Are you searching for some WordPress code snippets to make use of in your website online?
Including code snippets in your WordPress web page permits you to construct distinctive designs and functionalities that is probably not conceivable with issues and plugins. Snippets too can beef up safety in your website online and make the admin dashboard extra user-friendly.
On this article, we will be able to proportion with you our listing of essentially the most helpful WordPress code snippets for inexperienced persons.

Why Upload Code Snippets in WordPress?
In case you have a WordPress website online, then including some helpful code snippets in your theme recordsdata or a code snippets plugin mean you can release countless customization and make your web page stand out.
You’ll use customized code to tailor some explicit parts in your website online. For instance, you could trade the textual content variety colour in WordPress by way of including a easy CSS code snippet.
As a newbie, including some helpful code snippets too can give a boost to the efficiency and pace of your web page by way of decreasing the desire for more than one plugins.
Rather then that, snippets mean you can enlarge your coding talents and use the huge library of code snippets which are shared by way of the WordPress neighborhood without cost.
Having mentioned that, let’s check out probably the most most respected WordPress code snippets for inexperienced persons. You’ll use the short hyperlinks underneath to leap to other portions of our instructional:
- Permit SVG Report Add
- Disable the WP Admin Bar
- Take away WordPress Model Quantity
- Upload Featured Photographs to RSS Feeds
- Disable Automated Updates E-mail
- Trade ‘Whats up, Admin’ within the Admin Bar
- Disable XML-RPC
- Disable Automated Trash Emptying
- Trade Excerpts Period
- Disable Web page Admin E-mail Verification
- Disable Automated Updates
- Upload Code Snippets in WordPress (Simple Manner)
- Incessantly Requested Questions About WordPress Code Snippets
1. Permit SVG Report Add
SVG (Scalable Vector Graphics) is a report layout that defines vector graphics the use of the XML markup language. This layout permits you to magnify pictures with out dropping any high quality.

Those recordsdata are smaller and extra light-weight than JPEG or PNG, serving to you spice up your website online pace.
Then again, WordPress does now not permit SVG report uploads by way of default as a result of SVGs can include malicious code that compromises web page safety.
With that during thoughts, if you happen to nonetheless wish to add SVG recordsdata in your website online, then you’ll be able to upload the next code snippet in your web page:
/**
* Permit SVG uploads for administrator customers.
*
* @param array $upload_mimes Allowed mime sorts.
*
* @go back combined
*/
add_filter(
'upload_mimes',
serve as ( $upload_mimes ) {
// By means of default, best administrator customers are allowed so as to add SVGs.
// To permit extra person sorts edit or remark the strains underneath however watch out for
// the protection dangers if you happen to permit any person to add SVG recordsdata.
if ( ! current_user_can( 'administrator' ) ) {
go back $upload_mimes;
}
$upload_mimes['svg'] = 'symbol/svg+xml';
$upload_mimes['svgz'] = 'symbol/svg+xml';
go back $upload_mimes;
}
);
/**
* Upload SVG recordsdata mime test.
*
* @param array $wp_check_filetype_and_ext Values for the extension, mime sort, and corrected filename.
* @param string $report Complete trail to the report.
* @param string $filename The title of the report (might fluctuate from $report because of $report being in a tmp listing).
* @param string[] $mimes Array of mime sorts keyed by way of their report extension regex.
* @param string|false $real_mime The real mime sort or false if the kind can't be decided.
*/
add_filter(
'wp_check_filetype_and_ext',
serve as ( $wp_check_filetype_and_ext, $report, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$sort = $check_filetype['type'];
$proper_filename = $filename;
if ( $sort && 0 === strpos( $sort, 'symbol/' ) && 'svg' !== $ext ) {
$ext = false;
$sort = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'sort', 'proper_filename' );
}
go back $wp_check_filetype_and_ext;
},
10,
5
);
You’ll upload this code in your theme’s purposes.php report or use a code snippets plugin like WPCode. Afterward on this article, we will be able to display you precisely how to try this.
For extra detailed directions, you’ll be able to see our instructional on methods to upload SVG symbol recordsdata in WordPress.
2. Disable the WP Admin Bar
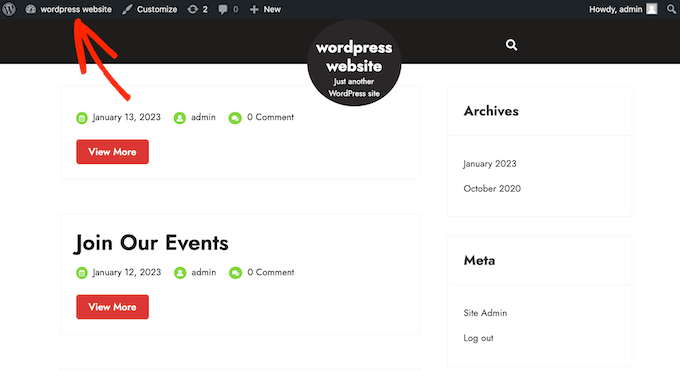
By means of default, WordPress presentations an admin bar on the most sensible of your website online to all of the logged-in customers like subscribers, authors, editors, and another person roles.
This admin bar can direct them in your WordPress dashboard, the place they are able to make any adjustments in your web page relying on their person permissions.
Then again, it may be a bit of distracting when you’re taking a look on the entrance finish of your website online as a result of it will probably infrequently overlap with design parts just like the header.

To disable the WP admin bar, merely upload the next PHP code snippet in your WordPress web page:
/* Disable WordPress Admin Bar for all customers */
add_filter( 'show_admin_bar', '__return_false' );
Upon code execution, the admin bar received’t show at the website online’s entrance finish.
Then again, if you wish to have the admin bar to be got rid of for everybody however the administrator, then you’ll be able to see our instructional on methods to disable the WordPress admin bar for all customers with the exception of directors.
3. Take away WordPress Model Quantity
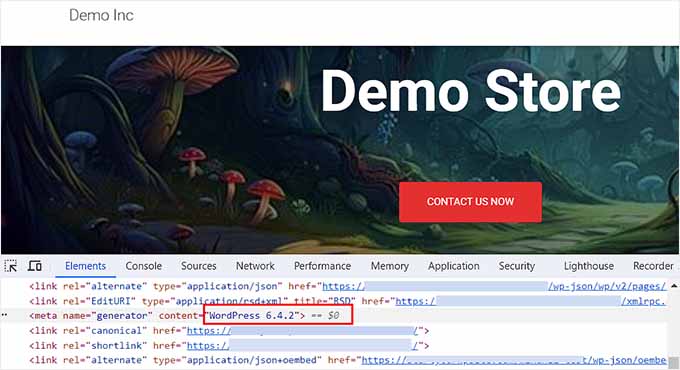
WordPress presentations the present WordPress model quantity in your website online for monitoring.

Then again, infrequently, this footprint may cause safety leaks by way of telling the hackers in regards to the WordPress model in use. The hackers can then goal recognized vulnerabilities in explicit variations.
To take away the model quantity, upload the next code snippet in your website online:
add_filter('the_generator', '__return_empty_string');
If you do this, hackers won’t be able to bet your WordPress model with computerized scanners and different much less subtle makes an attempt.
For extra detailed directions, you’ll be able to see our instructional at the proper approach to take away the WordPress model quantity.
4. Upload Featured Photographs to RSS Feeds
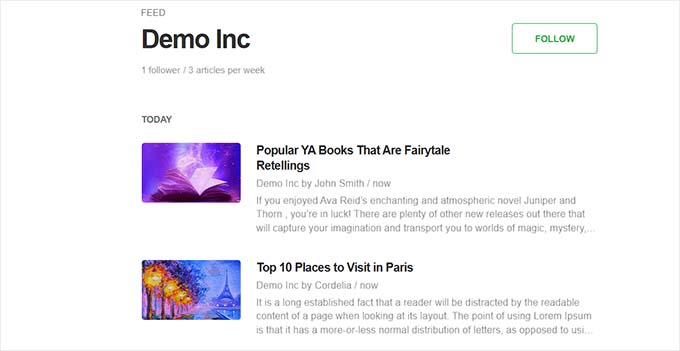
RSS feeds permit customers to obtain common updates about your WordPress weblog with a feed reader like Feedly.
It will assist advertise your content material and pressure extra site visitors in your web page. By means of including featured pictures or thumbnails subsequent to the posts within the RSS feeds, you’ll be able to make the feed visually interesting and extra beef up the person revel in.

You’ll simply display posts thumbnails for your RSS feeds by way of including the next helpful WordPress code snippet:
/**
* Upload the submit thumbnail, if to be had, earlier than the content material in feeds.
*
* @param string $content material The submit content material.
*
* @go back string
*/
serve as wpcode_snippet_rss_post_thumbnail( $content material ) {
international $submit;
if ( has_post_thumbnail( $post->ID ) ) {
$content material = '' . get_the_post_thumbnail( $post->ID ) . '
' . $content material;
}
go back $content material;
}
add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );
add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' );
It will make your feed extra enticing and convey again guests in your web page.
For extra detailed knowledge, please see our instructional on methods to upload submit thumbnails in your WordPress RSS feeds.
5. Disable Automated Replace Emails
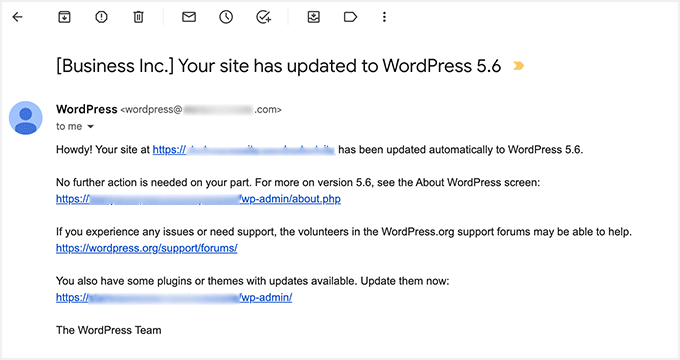
By means of default, WordPress sends you an electronic mail notification each and every time it mechanically updates any plugins, issues, or the core itself.
It will get tremendous nerve-racking in case you have more than one WordPress websites and are repeatedly seeing those notifications upon opening your electronic mail account.

If so, you’ll be able to simply disable computerized replace emails by way of including the next PHP code snippet in your website online:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for issues.
add_filter( 'auto_theme_update_send_email', '__return_false' );
If you do this, you received’t obtain any notifications for plugin or theme auto updates.
For detailed directions, see our step by step instructional on methods to disable computerized replace electronic mail notifications in WordPress.
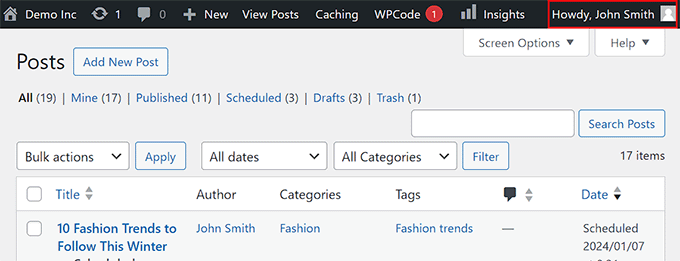
6. Trade ‘Whats up, Admin’ within the Admin Bar
Whilst you log in in your WordPress dashboard, you’ll be greeted with a ‘Whats up’ adopted by way of your show title on the most sensible proper nook of the display screen.
This greeting would possibly not sound herbal to you or glance out of date, or perhaps a bit nerve-racking.

You’ll simply trade the greeting within the admin bar by way of including the next code snippet in your WordPress web page:
serve as wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the road underneath to set what you wish to have the admin bar to show intead of "Whats up,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'identity' => 'my-account',
'name' => str_replace( 'Whats up,', $new_howdy, $my_account->name ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
If you upload the code, you should additionally upload a greeting of your liking subsequent to the $new_howdy = line within the code.
For more info, you’ll be able to see our instructional on methods to trade or take away ‘Whats up Admin’ in WordPress.
7. Disable XML-RPC
XML-RPC is a core WordPress API. It lets in customers to connect with their internet sites with third-party services and products.
As an example, it is very important permit XML-RPC if you wish to use an automation instrument like Uncanny Automator or a cellular app to control your website online.
Then again, if you happen to don’t wish to use any of those functionalities, then we propose disabling XML-RPC to stop hackers from getting access to your website online.
Hackers can use those vulnerabilities to seek out your login credentials or release DDoS assaults.
To disable XML-RPC, you’ll be able to use the next code snippet in your website online:
add_filter( 'xmlrpc_enabled', '__return_false' );
If you wish to have additional information, then you’ll be able to see our instructional on methods to disable XML-RPC in WordPress.
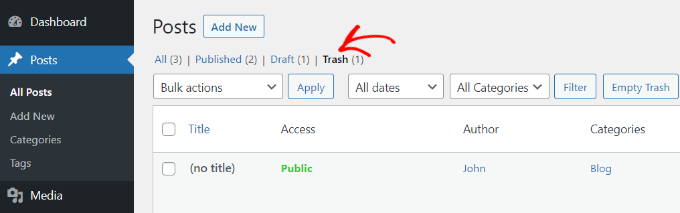
8. Disable Automated Trash Emptying
WordPress deletes the rest that has been within the trash for greater than 30 days, together with posts, pages, and media recordsdata.
Then again, some customers would possibly not wish to empty their trash mechanically so they are able to recuperate deleted recordsdata at any time.

If so, you’ll be able to upload the next code snippet in your WordPress web page:
add_action( 'init', serve as() {
remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );
} );
Upon including this code, you’ll now must manually empty your trash. For extra main points, you’ll be able to see our instructional on methods to restrict or disable computerized trash emptying in WordPress.
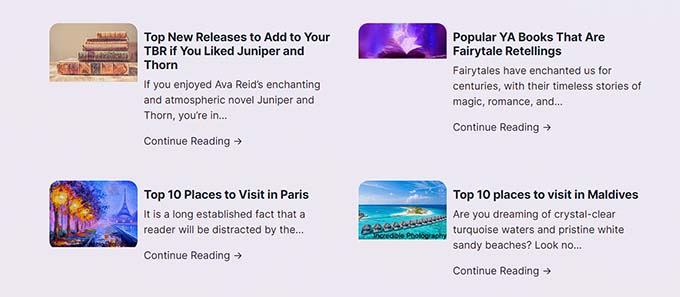
9. Trade Excerpt Period
Excerpts are the primary few strains of your weblog posts displayed beneath the submit headings in your WordPress house, weblog, or archives web page.
You might wish to shorten your excerpt duration to create a way of intrigue amongst customers and inspire them to click on at the submit to determine extra. In a similar fashion, you’ll be able to additionally build up the duration to offer extra context and key knowledge to readers with no need to click on at the submit.

To switch the excerpt duration, simply upload the next code snippet in your website online:
add_filter(
'excerpt_length',
serve as ( $duration ) {
// Collection of phrases to show within the excerpt.
go back 40;
},
500
);
By means of default, this snippet will restrict the excerpt to 40 phrases, however you’ll be able to regulate the quantity on Line 5 to no matter works best possible on your weblog.
For more info, see our newbie’s information on methods to customise WordPress excerpts.
10. Disable Web page Admin E-mail Verification
By means of default, WordPress sends an admin verification electronic mail to web page directors each and every few months to test if the e-mail they use continues to be proper.
Then again, infrequently this realize can also be despatched to you extra ceaselessly than vital, which can also be nerve-racking.

Thankfully, you’ll be able to disable the admin electronic mail verification realize by way of including the next code snippet in your WordPress web page:
add_filter( 'admin_email_check_interval', '__return_false' );
For detailed directions, test our instructional on methods to disable the WordPress admin electronic mail verification realize.
11. Disable Automated Updates
WordPress mechanically updates its core tool, plugins, or issues to cut back safety threats, malware infections, website online breaches, and information robbery.
Then again, computerized updates can infrequently introduce compatibility problems or destroy your website online in uncommon scenarios.
If so, you’ll be able to use the next code snippet to disable computerized updates:
// Disable core auto-updates
add_filter( 'auto_update_core', '__return_false' );
// Disable auto-updates for plugins.
add_filter( 'auto_update_plugin', '__return_false' );
// Disable auto-updates for issues.
add_filter( 'auto_update_theme', '__return_false' );
This may occasionally disable all of the WordPress computerized updates for the core tool, issues, and plugins. For detailed knowledge, see our instructional on methods to disable computerized updates in WordPress.
Upload Code Snippets in WordPress (Simple Manner)
Now that you understand essentially the most helpful WordPress code snippets for inexperienced persons, you’ll be able to simply upload them in your theme’s stylesheets or purposes.php report.
Then again, needless to say the smallest error whilst typing the code can destroy your web page and make it inaccessible. Plus, if you happen to transfer to another theme, then all of your customized code can be misplaced and you’ll have to upload it once more.
Because of this we all the time counsel the use of WPCode.

It’s the most productive WordPress code snippets plugin in the marketplace that makes it tremendous secure and simple so as to add customized code in your website online.
Plus, the plugin additionally comes with a library of over 900 code snippets, together with all of the ones that we’ve got discussed above. For more info, see our whole WPCode overview.

First, you wish to have to put in and turn on the WPCode plugin. For detailed directions, see our instructional on methods to set up a WordPress plugin.
Be aware: There may be a loose WPCode plugin that you’ll be able to use. Then again, upgrading to the top class plugin will provide you with get entry to to a cloud-based snippets library, code revisions, and extra.
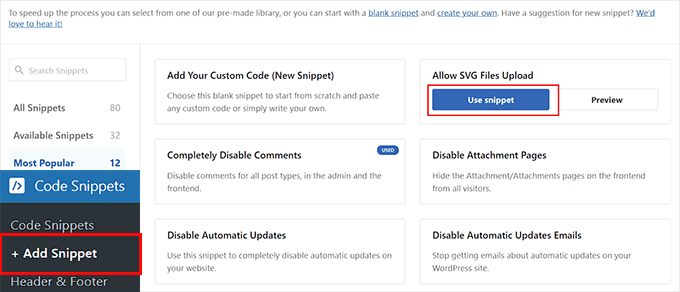
Upon activation, discuss with the Code Snippets » + Upload Snippet web page from the WordPress dashboard.
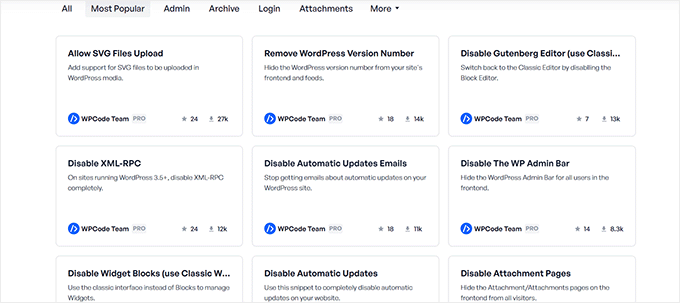
This may occasionally take you to the snippet library, the place you’ll be able to upload customized code in your website online by way of clicking the ‘Use Snippet’ button beneath the ‘Upload Your Customized Code (New Snippet) choice.
Then again, if you wish to use a premade code snippet, then you’ll be able to merely click on the ‘Use Snippet’ button beneath that choice.

If you’re including a customized code snippet, then you definitely merely want to paste it into the ‘Code Preview’ field.
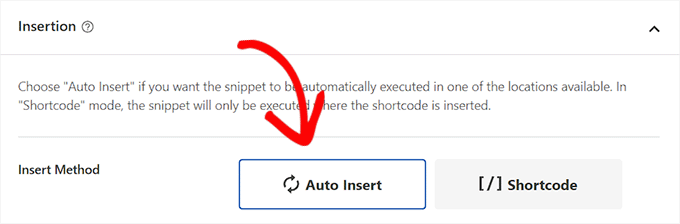
Then, scroll right down to the ‘Insertion’ segment and select the ‘Auto Insert’ mode. The code can be mechanically carried out in your website online upon snippet activation.

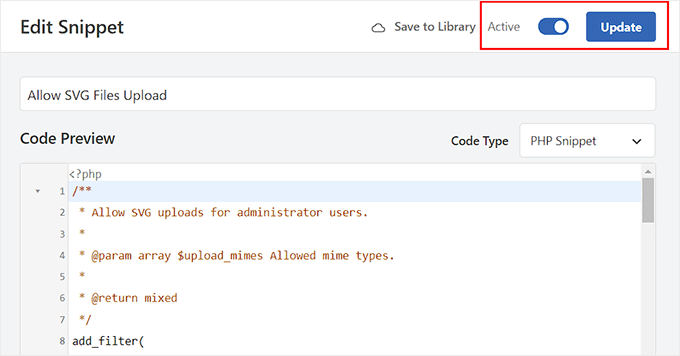
In spite of everything, discuss with the highest of the web page and toggle the inactive transfer to energetic. After that, simply click on the ‘Replace’ button to retailer your settings.
You have got now effectively added the code snippet in your WordPress web page.

For extra detailed directions, see our newbie’s information on methods to simply upload customized code in WordPress.
Incessantly Requested Questions About WordPress Code Snippets
Here’s a listing of a few questions ceaselessly requested by way of our readers about the use of customized code and code snippets in WordPress.
How do I show code on my WordPress web page?
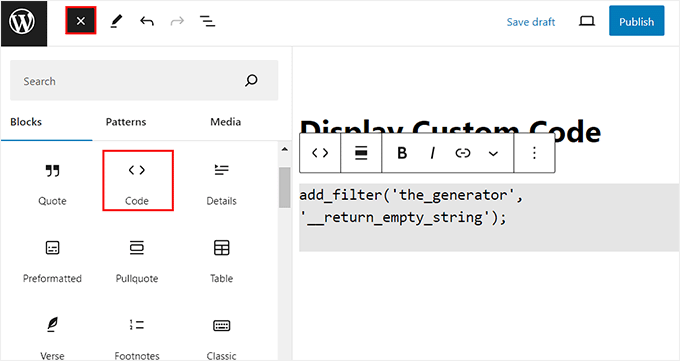
If you happen to write weblog posts about technical subjects, then including code snippets in your posts can also be helpful. To do that, you should open the web page/submit the place you wish to have to show the code snippet and click on the upload block ‘+’ button.
If you do this, simply insert the Code block from the block menu after which upload your customized code into the block itself.

In spite of everything, click on the ‘Submit’ or ‘Replace’ button on the most sensible to retailer your adjustments.
The code snippet will now be displayed in your WordPress web page. For detailed directions, see our instructional on methods to simply show code in your WordPress web page.
How do I create a WordPress website online from scratch with out coding?
If you wish to create a website online from scratch with out the use of any code, then you’ll be able to use SeedProd.
It’s the best possible WordPress web page builder in the marketplace that permits you to create customized issues and touchdown pages with none coding.

The plugin comes with 300+ premade templates, a drag-and-drop builder, and a lot of complex blocks that help you construct a lovely website online with only a few clicks.
For main points, you’ll be able to see our instructional on methods to create a touchdown web page in WordPress.
The place can I am getting WordPress code snippets?
You’ll use WPCode’s library to get entry to over 900 code snippets that you’ll be able to upload in your website online simply.
Then again, if you happen to aren’t the use of WPCode, then you’ll be able to additionally get prewritten code snippets from internet sites like Stack Overflow, CodePen, or GenerateWP.
We are hoping this newsletter helped you to find essentially the most helpful WordPress code snippets for inexperienced persons. You might also wish to see our instructional on methods to simply upload JavaScript to WordPress pages or posts and our most sensible alternatives for the best possible WordPress theme developers in the marketplace.
If you happen to preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit 11 Helpful WordPress Code Snippets for Learners (Skilled Pick out) first gave the impression on WPBeginner.
WordPress Maintenance