In the event you post long-form articles to your weblog, you’ll wish to supply a snappy method for readers to navigate to other sections of the publish. Making a desk of contents allow you to do so, however you may now not understand how to get began.
Thankfully, WordPress makes it simple so as to add tables of contents for your posts. As an example, you’ll be able to use a devoted plugin or create your tables manually within the Block Editor – no coding wisdom required!
On this publish, we’ll take a better take a look at tables of contents and talk about some great benefits of the use of them to your posts. Then, we’ll display you 3 other ways to create them in WordPress. Let’s get began!
An Creation to Tables of Contents in WordPress
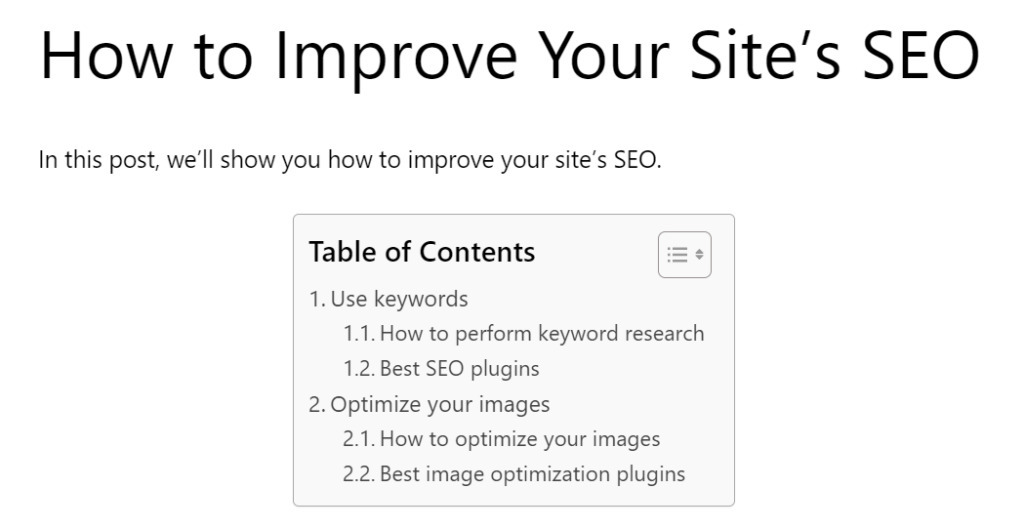
A desk of contents is an inventory of your publish’s headings and subheadings. Each and every heading comprises an anchor hyperlink that takes the reader to that phase within the publish.
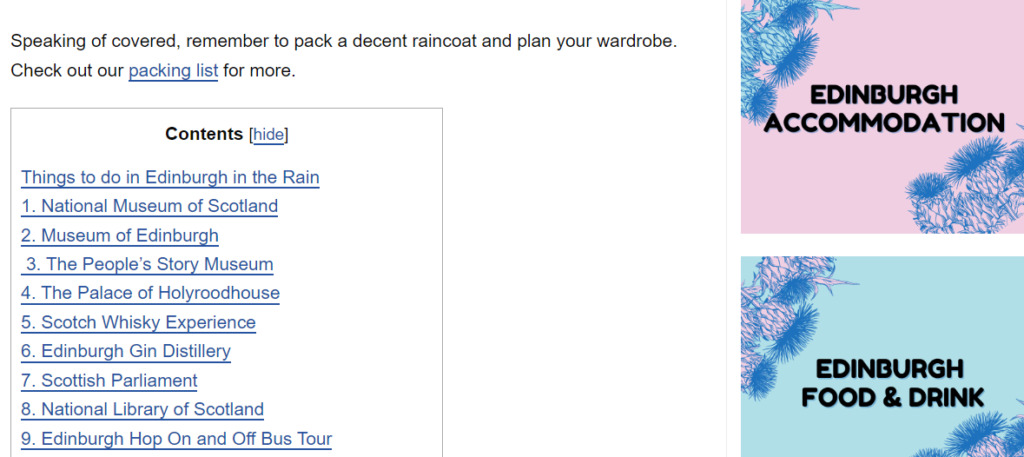
For instance, if a consumer desires to examine a selected subject to your article, they may be able to merely click on at the related heading within the desk of contents:

This fashion, readers can soar to the sections they’re maximum fascinated with and skip the remainder. They don’t wish to scroll down the web page and browse in the course of the publish to search out what they’re searching for.
Plus, a desk of contents provides customers a snappy evaluate of the item so that they know what to anticipate. For instance, for those who’ve written a publish about visiting London, readers can briefly see what’s integrated within the information (e.g. the place to stick, best possible eating places, issues to do, and many others).
Subsequently, a desk of contents can assist fortify the Person Revel in (UX) and make your posts extra readable. This will likely in flip allow you to rank upper for related seek phrases.
How you can Upload a Desk of Contents in WordPress (3 Tactics)
As we have now observed, the use of tables of contents to your posts can assist fortify your web site’s efficiency. Thankfully, growing them is more straightforward than you may suppose. Now let’s take a look at 3 easy techniques so as to add a desk of contents in WordPress!
1. Set up a Desk of Contents Plugin
Including a desk of contents plugin for your WordPress web site could be a fast and simple approach to make your content material extra navigable. Whilst there are lots of choices to make a choice from, we propose Simple Desk of Contents:
This plugin allows you to insert a desk of contents into your posts, pages, and customized publish sorts. Plus, it will probably mechanically generate the tables for you!
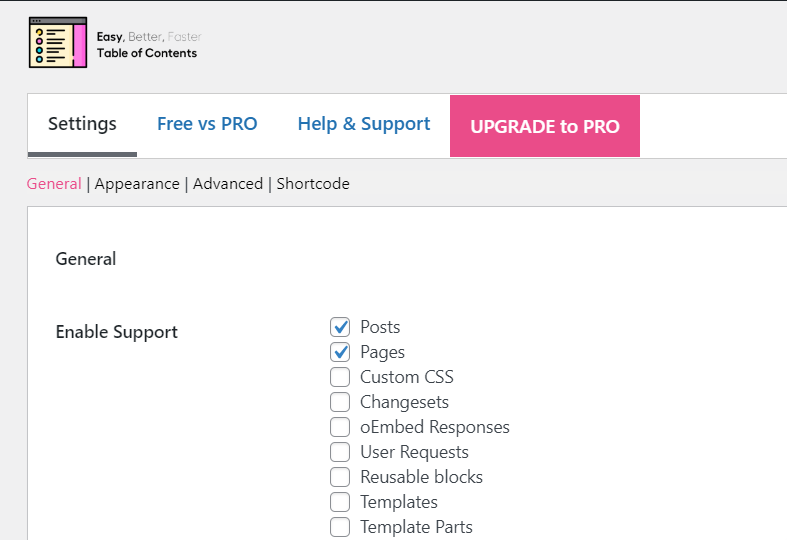
If you set up the plugin to your web site, navigate to Settings > Desk of Contents to your WordPress dashboard. Beneath the Common tab, you’ll be able to make a choice the kind of content material you need to create tables for:

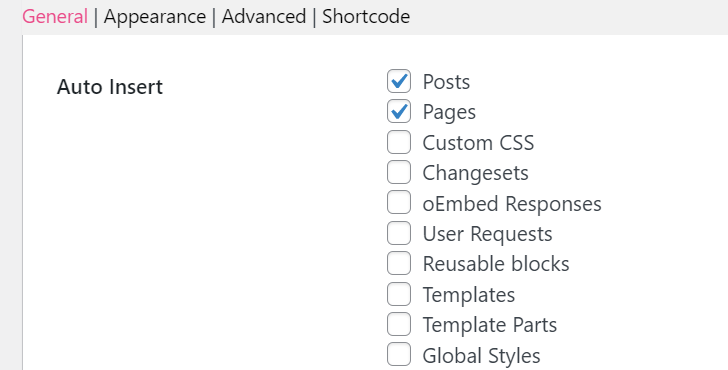
You additionally be able to mechanically insert them into your posts and pages:

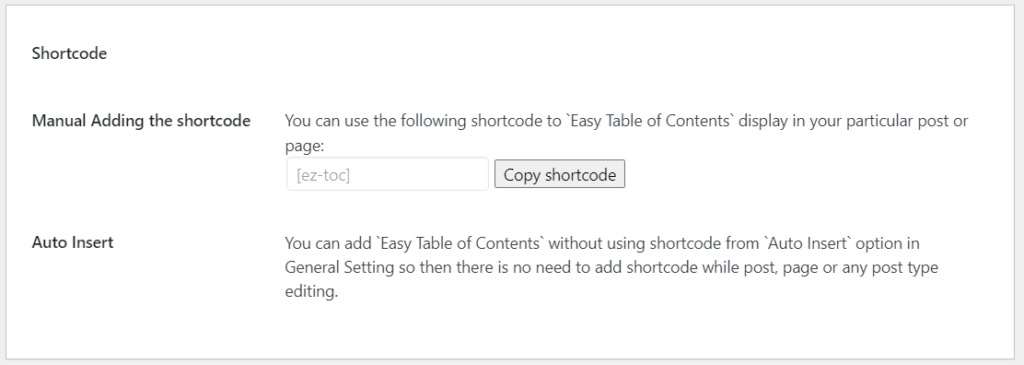
In the event you’d moderately upload them manually, you’ll be able to replica the shortcode and embed it into your posts:

For instance, you may best wish to upload a desk of contents to express posts. On this case, you’ll wish to uncheck the containers within the Auto Insert phase and use the shortcode so as to add the desk for your most well-liked content material.
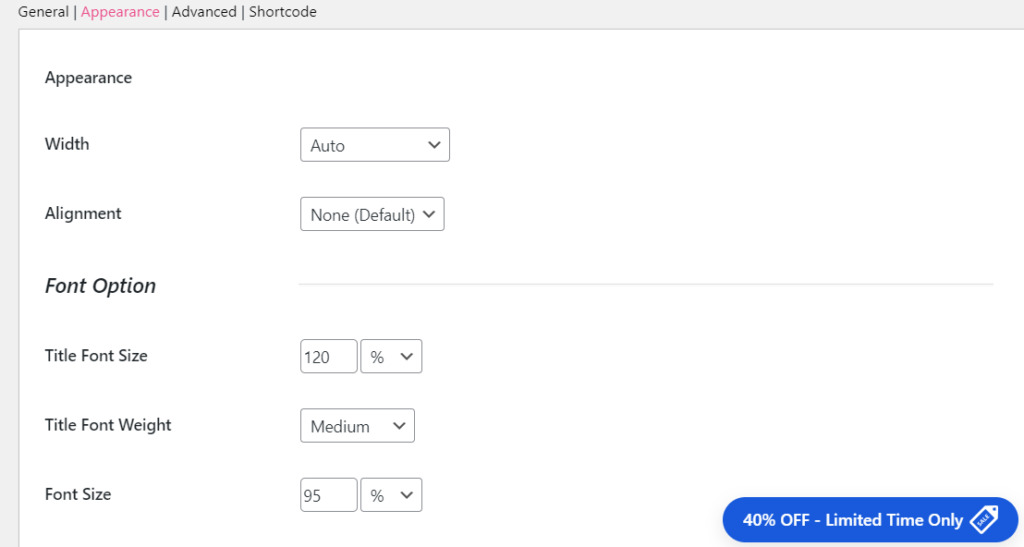
Within the Look phase, you’ll to find a number of customization choices in your desk of contents. You’ll alternate the font, make a choice the hyperlink colours, and extra:

Now, let’s see what the desk of contents will seem like for your readers. In the event you’ve decided on the automobile insert choice in your posts, you’ll be able to open a random article at the entrance finish:

By means of default, the desk of contents will seem beneath your identify and introductory paragraph, and earlier than the primary H2 heading. Then again, you’ll be able to alternate this within the plugin settings.
This plugin is a perfect choice if you wish to mechanically upload a desk of contents to all your posts. Then again, for those who best wish to use the desk on a few of them, chances are you’ll wish to imagine an alternate.
2. Use Customized WordPress Blocks
You’ll additionally upload a desk of contents as a block. This fashion, you’ll be able to insert it at once into your posts and customise it throughout the WordPress Block Editor.
On the time of writing, the Block Editor does now not be offering a desk of contents block. Then again, you’ll be able to use a plugin like Spectra so as to add this option for your web site:

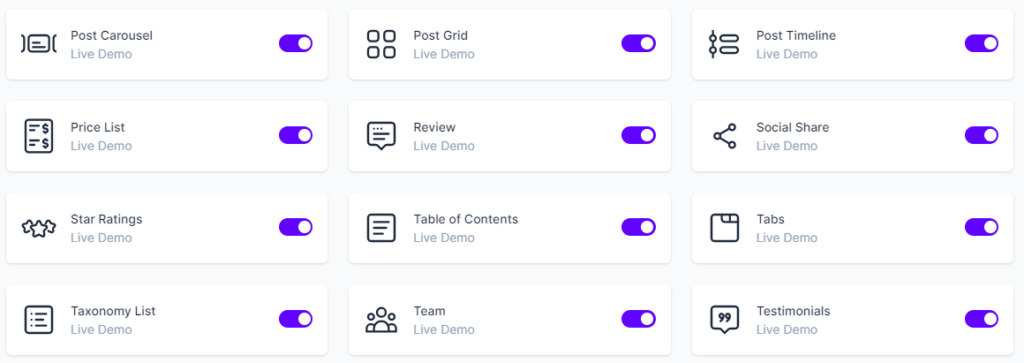
Spectra provides a number of sensible blocks for your web site, together with a desk of contents choice. If you set up the plugin, navigate to Settings > Spectra to view a whole listing of added blocks.
Be sure that the Desk of Contents block is activated:

Then, you’ll be able to open a publish within the Block Editor and upload the block any place you need at the web page:

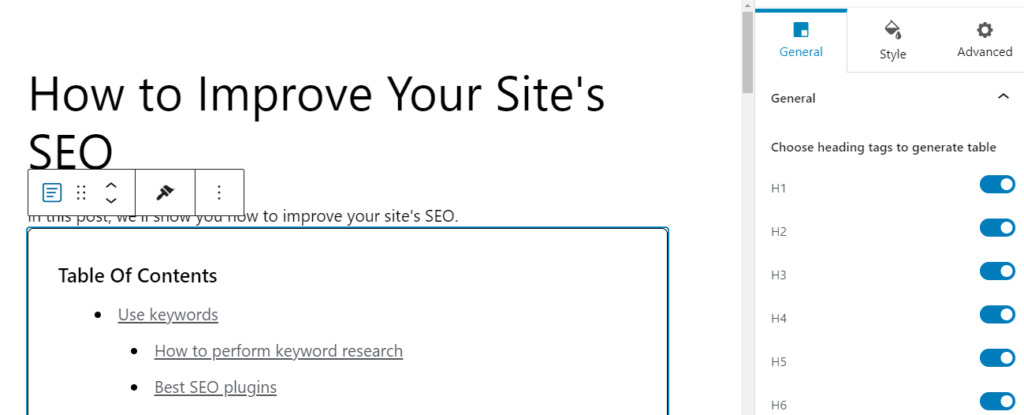
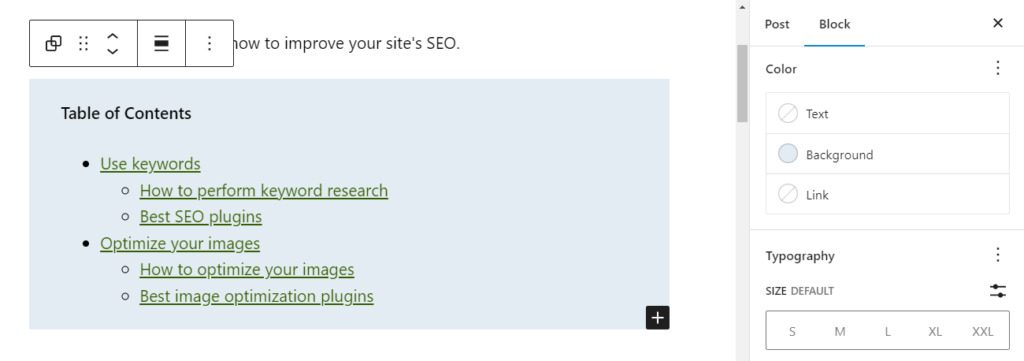
As with all block, you’ll get get admission to to a few customization settings. For instance, you’ll be able to make a selection the heading tags that you need to incorporate to your desk of contents:
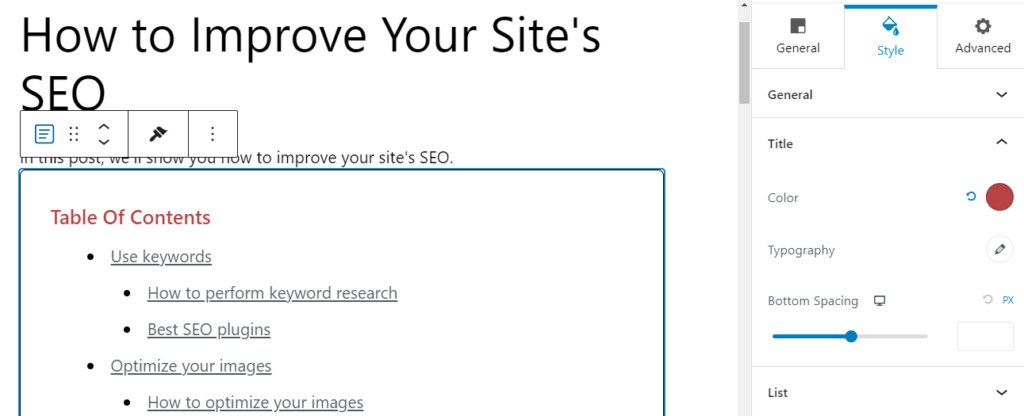
To customise the semblance of your desk, click on at the Taste tab. Right here, you’ll be able to alternate the typography and hues for the identify, headings, and extra:

The usage of a Desk of Contents block could be a extra environment friendly choice if you wish to practice the desk to sure posts, moderately than they all. Moreover, you’ll be able to reserve it as a reusable block, so that you received’t need to re-apply the similar customization settings each time you utilize the desk in a publish.
Then again, chances are you’ll make a selection to create customized tables for every publish. For instance, you may wish to come with all heading tags in some posts, however best show H2 and H3 headings in others.
With the Simple Desk of Contents plugin, you’ll have to make use of the similar desk in your posts. Subsequently, you may choose Spectra if you need extra freedom over the design of your tables.
3. Create Your Desk Manually within the Block Editor
You might also make a selection to create your desk of contents manually. In all probability you need to steer clear of putting in any other plugin to your web site as you best wish to create a desk for one or two posts.
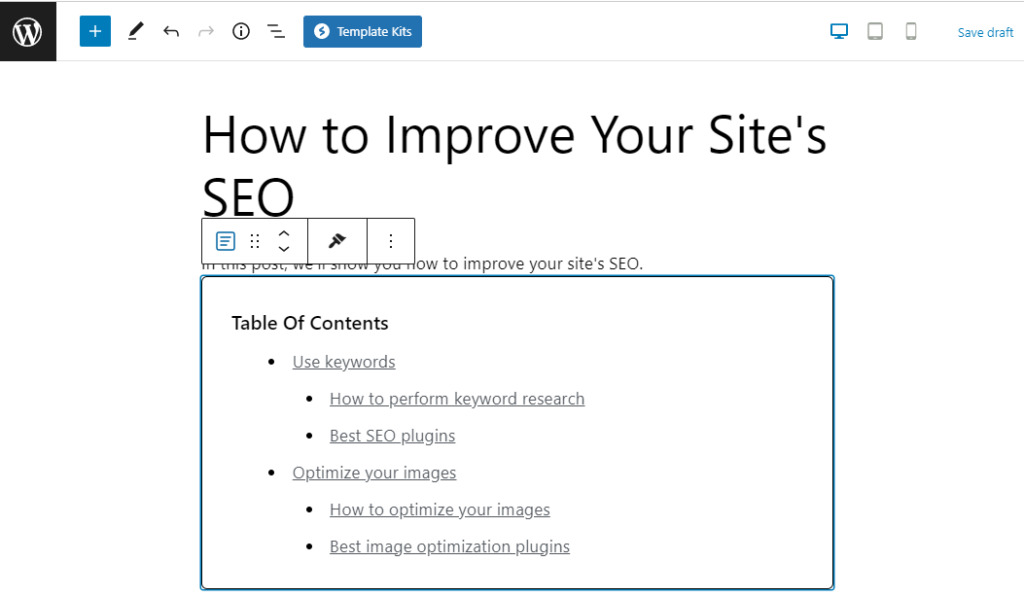
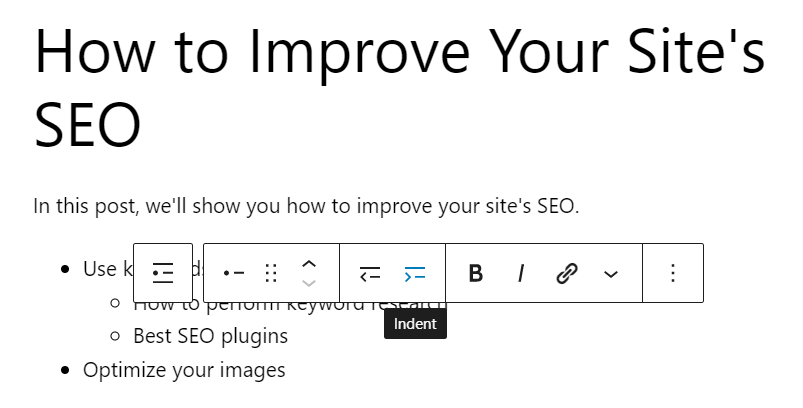
Whilst including your desk of contents manually could be a little tedious, the method is rather easy. First, you’ll wish to upload a Record block for your publish. Then, sort to your headings and use the Indent choice as wanted:

Subsequent, you’ll wish to create anchor hyperlinks. This fashion, when a consumer clicks on a heading within the desk of contents, they’ll be taken to the related phase.
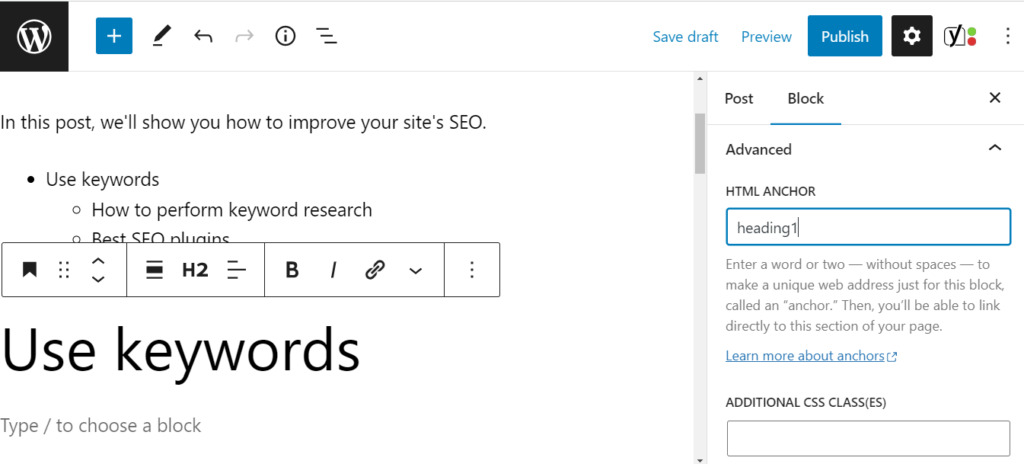
To do that, make a choice the Heading block. Then, navigate to the settings panel and click on at the Complex tab. Within the HTML anchor box, input a singular identify for this heading, reminiscent of “heading1”:
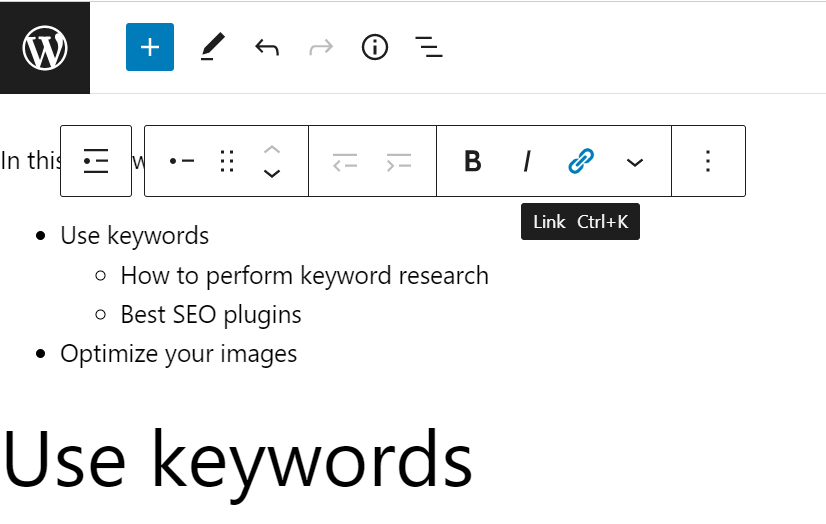
Now, return to the listing, make a choice the corresponding merchandise, and click on at the Hyperlink icon within the toolbar:

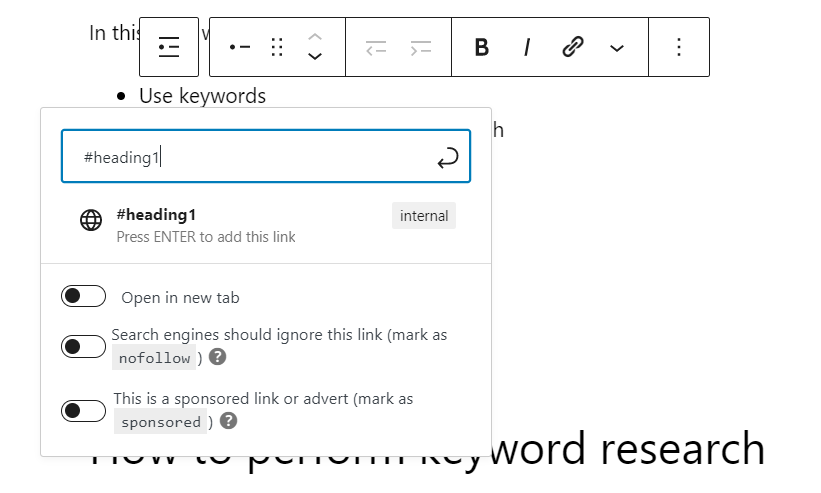
Subsequent, you’ll wish to sort within the identify that you simply entered within the HTML anchor box, including a hashtag on the entrance. In our instance, this will likely be “#heading1”:

If you input the anchor hyperlink, you’ll be capable to click on on that merchandise to navigate to the corresponding phase. You’ll repeat the similar procedure for the opposite pieces to your listing.
While you’re in a position, you’ll wish to take a look at the anchor hyperlinks at the entrance finish to ensure they paintings:

Have in mind so as to add a “Desk of Contents” heading above the listing. Moreover, chances are you’ll wish to team the heading and listing blocks and customise them from the settings panel:

As you’ll be able to see, you don’t wish to set up a plugin to create a desk of contents. Then again, if you wish to upload tables to more than one posts, it can be extra environment friendly than growing them manually.
Conclusion
Including tables of contents for your posts could make it more straightforward for readers to search out what they’re searching for. This may assist fortify the consumer enjoy and scale back your jump price, which might in flip result in higher scores in seek effects.
On this publish, we checked out 3 ways so as to add a desk of contents in WordPress:
- Set up a plugin like Simple Desk of Contents.
- Use a device like Spectra so as to add a Desk of Contents block for your web site.
- Create your desk manually with the Record block.
Do you’ve got any questions on including a desk of contents to WordPress? Tell us within the feedback phase beneath!
The publish How you can Upload a Desk of Contents in WordPress (3 Tactics) seemed first on Torque.
WordPress Agency