Including a gradient in your web site is an effective way to combine colour and upload a fascinating background in your web page. Pastel gradients glance particularly shocking in internet design since they use lighter colours to create delicate blends, bettering the web page with out being too overpowering. With Divi’s new gradient builder, designing a phenomenal gradient is more uncomplicated than ever. With tough capability and in depth customization choices, you’ll be able to create distinctive, customized designs and upload them to any part. On this submit, you’ll be able to get your fingers on 18 FREE pastel gradients constructed with Divi’s gradient builder. Moreover, we’ll display you the way to put into effect those gradients into your web site with some step by step directions.
Let’s get began!
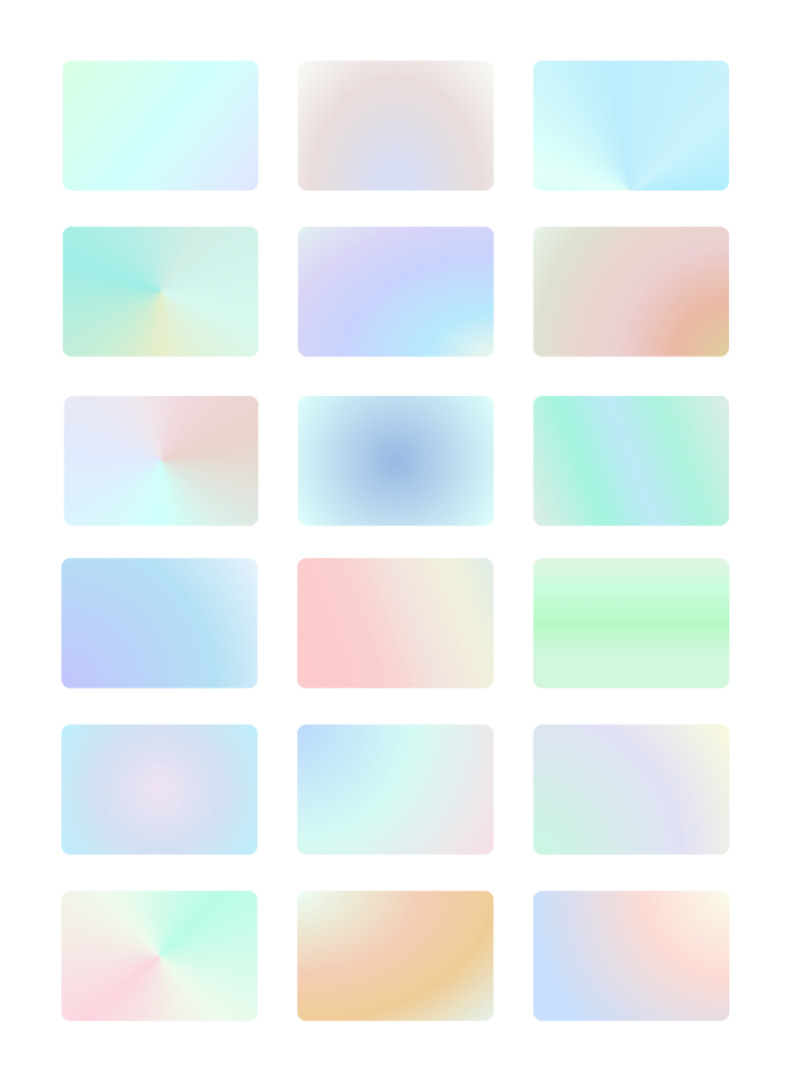
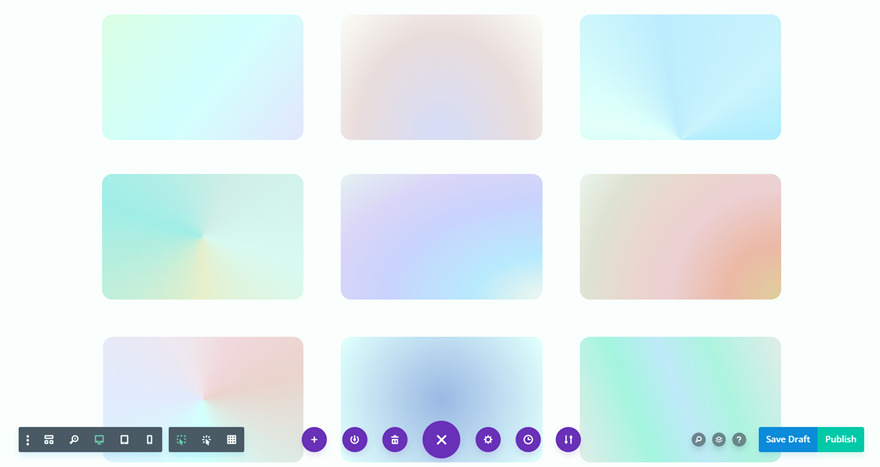
Sneak Peek
Here’s a preview of the unfastened gradients.


Obtain The 18 FREE Pastel Gradients
To put your fingers at the unfastened pastel gradients, you’ll first wish to obtain them the use of the button under. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day-to-day electronic mail checklist via the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In the event you’re already at the checklist, merely input your electronic mail cope with under and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we can electronic mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative superb and unfastened Divi sources, guidelines and tips. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind to your electronic mail cope with under and click on obtain to get right of entry to the format pack.
You’ve effectively subscribed. Please take a look at your electronic mail cope with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
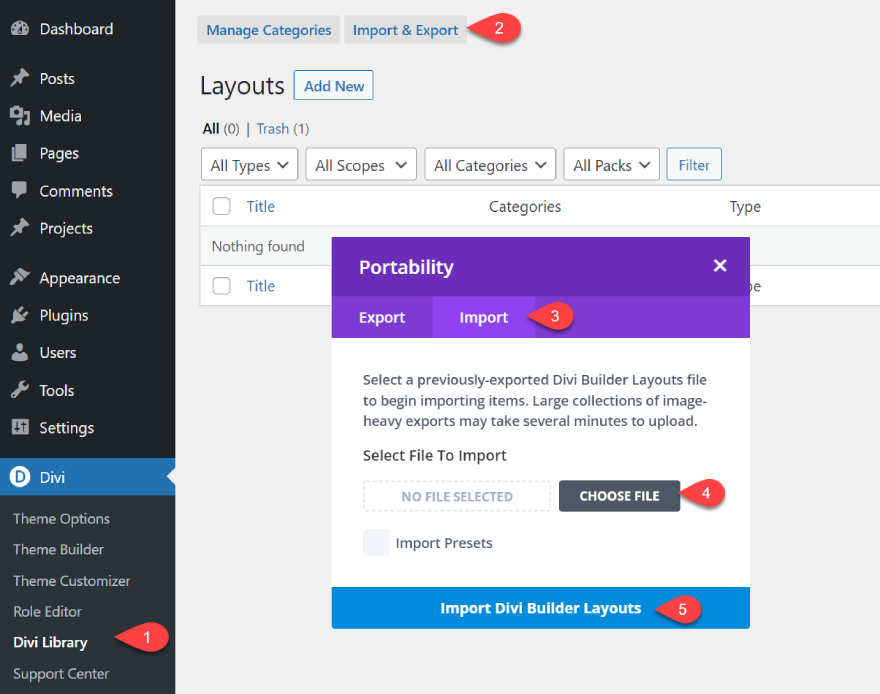
You’ll import this format in your web site via navigating to the Divi Library. Click on the Import & Export button on the peak, then make a selection the import tab. Make a choice the report you downloaded, then click on import. The format will now be to be had to your Divi Library.

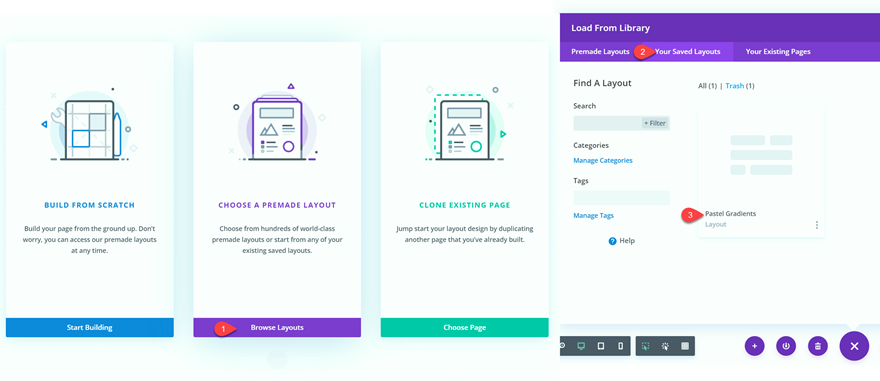
You’ll upload the format in your web page via opting for a premade format and the use of the format from the “Your Stored Layouts” tab.

Tips on how to Upload Pastel Gradients in your Design
Create a New Web page
Let’s get started via the use of a premade format from the Divi library. For this design, we can use the Telehealth Touchdown Web page from the Telehealth Layout Pack to blow their own horns our gradients.
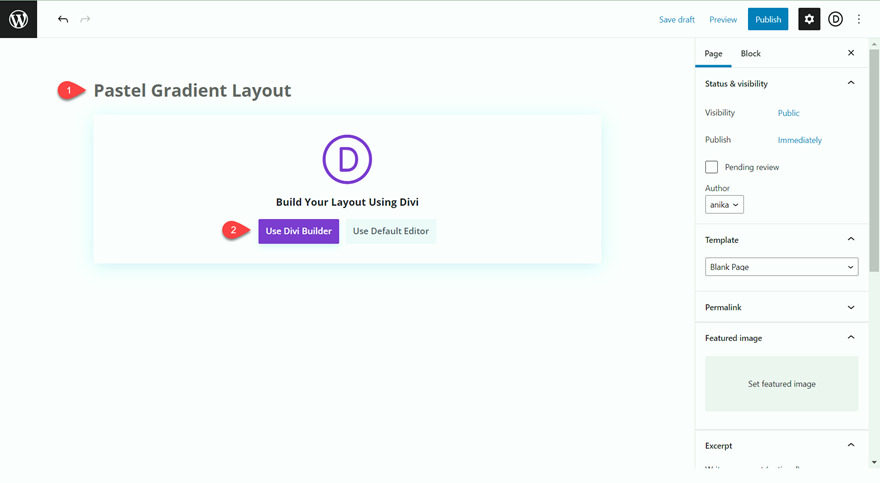
Upload a brand new web page in your web site and provides it a name, then make a selection the solution to Use Divi Builder.

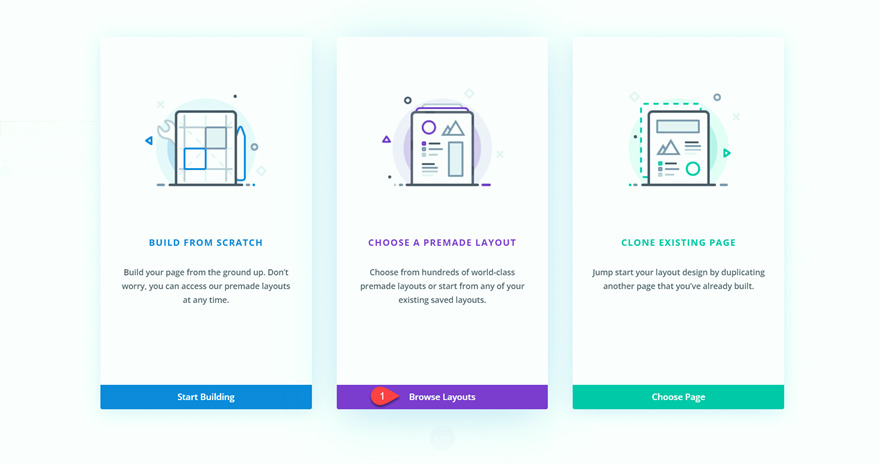
We can use a premade format from the Divi library for this situation, so make a selection Browse Layouts.

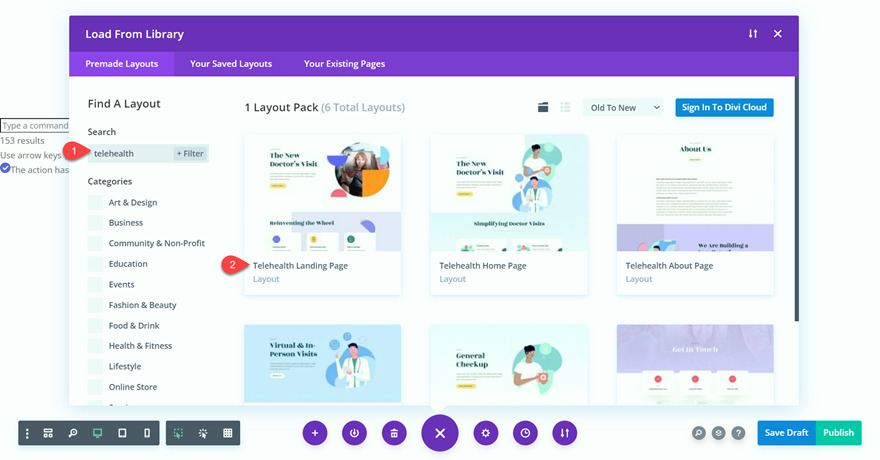
Seek for and make a selection the Telehealth Touchdown Web page format.

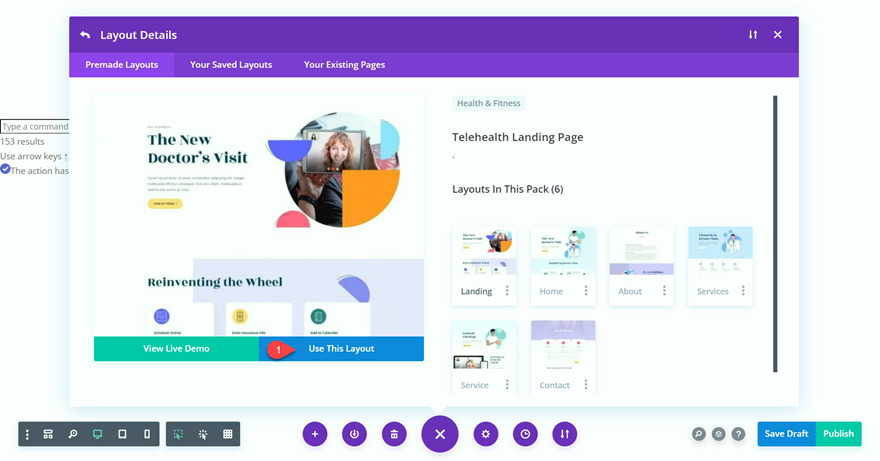
Make a choice Use This Structure so as to add the format in your web page.

Now we’re in a position to construct our design.
Including the Pastel Gradients
In case you are following in conjunction with the educational, open the format pack for this instructional in any other tab for simple get right of entry to to the premade gradients. We can be copying the background gradient types from this format to the telehealth format.

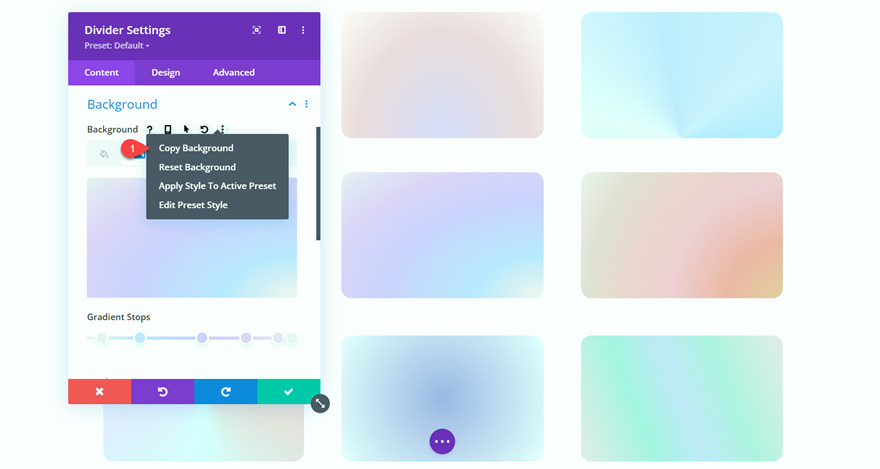
Open the module settings for the gradient you wish to have to make use of to your design and replica the background.
You’ll reproduction the background via right-clicking over the Background phase within the module settings or via clicking the 3 dots subsequent to Background and deciding on Reproduction Background.

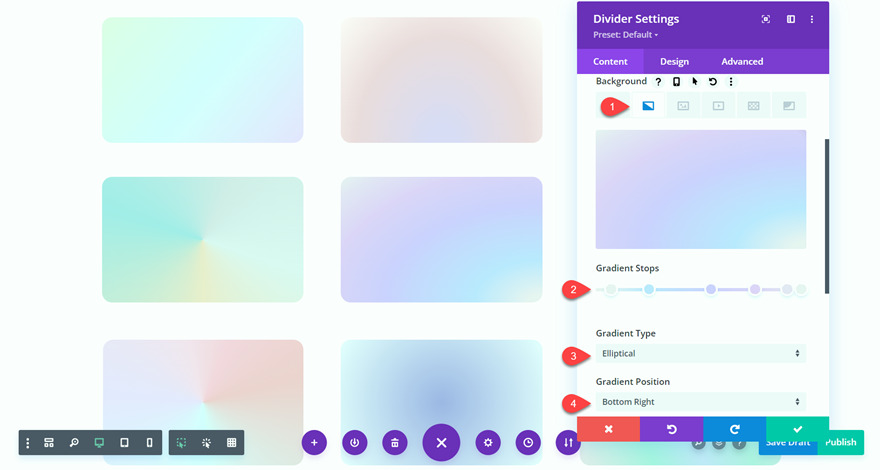
Whilst copying and pasting the background from our format is the best way to recreate the glance to your personal design, listed here are the settings for the gradient we’re the use of on this instructional:
- Gradient Colours:
- 5%: #eaeff2
- 24%: #bfe4ff
- 55%: #ceceff
- 77%: #dfd1f9
- 93%: #e6e3f5
- 100%: #eaeff2
- Gradient Kind: Elliptical
- Gradient Place: Backside Proper

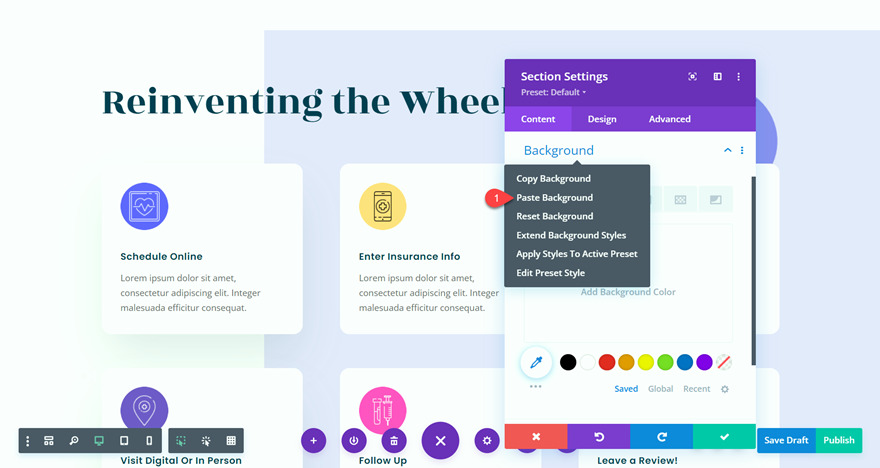
Now let’s open the Telehealth format and upload the background gradients. You’ll paste the background gradient to a module, phase, or row via clicking the 3 dots or right-clicking within the phase settings and deciding on Paste Background. You’ll additionally paste the background with the keyboard shortcut Ctrl + Alt + V when you hover over the module.
Get started via including the gradient background to the “Reinventing the Wheel” phase.

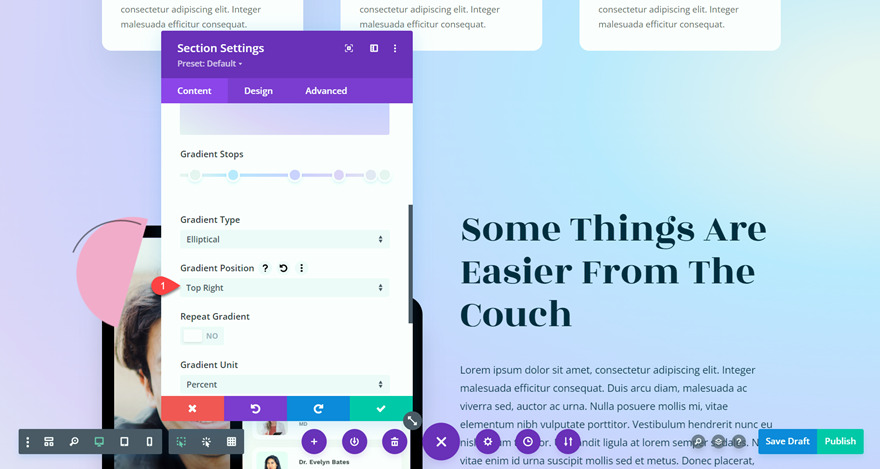
For the “Some Issues are More uncomplicated From the Sofa” phase, set the background gradient place to Most sensible Proper in order that it blends with the phase above.
- Gradient Place: Most sensible Proper

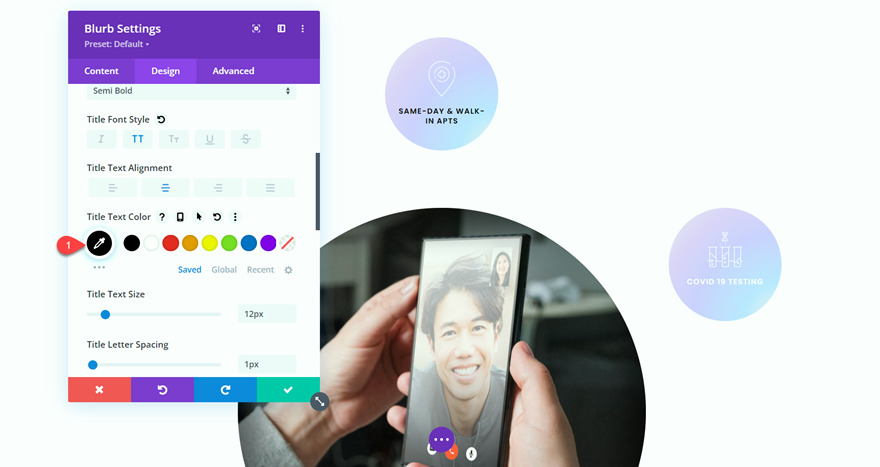
Subsequent, upload the background gradient to every of the round blurb modules surrounding the picture.
We wish to regulate the textual content and icon colour for those blurbs in order that they stand out in opposition to the background gradient.
- H4 Textual content Colour: #000000

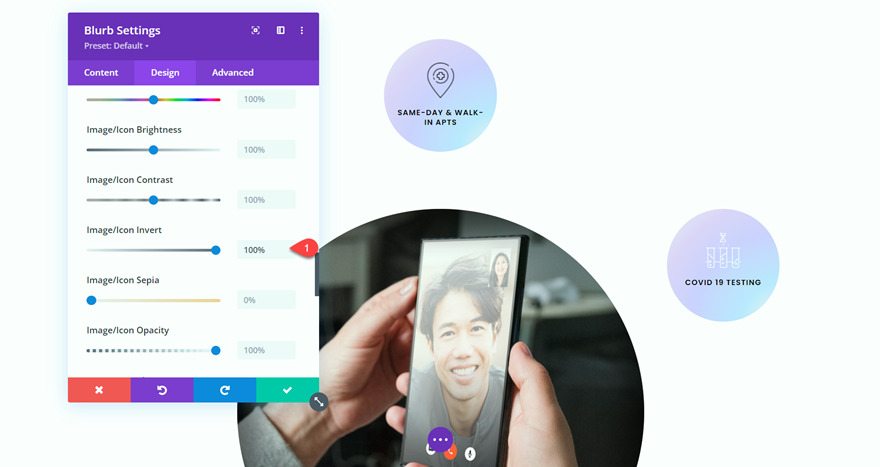
- Symbol/Icon Invert: 100%

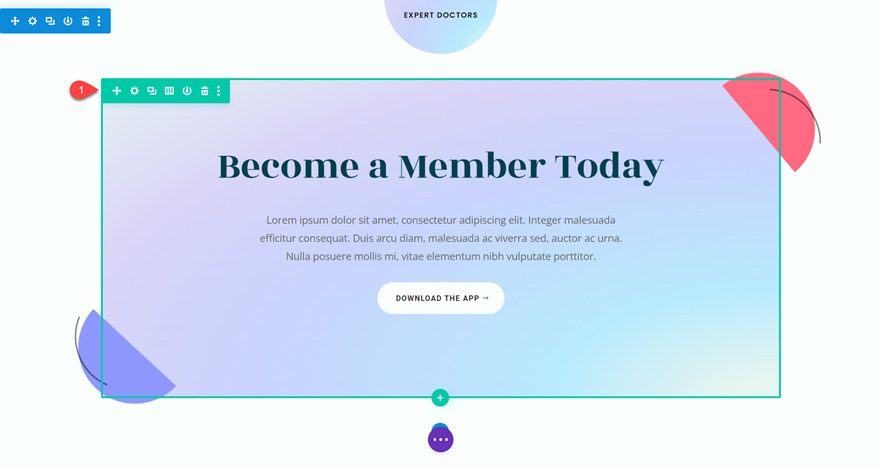
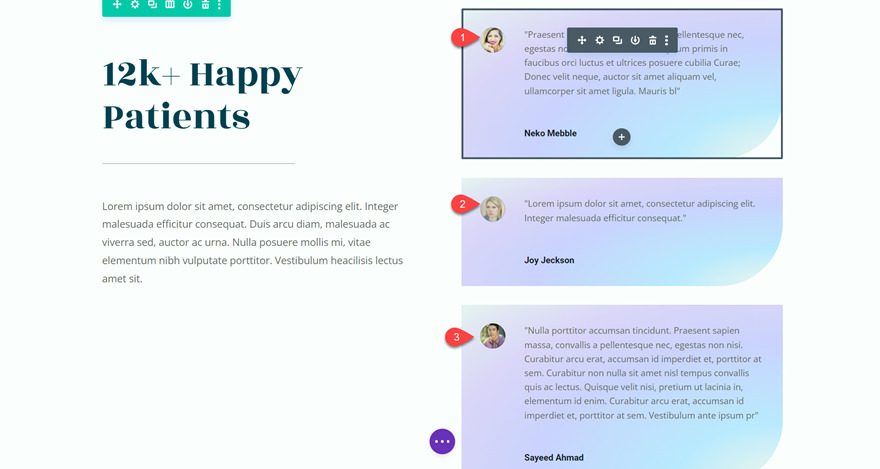
Subsequent, upload the background gradient to the “Transform a Member Lately” row and the testimonial modules within the subsequent phase.


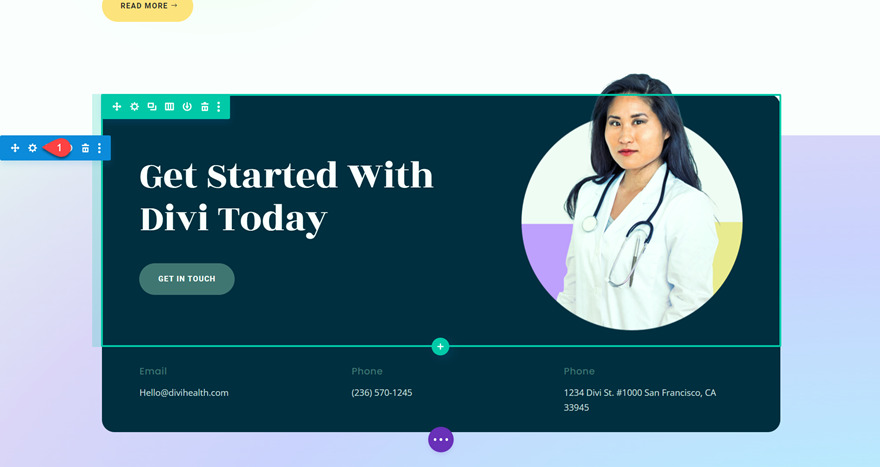
In the end, upload the background gradient to the footer, and also you’re performed!

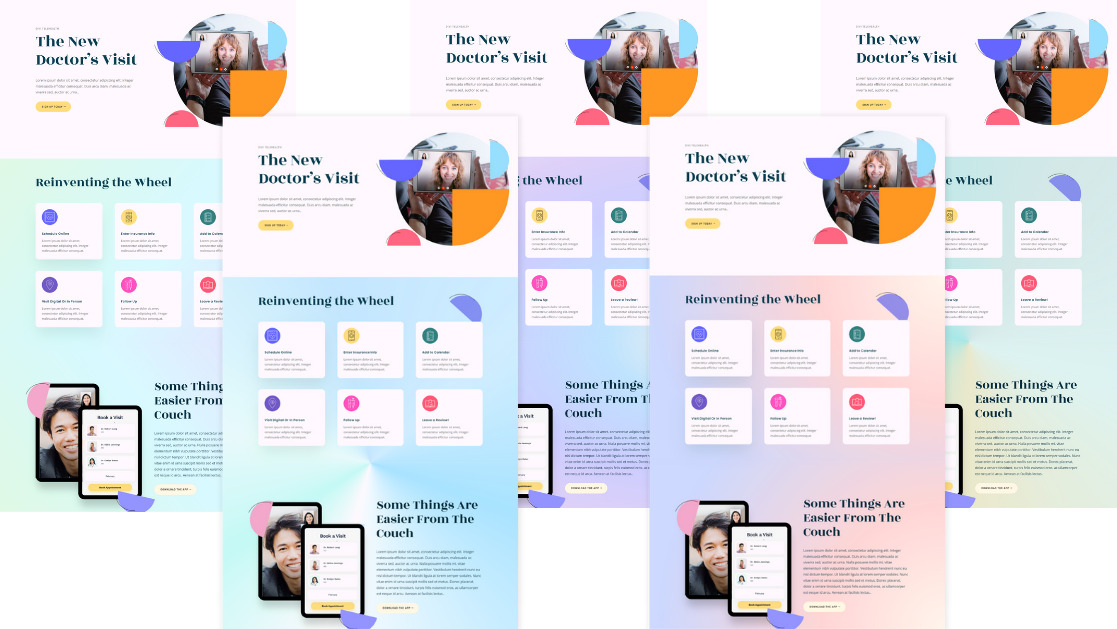
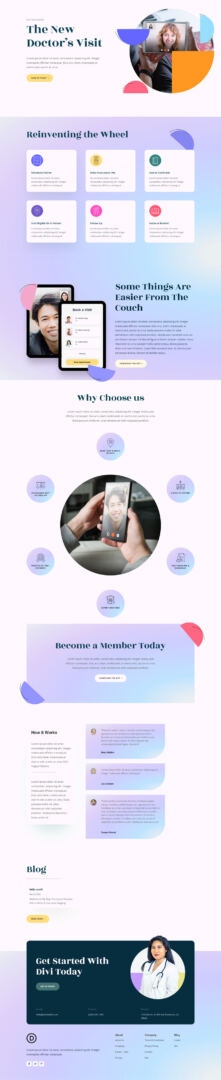
Ultimate Outcome
Now let’s check out the general design with the pastel background gradients.

Ultimate Ideas
Divi’s gradient builder makes it simple to design gorgeous gradients so as to add in your web site. With never-ending design chances, you’ll be able to create distinctive backgrounds in only some clicks. You’ll use the 18 FREE pastel gradients in our format to get began! If you wish to be informed extra about Divi’s gradient builder, take a look at our instructional for combining background gradients with masks and patterns. Have you ever attempted Divi’s new gradient builder but? Tell us what you assume within the feedback!
The submit 18 FREE Pastel Gradients Built with Divi’s Gradient Builder gave the impression first on Elegant Themes Blog.
WordPress Web Design