The header is without doubt one of the first components to load for any Divi web page you create. This implies the header frequently makes the primary influence someone sees for a web page, making header design a a very powerful a part of each web page. Thankfully, you don’t must create your header from scratch. There are many header layouts within the Divi Market to come up with a head get started. Header Format Pack is one instance. It is a set of over 80 customized headers that paintings for nearly any form of web page. On this put up, we’ll have a look at Header Format Pack to assist making a decision if it’s the fitting product on your wishes.
Add Header Format Pack
Header Format Pack comprises two zipped information. The primary is a unmarried dossier that accommodates all 81 layouts. Those layouts are uploaded in combination. The second one is a supplementary dossier and comprises six information. Those are the types of the header layouts. This lets you add simply the layouts in a selected class, similar to WooCommerce. This may be useful you probably have a file-size add restrict and will’t add the entire information on the identical time.
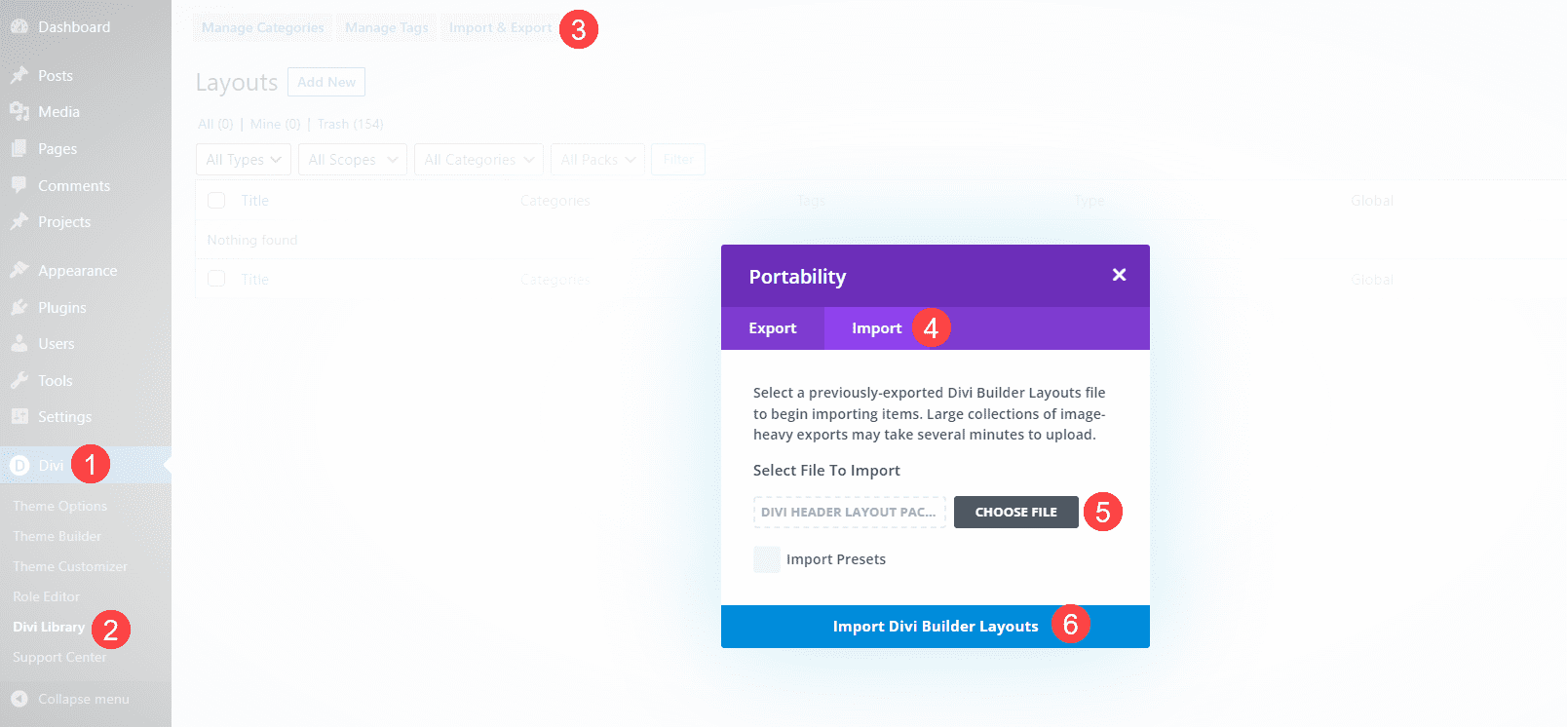
The method to add the layouts is identical for the entire information:
- Cross to Divi
- Choose Divi Library
- Click on Import & Export
- Choose the Import tab
- Click on Select Record and navigate to the unzipped JSON information in your laptop
- Click on Import Divi Builder Layouts

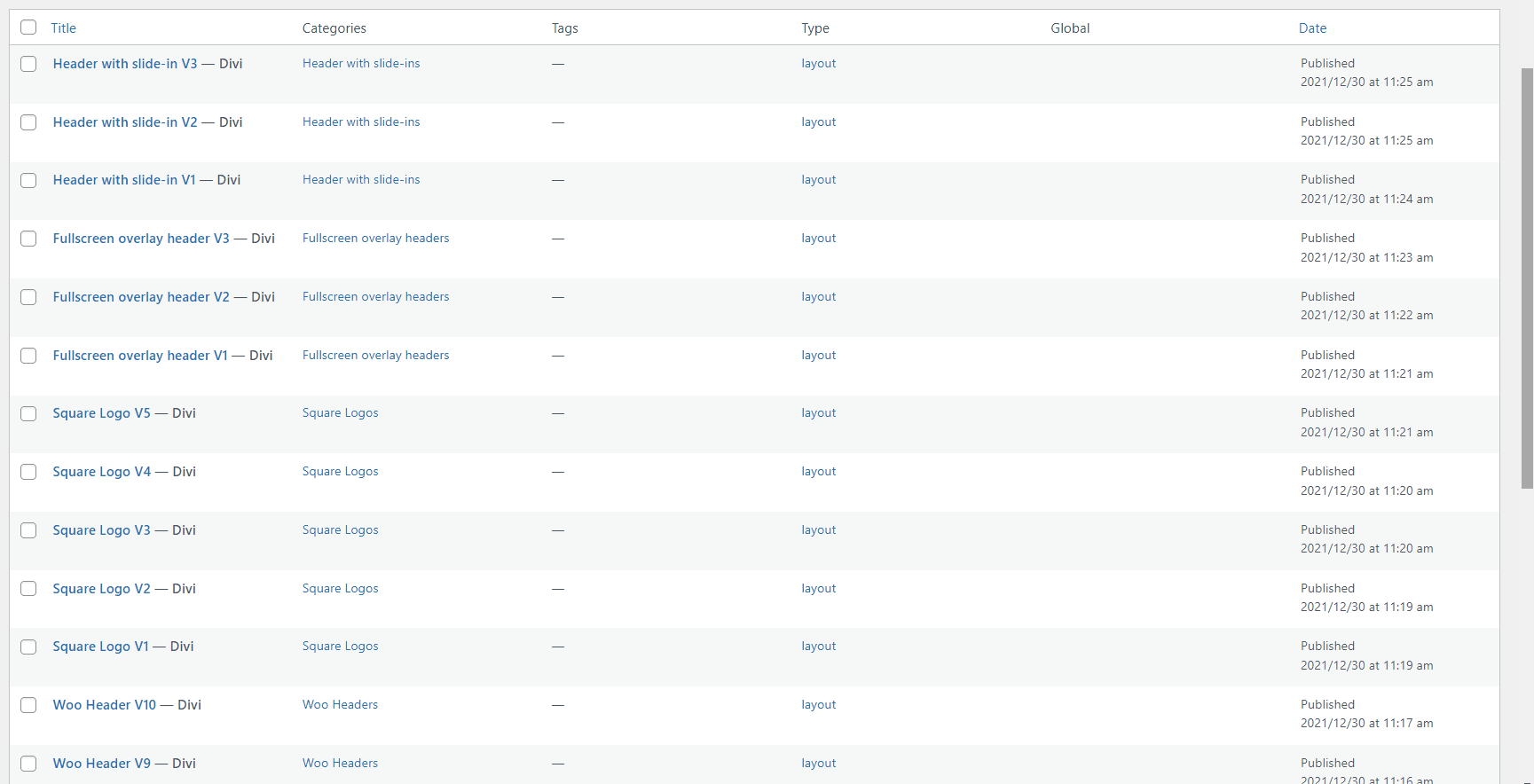
As soon as the import completes, you’ll have 81 new pieces to your Divi Library (if you happen to selected the principle JSON dossier). They’re categorized and named consistent with their classes, so that they’re simple to spot. Those layouts are usual Divi Library layouts, so they are able to be used with any Divi format for a web page, put up, or any format within the Divi Theme Builder, and saved in Divi Cloud to be used on any Divi web page. We propose the use of them within the Divi Theme Builder and assigning them to world or person classes.

Header Format Pack Examples
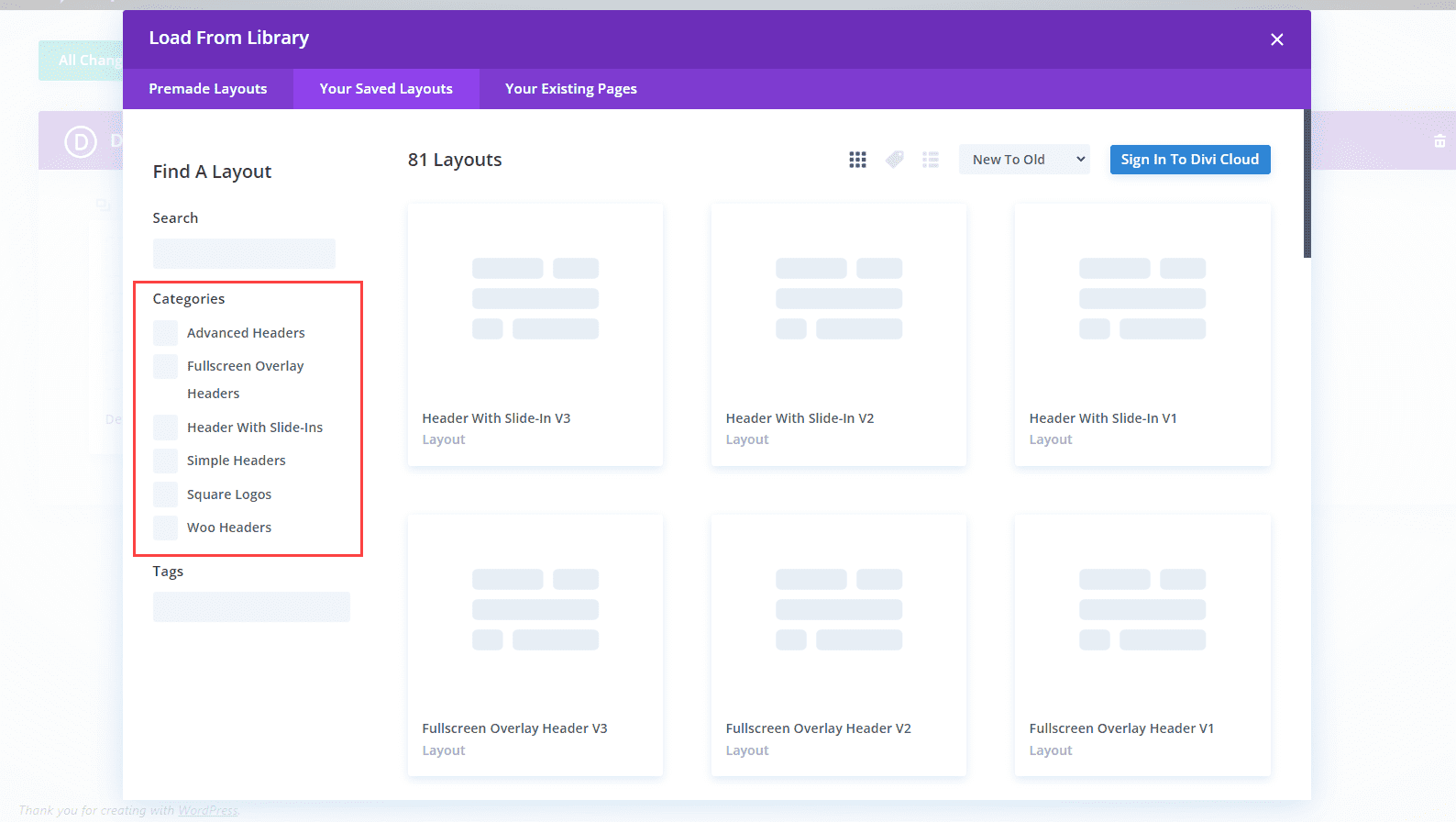
Let’s have a look at a couple of header layouts from each and every of the six classes. In my examples, I’ll load each and every format into the Divi Theme Builder. New layouts are frequently added to the Header Format Pack. I’m settling on them at random, however I’ll focal point on a mixture of older and more recent layouts. When viewing them within the Your Stored Layouts tab, you’ll be able to make a selection the types or view the entire layouts.

For my screenshots, I’m the use of the house web page from the unfastened House Reworking Format Pack that’s to be had inside of Divi. We’ll have a look at the wireframe, desktop, and contact variations of the headers.
Complex Headers
Initially, right here’s a have a look at Complex Headers, which accommodates 30 layouts.
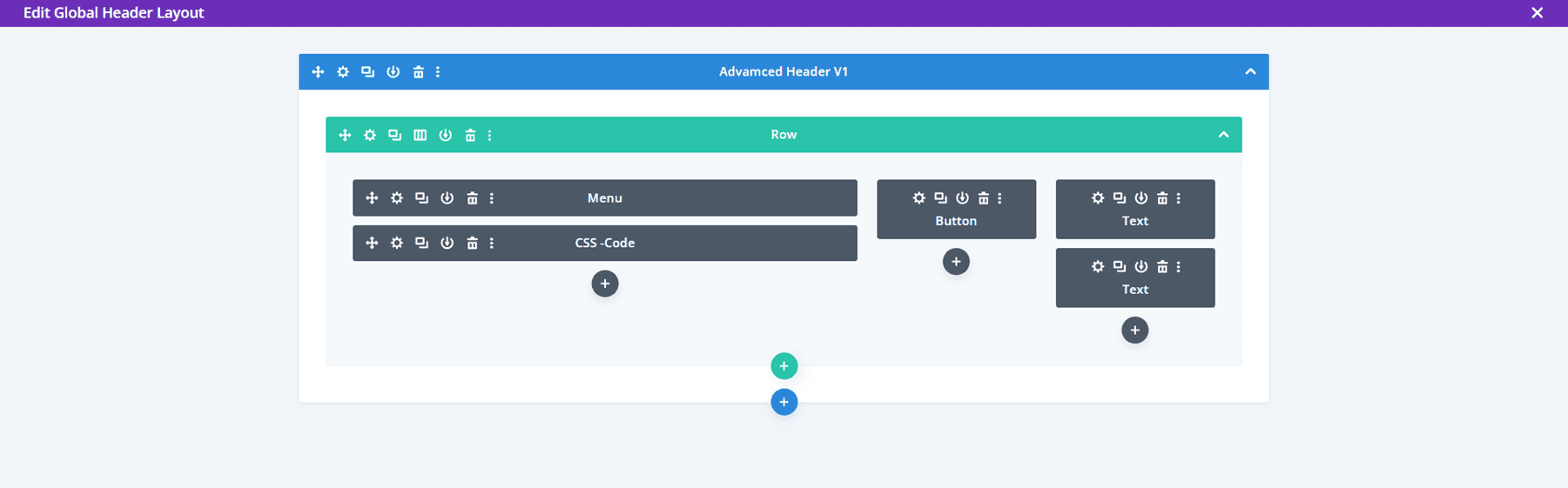
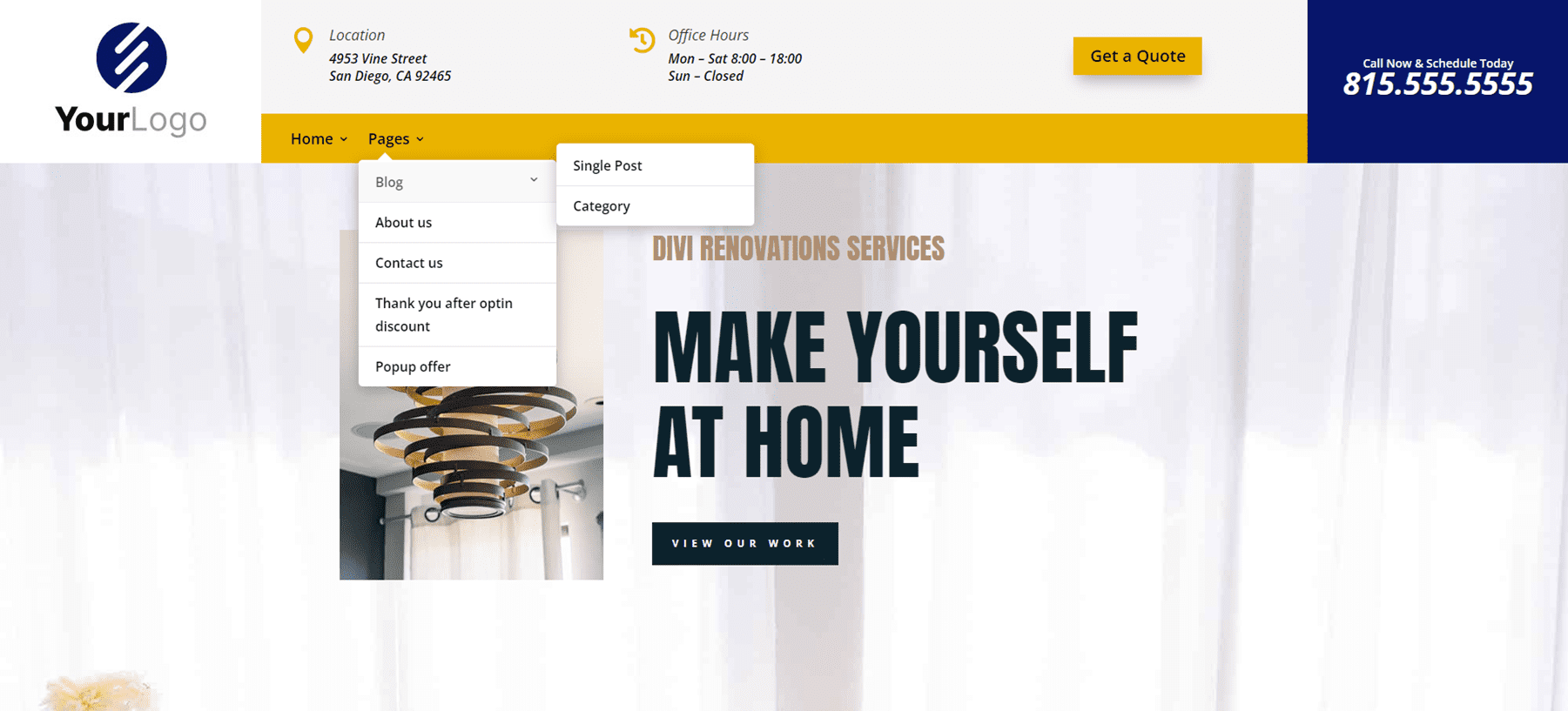
Complex Header V1
The primary Complex Header features a Menu Module, Button Module, and two Textual content Modules. It additionally features a Code Module with CSS.

The header comprises styled dropdown submenus. A quote CTA button stretches on hover.

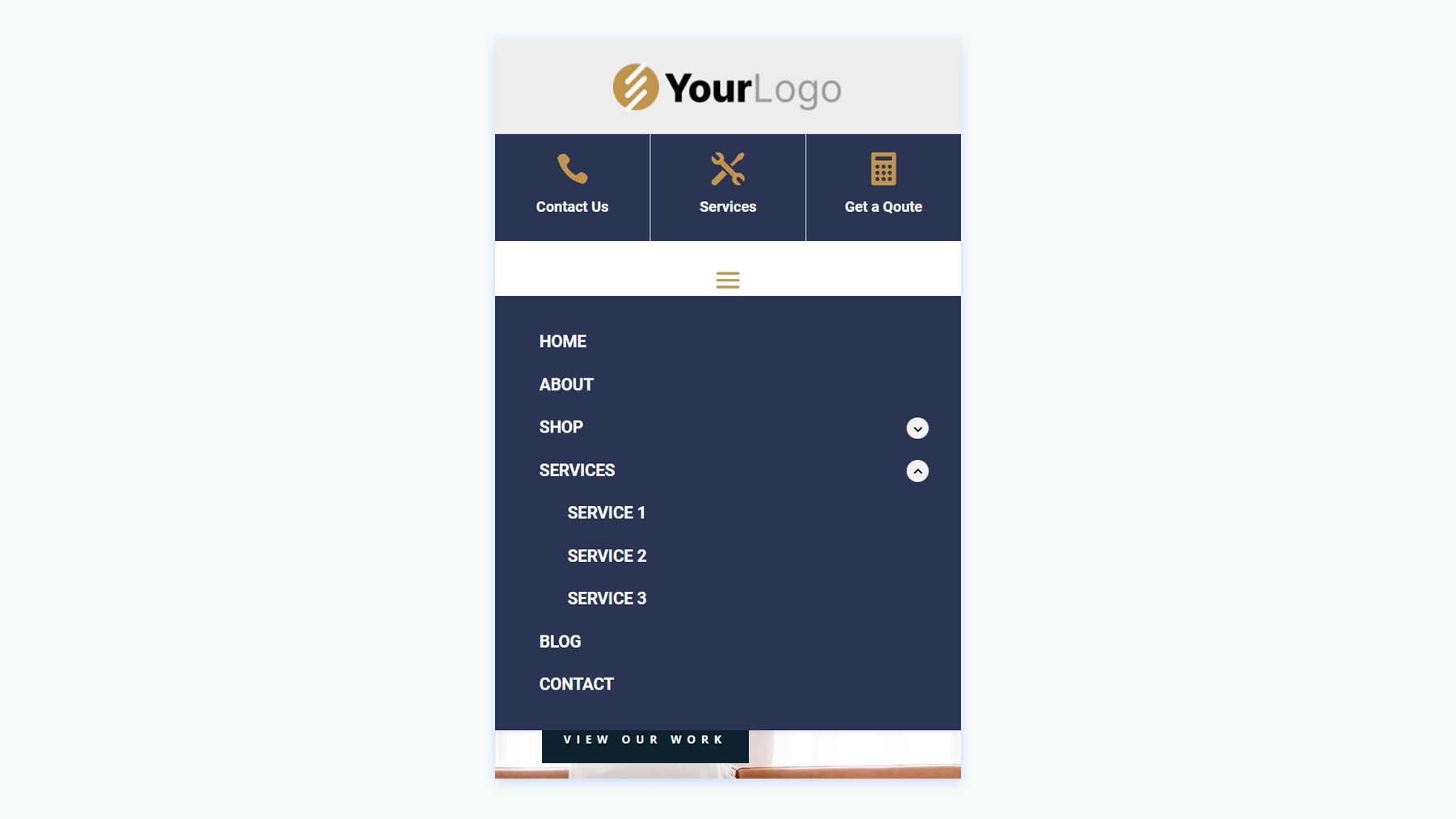
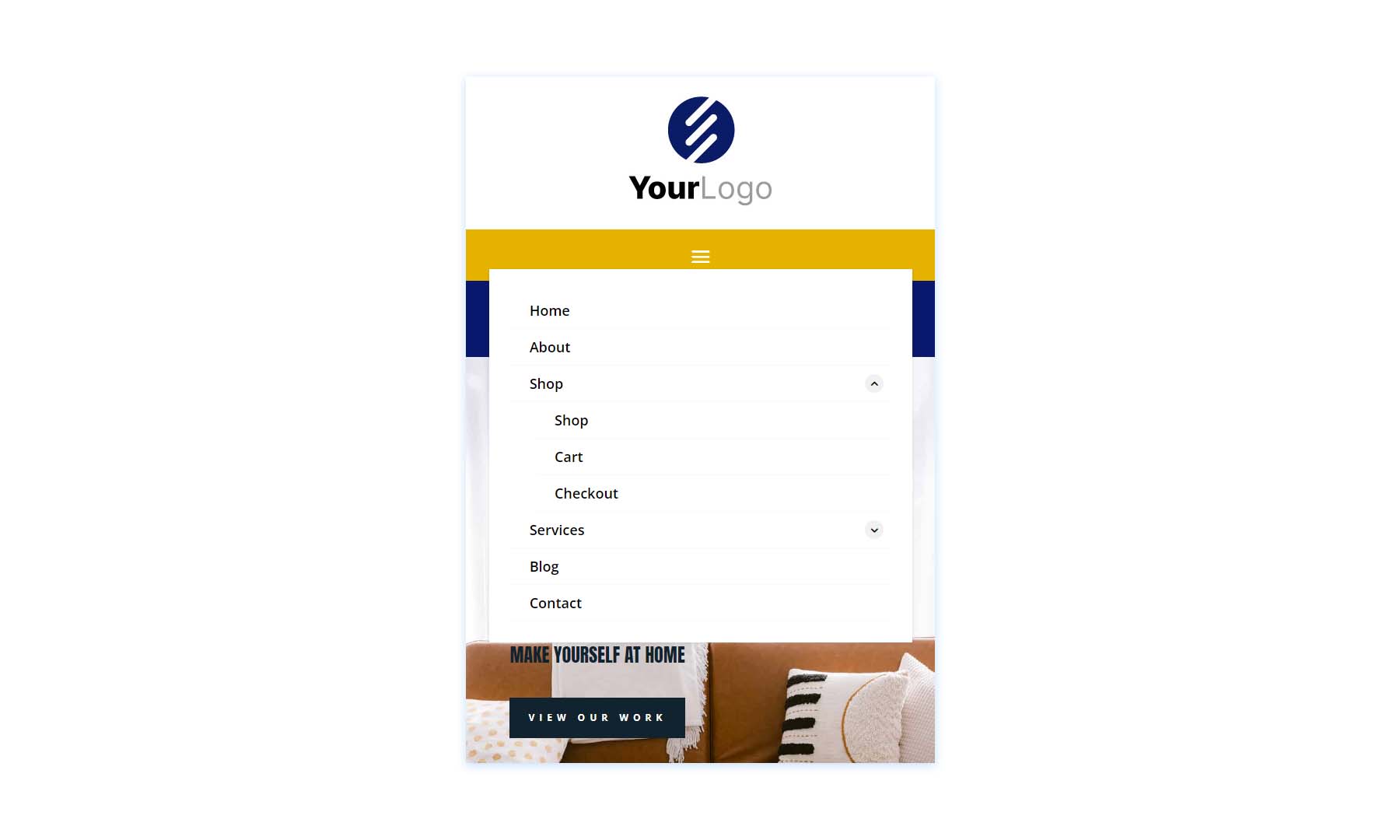
Whilst the menus within the desktop model open on hover, the CSS creates a customized cell menu toggle with buttons that come with arrows appearing if the menu may also be opened or collapsed.

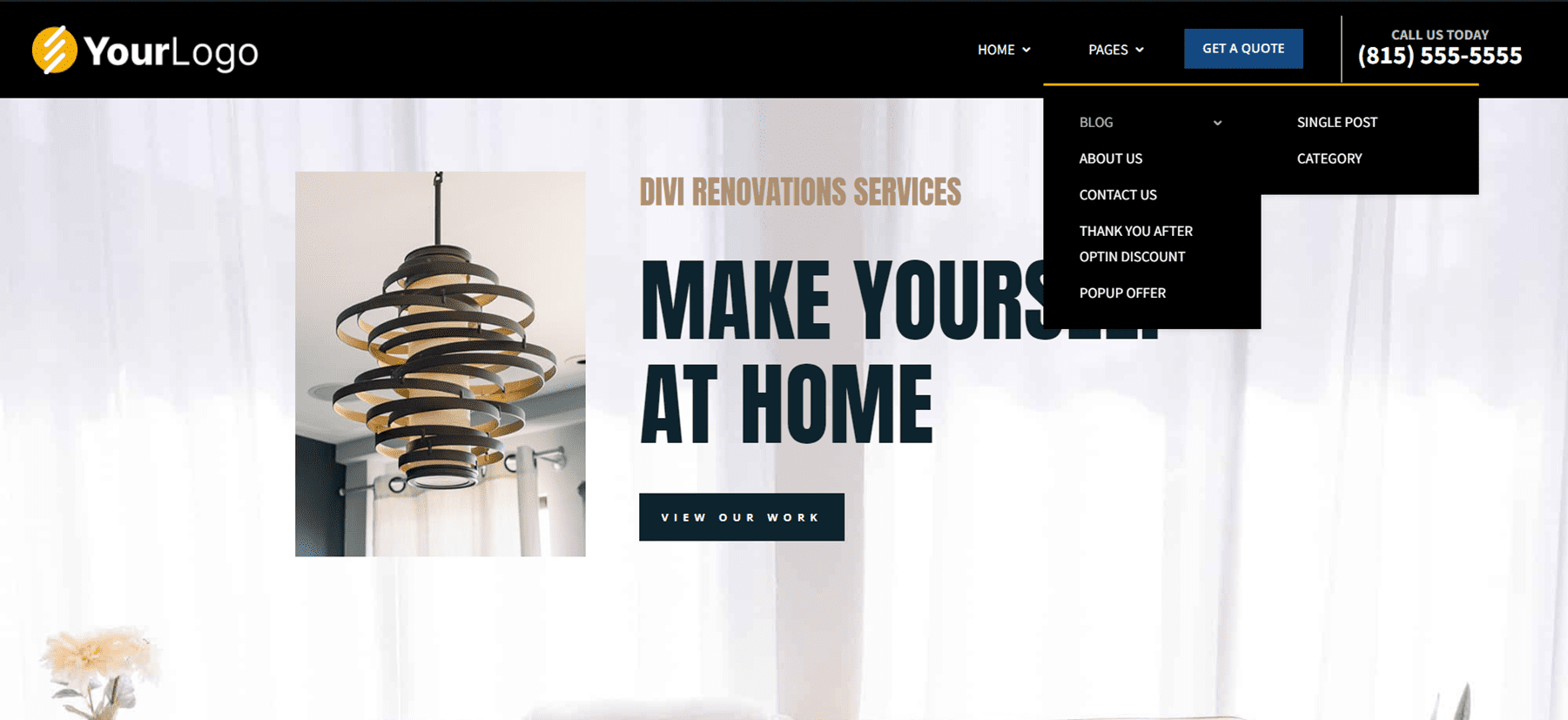
Complex Header V20
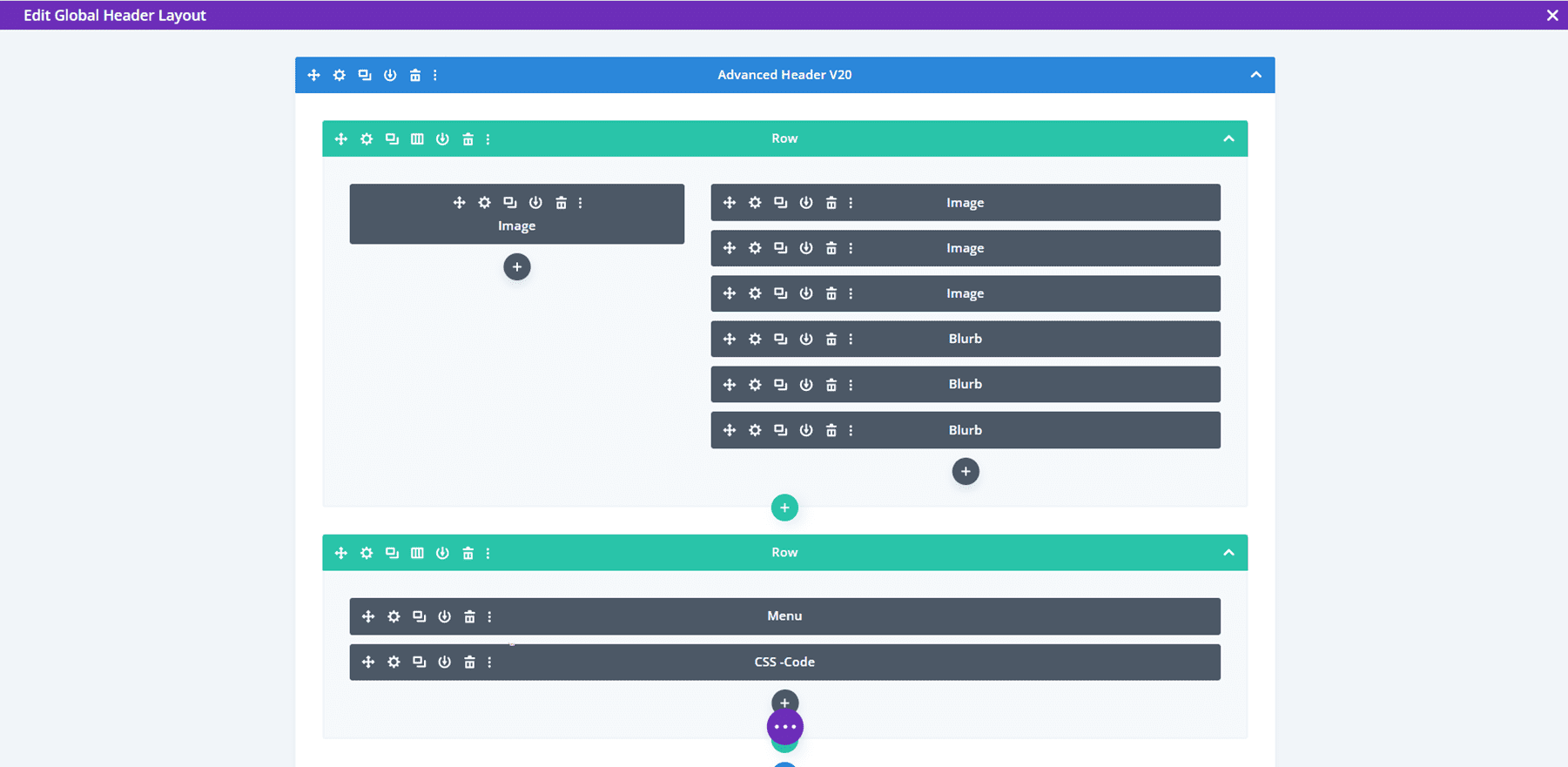
The Complex Header model 20 comprises 4 Symbol Modules, 3 Blurb Modules, a Menu Module, and a Code Module.

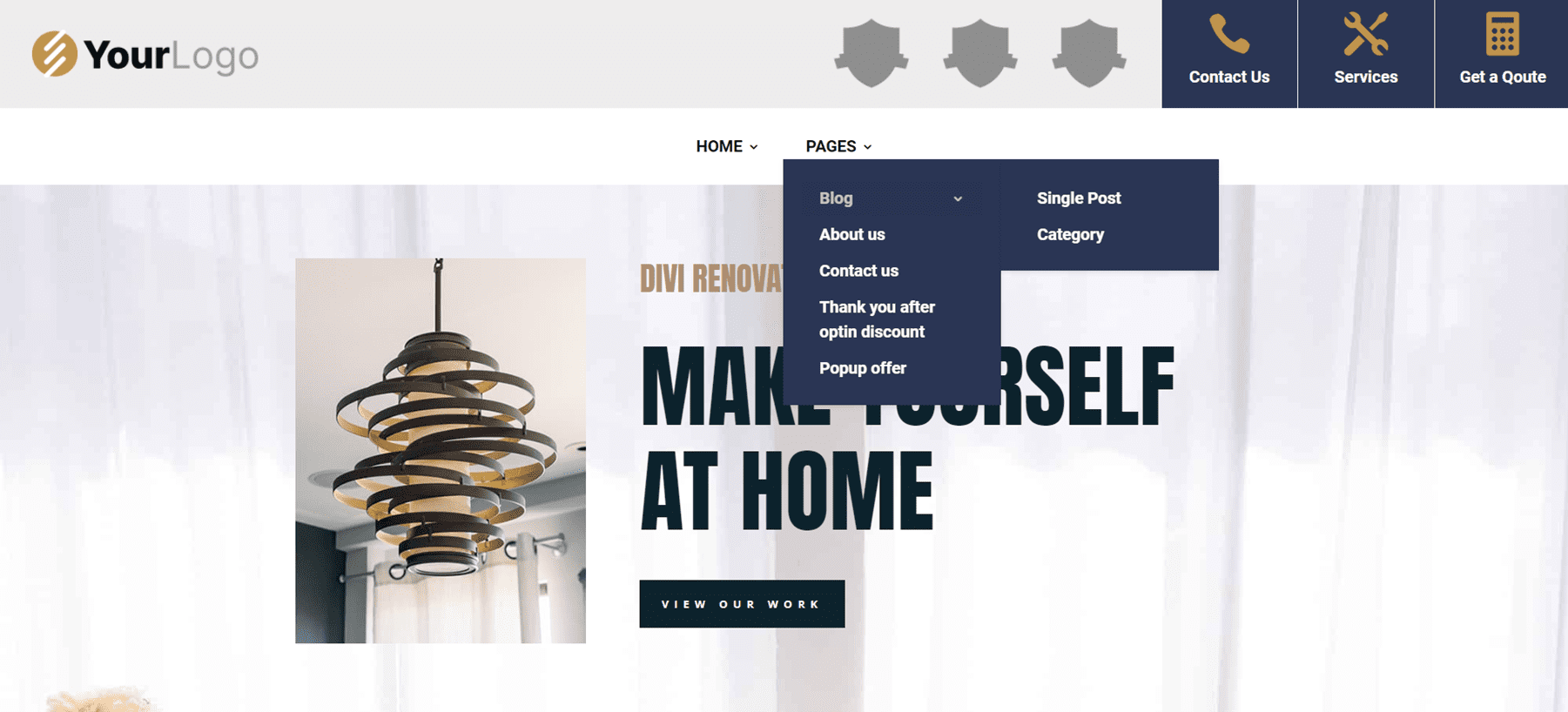
The Symbol Modules can be utilized for emblems. All Blurb Modules are clickable buttons for touch data, services and products, and a CTA to get a quote.

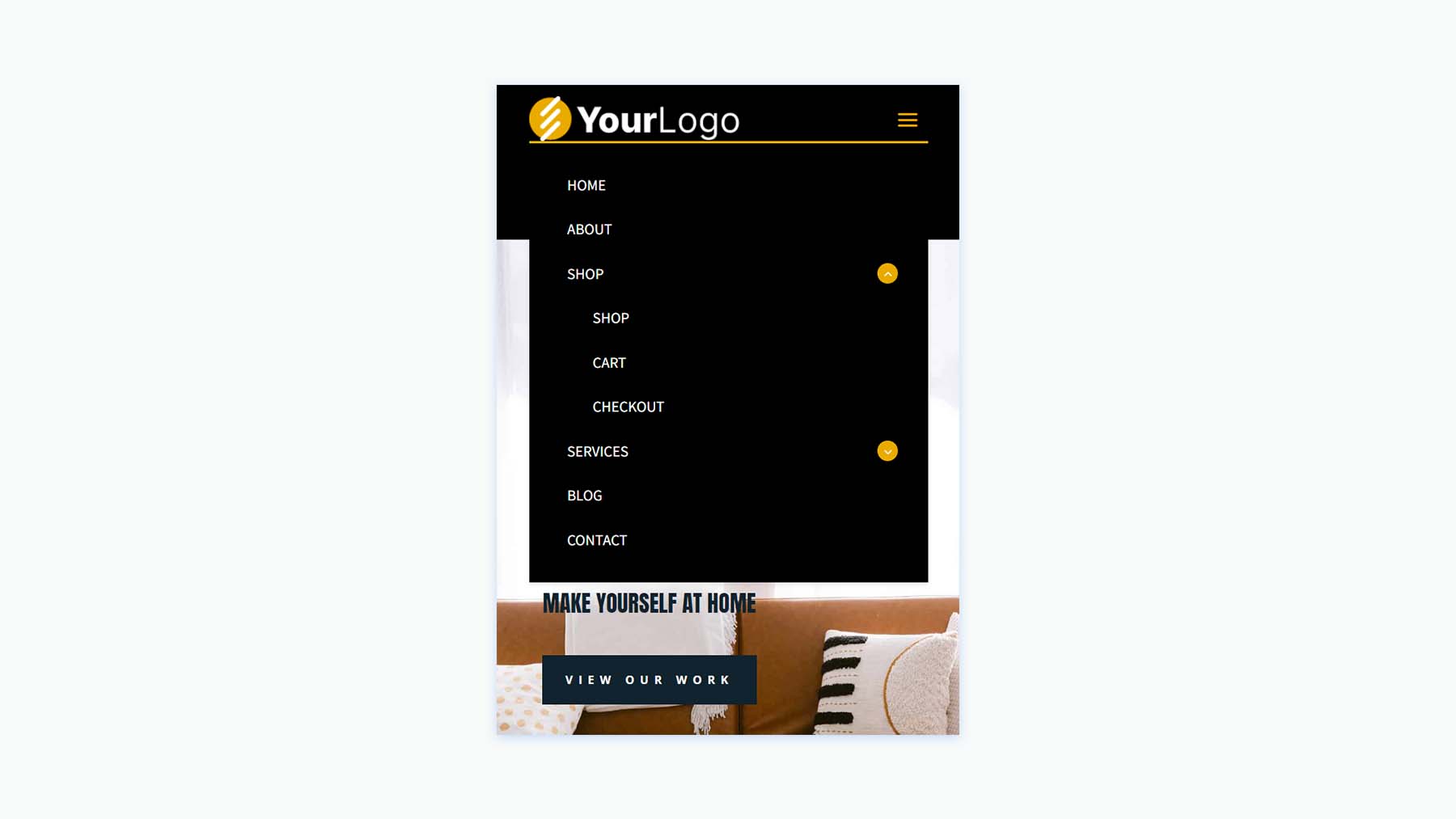
Cellular menu toggles are added to the telephone model with CSS.

Complex Header V30
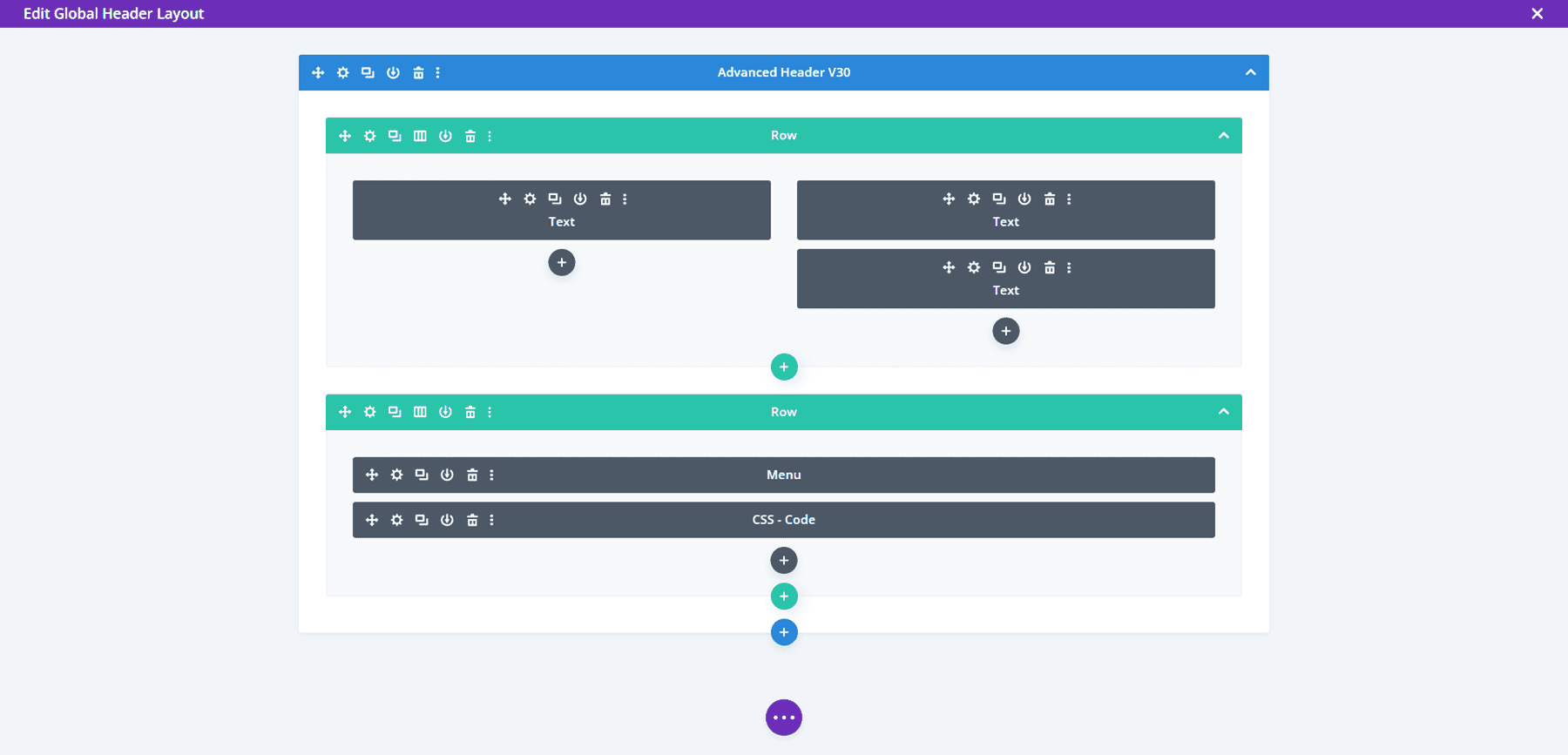
Complex Header V30 comprises 3 Textual content Modules, and Menu Module, and a Code Module.

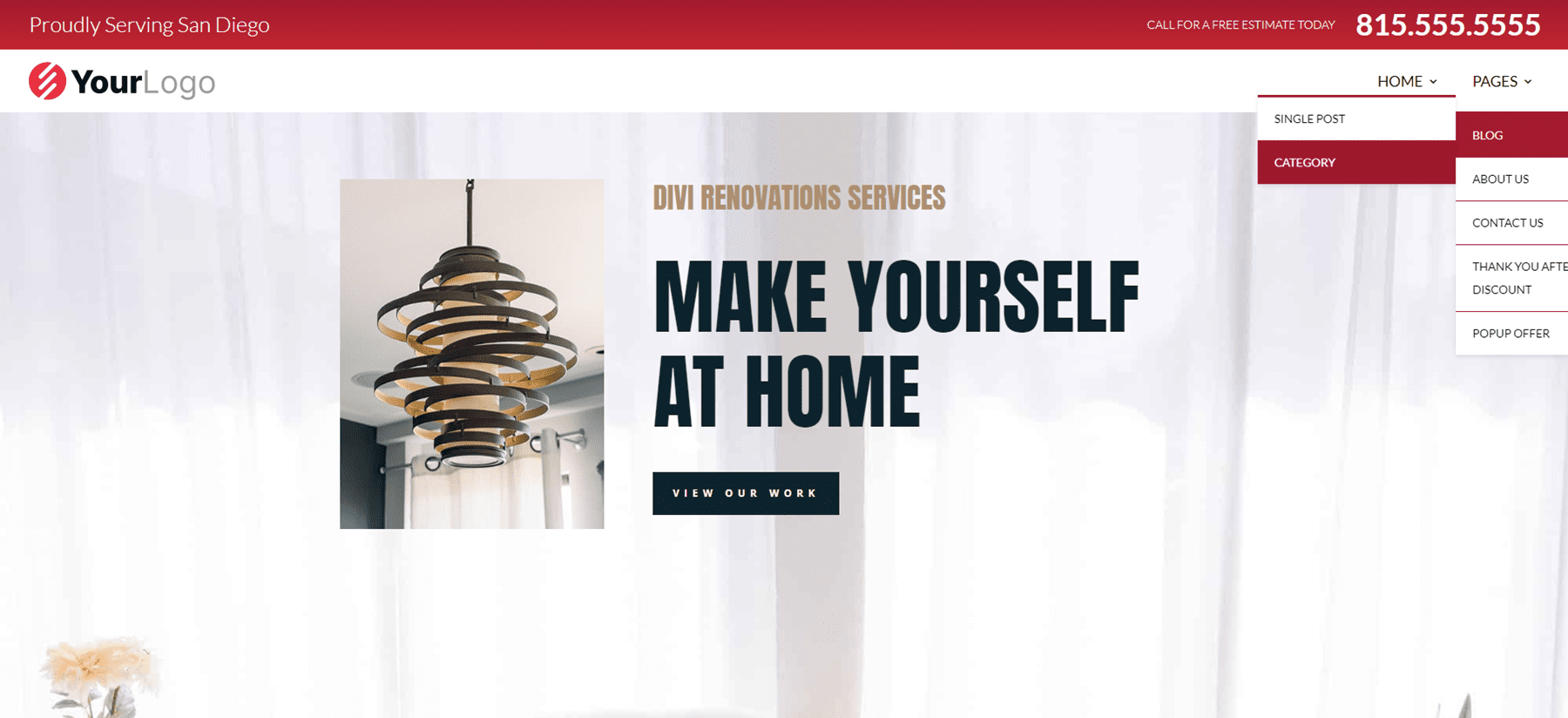
The Desktop model shows a pink most sensible menu bar with a brief message and a telephone quantity in massive textual content. An emblem and menu are positioned beneath this and come with a dropdown submenu styled to compare the highest menu bar.

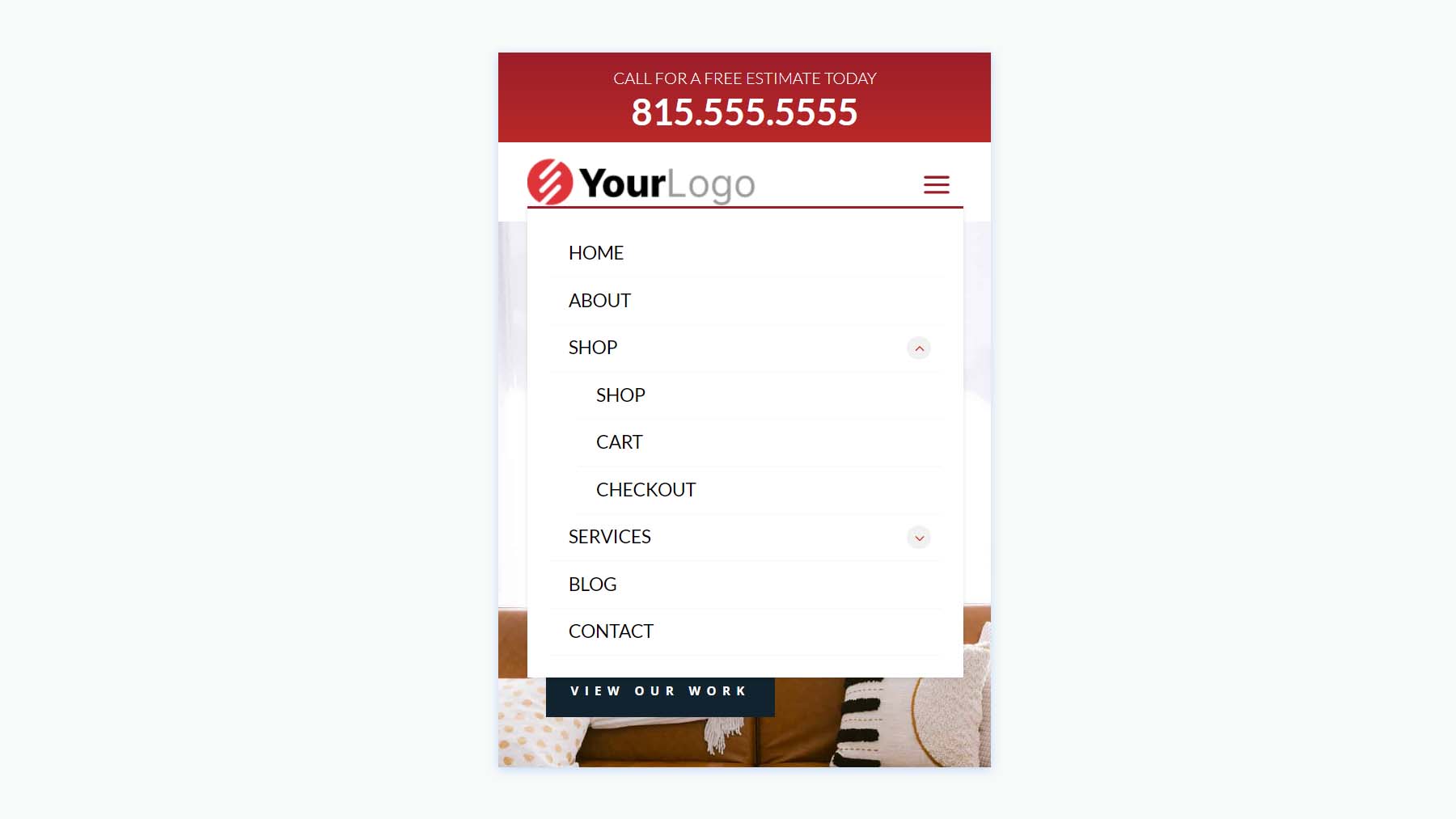
Whilst the desktop model comprises pink highlights, the Telephone Model gets rid of the pink background of the submenus and comprises the CSS toggles.

Fullscreen Overlay Headers
Secondly, we’ll see Header Format Pack’s Fullscreen Overlay Headers, which contains 3 layouts.
Fullscreen Overlay Header V2
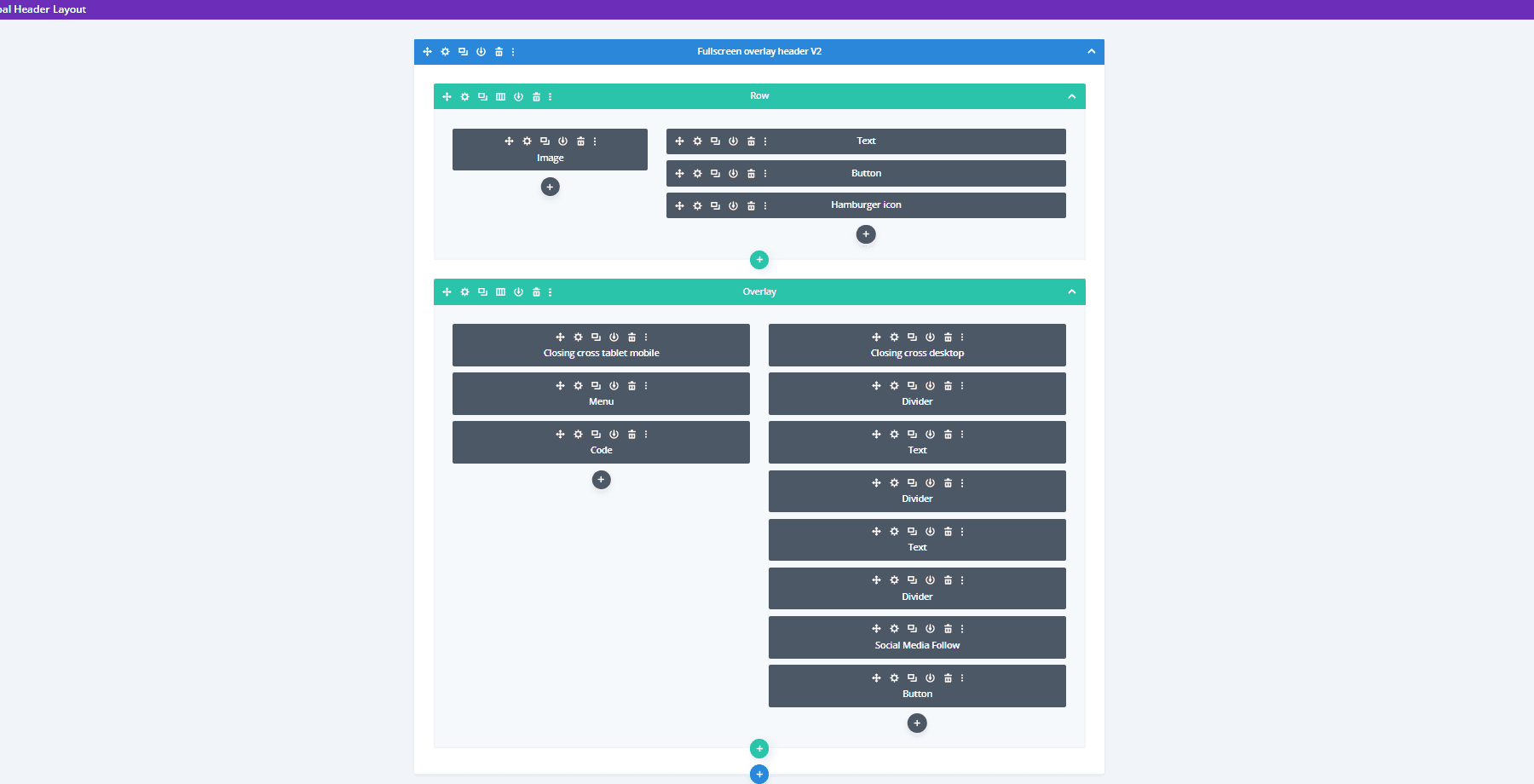
Fullscreen Overlay V2 comes with a lot of components together with textual content, pictures, buttons, blurbs, code, social media, a menu, and so forth.

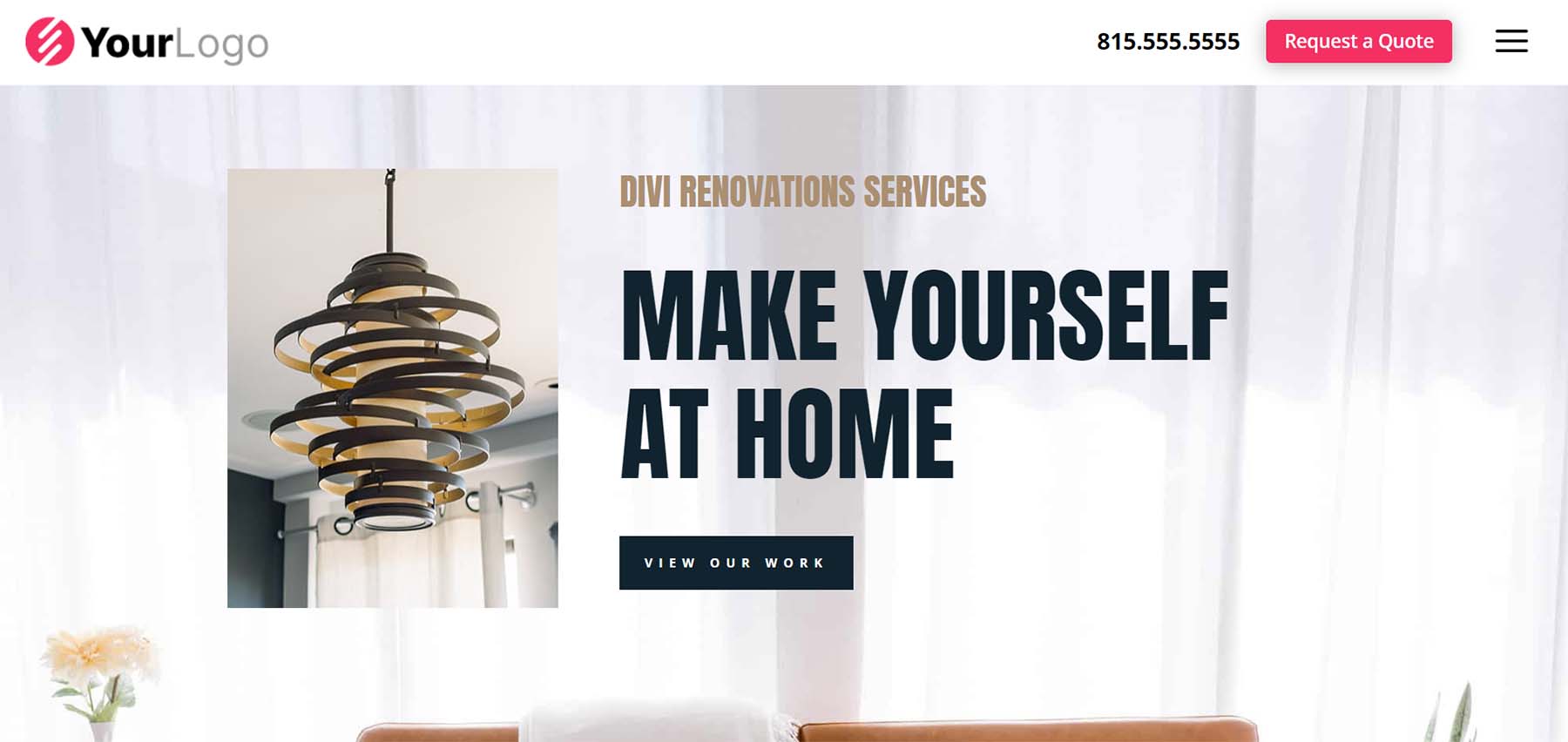
It features a hamburger menu icon with a hover animation. The CTA button widens on hover.

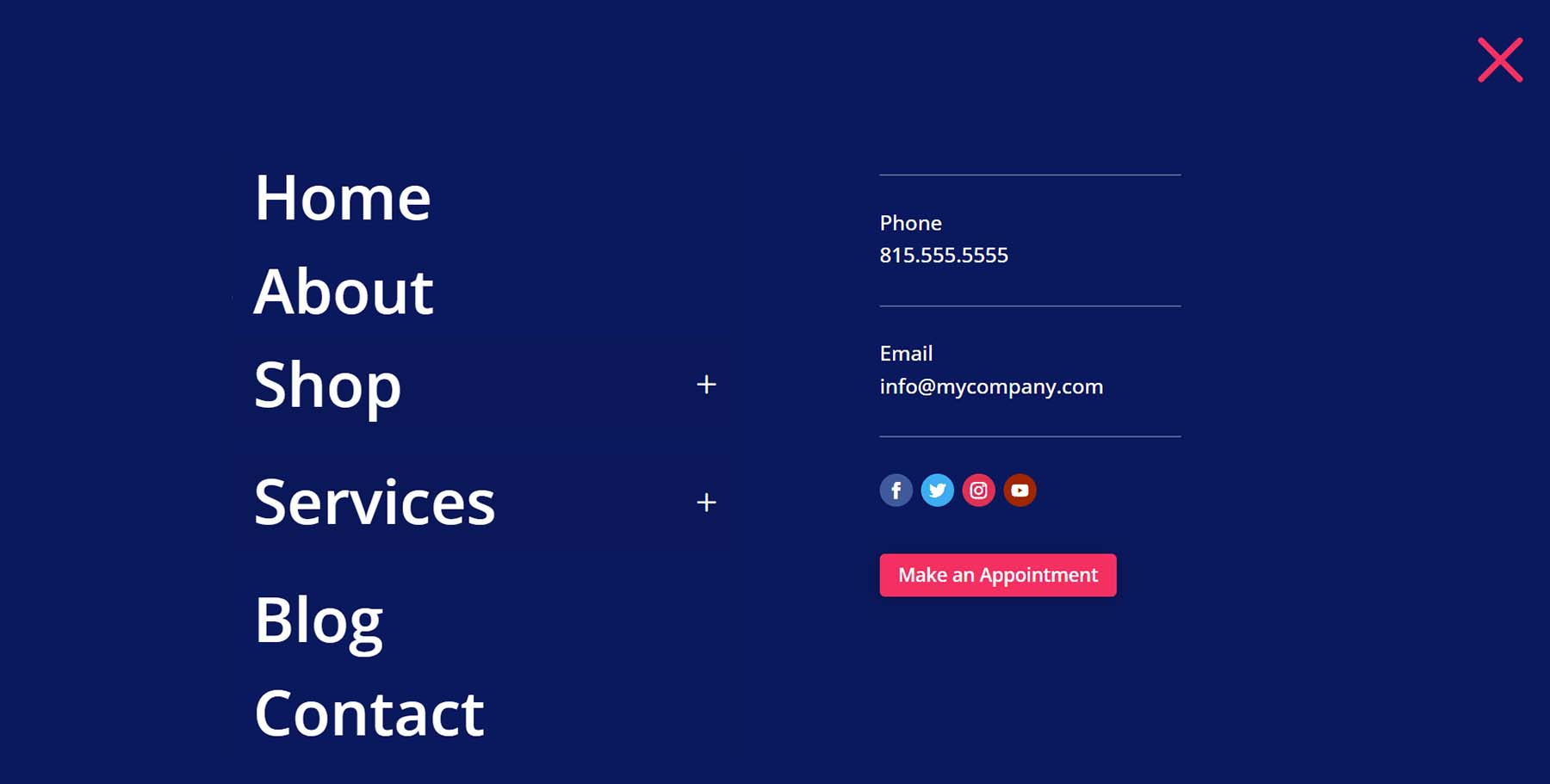
The menu opens complete display screen when clicked and comprises clickable submenus.

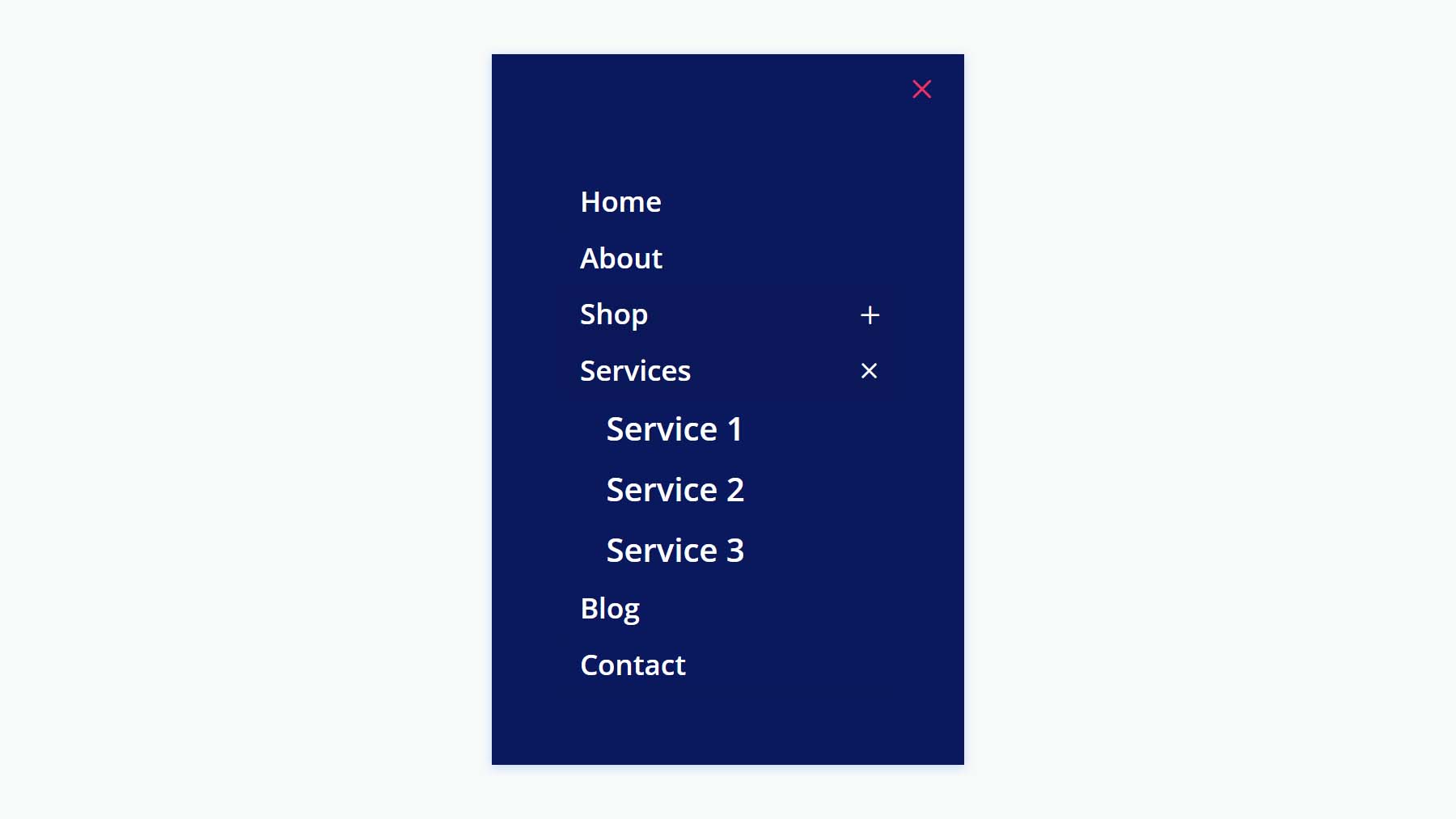
Right here’s the telephone model, which follows the similar design.

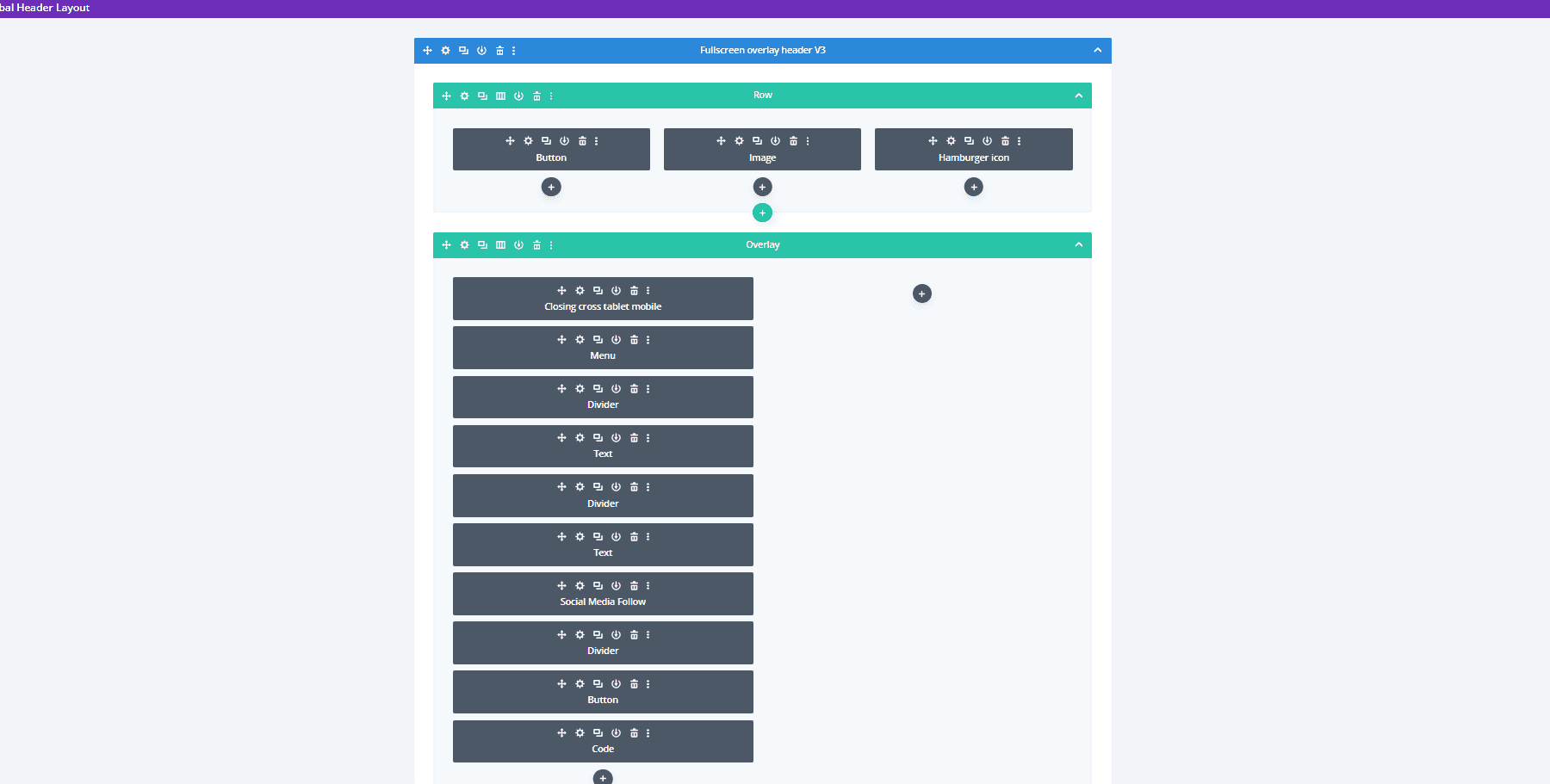
Fullscreen Overlay Header V3
Fullscreen Overlay Header V3 makes use of equivalent modules as the former format however creates a unique design for the full-screen overlay.

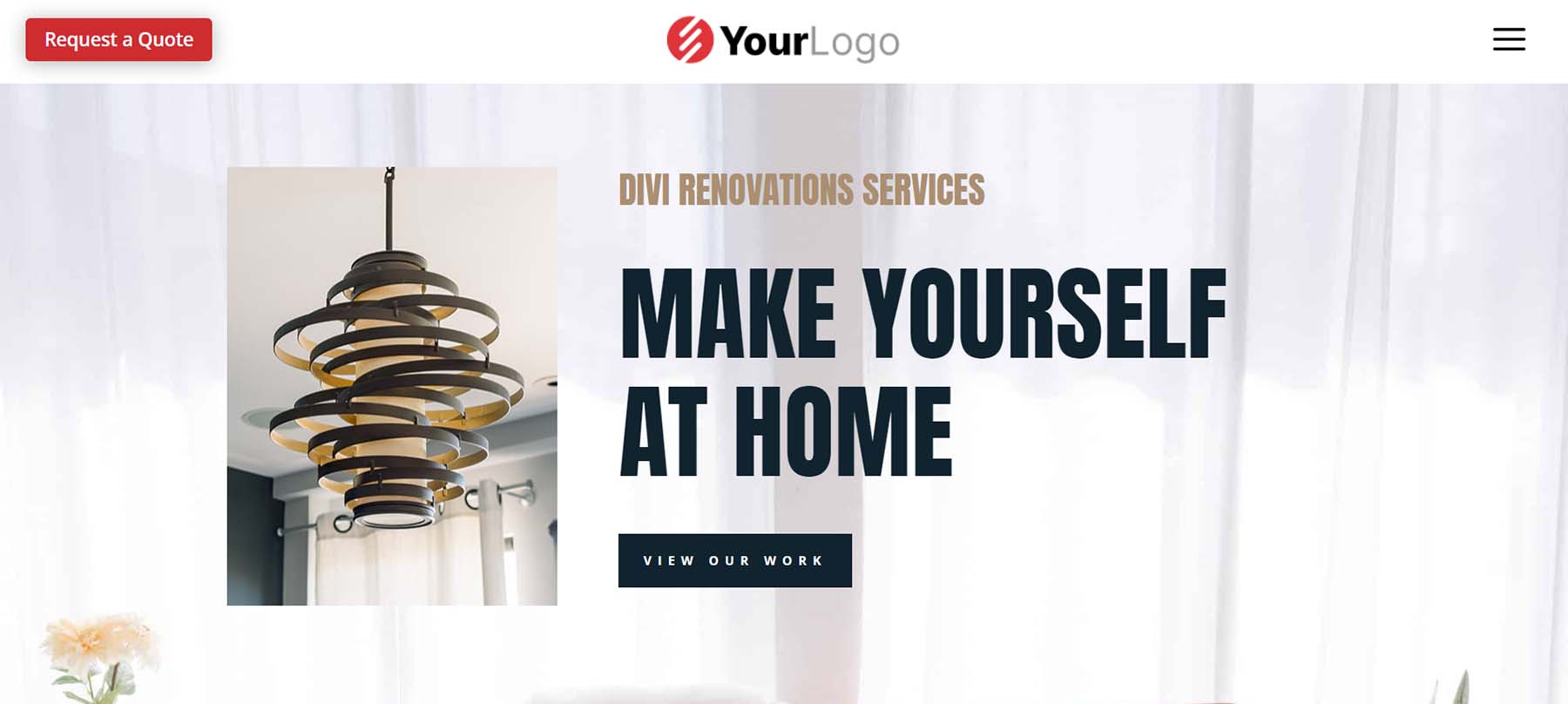
The desktop header comprises the CTA and hamburger icon with hover animation.

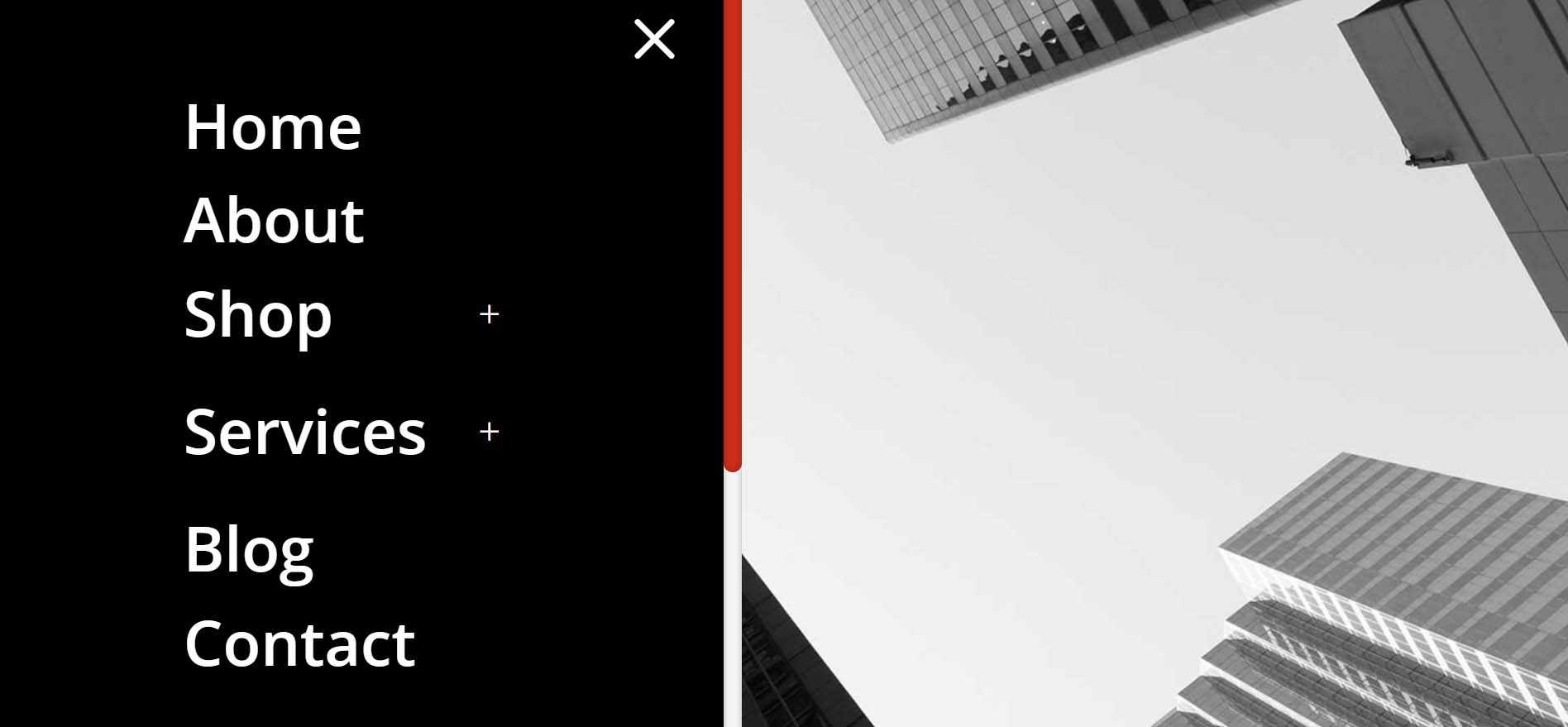
Its menu covers part the display screen whilst a picture takes the opposite part of the display screen.

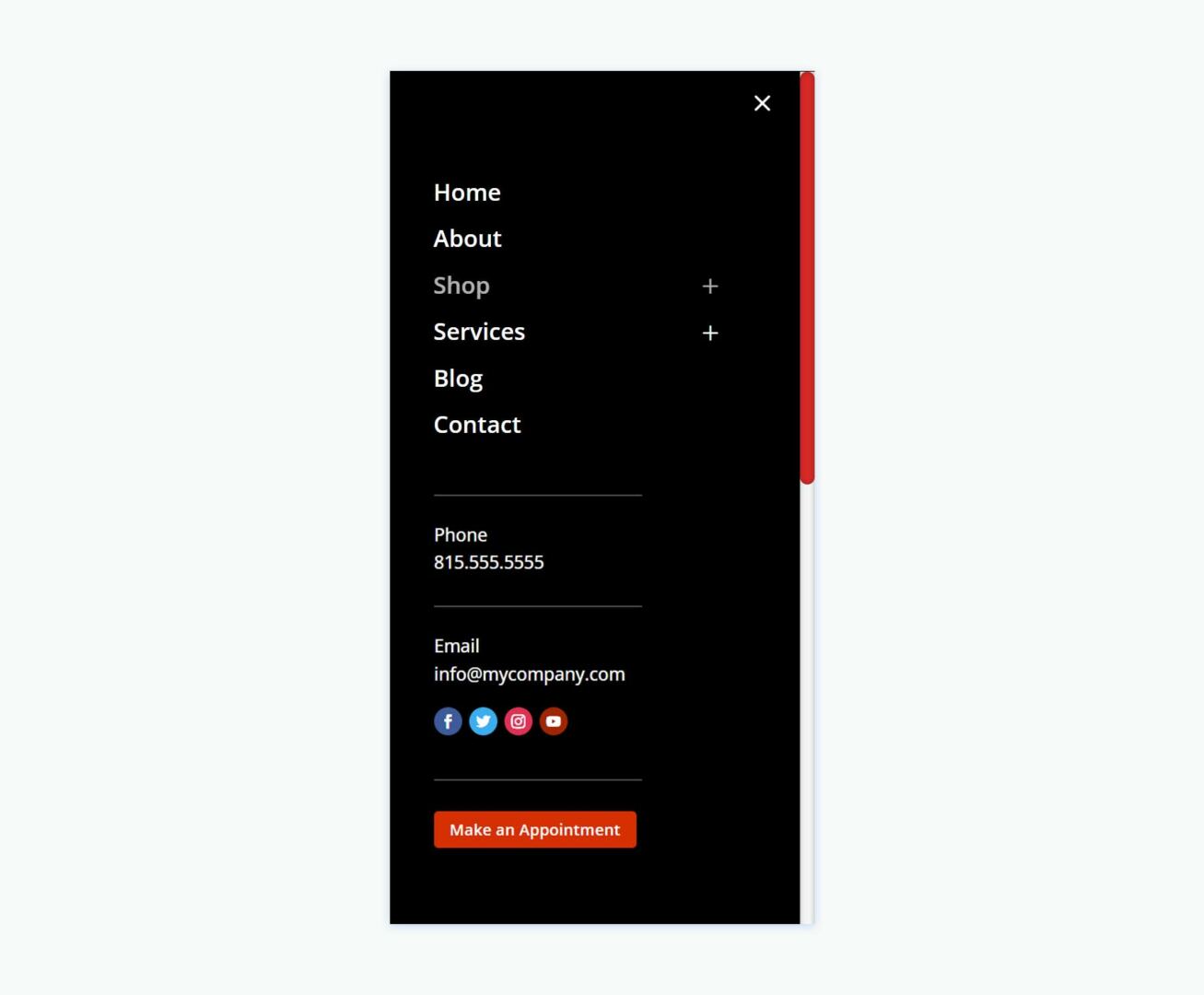
The telephone model follows the similar design for the menu, however doesn’t come with the picture.

Header with Slide-ins
Thirdly, we’ll have a look at Header Format Pack’s Header with Slide-ins, which contains 3 layouts.
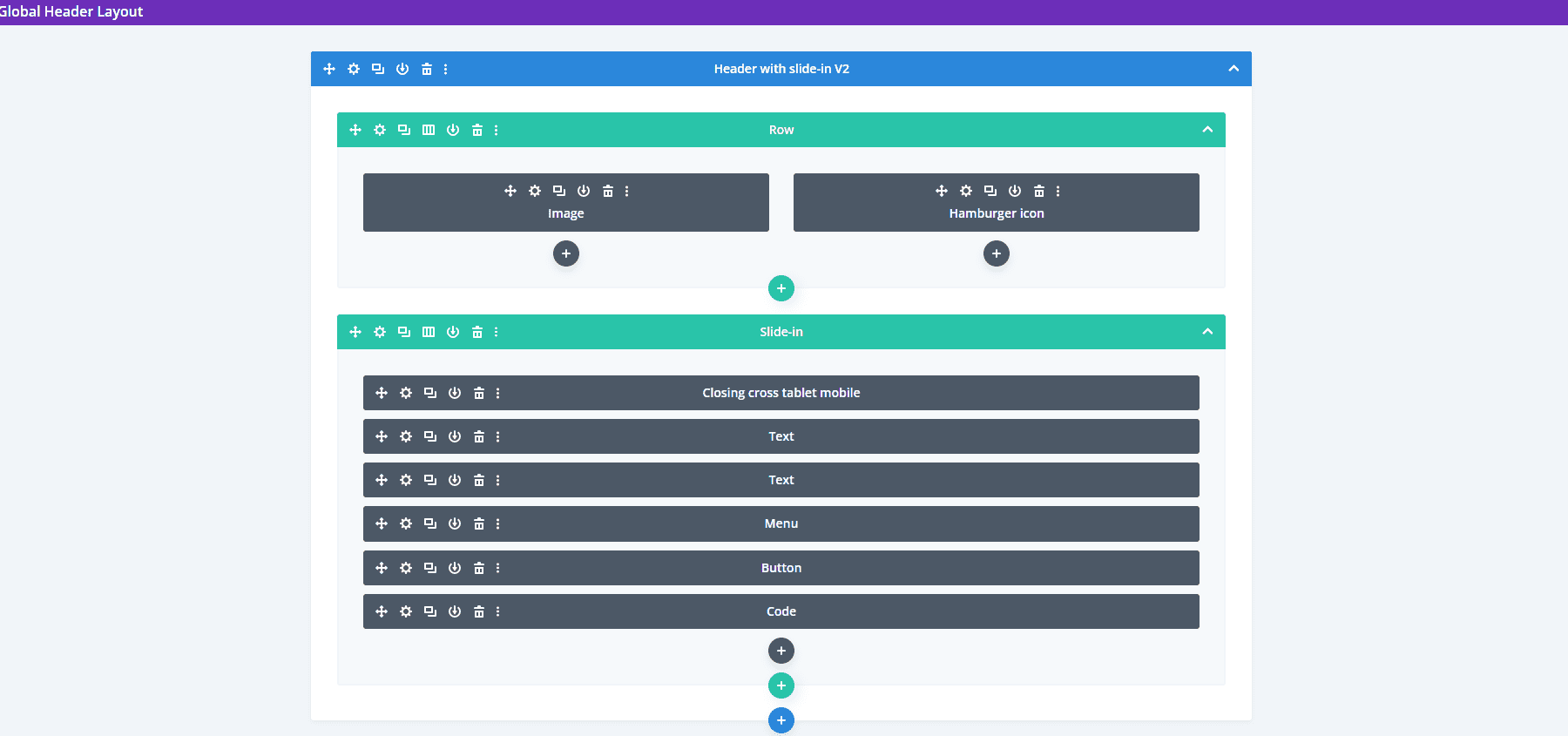
Header with Slide-ins V2
Model 2 creates the slide-in with a Blurb Module, a number of Textual content Modules, a Menu Module, a Button Module, and code.

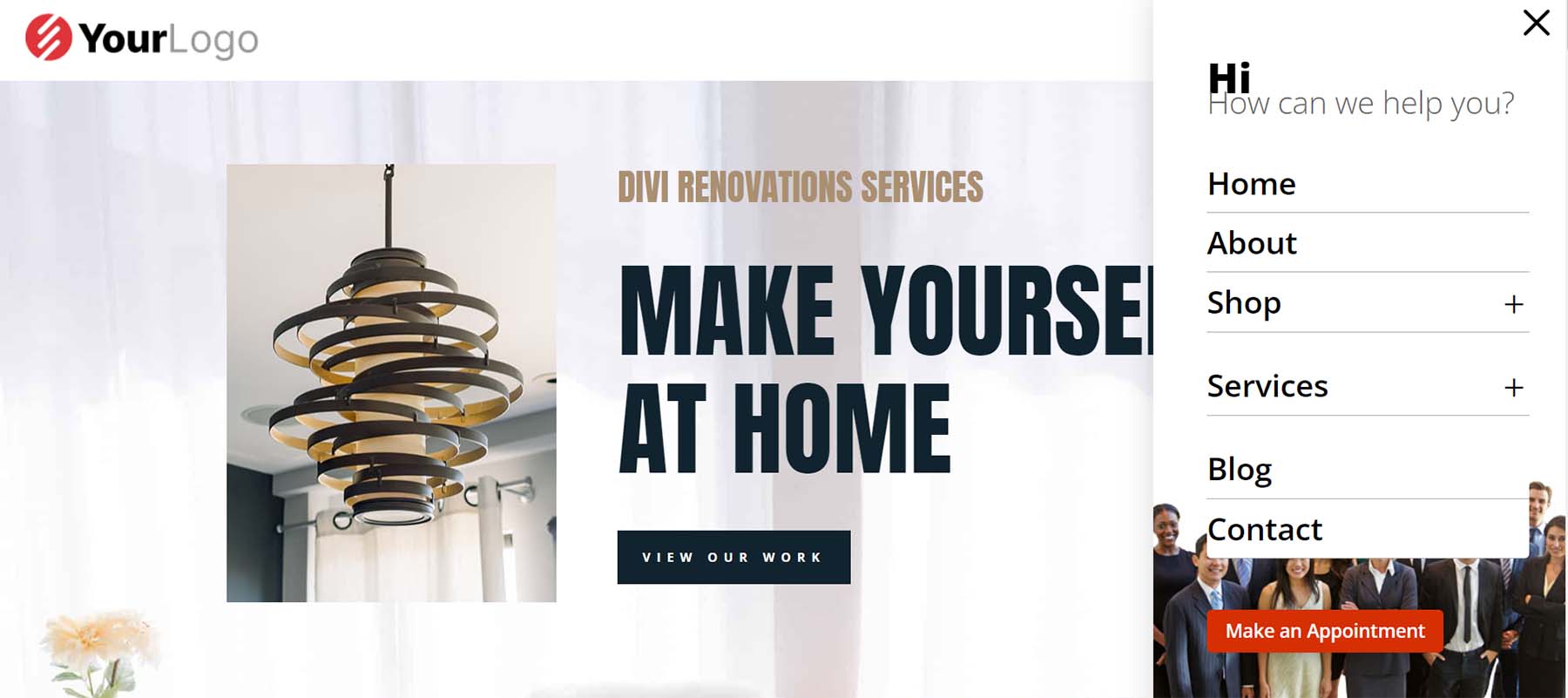
The slide-in menu shows the submenus beneath a message. On the backside of the menu, you’ll be able to discover a CTA and a picture.

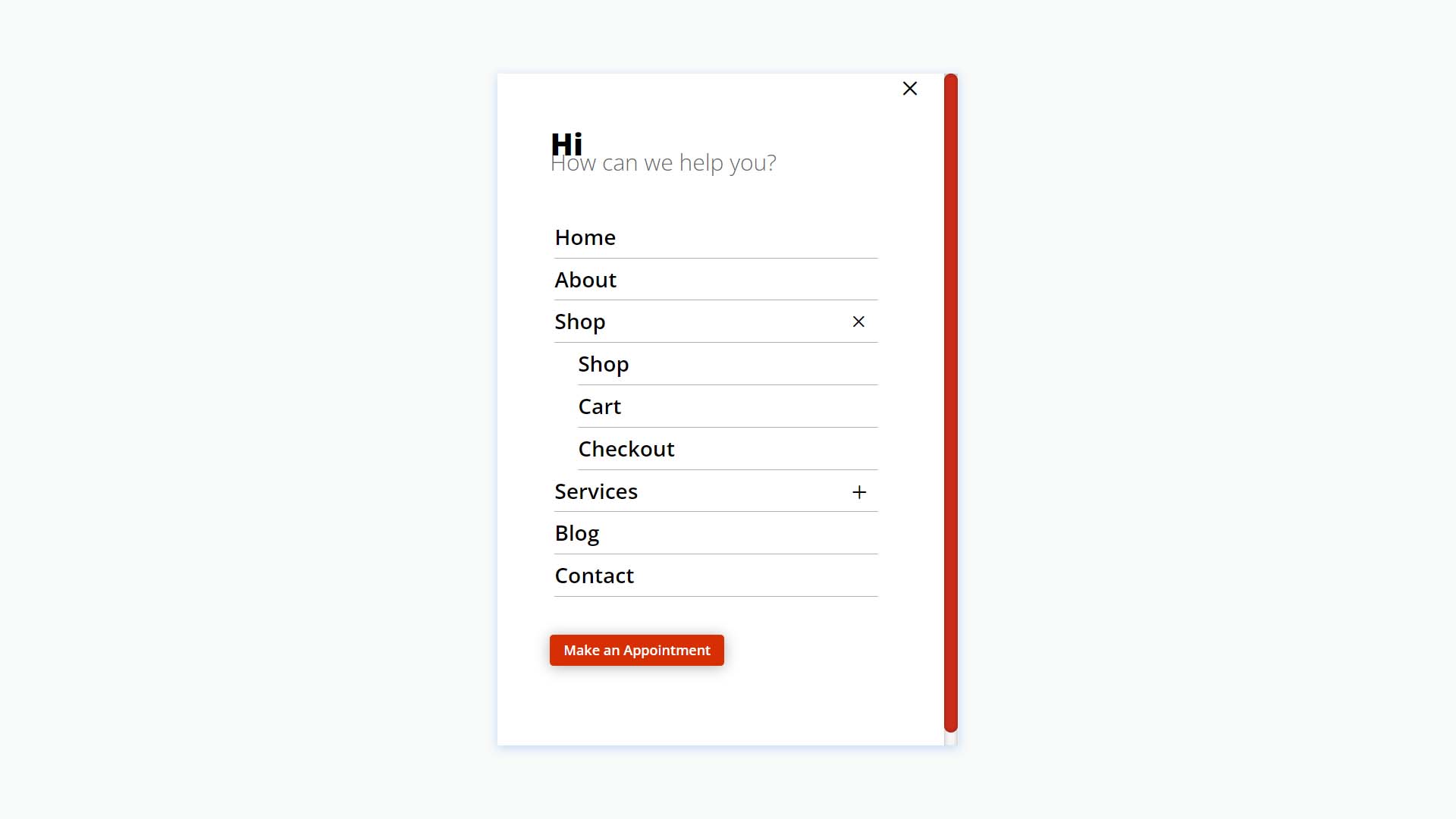
The telephone model gets rid of the picture whilst protecting the menu design.

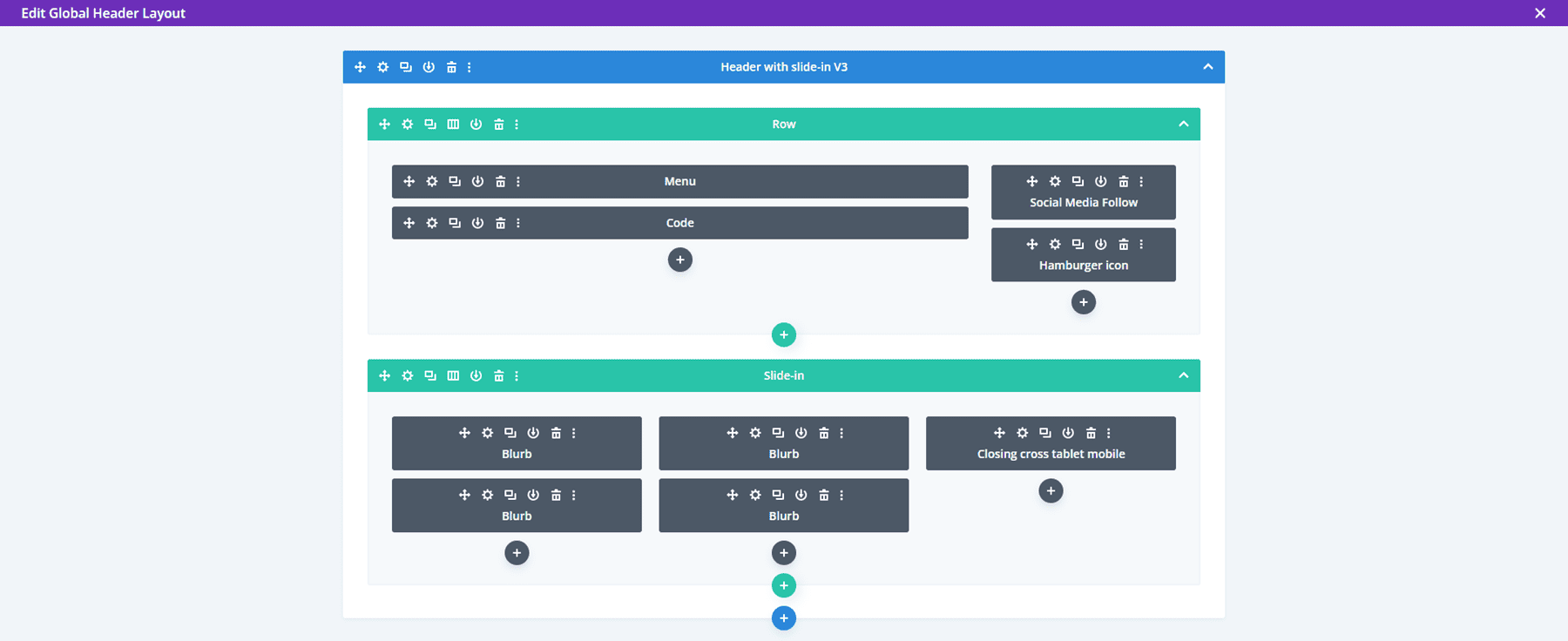
Header with Slide-ins V3
Model 3 comprises Blurb Modules to create the slide-ins.

The desktop slide-in comprises hover animation and shows textual content and icons. Every of the weather is clickable.

The clickable components for the telephone slide-in menu are a lot better than the desktop model, making them simple to make use of on cell.

Easy Headers
Fourthly, Easy Headers comprises 30 layouts.
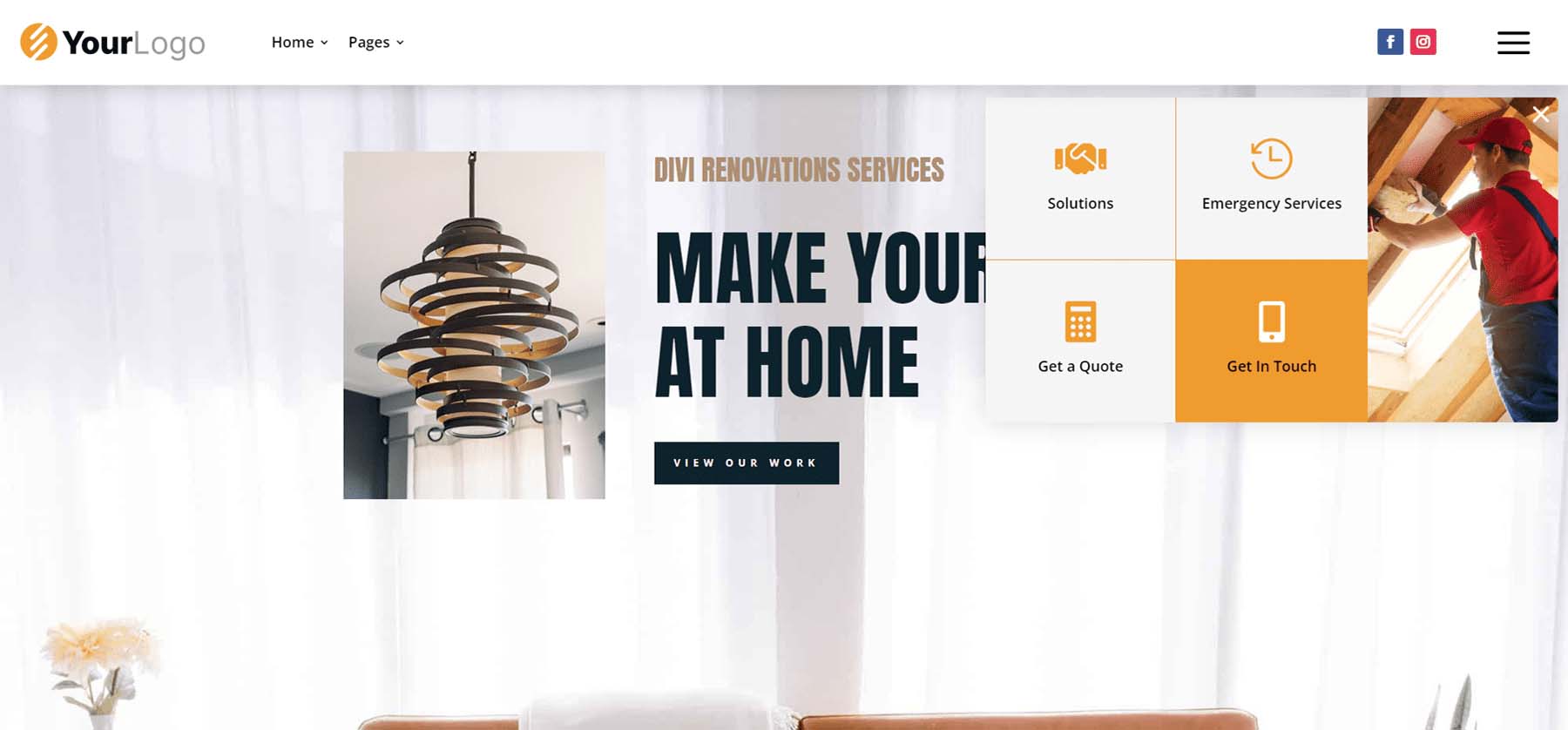
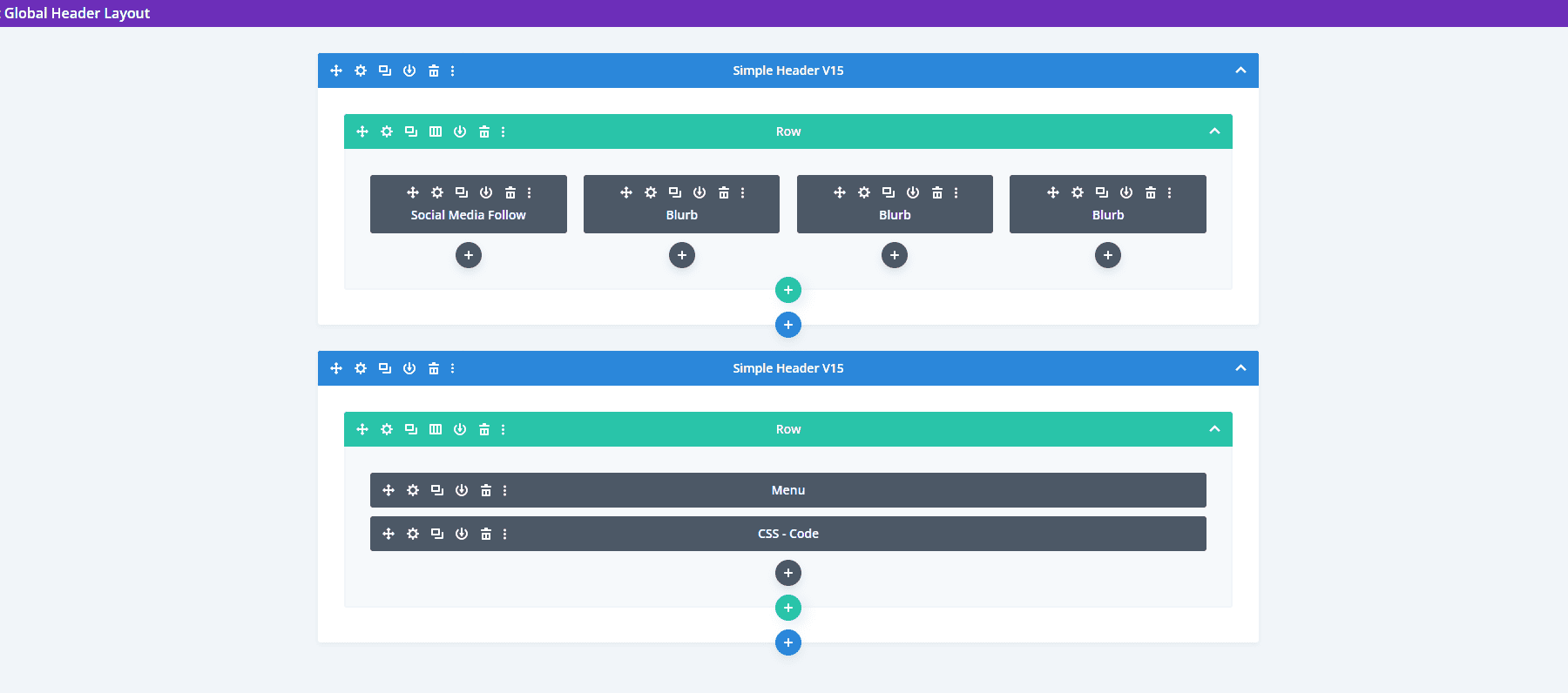
Easy Headers V15
Easy Headers model 15 has two Rows and features a Social Media Module and several other Blurb Modules.

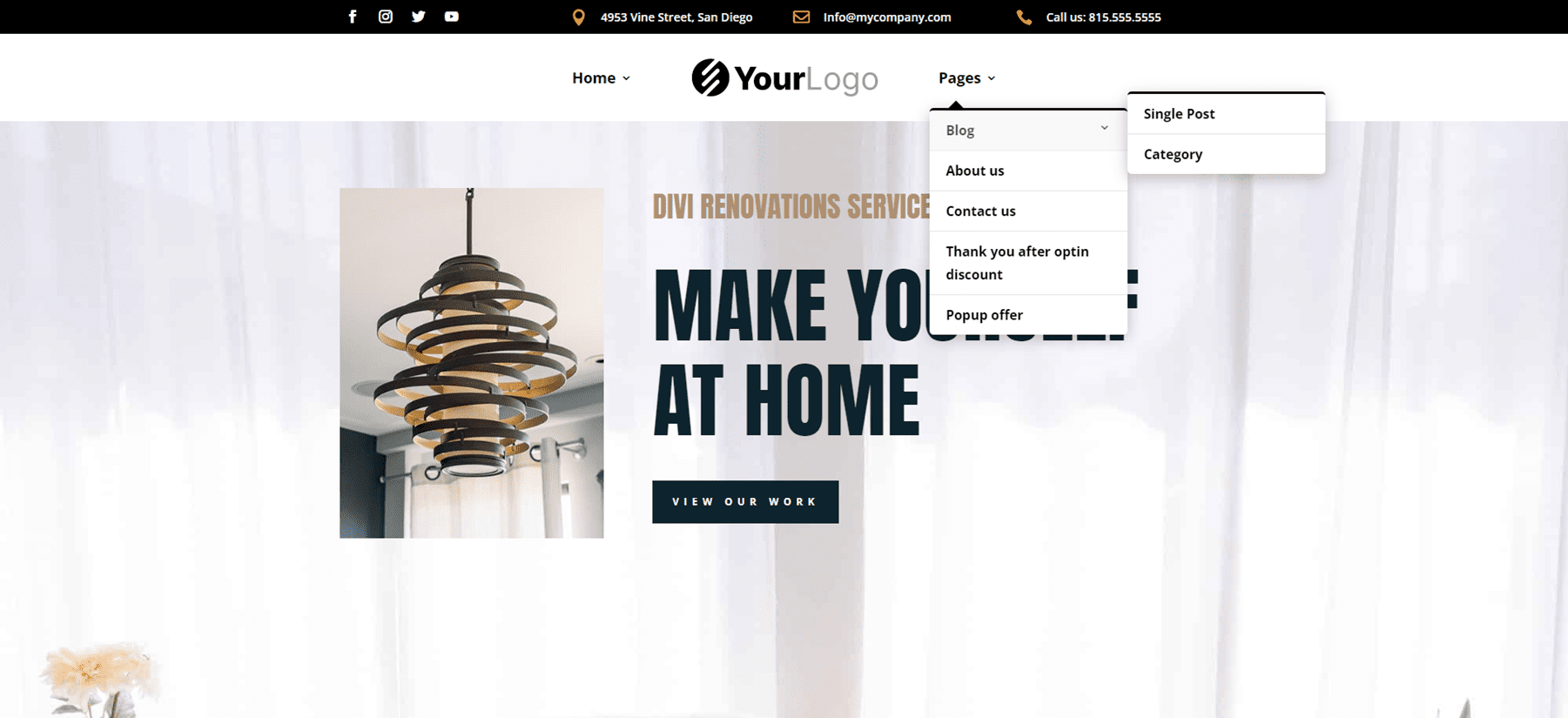
The desktop model features a most sensible bar with touch data. An emblem is focused, and the menu comprises submenus.

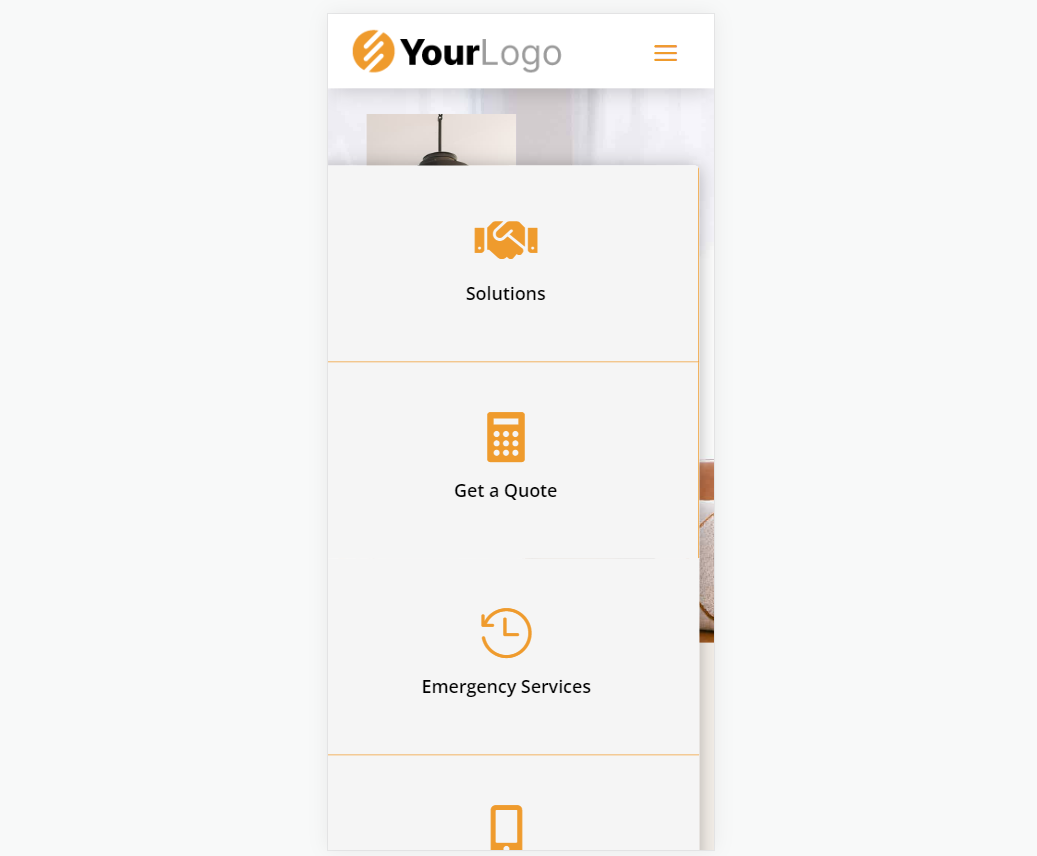
The telephone model provides the toggle buttons for the submenus.

Easy Headers V22
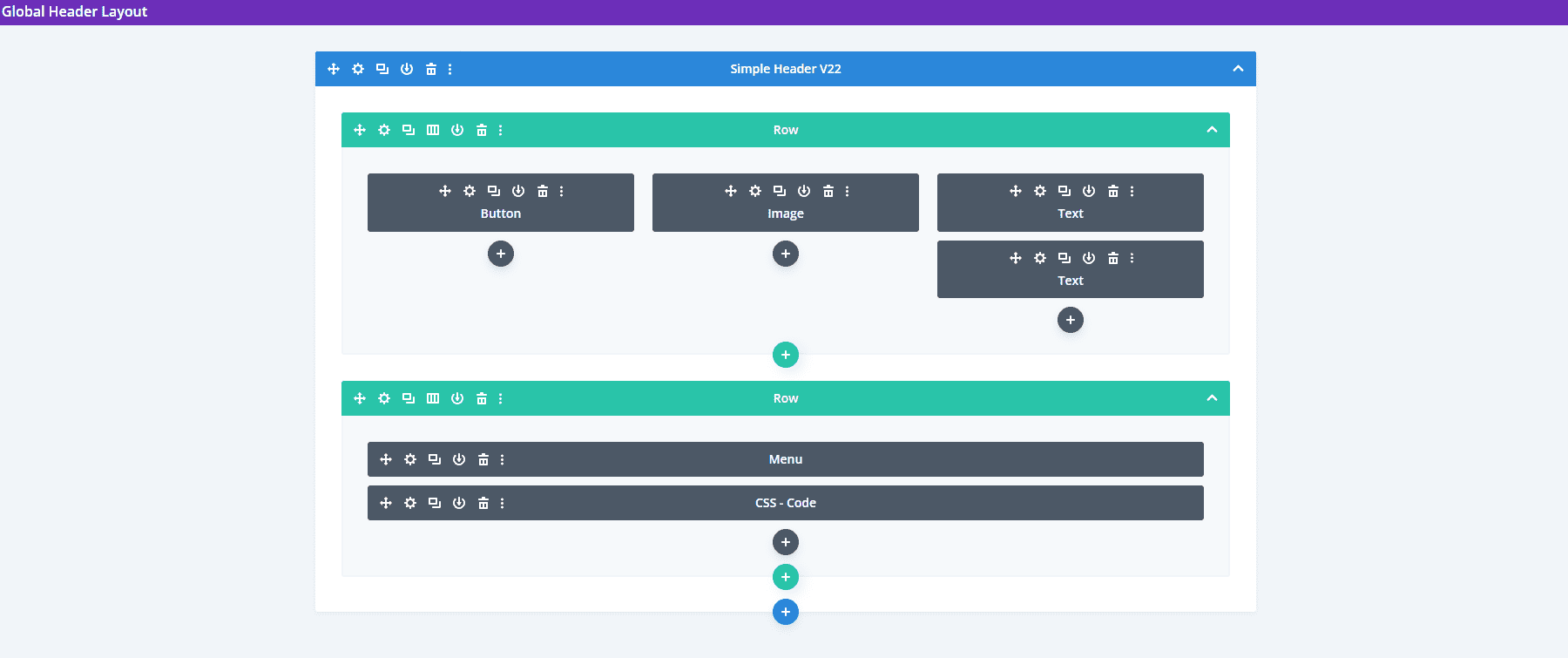
This one comprises two Rows to create the header.

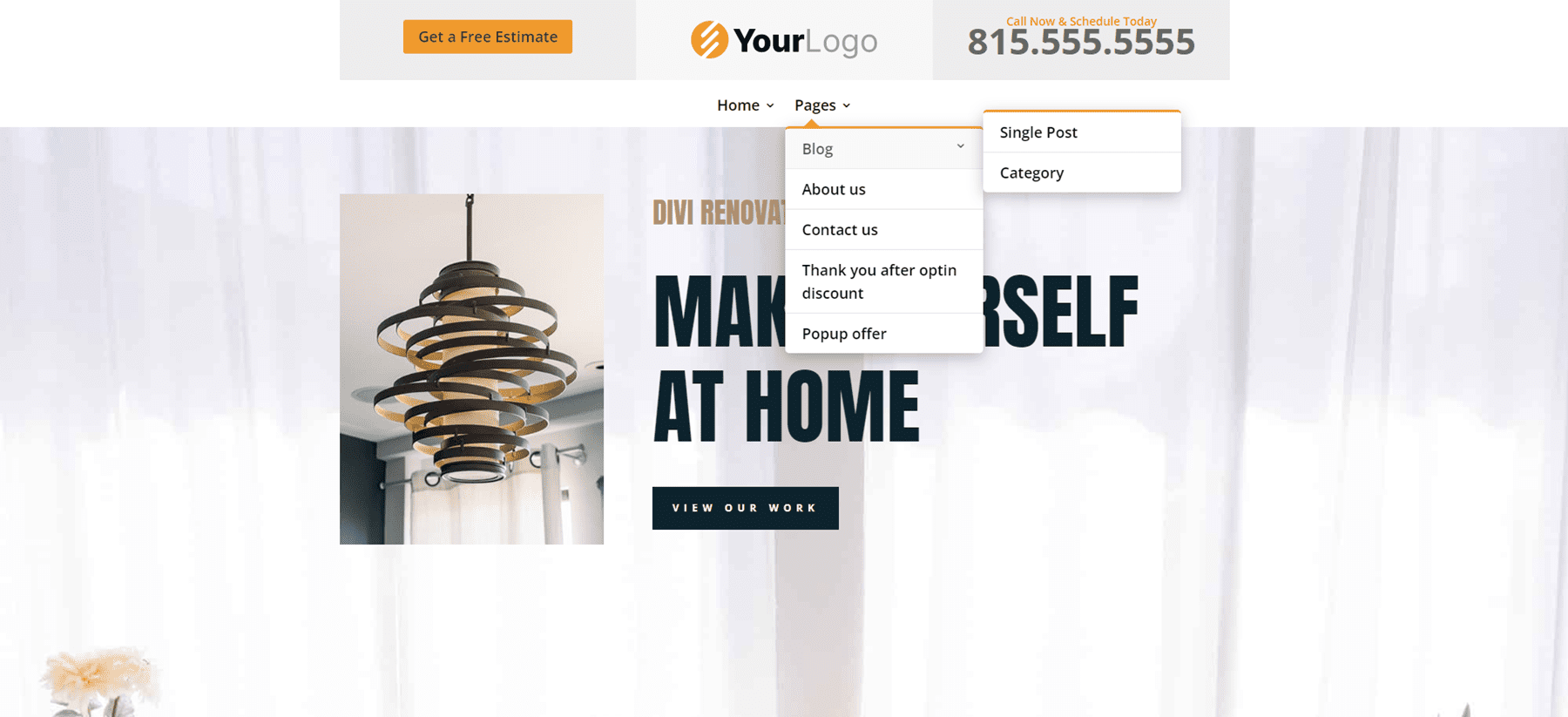
The highest bar shows a CTA with a hover animation, the emblem within the heart, and a telephone quantity. Its menu comprises styled submenus.

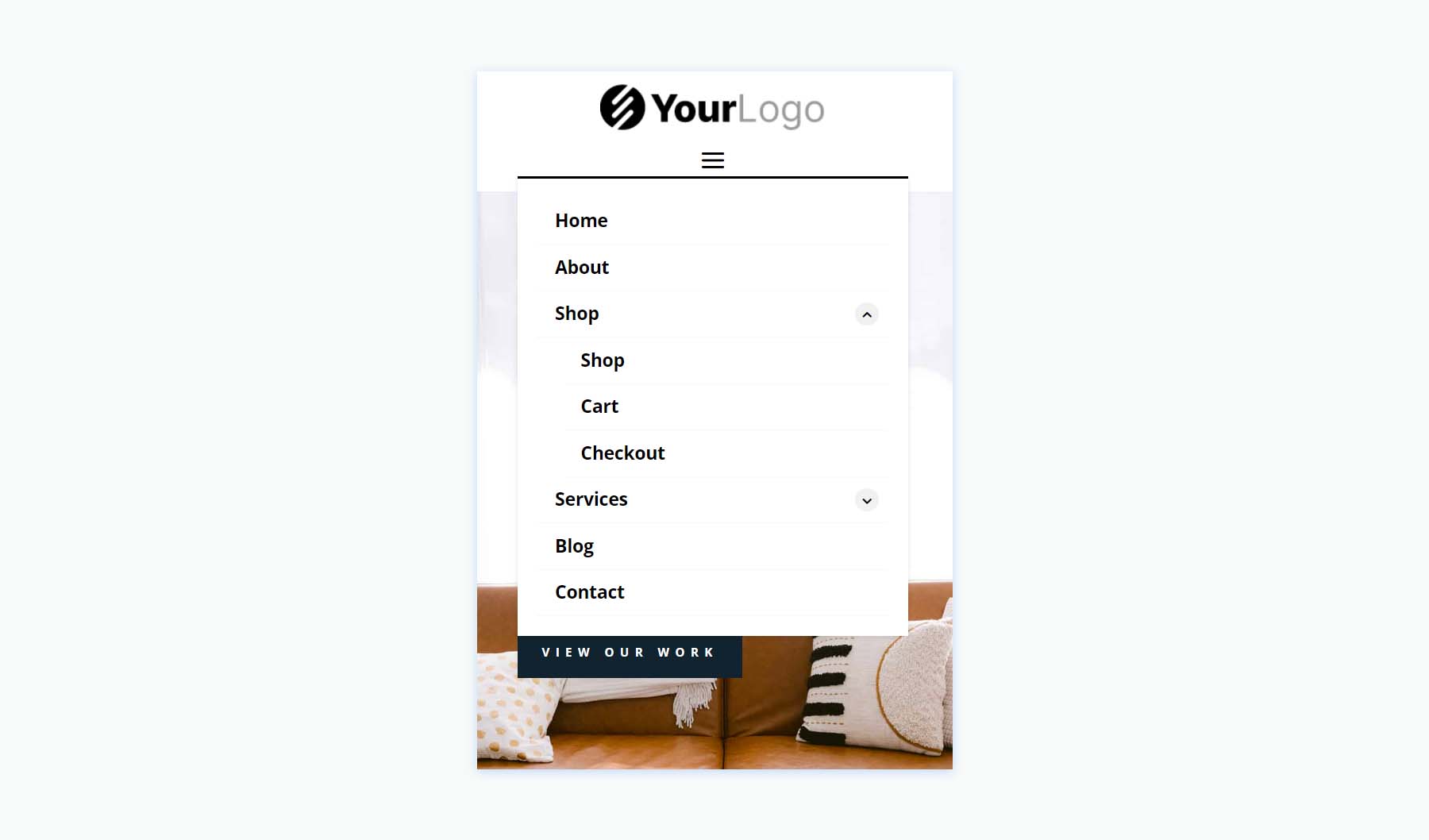
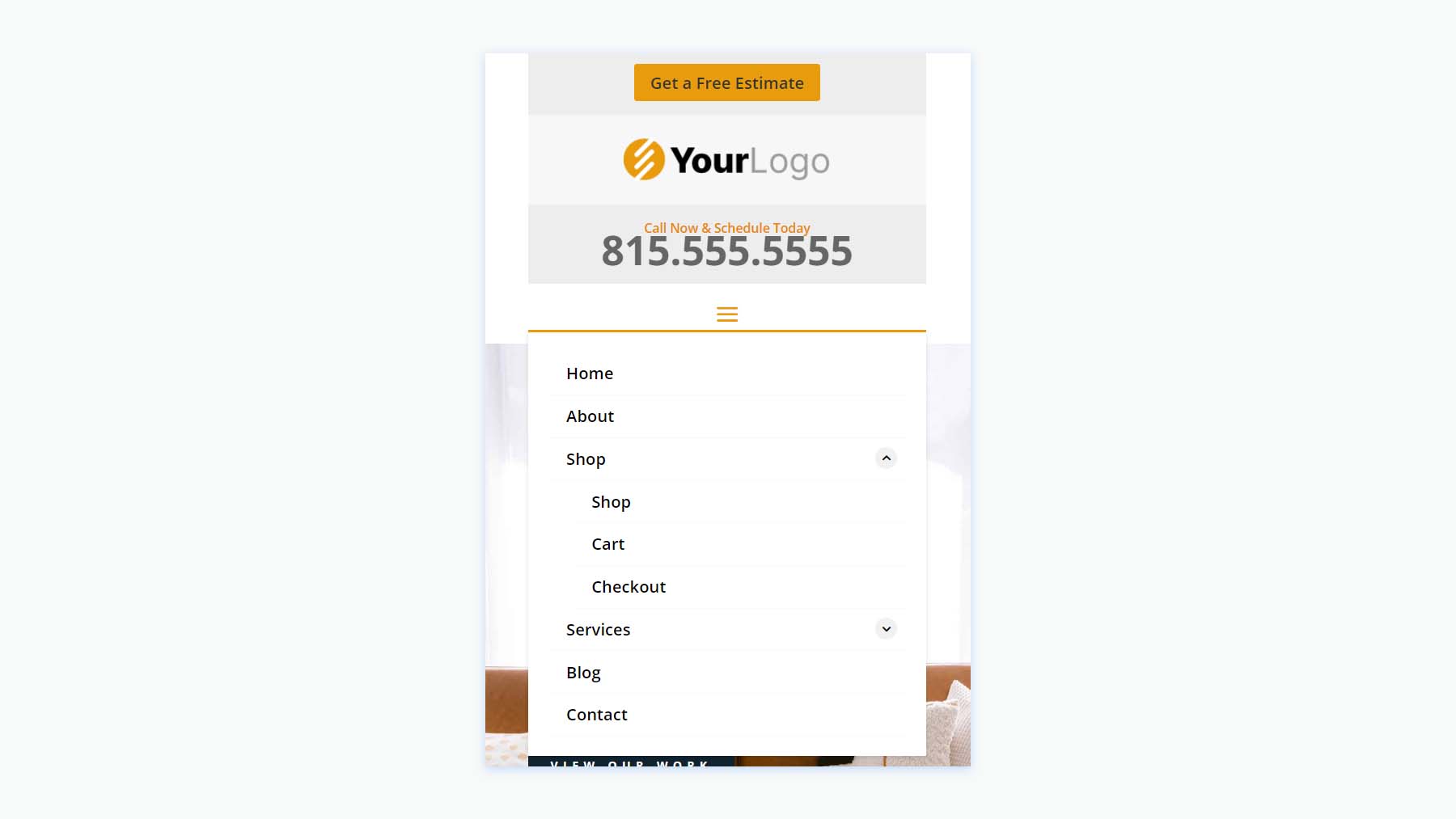
The telephone model shows the submenus with toggles created within the Code Module.

Sq. Trademarks Headers
Fifthly, the Sq. Trademarks Headers comprises 5 layouts. They’re best you probably have an emblem that’s taller than maximum emblems.
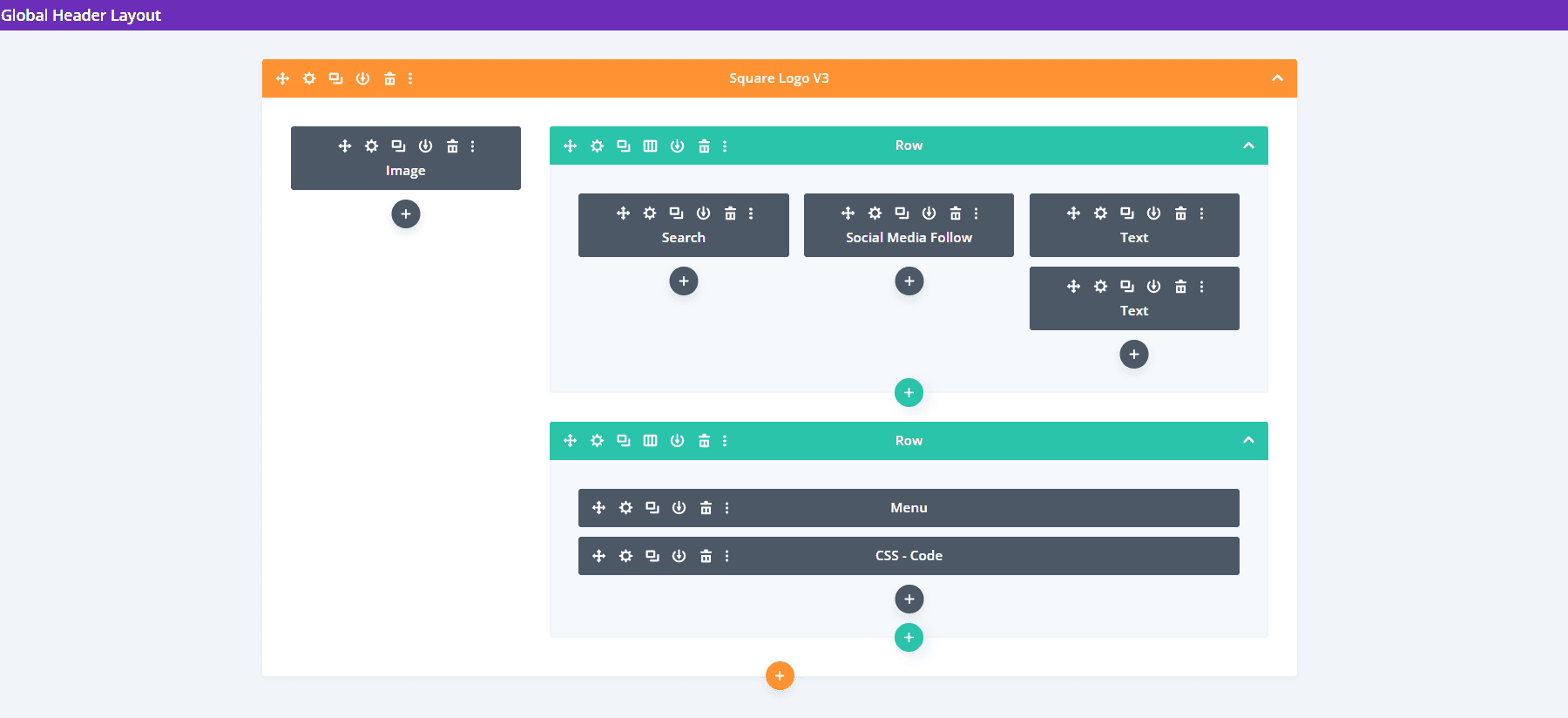
Sq. Trademarks Headers V3
This one was once constructed with a Forte Segment to incorporate a multi-column format. The sq. brand is created with an Symbol Module in its personal column.

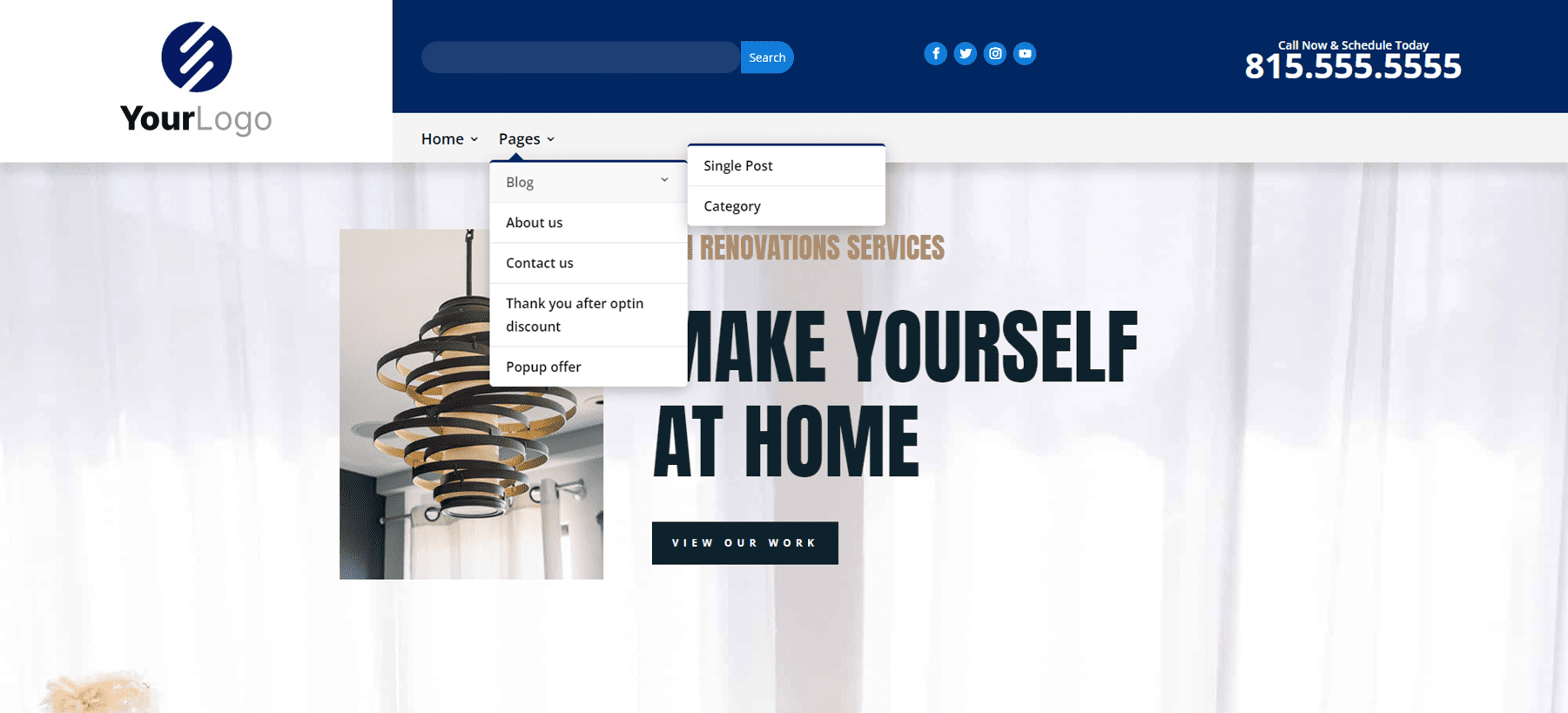
The desktop model features a most sensible bar with a seek field and call data. All menus are styled to compare the highest bar’s background.

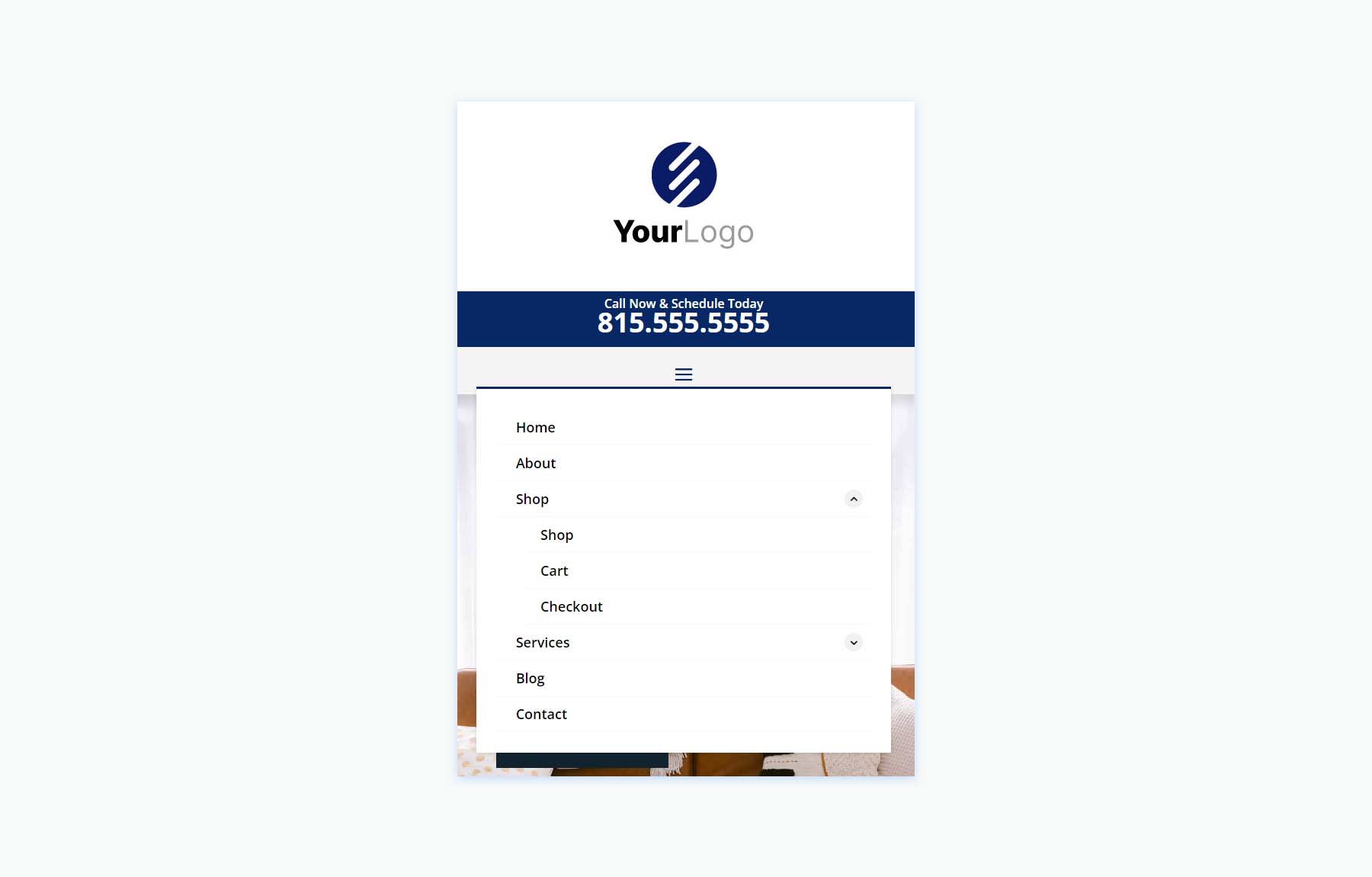
The telephone model comprises the submenu toggles created with CSS.

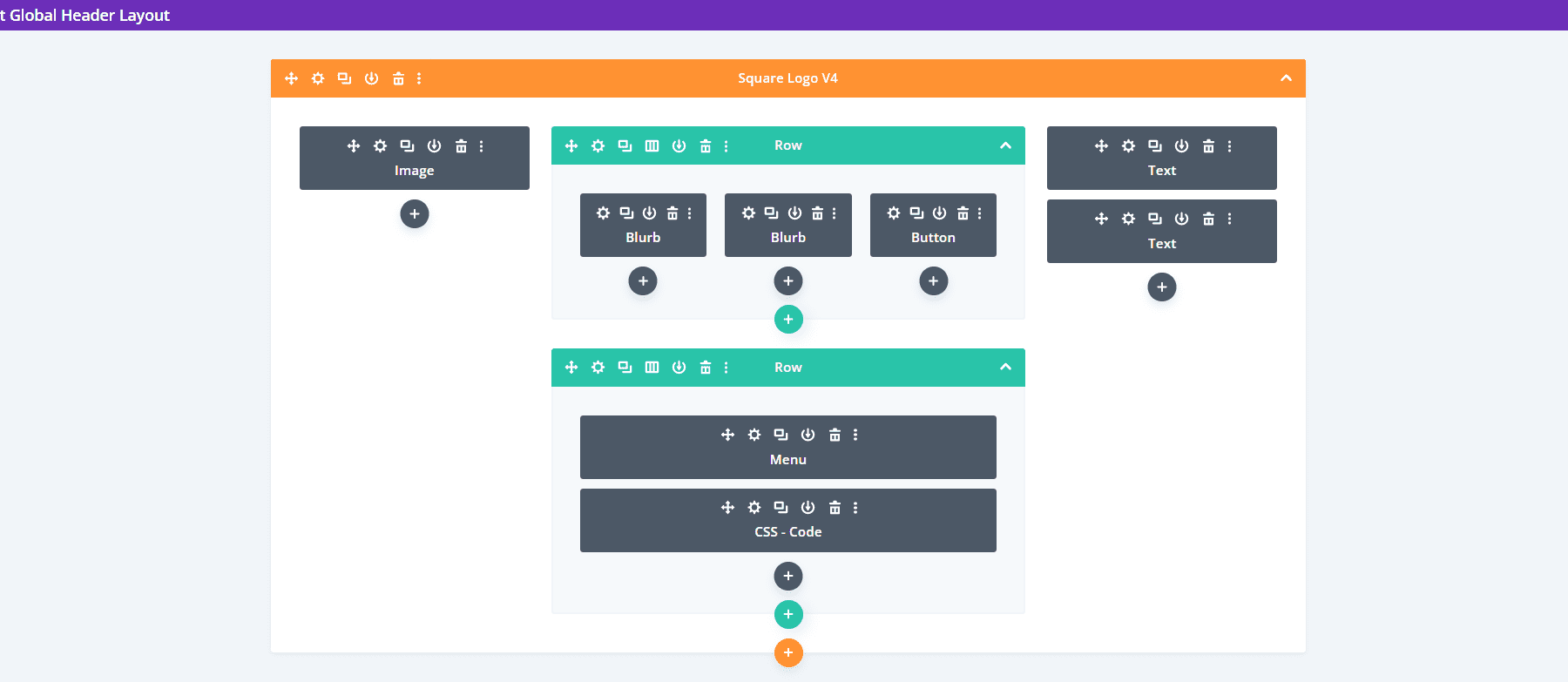
Sq. Trademarks Headers V4
Model 4 comprises 3 columns to create the emblem, menu, and CTAs.

The desktop model shows the emblem and contact quantity within the two outer columns. A middle column comprises two Rows. The highest Row displays touch data and a CTA, whilst the ground Row shows the menu with a background styled to compare the icons and the button of the highest Row.

The telephone model comprises a big brand space. The submenus come with the toggles created with CSS.

Woo Headers
Finally, we’ll have a look at Header Format Pack, which contains 10 WooCommerce headers.
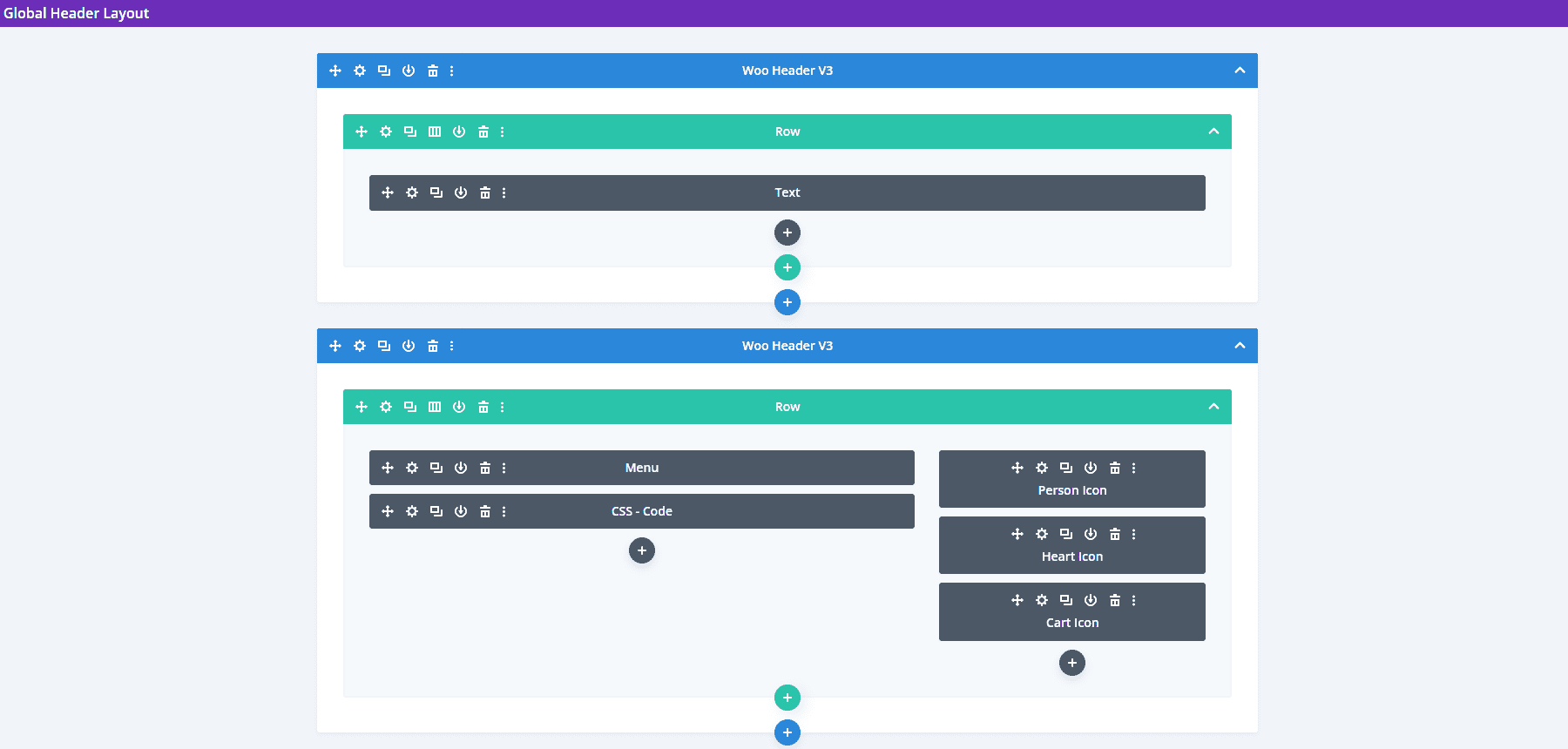
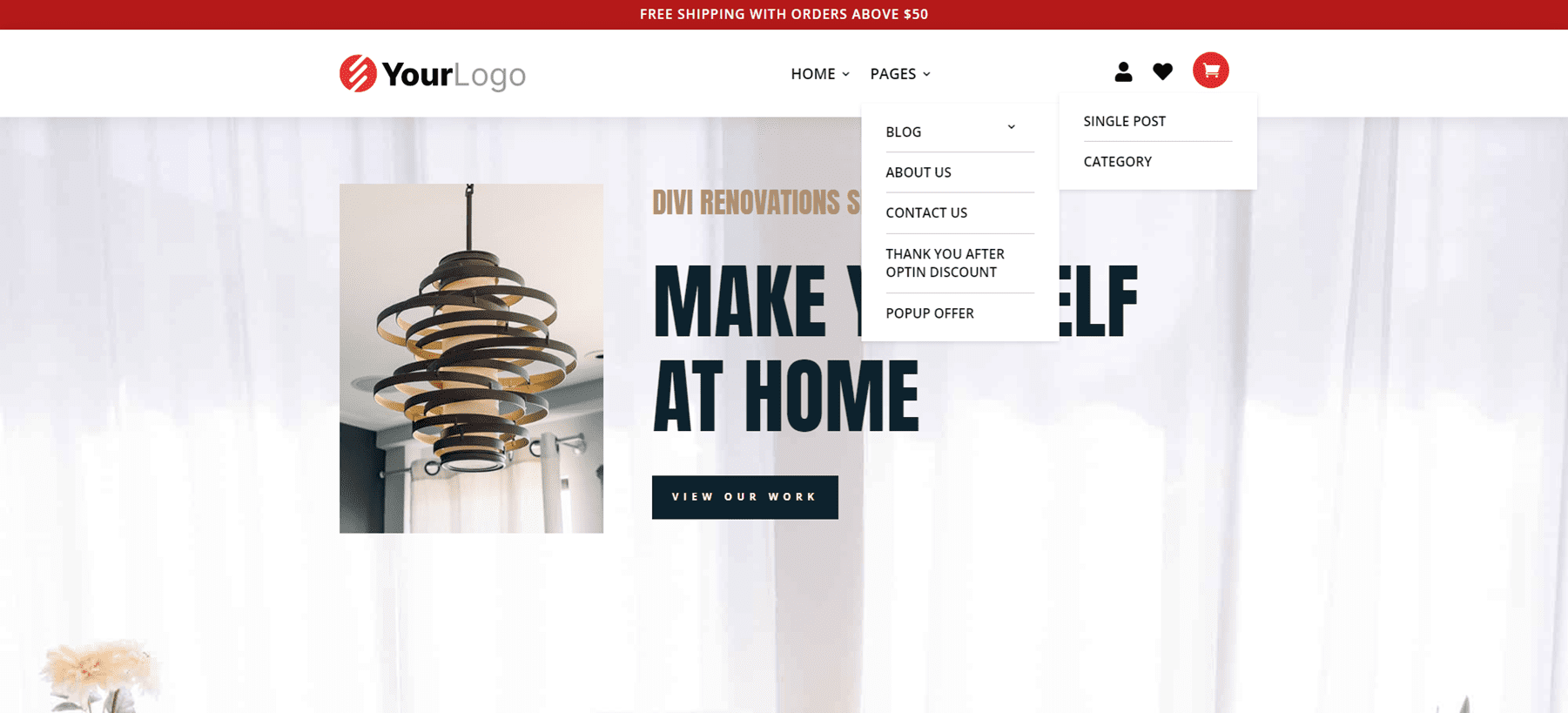
Woo Headers V3
Our first Woo Header comprises two Rows. The highest Row features a Textual content Module, whilst the second one Row shows a Menu Module and several other Icon Modules.

The Textual content Module for the highest Row creates a gross sales banner. Graphics come with Particular person, Middle, and Cart icons that may hyperlink to the individual’s account login, their favorites listing, and their buying groceries cart.

The telephone model strikes the icons above the hamburger menu. Just like the others we’ve noticed, this submenu comprises toggles created with CSS.

Woo Headers V7
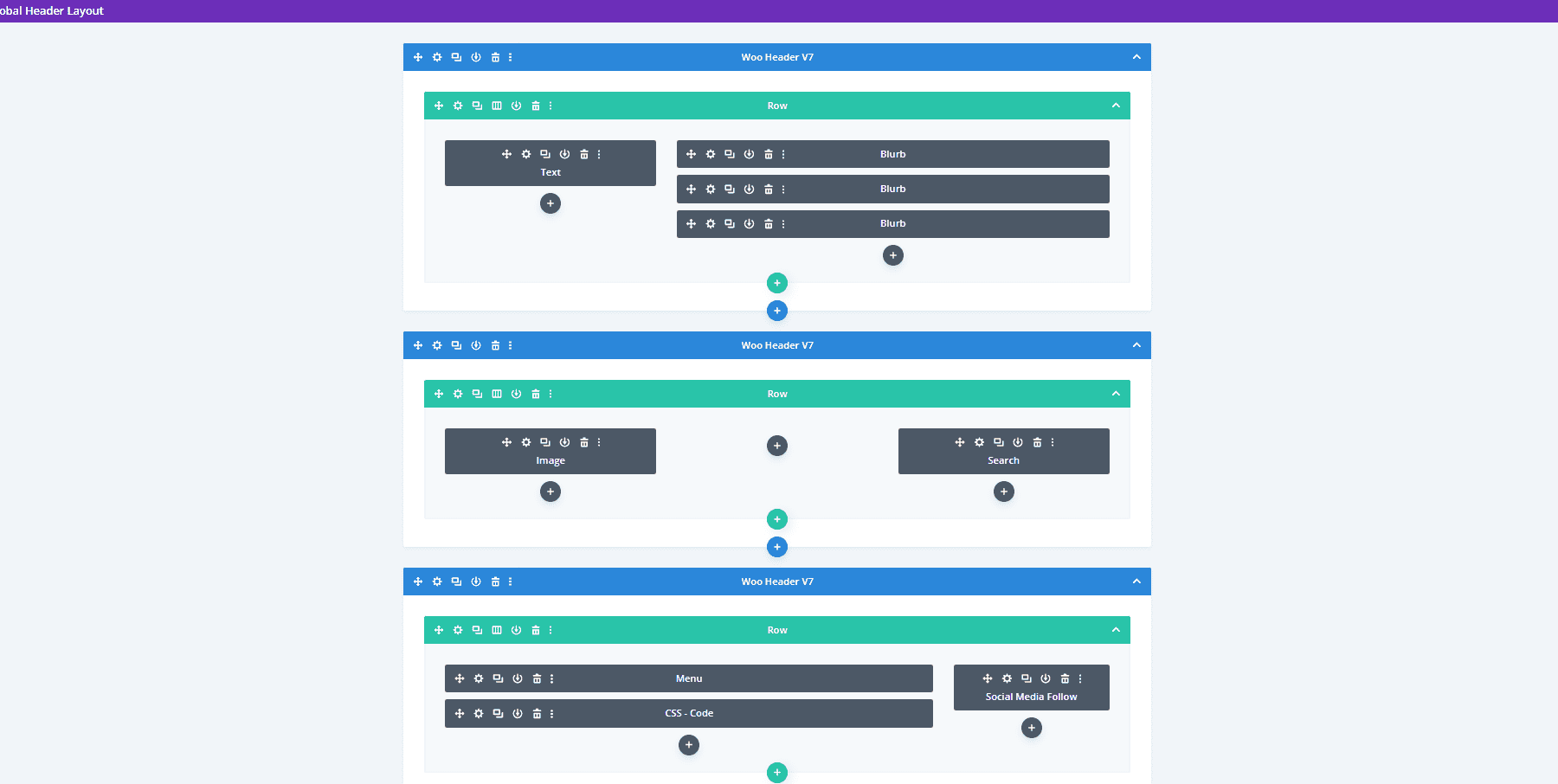
Woo header model 7 was once constructed with 3 Rows that come with Blurb Modules to create attention-grabbing WooCommerce hyperlinks.

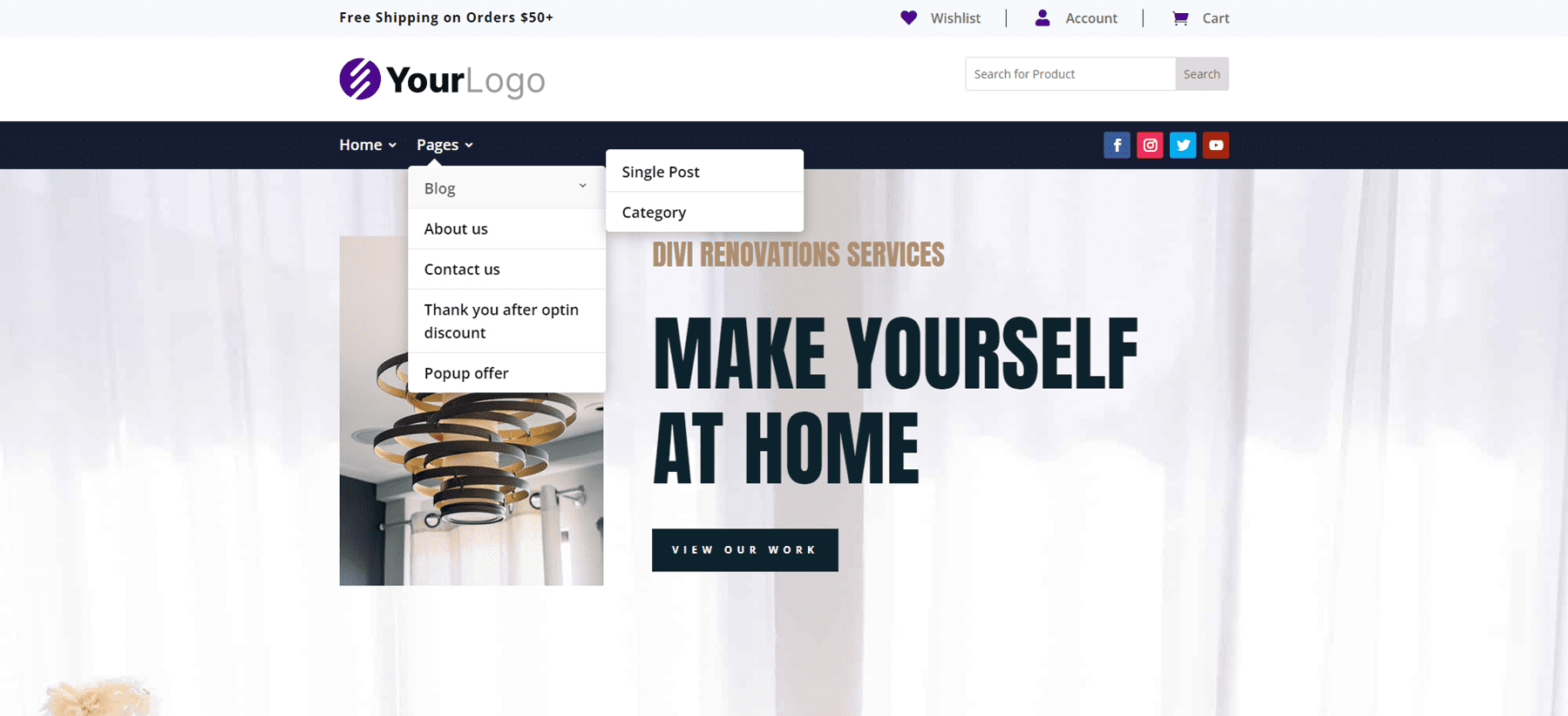
The desktop model displays a message and the Woo hyperlinks within the most sensible bar. A center bar shows an emblem and a WooCommerce product seek. The menu bar comprises social media buttons.

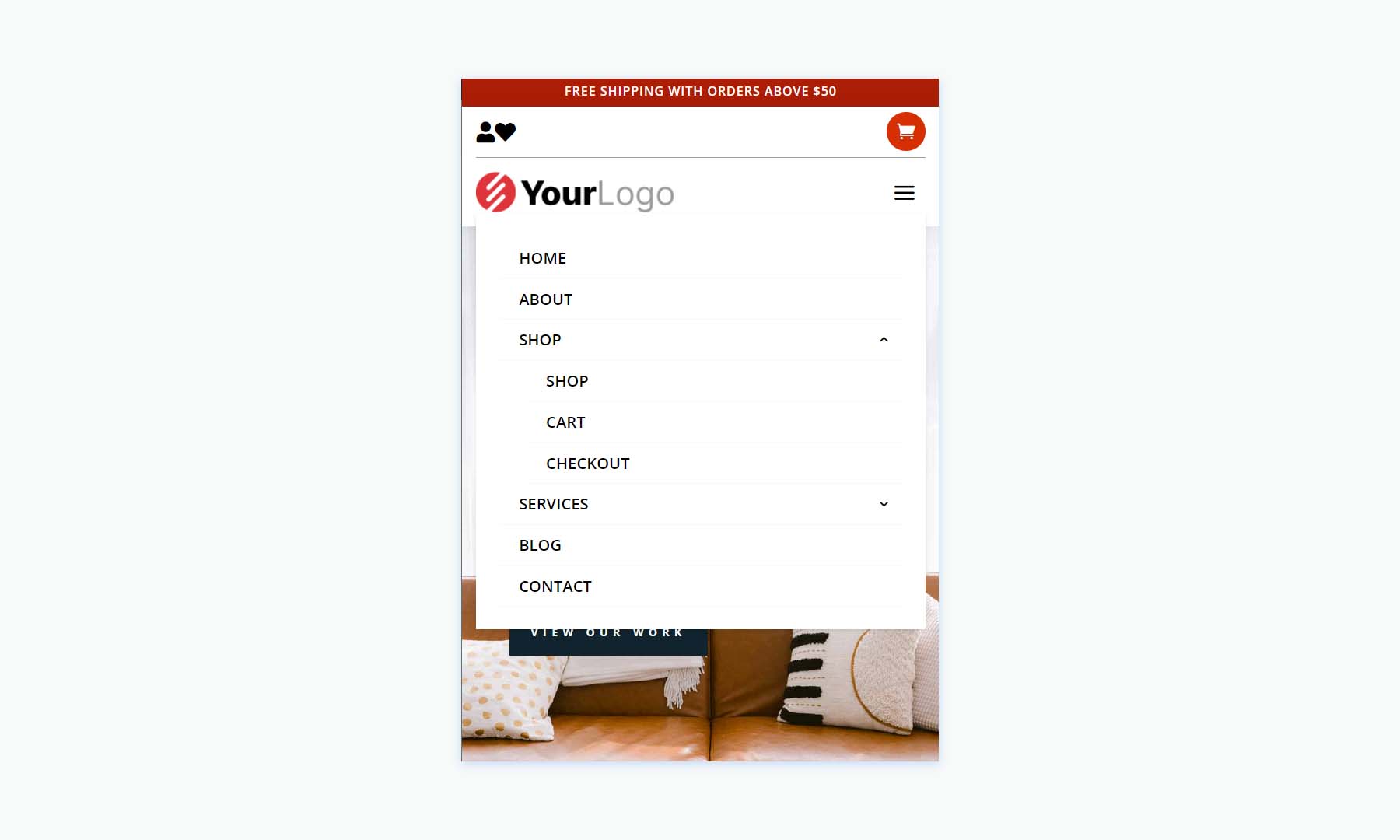
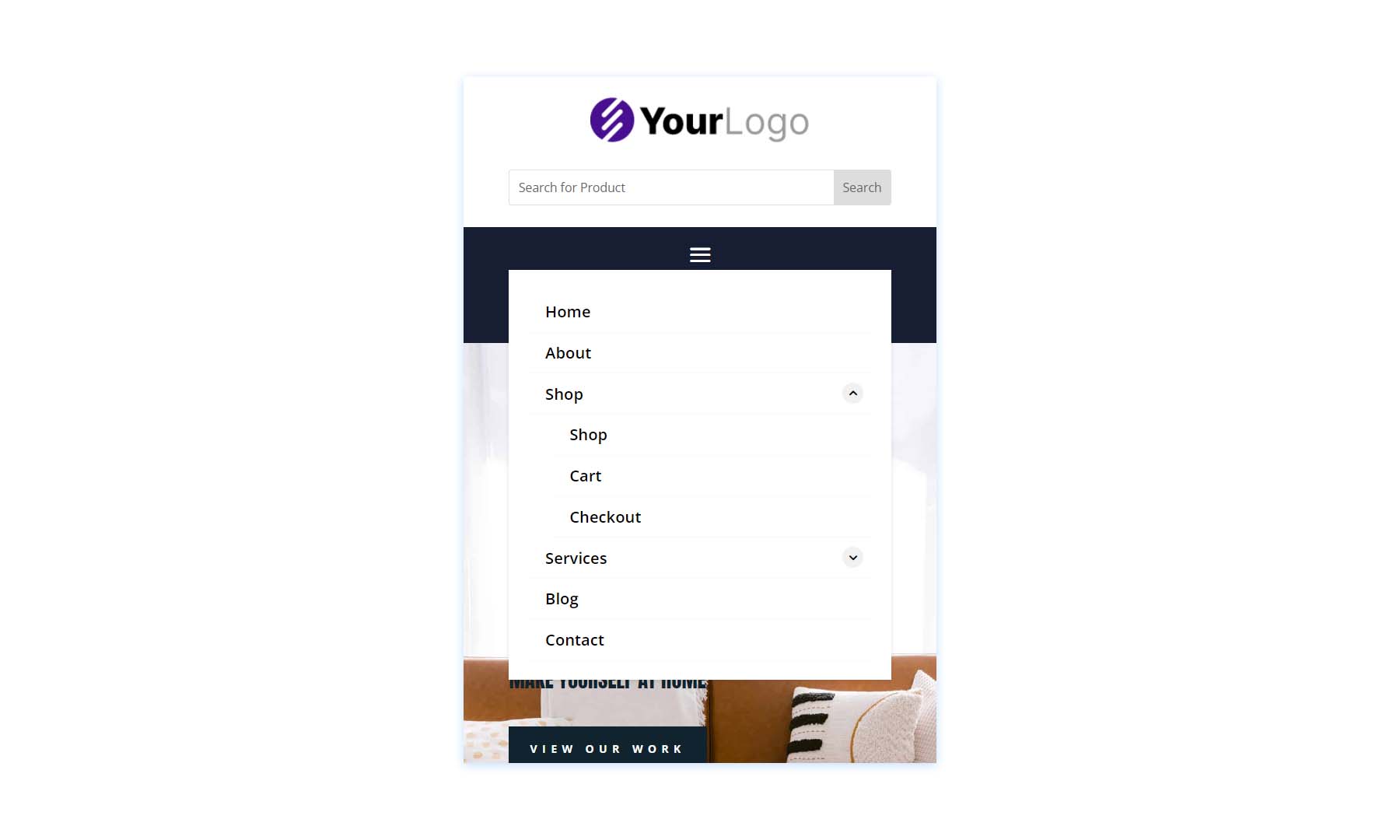
That is the telephone model, which puts the social media icons beneath the hamburger menu icon. The whole lot is spaced smartly at the telephone display screen, and it even comprises the WooCommerce hyperlinks and the product seek field.

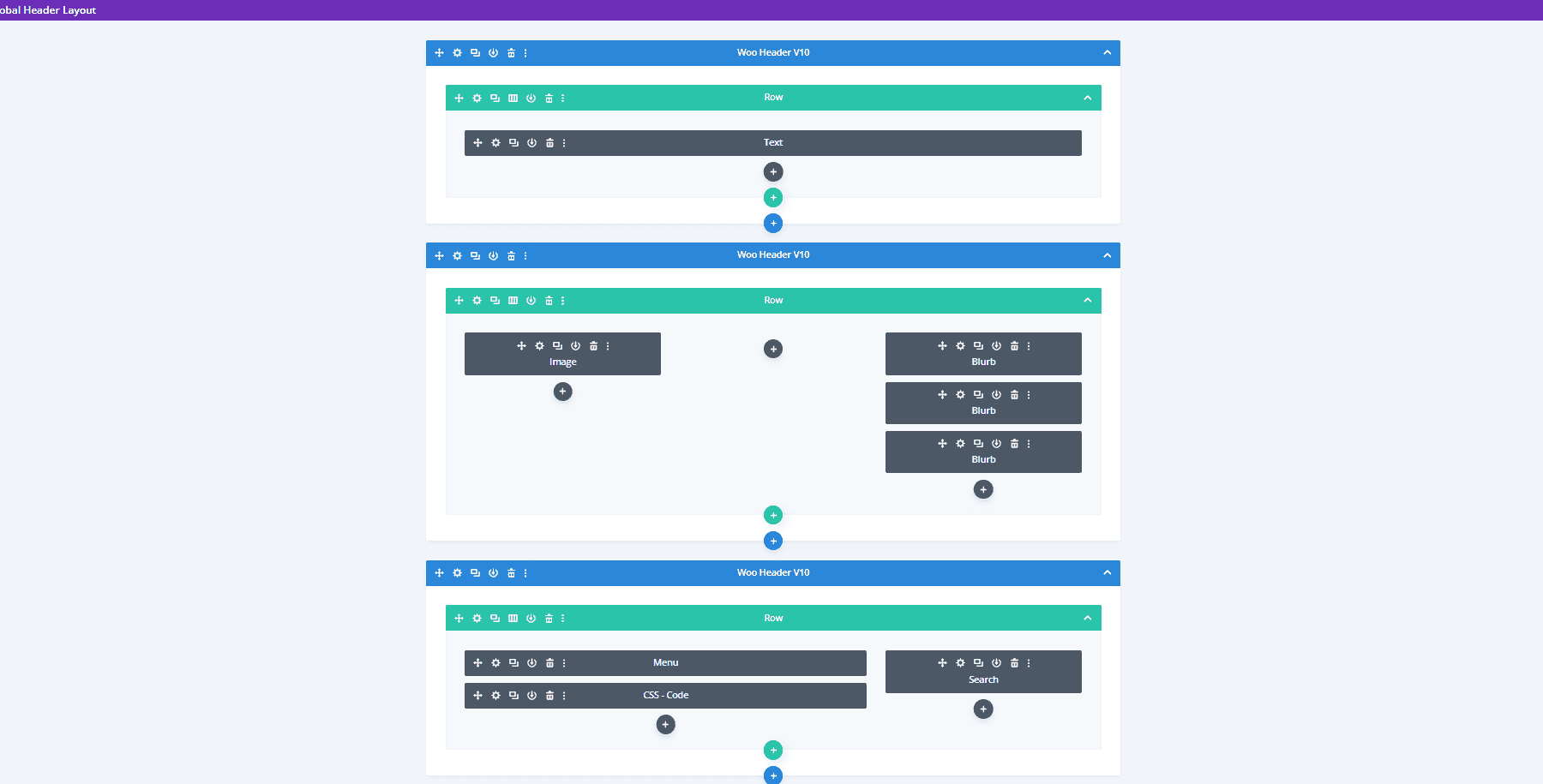
Woo Headers V10
Woo Header model 10 additionally comprises 3 Rows. It features a product seek and makes use of a Textual content Module to create a banner.

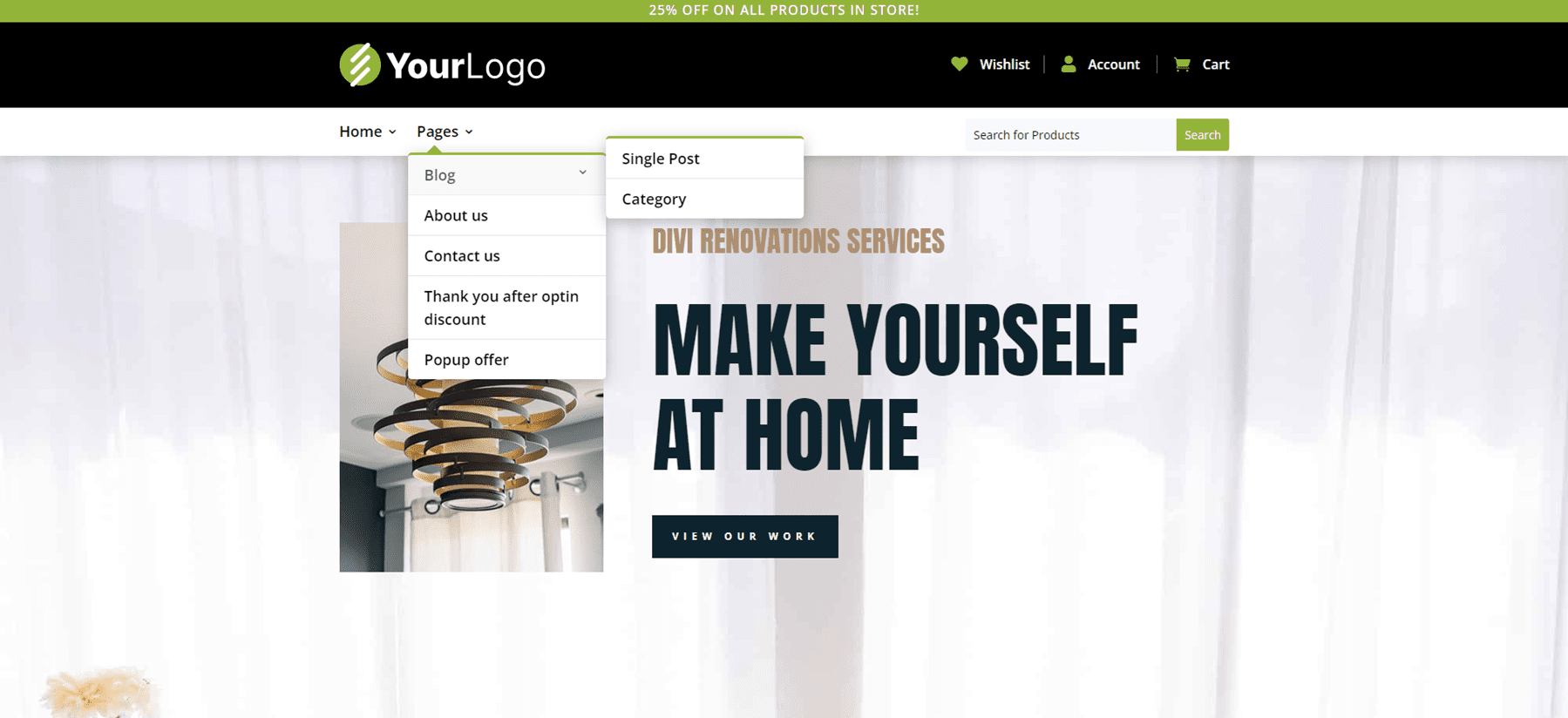
The desktop model shows a inexperienced gross sales banner on the most sensible. The icons, button, and highlights fit the golf green bar. The center bar comprises the WooCommerce icons, whilst the menu and seek at positioned on the backside.

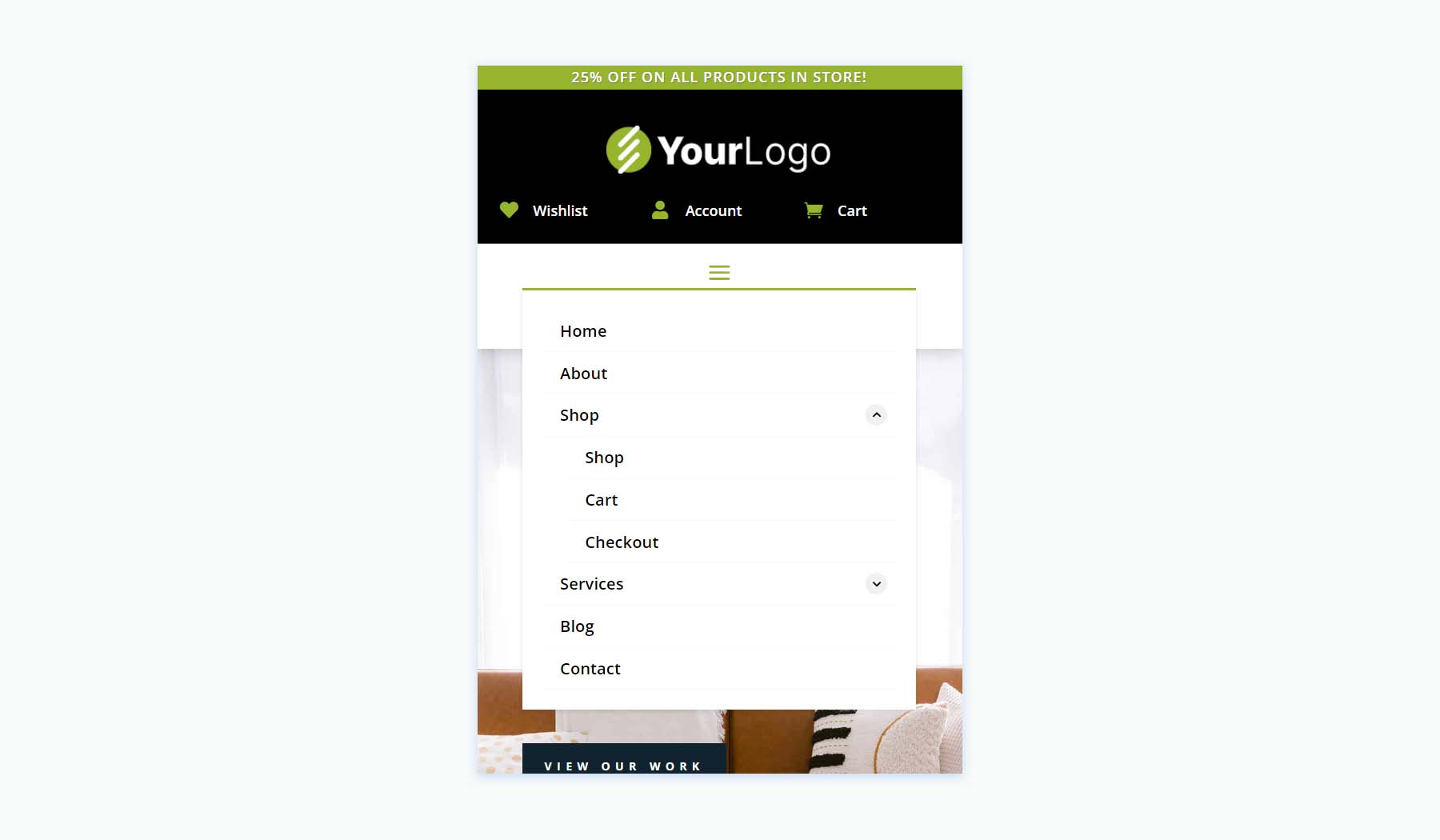
Right here’s the telephone model, which puts the quest field beneath the hamburger menu. This one additionally comprises the submenu toggles created with CSS.

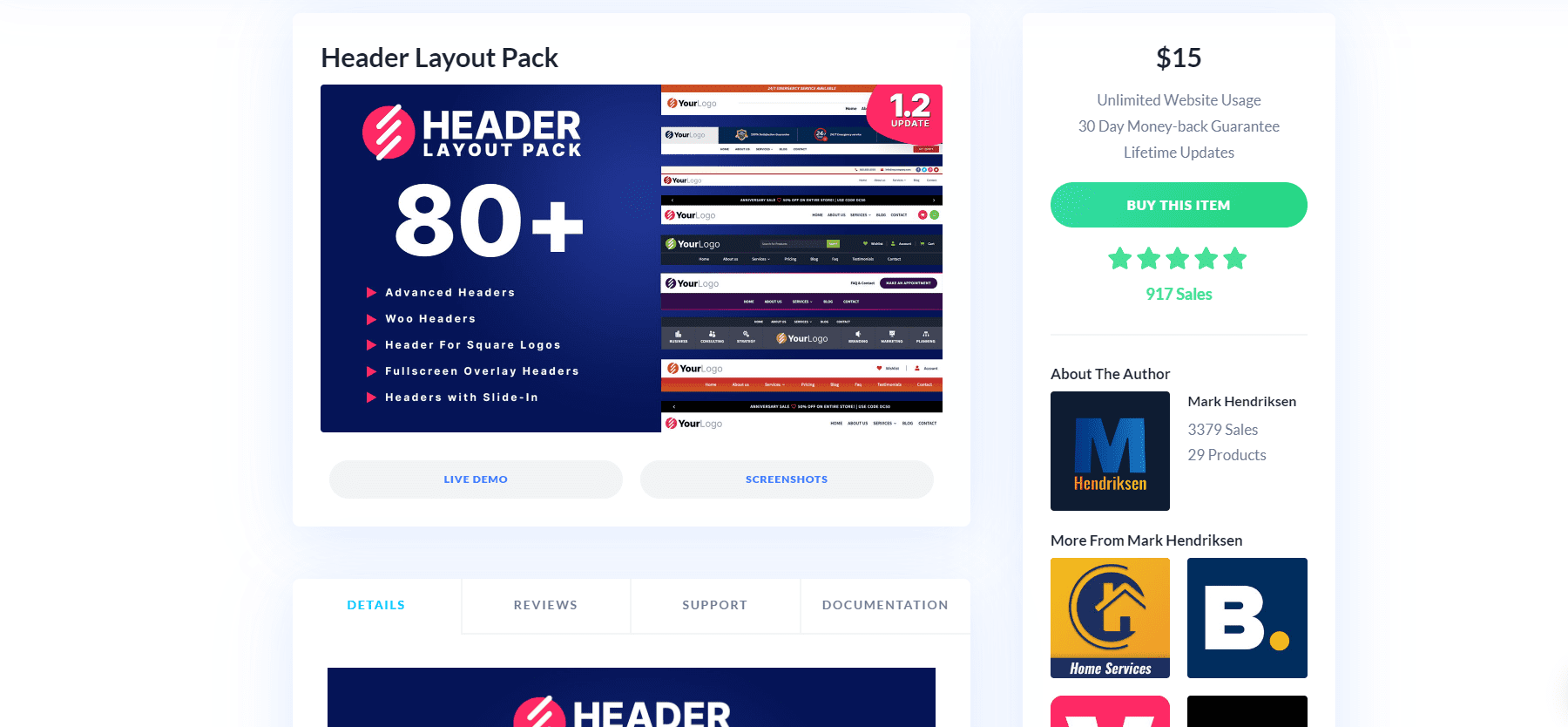
Acquire the Header Format Pack
Header Format Pack is to be had within the Divi Market for $15. It comprises lifetime updates, limitless web page utilization, and a 30-day money-back ensure.

Finishing Ideas
That’s our have a look at Header Format Pack. There are numerous layouts on this header pack. They give the impression of being chic, have a lot of design choices, and so they’re simple to make use of. For the reason that layouts had been created by way of the similar particular person, they percentage a commonality that I in finding makes them more straightforward to make use of. The strategies are standardized, so if you understand how to customise some of the layouts you’ll be able to customise the remaining. For those who’re inquisitive about an intensive set of headers, Header Format Pack is figure taking into account.
We need to listen from you. Have you ever attempted Header Format Pack on your Divi web page? Tell us about your revel in within the feedback.
The put up Divi Product Spotlight: Header Format Pack gave the impression first on Chic Subject matters Weblog.
WordPress Web Design