Divi 5 has been reimagined from the bottom up, providing remarkable pace, efficiency, and simplicity of use. With a streamlined Visible Builder and an absolutely overhauled again finish, constructing web sites with Divi 5 is quicker and extra intuitive than ever. Whether or not you’re a seasoned internet fashion designer or a novice, Divi 5 will permit you to create shocking websites in file time with out sacrificing time or creativity.
On this Divi 5 Public Alpha segment, we invite you to discover the brand new interface. Understand that this model continues to be underneath lively building. When you may come upon a couple of insects, the guidelines defined under will permit you to maximize your potency as you take a look at and construct with Divi 5.
Be informed extra in regards to the Divi 5 Public Alpha and how one can obtain it. 👇
10 Guidelines For Development Web sites Sooner With Divi 5 (Public Alpha)
With the discharge of Divi 5 Public Alpha, there are many adjustments and enhancements underneath the hood.
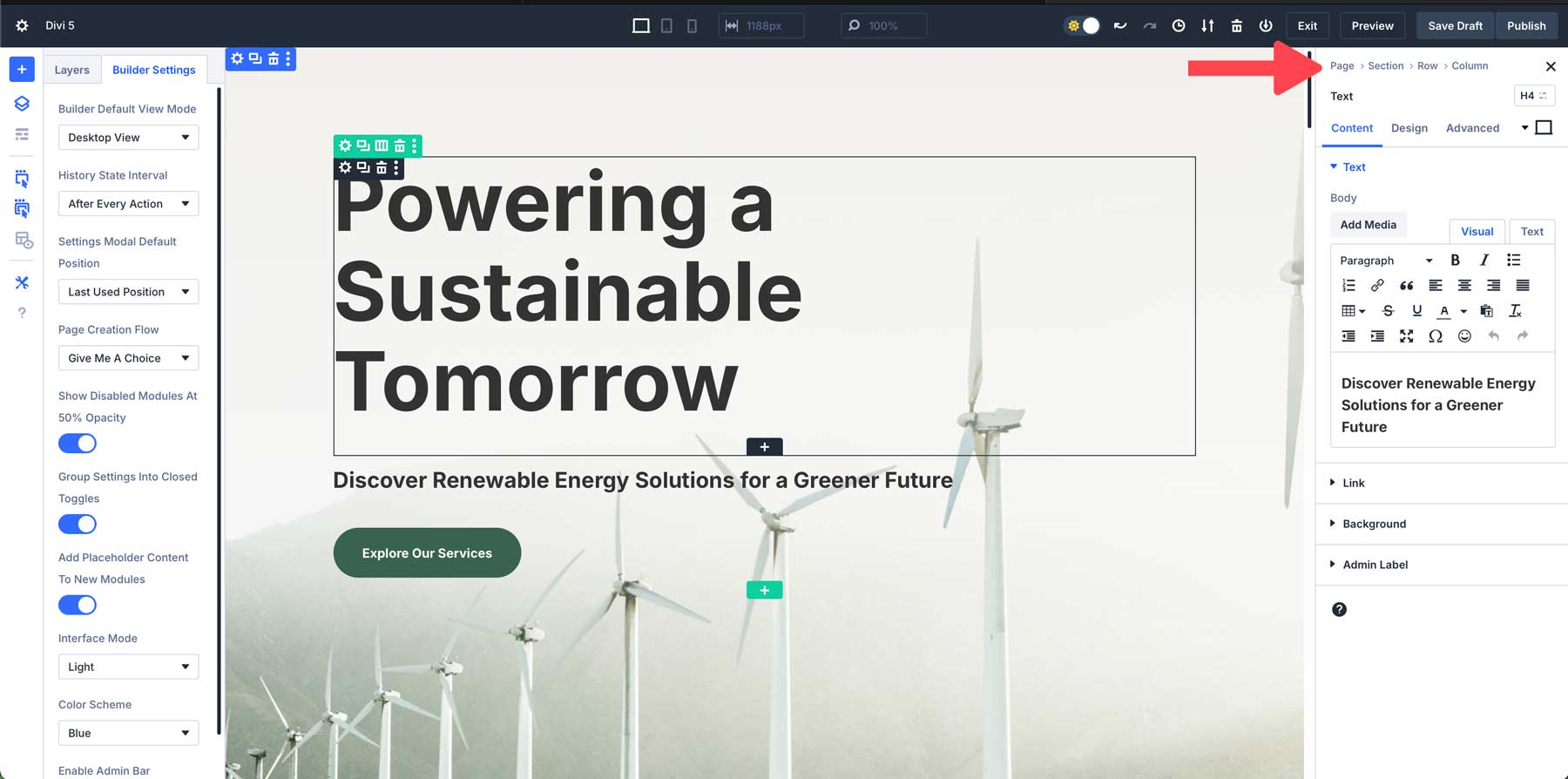
1. Make the most of One-Click on Modifying
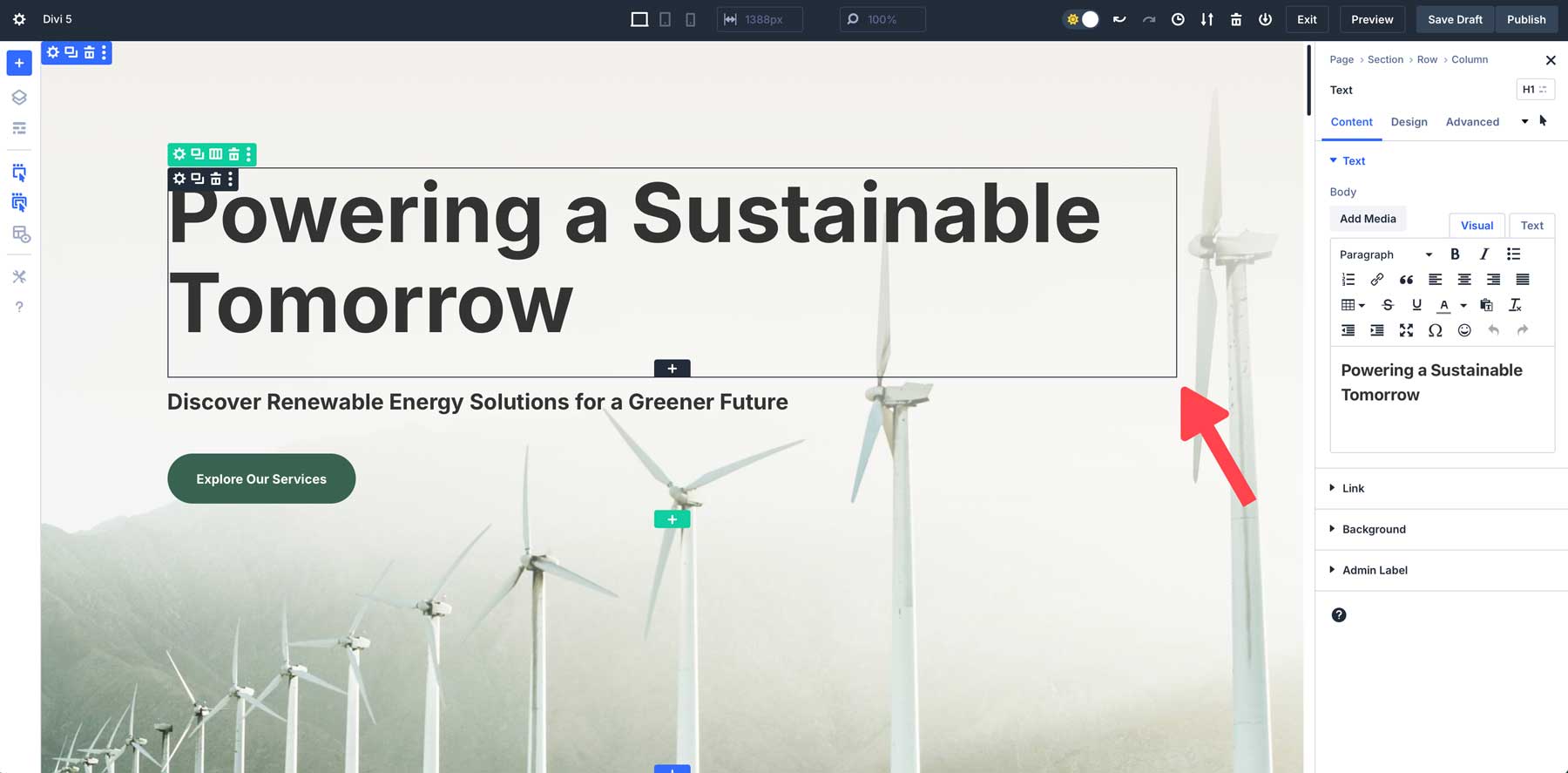
In Divi 4, you need to click on the settings icon to modify sections, rows, and modules. Now, in Divi 5, that’s all long past, due to one-click modifying. You’ll click on any place throughout the module to edit it, making the design procedure much less irritating and far sooner.

For instance, to change a textual content module, merely click on as soon as any place throughout the module to get right of entry to its settings right away.
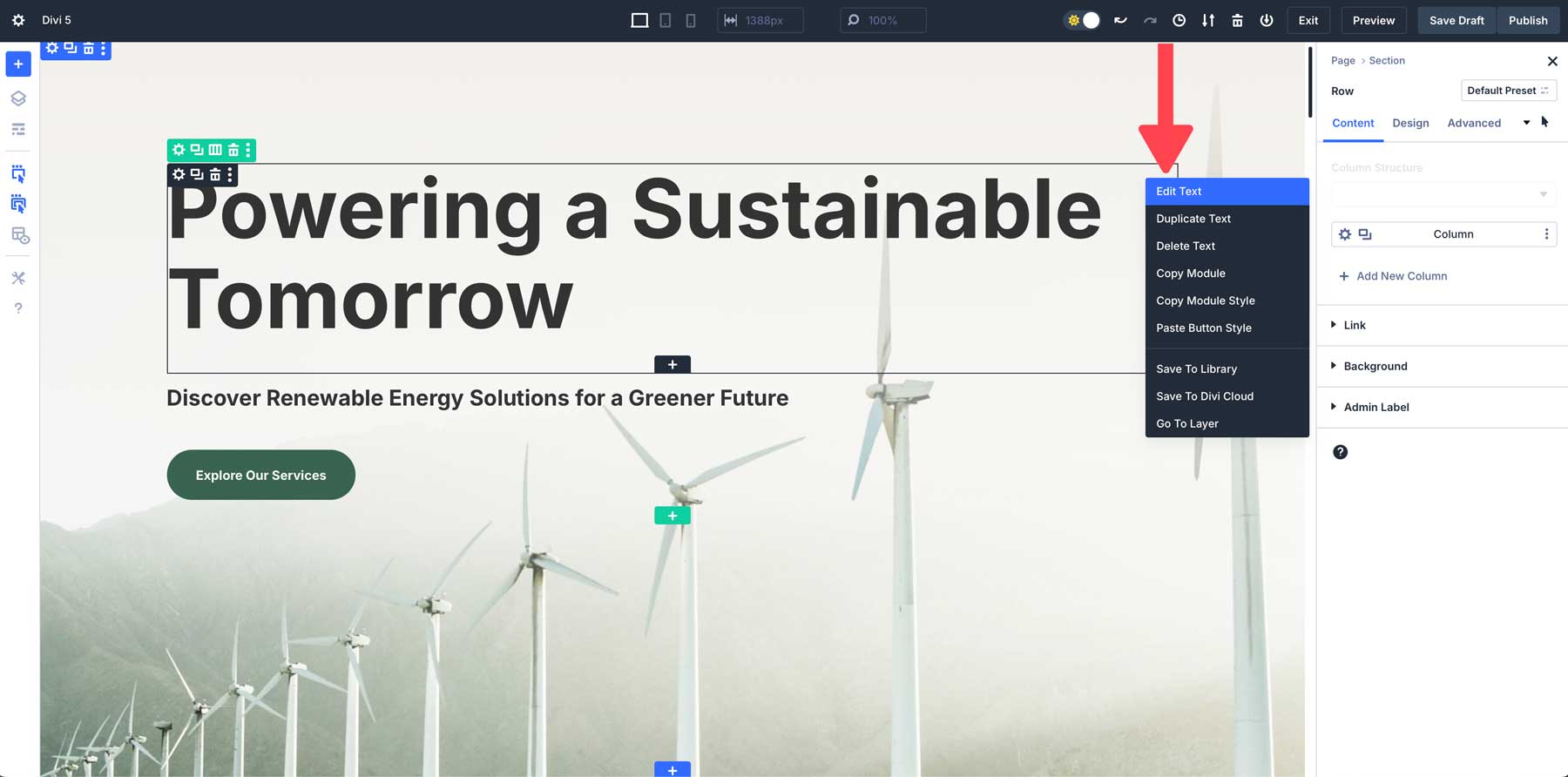
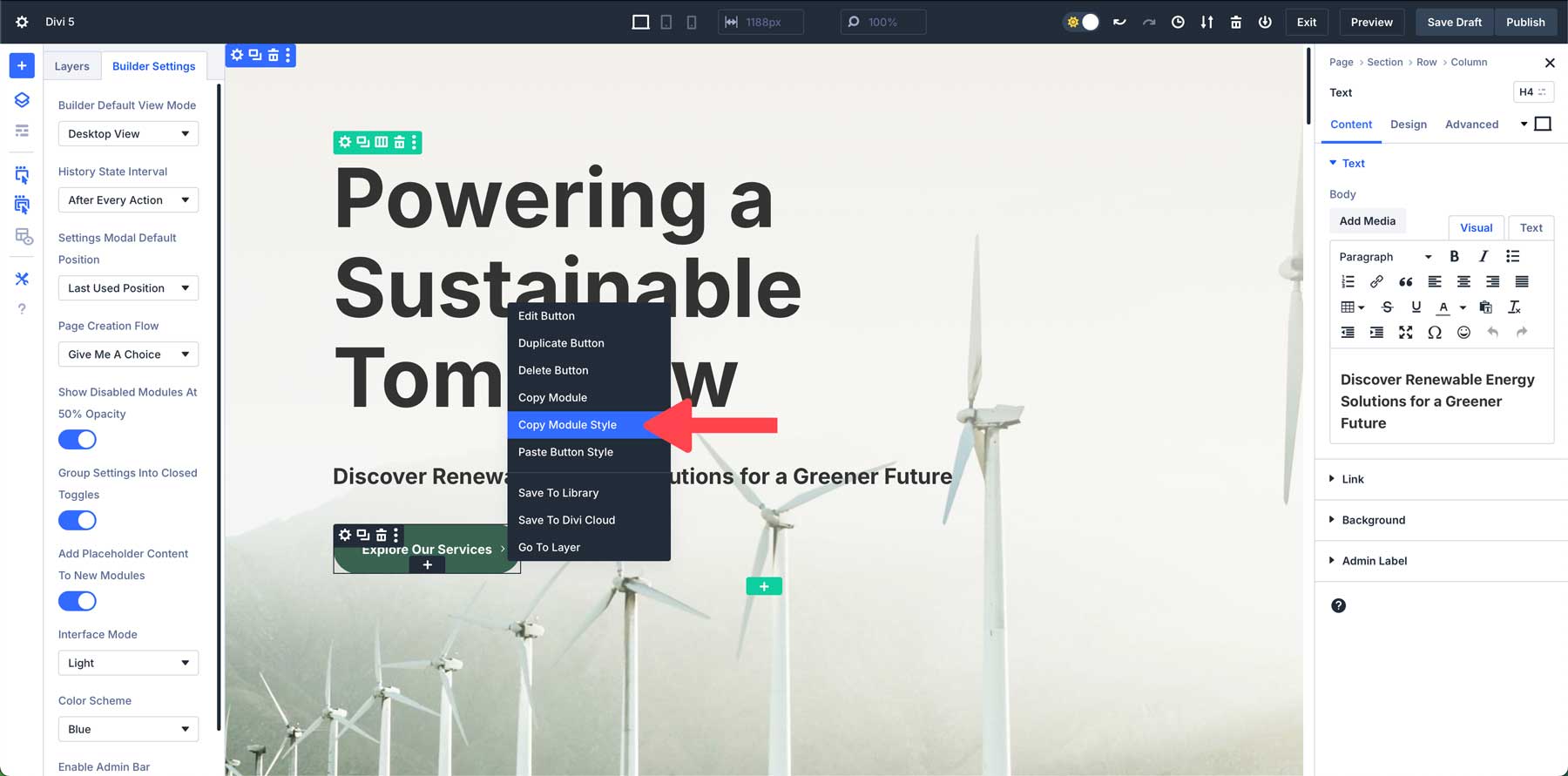
2. Proper-Click on For Fast Movements
Divi 5’s right-click context menu provides a formidable new shortcut in your design workflow. By means of right-clicking on any module, phase, or row, you’ll get right of entry to a handy guide a rough motion menu of a few not unusual movements. Whether or not you need to replicate module kinds, replica settings, or delete them, this selection allows you to carry out duties temporarily with out opening more than one panels or looking out via settings.

For instance, let’s say you’ve designed a button with customized styling. The usage of the short movements menu, you’ll right-click, reproduction the manner of the button, and use it on each button module you want the similar kinds on.
3. Dock More than one Tabbed Panels for Multi-Tasking
Every other nice new function of Divi 5 is multi-panel docking, which lets you open and set up more than one panels without delay. In earlier variations, you might want to view a couple of panel (layers + module settings, for instance), however you might want to most effective transfer them across the canvas in order that they didn’t block your view. In Divi 5, you’ll tab panels to stay the canvas clutter-free.

With the ability to document more than one panels facet through facet makes it simple to regulate other portions of your design concurrently. Divi 5’s interface allows you to transfer panels across the canvas as you would like, permitting you to create the easiest workspace in your wishes. For instance, think you would like have all panels at the left of the canvas. If that’s the case, you’ll simply detach and transfer panels to the left, then tab different panels to construct a workspace that works for you.
4. Take Benefit Of Canvas Scaling For Responsive Design
Divi 5 introduces a brand spanking new manner of designing internet pages responsively. With canvas scaling, you’ll simply scale your workspace and preview how your online page will glance on quite a lot of gadgets with out leaving the Visible Builder. Canvas scaling means that you can right away resize the design canvas, letting you regulate margins, padding, and the total structure.

For instance, consider you’re running on a cellular structure and need to regulate the distance between sections. With canvas scaling, merely click on and drag the brink of the canvas in your selected dimension. You’ll simply fine-tune padding and margins from there to verify your design appears to be like sharp on smaller displays.
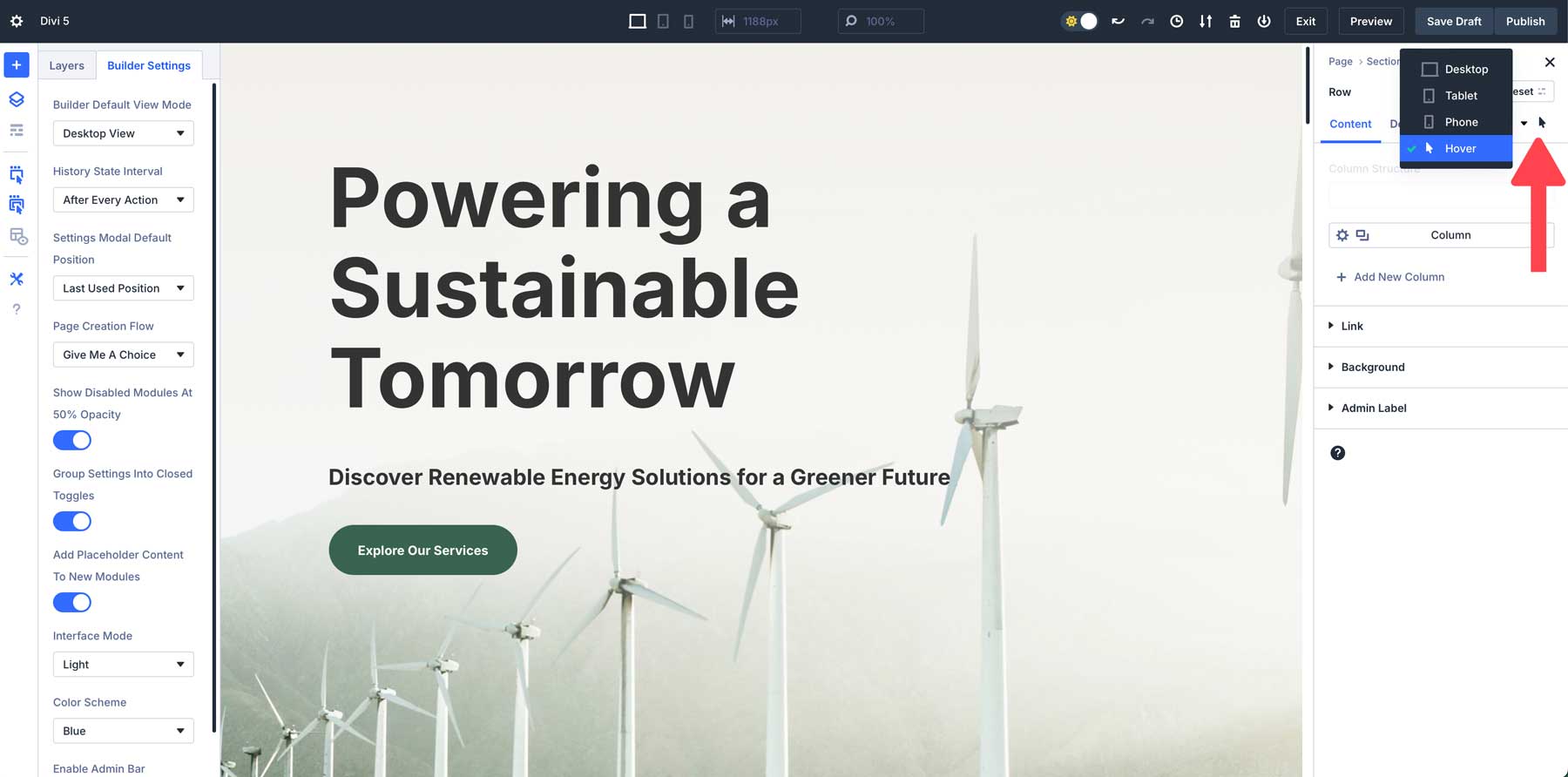
5. In an instant Practice Hover & Sticky Results
Divi 5 makes including hover and sticky results in your designs more uncomplicated than ever. In earlier variations of Divi, customers needed to navigate to the design tab of a module and dig down into the settings to use hover or sticky results. In Divi 5, alternatively, you’ll practice those results at once from the settings panel. This new method makes it more uncomplicated than ever to create dynamic, attractive designs with out interrupting your workflow.

Whether or not you need so as to add hover results to buttons or stay your header fastened on the best of the display screen whilst customers scroll, Divi 5 makes the method easy and rapid. For instance, let’s say you’re designing a CTA and need to upload a unique colour on hover. Merely choose the hover state from a dropdown menu throughout the settings and practice adjustments in seconds.
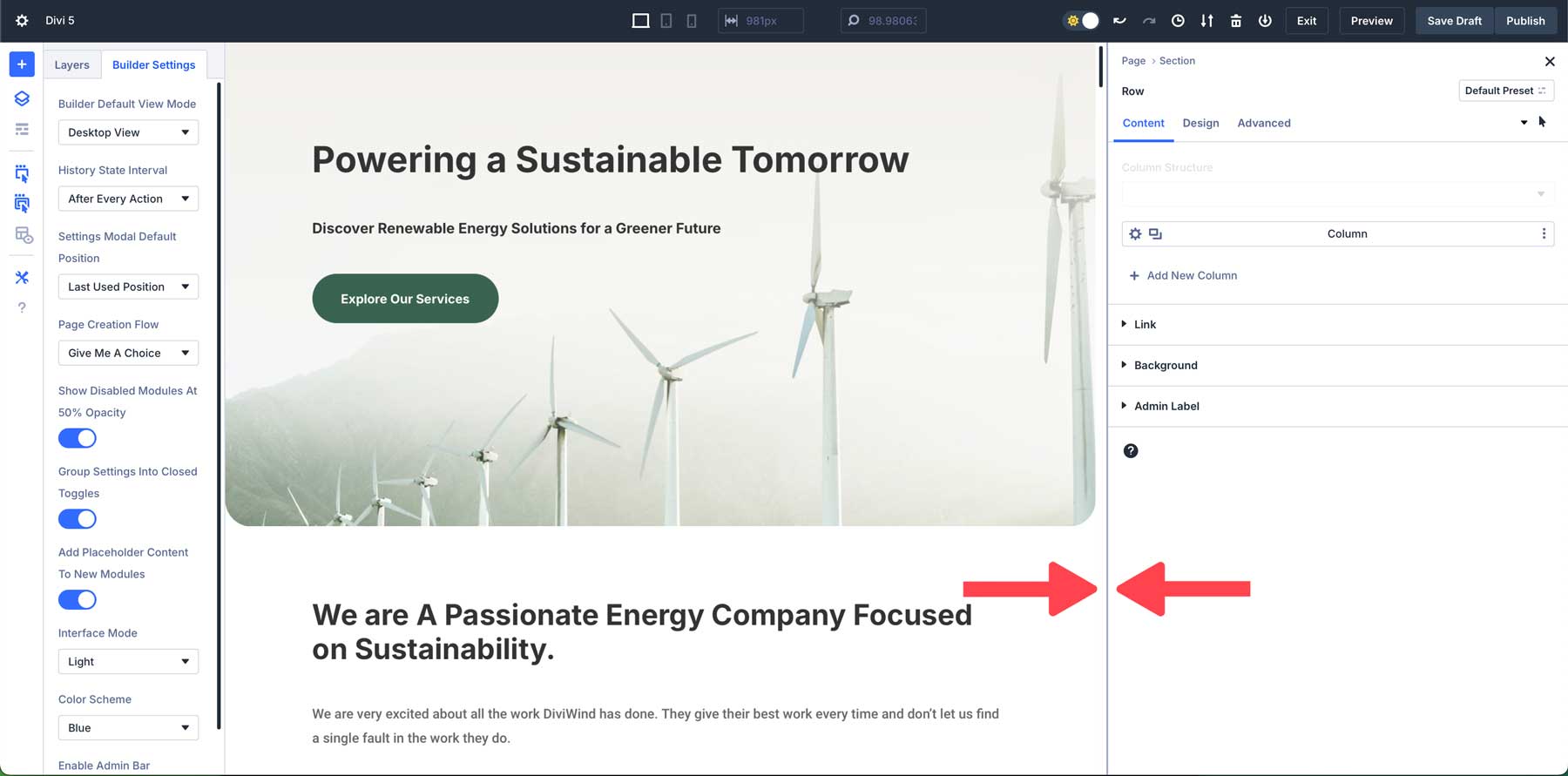
6. Use Breadcrumbs For Environment friendly Navigation
Divi 5 has a brand new breadcrumb function that permits customers to navigate modules and settings sooner and extra intuitively. Breadcrumbs act as a visible trail that presentations you precisely the place you might be within the settings, permitting you to transport between other layouts with out getting misplaced.

When running inside a piece, there’s no want to back down via menus or lose your home. Every breadcrumb supplies a clickable hyperlink that permits you to simply soar to a prior atmosphere, dashing up the design procedure.
7. Save Time By means of Copying & Pasting Types Between Modules
In Divi 5, you’ll simply reproduction and paste module kinds between other components. This lets you temporarily practice the similar design settings throughout more than one modules, making sure consistency all over your web site whilst saving time. You’ll simply reproduction kinds from any module, row, or phase inside Divi 5 after which paste the ones kinds all over your design.

For instance, let’s say you’ve got a number of buttons on a internet web page that you simply’d love to have the similar taste. To use the manner, right-click to turn on the Fast Movements Menu, reproduction the manner, after which right-click to stick it on all of the internet web page’s buttons.
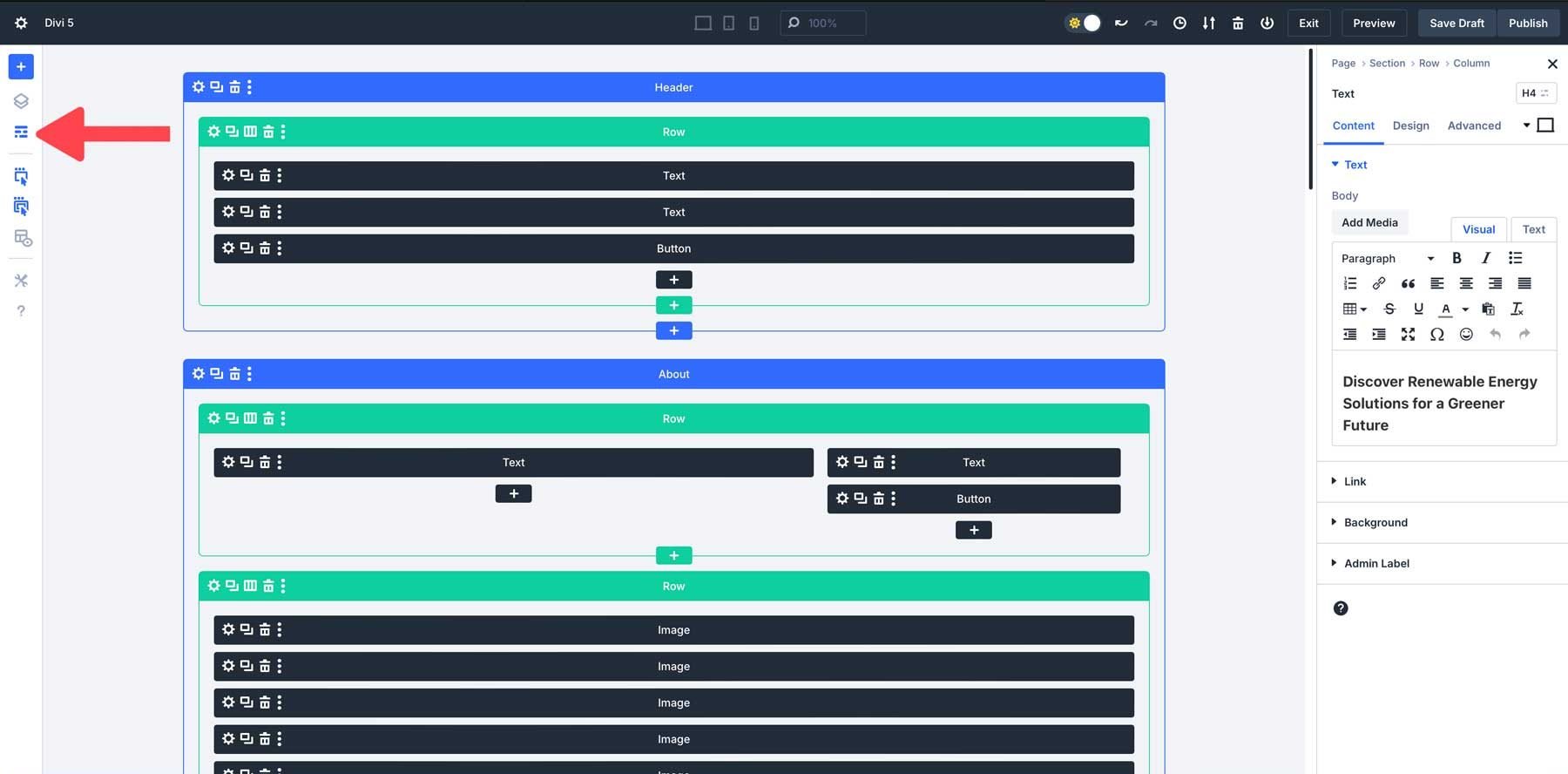
8. Make the most of Wireframe View For Advanced Layouts
Divi 5’s wireframe view strips away a web page’s visible design components, leaving in the back of a blank, simplified define of your structure. This view allows you to focal point only at the construction with out being distracted through colours, fonts, or different visible main points. It’s particularly helpful for advanced layouts the place you wish to have to temporarily regulate the construction.

This stripped-down model is helping you focal point on organizing sections, rows, and modules. When running on a fancy structure, the wireframe view makes it more uncomplicated to control the construction with out being worried in regards to the aesthetic components.
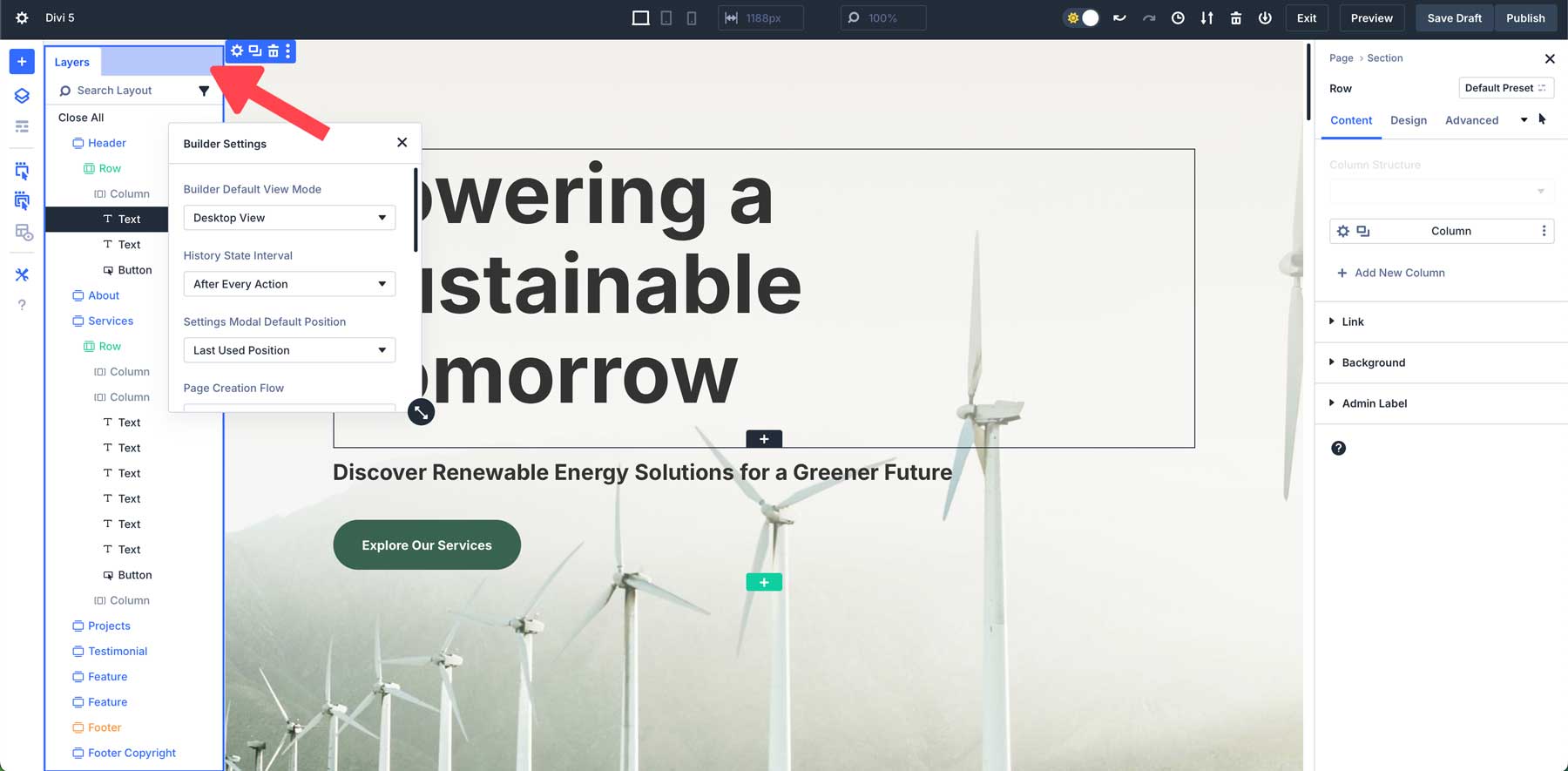
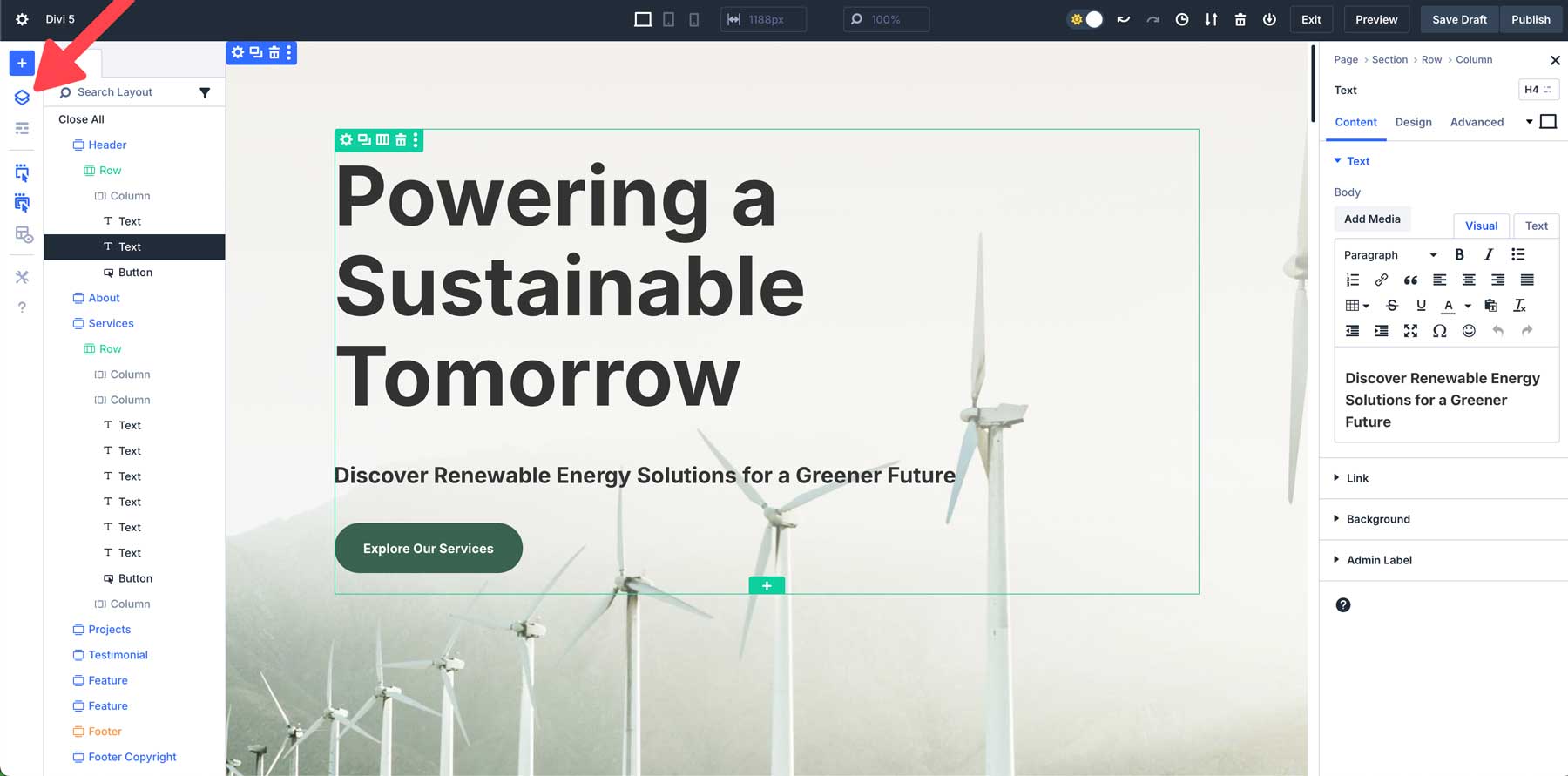
9. Use The Layers View For Lengthy-Shape Content material
The Layers View outlines your web page’s sections, rows, and modules. This makes it more uncomplicated to peer all the construction of your structure at a look. As an alternative of scrolling during the Visible Builder to discover a particular phase or module, you’ll temporarily find it within the Layers panel.

Within the Layers View, you’ll at once choose and edit any part throughout the structure with out clicking on it visually throughout the Builder. That is specifically useful for components hidden or nested deep inside different modules, comparable to rows inside of more than one layers of sections.
10. Include The Finding out Curve
Divi 5 introduces a completely new method to paintings with the Visible Builder. With all of those robust updates comes a studying curve. It’s herbal to really feel a bit of crushed to begin with, particularly should you’re pleased with earlier variations of Divi. The excellent news is that the entire adjustments we’ve offered to the Builder are intuitive, so familiarizing your self with the interface will repay in a sooner, extra environment friendly method to construct web sites with Divi.
Discover New Workflows
Divi 5’s interface is designed to beef up your productiveness, however we perceive there are some things you’ll want to get used to. Make the effort to experiment with the brand new interface. Take a look at docking more than one panels to create a workspace that most nearly fits your wishes, or right-click shortcuts to avoid wasting time when making use of kinds or duplicating modules.
Revisit Earlier Designs
Every other good way to be informed Divi 5’s new interface is through revisiting your present designs. Create a staging web site of an present challenge and use the Divi 5 Migrator emigrate the content material to the Divi 5 Public Alpha. Use the layers panel or wireframe view to peer how Divi 5’s new construction and gear allow you to to find that the brand new interface means that you can fine-tune your designs in techniques you couldn’t prior to.
Take It One Step At A Time
Take into account, you don’t need to grasp each new function without delay. Get started through specializing in one or two issues, comparable to canvas scaling for responsive design or the brand new hover and sticky results gear. As you get extra pleased with Divi 5, you’ll naturally incorporate extra options into your design procedure.
Be Affected person & Experiment
Divi 5 is designed to be extra user-friendly, however take your time with the method. Take your time to check other settings, mess around with the brand new interface, and refine your tactics. Every new function you grasp will make your workflow smoother and extra environment friendly.
If You Stumble upon A Drawback, Let Us Know
It’s additionally necessary to needless to say the newest unlock is most effective an alpha model. There are sure to be insects, so we inspire our customers to file anything else they are going to to find that doesn’t paintings as meant. In the end, we’d like your assist to make Divi 5 the most productive it may be. Your comments is important to its luck and can cross some distance in molding the overall product.
Get started Development Web sites With Divi 5 As of late!
Divi 5 represents an important jump ahead in website-building era. With its extra intuitive Visible Builder, enhanced again finish, and leading edge options, developing web sites with Divi 5 is now sooner and extra intuitive than ever. With the Divi 5 Public Alpha now to be had, we inspire you to discover those thrilling new features and give a contribution to its building. By means of embracing its minimum studying curve and experimenting with the newest gear, you’ll unencumber the whole attainable of Divi 5 and enjoy a greater method to construct web sites with Divi.
The put up 10 Guidelines For Development Web sites Sooner With Divi 5 (Public Alpha) seemed first on Chic Topics Weblog.
WordPress Web Design