At the Web, internet design guidelines are a dime a dozen. Many of us have reviews on what the very best website online looks as if. That’s as a result of, to a undeniable extent, design is subjective. What one particular person likes, every other may to find hideous.
On the identical time, design is likely one of the maximum essential components for the good fortune of a website online. In reality, nearly part of all customers say that the website online design is their major issue for judging an organization’s credibility. As a end result, it additionally influences conversions, soar fee, and extra.
Sigh, if most effective there was once a solution to to find some purpose knowledge on easy methods to create a success internet design. Wait, there’s! And we’ve compiled a host of it on this article. Stick round for some internet design guidelines sponsored by means of science. Forestall depending for your intestine feeling and get started doing issues confirmed to paintings.
Science-based Internet Design Tricks to Weigh down Your Subsequent Web page Challenge

Within the following, you’re going to to find some research-based guidelines and tips on easy methods to reinforce your internet design.
1. Make Website online Velocity an Absolute Precedence
It’s more than likely one of the vital least debated information within the internet design sphere that web page loading pace issues.

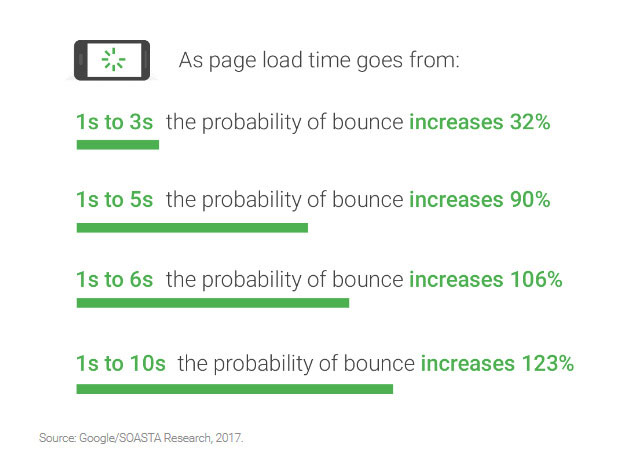
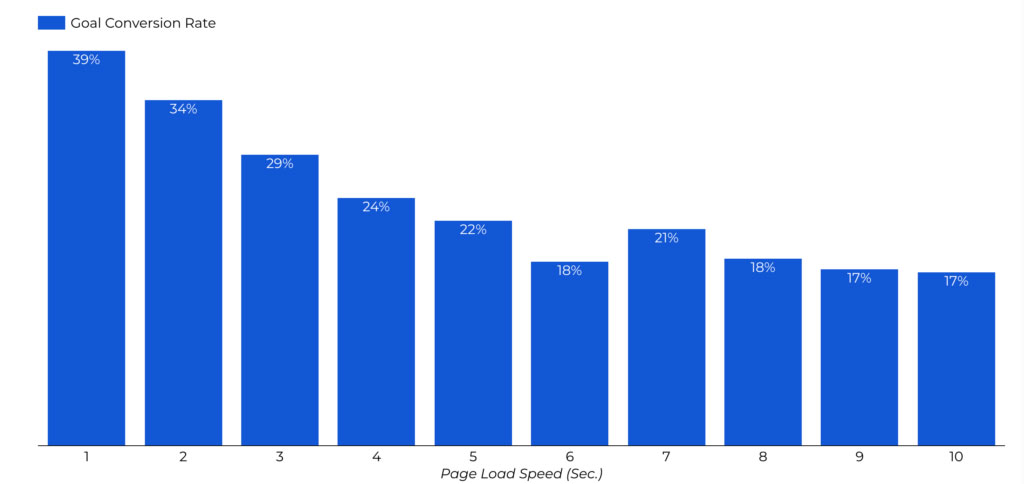
Analysis has proven that it influences the whole lot from soar fee over consumer delight to conversions and income.

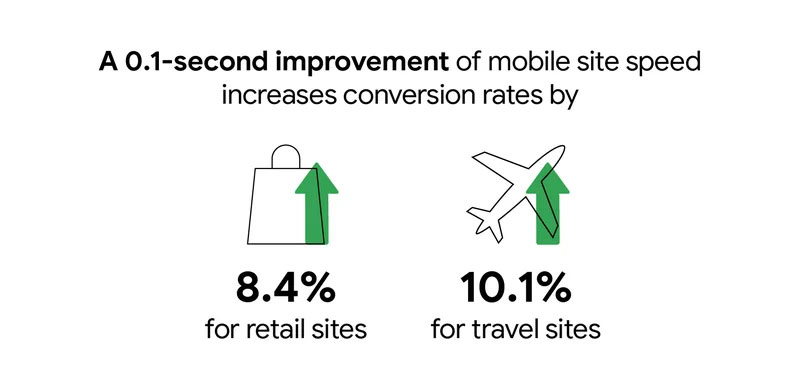
That is very true for cellular website online pace. In keeping with a 2020 Google find out about an growth of simply 0.1 seconds can reinforce checkout, conversion, and soar charges.

Bearing in mind the truth that the vast majority of Web customers surf on cellular units and that Google has switched to a mobile-first index, that’s for sure one thing you will have to be aware of.
In case your website online is sluggish, guests won’t stick round. Duration. Plus, search engines like google and yahoo will punish you of their scores. Because of this, it’s paramount that you just spend money on making your website online as rapid as conceivable.
How? The articles underneath will put you heading in the right direction:
- 10 Causes Web page Efficiency Issues To Your Trade
- 14 Tactics To Velocity Up WordPress And Lower Web page Load Time
- 13 Efficiency-Boosting Website online Velocity Pointers for WordPress
- 10 Simple Tactics to Velocity Up Your WordPress Web page [Case Study]
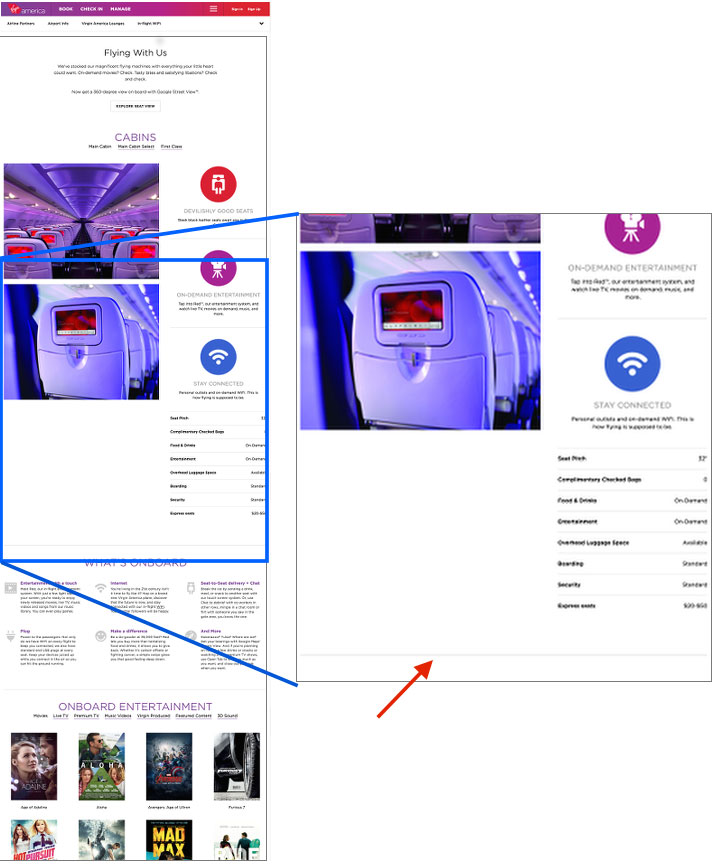
2. Leverage the Fold
Whether or not or now not there’s nonetheless this sort of factor because the fold is a heated debate. Some say that on account of the multitude of display screen sizes nowadays, the fold doesn’t topic anymore. Others are of a distinct opinion.
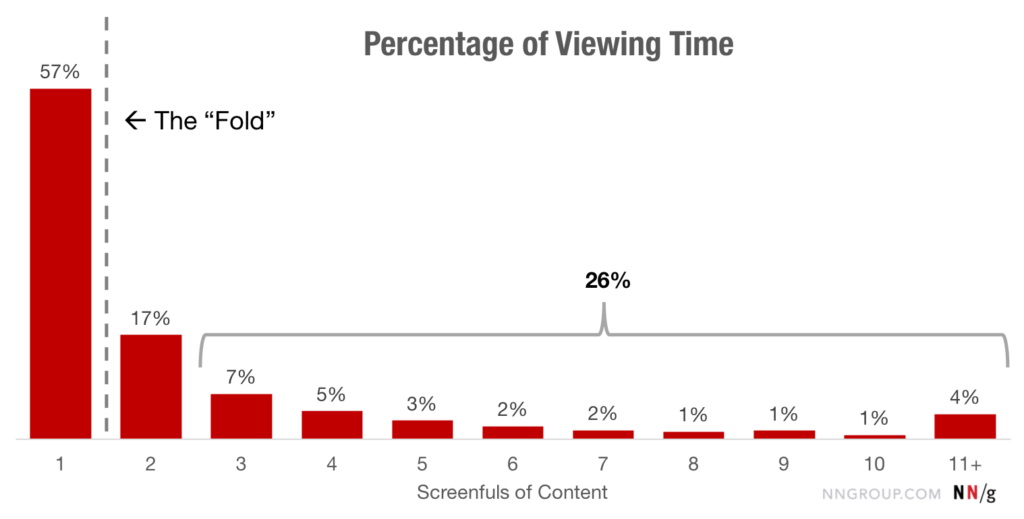
On that notice, in line with a 2018 find out about by means of Nielsen Norman Team, folks spend 57 % in their time above the fold with a pointy decline afterwards. 74 % in their time is devoted to the primary two screenfuls.

So, it kind of feels just like the fold nonetheless issues. In your website online that suggests you want to prioritize your content material and use the to be had house to hook customers in in order that they proceed. Listed here are some tips about how to do this:
- Use a transparent and descriptive headline — Give an explanation for what your website online can do for guests and spotlight the advantages. Be temporary and use phrases that evoke feelings. For extra recommendation, glance into our copywriting guidelines.
- Come with your major name to motion — To reinforce your probabilities of changing your guests, the fold is the time to start out the consumer adventure. Be certain that your CTA is obvious and visual. Use our guidelines for easy methods to write a perfect name to motion if you’re suffering.
- Come with media — Pictures, movies or audio lend a hand emphasize your level. We can communicate extra about visible content material additional underneath.
As well as, to inspire customers to proceed scrolling, you’ll want to steer clear of the phantasm of completeness or “false bottoms”. This describes design that may simply seem as when you’ve got have reached the top of the web page, thus dissuading guests from proceeding.

3. Take Good thing about Hick’s Regulation
Hick’s Regulation states that the extra possible choices a person has, the longer they are going to take to come to a decision.
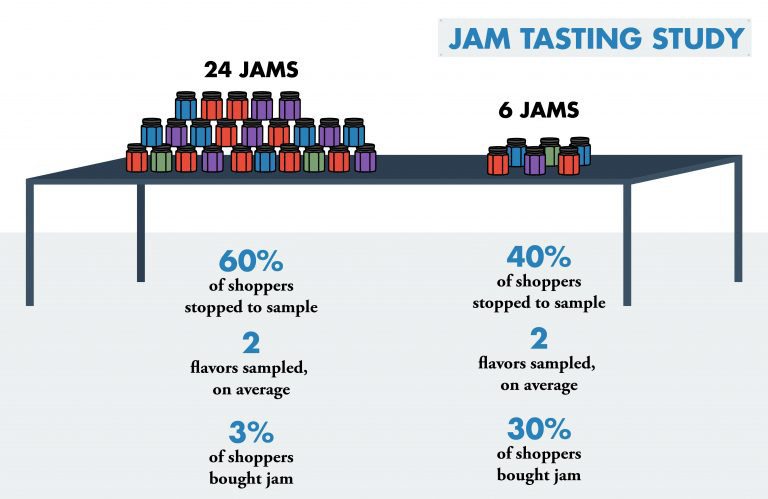
There’s in truth a interesting find out about in this phenomenon wherein folks in a grocery store got roughly types of jam to take a look at. In any case, those that had extra possible choices had been a lot much less prone to finally end up purchasing some jam than those that had much less selection to choose between.

How’s that essential on your website online? Smartly, it approach you may be able to spice up your conversions just by restricting the choice of possible choices you give customers. Listed here are a couple of examples of what that may seem like:
- Cut back the choice of menu pieces
- Prohibit shape fields
- Center of attention on one name to motion
- Best show social buttons for networks you’re in truth energetic on
- Stick with one purpose consistent with web page
There are many different ways you’ll be able to scale back weigh down for your website online and transfer customers in opposition to the selections you actually need them to make. We in truth have an e-book on that.
4. Stay it Easy
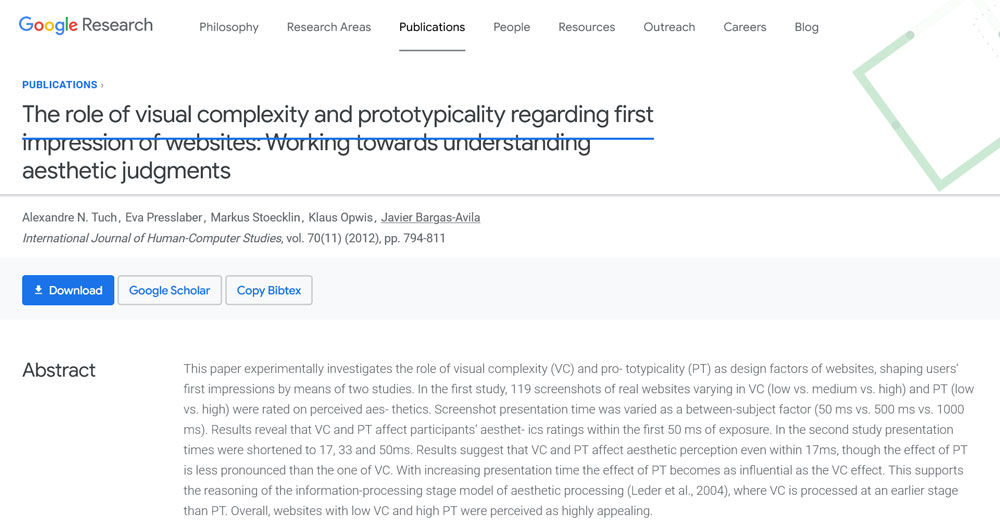
Proceeding with the theme of much less, this additionally applies for your design on the whole. A large find out about by means of Google has proven that guests don’t like visible complexity. The gist: the extra difficult your design, the fewer stunning they understand it to be.

What does that imply on your website online? But even so the purpose above about restricting possible choices for your website online, listed below are a couple of concepts:
- Reconsider that sidebar — Increasingly more web sites are ditching the sidebar in prefer of single-column design (as an example, the only you’re on at the moment). It approach fewer distractions and places the focal point obviously at the content material.
- Stick with normal layouts — Folks love familiarity and will get weirded out by means of non-standard website online designs. Subsequently, it can be a good suggestion to practice acquainted design tropes and layouts. You’ll nonetheless to find tactics to face out via different approach.
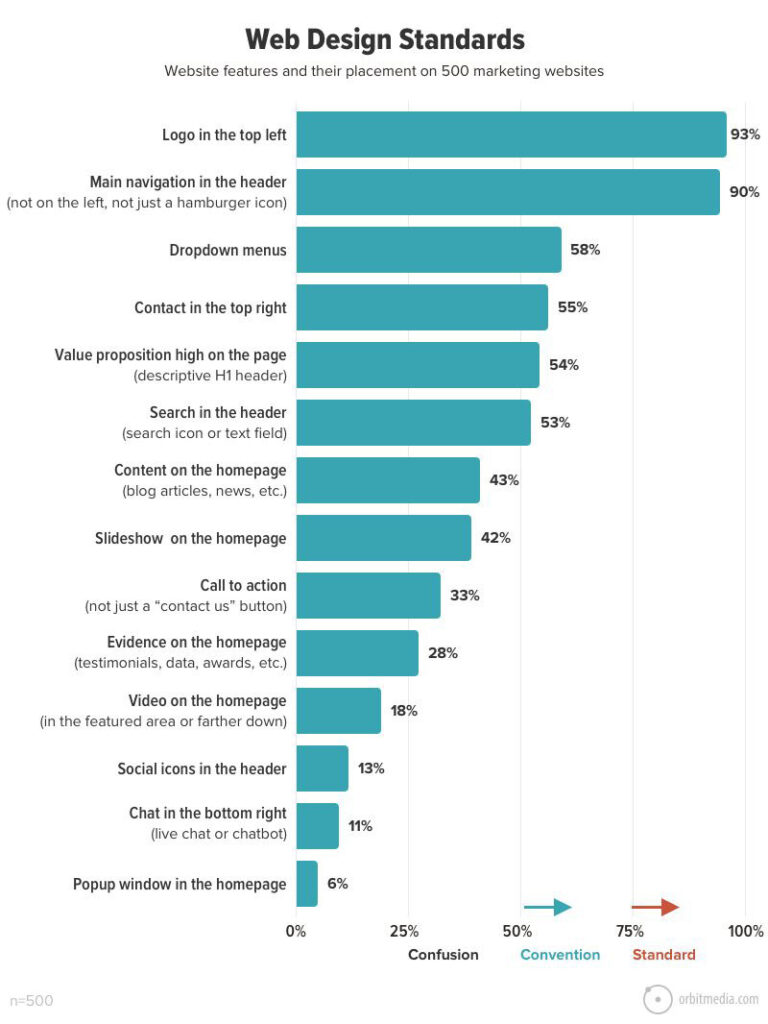
Talking of normal layouts, Orbit Media did a find out about on internet design requirements in 2021. From a pattern of the homepages of 500 B2B web sites, they discovered the underneath to be essentially the most and least not unusual requirements and conventions those web sites adhere to:

Use the guidelines above to reinforce your personal homepage, plus, learn the accompanying article for added tips about easy methods to nail each and every phase, from the header all the way down to the footer. Norman Nielsen did a an identical find out about with findings mirroring the ones by means of Orbit Media.
5. Steer clear of Carousels, Sliders, Tabs and Accordions
Web page house owners love carousels. It’s more than likely one of the vital client-requested options and a not unusual compromise when other groups call for equivalent actual property at the corporate website online. Sadly, the study says that they’re lovely unnecessary, on the very least for your homepage.
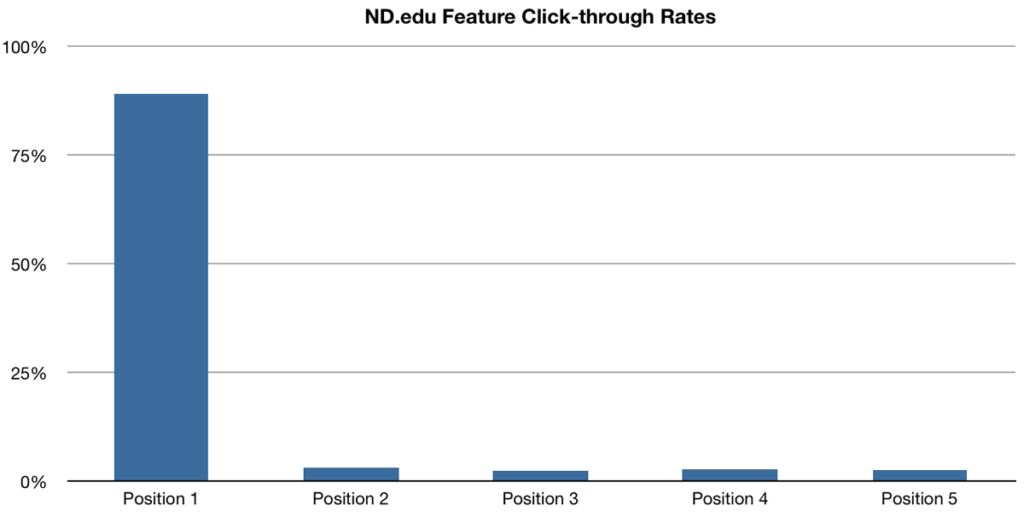
One of the vital mind-blowing items of information comes from Notre Dame College. The webmaster there spotted that the primary slide on a carousel won nearly 90 % of the clicks whilst the remainder went in large part omitted.

90 %! That doesn’t sound like the opposite slides are even price being there, does it? Turns out like internet designers who communicate their purchasers out of the usage of a slider had it proper first of all.
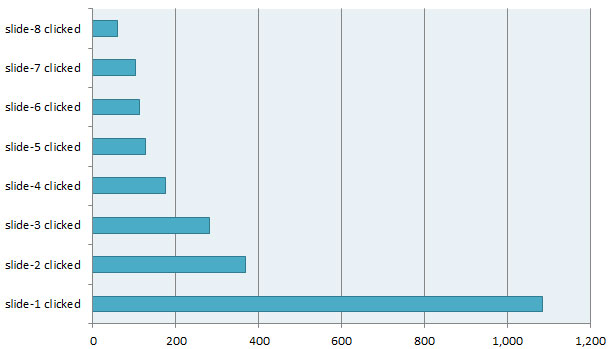
An identical findings come from the College of York.

On the other hand, the case is also other for cellular product pictures as this find out about revealed in Smashing Mag displays.

Right here, the interplay on next slides was once upper than within the earlier research. So, for offering additional info in a selected context, slideshows do appear to have their use. On the other hand, they appear much less appropriate as a website online navigation instrument.
Tabs and accordions have the similar downside as sliders and carousels – they frequently pass omitted. That is compounded by means of the truth that few guests in truth learn all the web page. Most of the people simply scan and are, subsequently, now not very prone to do any further clicking to peer your content material.
On the other hand, what if you want to incorporate the guidelines positioned in the ones spaces by hook or by crook? We’re getting to precisely that at the moment.
6. Prioritize Scrolling Over Clicking
If you happen to shouldn’t compress knowledge into sliders and/or accordions, how do you provide it? The solution: simply put the whole lot in a single lengthy web page, together with the stuff most often tucked away. Significantly, it really works.
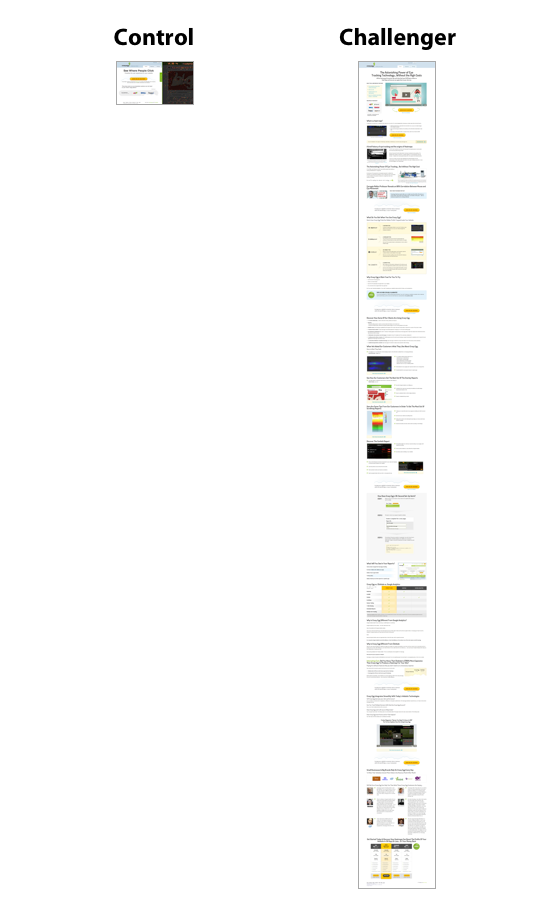
There’s a interesting case find out about by means of Loopy Egg to turn out this level. They went from having a easy, brief gross sales web page to at least one that was once 20 occasions longer than the unique.

The end result: conversions went up 30 %! That’s definitely not anything to scoff at.
Turns out like customers like scrolling much more than they prefer clicking. Subsequently, if you’re these days spreading the details about your product throughout many alternative pages, it’s time to rethink.
7. Direct Consideration with Visible Cues
Some of the major purposes of internet design is to lead customers. You’ll do this by means of giving other weight to quite a lot of components, thereby directing focal point the place you need it to move.
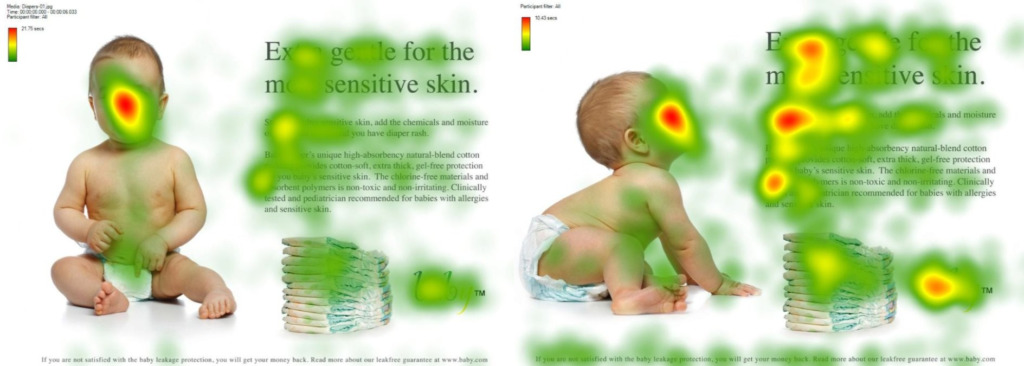
On the other hand, you’ll be able to additionally use extra direct visible cues to succeed in this. One is by means of profiting from the truth that people generally tend to seem in the similar route as folks they see in commercials.

Realize how within the symbol above, extra folks learn the textual content the newborn is observing at than when the newborn was once taking a look on the digital camera? It is a actual factor and you’ll be able to use this to direct consideration for your website online the place you need it maximum.
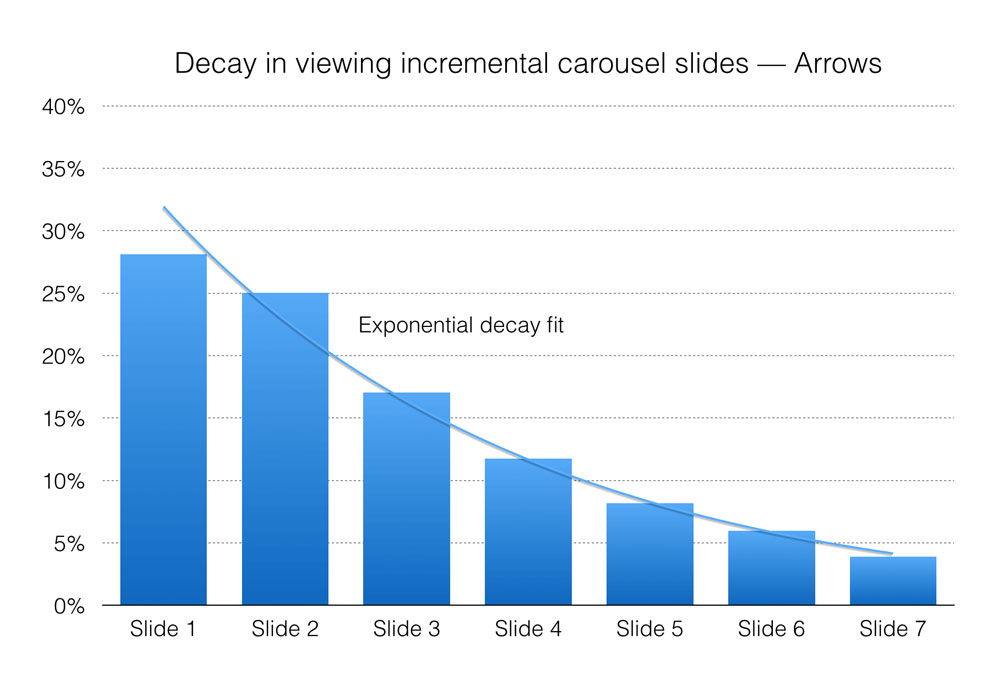
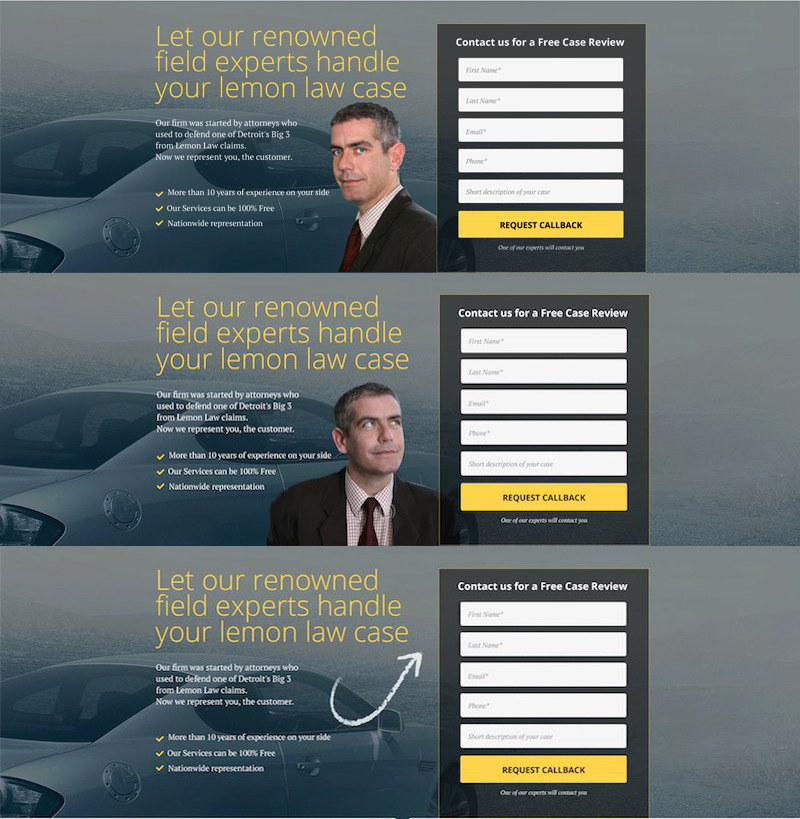
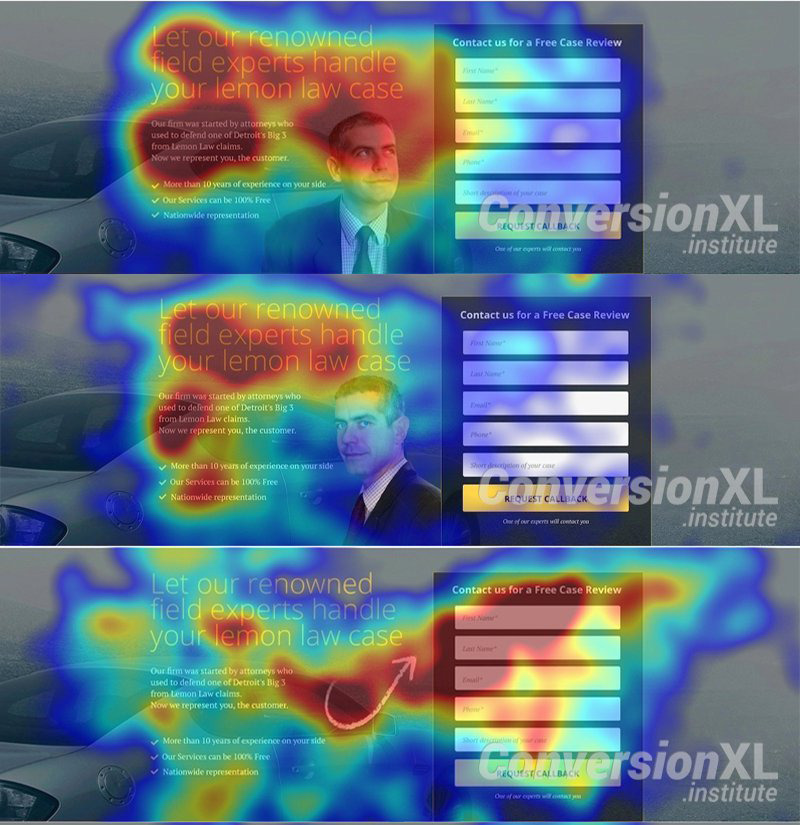
On the other hand, you don’t should be that refined about steerage customer consideration. Infrequently it is helping to be blunt about it. For instance, in one find out about, researchers examined the results discussed above towards a easy arrow pointing at components they sought after to attract consideration to.

Humorous sufficient, the extra direct means outperformed the delicate cue.

Let that be a lesson to you.
8. Use Folks in Photos (However Steer clear of Inventory Pictures)
But even so the usage of them to direct consideration, together with folks in pictures for your website online is usually a good suggestion. People like to hook up with folks, in actual existence in addition to on the net. It’s why, as an example, we’ve about pages on blogs.
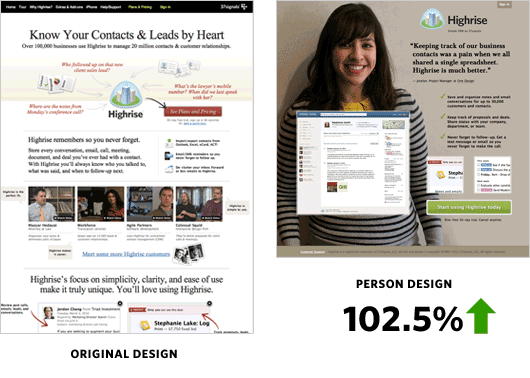
You’ll see this at paintings in a single case find out about by means of Basecamp. They controlled to extend their conversions by means of 102.5 % by means of converting from a text-based touchdown web page to at least one with a big picture of an individual within the background.

Easy however efficient. On the other hand, one caveat: the entire impact is well negated by means of inventory footage. A Nielsen Norman Team find out about discovered that we’re very adept at spotting those generic pictures and tuning them out.

Because of this, if you’re going to use pictures of folks for your website online, be sure that they’re authentic and actual. Come with your personnel or shoppers.
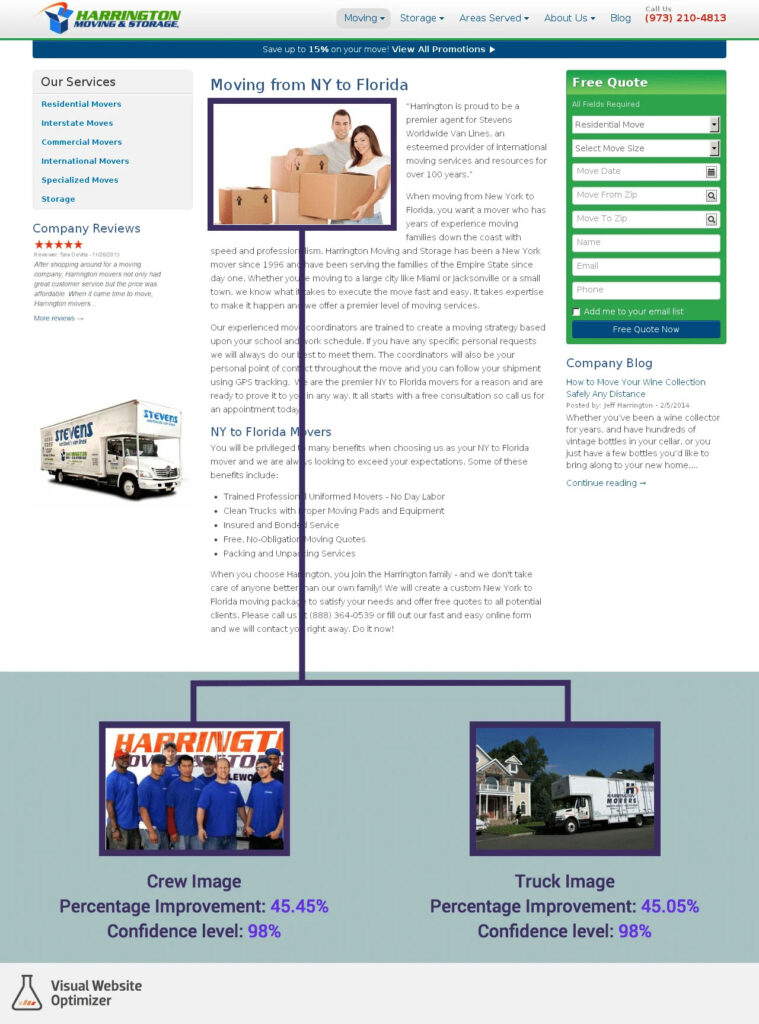
Two case research that display this in motion come from Advertising Experiments and Visible Web page Optimizer. In each instances, switching inventory imagery for unique and related photos stepped forward conversion charges by means of 35 to 45 %.

If there’s completely no approach round the usage of inventory footage, no less than practice some easiest practices:
- Use TinEye and Google Pictures to determine who else makes use of the similar image. Steer clear of pictures that seem on a large number of different web sites and websites you don’t need to be related to.
- Use inventory footage most effective as a foundation to create your personal pictures. Modify their colour, upload textual content, typography, and different results to cause them to extra thrilling and distinctive.
9. Use the Proper Checklist Order
The usage of lists, each ordered and unordered, is a good way to make knowledge extra out there and build up clarity. On the other hand, it seems that right here, too, human consideration is fickle.
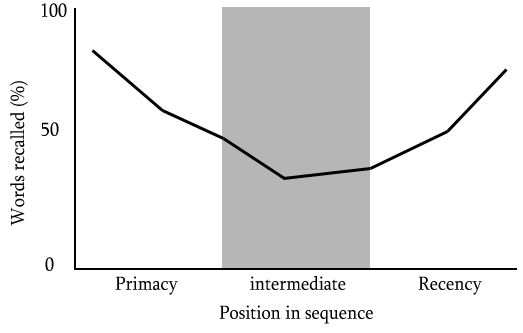
That is on account of the so-called serial-position impact. It principally says that during a listing, you’re perhaps to keep in mind each the pieces to start with and on the finish. The center segment, however, is going in large part forgotten.

The lesson right here: When checklist attributes of your services or products, make sure you put crucial the place they’re prone to make an affect.
10. On the other hand, Put out of your mind In regards to the Order of Your Navigation Menu
The exception to the significance of ordering your lists appears to be website online navigation. An eye-tracking find out about from 2010 sought after to determine if the order of menu pieces influences how temporarily customers to find what they’re searching for. For the consequences, let me merely quote the find out about itself as it couldn’t be clearer:
- When designing a internet menu, or advising on its design, don’t spend a lot time deciding the order of menu pieces at the foundation that it’s going to lend a hand customers to find the pieces extra temporarily. Proceed to stick to cultural expectancies such because the “House” hyperlink at all times being at the a long way left.
In brief, put your House button at the left facet of the menu however don’t concern in regards to the order of anything.
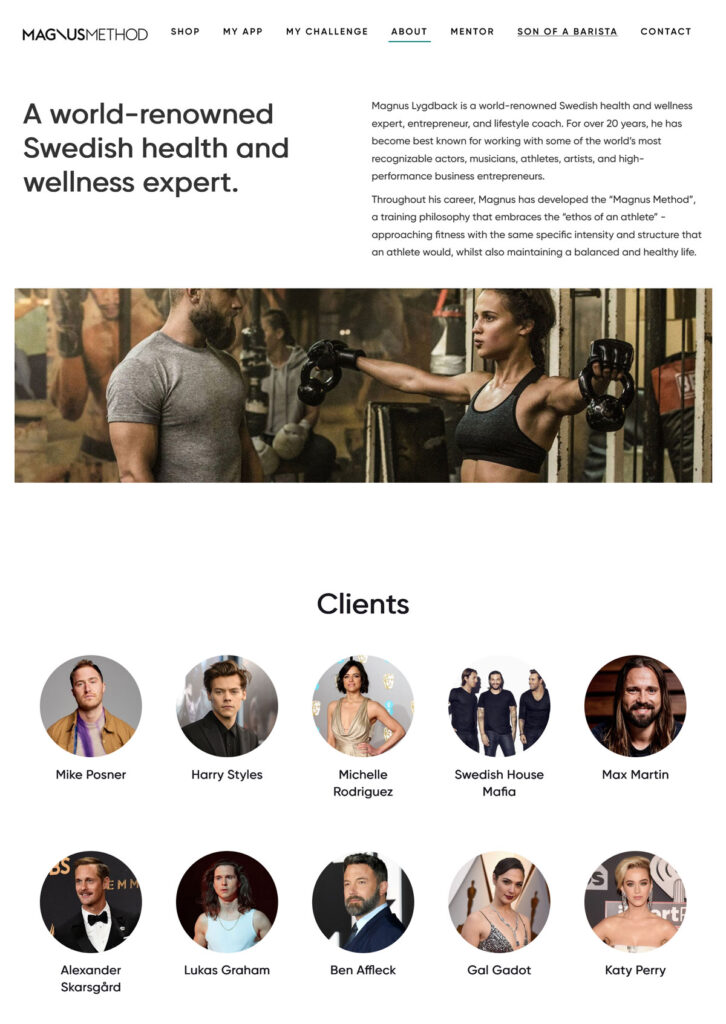
11. Leverage Social Evidence
The closing one among our internet design guidelines is in regards to the so-called conformity bias. That is the tendency of folks to do as others do. That suggests, if a gaggle of folks approve of one thing, others are much more likely to do the similar.
A technique of leveraging this for your website online is to turn social evidence. If you’ll be able to exhibit that others have a favorable opinion of your website online, content material, services or products, new guests are much more likely to come back to the similar conclusion.

You’ll most simply display this with counts of social stocks, media mentions and/or testimonials. In case you need to dive deeper into this matter, we’ve an entire article on easy methods to build up social evidence for you.
What Are Your Favourite Internet Design Pointers?
Internet design is a posh matter that has a large number of bearing at the good fortune of your website online. Because of this, it’s easiest to understand what you’re doing. Depending on study for recommendation as an alternative of random reviews is an effective way to make sure that.
You’ll use the above ways to make your website online more practical, serve your guests higher in addition to reinforce conversion charges and different good fortune markers. Let’s summarize them another time:
- Put money into rapid web page loading pace
- Use the fold to hook guests in
- Cut back possible choices to reinforce conversions
- Simplify the place you’ll be able to
- Steer clear of the usage of carousels, sliders, tabs, and accordions
- Prioritize scrolling over clicks
- Direct consideration by means of visible cues
- Use pictures of folks (however now not from inventory)
- Prioritize the order of listing pieces
- Don’t concern in regards to the order of your navigation menu
- Use social evidence to make your website online extra sexy
Expectantly this is helping you reinforce your personal internet design. In case you have further guidelines, research and knowledge, please be happy to percentage.
Do you may have further internet design guidelines according to study? If that is so, please percentage within the feedback underneath.
The put up 11 Extremely Efficient Internet Design Pointers Sponsored by means of Analysis seemed first on Torque.
WordPress Agency