At the Web, internet design pointers are a dime a dozen. Many of us have reviews on what the easiest web page seems like. That’s as a result of, to a undeniable extent, design is subjective. What one particular person likes, some other would possibly in finding hideous.
On the identical time, design is without doubt one of the maximum necessary elements for the luck of a web page. In truth, virtually part of all customers say that the web page design is their primary issue for judging an organization’s credibility. As a outcome, it additionally influences conversions, leap fee, and extra.
Sigh, if most effective there used to be a option to in finding some purpose information on methods to create a hit internet design. Wait, there’s! And we’ve compiled a number of it on this article. Stick round for some internet design pointers sponsored by means of science. Prevent depending for your intestine feeling and get started doing issues confirmed to paintings.
Science-based Internet Design Tricks to Overwhelm Your Subsequent Web page Undertaking

Within the following, you’ll in finding some research-based pointers and tips on methods to give a boost to your internet design.
1. Make Website Pace an Absolute Precedence
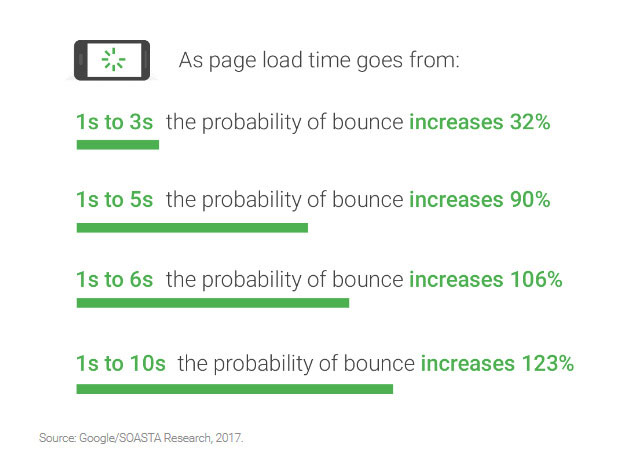
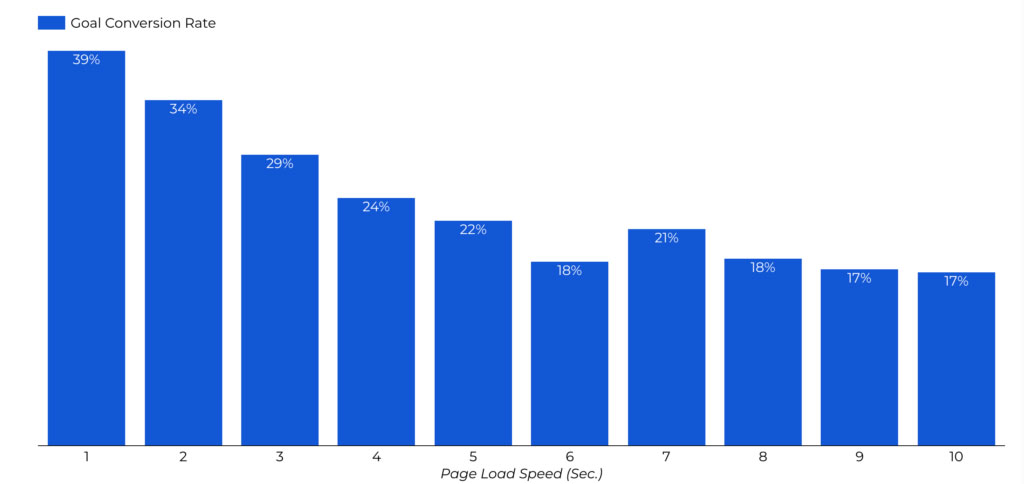
It’s most certainly some of the least debated information within the internet design sphere that web page loading velocity issues.

Analysis has proven that it influences the whole thing from leap fee over person pleasure to conversions and earnings.

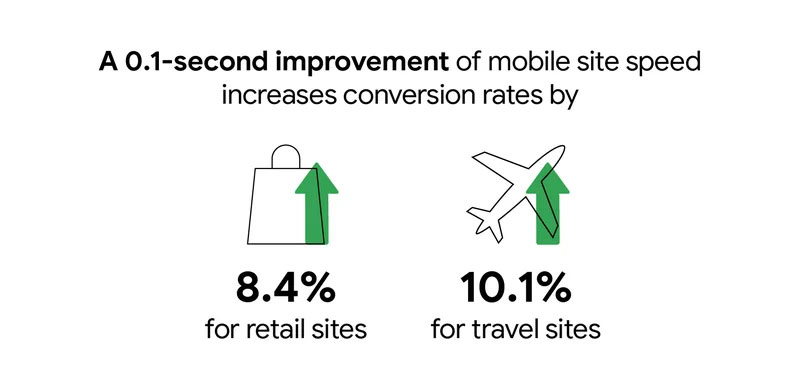
That is very true for cellular web page velocity. Consistent with a 2020 Google learn about an growth of simply 0.1 seconds can give a boost to checkout, conversion, and leap charges.

Bearing in mind the truth that nearly all of Web customers surf on cellular units and that Google has switched to a mobile-first index, that’s undoubtedly one thing you must be aware of.
In case your web page is sluggish, guests won’t stick round. Length. Plus, engines like google will punish you of their scores. For this reason, it’s paramount that you simply put money into making your web page as rapid as conceivable.
How? The articles underneath will put you on track:
- How one can Pace Check Your Web page (Metrics, Gear, Optimization Pointers)
- 12 Ways for WordPress Pace Optimization With out Plugins
- 14 Techniques To Pace Up WordPress And Lower Web page Load Time
- 13 Efficiency-Boosting Website Pace Pointers for WordPress
- 10 Simple Techniques to Pace Up Your WordPress Web page [Case Study]
2. Leverage the Fold
Whether or not or no longer there’s nonetheless one of these factor because the fold is a heated debate. Some say that on account of the multitude of display screen sizes in this day and age, the fold doesn’t topic anymore. Others are of a special opinion.
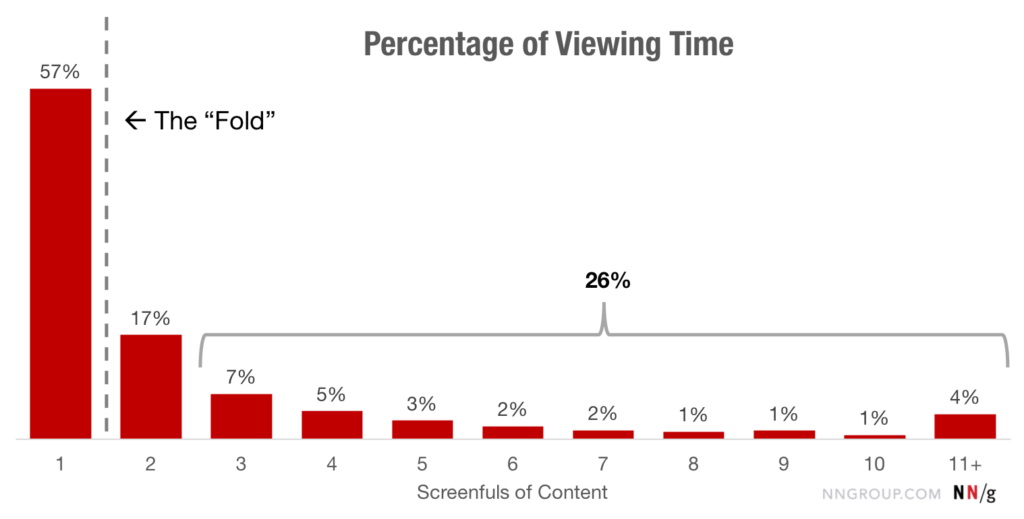
On that word, consistent with a 2018 learn about by means of Nielsen Norman Crew, other people spend 57 % in their time above the fold with a pointy decline afterwards. 74 % in their time is devoted to the primary two screenfulls.

So, it sort of feels just like the fold nonetheless issues. To your web page that suggests you wish to have to prioritize your content material and use the to be had house to hook customers in so that they proceed. Listed here are some tips about how to try this:
- Use a transparent and descriptive headline — Provide an explanation for what your web page can do for guests and spotlight the advantages. Be transient and use phrases that evoke feelings. For extra recommendation, glance into our copywriting pointers.
- Come with your primary name to motion — To give a boost to your possibilities of changing your guests, the fold is the time to start out the person adventure. Be certain that your CTA is apparent and visual. Use our pointers for methods to write a perfect name to motion in case you are suffering.
- Come with media — Photographs, movies or audio assist emphasize your level. We will be able to communicate extra about visible content material additional underneath.
As well as, to inspire customers to proceed scrolling, make sure to steer clear of the phantasm of completeness or “false bottoms”. This describes design that may simply seem as when you’ve got have reached the tip of the web page, thus dissuading guests from proceeding.

3. Take Benefit of Hick’s Legislation
Hick’s Legislation states that the extra possible choices a person has, the longer they are going to take to decide.
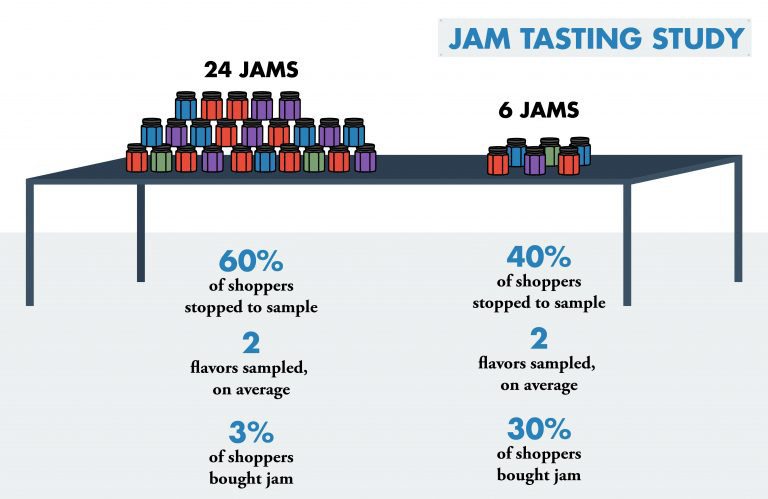
There’s in truth a interesting learn about in this phenomenon during which other people in a grocery store got roughly types of jam to check out. Finally, those that had extra possible choices had been a lot much less prone to finally end up purchasing some jam than those that had fewer varieties to make a choice from.

How’s that necessary on your web page? Neatly, it way you may be able to spice up your conversions just by proscribing the selection of possible choices you give customers. Listed here are a couple of examples of what that may seem like:
- Cut back the selection of menu pieces
- Prohibit shape fields
- Focal point on one name to motion
- Simplest show social buttons for networks you’re in truth lively on
- Persist with one function consistent with web page
There are many alternative ways you’ll scale back crush for your web page and transfer customers against the decisions you actually need them to make. We in truth have an guide on that.
4. Stay it Easy
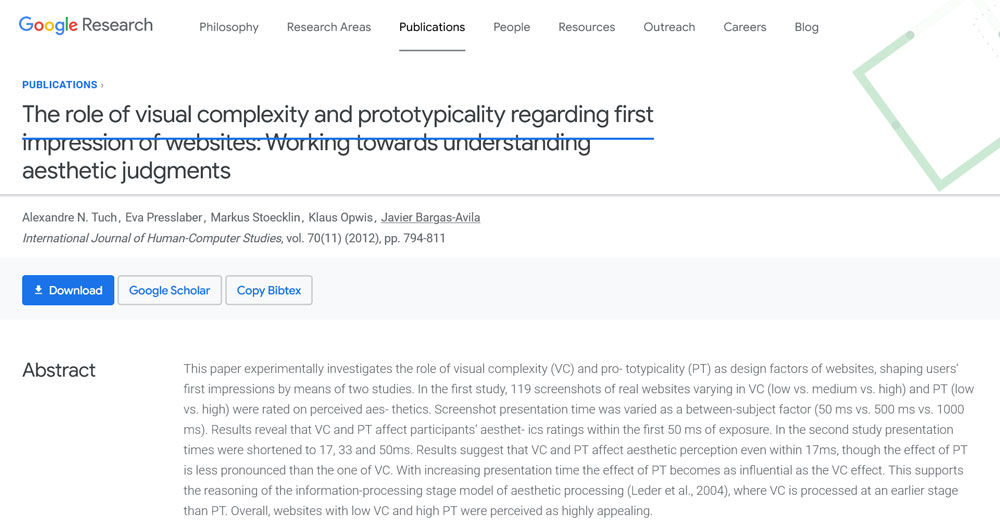
Proceeding with the theme of much less, this additionally applies in your design on the whole. A large learn about by means of Google has proven that guests don’t like visible complexity. The gist: the extra sophisticated your design, the fewer stunning they understand it to be.

What does that imply on your web page? But even so the purpose above about proscribing possible choices for your web page, listed here are a couple of concepts:
- Reconsider that sidebar — An increasing number of internet sites are ditching the sidebar in choose of single-column design (as an example, the only you’re on at this time). It way fewer distractions and places the point of interest obviously at the content material.
- Persist with regular layouts — Folks love familiarity and will get weirded out by means of non-standard web page designs. Subsequently, it can be a good suggestion to observe acquainted design tropes and layouts. You’ll be able to nonetheless in finding tactics to face out via different way.
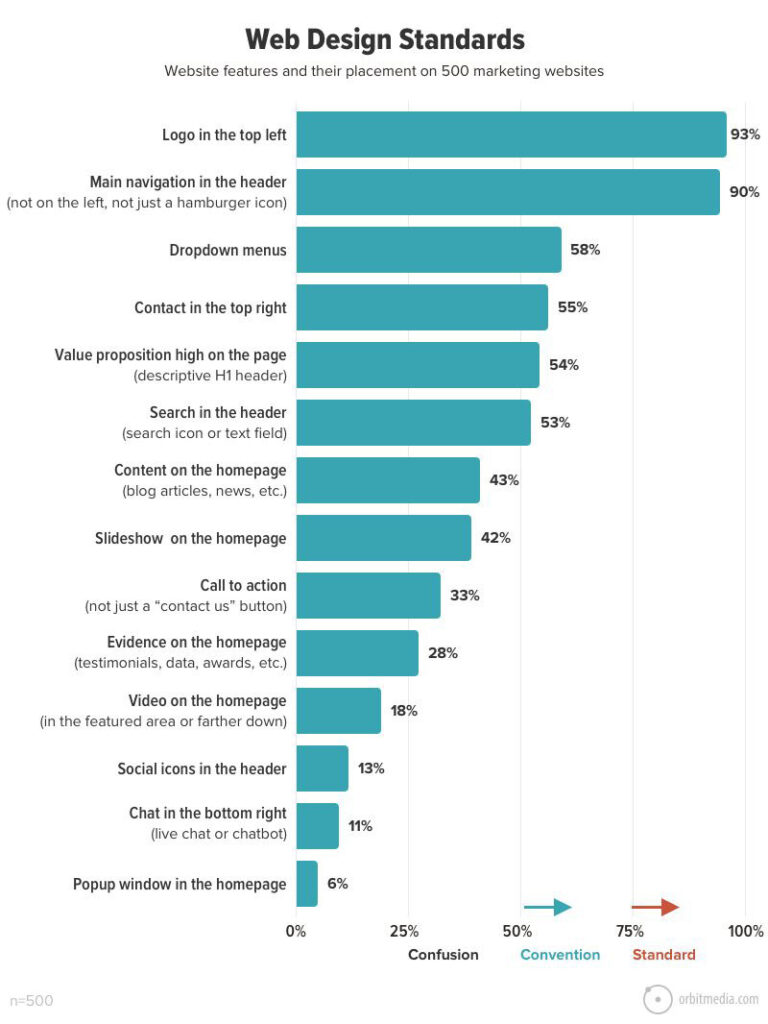
Talking of regular layouts, Orbit Media did a learn about on internet design requirements in 2021. From a pattern of the homepages of 500 B2B internet sites, they discovered the underneath to be probably the most and least commonplace requirements and conventions those internet sites adhere to:

Use the tips above to give a boost to your individual homepage, plus, learn the accompanying article for added tips about methods to nail each and every section, from the header right down to the footer. Norman Nielsen did a equivalent learn about with findings mirroring the ones by means of Orbit Media.
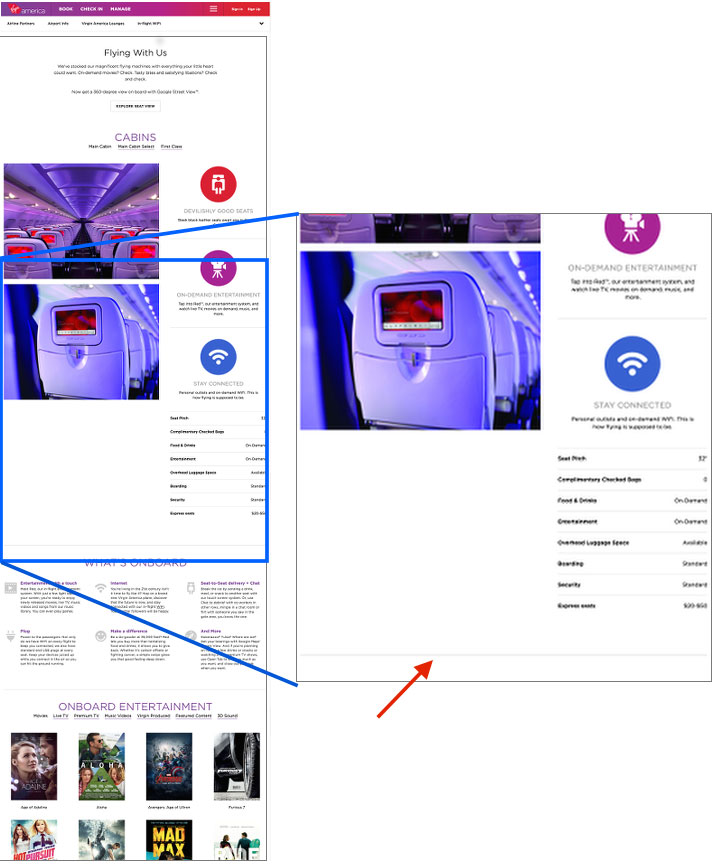
5. Steer clear of Carousels, Sliders, Tabs and Accordions
Web page house owners love carousels. It’s most certainly one of the client-requested options and a commonplace compromise when other groups call for equivalent actual property at the corporate web page. Sadly, the examine says that they’re lovely pointless, on the very least for your homepage.
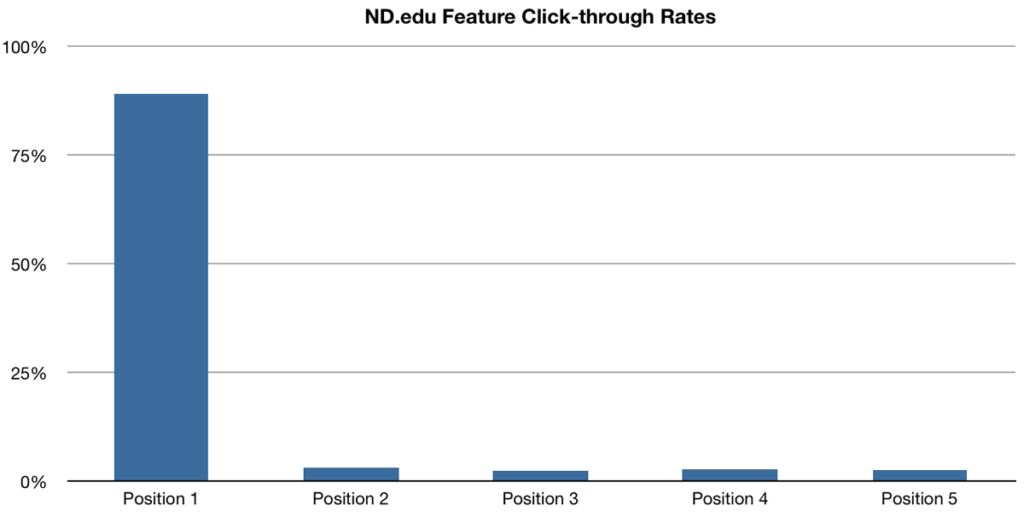
One of the crucial mind-blowing items of knowledge comes from Notre Dame College. The webmaster there spotted that the primary slide on a carousel won virtually 90 % of the clicks whilst the remaining went in large part neglected.

90 %! That doesn’t sound like the opposite slides are even value being there, does it? Turns out like internet designers who communicate their shoppers out of the usage of a slider had it proper initially.
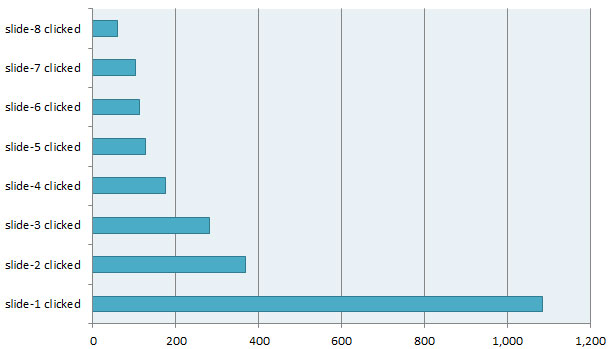
Equivalent findings come from the College of York.

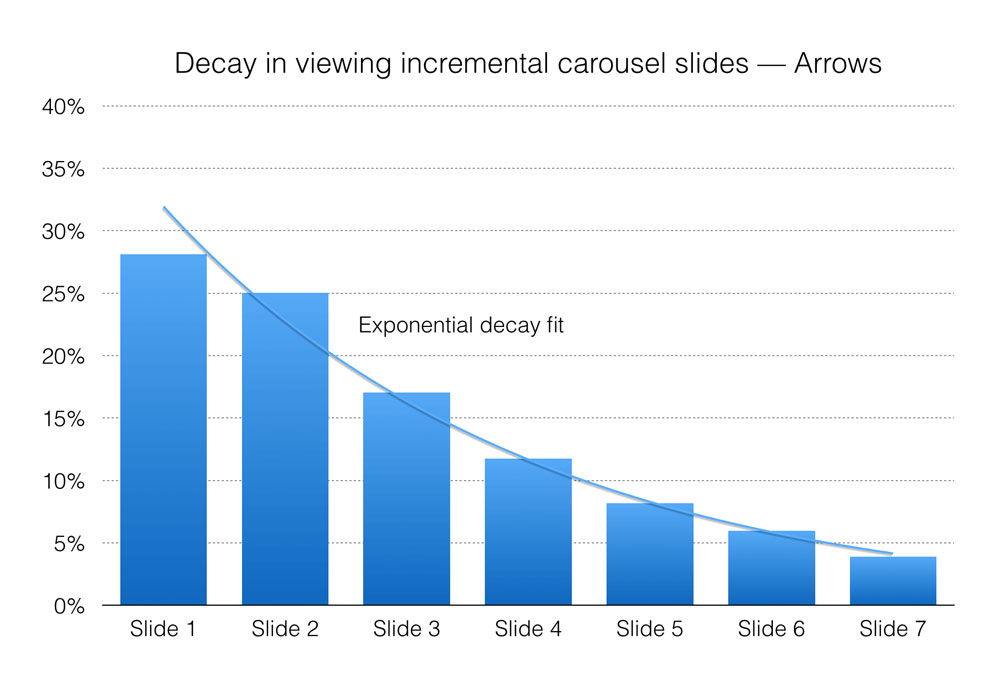
Then again, the case could also be other for cellular product pictures as this learn about printed in Smashing Mag presentations.

Right here, the interplay on next slides used to be upper than within the earlier research. So, for offering additional info in a selected context, slideshows do appear to have their use. Then again, they appear much less appropriate as a web page navigation software.
Tabs and accordions have the similar downside as sliders and carousels – they ceaselessly move neglected. That is compounded by means of the truth that few guests in truth learn all of the web page. Most of the people simply scan and are, due to this fact, no longer very prone to do any additional clicking to peer your content material.
Then again, what if you wish to have to incorporate the tips positioned in the ones spaces by hook or by crook? We’re getting to precisely that at this time.
6. Prioritize Scrolling Over Clicking
For those who shouldn’t compress data into sliders and/or accordions, how do you provide it? The solution: simply put the whole thing in a single lengthy web page, together with the stuff in most cases tucked away. Severely, it really works.
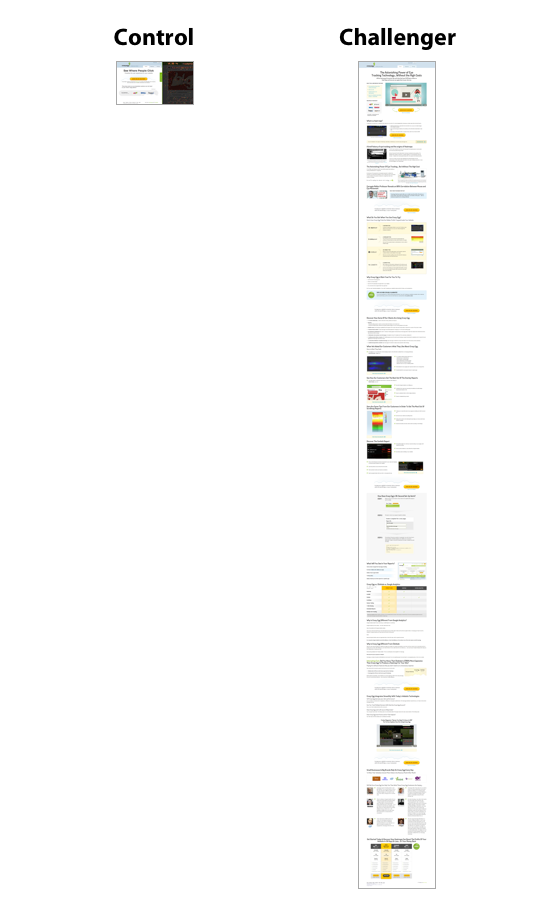
There’s a interesting case learn about by means of Loopy Egg to end up this level. They went from having a easy, brief gross sales web page to at least one that used to be 20 instances longer than the unique.

The outcome: conversions went up 30 %! That’s indisputably not anything to scoff at.
Turns out like customers like scrolling much more than they prefer clicking. Subsequently, in case you are these days spreading the details about your product throughout many alternative pages, it’s time to rethink.
7. Direct Consideration with Visible Cues
Probably the most primary purposes of internet design is to lead customers. You’ll be able to do this by means of giving other weight to quite a lot of components, thereby directing focal point the place you need it to move.
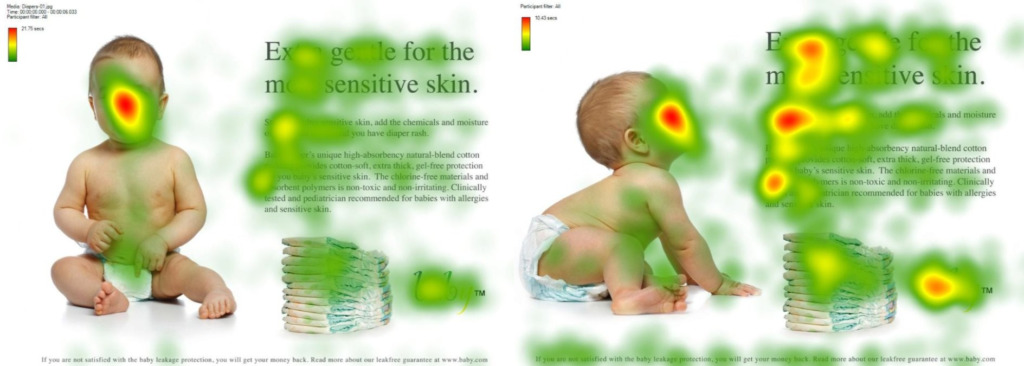
Then again, you’ll additionally use extra direct visible cues to reach this. One is by means of making the most of the truth that people have a tendency to seem in the similar course as other people they see in commercials.

Understand how within the symbol above, extra other people learn the textual content the infant is looking at at than when the infant used to be having a look on the digital camera? This can be a actual factor and you’ll use this to direct consideration for your web page the place you need it maximum.
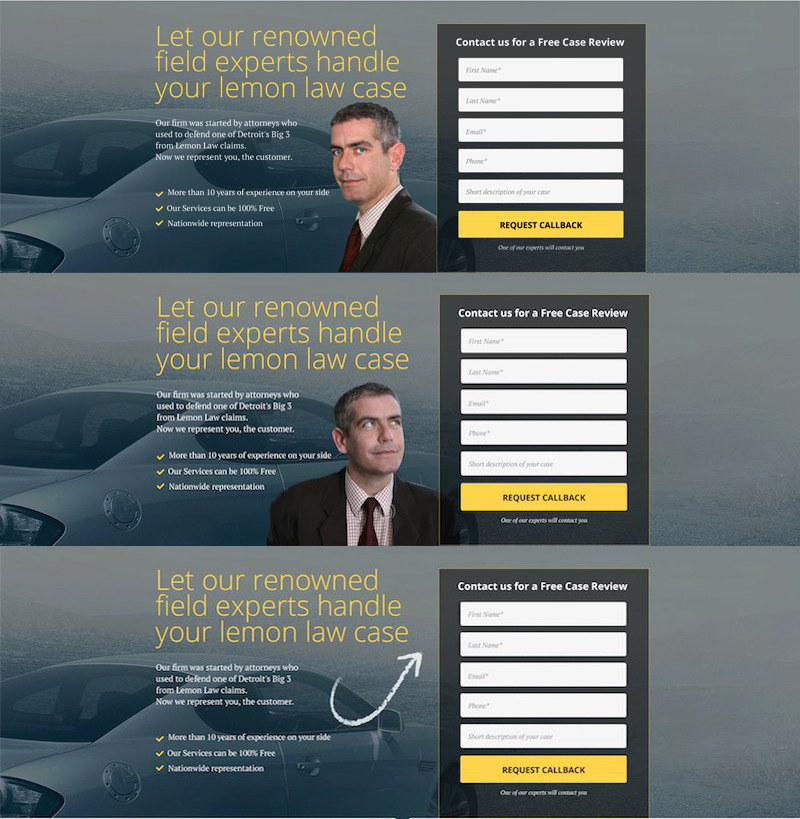
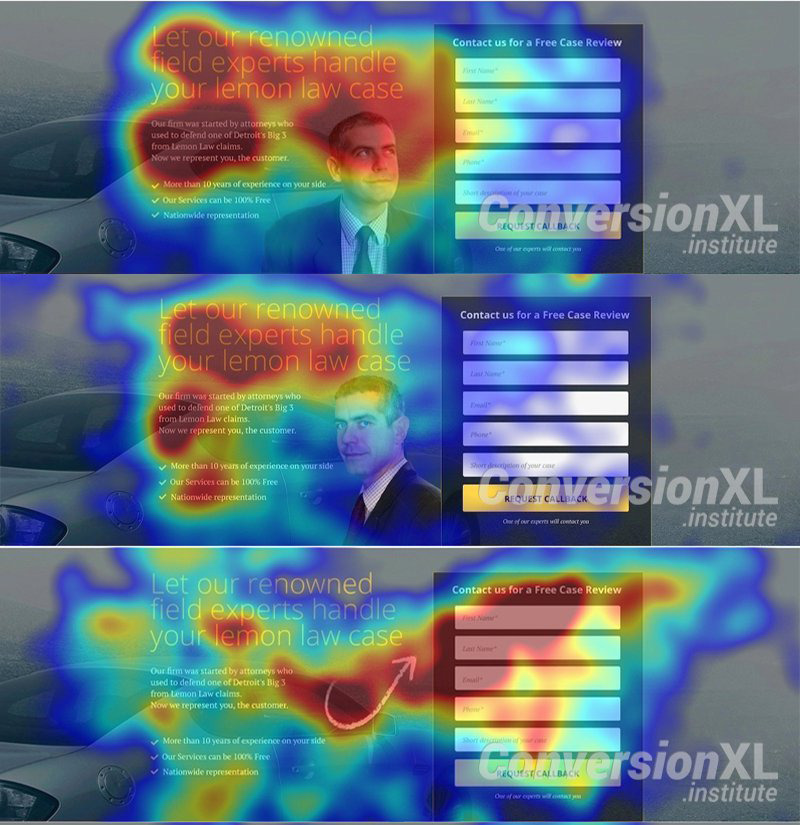
Then again, you don’t must be that delicate about guidance customer consideration. From time to time it is helping to be blunt about it. For instance, in one learn about, researchers examined the consequences discussed above in opposition to a easy arrow pointing at components they sought after to attract consideration to.

Humorous sufficient, the extra direct means outperformed the sophisticated cue.

Let that be a lesson to you.
8. Use Folks in Photos (However Steer clear of Inventory Pictures)
But even so the usage of them to direct consideration, together with other folks in pictures for your web page is usually a good suggestion. People like to connect with other folks, in actual lifestyles in addition to on the net. It’s why, as an example, we’ve about pages on blogs.
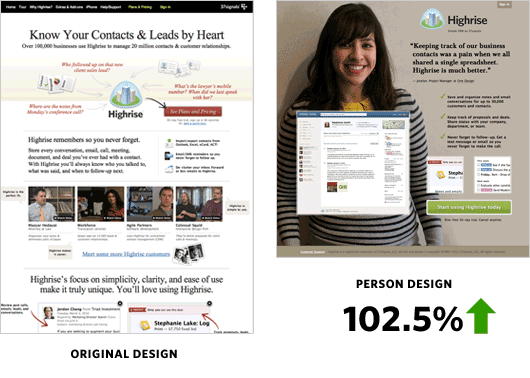
You’ll be able to see this at paintings in a single case learn about by means of Basecamp. They controlled to extend their conversions by means of 102.5 % by means of converting from a text-based touchdown web page to at least one with a big picture of an individual within the background.

Easy however efficient. Then again, one caveat: the entire impact is definitely negated by means of inventory footage. A Nielsen Norman Crew learn about discovered that we’re very adept at spotting those generic pictures and tuning them out.

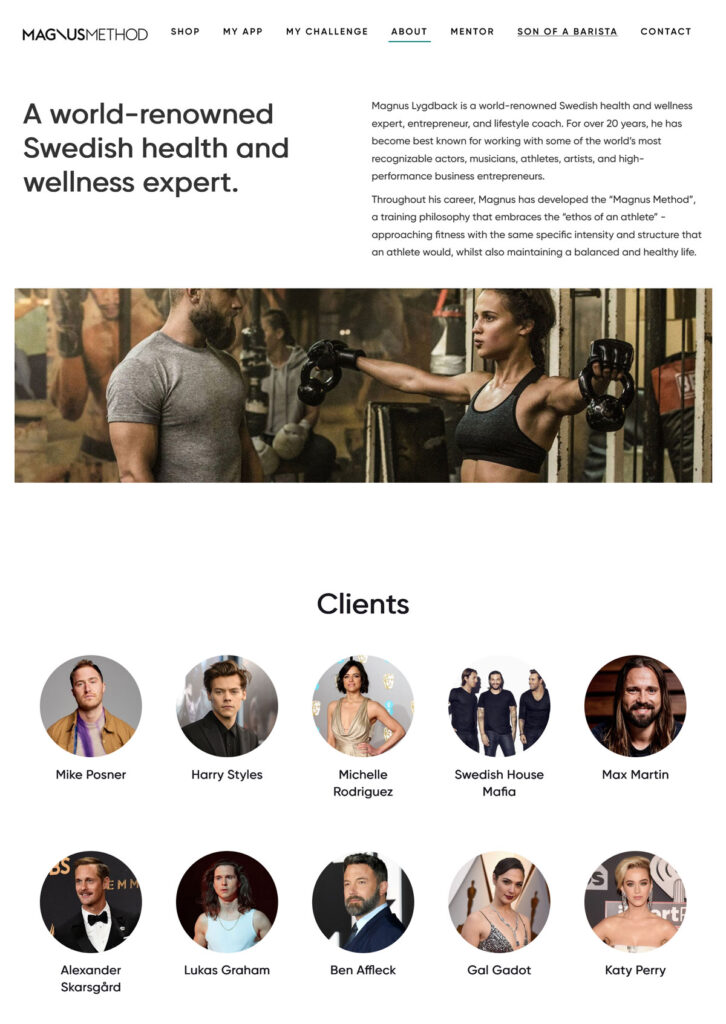
For this reason, if you’re going to use pictures of other people for your web page, be certain that they’re authentic and actual. Come with your workforce or shoppers.
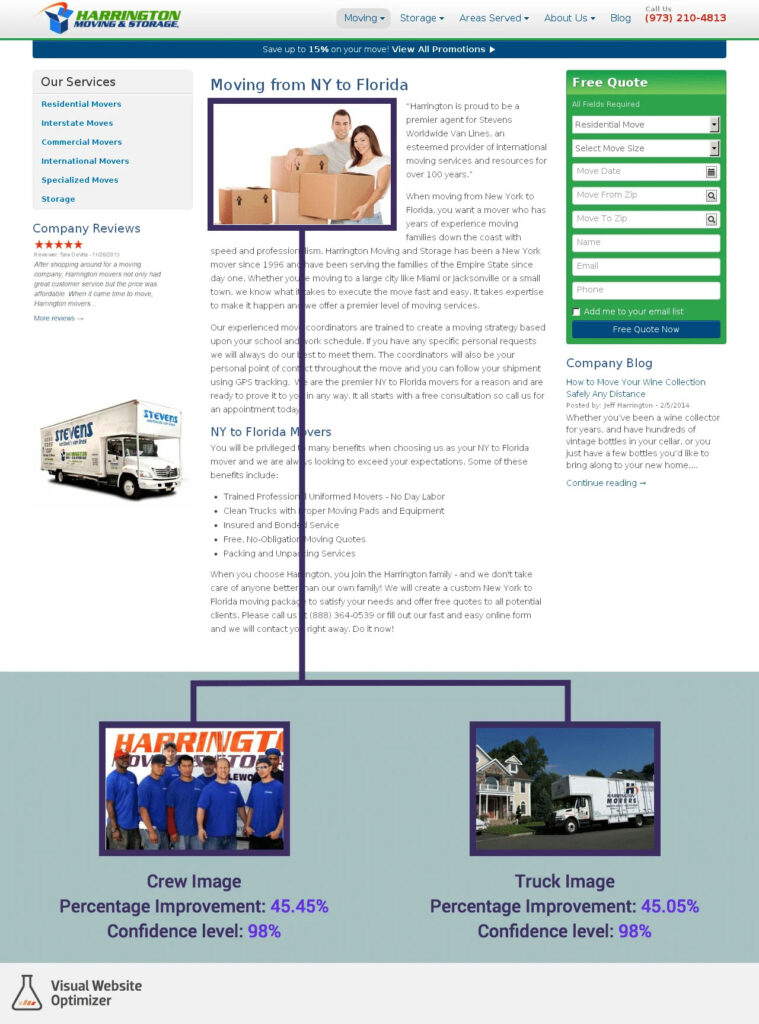
Two case research that display this in motion come from Advertising and marketing Experiments and Visible Web page Optimizer. In each circumstances, switching inventory imagery for original and related photos advanced conversion charges by means of 35 to 45 %.

If there’s completely no manner round the usage of inventory footage, a minimum of observe some best possible practices:
- Use TinEye and Google Photographs to determine who else makes use of the similar image. Steer clear of pictures that seem on numerous different internet sites and websites you don’t need to be related to.
- Use inventory footage most effective as a foundation to create your individual pictures. Alter their colour, upload textual content, typography, and different results to cause them to extra thrilling and distinctive.
9. Use the Proper Record Order
The usage of lists, each ordered and unordered, is a good way to make data extra obtainable and build up clarity. Then again, it seems that right here, too, human consideration is fickle.
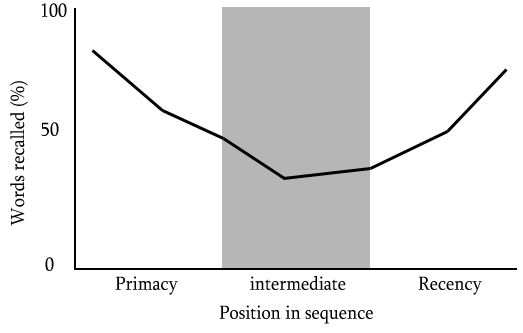
That is on account of the so-called serial-position impact. It mainly says that during an inventory, you’re in all probability to bear in mind each the pieces at first and on the finish. The center segment, however, is going in large part forgotten.

The lesson right here: When list attributes of your services or products, remember to put an important the place they’re prone to make an have an effect on.
10. Then again, Omit In regards to the Order of Your Navigation Menu
The exception to the significance of ordering your lists appears to be web page navigation. An eye-tracking learn about from 2010 sought after to determine if the order of menu pieces influences how briefly customers in finding what they’re on the lookout for. For the consequences, let me merely quote the learn about itself as it couldn’t be clearer:
- When designing a internet menu, or advising on its design, don’t spend a lot time deciding the order of menu pieces at the foundation that it’ll assist customers in finding the pieces extra briefly. Proceed to stick to cultural expectancies such because the “House” hyperlink all the time being at the some distance left.
Briefly, put your House button at the left aspect of the menu however don’t concern concerning the order of anything.
11. Leverage Social Evidence
The closing considered one of our internet design pointers is concerning the so-called conformity bias. That is the tendency of other people to do as others do. That implies, if a gaggle of other people approve of one thing, others are much more likely to do the similar.
A method of leveraging this for your web page is to turn social evidence. If you’ll display that others have a good opinion of your web page, content material, services or products, new guests are much more likely to come back to the similar conclusion.

You’ll be able to most simply display this with counts of social stocks, media mentions and/or testimonials. In case you need to dive deeper into this subject, we’ve a complete article on methods to build up social evidence for you.
What Are Your Favourite Internet Design Pointers?
Internet design is a fancy subject that has numerous bearing at the luck of your web page. For this reason, it’s best possible to understand what you’re doing. Depending on examine for recommendation as a substitute of random reviews is a great way to make sure that.
You’ll be able to use the above tactics to make your web page simpler, serve your guests higher in addition to give a boost to conversion charges and different luck markers. Let’s summarize them yet one more time:
- Put money into rapid web page loading velocity
- Use the fold to hook guests in
- Cut back possible choices to give a boost to conversions
- Simplify the place you’ll
- Steer clear of the usage of carousels, sliders, tabs, and accordions
- Prioritize scrolling over clicks
- Direct consideration by means of visible cues
- Use pictures of other people (however no longer from inventory)
- Prioritize the order of record pieces
- Don’t concern concerning the order of your navigation menu
- Use social evidence to make your web page extra horny
Expectantly this is helping you give a boost to your individual internet design. When you have further pointers, research and knowledge, please be happy to proportion.
Do you’ve got further internet design pointers in accordance with examine? If this is the case, please proportion within the feedback underneath.
The put up 11 Extremely Efficient Internet Design Pointers Subsidized by means of Analysis seemed first on Torque.
WordPress Agency