Suffering with Cumulative Format Shift problems to your web content? Or no longer positive what Cumulative Format Shift even approach?
Cumulative Format Shift, or CLS for brief, is a metric that’s a part of Google’s Core Internet Vitals initiative.
In a nutshell, it measures how a lot of a webpage’s content material shifts “hastily”. A excessive CLS rating can point out a deficient person trip and will also be a drag to your website’s search engine marketing.
On this put up, you’ll be told the entirety that you wish to have to find out about Cumulative Format Shift and the way it impacts WordPress websites (and the internet generally).
What Is Cumulative Format Shift (CLS)? Explaining the Cumulative Format Shift That means
Cumulative Format Shift is the measure of the way a lot a web page to your website hastily strikes round all through a person’s seek advice from, as measured through the Format Instability API, a standardized efficiency trying out API.
Cumulative Format Shift (CLS) is without doubt one of the 3 metrics in Google’s Core Internet Vitals initiative, together with Biggest Contentful Paint (LCP) and First Enter Prolong (FID).
As a way to perceive the Cumulative Format Shift that means, it’s essential to speak about structure shift generally.
A structure shift happens when content material to your website “strikes” or “shifts” hastily.
Or, in technical phrases, it’s when any component this is visual within the viewport adjustments its get started place between two frames.
One not unusual instance can be that you simply’re in the midst of studying a block of textual content…however then a late-loading advert all of sudden seems and pushes the textual content content material down the web page.
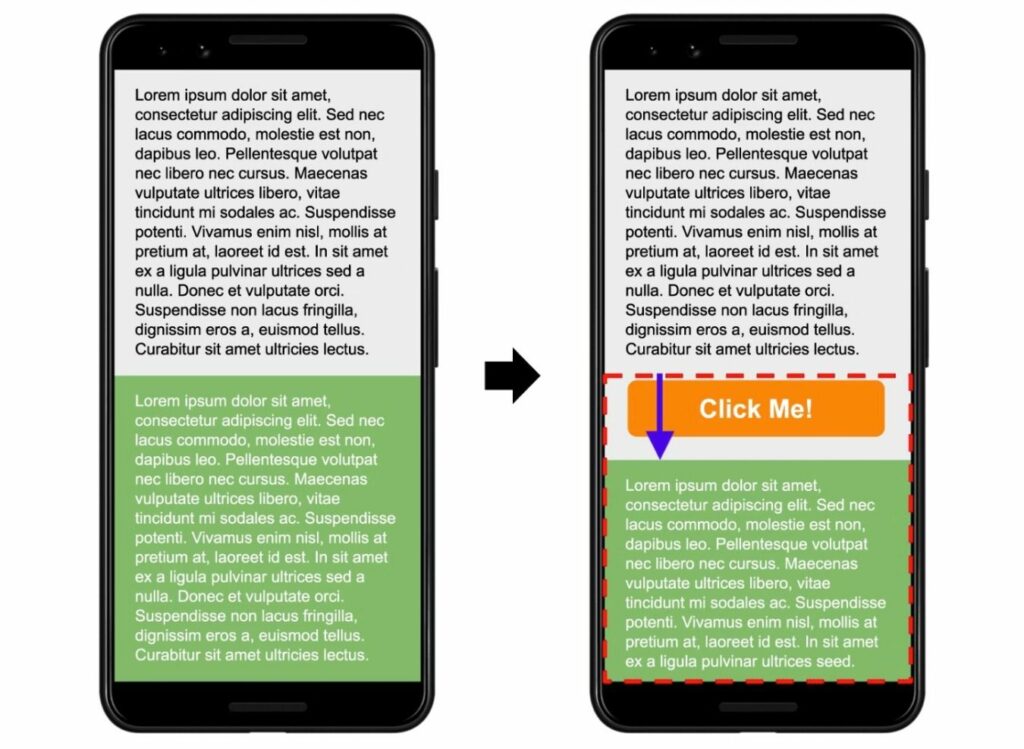
Right here’s every other instance picture from Google that showcases this taking place:

You’ve nearly indisputably encountered structure shifts when surfing across the internet, despite the fact that you don’t know them through that title.
A unmarried seek advice from will have more than one separate structure shift occasions. As such, the Cumulative Format Shift metric targets to seize all the image through measuring the full quantity of sudden structure shifts on a web page*.
*The precise measure is a bit more technical after some adjustments through Google, however that’s nonetheless the elemental concept. Should you’re within the nitty-gritty main points, you’ll be able to examine it right here.
Why Is Cumulative Format Shift Unhealthy?
The primary explanation why that Cumulative Format Shift is dangerous is that it creates a deficient person trip to your website.
At easiest, it’s mildly tense to your guests. At worst, it could motive guests to accomplish movements that they don’t need to take.
For instance, believe if a person desires to click on “Cancel” however unintentionally clicks “Ascertain” as a result of a structure shift moved the placement of the buttons correct as the individual used to be clicking.
Past affecting your human guests’ reviews, having dangerous Cumulative Format Shift rankings will also be a drag on your website’s seek engine scores.
As of Google’s Web page Enjoy replace (which completed rolling out in August 2021), Google makes use of Core Internet Vitals as considered one of its search engine marketing score elements. As a result of Cumulative Format Shift is a part of Core Internet Vitals, that implies that it could have an effect on your website’s seek efficiency.
Mainly, solving any Cumulative Format Shift problems to your website will assist in making it higher for each human guests and search engines like google.
So – what might be inflicting Cumulative Format Shift? Let’s duvet that subsequent…
What Reasons Cumulative Format Shift?
Right here’s a snappy rundown on the most typical reasons of structure shift:
- No longer surroundings dimensions for photographs, iframes, movies, or different embeds.
- Problems with customized font loading, which will motive textual content to be invisible or trade measurement as customized fonts load in.
- Serving responsive commercials (e.g, AdSense) with other sizes (and no longer booking house for the ones commercials).
- Dynamically injecting content material with plugins (cookie consent notices, lead era paperwork, and so forth.).
- The usage of animations with out the CSS Change into assets.
We’ll cross into those problems in a lot more intensity later on this put up as we display you find out how to repair each and every not unusual drawback.
How To Measure Cumulative Format Shift: Easiest Trying out Gear
There are a selection of gear that you’ll be able to use to check your website’s Cumulative Format Shift rating.
Cumulative Format Shift is a part of the Lighthouse audit, so any pace take a look at device that makes use of Lighthouse as a part of its audit will come with CLS knowledge – this contains PageSpeed Insights, GTmetrix, Chrome Developer Gear, and plenty of different fashionable trying out gear.
Listed here are one of the vital height Cumulative Format Shift trying out gear that stand out for his or her usefulness…
PageSpeed Insights
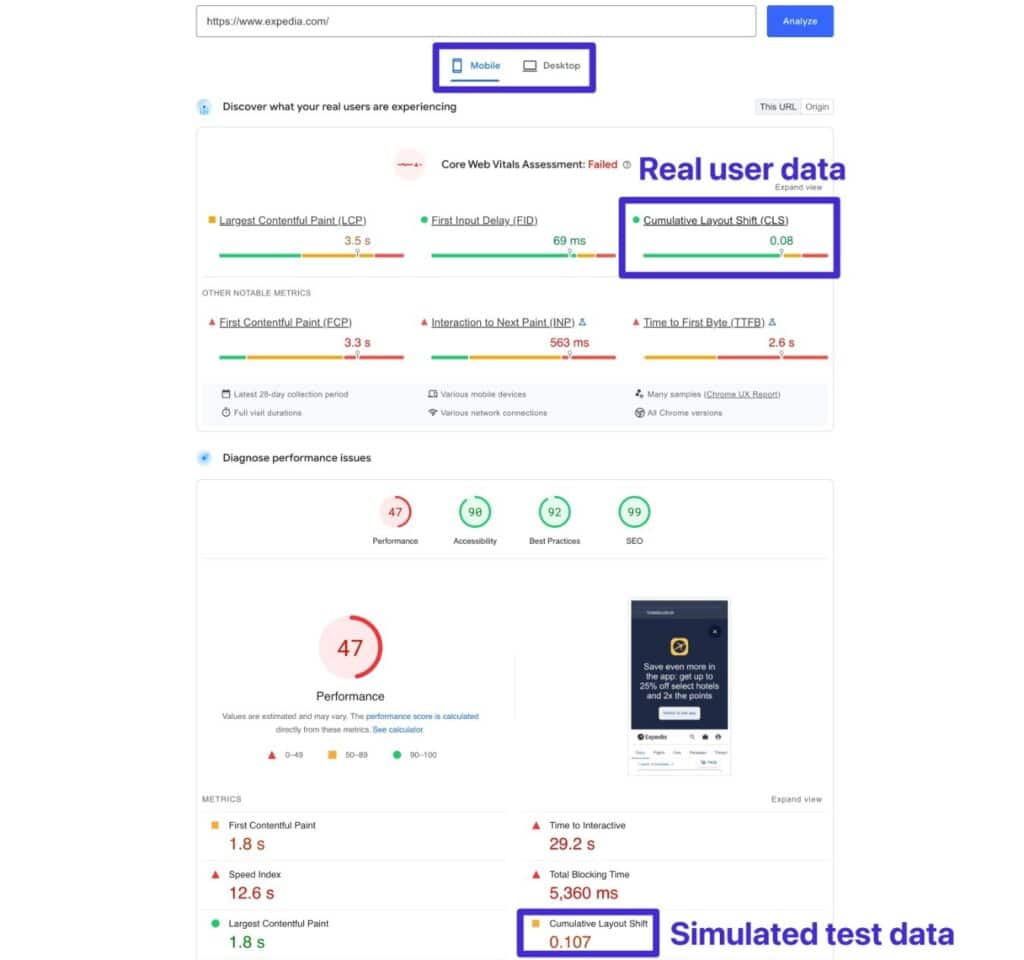
PageSpeed Insights is without doubt one of the most precious gear for assessing the state of your website’s structure shift as it will provide you with two resources of information:
- Box knowledge – genuine person knowledge from the Chrome UX file (assuming your website has sufficient visitors to be incorporated within the file). This permits you to see the real Cumulative Format Shift knowledge to your genuine human guests. This could also be the knowledge that Google makes use of as a score sign.
- Lab knowledge – simulated take a look at knowledge that’s amassed through Lighthouse (which is what PageSpeed Insights makes use of to generate its efficiency research studies).
You’ll be able to additionally view knowledge for each desktop and cellular through switching between the tabs.

Observe – the lab knowledge is most effective ready to measure structure shifts that happen all through the web page load, so your real-user effects could be quite upper when you’ve got structure shifts that happen after the web page load.
Chrome Developer Gear
Chrome Developer Gear gives some helpful sources for each measuring CLS and debugging the person structure shifts which can be going on to your website.
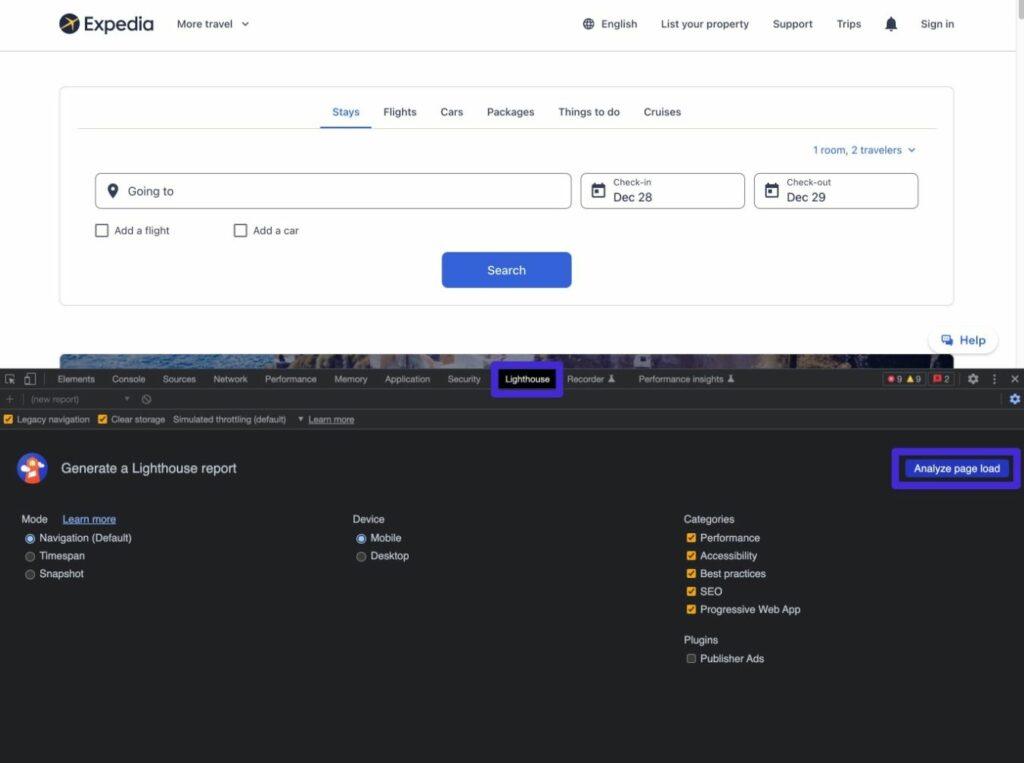
First, you’ll be able to run a Lighthouse audit to look your website’s CLS rating. Right here’s how:
- Open Chrome Developer Gear.
- Cross to the Lighthouse tab.
- Configure your take a look at.
- Click on the Analyze web page load button to run the take a look at.
After a brief wait, you will have to then see the common Lighthouse audit interface (which appears so much like PageSpeed Insights).

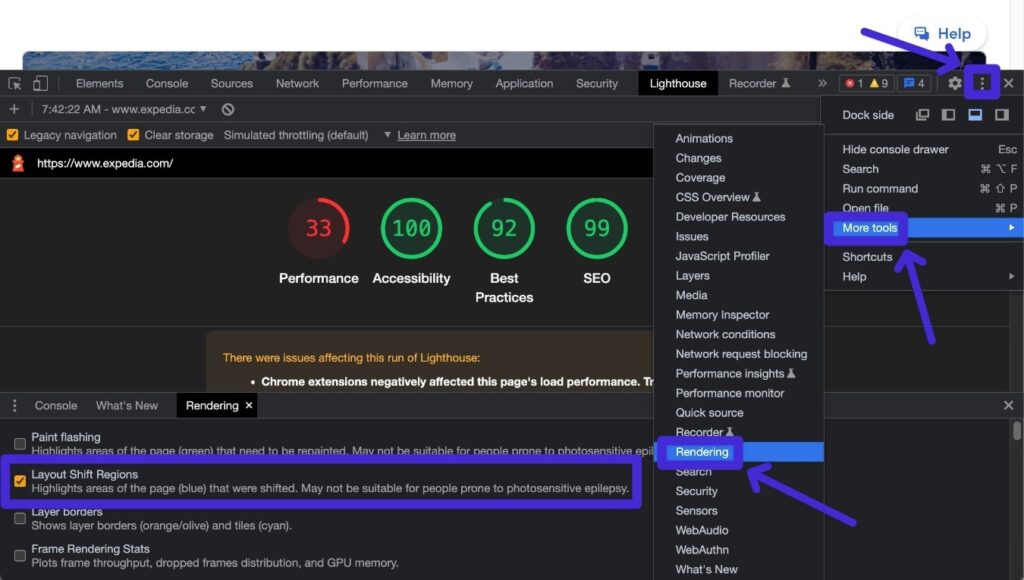
On the other hand, Chrome Developer Gear additionally permits you to dig deeper into CLS with its Rendering research. This may occasionally help you spotlight person structure shift areas for your website, which is helping you debug them.
Right here’s how:
- Click on the “3 dots” icon within the top-right nook of the Chrome Developer Gear interface.
- Make a selection Extra Gear → Rendering, which will have to open a brand new interface on the backside.
- Test the field for Format Shift Areas.

Now, reload the web page that you wish to have to check and Chrome will have to spotlight any spaces with structure shifts the use of a blue field. Those highlights will seem on the real web page because the content material is loading and disappear after the shift is completed.
If the highlights happen too briefly so that you can observe, you’ll be able to decelerate your website and watch it load body through body the use of the Efficiency tab.
Google Seek Console
Whilst Google Seek Console doesn’t help you run lab assessments to decide Cumulative Format Shift, it does provide you with a very easy strategy to see problems with Cumulative Format Shift to your website, as measured through the Chrome UX file.
The benefit of the use of Google Seek Console over different gear is that it permits you to briefly see problems throughout all of your website relatively than trying out page-by-page.
Right here’s find out how to view doable problems to your website:
- Cross to Google Seek Console. Should you haven’t verified your website but, you’ll be able to observe our information on how to make sure Google Seek Console.
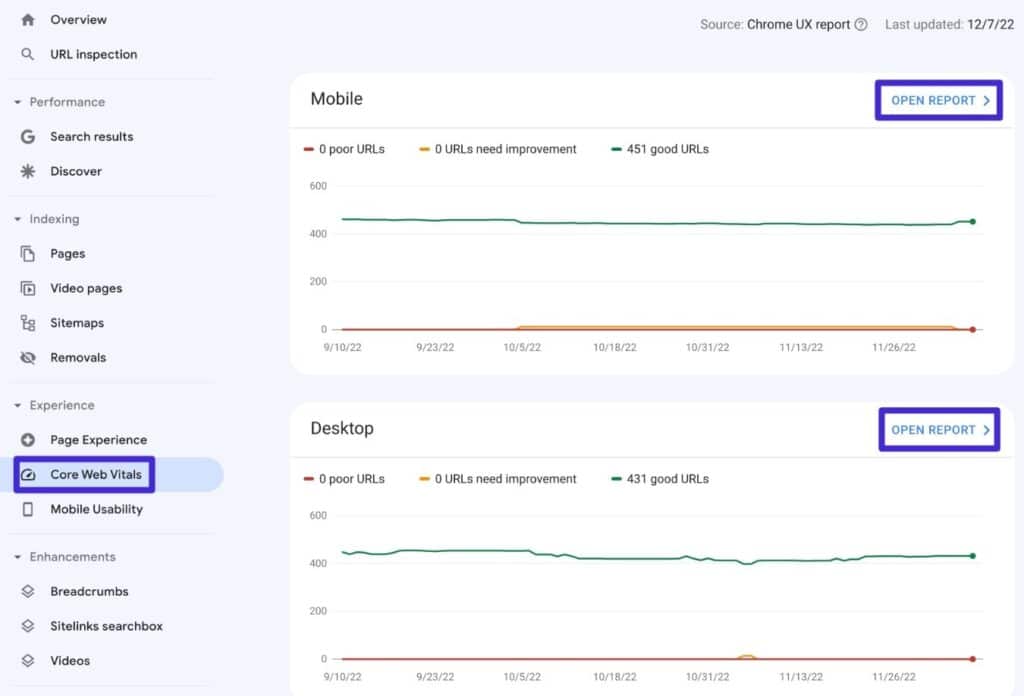
- Open the Core Internet Vitals file underneath Enjoy.
- Click on Open Document subsequent to Cellular or Desktop, relying on what you wish to have to investigate.

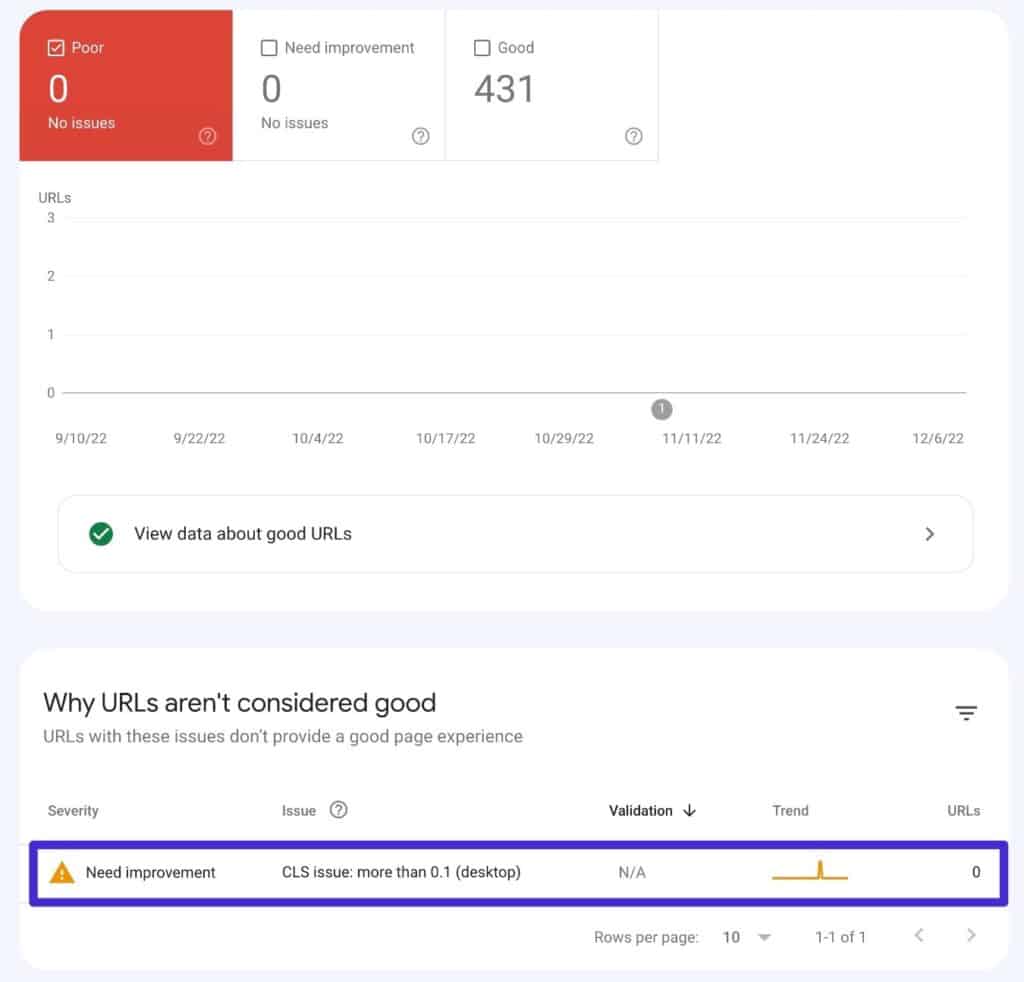
If appropriate, Google will spotlight URLs with problematic Cumulative Format Shift rankings.

Observe – you’ll most effective see knowledge right here in case your website has sufficient per 30 days visitors to be incorporated within the Chrome UX file.
Format Shift GIF Generator
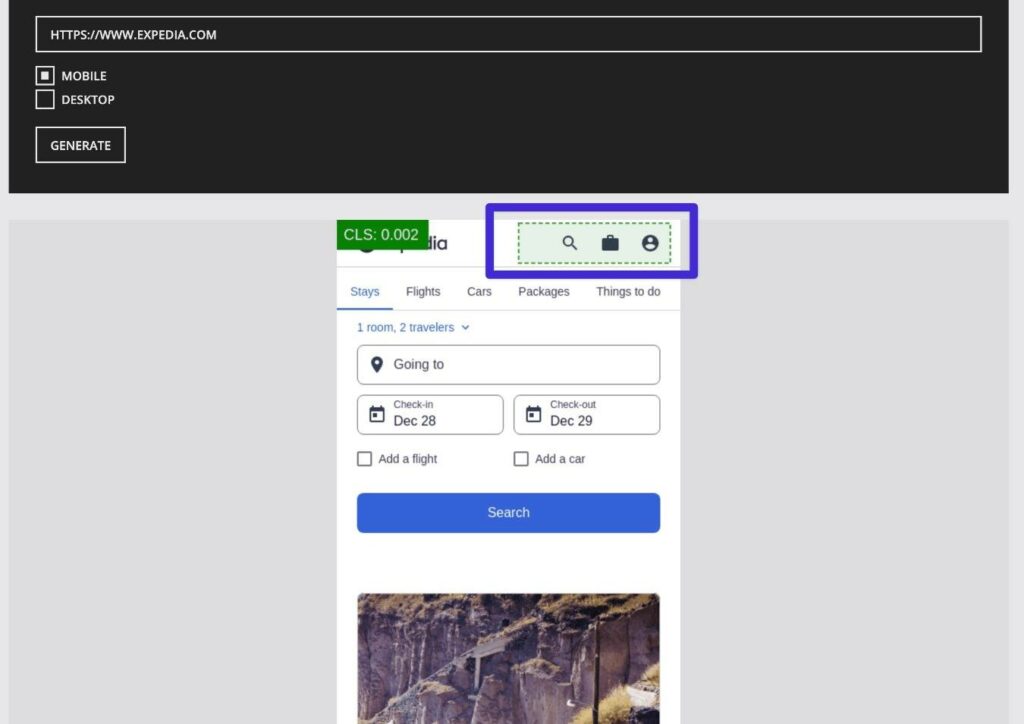
Because the title suggests, Format Shift GIF Generator generates a GIF of the structure shifts to your website in an effort to see precisely what content material is inflicting problems. It’s going to additionally provide you with your rating, regardless that that’s no longer the primary center of attention of the device.
All you do is upload the URL that you wish to have to check and choose from cellular or desktop. Then, it is going to generate a GIF of your website with inexperienced highlights appearing the precise parts which can be moving.
By means of seeing which parts are moving round and contributing on your Cumulative Format Shift rating, you’ll be able to know precisely the place to center of attention relating to making improvements to your website’s rankings.

What Is a Excellent Cumulative Format Ranking?
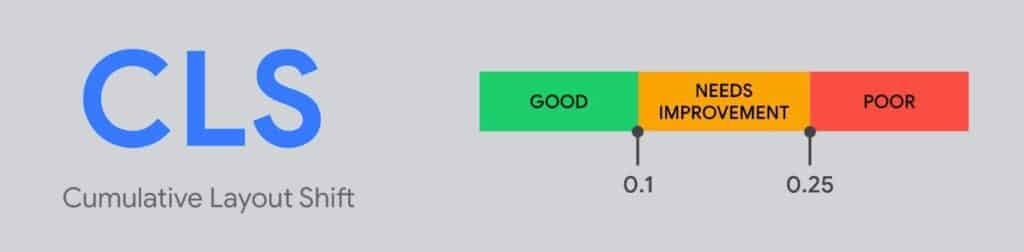
In step with Google’s Core Internet Vitals initiative, a just right Cumulative Format Shift rating is 0.1 or much less.
In case your Cumulative Format Shift rating is between 0.1 and nil.25, Google defines that as “Wishes Growth”.
And in case your Cumulative Format Shift rating is above 0.25, Google defines that as “Deficient”.
Right here’s a graphic from Google’s Core Internet Vitals web content that showcases those rankings visually:

How To Repair Cumulative Format Shift in WordPress (or Different Platforms)
Now that what’s taking place with Cumulative Format Shift, it’s time to shift into some actionable recommendations on find out how to repair Cumulative Format Shift in WordPress.
Whilst the following tips do come from a WordPress attitude, they all are common, and you’ll be able to observe them to different website-building gear.
All the time Specify Dimensions for Pictures
One of the vital not unusual reasons of structure shift is late-loading photographs shifting content material round, particularly for those who’re the use of techniques equivalent to lazy loading.
To steer clear of this, you’ll be able to specify a picture’s dimensions within the code while you embed it. That means, the customer’s browser will reserve that house despite the fact that the picture hasn’t been loaded but, because of this the picture gained’t wish to transfer content material round.
Should you’re embedding photographs by way of the WordPress editor (both the Gutenberg block editor or the vintage TinyMCE editor), there’s no wish to manually specify picture dimensions as a result of WordPress will do that for you routinely.
The similar is correct of fashionable web page builder plugins equivalent to Elementor, Divi, Beaver Builder, and so forth.
On the other hand, problems can stand up for those who’re manually embedding photographs the use of your individual code, which would possibly occur for those who’re including content material to a plugin, enhancing your kid theme’s template information, and so forth.
The HTML code for a fundamental picture embed seems like this:

To specify its dimensions, you’ll be able to upload peak and width parameters. Right here’s an instance of what that would possibly appear to be for a 600x300px picture:
 width="600" peak="300">
width="600" peak="300">
Many WordPress efficiency plugins additionally come with options to automate this, such because the Upload Lacking Symbol Dimensions options in WP Rocket or Perfmatters.
All the time Specify Dimensions for Movies, iframes, and Different Embeds
Simply as with photographs, you’ll additionally need to specify dimensions each time you’re including movies, iframes, or different embeds.
Maximum web sites’ embed gear will have to routinely specify dimensions for the embed.
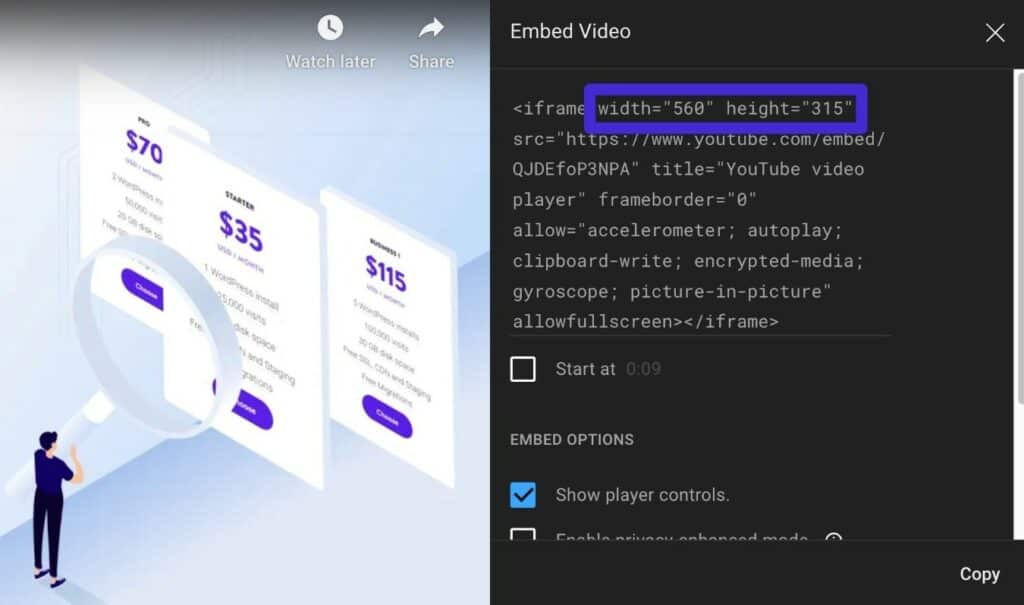
For instance, for those who have a look at the YouTube embed code, you’ll see that it contains dimensions:

The similar is correct of many different services and products.
On the other hand, in case your embed code doesn’t specify the peak and width, you’ll be able to manually upload those dimensions to the embed code.
Repair and Optimize Font Loading
Problems with font loading and optimization will also be every other not unusual supply of structure shifts by way of two doable problems:
- Flash of invisible textual content (FOIT) – the web page to start with a lot with none textual content content material showing in any respect. As soon as the customized font a lot, the textual content all of sudden seems (which will motive current content material to shift).
- Flash of unstyled textual content (FOUT) – the textual content content material a lot the use of a machine font (unstyled). As soon as the customized font a lot, the textual content adjustments to that customized font, which will motive content material to shift for the reason that textual content measurement and spacing could be other.
To steer clear of those problems, you wish to have to optimize the way you load fonts to your website (which will even have some advantages on your website’s efficiency).
Host Fonts In the neighborhood and Preload Fonts
By means of website hosting fonts in the neighborhood and the use of preloading, you inform guests’ browsers to place the next precedence on loading customized font information.
By means of loading font information ahead of different sources, you’ll be able to make sure that the font information are already loaded when the browser begins rendering your content material, which will save you problems with FOUT and FOIT.
To discover ways to host fonts in the neighborhood in WordPress, you’ll be able to learn our whole information to website hosting fonts in the neighborhood in WordPress.
From there, you’ll be able to arrange font preloading manually or the use of a plugin. Maximum efficiency plugins come with choices to preload fonts, together with WP Rocket, Perfmatters, Autoptimize, and others.
Should you’re the use of Google Fonts, you’ll be able to additionally use the unfastened OMGF plugin to host the fonts in the neighborhood and preload them.
You’ll be able to additionally manually preload fonts through including the code to the phase of your website.
Right here’s an instance of the code – you should definitely exchange it with the real title/location of the font document that you wish to have to preload:
You’ll be able to upload it without delay the use of a WordPress kid theme or inject it with the wp_head hook and a plugin like Code Snippets.
Set Font-Show to Not obligatory or Switch
The CSS Font-Show assets permits you to regulate the rendering habits of the fonts to your website and steer clear of FOIT.
Necessarily, it permits you to use a fallback font in scenarios the place your customized font hasn’t loaded but.
There are two major choices that you’ll be able to use to handle CLS:
- Switch – makes use of a fallback font whilst the customized font is loading after which adjustments it on your customized font as soon as the font is loaded.
- Not obligatory – we could the browser decide whether or not or to not use a customized font in accordance with the relationship pace of a customer.
With Switch, the browser will all the time trade to the customized font as soon as it a lot.
Whilst Switch utterly solves FOIT, it may end up in FOUT. To attenuate this, you will have to ensure that the fallback font makes use of an identical spacing because the customized font (a minimum of up to imaginable). That means, despite the fact that the font taste adjustments, it gained’t result in structure shifts for the reason that spacing would be the similar.
With Not obligatory, the browser will give the customized font 100 ms to load. On the other hand, if the customized font isn’t to be had through then, the browser will simply keep on with the fallback font and not trade it to the customized font for that pageview (it is going to use the customized font for next pageviews, because it’s most probably that the font document has been downloaded and cached through then).
Whilst Not obligatory can resolve each FOIT and FOUT, the disadvantage is that the customer could be caught with the fallback font for his or her first pageview.
If you are feeling at ease running with CSS, you’ll be able to manually edit the Font-Show assets for your kid theme’s stylesheet.
Should you don’t really feel at ease doing that, you’ll be able to additionally in finding some plugins that can assist:
- Switch Google Fonts Show – simply allows Font-Show Switch for Google Fonts.
- Asset CleanUp – helps Google Fonts without spending a dime and customized native fonts with the Professional model.
- Perfmatters – gives a characteristic for Google Fonts.
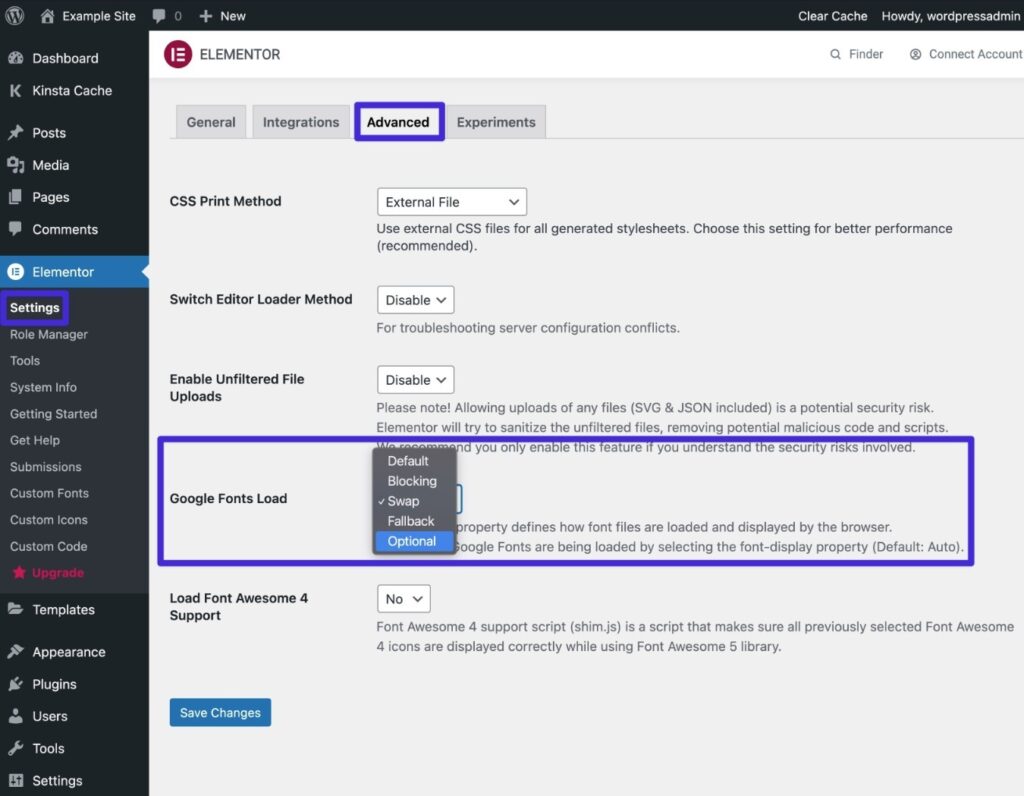
Should you’re the use of Elementor, Elementor additionally features a integrated choice to try this. Cross to Elementor → Settings → Complex. You’ll be able to then set the Google Fonts Load drop-down equivalent to Switch or Not obligatory in line with your personal tastes:

Too Advanced? Believe a Device Font Stack!
If all this communicate of preloading and Font-Show is a little complicated, one simple repair is to only use a machine font stack as an alternative of a customized font stack.
Whilst this does restrict your design choices, it is going to utterly resolve Cumulative Format Shift font problems, FOIT, and FOUT. Plus, it is going to additionally assist your website load so much sooner.
Should you’re on this, take a look at Brian’s information to the use of a machine font stack on WordPress.
Reserve Area for Commercials (if The usage of Show Commercials)
Should you’re the use of show commercials, it’s essential that you simply reserve house for the ones commercials for your website’s code. This follows the similar concept as booking house for photographs, movies, and embeds.
On the other hand, show commercials deserve a distinct point out as it’s quite common to have late-loading show commercials for those who’re the use of any form of bidding era. It is because the bidding era wishes time to paintings and determine which advert to show.
It will also be a topic with AdSense auto commercials when you’ve got dynamic advert slots, as a result of, along with the bidding factor, AdSense will even load commercials of various sizes (so chances are you’ll no longer know the scale of the advert upfront).
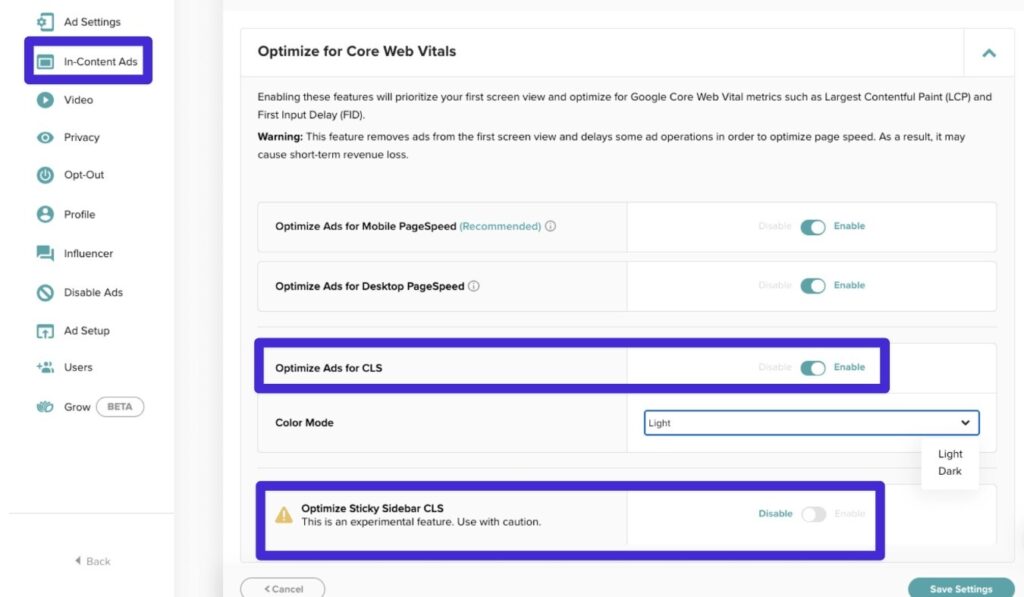
Should you’re the use of probably the most fashionable show advert networks equivalent to Mediavine or AdThrive, they will have to already be offering gear that can assist you steer clear of structure shifts along with your commercials. For instance, for those who open Mediavine’s Advert Settings house, you’ll be able to permit a toggle to Optimize Commercials for CLS:

To optimize AdSense for Cumulative Format Shift, it’s a bit of trickier.
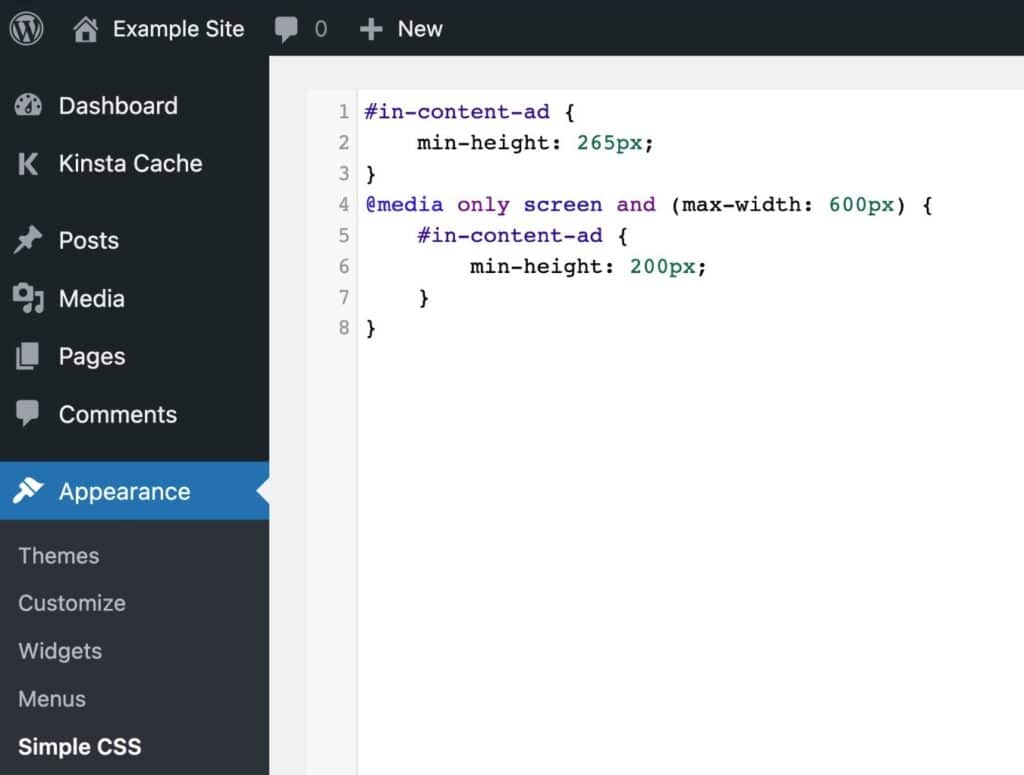
One not unusual repair is so as to add a
Google recommends surroundings the min-height equivalent to the biggest imaginable advert measurement. Whilst this would possibly lead to wasted house if a smaller advert is served, it’s the most suitable option for getting rid of any probability of a structure shift going on.
When putting in this wrapper component, you should definitely use a CSS ID relatively than a category, as AdSense will regularly strip the CSS elegance from mum or dad items.
Right here’s what the CSS would possibly appear to be:

After which right here’s what the AdSense embed would possibly appear to be:

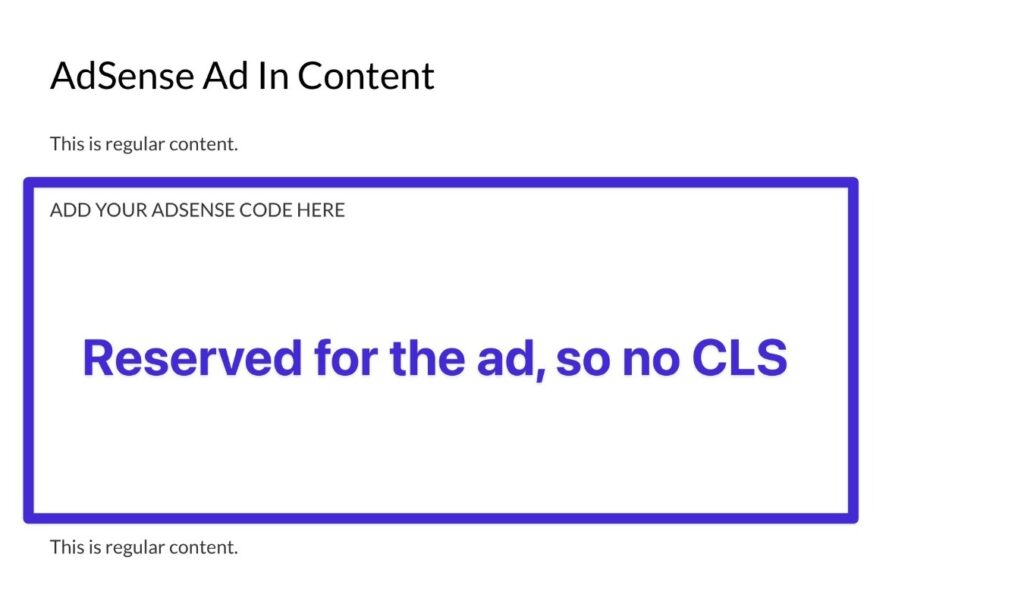
At the frontend, you’ll now see that your website reserves house for that advert, despite the fact that it’s empty:

Be Sensible When Dynamically Injecting Content material With Plugins
A large number of WordPress websites will dynamically inject content material for purposes equivalent to cookie consent notices, similar content material, e-mail opt-in paperwork, and so forth.
Whilst that is high-quality to do, you’ll need to watch out to steer clear of doing so in some way that reasons structure shifts.
A just right internet design easiest observe here’s to by no means inject content material above current content material until the person in particular made an interplay (e.g. clicking a button).
For instance, for those who’re including a cookie consent understand, you don’t need to inject it on the height of your web page as a result of that might motive content material to get driven down (until you’re already booking house for the cookie consent banner).
As an alternative, you will have to show the attention on the backside of the web page, which is able to steer clear of moving down visual content material.
To peer if dynamic content material is inflicting the problem, you’ll be able to use the visualization gear from above (e.g. Format Shift GIF Generator).
Should you see that content material from a selected plugin is triggering structure shifts, you’ll be able to believe adjusting that plugin’s settings or switching to another plugin.
For instance, some cookie consent plugins are higher than others relating to structure shifts, so it’s price experimenting with other plugins for those who’re having issues.
If you wish to dig even deeper into plugin habits, you’ll be able to use an utility efficiency tracking device. Should you host with Kinsta, Kinsta’s APM device is to be had without spending a dime in your MyKinsta dashboard, or you’ll be able to in finding different APM gear.
That can assist you take a look at plugins, you’ll be able to additionally use Kinsta’s staging websites or the DevKinsta native construction device.
Use the CSS Change into Assets for Animations Every time Conceivable
Should you’re the use of animations to your website, those will also be every other not unusual wrongdoer for structure shifts.
To steer clear of problems with animations inflicting structure shifts, you can use the CSS Change into serve as for animations relatively than different techniques:
- Fairly than the use of the peak and width houses, use become: scale()
- If you wish to transfer parts round, use become: translate() as an alternative of height, backside, correct, or left
That is extra of a technical tip, so it’s not likely that you simply’ll wish to do that until you’re including your individual CSS. To be told extra, you’ll be able to learn Google’s web page on CLS and animations/transitions.
Abstract
In case your web content has a excessive Cumulative Format Shift rating, it’s essential to mend it each to create a greater trip to your human guests and to maximise your website’s efficiency in Google’s seek effects.
Two of the most typical problems are lacking dimensions for photographs/embeds and problems with font loading. Should you repair the ones, you will have to be to your strategy to a significantly better rating.
Different websites would possibly wish to cross additional and dig into advert loading, dynamic content material, and animations. Should you’re suffering with imposing all these optimizations your self, you’ll be able to believe running with a WordPress company or freelancer.
To be told extra about Core Internet Vitals generally, you’ll be able to learn the overall Kinsta information to Core Internet Vitals.
And if you wish to have a WordPress host that may assist you to create a high-performing website that does smartly in Core Internet Vitals, believe the use of Kinsta’s controlled WordPress website hosting – we’ll migrate your WordPress websites without spending a dime!
The put up Cumulative Format Shift Defined: Learn how to Repair Your Ranking seemed first on Kinsta®.
WP Hosting



