Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. We not too long ago shared a brand spanking new Chocolatier Structure Pack. That can assist you get your web page up and operating once imaginable, we’re sharing an international header & footer template that fits this format pack completely as neatly! Hope you experience it.
Header Design
Desktop View

Pill and Cellular View

Footer Design
Desktop View

Pill and Cellular View

Obtain The World Header & Footer Template For The Chocolatier Structure Pack
To put your palms at the unfastened world header & footer template, you are going to first wish to obtain it the use of the button beneath. To achieve get right of entry to to the obtain it is important to subscribe to our e-newsletter via the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! When you’re already at the listing, merely input your e mail deal with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we can e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and unfastened Divi sources, pointers and tips. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e mail deal with beneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get right of entry to to unfastened weekly Divi format packs!
Find out how to Add The Template
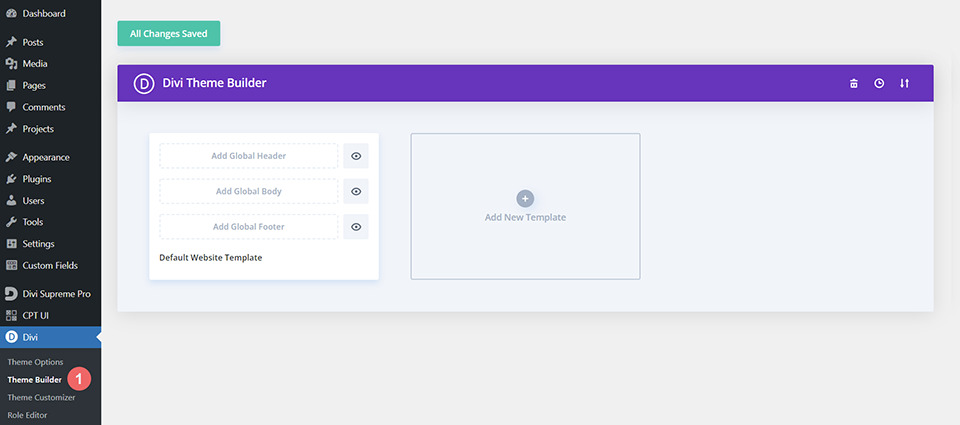
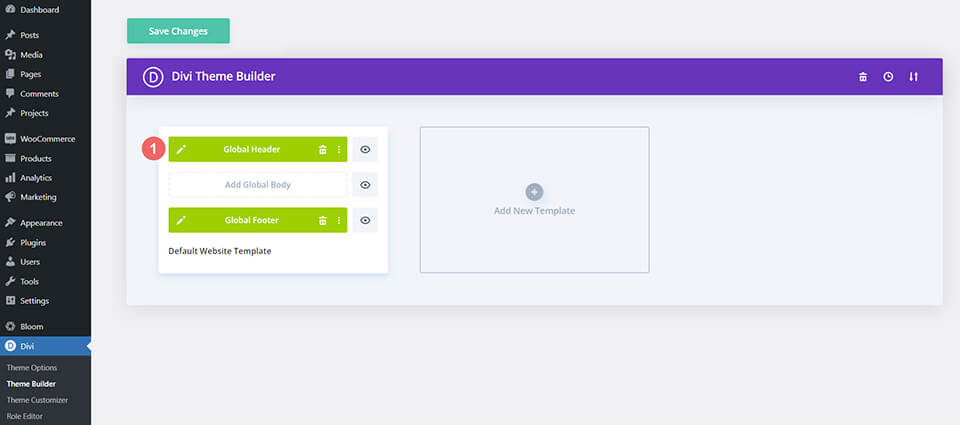
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Divi Chocolatier Structure’s World Default Website online Template
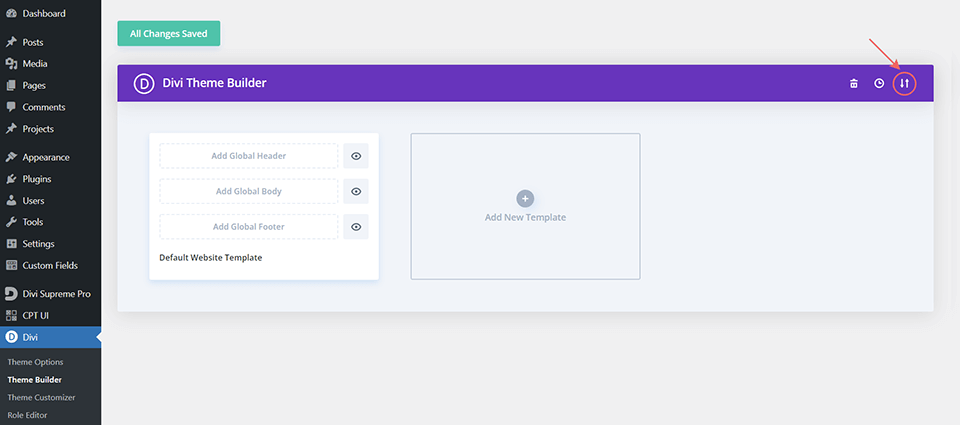
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

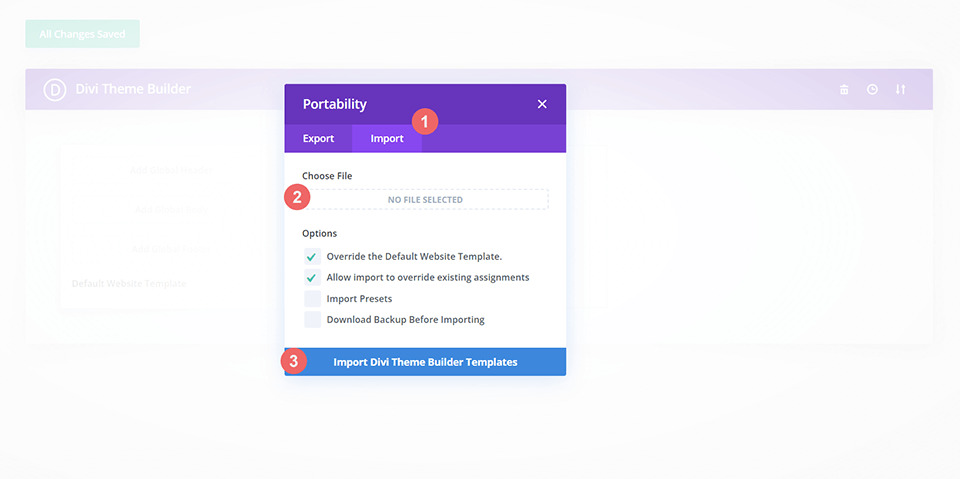
Navigate to the import tab, add the JSON report which you have been ready to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

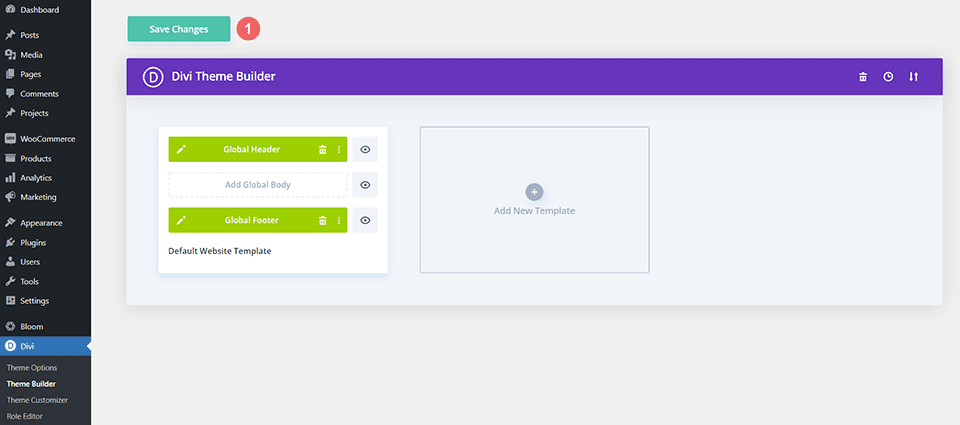
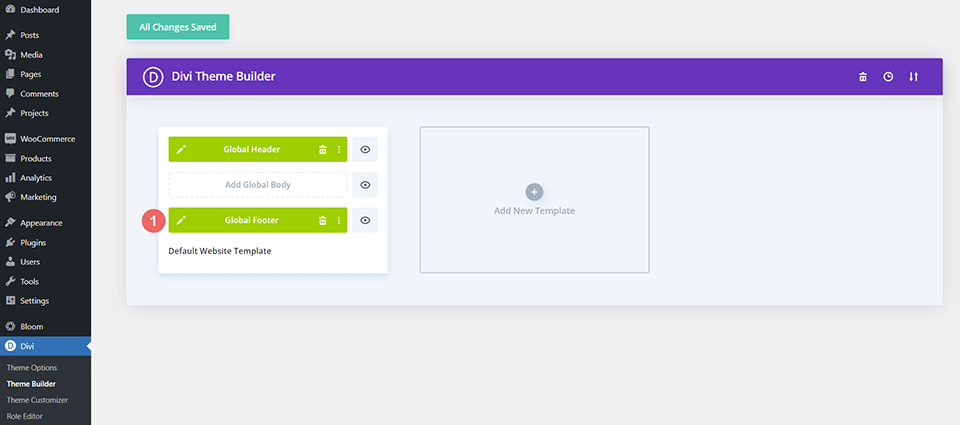
Save Divi Theme Builder Adjustments
While you’ve uploaded the report, you’ll understand a brand new world header and footer on your default web page template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Find out how to Alter The Template
Open Divi Chocolatier Structure Header Template
To switch the worldwide header template’s parts, get started via opening the template.

Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of the button and replace the hyperlink URL to the vacation spot of your selection.

Replace Social Media Accounts and URLs
The desktop view of the Divi Chocolatier Header Structure makes use of a lot of blurbs to show off social media icons and names. Click on inside every Blurb Module to replace the Name box with the title of the social media community. Subsequent, make a selection the icon that represents that social media community from throughout the Symbol and Icon tab.

Replace Social Media Accounts and URLs for Pill/Cellular
For this header template, we use other modules to show off the social media icons. We do that so that we’ve got correct cellular responsiveness as we transfer from cellular to desktop and pill. As such, we’ll wish to transfer to the pill view throughout the Divi Theme Builder, to replace the social media accounts for pill and cellular.
Press the letter ‘t’ at the keyboard to toggle the cellular responsive menu at the backside left hand aspect.

After that, you’ll wish to edit the Social Media Apply Module throughout the pill view with the right kind social media networks. Don’t put out of your mind to hyperlink on your proper accounts, test the ones URLs!

After getting made your whole adjustments to the Header freebie of the Divi Chocolatier Structure, we’ll now transfer onto modifying the footer template.
Open Divi Chocolatier Structure Footer Template
Proceed via opening the worldwide footer within the default web page template.

Attach E-mail Advertising Resolution
The footer template of the Divi Chocolatier Structure has a complete width segment with an E-mail Optin Module. We wish to attach this module to our selected e mail advertising and marketing resolution.

Additionally be sure that you edit the Name, Frame and Button textual content of the module. No dummy textual content allowed 🙂

Replace Static Footer Content material
It is important to undergo and replace the static content material of the footer, together with including your brand, touch knowledge, social media networks and their respective hyperlink URLs. Don’t put out of your mind in regards to the copyright textual content on the backside of the footer as neatly. Right here’s a snappy diagram of the modules inside the second one a part of the footer that you just’ll wish to adjust.

New Freebies Each Week!
We are hoping you’ve loved the Chocolatier Structure Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your critiques within the remark segment beneath. Make sure to test again subsequent week for extra freebies!
The submit Obtain a FREE Header & Footer for Divi’s Chocolatier Structure Pack gave the impression first on Chic Topics Weblog.
WordPress Web Design
