Do you wish to have to cover the name for selective WordPress posts and pages?
Titles can also be useful for each search engines like google and guests, however no longer each web page must show a name relying on its design.
On this article, we can display you tips on how to cover the name for explicit WordPress posts and pages.

Why Disguise the Identify on Explicit WordPress Posts or Pages?
Whilst you create a WordPress web page or publish the very first thing you’ll see is an ‘Upload name’ box the place you are going to sort your name.

Maximum WordPress issues display this name on the most sensible of the web page or publish. A descriptive, related name can let guests know they’re in the precise position and what to anticipate from this web page.
Titles is also useful, however no longer each web page or publish wishes a name. Your site’s homepage is one commonplace instance.
At different instances you could need to display the web page’s name in a unique space. As an example chances are you’ll get started your touchdown web page with an attention-grabbing banner, after which display the name additional down the web page.
On this information, we’ll be overlaying 3 other find out how to cover the publish or web page name in WordPress. Merely click on the hyperlinks beneath to leap to the process you favor.
- Manner 1: Take away All Submit Titles within the Complete Web site Editor
- Manner 2. Disguise Titles on Explicit Posts or Pages The usage of CSS
- Manner 3. Hiding Selective WordPress Titles The usage of a Plugin
- Manner 4. Hiding Selective WordPress Titles in Customized Web page Designs
Manner 1: Take away Submit Identify The usage of Complete Web site Editor
When you’re the usage of WordPress 5.9 or later, and feature a WordPress theme that helps complete web page enhancing, then you’ll use this system to take away the name from all posts or all pages.
No longer certain in case your theme reinforce complete web page enhancing?
If it does, you then’ll see the menu possibility Look » Editor to be had on your WordPress dashboard.

After clicking on ‘Editor’, the overall web page editor will release.
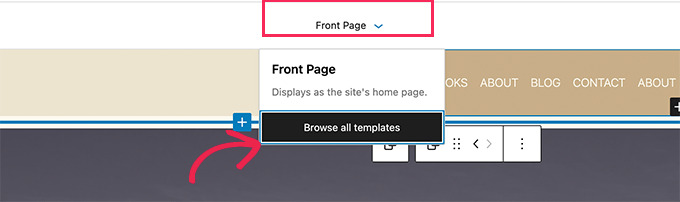
From right here, you’ll want to make a choice the template you wish to have to edit through clicking at the dropdown on the most sensible of the web page, after which clicking on ‘Browse all templates’.

On this instance, we’ll edit the Unmarried Submit template in order that we will be able to cover all our weblog publish titles.
To cover the name, first you’ll want to click on at the weblog publish name. Then, merely click on at the 3 dots choices menu and make a choice the ‘Take away Submit Identify’ possibility on the backside.

Don’t omit to click on the Save button on the most sensible of the display after you’re carried out customizing the template.
That’s it, you’ve hidden the name on your whole weblog posts.
When you’d like a technique to cover the name simplest on explicit posts or pages, the following manner will have to give you the results you want.
Manner 2: Hiding Selective WordPress Titles The usage of CSS
You’ll be able to cover a web page or publish’s name through including customized CSS code to the WordPress Customizer. This system merely hides the name out of your guests, however it nonetheless lots within the web page’s HTML code.
Which means that search engines like google can nonetheless use the name to lend a hand them perceive your web page’s contents, which is just right to your WordPress site’s Search engine marketing and allow you to get extra site visitors.
We’ll display you tips on how to cover the name on explicit posts or pages, or on your whole posts and pages.
Methods to Disguise the Identify on a Explicit WordPress Submit or Web page With CSS
To cover a web page or publish’s name the usage of CSS, you simply want to know its ID.
To your WordPress dashboard, both pass to Posts » All Posts, or Pages » All Pages. Then in finding the web page or publish the place you wish to have to cover the name.
You’ll be able to now open this publish or web page for enhancing.

Now merely check out the URL on your browser’s cope with bar.
You will have to see a ‘publish=’ segment adopted through a bunch. As an example ‘publish=100.’

That is your publish’s ID. Make an observation of this quantity, as you’ll be the usage of it on your CSS code.
You’ll be able to now pass to Look » Customise.

This launches the WordPress Customizer.
Within the sidebar, merely click on on Further CSS.

Now scroll to the ground of the sidebar.
You will have to now see a small textual content editor. That is the place you’ll sort your CSS code.

If you wish to cover the name for a publish, you’ll want to use the next code.
Simply make sure to change the ‘100’ with the publish ID you were given within the earlier step.
.postid-100 .entry-title {
show: none;
}
If you wish to cover a web page’s name, you’ll want to use some fairly other code.
As soon as once more make sure to change the ‘100’ together with your actual web page ID.
.page-id-100 .entry-title {
show: none;
}
Subsequent, simply scroll to the highest of the web page.
You’ll be able to then click on at the blue Put up button.

Now when you test this web page or publish, the name will have to have disappeared.
Is the name nonetheless there?
If this system hasn’t labored for you, your WordPress theme is also the usage of a unique CSS magnificence. This implies your web page or publish ID might be other from the quantity proven in its URL.
To get the right kind ID, you’ll want to use your browser’s developer console.
To begin, head over to the web page or publish to your WordPress site. You’ll be able to then open your browser’s developer console.
This step will range relying on which internet browser you’re the usage of. As an example, when you’ve got Chrome then you’ll use the Keep watch over+Shift+J keyboard shortcut on Home windows, or the Command+Possibility+J shortcut on Mac.
Chrome customers too can Keep watch over+click on any place at the web page or publish, after which make a choice Check up on.

When you’re undecided tips on how to open the developer console, you’ll at all times test your browser’s site or legit documentation for more info.
Within the developer console, click on at the 3 dotted icon. You’ll be able to then make a choice ‘Seek.’

You will have to now see a seek bar against the ground of the developer console.
On this bar, sort , then merely press the Input key to your keyboard.

When you’re having a look at a WordPress web page, you will have to see one thing very similar to the next.
Within the pattern code above, you'll see that the ‘page-id’ worth is 78.
When you’re examining a WordPress publish, the console will have to display one thing like:
In that instance, the ‘postid’ worth is 100. You'll be able to now use this worth with the CSS code we equipped within the earlier step.
Merely upload this code on your site the usage of the WordPress Customizer, following the method described above.
You'll be able to now check out the web page or publish. The name will have to have vanished.
Methods to Disguise the Identify on All Posts or Pages with CSS
To cover the titles for your whole pages and posts, reproduction/paste the next into the textual content editor.
.entry-title {
show: none;
}
Do you wish to have to cover the titles for your whole pages, however no longer your posts? To cover the entire web page titles, reproduction/paste the next into the small textual content editor.
.web page .entry-title {
show: none;
}
Another choice is hiding the name for your whole posts. You'll be able to do that the usage of the next CSS.
.publish .entry-title {
show: none;
}
On occasion you could need to cover the titles for your whole posts and pages.
To do this, upload the next.
.entry-title {
show: none;
}
Manner 3: Hiding Selective WordPress Titles The usage of a Plugin
You'll be able to simply cover the name for selective posts and posts the usage of Disguise Web page And Submit Identify. This unfastened plugin means that you can cover the name of any web page, publish, and even customized posts varieties.
First you’ll want to set up and turn on the Disguise Web page And Submit Identify plugin. If you wish to have lend a hand, you'll observe our instructional on tips on how to set up a WordPress plugin.
Upon activation, open the web page, publish or customized publish you wish to have to edit.

Now merely scroll to the ground of the precise sidebar.
Right here you’ll discover a new ‘Disguise Web page and Submit Identify’ field.

To cover the name, simply click on to make a choice the ‘Disguise the name’ checkbox. You'll be able to then replace or submit this publish as customary.
That’s it! When you discuss with the web page you’ll realize that the name has disappeared.
In the future you could want to repair this web page or publish’s name.
That is simple. Simply open the web page or publish for enhancing. Then click on to deselect the similar ‘Disguise the name’ checkbox.
Don’t omit to click on at the Replace button on the most sensible of the display. Now when you discuss with this web page, the name will have to have reappeared.
Manner 4: Hiding Selective WordPress Titles The usage of SeedProd
Another choice is to cover the name the usage of a web page builder plugin.
SeedProd is the best possible WordPress web page builder plugin out there. You'll be able to use this plugin to simply developing customized pages and even create your personal WordPress theme.
This implies you'll simply cover the name on a customized web page design or your theme.
SeedProd comes with a template library with over 150+ templates you'll use as a kick off point to your web page designs. Let’s see how simple it's to take away the name from this sort of theme templates.
To your WordPress dashboard pass to SeedProd » Template Builder. You'll be able to then click on at the Issues button.

This launches the SeedProd template library. You'll be able to now flick through the entire other designs.
To take a more in-depth take a look at a template merely hover your mouse over it. Then click on at the magnifying glass icon.

This may open the template in a brand new tab.
Whilst you discover a template that you wish to have to make use of, hover your mouse over that template. Then merely click on at the checkmark icon.

This provides all of this template’s designs on your WordPress dashboard.
There are in most cases other designs for several types of content material.

You'll be able to use those templates to cover the name for the other content material varieties. As an example, many SeedProd templates have a separate design for the homepage.
To cover the name to your homepage, you may merely want to edit the Homepage template.

To cover the name for your whole posts, you’ll in most cases want to edit the Unmarried Submit template.
In the meantime if you wish to cover the name out of your pages you’ll in most cases edit SeedProd’s Unmarried Web page template.

To edit a template hover your mouse over it.
You'll be able to then pass forward and click on at the Edit Design hyperlink.

This opens this design within the SeedProd drag and drop editor. To cover the name, in finding both the Submit or Web page Identify.
If you spot this name, give it a click on. SeedProd’s sidebar will now display the entire settings for the chosen space.
On the most sensible of this panel you will have to see both Submit Identify or Web page Identify.

After confirming that you simply’ve decided on the precise space, hover over the Submit Identify or Web page Identify in the principle SeedProd editor.
You will have to now see a row of controls.

To take away the name from this design simply click on at the Trash icon.
SeedProd will ask whether or not you actually need to delete the name. To head forward and take away it, merely click on on ‘Sure, delete it!’

The name will now disappear out of your design.
To look how this may glance to your site click on at the Preview button.

Whilst you’re glad together with your design click on at the Put up button.
Relying on how your web page is about up, you could want to take away the name from some further templates. As an example chances are you'll need to cover the name for your whole posts and pages. On this case, you may in most cases want to edit each the Unmarried Submit and Unmarried Web page templates.
When you’re undecided then it's going to lend a hand to check the entire designs that make up your theme. To try this merely pass to SeedProd » Theme Builder.

You will have to now see an inventory of your whole other designs. You'll be able to now edit any of those templates following the similar procedure described above.
FAQs About Hiding the Identify for Selective Pages and Posts
Earlier than hiding your web page or publish titles, there are some results you will have to consider, such because the have an effect on this motion can have to your site’s Search engine marketing.
That being mentioned, listed below are probably the most maximum often requested questions on hiding the web page and publish name.
Why can’t I simply go away the ‘Upload name’ box clean?
In terms of hiding the name there turns out like a very simple repair. As you’re developing your web page, simply go away the name box clean.
To start with this does appear to mend the issue. WordPress will show this publish to guests and not using a name. On the other hand, there are a couple of issues.
At the start, this web page or publish will seem as ‘(no name)’ on your WordPress dashboard. This makes it harder to stay monitor of your pages.
When you create a number of other ‘(no name)’ posts, then how have you learnt which is your touch us web page? And which web page is your homepage?

WordPress additionally makes use of the name to create the web page’s URL.
When you don’t supply a name, then through default WordPress makes use of a bunch as a substitute, equivalent to ‘www.mywebsite/8.’
Guests continuously use the URL to lend a hand them perceive the place they're to your WordPress site, so ‘www.mywebsite/8’ isn’t specifically useful.
This obscure URL isn't an Search engine marketing-friendly permalink, so search engines like google can have a more difficult time figuring out what your content material is set and together with it within the related seek effects.
Will hiding the web page or publish name impact my Search engine marketing?
If you want to cover a web page or publish’s name, you’ll need to spend some time beyond regulation fine-tuning the remainder of your WordPress Search engine marketing, together with atmosphere an Search engine marketing name. This may lend a hand make sure that the various search engines perceive your web page’s content material, even with out the name.
Right here you’ll desire a just right Search engine marketing plugin, since WordPress doesn’t allow you to do that through default.
We advise the usage of AIOSEO, the best possible Search engine marketing plugin for WordPress out there. This novice pleasant Search engine marketing toolkit is utilized by over 3 million web sites.
If you wish to have lend a hand getting began, then please check with our information on tips on how to correctly arrange All in One Search engine marketing in WordPress.
To verify your titles are optimized, you'll see our information on tips on how to use the headline analyzer in AIOSEO.
We are hoping this text helped you learn to cover the name for selective WordPress posts and pages. You'll be able to additionally undergo our information on how to select the most efficient internet design device, and the best possible WordPress touchdown web page plugins.
When you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You'll be able to additionally in finding us on Twitter and Fb.
The publish Methods to Disguise the Identify for Selective WordPress Posts and Pages first seemed on WPBeginner.
WordPress Maintenance