The Divi Anniversary Sale is in complete swing—and this yr, we’re doing one thing we’ve by no means performed ahead of. We’re making a gift of all the DonDivi suite of top rate plugins without spending a dime to everybody who alternatives up a qualifying Divi product. That’s over $170 value of gear added in your account, right away.
To turn you simply how robust this assortment is, we’ve created 3 use instances the usage of DonDivi and Divi. Those aren’t simply “cool concepts”—they’re sensible answers you’ll be able to reproduction, customise, and use nowadays. You’ll even get a unfastened obtain of all of the layouts used on this publish so you’ll be able to import and construct right away.
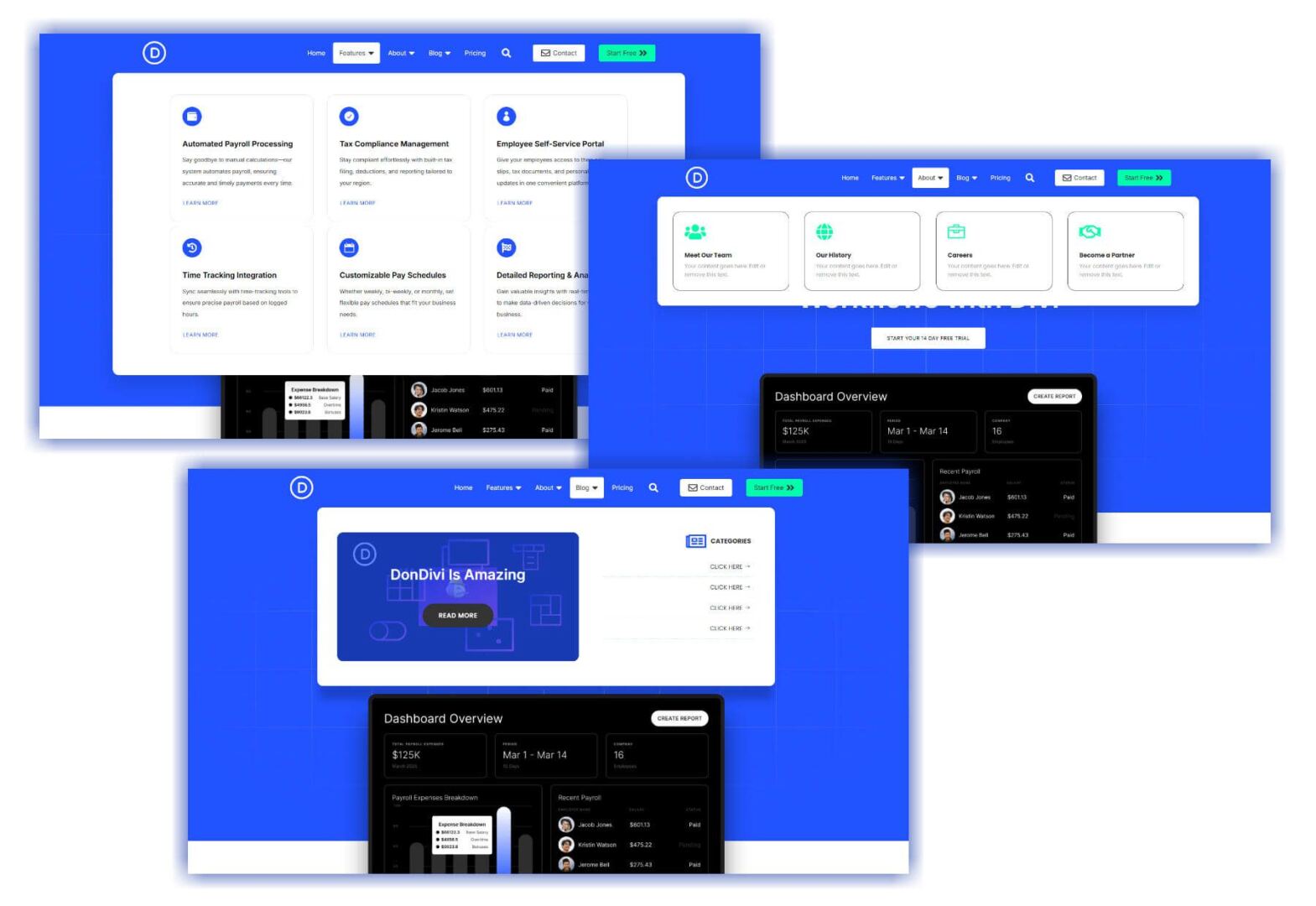
Right here’s a sneak peek of what we have now in retailer…
Let’s dive in and uncover what you’ll be able to do with DonDivi.
🎁 Get The Complete DonDivi Suite For Unfastened

We lately bought all the DonDivi assortment—and to rejoice, we’re giving it away without spending a dime to everybody who makes a qualifying acquire all over the Anniversary Sale. That’s over $170 value of top rate plugins, added in your account mechanically whilst you purchase Divi Professional, Divi VIP, or any Divi package deal.
✅ What’s Integrated?
Each and every qualifying acquire unlocks the overall choice of DonDivi merchandise, together with:
- DonDivi Builder — A top rate set of 9 modules together with Popups, Grids, Content material Toggles, Tabs, Hotspots, Timelines, and extra.
- DiviMenus — A versatile menu builder that allows you to create mega menus, sticky headers, floating navs, popups, and interactive content material.
- DiviPasswords — Password offer protection to any segment, row, or module with a easy password box.
- DiviSignatures — Construct and set up customized e-mail signatures the usage of the Divi Builder. Features a searchable listing!
- Floating DiviMenus — Glide your menus anyplace at the display screen with customized positioning and visibility controls.
- DiviMenus Sharing — Upload gorgeous social sharing buttons to any Divi structure the usage of DiviMenus types.
- DiviMenus On Media — Position interactive menus at once on pictures and movies to spice up engagement.
And it’s all unfastened—only for becoming a member of in all over the sale.
Declare Your Unfastened DonDivi Assortment
3 Cool Issues You Can Construct With DonDivi
DonDivi isn’t only a package deal of plugins—it’s a full-blown inventive toolkit for Divi. Whether or not you wish to have to toughen your headers, create slick popups, or make your pricing tables extra interactive, DonDivi makes it imaginable with drag-and-drop simplicity.
To turn you what’s imaginable, we’ve constructed 3 real-world examples the usage of:
- The Divi SaaS Starter Web site with Divi Fast Websites
- The DiviMenus and DonDivi Builder plugins
- Pre-made DonDivi layouts imported into the Divi Library to jumpstart the method
Each and every instance beneath features a fast walkthrough—and we’ve even packaged up the structure recordsdata as a unfastened obtain on the finish of this publish.
1. Create a Supercharged Header Menu with DiviMenus
Uninterested in fundamental header menus? DiviMenus permits you to create one thing way more dynamic—suppose mega menus, hover finds, and modals—all styled your means proper throughout the Divi Theme Builder.
Right here’s how we constructed it:
We changed the worldwide header template within the Theme Builder with a premade DonDivi header menu structure (constructed with the DiviMenus Flex module) to offer us a case in point.
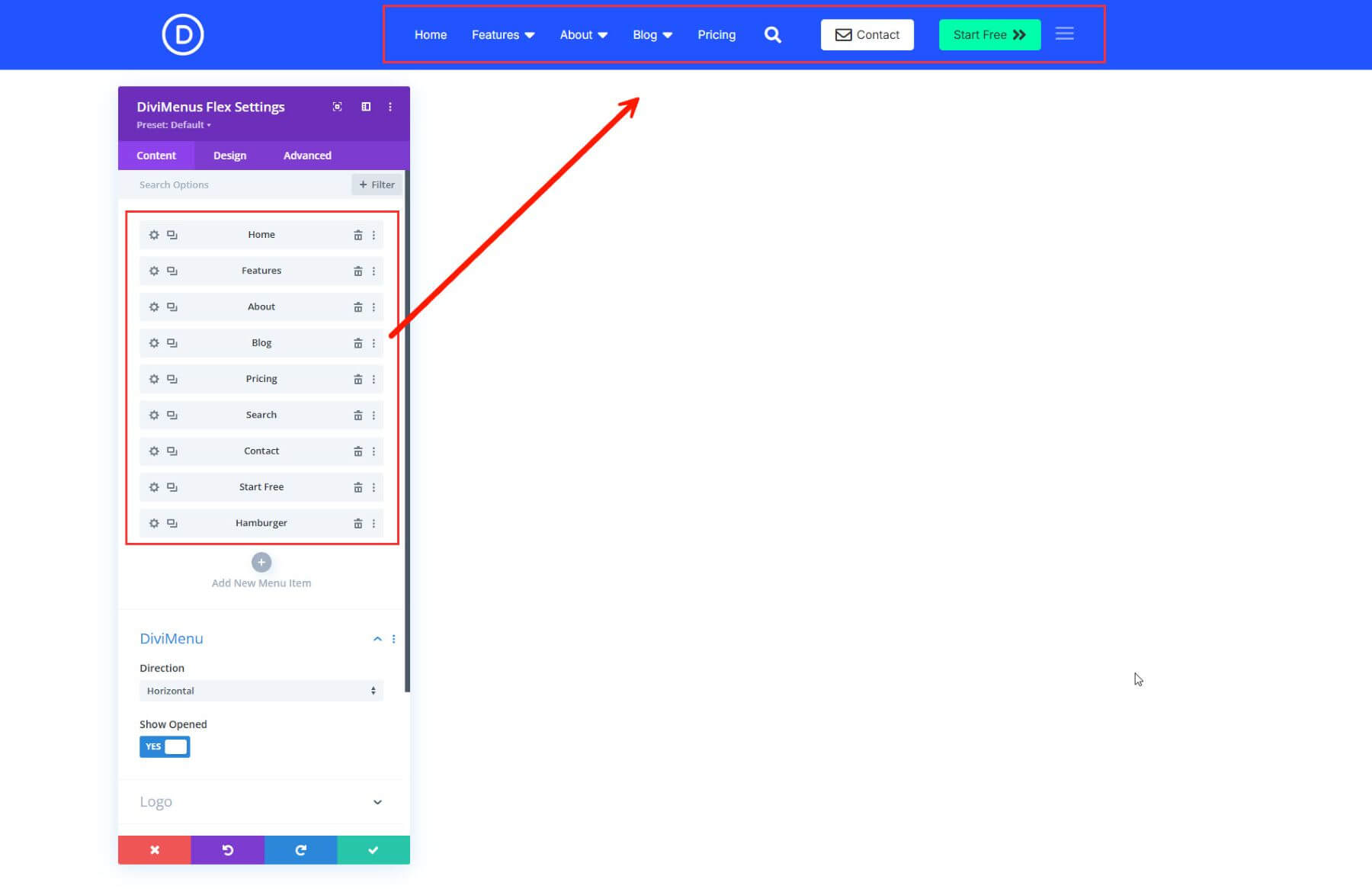
Then, we used the DiviMenus Flex module to construct a dynamic header with other types and hyperlink varieties. Right here’s what our instance menu comprises:
- House — a easy URL hyperlink
- Options, About, Weblog — every one finds a customized Divi Structure from the library in a mega menu taste.
- Pricing — every other usual URL hyperlink
- Seek — opens a styled seek bar structure in a Popup
- Touch — additionally opens as a Popup with a touch shape, styled as a call-to-action button
- Get started Unfastened — a daring button that hyperlinks to the pricing web page
- Hamburger Menu – This hamburger menu presentations a WordPress menu on cellular (with collapsible sub menus!)

Exhibiting Complete Divi Layouts with Sub Hyperlink Sort
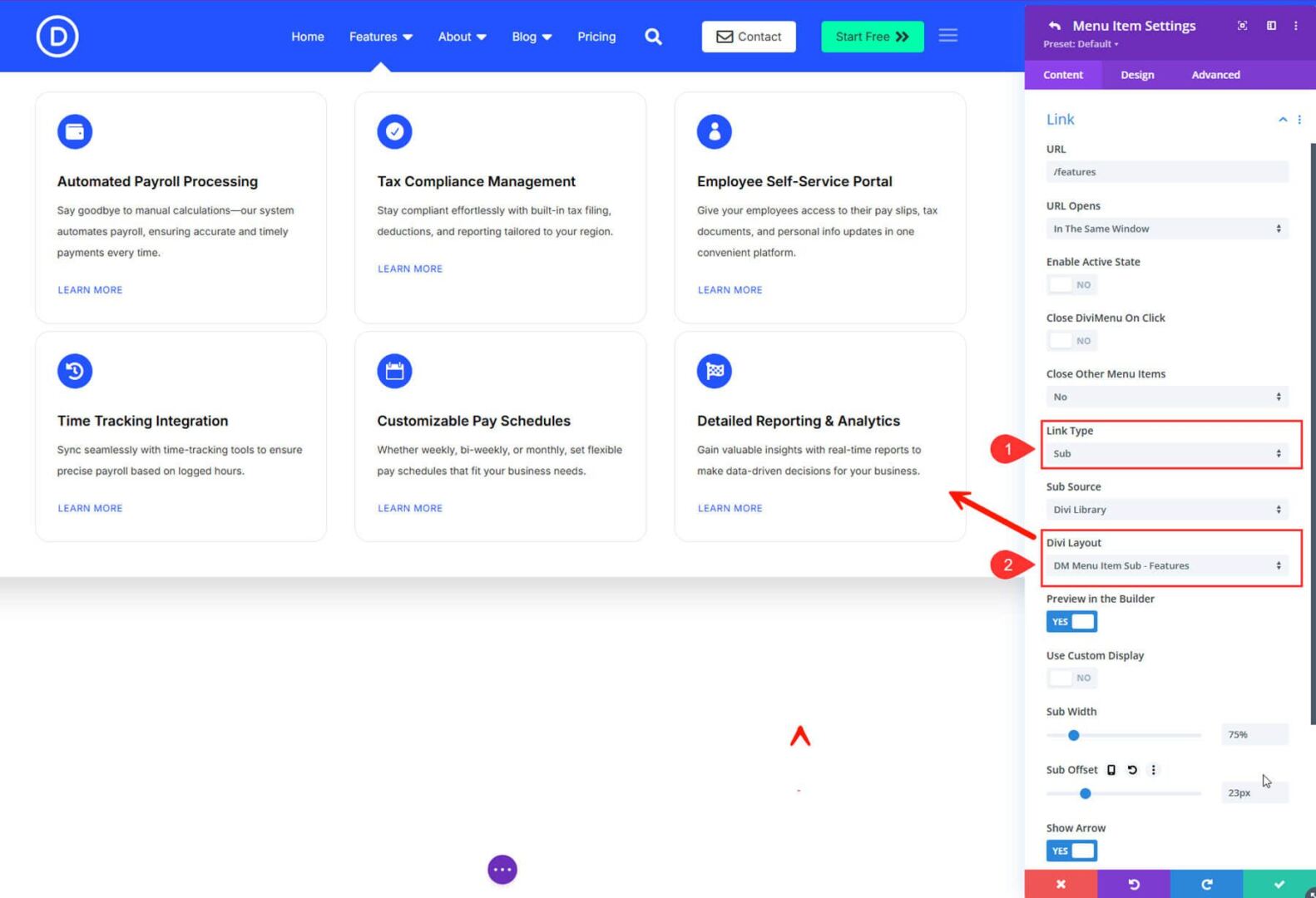
To show a customized “mega menu-like” structure when soaring (or clicking) at the menu merchandise, you’ll be able to use the Sub hyperlink kind within the module merchandise settings.
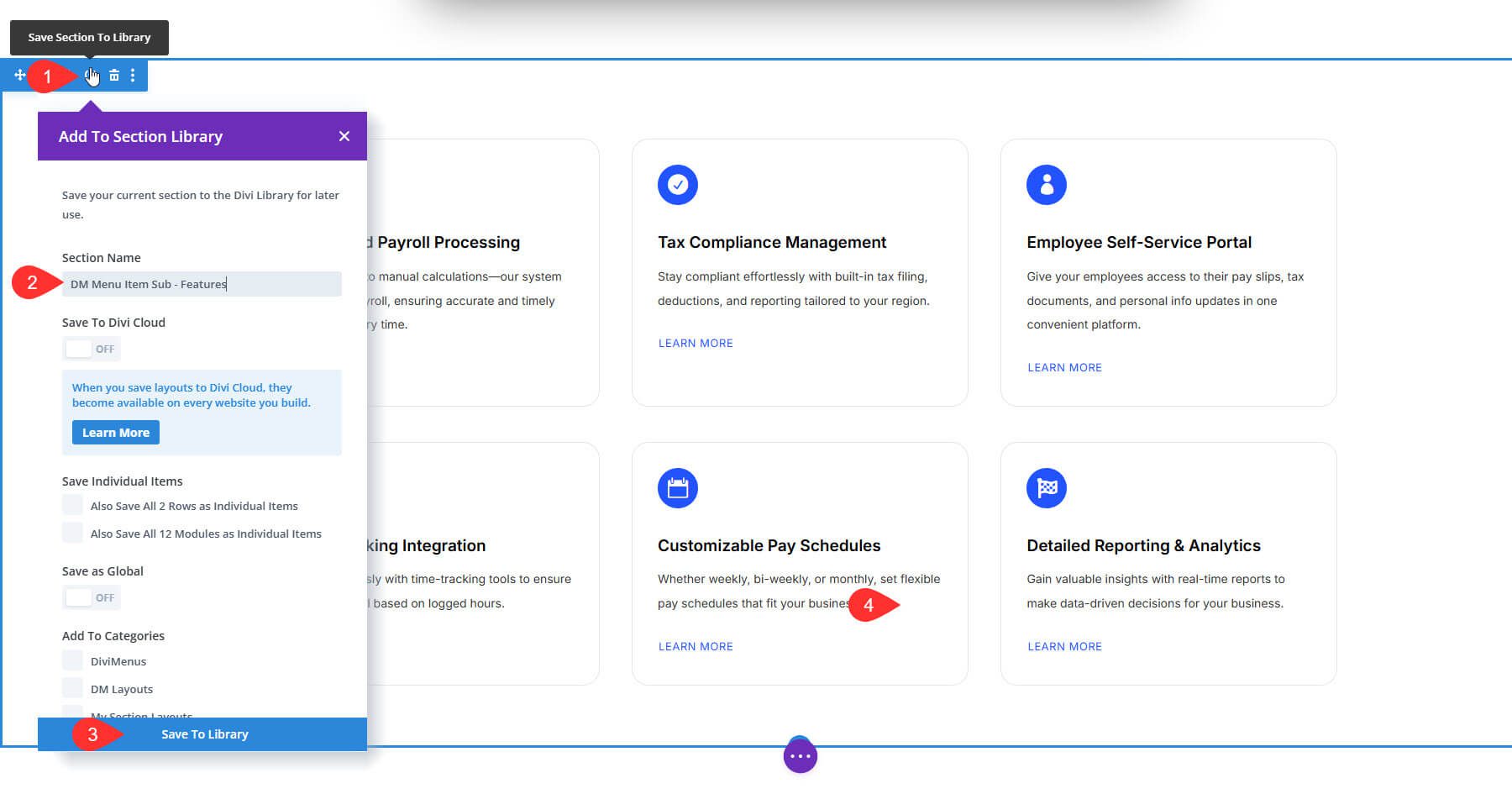
For instance, to turn the options structure when soaring over the “Options” menu merchandise, we first needed to save the options segment from our website online to the Divi Library.

Then, we opened the DiviMenus Flex module and altered the “Characteristic” hyperlink kind to “Sub.” We then decided on the stored structure from the library because the content material.

We did the similar factor for the Weblog and About menu pieces as smartly. We stored a customized structure to the library for every and displayed it through the usage of the Sub hyperlink kind within the menu merchandise settings.
The About hyperlink presentations a ridicule structure with clickable blurb modules and the Weblog hyperlink presentations a dynamic weblog publish slider with mock hyperlinks to classes.

That’s just about it! This is the outcome.
Turning Layouts Into Popups The use of the Popup Hyperlink Sort
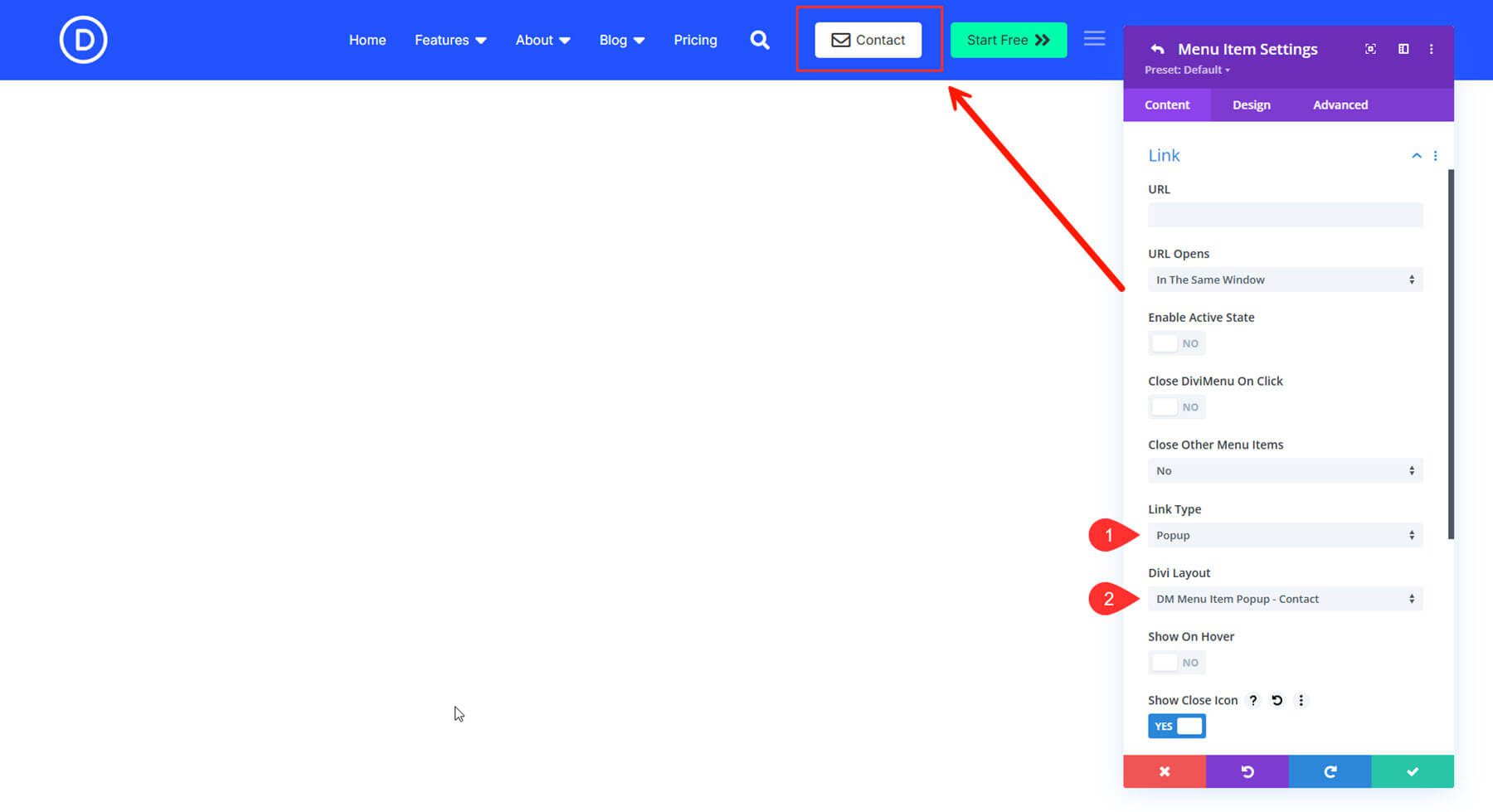
For Seek and Touch, we used the Popup hyperlink kind to cause customized layouts from the Divi Library.
To create the “Touch” popup hyperlink, we used the design choices to taste the hyperlink with an icon, background colour, hover impact, and many others., to seem and serve as like a button. Then, we modified the hyperlink kind to “Popup” and decided on the touch shape structure from the Divi Library (which we were given from the touch web page).

We put some ultimate touches at the design to modify the colour of the overlay, the “shut” icon, and many others. That’s it!
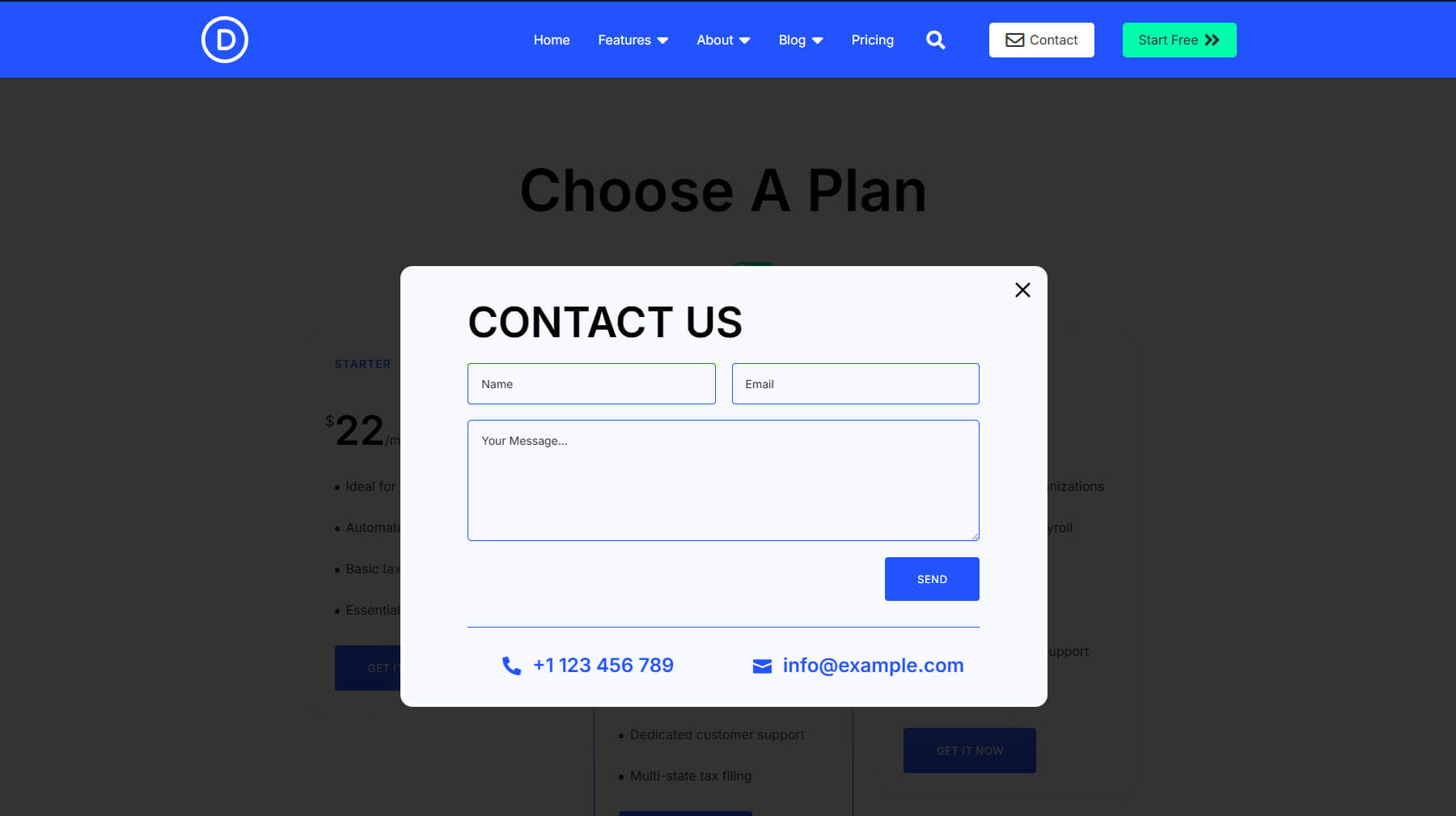
The popup structure will display when clicking the touch hyperlink.

We did the similar factor to create a seek bar popup when clicking the hunt icon. All you wish to have to do is pull a predesigned seek bar structure from the library.
Listed here are the popup menu pieces in motion.
Styling Guidelines:
- Use Icons or Customized Photographs for every merchandise for additonal polish
- Beneath Design > Menu Merchandise, regulate padding and hover results
- Activate Sticky Settings so the menu remains on best all over scroll
- Disguise Hyperlink Textual content on Cell so handiest the Icon presentations, saving area
DonDivi’s DiviMenus permits you to flip a easy header into an interactive revel in adapted in your emblem and the consumer. And that’s simply the end of the iceberg. There’s so a lot more you’ll be able to do with this plugin, particularly whilst you mix it with DonDivi’s Floating DiviMenus, DiviMenus Sharing, and On Media (additionally unfastened all over the sale).
2. Construct Customized Popups With Click on, Scroll, and Go out Triggers
Popups can also be worrying—or superior. With DonDivi’s Popup module, you’re in complete keep an eye on. You’ll display any Divi structure as a popup and cause it then again you wish to have: on scroll, on click on, and even on go out intent.
On this instance, we took the CTA segment from the SaaS Starter Web site homepage and grew to become it into a sensible exit-intent popup. Right here’s how we did it:
Save the CTA Phase out of your homepage to the Divi Library.
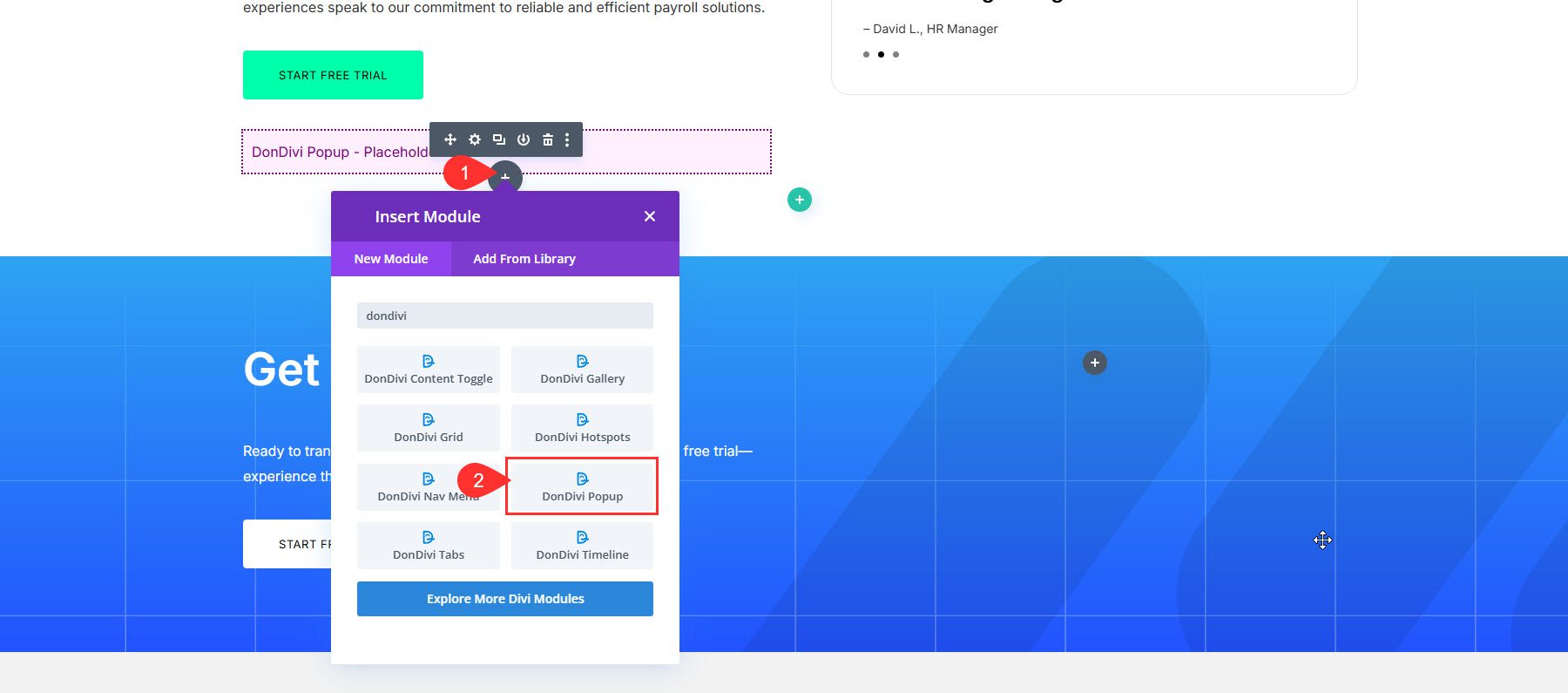
Create a brand new Phase and upload the DonDivi Popup module.

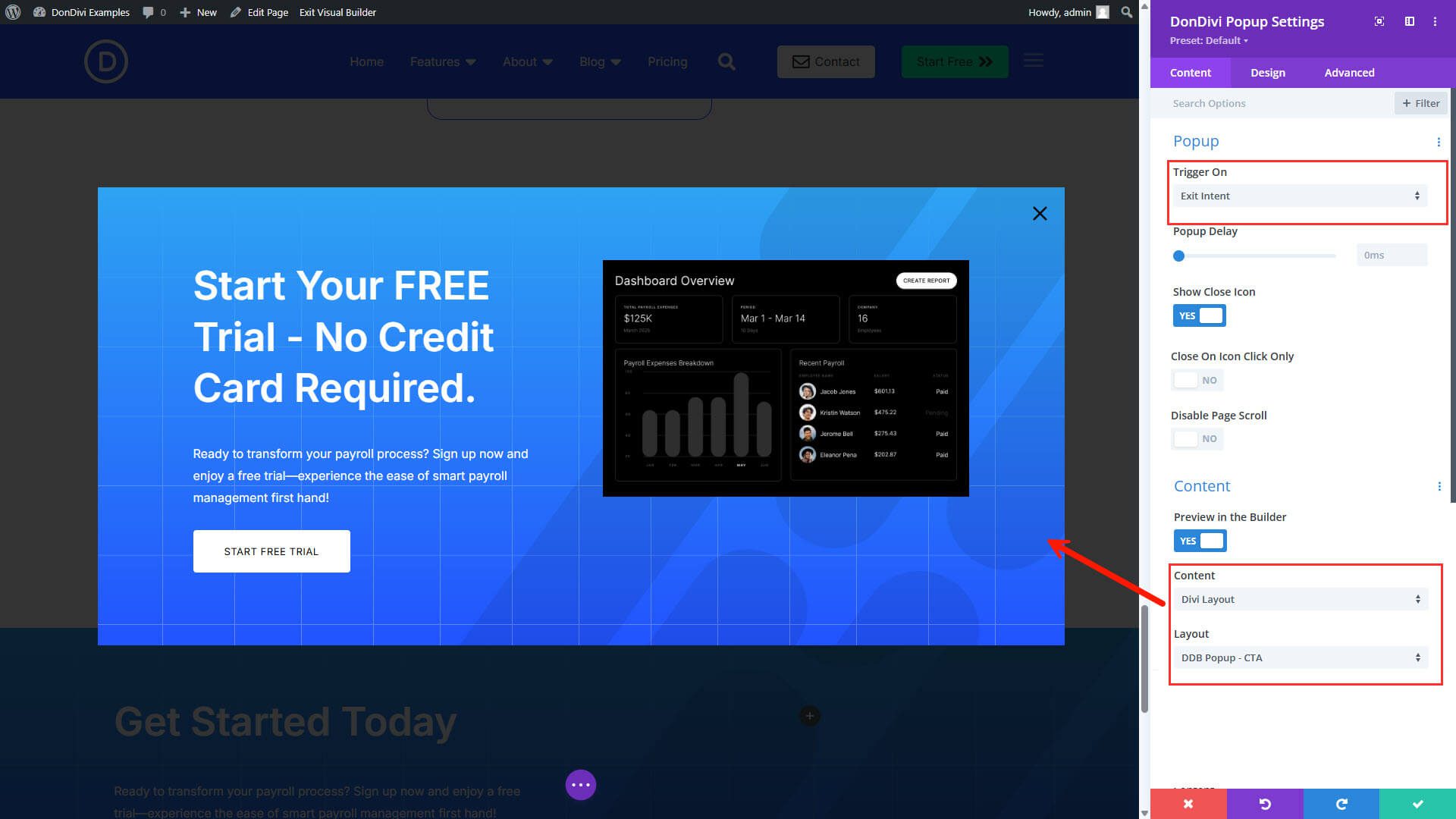
Beneath Content material Settings, select “Go out Intent” because the cause kind. Then select “Divi Structure” because the content material kind and select the corresponding Structure from the library within the dropdown menu.

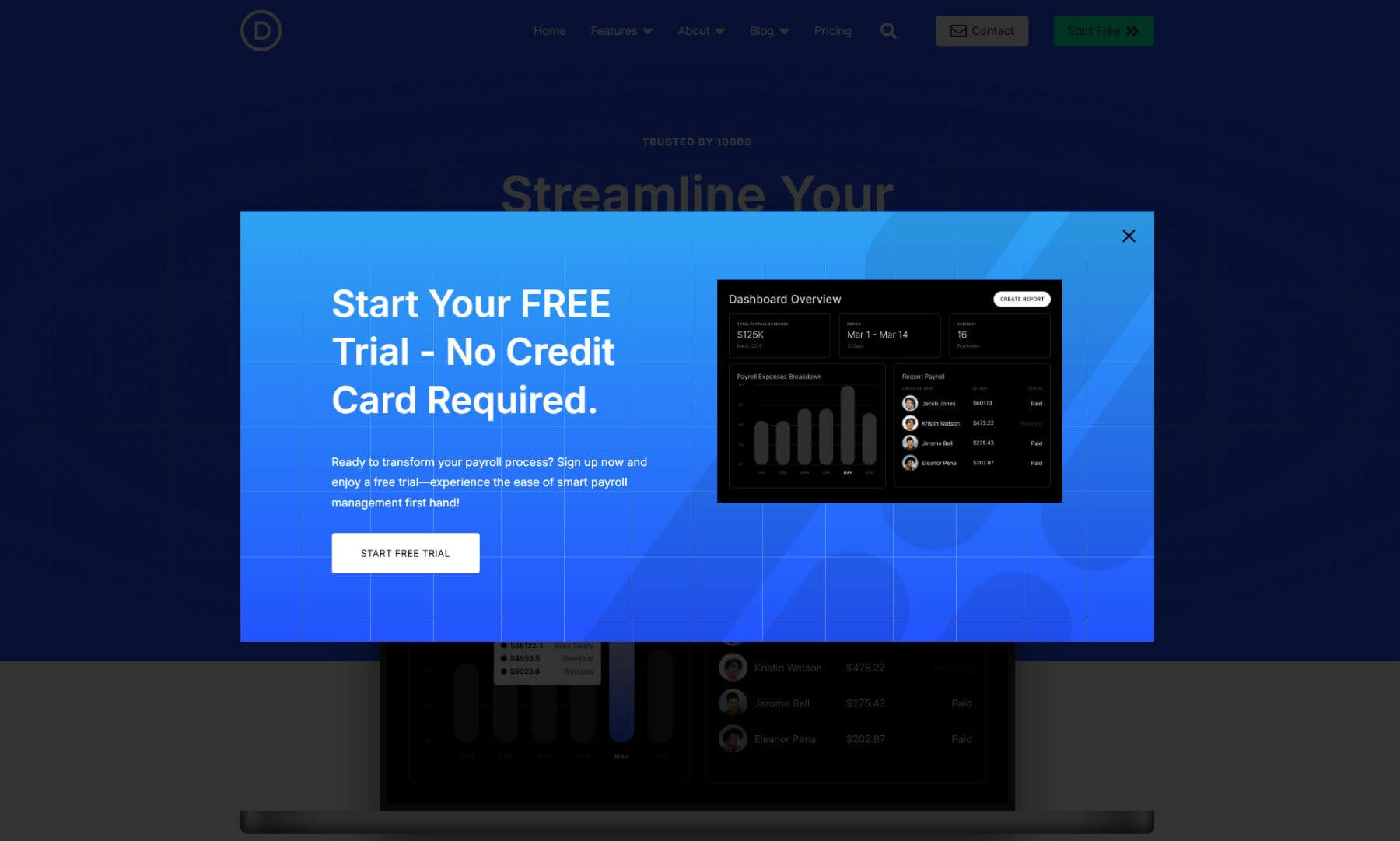
Right here the popup in motion.

This can be a highest technique to floor calls to motion with out interrupting your guests. Since you’re the usage of Divi layouts, the sky’s the prohibit on customization.
✨ Extra Guidelines
- Use Animation Settings so as to add access/go out results like “Zoom In” or “Slide Up”
- Keep watch over popup width, background colour, and shut button place
- Need to cause on button click on as a substitute? Transfer to Click on Cause and assign a CSS magnificence like
.cta-popupto any component - Use the scroll cause to have the popup display at a undeniable level when the consumer scrolls down the web page. This is able to be nice for including an e-mail optin popup for your weblog publish template!
This Divi Popup module is an ideal FREE selection to extra tough popup answers like Optinmonster and unfastened WordPress plugins like Popup Maker.
Take into consideration it: Divi is your popup builder. If you’ll be able to design it in Divi, you’ll be able to show it in a popup with any cause you wish to have.
3. Toggle Content material with Switches or Tabs (Easiest for Pricing Tables)
Want to let guests transfer between two perspectives—like per month and annually pricing—with out leaving the web page? The DonDivi Content material Toggle module does precisely that. It creates easy, interactive toggles between two layouts, highest for pricing tables, function comparisons, or product plans.
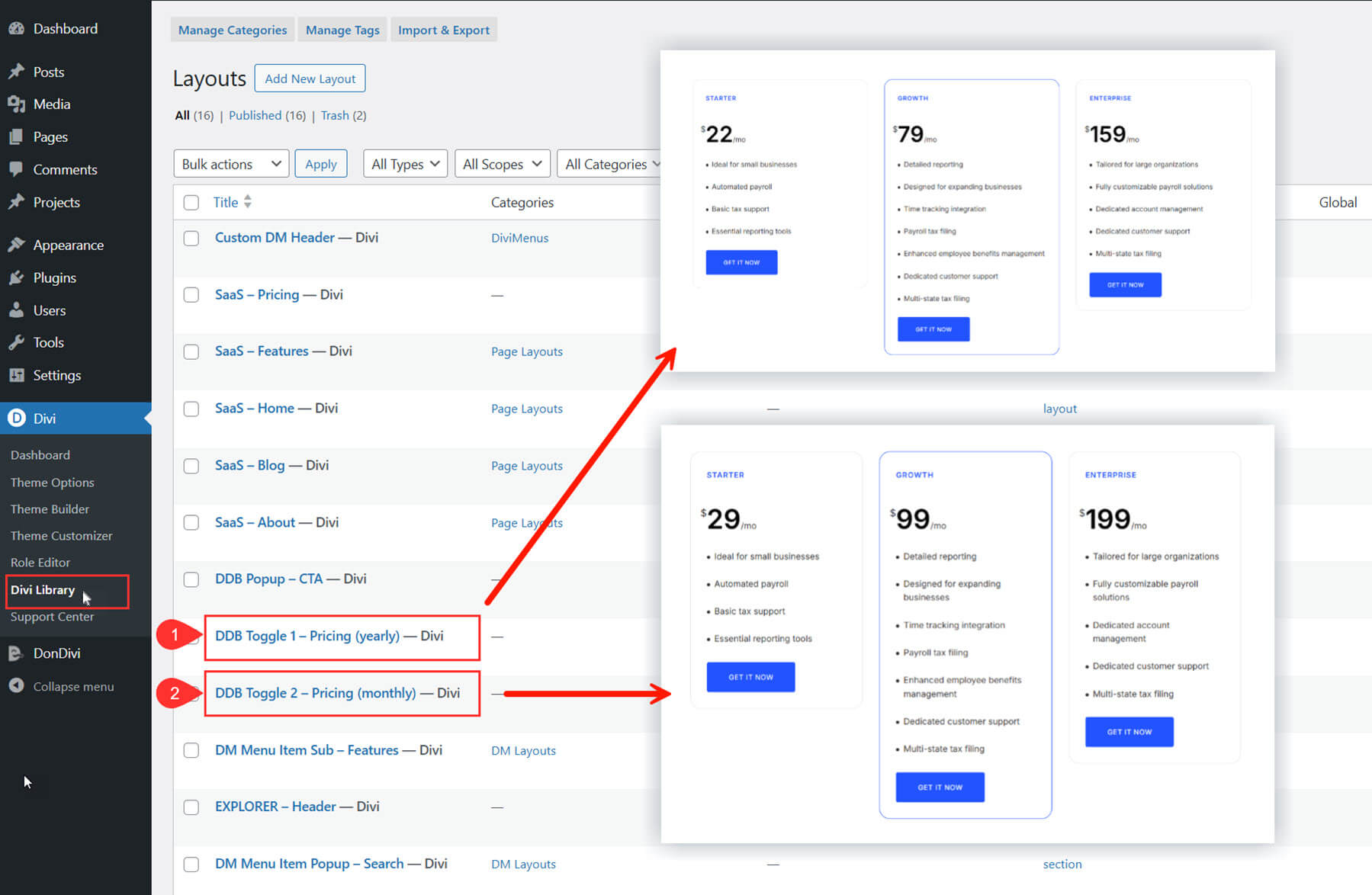
In our instance, we used the pricing segment from the Divi SaaS Starter Web site. We duplicated the pricing segment and altered the replica segment pricing. Then we stored each sections—one for per month pricing and one for annually pricing—to the Divi Library.

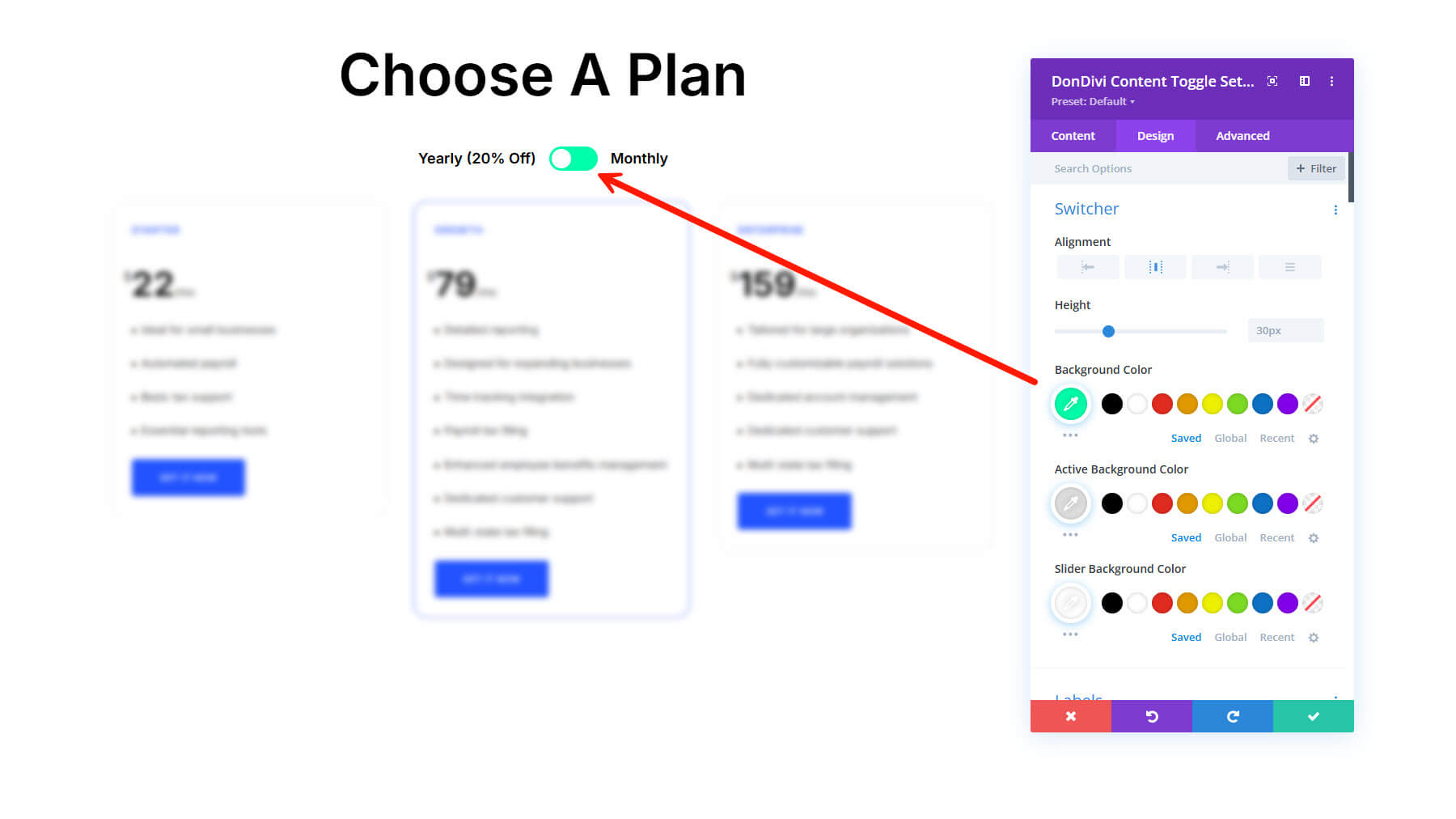
As soon as the layouts are stored, we went again to the pricing web page and added the DonDivi Content material Toggle module to switch the static pricing content material.
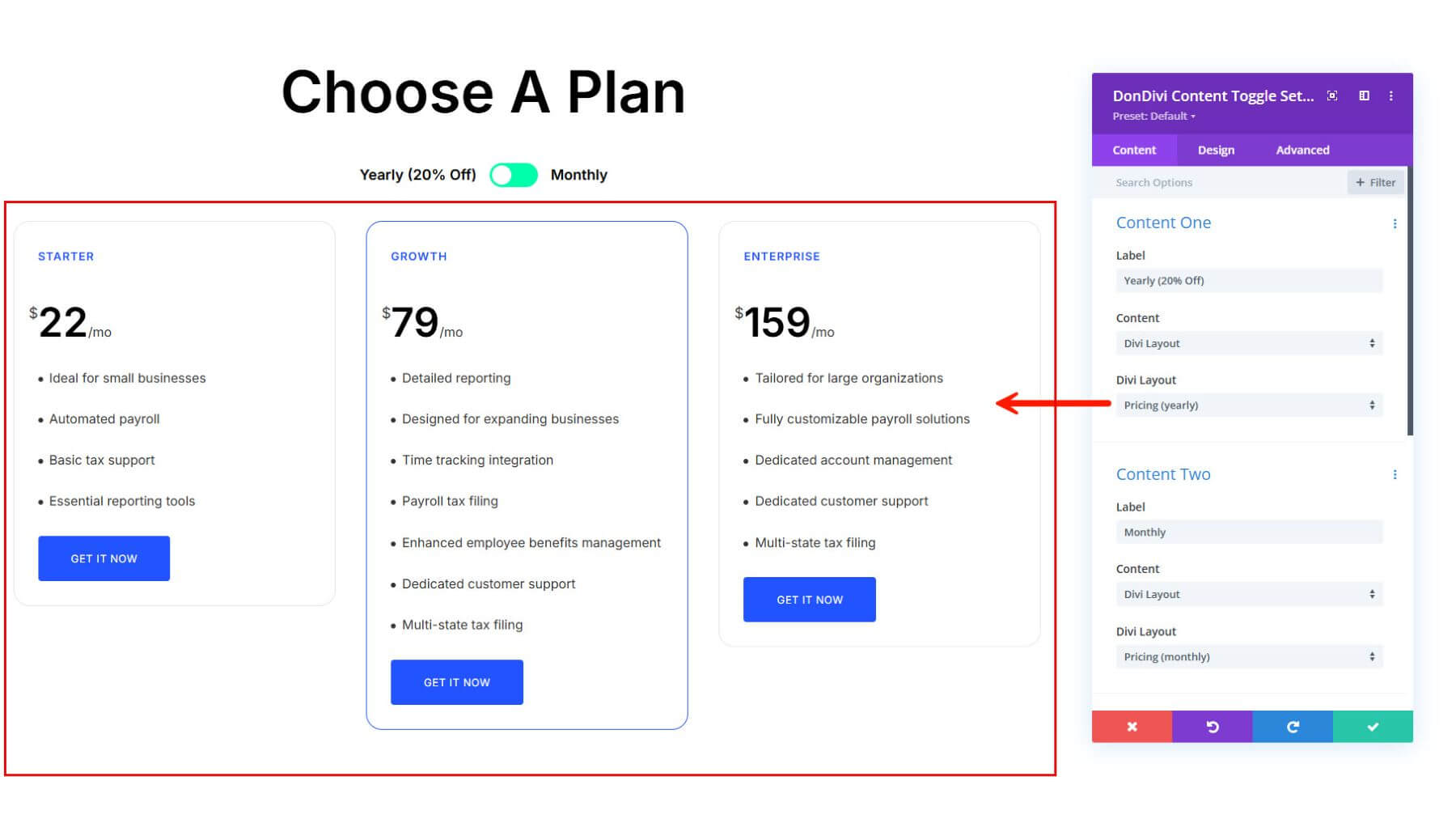
Beneath Content material > Layouts, assign every toggle state to one in all your stored layouts. Identify the toggle states Per thirty days and Once a year.

And you’ll be able to design the toggle within the design tab to check your emblem.

Right here’s the outcome.
🛠 Module Styling Guidelines
- Use the Transfer Mode environment for a blank, fashionable toggle transfer design
- Practice Input and Go out Results for easy transitions
- Taste toggle labels and content material independently the usage of the Design settings
Need to transcend two layouts or construct complex tabbed navigation? Take a look at the DonDivi Tabs module. It helps:
- Horizontal and vertical tab layouts
- More than one content material sections with distinctive styling according to tab
- Icons, subtitles, and access/go out animations
Each modules are incorporated within the DonDivi Builder, and so they paintings seamlessly with any structure you save to the Divi Library.
Ultimate Outcome
This is the general consequence.
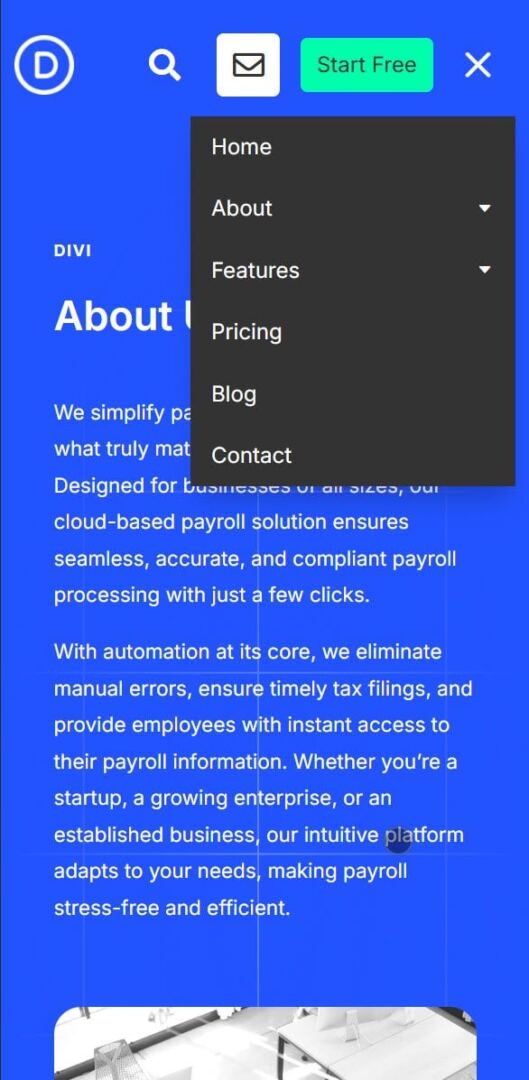
And in case you are questioning what occurs to the menu on cellular, there’s a collapsible WordPress Menu that also is totally customizable with DonDivi.

📦 Obtain All Layouts From This Publish (For Unfastened!)
Need to take a look at those examples your self? We’ve packaged all of the customized Divi Library layouts used on this publish right into a unfastened downloadable ZIP record. Simply import them into your website online, plug them into the fitting modules, and also you’re able to move.
🎁 What’s Inside of:
- Web page Layouts — For putting in your website online pages if wanted
- Customized Header Menu — The header menu structure we constructed the usage of Divimenus. You’ll upload it in your primary header template within the Theme Customizer
- Header Submenus Layouts — 3 Divi Library layouts for Options, About, and Weblog sub-menu content material
- Menu Popup Layouts — 2 layouts: one for the hunt popup and one for the touch shape when clicking the menu pieces
- Pricing Phase Layouts — Per thirty days and Once a year pricing segment layouts, able to make use of with the Content material Toggle module
- Popup Structure — The structure for the DonDivi Builder Popup we constructed
Methods to use the layouts:
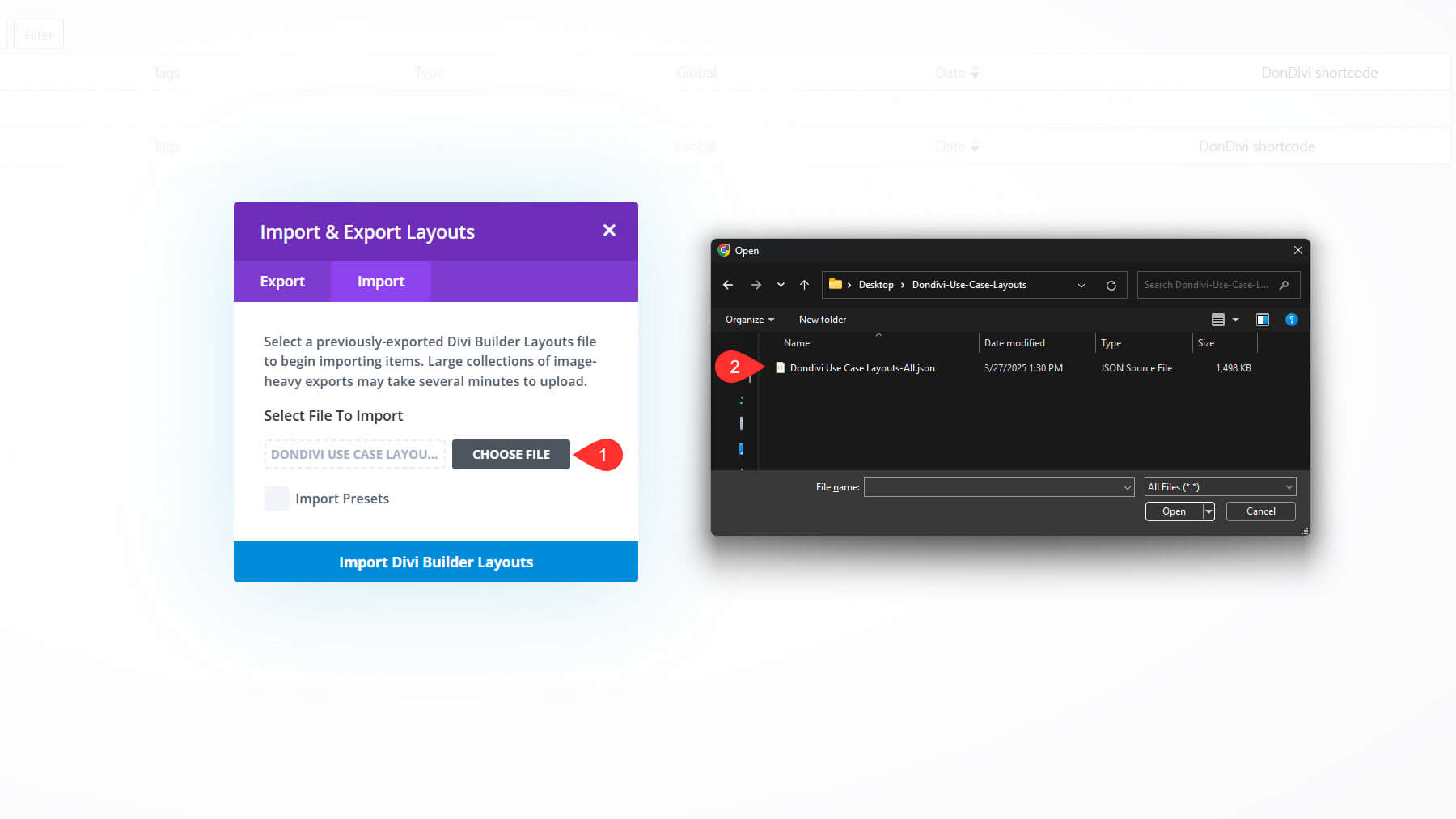
1. Obtain the zip record and unzip the recordsdata for your pc.
2. Import the “DonDivi Use Case Layouts-All.json” record into the Divi Library.

3. Then create a brand new homepage and pricing web page. Use the Divi Builder to create the web page the usage of the SaaS Homepage and SaaS Pricing web page layouts out of your library. You must see the monthy/annually pricing toggle on those pages.
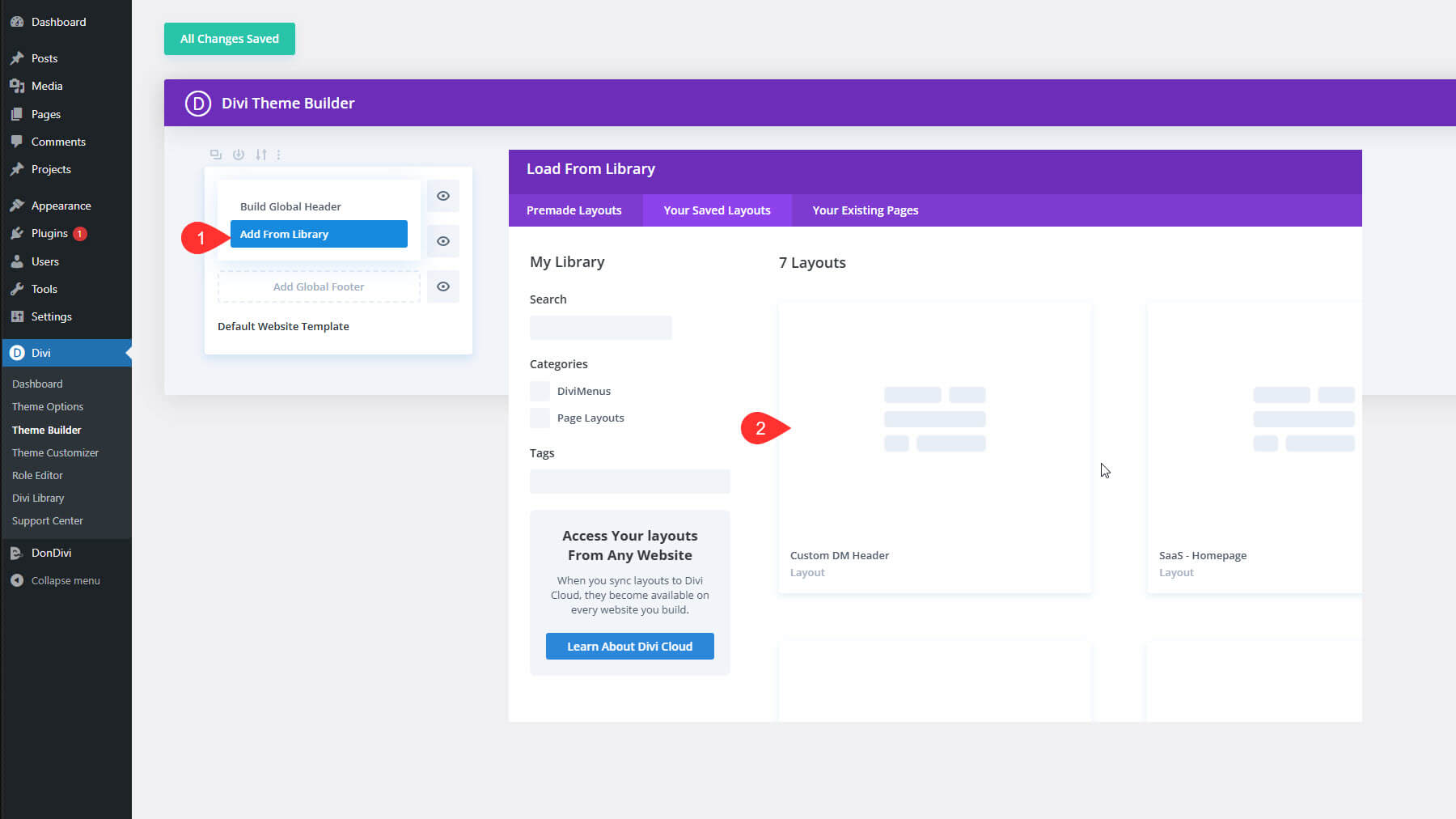
4. To check out the DonDivi header menu, cross to the Theme Customizer and create a brand new Header for your default template the usage of the “Customized DM Header” structure out of your library.

We’ve additionally incorporated an advantage: a curated choice of unfastened DonDivi layouts from their member portal. Those templates are generally handiest available throughout the DonDivi website online, however we’ve arranged them for you through plugin so it’s simple to search out those you wish to have.
🔥 Bonus: Obtain DonDivi Structure Library
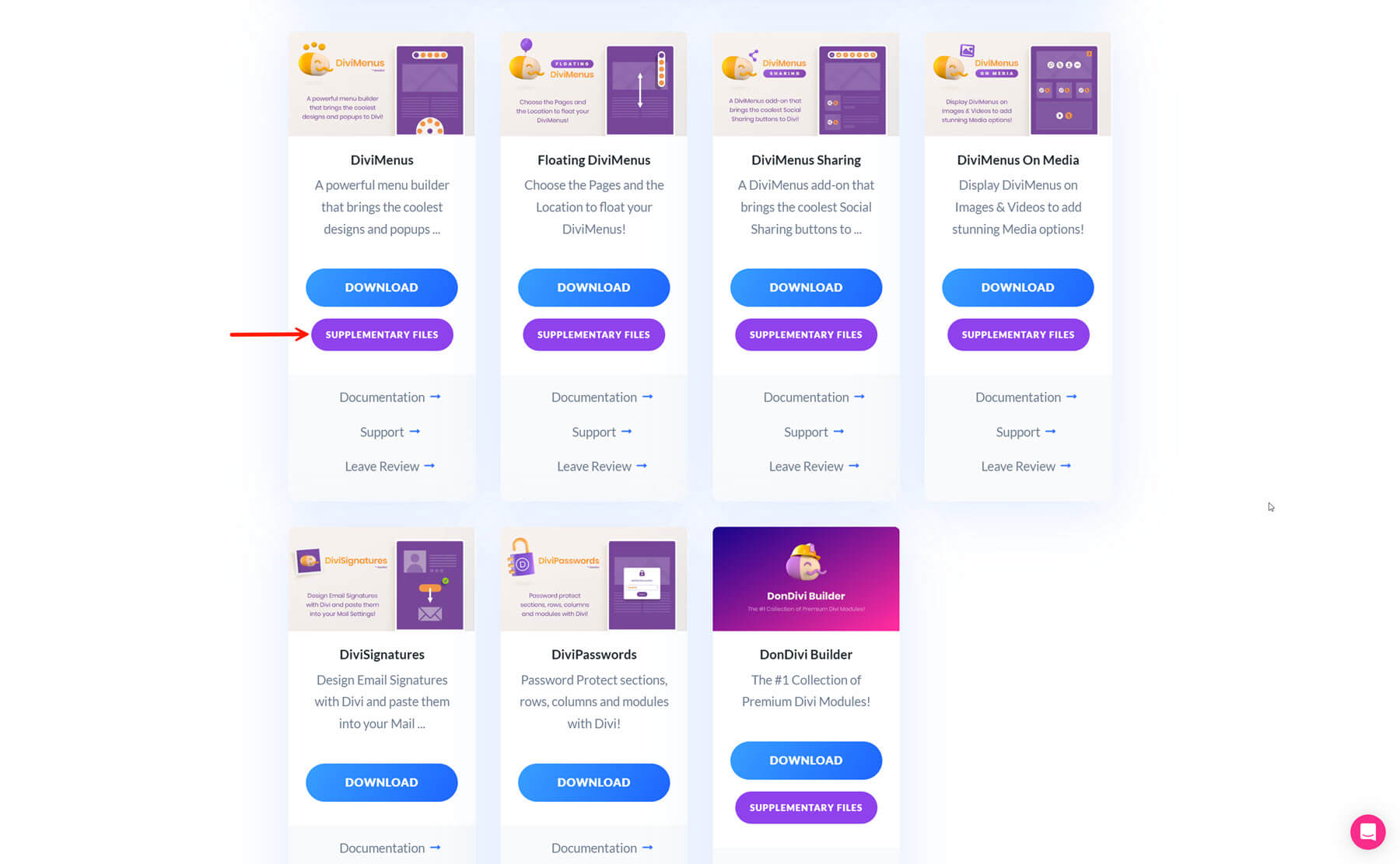
DonDivi gives many premade layouts for every product that you’ll be able to obtain without spending a dime. As soon as you are making a qualifying acquire all over our sale, you’ll be able to to find all of the DonDivi product downloads and the supplementary recordsdata beneath the Market Tab on your Contributors Space.

This can be a nice technique to jumpstart your subsequent undertaking—or discover what’s imaginable with the gear you currently have get admission to to without spending a dime.
Declare Your DonDivi Assortment
🚀 Get started Construction With DonDivi — For Unfastened!
Whether or not you wish to have to improve your menus, create gorgeous popups, or upload robust UI options in your Divi website online, DonDivi has a device for the task. And for the primary time ever, you’ll be able to get all the suite without spending a dime all over our Anniversary Sale.
However don’t wait—this be offering is handiest to be had for a restricted time. As soon as the sale ends, so does the unfastened obtain.
Sign up for the Sale & Get DonDivi Unfastened
That is your likelihood to supercharge your design toolkit with one of the vital maximum inventive and versatile modules within the Divi ecosystem—at no further value.
We will be able to’t wait to look what you construct. 💜
🎉 The Divi Anniversary Sale is Finishing Quickly
Our Anniversary Sale handiest has a couple of days left—and it’s full of tactics to avoid wasting throughout all the Divi ecosystem. Whether or not you’re new to Divi or already a member, there’s one thing for everybody, together with unique bundles, large reductions, and the overall DonDivi suite totally unfastened with qualifying purchases.
- Divi Professional – 78% Off — Comprises the whole lot: Divi, Divi AI, Divi Cloud, Divi VIP, Divi Sprint, and Divi Groups, plus a $50 Market credit score and all the DonDivi assortment.
- Divi AI – 60% Off — Generate reproduction, pictures, and layouts within Divi with AI gear skilled for your website online.
- Divi Cloud – 40% Off — Retailer and sync your layouts, templates, and code throughout your entire web sites.
- Divi Groups – 40% Off — Give your staff or shoppers shared get admission to to Divi products and services with controlled roles and permissions.
- Divi VIP – 40% Off — Get 24/7 top rate enhance with sub-30-minute reaction instances and 10% off all Market purchases.
- Save 60% on Module Package, Characteristic Package, and Structure Package — Snatch curated collections of best-selling modules, layouts, and extensions within the Divi Market.
- Lifetime Improve — Make a one-time cost for lifetime get admission to to Divi and each and every long term replace.
Don’t wait. Snatch a deal and get DonDivi unfastened nowadays.
The publish 🤩 3 Cool Issues You Can Do With DonDivi (Unfastened Obtain) gave the impression first on Chic Subject matters Weblog.
WordPress Web Design