The panorama of cyber web design is repeatedly evolving, so staying forward of the curve is very important on your website online to stay aggressive and attractive. As we input 2025, there are a couple of best possible practices to imagine for growing trendy, user-friendly, and visually interesting web pages.
On this put up, we’ll dive into the ten best possible practices for modern cyber web design and discover how Divi will let you enforce them. Following those pointers, you’ll create web pages that captivate your target market and pressure effects.
Let’s dive in.
Why Fresh Internet Design Is Essential
In 2025, a well-designed website online is now not a luxurious; it’s a need. A modern cyber web design can have an effect on your on-line presence and spice up your small business’s luck.
First, a contemporary website online supplies a greater person revel in. It’s more straightforward for guests to navigate, to find what they’re in search of, and take desired movements, similar to making a purchase order or signing up for a e-newsletter.
2d, a visually interesting and well-structured website online displays undoubtedly to your emblem’s professionalism and credibility. A blank, intuitive design evokes consider and self assurance in your small business.
In any case, search engines like google most often desire mobile-friendly, fast-loading, and user-centric web pages. A contemporary website online will let you rank upper in seek engine effects, making it more straightforward for possible consumers to seek out you. A modern cyber web design too can assist you to stand out and draw in extra consumers.
10 Very best Practices For Fresh Internet Design In 2025
1. Design Your Web site Cell-First (Responsive)
Cell units have change into the principle means folks get right of entry to the web. With over 60% of its customers the usage of smaller monitors, mobile-first design is among the maximum necessary portions of modern cyber web design. Prioritizing mobile-first design guarantees your website online is optimized for monitors of all sizes, resulting in a greater person revel in. Responsive web pages additionally get a bump in seek engine ratings, as Google and different search engines like google prioritize mobile-friendly design, main to better conversion charges, higher person engagement, and extra gross sales.
For WordPress customers, an absolutely responsive theme is among the best possible techniques to make sure your designs are mobile-friendly. Probably the most best possible choices is Divi, an impressive theme that makes growing shocking, mobile-responsive web pages simple. It provides quite a lot of equipment and settings that can assist you design your website online at the entrance finish, providing you with a first-hand take a look at what your website online will appear to be as you construct it.
Divi’s Visible Builder Gives Cell-Particular Modifying
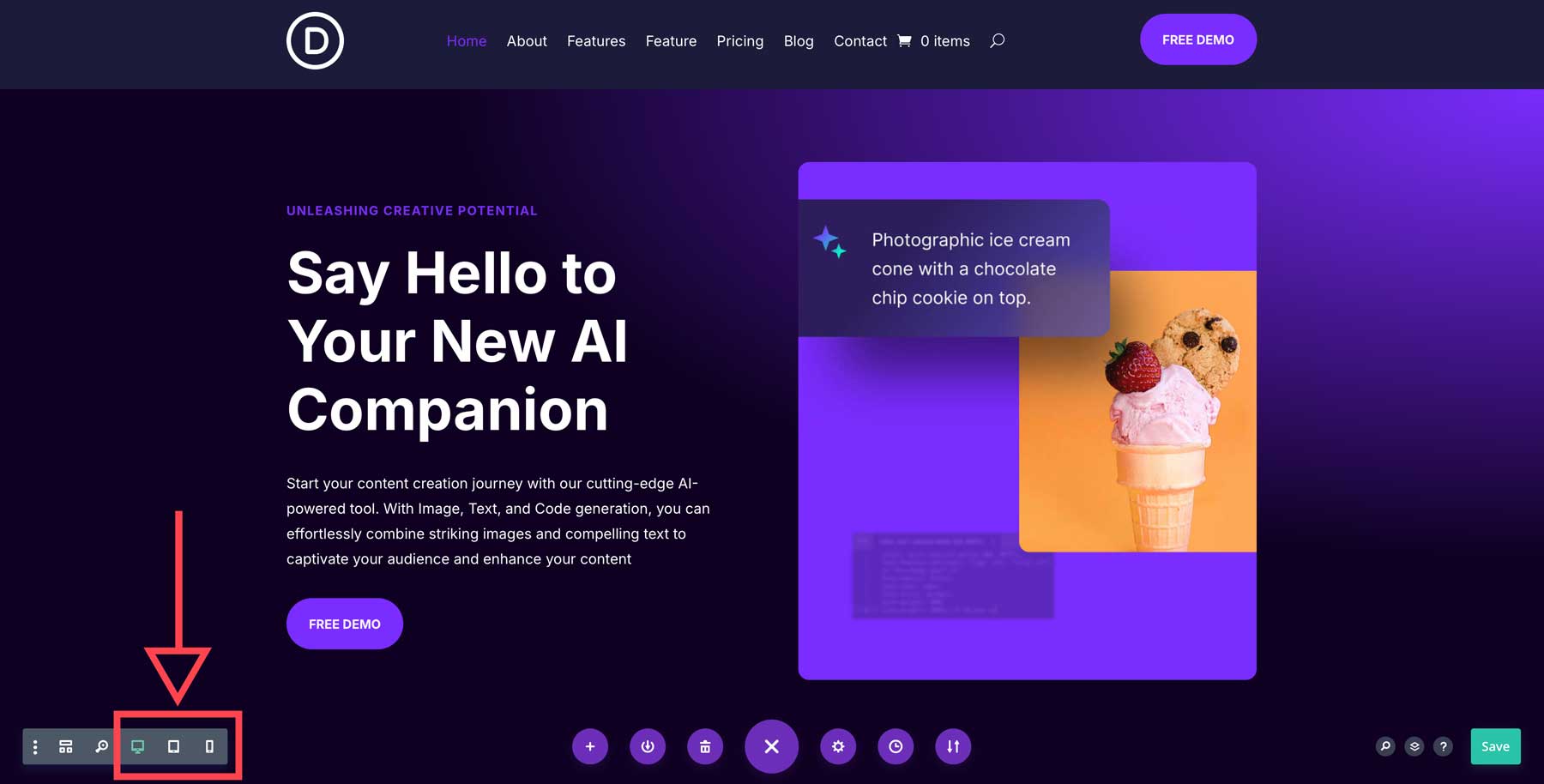
With Divi, you’ll design each facet of your website online for various display sizes. Divi’s no-code web page builder, the Visible Builder, lets you evaluate your cyber web pages in actual time as you’re making design adjustments. You’ll be able to turn on responsive mode in one in every of two techniques: activating the web page menu on the backside of the Builder or inside of a module. The web page menu settings provide you with an outline of the way your web page will glance on desktop, pill, or cellular units.
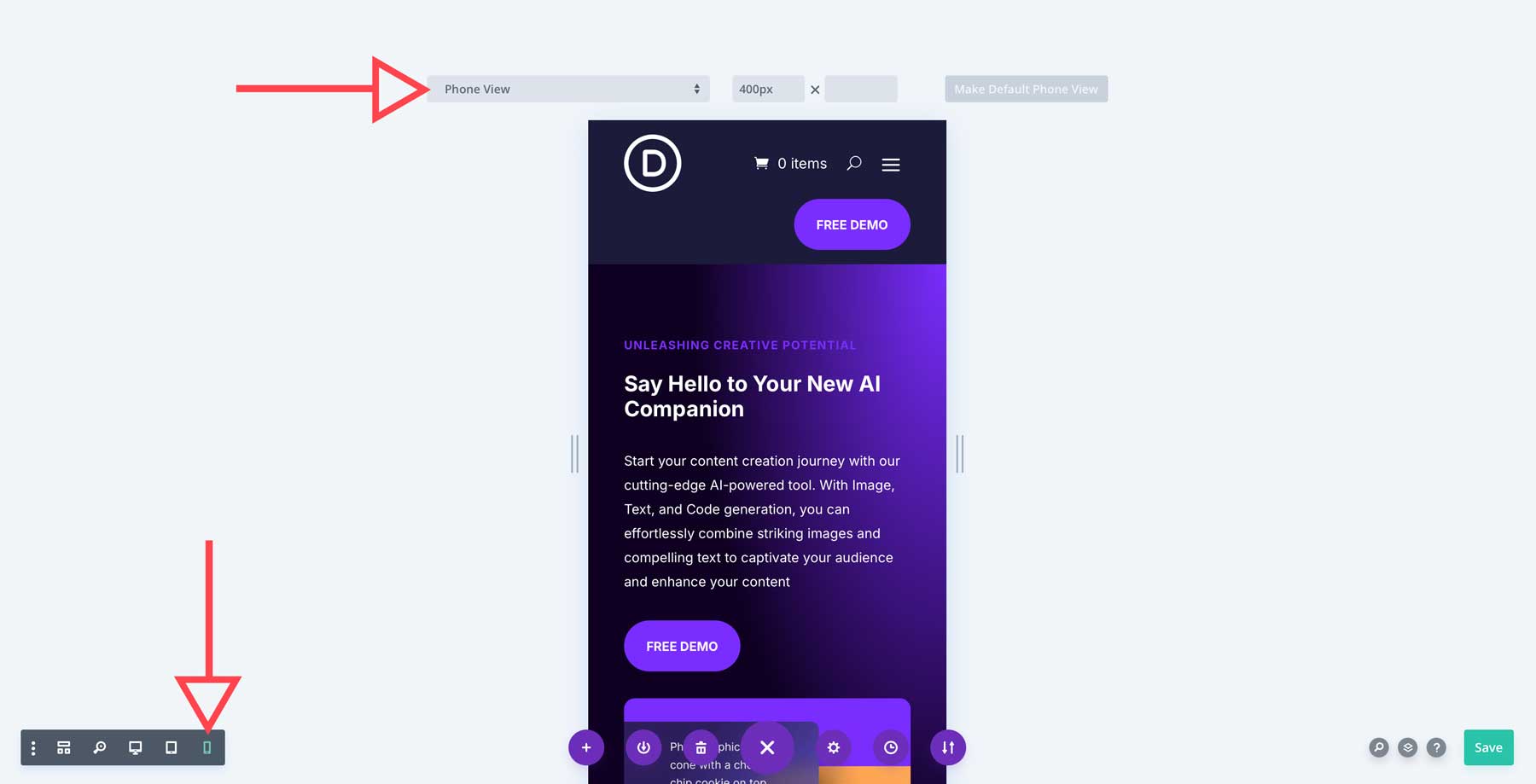
Whilst in responsive mode, you’ll edit sections, rows, or modules and alter how they seem on smaller monitors. Through default, the telephone view is about to 400px, however you’ll modify it to fit particular display sizes.
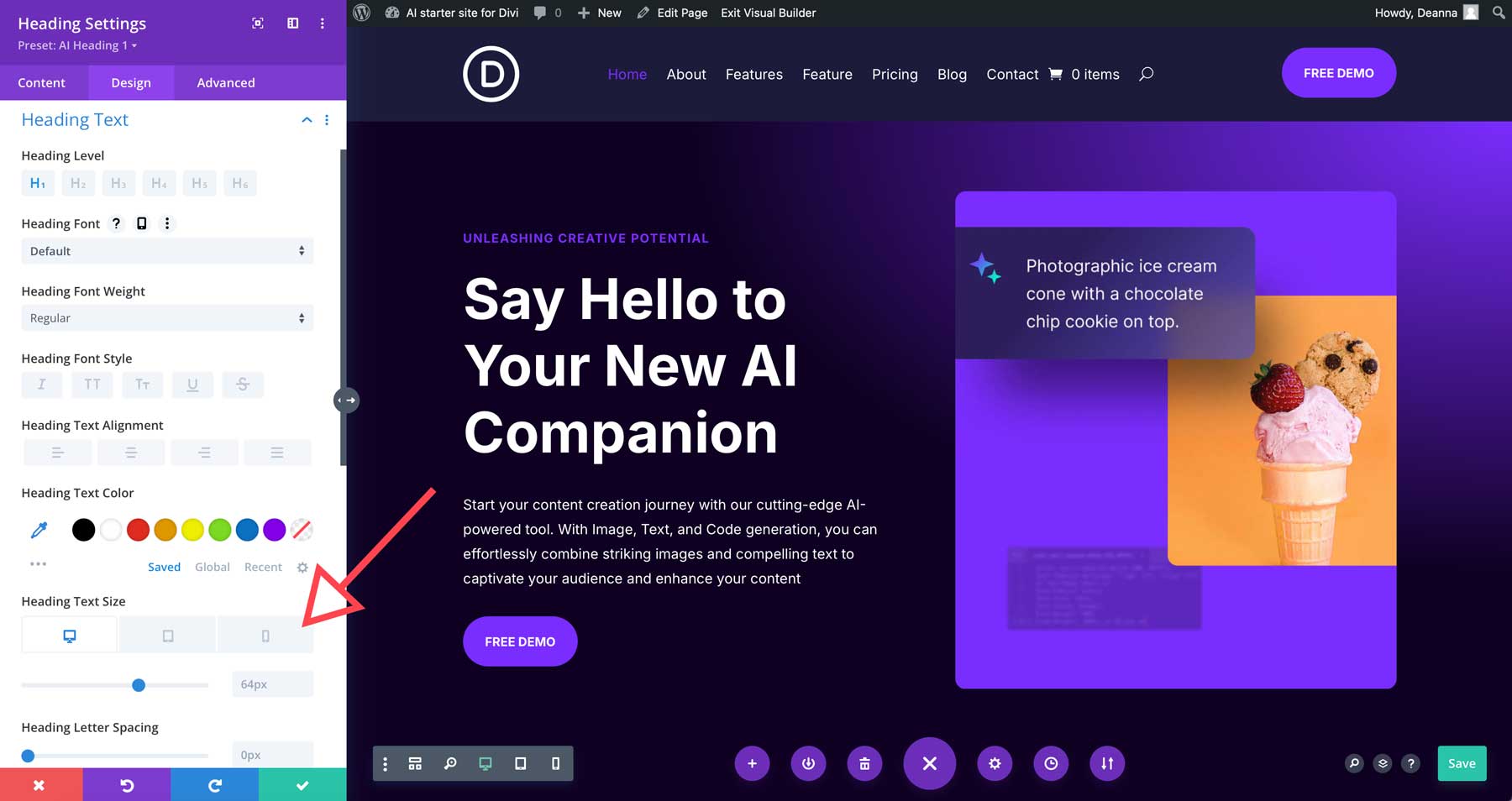
You’ll be able to additionally make responsive changes to particular person design modules. Each and every Divi Module (all 200 of them) has responsive settings to make sure your website online appears to be like just right on all display sizes. As an example, you’ll turn on responsive settings whilst in Desktop mode just by clicking on a module and activating responsive controls. For the Heading Module, you’ll modify the font circle of relatives, measurement, spacing, and colour on other units with a unmarried click on.
Each and every segment, row, column, and module in Divi has responsive controls, making it a breeze to make sure your website online appears to be like nice on any tool.
2. Incorporate A Minimalist Design
Minimalist design has been a cornerstone of efficient cyber web design for years. A blank, uncluttered website online appeals to trendy aesthetics and complements person revel in and website online efficiency. Much less litter permits guests to concentrate on crucial content material with out being crushed through complicated layouts.
Minimalist design rules continuously result in sooner loading instances, too. Web page measurement without delay affects pace, so minimizing huge pictures, code-heavy animations, and complicated functionalities can scale back your website online’s record measurement and toughen its efficiency. As up to now discussed, web page pace without delay impacts your placement in seek engine effects. Making sure your website online’s web page measurement remains at a minimal is going some distance in construction a devoted following.
In any case, a minimalist design permits your emblem’s message to take middle level. A blank, uncluttered structure is helping guests focal point to your emblem’s id and messaging, making it more straightforward to hook up with your audience.
Guidelines For Growing A Minimalist Web site
When making a minimalist search for your website online, there are some things to imagine, together with colours, fonts, delicate animations, and usage of white house. Listed here are a couple of guidelines that can assist you create a website online that’s each minimalist and efficient:
- Prohibit Colours: Use a most of 2 or 3 number one colours. For the background, incorporate white or mild grey, and use a unmarried accessory colour for textual content and hyperlinks.
- Blank Typography: Select one or two transparent, sans-serif fonts on your headings and frame textual content. Steer clear of ornamental or script fonts that may litter your design.
- Make the most of Whitespace: Incorporating white house into your design offers your website online a blank, ethereal really feel. It lets you exhibit the content material and offers the structure a way of openness.
- Pictures & Icons: Use top of the range pictures that supplement your content material. Imagine the usage of easy line icons to constitute key ideas or movements.
- Use Delicate Results: Imagine enforcing delicate hover results or animations so as to add visible passion with out sacrificing the full minimalist glance.
Divi’s Minimalist Toolkit
Divi‘s flexibility and in depth design choices make it a very good device for growing minimalist web pages. With an international colour control gadget, you’ll arrange customized colour palettes that fit your branding and stay colours to a minimal. In a similar fashion, Divi provides international taste presets that you’ll observe to quite a lot of Modules for consistency. Wish to arrange an international preset on your headings? No downside. The use of Divi, you’ll toughen your workflow and simply design the very best minimalist website online in a fragment of the time it might take you to make use of any other theme.
Designing from scratch is one of the techniques to succeed in a minimalist design with Divi. Along with a powerful Visible Builder, the Divi theme comes with over 2000 pre-made layouts that you’ll enforce in seconds. You’ll be able to additionally make the most of any other perk of Divi, Divi Fast Websites, that can assist you craft the very best glance. You’ll be able to make the most of a pre-made starter website online or generate a website online with Divi AI.
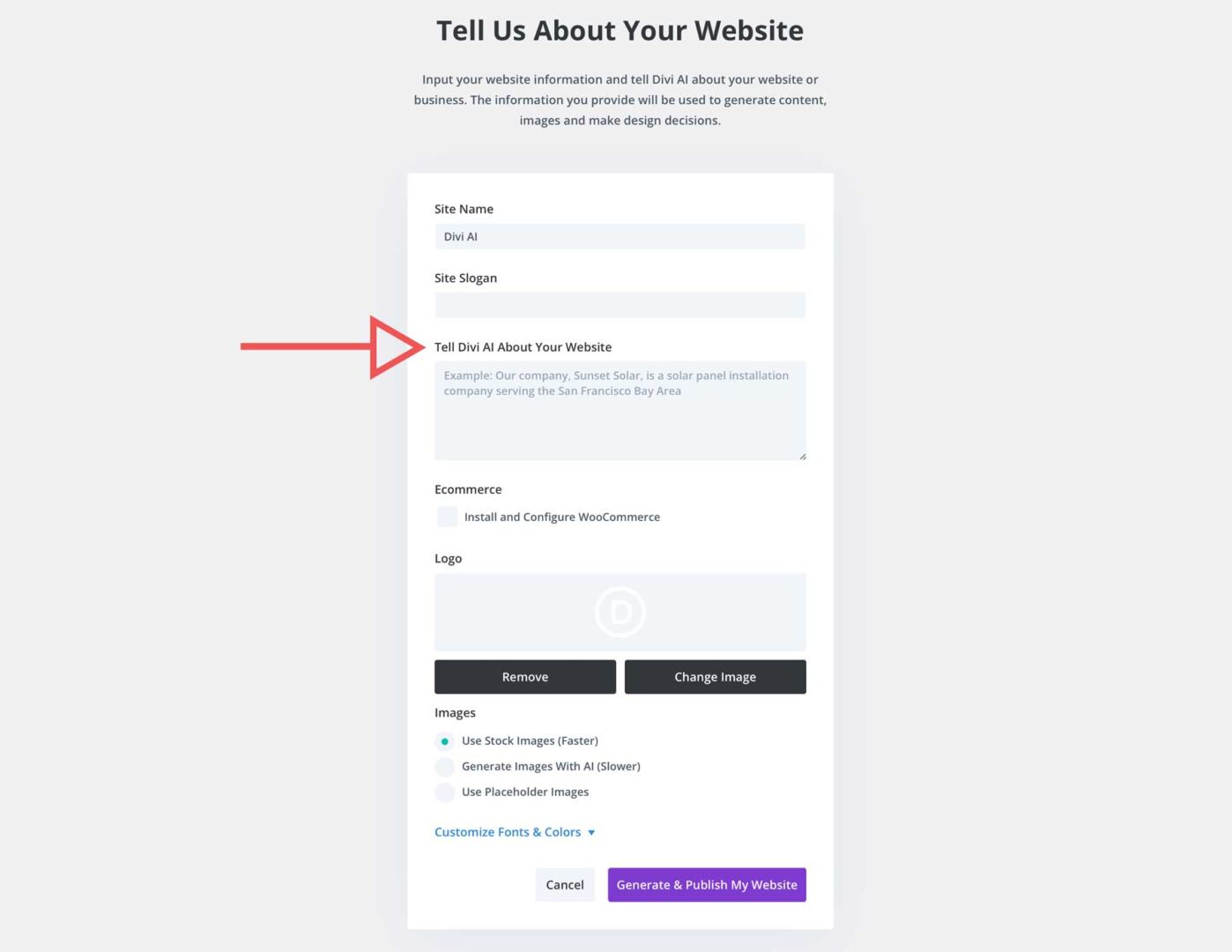
With a easy textual content steered, you’ll describe the kind of website online you need, and Divi AI will generate it for you in about two mins. Each and every AI-generated website online comes with all core pages, Divi Theme Builder templates, content material, pictures, international presets, and a menu – all in accordance with your directions.
3. Try For Rapid Load Speeds
Velocity optimization is essential, particularly when taking into consideration a modern cyber web design on your website online. Even though it doesn’t look like a large deal, a sluggish website online can pressure guests away and harm your seek engine ratings. To verify a unbroken person revel in, you must optimize your website online for pace. In spite of everything, it gained’t subject what your website online looks as if if folks click on steer clear of it as it’s sluggish.
There are a couple of spaces you must pay attention to, together with symbol optimization, minimizing HTTP requests, and the usage of browser caching.
Use A Plugin To Optimize Pictures
You’ll be able to use an symbol optimization plugin like EWWW to compress pictures with out sacrificing high quality. Pictures that don’t seem to be correctly compressed can sluggish your website online down, resulting in the next jump charge and decrease engagement. Decreasing symbol record measurement is among the best possible steps you’ll take.

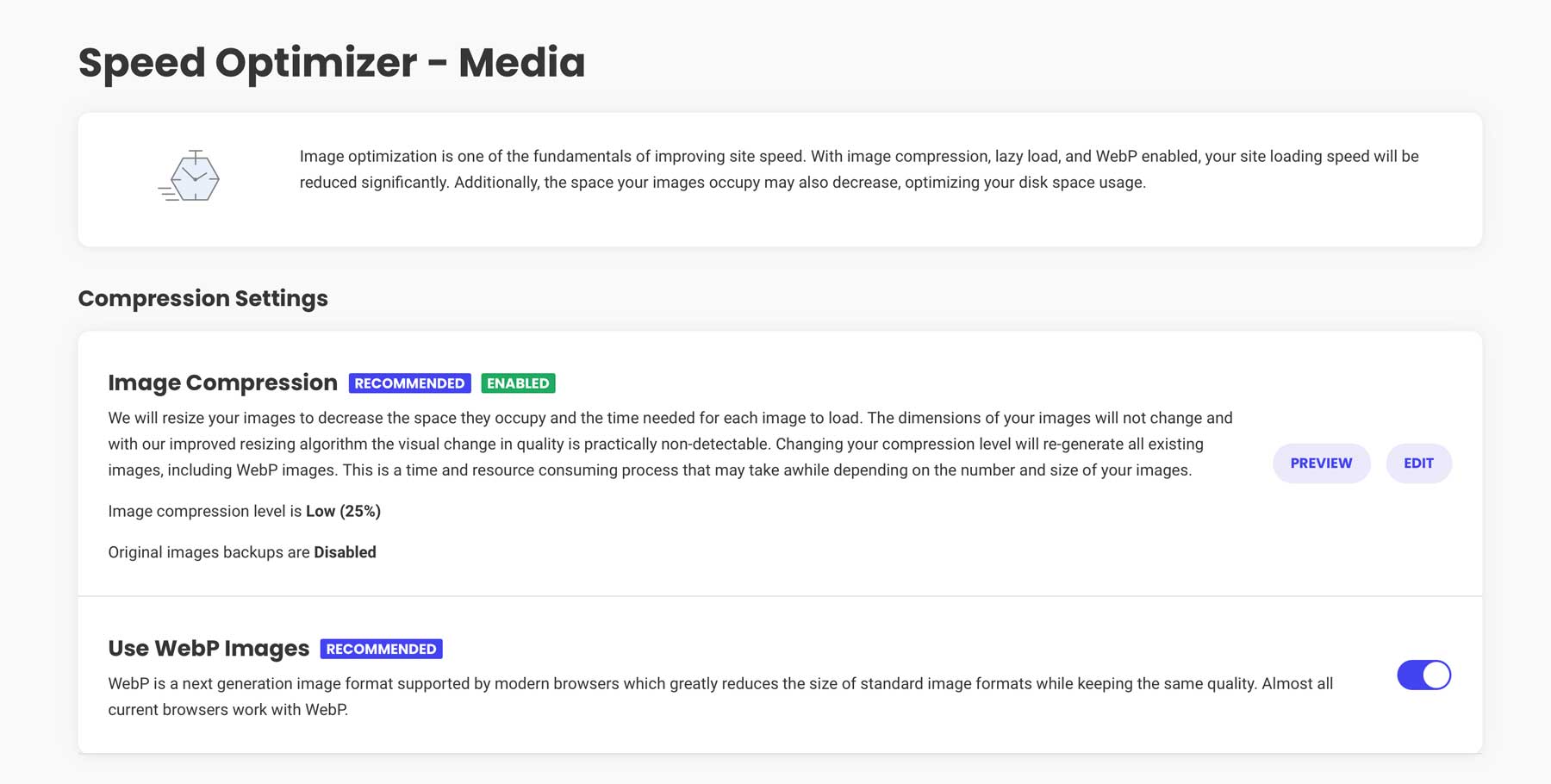
Some website hosting suppliers like SiteGround be offering plugins to stay symbol record measurement in test and be offering jpg and png conversion into the WebP structure, which is a extra trendy, web-friendly record extension designed to stay record measurement at a minimal.
Decrease HTTP Requests
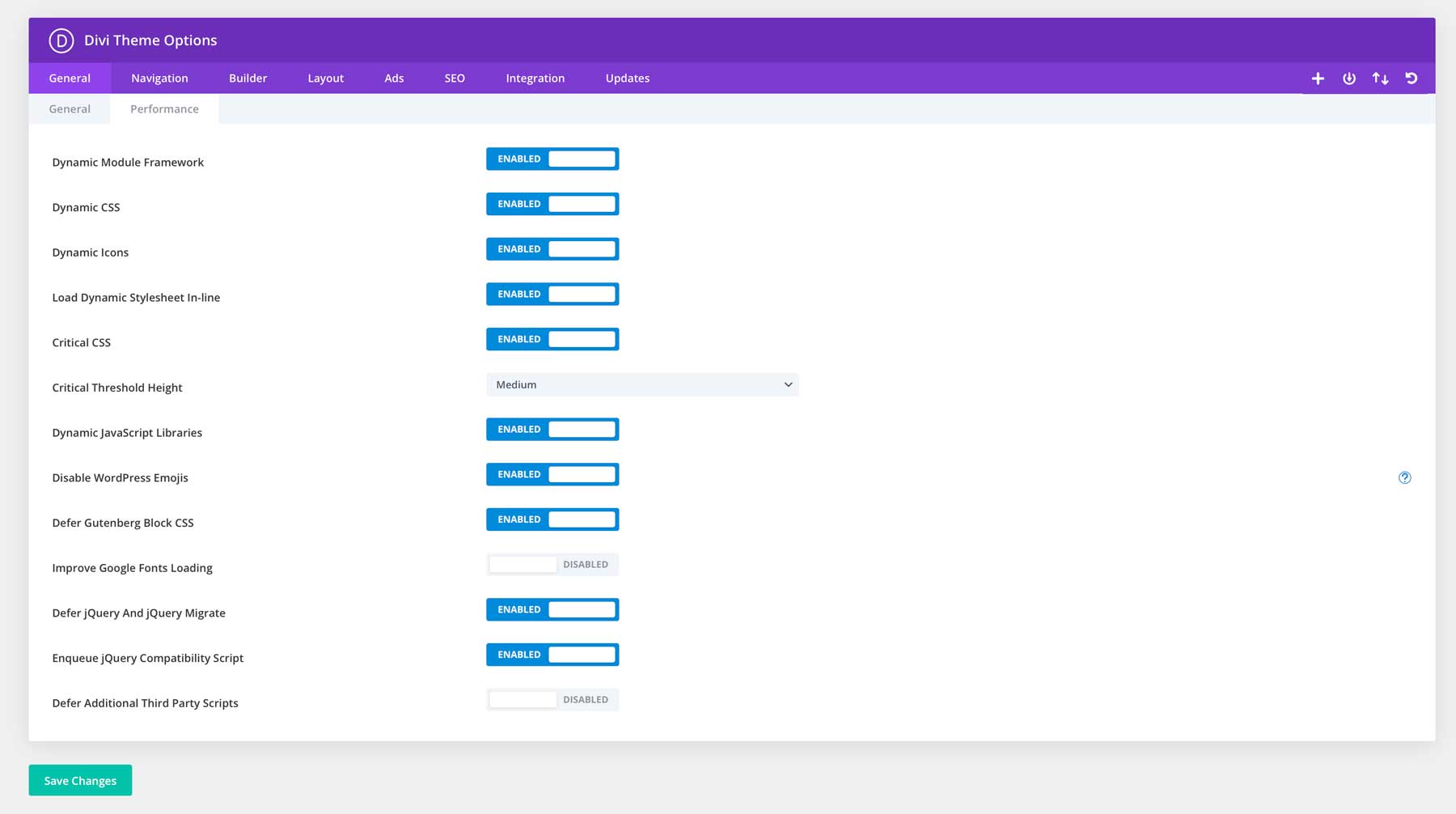
In a different way to stay your website online rapid is to attenuate HTTP requests. The fastest means to do this is through combining and minifying CSS and JavaScript information to scale back the selection of requests. Fortunately, high-end WordPress subject matters like Divi have integrated efficiency equipment to lend a hand with this. Divi routinely combines and minifies all CSS and JavaScript information used to your website online. As an alternative of loading a couple of particular person information, your browser best must load a smaller one.
Enforce Browser Caching
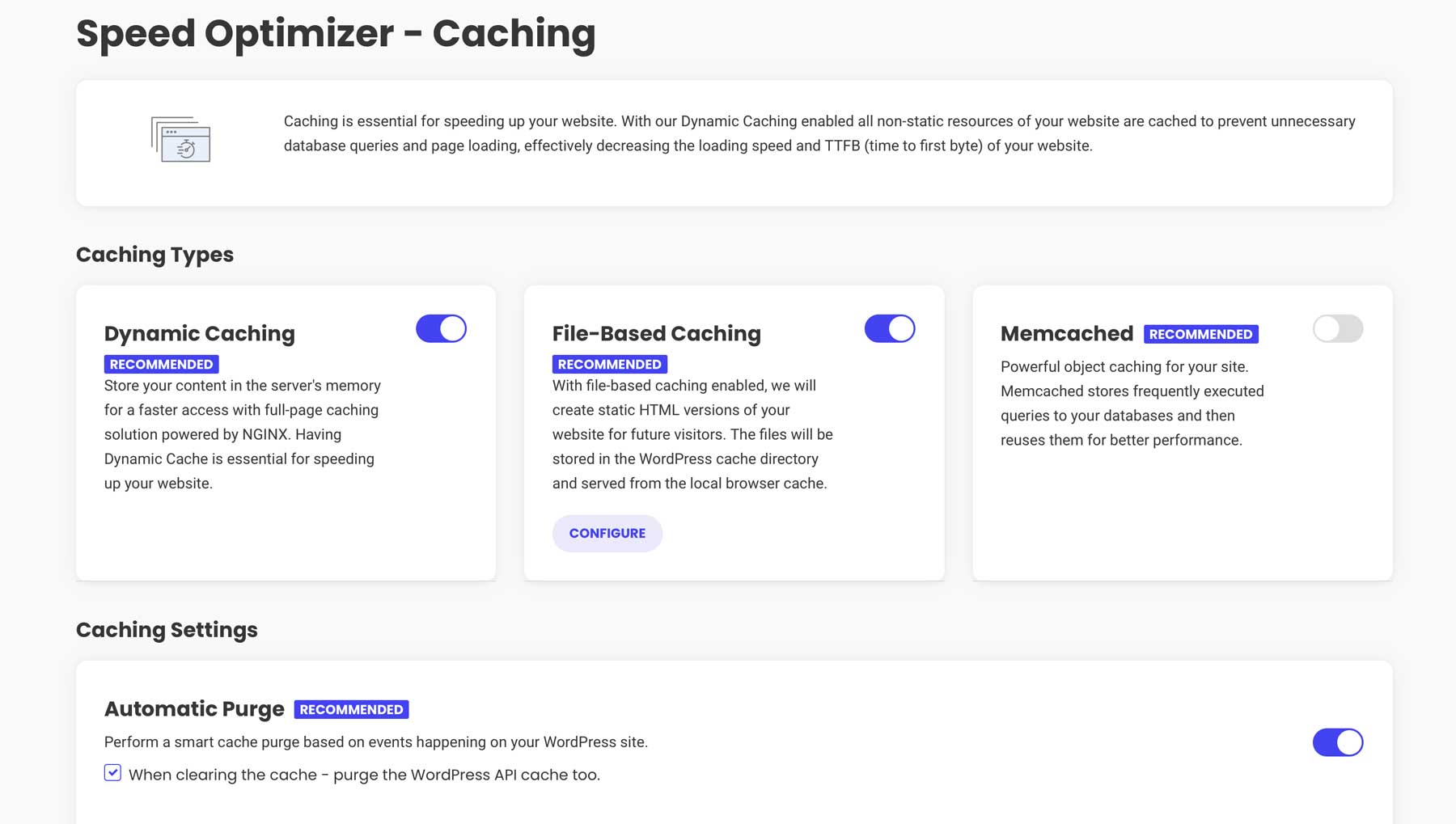
Allow browser caching to retailer static sources in the community, decreasing load instances on any long term visits customers make for your website online. While you discuss with a website online for the primary time, your browser downloads the entire essential information (pictures, scripts, and CSS stylesheets) to show the web page. As an alternative of downloading those information once more each time you discuss with a website online, your browser saves them in its cache. That means, the following time you discuss with, your browser can load the web page sooner the usage of the stored information.

Take a look at the usage of a caching plugin, like WP Rocket or SiteGround’s Velocity Optimizer to stay your website online rapid.
4. Create Gentle/Darkish Variations
Providing your customers a gentle/darkish choice can a great deal toughen their revel in through decreasing eye pressure and clarity, particularly in low-light stipulations. Through giving your website online’s guests the choice to select how they need to view it, you’ll create a extra customized and comfy revel in.
Divi’s tough customization equipment make it simple to design nearly anything else, together with a gentle/darkish mode on your cyber web pages. With a couple of easy customizations, you’ll create a custom designed revel in on your consumers and toughen visibility for the ones with visible impairments. Wish to find out how? Take a look at this educational that can stroll you throughout the steps to create it.
5. Make The Design Out there
Talking of accessibility, any other a very powerful step in growing a modern cyber web design is making sure that everybody who desires to view your website online can achieve this. In lately’s virtual panorama, it’s a very powerful to make your website online out there to everybody, together with the ones with disabilities. The Internet Content material Accessibility Pointers (WCAG) supply requirements to make sure all virtual content material is usable through folks with a variety of disabilities.
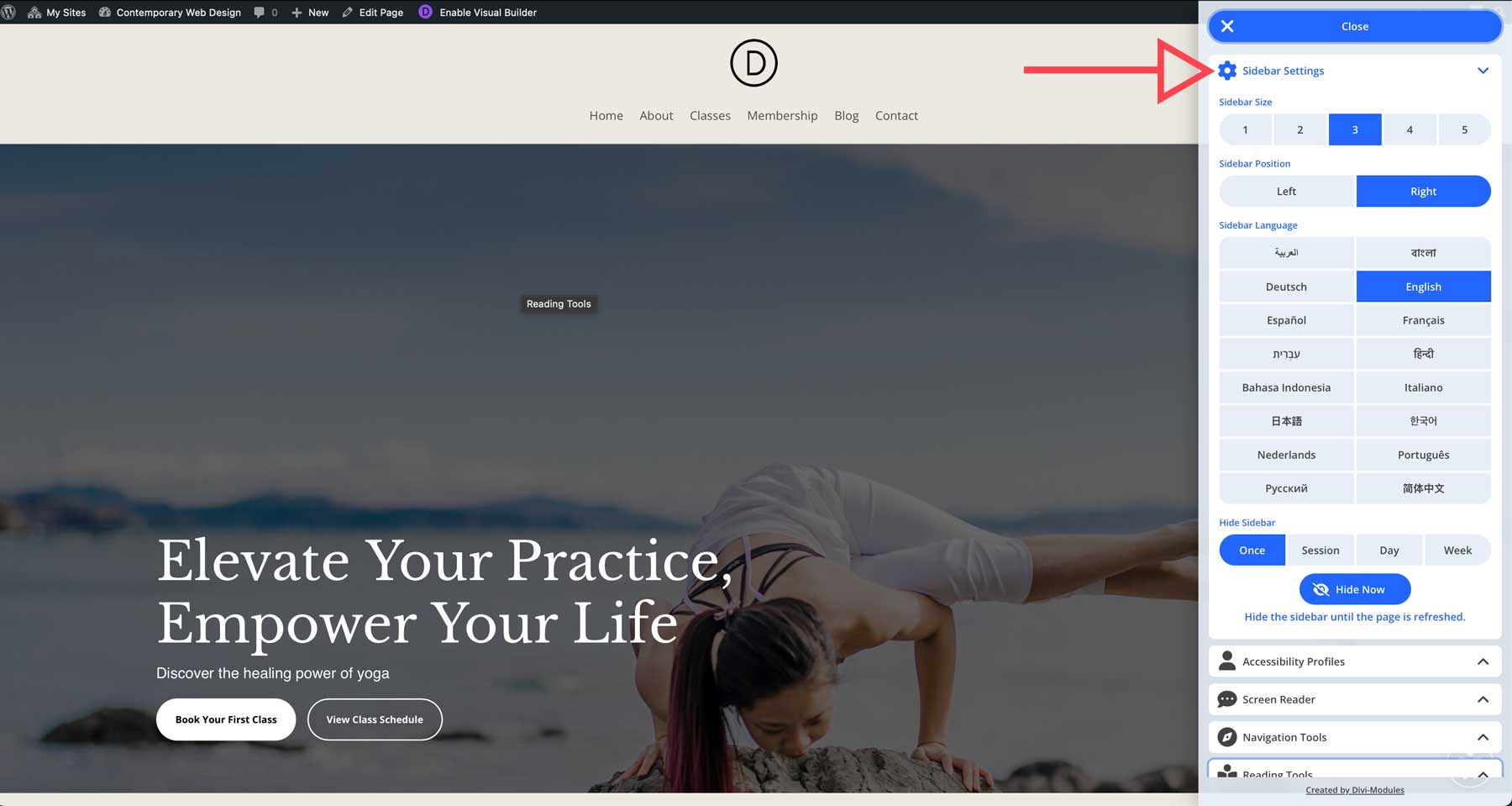
Fortunately, there are many plugins available in the market that may lend a hand. Merchandise like WP Accessibility, UserWay, and others exist to make the method easy. Some plugins are particularly created for Divi, too, just like the Accessibility Sidebar, which provides a customizable sidebar entire with assistive equipment designed to make your Divi website online extra out there.
6. Use Top-High quality Pictures & Graphics
They are saying an image is value 1000 phrases, and in relation to recent cyber web design, that’s by no means been extra correct. You’ll be able to considerably fortify your website online’s attraction through incorporating top of the range pictures and graphics into your design.
There are a number of techniques to seek out nice pictures, the very best being a inventory symbol subscription like Shutterstock or Unsplash. That stated, inventory symbol subscriptions are expensive, and loose inventory symbol websites normally require you to credit score the photographer. Fortunately, there’s a higher means so as to add stunning pictures for your website online.
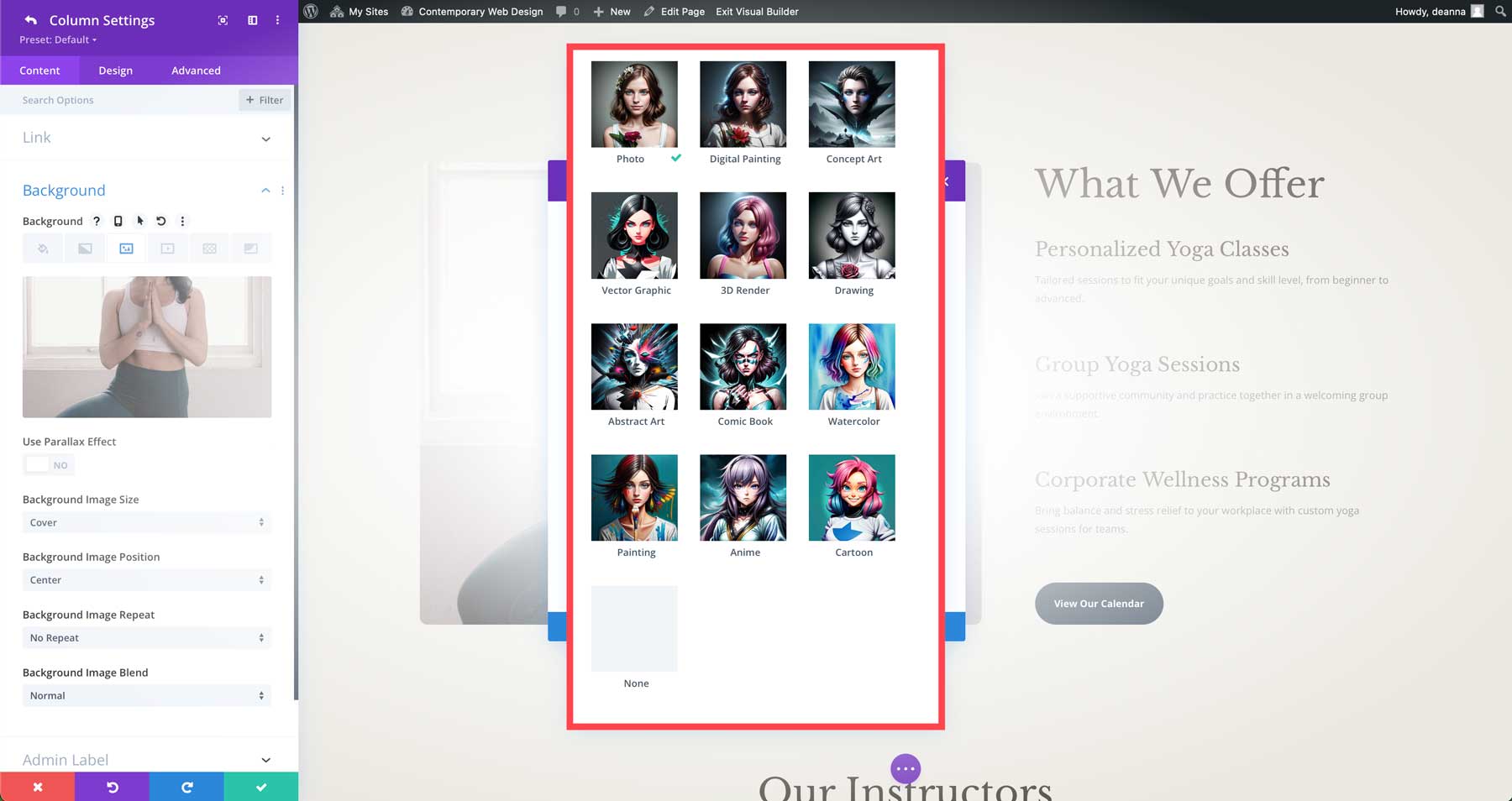
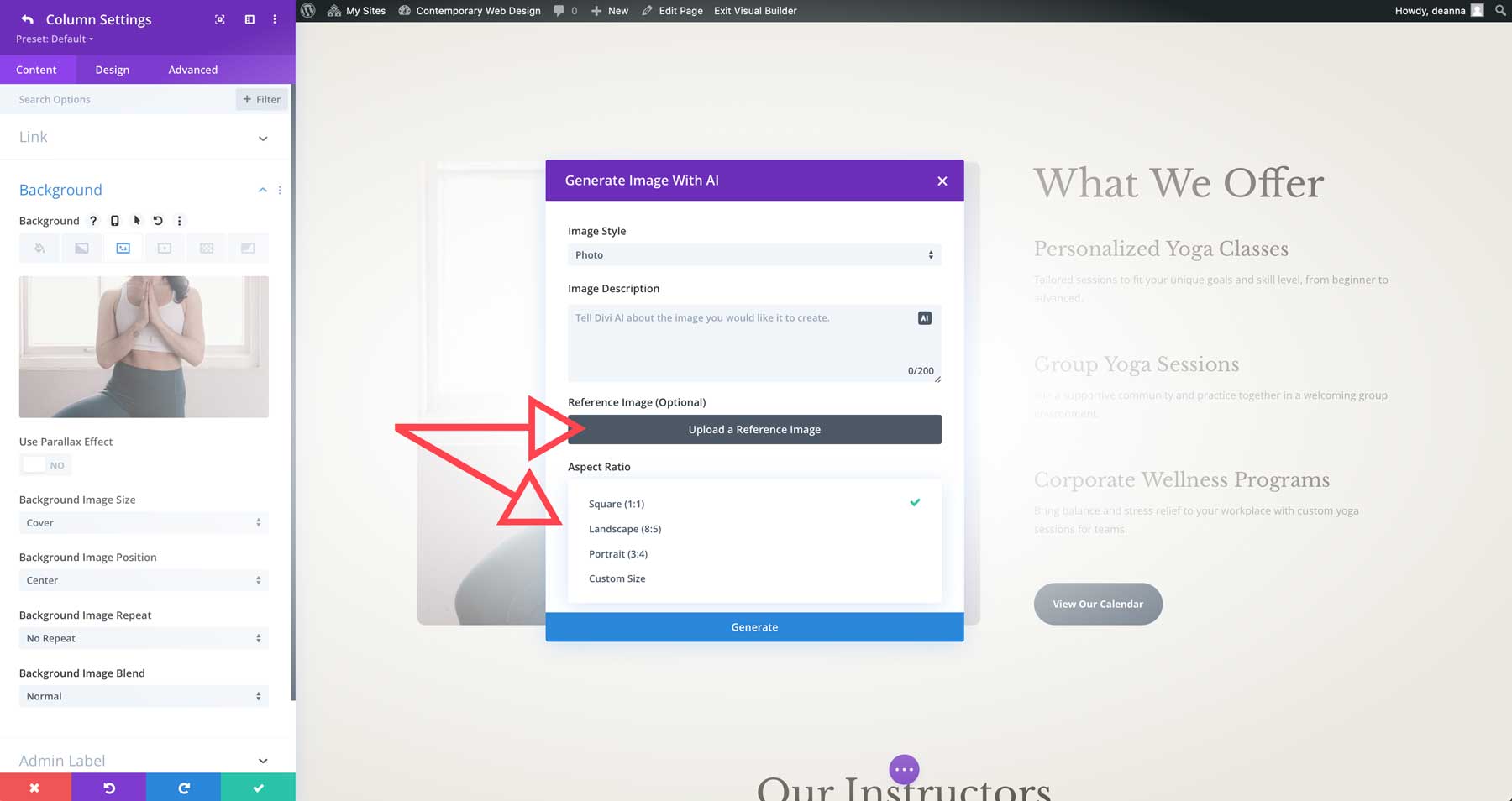
Input Divi AI, the Divi theme’s onboard AI design assistant. We discussed up to now that Divi AI can create entire web pages or cyber web pages, however it could do far more than that. With Divi AI, you’ll make reasonable pictures and graphics on your website online. Describe the picture you’d like the usage of a easy textual content steered, and Divi AI will maintain the remainder. There are 12 symbol types, permitting you to create quite a lot of symbol varieties relying to your wishes.
Along with opting for a mode, you’ll choose between a number of facet ratios, specify particular dimensions, or add a reference symbol you’d love to emulate the similar taste.
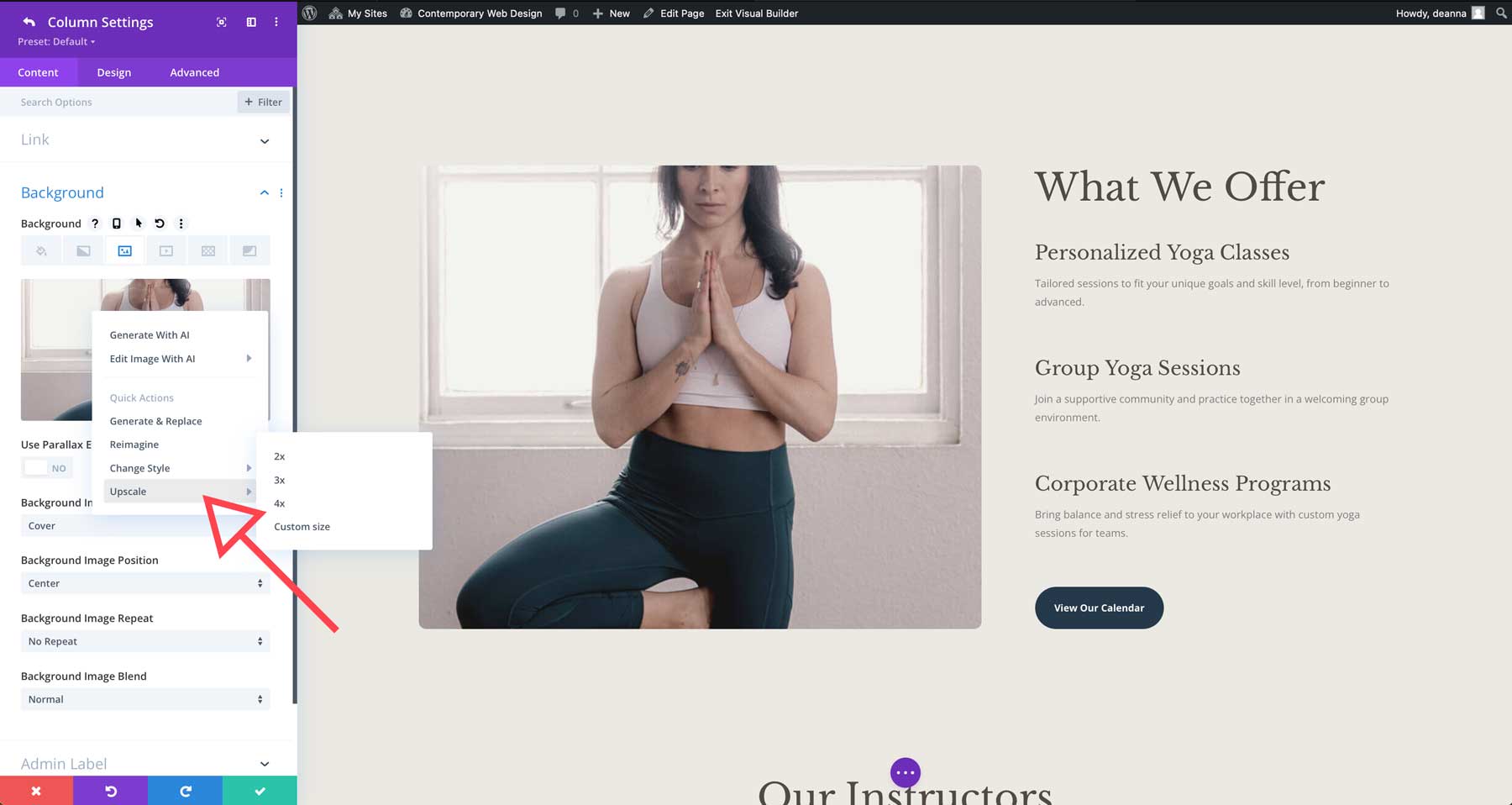
Divi AI too can assist you to toughen your current pictures. As an example, when you’ve got a client-provided symbol that they insist on nevertheless it’s too small, you’ll use Divi AI to upscale it as much as 4X.
You’ll be able to additionally use Divi AI to change, make bigger, or fortify your pictures. As an example, let’s say you need to modify any facet of a photograph. The use of the regulate device, you’ll paint the spaces of the photograph you’d like to modify and instruct Divi AI to interchange it with one thing totally other. On this instance, you’ll use the paintbrush to spotlight the realm you need to modify after which fill in an outline.
7. Expand Transparent & Concise Content material
In our fast paced global, person consideration spans are shorter than ever. A website online with transparent and concise content material provides a number of benefits, together with an stepped forward person revel in, higher Search engine marketing efficiency, a more potent emblem id, and better conversion charges. Being attentive to the content material to your website online is a cornerstone of modern cyber web design. That stated, just a few are copywriters. Hiring any individual to put in writing content material for you’ll be pricey and take longer than you’re keen to offer. Fortunately, there’s a higher answer for writing just right content material.
With Divi AI, you’ll create Search engine marketing-optimized content material with a couple of clicks and generate top of the range textual content in a fragment of the time. Divi AI can create weblog posts, product descriptions, headlines, and different website online replica in only a few mins. Along with producing replica, Divi AI can toughen upon what’s already there. It scans your website online’s content material and identifies language, taste, and tone patterns. It may possibly additionally be informed your emblem’s distinctive voice, irrespective of taste. This figuring out is helping it generate textual content that can resonate along with your audience.
How To Use Divi Textual content AI
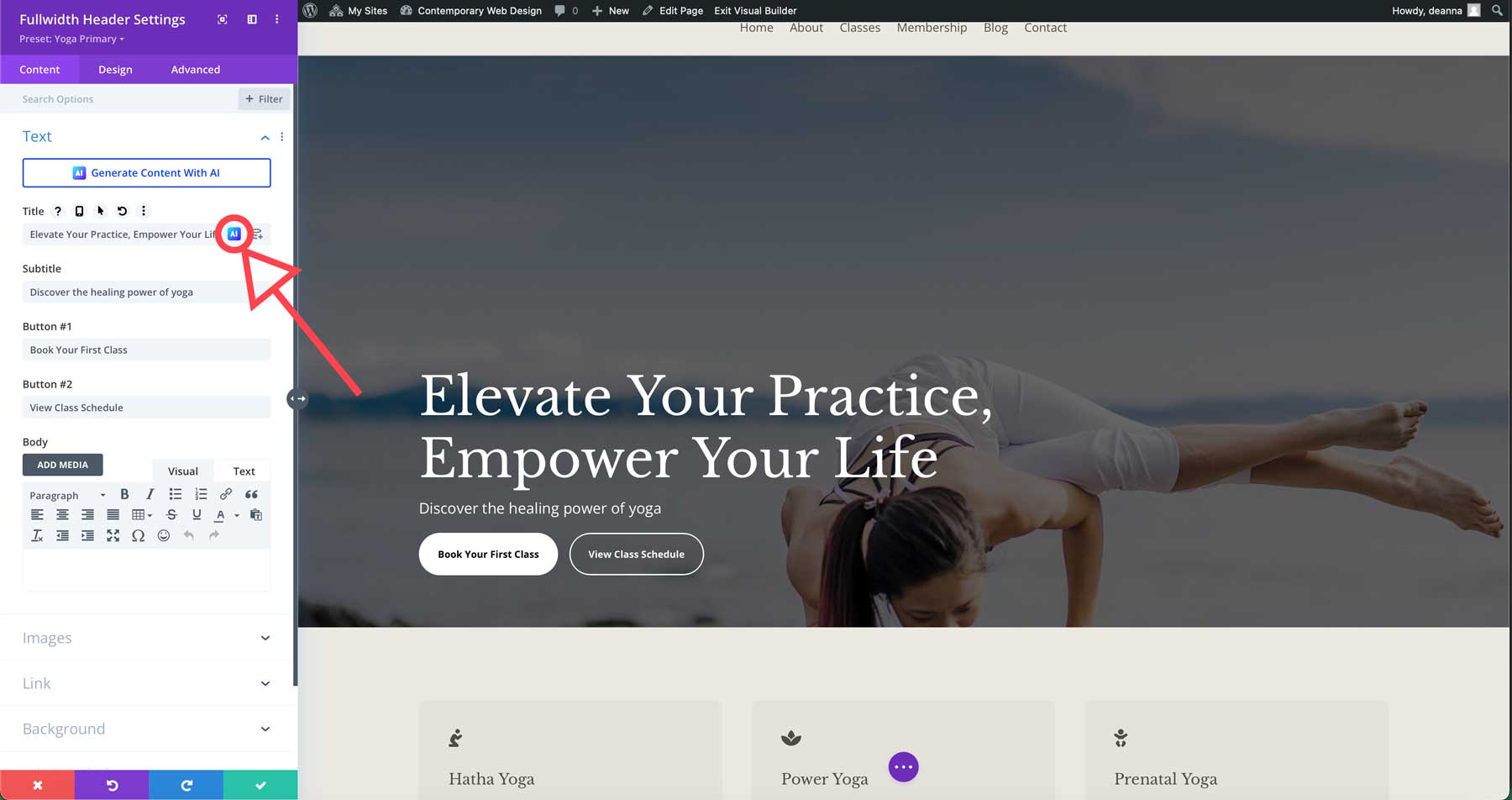
You’ll be able to get right of entry to Divi AI on any Divi Module that comprises textual content. Merely click on the AI icon to get began.
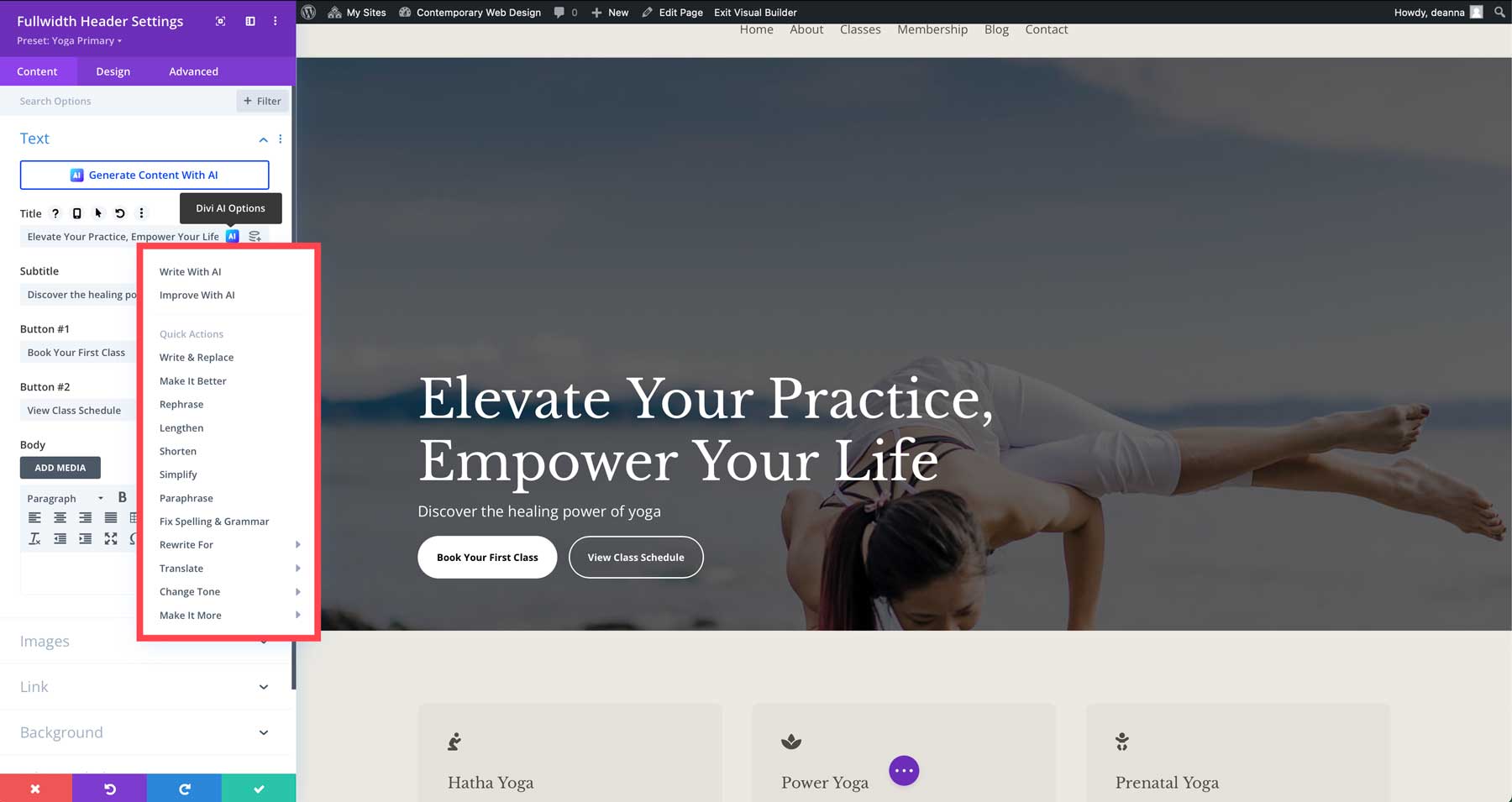
A number of choices come with writing, making improvements to, changing, or lengthening textual content. You’ll be able to additionally translate textual content into greater than 100 different languages, trade the tone, or repair spelling and grammar problems.
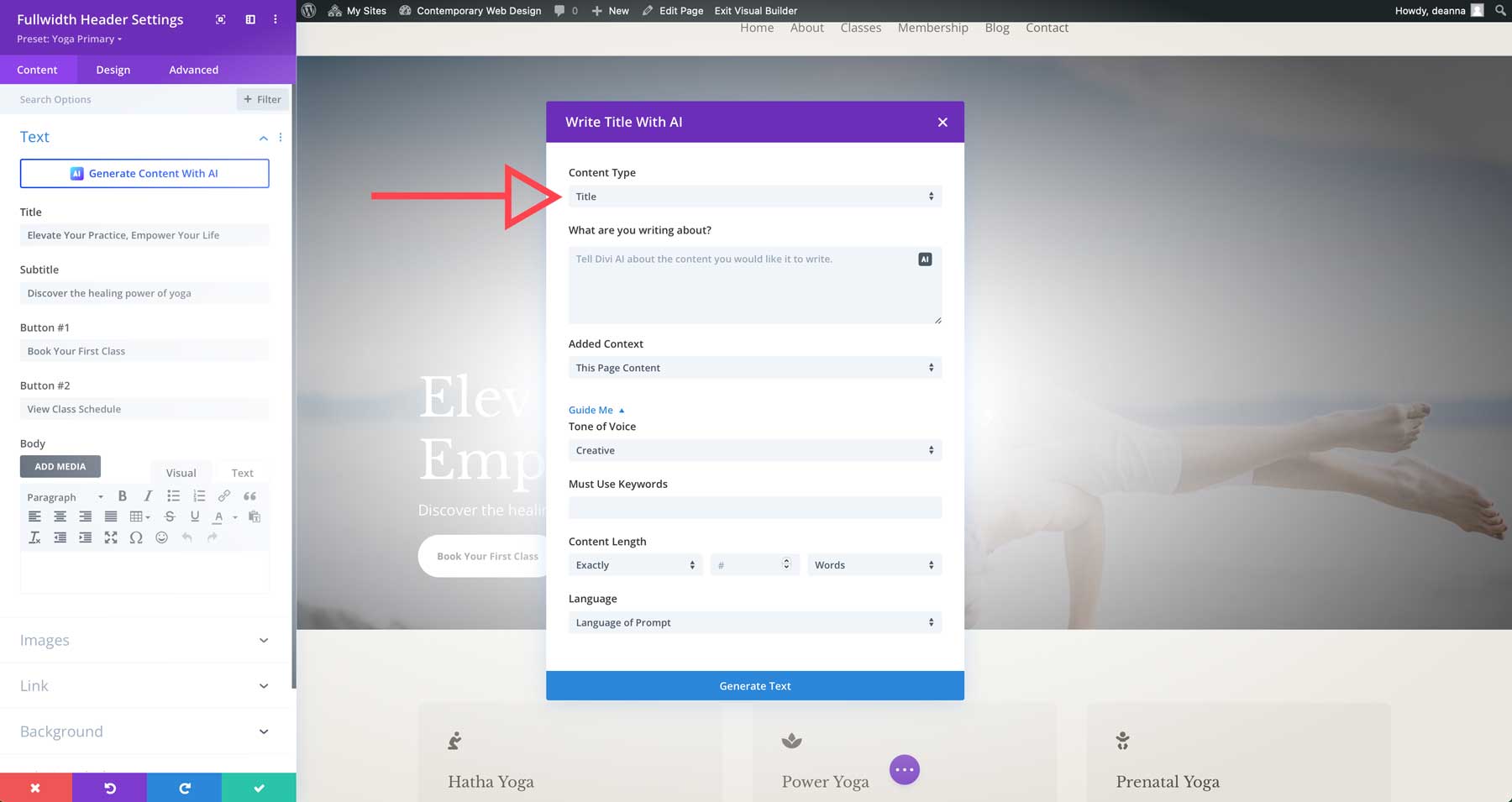
As soon as you choose, the Divi AI interface will release and expose some choices. Select a content material kind (on this case, a identify), inform Divi AI what you’re writing about, and supply context (this web page, segment, or module), writing tone, any must-use key phrases, what number of phrases you need, and the language.
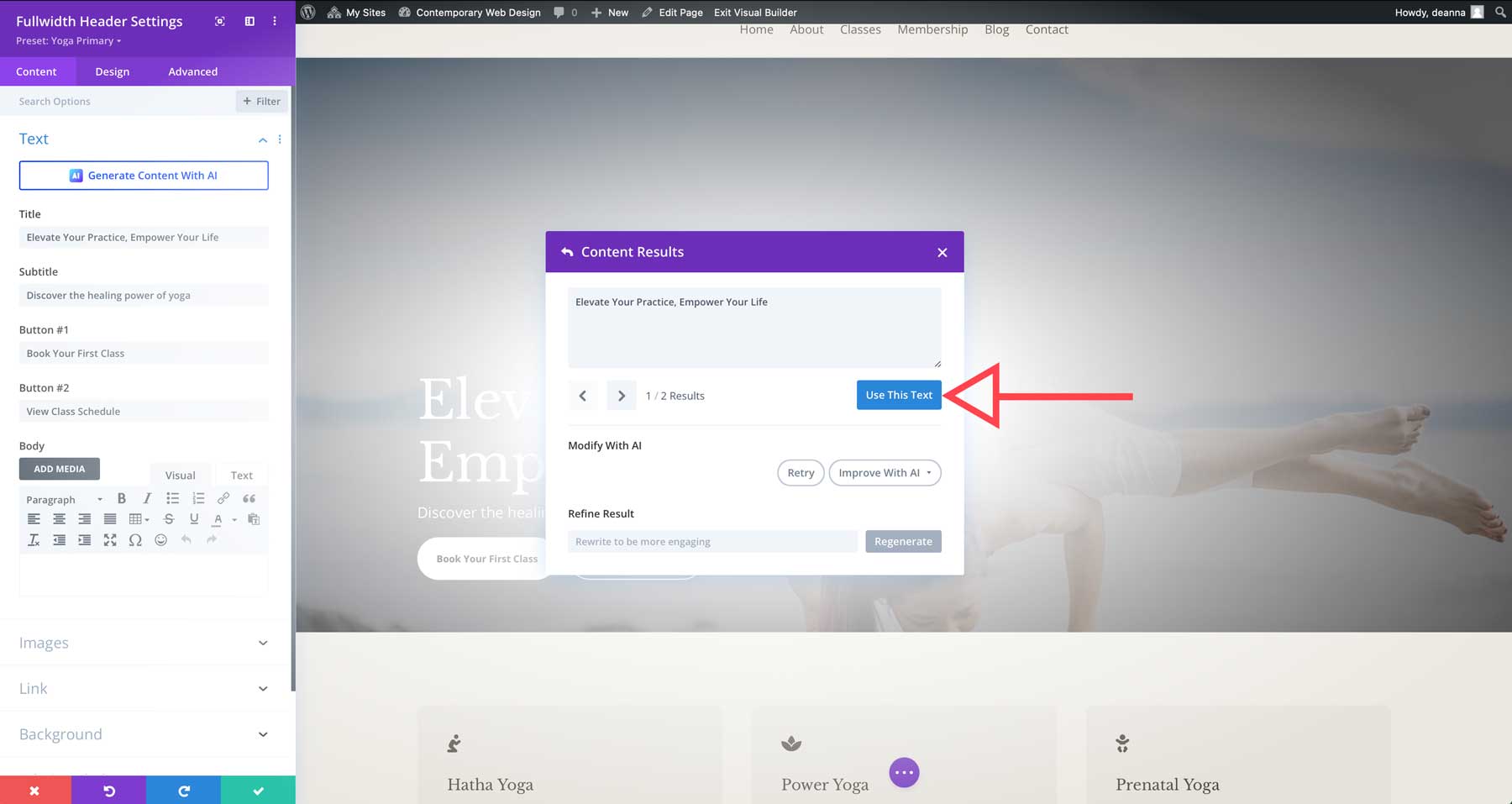
As soon as generated, you’ll use the textual content, retry, toughen it, or refine the effects.
8. Use Sturdy Calls To Motion
Some other necessary element of modern cyber web design is to incorporate sturdy calls-to-action (CTA) to your website online. CTAs can lend a hand information your guests towards a selected motion, whether or not it’s making a purchase order, signing up for a e-newsletter, or filling out a touch shape. Earlier than diving into including a CTA for your website online, listed below are some guidelines for growing an efficient one:
- Use sturdy, action-oriented verbs as an alternative of cliché phrases like be informed extra or get began.
- Attempt to incorporate words like limited-time be offering or don’t omit out to create a way of urgency.
- Make your CTAs stand out through the usage of contrasting colours with the background.
- Stay your CTAs brief and candy.
- Position your CTAs in outstanding positions on a cyber web web page, similar to above the fold or on the finish of a weblog put up.
Maximum WordPress subject matters be offering modules or design parts that make it simple to create an efficient CTA.
Divi CTA Module
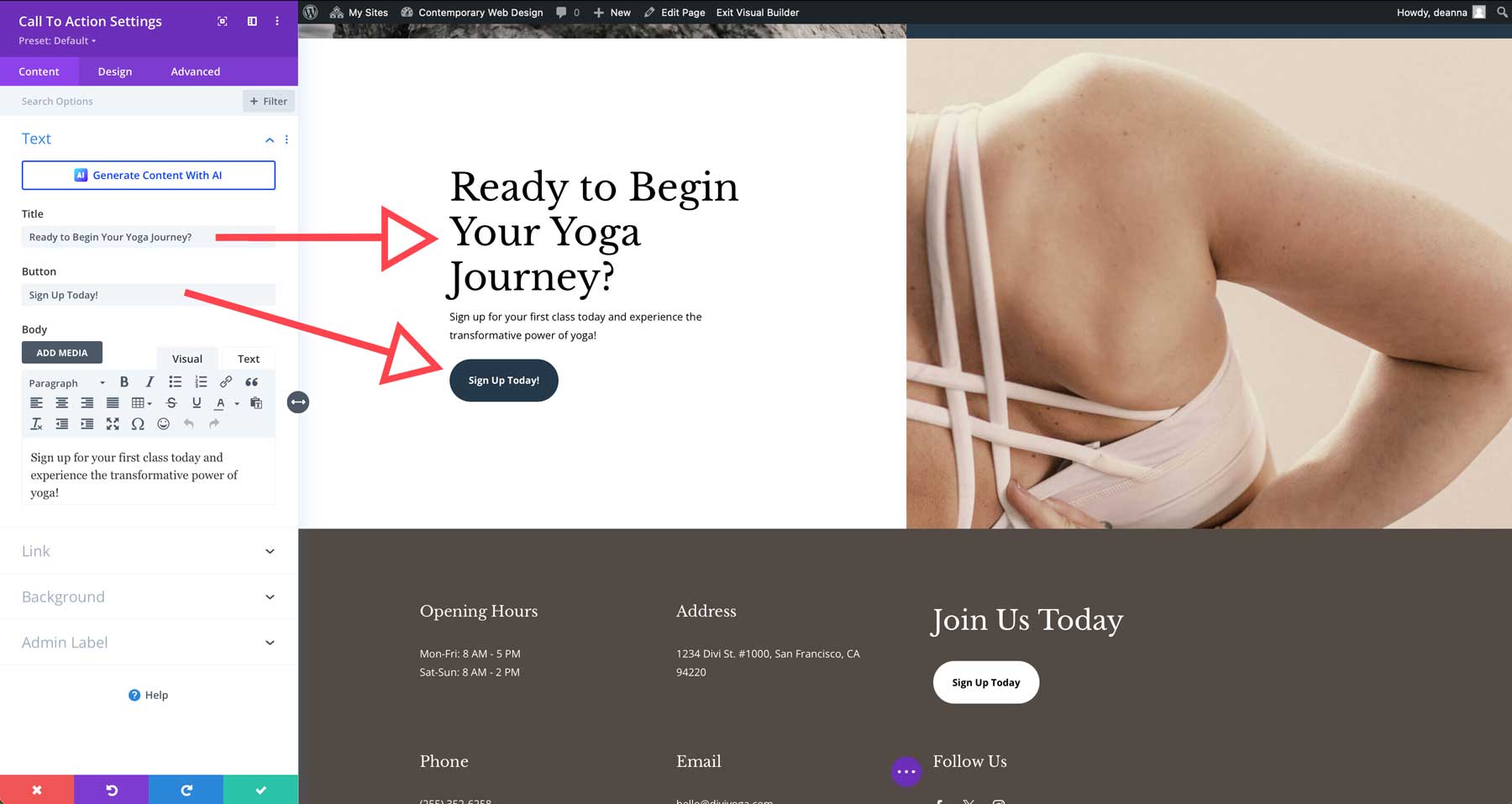
Divi, as an example, provides a number of design modules that will let you seize leads, spice up gross sales, or inspire customers to behave. The Divi Name To Motion Module lets you upload a identify, frame content material, and a button to spotlight necessary data you need your guests to understand. It’s absolutely customizable with the Visible Builder, the place you’ll modify colours, fonts, backgrounds, and extra.
Divi Electronic mail Optin Module
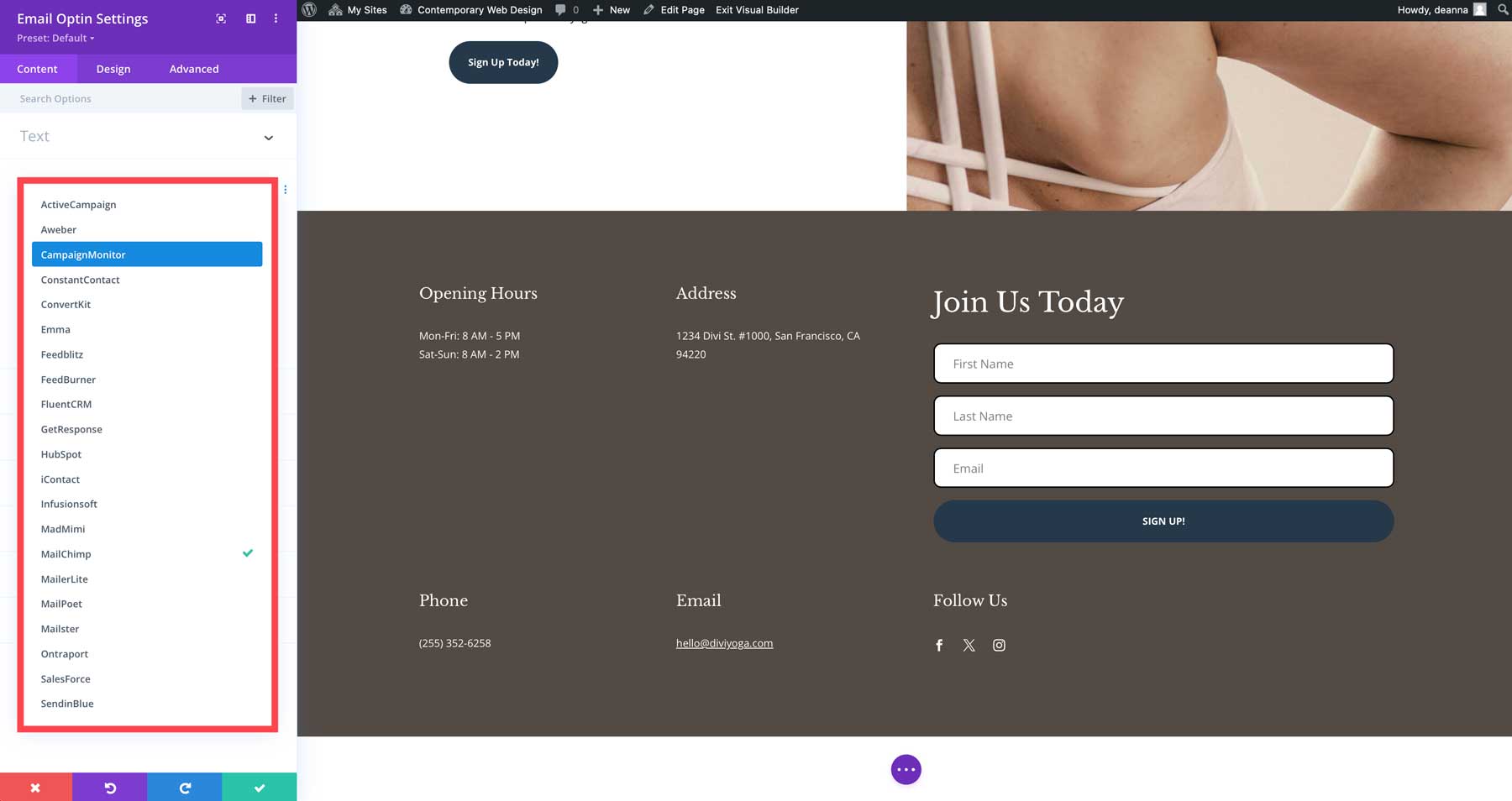
Divi additionally has a devoted e mail opt-in module that allows you to attach your website online to one in every of 20+ e mail suppliers to seize leads.
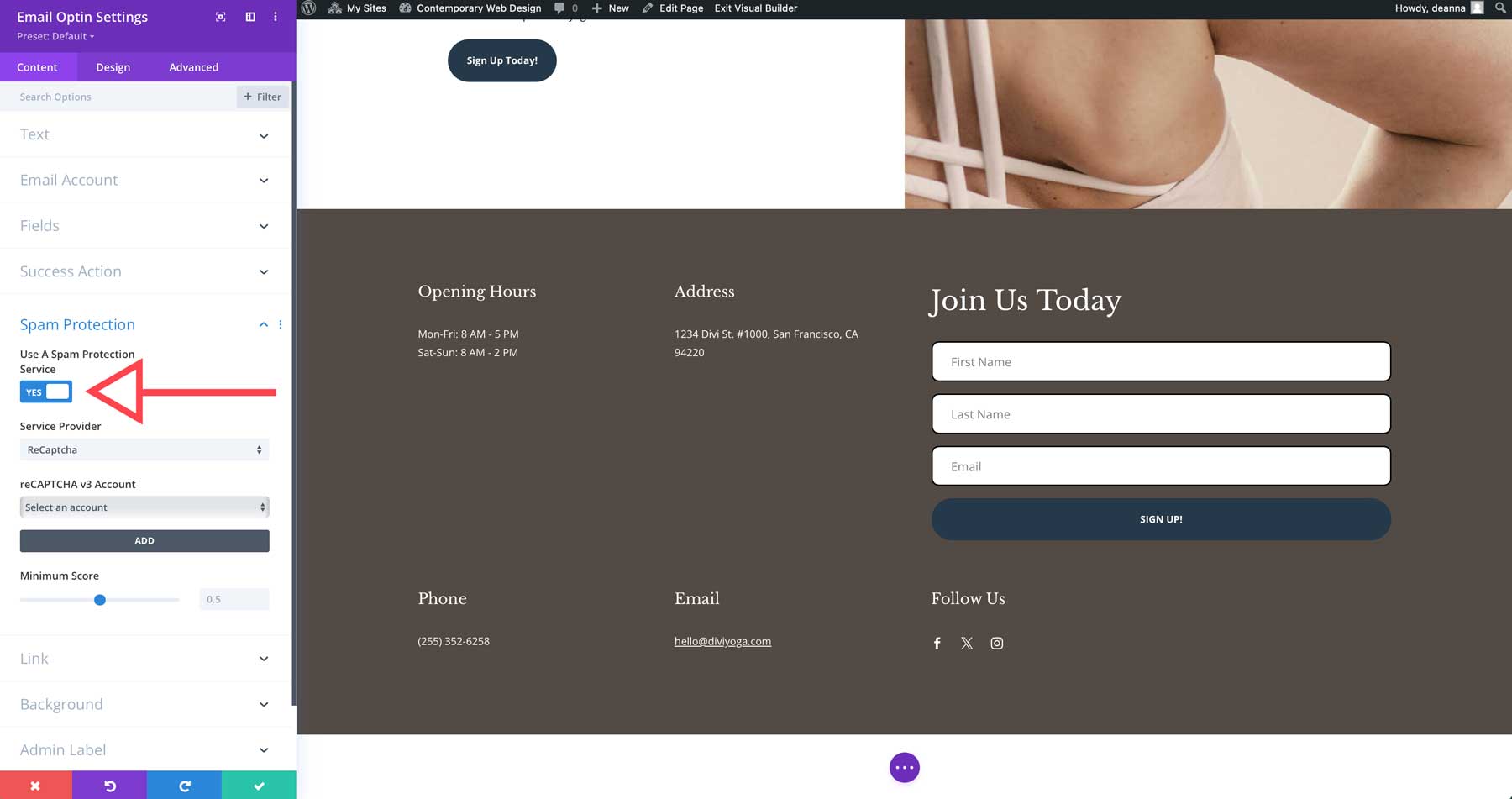
You’ll be able to upload customized textual content, show a luck message, ahead to a URL, and upload junk mail coverage to stay undesirable entries from cluttering your mailing checklist.
Along with those modules, you’ll simply flip any button into a choice to motion. As an example, you’ll create customized headers and footers with the Theme Builder and upload any parts you’d like. Whether or not you need so as to add a button to steered customers to behave or upload social media icons to make bigger your succeed in, Divi has the design chops.
9. Make Navigation Person-Pleasant
In the case of recent cyber web design, any other necessary component is your website online’s menu. A well-organized and intuitive navigation menu is a very powerful for a unbroken person revel in. Through offering customers with an efficient menu, you help them in finding the content material they want, decreasing jump charges and lengthening engagement. A just right navigation menu must come with a number of key parts, together with:
- Transparent Labels: Use descriptive but transparent and concise labels that correctly replicate the content material of a web page.
- Make the Menu Construction Logical: Organize menu pieces in a logical hierarchy, the usage of submenus for comparable pages, however be sure you position an important pages on the height point.
- Ensure that That It’s Responsive: Use a responsive theme, like Divi, to be sure that the menu is well out there and usable on units with quite a lot of display sizes.
- Upload Seek Capability: Supply a seek bar to permit customers to temporarily to find content material
- Make the most of a CTA: Imagine the usage of a outstanding CTA, like a button, inside the nav menu to inspire particular movements, similar to store now, get a quote, or touch us.
- Prohibit Menu Pieces: Stay the selection of top-level menu pieces to a minimal to steer clear of overwhelming your customers.
- Use Visible Cues: Make the most of visible improvements, like icons or colours, to lend a hand customers perceive the aim of every menu merchandise.
- Carry out Common Trying out: Often take a look at your navigation menu with actual customers and warmth map equipment to spot any usability problems and make essential enhancements.
Make the most of Divi’s Theme Builder to Create an Efficient Menu
Divi’s Theme Builder is an impressive device for growing customized navigation menus which are visually shocking and user-friendly. The use of the Theme Builder, you’ll create menus that completely fit your emblem’s taste. Divi’s Visible Builder provides just about limitless customization choices, so you’ll experiment with other layouts, together with horizontal, vertical, slide-in, and mega menus.
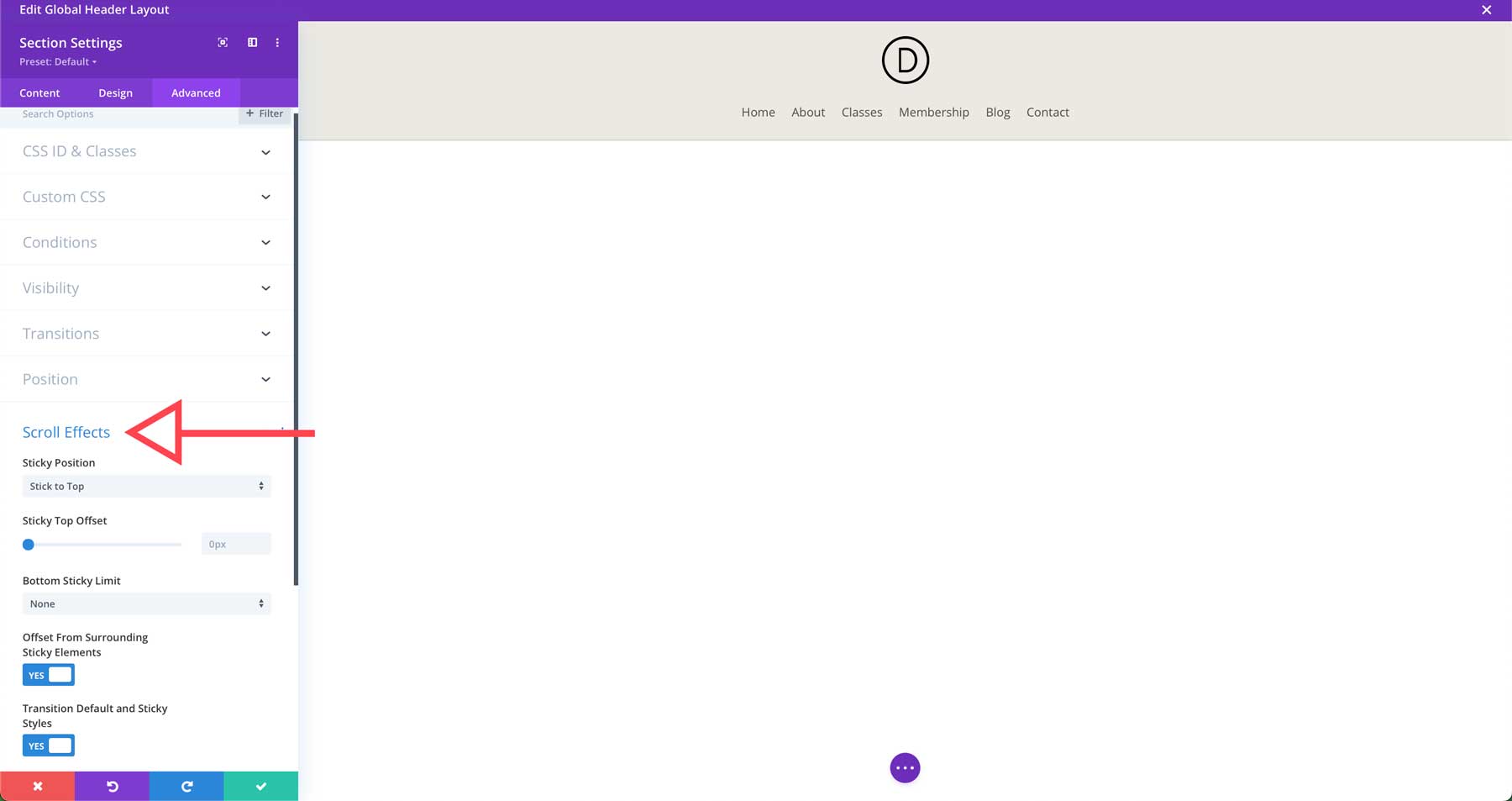
With a devoted Menu Module and Divi’s grid gadget, you’ll create menus which are efficient and simple to make use of. Those aren’t simply static menus, both. With the Theme Builder, you’ll create multi-level menus to show quite a lot of content material varieties, upload sticky navigation to stay your menu visual as customers scroll, upload a CTA button, a Seek Module, and extra.
There are even some nice third-party menu plugins to be had within the Divi Market that may make bigger on Divi’s already superb capability. With Divi, you’ll create each facet of your website online, together with one of the necessary portions – an efficient menu.
10. Handle Your Web site
Even though it is usually a extra thrilling a part of recent cyber web design, common website online repairs is essential. Through holding your website online’s device up to the moment, you’ll be sure that your website online will proceed to accomplish properly, be protected, and supply a clean surfing revel in on your guests. Even though there are many causes to stay your website online up to date, listed below are an important ones:
- Safety: Common updates cope with safety vulnerabilities that hackers can exploit. Out of date device is a chief goal for assaults, so that you’ll need to stay plugins, subject matters, and WordPress up to date.
- Efficiency: Updates continuously come with efficiency improvements, making your website online load sooner. That and updating server-side parts like PHP and MySQL are vastly necessary for website online pace.
- New Options and Computer virus Fixes: Updates continuously introduce new options that may fortify your website online. Plugin updates are recognized to incorporate computer virus fixes, too, so you’ll be sure that your website online stays strong and dependable.
- Compatibility: Updating guarantees compatibility with the newest variations of WordPress, subject matters, and plugins.
The best way to stay monitor of all updates is to include a website online control device into your workflow. Web page control equipment will let you replace all of your subject matters, plugins, and WordPress core information concurrently, saving effort and time. A few of these equipment additionally be offering efficiency improvements, making it simple to stick present.
Divi Sprint: Maintaining Your Websites Up to date With Ease
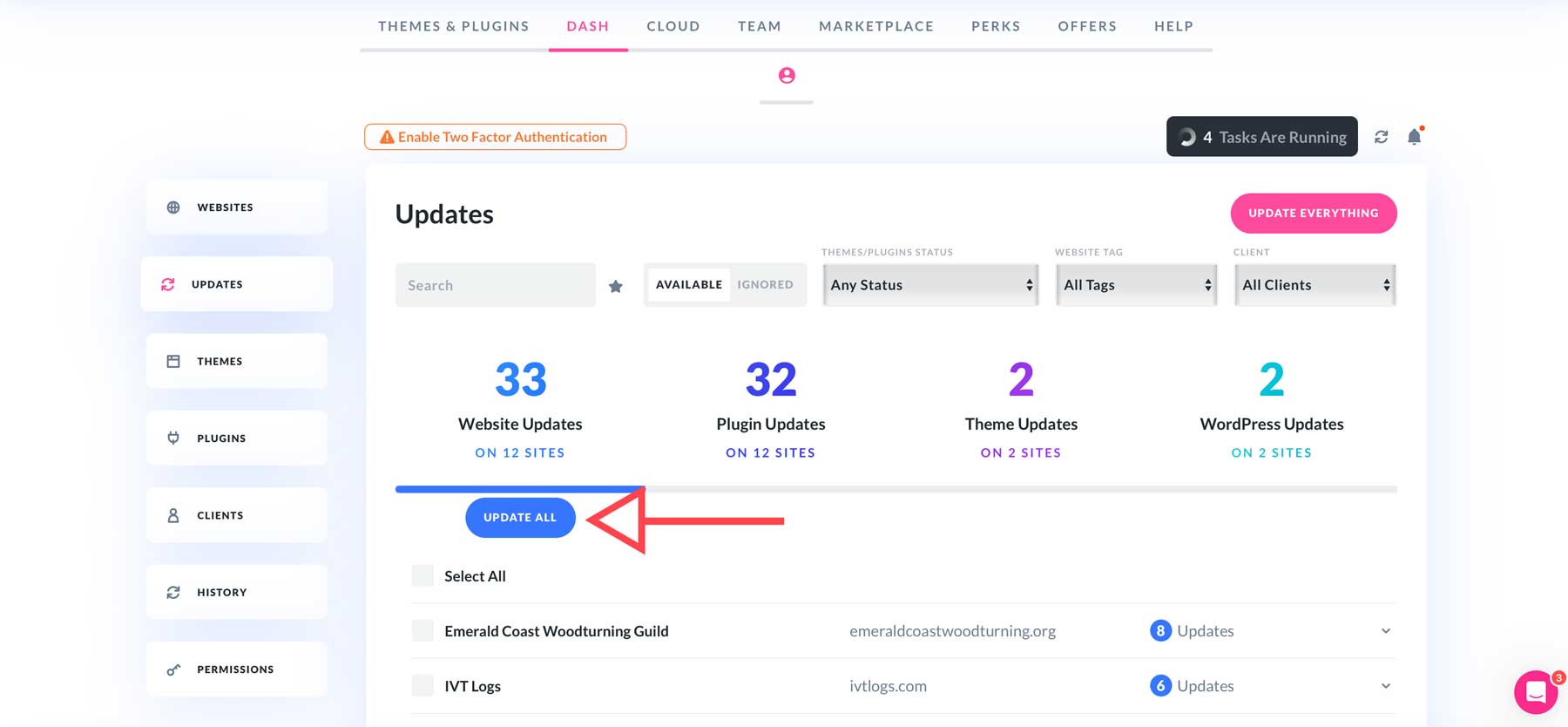
Divi Sprint is a website online control device to be had without cost whilst you acquire the Divi theme. It’s a multi-functional device that makes it simple to arrange WordPress theme and plugin updates. With Divi Sprint, you’ll replace device throughout limitless web pages without delay within the Chic Topics member space. You’ll be able to arrange as many web pages as you need, irrespective of whether or not they use the Divi theme.
Divi Sprint is greater than near to updating device, regardless that. With it, you get a centralized hub in a single handy dashboard to control all web pages, their device, and related shoppers. You’ll be able to replace web pages personally or bulk-update all device with a button click on.
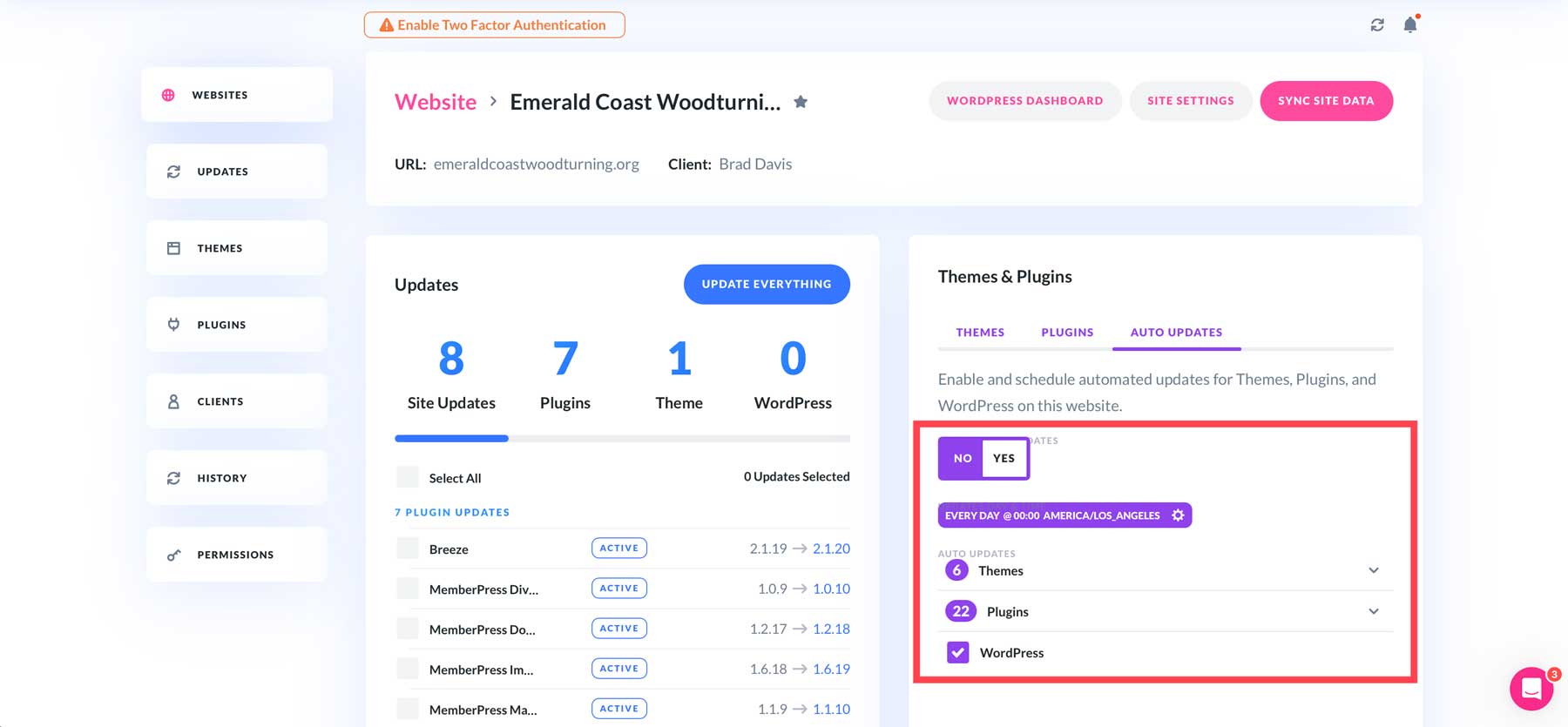
Along with bulk updates, Divi Sprint lets you agenda updates when handy. You’ll be able to agenda updates routinely in accordance with the day of the week, time zone, particular time, and extra.
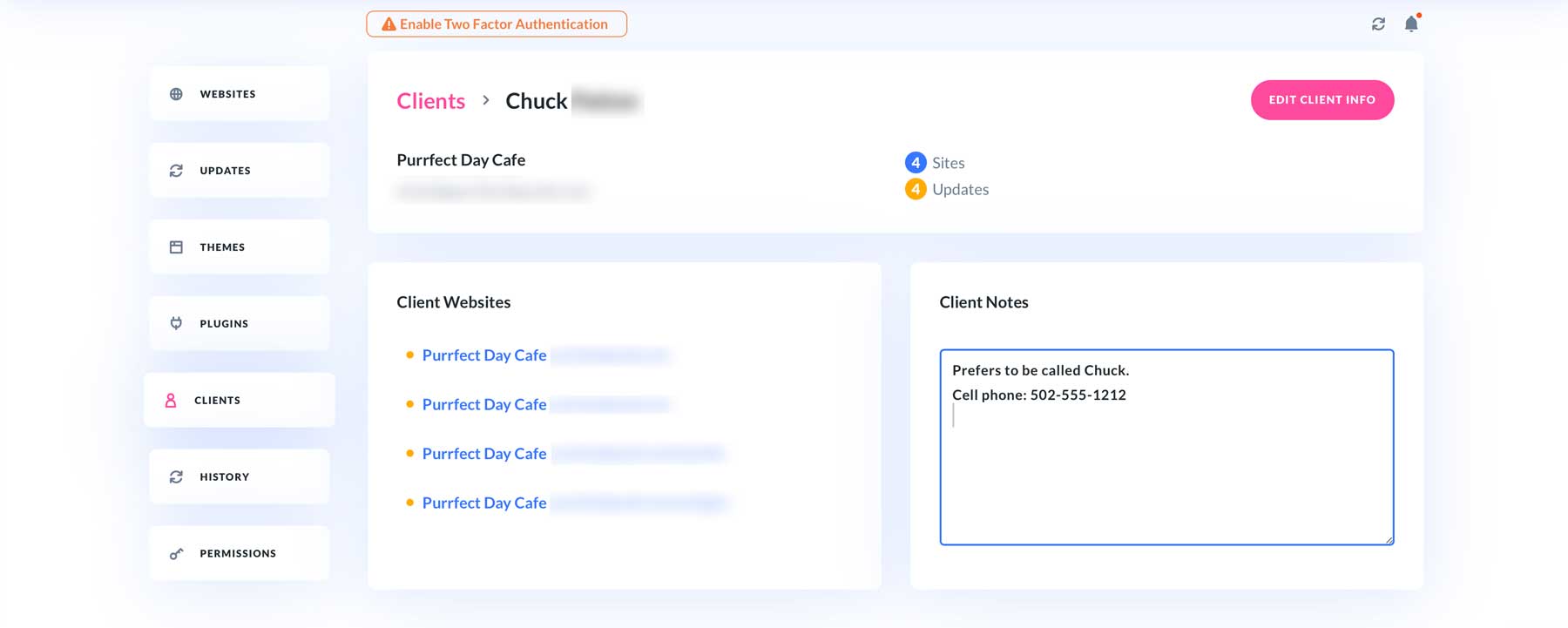
Divi Sprint lets you upload and arrange shoppers. You’ll be able to assign shoppers to precise web pages, upload necessary notes, and stay monitor of touch main points simply. That means, you don’t must handle a spreadsheet or a couple of touch main points. You’ll be able to get right of entry to Jstomer data in a single location.
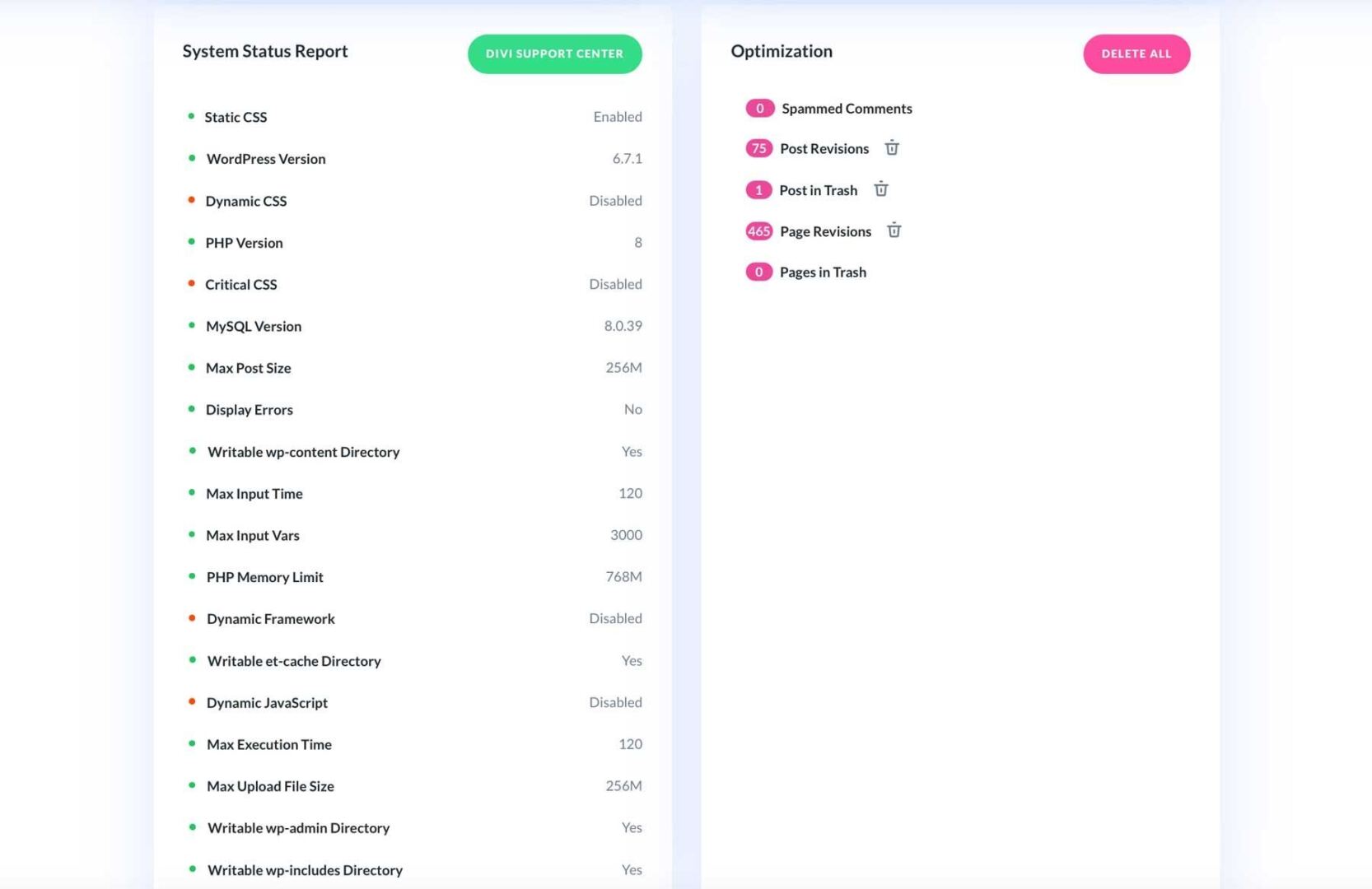
Divi Sprint additionally supplies insightful details about every website online, together with efficiency metrics just like the model of WordPress, PHP, and MySQL put in at the server. You’ll be able to additionally view details about CSS and JavaScript settings, quite a lot of metrics for put up measurement, max execution time, and different PHP metrics. A database optimization device lets you take away web page and put up revisions, junk mail feedback, and pages and posts within the trash.
Whether or not you have got one website online or 100, Divi Sprint makes it simple to handle all of your web pages with little effort.
Conclusion
A well-designed website online is a very powerful for companies to thrive on-line. Through following those 10 best possible practices for modern cyber web design, you’ll create a visually interesting, user-friendly, and efficient website online. From prioritizing mobile-first design to incorporating minimalist rules and optimizing for pace, those pointers will assist you to create a website online that stands proud.
Because of its intuitive Visible Builder and in depth customization choices, Divi provides the equipment and versatility to enforce those practices. With Divi, Divi AI, and Divi Sprint, you’ll create a surprising, trendy website online that resonates along with your audience.
Wish to keep up-to-date with the newest cyber web design tendencies and applied sciences? Ensure that to take a look at those posts subsequent:
- How To Design Web pages
- WordPress Safety Information for Busy Freelancers
- How To Handle Your Web site
- How To Manner Small Industry Internet Design
- Internet Design And Search engine marketing: Ideas & Commonplace Errors
- 8 Internet Design Traits That Are Related
The put up 10 Very best Practices For Fresh Internet Design In 2025 seemed first on Chic Topics Weblog.
WordPress Web Design