Mission pages are nice for appearing attainable purchasers the kind of paintings you do. They ceaselessly come with case research, which is helping display your experience and offers them a practical thought of what to anticipate. There are a number of tactics to create mission pages with Divi. On this article we’ll have a look at 10 Divi websites with superior services and products pages to lend a hand encourage you on your subsequent Divi web site.
Mission pages normally come with parts comparable to pictures, galleries, sliders, video, testimonials, and calls to motion. I’ll display a picture of the segment I really like and speak about what I favored about it. The internet sites are in no specific order. Hang out till the top for a couple of hyperlinks that will help you stage up your personal distinctive mission web page.
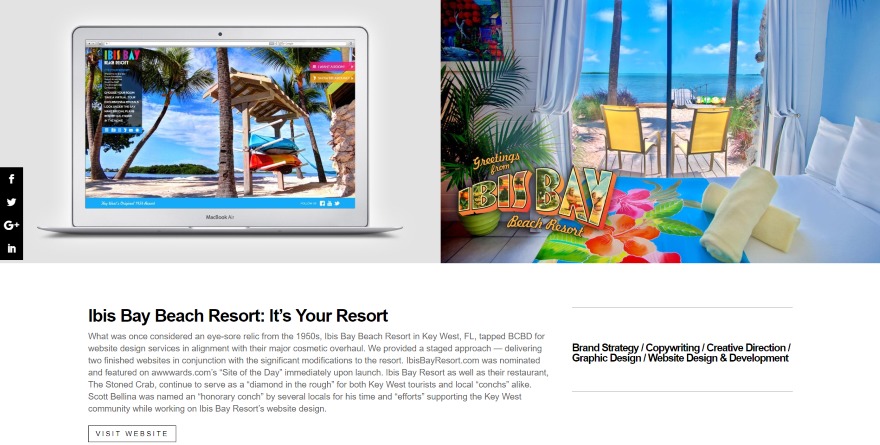
1. BCBD

This one displays a screenshot of the mission inside of a computer display screen on one aspect and a bigger screenshot at the different. Underneath the photographs is a two-column segment with a identify, description, and hyperlink to the web site in a single column, and a listing of services and products supplied within the different column. Underneath it is a segment with screenshots of the web site as displayed on other units, a testimonial from the buyer, a divider, and a button to look the following mission.
2. Jupper

This mission web page presentations a picture of the mission adopted through the buyer’s identify, identify of the mission, and a divider. The following segment displays an outline inside the left column and a picture of the completed product at the proper the use of a field shadow. Extra pictures with field shadows display the completed product in one column adopted through a decision to motion. The CTA makes use of dividers for the highest and backside and makes use of textual content with clickable e mail.
3. Communique Design Partnership

This one displays a full-width header with a background symbol, brand, menu, tagline, divider, and an organization description. Scrolling unearths a 2/3, 1/3 row with a big symbol of the mission within the higher column and outline within the smaller column. The outline features a breakdown of the mission together with a identify, consumer identify, transient description, answers, and hyperlinks to obtain the mission as a PDF, to a touch shape, and again to the portfolio web page. A suite of pictures from the mission along side styled textual content are used as a CTA.
4. Cubic Fox

This mission web page presentations a picture of the mission on a pc display screen sitting on a table. Textual content is positioned subsequent to the picture and displays the mission identify, consumer, 12 months, CMS, the services and products supplied and a hyperlink to view the web site. Underneath this are 3 screenshot examples of the mission. Clicking on any of the photographs opens them in a lightbox. I just like the screen-shot as it’s a real-world instance.
5. Kim Vestergaard

This website online displays a small segment in black with hyperlinks to other spaces of the web site. Scrolling unearths pictures from the mission in one column. The pictures display the typeface used, the colour palette, the mission design (which is a symbol), after which loads of examples of the way it’s used. The examples display the emblem over other colours, as a desktop background, inside of a header, on a web site the use of other units, inside of examples of poster advertisements, and on social media.
6. Studying

This one makes use of a blank design with a full-width symbol and mission identify in parallax. Underneath it is a identify after which two columns. The primary column is textual content and gives the mission description and features a testimonial in daring. The second one column makes use of a grey background to face out and gives the details about the college. Underneath this segment is a hyperlink to obtain the mission knowledge as a PDF. Any other full-width segment supplies hyperlinks to similar tasks adopted through a full-width CTA.
7. Patti Houston

This one displays the mission identify and outline adopted through pictures of the mission in a multi-column format, alternating from a two-column to a one-column and quick and tall pictures. One segment contains textual content subsequent to a picture to supply extra details about the mission. Put up navigation supplies hyperlinks to the former and subsequent tasks. A divider separates the mission from a CTA that’s constructed with textual content and a button. I like the format of this one.
8. Blue Water Developers

This mission web page presentations a full-width header with a background symbol with an overlay and identify. Mission knowledge is equipped inside of a full-width segment as textual content divided through vertical dividers. Two columns display the mission symbol gallery and main points with textual content. Following it is a segment with corporate emblems to look different tasks, a map to look the mission in particular person, and publish navigation to the following and former mission.
9. Kenny Payero

This one presentations the mission inside of two columns. The primary displays the identify, location, an outline, publish navigation to transport to the former and subsequent mission, and a button manufactured from squares that takes you to the portfolio web page. The second one column presentations pictures of the mission inside of a grid. Clicking any symbol opens it in a lightbox.
10. The Zimmerman Crew

This is among the maximum elaborate at the checklist. It makes use of a full-screen header with background symbol, gradient, and consumer identify because the mission identify. Scrolling unearths two columns with details about the buyer and blurbs of the services and products supplied subsequent to a picture. Following it is a video in regards to the consumer, pictures of the mission together with the web site and advert campaigns (together with a groovy timeline), a mission review over a background gradient, and a CTA.
Finishing Ideas
That’s our have a look at 10 Divi internet sites with fascinating services and products pages to lend a hand encourage you on your subsequent Divi design.
There are many design and how-to articles right here on the ET weblog that are ideal for construction mission pages. The mission web page is a customized post-type that may be constructed with the Divi Builder and so they ceaselessly make the most of parts comparable to galleries and web page designs comparable to weblog posts to turn the paintings. I’ve integrated hyperlinks to tutorials that quilt each galleries and weblog posts, and basic web page layouts.
- 3 Free Beautiful Project Page Layouts (& How to Build More with the Divi Builder)
- How to Use a Filterable Portfolio and Post Navigation to Organize Case Studies with Divi
- How to Create a Scrollable Text Preview Tablet with Divi
- What 11 of the Best Portfolio Websites Can Teach Us About Showcasing Our Work
- How to Create Stunning Gallery Testimonials with Divi
- Creating a Grayscale to Color Gallery with the Divi Gallery Module
- Free Divi Photo Gallery Layout Pack: 5 Stunning Gallery Page Layouts in One Convenient Download
- Using the Divi Gallery Module to Create a Tiled Gallery with Custom Padding
- Free Divi Blog Post Layout Pack Will Take Your Builder Powered Articles To The Next Level
- The Secret to Designing Broken Grid Layouts in Divi
- How to Design a Unique Diagonal Layout with Divi
We need to listen from you. Which of those internet sites with superior mission pages are your favorites? Tell us within the feedback.
Featured Symbol by means of PODIS / shutterstock.com
The publish 10 Divi Sites with Awesome Project Pages seemed first on Elegant Themes Blog.
WordPress Web Design