Do you wish to have to create a customized web page in WordPress?
A customized web page means that you can use a distinct format from the remainder of your web page. Many WordPress websites use customized web page layouts for his or her gross sales pages, touchdown pages, webinar pages, and extra.
On this article, we will be able to display you how you can simply create a customized web page in WordPress.

Why Create a Customized Web page in WordPress?
Each time you create a brand new web page, your WordPress theme controls how that web page appears to be like the use of a template record.
This web page.php template impacts all unmarried pages that you simply create in WordPress. On the other hand, you would possibly not need to use the similar design each unmarried time.
Touchdown pages frequently have other content material in comparison to common pages, akin to a big hero symbol or a name to motion (CTA). This implies they frequently glance totally other from the remainder of your web page.
Looking to create distinctive designs the use of the usual web page template can take numerous time.
You’re additionally restricted through the template, and would possibly not be capable to reach the precise design you wish to have. This will make it tricky to get just right effects. For instance, when you’re development a gross sales web page then you definitely would possibly not get many conversions.
With that being stated, let’s see how you’ll be able to create a customized web page in WordPress, with the precise design, format, and content material you wish to have. Merely use the short hyperlinks under to leap instantly to the process you wish to have to make use of.
- Way 1. How you can Create a Customized Web page in WordPress The usage of the Block Editor (No Plugin Required)
- Way 2. How you can Create a Customized Web page in WordPress the use of SeedProd (Really helpful)
- Way 3. The usage of Beaver Builder to Create a Customized Web page in WordPress
- Way 4. Making a Customized Web page Template Manually
Way 1. How you can Create a Customized Web page in WordPress The usage of the Block Editor (No Plugin Required)
The block editor makes it simple to design your individual templates the use of the equipment you’re already accustomed to.
On the other hand, this system handiest works with block-enabled issues. If this system doesn’t paintings along with your theme, then we propose the use of a web page builder as a substitute.
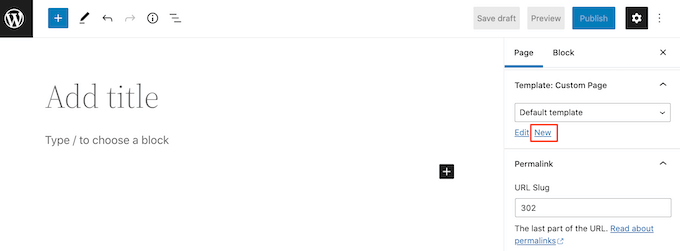
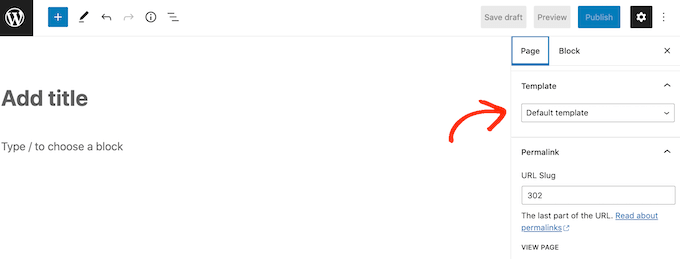
To begin, merely open any web page or publish. Then, click on at the ‘Web page’ tab within the right-hand menu and click on to make bigger the ‘Template’ segment.
Cross forward and create a customized template through clicking at the ‘New’ hyperlink.

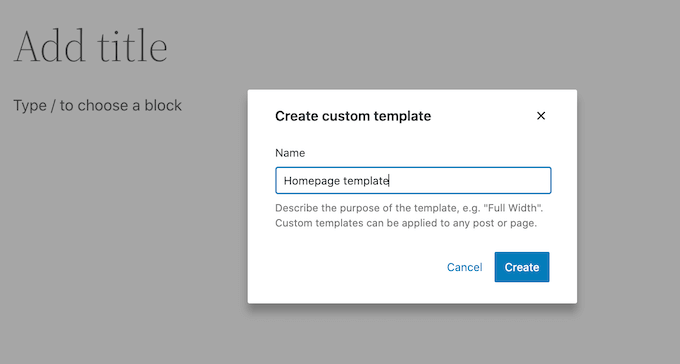
Within the popup that looks, kind in a reputation in your template after which click on on ‘Create.’
The identify is simply in your reference so you’ll be able to use anything else you wish to have.

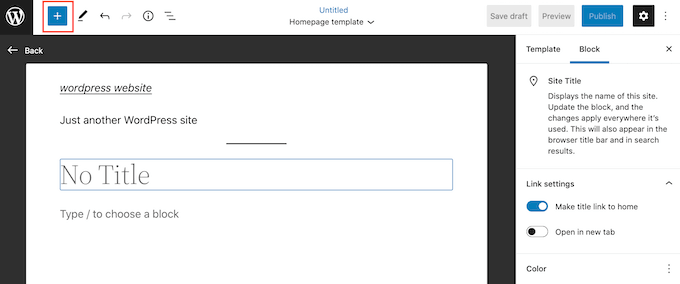
This launches the template editor, which matches in a similar fashion to the same old block editor.
So as to add blocks on your customized web page design, merely click on at the blue ‘+’ button. You’ll be able to then drag and drop so as to add blocks.

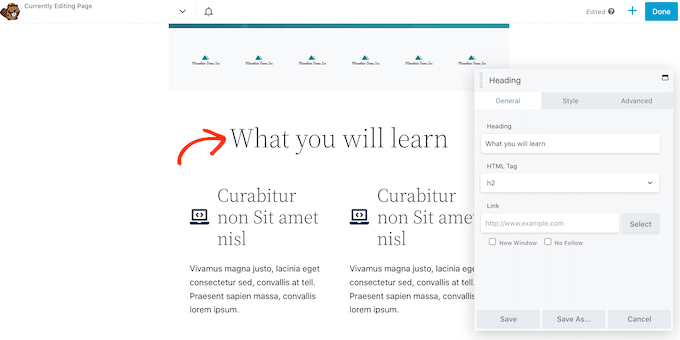
You’ll be able to upload content material to a block or trade its formatting the use of the acquainted WordPress publish modifying equipment. For instance, you’ll be able to kind textual content right into a ‘Heading’ block and observe daring formatting or trade it from H2 to H3.
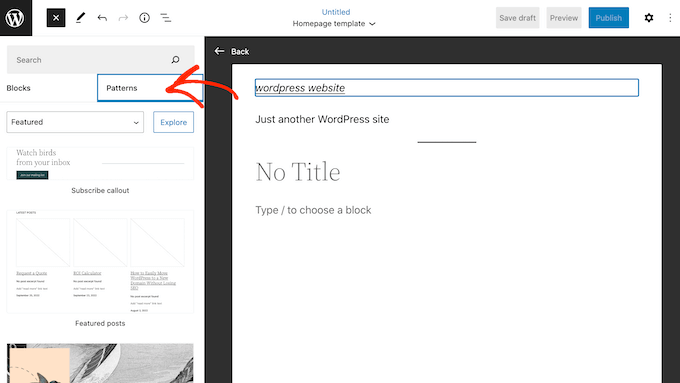
You’ll be able to additionally create a customized web page the use of patterns. Patterns are collections of blocks which are frequently used in combination, akin to a listing of occasions, an symbol with a caption, or a pricing desk.
The patterns you notice will range relying for your WordPress theme, however you’ll be able to see which patterns are to be had through clicking at the ‘Patterns’ tab.

You’ll be able to both drag and drop a block development onto your format or click on at the development so as to add it to the ground of your template. While you’re proud of how the template appears to be like, click on at the ‘Put up’ button after which click on on ‘Save.’
You’ll be able to now observe this template to any web page. Opening that web page within the editor, after which within the right-hand menu open the ‘Template’ dropdown and make a choice the customized template you simply created.
You’ll be able to now upload content material to the web page identical to some other WordPress web page, to create an absolutely customized web page in WordPress. While you save the web page, you’ll be able to discuss with your web page to peer the brand new template in motion.
Way 2. How you can Create a Customized Web page in WordPress the use of SeedProd (Really helpful)
Previously, you created a customized web page through writing code, which wasn’t very beginner-friendly. If you happen to made a mistake along with your HTML, CSS, or PHP code then it will even reason not unusual WordPress mistakes or totally damage your web page.
With that during thoughts, we propose the use of a web page builder as a substitute.
SeedProd is the most productive drag-and-drop web page builder for WordPress. It comes with greater than 180 templates that will let you create customized pages with out writing any code.
If you happen to’re the use of a customized web page to get extra conversions, then SeedProd works with many well-liked third-party equipment you could already be the use of to regulate conversions. This comprises height e-mail advertising products and services, WooCommerce, Google Analytics, and extra.
First, you wish to have to put in and turn on SeedProd. For extra main points, see our step by step information on how you can set up a WordPress plugin.
Notice: There’s additionally a unfastened model of SeedProd that permits you to create customized pages when you’re on a decent funds and simply getting began. On the other hand, for this information, we’ll be the use of SeedProd Professional because it has so much extra templates and integrates with all the absolute best e-mail advertising products and services.
After activating the plugin, SeedProd will ask in your license key.

You’ll be able to in finding this knowledge below your account at the SeedProd web page. After coming into the important thing, click on at the ‘Test Key’ button.
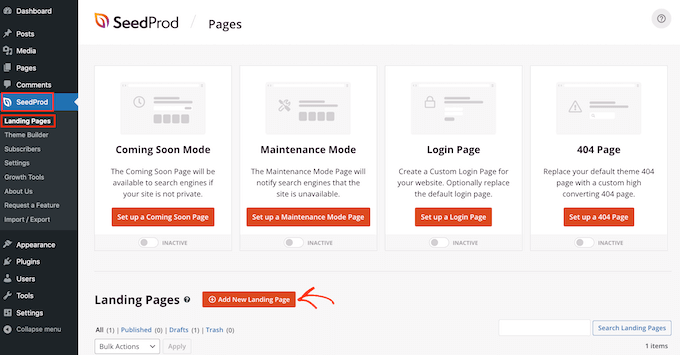
Whenever you’ve accomplished that, move to SeedProd » Touchdown Pages and click on at the ‘Upload New Touchdown Web page’ button.

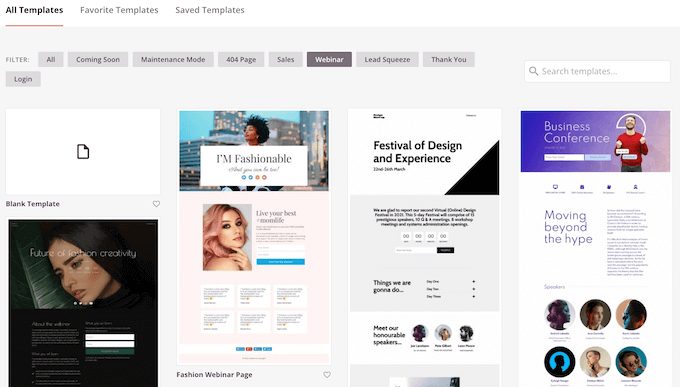
You’ll be able to now make a choice a template in your customized web page.
SeedProd’s templates are arranged into other marketing campaign sorts akin to ‘lead,’ ‘squeeze,’ and ‘coming quickly.’ You’ll be able to click on at the tabs on the height of the display screen to filter out templates in line with marketing campaign kind.

If you wish to get started from scratch, then SeedProd additionally has a clean template that you’ll be able to use.
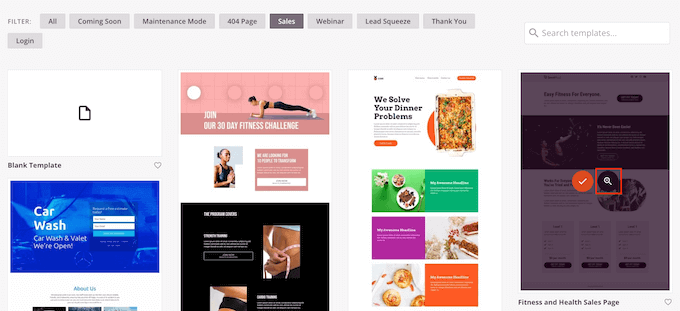
To take a more in-depth take a look at any design, merely hover your mouse over that template after which click on at the magnifying glass icon.

While you discover a design that you simply like, click on on ‘Make a choice This Template.’ We’re the use of the ‘Direction Gross sales Web page’ template in all our pictures, however you’ll be able to use any template you wish to have.
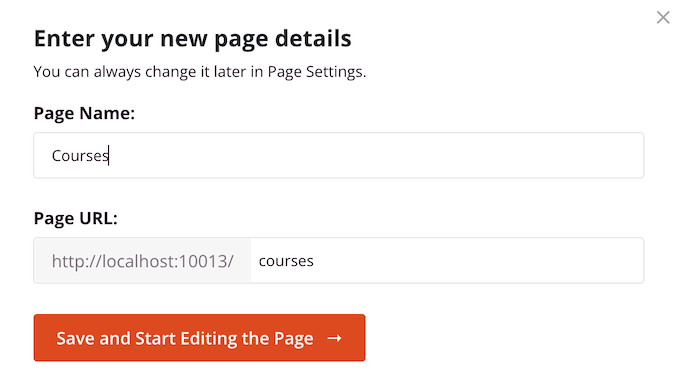
Subsequent, move forward and kind in a reputation for the customized web page. SeedProd will mechanically create a URL in line with the web page’s name, however you’ll be able to trade this URL to anything else you wish to have.
A descriptive URL will assist engines like google perceive what the web page is ready, so they may be able to display it to the correct customers.
While you’re proud of the tips you’ve entered, click on at the ‘Save and Get started Modifying the Web page’ button.

To offer your customized web page the most productive probability of showing in related seek effects, you could need to upload any key phrases which are lacking from the URL. For extra main points, please see our information on how you can do key phrase analysis.
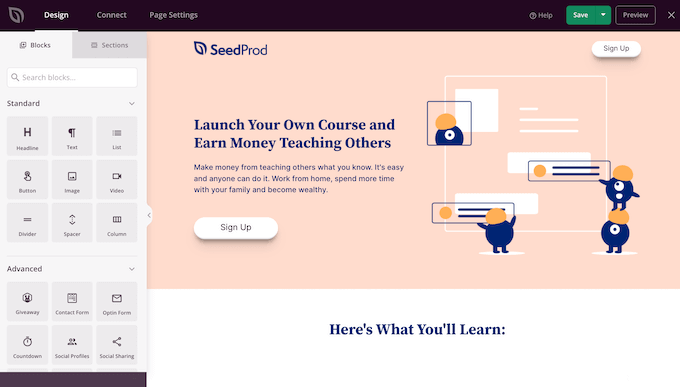
This will likely load the SeedProd web page builder interface. This can be a easy drag-and-drop builder and displays a are living preview of your web page to the correct. You’ll additionally see block settings at the left.

To customise a block, merely click on to choose it within the web page editor. The left-hand toolbar will then display all of the settings for that block.
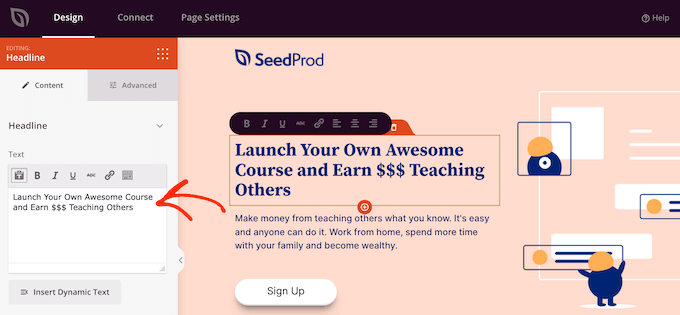
For instance, right here we’re converting the textual content within a ‘Headline’ block.

You’ll be able to structure the textual content, trade its alignment, upload hyperlinks, and extra the use of the settings within the left-hand menu.
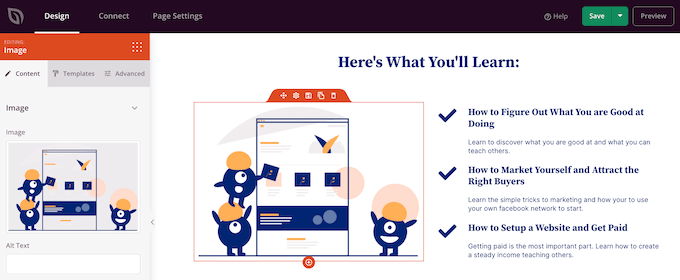
It’s additionally simple to edit pictures the use of the SeedProd web page builder. Merely click on on any ‘Symbol’ block and use the settings so as to add alt textual content, add a brand new symbol, or make some other adjustments.

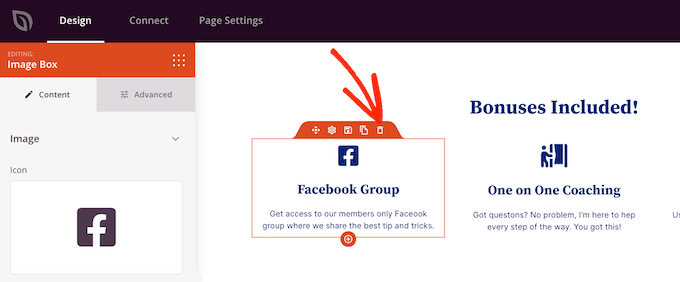
If you wish to take away a block out of your customized web page, then merely click on to choose that block.
Then, you’ll be able to click on at the trash can icon within the mini toolbar.

So as to add new blocks on your design, simply discover a block within the left-hand menu after which drag it onto the editor.
You’ll be able to then click on to choose the block and make any adjustments within the left-hand menu.

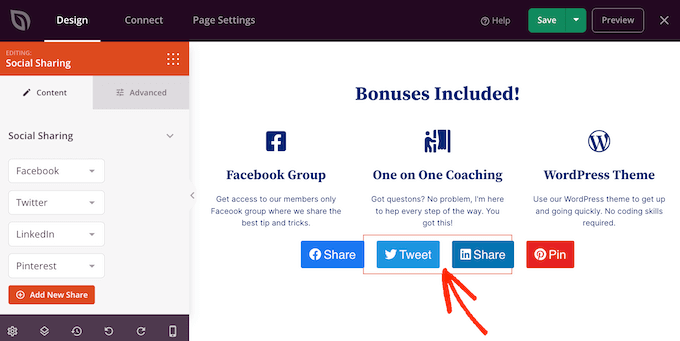
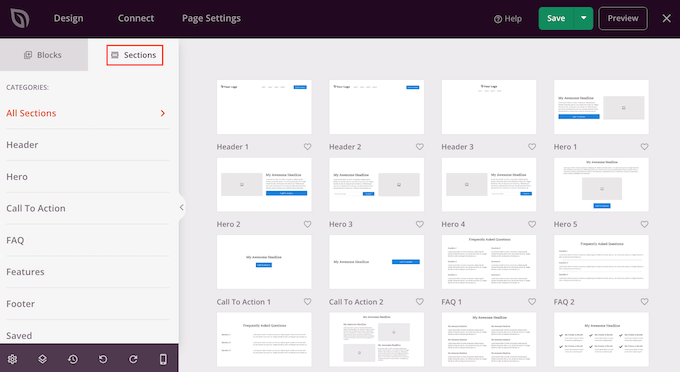
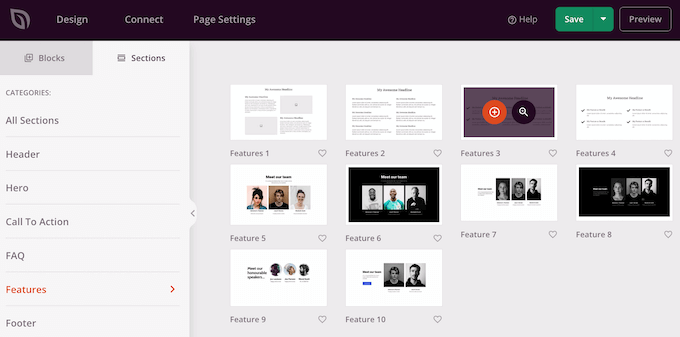
SeedProd additionally comes with ‘Sections,’ that are rows and block templates that let you create a customized web page, speedy. For instance, when you had been designing a Google Advert touchdown web page, then it’s possible you’ll use SeedProd’s ready-made Hero, Name To Motion, or Options sections.
To look all the to be had sections, merely click on at the ‘Sections’ tab.

To take a more in-depth take a look at a bit, hover your mouse over it after which click on at the magnifying glass icon.
While you discover a segment that you wish to have so as to add on your design, merely transfer the mouse over it after which click on at the little ‘+’ icon.

This provides the segment to the ground of your web page. You’ll be able to transfer each sections and blocks round your design the use of drag and drop.
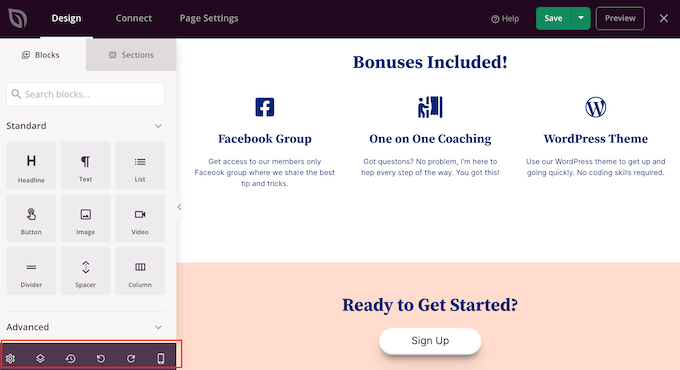
If you are making a mistake or trade your thoughts, then don’t fear. You’ll be able to opposite your closing trade through clicking at the ‘Undo’ button on the backside of the left-hand toolbar.
Right here, you’ll additionally discover a redo button, revision historical past, format navigation, and world settings.

Those further buttons make it simple to create a customized web page in WordPress.
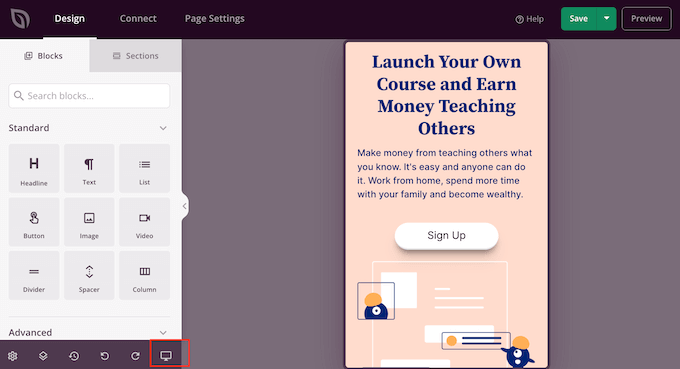
On the backside of the toolbar, you’ll additionally discover a cell preview button that permits you to view the cell model of the customized web page.

This let you design a customized web page that appears simply as just right on cell units because it does for your pc.
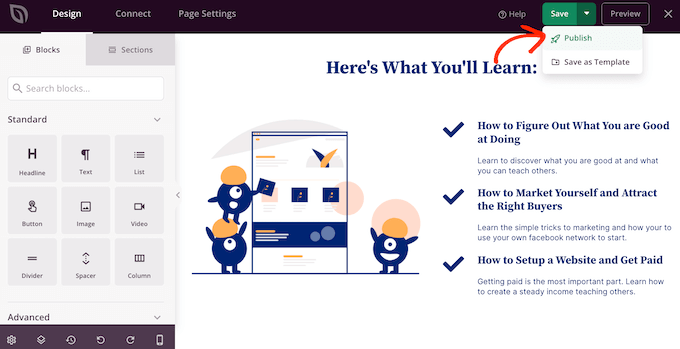
While you’re proud of the customized web page, it’s time to put up it through clicking the dropdown arrow subsequent to ‘Save’ after which make a choice the ‘Put up’ possibility.

Your customized web page will now move live to tell the tale your WordPress weblog.
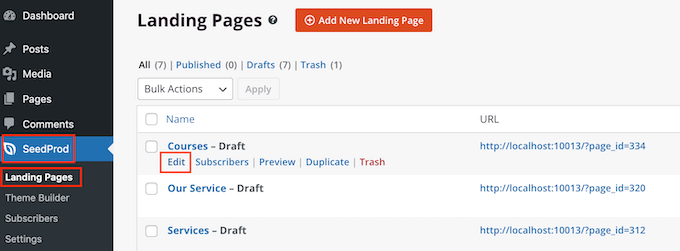
If you wish to edit the customized web page at any level, then simply move to SeedProd » Touchdown Pages to your WordPress dashboard. You’ll be able to then in finding the web page that you wish to have to switch and click on on its ‘Edit’ hyperlink.

This will likely open the design in SeedProd’s editor, waiting so that you can make your adjustments.
Way 3. The usage of Beaver Builder to Create a Customized Web page in WordPress
You’ll be able to additionally create a customized web page the use of Beaver Builder. We advise the use of the pro model, however there’s additionally a unfastened model of Beaver Builder that has restricted options.
First, you wish to have to put in and turn on the plugin. For extra main points, see our step by step information on how you can set up a WordPress plugin.
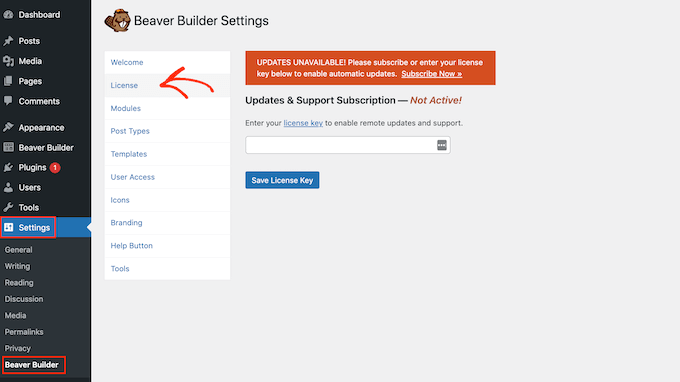
Upon activation, move to Settings » Beaver Builder. Then, click on at the ‘License’ tab.

Right here, merely input the license key, which you’ll in finding to your account at the Beaver Builder web page. You’ll be able to then move forward and click on on ‘Save License Key.’
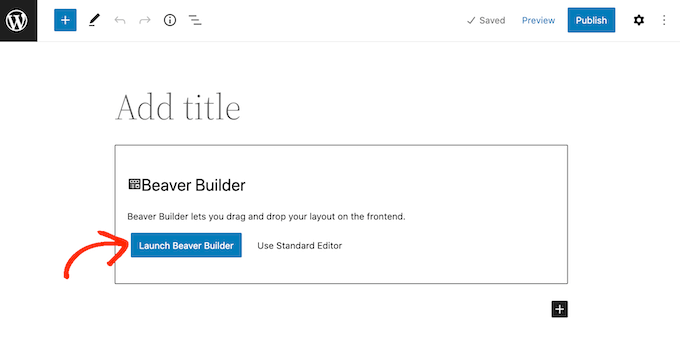
To create a customized web page, merely head to Pages » Upload New to your WordPress admin dashboard. Then, click on the ‘Release Beaver Builder’ button.

This will likely open the Beaver Builder editor.
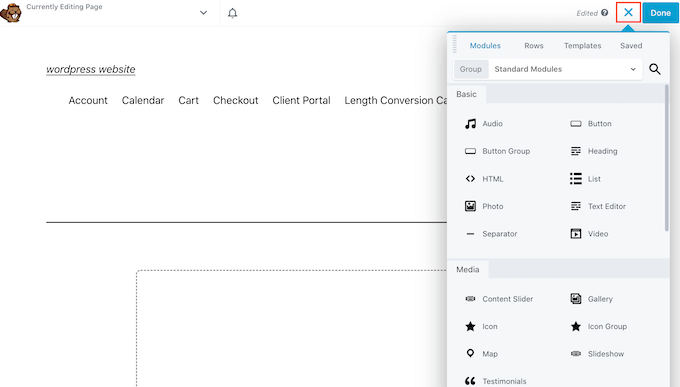
If the right-hand menu doesn’t open mechanically, then click on at the ‘+’ within the top-right nook to open it.

This menu has all of the other modules and rows that you’ll be able to upload on your customized web page. Very similar to SeedProd’s blocks, those are the core portions of any Beaver Builder web page.
While you discover a block or module that you wish to have to make use of, drag and drop it onto the web page editor.
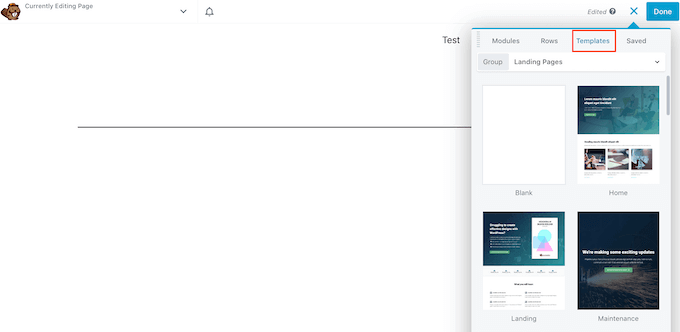
Another choice is first of all a template. To look all of the other Beaver Builder designs, simply click on at the ‘Templates’ tab.
You’ll be able to then click on on any template so as to add it to the web page.

To edit any a part of a template, merely click on on it. For instance, you’ll be able to trade the textual content, pictures, colours, and extra.
Within the following symbol, we’re modifying the web page heading. Beaver Builder’s modifying procedure isn’t moderately so easy as SeedProd’s, so that you’ll wish to make your adjustments within the separate popup field that looks.

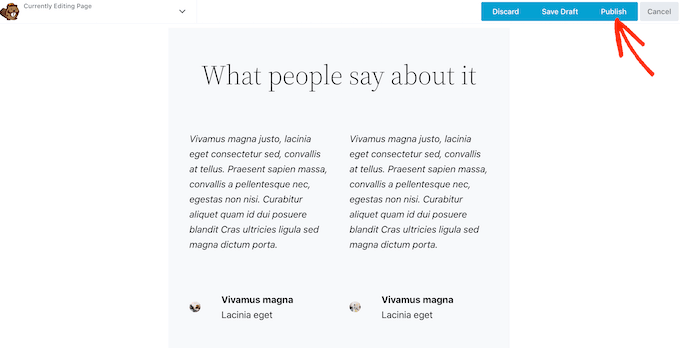
While you’re proud of how the customized web page appears to be like, click on at the ‘Accomplished’ button.
You’ll be able to then save the publish as a draft, or put up it so it displays up for your WordPress web page.

Way 4. Making a Customized Web page Template Manually
You’ll be able to additionally create a customized web page template manually in WordPress. Very similar to the web page.php record, this template permits you to keep an eye on how the web page appears to be like.
This system does require you to put in writing some code, so it’s now not probably the most newbie pleasant possibility. On the other hand, it does will let you create a customized web page with no need to put in a brand new plugin.
If you happen to handiest need to create a small collection of customized pages, then you could choose to put in writing code somewhat than arrange a web page builder plugin.
To begin, open a simple textual content editor like Notepad for your pc. Within the clean record, upload this line of code on the height:
This code merely tells WordPress that it is a template record known as ‘CustomPageT1.’ You’ll be able to identify the template anything else you wish to have.
Now, upload all of the code for the customized web page format. This template is precisely the similar as some other theme record in WordPress so you’ll be able to upload HTML, template tags, and PHP code.
That can assist you code the template record, you could need to reproduction the present web page.php template supplied through your theme. This will prevent time and is helping the customized web page mix in with the remainder of your WordPress web page.
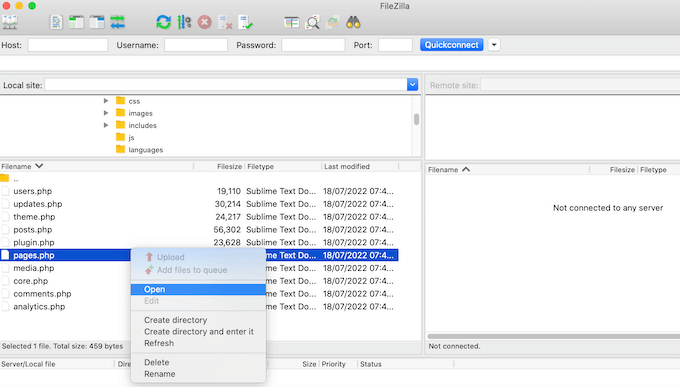
One of the best ways to duplicate the web page.php code, is through connecting on your server the use of an FTP shopper akin to FileZilla, or you’ll be able to use the record supervisor of your WordPress webhosting platform akin to cPanel or SiteGround‘s Website online Equipment.
If that is your first time the use of FTP, then you’ll be able to see our entire information on how to hook up with your web page the use of FTP.
Whenever you’re hooked up, move to /wp-content/issues/ and open the folder in your present theme. Within this folder, in finding the web page.php record and open it in any textual content editor.

You’ll be able to use this code as the root of your customized template, and may also paste the code into your new template record.
If you happen to do paste the code, then don’t reproduction the web page.php header textual content, which is the phase that’s commented out on the height of the record.
You’ll be able to create any format you wish to have, however right here’s an instance of a easy customized web page format that we’re going to make use of on our web page:
You’ll be able to now save the record. You’ll be able to use any identify you wish to have, however you’ll want to finish the record with the .php extension.
Even supposing you’ll be able to upload this record to any WordPress theme, it’s a good suggestion to create a kid theme in line with your present theme. On this approach, you’ll be able to replace your WordPress theme with out dropping customization.
For your FTP shopper or record supervisor, merely add the customized template on your present theme’s listing. Whenever you’ve accomplished that, it’s time to create a brand new web page within the WordPress dashboard or open any web page the place you wish to have to make use of the template.
Within the right-hand menu, click on at the ‘Web page’ tab after which click on to make bigger the ‘Templates’ segment, if it isn’t already expanded.

You’ll be able to then open the dropdown menu and make a choice the template you created.
So as to add exact content material on your customized web page, merely edit the web page as standard. While you’re proud of how the whole lot appears to be like, you’ll be able to both click on ‘Replace’ or ‘Put up’ to push it are living on your web page.
We are hoping this text helped you learn to create a customized web page in WordPress. You’ll be able to additionally undergo our information at the should have WordPress plugins in your web page and how you can building up your weblog site visitors.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish How you can Create a Customized Web page in WordPress first seemed on WPBeginner.
WordPress Maintenance