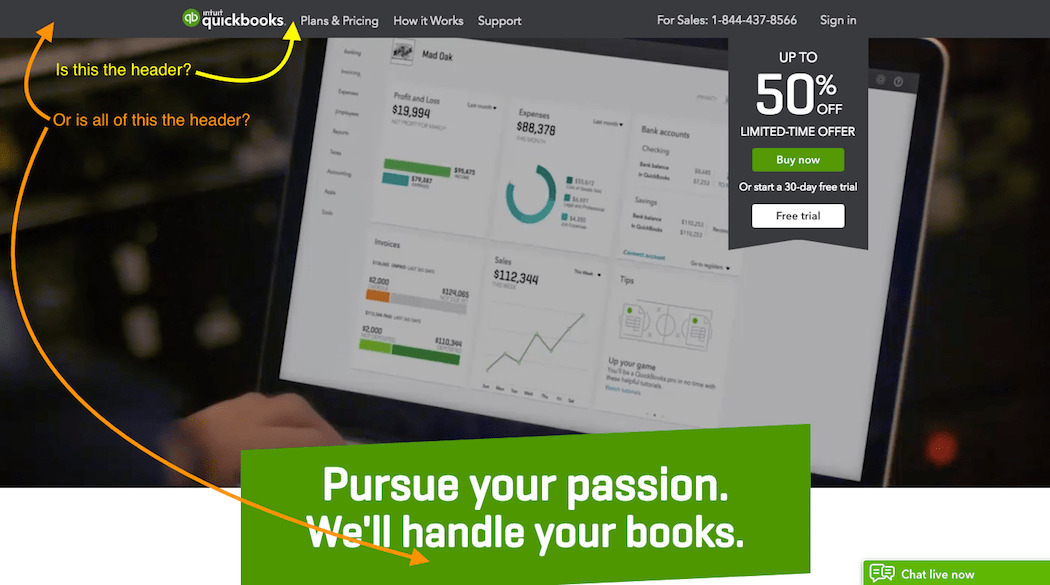
Prior to now, a “header” in internet design referred to the ever present strip on the height of web sites that contained the brand, navigation bar, and possibly some touch main points and seek bar. In this day and age, a “header” refers extra incessantly to all of the area above the fold at the house web page.
Except any person’s discovered your website online via a weblog submit shared on social media or from a referral on every other website online, chances are high that just right they are going to input it via the house web page. And the very first thing they’ll see is that top actual property up height laid naked.
I’ve written earlier than about how guests reply higher to the predictable placement of positive parts for your web page (just like the logo and CTA). Through designing a web page with the purpose of assembly their expectancies and embellishing their convenience by means of making the revel in fairly extra predictable, you’ll be able to successfully support click-through and conversion charges.
Now take into consideration that header area at the house web page.

The general public have come to depend on house pages to offer them a fowl’s-eye view of what an organization or web page is ready, because of this you’ll be able to’t find the money for to waste this chance to ship on that expectation.
After all, your own home web page header design may also be distinctive on your emblem, however the parts discovered inside it in reality shouldn’t be. Guests be expecting scrolling gained’t be important to determine what a website online will do for them. In essence, your header will have to be a 10-second tale that proves on your guests what worth the website online will likely be to them.
So, what’s going to you do with this area to captivate your guests’ hobby?
Let’s speak about one of the vital tendencies in header design, what you’ll be able to do to use this extremely visual actual property, and try some fascinating examples of headers alongside the best way.
Word: No longer all the instance websites indexed beneath use WordPress however they may be able to be finished the usage of WordPress.
14 Header Internet Designs
It’s no longer like your guests are unaware in their skill to scroll down a web page or click-through navigation to be informed extra in regards to the emblem in the back of a website online. However why will have to they have got to try this?
There’s sufficient room within the header to supply a succinct message that tells them the whole thing they want to know. And if 50 phrases or much less isn’t sufficient, the background symbol or design will keep up a correspondence the remainder of the tale.
Above all else, the house web page header could make or spoil your guests’ first impressions, which is why it’s so vital to nail this segment.
In the event you’re suffering to give you the option to kick off your website online with a bang, possibly you’ll in finding some inspiration within the following header designs.
1. Outsized Hero Symbol

Due to the modular taste of designing websites to be responsive, maximum designs are actually damaged up into distinct blocks and sections. This design taste occurs to lend itself smartly to those full-width hero pictures that populate such a lot of web sites.
Take the Cleverbird Creative web page, for instance. It uses a unique and putting symbol overlaid with easy textual content to welcome guests. There’s no mistake what they’re going for right here: simplified attractiveness. Plus, having Surprise Lady doesn’t harm.
2. Sliding Pictures

I feel there was once a time, no longer too some distance up to now when many people have been wondering the slider as a viable design part. Then again, many designers have finished a super activity applying it in headers. There are sliding pictures that robotically scroll from one stunning high-resolution symbol to the following and there are the ones like Pierre’s that beg guests to take keep watch over of that have themselves.
3. Transformative Parallax Imagery
The Anakin Design Studio web page.
Parallax has been a function of contemporary internet design for a while. Even though thought to be “scorching” some years in the past, the usage of parallax results remains to be standard and the header has confirmed to be the very best position to use this kind of visible “phantasm” to internet designs. Then again, what you’ll see maximum lately is designers giving their parallax scroll a transformative edge, almost definitely to marvel guests with the sudden results of the scroll. The Anakin Design Studio has finished simply that with its header.
4. Video Backgrounds

The video background is every other a type of fresh tendencies that in reality works very best when carried out to the house web page header. This one from Brave People does a super activity of environment the tone in their web page, appearing off quite a lot of clips.
5. Hidden Navigation

Even though it might be argued that the hamburger menu belongs on web sites seen on cellular gadgets (as initially supposed), there’s something to be stated about what that type of navigational minimalism does for the header. The Canals web page is a pleasing instance of this. Through tucking the navigation away, your rapid center of attention is interested in the thrilling visuals.
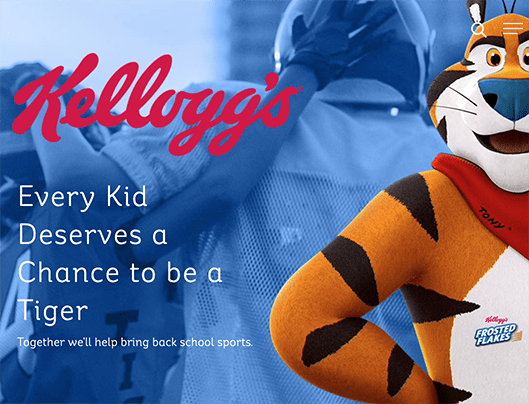
6. Emblem Mascot

If the header is where to introduce guests on your website online, what higher approach to kick it off than by means of introducing them to the “characters” they’re going to satisfy alongside the best way? In case your website online makes use of a emblem mascot—because the Kellogg’s Frosted Flakes website online does—that is the time and position to turn them off.
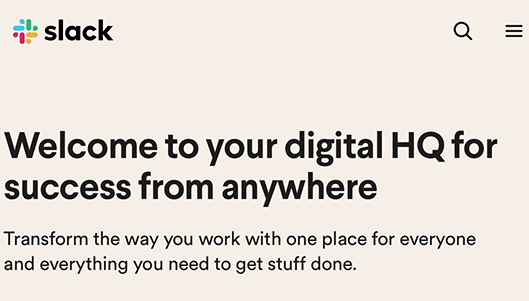
7. Eye-Catching Typography

There’s so much that may be finished to give your site’s typography a facelift. That stated, now and again it’s no longer about opting for the fanciest cursive font to throw in other folks’s faces. In the event you take a look at the Slack instance above, you’ll see that it’s all in regards to the measurement of the font. There’s not anything in reality particular in regards to the typography they’ve selected, nevertheless it’s so blank and transparent. That paired with the dimensions of the principle message is what makes it so attention-grabbing.
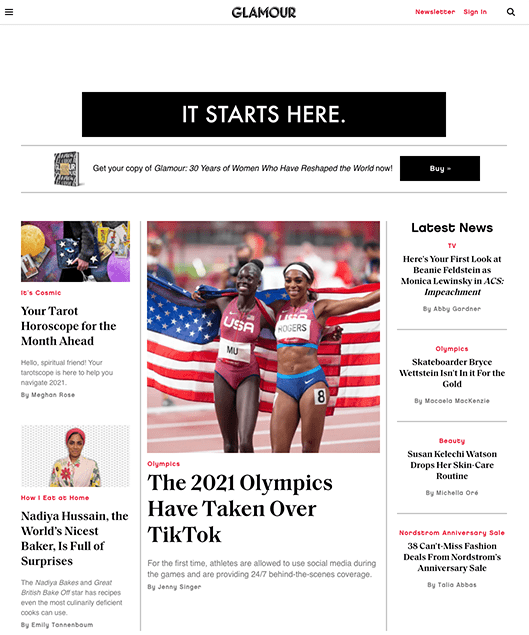
8. Content material First

For web sites with a number one center of attention on turning in droves of content material to guests (bring to mind any main information website online or weblog), a content-first technique for the header will take advantage of sense. There’s in reality no level in mincing phrases right here. Folks have come on your website online to learn your content material, they don’t want to be slowed down by means of further studying at the house web page, so you’ll be able to get proper to it as Glamour does.
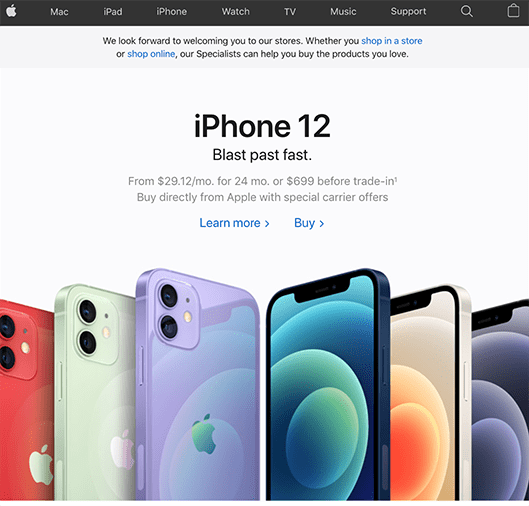
9. Merchandise First

Alongside those self same traces, e-commerce websites don’t want to trouble the usage of the header to jot down a catchy headline or supply a video explainer in regards to the corporate. Guests know what they’ve come to the website online for, so you’ll be able to get proper into it. Then again, not like content material suppliers, product outlets can use this high actual property to sing their own praises their top-selling merchandise or latest releases to trap guests onwards as Apple does.
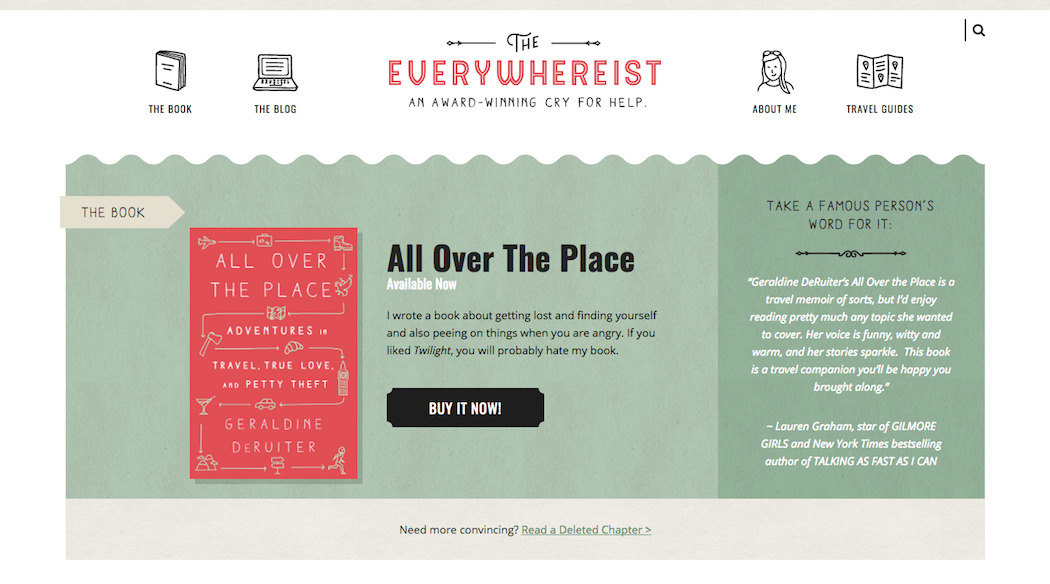
10. CTA Entrance-and-Heart

There might come a time when your website online has one thing in point of fact particular to sing their own praises to guests, one thing you need them to obtain or purchase. Now, although that will not be the principle enchantment of your website online, you’ll be able to use the header both briefly or completely to focus on this particular call-to-action because the Everywhereist blogger does along with her e book.
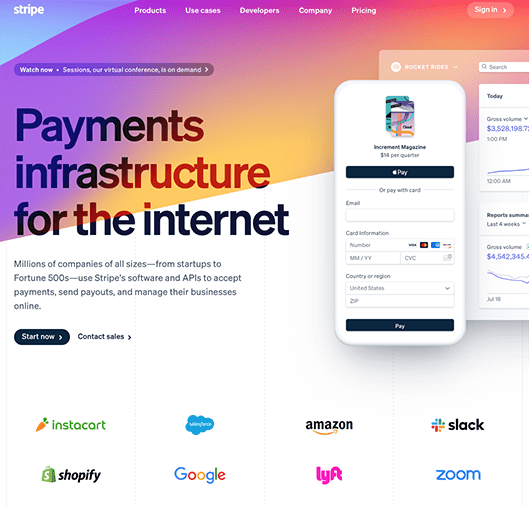
11. Colourful Colours and Textures

One of the crucial nicest issues to return out of Google Subject matter Design is our willingness to make use of extra colourful colours, layers, and gradients in internet design. They not need to be relegated to call-to-action buttons, they may be able to be used for complete blocks at the web page, as Stripe does with their colourful and texturized header.
12. Animation

There’s completely not anything flawed with having a static house web page header design, particularly if you need the focal point to be interested in a CTA or video. Please stay it easy so there aren’t any distractions conserving guests from taking the motion you supposed them.
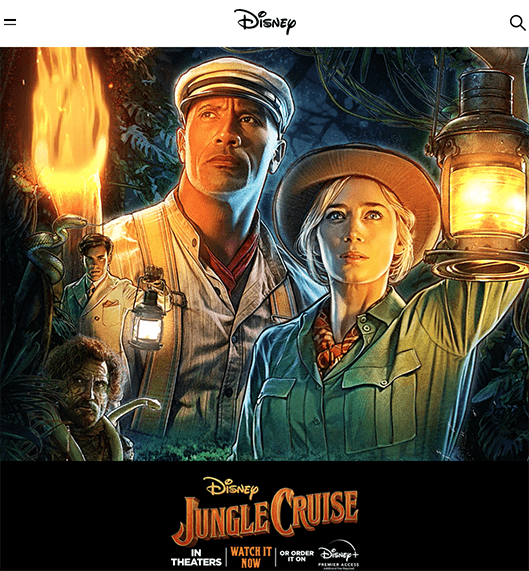
However for web sites that need a captivating approach to percentage their message with readers, check out animation. As an example, Disney makes use of a small animation to percentage numerous messages inside the similar area, which assists in keeping it from having a look cluttered or overcrowded with data.
13. Geometric Designs

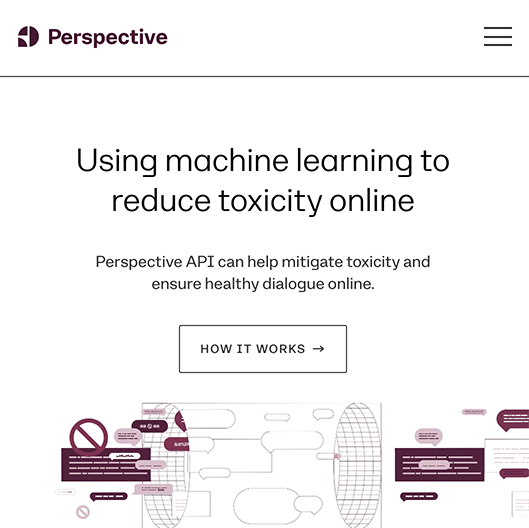
Geometric web design occurs to be in reality giant at the moment because it lends itself smartly to the logical and blank traces wanted for responsive design. So it’s no marvel that we’re seeing extra web sites, like the only for Perspective API, combine geometric parts into the header’s design. Others, like Stripe and WPMU DEV, use diagonal traces to create a novel and sudden visible panorama for guests.
14. Experimental

After all, we come to experimental header designs. The important thing to those normally isn’t that the header is outlandishly atypical and ordinary. That might be too distracting for guests. As a substitute, your center of attention will have to be on growing some sudden impact led to by means of the straightforward motion around the header.
Take the Teamgeek design, for instance. You’ll see that there’s one thing “off” in regards to the brand and message inside the middle of the web page, nevertheless it’s no longer till you interact with it that you already know there’s a distinct twist integrated.
Wrapping Up
As you’ll be able to see, there are quite a lot of tactics you’ll be able to design a header for a WordPress website online. In the event you glance carefully on the examples above, even though, you’ll realize that the designers have been very strategic about what taste of header they used and which parts have been incorporated inside it. When it comes time to design a header to your subsequent web page challenge, imagine whether or not you’ll want the next:
- Emblem
- Conventional vs. hidden
- Hero header segment vs. getting directly to the content material
- Tagline or venture remark
- Touch data
- Social media hyperlinks
- Search bar
- Multilingual toggle
- Buying groceries cart
- Emblem mascot
- Inventory images vs. exact images of the corporate, other folks, or product
- Static symbol vs. sliding pictures vs. background video
- Embedded promo video
- Call-to-action button
- Touch shape
- Hello bar
It’s possible you’ll in finding different pieces that belong on this height header segment of your own home web page, too. It in reality simply boils right down to what makes probably the most sense to your website online.
In different phrases, which parts will inform your emblem’s tale, train and interact your target market directly out the gate, and encourage sufficient consider to propel them ahead via your website online?
Editor’s Word: This submit has been up to date for accuracy and relevancy. [Originally Published: August 2017 / Revised: August 2021]
WordPress Developers