beef up for HTML, comparable to syntax colouring, the HTML Snippets extension is aware of a lot more.


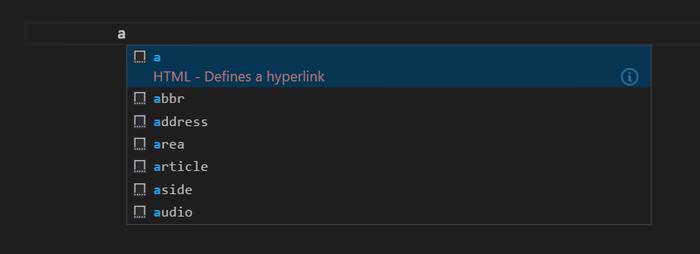
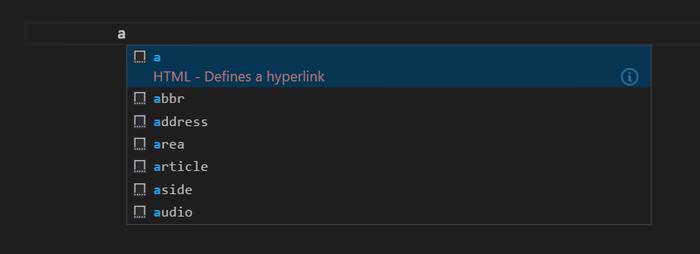
One of the most helpful function of this extension is that while you start to kind the title of an HTML tag (with out the beginning attitude bracket), HTML Snippets briefly presentations a listing of the to be had choices with a brief details about each and every.


Whilst you click on at the part you wish to have, HTML Snippets provides the overall HTML5 tag with its maximum commonplace houses. For example, if you wish to upload a hyperlink (anchor tag) for your record, simply kind an a into VS Code, make a choice the precise choice within the popup field, and HTML Snippets will insert the important snippet into your editor with none trouble.
The creator of this extension additionally can pay consideration to take away deprecated parts, so if you wish to use an HTML tag that you’ll’t in finding within the popup listing, it’s price to take a look at whether or not it’s nonetheless legitimate or now not.
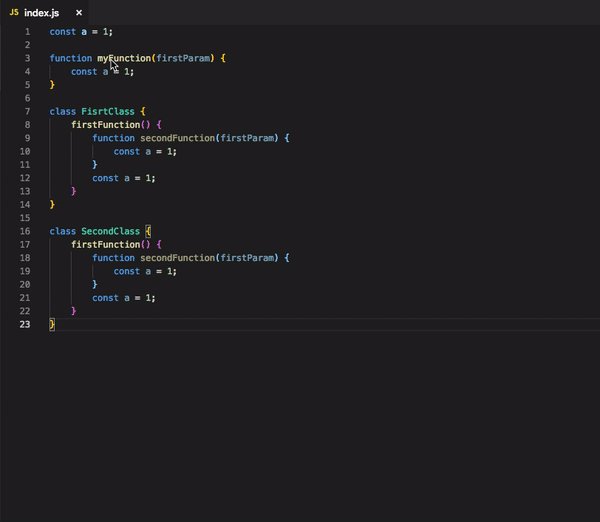
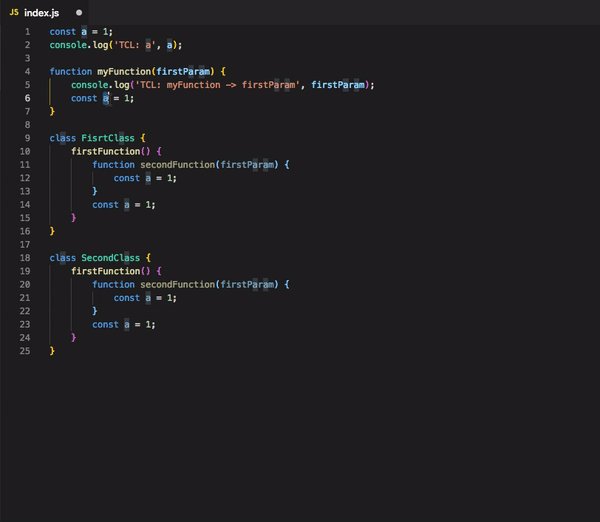
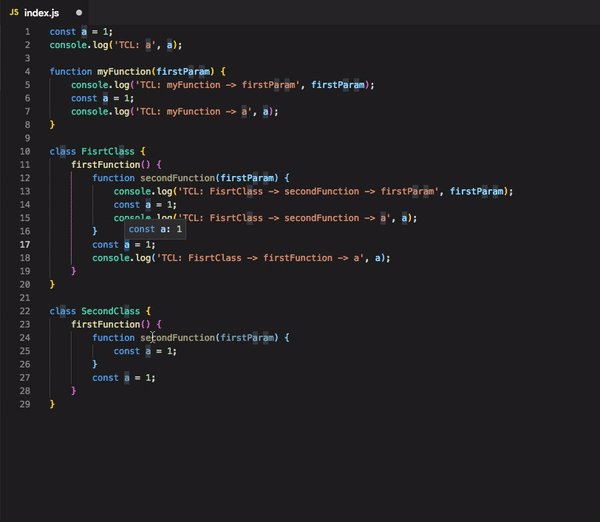
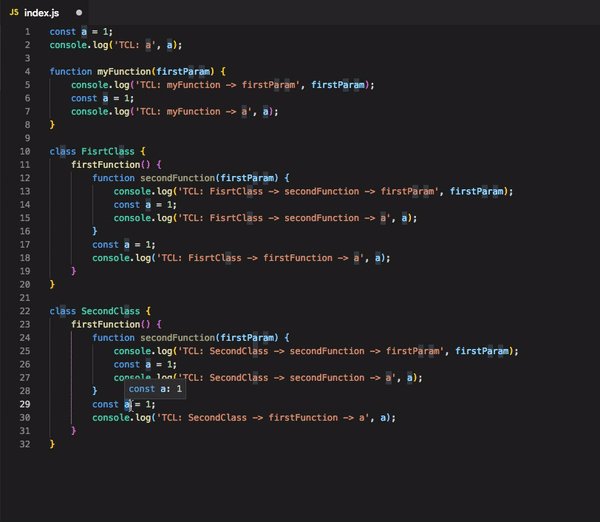
turbo-console-log
Ever discovered logging messages a little tedious? The turbo-console-log extension is right here to lend a hand. It makes growing log messages a breeze. Simply make a choice the variable you need to test and hit Keep watch over + Alt + L.


Voila! An in depth log message seems proper after. It’s now not with reference to including messages; you’ll briefly remark, uncomment, or delete all logs to your record, making your coding smoother and extra productive.
Prettier
Meet Prettier, the code formatter that cares about consistency. It’s like having a strict editor on your code, making sure the entirety appears uniform. As you save, Prettier takes over, parsing and reformatting your code to practice set regulations.
It considers line duration, wraps code well, and allows you to make a choice which languages to layout. Say good-bye to taste inconsistencies to your code!
HTML CSS Magnificence Of entirety
HTML CSS Magnificence Of entirety generally is a useful extension if you wish to have to make use of many CSS categories to your venture. It steadily occurs to us builders, that we’re now not utterly positive within the actual title of a category, however it simply sits in the back of our thoughts as passive wisdom.
This good extension offers an answer for this drawback, because it fetches the names of all CSS categories within the present workspace, and presentations a listing about them.


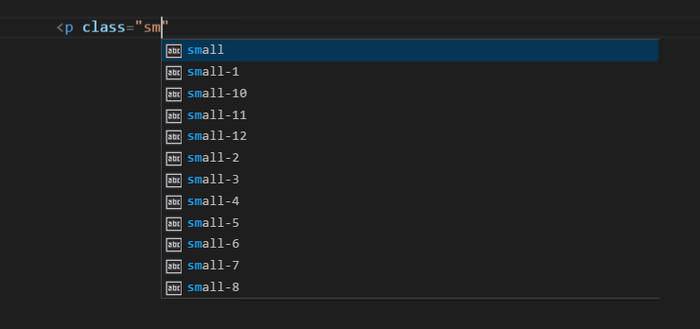
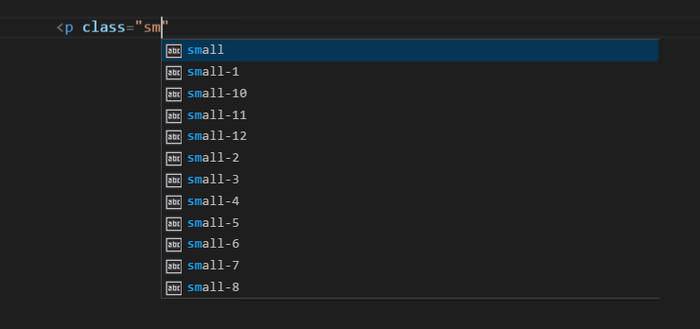
Let’s say, you need to create a website the usage of Zurb Basis, and you need to make use of the small grid. You don’t bear in mind how the categories are precisely named, however you understand they have got semantic names.
With HTML CSS Magnificence Of entirety you handiest want to begin to kind the phrase small, and the to be had choices seem for your display screen without delay, so you’ll simply choose the only you wish to have.


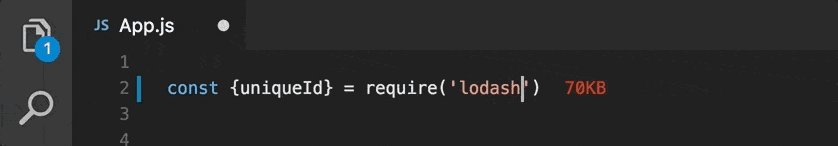
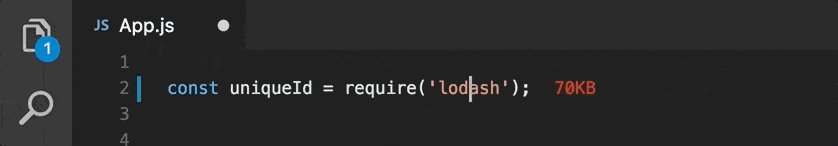
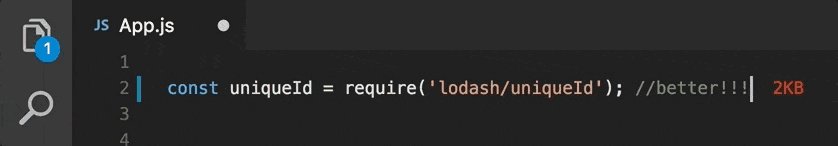
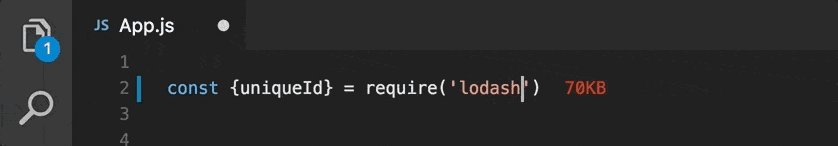
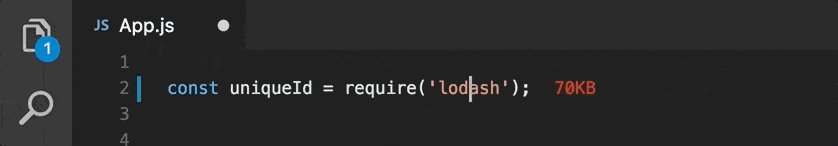
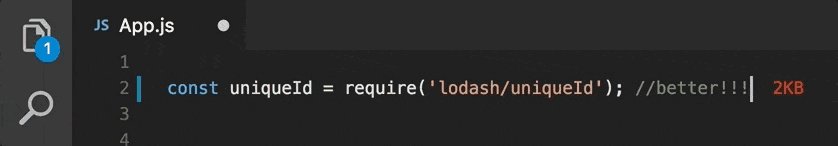
Import Price
Occupied with your code’s efficiency? The Import Price extension is sort of a vigilant assistant, keeping track of efficiency as you code. It will now not analyze your whole package deal, however it signals you to heavy imports prior to they bathroom down your customers.


As you herald a third-party library, Import Price displays its dimension proper subsequent for your code, serving to you deal with a lean, environment friendly venture.
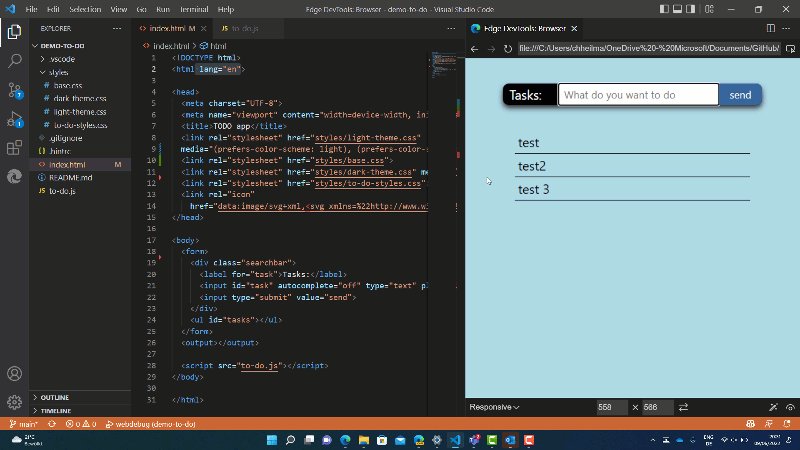
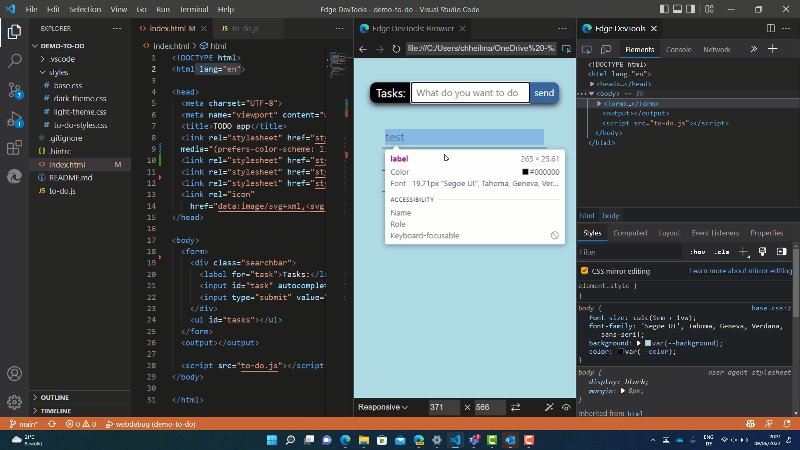
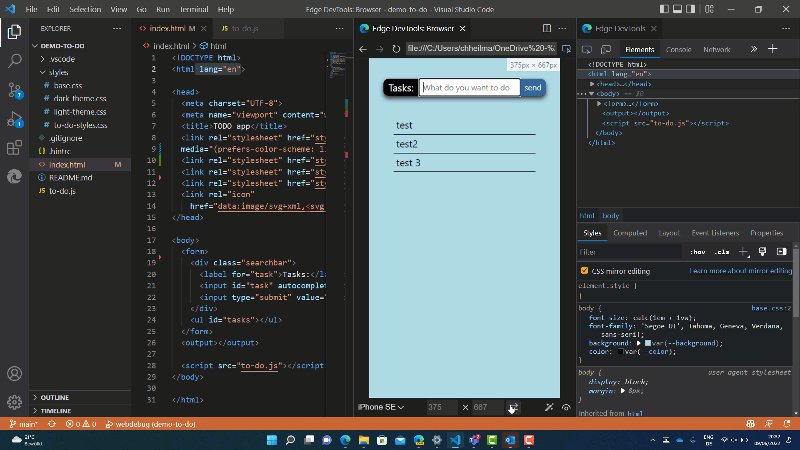
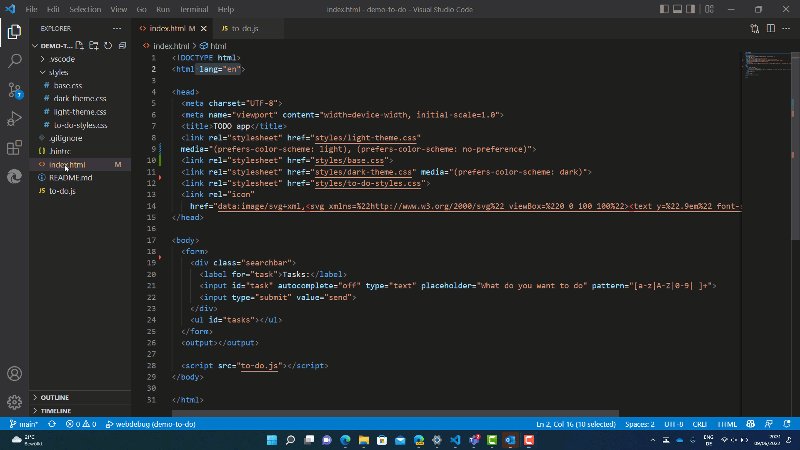
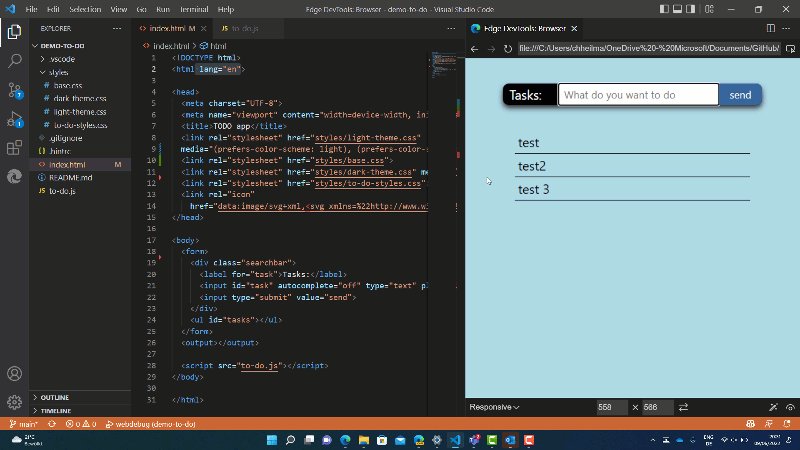
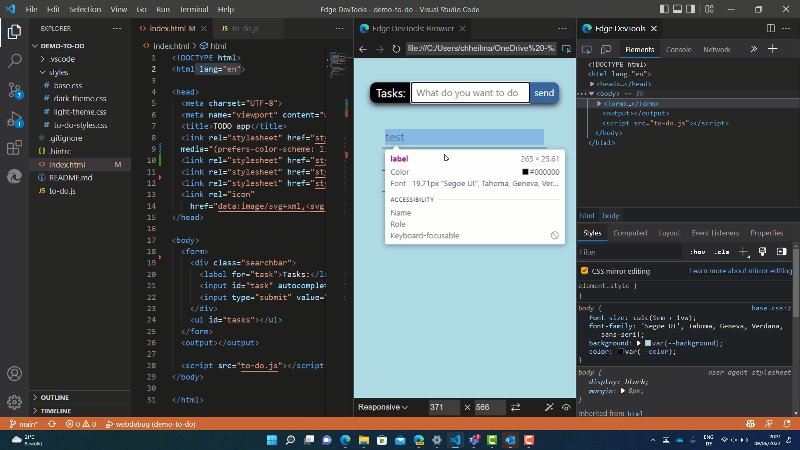
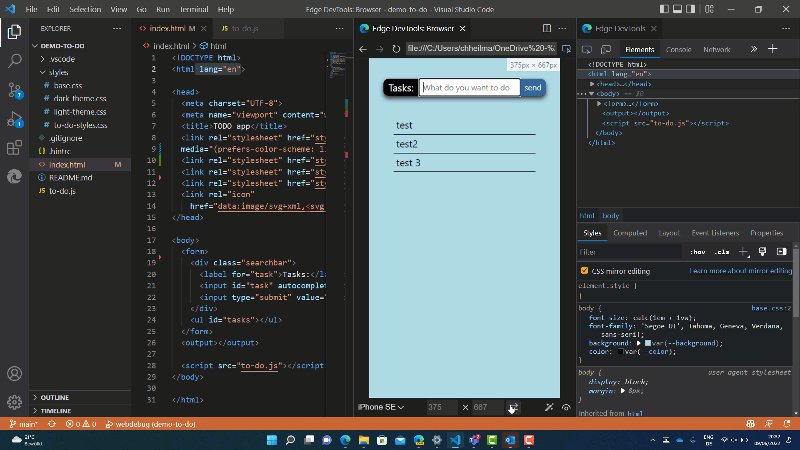
VSCode Edge DevTool
The Microsoft Edge Developer Gear for Visible Studio Code seamlessly integrates the tough features of the browser’s DevTools into the VSCode atmosphere, specifically for Microsoft Edge customers. This extension gets rid of the want to transfer between your code editor and the browser whilst operating on a venture.


With options like viewing and interacting with runtime HTML construction and editing styling and format, it gives an effective technique to care for diagnostics and debugging inside of VSCode.
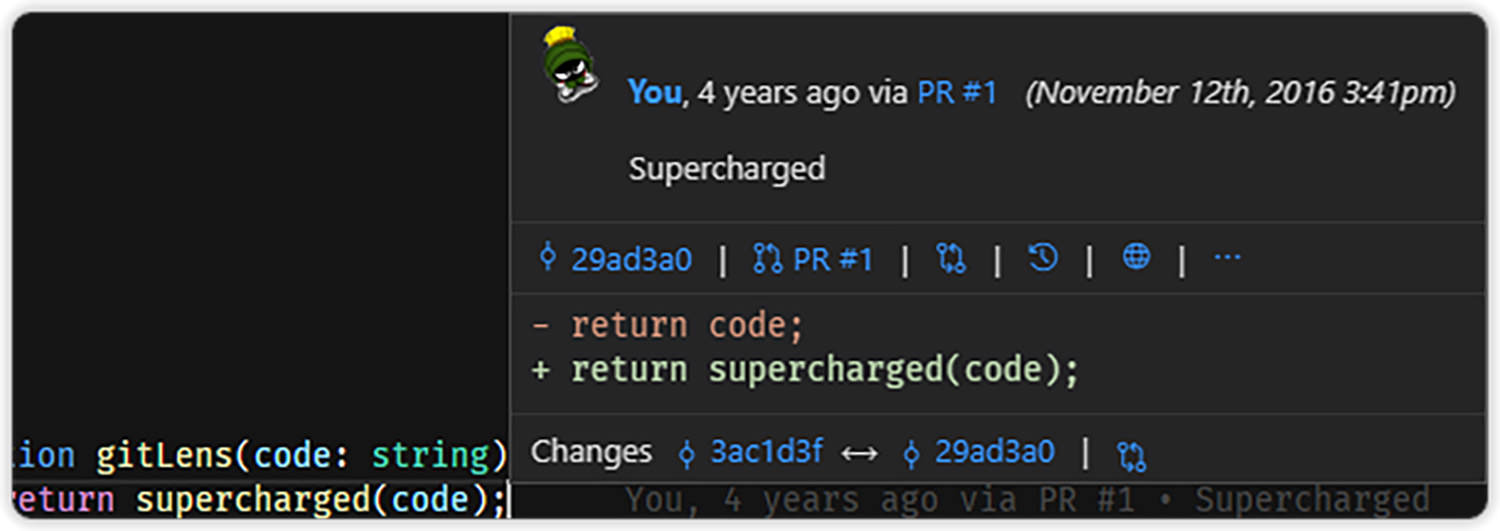
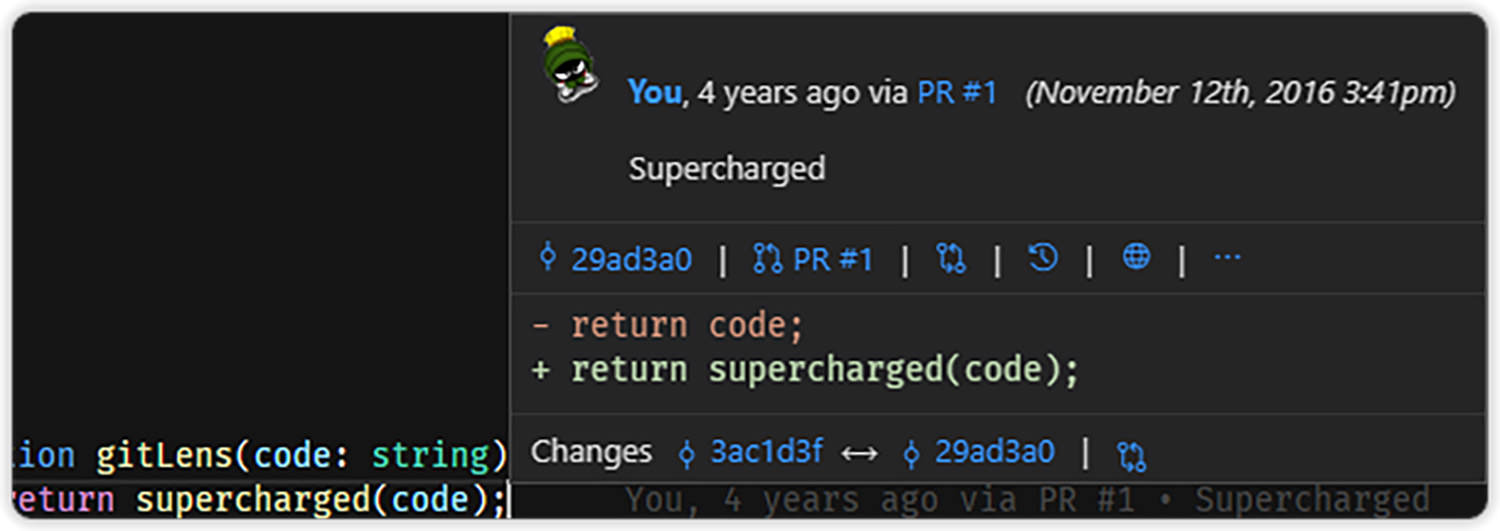
GitLens
GitLens gives priceless insights into your codebase. It is helping you recognize who made adjustments to the code, why, and when. The extension is excellent at visualizing code authorship, appearing you the contributions of various workforce participants at a look.


GitLens makes navigating and exploring Git repositories easy, with options like comparability instructions that offer an in depth view of adjustments and their affects for your venture.
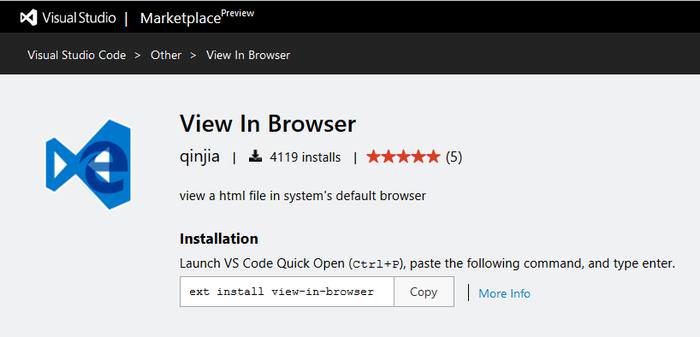
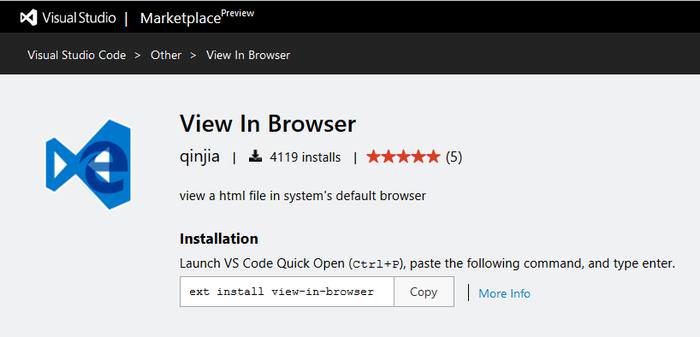
View in Browser
View in Browser is a straightforward however robust extension for Visible Studio Code. It will probably facilitate front-end building by means of permitting you to have a snappy take a look at the results of your paintings within the browser whilst coding. You’ll open your HTML document to your default browser without delay from VS Code by means of urgent the CTRL + F1 keyboard shortcut.
Notice that View in Browser handiest helps HTML, so if you wish to see your website you wish to have to have the HTML document open. You can’t without delay get admission to the browser from a CSS or JavaScript document.


VS Code Chrome debugger
The VS Code Chrome Debugger is a game-changer for builders who steadily debug client-side JavaScript. It lets you without delay debug JavaScript operating in Chrome out of your Visible Studio Code atmosphere.


Through the usage of the Chrome Debugger Protocol, this extension seamlessly connects Chrome to VS Code, enabling options like surroundings breakpoints, gazing variables, and viewing the decision stack with out ever leaving your editor.
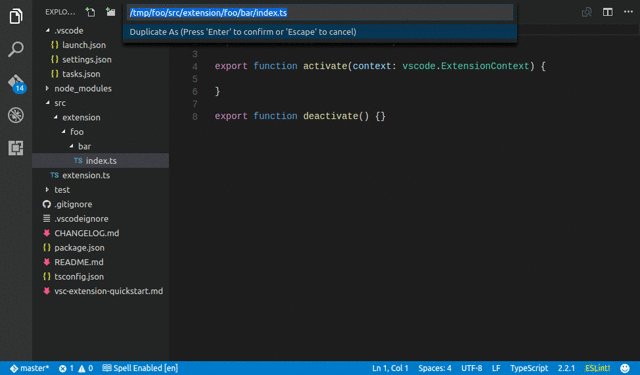
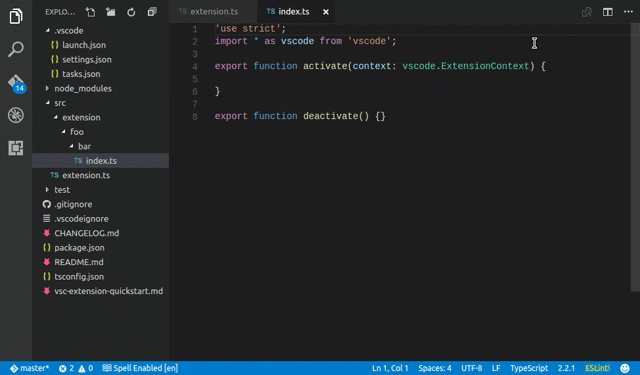
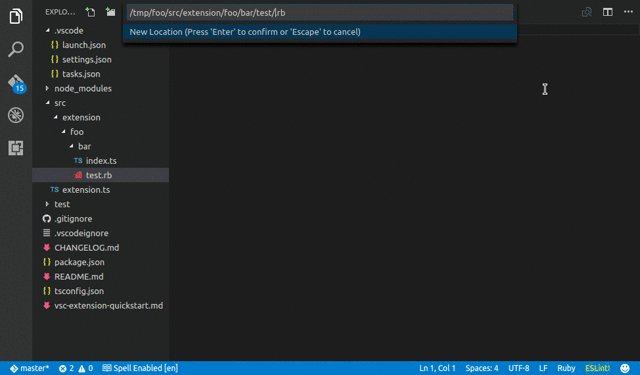
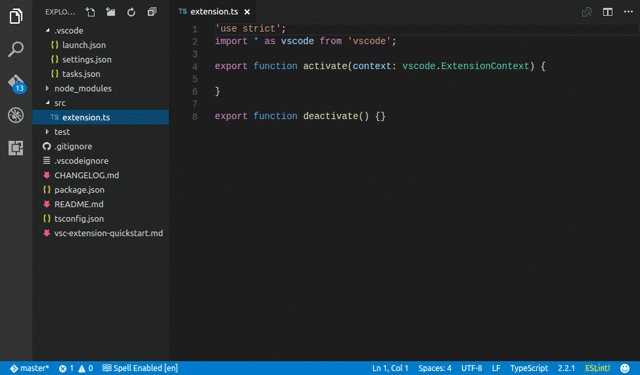
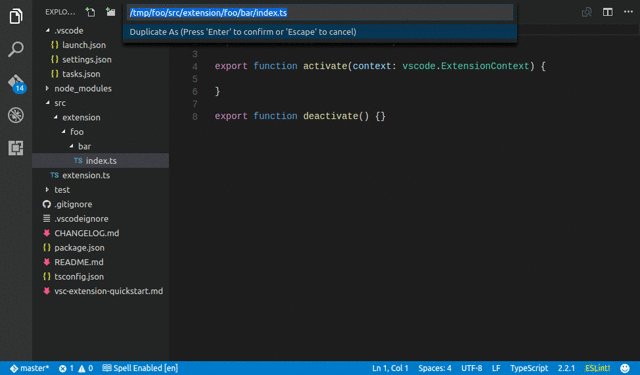
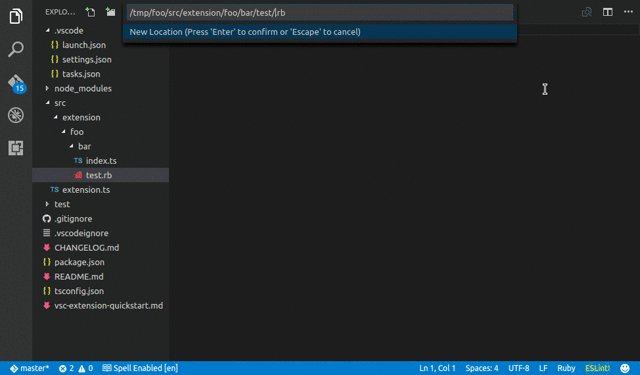
Record Utils
Record Utils is a formidable instrument that makes dealing with recordsdata to your editor a breeze. It means that you can create, reproduction, transfer, rename, and delete recordsdata and folders with easy instructions.


This extension is all about saving you effort and time in managing your venture’s document construction. Plus, it options brace extension, which is helping in briefly putting in place advanced record buildings by means of routinely producing strings.
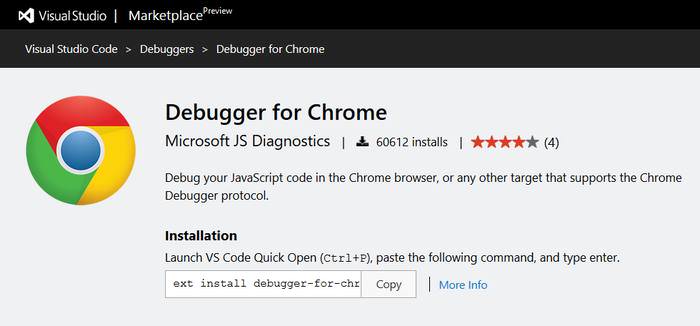
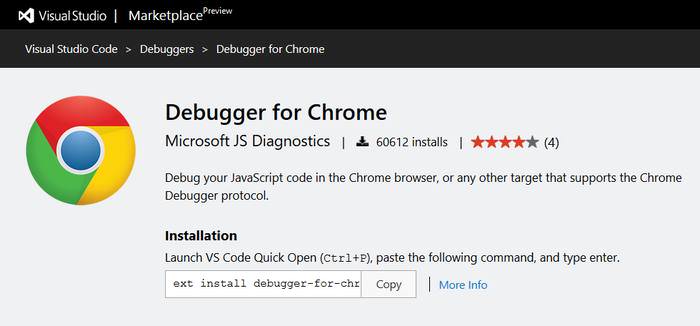
Debugger for Chrome
Debugger for Chrome used to be constructed by means of Microsoft itself, and it’s these days the 4th maximum steadily downloaded Visible Studio Code extension.
Debugger for Chrome makes it conceivable to debug JavaScript in Google Chrome with out leaving the code editor. Because of this you don’t want to paintings with the transpiled JavaScript the browser sees, however you’ll carry out the debugging proper from the unique supply recordsdata. See this demo to look the way it works.


The extension has each and every function a good debugger wishes, comparable to breakpoint surroundings, variable gazing, stepping, a to hand debug console, and plenty of others (see the function listing of the primary liberate).
To make use of this extension you wish to have to start out Chrome with faraway debugging enabled, and arrange a right kind release.json document. This latter might take for some time, however you’ll in finding detailed directions on GitHub on tips on how to correctly do it.
Record Ops
Record Ops complements your venture group by means of permitting you so as to add tags and aliases to recordsdata. This option simplifies discovering and switching between essential recordsdata to your venture.


The extension shines in maintaining a tally of a large number of recordsdata, providing a handy technique to listing all tags. Moreover, it makes it simple to view and turn between linked recordsdata in the similar listing, like .css and .js recordsdata. An informative video may be to be had that will help you perceive all its functionalities.
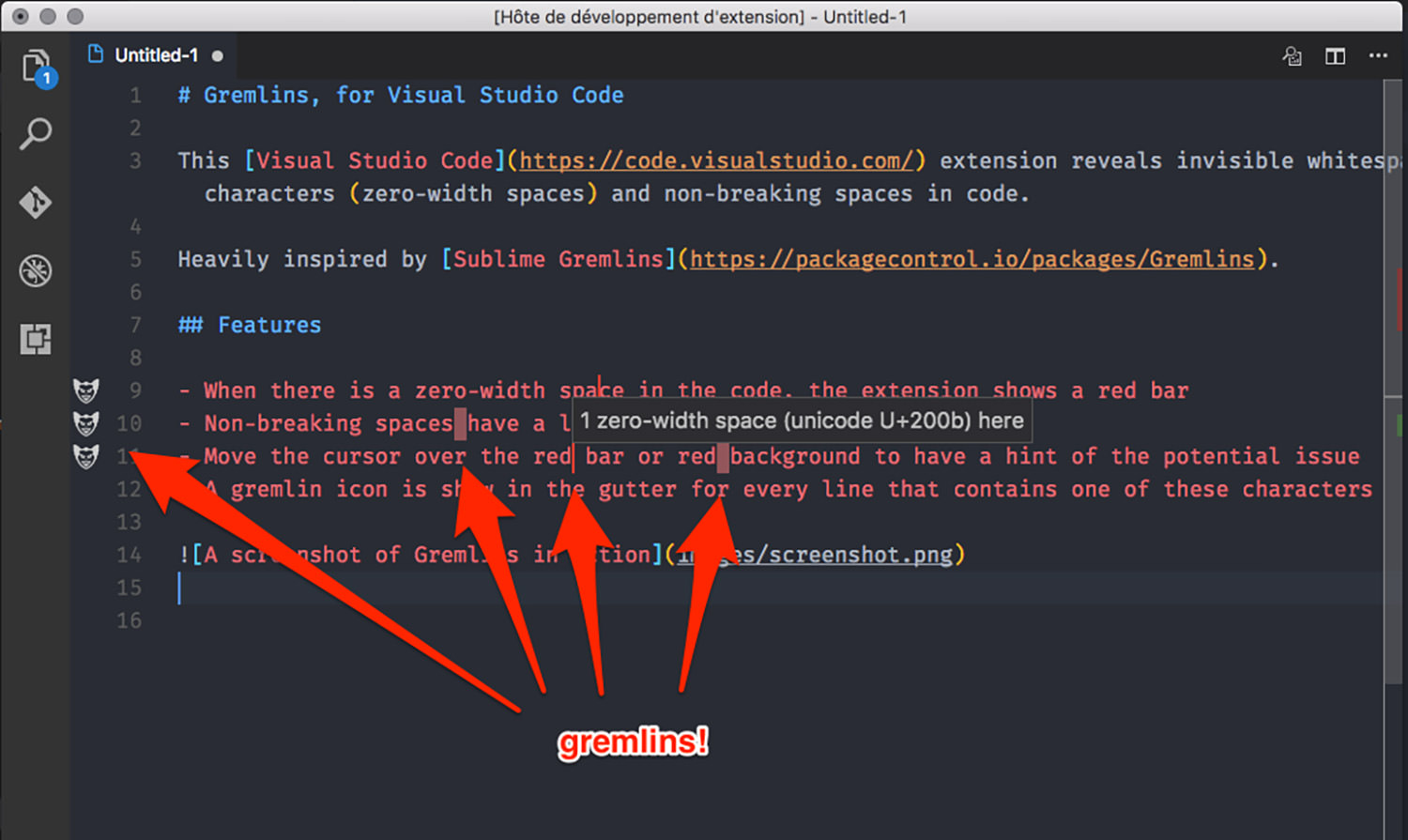
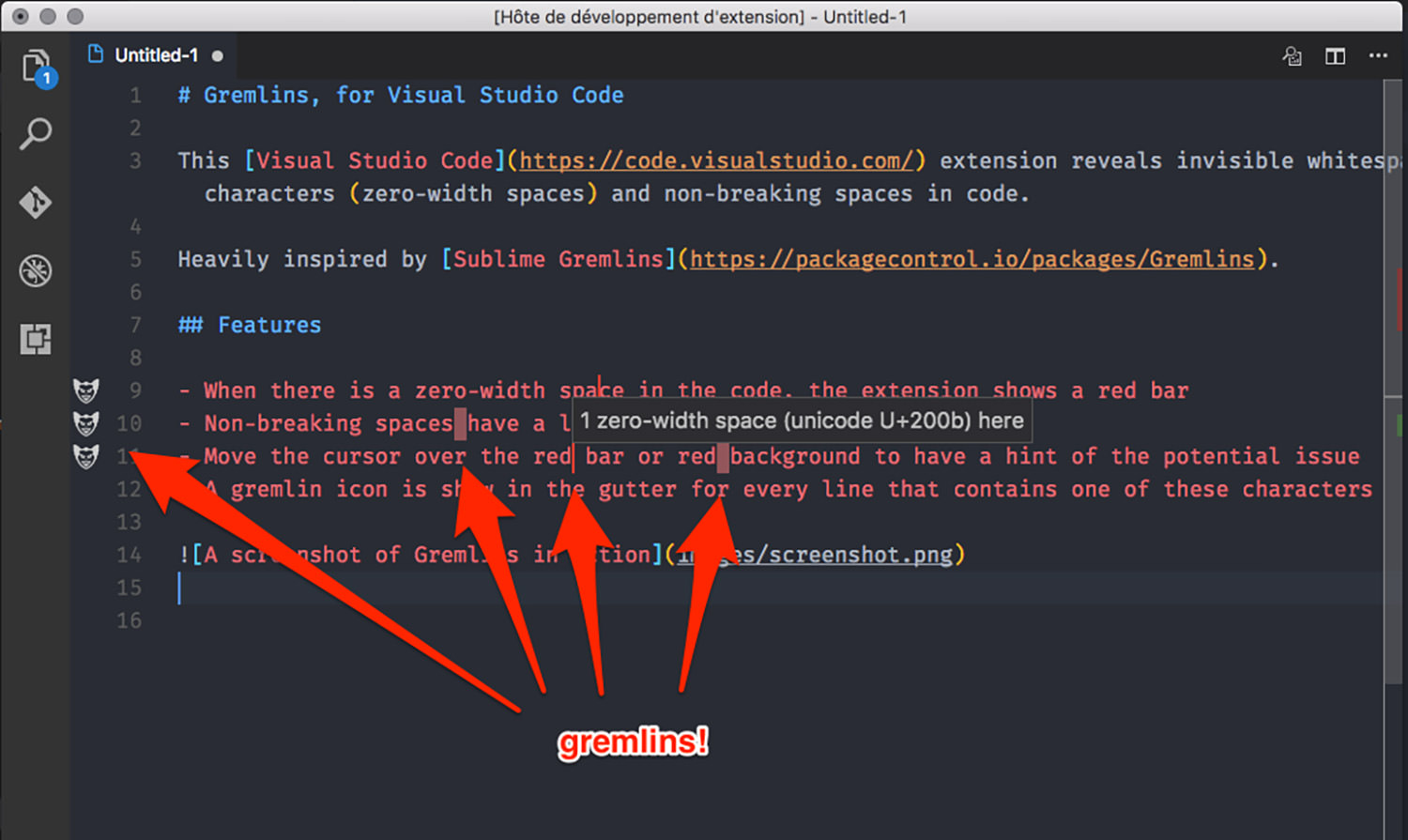
Gremlins tracker
Gremlins Tracker is your go-to instrument for recognizing hidden or tough characters to your code. It highlights characters like zero-width areas and strange citation marks, which may motive sudden mistakes.


This instrument makes use of a color-coded gadget to suggest the extent of damage those characters pose. It additionally marks traces with a Gremlins icon and gives detailed hints about those characters while you hover over them, serving to you deal with blank and error-free code.
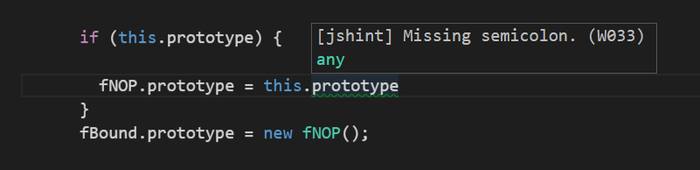
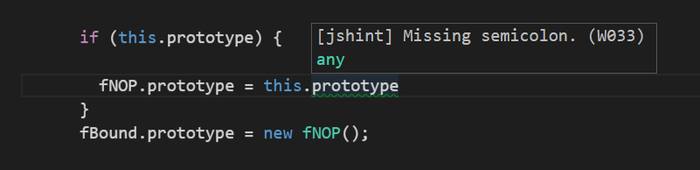
JSHint
Visible Studio Code’s JSHint extension integrates the preferred JSHint JavaScript linter proper into the code editor, so you’ll learn about your mistakes once you dedicate them. Through default, the JSHint extension makes use of the default choices of the linter that you’ll customise with the assistance of a configuration document.


Using this extension is reasonably easy, as JSHint marks the mistakes with purple, and the notifications with a inexperienced underline. If you need additional info at the problems, simply hover over the underlined portions, and JSHint will flow a label with the outline of the issue without delay.


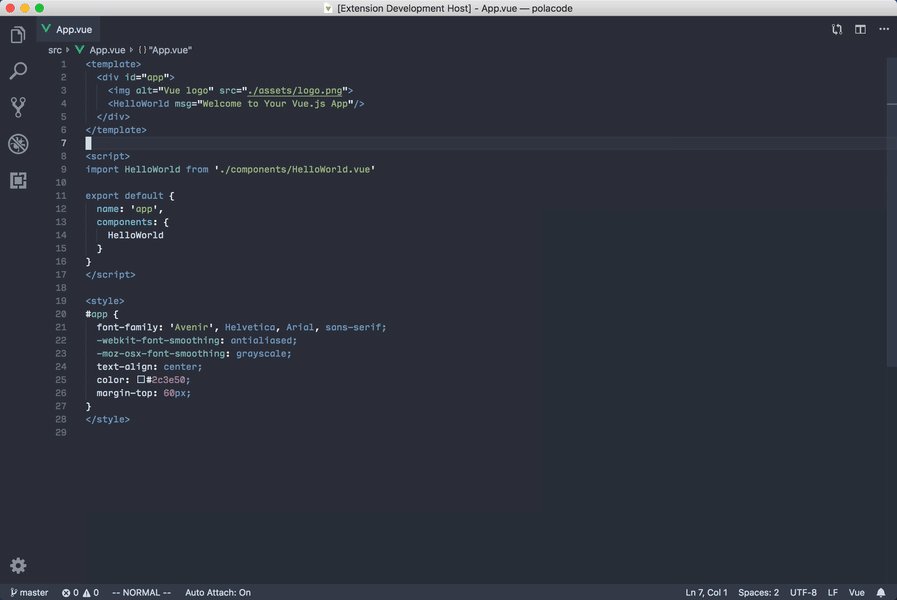
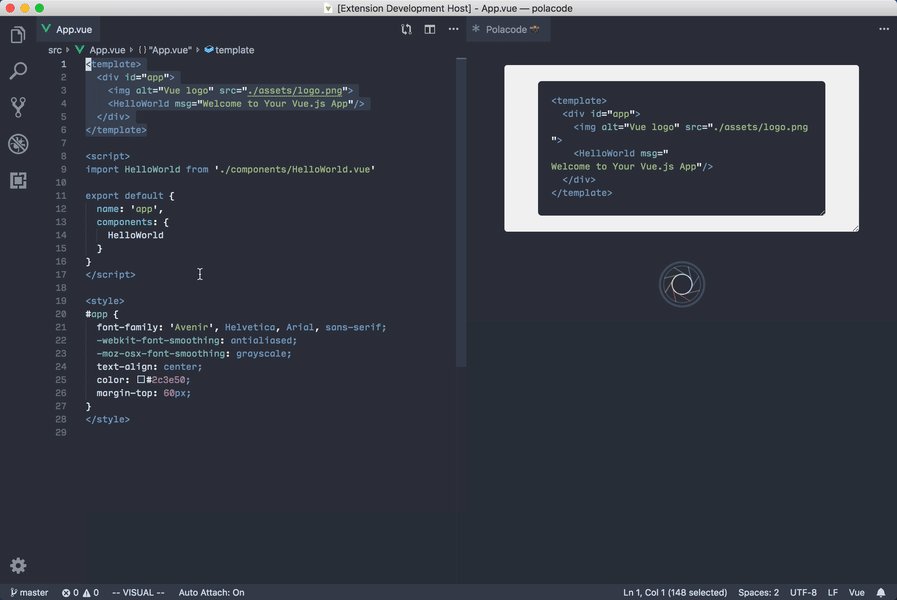
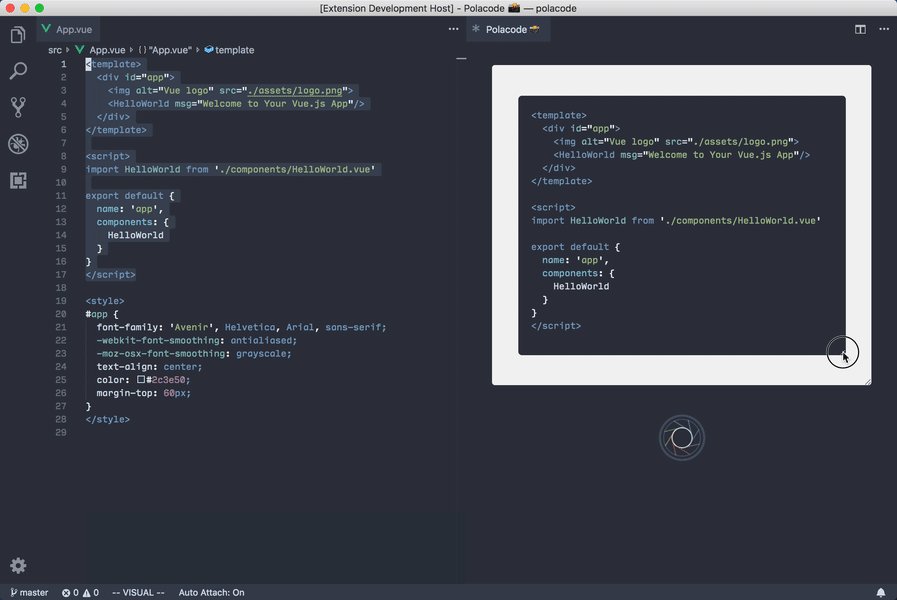
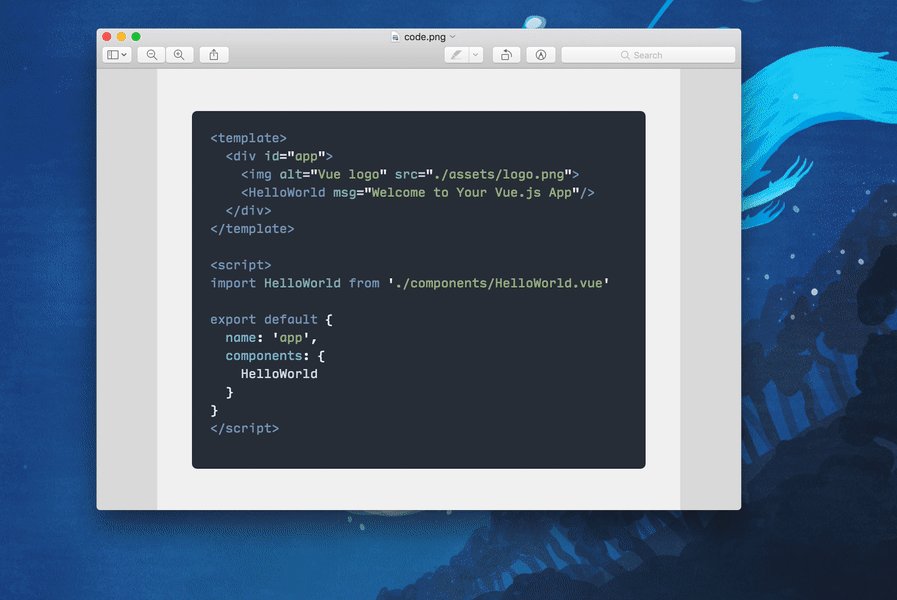
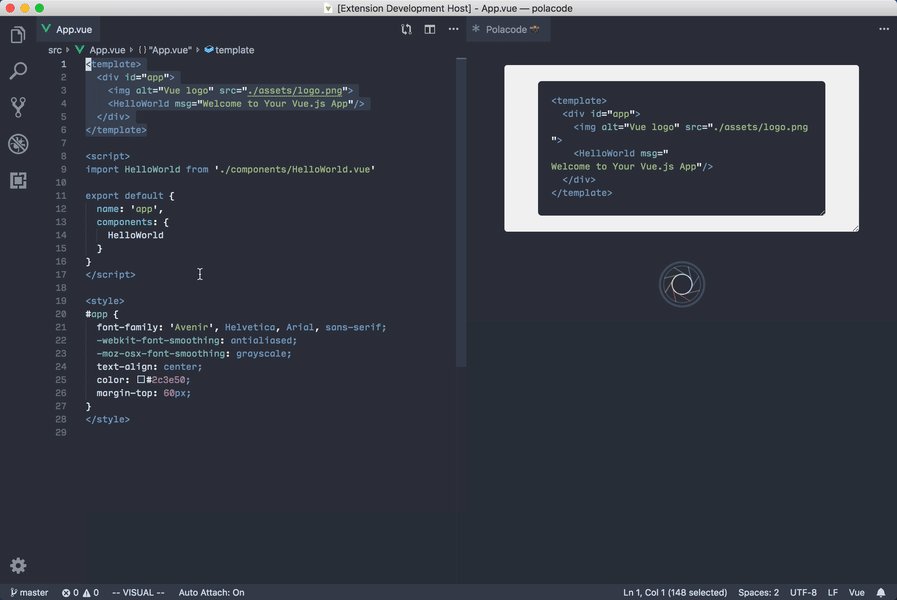
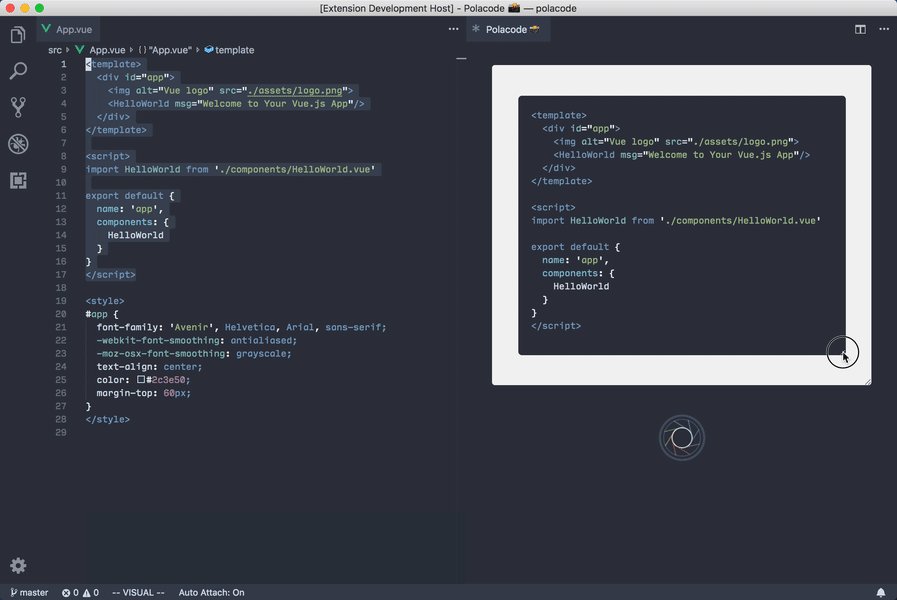
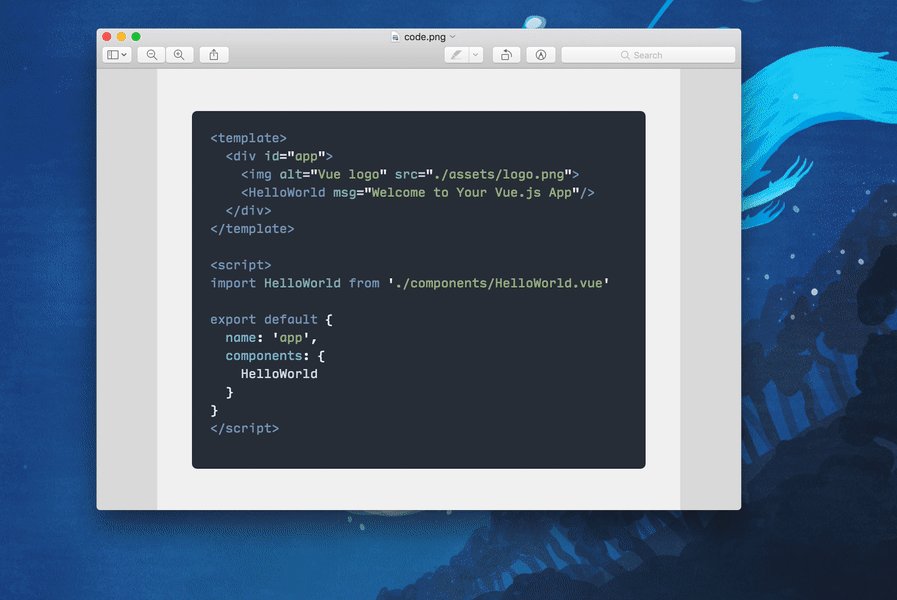
Polacode
Polacode transforms the way in which you proportion your code visually. It’s like a Polaroid digicam on your code, simplifying the method of taking pictures aesthetically pleasant screenshots inside of Visible Studio Code (VS Code).


You’ll simply edit those screenshots proper within the editor, modify the dimensions of the code container, and regulate the picture’s look with to hand instructions. Polacode is perfect for presenting your code in essentially the most visually interesting means.
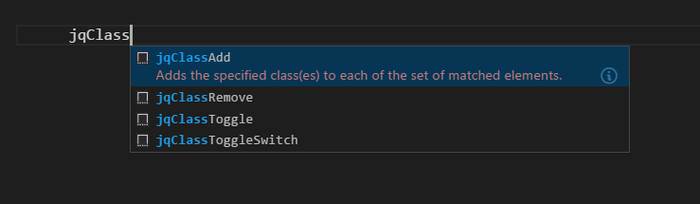
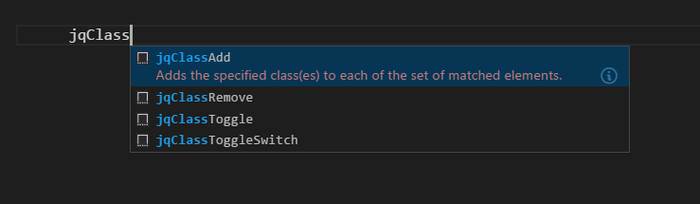
jQuery Code Snippets
jQuery Code Snippets can very much accelerate front-end building in Visible Studio Code, because it means that you can briefly write jQuery with out fundamental syntax mistakes. jQuery Code Snippets these days has round 130 to be had snippets you’ll invoke by means of typing the proper cause.


All jQuery snippets however one get started with the jq prefix. The only exception is the func cause that inserts an nameless serve as into the editor.
This to hand extension is a handy lend a hand while you don’t seem to be utterly positive about the correct syntax, and need to spare the time to test the documentation. It additionally makes it simple to briefly scroll during the to be had choices.


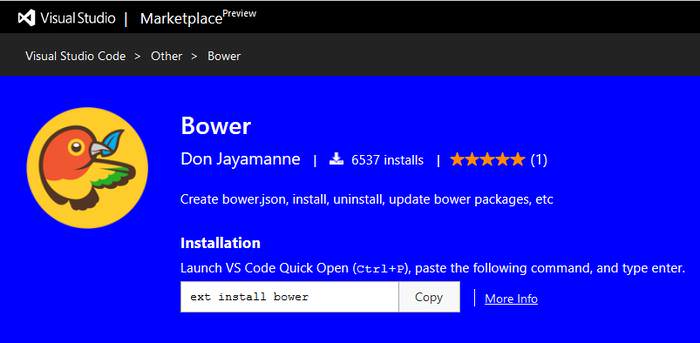
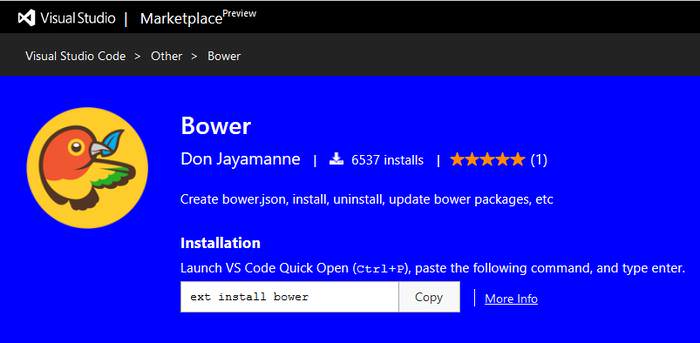
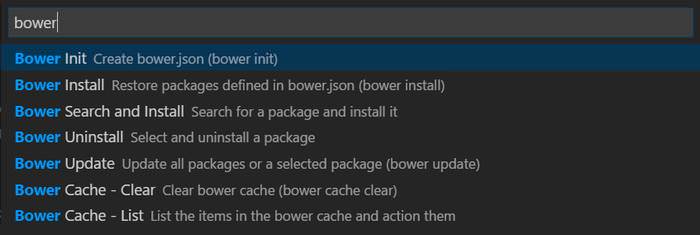
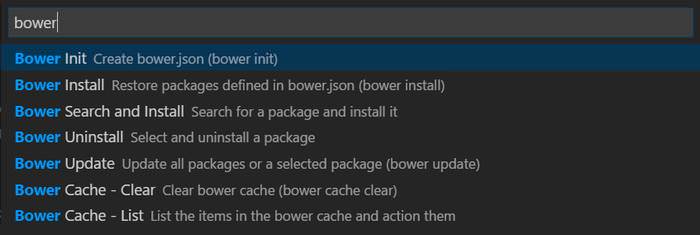
Bower
The Bower VS Code extension can make your internet building workflow extra intuitive by means of integrating the Bower package deal supervisor into Visible Studio Code.
If you happen to put this extension into use you don’t have to change backward and forward between the terminal and the editor, however you’ll simply carry out your package deal control duties proper inside of Visible Studio Code.


The Bower extension leads you during the advent of your venture’s bower.json document, and you’ll additionally set up, uninstall, seek, replace programs, arrange cache, and carry out many different duties with it (see complete function listing).
You’ll get admission to Bower-related instructions by means of beginning the Command Palette by means of urgent F1, typing “Bower” into the enter bar, clicking at the “Bower” choice within the dropdown listing that looks, and choosing the correct Bower command.


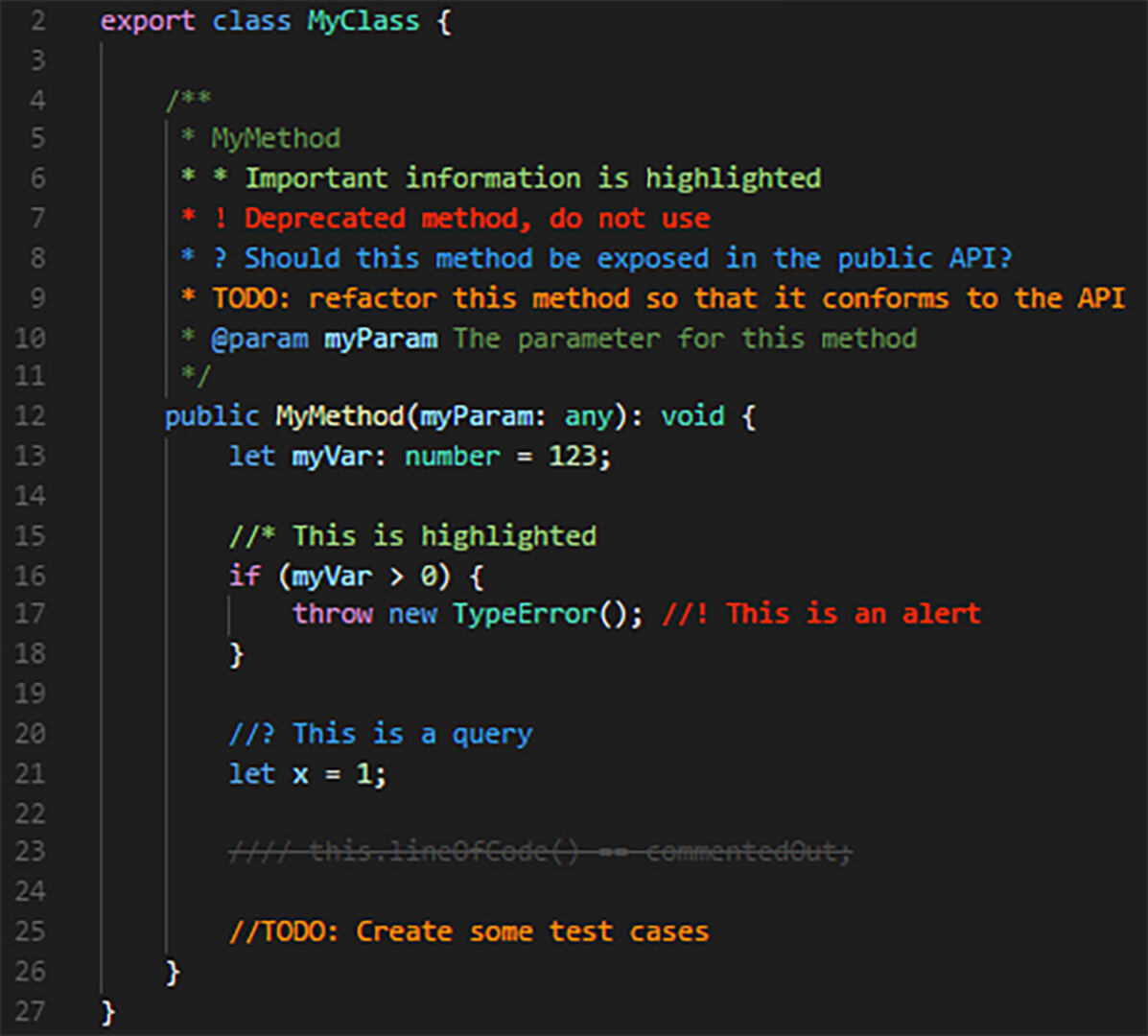
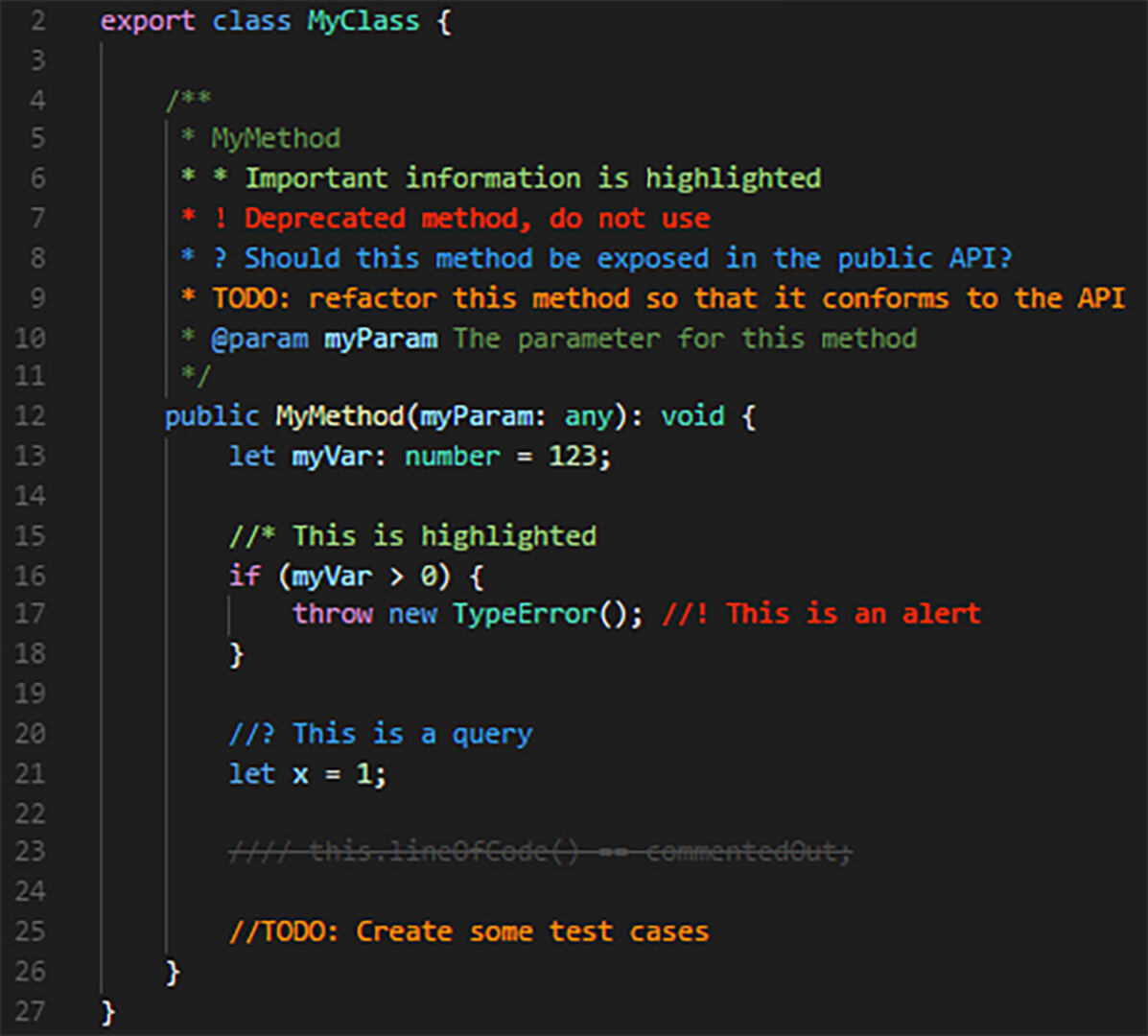
Higher Feedback
Higher Feedback breathes new existence into your code annotations, making them extra user-friendly and visually distinguishable. This instrument permits for simple categorization of feedback into sorts like signals, queries, todos, and highlights, serving to you briefly establish the character and significance of each and every remark.


Whether or not it’s an alert a few deprecated means or a reminder about an incomplete job, this extension guarantees readability. It additionally gives styling choices for commented-out code, assisting in keeping up blank and environment friendly code.
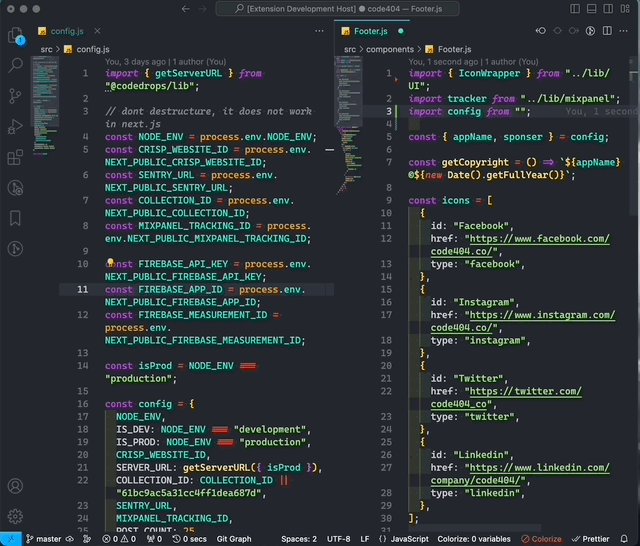
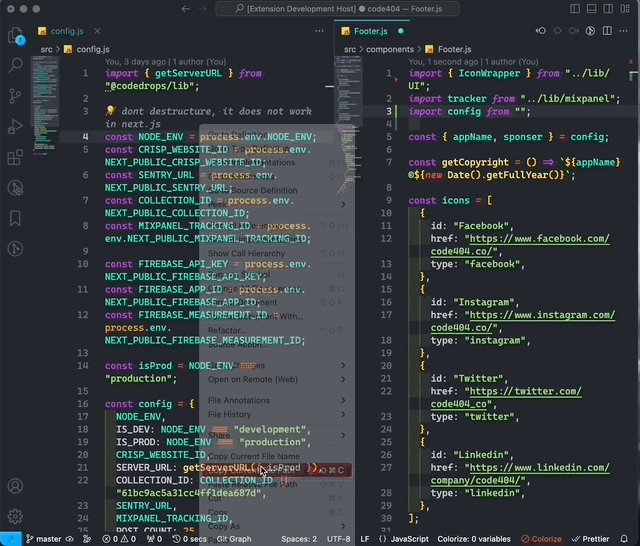
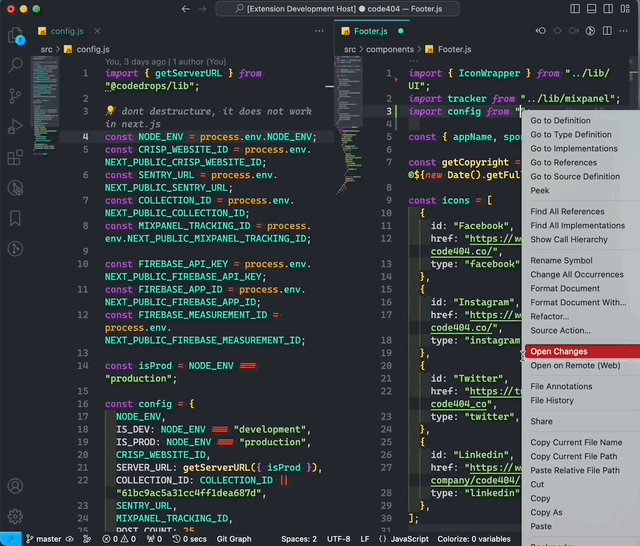
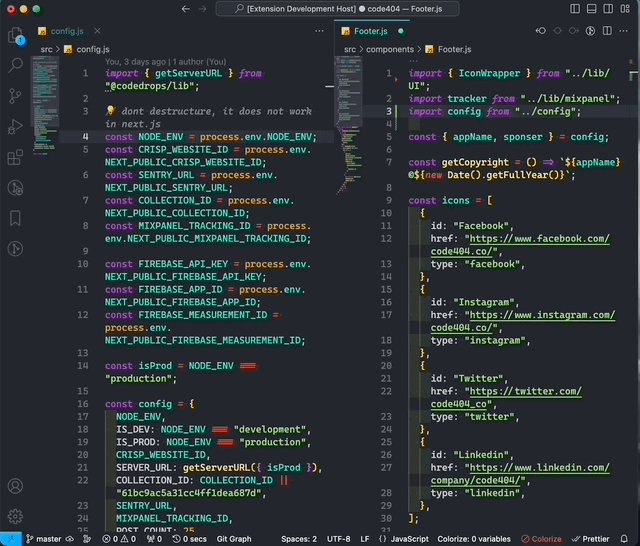
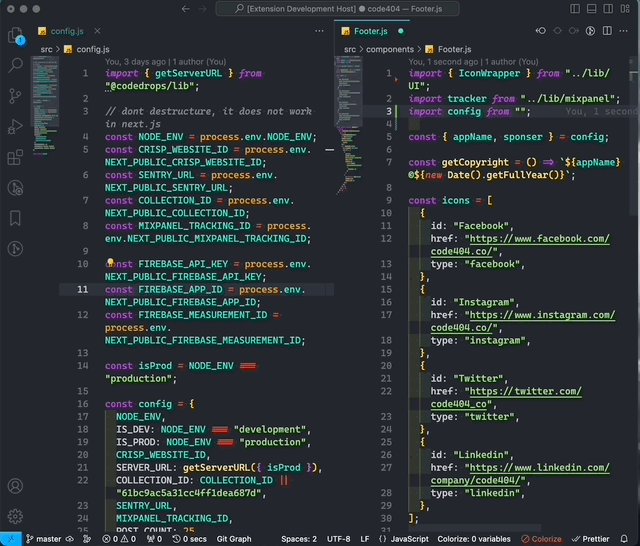
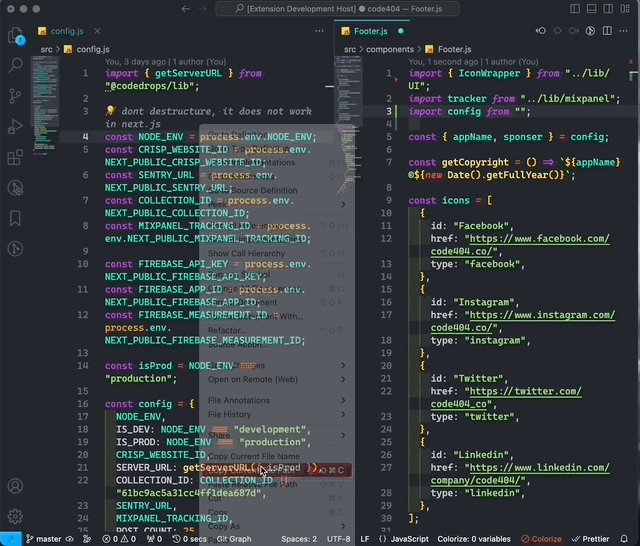
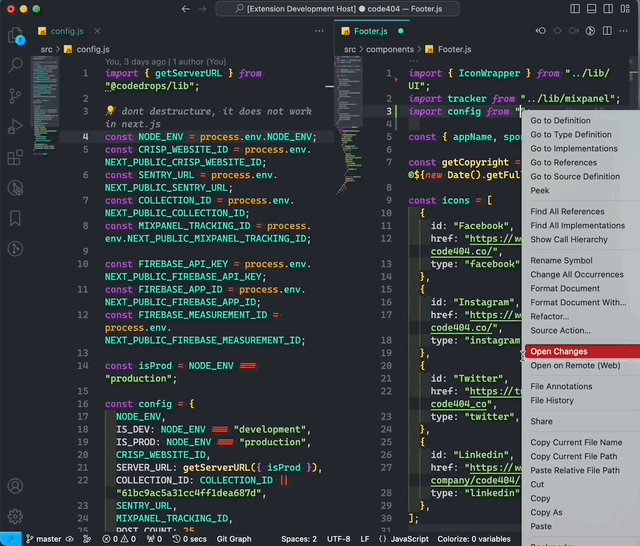
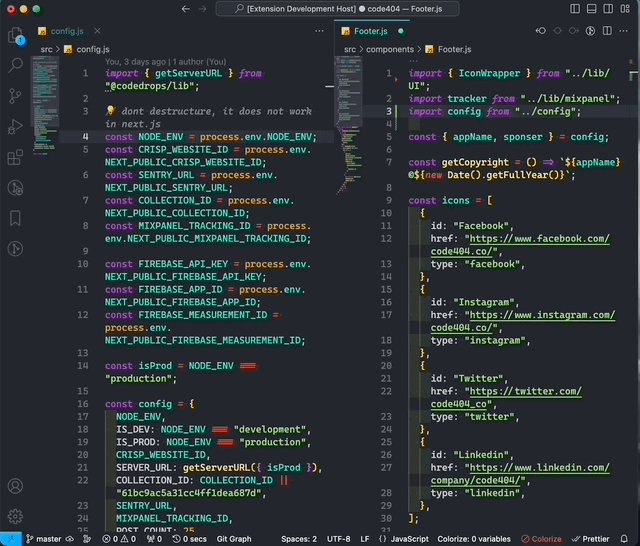
Git Historical past
Git Historical past makes it conceivable to practice the adjustments of a Git venture inside of Visible Studio Code. This extension is particularly helpful when you need to give a contribution to a larger Github venture, and desire a technique to briefly take a look at the changes different builders made.
With the Git Historical past extension put in you’ll view the historical past of a complete document, or a specific line inside it. You’ll additionally examine earlier variations of the similar document.


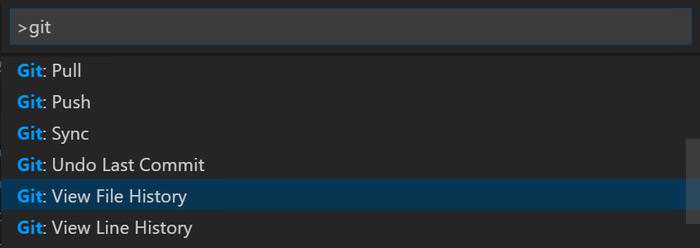
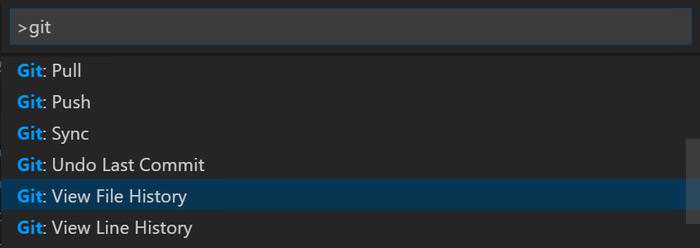
You’ll get admission to the instructions associated with Git Historical past if you happen to kind the phrase “Git” into the Command Palette (F1), make a choice “Git” throughout the dropdown listing, and in the end choose the command you wish to have. Notice that you wish to have to open the document of which you need to look the historical past prior to you’ll carry out any movements on it.


The publish 20 Tough VS Code Extensions for Entrance-Finish Builders seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/visual-studio-code-extensions/