With the continual upward thrust of frontend JavaScript frameworks, together with the brand new Vue.js 3, it’s change into necessary to stay alongside of them and perceive all about their new options.
On this article, we’ll discover Vue.js 3 and its newly added features. Those newest additions make Vue.js much more powerful, making it a perfect framework to imagine on your subsequent undertaking. You’ll be informed intimately 10 belongings you will have to learn about Vue.js and the way it’ll can help you ship scalable and high-performing frontend programs.
In a position? Let’s move!
What Is Vue.js?
In step with Evan You, the writer of Vue.js:
“Vue.js is a extra versatile, much less opinionated resolution. It’s most effective an interface layer so you’ll use it as a mild characteristic in pages as an alternative of a full-blown SPA.”
He sought after to create a frontend framework that’s as tough as Angular, but in addition “lighter” and extra versatile with out the entire useless plugins and ideas that include Angular.
The end result was once Vue.js, which is likely one of the most well liked frontend frameworks in use these days.

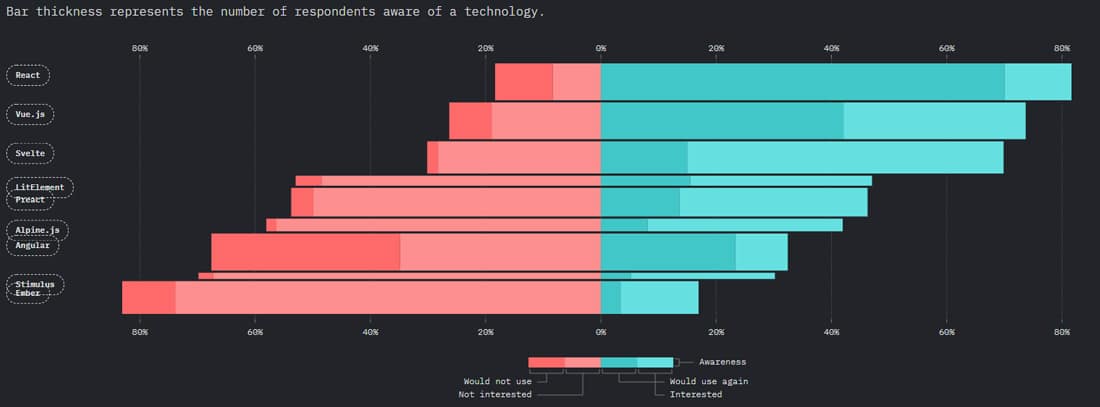
Vue.js is the second one most well liked frontend framework. (Supply: State of JS 2020)
Why Builders Use Vue.js
Different reasons propel a developer to make use of a specific generation. Let’s speak about why we expect you will have to be informed Vue.js.
To get began, Vue.js is likely one of the simplest frameworks available in the market for many builders to leap into, as this framework makes use of JavaScript. Subsequently, any individual who has fundamental JavaScript wisdom will be capable of expand with Vue.js.
The Vue CLI software blended with different frontend development tools makes putting in place Vue.js a breeze. It’s arrange with some capability through default, however you’ll additionally construct code with a DRY (Don’t Repeat Your self) good judgment and construction.
Reactivity could also be constructed into Vue.js. That suggests the real-time capability which was once well-liked at the Angular framework is a breeze with Vue.js. As an example, you’ll simply practice a easy directive equivalent to v-if for your Vue.js utility.
Subsequent, let’s speak about the principle professionals and cons of Vue.js.
Professionals and Cons of Vue.js
Vue.js is the second one most well liked framework in use these days. Let’s see what makes it keep on with internet builders, and what pushes them away.
Vue.js Professionals
We’ll get started through exploring the certain sides of Vue.js.
Tiny Measurement
Vue.js has an excessively tiny downloadable measurement of about 18 KB which is superb evaluate to different frameworks with massive sizes. Then again, with that measurement, Vue.js will undoubtedly affect the search engine marketing and UX of your frontend application.
Unmarried-file Part and Clarity
Vue.js makes use of a component-based structure, thereby setting apart massive chunks of code into smaller ingredients. As well as, in Vue.js, the whole thing is an element, and every ingredient is written with HTML, CSS, and JavaScript, thereby encouraging clarity and straightforwardness.
Cast Tooling Device
Vue.js helps a whole lot of frontend construction gear proper out of the field with little to no configuration from you. For instance, Vue.js helps gear equivalent to Babel and Webpack. As well as, it supplies unit trying out, end-to-end trying out libraries, versatile and easy-to-use routing techniques, state managers, server-side rendering (SSR), and extra.
Simple to Use
If you happen to’ve used Vue.js sooner than, you’ll agree that it’s really easy to make use of. It modernizes the standard internet construction manner, making it clean for any newbie to leap proper in and really feel pleased with only some practices.
Vue.js Cons
Now that we’ve coated the professionals, let’s discover the negatives of Vue.js.
Reactivity Complexity
The implementation of two-way binding in Vue.js is a handy gizmo to control Vue.js ingredients. Two-way binding refers to sharing knowledge between an element category and its template, it’s evolved in order that if knowledge adjustments in a single location, it routinely updates the others.
Then again, there’s one factor relating to how the reactivity works whilst the reactivity machine rerenders most effective the ones chunks of knowledge induced. Once in a while, there are some errors throughout knowledge studying, so it calls for knowledge to be flattened. You’ll be able to learn via this recognized factor and the way it’s addressed on Vue.js’s site.
Language Barrier
To begin with, Vue.js was once followed basically through the Chinese language, with massive corporations equivalent to Xiaomi and Alibaba serving to popularize the framework and growing call for within the hard work marketplace. Then again, with important adoption from many Chinese language corporations, a whole lot of boards, dialogue channels, and the like have been basically in Chinese language, making adoption tough for non-native-speaking builders.
As of these days, that is now not the case as Vue.js has advanced to include support in many languages, however there are some languages available in the market with much less improve than the others.
Over-flexibility Dangers
As mentioned above, Vue.js may be very versatile and clean to make use of. Subsequently, it’s clean to have a whole lot of spaghetti code all over as everybody in an endeavor group could have other critiques on tips on how to do issues.
From the professionals and cons of Vue.js mentioned above, chances are you’ll have already got noticed some options you like and a few that gained’t paintings neatly for you.
10 Issues You Must Know About Vue.js
Underneath are the 10 issues you wish to have to learn about Vue.js and why it’s very important to grasp them.
Computed Homes
A computed assets is likely one of the maximum used options in Vue.js. A computed assets lets you create homes that may be changed, manipulated, and show knowledge in an effective and readable method.
It turns out to be useful when you need to copy many small strategies for such things as formatting, converting of values, or an infinite procedure you wish to have to cause in positive scenarios.
Computed homes assist take away far more than a lot good judgment for your template. An excessive amount of of this good judgment may cause your code to change into bloated and difficult to take care of briefly.
Assuming you need to layout a string to capital letters, right here’s how chances are you’ll do it:
I really like {{ price.toUpperCase() }}
What occurs if you wish to have to modify the price variable in 50 other puts? Bloated, proper? Smartly, computed properties are right here to assist:
I really like {{ price }}
You’ll be able to simply trade toUpperCase() to toLowerCase(), and it is going to replicate far and wide from a unmarried level.
Match Dealing with
Vue.js makes the kid and mother or father conversation a breeze with the usage of $emit and v-on. It turns into easy and easy to maintain conversation between ingredient hierarchies.
The $emit serve as accepts two parameters: a string for call and an non-compulsory price to be emitted.
The v-on:event-name is used on the kid ingredient to obtain the development emitted through its mother or father ingredient:
If you cause the Upload button, the onClick manner triggers the $emit occasion, which emits the upload occasion to a kid ingredient listening for upload occasion.
Let’s check out tips on how to concentrate for an occasion:
This ingredient is paying attention to the ADD occasion
The above code listens to the upload occasion and responds through converting the worth of showSaveMsg to true, which presentations the message once more.
Lazy Loading / Async Parts
Lazy loading is likely one of the perfect efficiency hacks for Vue.js, the place ingredients are added and rendered asynchronously or on-demand, which can considerably scale back the dossier measurement, HTTP request-response time, and so forth.
Signal Up For the Publication
Lazy loading is completed with Webpack dynamic imports, which additionally helps code splitting.
Vue.js lets in lazy loading of ingredients and will also be completed globally with the next scripts:
import Vue from "vue";
Vue.ingredient("new-component", () => import("./ingredients/NewComponent.vue"));
You’ll be able to succeed in it in the community with an element like beneath:
International Parts
We will be able to succeed in important reusability in Vue.js with international ingredients, the place you check in an element as soon as after which use it all over inside your Vue.js example.
International ingredients are the most important characteristic and will prevent a whole lot of time registering ingredients in my view each time, however it could actually simply be misused through registering all ingredients globally. Registering all ingredients globally can simply result in a big construct measurement leading to deficient search engine marketing and slower page load time.
Be sure that at all times to check in international ingredients that experience many use circumstances throughout your undertaking as proven beneath:
import Vue from "vue";
Vue.ingredient("new-component", () => import("./componetns/NewComponent.vue"));Unmarried Record Part
Some of the tough options of Vue.js is Parts; it is helping you lengthen very important HTML components, CSS, and JavaScript to encapsulate reusable code.
Parts can assist smash down massive initiatives into smaller, reusable items that we will lengthen throughout all the undertaking, thereby encouraging the DRY (Don’t Repeat Your self) idea of instrument engineering.
It may give group and encapsulations for enormous initiatives, reusable code, and will also be separated into .vue recordsdata.
The above scripts create a customized button ingredient that we will reuse inside our undertaking. Each and every ingredient has its HTML, CSS, and JavaScript.
Trying out
Vue.js supplies one of the powerful trying out libraries, making unit trying out with Jest and Mocha or end-to-end testing a breeze with little to no configuration.
A handy guide a rough glance into trying out with those gear might be price it for you. So let’s discover putting in, putting in place, and trying out a demo undertaking beneath.
If you happen to’re the usage of the recommended Vue CLI tool to arrange your undertaking, run the next instructions:
Uninterested in subpar WordPress internet hosting improve with out the solutions? Check out our world-class improve group! Check out our plans
vue upload unit-jest //to run unit examine with jest
npm set up --save-dev @vue/test-utils
Subsequent, after the setup, come with the code beneath, which demonstrates tips on how to examine a easy ingredient:
// Import the `mount()` manner from Vue Check Utils
import { mount } from '@vue/test-utils'
// The ingredient to check
const MessageComponent = {
template: '{{ message }}
',
props: ['message']
}
examine('presentations a message', () => {
// mount() returns a wrapped Vue ingredient we will have interaction with
const wrapper = mount(MessageComponent, {
propsData: {
msg: 'Welcome to our trying out international'
}
})
// Assert the rendered textual content of the ingredient
be expecting(wrapper.textual content()).toContain('Welcome to our trying out international')
})The Vue Trying out Library has two nice choices to check your ingredients: Mount and Shallow.
If you wish to examine an element with whole isolation, use the shallow manner. Another way, if you wish to have to paintings on an element with sub-components that you need to make sure conversation, the mount choice works rather well.
The Robust Vue CLI Device
Vue CLI is a superb CLI tool and offers a great deal of energy to any Vue developer. With it, you’ll briefly examine out any ingredient in isolation. The beauty of Vue CLI is that you’ll totally expand an element in isolation, examine it, and also have get right of entry to to scorching reloading as you iterate over that specific ingredient.
To exhibit, let’s set up Vue CLI globally:
npm set up -g @vue/cliSubsequent, you’ll examine any ingredient through operating the command beneath:
vue serve ./ingredients/perspectives/House.vueIf you want to pull out a specific ingredient to, say, percentage it along with your colleagues, you’ll succeed in that the usage of the command beneath:
vue construct --target lib --name goldenRule ./ingredients/perspectives/HouseVue CLI may be very tough and will save a ton of productive time in case you grasp the artwork of the usage of it. If you wish to be informed extra, you’ll take a peek on the official documentation.
Props Control
Props control is necessary to the Vue ingredient as it may be created in several techniques. You’ll be able to additionally validate props, create more than one props, and adjust them as wanted.
To create a brand new assets in a Vue ingredient, you’ll do it in numerous other ways. Assuming you’ve got your ingredient, you wish to have to create the isAdmin prop.
Let’s see the other ways it’s essential to do it:
Validating your prop is essential. Fortunately, it’s additionally quite simple:
// ...
// One
props: {
isAdmin: {
default: false,
required: true,
validator: serve as(price) {
go back typeof === 'boolean';
}
}
},
// ...Finally, enhancing props is as clean as simply realigning their values:
//...
strategies: {
isAdmin() {
this.isAdmin = true;
}
}
//..
To assign price to the prop in a mother or father ingredient:
Server-side Rendering (SSR)
With the entire nice options and advantages of the usage of Vue.js to create frontend programs, Vue.js itself continues to be a client-side library that most effective renders and manipulates DOM components.
Server-side rendering is helping client-side frameworks equivalent to Vue.js succeed in higher. Seek Engine crawlers will see totally rendered pages of your web page when crawling.
To have your website indexed through Google and Bing quicker, your web page must have a quicker and better time-to-content rating. That’s what Server-side rendering in Vue.js is helping you succeed in.
Server-side rendering (SSR) is a well-liked methodology for rendering a normal client-side single-page app (SPA) at the server after which sending an absolutely rendered web page to the reader.
When the web page is rendered at the server-side, it sends it to the customer as a reaction. Thus, each piece of data has already been rendered whilst the browser presentations the quest engine web page.
Attaining SSR in Vue.js is hard for newcomers. It’ll be more straightforward to make use of Nuxt.js, which has a integrated SSR and an excessively low studying curve.
Deployment
Vue.js will provide many warnings, mistakes, and bloated dossier sizes throughout construction, however those problems vanish instantly while you transfer on manufacturing for deployment. Vue.js will routinely configure Webpack construct gear, minifications, CSS extraction and purging, caching, monitoring runtime mistakes, and extra.
Vue.js makes your deployment procedure really easy through routinely configuring and putting in place the manufacturing setting with none further steps from the developer.
To deploy your Vue.js application, you’ll learn via its common guides.
Abstract
On this article, we’ve explored intimately what Vue.js is, why you should utilize it, its professionals and cons, and the ten belongings you will have to learn about it.
Optimistically, you’ve complex your wisdom of Vue.js to ship scalable and high-performing frontend programs.
Stay coding!
You probably have questions or ideas, we’re keen to listen to from you. Communicate to us within the feedback phase beneath!
The publish 10 Things You Need to Know About Vue.js Frontend Framework seemed first on Kinsta.
WP Hosting


