Within the realm of design, minimalism is a formidable software that communicates sophistication and readability. This information will introduce you to a curated choice of 20 unfastened fonts, each and every embodying the essence of minimalistic design. Those fonts, with their blank traces and easy paperwork, are ideal for growing designs that talk volumes with out the litter.
Whether or not you’re a seasoned dressmaker or a novice, those fonts will upload a marginally of magnificence for your tasks. From graceful sans-serif to sophisticated serif fonts, this assortment gives you the gear to create shocking, minimalistic designs.
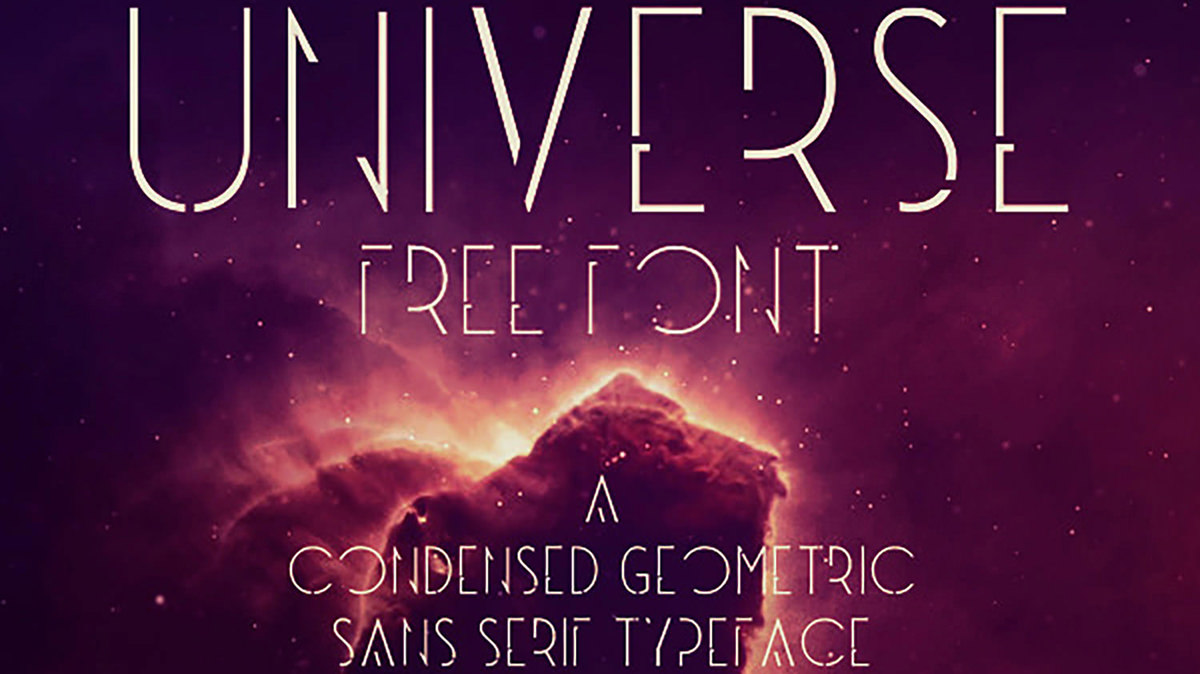
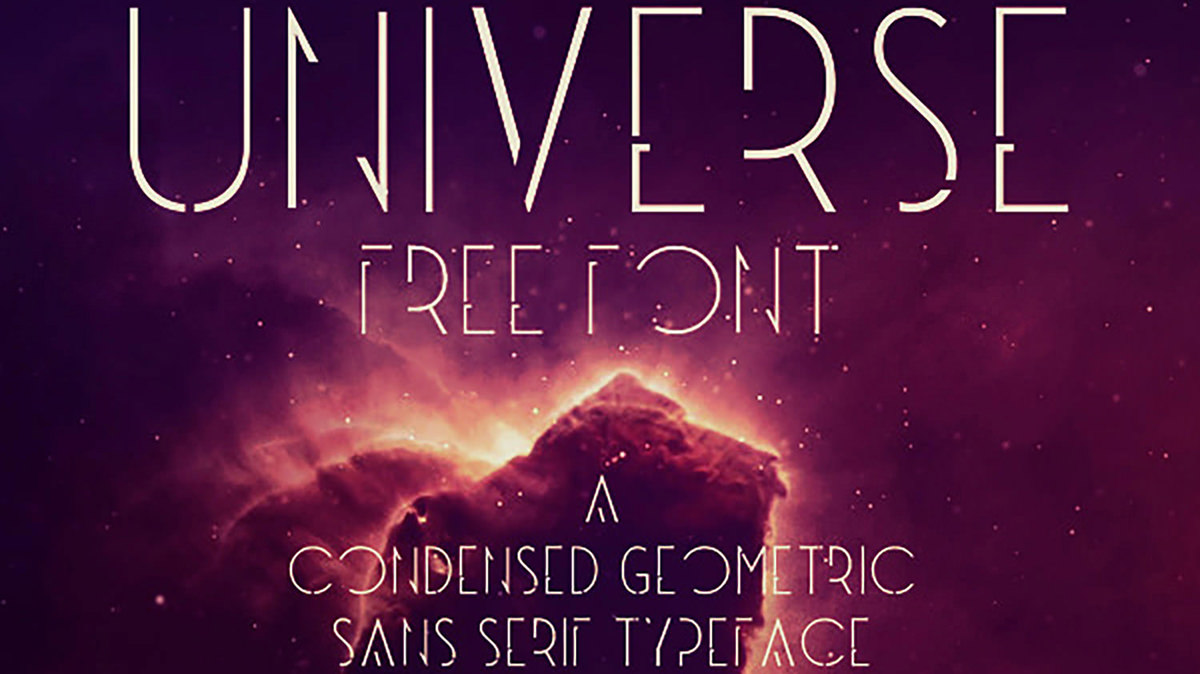
#1. Universe
Created by way of: Vincent Labonne


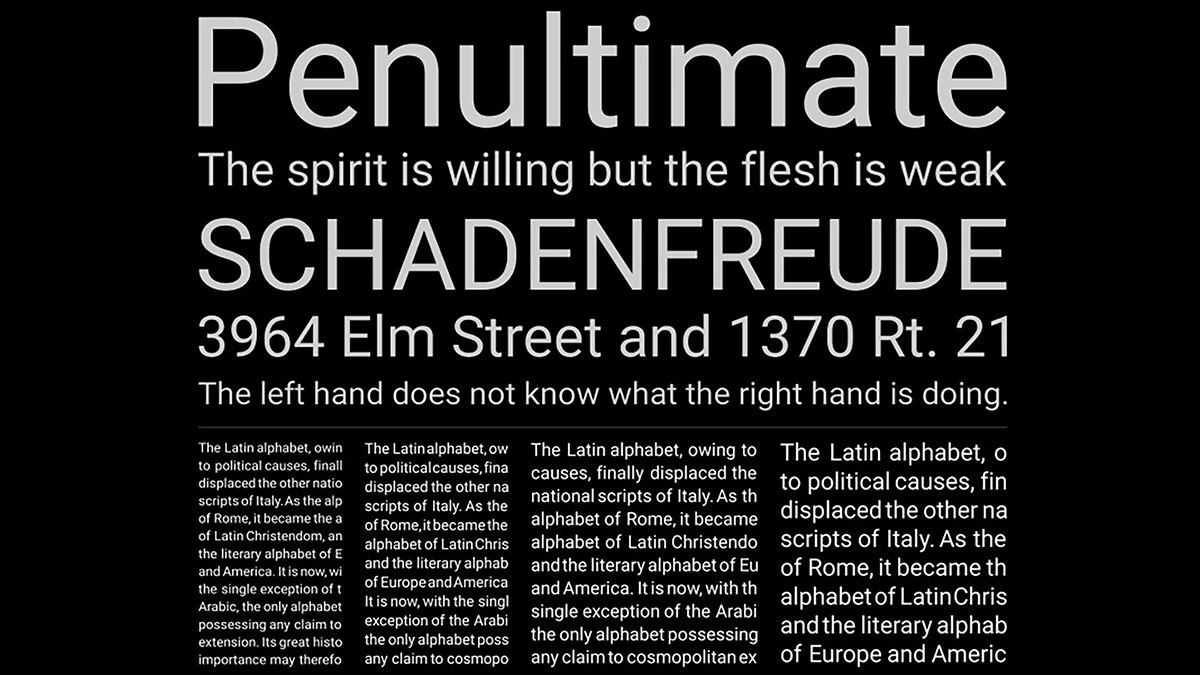
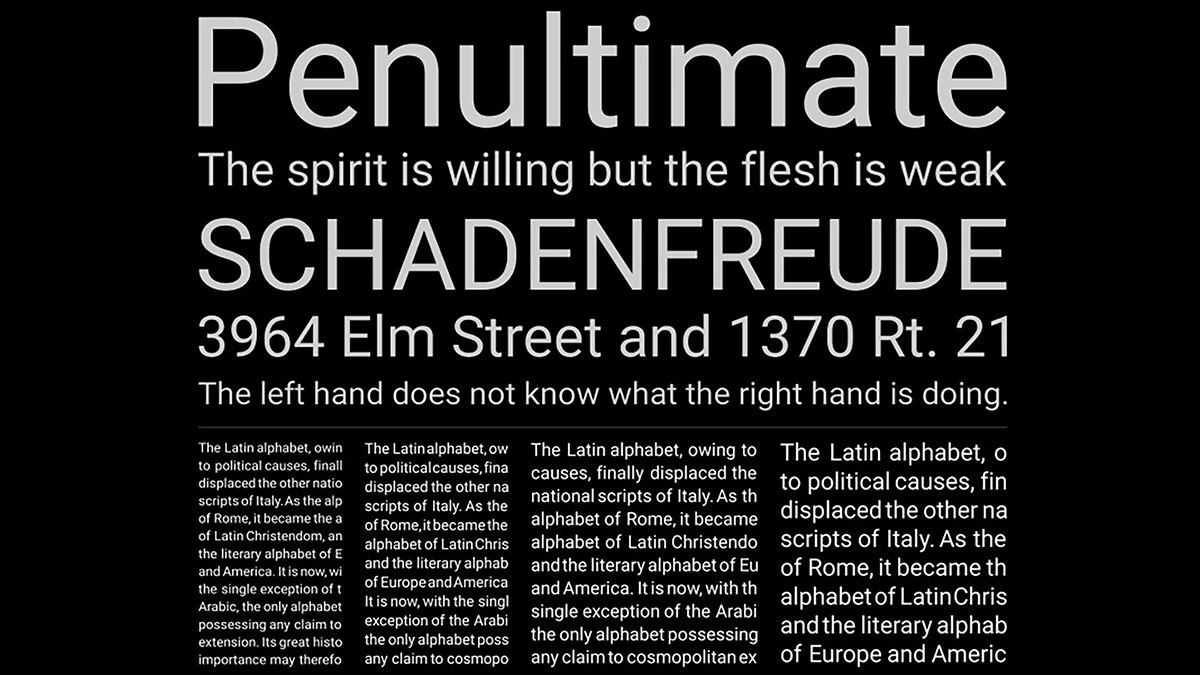
#2. Equivalent
Created by way of: Isaac Taracks


#3. Facile Sans
Created by way of: Twicolabs Design


#4. Skinny Line
Created by way of: Gatis Vilaks


#5. Regina
Created by way of: Santino Calvo


#6. Silent Lips
Created by way of: Vincent Labonne


#7. Roboto 2014
Created by way of: Christian Robertson


#8. Panorama
Created by way of: Gita Elek


#9. PT Sans
Created by way of: Paratype


#10. Fira Sans
Created by way of: Mozilla


#11. Fox & Cat
Created by way of: Jo Aguilar


#12. Niles entrance
Created by way of: Nail Husyainov


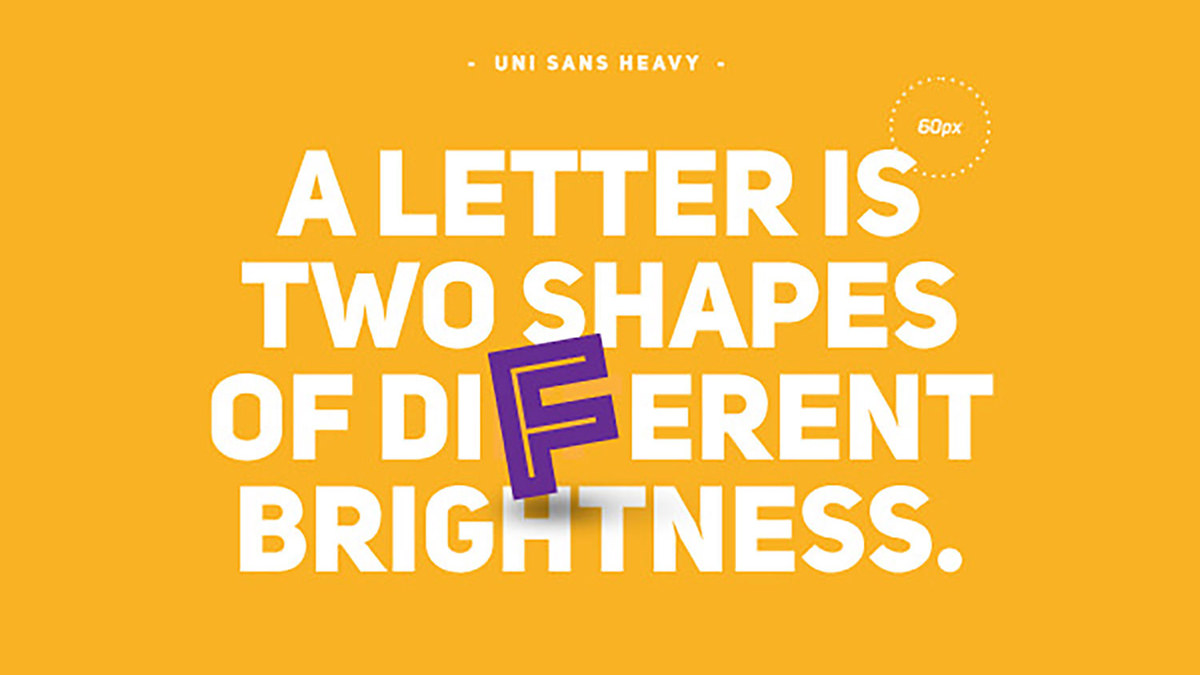
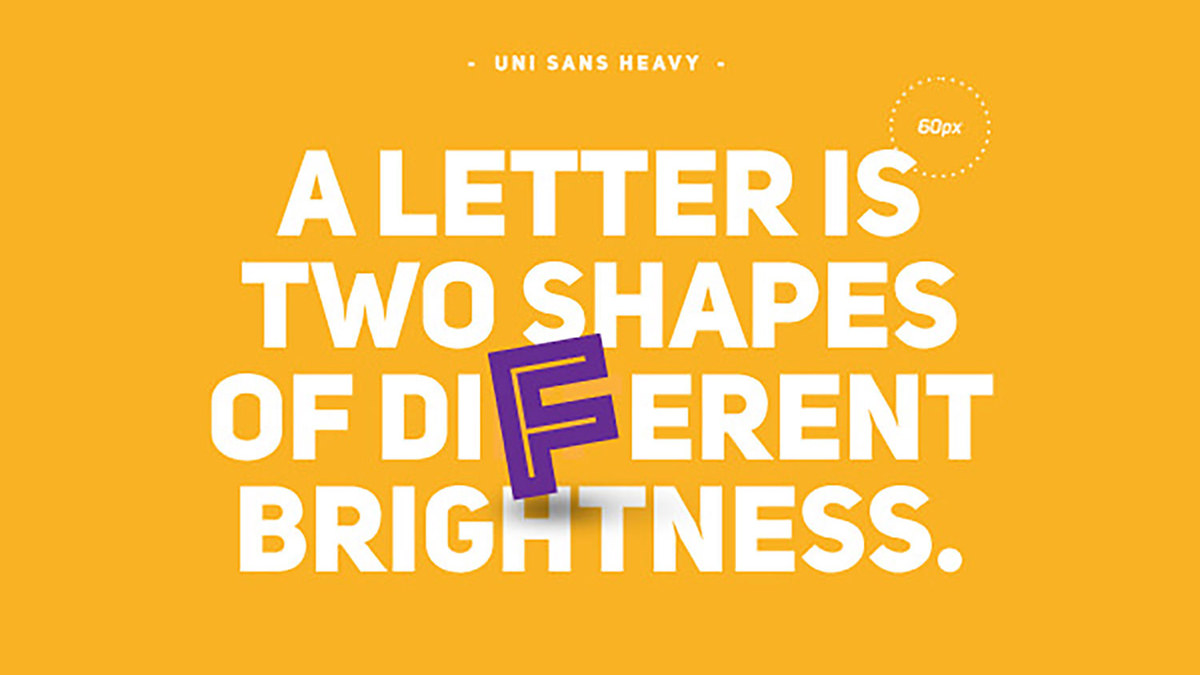
#13. Uni Sans
Created by way of: Fontfabric


#14. REN
Created by way of: Andreas Leonidou


#15. Upward push
Created by way of: Benito Ruiz


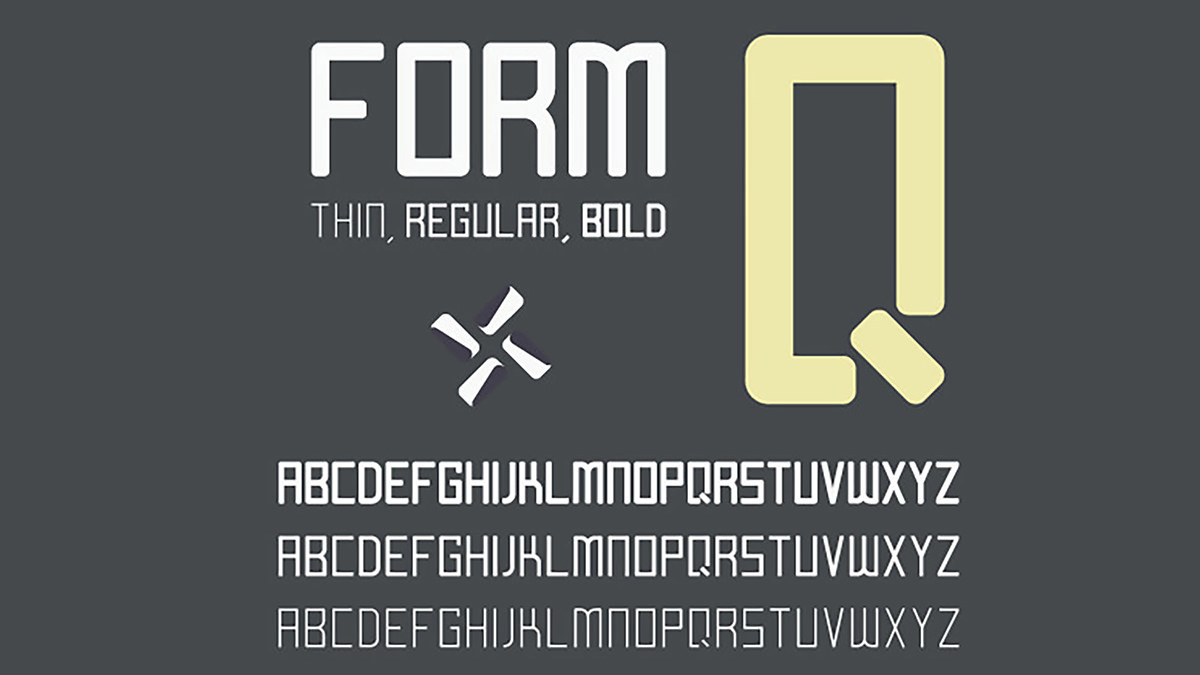
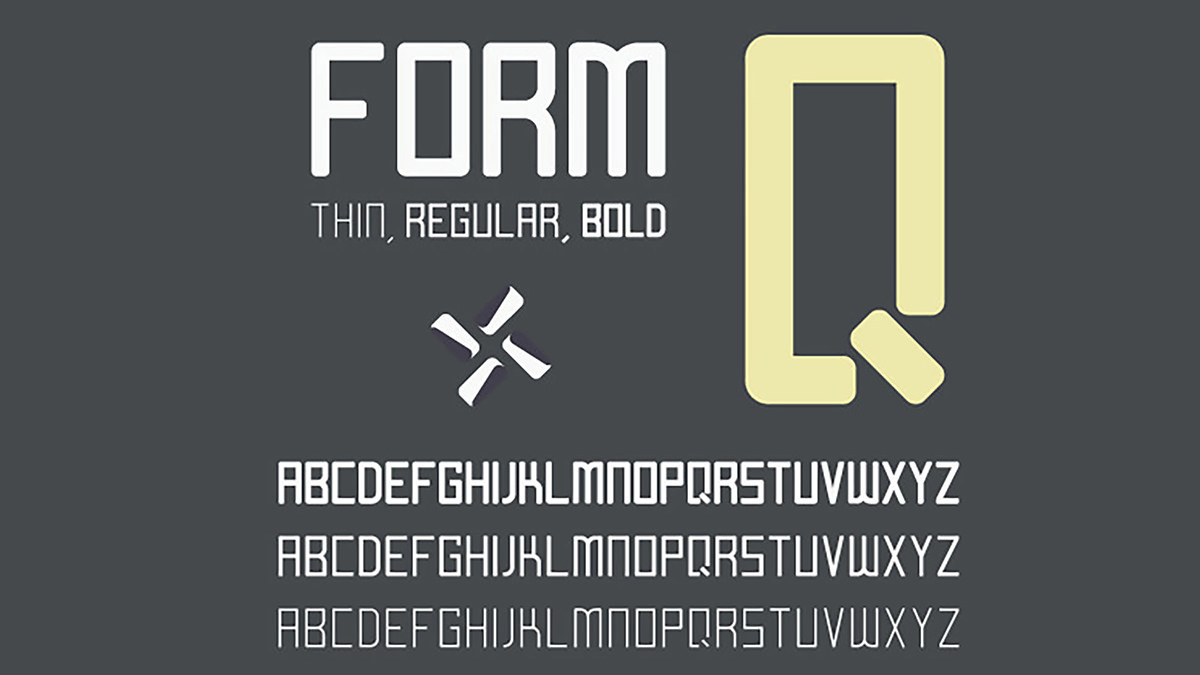
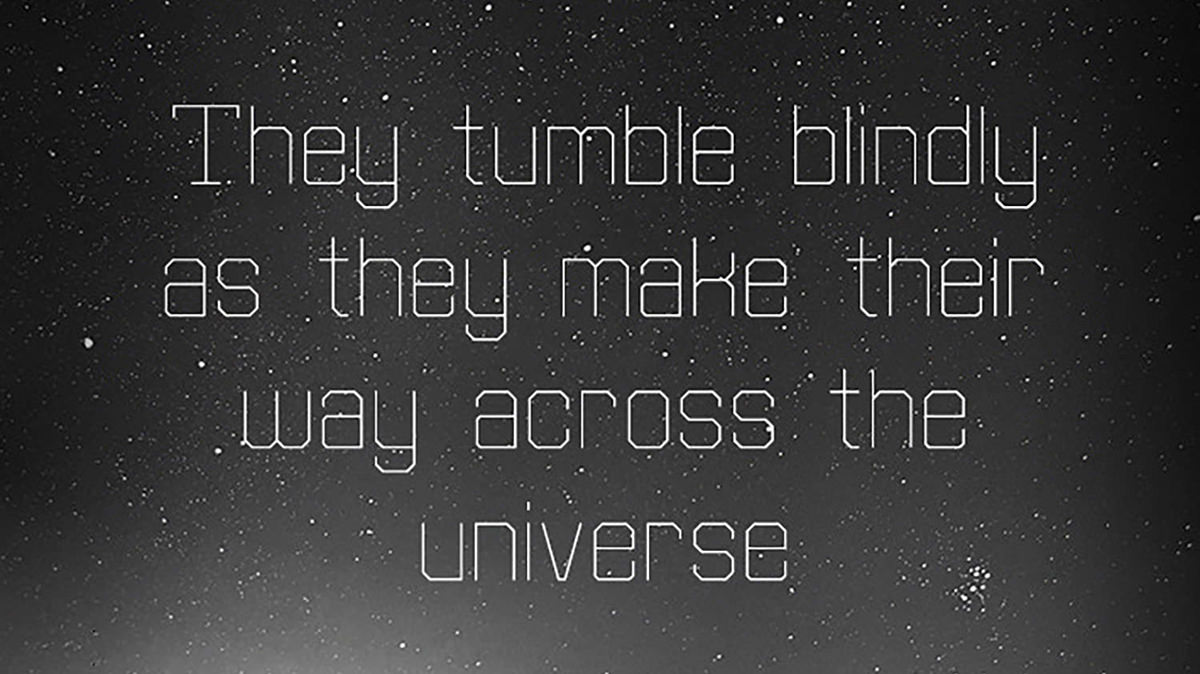
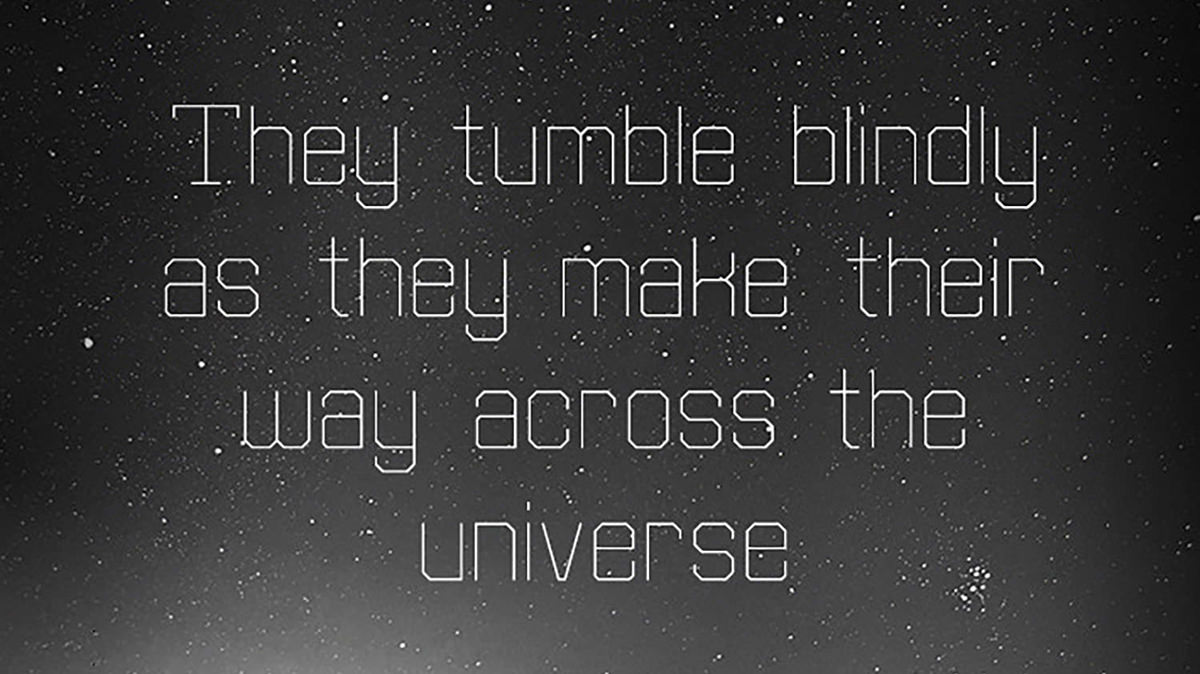
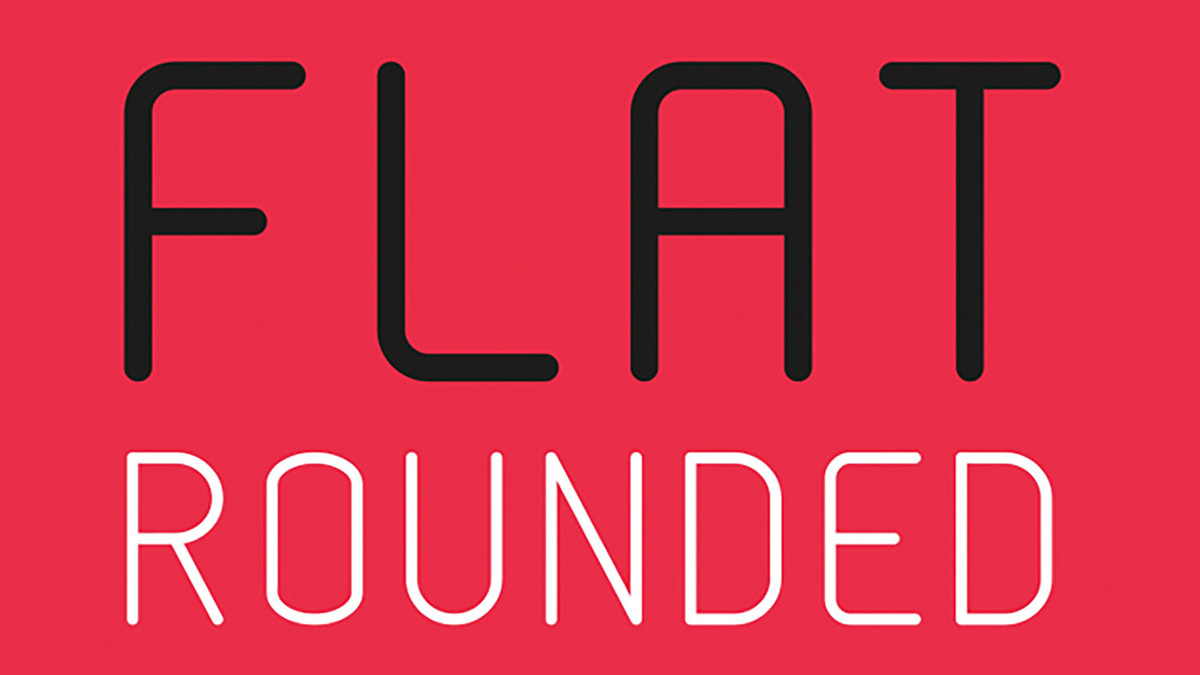
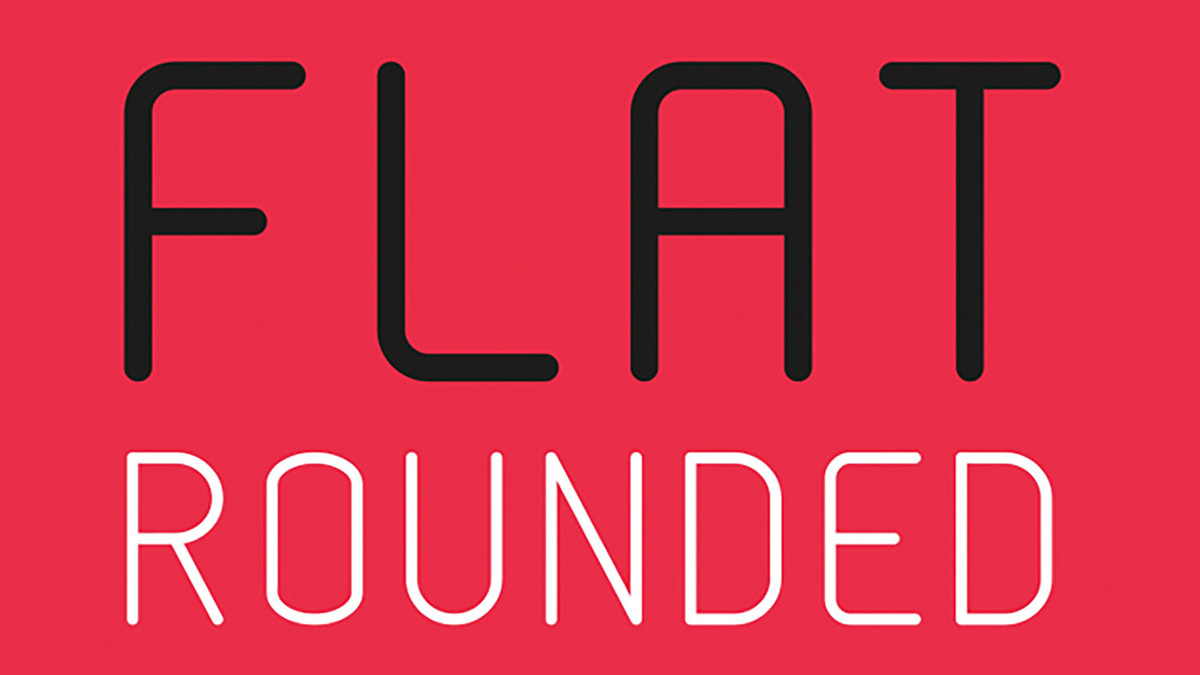
#16. Shape
Created by way of: Blugraphic


#17. Dilem Handwritten
Created by way of: Dilem Akiner


#18. Separator
Created by way of: Simon Stratford


#19. Center of attention
Created by way of: Egidio Filippetti


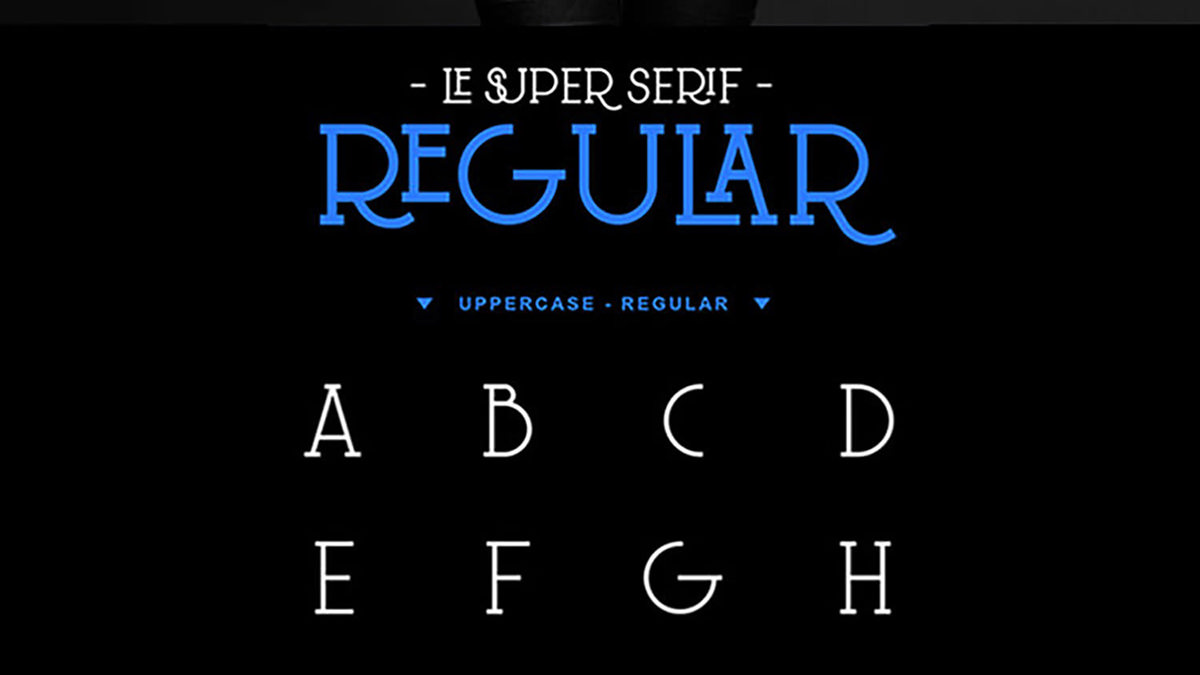
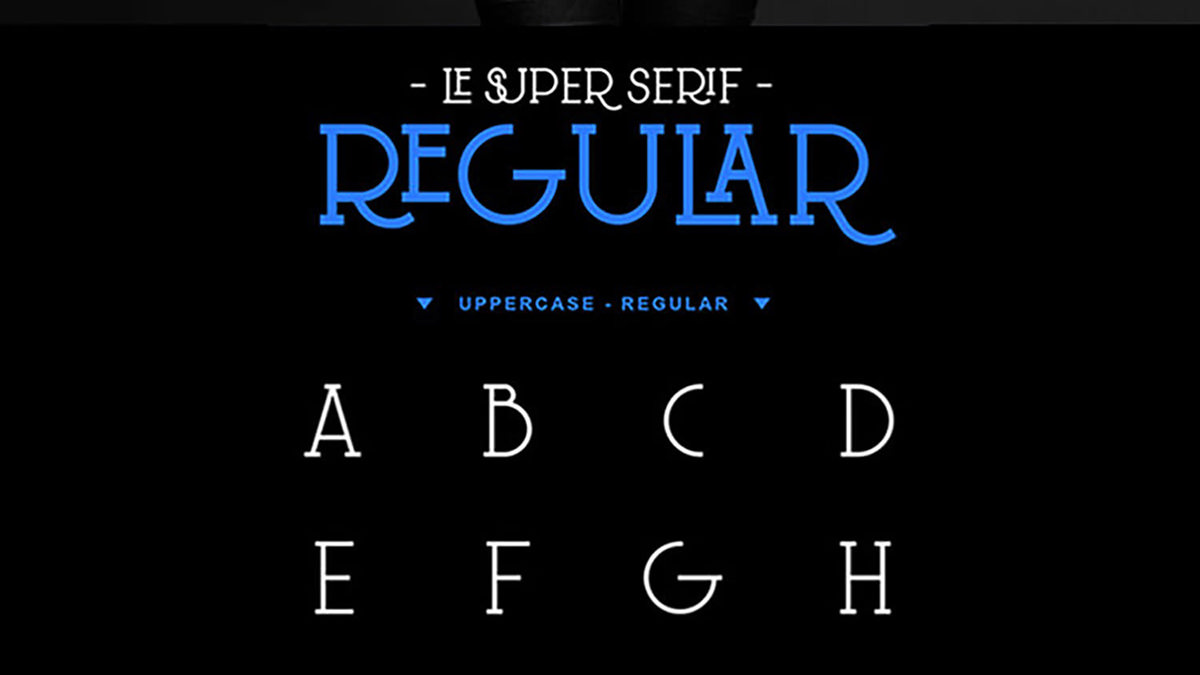
#20. Le Tremendous Serif
Created by way of: SuperBruut


The publish 20 Loose Minimalistic Taste Fonts gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/minimalistic-fonts/